Сумасшедшие эффекты Javascript – Dobrovoimaster
Не мало поскитавшись по бескрайним просторам буржуйского нета, повидал всякого. Экспериментируют товарищи на полную катушку, в плане использования Javascript, при разработке различных эффектов. Встречались разные, как не выразительные, направленные только на производительность, так и по настоящему сумасшедшие, я бы сказал, даже завораживающие. На первый взгляд может показаться, что найти применение этим эффектам довольно сложно, но поверьте, это просто красиво, а уж куда и зачем использовать вопрос не из главных.
Я выбрал 12 из них которые мне больше всего понравились и хочу поделиться с Вами.
Лучше всего эффекты смотрятся в Google Chrome, Firefox и в Opera тоже покатит.
И так, давайте посмотрим:
Ball Pool
Начните просмотр, перетаскивайте большой шар. При клике на пустое место фона появятся новые шары. Двойным нажатием экран очистится и так далее, короче можно тупо шары погонять 🙂
Starfield
С этим все понятно, простое звездное небо, разработчики для справки выдают, что звезд 512 штук 🙂
Canopy
Вроде как «Балдахин» по нашему. Такой фрактальный Zoom эффект в векторном стиле. Попробуйте включить Мутация и Блум , дерево будет выглядеть причудливо.
Такой фрактальный Zoom эффект в векторном стиле. Попробуйте включить Мутация и Блум , дерево будет выглядеть причудливо.
Floating cube
Из плавающих кубов составляется надпись “Chrome Experiment “
3D-Модель Просмотр
Возможно, для просмотра 3D-моделей (динозавра, корабль, вертолет), поворачивать их, менять цвет и прозрачность движения, добавить эффект размытия.
Many Lines / Много Линий
Выглядит красиво, рисуете множество линий простым движением мышки. Сразу вопрос: «В чем смысл?»
Depth of Field
300 шаров образуют плоскость, куб, маленькую вселенную, сферы, а затем исчезают.
Liquid Particles
Так, тупо летающие за мышью частицы, но выглядит довольно не плохо. Для забавы по экспериментируйте.
Оранжевый Тунель
С этим эффектом все понятно и без описаний. Классический тунель.
Классический тунель.
Monster
Интересное преобразование 3D объекта ( в этом случае куба) в объемную фигуру якобы монстра, скорее в каракатицу.
Калейдоскоп
Все параметры являются случайными, поэтому схема изменения каждый раз разная.
Все эти эффекты собраны на сайте Chrome Experiments где наши забугорные друзья-человеки выкладывают различные экспериментальные наработки по использованию библиотеки Javascript. Стало быть одновременно тестируют возможности браузера Chrome.
Что тут скажешь, работают ребята и уходят в отрыв.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
25 библиотек JavaScript для крутых эффектов прокрутки
Дизайн сайта оживает с хорошо выполненной анимацией. Если вы ищете подходящие библиотеки для добавления эффектов в ваш проект, здесь я составил список некоторых библиотек, которые вы можете использовать для создания эффектов на основе события прокрутки.
Когда пользователь прокручивает вашу веб-страницу вниз, действие может быть спроектировано так, чтобы запускать различные варианты анимации, такие как эффекты затухания, размытие, 3D, параллакс и другие. Здесь есть 25 библиотек JS, которые могут помочь вам добиться такого отклика в дизайне вашего сайта.
Подробнее: 15 примеров прокрутки, выполненных прямо в дизайне сайта
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Свиток Раскрыть
Библиотека, которая позволяет легко добавлять анимацию прокрутки как для Интернета, так и для мобильных устройств. Вы можете установить произвольное замедление, 3D-повороты, длительность и многие другие параметры для элемента, который вы хотите анимировать.
Зависимости: нет | Размер: 2.9kb | Лицензия: MIT
Aniview
Плагин, который работает вместе с Animate.CSS для включения анимации только тогда, когда ваш элемент входит в область просмотра.
Зависимости: jQuery | Размер: 1кб | Лицензия: N / A
Fade Into View
Плагин, который добавляет эффект постепенного появления / исчезновения к элементам, когда они входят или выходят из заданных окон просмотра.
Зависимости: jQuery | Размер: 3.81кб | Лицензия: N / A
УХ ТЫ
WOW покажет анимацию Animate.css после события прокрутки. Вы можете установить продолжительность анимации, задержки, смещения и итерации прямо из разметки HTML, а затем просто вызвать класс элемента из JS.
Зависимости: Animate.css | Размер: 8.23кб | Лицензия: MIT
ScrollMagic
Этот плагин будет показывать «волшебный» эффект, когда пользователь прокручивает страницу. Он идеально подходит для анимации, закрепления элемента или переключения класса CSS, все на основе позиции прокрутки. ScrollMagic может работать вместе с GSAP и VelocityJS при создании анимационной сцены. Смотрите полные демонстрации Вот,
Зависимости: jQuery, GSAP, Velocity.js | Размер: 16,9 КБ | Лицензия: MIT
jScrollability
jScrollability позволяет создавать отдельные веб-страницы со сложной анимацией на основе прокрутки. После пользовательской прокрутки элемент будет анимирован на основе позиций прокрутки. Анимации запускаются на основе глубины прокрутки, и, конечно, вы можете установить начало и конец анимации.
Зависимости: jQuery | Размер: 1.86кб | Лицензия: MIT
pushIn.js
Простая библиотека для добавления эффекта вставки или вставки в любой элемент, который работает, когда пользователь прокручивает страницу. Это легко реализовать: просто добавьте параметры start, stop и speed в data-params вашего HTML-элемента.
Зависимости: нет | Размер: 4.94кб | Лицензия: N / A
Scrollissimo
Это библиотека JS для добавления плавных анимаций, управляемых прокруткой. Он использует анимацию и графики Greensock для создания более плавной анимации.
Зависимости: GreenShock TweenLite / TweenMax | Размер: 2.94кб | Лицензия: N / A
Плагин прокрутки анимации jQuery
Это плагин jQuery для добавления анимации, инициируемой окном просмотра, с помощью Greensock. Это позволяет легко анимировать элементы с помощью замедления, преобразования, масштабирования, вращения и 3D-анимации.
Зависимости: jQuery, GreenShock | Размер: 14 КБ | Лицензия: GNU GPL
Circlr
Circlr позволяет создавать анимацию вращения элемента, которая запускается прокруткой, событиями мыши или касаниями. Идеально сделать витрину продукта, которую можно просматривать со всех 360 градусов, активируемой пользовательской прокруткой.
Идеально сделать витрину продукта, которую можно просматривать со всех 360 градусов, активируемой пользовательской прокруткой.
Зависимости: нет | Размер: 6.05кб | Лицензия: MIT
Scrollimator
Scrollimator покажет вам положение и прогресс прокрутки, а также вернет значения, которые вы можете использовать для изменения анимации анимации, связанной с прокруткой пользователя. Поддерживает вертикальную и горизонтальную прокрутку.
Зависимости: нет | Размер: 37.7кб | Лицензия: N / A
Crossfade
Crossfade — это плагин для добавления эффекта кроссфейда к изображению. Эффект размытия будет продолжаться, когда пользователь прокручивает дальше вниз.
Зависимости: jQuery | Размер: 3.19kb | Лицензия: MIT
Эффект прокрутки страницы
Это библиотека для экспериментальных эффектов прокрутки страниц, созданных CodyHouse. Он использует анимацию velocitey.js.
Зависимости: jQuery, Velocity.js | Размер: 17.6кб | Лицензия: N / A
jquery.parallax улитка
Эта библиотека позволяет добавить плавный эффект параллакса к вертикальной прокрутке страницы. Просто импортируйте jQuery и jquery.easing.1.3.jsЗатем добавьте атрибут data-parallax и дополнительные patameters к вашему элементу, чтобы настроить эффект.
Просто импортируйте jQuery и jquery.easing.1.3.jsЗатем добавьте атрибут data-parallax и дополнительные patameters к вашему элементу, чтобы настроить эффект.
Зависимости: jQuery, jQuery.easing | Размер: 8.72kb | Лицензия: GNU GPL
parallax.js
Parallax.js — простой плагин, который добавляет эффект прокрутки параллакса, вдохновленный сайтом Spotify.
Зависимости: jQuery | Размер: 6.63кб | Лицензия: MIT
Enllax
Enllax — это сверхлегкая библиотека для применения эффекта параллакса к любому элементу прокрутки. Вы можете установить элементы фона или переднего плана, чтобы иметь эффект этики. Работает как с вертикальной, так и с горизонтальной прокруткой.
Зависимости: jQuery | Размер: 1.53кб | Лицензия: MIT
Размытие на свитке
Эта библиотека поможет вам добавить эффект размытия к изображению, которое будет вызвано прокруткой страницы. Чем глубже вы прокручиваете страницу, тем более размытым становится изображение.
Зависимости: нет | Размер: 1.1кб | Лицензия: N / A
boxLoader
boxLoader — простой плагин для загрузки элементов при прокрутке страницы. Параметр, который вы должны установить, это направления (x или y), положение в процентах, эффект, а также продолжительность.
Параметр, который вы должны установить, это направления (x или y), положение в процентах, эффект, а также продолжительность.
Зависимости: jQuery | Размер: 3.42кб | Лицензия: N / A
Наклонная страница прокрутки
Когда пользователь прокручивает страницу, этот плагин показывает удивительный эффект трехмерного наклона для элемента, который вы настроили.
Зависимости: jQuery | Размер: 1.5кб | Лицензия: GNU GPL
AhRelax
AhRelax позволяет быстро создавать анимацию на основе прокрутки. Это легкий, а также имеет отличную производительность. Вы можете прочитать больше об этом Вот,
Зависимости: jQuery | Размер: 1.6кб | Лицензия: MIT
Необычный свиток
Если вы когда-либо видели эффект прокрутки переполнения на Android или iOS, теперь вы можете применить этот плагин к своему сайту. Вы можете добавить анимацию, отскок или свечение, когда пользователь достигает верхней / нижней части страницы.
Зависимости: jQuery | Размер: 2.64кб | Лицензия: GNU GPL
Параллакс изображения прокрутки
Этот плагин заставит элементы плавать и двигаться, когда пользователь прокручивает страницу вниз или вверх.
Зависимости: jQuery | Размер: 8.69кб | Лицензия: MIT
Rlsmooth
Это небольшой плагин для создания плавного эффекта, когда пользователь прокручивает страницу вниз или вверх. Доступны три эффекта: слайд, исчезновение и шоу.
Зависимости: jQuery | Размер: 1.95кб | Лицензия: MIT
Scrollme
Добавляет простые эффекты для прокрутки страницы, такие как масштабирование, поворот, перевод и изменение непрозрачности элементов. Его легко настроить: просто импортируйте jQuery, этот плагин, и установите параметры анимации в разметке элемента.
Зависимости: jQuery | Размер: 5.45kb | Лицензия: N / A
Параллакс ImageScroll
Этот плагин позволяет придать эффект параллакса любому изображению на вашей странице. Он использует CSS3 Transform, чтобы эффект работал. Этот плагин имеет поддержку jQuery и AMD,
Зависимости: jQuery | Размер: 8.01kb | Лицензия: MIT
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Добавьте крутые эффекты JavaScript на свой веб-сайт с помощью библиотек анимации
Как вы думаете, сколько существует веб-сайтов? И насколько велика конкуренция в вашей нише? Высокий рейтинг в поисковых системах, высокий трафик на вашем сайте… Не так просто, как вы думали, не так ли?
SEO — это больше, чем правильные ключевые слова. Крутая анимация значительно повышает удовольствие от посещения вашего веб-сайта. На самом деле визуальные стимулы гораздо важнее, чем хорошо написанные строки текста. В конце концов, картинка говорит за тысячу слов.
Крутая анимация значительно повышает удовольствие от посещения вашего веб-сайта. На самом деле визуальные стимулы гораздо важнее, чем хорошо написанные строки текста. В конце концов, картинка говорит за тысячу слов.
Когда вы изо всех сил пытаетесь удержать внимание своих пользователей, классные эффекты JavaScript — это то, что доктор прописал. Теперь вам просто нужно выбрать правильные анимации, подходящие для вашей ниши и пользователей.
Потребность в библиотеках анимации JavaScript больше, чем когда-либо, поэтому можно с уверенностью сказать, что библиотеки JavaScript не отстают. Было бы полезно изучить некоторые из лучших библиотек анимации JavaScript? Готов поспорить! Они оживят ваш сайт и наполнят его свежестью.
Если вы не видите леса за деревьями, взгляните на лучшие библиотеки JavaScript, перечисленные ниже нашей командой на wpDataTables. Есть много библиотек анимации на выбор. Прежде чем мы рассмотрим некоторые из них, было бы неплохо посвятить несколько слов JavaScript-эффектам и анимации в целом. Кто они такие?
Кто они такие?
За 30 лет с момента рождения Интернета мы прошли долгий путь. Дизайн и функциональность неуклонно развивались вместе с этой эволюцией, и теперь они более продвинуты, чем кто-либо мог предсказать.
Самые первые текстовые веб-сайты представляли собой учебные пособия. Не намного больше, чем подробное руководство Ikea. Теперь у нас есть целое сообщество активных участников создания удивительно новых и уникальных форм онлайн-медиа.
В начале 1990-х мы познакомились с самым первым языком веб-публикаций. Язык разметки гипертекста (HTML). Первый результат: текстовые страницы с вертикальной структурой и небольшим количеством графики. Мы добавили синий подчеркнутый гипертекст, чтобы упростить навигацию — отлично! Но нам нужно было больше, и появился CSS.
Каскадные таблицы стилей, или CSS, упростили применение стилей и форматирования на нескольких страницах одного веб-сайта. CSS должен был отделить содержимое (HTML) веб-сайтов от представления (CSS).
CSS должен был отделить содержимое (HTML) веб-сайтов от представления (CSS).
Шаблоны веб-дизайна помогают людям создавать и публиковать свои собственные веб-сайты. Но эти стандартные шаблоны HTML + CSS часто были сложны в использовании и приводили к довольно уродливому, банальному дизайну. Не только это, но и когда CSS становился слишком причудливым, сайты останавливались, а стили элементов ломались в любой момент.
Нам нужны веб-сайты, создающие положительный опыт для пользователей, и стили, основанные только на CSS, уже не годятся. Нам нужна мощь JavaScript!
CSS все еще жив. На самом деле, даже когда вы используете JavaScript, сами анимации в значительной степени зависят от CSS. Но JavaScript более продвинутый. Он включает в себя функции и взаимодействия, действующие в гораздо большем масштабе.
Для динамического управления анимацией необходимы эффекты JavaScript. Но в то же время JavaScript не так-то просто написать с нуля, если вы не опытный разработчик.
Так что нам делать? Мы используем библиотеки анимации! Эти библиотеки представляют собой предварительно написанные фрагменты JavaScript, которые позволяют вам применять классные эффекты JavaScript к вашему сайту, не программируя их самостоятельно.
Анимации JavaScript: как они работают?При программировании постепенных изменений стиля элемента рождается анимация JavaScript. Код анимации представляет собой набор изменений, вызываемых таймером. Вы получите непрерывный переход анимации, когда интервал таймера мал.
Анимации на основе CSS обрабатываются в потоке компоновщика, отдельном от основного потока выполнения. Анимации JavaScript, с другой стороны, выполняются в основном потоке браузера, и это позволяет выполнять прямые и динамические манипуляции с элементами.
Анимация включает расширенные эффекты, такие как подпрыгивание, остановка, пауза, перемотка назад или замедление. Манипулирование элементами по вашей команде с помощью истинной логики программирования даст вам больше контроля над анимацией, чем если бы вы полагались только на CSS.
Создавать анимацию с помощью JavaScript сложнее, но у вас будет больше возможностей. Вы можете написать их как часть вашей веб-страницы или инкапсулировать в библиотеки.
Итак, если вы хотите полностью контролировать стили элемента, используйте JavaScript. Замедляйте анимацию, приостанавливайте ее, останавливайте, реверсируйте и манипулируйте элементами на лету.
Пришло время поговорить о прекрасном выборе библиотек JavaScript и поближе познакомиться с некоторыми интересными эффектами JavaScript, которые вы, возможно, не видели раньше…
Библиотеки анимации JavaScript Ваш веб-сайт должен выглядеть крутоПоиск вашей любимой библиотеки может быть ошеломляющим. Не беспокойтесь, этот список наших любимых библиотек JavaScript-анимации облегчит вам задачу:
Three.js Three.js — это библиотека, к которой вы обращаетесь за интерактивной 3D-анимацией. Canvas, SVG, CSS3D, WebGL — в Three. js есть все.
js есть все.
Scroll Reveal включает несколько прекрасных анимаций прокрутки для Интернета и мобильных устройств. Вращения в 3D потрясающие. Он прост в использовании и не требует зависимостей.
Библиотека GSAPБиблиотека GSAP работает только на JavaScript. Идеально подходит для пользователей HTML5, и это абсолютно бесплатно. Эта библиотека очень надежна, и в нее регулярно добавляются новые функции.
А вы знали, что данные тоже могут быть красивыми?
wpDataTables может так сделать. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природеИ очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настроить и настроить
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы также можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
С Bounce.js вы должны думать, что анимации Warner Bros. Bouncy добавят веселья и игривости вашему веб-сайту.
SVG.jsSVG.js — это небольшая библиотека, но она охватывает все, что вам нужно для анимации SVG.
Magic Hover JS Magic Hover JS удивляет и восхищает анимацией, появляющейся при наведении курсора на значок. Мы не можем найти лучшую библиотеку для этого великолепного эффекта.
Anime.js работает со свойствами CSS, отдельными преобразованиями CSS, SVG, любыми атрибутами DOM и объектами JavaScript.
PopmotionJSPopmotion отлично подходит для создания анимации для браузера. Он включает в себя отслеживание указателя, физику пружин, анимацию 3D-объектов и многое другое. Функциональных, реактивных анимаций теперь добиться проще.
AniviewAniview хорошо работает в сочетании с Animate.CSS. Когда ваш элемент попадает в окно просмотра, появляется ваша анимация. Просто, но эффективно!
Частицы JSЧастицы JS позволяет переключать плотность, цвет, непрозрачность, форму и размер точек и линий. Эта библиотека отлично подходит для веб-сайтов, связанных с наукой.
Mo.js Если вы ищете набор инструментов для создания анимированной графики для Интернета, настоятельно рекомендуется MO. js . Он имеет простые декларативные API и совместим с несколькими устройствами. Создавайте оригинальные объекты mo.js и получайте удовольствие!
js . Он имеет простые декларативные API и совместим с несколькими устройствами. Создавайте оригинальные объекты mo.js и получайте удовольствие!
Функции Fade & Slide, Scroll, Stop, Finish и Reserve делают Velocity.js популярным выбором. Подходит для Tumblr, WhatsApp, MailChimp и многих других приложений.
PaveИзометрические интерактивные фоны оживят ваш сайт. Этот захватывающий вид будет держать посетителей с вами. Имя — проверьте это.
Animate PlusДля 2 КБ библиотека Animate Plus предоставляет все основные функции, необходимые для забавного набора анимации JavaScript.
Kute.jsKute.js ориентирован на качество кода, гибкость, производительность и размер. Вы также можете добавить свои собственные функции.
Vivus. js
js Vivus. js — это простая библиотека, которая не дает вам большого контроля. Но это дает вам возможность настраивать сценарии и охватывает все элементы SVG.
AniJSУникальный подход и анимация с простой структурой, похожей на предложение. Это AniJS для вас. Хорошо, если вы хотите создавать динамические интерфейсы.
Typed.jsСоздание анимации для строк на выбранных скоростях. Чтение из блока HTML, чтобы поисковые системы и пользователи с отключенным JavaScript по-прежнему получали доступ. Библиотека для этого: Typed.js .
Wow.js
Для сумасшедших стилей библиотека Wow.js просто необходима.
Snap.svg Всего немного кода создает изображения SVG с высоким разрешением. Snap.svg представляет будущее создания веб-сайтов с поддержкой SVG.
Вы ищете несколько простых, но действительно крутых эффектов JavaScript, которые можно быстро применить к вашему сайту? Следующие визуальные эффекты JavaScript дадут вам несколько отличных идей эффектов JavaScript:
Tearable ClothTearable Cloth , созданный с помощью HTML5 Canvas и JavaScript, доставляет истинное удовольствие. Щелкните правой кнопкой мыши ткань и перетащите мышь, чтобы разорвать ткань.
Polaroid Stack to Grid Анимация вступленияПрокрутка вверх и вниз или нажатие кнопки со стрелкой перемещает сетку изображений на вашей веб-странице. Создайте иллюзию случайности, не перемещая изображения в предыдущий раздел. Фиксированная вводная часть за пределами области просмотра создаст иллюзию, что мы перемещаем сетку вниз.
Это Polaroid Stack to Grid Intro Animation. Следите за веб-сайтами, которые уже используют эту технику!
Fade Into View Если вам нравятся эффекты плавного появления/затухания, обратите внимание на плагин Fade Into View . Это просто, но стильно.
Это просто, но стильно.
Четкие и красочные текстовые изображения от Pixel Alphabet . Это необычный эффект, который в основном зависит от JavaScript.
Реальный эффект молнииЭффект молнии в реальном мире , также известный как HTML5 и JavaScript в полном потоке!
Крутые эффекты JavaScript и выВы хотите, чтобы внешний вид вашего веб-сайта был динамичным и интерактивным, а не статичным. JavaScript добавляет объекты HTML и вносит изменения в настройки CSS. Без перезагрузки страницы. Он изменяет CSS таким образом, который когда-то был невообразимым.
Это прекрасное время, чтобы жить, и с этими примерами крутых эффектов JavaScript вы наверняка почувствуете, что готовы добавить веселья на свой веб-сайт. Посетители вашего сайта будут в восторге, удивлены и удивлены. И небо это предел!
Даже если у вас нет большого опыта программирования на JavaScript, вы можете — и должны — потратить немного времени на чтение документации по выбранным вами библиотекам.
Если вам понравилась эта статья о крутых эффектах JavaScript, прочтите и эти:
- Как устранить блокировку рендеринга JavaScript и CSS в содержимом верхней части страницы
- Добавьте JavaScript в WordPress: как это сделать легко
- Основные библиотеки и платформы JavaScript, которые вы должны использовать
20 полезных бесплатных эффектов JavaScript для веб-дизайнеров
Pin
Главная » Бесплатные » 20 полезных бесплатных эффектов JavaScript для веб-дизайнеров

В этом списке вы найдете 20 полезных бесплатных эффектов JavaScript для веб-дизайнеров . Эти бесплатные эффекты JavaScript могут быть легко использованы веб-дизайнерами и разработчиками для создания анимации меню, интерактивных эффектов перетаскивания, эффектов наведения изображения, эффектов модальных окон, фильтров контента, предварительных загрузчиков, эффектов типографики, ползунков и многого другого.
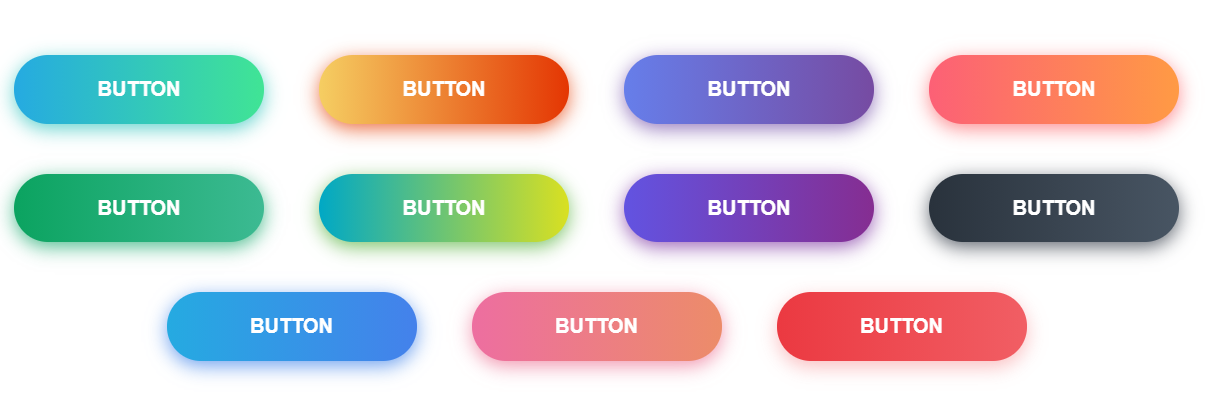
Перетащите любой цвет с левой панели инструментов на область или текст макета. Синий контур указывает на удаляемый элемент.
PIN-код
Это адаптивный журнальный макет веб-сайта с эффектом анимации элемента сетки при открытии контента.
Pin
Это отличная кнопка, которая плавно переходит от действия к подтверждению. Просто нажмите на нее и увидите потрясающий эффект.
Pin
Это небольшая, быстрая, современная и независимая библиотека для отложенной загрузки. Ленивая загрузка повышает скорость страницы, откладывая загрузку изображений до тех пор, пока они не окажутся в окне просмотра (или рядом с ним).
Pin
Вот несколько анимаций меню, закодированных этим дизайнером. Он пытается сделать более аутентичными закодированные взаимодействия, и это первый шаг.
Pin
Это небольшой забавный эффект навигации по содержимому, который использует перетаскиваемый эластичный стек и Snap.svg для анимации формы фона, например батута. Перетащите стопку или нажмите кнопку для навигации. См. также вращающуюся версию.
PIN-код
Это сенсорное выдвижное меню навигации для ваших мобильных веб-приложений. Он обладает многими замечательными качествами, такими как: отсутствие зависимостей, простая разметка, встроенная прокрутка, простая настройка, CSS-преобразования и переходы, всего 4 КБ!
Pin
Это кнопка призыва к действию, которая анимируется и превращается в полноразмерное модальное окно. Модальные окна используются для отображения связанного контента, временно скрывая основной контент.
Pin
Datedropper — это подключаемый модуль jQuery, который обеспечивает быстрый и простой способ управления датами для полей ввода.
Pin
Это библиотека JavaScript, предназначенная для выполнения одной простой задачи: рисовать и анимировать наиболее совершенное и игривое подчеркивание текста.
Pin
TheaterJS — это эффект набора текста, имитирующий поведение человека. Доступна полная документация по использованию, конфигурации, функциям и т. д.
Pin
Это выдвижная панель фильтров на основе CSS и jQuery. Он добавляет отличный эффект фильтра контента. Идеально подходит для портфолио.
Булавка
Flickity делает галереи, слайдеры и карусели живыми и легкими. Анимация на основе физики. Сенсорный включен.
Pin
Это список разделенных блоков, которые воссоединяются при прокрутке, имитируя движение по оси Z с помощью преобразований CSS и jQuery.
PIN-код
Это галерея изображений avaScript для мобильных и настольных компьютеров. Поддерживаются все основные жесты: пролистывание к следующему или предыдущему изображению, разведение для увеличения, перетаскивание для панорамирования, сведение пальцев для уменьшения или закрытия, касание для переключения элементов управления, двойное касание для масштабирования.
