Этапы разработки сайта — Joomla.ru
Основное направление деятельности нашей компании – это создание сайтов. Разработка сайта – процесс трудоемкий, в котором обычно участвуют несколько специалистов. Чтобы проект был успешным, необходимо как минимум определить:
- какие задачи возлагаются на сайт,
- на каких посетителей веб-сайт рассчитан,
- какую информацию нужно до них донести,
- какую функциональность стоит заложить в свой веб-сайт, т.е. как он будет работать;
- кто и как будет поддерживать нормальное функционирование сайта, обновление информации, как планируется его расширение?
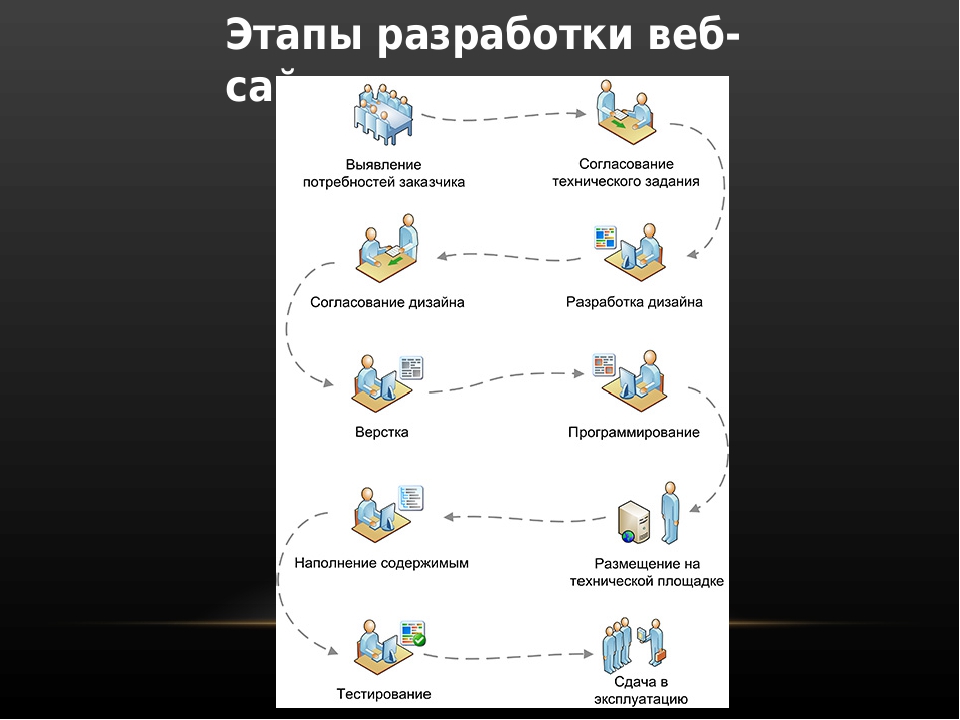
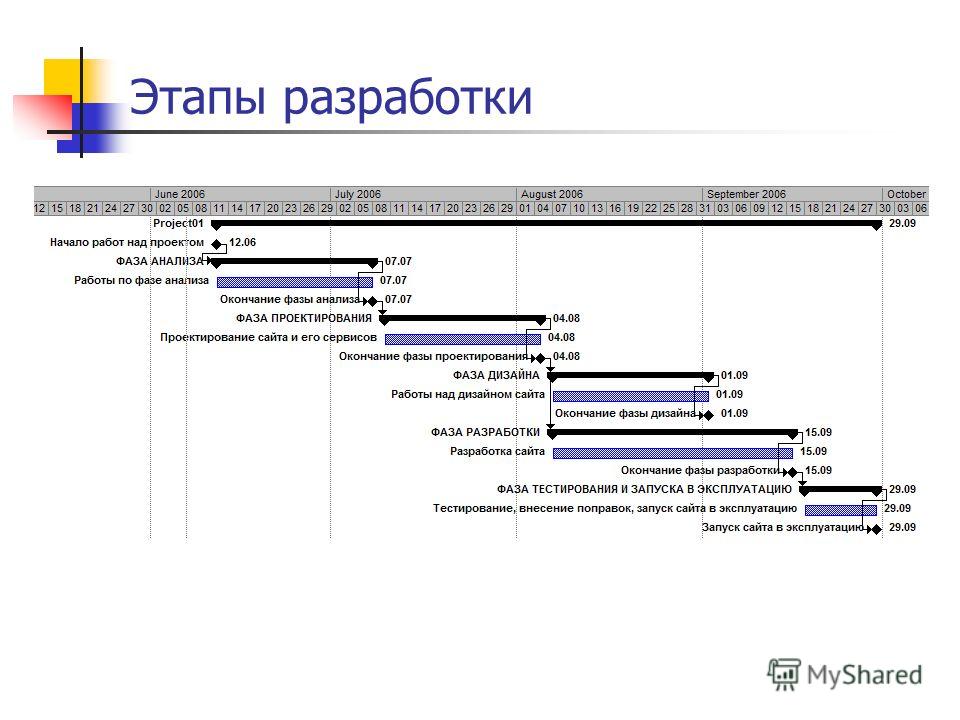
Процесс разработки веб-сайта можно разделить на следующие этапы:
- анализ задач, которые должен решать сайт, определение целевой аудитории,
- регистрация доменного имени сайта (например, www.

- планирование структуры будущего сайта (разделы, навигация и т.д.),
- разработка дизайна сайта (как правило, от 1 до 3 эскизов, в зависимости от бюджета проекта),
- верстка разработанного макета,
- интеграция сверстаннного макета в систему управления сайтом Joomla, установка программных компонентов и модулей, отвечающих за расширенную функциональность сайта,
- наполнение сайта текстами и изображениями, файлами и др. (наполнение контентом).
- тестирование сайта на соответствие техническому заданию и выкладывание готового проекта в интернет,
- хостинг сайта,
- поисковая оптимизация (продвижение) сайта
Давайте теперь рассмотрим каждый из этих этапов подробнее.
1. Анализ
На этом этапе выясняются сами основы создаваемого сайта. Что сайт должен делать? Каковы его главные задачи? Чего вы хотите достичь с его помощью? Что вы хотите этим сайтом донести до ваших посетителей? Эти и другие многочисленные вопросы помогают определить, каким будет сайт.
2. Регистрация доменного имени
Имя сайта должно быть простым, звучным и запоминающимся. В этом случае пользователи без колебаний и долгих поисков будут заходить на Ваш сайт и рассказывать о нем своим друзьям. Мы поможем Вам подобрать название сайту и зарегистрировать его в соответствии с правилами, принятыми в сети Интернет. В ситуациях, когда подходящее имя в одной доменной зоне кем-то занято, самым простым решением оказывается регистрация сайта с тем же названием, но в другом домене (например, если www.firma.ru не свободно, можно зарегистрировать www.firma.com или www.firma.net), но предпочтительнее использовать все-таки домен в зоне RU.
3. Техническое планирование
Разработка технического задания — это этап, которым часто незаслуженно пренебрегают (Особенно если поджимают сроки или ограничен бюджет). А ведь давно известно — каждый потраченный на планирование час позволит сэкономить три-четыре часа на этапе разработки. Здесь стоит особое внимание уделить тому, как должна работать  Не забудьте и о программных функциях (Пользователь нажал на вот эту кнопку – что при этом должно произойти?). Очень важно уже на этом этапе понять, какой будет ваша карта сайта и как будет работать тот или иной программный компонент. Для любого сайта сложнее чем сайт-визитка важно создавать ТЗ.
Не забудьте и о программных функциях (Пользователь нажал на вот эту кнопку – что при этом должно произойти?). Очень важно уже на этом этапе понять, какой будет ваша карта сайта и как будет работать тот или иной программный компонент. Для любого сайта сложнее чем сайт-визитка важно создавать ТЗ.
4. Дизайн сайта
Один из наиболее сложных этапов. Прежде всего потому, что большинство из нас привыкло оценивать дизайн отдельно от самого сайта — картинка нравится или не нравится. Здесь стоит вспомнить о
5.
 Верстка
Верстка
Верстка – это перевод дизайна, до сего момента существующего в виде картинки, в HTML-код. Здесь есть свои особенности. Хорошо сверстанный сайт будет одинаково работать во всех основных веб-броузерах и на наиболее распространенных разрешениях (Или вы можете позволить себе терять клиентов?) и его загрузка не будет заставлять клиентов иди за очередной чашкой кофе.
6. Система управления сайтом (CMS)
Серьезной задачей является выбор программного «движка», позволяющего обновлять информацию на сайте без лишних сложностей. (Если вы можете поручить задачу обновления своей секретарше, и она с этим справится без помощи вашего программиста – значит все ок
7.
В случае использования CMS процесс наполнения становится довольно прост. Конечно, он все же занимает некоторое время. Единственное, на что стоит обратить внимание – это готовность самих текстов. Очень часто именно этот этап является причиной наиболее значительных задержек, так что лучше всего позаботится об этом заранее. Обычно сайт получается запустить в срок в том случае, если и заказчик и исполнитель делают сайт параллельными курсами — разработчики делают дизайн, верстку и программную часть, а заказчик подбирает контент, готовит изображения для сайта.
8. Тестирование и выкладывание
Несмотря на то, что тестирование происходит на каждой из стадий реализации проекта, окончательное тестирование необходимо. Что надо проверить? Вот несколько самых важных моментов. Во всех ли современных броузерах работает сайт? Все ли необходимые материалы размещены? Все ли программные компоненты работают слаженно и четко?
И вот, когда тестирование закончено, наступает момент размещения сайта.
9. Хостинг
Хостинг — это услуга предоставления дискового пространства, физическое размещение файлов сайта на компьютере, постоянно находящемся в сети. Сайт — это набор файлов, которые должны быть всегда доступны посетителям, иначе потенциальные клиенты и партнеры просто не смогут посмотреть запрашиваемые страницы и не получат интересующую информацию. Иными словами, хост-сервер (компьютер, на котором размещен ваш сайт) должен работать без перебоев, несмотря на отключение электроэнергии, пожары и наводнения. Резервные копии сайта должны делаться регулярно и часто, чтобы, в случае аварийного сбоя или взлома сайта, можно было быстро восстановить работоспособность ресурса.
10. Поисковая оптимизация сайта
Поисковая оптимизация сайта – основа продвижения и раскрутки сайта в сети. С помощью раскрутки сайта можно привлечь на веб-ресурс значительное количество целевых посетителей, причем “цена за переход” у них будет очень небольшой. Поисковая оптимизация сайта (раскрутка сайта) – это стратегическая инвестиция в бизнес. Даже супер красивый и удобный сайт не сможет привлечь к себе должного внимания, если о нем никто не узнает.
Вопреки расхожему мнению, после того как сайт выложен, работа с ним не заканчивается. Если ваша цель – превратить свой сайт в инструмент маркетинга, то приготовьтесь к тому, что надо будет:
- выкладывать новые материалы
- продвигать сайт в интернете
- опрашивать посетителей и добавлять новую необходимую им функциональность
Это не всегда просто, но оно того стоит — сайт это один из наиболее эффективных инструментов в современном бизнесе.
Этапы разработки сайта — Троицкий вариант — Наука
Перед началом работ по дизайну и разработке сайта должен быть заключен договор между студией-подрядчиком и Вашей компанией. Договор включает описание основных механизмов взаимодействия двух сторон, способы оплаты, этапы и сроки работ по созданию интернет-представительства. Неотделимой составляющей Договора является Приложение, описывающие техническое задание, требования к функциональности интернет-ресурса и бюджет работ.
Договор и Приложения заранее согласовываются двумя Сторонами.
После того как договор был подписан студия начинает работу по созданию веб-представительства Клиента. Все работы по созданию сайт ведутся на тестовом сервере, доступ к которому есть только у сотрудников студии и ответственных представителей Вашей компании. После окончания работ осуществится перенос интернет-ресурса на хостинговую платформу, которая либо предложена Вами либо обеспечена студией.
Рабочий процесс включает такие основные этапы
Предварительный этап
Цель этого этапа разработки — определить основные требования к дизайну сайта и технологической основе проекта, также определить цели и задачи представительства и составить подробнейший план по разработке проекта.
В ходе одной или нескольких предварительных встреч составляется «бриф о дизайне», который содержит требования к графическому оформлению сайта.
Разработка дизайна проекта и его архитектуры
Работа над дизайном сайта включает следующие стадии:
— Анализ требований к пользовательскому интерфейсу.
— Продуманная навигация и интуитивно понятная организация материала являются необходимым условием результативного дизайна. Мы стремимся, чтобы наши разработки были комфортны и понятны для любого пользователя.
Разработка концепции дизайна.
— На этой стадии создается проект дизайна, который будет соответствовать всем требованиям к функциональности ресурса.
Одобрение дизайна.
— Стадия включает согласование и внесение нужных корректив в изначальную концепцию дизайна.
— Результатом работы этапа разработки дизайна и строения сайта станут эскизы всех типичных страниц интернет-сайта.
Создание технологической основы
На основе технического задания и согласованного дизайна будет разработана оптимальная конструкция базы данных, сделаны действующие образцы всех разделов сайта, а также настроены и разработаны интерактивные сервисы.
Параллельно должно будет происходить создание механизмов и интерфейсов системы управления сайтом, которая позволит работникам компании во время обновлять материалы веб-сайта и настраивать функции сервиса.
На этом этапе будет разработана рабочая версия сайта, которая готова к наполнению текстовым и графическим контентом.
Наполнение содержанием
Этап включает в себя наполнение баз данных сайта. В случае потребности дизайнеры нашей компании сделают и обработают дополнительную графику для наполнения разделов веб-сайта. Мы готовы проконсультировать, либо принять участие в написании текстовых материалов, для публикации на сайте.
Тестирование готового решения
После завершения основных работ по созданию сайта, он будет предоставлен на тестирование работникам Вашей компании.
Настраивание оборудования и перенесение на хостинговую платформу
Наша компания готова взять на себя консультирование по выбору и настройке оборудования, нужного для размещения и правильного функционирования сайта.
Досконально разбираясь во всех параметрах и особенностях работы проекта, наша компания поможет вам выбрать нужное оборудование и программное обеспечение.
Запуск проекта
После завершения тестирования сайта и обучения группы поддержки сайта проект готов к запуску в сеть и приему интернет пользователей. На этом этапе подписываются нужные документы о приемке-сдаче.
Этапы создания сайта в 2021 году. 14 важных шагов к Вашему сайту
Независимо от того, насколько большим и информативным будет сайт, необходимо грамотно и ответственно отнестись к его созданию. Разработка веб сайта этапы на начальных стадиях включает в себя планирование и определение стратегии. Также необходимо уделить внимание дополнительным особенностям веб-программирования. Поэтому, для успешного и эффективного результата в виде качественной страницы стоит учесть все стадии и этапы разработки сайта.
Содержание статьи
- Планирование сайта
- Выбор подрядчика
- Анализ ниши и тематики
- Стратегия у сайта
- Создание технического задания
- Прототип сайта
- Создание дизайн макета сайта
- Верстка сайта
- Программирование сайта
- Наполнение сайта
- Тестирование
- Техническая поддержка
- Оптимизация сайта
- Вывод
Планирование сайта
Планирование структуры сайта, его дизайна и наполнения – самый важный шаг на пути к качественному продукту. Главная проблема провальных проектов – отсутствие системы планирования. Благодаря ей можно сэкономить время и силы во время создания веб-страниц.
Главная проблема провальных проектов – отсутствие системы планирования. Благодаря ей можно сэкономить время и силы во время создания веб-страниц.
Перед тем как создать план сайта и его продвижения, стоит найти ответы на такие вопросы:
- Какая цель разработки сайта?
- Какой контент будет на нем публиковаться?
- Какие способы взаимодействия с аудиторией необходимо предусмотреть?
Точное понимание ответов на эти вопросы позволит сосредоточиться на проектировании структуры веб-страницы и ее оформления. Перед тем, как начать тратить свой ресурс на непосредственное создание продукта, необходимо точно понимать его целевое назначение и спланировать любые денежные или временные затраты.
Выбор подрядчика
Чтобы сайт успешно работал и приносил отдачу, ему нужны клиенты. Рано или поздно владелец сталкивается с необходимостью раскрутки веб-страницы и привлечения аудитории. Для выполнения такой работы необходим подрядчик, который может быть фрилансером или специализированной компанией.
Критерии выбора подрядчика для сайта
- Специализация страницы. Подрядчик должен специализироваться на том виде работ, которые предоставляет. Чтобы поднять активность на странице и привлечь потенциальных пользователей, ему необходимо разбираться в том виде услуг, которые предоставляет сайт: какая цель на сайте, что предлагает страница, как взаимодействовать с аудиторией.
- Портфолио и репутация. Перед тем, как начать сотрудничество с подрядчиком, необходимо изучить опыт его работы и их успешность. Для этого стоит ознакомиться с портфолио будущего сотрудника.
- Контакты и составление договора о сотрудничестве. Стоит обратить внимание на то, как долго и в каком тоне отвечает подрядчик. Пунктуальность и уважение – залог стойких деловых отношений. Кроме того, важно учесть составление официального договора о сотрудничестве. Этот документ – юридическая гарантия ответственности обеих сторон.
Анализ ниши и тематики
После того, как составлен план по созданию и развитию сайта, налажены контакты с подрядчиком, необходимо тщательно проанализировать целевую аудиторию страницы, уровень конкурентоспособности и особенности выбранной ниши. Нужно понимать свою аудиторию, ее потребности и желания. Тогда сайт можно адаптировать под клиентов и развивать взаимоотношения с ними. Поэтому стоит провести анализ и понять:
Нужно понимать свою аудиторию, ее потребности и желания. Тогда сайт можно адаптировать под клиентов и развивать взаимоотношения с ними. Поэтому стоит провести анализ и понять:
- Что нужно целевой аудитории?
- Что будет интересным и полезным для клиентов?
- Какие методы определения целевой аудитории лучше использовать?
- Какие каналы связи и коммуникации удобнее использовать?
Стратегия у сайта
Стратегия сайта – это определенный путь к достижению поставленной цели. И важно, чтобы каждый шаг этого пути был обдуман.
Стратегический процесс разработки сайта включает в себя составление индивидуального плана действий, направленного на улучшение результата. В нем должны быть предусмотрены и рассчитаны возможные убытки, альтернативные шаги и динамика числовых и качественных показателей.
Стратегия может иметь разные направления:
- Прямые продажи
- Выстраивание взаимоотношений с клиентами
- Улучшение качества продукта
- Презентация продукции
- Информирование аудитории
- Повышение узнаваемости фирмы
Создание технического задания
Разработка технического задания на создание сайта – такой же важный шаг, как и планирование. Здесь нельзя допускать ошибки и погрешности, пусть даже незначительные. Любая оплошность может усугубить ситуацию и задержать разработку веб-страницы. В это задание включаются все особенности и требования к готовому продукту (его навигация, возможность работы, учет конкуренции, стратегий и анализа аудитории).
Здесь нельзя допускать ошибки и погрешности, пусть даже незначительные. Любая оплошность может усугубить ситуацию и задержать разработку веб-страницы. В это задание включаются все особенности и требования к готовому продукту (его навигация, возможность работы, учет конкуренции, стратегий и анализа аудитории).
От планирования, анализа и стратегии зависит то, насколько качественным будет техническое задание на разработку сайта. К его особенностям относится:
- Детализация. Все пожелания и требования к специалисту должны быть указаны в задании. Необходимо детально расписать все нюансы и замечания, даже если вы работаете с профессионалом.
- Точность. Любые размытые понятия или неточности приведут к разногласиям между заказчиком и исполнителем. В техническом задании необходимо указать, что именно нужно сделать и как. Специалист должен получить понятную инструкцию и четко по ней следовать. Это залог готового продукта, который удовлетворит обе стороны.
- Понятность. Язык задания должен быть понятным для специалиста, который его выполняет.
 Любые сокращения или неопределенные термины не имеют места быть. Исполнитель не должен переспрашивать о сути задания, не зная, что от него требуется.
Любые сокращения или неопределенные термины не имеют места быть. Исполнитель не должен переспрашивать о сути задания, не зная, что от него требуется.
Прототип сайта
Перед запуском сайта разрабатывается его прототип. Он позволяет посмотреть готовую страницу в действии и определить ее несовершенства. Создание прототипа сайта – один из самых ответственных пунктов, так как на этом этапе тестируется дизайн и навигация веб-страницы.
Важно, чтобы навигация готового сайта была удобной и понятной. Его посетитель должен без труда на интуитивном уровне перемещаться между вкладками и блоками с информацией. Все необходимые элементы (например, контактная информация, или меню с перечнем услуг) должны размещаться с учетом психологии и восприятия потенциальных клиентов. Поэтому дизайнеру стоит грамотно располагать информационные блоки или графические изображения на странице.
Создание дизайн макета сайта
Создание дизайн макета сайта включает в себя визуальную составляющую, которая воспринимается в первую очередь. Здесь важно учесть:
Здесь важно учесть:
- Цвета
- Анимации
- Формы
- Шрифты
- Оттенки
- Гармоничность изображений
Дизайнер сайта уделяет внимание этим критериям, располагая на странице логотип бренда, работая над его узнаваемостью и качеством. Внешний вид сайта должен быть современным и приятным глазу, чтобы не было желания покидать страницу, едва открыв ее. Разработка дизайн макета сайта позволяет создать подходящее оформление и внести свои коррективы в случае необходимости.
Верстка сайта
После согласования дизайна и структуры веб-ресурса с заказчиком, наступает следующий этап – верстка сайта по макету. Для этого специалист переводит исходный продукт в страницу формата HTML. Такая процедура позволяет сайту адаптироваться под любое расширение экрана и браузер, с которого он открывается.
При адаптивной верстке сайта особое значение имеет точность всех данных. Дело в том, что проще в нужный момент исправить ошибки в макете сайта и его дизайне, чем вносить правки в версию HTML. Здесь груз ответственности возлагается на заказчика. От него зависит утверждение готового макета сайта для верстки. Чем активнее он общается со специалистом, внося свои требования и коррективы, тем качественнее продукт он получит.
Здесь груз ответственности возлагается на заказчика. От него зависит утверждение готового макета сайта для верстки. Чем активнее он общается со специалистом, внося свои требования и коррективы, тем качественнее продукт он получит.
Программирование сайта
Программирование сайта – это процесс объединения результатов всех этапов создания веб-страницы и воплощение разработанного проекта в жизнь. Если дизайнер определяет внешний вид ресурса, верстальщик – работает над его адаптацией, то программист запускает эту систему в действие. Именно он работает над тем, чтобы все кнопки на странице нажимались, ссылки – были активными и пользователь мог по клику перейти туда, куда ему нужно.
Программирование веб-сайтов может осуществляться с помощью определенных языков программирования:
Детальнее этот процесс можно рассмотреть на примере активации кнопки. Допустим, дизайнер создает определенную клавишу на странице. Она имеет соответствующую форму, цвет и содержит необходимую надпись. HTML-специалист переводит все эти особенности на язык верстки. И только программист активирует предусмотренную кнопку. Благодаря этому она работает и выполняет свои функции (переадресация пользователя, открывает соответствующие окна или открывает доступ к нужной информации).
HTML-специалист переводит все эти особенности на язык верстки. И только программист активирует предусмотренную кнопку. Благодаря этому она работает и выполняет свои функции (переадресация пользователя, открывает соответствующие окна или открывает доступ к нужной информации).
Наполнение сайта
Наполнение сайта контентом позволяет удерживать внимание аудитории и развивать веб-страницу. Информация на сайте должна быть актуальной, полезной и обновленной. Кроме содержания, важно учесть и оформление текста. Специалист отвечает за его расположение на странице, удобство восприятия и грамотность.
Материалы на сайт готовятся заранее с учетом всех особенностей содержания и подачи. Подготовкой текстового контента могут заниматься:
- Копирайтеры. Эти сотрудники по найму выполняют технические задания и специализируются на составлении продающих текстов. Они знают все тонкости написания качественных статей для коммерческих и корпоративных сайтов.
- Владелец веб-страницы.
 Только ему известно обо всех особенностях услуг или товаров, опубликованных на сайте. Владелец может заниматься наполнением сайта товарами и их описанием.
Только ему известно обо всех особенностях услуг или товаров, опубликованных на сайте. Владелец может заниматься наполнением сайта товарами и их описанием. - Любые сотрудники, которые разбираются в тонкостях составления текстовых документов, которые лаконично можно подать на странице.
На составлении текстов работа с контентом не заканчивается. Любая страница требует стабильного и регулярного обновления. В противном случае боты, занимающиеся поиском ссылок, будут обходить этот сайт из-за неактуальности информации. Кроме того, целевая аудитория должна быть заинтересована в том продукте, который предлагает сайт.
Тестирование
Все этапы разработки сайта проходят обязательное тестирование. Оно позволяет определить насколько хорошо и стабильно работает проект. Этот процесс может проводиться на разных интернет-площадках с использованием определенных программ.
Современный мир веб-индустрии предусматривает такие виды тестирования сайта:
- Функциональное тестирование
- Тестирование верстки
- Тестирование безопасности сайта
- Тестирование качества интерфейса
- Тестирование нагрузки на сайт
- Тестирование производительности
- Тестирование удобства пользования
- Тестирование мобильной версии сайта
Во время проведения этого этапа создания страницы обнаруживаются и устраняются все неточности и ошибки проекта – потерянные ссылки, нарушение навигации, некорректность текста и тд. После финального тестирования и устранения всех неисправностей макет сайта переносится в интернет на соответствующую адресную ссылку.
После финального тестирования и устранения всех неисправностей макет сайта переносится в интернет на соответствующую адресную ссылку.
И даже после этого веб-страница тестируется. Благодаря этому готовый продукт отличается высоким качеством и удобством пользования.
Техническая поддержка
Перед началом работы сайта специалистам открывается админ-панель. Этот инструмент позволяет поддерживать веб-страницу и осуществлять контроль над ее функционированием. Техническая поддержка сайта что входит:
- Налаженность круглосуточной работы
- Информационное обслуживание сайта
- Добавление новых возможностей
- Внесение коррективов в оформление и дизайн страницы
- Общение с посетителями и провайдером
- Устранение неполадок
- Создание почтового адреса и разбор почты
После налаживания системы работы технической поддержки, владелец сайта может опубликовать на нем информацию, вносить коррективы, размещать продукцию, описывать услуги, собирать информацию для проведения аналитических исследований.
Работники службы поддержки решают любые возникшие проблемы или вопросы, связанные с функционированием сайта.
Оптимизация сайта
Внутренняя оптимизация сайта – это набор действий и процедур, которые улучшают ранжирование страницы в поисковых системах.
Разновидности внутренней оптимизации
- Техническая – улучшение стабильности работы сайта, повышение технических показателей, скорость доступности к поисковым ботам.
- Текстовая – улучшение опубликованных текстов, обеспечение заинтересованности аудитории к текстовому контенту, работа над форматами и шрифтами
- Юзабилити – улучшение взаимодействия с аудиторией, изучение поведения пользователей, их ожиданий от полученной информации, адаптация сайта под мобильные устройства для удобства клиентов, повышение скорости перехода по ссылкам и загрузки страниц.
Благодаря оптимизации повышается посещаемость сайта, как следствие – ускоряется продвижения.
Внутренняя оптимизация определяет готовность веб-страниц к посещению пользователей. Она включает в себя:
Она включает в себя:
- Наличие ошибок кодировки
- Качество контента
- Количество и баланс графики и текстового материала
- Прописание заголовков
- Качество изготовления служебных страниц
- Адаптация под различные расширения
Вывод
Разработка сайта – сложный и трудоемкий процесс, который требует внимания, времени и сил. Чтобы получить максимально качественный результат, необходимо учесть все этапы создания страницы: планирование, анализ, определение целевой аудитории, программирование, тестирование и оптимизация.
Эти особенности важны для создания интернет-магазинов, студий или обучающих ресурсов. Чтобы готовый сайт пользовался успехом, для его разработки необходимо привлечь профессиональных сотрудников: дизайнеров, программистов, копирайтеров. Кроме того, важен этап контроля всех этапов создания интернет-страниц.
Чтобы сэкономить собственное время и силы, а также не распылять внимание на контроль над нанятыми работниками, можно воспользоваться услугами веб-студии в Киеве. Так вы можете поручить создание целого продукта одной фирме.
Так вы можете поручить создание целого продукта одной фирме.
Компании, занимающиеся разработкой сайтов в Киеве, владеют необходимыми кейсами, трудовыми ресурсами и опытом, что необходимо для достижения желаемого результата. Определяя, как выбрать веб-студию, стоит учесть отзывы клиентов и конкурентоспособность фирмы на рынке.
Основные этапы разработки сайтов | SoftMG
Что такое разработка сайтов? Любой неосведомленный и не знающий тонкостей дела человек скажет, что это создание дизайна и наполнение сайта информацией. Кто-то добавит, что для функционирования сайте еще нужен «движок». Но так кажется только на первый взгляд. Любой профессиональный разработчик должен знать, что создание сайтов является сложным многоэтапным процессом.
Начинается разработка сайтов с создания их концепции. Это один из самых важных этапов, ведь именно он помогает разработчику определиться с планом своих действий и дальнейшей последовательностью работ. Каждый сайт должен решать какие-либо задачи, перед ним всегда стоит определенная цель. Чаще всего – это использование сайта как одного из инструментов рекламы и маркетинга, как инструмента для раскрытия информации и донесения ее до потенциальных клиентов.
Каждый сайт должен решать какие-либо задачи, перед ним всегда стоит определенная цель. Чаще всего – это использование сайта как одного из инструментов рекламы и маркетинга, как инструмента для раскрытия информации и донесения ее до потенциальных клиентов.
Когда концепция сайта готова, приступать к разработке сайтов все еще рано. Для начала грамотный специалист должен провести мониторинг конкурирующих сайтов, узнать о них как можно больше. Мониторинг дает возможность понять, каким образом продвигают сайты конкуренты, какие ключевые слова и фразы для поисковых систем они используют, какого рода информация находится на их сайтах и как они ею распоряжаются. Так как каждый сайт имеет определенную тематику, конкурентов у него всегда много. Поэтому на мониторинг обычно тратится достаточно большое количество времени и сил.
Непосредственно перед заказом сайта визитки создается так называемое техническое задание. Специалисты считают этот этап работ самым важным, ключевым. Техническое задание помогает разработчику в процессе работы, ведь оно обычно включает весь список и план действий. К тому же, в задании указываются определенные на первом этапе задачи и цели, а также возможности их эффективного решения. Здесь же расписывается, какова структура будущего сайта, как будет работать меню и навигация, какого рода контент предполагается разместить на сайте и многое другое.
Техническое задание помогает разработчику в процессе работы, ведь оно обычно включает весь список и план действий. К тому же, в задании указываются определенные на первом этапе задачи и цели, а также возможности их эффективного решения. Здесь же расписывается, какова структура будущего сайта, как будет работать меню и навигация, какого рода контент предполагается разместить на сайте и многое другое.
Имея на руках техническое задания, разработчик может приступать к созданию сайта. Описывать этапы этой работы не имеет смысла, каждый профессионал знает их досконально. Когда сайт уже создан, нужно провести его тестирование, то есть, проверку на работоспособность в разных браузерах. Если тес пройден успешно, специалисты приступают к не менее сложным работам по продвижению сайта в поисковых системах.
Этапы разработки нового сайта, алгоритм успеха для веб-проектов
Создание нового сайта представляет собой долгий и трудоёмкий процесс, включающий несколько этапов. Разработка веб-проектов подразумевает привлечение целой команды талантливых специалистов, каждый из которых имеет свой объём работ и сферу ответственности.
Разработка веб-проектов подразумевает привлечение целой команды талантливых специалистов, каждый из которых имеет свой объём работ и сферу ответственности.
При создании сайта важно ответить на такие вопросы:
- Каковы цели запуска сайта?
- Кто выступает целевой аудиторией?
- Какие функциональные особенности будет иметь будущий сайт?
- Кто будет администрировать работу ресурса?
- Каким образом будет обновляться информация на сайте?
- Как будет осуществляться развитие проекта?
Создание сайта: этапы
Для успешного запуска веб-проекта рекомендуется не упускать из внимания ни одного важного этапа. Чтобы результаты проявили себя быстрее, следует обратить внимание на особые типы работ:
- Предварительный сбор данных
- Разработка макета
- Вёрстка
- Программирование
- Отладка функционала
- Контентное наполнение
- Поисковая оптимизация
- Продвижение в сети
- Администрирование
- Техническая поддержка
Проект по созданию сайта: важные моменты
Бриф
Бриф представляет собой важный документ, в котором подробно описывается концепция проекта и указывается, каким сайт должен оказаться на выходе. Цель брифа – задать правильный вектор разработки веб-ресурса с учётом его конкурентных преимуществ, дизайнерской специфики и уникальной технологической основы. С помощью брифа и заказчик, и исполнитель структурируют свои мысли и идеи относительно проекта, что очень важно на этапе планирования.
Цель брифа – задать правильный вектор разработки веб-ресурса с учётом его конкурентных преимуществ, дизайнерской специфики и уникальной технологической основы. С помощью брифа и заказчик, и исполнитель структурируют свои мысли и идеи относительно проекта, что очень важно на этапе планирования.
Подготовка сметы
На данном этапе оценивается объём и стоимость работ. Сюда входят затраты на разработку дизайна, вёрсту, услуги программиста и другие дополнительные услуги. Смета даёт чёткое понимание того, во сколько обойдётся разработка ресурса и каковы будут сроки создания сайта.
Вёрстка
На этапе вёрстки предварительно разработанный макет сайта разбивается на отдельные элементы, которые последовательно собираются в полноценную структуру. Верстальщик с помощью языка HTML собирает все графические элементы сайта в единое целое.
Программирование
Программирование подразумевает создание системы управления контентом сайта или проведение соответствующей настройки уже существующей CMS. Этап программирования очень важен, поскольку происходит встраивание верстки в систему управления контентом.
Этап программирования очень важен, поскольку происходит встраивание верстки в систему управления контентом.
SEO-оптимизация
После создания сайта наступает момент его раскрутки. Продвижение в поисковых системах – один из самых важных этапов, поскольку от этого зависит, будет ли на сайт приходить ваша целевая аудитория и будет ли он виден среди конкурентов в поисковой выдаче. Грамотная SEO-оптимизация позволяет привлекать на сайт органический и заинтересованный трафик, который для любого проекта является бесценным ресурсом.
Вас интересует профессиональное создание интернет-проектов? Для опытной команды «Профит-Кит» организация разработки сайтов является одним из основных направлений деятельности. Доверьте эту задачу нам, и вы останетесь довольны результатом.
Этапы создания сайта — Веб-студия Biz-Mark
Любая проектная работа требует поэтапной подготовки. В этой статье мы подробно расскажем о всех этапах создания сайта, а так же про некоторые термины, которые нужно знать при обращении в web-студию. Это значительно упростит понимание между заказчиком и исполнителем.
Это значительно упростит понимание между заказчиком и исполнителем.
1. Составление технического задания и заполнение анкеты.
Работа над сайтом всегда начинается с составления Заказчиком Технического Задания (ТЗ).
Если Заказчик по каким-то причинам не может самостоятельно его составить, то мы даем ему заполнить бриф — опросник, на основе которого мы потом самостоятельно или вместе с заказчиком составляем ТЗ.
Техническое задание должно полностью отражать все требования и желания заказчика по поводу будущего сайта. В ТЗ обязательно прописывается тип сайта, основной функционал, страницы и блоки, структура сайта. Так же в Техническом задании прописываются согласованные сроки проекта.
2. Покупка доменного имени.
Домен — это адрес вашего сайта (например biz-mark.ru), хостинг – это сервер, где ваш сайт хранится. Домен можно купить и после создания прототипа и даже после отрисовки макета.
Но лучше всего это делать сразу после составления Технического Задания. Так не окажется, что ваше желаемое имя для сайта уже кто-то занял.
Так не окажется, что ваше желаемое имя для сайта уже кто-то занял.
3. Подготовка прототипа сайта
На основе ТЗ менеджер проекта составляет прототип сайта. Если по простому, то прототип сайта – это скелет будущих страниц и блоков.
Самое главное определяется юзабилити и навигация будущего сайта. По прототипу можно понять, как именно будет работать будущий сайт. Прототип обязательно должен утвердиться Заказчиком.
4. Разработка макета (дизайна) сайта
После утверждения прототипа Заказчиком, дизайнер берется за макет сайта. Создается макет следующим образом – на утвержденный прототип сайта накладывается дизайн.
Дизайнер отрисовывает баннеры, формы захвата, кнопки, иконки, главную и побочные страницы. Качественный макет дает полное представление визуальной составляющей сайта. Макет так же должен быть утвержден заказчиком.
5. Верстка (конвертирование макета в код) проекта
После утверждения макет передается в работу программисту-верстальщику и мы наконец то переходим к верстке сайта – то есть часть графики переводится в HTML-код.
6. Подключение вёрстки к CMS
Готовые страницы программист подключает к системе управления сайтом (CMS), что обеспечивает Заказчика необходимыми инструментами для редактирования информации на сайте (например редактирование модулей, добавление тестов, картинок и др.).
Так же в этот этап может входить первичная SEO-оптимизация с целью поднятия сайта в поисковой выдаче. Для этого собираются ключевые запросы, заполняются мета теги, формируются заголовки. SEO-оптимизацию проводит seo-специалист.
7. Наполнение сайта контентом
Наполнение сайта контентом. В принципе, контент-менеджер может начать подготовку материала раньше если у Заказчика нет своего готово материала.
У контент-менеджера стоит очень ответственная задача в составлении интересных и продающих текстов для всех страниц сайта, а так же броских заголовков.
8. Тестирование проекта
Предпоследний этап — тестирование, при котором проходит полная проверка функционала, навигации, форм обратной связи и юзабилити в целом.
Так же проверяется верстка, отображение сайта на разных устройствах. Тестирование проводят менеджер проекта и программист.
9. Сдача проекта в готовом виде заказчику
Теперь вы знаете в каком порядке поэтапно происходят работы по созданию сайту.
Именно по такому плану в интернет-сети появляются действительно качественные, дизайнерские и уникальные сайты, которые с помощью дальнейшего продвижения можно вывести в ТОП поисковых систем.
И кстати, одним из главных преимуществ при работе с веб-студиями является то, что вы всегда будете знать на каком этапе работы находится ваш сайт.
Основные этапы разработки сайтов
Создание сайта – это трудоемкий и относительно длительный процесс, который протекает в несколько этапов, по мере прохождения которых идея заказчика превращается в реальный функционирующий сайт или интернет-магазин.
Создание сайта – процесс, в котором обычно участвуют несколько специалистов. Чтобы проект был успешным, необходимо как минимум определить:
- какие задачи возлагаются на сайт,
- на каких посетителей веб-сайт рассчитан,
- что вы хотите до них донести;
- какую функциональность вы хотите заложить в свой веб-сайт, т.
 е. как он будет работать;
е. как он будет работать; - кто и как будет поддерживать функционирование сайта, обновление информации, как планируется расширять его?
Процесс разработки веб-сайта можно разделить на следующие этапы:
- маркетинговое планирование,
- планирование структуры будущего сайта (разделы, навигация и т.д.),
- разработка дизайна сайта,
- верстка разработанного макета,
- «наложение макета» на разработанную нами систему управления контентом,
- установка программных модулей, отвечающих за расширенную функциональность сайта,
- наполнение вашего веб-представительства текстами и изображениями,
- тестирование сайта на соответствие техническому заданию и выкладывание готового проекта в интернет.
Давайте теперь рассмотрим каждый из этих этапов подробнее.
1. Маркетинговое планирование
На этом этапе выясняются сами основы создаваемого сайта. Что сайт должен делать? Каковы его главные задачи? Чего вы хотите достичь с его помощью? Что вы хотите этим сайтом донести до ваших посетителей? Эти и другие многочисленные вопросы помогают определить, каким будет сайт.
2. Техническое планирование
Это этап, которым часто незаслуженно пренебрегают (Особенно если поджимают сроки). А ведь давно известно — каждый потраченный на планирование час позволит сэкономить три-четыре часа на этапе разработки. Здесь стоит особое внимание уделить тому, как должна работать навигация (Как посетитель попадет на эту страницу с главной?). Не забудьте и о программных функциях (Пользователь нажал на вот эту кнопку – что при этом должно произойти?).
3. Дизайн сайта
Один из наиболее сложных этапов. Прежде всего потому, что большинство из нас привыкло оценивать дизайн отдельно от самого сайта, как оценивают картину или музыку в песне отдельно от её слов.
Здесь стоит вспомнить о целях, которые вы поставили перед сайтом (Цель поразить всех красивой картинкой?). Говорит ли дизайн о том, что предлагает ваша компания? Соответствует ли он вашему корпоративному стилю (У вас ведь есть корпоративный стиль?). Четко ли он показывает ваше отличие от конкурентов? Не помешает ли дизайн в дальнейшем эффективно подвигать сайт? И это только часть вопросов, которые надо себе задать.
Четко ли он показывает ваше отличие от конкурентов? Не помешает ли дизайн в дальнейшем эффективно подвигать сайт? И это только часть вопросов, которые надо себе задать.
4. Верстка
Верстка – это перевод дизайна, до сего момента существующего в виде картинки, в HTML-код. Здесь есть свои особенности. Хорошо сверстанный сайт будет одинаково работать во всех основных веб-броузерах и на наиболее распространенных разрешениях (Или вы можете позволить себе терять клиентов?).
5. Система управления сайтом (CMS)
Серьезной задачей является выбор программного «движка», позволяющего обновлять информацию на сайте без лишних сложностей. (Если вы можете поручить задачу обновления своей секретарше, и она с этим справится без помощи вашего программиста – значит все ок). Кроме того, иногда приходится изменять структуру сайта – например, переместить раздел или создать новый. Этот процесс тоже не должен вызывать трудности. Следование открытым стандартам также очень важно – не стоит «приковывать» себя к чьей-то закрытой технологии.
6. Наполнение сайта
В случае использования CMS процесс наполнения становится довольно прост. Конечно, он все же занимает некоторое время. Единственное, на что стоит обратить внимание – это готовность самих текстов. Очень часто именно этот этап является причиной наиболее значительных задержек, так что лучше всего позаботится об этом заранее.
7. Тестирование и выкладывание
Несмотря на то, что тестирование происходит на каждой из стадий реализации проекта, окончательное тестирование необходимо. Что надо проверить? Вот несколько самых важных моментов. Во всех ли современных броузерах работает сайт? Все ли необходимые материалы размещены? Все ли программные компоненты работают слаженно и четко?
И вот, когда тестирование закончено, наступает момент размещения сайта. Вопреки расхожему мнению, после того как сайт выложен, работа с ним не заканчивается. Если ваша цель – превратить свой сайт в инструмент маркетинга, то приготовьтесь к тому, что надо будет:
- выкладывать новые материалы
- продвигать сайт
- опрашивать посетителей и добавлять новую необходимую им функциональность
Это не просто, но поверьте нашему опыту – все эти усилия окупятся сторицей.
Как оптимизировать каждую фазу
60% малых и средних предприятий инвестировали в веб-сайтыБолее 60% малых и средних предприятий инвестировали в веб-сайты, однако многие из них не могут создать с их помощью ценность для бизнеса из-за проблем с дизайном или функциональностью.
Например, до 70% веб-сайтов малого бизнеса не имеют на своей домашней странице самых основных элементов веб-дизайна — призыва к действию (CTA).
Большинство этих проблем можно легко предотвратить с помощью правильного планирования веб-сайта и управления проектами.
В этой статье мы разберем, как большинство веб-агентств подходят к проектированию и разработке, чтобы помочь вам планировать, отслеживать и оптимизировать процесс разработки веб-сайта.
7 этапов разработки веб-сайта
От открытия до запуска — это этапы, которые ваши дизайнеры и разработчики пройдут в процессе веб-разработки (или должны пройти), чтобы создать привлекательный и высокопроизводительный веб-сайт:
Этап №1: Определение проекта
Большинство опытных агентств начинают с своего рода опроса или анкеты, которая помогает им понять наиболее важные аспекты вашего бизнеса и целей веб-сайта.
К ним обычно относятся:
- Сведения о бизнесе : обычно это включает понимание вашего предложения, уникального ценностного предложения, бренда и других деталей, имеющих отношение к планированию веб-сайта.
- Бизнес-цели : постановка четких, измеримых целей поможет вашему агентству разработать наиболее эффективную стратегию для их достижения, а также поможет вам измерить эффективность Интернета с течением времени.
- Целевая аудитория : Определение вашего целевого онлайн-рынка поможет вашим дизайнерам понять их предпочтения, изучить их онлайн-привычки и разработать макеты и интерфейсы, которые, скорее всего, приведут к хорошему пользовательскому опыту.
- Конкуренция : Это один из ключевых элементов фазы исследования, который позволяет вашему агентству проанализировать сильные и слабые стороны конкурента и разработать стратегию, которая приведет к созданию лидирующего на рынке веб-сайта.

На этом этапе разработки веб-сайта ваше агентство также должно ответить на любые ваши вопросы, поднять те, которые вы, возможно, не учли при своем внутреннем веб-планировании, а также объяснить процесс планирования своего веб-сайта, поскольку он, как правило, варьируется от агентства к агентство.
Этап №2: Планирование
На этом этапе ваше агентство определит макет и основные функции вашего веб-сайта.
На основе ранее собранных данных они смогут создать:
- Карта сайта : Карта сайта — это вид вашего сайта с высоты птичьего полета; Это карта, которая определяет список страниц, их расположение и взаимосвязь на сайте. Он включает как элементы, ориентированные на пользователя, так и элементы, предназначенные только для поисковых роботов (например, Google).Карта сайта помогает определять и организовывать веб-контент, позволяя вашему стратегу и дизайнеру глубже планировать внешний вид, функциональность и функциональность каждой страницы.

- Каркас : Каркас, с другой стороны, представляет собой макет каждой отдельной страницы сайта. Он очерчивает и отображает элементы и контент, от заголовков до CTA и полей подписки, на каждой странице. Большинство агентств создают каркасные версии страниц как для настольных компьютеров, так и для мобильных устройств.
Этот этап разработки веб-сайта поможет вам спланировать путь покупателя к сайту, настроить функции и другие элементы, а также представить себе результат.
Этап №3: Проектирование
Этап дизайна пользовательского интерфейса (UI) представит ваш брендинг и завершит внешний вид вашего веб-сайта.
Здесь в игру вступает ваш брендбук, чтобы ваше цифровое присутствие соответствовало всем другим маркетинговым активам.
Дизайнеры применит выбранную вами цветовую палитру, тип иконографии, изображения и другие элементы, которые определяют ваш бренд.
Если у вас нет брендбука, лучшие агентства проанализируют ваши существующие активы, чтобы выявить общие элементы, и задокументируют свои творческие решения, чтобы помочь вам укрепить имидж вашего бренда.
Поскольку веб-дизайн во многом зависит от вкуса, важно выбрать максимум одного или двух лиц, принимающих дизайнерские решения.
Попытка подтвердить слишком много мнений и выполнить запросы обычно приводит к некачественному пользовательскому интерфейсу, который может повлиять на доверие к вашему бренду, увеличить показатель отказов и ухудшить рейтинг в поисковых системах.
Для иллюстрации: согласно HubSpot, 90% посетителей отказываются от посещения из-за плохого дизайна веб-сайта.
Обратная связь важна, но есть момент, когда она может принести больше вреда, чем пользы.
Этап №4: Создание контента
Этот этап жизненного цикла веб-разработки включает в себя планирование, написание и редактирование различных форм контента веб-сайта, в том числе:
- Целевые страницы
- Описание продукта / услуги
- Отзывы
- Примеры из практики
- Сообщения в блоге
- Видео
- Изображения
На этом этапе требуется работа с опытными писателями, которые создадут ресурсы, привлекающие внимание и повышающие рейтинг ваших страниц в поисковых системах.
Контент, как и сам дизайн, является важным элементом взаимодействия с пользователем.
Качественные веб-копии и ресурсы предоставят им информацию, необходимую для принятия решений о покупке, в то время как стратегическая оптимизация ключевых слов направит ваш веб-контент на путь поисковиков с высоким намерением совершить покупку.
Этап №5: Разработка
Как только вы утвердите окончательный дизайн, процесс разработки веб-сайта станет техническим.
Этот этап включает в себя кодирование, и работа вашего разработчика заключается в том, чтобы ваш сайт работал должным образом.Ваш разработчик создаст вашу домашнюю страницу, а затем другие целевые страницы на основе иерархии веб-сайтов.
Процесс также включает в себя объединение всех ранее разработанных элементов и создание реального сайта.
Этап №6: Тестирование
Тестирование — один из наиболее важных этапов процесса веб-разработки.
На этом этапе ваши разработчики проверит функциональность всех элементов вашего веб-сайта. Цель состоит в том, чтобы обнаружить любые проблемы, такие как неработающие ссылки и совместимость с различными устройствами, чтобы убедиться, что все работает правильно.
Цель состоит в том, чтобы обнаружить любые проблемы, такие как неработающие ссылки и совместимость с различными устройствами, чтобы убедиться, что все работает правильно.
Они будут использовать валидаторы для проверки кода, чтобы убедиться, что он соответствует действующим стандартам, для проверки скорости сайта, а также для проверки отзывчивости мобильных устройств.
Когда они завершат ручное и автоматическое тестирование, ваш веб-сайт будет готов к запуску на реальном сервере.
Этап №7: Техническое обслуживание
Последняя и нескончаемая фаза графика разработки веб-сайта — это техническое обслуживание. Как только ваш сайт будет запущен, вам по-прежнему могут понадобиться помощь и поддержка вашего агентства.
По мере роста вашего бизнеса вам может потребоваться увеличить количество страниц, добавить больше функций и возможностей.
И вам нужно будет регулярно выполнять определенные задачи, в том числе:
- Редактирование существующего контента
- Добавление сообщений в блог
- Исправление ошибок и проблем
- Резервное копирование узла дозирования
- Установка плагинов
Поскольку тенденции цифрового и веб-дизайна постоянно меняются, вам также необходимо поддерживать свой сайт в актуальном состоянии как с точки зрения UX, так и с точки зрения SEO.
Каковы методологии процесса веб-разработки?
Методология процесса разработки веб-сайта поможет вашим разработчикам управлять вашим проектом, разбив его на несколько этапов.
Это позволяет им определять этапы разработки веб-сайта, сохраняя при этом достаточную гибкость на протяжении всего процесса, чтобы веб-сайт был доставлен вовремя и в соответствии с ожиданиями.
Методологии планирования веб-сайтов также являются формой кодифицированной коммуникации.Они включают установление различных норм между экспертами, участвующими в проекте.
Вы можете думать о них как о наборе правил, которые сообщают вашим дизайнерам и разработчикам, как реализовать свои стратегии, как работать над задачами, как обмениваться информацией друг с другом и многое другое.
Это самые популярные методологии веб-разработки:
- Agile : в этой методологии используется итеративный подход, который требует меньшего планирования. Его цикл разработки довольно короткий, что делает его гибким и легко адаптируемым.
 Методология Agile также ориентирована на рекомендации и отзывы пользователей, что обеспечивает высокое качество реализации проекта.
Методология Agile также ориентирована на рекомендации и отзывы пользователей, что обеспечивает высокое качество реализации проекта. - Waterfall : Эта модель включает четко определенные этапы процесса, которые разработчики должны выполнять последовательно. Цели проекта устанавливаются с самого начала, и специалисты, работающие над ним, могут легко оценить стоимость, а также установить сроки.
- Итеративная : Эта методология веб-разработки основана на циклическом процессе прототипирования, тестирования и анализа.Он фокусируется на показателях и данных, которые позволяют дизайнерам учиться на меняющихся потребностях рынка и реализовывать успешный проект.
- Lean : эта методология исключает потери (все, что не приносит пользы клиенту) и использует короткие циклы разработки, раннее тестирование и частую обратную связь с клиентами. Lean стремится к быстрой доставке и расширяет возможности сотрудничества в работе.

- Scrum : Тип гибкой методологии, Scrum пропускает документацию и спецификации и разделяет процесс разработки на спринты.Команда разработчиков имеет больше свободы решать, как создать конечный продукт с минимальным участием менеджера команды.
- Канбан : эта методология основана на визуализации рабочего процесса, повышающей эффективность за счет ограничения объема незавершенной работы и отсутствия строгих ролей в группе. Канбан также не объединяет работу в спринты.
- Экстремальное программирование : Лучшие практики этой методологии включают непрерывное тестирование и планирование, участие клиентов и небольшие постепенные выпуски.
Какая методология жизненного цикла веб-разработки лучше всего подойдет вам?
При поиске подходящей методологии процесса веб-разработки вы и ваша команда должны проанализировать весь проект, чтобы убедиться, что выбранная вами модель даст вам наилучшие результаты.
Вот несколько советов, которые помогут вам принять решение:
- Масштаб и объем проекта : Масштаб проекта определяет количество разработчиков, которые будут над ним работать. Очевидно, что чем он больше, тем больше будет привлечено специалистов.Когда дело доходит до больших групп, лучше всего использовать упорядоченные планы управления проектами.
- Опыт работы в команде : Вам следует учитывать предыдущий опыт ваших разработчиков с этими моделями. Некоторые из них могут быть не знакомы с определенными подходами, которые могут продлить срок реализации проекта.
- Расположение команды : если ваши разработчики рассредоточены, потребуется лучшая координация и сотрудничество. Однако некоторые модели, например Agile, требуют частых встреч и сплоченных команд.Вот почему вам следует учитывать местоположение вашего разработчика.
- Гибкость требований : Чтобы выбрать правильную методологию процесса разработки веб-сайта, вам необходимо учитывать гибкость вашей спецификации.
 Например, Agile и итеративный подходы являются лучшими вариантами для проектов, в которых часто вносятся изменения. Однако метод водопада — хороший выбор для проектов, где стабильность и предсказуемость имеют первостепенное значение.
Например, Agile и итеративный подходы являются лучшими вариантами для проектов, в которых часто вносятся изменения. Однако метод водопада — хороший выбор для проектов, где стабильность и предсказуемость имеют первостепенное значение.
Как оптимизировать процесс планирования вашего веб-сайта
Неважно, насколько велик или мал ваш проект, создание веб-сайта может оказаться сложной задачей.Это не только требует значительных вложений, но также может занять некоторое время.
Вот несколько советов, которые помогут обеспечить бесперебойную работу процесса веб-дизайна:
- Установите правильное общение : Общение с вашей командой важно на протяжении всего срока разработки веб-сайта. Дизайнеры должны вовлечь вас в проект, чтобы эффективно разработать сайт, который представляет вас, ваш бизнес и ваши предложения. Они должны активно сообщать о своем прогрессе и выполненных задачах, чтобы вы могли легко отслеживать процесс.
- Оптимизация рабочей среды : ваши веб-дизайнеры должны иметь в своем распоряжении различные инструменты для оптимизации процесса. От управления проектами до создания каркасов и графического дизайна есть программное обеспечение, которое они могут использовать для повышения своей производительности.
- Эффективно управляйте временем : Чтобы выполнить проект вовремя, ваша команда должна наметить задачи, установить сроки и приоритеты. Для максимальной эффективности им следует планировать свои задания и отслеживать свое время, чтобы получить представление о том, сколько времени потребуется для завершения проекта.
- Автоматизация задач : Ваши веб-дизайнеры могут автоматизировать многие процессы, чтобы сэкономить время. От пакетных действий в Photoshop до изменения размера изображений, с помощью различных инструментов они могут делать больше с меньшими хлопотами.
- Отслеживайте процесс : Во время запуска ваша команда переместит ваш веб-сайт из промежуточного места в рабочее.
 А чтобы убедиться, что все передано и работает должным образом, у вас должен быть заранее подготовленный контрольный список жизненного цикла веб-разработки со всеми страницами и элементами сайта.
А чтобы убедиться, что все передано и работает должным образом, у вас должен быть заранее подготовленный контрольный список жизненного цикла веб-разработки со всеми страницами и элементами сайта.
Как оптимизировать все этапы разработки веб-сайтов: 25 инструментов для использования
На рынке существует множество инструментов, которые могут помочь вашей команде оптимизировать процесс разработки веб-сайтов и предоставить качественный продукт.
Это 25 лучших:
Редакторы кода и текста
Кодовые и текстовые редакторы являются источником жизненной силы организаций. Они помогают разработчикам эффективно обрабатывать код и оптимизировать рабочий процесс.
Это пять лучших редакторов кода, на которые ваша команда может рассчитывать, чтобы сделать процесс веб-разработки более плавным:
1.Notepad ++ : это один из самых популярных и продвинутых текстовых редакторов на рынке, который предлагает мощные компоненты редактирования. Этот бесплатный инструмент для Windows поддерживает подсветку синтаксиса для различных языков, включая CSS, JavaScript, HTML и PHP. Notepad ++ переведен более чем на 80 языков, что позволяет людям из разных уголков мира получить к нему доступ.
Этот бесплатный инструмент для Windows поддерживает подсветку синтаксиса для различных языков, включая CSS, JavaScript, HTML и PHP. Notepad ++ переведен более чем на 80 языков, что позволяет людям из разных уголков мира получить к нему доступ.
2. Atom : Этот инструмент поддерживает платформы Windows, Mac и Linux. Это редактор с открытым исходным кодом, который позволяет кросс-платформенное редактирование, и он очень похож на WordPress.Atom предлагает отличные организационные функции для контроля проектов, включая интеллектуальное автозаполнение.
3. Sublime Text : В качестве платного инструмента (80 долларов в месяц / на пользователя) Sublime предлагает отличные расширенные функции, такие как разделенное редактирование, палитра команд и множественный выбор. Инструмент кроссплатформенный, и разработчики могут использовать его в Windows, macOS и Linux.
4. TextMate : Вы можете использовать бесплатную версию TextMate или перейти на платную версию за 59 долларов. Инструмент представляет собой универсальный текстовый редактор для macOS с простым интерфейсом. Он имеет инновационные функции, такие как всплывающее окно для быстрого обзора и навигации, а также динамический контур для работы с несколькими файлами.
Инструмент представляет собой универсальный текстовый редактор для macOS с простым интерфейсом. Он имеет инновационные функции, такие как всплывающее окно для быстрого обзора и навигации, а также динамический контур для работы с несколькими файлами.
5. Coda : этот редактор программирования для macOS стоит 99 долларов за одну копию. Его предпочитают разработчики из-за его чистого интерфейса. Инструмент предлагает интеллектуальные мощные функции, такие как локальная индексация и переопределение CSS для редактирования CSS на действующем веб-сайте.
Инструменты для прототипирования
Прототипирование — неотъемлемая часть всех этапов разработки сайта. Это помогает вашей команде проанализировать концепции и выявить недостатки на ранних этапах вашего проекта.
Однако, поскольку этот процесс может занять некоторое время, есть несколько удобных инструментов, которые могут ускорить этот этап.
Это пять основных инструментов для создания прототипов, которые можно использовать для создания удобных интерфейсов:
6. Sketch : это инструмент векторного дизайна, который на самом деле представляет собой комбинацию Photoshop и иллюстратора.Ваши дизайнеры могут использовать его для быстрого и интуитивного создания интерфейсов. Он имеет некоторые уникальные функции, такие как вложенные символы, которые ваша команда может использовать для предварительного проектирования различных элементов, таких как формы, кнопки, виджеты и многое другое. Он совместим только с macOS и стоит 99 долларов в год.
Sketch : это инструмент векторного дизайна, который на самом деле представляет собой комбинацию Photoshop и иллюстратора.Ваши дизайнеры могут использовать его для быстрого и интуитивного создания интерфейсов. Он имеет некоторые уникальные функции, такие как вложенные символы, которые ваша команда может использовать для предварительного проектирования различных элементов, таких как формы, кнопки, виджеты и многое другое. Он совместим только с macOS и стоит 99 долларов в год.
7. Atomic : этот инструмент улучшает процесс веб-дизайна, позволяя дизайнерам решать сложные задачи. Для этого требуется Google Chrome, поэтому он совместим с пользователями Mac и Windows. Вашей команде нужно будет создать дизайн с помощью векторных инструментов, а затем экспортировать их сюда.Вы можете либо выбрать бесплатный вариант, который представляет собой один прототип в месяц, либо подписаться на некоторые из его платных опций, которые варьируются от 19 до 99 долларов.
8. Framer : это усовершенствованный инструмент для программирования и создания прототипов, который помогает дизайнерам и разработчикам легко сотрудничать и быстро экспериментировать в общем пространстве. Платформа имеет функцию автоматического кодирования, и ваша команда может использовать ее для создания анимированных или интерактивных прототипов. Он работает на macOS и стоит от 12 до 79 долларов.
Framer : это усовершенствованный инструмент для программирования и создания прототипов, который помогает дизайнерам и разработчикам легко сотрудничать и быстро экспериментировать в общем пространстве. Платформа имеет функцию автоматического кодирования, и ваша команда может использовать ее для создания анимированных или интерактивных прототипов. Он работает на macOS и стоит от 12 до 79 долларов.
9.Balsamiq : это графический инструмент, который дизайнеры используют для разработки пользовательских интерфейсов, веб-сайтов, настольных и мобильных приложений. Инструмент совместим с macOS и Windows. Он обладает мощными функциями, и ваша команда может выбирать между 500 готовыми компонентами, предметами и значками. Вы можете получить Balsamiq за 89 долларов за одну лицензию,
10. Webflow : вы можете использовать Webflow как CMS, платформу хостинга и инструмент для создания прототипов. Он имеет интерфейс, похожий на Photoshop, и дизайнеры могут создавать веб-сайты в короткие сроки. Однако это лучший вариант для простых статичных сайтов. Вы можете получить два проекта бесплатно, платить 16 долларов в месяц за 10 проектов или 35 долларов в месяц за неограниченное количество проектов.
Однако это лучший вариант для простых статичных сайтов. Вы можете получить два проекта бесплатно, платить 16 долларов в месяц за 10 проектов или 35 долларов в месяц за неограниченное количество проектов.
Инструменты для совместной работы
Инструментыдля совместной работы помогут вам напрямую общаться и сотрудничать с вашей командой. Они способствуют повышению эффективности и производительности.
С их помощью ваши дизайнеры и разработчики могут всегда поддерживать связь, легко решать проблемы и оптимизировать свой рабочий процесс.
11.Zoom : это инструмент для видеоконференций, позволяющий общаться лицом к лицу. Это особенно полезно, если ваша команда оплачивается. Zoom — это надежный способ управления удаленными собраниями, который предлагает бесплатный вариант, позволяющий совершать звонки продолжительностью до 40 минут.
12. Slack : это инструмент связи, который помогает удаленным командам оставаться на связи и работать продуктивно. Вы можете общаться со своей командой по разным каналам. Он имеет несколько замечательных функций, включая аудиозвонки, цепочки обсуждений, совместное использование файлов, мобильный доступ и чат в реальном времени.Он предлагает эти структуры ценообразования, начиная с 6,67 долларов США за пользователя в месяц.
Вы можете общаться со своей командой по разным каналам. Он имеет несколько замечательных функций, включая аудиозвонки, цепочки обсуждений, совместное использование файлов, мобильный доступ и чат в реальном времени.Он предлагает эти структуры ценообразования, начиная с 6,67 долларов США за пользователя в месяц.
13. Podio : этот инструмент ускоряет общение между вашими дизайнерами и способствует более эффективной совместной работе. Это позволяет вам и экспертам, которые работают над вашим проектом, лучше организовать себя и упростить процесс разработки веб-сайта. Цена на инструмент начинается с 9 долларов США за пользователя в месяц, кроме того, у него есть бесплатная версия.
14. Ryver : Ryver в достаточной степени похож на Slack.Этот инструмент предлагает вашей команде высокоэффективное средство общения, позволяющее создавать чаты с группами и отдельными людьми. Интересно то, что вы можете контролировать, кто видит то, что вы публикуете. Ryver предлагает три варианта ценообразования, начиная с 49 долларов в месяц.
Ryver предлагает три варианта ценообразования, начиная с 49 долларов в месяц.
15. Flock : Предлагает комплексные средства связи и поддерживает каналы для группового или индивидуального общения. Его пользователи могут отправлять файлы, ссылки, совершать видео- и аудиозвонки, делиться своими экранами и многое другое. У инструмента есть бесплатная опция и платные планы от 4 долларов.50 / мес.
Инструменты управления проектами упрощают процесс разработки вашего веб-сайтаИнструменты управления проектами
Инструменты управления проектами упростят ваши этапы разработки веб-сайта. Они способствуют беспрепятственному общению, более быстрой совместной работе, точному отслеживанию проектов и быстрой отчетности.
Вот пять основных инструментов, которыми вы можете легко управлять своей командой:
16. Jira : это гибкий инструмент управления проектами, который позволяет веб-дизайнерам и разработчикам успешно планировать и запускать веб-сайты. Он предлагает отличные функции управления, такие как постановка задач и подзадач, организация задач, распределение работы и многое другое. Тарифные планы Jira начинаются с 10 долларов за пользователя в месяц.
Он предлагает отличные функции управления, такие как постановка задач и подзадач, организация задач, распределение работы и многое другое. Тарифные планы Jira начинаются с 10 долларов за пользователя в месяц.
17. Asana : этот инструмент управления проектами помогает вам управлять целями вашей компании и командными задачами в одном месте. Установка групповых задач, уведомление разработчиков с использованием персонализированного почтового ящика, а также планирование и приоритезация задач — вот лишь некоторые из функций, которые он предлагает. У инструмента есть бесплатная версия и три тарифных плана от 10 долларов.99.
18. CoSchedule : В качестве интуитивно понятного инструмента управления маркетинговыми проектами CoSchedule может упростить процесс веб-дизайна и оптимизировать рабочий процесс вашей команды. Он предлагает множество функций в одном месте, таких как установка задач, крайние сроки, визуализация хода проекта и многое другое. Его цена начинается от 20 долларов в месяц.
Его цена начинается от 20 долларов в месяц.
19. Работа в команде : это облачное решение для управления проектами, которое имеет все функции, которые могут вам понадобиться для успешного запуска процесса разработки веб-сайта.У Teamwork есть бесплатная версия и три платных варианта по цене от 11,25 долларов за использование в месяц.
20. ProofHub : это онлайн-приложение для управления проектами с понятным интерфейсом. В инструмент интегрирован чат, рабочие процессы и доски, отчеты по обсуждениям проектов и многое другое. Он доступен как для iOS, так и для Android и стоит от 50 долларов в месяц.
Инструменты для обмена файлами
Инструменты обмена файлами — это быстрое, удобное для мобильных устройств и безопасное хранилище данных, к которому ваша команда может получить доступ в любое время, чтобы сделать совместную работу проще и удобнее.
Вот пять основных платформ для обмена файлами, которые могут использовать ваши эксперты для успешного достижения поставленных целей »
21. Google Drive : это платформа для обмена файлами, где ваши дизайнеры могут обмениваться ключевыми документами проекта, такими как фотографии, видео и контент. Ваша команда может бесплатно получить 5 ГБ данных и насладиться беспрецедентным подключением, мониторингом изменений, автоматическим сохранением и мгновенным распознаванием файлов.
Google Drive : это платформа для обмена файлами, где ваши дизайнеры могут обмениваться ключевыми документами проекта, такими как фотографии, видео и контент. Ваша команда может бесплатно получить 5 ГБ данных и насладиться беспрецедентным подключением, мониторингом изменений, автоматическим сохранением и мгновенным распознаванием файлов.
22. WeTransfer : это облачный инструмент для обмена файлами, который позволяет защитить ваши общие документы паролями.Он прост в использовании и позволяет настраивать свой профиль и электронную почту. Это платная платформа, стоимость которой начинается от 12 долларов США в месяц за пользователя.
23. Zoho Docs : это программа для хранения и управления файлами, которая позволяет сохранять различные типы содержимого. Ваша команда может получить к нему доступ с разных устройств как онлайн, так и офлайн. Он имеет несколько замечательных функций, таких как управление разрешениями доступа, назначение задач и многое другое. Стоимость инструмента начинается с 5 долларов США за пользователя в месяц.
Стоимость инструмента начинается с 5 долларов США за пользователя в месяц.
24.Dropbox Business : этот инструмент поможет организовать вашу команду, позволяя ей обмениваться контентом в одном месте. Некоторые из его функций включают очное обучение, онлайн-обучение и вебинары. Его цена начинается с 12,50 долларов за пользователя в месяц.
25. Microsoft Teams : эта платформа представляет собой облачное решение, которое ваша команда может использовать для общения, встреч, обсуждения и обмена файлами. Его цена начинается с 5 долларов США за пользователя в месяц.
Контрольный список для разработки веб-сайтов
Контрольный список разработки веб-сайта — это документ, в котором описаны все необходимые шаги от начала до конца процесса разработки веб-сайта.
Следование ему помогает разработчикам быть уверенными, что они ничего не упустят при создании веб-сайта для клиента.
Эти контрольные списки обычно состоят из следующих категорий и пунктов:
- Сбор информации
- Задайте цели для сайта
- Определить целевую аудиторию
- Планирование
- Нарисовать карту сайта
- Создание каркаса
- Выберите язык программирования, структуру и методологию
- Дизайн
- Получить брендбук клиента
- Создайте несколько идей макета
- Сбор отзывов клиентов
- Изменить макет в соответствии с брендбуком
- Развитие
- Создание и развертывание веб-сайта
- Добавить функции и элементы интерактивности
- Разработка стратегии SEO
- Тестирование и запуск
- Выполните тщательный контроль качества веб-сайта
- Загрузите его на хостинг-сервер
- Техническое обслуживание
- Исправить ошибки
- Выполнить резервное копирование
- Обновить сайт
Выводы о процессе разработки веб-сайтов
Сегодня веб-сайт — это ключевой маркетинговый инструмент для роста бизнеса. Это позволяет вашим потенциальным клиентам находить ваши продукты или услуги в Интернете и взаимодействовать с вашим брендом в любом месте и в любое время.
Это позволяет вашим потенциальным клиентам находить ваши продукты или услуги в Интернете и взаимодействовать с вашим брендом в любом месте и в любое время.
Однако для создания успешного продукта вам необходимо понимать процесс разработки веб-сайта и оптимизировать сотрудничество с партнерским агентством.
От определения объема до выбора методологии и инструментов, каждый элемент процесса будет способствовать качеству результата, а также денежным и временным затратам, необходимым для достижения ваших бизнес-целей.
Расскажите нам о своем проекте, и пусть наши специалисты дадут вам рекомендации.6 этапов дизайна и разработки веб-сайтов
24 февраля 2016 г. —Хороший дизайн и разработка веб-сайтов необходимы, если вы хотите, чтобы веб-сайт привлекал внимание пользователей и отвечал их потребностям. Многое нужно для создания веб-сайта с нуля. Дизайн и разработка веб-сайта разделены на шесть основных этапов, между которыми много работы. Ниже приведены шаги, которые вы должны пройти при разработке веб-сайта:
1. Собрать информацию
Собрать информацию Вам нужно потратить время и собрать информацию, прежде чем придумывать какие-либо концепции дизайна веб-сайта Джилонга для нового веб-сайта. Веб-сайт должен отвечать потребностям пользователей, и для этого вам нужно найти ответы на следующие вопросы:
- Какова цель сайта? Чтобы продать товар или услугу или предоставить информацию?
- Чего вы планируете достичь, если создадите этот сайт? Чтобы зарабатывать деньги или делиться информацией?
- Есть ли конкретная группа людей, к которой вы рассчитываете обратиться на этом веб-сайте? Вам необходимо создать веб-сайт, который соответствует интересам идеального человека с учетом ваших демографических характеристик.Вам необходимо учитывать такие факторы, как возраст, пол или род занятий, чтобы определить стиль дизайна веб-сайта.
- Какую информацию ищет ваша аудитория?
Вам может потребоваться подробное обсуждение с вашим клиентом, чтобы определить цель, цели и ожидаемые результаты этого веб-сайта. Настройка дизайна под нужды конкретной аудитории гарантирует, что вы получите качественных пользователей, а не количество.
Настройка дизайна под нужды конкретной аудитории гарантирует, что вы получите качественных пользователей, а не количество.
[Tweet «Веб-сайт должен отвечать потребностям пользователей #webdesing»]
2.ПланировкаВы используете всю информацию, собранную на первом этапе, чтобы разработать план для веб-сайта. Этот план будет руководящим планом на протяжении всего процесса проектирования и разработки. В плане будут указаны различные темы, которые вам нужно осветить на веб-сайте, а также подтемы, тип контента, который вам нужно использовать, и цветовые схемы. Вам необходимо разработать простую для понимания систему навигации для веб-сайта, которая логически перетекает от одной темы к другой в содержании сайта.Вы также можете начать планирование внедрения технологий, таких как системы управления контентом.
3. Дизайн сайта На этом этапе вы знаете, какую информацию необходимо представить, и в каком порядке ее следует представлять. Теперь вам нужно определить внешний вид веб-сайта, а это и есть суть веб-дизайна. На этом этапе ваша целевая аудитория должна быть в центре вашего внимания при каждом принимаемом вами решении. Дизайн веб-сайта определяет, насколько хорошо ваша аудитория будет взаимодействовать и реагировать на информацию, предоставляемую веб-сайтом.Веб-сайты для детей сильно отличаются от веб-сайтов корпоративного бизнеса.
Теперь вам нужно определить внешний вид веб-сайта, а это и есть суть веб-дизайна. На этом этапе ваша целевая аудитория должна быть в центре вашего внимания при каждом принимаемом вами решении. Дизайн веб-сайта определяет, насколько хорошо ваша аудитория будет взаимодействовать и реагировать на информацию, предоставляемую веб-сайтом.Веб-сайты для детей сильно отличаются от веб-сайтов корпоративного бизнеса.
Вам необходимо выбрать правильные цвета, типографику, макет, графику и изображения, которые сделают веб-сайт полностью отвечающим потребностям пользователей. Вам необходимо поддерживать постоянную связь с клиентом, чтобы дизайн веб-сайта соответствовал его потребностям. Вы можете предложить несколько концептуальных дизайнов и с помощью клиента выбрать тот, который лучше всего соответствует функциям веб-сайта.
4.Разработка [Tweet «Хороший дизайн и усилия по разработке веб-сайта необходимы, если вы хотите привлечь внимание пользователей». ]
]
У вас есть информация, план и дизайн. Разработка — это этап, на котором сайт оживает. Разработчик веб-сайта будет использовать различные программы и программное обеспечение для интеграции элементов дизайна веб-сайта в полнофункциональный веб-сайт. На этапе разработки для создания отличного сайта необходимы два очень важных навыка:
Кодирование — это инструкции, которые вы даете компьютеру для выполнения определенных действий.Персональные компьютеры, мобильные телефоны, микроволновые печи и калькуляторы, помимо прочего, работают с кодом. Следовательно, хорошие навыки программирования имеют решающее значение для процесса разработки. Без кодирования дизайн веб-сайта совершенно бесполезен, потому что все компьютеры созданы для выполнения инструкций.
Кодирование во время разработки веб-сайта автоматизирует различные компоненты веб-сайта и позволит веб-сайту функционировать. Разработчики веб-сайтов должны разработать код для каждого элемента веб-сайта. Это может быть довольно подробно.
- Язык программирования, PHP
Язык программирования — это то, как код выполняется на веб-сервере. В частности, PHP — это набор встроенных кодов, содержащих HTML. HTML — это язык программирования, используемый для создания базовой структуры веб-сайта. Коды PHP выполняются на веб-сервере для генерации HTML, который отправляется в браузер клиента в качестве действующего веб-сайта. Функция веб-сайта возникает в результате запуска сценария, в то время как клиент никогда не узнает базовые коды.PHP прост и в то же время имеет множество расширенных функций, которые профессиональный программист может использовать для написания скриптов для веб-сайтов.
5. Тестирование На данный момент веб-сайт запущен и полностью функционирует, но еще не выпущен для широкой публики. Перед выпуском веб-сайта важно протестировать его, чтобы убедиться в полной функциональности всех скриптов. Хороший веб-сайт должен быть совместим с разными браузерами, и вам необходимо протестировать это, применив его в различных браузерах как на ПК, так и на мобильных устройствах. Вам необходимо убедиться, что веб-сайт правильно просматривается во всех браузерах.
Вам необходимо убедиться, что веб-сайт правильно просматривается во всех браузерах.
Testing позволяет вам точно настроить ошибки, которые могли быть упущены в процессе разработки. Вы можете провести небольшой опрос с представителями целевой демографической группы, чтобы протестировать сайт. Эти представители — отличный способ определить, как интернет-пользователи отреагируют на веб-сайт, когда он будет запущен. Они могут дать полезную информацию о том, какие улучшения могут сделать веб-сайт более привлекательным для них.Сайты созданы для пользователей Интернета, а не для дизайнеров и программистов, их мнение имеет значение.
6. Обслуживание веб-сайта Тот факт, что веб-сайт был загружен в Интернет и используется пользователями Интернета, не означает, что работа выполнена. Вам необходимо постоянно привлекать посетителей на свой сайт, поэтому необходимо регулярное обслуживание. Вам необходимо следить за сайтом, обновлять свой контент и устранять любые сбои, которые могут возникнуть со временем.
Если вы готовы приступить к тестированию вариантов дизайна и испытать эксперименты с преобразованием, мы приглашаем вас начать 15-дневную бесплатную пробную версию.
6 этапов процесса веб-дизайна и разработки — Eternity
Проектирование и разработка веб-сайта работают лучше всего, когда разработчик избегает универсального подхода. В конце концов, каждый сайт индивидуален. При этом, как правило, каждый процесс веб-разработки (включая наш) состоит из 6 этапов. Вот они:
1. Исследование и сбор знаний
Каждый проект веб-дизайна и разработки должен начинаться с этапа сбора знаний, на котором вы и разработчик знакомитесь друг с другом, определяете масштаб проекта и ставите цели. Обычно это начинается с 15-30-минутного разговора, во время которого обсуждаются основы и назначается более длительная встреча для официального изучения проекта. Во время исследовательской встречи обе стороны могут конкретизировать цели, подробно обсудить направление дизайна и прояснить любые неясные концепции. После всего этого ваш разработчик сможет составить подробное предложение и график проекта.
После всего этого ваш разработчик сможет составить подробное предложение и график проекта.
2. Стартовое совещание
После фазы предварительных знаний переходит к фазе планирования, которая гарантирует, что проекты начнутся в правильном направлении. Обычно это происходит лично, и ваш разработчик может предложить в качестве места встречи либо свой офис, либо ваш. Во время этой встречи ожидает услышать, как ваш разработчик расскажет о своих планах по проекту , целях верхнего уровня, предложит вехи, назначит домашнее задание, а также представит свой процесс на рассмотрение.
3. Создание и организация контента
Процесс, который посторонние вряд ли ассоциируют с веб-дизайном и разработкой, — это создание и организация контента. Но не заблуждайтесь: создание, организация и сбор ресурсов вашего веб-сайта — важная часть процесса веб-дизайна и разработки. Под информационными ресурсами мы подразумеваем текста, видео, фотографий, отзывов, графиков, диаграмм, графиков — все, что вы, возможно, захотите представить миру на своем веб-сайте, потому что это повышает качество информации и опыта, которые вы хотите, чтобы ваша аудитория. иметь.Ваш веб-разработчик, скорее всего, будет иметь в штате специалиста по контенту, который будет помогать в этом процессе и предоставлять другие услуги, такие как стратегия контента, копирайтинг и управление активами.
иметь.Ваш веб-разработчик, скорее всего, будет иметь в штате специалиста по контенту, который будет помогать в этом процессе и предоставлять другие услуги, такие как стратегия контента, копирайтинг и управление активами.
4. Дизайн сайтов
Далее идет этап проектирования; где ваш веб-дизайнер объединяет информацию, полученную из вашей карты сайта, эскизов и анкеты, чтобы создать несколько концепций дизайна и направлений, которые вы можете просмотреть и выбрать из них. На этом этапе ожидайте много разговоров, поскольку ваш разработчик будет искать отзывы о направлении развития проекта. Это действительно органичный практический процесс, который обязательно откроет глаза.
5. Разработка веб-сайтов
Как только вы утвердите дизайн веб-сайта, все станет действительно техническим. Ваш разработчик начнет программировать веб-сайт и реализовать все функции, о которых вы договорились на этапе проектирования (например, блог , CMS, корзина для покупок, фотогалерея и т. Д.). Это стандартная процедура, чтобы получить «частную ссылку» на ваш разработка веб-сайта на этом этапе, который позволит вам отслеживать прогресс по мере развития событий.Вы можете наблюдать за тем, как ваш веб-сайт собирается и как дела накапливаются к запуску.
Д.). Это стандартная процедура, чтобы получить «частную ссылку» на ваш разработка веб-сайта на этом этапе, который позволит вам отслеживать прогресс по мере развития событий.Вы можете наблюдать за тем, как ваш веб-сайт собирается и как дела накапливаются к запуску.
6. Запуск веб-сайта
Ваш разработчик, несомненно, проведет несколько заключительных тестов, чтобы убедиться, что все на вашем сайте в рабочем состоянии, прежде чем вы запустите его. Только после того, как все получит зеленый свет, они запустят сайт и передадут ключи.
Мы гордимся этой структурой, потому что она позволяет нам поставить клиента в центр внимания, что упрощает получение удовлетворительных результатов. Может быть, вы думали поработать над своим сайтом? Это именно тот процесс, в котором мы собираемся вам помочь. Свяжитесь с нами сегодня и расскажите нам о своем веб-сайте.
Пятиэтапное руководство по процессу веб-разработки
1 августа, 2018
Как и в любом строительном проекте, существуют определенные шаги и процессы, которые необходимо выполнить, если вы решили создать веб-сайт или веб-приложение. Тщательное соблюдение этого процесса жизненно важно, поскольку пропуск одной детали может вызвать любое количество непредвиденных осложнений на более поздних этапах процесса веб-разработки.
Тщательное соблюдение этого процесса жизненно важно, поскольку пропуск одной детали может вызвать любое количество непредвиденных осложнений на более поздних этапах процесса веб-разработки.
Ниже я описываю пять важнейших этапов жизненного цикла веб-проекта от начала до запуска и их важность в общем процессе.
Шаг 1. Сбор информации
Первый шаг при запуске проекта веб-разработки — это сбор всей необходимой информации. По сути, это закладывает основу для остальной части процесса.
Чтобы сделать это эффективно, вам нужно начать с определения целей разработки. После того, как вы составили список достижимых целей, вы можете провести бизнес-анализ, собирая конкретную информацию о продуктах, конкурентах и отрасли в целом.
Собрав эту информацию (такую как компоненты продукта, характеристики конкурентов и отраслевой спрос), вы сможете использовать эту информацию либо для начала планирования своей разработки, либо для представления лицу, которое будет отвечать за этап планирования.
Шаг 2. Составьте план
Это самый важный этап всего процесса.
Как однажды сказал Бенджамин Франклин: «Неудача в плане — это планирование провала». Это особенно верно, когда речь идет о веб-разработке.
Как человек, участвовавший в процессе разработки более 200 веб-проектов, как в качестве хобби, так и в качестве профессионального, я могу лично сказать вам, что любой из проектов, над которыми я работал, которые пропустили этот этап, потерпели неудачу.
Планирование включает в себя использование всей информации, собранной на первом этапе, и включение ее в цикл, которому будет следовать весь процесс. Это означает разделение информации на отдельные разделы для дизайна, содержания и программирования. Как только это будет отсортировано, вы сможете приступить к созданию индивидуального плана для каждой из соответствующих команд.
В DQ Media мы используем этот этап для определения функций, которые будут разработаны, путем создания технических спецификаций, которым должны следовать программисты. Кроме того, мы сокращаем спецификации, чтобы предоставить их команде дизайнеров, чтобы они знали обо всех страницах и функциях, требующих дизайна.
Кроме того, мы сокращаем спецификации, чтобы предоставить их команде дизайнеров, чтобы они знали обо всех страницах и функциях, требующих дизайна.
Делая это таким образом, мы позволяем команде программистов начать работу над простой логикой, которая будет обеспечивать работу системы, используя при этом полностью чистую компоновку. Затем у дизайнеров появляется дополнительное время для доработки окончательного реализованного дизайна.
Если проект не является технически сложным и требует в основном дизайна и содержания, команда программистов на этом этапе не участвует.Вместо этого команда разработчиков и разработчиков будет вместе планировать разработку дизайна и контента для реализации программистами.
Шаг 3. Внедрение и разработка
Традиционно большинство людей добавляют на этом этапе три отдельных шага: один для дизайна, второй для программирования и третий для содержания. Однако выполнение всех трех этих элементов как отдельных шагов не только увеличивает время выполнения проекта, но также может привести к тому, что команды будут ждать доставки ресурсов от других команд, прежде чем они смогут продолжить.
Способность выполнять эти три этапа в одном процессе зависит от вашей способности эффективно выполнять планирование на втором этапе. Если вы планируете достаточно хорошо, каждая из ваших отдельных команд сможет начать работу одновременно, и они действительно могут помочь друг другу, поскольку все будут работать с одним и тем же мышлением в одно и то же время.
3.1 Конструкция
По умолчанию первым этапом производства является проектирование; без дизайна любая выполненная работа по программированию и содержанию не будет выполнена точно.
Шаг разработки должен начинаться с создания каркасов для веб-сайта. Каркасы показывают размещение элементов на странице и используются в качестве базовых рекомендаций для окончательного дизайна, который будет разработан. На этапе создания каркаса дизайна команда дизайнеров должна провести собственное исследование, глядя на то, что делают ваши главные конкуренты, выясняя, что работает, а что нет. Затем они добавят эти элементы на страницы с другими элементами, которые уже были согласованы с командой управления проектом.
После того, как каркасы готовы и макет сайта спланирован, команда дизайнеров может начать работу над определенными элементами дизайна, добавляя текст, кнопки и изображения, чтобы дать команде проекта и клиенту возможность увидеть, что будет конечным продуктом. будет выглядеть.
3.2 Программирование
При разработке технически продвинутых веб-проектов этап программирования можно начинать без проектирования. Это связано с тем, что сложную логику можно построить, не видя, как она будет отображаться пользователям в передней части сайта.Начав функциональную или системную разработку параллельно с проектированием, вы не только оптимизируете использование рабочего времени ваших команд, но и сократите общее время разработки проекта.
В случае, если нет сложной логики или функциональности, которые необходимо разработать, или вы используете существующую систему, которая не требует добавления к ней какой-либо новой логики, программирование будет начато только после завершения этапа проектирования реализации. Это означает, что команда программистов будет добавлена к процессу разработки только после утверждения окончательных проектов, которые будут реализованы.
Это означает, что команда программистов будет добавлена к процессу разработки только после утверждения окончательных проектов, которые будут реализованы.
3.3 Создание контента
Третья часть процесса внедрения — создание контента.
В большинстве случаев работа над содержанием начинается только после того, как дизайн будет доставлен и одобрен клиентом, для которого выполняется разработка (будь то внутренняя заинтересованная сторона или заказчик). Основная причина ожидания заключается в том, чтобы команда разработчиков могла сосредоточить свои усилия по написанию для наполнения дизайна, а не переделывать любой текст, сделанный до того, как дизайн будет завершен.
Однако это не означает, что команда разработчиков контента должна сидеть сложа руки, ожидая, пока дизайн будет доставлен. Они могут использовать это время для исследования предмета, о котором они будут писать, а также для обзора любых основных конкурентов в отрасли, чтобы убедиться, что контент написан и оптимизирован в соответствии с тоном и языком, которые используются во всей отрасли.
Шаг 4: Тестирование
После завершения трех этапов реализации они обычно помещаются в промежуточную среду.Промежуточная среда спроектирована так, чтобы быть максимально приближенной к реальной операционной среде, без предоставления доступа всем пользователям Интернета.
Как правило, при разработке веб-проектов компания-разработчик проводит несколько раундов тестирования в промежуточной среде, прежде чем доступ предоставляется заказчику. Эти раунды предназначены для выявления всех основных ошибок, имеющихся в приложении, до того, как оно будет протестировано клиентом.
Обычно на этом этапе проводится два типа тестирования: функциональное тестирование и тестирование проекта.На ранних этапах тестирования проводится тестирование проекта, чтобы убедиться, что проект приемлем. После завершения общего тестирования дизайна он готов для представления клиенту для любых заключительных замечаний. После того, как эти замечания даны и применяются, тестирование дизайна выполняется гораздо более интенсивно, проверяя точные проекты, чтобы убедиться, что они соответствуют исходным проектам, переданным команде программистов.
При функциональном тестировании меняется интенсивность тестирования. Перед тем, как представить его клиенту, проводится интенсивное тестирование, а после утверждения функциональности функциональное тестирование выполняется более расслабленно.Это сделано для имитации опыта, который будут испытывать реальные пользователи на сайте.
Исходя из нашего опыта, мы обнаруживаем, что более простой способ тестирования — отличный способ найти ошибки удобства использования, которые не обнаруживаются при интенсивном тестировании.
Шаг 5. Запустите веб-сайт
Если предыдущие шаги были выполнены правильно, это должно быть самым простым и наименее напряженным из всех, так как у вас должен быть красивый, хорошо написанный и функциональный веб-проект, готовый к запуску.
Во время технической стороны запуска единственной задействованной командой будет ваша команда программистов, так как живая среда для размещения проекта уже должна быть настроена и готова к тому, чтобы они просто установили приложение.
Если вы установили конкретную дату и время для запуска проекта и объявили эту дату, то обязательно запустите живую версию по крайней мере за день до этого и разместите целевую страницу. Это необходимо для того, чтобы у вас было достаточно времени для внесения любых необходимых незначительных изменений в дизайн или текст, а также для гарантии того, что, если команда разработчиков обнаружит какие-либо препятствия, у них будет время исправить их, прежде чем запускать сайт.
После запуска
Роль команды веб-разработчиков не заканчивается после запуска веб-сайта. Как создатели кода, который будет запускать веб-проект, вы будете нести ответственность до тех пор, пока проект не будет закрыт или пока владелец проекта не наймет кого-то другого, чтобы он сменил вас. Вам нужно будет постоянно управлять и обновлять проект, чтобы обеспечить его максимально бесперебойную работу. Вы также можете отслеживать производительность проекта для клиента и начинать вносить предложения, основанные на использовании сайта, которые могут привести к дополнительной работе над проектом.
Как медиакомпания, специализирующаяся на веб-разработке на заказ, мы следим за этим процессом, но мы постоянно ищем способы оптимизации и сделать весь процесс свободным от стресса для нас самих и, что наиболее важно, для клиента. Если вы ищете кого-то, кто поможет создать ваш следующий веб-проект, почему бы не связаться с нами и не узнать, как DQ Media может помочь вам в этом процессе?
Процесс планирования разработки веб-сайтов
Перед запуском веб-сайта жизненно важно спланировать процесс, чтобы все прошло гладко.В наши дни в Интернете так много сайтов. Для бизнеса практически невозможно добиться успеха без веб-сайта, который хорошо работает как для компании, так и для ее клиентов. Интересно, что еще многое предстоит сделать до того, как начнется кодирование веб-сайта. Есть много шагов, которые необходимо выполнить для его правильной разработки. Цель планирования развития — убедиться, что ничего не забыто.
Цель планирования развития — убедиться, что ничего не забыто.
Есть семь шагов, которые необходимо выполнить от начала до конца при разработке веб-сайта.
Исследования и постановка целей
Планирование
Проектирование макета
Написание содержания
Кодирование
Тестирование и запуск
Техническое обслуживание
Последний шаг включает в себя частое обновление и обслуживание веб-сайта, даже после того, как он был запущен, чтобы убедиться, что он по-прежнему работает должным образом.Эффективный веб-сайт означает, что посетители с большей вероятностью станут постоянными клиентами.
Планирование веб-сайта может занять много времени и усилий. Запуск веб-сайта также может стоить денег. Два наиболее важных фактора, которые необходимо учитывать, — это время и деньги. В процессе планирования рекомендуется составить график или определить, сколько времени вам может потребоваться потратить на каждый шаг. Чем больше времени уйдет на первые несколько этапов планирования, тем меньше вам придется делать в конечном итоге.
Запуск веб-сайта также может стоить денег. Два наиболее важных фактора, которые необходимо учитывать, — это время и деньги. В процессе планирования рекомендуется составить график или определить, сколько времени вам может потребоваться потратить на каждый шаг. Чем больше времени уйдет на первые несколько этапов планирования, тем меньше вам придется делать в конечном итоге.
Как и в любом другом проекте, перед началом важно провести надлежащее исследование и установить цели. Установив цели, это поможет веб-сайту иметь направление, а также поможет вашему бизнесу достичь конкретных результатов. Процесс планирования и постановки целей может занять около 1-2 недель. Это очень важный первый шаг к созданию продающего веб-сайта. На этом этапе вы должны задать себе несколько вопросов:
На что я надеюсь, что на моем сайте будет работа?
На какую аудиторию я хотел бы нацелиться?
Каковы основные цели сайта?
Устанавливая цели для своего веб-сайта, вы помогаете ему иметь четкое направление и цель. Это важно для остальных шагов. Устанавливая цели, вы должны подумать о том, как бы вы хотели, чтобы остальные шаги выглядели. Шаг 1 плавно проведет вас через остальную часть процесса.
Это важно для остальных шагов. Устанавливая цели, вы должны подумать о том, как бы вы хотели, чтобы остальные шаги выглядели. Шаг 1 плавно проведет вас через остальную часть процесса.
Исследовательская часть этого шага преследует несколько различных целей. Существует так много примеров, что вам может быть полезно просмотреть и использовать некоторые веб-сайты ваших конкурентов. Это может помочь вам определить, чего вы хотите, а чего не хотите, чтобы ваш веб-сайт имелся.Также важно изучить целевую аудиторию, которую вы хотите привлечь.
Разные возрастные группы могут искать что-то другое, когда они посещают веб-сайт. Понимание того, чего хочет ваша аудитория, имеет решающее значение для планирования остальной части вашего веб-сайта. Также важно изучить ключевые слова, которые вы хотели бы использовать на своем веб-сайте. Разрабатывая свой сайт с учетом SEO, вы сэкономите много работы в будущем.
Планирование веб-сайта включает создание каркаса и карты сайта.Это важный шаг, потому что он похож на скелет вашего сайта. Этот процесс может занять около 2-6 недель. Карта сайта позволяет разработчику получить представление о том, как будет выглядеть сайт, какие на нем будут страницы и как они будут взаимодействовать друг с другом. Это не только помогает при планировании, но и способствует удобству работы пользователей.
Этот процесс может занять около 2-6 недель. Карта сайта позволяет разработчику получить представление о том, как будет выглядеть сайт, какие на нем будут страницы и как они будут взаимодействовать друг с другом. Это не только помогает при планировании, но и способствует удобству работы пользователей.
Пользователь должен иметь возможность легко перемещаться по сайту, и это начинается с разработки карты сайта. Прежде чем вы начнете планировать контент, карта сайта позволяет вам спроектировать, как будет выглядеть структура.После того, как карта сайта будет завершена, другая часть этого шага — создание каркаса или макета. Это просто визуальное представление того, как будет выглядеть сайт. Это не включает детали макета. Это будет дальше.
Детали макета — это то, что придаст вашему сайту характер. Это шаг, на котором вы можете проявить творческий подход к изображениям, видео и тому, что клиенты заметят, когда они зайдут на ваш сайт. Этот процесс может занять около 4–12 недель от начала до конца.Сроки зависят от опыта, времени, потраченного на проект, и от того, насколько тщательно разработчик. На этом этапе особенно важно постоянно обращаться к целевой аудитории, на которой вы хотите сосредоточиться.
Рассмотрите цвета, логотипы и все, что может побудить вашу аудиторию взаимодействовать с сайтом. Обдумывая, как вы создадите макет веб-сайта, вы пытаетесь оживить его. Это должно помочь аудитории лучше понять ваш бизнес или продукт.Обратите внимание, что этот шаг еще не включает письменный контент. Это следующий шаг. Письменное содержание настолько важно, что требует отдельного шага.
Этот этап может выполняться одновременно с другими этапами планирования разработки. Письменное содержание веб-сайта очень важно для его успеха. Хотя этот шаг может происходить на других этапах, он имеет решающее значение и требует большого опыта. Это может занять от 5 до 15 недель. Письменный контент на веб-сайте поможет посетителю определить свои следующие шаги.Очень важно привлекать клиентов и удерживать их. При работе над содержанием веб-сайта необходимо учитывать множество факторов.
При определении того, какие слова использовать, важно, чтобы они не были слишком сложными для понимания. Общее правило состоит в том, что вы должны исходить из предположения, что не все захотят читать слова с более высоким словарным запасом. Веб-сайт должен иметь словарный запас, понятный среднему человеку.
Опять же, рассмотрение целевой аудитории чрезвычайно важно, особенно когда речь идет о тексте, используемом для предоставления информации клиентам.Это может определить, какие слова и голос будут использоваться при написании, что может создать настроение для содержания, будь то хорошее или плохое. Это также включает создание броских заголовков и заголовков, чтобы привлечь внимание людей.
Кроме того, неплохо было бы хорошо разбираться в написании призыва к действию. Это то, что вы хотите, чтобы пользователь сделал после прочтения контента на сайте. Контент должен заинтересовать клиентов покупкой продукта или услуги. Веб-сайт с хорошо написанным контентом будет намного более успешным, чем веб-сайт, на котором его нет.
Теперь, когда созданы все аспекты вашего веб-сайта, вы действительно готовы приступить к созданию самого веб-сайта. Кодирование обычно начинается с домашней страницы и постепенно переходит к другим страницам, включенным в сайт. Именно здесь следует карта сайта, чтобы убедиться, что все написано правильно. Этап кодирования может занять от 6 до 15 недель, в зависимости от того, сколько контента и насколько сложным вы хотите, чтобы ваш веб-сайт был. Также важно настроить фреймворки и CMS, чтобы в процессе установки все уместилось на сервере.Вы бы не захотели проделывать всю эту работу только для того, чтобы обнаружить, что она вам не подходит.
После того, как веб-сайт оформлен в соответствии с картой сайта, его следует протестировать, прежде чем двигаться дальше. Если все работает хорошо, следует добавить остальной контент и завершить форматирование. Этот этап включает в себя глубокое понимание технологии, которую вы используете. Фактически, если вы хотите выполнять большую часть работы самостоятельно, вам следует хотя бы подумать о том, чтобы заставить разработчика кодировать за вас, чтобы вы могли убедиться, что все работает, как запланировано.
При написании кода не забывайте учитывать такие факторы, как SEO, плагины CMS и любые дополнительные инструменты, которые вы можете использовать для анализа и тестирования веб-сайта в будущем. Если вы рассмотрите эти вещи сейчас, вы сэкономите время и силы позже. Помня о SEO, вы получите лучшие результаты и больше людей увидят вашу страницу. Все, что стоит делать, стоит делать правильно.
Перед запуском сайта очень важно, чтобы он был протестирован реальными пользователями.Все ссылки и контент должны быть протестированы, чтобы убедиться, что они работают. Важно не только протестировать все кнопки и все на сайте, но также важно проверить, что пользователи думают об этом. Существует пользовательское тестирование, которое можно выполнить, чтобы убедиться, что веб-сайт дает пользователям то, что им нужно для успешной сдачи теста.
Опять же, есть инструменты, которые можно использовать, чтобы определить, нужно ли что-то менять. Обязательно проверьте все письменное содержание, включая орфографию и грамматику.Если на вашем веб-сайте есть формы, убедитесь, что они также работают правильно. Это могут быть важные способы, с помощью которых пользователи могут связаться с вами или подписаться на оповещения и сообщения. Без их правильной работы пользователю может быть очень сложно, а также вам будет сложно создать успешный веб-сайт.
Не проверяйте сайт один раз, а несколько раз. Когда вы уверены, что все в рабочем состоянии, вы можете запустить свой веб-сайт вживую.Когда дело доходит до запуска, вы, наконец, готовы и можете сделать это, загрузив его на сервер. Для этого вам понадобится FTP (протокол передачи файлов). Также важно убедиться, что сразу после запуска все работает без сбоев. Тестирование и запуск могут занять 2-4 недели.
Вы можете подумать, что ваша работа сделана после запуска веб-сайта, но это не так. Поскольку технологии и продукты меняются быстрее, чем когда-либо прежде, важно быть в курсе того, что происходит в Интернете.Поддержание веб-сайта — это тяжелая работа, но чем больше усилий вложено в его обслуживание, тем лучше. Есть несколько разных вещей, которые нужно поддерживать в обслуживании веб-сайта.
Например, его нужно постоянно проверять на наличие ошибок. Когда пользователь сталкивается с ошибкой, это может расстраивать и заставлять его искать то, что они ищут в другом месте. Ошибки также могут полностью заблокировать им доступ к информации, необходимой им для принятия решения о покупке продукта или услуги. Вот почему важно не только протестировать свой сайт на удобство работы пользователей перед запуском, но и после него.
Пользовательский опыт следует проверять часто и постоянно. Это гарантирует, что если что-то случится, это можно будет исправить сразу. Веб-сайт с постоянно неработающими ссылками или устаревшим контентом не порадует своих пользователей. Регулярное обслуживание веб-сайта позволяет исправлять ошибки сразу после их обнаружения. Проблема не может быть решена, если она неизвестна. Несчастный пользователь означает, что вы теряете текущих или потенциальных клиентов.
Еще одним важным аспектом поддержки веб-сайта является обеспечение актуальности всего содержимого.Это означает, что на веб-сайте есть правильная информация, такая как контактная информация, цены и отзывы клиентов. Предоставляя неверную или устаревшую информацию, клиент не сможет связаться с владельцем бизнеса, совершить покупку, и это может расстраивать.
Хотя поддержка веб-сайта может быть важной задачей, это может показаться тяжелой работой. Важно знать, что существует множество инструментов, которые можно загрузить прямо на веб-сайт. Отчеты можно отправлять ежедневно или с другими временными интервалами, чтобы предоставить вам данные и информацию о том, как работает сайт.
Нужно ли мне нанимать специалиста?
Есть несколько вещей, которые следует учитывать при выборе профессионала для оказания помощи. Основными факторами, которые следует учитывать при определении того, следует ли вам нанять кого-то для оказания вам помощи, являются время, деньги и опыт. В зависимости от вашего опыта создания веб-сайтов, вы можете подумать о найме профессионала, который поможет вам на протяжении всего процесса или всего лишь на нескольких этапах.
Если вы амбициозны и у вас есть время узнать что-то новое, то, возможно, это отличная возможность.Также важно знать, что существует множество онлайн-инструментов, которые могут помочь вам на этапе разработки. Существует также множество онлайн-инструментов, которые можно использовать для поддержки и обновления вашего веб-сайта.
Вы также должны принять во внимание время, необходимое для создания хорошего веб-сайта. Скорее всего, если вы хотите, чтобы ваш веб-сайт работал как можно быстрее и эффективнее, вы можете подумать о найме кого-то. Если у вас много времени и небольшой бюджет, то возможно выполнение работы самостоятельно.Создание веб-сайта — долгий процесс и может занять некоторое время, поэтому, если у вас есть время, чтобы его потратить, сделайте это самостоятельно. Обязательно заранее изучите, что нужно для создания веб-сайта и какие у вас есть варианты.
Еще один фактор, который следует учитывать, — это ваш бюджет. Если у вас есть бюджет, позволяющий нанять профессионала, это может высвободить ваше время, которое можно потратить на другие аспекты вашего бизнеса. Вы также должны быть уверены, что деньги, которые вы тратите на свой веб-сайт, окупятся и помогут вашему бизнесу стать более прибыльным.Найдите время, чтобы подумать, подходит ли вам найм кого-то.
Заключительные слова
Теперь вы знаете, какие шаги нужно предпринять, чтобы начать разработку своего веб-сайта. Это может быть длительный, но очень полезный процесс. Выполнив эти шаги, вы можете убедиться, что запускаемый вами веб-сайт выполняет свою работу, которая помогает вашему бизнесу быть успешным. Также важно помнить, что после запуска вашего веб-сайта ваша работа не будет сделана. Поддержание веб-сайта — это постоянный и важный шаг, который поможет вашим клиентам быть счастливыми и продолжать возвращаться.Не забудьте уделить время этим шагам и правильно создать свой веб-сайт с первого раза. Выполнение описанных выше шагов сэкономит вам много времени и сэкономит нервы в будущем.
Основатель DYNO Mapper и представитель Консультативного комитета W3C.
Назад
6-этапный процесс создания веб-сайтов для клиентов
Понимают ли ваши потенциальные клиенты веб-дизайна, как работает процесс веб-дизайна? Обучение клиентов процессу веб-дизайна — отличный шанс продемонстрировать свой опыт, надежность и авторитет в предоставлении веб-сайтов, которые приносят результаты.В этой статье мы разделим процесс создания веб-сайта на 6 этапов.
Благодаря наличию всех доступных на современном рынке удобных инструментов для создания веб-сайтов практически любой, кто хочет создать веб-сайт, может сделать это с относительной легкостью. Но процесс создания качественного веб-сайта включает в себя гораздо больше, чем просто создание веб-сайта.
Профессиональные дизайнеры веб-сайтов знают, что важно иметь поэтапный подход к своим проектам веб-дизайна. В конце концов, все навыки и усилия по созданию веб-сайтов в мире не будут иметь значения, если процесс не будет оптимизированным, эффективным и действенным.
Возможно, вы еще не задумывались о своем личном подходе к процессу веб-дизайна в этих терминах. Если вы, как и многие другие владельцы компаний и веб-сайтов, можете не относиться к процессу веб-дизайна так серьезно, как к другим бизнес-практикам.
Пришло время изменить это, и мы покажем вам, как именно.
Как правильное планирование делает веб-сайт лучше
Если вы коммерческий или внештатный веб-дизайнер, подумайте о создании отдельной страницы на веб-сайте вашего портфолио и направьте новых клиентов на ваш личный процесс веб-дизайна (тот, который мы собираемся вам показать).Большинство клиентов предпочитают четкий, действенный план для своего проекта веб-дизайна, и это именно то, что вы должны им дать.
Когда вы полностью проясните свой процесс проектирования и хорошо общаетесь на протяжении всего проекта, у вас будет больше довольных клиентов, меньше работы и гораздо меньше головной боли по мере продвижения проекта. Вы также получите гораздо лучший веб-сайт. И разве не все мы этого хотим?
Теперь давайте рассмотрим шесть ключевых шагов в профессиональном процессе разработки веб-сайтов, которые каждый раз будут приводить к наилучшим возможным конечным результатам.
6 шагов процесса создания веб-сайта
Качественный веб-дизайн — это гораздо больше, чем просто создание веб-сайта, и поэтапный подход к проектам веб-дизайна показывает всю работу и навыки, необходимые для создания успешного онлайн-присутствия. Возможно, вы никогда не задумывались о своем подходе к процессу веб-дизайна в этих терминах, но, возможно, план в этом посте поможет сформировать ваш собственный.
Выполните эти 6 шагов, создайте специальную страницу на своем внештатном веб-сайте и направьте новых клиентов на ваш процесс веб-дизайна.Большинство клиентов предпочтут четкий, действенный план для своего проекта веб-дизайна, а прояснение процесса дизайна вашего веб-сайта поможет в общении на протяжении всего проекта, что в конечном итоге приведет к более счастливым клиентам и меньшему количеству работы (и головной боли) для вас.
Шаг 1: Этап открытия
Невозможно завершить успешный процесс создания веб-сайта, не зная заранее, каковы цели проекта.
Если проект предназначен для вашего собственного веб-сайта, найдите время, чтобы записать исследуемую информацию на:
- Бизнес или отрасль, в которой будет работать ваш веб-сайт.
- . Ваш целевой рынок и подробности того, кем вы являетесь и будете клиентами.
- Конечная цель и цель создания веб-сайта
Когда вы записываете специфику своего целей проекта, вы автоматически делаете их более осязаемыми и действенными.
Не позволяйте своим целям парить в вашей голове.
Если вы профессиональный дизайнер веб-сайтов, который работает с клиентами, этап открытия веб-дизайна — это сбор информации. Этот шаг также очень важен для вас, чтобы лучше понять бизнес и отрасль вашего клиента, их целевой рынок и клиентов, а также конечную цель / цель для веб-сайта.
Хотя существует соблазн пропустить этапы обнаружения и планирования и сразу перейти к дизайну, эти первые два шага имеют решающее значение для создания правильного веб-сайта, соответствующего потребностям клиента.
На этапе открытия задайте себе или своему клиенту следующую серию вопросов. Ответы быстро начнут направлять ход предстоящего проекта:
.- Чем занимается ваша компания или организация?
- Что отличает ваш бизнес или организацию от конкурентов?
- Кто ваши конкуренты?
- Кто ваш идеальный покупатель?
- Опишите концепцию, проект или услугу, которую этот сайт предназначен для предоставления или продвижения.
- Какова цель вашего сайта?
- Кто заходит на ваш сайт?
- О чем вы мечтаете об этом сайте?
- Существует ли строгий бюджет, необходимый для стабильного присутствия в сети, или есть некоторая денежная свобода для работы?
В дополнение к этим вопросам уделите несколько минут и прочтите статью под названием «65 вопросов, которые следует задать во время следующей встречи с внештатным клиентом». Предлагаемые вопросы в этой статье разделены на семь основных групп:
- Клиент
- Проект
- Аудитория
- Бренд
- Функции и объем
- Электронная торговля
- Время и бюджет
Каждая группа предлагает важные области потенциальной информации, которые помогут сформировать общий проект веб-дизайна.
Используя подход, описанный в публикации «65 вопросов», этап «Обнаружение» в процессе веб-дизайна больше похож на первоначальную консультационную встречу с потенциальным клиентом. На этапе обнаружения вы можете лучше оценить химию между вами и потенциальным клиентом, изучить условия работы, которые будут у вас с потенциальным клиентом, и оценить масштаб проекта.
На этой встрече вы также можете проинформировать потенциального клиента о процессе веб-разработки, который вы собираетесь изучить в этом руководстве, и предложить дополнительные функции, которые могут удовлетворить цели клиента.
Это также хорошее время, чтобы рассказать потенциальному клиенту о важности ваших текущих услуг по обслуживанию веб-сайта.
Конечно, если вы создаете сайт для своих собственных целей, ответы на вопросы, представленные в сообщении «65 вопросов», покажут вам, как упростить процесс и помочь вам достичь поставленных целей.
Загрузить электронную книгу: Как получить контент веб-сайта от клиентов
Шаг 2: Планирование
Так же, как и сбор информации, этап планирования дизайна веб-сайта является важной частью запуска нового веб-сайта.
Если вы сомневаетесь в необходимости тратить время на этапы планирования процесса разработки веб-сайта, подумайте о любом другом, не связанном с Интернетом проекте, который вы когда-либо выполняли, будь то личный или деловой.
Без процесса планирования результаты, вероятно, не закончатся так, как вы надеялись.
Скорее всего, если вы начнете строить новый сарай, например, без предварительного планирования, как процесс будет завершен от начала до конца, ваш конечный результат, вероятно, не продержится долго.
Как владелец бизнеса или дизайнер веб-сайтов, очень соблазнительно сразу перейти на этап проектирования создания веб-сайта. Это происходит главным образом потому, что этап проектирования, очевидно, является наиболее творческой (и приятной) частью проекта (для большинства людей). Тем не менее, правильное исследование и планирование помогут прояснить ваши цели для веб-сайта и направить ваш дизайн.
По этой причине проведение большого количества времени на этом этапе процесса имеет решающее значение для успеха проекта.
Слышали ли вы когда-нибудь старую поговорку «дважды отмерь, один раз отрежь»? Эта концепция также верна при разработке веб-сайтов. Потратить время на планирование веб-сайта — хорошее вложение, которое в конечном итоге сэкономит ваше время и даже деньги в долгосрочной перспективе.
На этапе планирования вам нужно будет просмотреть или создать стратегию SEO для веб-сайта. Поскольку веб-сайты часто упорядочивают большой объем информации в удобном для пользователя формате, это также хорошее время, чтобы понять, какой контент отсутствует, прежде чем начинать что-либо проектировать.
Этап планирования также помогает клиентам понять свою роль в соблюдении сроков с контентом, поэтому процесс запуска не задерживается. И если вы когда-либо создавали веб-сайт для клиента, вы уже знаете, что погоня за клиентским контентом может быть одним из ключевых (и часто разочаровывающих) факторов, мешающих завершению проектов в срок.
Этап планирования дизайна веб-сайта включает 3 основные задачи, которые мы рассмотрим здесь более подробно.
Это:
- Создайте или проверьте стратегию SEO
- Создайте карту сайта веб-сайта
- Обзор и разработка контента
Давайте внимательно рассмотрим каждый из них.
Создание или пересмотр стратегии SEO
В простейшей форме SEO:
«Практика увеличения качества и количества посещаемости вашего сайта с помощью обычных результатов поиска».
Хотя большинство людей сегодня хотя бы в некоторой степени знакомы с концепциями SEO, часто забывают, что передовые методы SEO не являются статическим набором правил.
На самом деле они постоянно меняются.
Итак, что входит в SEO, чтобы обеспечить наилучшие результаты в 2021 году и в последующий период? Чтобы полностью понять значение поисковой оптимизации, нам нужно разбить приведенное выше определение на три отдельные части.
Это:
Качество посещаемости сайта: Конечно, вы можете привлекать тысячи случайных посетителей сайта каждый день с помощью множества различных стратегий. Но если пользователь заходит на ваш сайт, потому что Google показал им, что вы являетесь ресурсом для покупки Apple iPhone, хотя на вашем сайте действительно продаются свежие фермерские яблоки, вы не привлекли качественного посетителя.
Скорее, важно знать, как привлечь посетителей, искренне заинтересованных в том, что предлагает ваш веб-сайт.
Объем посещаемости сайта: После того, как вы точно определили, как заставить нужных пользователей переходить на ваш сайт со страниц результатов поисковой системы или результатов выдачи, самое время привлечь больше из них. В конце концов, чем больше качественных посетителей вы привлечете, тем больше потенциальных клиентов вы обнаружите.
Обычные результаты поиска: Каждый раз, когда вы запускаете поиск в Google, вы замечаете, что все первые результаты заполняются объявлениями, которые выглядят как обычные результаты поиска.На самом деле эти объявления составляют значительную часть результатов поиска любого веб-сайта.
Но органический трафик — это то, что нам нужно с помощью SEO. Это трафик, который поступает постоянно и неоднократно каждый день, даже не платя Google за размещение рекламы.
А сделать можно.
Вот как начать:
- Если вы создаете собственный веб-сайт, изучите конкретные поисковые запросы для своей компании или отрасли. Если вы работаете с клиентом, поговорите с ним о том же.
- Изучите и просмотрите объемы ключевых слов
- Создайте электронную таблицу ключевых слов / фраз
- Аудит существующего контента веб-сайта на предмет ориентации на SEO
- Составьте список контента для SEO, который необходимо заполнить пробелы
- Сопоставить ключевые слова / ключевые фразы с существующим или будущим контентом
Если вы новичок в проведении собственного SEO или предоставлении клиентам услуг по поисковой оптимизации, у нас есть несколько бесплатных обучающих курсов по SEO и обучающих видео по основам SEO. доступный.
Вы также можете пройти 9-часовой интенсивный курс SEO Summit на Саммите SEO.
Создание веб-сайта Карта сайта
После работы над стратегией SEO на этапе планирования, теперь пора создать карту сайта.
Карта сайта — это, по сути, схема структуры страниц, составляющих веб-сайт. Планирование карты сайта до начала работы над дизайном любого веб-сайта дает несколько ключевых преимуществ, которые нельзя упускать из виду.
Например, вы можете:
- Создайте свой дизайн вокруг наиболее важных страниц
- Более эффективное планирование навигации по веб-сайту
- Получите общее представление о содержании, которое еще необходимо написать
Используя свою стратегию SEO, создайте карту сайта с соответствующей иерархией страниц и содержанием силосы.
Создайте специальный документ для карты сайта и схемы сайта.
Вы можете использовать карту сайта в качестве контрольного списка, чтобы направлять прогресс вашего проекта.
Включите основные страницы веб-сайта («О нас», «Контакты» и т. Д.), А также дополнительные страницы с ключевыми словами / фразами.
Владельцам сайтов WordPress рекомендуется использовать подключаемый модуль Google XML Sitemaps.
Обзор и разработка контента
Последняя часть процесса планирования веб-сайта включает в себя углубленный анализ содержимого веб-сайта.
Для начала вам нужно провести аудит существующего контента (если уже существующий веб-сайт будет заменен или переработан) и составить план создания нового контента, который поможет веб-сайту работать лучше.
Клиенты могут нести ответственность за создание нового контента, но это часто создает проблемы, которых можно было бы избежать. Чаще всего клиенты, которые соглашаются писать контент для своего сайта, имеют много других дел в их бизнесе и жизни. Даже если вы установите жесткие сроки доставки контента,
Реальность такова, что большинство людей просто не любят или не знают, как правильно писать контент для веб-сайтов.
Если вы собираетесь взять на себя ответственность за написание контента для веб-сайта, но не в восторге от этой идеи, часто бывает чрезвычайно полезно заключить контракт с внештатным писателем, чтобы удовлетворить ваши потребности в контенте.
Есть несколько недорогих домов контента, таких как TextBroker, Scripted, The Hoth и многие другие, которые могут помочь вам с процессом создания контента.
В процессе проверки и разработки контента вам потребуется:
- Просмотрите существующий веб-контент
- Спросите не-веб-контент, такой как брошюры, визитки или листовки
- Нанимайте или назначайте авторов для удовлетворения потребностей в контенте
- Установите крайние сроки завершения контента
Веб-сайт не будет успешным без качественного контента.Поэтому важно потратить много времени и энергии на то, чтобы содержание вашего проекта было готово к выполнению.
Шаг 3: Дизайн
Третий этап процесса веб-дизайна — это разработка того, как сайт будет выглядеть. На этом этапе создается каркас веб-сайта с основными элементами веб-страницы, такими как заголовок, навигация, виджеты и т. Д.
Каркас можно затем преобразовать в более реалистичный макет с помощью такой программы, как Photoshop.
Задача хорошего веб-дизайна, как и любого дизайна, состоит в том, чтобы сбалансировать форму и функцию.Используйте информацию, собранную на этапах обнаружения и планирования, для формирования вашего дизайна.
Хорошие веб-дизайнеры преследуют цель каждого дизайнерского решения.
Для дизайнеров и разработчиков WordPress дизайн вашего сайта начнется с выбора лучшей темы для построения. Если вы никогда не слышали о Kadence Theme, сейчас самое время проверить это.
Загрузить Kadence Theme
Это может быстро стать вашей темой для каждого нового проекта WordPress.
Kadence Theme уникальным образом работает с редактором блоков WordPress, что снова делает создание веб-сайтов увлекательным. Это бесплатная тема со всеми особенностями некоторых из лучших премиальных тем и действительно содержит функции следующего уровня, которые сделают любой сайт красивым и эффективным.
Чтобы в полной мере использовать Kadence Theme и вывести ее на новый уровень, вы также захотите использовать Kadence Blocks. Этот инструмент даст вам 100% профессиональные результаты проектирования без необходимости уметь программировать.
Но помните, что дизайн всегда должен соответствовать содержанию.
Прочтите это еще раз и дайте понять.
Дизайн всегда должен соответствовать содержанию.Проблема в том, что контент часто подстраивается под дизайн, а контенту уделяется очень мало внимания. Контент вашего веб-сайта — это, безусловно, вещь номер один, которую вы хотите, чтобы зрители заметили.
Таким образом, для каждого дизайна вашей страницы остановитесь и задайте себе эти три вопроса:
- Какова основная цель страницы?
- Понятно ли пользователям, какие действия им нужно предпринять?
- Как дизайн побуждает пользователей к действию?
Профессиональный и эффективный веб-дизайнер также будет уделять пристальное внимание тому, как дизайн трансформируется в код.Даже если вы не занимаетесь разработкой самостоятельно, как дизайнер, неплохо было бы инвестировать в свои навыки программирования.
И всегда убедитесь, что разработчик просматривает дизайн, прежде чем он будет отправлен клиенту.
Наконец, используйте этап проектирования, чтобы согласовать с клиентом общий вид веб-сайта и обсудить решения для:
Перед тем, как перейти к стадии разработки, согласовывайте проект с заказчиком.
Шаг 4: Разработка
На этапе разработки дизайн веб-сайта переводится в реальный код, который заставляет веб-сайт работать.Этот этап может быть самым продолжительным, поэтому информируйте клиентов о статусе проекта.
На этапе разработки обычные электронные письма из трех предложений, подобные приведенному ниже, отлично подходят для поддержания связи с клиентами:
«Это то, что мы делали на этой (прошлой) неделе. Вот где вещи (присутствуют). Это то, что будет дальше (будущее) ».
В конце концов, если вы на какое-то время молчите во время разработки, многие клиенты предполагают худшее, и вы можете потерять проект.
Для дизайнеров и разработчиков WordPress основные этапы разработки веб-сайта включают:
- Установите WordPress на локальный или тестовый сервер.
- Установите стартовую тему WordPress.
- Установите плагин резервного копирования WordPress, желательно BackupBuddy. Запуск BackupBuddy во время разработки позволяет легко: 1) отменить изменения файлов и 2) переместить сайт в активный домен или сервер для запуска.
- Используя макет, перенесите дизайн на работающий сайт.
- Попутно тестируйте и оптимизируйте.
Шаг 5. Запуск веб-сайта
Наконец-то пришло время запустить сайт!
Поскольку запуск веб-сайта состоит из множества этапов, рекомендуется использовать контрольный список, чтобы убедиться, что вы не пропустили ни одного шага.
Обязательно используйте контрольные списки в этих статьях, чтобы убедиться, что запуск вашего веб-сайта проходит гладко:
Они определенно сделают процесс запуска вашего сайта намного более эффективным.
Шаг 6: Техническое обслуживание
Этот последний и последний шаг веб-дизайна часто игнорируется фрилансерами. Однако обслуживание веб-сайта важно для долгосрочного здоровья и успеха веб-сайта, а также является источником потенциального постоянного дохода.
Еще до того, как начнется новый проект веб-сайта, ознакомьте потенциальных клиентов с долгосрочными обязанностями владения веб-сайтом.Так же, как владение автомобилем или домом, веб-сайт требует ухода и обслуживания. Предложите ежемесячное обслуживание WordPress, чтобы избавить ваших клиентов от задач по обслуживанию веб-сайтов.
На базовом уровне служба поддержки WordPress включает следующие действия, необходимые для бесперебойной работы сайта WordPress:
- Обновления WordPress
- Обновления тем и плагинов
- Резервные копии WordPress
- Плагин безопасности WordPress, а именно iThemes Security Pro
- Отслеживание аналитики и отчетность
- Хостинг WordPress
Обслуживание WordPress также может распространяться на другие области обслуживания веб-сайтов, такие как SEO, добавление нового или обновление существующего контента, утверждение комментариев / ответы, очистка от спама и многое другое.
Если вы управляете несколькими сайтами WordPress, используйте такую службу, как iThemes Sync, для управления обновлениями WordPress и многим другим с одной панели управления.
При обсуждении текущего обслуживания сайта спросите своих клиентов:
- Есть ли долгосрочная стратегия редактирования, обновления и продвижения вашего сайта?
- Кто будет отвечать за обслуживание веб-сайта?
Будьте готовы предложить свою ежемесячную ставку обслуживания и проинформировать клиентов о почасовой ставке, если они понадобятся вам для устранения проблем с веб-сайтом, внесения изменений в контент и т. Д.
Спросите своих клиентов: есть ли долгосрочная стратегия редактирования, обновления и продвижения вашего веб-сайта? Кто будет отвечать за обслуживание веб-сайта? Будьте готовы предложить свою ежемесячную ставку обслуживания и проинформировать клиентов о почасовой ставке, если они понадобятся вам для устранения проблем с веб-сайтом, внесения изменений в контент и т. Д.
Приветствует плавный процесс создания веб-сайтов
Если следовать шестиэтапному процессу, который мы только что описали, процесс разработки веб-сайта будет проходить более гладко и останется намеченным.А после небольшого исследования и планирования ваш веб-сайт станет более информированным.
Следуя контрольному списку для разработки и запуска, вы не пропустите ни одного важного шага. И, наконец, поддержка веб-сайта защищает вложения, вложенные в создание веб-сайта.
В конечном итоге клиенты будут более довольны своим опытом и увидят ценность своего веб-сайта.
Кристен пишет учебные пособия, чтобы помочь пользователям WordPress с 2011 года. Обычно она работает над новыми статьями для блога iThemes или разрабатывает ресурсы для #WPprosper.Вне работы Кристен любит вести дневник (она написала две книги!), Ходить в походы и кемпинги, готовить и ежедневно путешествовать с семьей, надеясь жить более настоящей жизнью.
7 этапов разработки веб-сайта
Когда люди слышат термин «разработка веб-сайтов», на ум обычно приходит кодирование. Да, такие технологии, как JavaScript, HTML и CSS, или такие фреймворки, как WordPress, Laravel и Vue.js, придают Интернету знакомую форму и определяют, как мы взаимодействуем с информацией.Но то, что обычно остается за кадром и не менее важно для жизненного цикла разработки веб-сайта, — это предварительные этапы сбора информации, подробного планирования и обслуживания после запуска.
Успешный веб-сайт начинается с бизнес-стратегии и организационной согласованности.
В этой статье мы рассмотрим, как может выглядеть общий процесс разработки веб-сайта. Общее количество стадий разработки обычно варьируется от пяти до восьми, но вся картина каждый раз остается практически неизменной.
Итак, семь основных этапов разработки сайта:
Открытие / Сбор информации
Первый шаг к созданию успешного веб-сайта — это сбор информации. Здесь следует обсудить все нюансы будущего сайта. Чем тщательнее продумаешь проект, тем меньше проблем возникнет в будущем.
При разработке внешнего вида вашего сайта вам необходимо учитывать множество факторов, поэтому вам сначала задают множество вопросов, которые помогут получить четкое представление о вашем бизнесе и ваших потребностях в веб-сайте.В процессе обнаружения необходимо учитывать следующее:
Назначение веб-сайта
Какой цели будет служить ваш сайт? Зачем вы его запускаете? Вы хотите предоставить информацию / обучить, продвигать услугу, продавать продукт и т. Д.?
Бизнес-цели
Чего вы пытаетесь достичь, создавая этот веб-сайт? Две общие цели — заработать деньги или поделиться информацией. Постановка четких, актуальных, измеримых целей поможет вашему агентству разработать наиболее эффективную стратегию для их достижения и поможет вам измерить эффективность Интернета с течением времени.
Целевая аудитория
Есть ли конкретная группа людей, с которой вы пытаетесь связаться? Полезно представить себе идеального покупателя. Учитывайте их возраст, пол и интересы. Определение вашего целевого рынка поможет вашим дизайнерам понять их предпочтения, изучить их онлайн-привычки и разработать каркасы и интерфейсы, которые, скорее всего, приведут к отличному пользовательскому опыту.
Конкурс
Вы захотите найти идеи содержания для вашего веб-сайта, которые лучше, чем у ваших конкурентов.Начните с составления списка веб-сайтов, сопоставимых с вашим (например, компаний аналогичного размера и целевой аудитории). Вы можете сделать это с помощью такого инструмента, как SimilarWeb. Вы также можете сделать это, введя некоторые из ваших основных ключевых слов в Google и просмотрев, какие веб-сайты появляются в результатах.
Содержимое
Какую информацию ваша целевая аудитория будет искать на вашем сайте? Ищут ли они конкретную информацию, конкретный продукт или услугу и т. Д.? Создавая контент, вы хотите создавать контент, который действительно понравится вашей аудитории.Вам нужны не только клики, публикации и просмотры страниц. Вместо этого мы стремимся быть надежным ресурсом, которому читатели могут доверять и на который можно положиться.
Планирование
На основе информации, собранной на первом этапе, ваше агентство готово составить план. На основе данных они смогут создать карту сайта и каркас.
Карта сайта
Карта сайта отображает структуру и организацию вашего веб-сайта, в которой перечислены страницы, их размещение и их взаимосвязь на сайте.Он включает в себя элементы, ориентированные на пользователя, и те, которые предназначены только для поисковых роботов (например, Google).
Карта сайта помогает вам определять и организовывать веб-контент, позволяя вашим командам разработчиков и дизайнеров глубже погружаться в планирование внешнего вида, функциональности и функциональности каждой страницы.
Каркас
Каркас — это макет каждой страницы веб-сайта. Он очерчивает и отображает элементы и контент, от заголовков до CTA и полей подписки, на каждой странице. Обычно агентства создают каркас как для настольной, так и для мобильной версии страницы.
Этот этап разработки веб-сайта позволит вам спланировать путь покупателей к сайту, настроить функции и возможности, а также представить себе результат.
Проект
Затем, опираясь на информацию, собранную к этому моменту, вам необходимо определить внешний вид сайта. Этап дизайна пользовательского интерфейса (UI) знакомит с вашим брендом и полным внешним видом вашего веб-сайта.
Здесь стоит отметить, что, по данным HubSpot, 90% посетителей отказываются от рекламы из-за плохого дизайна веб-сайта.
Здесь в игру вступает ваш брендбук, чтобы ваше цифровое присутствие соответствовало всем другим маркетинговым активам. Дизайнеры применит логотип вашей компании, выбранную цветовую палитру, тип иконографии, изображения и другие элементы, которые определяют ваш бренд, чтобы помочь укрепить идентичность вашей компании на сайте.
Создание контента
Теперь, когда структура вашего веб-сайта создана, вы можете начать с самого важного аспекта взаимодействия с пользователем на вашем сайте: письменного содержания.Этот этап жизненного цикла веб-разработки состоит из планирования, написания и редактирования различных форм содержимого веб-сайта, в том числе:
- Описание продуктов / услуг
- Целевые страницы
- Отзывы
- Примеры из практики
- Сообщения в блоге
- Изображения
- Видео
Создание контента требует работы с опытными писателями, которые разработают ресурсы, привлекающие внимание и помогающие вашим страницам ранжироваться в поисковых системах.
Качественная веб-копия и ценные ресурсы предоставят им информацию, необходимую для принятия решений о покупке. В то же время стратегическая оптимизация ключевых слов направит ваш веб-контент на путь поисковиков с высоким намерением совершить покупку.
Контент служит двум основным целям:
Контент стимулирует взаимодействие и действия
Контент привлекает читателей и побуждает их предпринимать действия, необходимые для достижения целей вашего сайта. На него влияет как само содержание (написание), так и его представление (типографика и структурные элементы).
Скучная, безжизненная и длинная проза редко удерживает внимание посетителей надолго. Короткий, быстрый и привлекательный контент захватывает их и удерживает на вашем сайте, переходя на другие страницы. Даже если вашим страницам требуется много контента — а часто и требуется, — правильное «разбиение» контента на короткие «удобоваримые» абзацы, дополненные субтитрами и визуальными элементами, может помочь сохранить легкость и привлекательность.
SEO на странице
Content также улучшает видимость сайта для поисковых систем.Упражнения по созданию и улучшению контента для хорошего ранжирования в поиске известны как поисковая оптимизация или SEO.
Поисковая оптимизация — это то, как ваш сайт получает признание в Интернете. Поисковые системы постоянно просматривают миллионы новых веб-сайтов, классифицируя и ранжируя их по релевантности и авторитету.
Так что же такое SEO на странице? Важная часть рейтинга в поисковых системах основана на структуре веб-сайта на странице. Процесс разработки веб-сайта включает в себя обеспечение того, чтобы каждая страница была «дружественной для поисковых систем», и чтобы ваш сайт был готов к полной программе поисковой оптимизации.
Правильные ключевые слова и ключевые фразы имеют важное значение для успеха любого веб-сайта. Инструмент Google Keyword Planner отображает объем поиска по потенциальным целевым ключевым словам и фразам, чтобы помочь вам понять, что именно люди ищут в Интернете.
По мере того, как поисковые системы становятся все более и более умными, ваши стратегии в отношении контента должны меняться. Google Trends — еще один удобный инструмент для определения терминов, которые люди действительно используют при поиске.
Вот что делает Curotec для SEO на странице:
Аудит заголовков, URL-адресов и метаданных — тщательный аудит заголовков страниц, URL-адресов и метаданных в процессе настройки, чтобы убедиться, что страницы соответствуют наилучшей структуре для поисковых систем.
Реализуйте 301 редирект для любых измененных URL-адресов, чтобы поисковые системы и пользователи по-прежнему могли переходить по существующим ссылкам и закладкам при запуске нового сайта.
Узнайте, как поисковая оптимизация на странице может повысить рейтинг вашего сайта.
КомандаCurotec SEO предлагает экспертные знания и разработку стратегии, а также выполнение и рекомендации. Свяжитесь с нами сегодня, чтобы получить бесплатную консультацию по SEO для вашего сайта.
Готовы упростить свою стратегию SEO?Развитие
На этом этапе создается сам функциональный веб-сайт.Веб-разработчик использует коды для обеспечения бесперебойной работы сайта. Это самый важный шаг в развитии, так как он воплощает в жизнь графический дизайн на предыдущем этапе. Ваш разработчик создает вашу домашнюю страницу, а затем другие целевые страницы на основе иерархии веб-сайтов. Процесс включает в себя объединение всех ранее разработанных элементов и создание реального сайта.
Тестирование
На этом этапе разработчики проверяют функциональность всех элементов вашего веб-сайта.Цель состоит в том, чтобы выявить любые проблемы (например, неработающие ссылки, совместимость с различными устройствами и т. Д.), Чтобы убедиться, что все работает правильно. Они будут использовать валидаторы, чтобы проверить код, убедиться, что он соответствует текущим стандартам, проверить скорость сайта и проверить реакцию на мобильные устройства.
Ваши разработчики проведут комплексное тестирование функциональности и удобства использования вашего веб-сайта на:
- Кросс-браузерное тестирование — тестирование в последних версиях основных интернет-браузеров, Chrome, Firefox, Edge и Safari
- Тестирование на разных устройствах — проверка настольных компьютеров (Mac и ПК), планшетов и мобильных устройств (iOS и Android)
- Функциональное тестирование — Постоянно проверяйте функции на соответствие бизнес-требованиям, чтобы убедиться, что они выполняются
После того, как они завершат ручное и автоматическое тестирование, ваш веб-сайт будет готов к запуску на реальном сервере.
Техническое обслуживание
Последний и продолжающийся этап процесса разработки веб-сайта — это обслуживание. Как только ваш сайт будет запущен, вам по-прежнему могут потребоваться помощь и поддержка вашего агентства. По мере роста вашего бизнеса вам может потребоваться добавить страницы и другие функции и возможности на свой сайт.
И вам нужно будет регулярно выполнять определенные задачи, в том числе:
- Редактирование существующего контента
- Добавление сообщений в блог
- Исправление ошибок и проблем
- Резервные копии узла дозирования
- Установка плагинов
Наконец, поскольку тенденции цифрового и веб-дизайна постоянно меняются, вам также необходимо поддерживать свой сайт в актуальном состоянии, как с точки зрения UX, так и с точки зрения SEO.
Последние мысли о процессе разработки веб-сайтов
В современном мире ваше присутствие в Интернете является важным маркетинговым инструментом для привлечения и вовлечения существующих и потенциальных клиентов и продвижения вашего бизнеса. Однако для создания успешного продукта вам необходимо понимать процесс разработки веб-сайта и эффективно сотрудничать с партнерским агентством.
От определения объема до выбора методологии и инструментов, каждый этап процесса способствует повышению качества результата в дополнение к денежным и временным затратам, необходимым для достижения бизнес-целей.
Благодаря высокоразвитому процессу Curotec, ваш сайт будет соответствовать потребностям ваших клиентов и создавать возможности для бизнеса. Вы получаете быструю разработку именно того, что вам нужно, и тогда, когда это необходимо.
Ваш веб-сайт слишком важен, чтобы оставлять его на волю случая.
КомандаCurotec предлагает экспертные знания и разработку стратегии, а также выполнение и рекомендации. Свяжитесь с нами сегодня, чтобы получить бесплатную консультацию по разработке веб-сайта.
Хотите создать успешный веб-сайт? .