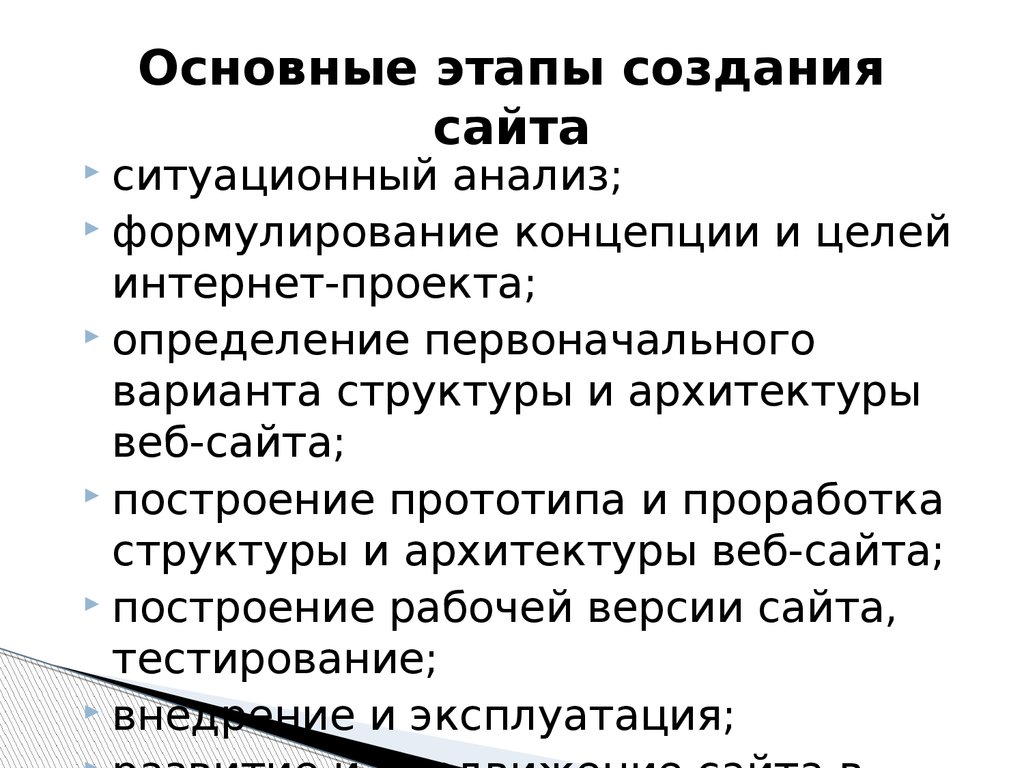
Этапы разработки сайта
Процесс разработки сайта — обоюдный. Успешные сайты рождаются только в результате сотрудничества сторон — Заказчика и Исполнителя. От нас — работа, креатив, пунктуальность и заинтересованность. От вас — выбор, оценка, заинтересованность. И разумеется — оплата нашего труда)
- Обсуждение будущего сайта, условий сотрудничества;
- Аудит нынешнего сайта (если он существует), анализ сайтов конкурентов;
- Договор — подписание документов, внесение предоплаты;
- Прототип — упрощённая интерактивная версия сайта;
- Макет главной страницы сайта;
- Макеты внутренних страниц сайта на основе главной;
- Вёрстка, программирование — создание шаблонов, развёртывание системы управления;
- Наполнение готового сайта контентом;
- Тестирование
- Выгрузка сайта на ваш хостинг, подключение к доменному имени;
- Техподдержка 1 год бесплатно;
- Обслуживание, продвижение
- Вы обращаетесь к нам (по телефону, e-mail, форма связи, бриф, визит в офис и пр.
 ).
). - Мы делаем коммерческое предложение (которое является отправной точкой в наших переговорах).
- Разрабатываем Техническое задание, создаем Прототип будущего сайта и согласовываем с вами.
- Заключаем договор (для ускорения процесса — СБИС или скан по электронной почте, затем обмен оригиналами).
- Мы разрабатываем сайт: дизайн, верстка, подключение CMS, наполнение, тестирование, оптимизация, выгрузка на сервер, сдача проекта.
- Помогаем освоить админку сайта (инструкция, сеанс обучение ваших менеджеров).
- Передаем на ваш аккаунт лицензию на 1С Битрикс (в случае использования Битрикс).
- Даем гарантию и осуществляем бесплатную техподдержку в течение года.
- С желающими заключаем договор на продвижение, техподдержку, дальнейшее развитие.
Возможно, вас заинтересует:
- Создание сайта с продвижением
- Прототип сайта
- Разработка дизайна сайта
- Редизайн сайта
- Аудиты сайтов
- Верстка сайта
- Программирование сайта
- Наполнение сайта контентом
- Тестирование сайта
Примеры разработанных нами сайтов
Сайт «Первой Мебельной»
Разработка сайта для «Кировского завода»
Разработка сайта для юридической компании «Шварц & партнеры»
Разработка сайта знакомств «VSclub»
Разработка сайта компании ISOSTAR.
 Теплоизоляция
ТеплоизоляцияРедизайн сайта для компании «АВИДЭЛ (Advanced Vision Electronics)»
Золотой Сайт для компании «Европейский Хлеб»
Сайт для компании «Спэйс-кул»
Редизайн сайта компании «Топпер»
Интернет-магазин лепного декора GAUDI DECOR
Сайт для группы компаний AVENUE
Смотреть все кейсы
С нами сотрудничают
Отзывы
- «Достаточно хорошая студия, в сравнении с другими! Менеджеры — компетентны и оперативны, технари справляются с нетривиальными задачами.
 Если какие-то …
Если какие-то … - «Заказывали здесь свой сайт для проекта Датсун. Сделали отличный дизайн, все спрограммировали, где нужно было, работали усиленно, чтобы уложиться в ср…
- Спасибо проектной группе компании Артфактор за творческий подход и исполнительность в работе с группами компании Находка в социальных сетях. ГК «Наход…
Потому что мы — АртФактор
Рейтинг Рунета 2022 – 1 место среди SEO-компаний средней ценовой категории в СПб
Рейтинг Рунета 2022 – 5 место среди разработчиков интернет-магазинов верхнего ценового сегмента в СПб
Рейтинг Рунета 2022 – 6 место по по поддержке и развитию сайтов в СПб
Рейтинг Рунета 2022 – 6 место по разработке и продвижению сайтов в СПб
Рейтинг Рунета 2022 – 1 место среди разработчиков сайтов средней ценовой категории по СПб
«АртФактор» — золотой партнёр Битрикс
Наш сайт Санкт-Петербургского планетария — победитель конкурса «Золотой сайт» в 2016 г.

Наш сайт CTK CENTER — победитель конкурса «Золотой сайт» в 2015 г.
Наш сайт компании ЕвроХлеб — победитель конкурса «Золотой сайт» в 2013 г.
Государственная аккредитация в области IT-технологий
Я Вера Верхоланцева,
исполнительный директор
с удовольствием отвечу
на все ваши вопросы
Этапы разработки сайта — Группа компаний «Точка опоры»
Разработка сайтов
- Вы здесь:
- Главная
- Создание сайтов
Для получения желаемого результата при разработке сайта, необходимо придерживаться определенных правил и рекомендаций.
Проектирование
- получаем от заказчика наиболее полную информацию о цели создания сайта
- обсуждаем и предлагаем пути реализации идей и желаний заказчика на будущем сайте
- разрабатываем концепцию сайта
- составляем смету на разработку сайта
- подписываем договор на разработку сайта
Разработка дизайна сайта
- дизайнер разрабатывает макет сайта, либо предлагаем к покупке готовый шаблон (если бюджет ограничен)
- макет утверждается у заказчика, если есть пожелания или требования, то дорабатывается (количество вариантов дизайна оговаривается заранее в договоре)
Программирование и верстка
- производим верстку страниц или, при использовании CMS, адаптацию дизайн-макета к системе управления сайтом
- программируем необходимые сервисы, устанавливаем нужные компоненты и модули, настраиваем связь интернет-магазина с 1С (если требуется)
- производим частичное наполнение сайта содержимым
- предоставляем заказчику предварительный результат в онлайне на тестовом сервере
Тестирование
- проверяем с заказчиком, все ли работает так как задумали, при необходимости вносим правки и изменения
- проверяем адекватное отображение сайта в популярных браузерах
Наполнение контентом
- наполняем готовый сайт содержанием, как правило его предоставляет заказчик, но можно заказать и написание текста для страниц сайта
- при наполнении учитываем и указываем в нужных местах ключевые слова и фразы, по которым сайт будет в дальнейшем продвигаться в поисковых системах
- подключаем необходимые сервисы контроля посещаемости, обратной связи и т.
 п.
п. - регистрируем сайт в основных поисковых системах
- сдаем результат заказчику
Поддержка
После сдачи сайта совместное сотрудничество не заканчивается.
Производится обучение сотрудников работе с системой управления сайтом.
По желанию заказчика производится SEO-аудит и последующее продвижение сайта, по отдельному договору.
Информация в интернете устаревает очень быстро, поэтому срок жизни сайта, как правило, составляет 1-2 года.
По окончании этого периода необходимо пересматривать и обновлять концепцию сайта, делать его редизайн.
Мы разрабатываем сайты более 15-ти лет. За это время было создано более 100 различных web-сайтов. Создать интернет-магазин, сделать корпоративный сайт, создать недорогой сайт-визитку — в Костроме наши цены на разработку сайтов одни из самых доступных.
Профессиональный подход к разработке сайта позволяет решить практически любые, поставленные заказчиком, задачи. Создание сайтов — сложный процесс, требующий правильного выбора системы управления сайтом, грамотного дизайна и многих других параметров.
Поисковая оптимизация сайта еще на этапе разработки, позволяет сэкономить на его дальнейшем продвижении значительные средства.
Стоимость создания сайта складывается из многих параметров. Узнать сколько стоит сделать сайт можно на этой странице.
чтобы заказать разработку сайта надо просто
отправить заявку на разработку сайта
Или позвонить по телефону
+7 910 956 03 38
Новые сайты в нашем портфолио
Сайт компании «Костромская фанера»
Портфолио
Сайт клининговой компании «Чистое место»
Портфолио
Разработка интернет-магазина «Мир детства»
Портфолио
Разработка интернет-магазина «ALTEO»
Портфолио
Разработка интернет-магазина «Теплогарант»
Портфолио
Разработка интернет-магазина «9 месяцев»
Портфолио
Разработка сайта «Костроматурс»
Портфолио
Разработка сайта компании «Гидротермика»
ПортфолиоО компании и контактная страница | Websitesetup.
 org
orgМы небольшая команда, которую объединяет общая страсть к веб-разработке, WordPress и онлайн-бизнесу.
Наши пошаговые руководства по созданию веб-сайтов помогли тысячам людей с 2014 года.
Большая часть нашего контента представлена в подробном пошаговом формате. Несмотря на то, что у нас небольшая команда, мы стараемся обновлять все наши более 300 руководств, учебных пособий, обзоров и сравнений.
Наша миссия
WebsiteSetup.org — это бесплатный онлайн-ресурс для изучения всего, что связано с веб-сайтами.
Наша цель помочь новичкам в создании собственных веб-сайтов, блогов и интернет-магазинов используя право инструменты и платформы.
Наша бизнес-модель
Мы монетизируем наш веб-сайт, используя партнерские ссылки. Если вы решите купить услугу/товар по ссылкам на этом сайте, мы можем заработать комиссия.
WebsiteSetup не содержит рекламных баннеров и не принимает рекламные сообщения. Полное раскрытие информации о рекламе смотрите здесь.
Кенерт Кумар
Начальник отдела контента
Кенерт является руководителем отдела контента на сайте websitesetup.org, где он отвечает за все редакционные операции, поисковую оптимизацию, надзор за исследованиями и идеи контента.
Дженни Маккиннон
Штатный писатель
Более 20 лет Дженни занимается цифровым маркетингом и веб-разработчиком, потратив почти столько же времени на разработку WordPress. Она тратит большую часть своего времени на копирайтинг для WordPress и веб-технологий. Когда она не пишет о шторме, она любит кикбоксинг, чтение и петрикор — и запах, и слово.
Мэдди Осман
Штатный писатель
Мэдди Осман — SEO-стратег по контенту, работающая с такими клиентами, как Automattic и HubSpot. Ее опыт работы с WordPress способствует всестороннему пониманию SEO и подключению брендов к релевантным поисковым запросам.
Кристина Тувикене
Штатный сотрудник
Кристина является редактором содержания и внутренним писателем на WebsiteSetup.org и отвечает за поддержание содержания в актуальном состоянии, вычитывая, редактируя и исследуя статьи.
Роль Джон Торральба
Веб-разработчик
Роль помогает команде разработчиков поддерживать и улучшать WebsiteSetup, чтобы сделать его максимально удобным для пользователей. Он проводит большую часть своего свободного времени, занимаясь уличной фотографией с кофе со льдом в руке.
Латаша Джеймс. Как создатель видео для WebsiteSetup.org, она отвечает за съемку и редактирование оригинальных видеообзоров и руководств. Когда она не работает, вы, вероятно, можете найти ее пьющей кофе, читающей книги о предпринимательстве и путешествующей по миру.
Ник Шеферхофф
Приглашенный автор
Ник Шеферхофф — предприниматель, профессиональный блогер и приглашенный автор. Когда он не создает контент, его чаще всего можно найти в спортзале, додзё или в путешествии с женой. Если только не глобальная пандемия, в этом случае его можно будет найти в основном дома.
Когда он не создает контент, его чаще всего можно найти в спортзале, додзё или в путешествии с женой. Если только не глобальная пандемия, в этом случае его можно будет найти в основном дома.
7 простых шагов к созданию веб-сайта
Если у вас сложилось впечатление, что самый простой способ создать веб-сайт для вашего бизнеса или личного использования требует большого количества капитала или умения говорить бегло, вы ошибаетесь. !
Времена изменились, и теперь проще, чем когда-либо, сделать свой веб-сайт своими руками, не зная, как написать ни строчки кода. Вы можете создать полностью функциональный, профессиональный, индивидуальный веб-сайт для вашего бизнеса или личных увлечений всего за один день. Новички с ограниченными техническими навыками найдут не только управляемым, но и, смею сказать, приятным создание собственного пользовательского веб-сайта!
Системы управления контентом, такие как WordPress или Wix, сегодня являются самыми популярными DIY-платформами в Интернете. Сегодня мы рассмотрим именно эти два, а также хостинг веб-сайтов Bluehost, который является предпочтительным хостинг-провайдером для веб-сайтов WordPress.
Сегодня мы рассмотрим именно эти два, а также хостинг веб-сайтов Bluehost, который является предпочтительным хостинг-провайдером для веб-сайтов WordPress.
Оба эти решения идеально подходят для начинающих, и мы рассмотрим различия, чтобы помочь вам выбрать лучшее для ваших нужд.
Этот пост содержит партнерские ссылки на решения, которые мы лично используем и рекомендуем нашим клиентам. Если вы зарегистрируетесь по одной из ссылок в этом посте, мы получим небольшую комиссию.
1. Выберите нишу и доменное имя
Ваша нишаЕсли вы уже знаете, что ваш новый веб-сайт будет поддерживать вашу существующую компанию или бизнес, это легко. В идеале ваша бизнес-модель уже имеет встроенную нишу — ваше уникальное торговое предложение, которое отличает вас от конкурентов. Например, возможно, ваша линия по уходу за кожей ручной работы использует местный мед из ваших собственных ульев на заднем дворе!
Если вы создаете веб-сайт, чтобы поделиться своим увлечением, опытом или помочь другим, для вашей ниши должен быть рынок. Люди ищут тип информации, которой вы хотите поделиться? Анализ ключевых слов может помочь вам определить условия поиска и объем (количество поисковых запросов в месяц) по вашим темам. Это также может выявить конкурентов в вашей нише.
Люди ищут тип информации, которой вы хотите поделиться? Анализ ключевых слов может помочь вам определить условия поиска и объем (количество поисковых запросов в месяц) по вашим темам. Это также может выявить конкурентов в вашей нише.
В целом ваша ниша:
Не должна быть слишком широкой : Например, вместо средств по уходу за кожей ручной работы вашей нишей может быть уход за кожей ручной работы на основе меда.
Сначала следует сосредоточить внимание на основном содержании. : Например, расскажите посетителям вашего веб-сайта и клиентам о преимуществах меда в уходе за кожей и познакомьте их с пчеловодством с помощью длинных подробных статей. Это считается «вечнозеленым» контентом, поскольку он всегда будет актуален для вашей ниши и аудитории.
Ваше доменное имя Ваше доменное имя — это URL-адрес вашего сайта, который люди вводят в адресную строку, чтобы найти ваш сайт. Это часть брендинга вашего веб-сайта и того, как ваша аудитория узнает вас, поделится вашим веб-сайтом и запомнит, как добраться до него на ходу.
Лучшие доменные имена:
- Короткие, их легко произносить вслух и легко запоминать.
- Содержит название вашей компании — LongTailPro — это название нашей компании, а также доменное имя.
- Уникальны и информативны. Если название вашей компании слишком громоздкое, рассмотрите возможность использования ключевого слова или броской фразы, которую люди запомнят.
- Не следует менять часто, если вообще менять — ваш домен является важной частью вашего бренда, и его изменение может привести к потере посетителей.
- Узнаваемы. Выбирайте общепризнанные и общепринятые расширения, такие как .com или .org, а не менее распространенные, такие как .biz или .info. Избегайте использования международных расширений, таких как .uk или .au, если вы не уверены, что ваша аудитория из этих стран.
Вы должны заплатить за владение доменом. После регистрации под вашим именем никто другой не сможет использовать именно этот домен. Но прежде чем вы поспешите купить домен, имейте в виду, что ваша хостинговая компания может бесплатно включить домен в свой план хостинга.
Но прежде чем вы поспешите купить домен, имейте в виду, что ваша хостинговая компания может бесплатно включить домен в свой план хостинга.
Как упоминалось ранее, для целей этого поста мы говорим о двух решениях, которые мы рекомендуем использовать:
Bluehost, который является службой веб-хостинга, которую рекомендует WordPress.
И,
Wix, бесплатный инструмент для создания веб-сайтов и услуга хостинга.
Подробнее о них в следующем разделе, а пока давайте поговорим о каждом конкретно, поскольку он относится к доменам.
Bluehost предлагает бесплатный домен со своими ежемесячными платными планами хостинга, которые начинаются с 2,9 долларов США.5 в месяц. Вы можете использовать поле ниже, чтобы проверить, доступен ли предпочитаемый домен.
Бесплатный конструктор сайтов и хостинг Wix поставляется с доменом по умолчанию: username.wixsite.com/sitename. Если вы хотите собственный домен, вам нужно перейти на премиум-план и приобрести его через Wix. Вы также можете купить доменное имя у любого другого провайдера, но вам все равно потребуется платный премиум-план Wix, чтобы использовать его. Вы можете проверить, свободен ли ваш домен здесь.
Вы также можете купить доменное имя у любого другого провайдера, но вам все равно потребуется платный премиум-план Wix, чтобы использовать его. Вы можете проверить, свободен ли ваш домен здесь.
Если ваш домен недоступен:
- Попробуйте другое расширение, например .org
- Попробуйте добавить или удалить стоп-слова
- Попробуйте использовать синонимы
- Рассмотрите одно из автоматически сгенерированных предложений
2. Выберите план хостинга
Хостинговая компания или поставщик услуг хостинга — это компания, которая хранит ваш веб-сайт на сервере, чтобы сделать его видимым в Интернете и доступным для посетителей. Просто подумайте о сервере как об одной из гигантских книжных полок в гигантской библиотеке, которой является Интернет.
Хостинговые компании обычно имеют несколько месячных или годовых планов на общие серверы, виртуальные частные серверы или выделенные серверы в зависимости от уровня безопасности и необходимой поддержки. Для новых веб-сайтов, которые не собирают и не хранят личные или финансовые данные, обычно достаточно базового общего плана, который является наиболее доступным.
Для новых веб-сайтов, которые не собирают и не хранят личные или финансовые данные, обычно достаточно базового общего плана, который является наиболее доступным.
Обязательно изучите информацию при покупке хостинг-плана. Вам нужен план, которому вы можете доверять и с которым можно расти, что означает мощные серверы, способные обрабатывать аудиторию вашего веб-сайта сейчас и в будущем. Другие вещи, на которые следует обратить внимание, — это стоимость регистрации и продления, надежная техническая поддержка и простая в использовании панель управления.
Bluehost против. WixПродолжим сравнение Bluehost и Wix.
Bluehost Bluehost — один из лучших вариантов хостинга и один из самых популярных для сайтов, работающих на WordPress. Фактически, WordPress рекомендует Bluehost с 2005 года, и компания предлагает специальные планы хостинга WordPress, которые автоматизируют установку и обновления, а также обеспечивают экспертную поддержку WordPress.
WordPress рекомендуется как более надежное и редактируемое решение, но есть небольшая кривая обучения, поэтому некоторые технические знания будут плюсом. Знание базовых HTML и CSS означает, что вы можете создать полностью настраиваемый сайт WordPress.
Они предлагают различные планы хостинга, которые соответствуют требованиям безопасности и бюджетам от личных сайтов до сайтов электронной коммерции и коммерческих предприятий, так что вы можете быть уверены, что ваши данные в безопасности.
WixWix — это бесплатный конструктор сайтов и хостинг-провайдер с тысячами шаблонов и интуитивно понятным интерфейсом. Это фантастическое решение для начинающих-новичков, которые хотят быстро создать привлекательный, функциональный веб-сайт, который доносит свое сообщение без большого количества наворотов.
В отличие от Bluehost, Wix не предлагает различные планы хостинга. Все их бесплатные размещенные сайты работают во всемирной сети защищенных серверов CDN (сети доставки контента), которые обеспечивают быстрое время загрузки и 99% времени безотказной работы. Если вы планируете продавать товары и собирать платежные и личные данные на своем сайте, вам придется перейти на один из платных премиум-планов Wix, чтобы получить функции электронной коммерции и безопасность.
Если вы планируете продавать товары и собирать платежные и личные данные на своем сайте, вам придется перейти на один из платных премиум-планов Wix, чтобы получить функции электронной коммерции и безопасность.
Наша рекомендация : Мы лично используем Bluehost и WordPress и рекомендуем комбинацию из-за универсальности и возможностей, которые она предлагает. Тем не менее, Wix — отличный выбор, если вы только начинаете, не имеете технических знаний и просто хотите быстро и легко запустить веб-сайт. Как здорово, когда есть варианты!
Готовы начать? Вот как быстро зарегистрироваться и приступить к работе.
Настройка Bluehost- Перейдите на веб-сайт Bluehost, нажав здесь, и нажмите «Начать»
- Далее вы выберете свой план. Если вы только начинаете работу с простым веб-сайтом, я рекомендую «базовый» план.
- Теперь вы настроите свое доменное имя, которое искали ранее. Помните, что Bluehost включает бесплатный домен ; здесь вы можете воспользоваться преимуществом, заявив свой домен в поле «Создать новый домен».
 Если у вас уже есть домен, используйте поле «Использовать домен, которым владеете».
Если у вас уже есть домен, используйте поле «Использовать домен, которым владеете». - Я нашел новый домен, и Bluehost сказал, что он доступен, и предложил мне создать новую учетную запись. Вы можете вручную ввести свою информацию здесь или использовать свою учетную запись Google для регистрации.
- Затем подтвердите свой пакет хостинга и срок действия плана: 12, 24 или 36 месяцев. Чем дольше вы совершаете, тем больше скидка. Если вы заинтересованы в своем новом веб-сайте в долгосрочной перспективе, выберите 36-месячный план. Если вы не уверены и хотите потратить как можно меньше денег, выберите 12-месячный план.
- Далее выберите любые дополнительные функции. Я рекомендую дополнение «Конфиденциальность домена + защита», которое скрывает вашу личную информацию от общедоступной базы данных whois.
- Введите платежную информацию. Оплатите с помощью кредитной карты или нажмите «Дополнительные способы оплаты», чтобы оплатить через PayPal.
 Наконец, примите условия и нажмите «Отправить».
Наконец, примите условия и нажмите «Отправить». - И все! После покупки вы получите электронное письмо со счетом за покупку. Теперь нажмите «Создать учетную запись».
- Создайте пароль для только что купленного домена, нажмите «Создать учетную запись» и приступайте к работе!
- Войдите в систему и ответьте на несколько вопросов, чтобы настроить свой веб-сайт.
- Теперь вы окажетесь в панели управления Bluehost. Здесь вы можете выбрать тему для своего сайта, но я рекомендую пропустить этот шаг и настроить свой сайт с помощью WordPress. Подробнее об этом в следующем разделе!
- Посетите веб-сайт Wix, нажав здесь. Нажмите «Давайте сделаем это.
- Вы будете перенаправлены на страницу входа. Нажмите на ссылку «Зарегистрироваться», чтобы создать новую учетную запись.
- Введите адрес электронной почты и пароль или продолжите работу с Facebook, Google или Apple.

- Затем Wix захочет задать вам несколько вопросов, чтобы помочь вам выбрать лучший план, функции и шаблоны. Вы можете ответить на них или пропустить этот шаг.
- Теперь у вас будет возможность выбрать шаблон и приступить к созданию веб-сайта ИЛИ использовать функцию Wix ADI (искусственный интеллект проектирования) для автоматического создания веб-сайта для вас. В любом случае вы можете настроить и изменить сайт позже, поэтому, если вы спешите, почему бы не попробовать вариант ADI! Для обоих вариантов следуйте простым подсказкам, чтобы выбрать темы в зависимости от вашей отрасли, ввести информацию о бизнесе, и вуаля, ваш сайт почти готов.
- Теперь вы находитесь в редакторе Wix. Здесь вы будете редактировать и публиковать свой сайт.
Редактор Wix
#1 — Подключите свой домен. Если вы используете бесплатный сервис Wix, вы получите домен username.wixsite.com/sitename по умолчанию. Если вы хотите использовать или приобрести собственный домен, вы попадете на страницу обновления, чтобы приобрести премиум-план.
#2 – Редактируйте свой сайт. Используйте интуитивно понятный редактор для перемещения по сайту и добавления контента, изображений, видео, форм и т. д.
#3 — Обновление — Решите, хотите ли вы принимать платежи, иметь собственный логотип или вам нужна дополнительная поддержка? Перейдите на премиум-план здесь, начиная с 14 долларов в месяц. Компания регулярно предлагает планы со скидкой 50%, поэтому вы можете заключить сделку.
#4 — Предварительный просмотр вашего веб-сайта — посмотрите, что увидят ваши посетители, взаимодействуйте с изображениями, ссылками и формами.
#5 – Опубликуйте свой сайт! Здесь больше нечего делать. Поскольку Wix включает в себя хостинг веб-сайтов, когда вы нажимаете «Опубликовать» и подтверждаете домен, они делают все остальное, и ваш веб-сайт доступен в Интернете.
3. Выберите платформу
*Если вы используете Wix, вы можете пропустить этот шаг и перейти к #5.
Выбранная вами платформа или система управления контентом (CMS) предоставит вам структуру страниц, галерей и пространств контента; в основном полноценный веб-сайт — все, что вам нужно сделать, это добавить свои медиа и пользовательский контент.
В зависимости от выбранной вами платформы, вы найдете в своем распоряжении тысячи настраиваемых тем и дизайнов для различных бизнес-моделей. Кроме того, у вас будет длинный список плагинов, которые будут предоставлять дополнительные функции, чтобы убедиться, что ваш сайт действительно работает на вас, со всеми полезными дополнительными функциями, которые могут вам понадобиться.
WordPress — самая популярная CMS, более 25% веб-сайтов работают на платформе WordPress. Благодаря простому в использовании интерфейсу, постоянным обновлениям и обширным параметрам темы мы рекомендуем эту систему управления контентом.
WordPress позволяет каждому легко запустить и запустить свой собственный полнофункциональный сайт. Это одна из самых простых платформ, которую вы можете использовать для создания веб-сайта без предварительного опыта программирования.
Если вы выберете Bluehost в качестве хостинг-провайдера на последнем шаге, то WordPress предустановлен, и вы можете начать использовать его одним щелчком мыши.
Другие популярные платформы:
- Shopify
- Уибли
- Квадратное пространство
- GoDaddy
4. Установите WordPress
*Если вы используете Wix, вы можете пропустить этот шаг и перейти к #5.
Если вы используете Bluehost, они предлагают простую установку WordPress в один клик, которая подготовит ваш сайт к настройке через 5 минут. Просто нажмите кнопку WordPress на панели инструментов Bluehost, чтобы начать.
На данный момент вы, вероятно, думаете, что это будет стоить вам целое состояние, но WordPress — это не только лучший способ создать веб-сайт самостоятельно, но и программное обеспечение с открытым исходным кодом, а это означает его можно скачать совершенно бесплатно.
Доступны платные пакеты WordPress, которые предлагают дополнительные преимущества, но бесплатный базовый пакет удовлетворит ваши потребности при первом запуске.
Доступ к панели управления WordPress После того, как вы нажмете синюю кнопку с надписью «WordPress» в панели управления Bluehost, вы сможете получить доступ к панели управления WordPress..jpg) Здесь происходит все волшебство!
Здесь происходит все волшебство!
WordPress постоянно обновляется, и вы найдете обновления, доступные здесь, на панели инструментов. Всегда разрешайте эти обновления, поскольку они включают в себя функции безопасности и исправления ошибок, которые улучшат производительность и функциональность вашего веб-сайта.
Отсюда вы можете начать настройку своего нового веб-сайта, который, кстати, уже запущен!
Если вы щелкнете по названию своего веб-сайта в левом верхнем углу, а затем выберите «Посетить сайт», вы увидите свой работающий веб-сайт с использованием темы WordPress по умолчанию. Не очень привлекательно, правда?
Пришло время выбрать тему и заняться красивыми делами.
5. Выберите тему или шаблон Думайте о теме или шаблоне как о визуальном аспекте вашего веб-сайта — цветах, шрифтах и других элементах дизайна. Я рекомендую прочитать отзывы о темах и выбрать ту, которая не только нравится вам визуально, но и обладает нужными вам функциями.

Тему всегда можно изменить на более позднем этапе, но вам следует избегать ее частых изменений, так как это может отрицательно сказаться на поисковой оптимизации и брендинге.
Вы будете выбирать тему независимо от того, используете ли вы WordPress или Wix. Итак, давайте посмотрим, как выбрать и установить тему на обоих.
Как установить тему в WordPressУ WordPress есть много тем, которые вы можете выбрать на своей платформе. Существуют также другие поставщики тем, такие как Studiopress, Optimizepress и Elegant Themes, которые можно использовать в зависимости от ваших потребностей.
- На панели инструментов WordPress нажмите «Внешний вид», затем «Темы».
- Здесь вы можете выбрать из тысяч бесплатных тем, которые вы можете использовать. Вы можете посмотреть «Живое демо» темы, где демонстрационный сайт откроется в новой вкладке и позволит вам перемещаться по страницам и испытывать функциональные возможности, прежде чем выбрать его.

- Если вы найдете то, что вам нравится, вы можете «Попробовать и настроить», чтобы загрузить демонстрационный сайт с вашим собственным контентом.
- После того, как вы выбрали тему, нажмите «Активировать и опубликовать», чтобы автоматически применить ее к вашему веб-сайту.
В Wix визуальный аспект называется шаблоном.
- Вам будет предложено выбрать шаблон или использовать Wix ADI при настройке Wix.
- Здесь вы сможете выбрать шаблон в зависимости от вашей отрасли и предпочтений в дизайне.
- В зависимости от того, выбрали ли вы вариант Wix ADI или свой собственный шаблон, вы будете перенаправлены в другой редактор, чтобы завершить настройку своего веб-сайта. Редактор Wix ADI гораздо более оптимизирован и предлагает меньше возможностей для настройки. Стандартный редактор Wix дает вам больше гибкости и настройки. Если вы начнете с редактора ADI и решите, что вам нужно больше настроек, не беспокойтесь, переключиться легко!
Редактор Wix ADI выглядит следующим образом:
Редактор Wix для выбранного вами шаблона выглядит следующим образом:
предоставить дополнительный функционал на вашем сайте.
 Многие сайты используют плагины, чтобы организовать и сделать свой сайт именно таким, каким они хотят его видеть.
Многие сайты используют плагины, чтобы организовать и сделать свой сайт именно таким, каким они хотят его видеть.Плагин может выполнять ряд действий, таких как отображение значков социальных сетей или установка контактных форм электронной почты. Думайте об этом как о «сопутствующей функции или приложении».
Как установить плагин в WordPress- На панели инструментов WordPress выберите «Плагины» и «Добавить новый».
- Поиск подключаемого модуля по имени, категории или функциональности.
- Нажмите «Установить сейчас» рядом с подключаемым модулем, который хотите загрузить.
- Нажмите «Активировать», чтобы сделать плагин активным на вашем веб-сайте и видимым на панели инструментов.
- Теперь ваш подключаемый модуль отображается на панели инструментов, где его можно настроить.
В зависимости от того, используете ли вы редактор Wix ADI или стандартный редактор, выполните следующие действия.
- В редакторе ADI нажмите «Добавить», а затем «Приложения». Вы увидите список приложений с левой стороны. Вы можете установить окно чата, ленту социальных сетей, тарифные планы, календарь событий и многое другое.
- В стандартном редакторе нажмите розовую кнопку «Добавить приложения» в левой части экрана. Появится окно с рекомендуемыми приложениями и панель поиска для поиска по имени приложения или желаемой функции.
- Если вы хотите, чтобы на вашем сайте Wix был блог, вы должны добавить этот раздел как приложение.
7. Загрузите свой контент
Теперь, когда вы выполнили наш процесс, чтобы настроить и запустить свой веб-сайт, пришло время добавить контент на ваш веб-сайт. Это может быть ваша домашняя страница, страница с описанием и страницы услуг/продуктов, а также ваш блог или раздел ресурсов.
Как добавить контент в WordPress Когда вы добавляете контент и медиафайлы на свой сайт WordPress, вы делаете это с панели инструментов или из «админки» веб-сайта. На панели инструментов вы можете нажать кнопку «Страницы» слева, чтобы редактировать отдельные страницы и добавить контент, или нажать кнопку «+ Новый», чтобы добавить новую запись в блоге или медиафайл. Поскольку изначально WordPress создавался блогерами, для блоггеров ваш сайт уже поставляется с надежной платформой для блогов, готовой к работе.
На панели инструментов вы можете нажать кнопку «Страницы» слева, чтобы редактировать отдельные страницы и добавить контент, или нажать кнопку «+ Новый», чтобы добавить новую запись в блоге или медиафайл. Поскольку изначально WordPress создавался блогерами, для блоггеров ваш сайт уже поставляется с надежной платформой для блогов, готовой к работе.
- Чтобы добавить новую запись в блог, нажмите кнопку «+ Новый» и выберите «Опубликовать».
- Откроется редактор, в котором вы сможете писать или вставлять содержимое блога, добавлять ссылки, изображения и видео.
Этот ресурс от WordPress.com содержит несколько полезных видеороликов с пошаговыми руководствами по созданию новых страниц и добавлению контента и мультимедиа. Я настоятельно рекомендую проверить это в зависимости от того, какой тип контента вы добавляете!
Как добавить контент в Wix Wix намного проще, когда дело доходит до добавления контента и мультимедиа. Вы редактируете прямо на своем сайте из редактора. Это упрощает просмотр того, что именно вы добавляете, и внесение корректировок в режиме реального времени.
Вы редактируете прямо на своем сайте из редактора. Это упрощает просмотр того, что именно вы добавляете, и внесение корректировок в режиме реального времени.
- Щелкните в любом месте вашего веб-сайта, где вы хотите отредактировать или добавить контент или мультимедиа. Слева откроется бар. Перейдите к разделу на панели, который вы хотите отредактировать, и начните печатать. Вы увидите веб-сайт в нужном обновлении в режиме реального времени.
- Чтобы изменить навигацию по сайту, добавить новую страницу или упорядочить страницы, нажмите кнопку «Страница» в левом верхнем углу и воспользуйтесь меню ниже.
Не можете решить, о чем писать? Помните, ранее, когда мы говорили о постоянно развивающемся контенте — темы, которые всегда останутся полезными для вашей аудитории и актуальными для вашего бизнеса.
Лучший способ создать контент-план — использовать хороший инструмент поиска по ключевым словам. Планировщик ключевых слов Google раньше был бесплатным инструментом выбора, но поскольку они предоставляют владельцам веб-сайтов все меньше и меньше информации, стало необходимо иметь в своем распоряжении платный инструмент.
Планировщик ключевых слов Google раньше был бесплатным инструментом выбора, но поскольку они предоставляют владельцам веб-сайтов все меньше и меньше информации, стало необходимо иметь в своем распоряжении платный инструмент.
Наш инструмент подсказки ключевых слов предлагает варианты ключевых слов, чтобы вы могли использовать их при планировании своей статьи, и позволяет узнать, насколько сложно будет получить органический трафик для вашей статьи на основе ключевого слова.
Лучше всего то, что вы можете попробовать Long Tail Pro бесплатно в течение 7 дней, прежде чем переходить на платный план. Этого времени достаточно, чтобы составить достойный список основных ключевых слов и спланировать свой первый раунд контента! Примите участие в нашем бесплатном вебинаре и узнайте, как начать работу с Long Tail Pro уже сегодня.
Приступайте к созданию веб-сайта за один день Разработка веб-сайта не так сложна, как кажется. Если вы заинтересованы в том, чтобы быть человеком, который ежедневно управляет вашим веб-сайтом и имеет полный контроль над его содержимым, эти шаги по созданию простого веб-сайта будут вам полезны для управления вашим собственным веб-сайтом.

 ).
).