Темный веб-дизайн. Читайте на Cossa.ru
Несмотря на визуальный эффект темных тем оформления, многие дизайнеры боятся использовать мрачные тона, чтобы не отпугнуть пользователя.
Существует мнение, что если сайт выполнен в темных тонах, это негативно сказывается на его читабельности и он становится менее привлекательным для читателей. Кроме того, темный дизайн оставляет меньше возможностей для применения традиционных элементов оформления веб-страниц.
Webdesigner Depot дает несколько советов, которые помогут сделать сайт с темным дизайном востребованным более широкой аудиторией, в то же время никак не ограничивая дизайнерскую креативность.
Недавний опрос показал, что светлые темы оформления сайтов по душе основной части веб-серферов (47% опрошенных). Главная причина этого — читабельность. Большинству людей не нравится читать светлый текст на темном фоне, потому что «устают глаза», что делает опыт посещения таких сайтов не особенно приятным.
С другой стороны, 10% респондентов отметили, что им всегда больше нравились сайты с темным фоном, а еще 36% посчитали, что удачность или неудачность темной темы оформления напрямую зависит от типа самого сайта.
Так какой же ответ верный? Выбор субъективен.
Учитывая достаточно большой процент людей, которые вполне терпимо относятся к темным сайтам, а иногда и вовсе предпочитают именно такой стиль оформления, веб-дизайнеры просто обязаны учиться тому, чтобы создавать эффективные темные образцы дизайна для самих себя и клиентов.
Это значит, что нужно убедить «адептов светлых тонов» в том, что темный дизайн может быть более читабельным и дружественным пользователю, чем их любимые светлые сайты.
Больше свободного пространства
Эффективное использование пустого пространства важно для любого типа дизайна, однако для сайтов с темным фоном это просто необходимо.
Темный дизайн обычно выглядит «тяжелым», и если такой сайт еще и выглядит захламленным, то впечатление тяжеловесности только усилится. Взгляните на популярные образцы темного веб-дизайна, представленные ниже, и обратите особое внимание на эффективное использование свободного пространства для выделения нужных элементов.
Шаблон Black Estate часто встречается в сети. Уникальным его делает именно эффективное использование свободного пространства для выделения тех или иных элементов.
Вокруг логотипа много свободного пространства — это первое, что бросается в глаза посетителю сайта. Затем его внимание привлекает главный контент страницы и бутылка справа. Как можно заметить, свободное пространство весьма эффективно использовано для выделения текста надписи на бутылке и заголовка над главным контентом страницы.
Основное свободное пространство обрамляет связанный контент и сопутствующие изображения шаблона Tictoc. Двигаясь вниз по странице, мы видим все меньше пустого пространства, что заставляет нас внимательнее относиться к представленному контенту.
Идея здесь в том, что свободное пространство постепенно ведет пользователя к концу страницы.
Темный фон добавляет дизайну глубины. Поскольку сайт так сильно зависит от наличия свободного пространства, то без креативного эффекта черного фона он выглядел бы куда менее интересно.
В шаблоне сайта Mark Dearman свободное пространство распределено равномерно. Пустое пространство, окружающее каждый элемент портфолио, позволяет контенту свободно дышать. Кроме того, этот прием позволяет читателю передохнуть, перед тем как перейти взглядом к следующему элементу.
Большое количество пустого пространства очень важно для темного дизайна, поскольку оно помогает избежать захламления страницы, но и выделяет важные элементы, добавляя при этом элегантности всей композиции сайта.
Текстовое свободное пространство
В связи с тем, что именно из-за читабельности больше всего переживают противники темных фонов, дизайнерам следует приложить дополнительные усилия к самому тексту.
Как и в дизайне вообще, улучшения читабельности темных сайтов можно добиться, увеличив пустое пространство путем регулировки размера параграфов, кернинга и высоты строки (leading).
Ниже представлен пример, который облегчает понимание той разницы, что присутствует при близком расположении строк текста на темном и светлом фоне.
Еще один способ улучшить читабельность текста при использовании темного фона — увеличение размера шрифта. Увеличение шрифта также означает большее количество свободного пространства на странице. Чем больше буквы, тем больше пустого места будет вокруг них и между ними.
Например, буква на картинке ниже имеет тем больше свободного пространства вокруг себя, чем больше она становится. При выборе типографики для нового сайта уделите время тестированию шрифта, чтобы понять что текст разборчив и легко читается. Если выяснится, что дела с этим обстоят не очень хорошо, попробуйте увеличить размер шрифта и взгляните, стало ли лучше.
Контрастность текста
Многие согласятся с тем, что самые неудобные для восприятия темные сайты вызывают раздражение и боль в глазах. Обычно тому виной слишком большая или, наоборот, недостаточная контрастность. Если вы находитесь в черной комнате, то внезапно включенный свет вряд ли будет вам приятен. Но если смотреть на мягкий свет в чуть менее темной комнате, то все будет отлично. Тот же принцип вполне применим к веб-дизайну.
Тот же принцип вполне применим к веб-дизайну.
Поиск наилучшей контрастности означает баланс «темноты» фона и «светлоты» текста.
Ниже преставлена грубая инструкция, демонстрирующая, как работает контрастность между текстом и фоном. Обратите внимание, что по мере осветления фона то же самое происходит и с текстом.
Чтобы найти наилучший баланс, поэкспериментируйте с разными оттенками. Обычно лучшего результата удается добиться, когда фон не совсем черный, а текст не совсем белый.
Работа с шрифтами
Шрифты играют в дизайне большую роль, и над ними следует хорошенько подумать при использовании темного шаблона оформления сайта. На картинке ниже представлен шрифт в 14 пунктов на темном фоне в двух вариантах: с засечками и без.
Очевидно, что шрифт без засечек более читабельный. Но несмотря на это большое количество дизайнеров все равно выбрали бы шрифт с засечками из-за его большей элегентности.
Весь фокус в том, чтобы писать шрифтом с засечками только большой текст, так, чтобы появлялось большее свободное пространство вокруг букв, что сделает текст более разборчивым.
Скриншот ниже принаджелит уже обсуждавшемуся в этой статье сайту. На нем используются как шрифты с засечками, так и без них, но сделано это по-умному.
Болший текст, к примеру, в заголовках новостей, навигациях и хедерах набран шрифтом с засечками для большей элегантности. А для лучшей контрастности и читабельности основной текст набран обычным шрифтом без засечек.
Минимальные цветовые схемы
Чтобы добиться чистого и незагроможденного внешнего вида своего темного дизайна, дизайнеры всегда должны стремиться использовать минимальные цветовые схемы.
Ниже представлено несколько примеров, которые иллюстрируют то, как слишком нагруженные цветовые схемы вредят темным сайтам из-за своей слишком резкой контрастности.
Старайтесь использовать один или два цвета. Чтобы добавить новый цвет, попробуйте темный фон.
Однако — факт, что многие темные сайты используют куда как более яркие цветовые схемы, так что это правило частенько нарушается, но делать это можно только при использовании правильных техник.
В общем случае же цвет часто является фактором, перегружающим сайт. Поскольку темные сайты уже обладают хорошей глубиной дизайна, будьте осторожны с цветом.
Переключатель стилей
В то время как мы уже обсудили кучу хороших практик для улучшения внешнего вида темных сайтов, есть еще один простой способ, который поможет удовлетворить нужды всех без исключения пользователей без всяких усилий.
Обязательно реализуйте переключатель стилей для того, чтобы пользователи всегда имели возможность видеть привычный темный текст на светлом фоне.
Для этого понадобится, собственно, два стиля — один для дефолтного темного шаблона, второй для альтернативного светлого.
По этому поводу есть отличный туториал на Site Point. Вместо использования «оранжевой», «голубой» и «белой» версий стилей, которые в нем упомянуты, просто возьмите «светлый» и «темный» стили.
Элегантный темный дизайн
Темный цвет может быть глубоким, авторитетным и сильным и часто выглядит элегантно там, где он уместен. Представляем вашему вниманию несколько техник придания элегантности темному дизайну.
Представляем вашему вниманию несколько техник придания элегантности темному дизайну.
Сайт Larissa Mee использует для фона простой шаблон в винтажном стиле, задавая тон элегантности. Другие причудливые особенности оформления придают дизайну оригинальности.
Эта техника может использоваться для различных сайтов. Винтажные или классические шаблоны и текстура могут создать впечатление элегантности и современности.
Большинство людей ассоциируют винтажные шаблоны с чем-то высококлассным, так что сделать подобный сайт, используя эту технику, довольно просто.
Сайт Depth Core обладает очень чистым дизайном с темным фоном, который добавляет стиля и класса. Кроме того, в дизайне чувствуется авторитетность. Подобная элегантность представляет работу из портфолио дизайнера как более ценный результат.
Обратите внимание, что в этом образце дизайна нет никакой текстуры или изображений кроме тех, что входят в портфолио. В противном случае, дизайн был бы значительно перегружен, а так контент отлично сочетается.
Хороший процесс создания сайта заключается в первоначальном добавлении важного контента с последующим навешиванием дополнительных элементов дизайна в случае необходимости. После добавления каждого нового элемента дизайнер может брать паузу и анализировать результат, чтобы убедиться в том, что шаблон не стал слишком навороченным.
Но не только художественные работы могут выглядеть в более выгодном свете при использовании темного дизайна — это также касается и продуктов. Темный и «прилизанный» (sleek) дизайн, как Tapbots и подобные, помогает продемонстрировать тот факт, что продукт продается.
Дизайн является отображением продукта в целом, со всеми его градиентами и световыми эффектами. Некоторые дизайнеры даже имитируют текстуру своих высокотехнологичных продуктов.
Креативный темный дизайн
Помимо впечатления элегеантности, которые оставляют темные сайты, они также могут вызывать больший эмоциональный отклик, чем стандартные светлые сайты, что делает темный дизайн идеальным выбором для креативных проектов. Давайте взглянем на парочку примеров возможных креативных дизайнов.
Давайте взглянем на парочку примеров возможных креативных дизайнов.
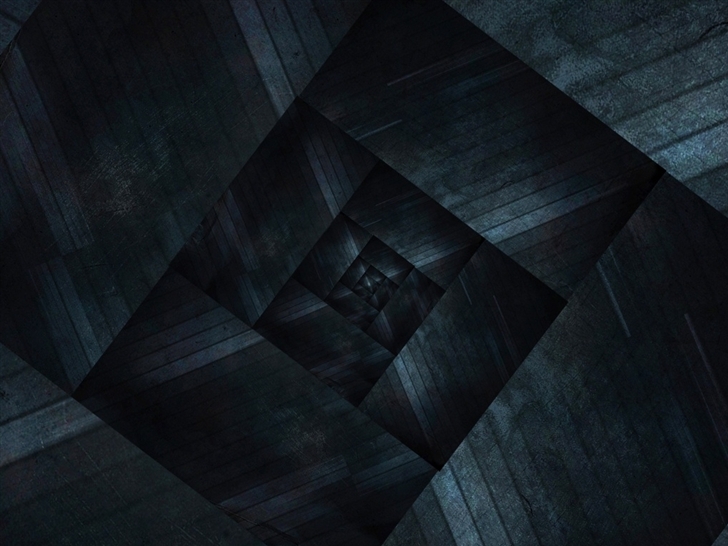
На сайте, который представлен ниже, очень мало контента, но уникальный шаблон и темные цвета, придающие глубину. Темный дизайн превосходно подходит сайтам с малым количеством контента.
И, поскольку такой дизайн требует больше свободного места на странице, то у дизайнера остается неплохое поле для маневра.
«Гранжевый» дизайн может проявляться в разных формах, но поскольку гранж — это «темный и грязный», темный фон — это лишь одна из его форм.
Темный гранжевый дизайн, как Trozo, кажется, нарушает все возможные правила: загруженные текстуры, захламленный шаблон и широкий набор цветов оформления. И при всем при этом сайт отлично работает. Как такое возможно?
Со всем своим обилием «грязных» элементов, с которыми можно работать, гранжевый дизайн может быть сложноват для начинающих дизайнеров. Конкретно этот пример работает благодаря своей организации.
Фон страницы состоит из четких блоков, ведущих взгляд пользователя и помогающих разделять контент на секции, с которыми можно легко разобраться.
Во-вторых, на сайте полно свободного пространства. Фон может быть затекстурирован, однако пользователь видит повторяющийся паттерн, который воспринимает как свободное пространство, что облегчает дизайн.
Это пустое пространство наиболее очевидно слева от логотипа сайта, на правой стороне страницы и под навигацией.
Даже между «Exhibit 01» и «Exhibit 02» больше свободного пространства, чем обычно можно встретить на подобных сайтах.
Свободное пространство выравнивает элементы на странице, даже если оно не выглядит, как пустое пространство, из-за наличия текстуры. Минимальное количество текста и небольшое количество секций (всего три) также работают на это впечатление простоты.
Дизайн сайта Drew WIlson определенно нарушает правило использования минимального количества цветов. Но при этом сайт отлично работает благодаря тому, что ярко раскрашенный хедер страницы — это один из немногих элементов в этом минималистичном дизайне, так что ничто его не перегружает.
Темный фон придает хедеру еще большей экстраординарности и яркости. Темные фоны часто используются для того, чтобы выделить световые эффекты и яркие цвета.
Такие образцы дизайна являются удивительными креативными исключениями из правила минимальных цветов. Однако правило следует нарушать с осторожностью: избегайте отвлекающих градиентов, текстур и цветов далее на странице.
Заключение
Темный фон придает элегантности и креативности веб-дизайну, делая его превосходным для портфолио, однако не подходит для любого сайта.
Для больших сайтов, особенно для тех, которыми пользуются люди с проблемами зрения или другими заболеваниями, темный дизайн нельзя применять даже при наличии переключателя стилей.
Источник: Webdesigner Depot
Как и когда создавать сайт с черным фоном
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!
Черный всегда был — если не самым популярным цветом дизайна — цветом, о котором дизайнеры говорят больше всего. Это сложный, энергичный, таинственный, элегантный, мощный, стильный и полная противоположность белому, используемого по умолчанию.
Теперь мы хотим сосредоточиться на том, что это полная противоположность белому (я буду говорить об этом дальше в тексте), потому что это то, что вам нужно и что вы хотите в дизайне—что-то другое и интригующее, например, черный цвет.
Но зачем вам это нужно? Когда настает правильное время создать черный фон для вашего сайта? Я собираюсь рассказать обо всем этом и многом другом в этом посте, и справедливое предупреждение: это станет действительно темным, затем еще темнее, и наконец, этот мрачный оттенок, который еще темнее, чем # 555 (ваши коллеги-разработчики знают, что я говорю).
Итак, без лишних слов, давайте исследовать эту черную материю дальше!
Немного о дизайне с черным фоном
Конечная цель дизайнеров — сделать контент сайта привлекательным и выделяющимся из подобных. Однако еще большая цель (если не самая главная) — создать веб-сайт, который служит его цели. Вот что вам нужно знать: дизайнеры должны подчеркивать важные элементы. Это их цель почти во всем, что они делают, и их задача — создать иерархию в этом акцентировании, чтобы выделить наиболее важные детали на веб-сайте.
Однако еще большая цель (если не самая главная) — создать веб-сайт, который служит его цели. Вот что вам нужно знать: дизайнеры должны подчеркивать важные элементы. Это их цель почти во всем, что они делают, и их задача — создать иерархию в этом акцентировании, чтобы выделить наиболее важные детали на веб-сайте.
Черный идеально подходит, если вы хотите подчеркнуть что-то на фоне любого другого цвета, особенно на белом. Белый цвет представляет собой пустой старт в нашем опыте (он обозначает дневной свет, чистую бумагу, страницу без контента и т. д.), в то время как цвет черный считается ничем иным, как любым другим цветом, например контентом. Вот почему белый цвет является первым выбором для фона веб-сайта.
С другой стороны, черный цвет «самый тяжелый» из всех, и из-за этого нам может быть трудно выделить другие элементы. Однако вы можете использовать эту черноту, чтобы подчеркнуть другой контент. Возможно, вы заметили, что элементы, имеющие черный фон, всегда кажутся меньше.
Самая большая проблема пользовательского опыта с темным фоном по-прежнему удобочитаемость, которая заметно уменьшается, когда мы используем темный фон, причем не только потому, что нашим глазам труднее заметить разницу в цвете, но и из-за света экрана, который создает белый отблеск.
На практике это звучит так:
- Не используйте черный цвет, если у вас слишком много контента.
- Будьте особенно осторожны с текстом на черном / темном фоне.
- Вы можете свободно использовать черный фон для изображений и графических элементов.
- Хорошо использовать черный фон для небольших элементов, показывая их в другом цвете.
По большому опыту, люди обычно считают сайты с темным фоном ненадежными, потому что они нетрадиционны. Тем не менее, люди, которые являются художественными, даже немного, находят такой выбор интересным и заманчивым.
В чем проблема с черным цветом?
Главная из них заключается в том, что люди считают его менее привлекательным, чем другие цвета.
Люди думают о нем как о депрессивном, пессимистичном, серьезном, грустном и цвете негатива, и, видя, что мы реагируем на такие вещи бессознательно, мы мало что можем сделать, чтобы изменить это.
Было доказано снова и снова, что люди ожидают увидеть белый цвет, когда они приходят на веб-сайт, и они чувствуют себя знакомыми и в безопасности с ним. Вот почему эксперты UX не слишком заинтересованы в смене стандартного белого на нетрадиционный черный.
Как видите, проблема с черным цветом фона реальна.
Итак, есть ли место для черных фонов в дизайне?
В мире дизайна нет строгих правил о том, что вы можете и не можете сделать, и то же самое касается черного цвета. За эти годы, однако, можно было заметить, что черные фоны лучше всего работают для следующего типа сайтов:
- Портфолио
- Студии дизайна
- Эксклюзивные презентации продукции
- Нетрадиционный контент
Советы по использованию черного цвета в дизайне
Прежде всего: даже при использовании черного фона важно создать много «белого пространства», потому что черная поверхность визуально меньше.
Как уже упоминалось, самая большая проблема с черным фоном — читаемость, и каждый дизайнер должен знать, как с ней обращаться (подсказка: увеличение размера шрифта, кернинг).
При выборе темных фонов в качестве базы вам нужно помнить, что шанс для вас использовать обычные, изученные элементы дизайна снижается. Помимо того, что дизайнеры должны думать немного сильнее об обычных элементах, они также должны приложить усилия, чтобы сделать контент более интересным и эффекты более творческими.
На что вам нужно обратить внимание, так это то, какие цветовые оттенки вы используете. Это касается того, как вы всегда должны использовать тонированный черный цвет в дизайне и что этот оттенок должен исходить из основного цвета, который вы используете. В примерах, которые добавлены, используются тонированные и истинные черные (# 000), поэтому я думаю, что идея не является обязательной.
В примерах, которые добавлены, используются тонированные и истинные черные (# 000), поэтому я думаю, что идея не является обязательной.
Идея оттенить базовый цвет исходит от природы, где очень трудно увидеть оттенки #000000 и #ffffff (не только из-за формата).
Другая проблема заключается в том, что ночные режимы используют именно эту «проблемную» компоновку (черный фон). Каждое расширение браузера и инструмент для оптимизации в темном окружении предлагает возможность использовать темный фон и белый текст. Кроме того, если есть возможность изменить окружающий цвет в приложении, всегда есть вариант черного фона.
Ситуации, в которых вы всегда можете использовать черный фон
Этот пост может быть о сайтах с черным фоном, но хочется затронуть пару элементов, которые отлично работают с черным фоном. Скорее всего, вы будете создавать эти элементы в какой-то момент, так что все вышеперечисленное наверняка пригодится. Элементы, о которых я говорю, это:
- Выделенные разделы
- Хедер, футер, навигация,
- Комментарии
- Всплывающие окна
Помните, когда я сказала, как в дизайне, выделение играет огромную роль, и черный действительно может помочь вам сделать это правильно. Черный фон в хедере не так уж и распространен, но и это не удивительно. Футер также может быть темнее, потому что хедер и футер символизируют края контента веб-сайта, и это может быть довольно удобным выбором для их окраски в более темный цвет.
Черный фон в хедере не так уж и распространен, но и это не удивительно. Футер также может быть темнее, потому что хедер и футер символизируют края контента веб-сайта, и это может быть довольно удобным выбором для их окраски в более темный цвет.
То же самое относится и к другим элементам, которые были упомянуты: разделы, комментарии и всплывающие окна. Видя, что они не являются “основным содержанием”, они могут и должны быть оформлены по-разному.
Вывод
Если вам удастся найти нужное место и вовремя использовать черный фон, то делайте это. Однако имейте в виду, что эти возможности случаются редко, и если вы упустите свой шанс, вам, вероятно, нужно будет долго ждать следующего подходящего момента, чтобы сделать это.
Вам лично может нравиться черный цвет (в этом нет ничего плохого), но вы не должны быть дизайнером, который использует черный во всех своих проектах: настоящие дизайнеры знают, как распознать время и место для него.
Всем успешной работы!
Источник
Тёмные темы в веб-дизайне — рекомендации по работе с темным оформлением
Тёмная тема — относительно новое явление в графическом дизайне, которое обрело популярность несколько лет назад. Apple добавила поддержку в iOS, Google обновила Android, социальная сеть Вконтакте интегрировала новое оформление в официальное приложение.
Apple добавила поддержку в iOS, Google обновила Android, социальная сеть Вконтакте интегрировала новое оформление в официальное приложение.
Сегодня поговорим о том, как создавать тёмные темы для веб-сайтов и приложений. Разберёмся, когда они могут быть полезны, и как сделать обновление без ухудшения пользовательского опыта.
Light vs dark
Разработчики приложений и дизайнеры опрометчиво считают, что разработка тёмного оформления скроет недостатки и увеличит лояльность целевой аудитории. На самом деле у него есть чёткие задачи. Первая — снижение нагрузки на глаза в ночное время. Вторая — возможность взглянуть на продукт по-новому. Не надо обновлять внешний вид в погоне за трендами. Они меняются очень быстро. Сегодня был популярен Metro, завтра Flat, послезавтра — Material. Используйте фишки каждого направления с пользой для юзеров.
- Легче воспринимать информацию при слабом освещении.

- Снижение нагрузки на глаза.
- Увеличение автономности смартфона за счёт оптимизации энергопотребления.
Создать идеальный веб-сайт или приложение с поддержкой dark theme непросто. Без знания нюансов плюсы превращаются в минусы. Некоторые дизайнеры берут исходный макет, меняют цвета и передают проект программистам. В результате пользователи страдают от недостатков юзабилити.
В теории любая задача кажется лёгкой, а на практике оказывается, что это не так. В официальном блоге Вконтакте на Habr дизайнеры социальной сети поделились кейсом работы с тёмным оформлением. Команда изменила подход в работе с цветами, упростила выбор цветовой палитры и разработала удобную систему. Они адаптировали под новый стиль более 300 экранов и потратили огромное количество часов на переработку схемы. Самое главное, что они сделали — дали пользователям возможность выбирать оформление в настройках. Нажал на галочку, и экран мгновенно стал светлым.
Как сообщает социальная сеть, юзеры постоянно просили добавить новый шаблон. После выпуска обновления 20% аудитории выбрали его в качестве основного стиля.
Тёмный фон обеспечивает комфортное восприятие информации в тёмное время суток. Google подтверждает, что такой подход увеличивает автономность девайсов с AMOLED-экранами. Один из аргументов в пользу тёмной темы — она нравится целевой аудитории. Люди хотят взглянуть на знакомую игру или новостное приложение с другой стороны. Это сработает только если дизайнеры обновили внешний вид без масштабного изменения структуры.
В вопросе выбора между цветовыми схемами нет единых правил. Дизайнер принимает решение совместно с заказчиком. Результат работы зависит от того, насколько близко специалист познакомился с продуктом.
Факторы, влияющие на выбор:
- Читабельность. Критерий отвечает за удобство восприятия информации с экрана девайса. Если у пользователей возникнут проблемы, они могут уйти к конкурентам.

- Доступность. Способность подразумевает одинаковый доступ для всех сегментов целевой аудитории. Аналитические исследования подтверждают, что цветовая схема влияет на пользователей по-разному в зависимости от возраста, предыдущего опыта и других параметров.
- Отзывчивость. Контент должен отображаться в полном объёме на всех устройствах: от компьютеров до планшетов. Если тёмная тема снижает информативность и это критично для людей — работа проделана напрасно.
Чтобы окончательно решить вопрос с выбором стиля, ориентируйтесь на 3 критерия. Первый — задача интерфейса. Для новостного приложения оптимальным решением будет светлая тема. Пользователи узнают актуальные события преимущественно утром и днём. В вечернее время мозг расслабляется и хорошо воспринимает развлекательный контент.
Второй критерий — потребности целевой аудитории. Дизайнер должен понять суть услуги и «боли» пользователей. Пожилым нравятся светлые интерфейсы. Для них они более интуитивные и удобные. Подростки и молодые люди больше следят за трендами. Они любят пробовать новое и с радостью переходят на тёмный UI.
Пожилым нравятся светлые интерфейсы. Для них они более интуитивные и удобные. Подростки и молодые люди больше следят за трендами. Они любят пробовать новое и с радостью переходят на тёмный UI.
Третий аспект — тестирование. Если есть возможность, проведите опрос. Пусть решение принимают юзеры, которые будут каждый день соприкасаться с приложением или веб-сайтом.
Постарайтесь найти компромисс. Можно сделать тёмное оформление и добавить светлые элементы. Контраст подчеркнет важную информацию и сгладит переходы. Ниже размещён пример такой схемы.
Приложение Watering Tracker следит за домашними растениями и отправляет уведомления, когда их надо поливать. Дизайнеры использовали подложку с тёмным фоном. Особенно круто она смотрится на графиках. Эта область выглядит информативно и стильно. Специалисты умело расставили акценты. Гармоничная типографика и продуманная структура обеспечивают визуальную иерархию макета.
Опыт Watering Tracker показывает, что противостояния между тёмной и светлой стороной нет. Можно использовать оба подхода, если найти баланс и сделать интерфейс гармоничным. В результате дизайнер получает крутую работу, которой можно гордиться, заказчик — лояльную аудиторию, а пользователи решают свои проблемы.
Можно использовать оба подхода, если найти баланс и сделать интерфейс гармоничным. В результате дизайнер получает крутую работу, которой можно гордиться, заказчик — лояльную аудиторию, а пользователи решают свои проблемы.
8 советов по работе с тёмной темой
Тем, кто хочет попробовать силы в работе с dark theme, пригодятся наши рекомендации. Они помогут избежать ошибок и лучше понять задачу. Советы составлены на основе практических кейсов по разработке интерфейса.
Не используйте чистый чёрный
Новички, которые никогда не работали с тёмным оформлением считают, что процесс интеграции заключается в добавлении бэкграунда и адаптации цветов. Как показывает практика, лучше использовать оттенки серого, а не чистый чёрный. Чрезмерный контраст влияет на юзабилити и пользовательский опыт.
Тёмно-серые области уменьшают нагрузку на глаза и дают широкий диапазон цветов. Создатели концепции Material Design советуют использовать оттенок с HEX-кодом #121212.
В примере ниже размещен фрагмент текста и цветовые схемы. Они выглядят гармонично, текст легко читается и хорошо заметен на сером фоне.
Забудьте о насыщенных цветах
«Сочные» оттенки, которые презентабельно выглядят на светлом фоне, могут создавать эффект вибрации на тёмном бэкграунде. То есть при просмотре контент будет выглядеть смазанным. В качестве решения используйте светлые тона и проверяйте отображение на разных дисплеях.
Лёгкие варианты помогают создать идеальный контраст. Менее насыщенные оттенки улучшают читабельность и уменьшают «вибрацию».
Проверьте контраст
Дизайнеру надо убедиться, что контент остаётся удобным для восприятия в dark theme. Фон должен быть достаточно тёмным для отображения светлого текста. В этом вопросе важно найти золотую середину. Если сместить ползунок цветовой палитры слишком сильно, юзабилити может ухудшиться.
Согласно концепции Material Design уровень контраста между текстом и бэкграундом должен начинаться от значения 15,8:1. Для тестирования интерфейса используйте специальный набор инструментов.
Для тестирования интерфейса используйте специальный набор инструментов.
Проверьте отображение контента
Важно не просто найти баланс между цветом элементов и фоном, а протестировать все области для поиска недочётов. Комплексный анализ помогает найти слабые места и быстро убрать их до выпуска интерфейса в продакшн.
По умолчанию для тёмной темы используется чистый белый цвет с HEX-кодом #FFFFFF. Он очень яркий и эффект «вибрации» явно прослеживается.
В этом вопросе снова приходят на помощь советы материального дизайна по чёткости контента. Для неактивного текста задайте значение непрозрачности 38%. Основные фрагменты должны быть видны на любом фоне — задайте им не менее 87%.
Светлый текст на тёмном фоне выглядит жирным. Поэтому надо экспериментировать с прозрачностью. Лучше выбрать за основу белый цвет с оттенками черного, чтобы он гармонично отображался поверх бэкграунда.
Уловите посыл интерфейса
Цвет — мощный инструмент, который в умелых руках может вызывать нужные эмоции. Оттенки воспринимаются по-разному в зависимости от фона. Это значит, что люди чувствуют тёмную тему иначе, чем светлую. Не надо пытаться исправить это и создать единый образ. Отдайте контроль пользователям. Пусть они решают, как взаимодействовать с продуктом.
Оттенки воспринимаются по-разному в зависимости от фона. Это значит, что люди чувствуют тёмную тему иначе, чем светлую. Не надо пытаться исправить это и создать единый образ. Отдайте контроль пользователям. Пусть они решают, как взаимодействовать с продуктом.
Dark theme не всегда является логичным предложением light версии. Иногда дизайнеры изначально делают UI в тёмных тонах, чтобы передать эмоции проекта через нестандартные идеи.
Обеспечьте свободу выбора
Любое приложение или сайт создаются под конкретную целевую аудиторию. Дайте им возможность самостоятельно выбрать активный шаблон. Даже самые крутые специалисты по UX не могут гарантировать 100% попадания в интересы пользователей. Они разрабатывают структуру, продумывают сценарии взаимодействия, делают анимацию, а люди всё равно не доходят до решения задачи.
Активация светлого или тёмного оформления по умолчанию отбирает у пользователей контроль. Надо ненавязчиво проинформировать, что в настройках всегда можно изменить стиль отображения и предложить выбрать активный шаблон.
Экспериментируйте с затемнением
Здесь снова на помощь приходят главные принципы Material Design. Объекты внутри интерфейса надо рассматривать с точки зрения физики. То есть считать их «живыми», способными двигаться и взаимодействовать друг с другом. Пользователь вступает в контакт с виртуальным организмом и управляет им.
В кейсах по dark theme дизайнеры часто отмечают важность затемнения. Чем дальше находится определённая область, тем темнее она должна быть.
Следите за яркими блоками
Если тёмная тема разрабатывается на основе существующего концепта, будьте внимательны с переносом яркого бэкграунда. В dark mode цветные блоки смещают фокус пользователя. Надо сделать так, чтобы важные элементы были на первом плане. К примеру, в приложении есть всплывающий диалог с напоминанием о важных делах. Экспериментируйте с прозрачностью подложки, чтобы создать эффект погружения.
В примере ниже видно, что область контента оформлена удачно. Фон не отвлекает от выполнения главной задачи.
Фон не отвлекает от выполнения главной задачи.
Тёмные темы — не просто временный тренд в дизайне интерфейсов. Они помогают целевой аудитории открыть продукт с новой стороны или быстро погрузиться в незнакомое пространство. Разработать идеальный UI без опыта непросто. Надо знать нюансы, найти «боли» целевой аудитории и потратить время на тестирование.
Воспользуйтесь шпаргалкой, чтобы создать идеальную тёмную тему и вдохновить пользователей:
- Затемните отдалённые области.
- Проверьте контраст.
- Избегайте чистого белого и чёрного.
- Управляйте глубиной.
Если хотите получить не просто красивую картинку и работающий интерфейс, а эффективный механизм продаж — пишите нам в IDBI.
Дизайн сайта в темной стилистике: да или нет?
На сегодняшний день владельцы интернет-ресурсов повсеместно используют темные дизайны, чтобы придать сайту стильный и расслабляющий взгляд вид.
Большинство пользователей взаимодействуют со своими устройствами в любое время суток, поэтому важно, чтобы при посещении ресурса или приложения клиент мог с комфортом просматривать появляющиеся элементы дисплея. Так уж сложилось, что темы в темных тонах становятся более приятным для глаз, соответственно, люди лучше отзываются об интерфейсе приложений и сайтов, выполненных в темной теме. Кроме того, проведенные исследования говорят о том, что дизайн, оформленный в темном стиле, экономит заряд батарейки на мобильном устройстве, а это значит, что клиенты дольше будут находиться в приложение и задерживаться на сайте.
В 2020 году ведущие мировые бренды предоставили огромное количество разных оформлений, которые сделаны в темно-серых тонах. К примеру, Google создал новые решения для своего диска в таком стиле.
Сама тенденция оформления темными тонами появилась в 2018 году. Сегодня эти стили используются в разных сервисах, таких, как Instagram, Youtube и многих других. Операционные системы Apple и Андроид, также встроили затемненный стиль. Такие наработки привлекают людей своей новизной и удобством.
Такие наработки привлекают людей своей новизной и удобством.
Если вы еще не применяете темный стиль для проекта, то упускаете возможность продемонстрировать свои дизайнерские навыки, а также привлечь больше потенциальных клиентов.
Почему темный дизайн?
Прежде чем мы начнем погружаться в разбор темной тематики для вашего проекта, давайте разберемся, что это такое и в чем заключается эффективность затемненных блоков проекта.
В конечном итоге, создавая графическое оформление в затемненном варианте, разработчик снижает раздражение от ярких цветов, и увеличиваете время посещения сайта. Если вы просматриваете информационный ресурс поздно ночью, то темно-серые цвета сделают экран менее ярким, таким образом, свечение для окружающих будет незаметно.
Существуют некоторые преимущества, которые будут достигнуты, только при использовании темной темы. Перечислим их.
- Большинство сайтов в интернете активно используют темные оттенки, что ставит их выше некоторых конкурентов.
 Кроме того, существуют сайты, где разрешено переключать дизайн ресурса. Некоторые делают это автоматически. При наступлении ночи происходит затемнение, а днем наоборот, внешний вид меняется на более светлый. При разработке ресурса, рекомендуется в этом случае исключить автоматизацию и предоставить выбор клиенту, чтобы посетитель сам мог изменить дизайнерское решение сайта.
Кроме того, существуют сайты, где разрешено переключать дизайн ресурса. Некоторые делают это автоматически. При наступлении ночи происходит затемнение, а днем наоборот, внешний вид меняется на более светлый. При разработке ресурса, рекомендуется в этом случае исключить автоматизацию и предоставить выбор клиенту, чтобы посетитель сам мог изменить дизайнерское решение сайта. - Современный стиль – это то, что визуально хорошо воспринимается пользователями. Если цветовое оформление составлено по общемировым тенденциям, то компания доказывает, что она способна занимать место в своей нише. При уникальном дизайне количество пользователей будет расти, и увеличиться время посещения на сайте. Учитывая тот факт, что клиенты все больше отдают предпочтение мобильным устройствам, то в этом случае потребуется правильно верстать проект и учитывать те условия, с которыми может столкнуться посетитель.
- Возможность поддерживать универсальный дизайн. Создание темно-серого оформления требуется не только для тех пользователей, у которых повышена чувствительность к свету, но это решение будет актуально для людей с ослабленным зрением, так как в этом случае меньше устают глаза.
 Изучив дизайн для создания темного режима, и сделав несколько макетов, вы можете начать карьеру на этом поприще.
Изучив дизайн для создания темного режима, и сделав несколько макетов, вы можете начать карьеру на этом поприще.
Лучшие практические советы, которых рекомендуется придерживаться для создания своего уникального темного стиля
Создать оригинальный темный режим гораздо проще, чем может показаться. Для этого достаточно подумать и представить, как можно заменить некоторые части веб-сайта на более темные цвета.
Вот несколько советов, которые могут пригодиться при создании дизайнерской темы.
1. Проводите эксперименты с цветами.
Когда дело касается оформления, многие дизайнеры останавливают свой выбор на стандартном белом цвете текста и полностью черном фоне. Но лучше всего подобрать другие цвета. Например, сделать темно-серый фон. Многие компании рекомендуют использовать цветовую палитру #121212. При разработке дизайна в графическом редакторе есть инструмент “палитра”, который пригодиться при редактировании или есть альтернативный вариант – воспользоваться одним из онлайн-сервисом.![]()
Поэкспериментируйте с разными цветовыми палитрами, чтобы подобрать подходящее решение. Начиная от светло-серого цвета и заканчивая черным, доступно на выбор огромное количество цветовых комбинаций. Подобрав удачно цвета, вы сможете продемонстрировать тени на сером фоне.
Помните о том, что выбирая палитру, некоторые цветовые решения могут плохо сочетаться. Это может болезненно сказаться на пользователях, например, слишком яркий цвет на черном фоне, или напротив, шрифт сливается с фоном. Обычно если такие сайты встречаются, то пользователи долго на них не задерживаются.
Более светлые тона, которые находятся в диапазоне от 200 до 50, лучше сочетаются с темно-серым фоном. Вы всегда можете поэкспериментировать и подобрать подходящий вариант в сервисе Google Material Design. Рекомендуется делать выбор контраста между фоном и текстом примерно так 15:8:1.
2. Делайте расчет на эмоциональное воздействие
Основная часть работы дизайнера заключается в подборке сочетания цветов. Подбирая слишком яркие краски, можно увлечься, особенно это касается тех, кто работал преимущественно с белым цветом. Однако всегда следует помнить, что вы разрабатываете сайт, ориентированный на пользователей, который предпочитают более спокойный стиль.
Подбирая слишком яркие краски, можно увлечься, особенно это касается тех, кто работал преимущественно с белым цветом. Однако всегда следует помнить, что вы разрабатываете сайт, ориентированный на пользователей, который предпочитают более спокойный стиль.
Пока вы делаете графическую оболочку ресурса, учитывайте эмоциональный аспект веб-сайта, так как это влияет на продажи. Эмоции, которые испытывает покупатель, могут подтолкнуть его совершить покупку, или наоборот, покинуть страницу. Однако психологический аспект сложно улавливать, так как психика у всех клиентов отличается. Люди по-разному воспринимают оттенки, особенно, если те расположены на черном фоне.
Подумайте, как будет сочетаться зеленый цвет с определенным фоном, к примеру, со светлым. В этом случае, будет передана ассоциация с природой или даже с финансовым благополучием. Если применить, тот же цвет с темным фоном, то тогда ассоциация будет с чем-то ядовитым или токсичным. Прежде всего, следует думать о пользователе. Какие впечатления получат посетители, если перейдут к вам на ресурс?
Какие впечатления получат посетители, если перейдут к вам на ресурс?
3. Предоставляйте свободу выбора
Основная ошибка при разработке дизайна заключается в том, что вебмастер изначально предполагает, что его концепция понравится всем и исключает возможность выбора. Поэтому веб-разработчик всеми силами сосредотачивается на создание единственного, по его мнению, правильного решения.
И тут происходит проблема, с которым сталкивается посетитель. Не у всех могут совпадать вкусы с дизайнером. Поэтому клиенты, переходя на страницу, предпочитают получить две версии дизайна веб-сайта, чтобы выбрать подходящую для себя. Если вы занимаетесь серьезной разработкой нужно предоставить пользователям свободу выбора, т.е. чтобы была возможность переключаться между темным и светлым стилями.
Изучение того как правильно реализовать стиль интернет-проекта, позволит вам привлечь как можно больше клиентов. Помните, что требуется протестировать несколько вариантов вашего сайта. Таким образом, вы убедитесь, что проект отображается одинаково в двух тематиках, как светлых, так и темных.
Таким образом, вы убедитесь, что проект отображается одинаково в двух тематиках, как светлых, так и темных.
Учитывайте также возможность захода с разных цифровых устройств, это значит, что потребуется правильно настроить блоки, чтобы они одинаково отображались на смартфонах, планшетах и компьютерах.
Хотя темный и светлый режим должен предоставлять разное графическое оформление, у пользователя при посещении страниц все равно должно оставаться чувство, что он находится на одном и том же сайте. Это значит, что потребуется поэкспериментировать с цветовыми сочетаниями обоих режимов и найти точку соприкосновения при котором пользователь будет наверняка знать, что он находится все на том же ресурсе, а не на другом.
4. Помните основы
Если брать во внимание, предыдущие три совета при которых вы сможете стать дизайнером, то следует учитывать еще такой параметр, как отличие платформ и программного обеспечения. То, что отображает браузер Google Chrome, не значит, что то же самое вы увидите в операционной системе iOS. Это связано с некоторыми ограничениями платформ.
Это связано с некоторыми ограничениями платформ.
Изучение документации системы, для которой вы создаете неповторимый стиль, поможет вникнуть в суть приложения и получить глубокое понимание того, что на самом деле вы разрабатываете.
Другие советы, по дизайну в темной стилистике.
- Обратите внимание на контент для разрабатываемой странице, убедитесь, что он выделяется и среди блоков. При этом проверьте, что информация не перегружает страницу.
- Проведите проверку и смотрите, как отображается ресурс. Вам следует переключиться между темным и светлым стилем, чтобы оценить, как отображаются блоки и подходят ли цвета. Прежде всего, задайте себе вопрос нравится ли вам проект. Если вы заметили какие-то проблемы, то рекомендуется их исправить и улучшить.
- Усильте яркость интерфейса, это поможет улучшить контраст между передним планом и задним фоном.
- Используйте семантические цвета.
 Это значит, что нужно выделять важные моменты определенным цветом, чтобы легче было воспринимать текст. К примеру, сконцентрировать внимание читателя на действительно важных местах. Такой способ оформления позволит легко воспринимать информацию. Цветные блоки в тексте должны быть адаптированы под стиль сайта. Если подобранные цвета не адаптированы, то такая палитра, может показаться агрессивной.
Это значит, что нужно выделять важные моменты определенным цветом, чтобы легче было воспринимать текст. К примеру, сконцентрировать внимание читателя на действительно важных местах. Такой способ оформления позволит легко воспринимать информацию. Цветные блоки в тексте должны быть адаптированы под стиль сайта. Если подобранные цвета не адаптированы, то такая палитра, может показаться агрессивной. - Тонирование рабочего стола. Поработайте с такими параметрами, как прозрачность, фильтры, это придаст вашим разработкам более темный оттенок, что будет идеально сочетаться в ночное время суток.
- При необходимости применяйте отдельные иконки и глифы (шрифтовые рисунки начертания). Если подобранный значок предназначен только для темно-серого цвета и соответственно не подходят для более светлых сочетаний, то заранее рекомендуется создать иконки двух экземпляров.
Готовы разработать дизайн в темном стиле?
Подготовить портфолио и собрать проекты в эпоху темного дизайна, может оказаться сложной задачей. Поэтому, прежде всего, следует продумать, как люди будут просматривать веб-ресурсы и приложения. Понять, что будут искать, какие цветовые сочетания больше понравятся клиентам? Более темно-серые тона, которые сейчас в тренде или же сайты, которые мы привыкли создавать.
Поэтому, прежде всего, следует продумать, как люди будут просматривать веб-ресурсы и приложения. Понять, что будут искать, какие цветовые сочетания больше понравятся клиентам? Более темно-серые тона, которые сейчас в тренде или же сайты, которые мы привыкли создавать.
Важно понимать, все, что вы создаете в темном стиле должно так же отлично смотреться в светлом варианте. Просто добавить затемнения и выставить все как есть, этого недостаточно, нужно углубиться в дизайн и изучить как шрифты, картинки, иконки смотрятся, если их объединить вместе. Так же нужно проверить сочетание белого и серого, зеленого и черного и методом подбора оттенков, найти подходящий вариант.
Некоторые веб-мастера, когда создают свой сайт, предпочитают скачивать шаблоны в интернете и уже на готовом объекте производить тонкую настройку. И все-таки лучше придумать свой дизайн, особенно, если вы работаете с крупной компанией и находитесь за выполнением заказа. Чтобы стать специалистом следует много практиковаться в изменении цветовой палитры макета. Получив опыт, вы сможете создавать потрясающие работы.
Получив опыт, вы сможете создавать потрясающие работы.
инструкция по созданию тёмной темы для сайта или приложения — Дизайн на vc.ru
Перевод статьи из блога Stuff & Nonsense веб-дизайнера Энди Кларка.
10 545 просмотров
Если вы:
- читаете эту статью, используя 68 версию Safari Technology Preview;
- уже обновили MacOS до версии Mojave 10.14;
- переключились на тёмное оформление в системных настройках;
то наверняка заметили, что я адаптировал сайт под новый тёмный режим. Реализовать его, в общем, несложно, куда сложнее сделать хороший дизайн. В этой заметке я расскажу, какие моменты стоит иметь в виду, создавая тёмную тему для сайта или продукта, чтобы он оставался удобным и читаемым, а бренд от перехода между светлым и тёмным — узнаваемым.
Домашняя страница Stuff & Nonsense в светлом и тёмном исполнении
Как и многие другие пользователи, я и прежде задействовал тёмное оформление — для текстовых редакторов: в таком случае при долгой работе меньше устают глаза. Поэтому мне не терпелось испробовать тёмный режим на MacOS Mojave, появившийся в прошлом месяце.
Поэтому мне не терпелось испробовать тёмный режим на MacOS Mojave, появившийся в прошлом месяце.
Разумеется, сначала новый дизайн получили приложения, разработанные самой Apple. Компания проделала прекрасную работу, обновив почтовый клиент Mail, iTunes и «Напоминания» в цветах, рекомендуемых для тёмного режима в AppKit. Быстро подоспели с обновлениями и разработчики сторонних программ вроде Fantastical, iA Writer и Sketch; некоторые выбрали для тёмного оформления собственные оттенки.
Слева: Mail, iTunes и Напоминания. Справа: Fantastical и iA Writer
Единственно правильного тёмного цвета нет
В AppKit компания представила собственный набор цветов для тёмного режима: светлее для элементов на первом плане, включая панели инструментов, и темнее для фона. Благодаря функции «Подсвечивание» цвета тёмного режима меняются в зависимости от выбранного в настройках цветового акцента.
Выберете любой цвет, кроме графита, и все цвета будут подсвечиваться заставкой рабочего стола. По словам компании, это «помогает окнам более гармонично сливаться с окружающим контентом». Если гармония вам не нужна, выключить подсвечивание можно, лишь выбрав графит в качестве цветового акцента.
По словам компании, это «помогает окнам более гармонично сливаться с окружающим контентом». Если гармония вам не нужна, выключить подсвечивание можно, лишь выбрав графит в качестве цветового акцента.
Реализуем тёмный режим в продукте или на сайте
Обновление в тёмных тонах встроенных приложений, в общем-то, очевидный шаг, но в случае с другими продуктами и особенно сайтами дело обстоит не так ясно. Если же вы решились делать тёмный режим, вам поможет медиа-запрос пятого уровня, который сейчас пробивается сквозь процесс стандартизации. Он определяет, в каком режиме пользователь использует ОС — в светлом или тёмном:
Выбор ограничен тремя значениями:
- no-preference: не выбрано ничего;
- light: выбран светлый режим;
- dark: выбран тёмный режим.
Запрос prefers-color-scheme — часть набора опций для медиа-запросов, включающего параметры prefers-contrast, prefers-reduced-motion и prefers-reduced-transparency.
Примечание: поскольку я пишу эту заметку в ноябре 2018 года, запрос prefers-color-scheme был реализован только в 68 версии Safari Technology Preview; сейчас он проходит процесс стандартизации и не является зарегистрированной разработкой.
Его можно использовать и сегодня, а когда Apple окончательно обновит Safari, за ней подтянутся Google Chrome и Firefox, и пользователи этих браузеров также увидят тёмное оформление вашего сайта.
Пользовательские свойства CSS
Пользовательские свойства отлично подходят для работы с prefers-color-scheme, так как они позволяют переключать темы, добавив несколько строк кода. Для начала я определил значения цветов для всех не тёмных режимов, включая браузеры и операционные системы, не поддерживающие prefers-color-scheme:
Затем я сформировал набор альтернативных цветов для тёмного режима:
Конечно, ваш сайт или приложение могут потребовать не только простой перемены цветов. Поскольку prefers-color-scheme является свойством медиазапроса, вы можете по желанию менять любые элементы дизайна. Честно говоря, я сомневаюсь, что вам понадобится менять разметку страницы; тем не менее не стоит забывать о типографике, чтобы не потерять в читаемости.
Честно говоря, я сомневаюсь, что вам понадобится менять разметку страницы; тем не менее не стоит забывать о типографике, чтобы не потерять в читаемости.
Дизайн
На выбор цветов для тёмного режима влияет три критерия:
- сочетание с дизайном других приложений, у которых есть тёмный вариант, и вашей ОС;
- доступность и читаемость;
- сохранение фирменного стиля между тёмной и светлой темами.
В конце концов, ваш сайт должен сохранить свой дух вне зависимости от того, кому какой режим по душе.
Выбираем цвета
Недостаточно просто инвертировать цвета, сделав белый фон чёрным, а чёрный текст — белым. Чистый белый текст на чистом чёрном фоне утомляет глаза при долгом чтении.
Слева: наиболее контрастная палитра не соответствует ни одному из трёх условий. Она не сочетается с другими приложениями, текст читать сложно, да и Stuff & Nonsense такая палитра, кажется, не подходит. Справа: цвета AppKit сочетаются с операционной системой, но не с брендом Stuff & Nonsense
Справа: цвета AppKit сочетаются с операционной системой, но не с брендом Stuff & Nonsense
Apple решила использовать «тёмные линии, чтобы визуально отделить элементы друг от друга» как в тёмной, так и в светлой темах. Вы можете последовать её примеру или же сделать границы светлее, если того требует фирменный стиль.
Если вам приходится использовать именно чёрный, я советую уменьшить контраст, смягчив один или оба цвета, сделать текст серовато-белым или же залить фон в тёмно-серый.
Палитры меньшей контрастности зачастую улучшают читаемость, при этом сочетаясь с другими приложениями. Но Stuff & Nonsense они всё ещё не подходят
Сохранить узнаваемость, реализовав тёмный режим, так же важно, как и не утратить связь с дизайном других приложений. Чтобы не потерять единство стиля, выбирайте и для тёмного, и для светлого оформления более тёмные оттенки из одной и той же палитры нейтральных цветов. (Моя техника многократной заливки фона и наложения цветов в Sketch тут очень пригодится. )
)
Каким-то образом ни одна из предыдущих палитр не подошла Stuff & Nonsense, поэтому для фона в тёмном режиме я задействовал иссиня-серый (#38444c). Этот цвет я создал, умножив один из серых оттенков на горилле.
Такие цвета я выбрал в итоге. Логотип, кнопки, буквицы по-прежнему выделяются: я наложил используемый красный ( #ba0e37) сам на себя и осветлил, создав более глянцевый оттенок ( #ff0e46).
Контрастность и удобство
Работая над дизайном, всегда следует учитывать удобство использования и достаточность контраста. Это особенно важно, когда вы понижаете контрастность, чтобы улучшить читаемость (бесценный помощник — калькулятор коэффициента контрастности, созданный Леей Веру). Время от времени проверяя цветовой контраст, вы избавляете себя от проблем, появляющихся, когда вы слишком поздно обращаете внимание на удобство.
Типографика
Но на выборе тёмных цветов дело не заканчивается. Нужно поработать и над типографикой, чтобы читаемость осталась прежней для тех, кто пользуется тёмным режимом. Светлый текст на тёмном фоне кажется контрастнее. Упростить восприятие текста в тёмном режиме можно, добавив в него больше светлого или тёмного пространства.
Светлый текст на тёмном фоне кажется контрастнее. Упростить восприятие текста в тёмном режиме можно, добавив в него больше светлого или тёмного пространства.
Если ваш шрифт позволяет сделать его тоньше, то, сделав его таковым в тёмном режиме, вы создадите эффект большего расстояния между буквами:
Увеличение интерлиньяжа увеличит разборчивость текста. Так, например, если в светлой теме межстрочный интервал составляет 1,5 пункта, увеличьте его до 1,7 для тёмного оформления:
Другой простой, но очень эффективный способ придать тексту лёгкости — увеличить расстояние между словами. Не переборщите: даже крохотный сдвиг добавляет огромную разницу:
Кое-что ещё
Введение альтернативных цветов и типографики для тёмного режима дело нехитрое, однако моя реализация для Stuff & Nonsense всё же оставляет желать лучшего. Понятия не имею, почему я применил к собственным иллюстрациям отбрасываемые тени вместо того, чтобы использовать CSS-фильтр. В следующие несколько недель я уберу эти растровые тени, заменив их на:
Домашняя страница Stuff & Nonsense в тёмном оформлении
Тем немногим, кто пользуется 68 версией Safari Technology Preview на MacOS Mojave 10. 14, мои действия могут показаться роскошью. Не спорю. Но мне кажется, что вскоре prefers-color-scheme доберётся и до других браузеров и даже до iOS, поэтому, может, я не зря потратил время.
14, мои действия могут показаться роскошью. Не спорю. Но мне кажется, что вскоре prefers-color-scheme доберётся и до других браузеров и даже до iOS, поэтому, может, я не зря потратил время.
Темный режим (Dark Mode): Чем он может быть полезен
Темный режим, или Dark Mode, стал одним из трендов в дизайне 2019 года, перешедший и в 2020-й. При его включении фон сайтов и сервисов становится темным, а шрифт светлым. Многие разработчики программ и мобильных приложений внедряют такой пользовательский интерфейс. Например, весной и летом 2020 года темный режим экрана появился в приложениях Google Play, Google Docs, Sheets и Slides для Android. Его можно найти в Android 10 и iOS 13, в Windows 10, macOS Mojave, в Messenger, Instagram и других популярных системах и сервисах. Чем же вызвана увлеченность разработчиков этой функцией, и чем переход в ночной режим полезен пользователям?
Плюсы есть, но с оговоркамиОдними из ярых сторонников повсеместного внедрения такого пользовательского интерфейса стали компании Apple и Google. Они подчеркивали следующие преимущества темного режима:
Они подчеркивали следующие преимущества темного режима:
- экономит заряд батареи;
- снижает нагрузку на глаза пользователей;
- улучшает дизайн сайтов и приложений.
В подтверждение первого тезиса в Google провели собственное исследование. Специалисты тестировали Dark Theme в приложении YouTube, которое адаптировали одним из первых.
Выяснилось, что цвет пикселя влияет на энергопотребление дисплея, и самым энергоемким является белый. Если поставить ночной режим экрана, то расход заряда аккумулятора снижается до 63%. Но этот вывод касается исключительно дисплеев OLED (органический светодиоид). В случае с LCD-дисплеями (жидкокристаллические) изменений в энергопотреблении не происходит.
Довод о снижении нагрузки на глаза также неоднозначен. Действительно, черный экран помогает снизить усталость глаз, но только при недостаточном внешнем освещении, например, если человек находится на вечерней улице, в кинотеатре и т. д. В таких случаях ночной режим спасет вас от того, чтобы не быть на мгновение ослепленным, и глаза не будут болеть из-за яркого экрана. Но при обычных обстоятельствах в нем практически нет смысла.
Но при обычных обстоятельствах в нем практически нет смысла.
Last post
Более того, есть исследование, утверждающее, что человеческий мозг лучше воспринимает информацию, изложенную черным шрифтом на белом фоне. А на обработку светлого текста на темном фоне он тратит больше времени.
Что же касается довода об улучшении дизайна, то это дело вкуса.
Как включить темный режимВ разных системах активация ночного режима работы экрана отличается. Рассмотрим, как подключить его в популярных программах и сервисах.
Ночная тема в операционных системах на ПК
В случае с Microsoft 10 нужно открыть Настройки (кнопка “Пуск” и значок шестеренки) и перейти в раздел “Персонализация”. Затем нажмите на вкладку “Цвета” и в пункте “Выберите режим приложения по умолчанию” кликните на вариант “Темный”.
После этого функция “ночной режим” подключится, и все окна в Windows станут черного цвета.
В MacOS переключение на черный фон появилось вместе с версией операционки Mojave. Включается эта опция в “Системных настройках” (щелкните по значку Apple вверху экрана). В настройках выберите пункт “Основные”. В новом окне в пункте “Оформление” находятся переключатели на темный и светлый режимы работы дисплея.
Включается эта опция в “Системных настройках” (щелкните по значку Apple вверху экрана). В настройках выберите пункт “Основные”. В новом окне в пункте “Оформление” находятся переключатели на темный и светлый режимы работы дисплея.
Переключение темы в мобильных операционках
Черная тема доступна на мобильных устройствах Apple, управляемых iOS 13 и iPadOS 13. Проще всего активировать ее через “Центр управления”. Найдите там “Управление яркостью дисплея”, нажмите на него и удерживайте палец пару секунд. Откроется функция “Внешний свет” — кликните по ней, и включится ночной режим.
Отправь первую email-рассылку прямо сейчас!
С Android 10 дело обстоит сложнее, так как операционка от Google адаптируется каждым производителем гаджетов исходя из его предпочтений. Поэтому ответ на вопрос “как установить темный режим в Android-устройстве” зависит от его модели. Например, если вы пользуетесь одним из смартфонов Google Pixel, работающих на “чистом” Android, то для активации нужной функции зайдите в “Настройки” → “Экран” → “Дополнительно” → “Тема устройства”. А вот в смартфонах линейки Samsung Galaxy нужно открыть “Настройки” → “Дисплей” → “Режим затемнения”. Вероятно, вам придется немного покопаться в настройках, но если устройство работает под управлением Android 10, то у него точно есть общесистемный ночной режим.
А вот в смартфонах линейки Samsung Galaxy нужно открыть “Настройки” → “Дисплей” → “Режим затемнения”. Вероятно, вам придется немного покопаться в настройках, но если устройство работает под управлением Android 10, то у него точно есть общесистемный ночной режим.
Включаем ночную тему в браузере
Уже с версии Chrome 73 и Chrome 74 (для macOS и Windows соответственно) этот браузер автоматически подстраивается под режим освещения экрана, настроенный в операционке ПК. То есть вы можете установить ночной режим на компьютере, как было описано выше, и браузер самостоятельно перестроится под него. Аналогично работает мобильная версия.
К сожалению, темный режим во всех браузерах, включая Chrome, работает неполноценно. Верхняя панель страниц станет черной, и даже главная Google не вызывает вопросов. Но когда вы, например, введете поисковый запрос, и откроется новое окно с результатами, весь экран будет белым. И так происходит с любым сайтом.
То есть общий дизайн браузера немного изменится, но рассчитывать на полноценный ночной режим не приходится.
Можно также отдельно настроить темную тему непосредственно в браузере. Для этого откройте “Настройки” → “Внешний вид” → “Темы” → “Открыть интернет-магазин Chrome”.
В новом окне откроется несколько вариантов оформления экрана, первым из которых будет дизайн “Just Black”.
Работает он точно так же — страницы сайтов останутся белыми, а черный появится только на верхней панели.
В Firefox для включения этой опции нужно открыть “Меню” → “Дополнения” → “Темы” → “Темная”.
В Microsoft Edge нужно открыть “Меню” → “Настройки” → “Внешний вид” → “Стандартная тема” → “Темная”.
Проще всего переключить режим отображения в Opera. Нужно лишь открыть меню параметров и нажать на соответствующий переключатель.
Но и в этом случае черный фон задействуется лишь частично.
Браузерное расширение Night Eye
Как видим, в браузерах полноценный режим Dark Mode пока особо не встретишь, но можно установить расширение Night Eye, которое добавляет черный фон практически на все сайты и популярные соцсети.
Вы найдете его в интернет-магазинах Chrome, Microsoft Edge, Firefox, iTunes (для Safari). Расширение предложит выбрать один из трех вариантов отображения.
Первый переводит фон в черный, а второй оставляет сайты со светлым фоном, но пользователь может на свое усмотрение настроить яркость, контрастность и другие параметры. Третий — вернет все показатели в изначальное положение. Активация этого расширения может немного тормозить скорость загрузки страниц, поэтому вам судить, стоит ли игра свеч. Кроме того, следует учитывать, что первые три месяца пользование сервисом бесплатно, а затем стоит по 2 цента в день.
Как включить Dark Mode в почте
В браузерной версии почты Gmail черный фон можно выбрать в темах. Откройте “Быстрые настройки” → “Тема” → “Просмотреть все” → “Темная”.
Минус ее в том, что она не распространяется на всю систему. Фон становится черным, а текст белым и светло-серым, но только в основном интерфейсе. А вот сами письма Gmail не адаптирует.
А вот сами письма Gmail не адаптирует.
К слову, в мобильном приложении Gmail такой проблемы нет.
В аналогичной ситуации оказались пользователи Яндекс.Почты — с мобильной версией все ОК, а в браузерной версии темный дизайн не идеален, так как не меняет отображение писем. Чтобы его оценить, нажмите на иконку, расположенную в правом верхнем углу экрана.
Откроется окно с темами оформления. В Яндекс.Почте представлено художественное осмысление темного режима — темы “Ночная” и “Космос”. Вместо простого черного фона появится тематический рисунок.
А вот в почте Outlook функция Dark Mode работает корректно и полностью адаптирует тело письма под черный фон. Для переключения на ночную тему откройте “Файл” → “Учетная запись Office” → “Тема Office” → “Черный”.
Кроме того, если часть контента плохо считывается, можно нажатием одной кнопки быстро выключить темный режим в письме. Для этого кликните по иконке в виде солнца.
Похожим образом работает почта Mail.ru. Для включения этой опции откройте настройки (иконка шестеренки) → “Темы оформления” → “Темная тема”.
Вы получаете черный экран и адаптированные под него письма. Чтобы увидеть контент на светлом фоне, нужно нажать на иконку лампочки, расположенную справа вверху.
Разработчики продолжают трудиться над адаптацией мобильных приложений, в частности почтовиков, чтобы дать пользователям возможность полноценно использовать темный режим экрана. Веб-версии программ пока немного отстают в этом, но уже ясно, что Dark Mode будет и дальше распространяться все шире и шире. Поэтому email-маркетологам нужно сразу создавать рассылки, подходящие под ночной режим.
Веб-сайты с темным фоном: как это сделать правильно
Иногда темный дизайн веб-сайта не является подходящим решением для клиента или бизнеса клиента.
Да, если все сделано правильно, он оставляет неизгладимое визуальное впечатление, но если веб-дизайнер не знает, как это сделать, веб-сайт может показаться посетителю непривлекательным.
Элегантный черный фон расплачивается меньшей удобочитаемостью и меньшими возможностями для традиционных элементов дизайна. Согласно недавнему опросу, широкая аудитория предпочитает светлый дизайн из-за лучшей читабельности.
В конце концов, на него нет правильного ответа. И темный, и светлый дизайн имеют свое применение. Эта статья поможет вам использовать дизайн с темным фоном, чтобы выразить свое творчество, а также сделать себя и своего клиента счастливыми и довольными дизайном.
Готовы ли вы стать послом черных веб-сайтов и убедить объединенную аудиторию в том, что темный фон может быть таким же читабельным и удобным для пользователя, как и светлый?
Когда следует выбирать темную тему вместо светлой?
Есть некоторые факторы, которые дизайнер должен учитывать при принятии решения о разработке веб-сайта в темной теме. Вы должны иметь в виду тему или тему бизнеса клиента, выбор цветов и их контраст, который служит способом передачи эмоций.
Вы бы не хотели иметь темный фон на свадебных сайтах, верно?
В настоящее время лучшие веб-дизайнеры даже учитывают, кто является средним посетителем веб-сайта, и ищут способ удовлетворить их возможные предпочтения. Они адаптируют свой веб-сайт к социальному уровню посетителя и даже к возрастной группе.
Совет здесь состоит в том, чтобы создать портрет посетителей веб-сайта вашего клиента, чтобы вы знали, какие цвета и контрасты вы должны использовать, какие элементы добавить или убрать, какие шрифты и общие стили макета будут лучше всего подходят для целевой группы.
Мы упомянули возраст как одну из вещей, которые вы должны учитывать, и опасность здесь заключается в том, что многие веб-дизайнеры делают поспешные выводы и думают, например, что пожилые люди предпочитают веб-сайты с легкой тематикой из-за удобочитаемости.
Со временем у людей вырабатываются привычки, которые влияют на их восприятие – они могут предпочесть определенный макет веб-сайта просто потому, что привыкли к нему и привыкли.
Наконец, если вы хотите реализовать черный фон веб-сайта, вы должны учитывать цель веб-сайта, которая в некотором роде похожа на тему и тему веб-сайта.
Если вы создаете веб-сайт для фотографа, создание прохладного темного фона выделит каждый цвет на фотографии клиента.
Если вы делаете информативный веб-сайт с объявлениями и новостями, черный фон веб-сайта не подходит.
Элегантность или удобство чтения?
Интернет-пользователи и даже некоторые дизайнеры критикуют темный дизайн за его главный недостаток — плохую читабельность и плохое юзабилити сайта. Все они утверждают, что светлый текст на темном фоне читать сложно, и мы с этим согласны.
Однако есть способы противостоять этой проблеме, и если вам интересно, продолжайте читать.
Есть ли место для пробела?
Одной из последних тенденций дизайна является использование белого (пустого) пространства, и даже если это не так, его использование обязательно для всех веб-сайтов с темным эстетическим фоном. Без него визуальные эффекты будут казаться тяжелыми и ошеломляющими.
Без него визуальные эффекты будут казаться тяжелыми и ошеломляющими.
Варианты текста для веб-сайта с черным фоном?
Основной проблемой темного дизайна является читабельность, и если это не сделано правильно, посетители и даже ваш клиент могут счесть это непривлекательным. Имея это в виду, следует уделить особое внимание тексту — его формату, стилю, шрифту и сочетаемости с фоновым цветом.
Мы предлагаем увеличить пустое пространство в тексте, отрегулировав размер абзаца, кернинг и интерлиньяж, так как это, безусловно, улучшит читаемость.
Контраст между темными фоновыми изображениями и текстом
Мы считаем, что об этой возможной проблеме форматирования текста следует говорить отдельно от тех, о которых мы упоминали ранее.
Причина этого в том, что слишком большой или слишком маленький контраст между текстом и фоном вызывает напряжение глаз, что является основной причиной, по которой посетители немедленно закрывают страницу.
Решение заключается в балансировке масштабов между темным фоном и светлым текстом.
Приятные для глаз шрифты
Как и в случае с фоном любого другого веб-сайта, выбор и формат шрифта играют большую роль в макете дизайна. Мы заметили, что шрифты без засечек более читабельны, чем элегантные шрифты с засечками.
Знание того, как скомпоновать их вместе, чтобы сделать текст более разборчивым, приходит с практикой, и мы советуем вам помещать более крупный текст в шрифты с засечками.
Насыщенная цветовая гамма недопустима.
Эмпирическое правило гласит, что темные рисунки не сочетаются с насыщенной цветовой схемой из-за резкого контраста между фоном и цветными элементами.
Что вам нужно сделать, так это придерживаться одного или двух цветов, поиграть с ними и посмотреть, как они сочетаются с вашим фоном. Мы очень впечатлены сочетанием красного и черного фона!
И светлое, и темное
Если у вас достаточно времени и ресурсов, вы можете создать дизайн, который убьет двух зайцев одним выстрелом. Внедрение переключателя стилей — хороший способ позволить посетителям выбрать предпочитаемый дизайн, будь то светлый или темный.
Лучшее использование темного дизайна веб-сайта
Поскольку не существует определения того, для чего и когда следует использовать темный фон в своем веб-дизайне, мы должны упомянуть хотя бы тип веб-сайтов, которым такой выбор может быть полезен.
Как мы уже упоминали, темные цветовые схемы лучше всего подходят для креативных, современных, гранжевых и элегантных веб-сайтов.
Окончание мыслей на темном фоне
Многие люди считают темноту и темные цвета загадочным, мрачным и неизведанным. Это может быть намного больше. Веб-сайты, использующие темную тему, могут передавать сильные чувства, которые оставляют неизгладимое впечатление на посетителей.
Более того, для веб-дизайнера и конкретного бизнеса клиента первое впечатление является самым важным.
веб-дизайн
Как сделать это правильно
Поскольку все больше и больше популярных приложений и сайтов, от Duolingo до Uber, переходят в темный режим, становится ясно, что компании соблазняются темной стороной. Дизайн с черным фоном не только выглядит изящно и драматично, но и приятнее для глаз, чем яркий или белый фон, что делает ночное чтение более успокаивающим.
Дизайн с черным фоном не только выглядит изящно и драматично, но и приятнее для глаз, чем яркий или белый фон, что делает ночное чтение более успокаивающим.
Но черный фон таит в себе много подводных камней, если вы не используете его правильно.
Здесь вы найдете профессиональные советы о том, как использовать черный фон на своем веб-сайте и в дизайне приложений, какие HEX-коды использовать, какие цвета сочетать с темными тонами и как интегрировать текстуры, фотографии и градиенты в темный фон для создания захватывающего и захватывающего дизайна веб-сайта.
Как использовать черный цвет на веб-сайтах и в приложениях? №
Черный — всегда шикарный цвет, давно любимый дизайнерами моды и полиграфии. Но только недавно этот цвет получил широкое распространение в веб-дизайне.
Темный дизайн веб-сайта с использованием этого изображения от автора YARUNIV Studio. В веб-дизайне HEX-код #000000 — чисто черный. В то время как #000000 позволяет добиться простой темно-черной заливки макета вашего веб-сайта, ему может не хватать глубины и интереса. Пользователи могут воспринять это как безразличное отсутствие цвета, а не как смелое заявление.
Пользователи могут воспринять это как безразличное отсутствие цвета, а не как смелое заявление.
Вместо этого ищите альтернативные черные цвета HEX, чтобы придать дизайну вашего веб-сайта особое качество. Черные могут быть теплее или холоднее, или склоняться к угольно-серый (#36454f) или сланцево-серый (#3D4849) для более тонкого взгляда на темный тренд. Различные оттенки черного также прекрасно сочетаются с определенными цветовыми группами, такими как пастельные, неоновые или яркие цвета. Существует множество признанных вариаций черного цвета — гагат, оникс, черное дерево — и каждый из них подходит для определенной цели. (Ознакомьтесь с нашим руководством по черному цвету, чтобы узнать больше о диапазоне черных цветов, которые вы можете использовать, а также о психологии этого мощного оттенка.) другие схемы выиграют от слегка отличающихся черных тонов.
Ниже представлены шесть цветовых палитр для современных и ультрасовременных черных фонов веб-сайтов. Используйте эти палитры, чтобы придать дизайну вашего сайта больше глубины и драматизма. Вы также найдете советы по использованию фотографий и текстур как части темной схемы веб-сайта.
Используйте эти палитры, чтобы придать дизайну вашего сайта больше глубины и драматизма. Вы также найдете советы по использованию фотографий и текстур как части темной схемы веб-сайта.
Черный фон Дизайн #1: Минималистский черно-белый
Черно-белая схема веб-сайта с использованием этого абстрактного фона для значка от автора molaruso.Черное и белое — это самая контрастная цветовая комбинация, которую вы можете использовать в Интернете, и это взаимодействие темного и светлого может сделать макет веб-сайта эффектным и элегантным.
Высокий контраст между черным и белым также делает веб-сайты удобными и доступными для людей с нарушениями зрения. Это также хорошая цветовая схема, если вы настроены на использование шрифтов с засечками, курсива или новых шрифтов, которые обычно труднее читать на экране, чем шрифты без засечек.
Черный фон помогает выделить белые элементы, привлекая внимание к белому тексту или белым кнопкам.
Черный фон может создать впечатление необъятности, что поможет создать впечатление, что ваш веб-сайт выходит за пределы экрана. Помогите своим пользователям сориентироваться на просторах темного веб-сайта, выделив действенные элементы абсолютно белым цветом. Контраст в цвете поможет направить путь UX.
Помогите своим пользователям сориентироваться на просторах темного веб-сайта, выделив действенные элементы абсолютно белым цветом. Контраст в цвете поможет направить путь UX.
Попробуйте эти черно-белые цветовые схемы и фоны в дизайне вашего веб-сайта:
Изображение предоставлено автором Mayer George. Изображение автора PsyComa.Дизайн с черным фоном #2: Черные текстуры
Макет веб-сайта с использованием текстуры фона из черной каменной стены, разработанный автором TippaPatt.Совершенно черный фон иногда может выглядеть немного плоским, поэтому добавление текстуры в ваши проекты может на удивление преобразить вас.
Текстуры не должны быть очевидными. Фоновой фотографии с легким шумом, сбоями или текстурой пыли может быть достаточно, чтобы придать вашему сайту больше глубины и интереса. Веб-дизайн, проверенная техника дизайнеров полиграфии, также может извлечь выгоду из способности текстурированного фона сделать макет менее иронично оцифрованным и клиническим.
Альтернативный подход — искать более яркие узоры и геометрические узоры. Когда они отображаются полностью черным цветом, они по-прежнему сохраняют дух минимализма и являются прекрасным способом привлечь больше внимания к макету сайта, когда вы не хотите использовать фотографии или слишком много типографики. Они также по-прежнему представляют собой чистый холст темного цвета, что позволяет вам играть с цветом кнопок и текста.
Вот несколько простых черных текстур для дизайна вашего веб-сайта:
Изображение предоставлено автором sumroeng chinnapan. Изображение предоставлено автором shuttersv. Изображение предоставлено автором: chanchai Howharn.Черный фон Дизайн #3: Неоновые градиенты
Неоновый текст в сочетании с черным фоном придает веб-сайтам ретрофутуристический вид, в основном благодаря стилю, вдохновленному кодом Матрица . Однако сочетание неона и черного продвинулось вперед и модернизировалось. Это больше не визитная карточка только технических фирм или веб-разработчиков.
Сегодня целый ряд компаний могут извлечь выгоду из привлекательного потенциала неоново-черной палитры на своих веб-сайтах и в приложениях. Как дизайнеры могут сделать палитру более технологичной, чем технологичной? Градиентные неоновые цвета придают макету веб-сайта больше динамики и глубины в сочетании с чернильно-черным фоном и выглядят особенно эффектно в крупномасштабной типографике или прокручиваемых разделах.
Вы можете создавать градиентные цвета с помощью кода CSS. Выбрать и закодировать свой цвет с помощью онлайн-инструмента CSS Gradient очень просто. Используйте ползунки, чтобы выбрать цвета для простых двухцветных линейных градиентов или более сложных радиальных градиентов, и скопируйте приведенный ниже код для вставки в редактор CSS.
Попробуйте эти две неоновые и черные схемы, чтобы придать вашему веб-сайту современный вид в стиле 1980-х годов.
В качестве альтернативы можно мгновенно добавить неоновый цвет на свой веб-сайт, используя фотографию, подобную этой, сделанную автором rail fx:
Изображение автором rail fx.
Дизайн с черным фоном #4: Фотографии в полный рост
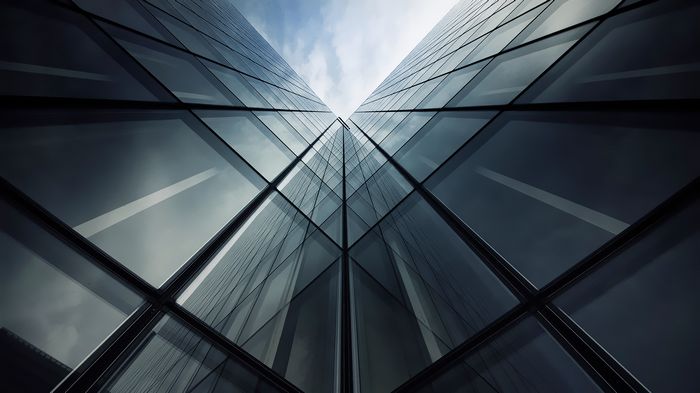
Дизайн веб-сайта с использованием черно-белого портрета бабуина от автора Dramas.Фотографии с черным фоном создают невероятно стильные и эффектные изображения. Неудивительно, что этот стиль часто предпочитают фотографы моды и стиля жизни. Фотографии с черным фоном придают веб-сайтам захватывающий кинематографический вид, который подходит для широкого круга компаний, от корпоративных услуг до моды, путешествий и электронной коммерции.
Простой трюк? Используйте фотографию в качестве не очень тонкой визуальной подсказки, используя угол зрения или жесты рук, чтобы привлечь внимание пользователя к важным кнопкам, предложениям или пунктам меню.
В библиотеке Shutterstock можно найти изображения чрезвычайно высокого разрешения с черным фоном, подходящие даже для самых больших экранов Retina.
Нужно увеличить ширину фотографии, чтобы она соответствовала адаптивному веб-дизайну? Отсутствие деталей на черном фоне позволяет плавно расширить границы фотографии. Используйте плагин Eyedropper для Chrome, чтобы выбрать определенный тон HEX из выбранной фотографии.
Используйте плагин Eyedropper для Chrome, чтобы выбрать определенный тон HEX из выбранной фотографии.
Ниже вы найдете подборку лучших фотографий с черным фоном. Эти изображения помогут вам создать привлекательные и захватывающие полноразмерные веб-макеты.
Изображение предоставлено автором Zamurovic Photography. Изображение автора Djomas.Дизайн с черным фоном #5: Древесный уголь и сланец
Дизайн веб-сайта с почти черным фоном, любезно предоставленный этим стильным изображением сланцевой пластины от автора YARUNIV Studio.Может быть пятьдесят оттенков серого, но столько же оттенков черного. От черного дерева до оникса, от угольно-черного до угольного, от сланца до серо-коричневого — на выбор предлагается множество вариантов черного цвета с соответствующими шестнадцатеричными кодами.
Не совсем черные оттенки могут придать темным веб-сайтам более утонченный и профессиональный вид, что делает эти черные оттенки идеальным выбором для корпоративных веб-сайтов или неброских стильных дизайнерских компаний, таких как архитекторы и дизайнеры интерьеров. Менее резкие, чем чистый черный, тона древесного угля и сланца выглядят очень элегантно. Они также делают стильную фольгу для широкого спектра акцентных цветов, таких как коралловый, мятный, темно-розовый и небесно-голубой.
Менее резкие, чем чистый черный, тона древесного угля и сланца выглядят очень элегантно. Они также делают стильную фольгу для широкого спектра акцентных цветов, таких как коралловый, мятный, темно-розовый и небесно-голубой.
Цветовая схема, которую предпочитает веб-сайт SwissOne Capital, является элегантным упражнением в том, как использовать более тонкую угольно-черную палитру в макете веб-сайта. Томатно-красный используется умеренно в качестве привлекающего внимание акцента, а темно-серый и белоснежный создают корпоративный фон.
Поэкспериментируйте с этой яркой, но элегантной цветовой схемой в дизайне собственного веб-сайта или попробуйте фотографию с грифельным оттенком для слегка темного фона:
Изображение предоставлено автором YARUNIV Studio.Ищете новые источники вдохновения для дизайна веб-сайтов? Не пропустите эти полезные советы и приемы создания красивых и эффективных веб-сайтов:
- 30 Обновление цветовых палитр для вашего веб-сайта
- 20 веб-сайтов с великолепным узорчатым фоном
- Простые советы по дизайну макета веб-сайта, которым может следовать каждый
- 4 способа обеспечить внешний вид вашего веб-сайта в будущем
- Какой конструктор веб-сайтов вам лучше всего подходит? Откройте для себя нашу разбивку
Изображение на обложке от автора Mykolastock.
Дизайн Вдохновение для дизайна Советы по дизайну Тенденции дизайна Ресурсы для дизайнеров Советы и руководства Веб-дизайн
22 черных веб-сайта для вашего вдохновения (2021)
Если вы потратили какое-то время на изучение тем WordPress или использовали их для своего собственного веб-дизайна, вы знаете, что пустое пространство — это не только тенденция, но и навязчивая идея.
Идея белого цвета заключается в том, что он создает передышку для вашего контента, а также придает ему чистый и современный вид.
К сожалению, это оставляет черный цвет в пыли, так как по какой-то причине люди склонны избегать черного, потому что он противоположен белому. Единственная проблема с этим рассуждением заключается в том, что белый цвет — это не то, что делает дизайн чистым и современным, а количество используемого белого цвета. Когда черный реализован правильно, он имеет тот же эффект, что и белое пространство.
Не говоря уже о черных веб-сайтах, создающих элегантную и богатую атмосферу, которая, как известно, нравится как мужчинам, так и женщинам. Поскольку темные веб-сайты предлагают прекрасные способы выделиться из толпы, мы составили список лучших черных веб-сайтов для вашего вдохновения.
Поскольку темные веб-сайты предлагают прекрасные способы выделиться из толпы, мы составили список лучших черных веб-сайтов для вашего вдохновения.
Используйте их, чтобы стимулировать творчество в своих собственных проектах, и не стесняйтесь сохранять предложения в качестве закладок на будущее.
Что может быть лучше, чем начать этот список с потрясающего черного веб-сайта творческой студии? Хотя не каждая их страница черная, большинство из них черные.
Возьмем, к примеру, страницу о компании anv.studio. Он имеет достаточно пробелов и четкие белые тексты и черные фотографии. Все эти различные элементы создают высококачественный, эксклюзивный вид, но он не выглядит натянутым или загроможденным. Вместо этого эти элементы дизайна создают стильный внешний вид студии.
Фотография на их странице «О нас» — отличный пример, чтобы вызвать к себе внимание. Темный, без сомнения, но он исключительно хорошо подобран.
Это отличный пример, поскольку он показывает, что вам не нужно ограничиваться темными цветами или темными фотографиями, чтобы добиться высококачественного внешнего вида.
Веб-сайт The Hangar Door имеет серо-черный фон со стальными текстурами, что соответствует тому факту, что компания продает ангарные двери.
Веб-сайт является отличным примером более темного макета, поскольку он соответствует миссии компании и отлично смотрится с нейл-графикой и фирменными кнопками социальных сетей.
Далее у нас есть космическая и авиационная компания с еще одним хорошо сделанным черным веб-сайтом. Их сайт включает. фоновые видеоролики, фотографии, переходы и другие элементы дизайна, которые объединяются для a. креативный и хорошо оформленный сайт.
Когда вы прокручиваете домашнюю страницу, сайт рассказывает замечательную историю компании. Несмотря на то, что не каждая отдельная секция черная, темные и светлые области хорошо сочетаются друг с другом.
Сайт Anderbose не совсем сплошной черный, но он использует все оттенки от черного до коричневого и даже белого.
Anderbose дает прекрасный пример того, как вы можете использовать более темные оттенки для отображения своего личного блога, где лента блога находится справа, а затемненные цвета привлекают внимание к написанным словам.
Веб-сайт 1MD отличается минималистичным темным дизайном. В частности, на их домашней странице мало что происходит, нет беспорядка. Каждый отдельный раздел имеет определенную цель и предназначение. Посетителю легко сосредоточиться и понять эти разделы.
Используются различные цветовые выделения, анимация. и переходы, которые добавляют индивидуальности и интереса. дизайн сайта.
Рабочие страницы отдельных портфолио также хорошо оформлены, понятны и просты. Они также используют переходы и анимацию, чистую систему сетки и достаточно пробелов, чтобы создать отличный поток для своих тематических исследований.
Take the Walk — это благотворительная организация, которая стремится убедить людей пройти милю, чтобы предотвратить СПИД и бедность. Большая часть фона покрыта черным, а акценты выделены красным, показывая, что черный — один из лучших цветов для работы, поскольку вы можете использовать практически любой другой цвет в качестве акцента.
Apple часто использует черный фон для демонстрации своих продуктов, и новейшая серия Apple Watch не стала исключением. Темный фон в сочетании с большими фотографиями крупным планом создает очень интимный и эксклюзивный вид, когда вы просматриваете страницу.
Темный фон в сочетании с большими фотографиями крупным планом создает очень интимный и эксклюзивный вид, когда вы просматриваете страницу.
Фон экрана Apple Watch также черный, что позволяет выделить детали экрана и привлечь внимание зрителя к фотографиям.
Сетка в сочетании с большим количеством пустого пространства, четкой типографикой и хорошо выполненной фотографией объединяется в элегантный черный дизайн страницы.
Веб-сайт Dropbase — отличный пример черного веб-сайта, на котором не слишком много острых ощущений, но он хорошо спроектирован и хорошо представляет продукт.
Независимо от того, находитесь ли вы в блоге, на странице с ценами или на домашней странице, сайт Dropbase придерживается своего руководства по стилю, которое включает в себя крупный белый шрифт без засечек, хорошо зарекомендовавшую себя сетку и даже небольшое использование акцентных цветов повсюду.
Следующий пример немного отличается, потому что, хотя на веб-сайте Delta Board используется темный фон, общий дизайн светлый и живой.
В этом дизайне выделяются четыре основных элемента: темнота. серый фон, светлая и минималистичная фотография, белая типографика и оранжевый акцентный цвет.
Вместе эти элементы работают очень хорошо, поэтому это отличный пример темного веб-сайта, который живой, но не перегружает посетителей.
Synthese — еще один отличный пример черного веб-сайта, который мы сегодня добавим в наш список. Это потому, что этот веб-сайт сочетается исключительно хорошо.
Он использует как белый, так и черный фон, а в некоторых разделах также использует черный цвет в качестве акцентного цвета.
То, как дизайнеры использовали черный цвет в дизайне веб-сайта Synthese, делает его достойным примером. посмотреть!
Void фокусируется на потрясающих анимациях пространства и времени, рассказывая вам историю, основанную исключительно на визуальных эффектах. Каждая страница почти полностью черная, что создает ощущение чуда и зловещих чувств.
Они дополняют темные цвета дразнящими тонами и музыкой. Затем вы можете щелкать по сайту, чтобы насладиться повествованием.
Затем вы можете щелкать по сайту, чтобы насладиться повествованием.
Просматривая веб-сайт Clover, обратите внимание, насколько светлым кажется этот темный дизайн. Это не многолюдно и не подавляюще.
Это прекрасный пример стильного черного веб-сайта и визуального оформления, часто создаваемого белым или светлым дизайном веб-сайта. Различные оттенки темно-серого хорошо сочетаются друг с другом.
Переходы и анимация в современном и слегка ярком штрихе. В то же время белые и фиолетовые цветовые акценты привлекают внимание к различным деталям каждого раздела при прокрутке.
Здесь у нас есть черное онлайн-портфолио UI-дизайнера. Само портфолио — еще один замечательный пример мастерства дизайнера.
Два раздела домашней страницы, разумеется, имеют черный/темно-серый фон. Тем не менее, именно заголовки явно являются центральной частью.
Этот пример веб-сайта является фантастическим, поскольку он показывает, что черный фон может действовать как акцент, а не как основная часть дизайна веб-сайта просто из-за цвета.
Сайт Блейка Аллена — еще одно творческое портфолио, на этот раз кинематографиста. Портфолио — это простота. Многие дизайнеры думают, что им нужно добавить множество анимаций и элементов, чтобы их портфолио выделялось. Но Блейк Аллен предлагает другой подход, с четкой и мелкой белой типографикой на черном фоне, окруженной большим количеством белых пятен.
Это прекрасный сайт для вдохновения, поскольку на нем всего несколько ссылок и минимум компонентов дизайна.
Целевая страница автоматизации маркетинга для GoSquared отличается креативным дизайном. Естественно, у него черный фон (иначе он не попал бы в этот список), который обеспечивает прекрасный контраст с зеленым, синим и фиолетовым цветами, используемыми на этой целевой странице.
Очевидно, что использование цвета в дизайне этой страницы было стратегически важным, поскольку он играет важную роль в повествовании и потоке страницы.
Цветовой контраст используется для привлечения внимания посетителя, когда вы прокручиваете страницу вниз, узнавая об их процессе автоматизации маркетинга и продукте.
Let It Bleed — это книжный веб-сайт, который обращает все внимание на обложку книги, используя значительное количество черного цвета на заднем плане.
Что интересно на этом сайте, так это то, что отзывы и цитаты из книги хорошо видны, потому что большая белая типографика очень выделяется.
Blacks Who Design, как следует из названия, представляет собой набор профилей и портфолио чернокожих дизайнеров в области технологий.
Этот дизайнер не упустил возможности создать черный веб-сайт, чтобы еще больше подчеркнуть свою миссию и цель. И это прекрасно работает! черно-белые изображения профилей дизайнов не выглядят подавляющими на черном фоне.
Вместо этого ваш взгляд направлен на них. Текст, ссылки и кнопки хорошо используют дополнительные цвета, что позволяет легко заметить различную информацию от ссылок профиля до навигации по сайту, не перегружая посетителей.
Haptic — минималистичный журнал для iOS. Естественно, целевая страница приложения также минималистична. Здесь задействованы четыре основных элемента дизайна: черный фон, типографика, фотографии и пустое пространство. Из-за черного фона и пробелов текст и элементы фотографий легко выделяются и привлекают ваше внимание при прокрутке этой страницы.
Здесь задействованы четыре основных элемента дизайна: черный фон, типографика, фотографии и пустое пространство. Из-за черного фона и пробелов текст и элементы фотографий легко выделяются и привлекают ваше внимание при прокрутке этой страницы.
В портфолио Лии Хаггар много светлых областей, но основные модули верхнего и нижнего колонтитула затемнены и эффективны благодаря сочетанию видео, крупного шрифта и даже замечательной области «О программе» в нижнем колонтитуле, которая быстро и легко читается.
Текст «О программе» расположен по центру, что повышает полезность черного фона, поскольку ничто больше не загромождает пространство, и создается впечатление, что ваши глаза смотрят именно туда.
Корпоративная страница Avocode имеет черный фон. Большинство других страниц сайта — нет.
Хотя фирменный стиль Avocode не самый яркий, он веселый и творческий. Вот что делает этот фантастический пример для этого списка, так как эта страница темная, но все еще игривая и причудливая.
Используется множество различных пастельных тонов, а также визуальные украшения с помощью различных форм и фотографий.
В общем, они хорошо сочетаются на этой странице и подходят ко всему веб-сайту. Тот факт, что у вас черный или темный фон, не означает, что ваш дизайн должен быть серьезным, он вполне может быть игривым, молодежным или просто забавным.
Вы обязательно должны проверить следующий пример в нашем списке, CometChat. Это потому, что черный хорошо используется в визуальном стиле компании. Целевая страница cometChat PRO вся черная.
Здесь вы можете легко увидеть, как черный цвет используется как часть их цветовой схемы, а не просто как фоновый цвет.
Например, в бежевом разделе черный не только текст, но и изображения. На этой странице черный и белый кажутся доминирующими цветами в их брендинге, а бежевый и фиолетовый — второстепенными.
Play — новый инструмент для создания прототипов мобильных приложений с черным веб-сайтом. он имеет простые и минимальные разделы на главной странице, где в центре внимания находятся большие изображения и крупная типографика.
Зеленый, мятный и фиолетовый цвета видны повсюду, но они не являются основными цветами веб-сайта, а являются белым и черным.
Тот же стиль визуального дизайна сохраняется и на странице карьеры. Большие фотографии и тексты занимают центральное место каждый раз, когда вы прокручиваете страницу, и это фантастические элементы дизайна.
Скриншоты приложения также имеют тот же визуальный дизайн с черным фоном и зелеными и фиолетовыми бликами. В целом, цветовая схема хорошо продумана и исключительно включена.
Вам слово…
Теперь, когда у вас есть возможность увидеть некоторые из лучших черных веб-сайтов для вашего вдохновения, дайте нам знать в комментариях, есть ли у вас другие черные веб-сайты, на которых вы можете проявить свои творческие способности. Не стесняйтесь добавлять эти страницы в закладки для собственного использования и записывать, почему они выделяются для вас.
25 мрачных и удивительных веб-сайтов
Вдохновение
Стивен Снелл Опубликовано
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Хотя темный фон подходит не для каждого веб-сайта, он может помочь создать красивый веб-сайт в подходящей ситуации. Ищете черный дизайн веб-сайта вдохновение? В этом посте мы покажем 25 примеров красивых темных веб-сайтов, которые помогут раскрыть творческий потенциал.
Надеемся, что эти примеры могут дать некоторые идеи и вдохновение, которые можно использовать в вашей собственной работе, когда вы рассматриваете возможность использования темного фона. Вы можете заметить, что некоторые типы сайтов, такие как сайты с портфолио и сайты с фотографиями, лучше подходят для темного фона. Одна из основных причин этого заключается в том, что эти типы сайтов, как правило, больше полагаются на изображения и фотографии для общения с посетителями, а не на текст. В то время как темный фон часто может затруднить чтение текста, когда он находится в более длинных разделах, фотографии и графика часто выглядят великолепно на темном фоне.
В то время как темный фон часто может затруднить чтение текста, когда он находится в более длинных разделах, фотографии и графика часто выглядят великолепно на темном фоне.
Витрина черных веб-сайтов
Джастин Финли
UI/UX-дизайнер и разработчик Джастин Финли имеет прекрасный сайт-портфолио, на котором представлены его работы. Некоторые части сайта, например область над сгибом, имеют черный фон, в то время как в других разделах сайта вместо этого используется белый фон. Темный фон используется очень эффективно, а белый фон используется для разделов с большим количеством текста.
Инес Мария Гамлер
Дизайнер интерфейсов и иллюстратор Инес Мария Гамлер также использует дизайн, сочетающий темный или черный фон с другими областями сайта, использующими светлый фон. Страницы и разделы, содержащие много текста, используют светлый фон для облегчения чтения, но другие разделы выглядят жирнее с черным фоном.
Sage
Sage — это мобильное приложение, на веб-сайте которого используется темный фон с белым текстом. В верхней части главной страницы вы сразу заметите макет смартфона с установленным приложением Sage. Это простой одностраничный сайт, который направляет посетителей на страницы загрузки мобильного приложения для iPhone и Android.
В верхней части главной страницы вы сразу заметите макет смартфона с установленным приложением Sage. Это простой одностраничный сайт, который направляет посетителей на страницы загрузки мобильного приложения для iPhone и Android.
Тобиас ван Шнайдер
Веб-сайт Тобиаса ван Шнайдера в основном черно-белый, с некоторыми вкраплениями цвета в некоторых местах. В области над сгибом на главной странице используется черный фон с крупным белым текстом.
Order
На веб-сайте Order используется черный фон, но все же удается использовать много цветов. Над сгибом вы в основном увидите белый текст и желтые кнопки, но по мере прокрутки вниз включаются более красочные элементы.
Ashcroft
Веб-сайт Ashcroft несколько необычен, поскольку на всем сайте поддерживается темный фон, включая страницы с большим объемом текста. Фоновое изображение также используется с темным фоном.
Статическая интерактивная
Этот сайт-портфолио придерживается минималистского подхода. В журнале/блоге используется светлый фон, но остальная часть сайта имеет темный фон и светлый текст.
В журнале/блоге используется светлый фон, но остальная часть сайта имеет темный фон и светлый текст.
PMD Group
На сайте PMD Group используется черный фон в сочетании с яркими цветами. В дизайне используется элегантный черный фон, градиенты (включая текст) и области с белым фоном.
Haptic
Haptic — это приложение для iPhone с красивым темным веб-сайтом. Прокручивая страницу вниз, вы увидите много текста, несколько макетов приложения на iPhone и кнопки призыва к действию.
Проект «Беженцы»
Веб-сайт проекта «Беженцы» довольно уникален. Как вы можете видеть на скриншоте ниже, домашняя страница очень минимальна с текстом на черном фоне. Другие части этого сайта, такие как карта, также используют темный фон.
Co&Co
Маркетинговое консультирование Co&Co использует темный фон с полноэкранным видео на главной странице. В некоторых частях сайта используется черный фон, а в других — белый.
McChillin
McChillin — веб-сайт дизайнера и разработчика Майка Макмиллана. Его сайт использует минималистский макет с темным фоном. Сайт в основном просто ссылается на его работу и на его профили на других сайтах.
Его сайт использует минималистский макет с темным фоном. Сайт в основном просто ссылается на его работу и на его профили на других сайтах.
PROWEB
Сайт-портфолио PROWEB использует черный фон в верхней части с запоминающейся иллюстрацией, которая выделяет сайт. Это уникальный сайт с интересным дизайном, анимацией и эффектами, которые привлекут ваше внимание.
Эван Эккард
У дизайнера Эвана Эккарда есть веб-сайт-портфолио, на котором в некоторых местах используется темный фон, а в других — белый. На главной странице темный фон над сгибом, за исключением белого заголовка с меню навигации.
Джеймс Корчак
Этот веб-сайт памяти Джеймса Корчака использует темный фон и некоторые действительно творческие и интересные эффекты прокрутки. Прокрутите страницу вниз и посмотрите, как это работает.
Дэвид Хеллманн
Домашняя страница Дэвида Хеллманна использует огромный белый текст на черном фоне. Помимо блога, остальная часть сайта также использует темный фон.
Aluxion
Этот сайт полностью черно-белый с некоторыми рисованными иллюстрациями и анимационными эффектами. Примерно на половине сайта используется черный фон, а примерно на половине сайта — белый фон.
hellohello
Темный сайт-портфолио hellohello содержит видео на главной странице. Сайт поддерживает темный фон и белый текст везде, с широким использованием фотографий и более мелких элементов, которые добавляют цвет.
ТМ
Портфолио сайта ТМ использует черный фон на главной странице. Большая часть остальной части сайта использует белый фон для лучшей читаемости текста.
Bind
Bind использует темный фон на всем сайте с большим количеством цветовых вкраплений.
Visual Soldiers
Сайт-портфолио Visual Soldiers имеет черный фон в верхней части сгиба. При прокрутке вниз цвет фона меняется. В текстовых разделах сайта используется светлый фон, но темный фон используется, чтобы добавить смелости и элегантности, где это возможно.
Cinemateket
Этот веб-сайт, ориентированный на кино, использует черный фон на главной странице. Он использует простой макет с комбинацией фотографий и текста, расположенных поверх этого темного фона.
Parallel
Parallel выбрала черный фон для своего консультационного веб-сайта. На сайте много фотографий и постоянно темный фон.
Quoit Works
Этот красивый сайт-портфолио использует темный фон с некоторыми вкраплениями цвета благодаря элементам дизайна. Большая часть сайта имеет темный фон с белым текстом.
Nimax
Домашняя страница Nimax использует темный фон с крупным жирным белым текстом, который действительно выделяется.
Заключение
Мы надеемся, что вам понравилась эта коллекция черных веб-сайтов, и что она предоставила вам некоторые идеи и вдохновение, которые вы можете использовать в своей работе. Чтобы узнать больше о дизайне, см.:
- Витрина веб-сайтов-портфолио
- Красивые веб-сайты электронной коммерции
- Лучшие веб-сайты с фотографиями
- Веб-сайты в журнальном стиле
Стивен Снелл
Стивен — ветеран отрасли с почти двадцатилетним опытом веб-дизайна. Он сыграл важную роль в запуске (2007 г.) и развитии блога Vandelay Design. Vandelay Design — один из ведущих блогов о веб-дизайне, который посетило более 50 миллионов человек. Стивен также был постоянным автором на других веб-сайтах, таких как Smashing Magazine и Envato’s Tuts+, а также был автором Smashing Book. Свяжитесь со Стивеном в LinkedIn.
Он сыграл важную роль в запуске (2007 г.) и развитии блога Vandelay Design. Vandelay Design — один из ведущих блогов о веб-дизайне, который посетило более 50 миллионов человек. Стивен также был постоянным автором на других веб-сайтах, таких как Smashing Magazine и Envato’s Tuts+, а также был автором Smashing Book. Свяжитесь со Стивеном в LinkedIn.
Дизайны темного фона, темы, шаблоны и загружаемые графические элементы на Dribbble
View v3.0 — Темный интерфейс 🕯
v3.0 — темный интерфейс 🕯
Посмотреть Платформа мультимедийного дизайна 2
Платформа мультимедийного дизайна 2
Посмотреть Драматические облака
Драматические облака
Посмотреть смарт-циферблат часов ⌚️
Умный циферблат ⌚️
Просмотр карт «Умный дом» для устройства Google Hub
Карты умного дома для устройства Google Hub
Посмотреть Темно-синий глобус
Темно-синий шар
Просмотр бесплатных абстрактных фонов — Глубокая тьма
Бесплатные абстрактные фоны — Deep Darkness
Просмотр 3D-изображений для веб-сайта туристического агентства
3D-визуализация для веб-сайта туристического агентства
Посмотреть ОС часов
ОС часов
Посмотреть Houssy — Панель управления умным домом
Houssy — Панель управления умным домом
- Посмотреть статью в блоге для финансовой службы
Статья в блоге для финансовой службы
Просмотреть коллекцию темных градиентов 150 — PNG
Коллекция из 150 темных градиентов — PNG
Просмотр мобильного веб-сайта Business Service
Мобильный веб-сайт Business Service
- Посмотреть лендинг для кэшбэк-сервиса
Целевая страница кэшбэк-сервиса
Посмотреть бесплатные обои для телефона
Бесплатные обои для телефона
Посмотреть приложение «Финансовый трекер»
Приложение «Финансовый трекер»
Посмотреть страницу найма
Страница найма
Посмотреть маркетинговую веб-анимацию на основе ИИ
Маркетинг на основе ИИ Веб-анимация
View Browse — Взаимодействие с фотографиями
Просмотр — Взаимодействие с фотографиями
Посмотреть функции рекрутифай
Рекрутировать функции
Посмотреть веб-сайт компании по цифровизации бизнеса
Сайт компании по цифровизации бизнеса
View Blinker — оставайтесь стильными
Блинкер — стильный
Посмотреть Снежная зима ❄
Снежная зима ❄
Просмотр взаимодействий с инструментальной панелью Designer AI Dashboard
Взаимодействия с информационной панелью Designer AI Dashboard
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
50 веб-сайтов с красивым дизайном в черном цвете
Журнал для дизайнеров и веб-разработчиков
45 Собрать
Считается отсутствием всех цветов,
черный элегантный, утонченный, он подразумевает расширение возможностей, он минимален. Многие веб-дизайнеры выбирают черный цвет для своих проектов, чтобы подчеркнуть содержание сайта. Причина этого, очевидно, в том, что все другие цвета выделяются намного больше, чем на светлом фоне, поэтому обычно это отличный выбор для выделения дизайна и визуального контента.
Многие веб-дизайнеры выбирают черный цвет для своих проектов, чтобы подчеркнуть содержание сайта. Причина этого, очевидно, в том, что все другие цвета выделяются намного больше, чем на светлом фоне, поэтому обычно это отличный выбор для выделения дизайна и визуального контента.Сегодня мы представляем 50 веб-сайтов с красивым дизайном, которые великолепно оформлены в черном цвете. Если вы хотите увидеть больше сайтов, вы можете посетить этот пост: Черный дизайн веб-сайта Наслаждайтесь и вдохновляйтесь!
Студия Фаворит — Портфолио В Чистый
Образовательный проект о сетях от агентства Obys В Лучшее из навигации
Портфолио Клемента Меруани В Лучшая навигация
Раксо по РАКСО в ХМ
ЛИЛА Бета по Ваше Величество Ко.
 в ХМ
в ХМ Меню наложения полосатых переходов — BALLSYSTEM В Переходы
Галерея изображений навигация по холсту — Международный женский день В Элементы SOTD
Эндрю Легэ Фолио 2020 по Эндрю Легей , Даниэль Спатцек и Студия Спатцек в ХМ
Яннис Яннакопулос по Яннис Яннакопулос в ХМ
Эстетика ретро — Diesel Wynwood В Ретро
3D настенные изображения — режиссер Эдоардо Смерилли В Three.
 js
js Кричать по Квест в ХМ
Навигация по прокрутке WebGL — Mavfarm В WebGL
сабато.студия по сабато и Лоренцо Мильореро в ХМ
Навигация по горизонтальной планировке — Studio Maertens В Лучшее из навигации
Прокрутка навигации — Виртуальная экономика В Лучшая навигация
Ле Кантиш 1320 по Эмануэле Милелла и Клеман Рош в ХМ
Юто Такахаши по Юто-Такахаши в ХМ
Бруно Томе — Портфолио 2020 по Бруно Томе в ХМ
Дизайн-альманах СССР по Агентство Обыс и Вячеслав Олянишин в ХМ
Автомузей Питок по ЭТ Студия , нэ—у , Элеттра Зуанацци и Томас Баруффальди в ХМ
Эмануэле Милелла по Эмануэле Милелла и Клеман Рош в ХМ
отпечаток глаза по ХаммерАльбрехт в ХМ
Питер Линдберг по Агентство Обыс и Вячеслав Олянишин в ХМ
Воспоминания о музыке по Бахаа Самир и Хешам Мохамед в ХМ
Студия борозды по Крейгджхаррис и Уиткоу Интерактив в ХМ
Виртуальная экономика по Gladeye в ХМ
Brother Film Co по Кряква и кларет в ХМ
Le Studio Digital по Le studio digital BETC Fullsix в ХМ
Привет отсюда по Верхняя четверка в ХМ
Портфолио Элиаса Акентура по Валентин Каркоуз и Элиас Акентур в ХМ
Skyline Films по Artistsweb и Кин Хуэй-Ло в ХМ
Генезис по Хердл и Сэмюэл Дэй в ХМ
Apple AirPods Pro по Яблоко в СОТМ
Насилие — не моя культура по Адораторио Студия в ХМ
Неверблэнд по Неверблэнд , Этьенгодьяр , Ральф Пескетт и Дэйви ван дер Ворт в ХМ
MYSTA ELECTRIC – ТАТУИРОВЩИК по Торе С.
 Бентсен
в ХМ
Бентсен
в ХМ верхняя челюсть по Сад восемь и Кента Тошикура в ХМ
Путешествие в темноте по восход.цифровой в ХМ
Джеспер Ландберг по Джеспер Ландберг и двадвадцатьдва в ХМ
8 трендов дизайна от Red Collar по Красный ошейник в ХМ
Обыс по Агентство Обыс и Вячеслав Олянишин в ХМ
Особенности Longshot по Медиа Driftime® в ХМ
Ники Лауда по Агентство Обыс в ХМ
BASIC Руководство по культивированию по БАЗОВЫЙ/ОТДЕЛЬНЫЙ® в ХМ
ВИТА ТИТАН HRV по Дэниел Спатцек , Студия Спатцек и Марио Соммер в ХМ
Ультрафиолетовый Путь по Эфир Медиа , Даррен Мен и Михаил Ожерельев в ХМ
Фестиваль фортепианного трио по Жолуд в ХМ
РАЗБЛОКИРОВАТЬ ВАС|WW по ВИШНЯ Inc.

