11 идей оформления футера для сайта eCommerce
Если обувь это итоговая составляющая любого наряда, то футер для сайта e-Commerce — завершающий элемент его продающего дизайна. Уделяя внимание самому нижнему элементу «подвалу», современные веб-сайты готовы продемонстрировать свою индивидуальность всеми способами. В конкурентной e-commerce среде достаточно оригинальных идей, креатива и оформительских тенденций. Перед тем как разнообразить футер Е-коммерческого сайта, стоит учесть немаловажные моменты. Что разместить первую очередь и как это лучше сделать? В обзоре вдохновляющих дизайнов футеров есть интересные варианты.
Любопытна статистика от компании Chartbeat. Исследование поведения 25 млн. пользователей показало, насколько глубоко они просматривают страницы. Оказывается, пользовательское внимание обращено на пространство ниже линии сгиба. Получая больше практически полезной информации, посетители дольше всего задерживаются в области 1200px от верха страницы (при средних 700px по вертикали экрана в браузере), либо за вторым экраном.
Время просмотра (сек.) / Расстояние от верха страницы (пиксели)
Большой разрыв по продолжительности просмотра первого и второго экранов. Самый ТОП – 4 сек, длительность достигает максимума (16 сек.) на 1200 пикселях от верха и при дальнейшей прокрутке, медленно снижается.
Доля посетителей (%) / Расстояние от верха страницы (пиксели)
Значительная часть посетителей (более 25%) даже не ждут загрузки контента и начинают скроллить страницу. Значит, только 75% сперва увидят самый верх. Наиболее просматриваемая область страницы, это 550px (сразу над линией сгиба).
Исследование развеивает миф о том, что пользователи не прокручивают страницу до самого низа и не смотрят весь контент. Футер также важен для современного eCommerce сайта, даже имеет свои преимущества.
Идеи как оформить «подвал» (футер), примеры продающих дизайнов
Эти 10 советов подскажут, как красиво оформить футер для сайта – по правилам композиции в веб-дизайне и с разрешением приоритетных задач. Примените наиболее подходящие тактики для улучшения юзабилити, UX (пользовательского опыта) и даже повышения продаж.
Примените наиболее подходящие тактики для улучшения юзабилити, UX (пользовательского опыта) и даже повышения продаж.
Традиционно, в футере сайта освещаются требуемые организационно-правовые вопросы. Уведомления оформляются менее заметным текстом, что освобождает другие области страниц для более значимых элементов. Вот примерный список для рассмотрения:
- Отметки о копирайте
- Правовые оговорки
- Биллинговая информация
- Уведомление об использовании файлов cookie
Веб-сайту реализующему товар, нужно удовлетворять правовым требованиям и предоставлять информацию о порядке, сроках возврата. Расположение ее в футере, удобно как продающему ресурсу, так и посетителям.
Пример footer’a: Ив Роше
Интернет-магазин торговой марки Ив Роше: футер во весь экран с приятным дизайном из чередующихся слоев. Информирует о компании, инфраструктуре продающего сайта – от отслеживания заказа, до политики персональных данных.
Пример footer’a: Lumity
На торговцев пищевыми добавками возлагается повышенная юр. ответственность. Есть немало вещей о которых они должны/не должны сказать на своем продающем сайте. Ссылки на правовую информацию выделены жирным для лучшей заметности.
Футер с красивым бэкграунд изображением очень органично вписывается в общий дизайн сайта. Нет четкой границы, скорее разделителем служит сам контент
Пример footer’a: Saddleback Leather Co
Продающий сайт с красивым ретро-дизайном шапки и футера. 100-летняя гарантия на отсутствие дефектов материала и отделки. Условия возврата сопровождаются интересными историями… не все так грустно с необходимой e-Commerce-информацией бывает, оказывается
2. Негативное пространство – достаточность визуальной дистанции
Ограничивая число футерных линков не поскупитесь на отрицательное пространство – это окажет потрясающий эффект на визуальное восприятие и улучшит читаемость. Общее правило: при соблюдении визуальной иерархии, центральные элементы замечаются быстрее (можно использовать с выгодой!).
Общее правило: при соблюдении визуальной иерархии, центральные элементы замечаются быстрее (можно использовать с выгодой!).
Пример footer’a: QUAY AUSTRALIA
С минималистичным стилем и фиксированным выпадающем меню, интернет-магазин может себе позволить просторный футер
Пример footer’a: Incase
О большом количестве микро-негативного пространства (между мелкими элементами) можно сказать так: пока вся необходимая информация присутствует, она разборчива и быстро воспринимаема – все нормально
Пример footer’a: Stumptown Coffee Roasters
Просторный футер кофейного сайта — отличное завершение композиции чистого дизайна, в котором много макро-негативного пространства («воздуха» между разделами/секциями)
3. Завершающий призыв к действию
Стильное оформление футера красноречиво говорит о самом ресурсе. Важно заметить: покупатель задерживается здесь чуть дольше, чем в остальных частях страницы. Удобным случай для еще одного, завершающего призыва к действию. Часто это подписка/рассылка, но можно связать СТА-призыв и с регистрацией аккаунта.
Важно заметить: покупатель задерживается здесь чуть дольше, чем в остальных частях страницы. Удобным случай для еще одного, завершающего призыва к действию. Часто это подписка/рассылка, но можно связать СТА-призыв и с регистрацией аккаунта.
Пример footer’a: Greetabl
У Greetabl скромно оформленная нижняя часть страниц, включает призыв к подписке. При минимуме элементов призыв становится заметным, а гармонируя с бирюзовым фоном превращается в украшение сайта
Пример footer’a: Ecwid
Приятное оформление с призывами к действию в нижней части страниц. Структура конструктора продающих сайтов универсальна. Для миллиона своих клиентов он переведен на 35 языков
4. Плавающая корзина – повышение доступности продающего функционала
Доступ к корзине из нижней части сайта – отличный способ улучшить юзабилити и продающие качества сайта.
Пример footer’a: Lemonadela
Продающий сайт кейтеринговой компании приятен на вид и удобен для покупателя
5.
 Навигация в футере
Навигация в футереНижняя часть сайта идеально подходит для не часто просматриваемой информации: о компании, условиях предоставления услуг и политики конфиденциальности. В этом случае функция футера – всех спасти. Чувствуя себя потерянным в eCommerce среде, кто-то начинает интересоваться инфраструктурой электронного магазина, инстинктивно прокручивая дальше…
Негативное пространство необходимо для читабельности контента. Вообще, «подвал» не для навигационных целей, в отличии от меню или карты сайта. Лишь в редких случаях, сайты электронной коммерции размещают в футере отдельные категории товаров (пример1, пример2). Дополнительные линки вносят беспорядок, уменьшают силу фокуса внимания. Общепринято группировать контент футера по типу в столбцы, чтобы не жертвовать согласованностью, итак достаточно разобщенных данных.
Пример footer’a: Мini + Мe
При минимуме разделов, можно добавлять интересные опции, например «Подарочный сертификат». Футер не загроможден, а упорядоченный контент легко сканируется взглядом. Основатель интернет-магазина отмечает: «Этот редизайн решил первоначальную задачу — увеличение продаж и конверсии»
Футер не загроможден, а упорядоченный контент легко сканируется взглядом. Основатель интернет-магазина отмечает: «Этот редизайн решил первоначальную задачу — увеличение продаж и конверсии»
Минималистичное оформление со столбцами из 4-5 ссылок. Липкое меню в хедере избавляет от необходимости что-либо дублировать. Центр отведен под призыв, совмещенный с формой регистрации
6. Иконки соцсетей
Подобно завершающему страницу СТА-призыву, ссылки на соцсети в подвале веб-сайта дают последний шанс обратиться к своему потребителю и заполучить больше фолловеров. Мода на социальные иконки внизу страницы так укоренилась, что ищущие их посетители сразу направляются к футеру. Также, красивые соц.значки разбавляют унылость монотонных текстов.
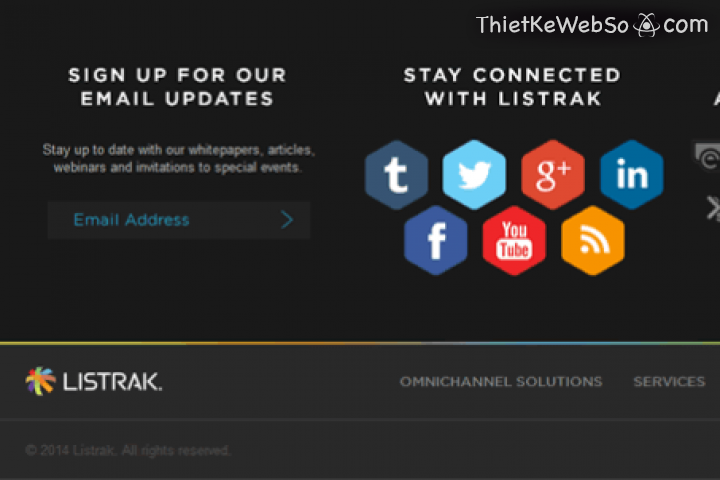
Пример footer’a: Vissla
Визуальная выраженность футера на сайте подчеркнута логотипом.
Пример footer’a: Shadeonme.com
Под социальные иконки и призыв с выгодой их использовать выделен отдельный слой. Оранжевый для значков взят из палитры сайта (дополняющий цвет), зеленый как побуждающий к дальнейшим действиям (используется для поиска, корзины, кнопок с призывом). Это сочетание освежающих цветов
7. SEO-ссылки только из футера главной страницы
В былое время SEO-эффекта добывались сбором сквозных бэклинков из футера сайтов (так выглядело http://www.andyrutledge.com/dog-and-pony-show-design.php ). Но сегодня, любая футерная ссылка хороша лишь с главной страницы. Гугл иногда сбивает с толку, напоминая о своем отношении к ссылкам в принципе. Официально признано, что в хедере и футере ссылки менее значимы, чем размещенные по тексту. Также, предлагается использовать для внешних (исходящих) ссылок тег «nofollow».
Исследование маркетинговой фирмы показывает, что ссылки с футеров способны улучшать ранжирование страниц, хотя нужны они лишь с главной страницы.
Пример фиксированного футера: Mandco.comСворачивая футер в панель, интернет бутик UK-ритейлера минимизировал подвал на всех страницах кроме главной
8. Создайте визуальную иерархиюДля начала ваш футер должен быть разделен на отдельные секции с рассмотренными элементами: навигационными ссылками, правовыми оговорками, Сall-to-Аction призывами, социальными иконками и т.д. Поскольку данные эти всегда будут различаться, их лучше разнести по секциям с применением правил визуальной иерархии.
Актуальные варианты визуального оформления «подвала» сайта:
- Слои (под-уровни) — Наиболее фундаментальный способ создания визуальной иерархии – разделить на горизонтальные уровни.
 Слоями можно видоизменять футер, используя указанные тут методы
Слоями можно видоизменять футер, используя указанные тут методы - Выделение цветом (различные коды) — Цвето-различие текста или бэкграунда предполагает родственную взаимосвязь тонов. Например, отличаете цветом навигационые ссылки от правовой информации. Аналогичный способ – создать слои с др. фоном
Пример footer’a: Thepixel.com
Пример footer’a: Worldseasonings.com
Пример футера: Julia JanusЭтот футер произведение искусства: задействованы все рассмотренные методы. Контрастный слой определяя верхнюю границу, включает иконки соцсетей и призыв к регистрации. Контрастная типографика (по размеру, начертанию, стилю и цвету шрифта) разграничивает ссылки и визуально минимизирует менее значимое. Чередуя ряды и колонки, дизайнер добавляет лого бренда и усиливает визуальный эффект
9. Красивые эффекты, графика и занимательная анимацияКрутая графика и анимация привлекают многих. Это не означает: «Перетягиваем внимание на нижнюю часть сайта». Манящее и стильное оформление подвала сайта, должно повысить общую привлекательность. Дизайну в светлых тонах придаст особый шик.
Это не означает: «Перетягиваем внимание на нижнюю часть сайта». Манящее и стильное оформление подвала сайта, должно повысить общую привлекательность. Дизайну в светлых тонах придаст особый шик.
Пример footer’a: Jenier World of Teas
Логотип и анимированная графика верхнего края футера оживляют продающий дизайн
Здесь нижняя часть сайта заточена под продажи: смелый цветовой контраст для конверсионных элементов, карусель категорий (листаем курсором) и фиксированное выпадающее меню.
10. Идеальный футер – просторный и функциональныйВендор Hypergrand сосредотачивает внимание на главном, оформление достаточно функционального футера не перетягивает на себя внимание.
Пример footer’a: HypergrandЭлементам футера позволено дышать. Между ссылками, соц.значками, копирайтом и красивым призывом к подписке достаточно «воздуха». При центральном расположении иконок, негативное пространство добавляет им визуального веса (См. после редизайна: стратегия продающего оформления та же)
после редизайна: стратегия продающего оформления та же)
P.S.
Не смотря на свое нижнее расположение, подвал выполняет важную роль связывающего звена для всего сайта. Может не каждому он интересен в данный момент, но рано или поздно пользователь обращает внимание на нижнюю часть сайта. Грамотно оформленный футер, оказавшись комфортным для потребителя, может спасти E-commerce ресурс от отказа.
делаем эффектный «подвал». Читайте на Cossa.ru
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Как продвигать финансовые проекты в интернете?
Спецпроект о цифровых инструментах, которые помогают банкам, стартапам и другим финкомпаниям. Тексты экспертов и ничего лишнего:
- какие инструменты и подходы использовать для маркетинга;
- как распределить рекламный бюджет и настроить воронку продаж;
- какие каналы пора освоить, пока этого не сделали конкуренты;
- как развиваться и адаптировать рекламу под горячий рынок финуслуг.

Всё про диджитал для «финансов» →
Реклама
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
Если ваш сайт имеет отношение к социальным сетям, или вы активно общаетесь через них с аудиторией ресурса, вы должны предусмотреть размещение ссылок на соответствующие сайты. Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Социальные сети являются популярными инструментами для получения информации, поэтому очень важно, чтобы посетитель мог узнать, что сети имеют определенный ресурс. Поддержка связи с помощью иконок, добавит каналы из последних твитов или ответов. Если у вас есть блог, не забудьте установить такие кнопки, как «Like» и «Tweet».
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Теги
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.
Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
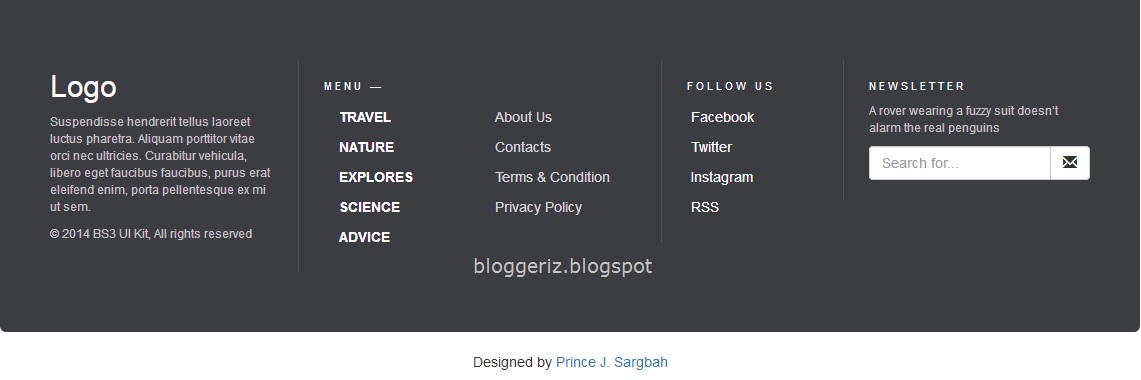
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.
Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.
Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.
Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.
Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.
Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.
Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер.
Matt Mullenweg
Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich
Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics
Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello
Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
Vimeo
В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod
Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz
Подвал выполнен в ретро стиле,прекрасное решение и оригинальный дизайн.
TNT Pixel
Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
CooperLive
Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
Белый дом
Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio
На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты
Последние сообщения, последние твиты и полезные ссылки, вот три вещи, которые делают этот подвал неотъемлемой частью веб-сайта.
Josh Mackey
Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman
Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
Iseeq
Футер сайта www.iseeq.com выполнен в классическом стиле и строгих тонах, содержит всю необходимую информацию о фирме и ее деятельности.
Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Автор: Краснова Анастасия — директор помаркетингу компании Iseeq.com
16 оригинальных и креативных футеров
Всем привет, я — Найко Михаил — дизайнер, иллюстратор и блоггер. Живу и работаю в Москве. Кроме страсти к дизайну и веб-технологиям, люблю кино, спорт и свою девушку) Также смотрите мой блог в веб-дизайне. [Это гостевой пост]
Как мы все знаем, структура веб-страниц может быть поделена на 3 части: хедер / шапка сайта (верх), контент и футер(низ). И ни одну из этих частей не стоит игнорировать. Не скажу, что footer играет огромную роль. Но профессионализм, прежде всего, — это внимание к мелочам. С этой точки зрения — элемент очень важен.
Спустя несколько лет после этой публикации в блоге появились новые более актуальные статьи – читайте как сделать подвал сайта эффективным и смотрите 40+ примеров красивых футеров на любой вкус и цвет.
Со временем подвал превратился из обычной строчки с текстом авторсих прав в содержательное меню с большим количеством информации и внутренних ссылок. Я покажу варианты наиболее креативных футеров для сайта. Какие-то их них являются образцами великолепной графики, а какие-то — содержат в себе большое количество ссылок и навигационных элементов.
Смотрим, анализируем, вдохновляемся.
Johncow
Небольшое меню органично сочетается с ярким футером
Seedhunter
В футере располагается небольшая информация об авторе
Blup
Простой, оригинальный и яркий футер для сайта
Arunpattnaik
В этом сайт футер содержит последний твитт, а также используемые автором инструменты для работы
Bitsamppixels
Стильный футер с копирайтами
Csharpdesign
Здесь в футере перечислены услуги фирмы и контакты для связи
Comfortbrothers
Футер также используется для дубликации элементов навигации
Naikom
Стандартный, привлекательный, полезный и функциональный футер для персонального сайта — есть информация об авторе, последние сообщения твиттера и фотографии.
Futureofwebapps
Особой смысловой нагрузки данный футер не несет, просто выполнен в стиле сайта
Launchmind
Данный футер также больше используется для красоты, хотя и содержит навигацию. Подобные графические решения позволяют сделать сайт «графически законченным», где все здорово скомпоновано и реализовано — от шапки до футера
Storypixel
Красивый и оригинальный футер с последними сообщениями RSS по работе и фотографиями
Gbit
Авторы этого футера подошли к вопросу буквально, представив футер как «подводный мир» из общего дизайна сайта
Markforrester
Просто симпатичный футер
Morphix
Также реализация дополняет общую картинку веб страницы
Wisnetsol
Такой себе «деловой» и функциональный футер, где собраны портфолио, форма обратно связи и ссылки на социальные сервисы твиитер и facebook
Mrdiggles
Футер с «задумкой» 🙂 Облако тегов, кстати, достаточно уместно размещать именно в футере — как дополнительный ненавязчивый элемент навигации
Вообще футер может стать весьма полезной частью блога — как в дизайнерском (графическом) понимании, так и в виде дополнительного функционального элемента. Поэтому не пренебрегайте этой возможностью!
P.S. Постовой. Что бы научиться рисовать также можно посетить обучение на курсах графического дизайна в Санкт-Петербурге. Подробнее о курсах здесь.
Також вам можуть знадобитись Відеоуроки з веб-дизайну – українською!, де ви побачите все на власні очі.
Если у вас доме есть несколько компьютеров, то заказывайте услугу установка и настройка wifi для доступа в интернет.
Как разработать идеальный футер сайта? Подробное руководство с примерами
бизнес сайт
Владельцы веб-сайтов часто не уделяют внимание футеру, думая, что он не несет ценности: находится в самом низу, поэтому и не интересен пользователям. Но это не так. Правильно разработанный подвал с продуманным дизайном, грамотной структурой и необходимым наполнением привлечет внимание пользователя, задержит его на сайте и скоординирует по дальнейшим действиям. Именно поэтому эффективность качественно созданного подвала бесспорна.
В этой статье мы подробно расскажем что это такое — футер сайта, в чем его важность и каким он должен быть, чтобы работал на ваш бизнес.
Что такое футер, насколько он важен и почему
Футер (подвал, нижний колонтитул) сайта — это самая нижняя часть страницы, куда выносится полезная, но не первостепенная информация. Это может быть абсолютно любая информация, которая может быть интересна целевой аудитории, а также те сведения, которые должны быть на сайте, но их не рационально выносить в основное меню, чтобы сохранить его компактность и логичность.
Хорошо оптимизированный футер облегчит навигацию сайта и поможет достичь бизнес-целей, так как является дополнительным источником важной для пользователя информации, если он не нашел ее на странице.
Основные преимущества нижней части сайта
Footer может включать абсолютно любую информацию, которая может быть интересна пользователю: от контактных данных до ссылок на страницы с дополнительными услугами компании. Эти элементы приносят ряд преимуществ для бизнеса.
Акцент на важном
Стоит лишь поколдовать над оформлением подвала, как он станет основным акцентом на полезной информации. С помощью футера можно подробнее рассказать своему клиенту о компании и ее деятельности, предложить подписаться на рассылку или предоставить информацию партнерам с помощью активной ссылки на соответствующие страницы. Подвал упрощает навигацию для пользователя, если ему необходимо перейти в какой-либо раздел на сайте. Для этого ему достаточно выбрать необходимую ссылку в конце сайта, не пролистывая всю страницу вверх. Поэтому напрасно думать, что нижняя часть сайта — бесполезна. Она обязательно найдет своего пользователя, привлечет внимание и удержит на сайте.
Рост лидогенерации
Футер скажет пользователю, что конец сайта вовсе не конец. Он поможет удержать потребителя, подтолкнуть его к дальнейшему действию: заполнить форму обратной связи, перейти на страницу сообщества в социальных сетях, записать контактные данные или зарегистрироваться. Это все влияет на общую конверсию сайта. Благодаря правильному оформлению подвала посетитель запросто может стать клиентом. Главное, знать, что интересно для ЦА и что разместить в этой части страницы. Каждая ошибка может привести к снижению лидогенерации и, как результат, показателя конверсии. Чтобы избежать этого, посмотрите какие бывают ошибки веб-дизайна.
Максимум полезной и важной информации
Вся полезная информация, которая не поместилась в меню или не подходит по своей специфике, может быть размещена в футере. Раскройте своему пользователю юридическую информацию, привлекайте спонсоров и партнеров, предоставьте полезные ссылки для сотрудников компании. Поверьте, такая информация не будет упущена из виду.
Навигация по сайту
Если пользователь ушел далеко от хедера (шапки сайта) и приближается к футеру, значит, он еще не нашел то, что ему интересно и важно. Значит, все в ваших руках. Размещение навигационных ссылок упростит вашему потенциальному клиенту поиск нужной ему информации и продлит время пользования сайтом.
Максимальный захват внимания
Подвал до последнего держит внимание посетителя сайта, удерживая его. Он, словно, финальный аккорд дает пользователю еще один шанс получить ценную информацию. А чтобы это хорошо отработало, необходимо лишь правильно оформить нижнюю часть сайта. Как это сделать — расскажем позже.
Что должно быть в футере сайта?
Наполнение и оформление футера подвала сайта тесно связаны. От того, что будет размещено в этой части, зависит дизайн целого блока. Элементы наполнения зависят от деятельности компании и особенностей целевой аудитории. Мы перечислим большую часть элементов, которые могут быть размещены внизу страницы. Вам останется лишь выбрать наиболее подходящие в вашем частном случае, основываясь на своем бизнесе.
Авторские права
Простой способ защитить свой контент от хищения — это заявить об авторских правах. Это подразумевает то, что за кражу любого контента или идеи/дизайна сайта, тот, кто это сделал, может быть привлечен к ответственности. На деле, конечно, все обстоит гораздо иначе, так как все равно могут быть произведены попытки украсть ваш контент.
Каждый год необходимо обновлять цифру около информации об авторских правах. Это можно делать двумя способами: вручную или автоматически с помощью простого скрипта в коде.
Награды и сертификаты
Любая информация о сертификатах, наградах и достижениях становится мощным социальным доказательством, которое повышает доверие пользователя к компании. Поэтому если у вашей компании есть какие-либо заслуги, обязательно расскажите о них в подвале. Дополнительным преимуществом станет и то, что так как подвал отображается на каждой странице, информация о ваших наградах обязательно будет замечена. Если у вашей компании нет каких-либо сертификатов или наград, но вы являетесь партнером Google, Samsung, Asus или другой крупной и престижной компании, то обязательно укажите это в футере.
Карта сайта
Карта сайта в футере — это список страниц вашего сайта, которые помогут поисковому алгоритму проиндексировать страницы. Или карта может выступать в виде URL, которые поисковик ранее не обнаружил при сканировании сайта.
Футер поможет проиндексировать абсолютно все страницы сайта с помощью Sitemap, что очень хорошо для его продвижения.
Политика конфиденциальности/условия пользования
Нередко в подвале сайта размещается информация о политике конфиденциальности. Здесь указывается как собирается, хранится информация и как ее можно использовать. Для некоторых сайтов размещение информации о политике конфиденциальности обязательно, исходя из соответствующих законов.
Ссылка на страницу условий пользования обязательна, если сайт содержит контент, запрещенный для несовершеннолетних. Например, если сайт продает алкоголь или табак. Перейдя на страницу условий пользования, потребитель должен будет с ними ознакомиться и подтвердить, что он совершеннолетний. Это снимает ответственность с владельца сайта в случае, если пользователь не достиг 18 лет.
Форма обратной связи
Не стоит упускать возможность удержать клиента, предложив ему заполнить форму обратной связи.
Форма обратной связи поможет сконвертировать пользователя в клиента. Она помогает посетителям принять окончательное решение о сотрудничестве, если ранее пользователь был не уверен, что готов к нему. При этом форма обратной связи может содержать различные призывы к действию. Например, призыв “Остались вопросы? Задайте их нам” очень неплохо работает. Особенно, когда пользователь не смог найти ответ на интересующий его вопрос. Размещение формы обратной связи в футере — большой и жирный плюс к конверсии сайта.
Безусловно, форма призыва должна быть не только в подвале, но и на главной странице, чтобы не упустить клиента в тот момент, когда он желает выполнить действие. Как должна выглядеть главная страница сайта читайте тут.
Контакты компании
Как правило, контактам компании посвящен целый раздел, ссылка на который размещается в меню. Но, чтобы упростить пользователю управление сайтом и не заставлять его листать страницу вверх, когда он находится ближе к концу, в подвале также нужно разместить контакты. При этом контакты должны размещаться в микроразметке, чтобы поисковая система лучше понимала контакты компании.
Помимо контактных номеров телефона и электронной почты, которые часто размещаются в хедере, можно указать адрес физического расположения офиса или офлайн-магазина, а также указать полный почтовый адрес, если деятельность компании предусматривает необходимость обмена письмами с помощью стандартной почты.
Полезные ссылки на сайт
Навигационные ссылки на страницы сайта помогут посетителю найти то, что его интересует, если ранее он еще это не нашел в основном меню. Также подобными ссылками могут служить дубликаты на страницы “Доставка”, “Оплата”, “О компании” и т.д.
Сейчас в тренде разрабатывать объемный футер, который становится дополнительным меню, включающее не только ссылки, но и краткий контент. Обычно такой подход используется в случаях, когда размещение подобного контента на страницах нецелесообразно из-за акцента на основное предложение. Например, на страницах интернет-магазина редко размещается информация о компании, так как она менее интересна пользователю, чем товар, которые она продает. В таких случаях можно тезисно разместить информацию о компании в подвале. Но при этом важно следить за его объемом, чтобы большой кусок текста не повторялся и не создавал полные дубликаты страниц на сайте из-за того, что что футер одинаковый на всех страницах.
Иконки социальных сетей
Нижняя часть сайта — отличное место для размещения иконок социальных сетей. По традиции, их размещают именно в этой части страницы, чтобы удержать внимание пользователя на сайте, не давая возможность быстрее уйти с него. Поэтому, если пользователя интересуют сообщества в соц.сетях, они по привычке спускаются для входа в них именно в конец сайта.
Интеграция социальных сетей очень важна для увеличения подписчиков, удержания внимания пользователей.
Ссылка на вход в личный кабинет
Не все посетители сайта являются клиентами. Сайт могут посещать партнеры и сотрудники. Поэтому разместить ссылку на вход в личный кабинет в футере — отличное решение.
Форма подписки на рассылку
Не всегда подписка на рассылку является основным требованием от пользователей сайта. Но она может выступать в качестве дополнительного для удержания клиентов путем постоянного их оповещения актуальной информацией. В таких случаях в нижнем колонтитуле можно разместить форму на подписку. Будьте уверены, она обязательно захватит всех пользователей, заинтересованных в этом.
Форма поиска по сайту
Для интернет-магазинов и крупных порталов форму поиска логично размещать вверху сайта на самом видном месте. Но для некоторых сайтов это неактуально.
Но здесь будьте готовы к тому, что пользователи не привыкли искать форму поиска в футере. Поэтому ее обязательно нужно обособить и выделить, чтобы привлечь к ней внимание. Однако подобный элемент в подвале редко можно встретить на отечественных сайтах. Чаще всего он встречается на американских ресурсах.
О компании
Не всегда есть смысл посвящать целую страницу с информацией о компании, когда, в первую очередь, необходимо продвинуть свой товар или услугу. Поэтому нередко практикуется размещение краткой информации о компании в футере сайта. Здесь можно сжато предоставить самую основную информацию, ценную для пользователя. При этом объем информации не должен превышать 300-500 символов. Писать тексты на 5000 символов и скрывать кнопкой “читать дальше” бессмысленно, так как футер размещается на всех страницах и будет дублирующийся контент.
Ключевые запросы
Футер — прекрасное место, чтобы разместить блоки перелинковки с продвигаемыми запросами страниц для повышения релевантности сайта поисковой системой.
Но здесь количеством ключевых вхождений злоупотреблять не стоит — поисковая система Google не добавляет повышает эффективность SEO-продвижения за них. Поэтому одного-два ключа вполне достаточно, чтобы ключевики смотрелись гармонично с общим контентом.
Последние обновления в блоге
Если вы ведете блог для привлечения дополнительного внимания к вашей компании, то информацию об обновленном контенте можно демонстрировать внизу страницы. Но размещать такой блок в этой части сайта рекомендуется только в тех случаях, когда блог является лишь дополнительным инструментом и будет интересен лишь небольшой группе вашей ЦА.
По этому же принципу можно размещать любую информацию в подобном блоке. Например, ссылки на полезные статьи.
Оформляя футер, очень важно дать пользователю возможность доскроллить до него. Очень часто многие сайты содержат серьезную ошибку с точки зрения пользования — используют ajax (аякс), который при пролистывании страницы вниз постоянно подгружает контент. В результате пользователь просто не доходит до футера и он становится бесполезным. Такая технология эффективна, так как человеку не нужно перезагружать страницы чтобы узнать больше, но нужно давать возможность человеку самостоятельно решить хочет ли он смотреть контент дальше. Поэтому, оформляя футер и при этом используя аякс подгрузку контента, делайте подгрузку по клику, чтобы потребитель мог дойти до конца страницы и найти интересующую его информацию без возврата страницы наверх.
Призыв к действию
Давайте сотрудничать! Напишите нам! Оставьте свой номер телефона и мы перезвоним в течение 5 минут! Простой, но броский призыв к действию в совокупности с формой обратной связи или формой для рассылки, размещенные в подвале, поможет повысить конверсию сайта. Не забывайте, что призывы должны быть понятные и четкие, чтобы пользователю не пришлось думать как сделать действие, которое ему предложено.
Карта
С помощью размещенной в футере карты вам удастся повысить доверие посетителей к вашей компании. Кроме того, вы значительно упростите жизнь пользователям Google Maps, которые хотят быстро найти где размещен ваш офис.
Размещайте рабочую карту, которой пользователям будет удобно пользоваться. Нет смысла размещать карту Yandex, если сайт ориентирован на украинских пользователей, так как сервис заблокирован для Украины и при загрузке подобной карты — будут пустота. Что, согласитесь, не солидно.
Какие элементы лучше выбрать в футер зависит от рода вашей деятельности, вида сайта, его дизайна, наполнения и целевой аудитории. Ответить на этот вопрос вам поможет анализ интересов ЦА и грамотная структура сайта.
Чего не должно быть в футере?
Несмотря на то что, подвал сайта не является основным фокусным блоком сайта, которому посвящается все внимание, это не становится поводом создавать из футера мусорник. Поэтому избавляйтесь от лишних, ненужных и не несущих ценность ссылок, оставляя самые полезные и важные. Как понять, что ссылки не нужны? Все просто: если они не вписываются по логике с вашей навигацией или категориями, вероятнее всего, вы сможете обойтись и без них.
Не переусердствуйте с SEO-оптимизацией футера. Не забывайте, что поисковая система на раз увидит черное SEO и накажет за это.
И не бойтесь свободного пространства. Чрезмерное количество ссылок испортит впечатление о сайте и усложнит пользователю поиск интересующей его информации, что приводит к недовольству. А если ваш пользователь не доволен, он уйдет к вашим конкурентам даже не задумываясь.
Как грамотно разработать дизайн подвала сайта? 5 ценных рекомендаций
Дизайн подвала сайта и его структура должны быть продуманы, чтобы интересовать и привлекать онлайн-пользователя. Как это сделать — читайте 5 ценных рекомендаций.
Используйте креативные решения
Основной фон футера должен отличаться от общего фона сайта, чтобы бросаться в глаза. Но при этом он обязан соответствовать идее дизайна проекта и гармонично сочетаться с ней.
Чтобы эффектно выделить подвал сайта, вы можете использовать более яркие тона или вовсе использовать тематические картинки, которые подчеркнут направление сайта.
Если решили покреативить, обязательно свяжите дизайн футера и дизайн сайта с помощью элементов, которые будут исполнены в одном цвете. Сделайте логический переход между предпоследним и последним блоком, но при этом не забудьте про акценты на футере. Главное — правильно подберите цвета, чтобы смотрелось стильно. В этой статье вы сможете узнать как правильно подбирать цвета для сайта.
Разместите анимацию
Анимационные элементы всегда интересны для просмотра. К тому же, они играют на эмоции человека, подсознательно подталкивая его на действие. Даже с небольшой и скромной анимацией дизайн футера преобразится.
Выбирайте читабельные шрифты
Избегайте мелких шрифтов, даже если информации слишком много. Лучше исключите некоторые ссылки, которые являются более ненужными. Не заставляйте своего пользователя присматриваться к словам, чтобы их прочитать. И обязательно выбирайте контрастные с фоном цвета, чтобы небольшого размера буквы хорошо выделялись, предоставляя удобство для чтения.
Используйте больше пространства
Чем больше свободного пространства в области футера, тем выше концентрация на информации, которая в нем изложена. Повысить удобство пользования подвалом и поиска информации в нем помогут тематические заголовки и подзаголовки с логичными блоками.
Этот закон веб-дизайна актуален для всего сайта. Свободное пространство станет жирным плюсом с точки зрения юзабилити — пользователю удобнее воспринимать информацию.
Организованное, правильное и аккуратное размещение полезных ссылок поможет вам правильно передать информацию вашему клиенту. А клиенту быстро найти то, что его интересует, не копаясь среди множества бесполезных для него ссылок. И не забывайте про своих мобильных пользователей. Обязательно оптимизируйте футер, чтобы он правильно отображался на любом мобильном устройстве.
Разместите призыв к действию
Футер — это финальный аккорд сайта, цель которого удержать пользователя на сайте как можно дольше. Размещение призыва к действию станет еще одним шансом повысить конверсию сайта. Он не только удержит посетителя на странице еще какое-то время, но и сделает из него клиента. СТА в футере — это классика, к которой прибегает большинство популярных и успешных сайтов.
Чем отличается футер интернет-магазина от подвала других видов сайтов?
Наполнение и объем информации в подвале сайта зависит от деятельности компании, объема ее услуг, структуры меню и потребностей целевой аудитории. Поэтому футеры лендинг пейдж или сайтов-визиток могут содержать небольшое количество информации и ссылок: контакты, призыв к действию и не более. Но для интернет-магазина этого недостаточно.
В основном меню интернет-магазина размещаются ссылки на категории и подкатегории с целью продажи товаров. Остальную информацию об услугах компании размещать в главное меню не логично. Поэтому ее выносят в футер. Рекомендуем просмотреть примеры дизайнов интернет-магазинов, чтобы научиться правильно оформлять подвал сайта.
Здесь может размещаться специфическая информация: информация для партнеров и постоянных клиентов, о дополнительных услугах компании (например, информация об условиях кредита, рассрочки, доставки), ссылки на страницу корпоративного отдела для решения индивидуальных вопросов (в частности, финансовых вопросов, вопросов по возврату товара, улаживание спорных ситуаций и т.д.). Сюда же можно добавить ссылки на страницы о:
- Вакансиях компании;
- Контакты менеджеров-консультантов относительно специфического оборудования, которое продает интернет-магазин;
- Информация о скидках для постоянных клиентов, программе лояльности;
- Сведения о вариантах оплаты для юридических и физических лиц;
- Адреса сервисных центров;
- Информация о сотрудничестве для партнеров и поставщиков;
- Ссылка на FAQ;
- Информация о покупке подарочных сертификатах;
- Сведения о компании, режиме работы оффлайн- и онлайн-магазина и многое другое.
Если подытожить, то подвал интернет-магазина отличается лишь своим наполнением и количеством полезных ссылок. В остальном, требования к структуре и дизайну идентичны тем, которые выставляются к футерам любых видов сайтов. Главное, чтобы подвал был заметен посетителем и удобен для его пользования.
Потрясающие примеры оформления подвала сайта
Давайте рассмотрим примеры подвалов сайтов различных видов деятельности, дизайнов и наполнения. Черпайте идеи для разработки привлекательного и правильного футера для своего сайта 🙂
Пример подвала сайта № 1
Пример футера, который показывает насколько минимализм в этом блоке помогает сконцентрировать внимание на основном: логотипе (бренде) компании и иконках социальных сетей. Нет ничего лишнего, смотрится стильно и красиво. Сочетание черного и белого цвета — классика. А классика никогда не выйдет из тренда.
Пример № 2
Большое количество полезных ссылок + большое отрицательное пространство делают свое дело: и предоставляют объемную информацию по услугам компании, и помогают пользователю быстро найти то, что ему интересно. Футер разбит на два блока: важная информация, где заголовки к столбцам с ссылками выделены красным цветом, и дополнительная информация. Простое, но эффективное решение, когда необходимо в конце страницы разместить большое количество ссылок.
Пример № 3
Футер выступает в качестве блока с формой обратной связи. Небольшой призыв к действию, аккуратная форма и оригинальный дизайн привлекают внимание и мотивируют к действию.
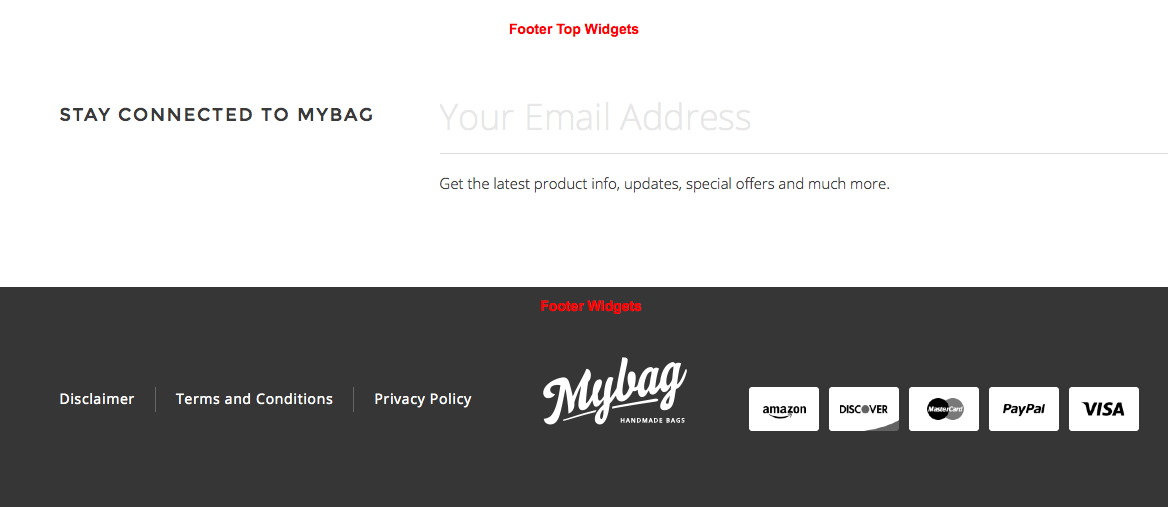
Пример № 4
6 основных ссылок на дополнительную информацию, иконки для входа в сообщества социальных сетей — ничего нового. Но в этом случае изюминкой футера является информация о способах оплаты. Компания делает очень мощный шаг, вызывая у клиента доверие и повышая его лояльность к ней. Логотипы банковских систем в футере повышают удобство пользования сайтом и оплаты. А удобные способы оплаты для клиента — это еще один плюс к повышению конверсии сайта.
Пример № 5
В этом примере футер является завершающим этапом для клиента — его действием. Для этого разработаны необходимые маркетинговые и технические элементы: есть призыв к действию, кнопка для заполнения личных данных, а также функция перехода для просмотра презентации компании. В качестве дополнительной информации представлены активные ссылки на соцсети и контактные данные компании, если клиенту удобнее связаться с ней самостоятельно или посетить офис лично.
Пример № 6
В этом примере футера акцент идет на контакты с компанией. Дополнительным инструментом для удержания посетителя на сайте является активная кнопка для скачивания брифа. Оригинальный дизайн и много свободного фона удерживают и концентрируют внимание на главном.
Пример № 7
Пример типичного футера для интернет-магазина, где расположено большое количество ссылок на разные страницы сайта. Здесь пользователь сможет найти дополнительную информацию о компании, магазинах и услугах. Благодаря правильной структуре подвала большое количество ссылок смотрится органично — здесь легко найти то, что нужно. Подобные идеи должны заранее прорабатываться СЕОшником и вноситься в ТЗ на создание сайта. Это делается для того, чтобы не пропустить часть важной информации, предоставив ее конечным потребителям.
А вы уже знаете каким будет ваш футер сайта?
Рассмотрев все преимущества и ценности подвала сайта, его сложно назвать бесполезным. И хоть этот блок завершает страницу и находится в самом низу, он редко остается незамеченным. Поэтому каждый владелец сайта должен уделить особое внимание для разработки футера. Подумайте, какие ссылки вам необходимо разместить в этом блоке, какую структуру и дизайн лучше подобрать, чтобы в комплексе нижний колонтитул смотрелся не только эргономично и стильно, но и приносил пользу — задерживал посетителя сайта на нем. Мы показали вам большое количество примеров популярных сайтов, привели несколько важных рекомендаций. Вам лишь остается, ориентируясь на бизнес и ЦА, разработать свой эффективный подвал для сайта. А если ваш проект только в разработке, рекомендуем прочитать статью каким должен быть эффективный бизнес сайт.
Понравилась статья? Жмите палец вверх и подписывайтесь на наш блог!
Следующий проект:ТОП 5 примеров лучших медицинских сайтовПредыдущий проект:SEO аудит сайта при создании или делаем техническое задание на разработку сайта правильноЗдравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о создании сайта, вернее сказать о его одной составляющей – Подвал сайта, по научному Footer HTML или просто footer. Не смотря на то, что это самая мало видимая часть сайта и мало кто на нее обращает внимание, это на первый взгляд так кажется и многие так думают. И вот из-за этого многие частенько пренебрегают оформлением подвала сайта, что в корне не верно и не правильно!
Так как подвал сайта такая же его важная часть, как шапка и тело или по правильному – header и body. Вот и давайте сегодня займемся тем, что оформим как подобает хорошему сайтостроителю свои подвалы сайтов, а я вам в этом постараюсь помочь!
И так, начнем с самого начала …
Подвал сайта – это его самая нижняя часть, где обычно размещаются веб-мастером ссылки для перехода на главную страницу, может быть и меню всего сайта, постраничная навигация, об авторе, о проекте, о сайте, контактные данные, переходы на страницы для часто задаваемых вопросов, ссылки на социальные сети и их кнопки, информеры и счетчики и что только не размещается в подвале сайта. Вся информация, которую только сможет придумать сам веб-мастер!
И не прав тот, кто думает, что в подвал сайта заходит мало посетителей, в корне не прав!
И исходя из этого, нужно уделять не меньше внимания подвалу сайта, чем его, на первый взгляд, более видимым частям, как тело и шапка сайта. Хоть я и повторяюсь, но думаю, что не зря. Это я пытаюсь таким образом объяснить вам всю значимость и важность должного оформления подвала сайта!
Как правильно оформить подвал сайта?
Ничего сложного в этом нет! Я сейчас вам представлю несколько видов довольно красивых и презентабельных подвалов для ваших сайтов. И Вы сможете выбрать из них наиболее подходящий, а так же в конце данной статьи будет ссылка по которой Вы сможете скачать все представленные мной подвалы для сайтов и конечно же использовать их при создании своих новых сайтов, или же заменить уже существующие на мои, более привлекательные footer html.
Это первый подвал сайта:
Это второй подвал для сайта:
Это третий подвал для сайта:
Это четвертый подвал для сайта:
Это пятый подвал сайта:
Это шестой подвал сайта:
Ну, как Вам эти Footer HTML? Понравился хотя бы один из них? Я надеюсь, что да?!
Если они вам понравились, тогда я предлагаю скачать их совершенно бесплатно прямо сейчас и использовать в своих целях!
Вот ссылка для скачивания: ЗАБРАТЬ ВСЕ ШЕСТЬ ПОДВАЛОВ ДЛЯ САЙТА!
В папке, которую Вы скачали содержится шесть файлов с Footer HTML. И вам остается только исправить в текстовом редакторе содержание под свой сайт и все!
К стати о текстовом редакторе! Я например пользуюсь ,и вам советую, только Notepad++. Так как он самый удобный и безопасный!
Вот теперь все. Спасибо за внимание!
4.5 / 5 ( 4 голоса )
20 примеров оформления футера
Конечно футер — не самая заметная и запоминающаяся часть сайта, однако он также важен и при правильном дизайне играет свою важную роль и увеличивает конверсию. Сегодня мы собрали примеры оформления футеров и спешим поделиться ими с вами. Ниже вы найдете самые разные решения: лаконичные, объемные, необычные по форме и стильную классику.
camberwellshopping.com.au
hound-studio.com
aedle.net
bricksandmortarweb.com
wethebrave.co.za
alexandramunroe.com
meshelflowers.ru
peticolasbrewing.com
kiss-mix.com
gmgweb.com.au
octobrerose.ba-sh.com
cdd.ac.uk
viziom.si
envato.nestolab.com
seirim.com
clipperroundtheworld.com
eqdesign.co.uk
bigcity.travel
vangogh-agency.com
luxe.net
themes.designorbital.com
Автор подборки — Дежурка
Смотрите также:
- 20 примеров сайтов, построенных на блоках
- Таймлайны в веб-дизайне
- Все еще актуальные текстуры в веб-дизайне
Разработка футера: советы и примеры дизайна подвала сайта
«Василий приземлился на странице, почитал, но не увидел нужной информации. Он пролистал дальше — тот же результат. Пролистав еще, Вася начал терять терпение и хотел было выйти обратно в поиск. Но вот оно — в самом низу веб-страницы расположился подвал с нужной ссылкой! И кучей другой полезной инфы» — такое происходит 1000 раз в день.
Разработка футера сайта — это история о том, как помочь пользователю и достичь целей бизнеса.
Зачем нужен подвал сайта?Вы снова удивитесь, но видимость футеров считается очень высокой.
На основании данных 25 миллионов веб-просмотров эксперты Chartbeat составили диаграмму удаленности пользователя от заголовка веб-страницы. Оказалось, не бывает слишком длинных страниц и слишком удаленных колонтитулов!
Если интересно, как далеко продвигаются посетители на вашем сайте, воспользуйтесь платными программами для определения «глубины прокрутки» страниц. Например, Lucky Orange или ClickTale.
Каким должен быть нижний колонтитул сайта? Найдите парочку интересных идей для своего проекта:
1. Знак авторского права
Если вы намерены сделать очень скромный колонтитул, то это может быть именно копирайт и год.
Это слабая защита против плагиата, но внушает определенное доверие.
Кстати, крошечный программный код позволит автоматически обновлять годы.
2. Карта сайта
Это наиболее распространенный элемент, который используют в подвале многие крупные веб-сайты.
Ссылку на карту сайта можно найти внизу домашней страницы у Intel, Apple и других уважаемых компаний.
Рядовые посетители редко ее кликают, но, как и XML sitemap, ссылка может помочь поисковикам.
3. Политика конфиденциальности
Это второй по популярности элемент футеров. Обычно «Политика конфиденциальности» ссылается на страницы, которая объясняет аспекты сбора информации сайтом, хранения и использования данных пользователя.
4. Пользовательское соглашение
Правила использования Сайта несколько отличаются от предыдущего пункта. Они объясняют посетителю, с чем он соглашается при работе с материалами данного ресурса. Подобные ссылки — крайне желательный элемент нижнего колонтитула веб-сайтов, относящихся к строго регулируемой индустрии (например, финансы).
5. Контактные данные компании
Посетители ожидают найти контактную информацию в правом верхнем углу шапки сайта. Это стандарт веб-дизайна.
Второй популярный вариант — размещать ссылку «Контакты» в нижнем правом углу (или в центре) футера.
Это должна быть ссылка на страницу с подробными контактными данными, а не просто адрес электронной почты.
Есть множество причин публиковать контактную форму:
• Подача формы соответствующим образом отслеживается в аналитике
• Посетитель может не находиться на компьютере, где его электронная почта недоступна
• Формы могут вести на страницы благодарности, где есть дополнительный призыв к действию
• Формы могут задавать вопросы и направлять заявки конкретным сотрудникам
• Формы отправляют посетителям автоматические ответы, больше СТА и информации
• Формы могут сохранять сообщения в базу данных для дальнейшей обработки
• Формы могут подключаться к системам автоматизации маркетинга
• Ссылки на электронную почту — это спам-магниты
Поэтому настоятельно рекомендуем вам убрать ссылку на email из нижнего колонтитула!
По правде говоря, мы не советуем размещать электронную почту вообще где-либо на видном месте сайта.
6. Физический адрес и ссылка на карту
Информация о местонахождении — это то, что посетители ожидают увидеть в подвале сайта.
Мы неоднократно говорили, что важно вызывать доверие людей, демонстрируя им реальные контактные данные.
Если ваш бизнес ориентирован на местных покупателей (ресторан, автосервис, offline магазин), ссылка на карту впишется в дизайн нижнего колонтитула. Это также указывает Google, куда стоит направлять пользователей при локальном поиске.
Правильно разработанная ссылка на карту превращается в удобную кнопку размером с отпечаток пальца, и будет легко приводить мобильных пользователей прямо к дверям вашего магазина или ресторана.
7. Номер телефона и факса
Подобно физическому адресу, номер телефона и код города помогает Google оптимизировать результаты выдачи для локального поиска. Как и кнопка карты, кликабельный телефонный номер сделает подвал сайта удобным для благодарных мобильных пользователей. Звоните прямо сейчас!
8. Навигация по сайту
Подсказки по навигации — та самая спасительная соломка, которую вы должны подстелить посетителю в подвале сайта. Пользователь, который пролистал так далеко, наверняка не обнаружил нужные элементы выше.
Время предложить дополнительные опции. В последние годы на Западе распространился юзабилити-тренд под названием «жирный футер» (fat footer). Это подразумевает существенное расширение опций в колонтитуле.
Внизу страницы может содержаться те же ссылки, что и в выпадающем «мега-меню» под хедером сайта. Но это вовсе не обязательно спасет потерявшегося пользователя. Вспомните — ведь он не нашел нужную инфу в шапке.
9. Кнопки социальных сетей
Анализ топ-50 маркетинговых сайтов Буржунета показывает, что 72% футеров содержат кнопки социальных сетей.
Мы ведь любим трафик из социальных медиа? Но мы не любим, когда посетители уходят от нас на Facebook, Twitter или YouTube. Когда они уходят, то больше не возвращаются. Вот почему веб-дизайнеры не размещают кнопки в хедере.
Нижний колонтитул — идеальное место, где соблюдаются интересы сторон.
10. Подписка по электронной почте
Вернемся к анализу лучших маркетинговых сайтов западного мира.
Исследования показывают, что 24% из них размещают кнопку подписки по email внизу домашней страницы.
Действительно, подписка наиболее вероятна тогда, когда посетитель перечитал контент и нашел его интересным.
Поэтому в футере данный элемент будет срабатывать гораздо лучше, чем в хедере сайта.
Но не надейтесь на магическую силу контента. Подкрепляйте призыв социальными доказательствами (сколько довольных подписчиков на сайте?) и очевидными выгодами (что получит подписчик в обмен на электронную почту?).
Одинокий скучный email address box не сулит вам высоких конверсий…
11. Форма авторизации
Не все посетители — просто читатели. Среди них могут быть сотрудники фирмы, партнеры, поставщики и покупатели.
Ссылка на форму авторизации может стать уместным элементом в дизайне футера. Эти посетители часто возвращаются на сайт, однако нам незачем тратить драгоценную маркетинговую площадь хедера ради очередной формы входа.
12. Кнопка для прессы
Еще один специализированный элемент для страниц крупных сайтов — это кнопка для прессы. На самом деле, менее 1% пользователей являются журналистами или редакторами, поэтому тратить ли место на данный элемент, решать вашему отделу маркетинга и PR. Если вы доросли до кнопки Press, у компании наверняка есть такой отдел.
13. Строка поиска по сайту
Если они не нашли строку поиска в хедере или боковой панели, используйте ее при оформлении нижнего колонтитула. Поисковые инструменты — это спасательный круг для утопающих посетителей, который должен быть хорошо заметным на фоне остальных кнопок вашего жирного футера.
14. Фотографии
При желании красиво оформить подвал сайта, разместите там фотографии сотрудников, офиса или клиентов.
Это замечательная возможность сделать имидж компании более «человечным».
15. Галерея фотографий
Почему не сделать полный педикюр? Вместо одного изображения разместите целую галерею довольных лиц!
16. Брендинг
Визуальные образы при оформлении футера — еще один шанс укрепить бренд.
Это подходящее место для использования логотипа, социальных доказательств, сертификатов и т. д.
17. Миссия и ценности компании
Логотипы — это хорошо, но почему не рассказать посетителям о миссии и ценностях вашего бизнеса? Если в шапке эта информация не всегда уместна, то нижний колонтитул отлично подойдет. Такой подход использует американский сайт BGA (Better Government Association), подробно излагая свою миссию в нижней правой части главной страницы.
18. Ключевые слова для SEO оптимизации
Текст в нижнем колонтитуле – это ключи на каждой странице. Таким образом, это отличное место, чтобы указать вашу релевантность Google. Если вы включили свою миссию, ценности или общие сведения о компании, используйте это как дополнительную возможность ранжирования. Особенно в локальном поиске.
Внимание: футер сайта был объектом злоупотребления нерадивых SEO оптимизаторов в течение многих лет. Вероятно, поэтому нынешние поисковые алгоритмы Google не добавляют большого веса за ключи в нижних колонтитулах.
Так что не переусердствуйте. Просто используйте фразу один раз (как текст, а не ссылку), и двигайтесь дальше.
19. Награды, дипломы и сертификаты
Некоторые сферы бизнеса, такие как медицина и финансы, основываются целиком на доверии клиентов.
Если вы готовите дизайн подвала сайта для сайта частной клиники, юридической консультации, страховой компании или подобного бизнеса, не забудьте разместить внизу страницы многочисленные награды и регалии!
Это одна из самых эффективных форм социального доказательства. Престижные награды максимально усиливают впечатление от бренда, именуемое в маркетинге гало-эффектом (эффект нимба).
Совет маркетологов: комбинируйте все символы доверия в так называемый «блок доверия».
20. Членство в ассоциациях
Возвращаясь к разработке сайта частной клиники или юридической конторы. В этих сферах бизнеса гало-эффект усиливает членство компании в различных престижных обществах, союзах или ассоциациях. Например, если на сайте клиники есть знак JCI – это знак соответствия строгим стандартам и безопасности для иностранных пациентов.
21. Отзывы счастливых клиентов
Позвольте клиентам сказать несколько лестных слов о компании. Тратить для этого драгоценные пиксели в шапке не всегда рационально, но в подвале сайта они будут смотреться отлично. Да еще и с фотографиями!
Важно: при добавлении отзывов помните, что они подкрепляют конкретный призыв, поэтому должны добавляться избирательно, на определенные страницы (не по всему сайту). И еще: худшее место для отзывов — это страница отзывов, которую мало кто просматривает. Не верите? Просмотрите аналитику!
22. Ссылки на свежий контент
Если вы активно занимаетесь контент-маркетингом, попробуйте использовать оформление футера для публикации свежих статей из блога, новостей компании и т. д. Или размещайте там ссылки на избранные статьи или ответы на часто задаваемые вопросы пользователей, которые помогут вашим конверсиям.
23. Предстоящие события
Вы наверняка проводите встречи, акции, раздачи сэмплов. Чтобы привлечь внимание ЦА к предстоящим события, нужно использовать корпоративный веб-сайт на всю катушку. Объявления целесообразно помещать и в нижнем колонтитуле.
Но делайте это только в том случае, если компания ВСЕГДА проводит те или иные мероприятия.
24. Видео контент
Изображения превосходят по силе текст, а видео контент превосходит изображения.
Считается общепризнанным, что видео — это самый эффективный формат контента для электронной коммерции.
Чтобы выжать максимум из дизайна подвала сайта — добавляйте качественные видеоролики.
25. Персональный Jingle Bells
В редких случаях веб-разработчики прибегают к использованию аудио в нижнем колонтитуле.
Милая техника UX: переделать популярную мелодию для оживления страницы!
26. Финальный призыв к действию
Каждая веб-страница в мире электронной коммерции должна содержать призыв к действию.
Нет, СТА не следует оставлять для оформления подвала сайта! Начинать следует гораздо выше.
Но добавить финальный призыв к действию после вышесказанного — отличная идея.
Под конец приведем несколько вдохновляющий идей для разработки.
Цветовая схема футера
Обратите внимание, как многие из приведенных выше примеров демонстрируют светлый текст на темном фоне.
Реверсирование цветов — хороший способ сообщить посетителям, что они достигли конца прокрутки.
Совет разработчиков: реверсирование цветов в области контента требует осторожности. Это может создать «ложное дно», заставляя посетителей думать, что они достигли подвала и пропустили остальную часть страницы.
Липкий футер
Подобно тому, как элементы навигации могут «прилипать» к верхней части веб-страницы (независимо от прокрутки), нижние колонтитулы могут всегда отображаться внизу экрана. Отличный вариант, если в подвале хранятся важные ссылки. Использование липкого футера оценили такие прогрессивные сайты, как Conversion Sciences (США).
Бесконечная страница… Без нижнего колонтитула!
На каждом веб-сайте есть нижний колонтитул, не так ли?
На самом деле некоторые медиа-сайты не используют их, поскольку их страницы бесконечны. Вечный скроллинг позволяет посетителю переходить от одной статьи к другой — зайдите на РБК или другие популярные информационные агентства.
Резюме
Подытоживая все сказанное, какой должна быть разработка футера?
Ответ прост: ориентированной на пользователя.
Вы должны понять, почему люди добираются до конца прокрутки:
• Не находят нужных ссылок на странице
• Ищут онлайн-консультанта или какую-то подсказку
• Не могут сориентироваться в разделах сайта и др.
Поместите в подвал то, что ищет пользователь, и позитивный опыт гарантирован.
20 лучших дизайнов нижних колонтитулов веб-сайтов для вдохновения в 2020 году
Помимо основного содержимого, веб-сайт включает в себя верхний и нижний колонтитулы, которые служат определенной цели для помощи посетителям. Ранее мы поделились 20 лучшими бесплатными шаблонами дизайна заголовков веб-сайтов и примерами для вашего вдохновения. Поскольку мы считаем, что дизайн нижнего колонтитула не менее важен, мы также составили список из 20 лучших бесплатных дизайнов нижнего колонтитула, на который вы можете посмотреть.
Прежде чем мы углубимся в наш список дизайнов нижних колонтитулов, давайте ответим на два важных вопроса:
- Что такое нижний колонтитул веб-сайта?
- Что должно быть в нижнем колонтитуле сайта?
Часть 1. Что такое нижний колонтитул веб-сайта?
Нижний колонтитул веб-сайта — это часть содержимого в самом низу вашей веб-страницы.В отличие от заголовка веб-сайта, который отображается в самом верху вашей страницы, нижний колонтитул может быть последним, что видят ваши посетители, особенно для тех, кто быстро прокручивает вниз.В этом случае нижний колонтитул может быть более важным, чем вы думаете .
В общем, нижний колонтитул дает два преимущества, которые улучшают ваш веб-сайт:
Предоставляет ключевую информацию, которую вы хотите, чтобы ваши посетители снова увидели.
В теле вашего веб-сайта содержится важное сообщение, которое вы хотите передать, но нижний колонтитул может помочь выделить основную информацию.Кроме того, если у вас есть больше контента, который не может быть правильно отображен на странице, нижний колонтитул обеспечивает пространство на экране. Например, ссылки на внешние ресурсы, ссылки на дополнительные страницы, ваших спонсоров, политику конфиденциальности и условия.
Предлагайте рекомендации вашим посетителям без необходимости возвращаться к началу страницы.
Ваши посетители могут не знать, какова длина вашей страницы, и это неудобно, если им приходится прокручивать до заголовка, если им нужно что-то искать.Нижний колонтитул веб-сайта позволит вашим посетителям легко перемещаться по вашему сайту, даже когда они находятся ближе к концу страницы (особенно если у вас нет кнопки «вернуться к началу»). Убедитесь, что нижний колонтитул вашего сайта содержит все разделы вашего сайта как можно более полно. Тогда вы увеличите коэффициент удержания посетителей.
Если вы хотите использовать нижний колонтитул для успешного привлечения внимания посетителей, он должен быть функциональным и эстетичным. Ниже приведены некоторые принципы, которые вы должны помнить:
Сделайте его простым и понятным: Вы должны сохранить все контент организован и приятен для глаз.
Сделайте это профессионально и заслуживающим доверия: Если вы хотите, чтобы посетители действовали, вы должны заслужить их доверие.
Сделайте это эстетично: Следует тщательно выбирать цветовые контрасты, размер шрифта и структуру. Также убедитесь, что нижний колонтитул хорошо сочетается с общим дизайном вашего сайта.
Часть 2: Рекомендации по дизайну нижнего колонтитула веб-сайта
Создание функционального и красивого нижнего колонтитула на самом деле требует много работы. Прежде чем начать, вам нужно подумать над некоторыми вещами: что должно быть в вашем нижнем колонтитуле? Чего НЕ ДОЛЖНО быть в нижнем колонтитуле? .
Итак, что должно быть в нижнем колонтитуле веб-сайта?
1. Три обязательных элемента: авторское право, Политика конфиденциальности и Условия использования.Эти три раздела содержания необходимы для любого веб-сайта. Они необходимы для правовой защиты.
Авторское право : Год и символ авторского права защитят ваш сайт от плагиата.
Политика конфиденциальности : объясняет, как вы будете использовать и защищать личные данные и другую информацию посетителей.
Условия использования: Предлагает общие правила и рекомендации, регулирующие использование сайта и / или продуктов.
2. КонтактХотите, чтобы посетители могли связаться и стать вашими клиентами? Тогда обязательно предложите им простые способы связи с вами. Наиболее распространенные способы связи:
Номер телефона: Лучше иметь кнопку CTA, чтобы посетители могли звонить напрямую.
Адрес электронной почты: Электронная почта по-прежнему остается одним из популярных способов развития бизнеса и общения.
Адрес: Покажите своим посетителям, что вы являетесь реальным лицом, предоставив физический адрес. Это также поможет заслужить их доверие.
Социальные иконки: Сделайте так, чтобы посетители могли легко поделиться вашей страницей, а также найти и подписаться на вас в другом месте в Интернете.
3. Карта сайтаКарта сайта позволяет посетителям легко перемещаться по вашему сайту. Кроме того, это помогает Google лучше индексировать ваши страницы.
4. Личность и брендВыделение вашей личности и бренда делает ваш веб-сайт более надежным и способствует успеху вашего бизнеса.Используйте фотографии, видео и галереи, чтобы рассказать о себе.
5. CTACTA в нижнем колонтитуле позволяют вашим посетителям использовать ваш продукт или связываться с вами более удобно, потому что им не нужно прокручивать назад.
Регистрация: Где ваши посетители могут подписаться с помощью электронной почты
Войти: Где ваши посетители могут войти с помощью электронной почты
Подписка: Где ваши посетители могут подписаться на информационные бюллетени
6.Поисковая оптимизацияЕсли вы хотите выглядеть лучше в глазах Google, вы можете использовать некоторые ключевые слова для поисковой оптимизации. Однако не переусердствуйте, Google не любит чрезмерной оптимизации.
7. Личность и брендРасскажите своим посетителям, кто вы, чем занимаетесь и где находитесь. Выйдите из скучной деловой коробки и вместо этого проявите индивидуальность.
События: Поделитесь вехами и важными прошлыми событиями, а также предстоящими.
Логотип: Разместите свой логотип в нижнем колонтитуле для брендинга.
Галерея: Вставьте мини-галерею ваших участников.
Награды: Покажите свои награды.
Часть 3–20 Лучшие примеры дизайна нижнего колонтитула веб-сайта
1. Griflan Design Inc.
Griflan предлагает услуги веб-дизайна, печати, бренд-маркетинга, иллюстраций и анимации. На всей его веб-странице преобладают темно-синий и белый цвета, а нижний колонтитул использует ту же цветовую схему.Это делает нижний колонтитул согласованным с основной частью веб-страницы.
Дизайн очень простой и понятный и содержит только контактные данные, такие как адрес электронной почты, номер телефона и социальные сети. Лучшая часть дизайна — это большое изображение прямо над нижним колонтитулом, которое отличается сильным эффектом наложения и эффектом подчеркивания анимированного текста. А еще лучше, это кликабельно!
2. Chron
Chron — одна из крупнейших газет в США. В его уникальном дизайне нижнего колонтитула веб-сайта отсутствуют столбцы по вертикали, но вместо этого используется горизонтальная структура и макет для отображения содержимого.Как и большинство газетных веб-сайтов, Chron предлагает несколько вариантов подписки, предоставляя пользователям свободу выбора.
3. Awwwards
Awwwards — это веб-сайт, целью которого является признание и продвижение талантов и усилий лучших разработчиков, дизайнеров и веб-агентств в мире. Его нижний колонтитул отличается минималистичным, простым и эстетичным дизайном с использованием тонкого шрифта без засечек и большого количества белого пространства.
Нижний колонтитул демонстрирует его индивидуальность и бренд с максимальной отдачей, особенно за счет линии «Награды за дизайн, творчество и инновации в Интернете».В самом низу находится панель навигации, которая побуждает посетителей исследовать сайт дальше.
4. Bluestag
Bluestag — очень креативная дизайнерская студия, и дизайн их нижнего колонтитула является свидетельством этого творчества. Анимация просто фантастическая. Внимание привлекает бегущий синий олень (который принимает форму логотипа) и серые горы на заднем плане. Такое сочетание делает бренд липким, оставляя у посетителей незабываемое впечатление. Кроме того, дизайн работает в тандеме с фиксированным логотипом в верхнем левом углу страницы.Безусловно, гениальный способ преумножить бренд.
5. WPBeginner
WPB — это ресурсный сайт для начинающих WordPress. Их нижний колонтитул очень прост и немного украшен. Тем не менее, он хорошо спроектирован и содержит три раздела для передачи дополнительной информации. Первый — это членство в ассоциациях, которое показано вверху нижнего колонтитула. Основная часть состоит из их миссии и ценностей. В самом низу показаны авторские права.
6. Orbitmedia
Orbit — это дизайн-студия, которая делает Интернет более полезным и информативным, по одному проекту за раз.В его нижнем колонтитуле есть почти все, что мы обсуждали в Части 2. Вариант контакта находится вверху справа. Orbitmedia предлагает только адрес электронной почты, номер телефона и значки социальных сетей, но копия контакта также является интерактивной, перенаправляя на форму. Кроме того, нижний колонтитул ориентирован на призыв к действию и ориентирован на информацию о компании. Вы можете подписаться, начать проект или изучить их работу.
7. Random ize
Random утверждает, что это самый случайный сайт в сети. Он специализируется на рандомизации разных вещей.Дизайн нижнего колонтитула сильно отличается от стандартного и почти достигает размера полного экрана. Он подчеркивает мощь социальных сетей, таких как Facebook и Twitter.
8. Lifehacker
Сайт охватывает широкий спектр контента — от еды и здоровья до сплетен и политики, и всего остального под солнцем. Их дизайн нижнего колонтитула выделяет две большие группы вариантов подписки на социальные сети и информационные бюллетени. Вы можете нажать на значок «Больше из нашей сети», чтобы изучить остальную часть сайта.
9. Фэндом
Фэндом имеет ярко выраженный дизайн нижнего колонтитула. Яркая цветовая схема привлекает внимание пользователей, а копия имеет эффект наведения. Варианты загрузки служат стимулом для пользователей, увеличивая базу пользователей Фэндома.
10. Wix
Wix четко группирует все функциональные страницы веб-сайта, все с черным текстом на белом фоне — чистые, простые и лаконичные. Его нижний колонтитул ориентирован на призыв к действию и ориентирован на информацию о компании, и вы можете легко перейти в любое место на сайте.
11. Mozilla
Хотя цветовая схема нижнего колонтитула тяжелая, она не ошеломляет пользователя. Напротив, он излучает чувство спокойствия. Он выделяет вариант загрузки с убедительным контекстом и большим изображением. Существует также выбор языка для посетителей, которые не говорят / не читают по-английски.
12. Isitwp
Интернет-сообщество isitwp на тему WordPress имеет очень функциональный нижний колонтитул. Он отображает личность бренда с хорошо написанным текстом: «Бесплатный онлайн-ресурс, который предлагает учебные пособия, инструменты, обзоры продуктов и другие ресурсы WordPress, которые помогут вам создать лучший веб-сайт WordPress.”Ссылки на сайты содержат раскрывающееся меню, чтобы указать, куда вы хотите перейти. Кроме того, в нижнем колонтитуле добавлена юридическая информация, такая как авторские права, РЕДАКЦИОННОЕ ПРИМЕЧАНИЕ и ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ.
13. Arduino
Призыв этого сообщества с открытым исходным кодом к подписке на информационный бюллетень нельзя игнорировать. Дизайн нижнего колонтитула довольно прост, он предоставляет всю необходимую информацию без лишних хлопот.
14. Roblox
Roblox — это игровая платформа, и ее нижний колонтитул подчеркивает различные магазины приложений, где пользователи могут загрузить приложение.
15. Hook
Hook предлагает такие услуги, как веб-дизайн, поисковая оптимизация и анализ данных. Самое приятное — это большое фоновое изображение членов их команды, добавляющее элемент персонализации и доверия. Кроме того, он подчеркивает идентичность компании, карту сайта и CTA для регистрации.
16. Stacksocial
Stacksocial — это веб-сайт, который помогает клиентам по всему миру находить удивительные продукты. В нижнем колонтитуле указано их специальное предложение для новых клиентов — скидка 10% для новых подписок.Это делает его привлекательным для тех, кто впервые зашел на сайт и решил совершить покупку.
17. Doogee
Doogee выводит на мировой рынок высокопроизводительные продукты с красивым дизайном и функциями. Веб-сайт оформлен в темном стиле, а нижний колонтитул помогает упорядочить вещи. Благодаря упорядоченному отображению значков социальных сетей и ссылок на них, Doogee показывает, что они действительно хотят, чтобы пользователи связались друг с другом. Справа — хорошо заметный призыв к действию для подписки на информационный бюллетень.
18. Lorealparisusa
L’Oréal Paris — ведущая компания по оказанию комплексной косметической помощи со штаб-квартирой в Париже, Франция. При прокрутке вниз вы увидите доступные предметы роскоши с подробной информацией. Дизайн нижнего колонтитула его веб-сайта также впечатляет, отражая его миссию превосходства в красоте. Справа находится большая область, которая побуждает пользователей подписаться на последние новости о красоте, образцы продуктов и купоны. В нижних колонтитулах содержится дополнительная полезная информация.
19.Sephora
Sephora — известный бренд косметики. Его нижний колонтитул чрезвычайно прост, в нем используется только белый шрифт без засечек на черном фоне. Есть большое поле ввода белого цвета, где вы можете ввести свой адрес электронной почты для регистрации.
20. Макияж
Макияж — это веб-сайт, на котором вы можете разделить взгляды на сферу красоты. Его нижний колонтитул полностью противоположен Sephora. Тонкий черный шрифт без засечек на белом фоне придает ему более женственный вид.
Часть 4: Дополнительные советы по дизайну нижнего колонтитула веб-сайта
Чтобы дать вам больше идей по созданию отличного дизайна нижнего колонтитула веб-сайта, мы постарались изо всех сил ответить на некоторые вопросы, которые, как мы думали, вы могли бы задать.
Вопрос 1. Как шаг за шагом создать хороший нижний колонтитул?
Если вы хотите начать с самого начала, следуйте этим советам:
Примите решение на основе исследования и вашего бизнеса: определите, какой тип контента и информации вы хотите разместить на своем веб-сайте.Затем нарисуйте свою информационную архитектуру, как дорожную карту.
Каркасное построение и прототипирование: используйте инструмент прототипирования , чтобы превратить свои идеи в прототипы и тестировать, пока он полностью не удовлетворит ваши потребности.
Используйте инструменты дизайна экрана для разработки дизайна: вам нужно настроить каждый элемент.
Передача разработчикам и разработчикам: превратите свои визуальные эффекты в настоящие веб-страницы.
Если вам нужен старт, то бесплатные шаблоны нижнего колонтитула могут вам помочь. Вы можете просто загрузить шаблон нижнего колонтитула и настроить его в соответствии с вашими потребностями с помощью перетаскивания.Вот несколько бесплатных шаблонов нижних колонтитулов веб-сайтов:
Мы также настоятельно рекомендуем это видео YouTube: Как создать полностью настраиваемый нижний колонтитул веб-сайта с помощью elementor.
Вопрос 2: Чего не должно быть в нижнем колонтитуле веб-сайта?
1. Чрезмерная оптимизация для SEO: Google будет знать, что вы используете методы черной шляпы SEO.
2. Слишком много ссылок. Дизайн будет загроможден, а важная информация не будет отображаться.
3. Абсолютно не все: в некоторых статьях может быть перечислено более 20 практик создания нижнего колонтитула веб-сайта, но не все размещается на вашей веб-странице.Все зависит от потребностей вашего бизнеса, поэтому выбирайте с умом.
Вопрос 3. Нужен ли нижний колонтитул веб-сайту?
На самом деле, не на каждом сайте есть нижний колонтитул. Некоторые компании выбирают дизайн с бесконечной прокруткой. Это означает, что нет «дна страницы». Это обеспечивает посетителей бесконечным содержанием, но затрудняет поиск по содержанию веб-сайта. Тем не менее, он подходит для определенных типов веб-сайтов.
Сайты, которые могут использовать бесконечную страницу: Сайты новостей и СМИ.
Веб-сайты, которые лучше подходят для нижнего колонтитула: сайты электронной коммерции.
Вопрос 4: Что такое нижний колонтитул?
Практически то же самое, что и нижний колонтитул. Нижний колонтитул помогает вашим посетителям переходить к другому контенту на вашем сайте, нажимая на ссылки.
В заключение
Мы надеемся, что эти 20 лучших примеров дизайна нижних колонтитулов веб-сайтов пробудят ваше воображение и облегчат вашу работу. Если у вас есть другие потрясающие дизайны нижних колонтитулов, поделитесь ими с нами!
10 дизайнов нижних колонтитулов веб-сайтов, которые вы захотите скопировать
Дизайн нижних колонтитулов веб-сайтов часто задумывается позже, но знаете ли вы, что нижние колонтитулы могут быть решающим фактором для некоторых пользователей? Читайте 10 отличных примеров дизайна нижнего колонтитула.
Нижние колонтитулы веб-страницы — часто игнорируемые или рассматриваемые в последнюю минуту — могут быть важным разделом веб-страницы, если они разработаны с учетом правильных бизнес-целей. Может быть, вы хотите привлечь пользователей к другим разделам вашего веб-сайта, побудить их вступить в контакт или сделать последнюю отчаянную попытку подписать их на вашу новостную рассылку.
Нижние колонтитулы, расположенные внизу страницы каждого веб-сайта, обычно содержат дополнительную информацию в формате списка. Эти разделы по умолчанию не являются основным коммерческим аргументом веб-страницы.Возможно, именно поэтому они обычно не более чем запоздалые мысли с добавлением нескольких полуполезных панировочных сухарей.
Однако хорошо продуманный дизайн нижнего колонтитула веб-сайта может выступать в качестве подстраховки для пользователей, которые могут собираться покинуть ваш веб-сайт и никогда не вернуться. Создать отличный нижний колонтитул — значит знать, что ищут пользователи вашего сайта, когда они его посещают.
Чтобы узнать больше о том, как создать успешный дизайн нижнего колонтитула веб-сайта, прочтите несколько полезных советов и 10 отличных примеров, которые вы, вероятно, захотите скопировать! Держите свой любимый инструмент для создания прототипов веб-сайтов наготове, потому что мы собираемся вдохновить вас.
Почему вы должны тратить время на нижний колонтитул
Хотя это правда, что дизайнер может тратить большую часть своего времени на разработку заголовка веб-сайта, среди других разделов, нижний колонтитул по-прежнему остается одним из наиболее важных аспектов вашего веб-сайта по многим причинам .
В зависимости от типа создаваемого вами веб-сайта у нижнего колонтитула будут разные цели. Следовательно, всегда важно проанализировать, каковы эти цели, прежде чем вы откажетесь от дизайна нижнего колонтитула веб-сайта, который никому не нужен.
Вот несколько причин, по которым вам следует потратить время на разработку нижнего колонтитула вашего веб-сайта и почему это действительно может окупиться:
Для большинства веб-сайтов желаемый эффект нижнего колонтитула:
- Как можно дольше удерживать аудиторию
- Повысьте вероятность того, что пользователи вернут
- Сделайте компанию более запоминающейся
- Оценка дополнительных лидов
В зависимости от структуры нижнего колонтитула вашего веб-сайта вы сможете дольше удерживать пользователей на странице, помогая им находить то, что они еще не нашли, или предлагая им подписаться на вашу еженедельную новостную рассылку.
Дизайн нижнего колонтитула вашего веб-сайта может быть отличным шансом привлечь внимание пользователей, расширяя любую информацию, содержащуюся в основном разделе главной страницы вашего веб-сайта, или даже включая информацию, которой там нет.
Отличный дизайн нижнего колонтитула также может помочь людям найти важные лакомые кусочки, которые имеют решающее значение для построения доверия, такие как награды, сертификаты и членство в определенных ассоциациях. Это придает вашему сайту так называемый эффект «ореола», тем самым заставляя пользователей больше доверять вашему сайту, заставляя их задерживаться на нем немного дольше, возможно, даже превращая их в лида или подписчика.
В этом разделе вы также можете похвастаться тем, чего еще могла достичь ваша компания, сколько у вас подписчиков в социальных сетях, сколько у вас подписчиков на вашу электронную рассылку или сколько новых клиентов у вас было за определенный период времени.
Хороший дизайн нижнего колонтитула веб-сайта может даже служить для повторного выделения содержимого веб-сайта, если все остальное не помогает и внимание пользователя ослабевает.
Что еще более важно, это может помочь пользователям найти то, чего они раньше не могли найти. По этой причине наличие видимого нижнего колонтитула с понятными навигационными крошками может помочь вашим пользователям найти именно тот контент, который они искали.Дизайн нижнего колонтитула вашего веб-сайта — прекрасная возможность объединить все разделы вашего сайта в одну лаконичную область, что упростит навигацию для пользователя.
Кроме того, это может быть возможность перейти к сути и продемонстрировать конкретный обзор контента, предлагаемого на протяжении всего прототипа веб-сайта.
Или, может быть, они были настолько поглощены содержанием вашей домашней страницы, что, естественно, продолжали прокручивать, пока не достигли дна. В этом случае у вас есть возможность предоставить полезную кнопку «вернуться к началу», которая отправляет их обратно в заголовок, чтобы они могли затем посещать другие разделы вашего веб-сайта.
Короче говоря, хороший дизайн нижнего колонтитула может помочь вашему контенту выделиться, добавив веса и силы вашему общему веб-дизайну.
Многие веб-сайты содержат большое количество контента и информации, некоторые из которых могут быть второстепенными по отношению к вашей основной цели, которая состоит в том, чтобы развлечь ваших пользователей или превратить их в подписчиков или клиентов. Часто нижний колонтитул является идеальным местом для размещения второстепенных, но важных моментов, таких как юридическая информация, политика конфиденциальности, положения и условия или информация о партнерах и спонсорах.
Лучшие практики дизайна нижнего колонтитула веб-сайта
Когда дело доходит до лучших практик дизайна нижнего колонтитула веб-сайта, есть несколько проверенных и проверенных выигрышных комбинаций. Вы можете использовать эти комбинации, которые почти наверняка повысят успех любого веб-сайта.
Помните — нижний колонтитул вашего сайта будет доступен на каждой странице. Это означает, что вы захотите включить в дизайн нижнего колонтитула только самую лучшую информацию, которая поможет наилучшим образом достичь бизнес-целей вашего сайта.
Вы не хотите ошеломлять своих пользователей переполненным дизайном нижнего колонтитула веб-сайта. Вы хотите иметь необходимое количество информации и — это невозможно переоценить — актуальную информацию!
Каждый веб-сайт индивидуален, и, в зависимости от его структуры, рынка и целевой аудитории, вы захотите включить дизайн нижнего колонтитула веб-сайта, который обеспечивает хотя бы некоторые базовые функции, а также приятен для глаз. И последнее, но не менее важное, это отзывчивость: хороший дизайн нижнего колонтитула подходит для пользователей любого устройства и должен быть частью общего адаптивного дизайна веб-сайта.
Создание отличного дизайна нижнего колонтитула сайта поможет и вашим пользователям, и вашей компании. Это также может способствовать повышению престижа вашего веб-сайта и повышению его ценности и индивидуальности. Вот несколько советов о том, как добиться всего этого в дизайне нижнего колонтитула вашего следующего веб-сайта.
Следуйте взглядам пользователей
Прежде всего, примите во внимание языки, на которых будет доступен ваш веб-сайт. Почему это важно для дизайна нижнего колонтитула веб-сайта?
Допустим, среди ваших пользователей английский, французский и испанский языки.Эти пользователи, естественно, читают слева направо, поэтому вам нужно будет убедиться, что вся ваша самая важная информация (информация, которую, по вашему мнению, они должны увидеть в первую очередь), хранится в самой левой части дизайна нижнего колонтитула вашего веб-сайта.
В случае англоговорящих людей исследование горизонтального внимания, проведенное Nielsen Norman Group, показывает, что средний пользователь тратит около 80% своего времени на просмотр контента в левой половине экрана. Это исследование подчеркивает важность учета языка при прогнозировании того, на какую часть экрана пользователи будут смотреть в первую очередь.
Когда дело доходит до навигации в дизайне нижнего колонтитула веб-сайта, наличие базовой схемы всех разделов и подразделов на вашем веб-сайте может быть полезно для пользователей, которые чувствуют себя немного потерянными или даже незаинтересованными.
Можно использовать карту сайта в дизайне нижнего колонтитула вашего веб-сайта, если только макет вашего веб-сайта не является достаточно сложным и на нем много контента, разделенного на разные категории. В этом случае лучше подойдут основные разделы с простыми раскрывающимися списками.
Включение панели поиска в дизайн нижнего колонтитула вашего веб-сайта может помочь успокоить разочарование пользователей, позволяя им напрямую контролировать контент, который они хотят видеть.Это особенно полезно, если ваш веб-сайт насыщен контентом и содержит обширный список разделов, подразделов и категорий. В конце концов, не хотите ли вы попробовать поместить что-то вроде реестра вашего компьютера в нижний колонтитул?
Дизайн нижнего колонтитула вашего веб-сайта — отличный способ подчеркнуть индивидуальность вашего веб-сайта и бренда. Если остальная часть веб-сайта или домашней страницы предназначена исключительно для бизнеса, дизайн нижнего колонтитула веб-сайта может быть пространством для демонстрации других причуд и интересных моментов о вашем сайте и компании.
Включение фотографий или даже мини-галереи в дизайн нижнего колонтитула вашего сайта может добавить немного индивидуальности вашему сайту в конце и произвести неизгладимое впечатление на ваших пользователей. Это особенно полезно для пользователей с более коротким интервалом внимания или тех, кто с большей вероятностью будет быстро пролистывать веб-сайт, если на нем нет реального привлекательного контента.
Вы также можете использовать нижний колонтитул своего веб-сайта для создания запоминающегося логотипа, который будет отображаться в конце каждой страницы, которую пользователь прокручивает вниз.Зачем вставлять логотип в нижний колонтитул? Потому что, если ваш нижний колонтитул — это последнее, что видят пользователи, ваш бренд будет более запоминающимся, даже если ваш веб-сайт не был таковым.
Включение кнопок со значками социальных сетей в дизайн нижнего колонтитула вашего веб-сайта означает их размещение под всей веб-страницей. Это означает, что у пользователей не возникнет соблазна преждевременно покинуть вашу главную страницу. Их включение внизу означает, что люди по-прежнему могут делиться вашей страницей или комментировать ее, но только после того, как предварительно просмотрят все содержимое страницы.
Теперь мы знаем, о чем вы, возможно, думаете: разве не хорошо позволить им продвигать веб-сайт, даже если это произойдет до того, как у них появится возможность просмотреть все его содержание? Да, но похоже, что большинство пользователей привыкли с помощью ментальных моделей находить значки социальных сетей рядом с нижним колонтитулом или на нижнем колонтитуле.
По данным Orbit media, 72% ведущих маркетинговых веб-сайтов включают свои значки социальных сетей в дизайн нижнего колонтитула веб-сайтов.
Наличие отличительной кнопки CTA — не проблема, и вот почему.Когда ваши пользователи прокручивают страницу вниз, прочитав большую часть содержимого на странице, они могут убедиться, что хотят использовать ваши услуги.
Вместо того, чтобы заставлять их прокручивать назад вверх или переходить в другой раздел вашего веб-сайта для регистрации, создания учетной записи или подписки на услугу, почему бы просто не включить видимую кнопку CTA в дизайн нижнего колонтитула вашего веб-сайта ?
Кроме того, наличие призыва к действию в дизайне нижнего колонтитула веб-сайта по-прежнему является отличной идеей для тех пользователей, которые, возможно, слышали о вашем веб-сайте из уст в уста и у которых нет времени читать какой-либо контент на сайте.
Поисковая оптимизация
Вы знаете, как дизайн нижнего колонтитула вашего сайта будет виден на всем протяжении вашего сайта? Что ж, это дает прекрасную возможность улучшить поисковую оптимизацию ключевого слова.
Однако не стоит переусердствовать — известно, что Google наказывает веб-сайты, которые используют чрезмерное количество ключевых слов в дизайне нижних колонтитулов своих веб-сайтов. Одного из двух основных ключевых слов для вашего веб-сайта должно быть более чем достаточно.
Наполнение ключевыми словами означает перегрузку контента сайта популярными словами. Вы, вероятно, имели несчастье столкнуться с этим в какой-то момент — Google считает это спамом и наказывает сайты, которые это делают!
Наличие символа авторского права рядом с годом является абсолютной необходимостью, если вы не хотите, чтобы кому-либо сошло с рук плагиат какой-либо части вашего веб-сайта, и дизайн нижнего колонтитула вашего веб-сайта — идеальное место для его включения.
Почему? Потому что он будет виден на каждой странице, и вам нужно только один раз добавить его в дизайн нижнего колонтитула вашего сайта!
Если вы работаете над дизайном нижнего колонтитула для обычного коммерческого веб-сайта, такого как ресторан, фаст-фуд, парикмахерская, салон красоты или автомобильный магазин, то имеет смысл указать адрес заведения.
Но на самом деле вы можете пойти еще дальше — есть некоторые компании, которые в дизайне нижнего колонтитула своего веб-сайта даже включают карту города, локализованную для области пользователя. Эти карты показывают местоположение пользователя относительно местоположения компании.
Это полезно не только для людей в дороге, но и для тех, кто ищет близкий бизнес. Так что, если ваша компания соответствует описанию выше, вы можете включить эту функцию в дизайн нижнего колонтитула вашего веб-сайта!
Также удобен номер контактного телефона, а еще лучше — кнопка CTA, чтобы сразу набрать номер!
И во многих случаях, когда дело доходит до предоставления адреса электронной почты, часто лучше не указывать его, а вместо этого иметь текстовое поле запроса, где пользователь может оставить свои контактные данные и задать вопросы.
Это лучше для предоставления аналитики Google аналитики и данных отслеживания, но также потому, что эти запросы можно автоматически сортировать и направлять в соответствующий канал, вместо того, чтобы переполнять один адрес электронной почты.
Наконец, мы бы сказали, что нажимать кнопки необходимо в случае, если кто-то из СМИ захочет связаться с вашей компанией.
Однако, по данным Orbit Media Studios, менее 1% трафика веб-сайта — это пресса, желающая связаться с ними, поэтому вам не следует тратить для этого ресурсы своего основного веб-сайта на кнопку.Угадайте, где прекрасное место — дизайн нижнего колонтитула вашего сайта!
Примеры дизайнов нижних колонтитулов, которые вы хотите скопировать
Теперь давайте взглянем на некоторые из лучших дизайнов нижних колонтитулов веб-сайтов, которые вы наверняка захотите скопировать для своего собственного дизайна. В этом списке вы найдете множество идей для нижнего колонтитула веб-сайта, которые вы можете скопировать напрямую или смешать и сопоставить в своем собственном дизайне.
УElectronic group Valaire отличный дизайн нижнего колонтитула и отличный веб-сайт.Как и на обычных веб-сайтах музыкальных групп, они предлагают такой контент, как видео, музыку, даты турне и товары группы.
Нам нравится уникальный дизайн нижнего колонтитула веб-сайта Valaire с призывом к действию. Вы попадаете в нижний колонтитул только после того, как прокрутите все предлагаемые товары. Затем вам предоставляется мини-галерея, в которой представлены фотографии из их аккаунта в Instagram, а также предлагается подписаться на них на платформе.
В самом низу, в левой части экрана, они приглашают вас подписаться, чтобы узнавать об их последних предложениях и содержимом веб-сайта, таком как туры, музыка и товары.Нам особенно нравятся поля имени и адреса электронной почты с их движущимися зигзагообразными линиями и призыв к действию «Я хочу оставаться в курсе».
Также стоит упомянуть степень отзывчивости всего веб-сайта, что особенно заметно в нижнем колонтитуле. Тот факт, что они заставляют всю эту графику реагировать на любое разрешение, жертвуя при этом минимумом контента, — вот что такое современный веб-дизайн.
Furrion предлагает электрические предметы роскоши для домов, офисов, лодок и наземных транспортных средств.Их веб-сайт может похвастаться серией ярких изображений, шрифтов и движений. Напротив, их нижний колонтитул делает вещи красивыми и простыми.
Логотип их бренда находится в крайнем левом углу вместе с социальными сетями, сразу за ним следует поддержка, ответы на часто задаваемые вопросы, загрузки и указания дилеров, а затем — биография компании. Это показывает, что они знали, как расставить приоритеты в макете информации нижнего колонтитула с точки зрения как того, что они показывают покупателю, так и того, что покупатель или пользователь будут искать.
The New York Times не может быть лучшим примером веб-сайта с большим количеством контента, но при этом не вызывающим проблем с нижним колонтитулом.Им удалось организовать большое количество категорий в сжатую и легко читаемую карту сайта в дизайне нижнего колонтитула своего веб-сайта.
Карта сайта означает, что пользователь может быстро и легко перейти к наиболее важной для него статье, интервью или статье с мнением. В первой категории, в разделе «Новости», у них даже есть раздел «Исправления», чтобы соответствующие стороны, которые могут их запросить, могли легко их найти.
Справа у них есть кнопка подписки, а также другие кнопки вроде кроссвордов или опции доставки на дом.В самом низу некоторые серые панировочные сухари позволяют вам связаться с ними, подать заявку на работу или просмотреть их положение об авторских правах.
Этот макет показывает, что они четко думали о том, кто их основные пользователи, чего они хотят и как помочь им найти их как можно быстрее. Давайте возьмем листок из их книги!
Косметическая компания Guerlain была создана в Париже в 1829 году, но дизайн нижнего колонтитула их веб-сайтов остается таким же свежим, как и прежде. Почему? Потому что им удалось сохранить простой и функциональный нижний колонтитул, в котором есть все, что нужно, и при этом он приятен для глаз.
Его минималистичный эстетичный дизайн, а также тонкий шрифт без засечек и со вкусом оформленные черно-белые значки социальных сетей слева. Это означает, что вам не нужно щуриться на варианты нижнего колонтитула, как, к сожалению, бывает со многими дизайнами нижних колонтитулов веб-сайтов. Фактически, первое, что находится слева, — это призыв «следовать за #Guerlain», со значками социальных сетей прямо под ним и кнопкой подписки на рассылку новостей справа.
Также интересным был выбор предоставить карту сайта в виде простой навигационной цепочки на другую страницу вместо того, чтобы помещать все это в нижний колонтитул.«Кнопка возврата к началу» — приятный штрих, поскольку для прокрутки вниз требуется время.
Stylenovels — это компания, занимающаяся дизайном мебели и интерьеров, чей веб-сайт завораживает и завораживает. Прокручивая главную страницу этого веб-сайта, вы увидите множество их продуктов в их естественной среде обитания.
Дизайн нижнего колонтитула их веб-сайта также впечатляет. Прокрутите вниз до самого низа, и вас встретит жирный, но со вкусом оформленный шрифт, предлагающий загрузить их каталоги и подписаться с помощью своей электронной почты.
Используемые в данном случае изображения и сочетание цветов создают интересный контраст с обычным упрощенным нижним колонтитулом.
Шантелл Мартин — художник с необычным веб-сайтом. Он состоит из человека дизайнера, лежащего на фоне нарисованных каракулей, с перманентным маркером и мечтающего о дизайне (возможно). Наведите курсор на любой из множества каракулей, и они начнут быстро подпрыгивать и покачиваться.
С инновационным веб-сайтом можно только ожидать, что дизайн нижнего колонтитула тоже будет довольно уникальным — и это так.Фактически, нижний колонтитул на самом деле является главным меню на главной странице, за исключением невидимого гамбургер-меню, спрятанного рядом с заголовком.
Прокрутив вниз до нижнего колонтитула, вас встретят три панели с жирным брутальным текстом, которые трансформируются в ссылки на изображения, ведущие к трем различным каналам Instagram. Ниже следует несколько больших, жирных и упрощенных вариантов навигации, которые перенесут вас на все разные страницы сайта, а также кнопки социальных сетей, написанные словами.
Tux позиционирует себя как передовая компания, предоставляющая бизнес-услуги, которая обеспечивает стратегию, выражение бренда, собственное производство и дизайн торговых помещений. Его веб-сайт полон откровенных отголосков брутализма, как с точки зрения изображений, так и с точки зрения содержания.
Тем не менее, дизайн нижнего колонтитула их веб-сайта прямо противоположен визуальному представлению, но при этом он предоставляет вам всю важную информацию, которая вам нужна. Адрес находится слева, вместе с кнопкой подписки на новостную рассылку и их авторскими правами.В центре находится контактный номер, адрес электронной почты и кнопки социальных сетей.
Еще одна вещь, которая привлекает наше внимание, — это не только контрастный чистый и минималистичный дизайн нижнего колонтитула, но и их выбор, когда кнопка подписки на информационный бюллетень представляет собой просто текст и даже значки социальных сетей в виде текстовых инициалов, таких как «FB» и «TW». .
Envoy — это консультант по дизайну и инновациям с яркими, но минималистичными визуальными эффектами. Как только вы попадаете на главную страницу, вас встречает жирный белый шрифт без засечек на черном фоне с нулевым изображением и большим количеством отрицательного пространства.
Их веб-сайт может показаться сомнительным дизайном для одних и глотком свежего воздуха для других, но дизайн нижнего колонтитула их сайта бесспорно прост. Ваш взгляд сразу же привлекает логотип и заявление о миссии в нижнем левом нижнем колонтитуле, в котором говорится, что они создают возможности для объединенного мира, и приглашает вас «Будь смелым».
Что нам действительно нравится, так это расположение их вариантов навигации по горизонтали, слева направо, первый столбец — это карта сайта, за которой следуют указания компании и контактные данные, социальные сети и юридические страницы.
Henning Larsen — дизайн-студия, основанная в Копенгагене. Дизайн их веб-сайтов довольно минималистичен и в основном основан на изображениях, с гигантским шрифтом и здоровым сочетанием белого пространства.
Что нам особенно нравится, так это их инновационный дизайн нижнего колонтитула, состоящий из жирного черного шрифта без засечек на сером фоне. В этом простом дизайне есть что-то, что успокаивает глаза, но также вызывает чувство интереса и волнения.
Но глазурь на торте? Кнопки, которые перенесут вас на страницу их офисов по всему миру.Что в них особенного? Тот факт, что на каждой кнопке на самом деле указано текущее время каждого офиса, придает их нижнему колонтитулу уникальную деловую нотку.
Chobani продает продукты из греческого йогурта, и их веб-сайт может похвастаться забавным и аппетитным дизайном. Если соблазнительные копии и изображения не вызывают у вас чувства голода, скорее всего, вы можете стать роботом.
Но на что особенно обращено наше внимание? Ты угадал! Дизайн нижнего колонтитула их веб-сайта выделяется среди всего остального на странице, но каким-то парадоксальным образом сочетается с ним.
В отличие от остальной части страницы, дизайн нижнего колонтитула веб-сайта намеренно прост, но при этом вся наиболее важная информация собрана в двух словах слева и с кнопкой подписки по электронной почте справа.
Это тот же оттенок зеленого, что и копия и логотип верхнего колонтитула, благодаря чему нижний колонтитул органично сочетается с остальным содержанием страницы.
Когда дело доходит до дизайна нижнего колонтитула веб-сайта, не существует универсального подхода. Все зависит от типа веб-сайта, на котором он будет размещен.Однако можно сказать, что есть общий рецепт успеха.
Создание отличного дизайна нижнего колонтитула веб-сайта включает анализ следующих аспектов вашего веб-сайта:
- Какой тип контента доступен на вашем сайте?
- Как организована информационная архитектура вашего сайта?
- Кто целевые пользователи вашего сайта?
- Какую информацию они с большей вероятностью будут искать при посещении?
Подводя итог, вы должны задать себе следующие вопросы: «Как я могу сделать информацию в дизайне нижнего колонтитула моего веб-сайта как можно более актуальной?» и «сколько информации — это слишком много?» Ответьте на них, и вы уже определитесь с победителем!
13 уникальных примеров дизайна нижних колонтитулов веб-сайтов
Как дизайнер, легко увлечься основными компонентами веб-дизайна.В конце концов, нужно придумать макет, вставить навигацию и убедиться, что все работает вместе. Что касается нижнего колонтитула, вы можете его просто выбросить. Мы получим это.
Но нижний колонтитул действует как переход к дальнейшему взаимодействию. Он переводит людей на разные страницы. Это побуждает их к действию. Он хранит их на веб-сайте. Прежде чем мы рассмотрим примеры уникальных нижних колонтитулов, давайте обсудим, почему нижние колонтитулы так важны.
Почему дизайн нижнего колонтитула так важен
Взгляните на нижний колонтитул.После всего времени и усилий, затраченных на разработку веб-сайта, заманчиво пренебречь этим последним элементом. Хотя нижний колонтитул может быть элементом, спрятанным в самом низу веб-страницы, это не означает конец опыта пользователя. Вместо этого нижний колонтитул может функционировать как шлюз к другому контенту, отображать привлекательные значки социальных сетей, собирать адреса электронной почты и дополнительно передавать информацию, которую людям необходимо знать.
Нижние колонтитулы означают лучшую навигацию
Допустим, кто-то просмотрел все содержимое целевой страницы и оказался внизу страницы.У них могут быть дополнительные вопросы или другие области, которые они захотят изучить. Лучшие нижние колонтитулы веб-сайтов похожи на микрокосм остальной части веб-дизайна, заключающие в себе наиболее важные его части, предоставляя кому-то прямой доступ с хорошо структурированным списком вариантов навигации.
Нижние колонтитулы веб-сайтов содержат релевантную информацию
Будь то слоган или другое обобщение продуктов или услуг бренда, нижний колонтитул оставляет у вас одно последнее впечатление. Это может иметь значение, будут ли они выполнять призывы к действию или углубляться в остальную часть веб-сайта.Этот последний фрагмент копии может занимать небольшое пространство, но он может иметь большое влияние на то, как кто-то будет взаимодействовать с остальной частью дизайна.
Нижние колонтитулы также предоставляют место для размещения всей необходимой контактной информации, такой как физический адрес, номер телефона, подписка на электронную почту и другие подробности, которые кому-то может понадобиться. Они также могут содержать юридическую информацию и символ авторского права. Нижние колонтитулы — это серьезная часть дизайна, в которой представлена практическая информация, которая была бы неуместна где-либо еще.
Нижний колонтитул — последний призыв к действию
Если вы хотите, чтобы кто-то подписался на информационный бюллетень, начал подписку на продукт или услугу или собирал адреса электронной почты другим способом, нижний колонтитул веб-сайта может быть последней возможностью для сбора это важная информация для клиентов. Весь контент, ведущий к этому, вполне может сделать кого-то готовым ввести свой адрес электронной почты и стать намного ближе к тому, чтобы стать лояльным клиентом.
Нижние колонтитулы могут повысить поисковую оптимизацию
Когда поисковые роботы Google просматривают веб-сайт, одним из анализируемых факторов является количество релевантных ссылок.Представление карты сайта или других встроенных ссылок дает им лучшую структуру, помогающую определить, о чем ваш веб-дизайн. Размещение навигационных ссылок в дизайне нижнего колонтитула веб-сайта может дать вашему веб-сайту поддержку SEO и помочь ему получить поддержку в органических результатах поисковых систем.
13 уникальных дизайнов нижних колонтитулов веб-сайтов
Ознакомьтесь с этими 13 веб-сайтами, которые создают правильный дизайн нижних колонтитулов.
1. Avo
Данные и аналитика могут значительно помочь компании в достижении их высшей цели.Avo предоставляет компаниям мощную платформу для управления и обработки всех важных данных.
Да, здесь есть тяжелая техническая информация, но этот дизайн веб-страницы позволяет избежать скуки, в которую попадают многие технологические компании. Блестящие иллюстрации, много цветов и объемности разбросаны по всему, что придает забавную энергию, которая уравновешивает более серьезные аспекты продукта Avo.
Давайте посмотрим на нижний колонтитул. Призыв к действию сразу привлекает ваше внимание: «Начните использовать Avo сегодня.«Прямо под ним есть место для ввода адреса электронной почты, чтобы начать этот процесс. Они не засоряют свой макет слишком большим количеством встроенных нижних колонтитулов и не усложняют задачу. И мы любим авокадо, отправляющегося в океанское приключение справа, которое так хорошо символизирует этот первый шаг.
Иконки социальных сетей справа — еще один приятный штрих, и горизонтальный взгляд через пространство экрана сразу приводит к ним ваш взгляд.
Сводя к минимуму количество ссылок и оставляя достаточно пространства для различных визуальных элементов, Avo добивается успеха с чистым и простым нижним колонтитулом с нужной индивидуальностью.
2. Clade Design
Эта домашняя страница дизайнерской фирмы Clade Design, наполненная контрастными формами, захватывающими микровзаимодействиями и радостной палитрой цветов, отличается необычным творческим подходом.
Повторяющаяся фигура в этом макете является фоновой волной. Мы видим его вверху синим цветом, и для каждого раздела у него есть несколько разных цветов фона. Внизу страницы похожая синяя волна, что делает этот нижний колонтитул отличным дополнением к верхней части дизайна.Даже если бы вы не обращали внимания, вы бы интуитивно почувствовали, что вы подошли к концу, благодаря дизайну нижнего колонтитула этого веб-сайта.
Этот пример дизайна нижнего колонтитула — урок простоты. Он состоит из минимального количества ссылок, кнопки с призывом к действию «Связаться с нами» в крайнем левом углу экрана и небольшого блока значков социальных сетей справа. Этот нижний колонтитул хорошо сочетается с остальным дизайном, с чистым макетом и четким призывом к действию.
3. Designies
Предоставление визуальным элементам большого негативного пространства и заполнение веб-страницы трехмерными мультяшными геометрическими фигурами делает веб-сайт Designies визуально привлекательным элементом дизайна.Как портал для общения дизайнеров и клиентов, Designies не разочаровывает своей классной эстетикой.
В макете веб-сайта, заполненном белым пространством, темно-розовый нижний колонтитул контрастирует с темно-серыми и черными всплесками дизайна. При прокрутке к этому последнему разделу основная верхняя панель навигации исчезает, оставляя синюю кнопку с призывом к действию «Стать дизайнером» в правом верхнем углу. Удаление меню переносит фокус на эту кнопку CTA. Встроенные ссылки становятся основной навигацией, и если кто-то хочет зайти в разные части веб-сайта, легко найти ссылку, которая приведет их туда.Никто никогда не останется в подвешенном состоянии без четких средств навигации, где бы они ни находились.
Благодаря огромному пространству, отведенному для подписки на информационный бюллетень, и модному сочетанию цветов, нижний колонтитул Designies делает его идеальным завершением их целевой страницы.
4. Think32
Нам всегда нравятся специализированные маркетинговые агентства. Сосредоточенность — это сильная стратегия, позволяющая выделиться среди конкурентов.
Think32 из Австралии — маркетинговое агентство для стоматологических кабинетов.Стоматологические образы тонкие, а общий дизайн проектирует тип современной стилизации, который воспользуется любым высокопроизводительным агентством. Мы уверены, что 9 из 10 веб-дизайнеров и стоматологов согласятся.
Нижний колонтитул помещает призыв к действию прямо по центру, а светло-розовая кнопка подписки рядом с формой контакта электронной почты привлекает внимание прямо к ней. Нам также очень нравится включение «Вдумчивого маркетинга для стоматологической практики» в левую часть, которая суммирует философию их агентства, еще больше подчеркивая их опыт.
5. Голограмма
Голограмма предоставляет предприятиям все необходимое для подключения их технологий к сотовым сетям. Будь то электросамокаты, дроны или датчик на промышленном оборудовании, голограммы и SIM-карты, которые они производят, помогают предприятиям объединить свои технологии.
Это специализированная область технологий с довольно большим количеством сложностей, но Hologram не экономит на том, чтобы сделать этот дизайн визуально привлекательным. Благодаря анимации с запуском прокрутки и микровзаимодействию дизайн предлагает множество возможностей для взаимодействия и навигации по их контенту.
Подобно тому, что мы видели на веб-сайте Designies, этот нижний колонтитул также выполняет действие по исчезновению верхней навигации. Встроенные ссылки в нижнем колонтитуле предоставляют все возможности навигации.
Справа вверху нижнего колонтитула находится поле с фиолетовым и синим градиентом и 2 кнопки с призывом к действию. Изменяющиеся цвета блока выделяются из сплошного темно-синего квадрата под ним, создавая ощущение, что оно находится на слое выше нижнего колонтитула. Это так хорошо помогает выделить этот блок призыва к действию среди остальной части нижнего колонтитула.
Дизайн нижнего колонтитула веб-сайта Hologram — это так называемый толстый нижний колонтитул. Обладая обширным списком ссылок, он работает как еще одно средство навигации по веб-дизайну и дает поисковым системам более точное представление о том, о чем веб-сайт.
Ссылки по теме: WordPress to Webflow: как Hologram модернизировала свой веб-сайт
6. Сообразительный
Видите ли вы что-нибудь знакомое с этим двухуровневым нижним колонтитулом ниже? (Подсказка: посмотрите последнюю запись.) Следите за обновлениями … это снова появится. Но давайте перейдем к нижнему колонтитулу от Savvy.
Дизайн включает один большой блок нижнего колонтитула в нижней части веб-страницы с прямыми линиями и меньшее поле с закругленными углами над ним, содержащее фиолетовую кнопку с призывом к действию «Начать».
Savvy создает пользовательские инструменты и приложения для предприятий с небольшим объемом кода, а Z-макет, который предшествует этому нижнему колонтитулу, показывает все, что они делают. Этот путь через веб-дизайн ведет прямо к содержимому нижнего колонтитула со встроенными ссылками, ведущими на самые важные страницы, и формой подписки по электронной почте в качестве вторичного призыва к действию.
7. Astra
Взлом вашего веб-сайта может вызвать серьезный стресс. Во-первых, существует вполне реальная возможность компрометации конфиденциальных данных. Тогда есть серьезный удар, который наносит ваша онлайн-репутация. Программное обеспечение Astra помогает компаниям и другим лицам, имеющим веб-сайты, обеспечивать надежную защиту от кибератак.
Это могло быть долгим утомительным трудом через мрак и обреченность хакеров, но вместо этого дизайн фокусируется на оптимизме освобождения от этого беспокойства.Благодаря синей, оранжевой и желтой цветовой гамме это воодушевляет пользователей.
Нижний колонтитул с его сплошным темно-синим блоком сигнализирует о полной остановке после ярких форм и воздушной компоновки, которые ведут к нему. Благодаря единообразному набору столбцов, встроенным ссылкам на остальную часть веб-сайта и аккуратному блоку социальных сетей этот линейный макет контрастирует с остальной частью дизайна, что делает его идеальной конечной точкой.
8. Fiddler Labs
Давайте будем честными, для тех, кто не знаком с тонкостями искусственного интеллекта и науки о данных (включая автора), веб-сайт Fiddler Labs может показаться немного пугающим.
Хотя сайт содержит много технической информации, он также может похвастаться таким же креативным дизайном. Короткая прокрутка показывает многослойные визуальные эффекты, придающие макету ощущение размерности, а анимированные скриншоты, иконография и другие визуальные элементы сохраняют интерес.
А вот нижний колонтитул, в котором представлена простая разбивка архитектуры сайта. Нам нравится расположение всего 2 элемента в столбце в начале, которое переходит в форму электронной почты справа.Это такой отличный визуальный прием, который направляет кого-то прямо к форме подписки.
9. Brass Hands
Когда вы путешествуете по веб-сайту брендового агентства Brass Hands, вы получаете плавное взаимодействие с пользователем с помощью прокрутки текста, плавно перемещающегося на место, избранных проектов, которые увеличиваются при наведении курсора, и других самородков дизайна. доброта. Нет ничего необычного или неуместного, весь макет скреплен чувством согласованности.
Когда вы плывете до нижнего колонтитула, приземление мягкое.Простая фраза «Давайте работать вместе» и ссылки на их социальные сети делают этот нижний колонтитул чистым концом целевой страницы Brass Hands.
10. Vectornator
Многие дизайнеры придерживаются проверенных и надежных способов создания векторной графики, и это нормально. Но всегда интересно видеть, как компании-разработчики программного обеспечения, такие как Vectornator, приходят с другим подходом. На веб-сайте представлено множество потрясающих примеров того, что возможно с их инструментом. Этот современный макет также насыщен анимацией, полной быстрых правок, отражающих творческий процесс использования Vectornator.
Когда вы дойдете до нижнего колонтитула, вы уже будете поражены творческими возможностями Vectornator. Нет необходимости перефразировать то, что делает эту программу особенной, или добавлять что-то новое в нижний колонтитул.
При прокрутке до нижнего колонтитула верхняя панель навигации исчезает, оставляя встроенные ссылки, которые она содержит, указывающие вам направление, в котором вы хотите двигаться. Это фантастический урок сдержанности, показывающий, что одни из лучших нижних колонтитулов являются простейшими конструкциями.
11.Hi5
Hi5 — это построение команды. Это забавное приложение позволяет членам команды хвалить друг друга, общаться и оставлять отзывы, а также дает менеджерам возможность анализировать, как все работают в достижении целей компании. Дизайн отражает этот позитивный настрой, с игривой цветовой палитрой из синего, желтого и розового, а также с большим количеством контента, рассказывающего о том, как приложение Hi5 может укрепить команды.
Левая часть кнопок стопки нижнего колонтитула дает вам возможность загрузить приложение в Google Play, WhatsApp, Apple App Store и в других местах.Благодаря темно-синему цвету эти кнопки невозможно пропустить, что делает их центром нижнего колонтитула.
Hi5 заполняет правую часть нижнего колонтитула информацией о компании, включая адреса их международных офисов и блок кнопок социальных сетей.
Этот нижний колонтитул состоит из множества различных частей, но использует достаточно белого пространства и цвета, чтобы все оставалось в порядке.
12. Appasaurus
Веб-дизайн агентства по разработке приложений Appasaurus — это многочисленные динозавры.Дизайн открывается необычной и забавной иллюстрацией их сотрудников в виде этих доисторических животных. Эта странная тема поддерживается во всем этом восхитительном веб-пространстве с целым набором динозавров, выполненных в непринужденном стиле.
Вверху нижнего колонтитула мы видим последнего динозавра, тиранозавра, со словами: «Не позволяйте своему приложению идти путем динозавров». Это такая забавная привязка к остальному дизайну, и она хорошо сочетается с белой кнопкой цены чуть ниже.С черным фоном, который всегда хорошо сочетается с белым и синим, мы получаем небольшой список вариантов навигации, а также ссылки на их социальные сети. Appasaurus демонстрирует непочтительный стиль, который распространяется на нижний колонтитул, и демонстрирует, что немного абсурда может сделать пользовательский интерфейс более приятным.
13. Flowbase
Вдохновляет ли вас какой-либо из этих нижних колонтитулов для вашего следующего проекта Webflow? Flowbase предлагает более 10 различных макетов нижнего колонтитула, которые вы можете клонировать. Они предлагают множество наборов пользовательского интерфейса и других элементов, которые вы можете использовать для своих проектов Webflow.Если вы еще не проверяли их, найдите время, чтобы ознакомиться с тем, что они могут предложить.
Нижний колонтитул может быть началом пути покупателя.
Благодаря хорошо упорядоченному расположению ссылок, блокам значков социальных сетей, подписке на рассылку новостей и другим дополнительным параметрам нижние колонтитулы занимают важное место. Вместо того, чтобы сигнализировать о закрытии веб-сайта, они должны вдохновлять кого-то углубиться, узнать больше и установить связь с брендом. Хотя они занимают нижнюю часть дизайна, вы, как дизайнер, должны сделать нижние колонтитулы главным приоритетом.
Лучшие методы и примеры дизайна
Вы когда-нибудь не могли найти то, что ищете, в основной навигации веб-сайта? Вы когда-нибудь рассматривали товар на сайте электронной коммерции, но не могли найти правила возврата? Разочарование, которое это вызывает, побуждает некоторых пользователей уходить и искать более прозрачный или интуитивно понятный сайт.
Именно из-за этого поведения пользователя вашему сайту нужен хорошо продуманный нижний колонтитул. Думайте о нижнем колонтитуле как о страховочной сетке для пользователей, которые не смогли найти информацию, которую они ищут, в других разделах вашего сайта.Например, предоставив ссылку на вашу политику возврата или контактную форму, вы можете запретить некоторым посетителям покинуть ваш сайт электронной торговли и никогда не вернуться.
В этом посте мы объясним, что такое нижний колонтитул и почему он важен для взаимодействия с пользователем. Затем мы рассмотрим, что добавить в нижний колонтитул, и в заключение приведем несколько наиболее творческих примеров, которые могут вас вдохновить.
Что такое нижний колонтитул веб-сайта?
Нижний колонтитул веб-сайта — это раздел содержимого в самом низу веб-страницы.Обычно он содержит уведомление об авторских правах, ссылку на политику конфиденциальности, карту сайта, логотип, контактную информацию, значки социальных сетей и форму подписки по электронной почте. Короче говоря, нижний колонтитул содержит информацию, которая улучшает общее удобство использования веб-сайта.
Вы можете подумать, что нет смысла тратить много времени и усилий на нижний колонтитул, потому что люди не обращают внимания на контент, находящийся в нижнем колонтитуле. Этот тип мышления определенно подтверждается большинством исследований поведения прокрутки, включая исследование, проведенное Neilsen Norman Group в 2018 году.Они обнаружили, что 57% времени просмотра страниц было проведено в верхней части страницы.
Однако, согласно исследованию, время, проведенное над сгибом, со временем уменьшается, поскольку экраны становятся больше, дизайнеры отдают предпочтение минимализму, а прокрутка в целом нормализуется. В резюме этого исследования говорится, что «люди будут прокручивать, если у них есть причина для этого».
Имея это в виду, поскольку нижние колонтитулы служат для навигационных и информационных целей для вашей аудитории, имеет смысл только оптимизировать это пространство для них, несмотря на то, что они находятся так далеко вниз по странице.Вы даже заметите, что, несмотря на то, что Neilsen Norman Group обнаружила, что время, потраченное на просмотр, уменьшается по мере продвижения вниз по странице, в самом конце наблюдается всплеск.
Источник изображения
Это показатель того, что пользователи знают, что нижний колонтитул ценная информация, и они могут воспользоваться им, особенно когда они ищут что-то конкретное.
Теперь, когда мы понимаем важность нижнего колонтитула веб-сайта, давайте подробнее рассмотрим, какая информация принадлежит этому разделу веб-страницы.
Что помещать в нижний колонтитул веб-сайта
- Уведомление об авторских правах
- Ссылка на политику конфиденциальности
- Карта сайта
- Логотип
- Контактная информация
- Иконки социальных сетей
- Форма регистрации по электронной почте
Важно понимать, что единственное требование для создания отличного нижнего колонтитула веб-сайта — это знать, что ищут ваши посетители.Вот почему нет точного рецепта для нижнего колонтитула веб-сайта. Есть стандартные ингредиенты, но что именно вы кладете, количество, порядок — решать только вам.
Давайте взглянем на некоторые ингредиенты, которые вы можете использовать при создании нижнего колонтитула.
Уведомление об авторских правах
Пожалуй, наиболее важным элементом нижнего колонтитула веб-сайта является уведомление об авторских правах. Согласно Стивену Фишману, JD, в юридической статье о Nolo, уведомление об авторских правах — это «письменное уведомление, в котором говорится, что конкретная работа защищена авторским правом, и что вы владеете этим авторским правом.Цель проста: удержать кого-либо от копирования изображения, анимации, абзаца или иным образом попыток украсть контент с вашего веб-сайта.
Все, что требуется, — это символ авторского права © (или слова «Copyright» или «Copr.»), Год публикации веб-сайта или самого последнего существенного обновления и имя владельца авторских прав. Уведомление об авторских правах должно только появиться один раз на главной странице вашего веб-сайта, но он может отображаться на любом количестве страниц. Его можно разместить в любом месте на главной странице, но чаще всего он находится в нижнем колонтитуле.
Вот пример с домашней страницы блога HubSpot.
Ссылка на политику конфиденциальности
Если вы собираете личные данные пользователей, например их адреса электронной почты или платежную информацию, соглашения о Политике конфиденциальности являются обязательными по закону. По этой причине важно разработать юридически совместимую Политику конфиденциальности и обеспечить простоту поиска и доступа к этой политике на вашем веб-сайте.
Рекомендуется разместить ссылку на вашу Политику конфиденциальности в нижнем колонтитуле вашего веб-сайта.Это не только удовлетворит требования закона, но и удовлетворит ожидания большинства потребителей, поскольку они ожидают найти эту информацию в нижнем колонтитуле. Некоторые компании, такие как Conde Nast, захотят включить отрывок из своей Политики конфиденциальности в дополнение к ссылке. Вот пример из The New Yorker .
Карта сайта
Вы можете добавить карту сайта в нижний колонтитул двумя способами. Вы можете указать несколько ссылок на разделы своего веб-сайта или предоставить одну ссылку на карту сайта XML.
Первый подход известен как создание «нижнего колонтитула карты сайта». Эти нижние колонтитулы содержат точки навигации, которые не могут аккуратно вписаться в верхние или глобальные панели навигации более крупных сайтов, или точки навигации, которые побуждают посетителей просматривать сайт. Нижний колонтитул карты сайта на Grace Eleyae, например, включает в себя навигационные ссылки, которые посетители могли не учитывать при первом входе на сайт, но хотели бы изучить.
Второй подход к включению карты сайта разработан с учетом ботов поисковых систем.Одна из самых важных вещей, которую будет искать бот поисковой системы, — это ссылка на ваш XML-файл Sitemap. Карта сайта — это файл, содержащий URL-адреса и информацию о страницах и мультимедийных файлах, которые вы считаете наиболее важными на своем сайте. По данным Google, поисковые системы используют этот файл для лучшего сканирования веб-сайтов, особенно крупных и содержательных. Вот почему размещение ссылки на этот файл в нижнем колонтитуле считается лучшим методом SEO.
Логотип
Нижние колонтитулы — отличное место, чтобы усилить индивидуальность вашего бренда.Есть несколько подходов, которые вы можете использовать. Вы можете включить свой логотип, но представить его иначе, чем в заголовке. Может, вы увеличите размер шрифта. Может быть, вы добавите изображение. Возможно, вы включите заявление о миссии или ценности вашего бренда под логотипом. Это всего лишь несколько способов напомнить посетителям, что олицетворяет ваша компания, и произвести незабываемое впечатление.
Например,Envoy добавляет товарный знак прямо под своим логотипом в нижнем колонтитуле. Он гласит: «Мы создаем возможности для объединенного мира.Быть смелым.» Таким образом, читатель будет иметь представление о том, чем занимается компания, даже если он не читал страницу «О компании».
Контактная информация
Вы хотите, чтобы потенциальные клиенты могли связываться с вами как можно проще. По этой причине нижние колонтитулы веб-сайтов часто содержат контактные данные, такие как рабочий адрес электронной почты, номер телефона или почтовый адрес. Или он может просто включать ссылку, которая приведет вас к контактной форме.
Роскошный бутик-отель Bellevue Syrene посвящает одну часть нижнего колонтитула своего веб-сайта своей контактной информации.Чтобы потенциальные гости могли связаться с отелем так, как они хотят, в нижнем колонтитуле указан адрес, номер телефона, номер факса и адрес электронной почты.
Иконки социальных сетей
Социальные сети — это еще один способ, с помощью которого потенциальные клиенты могут связаться с вами. По этой причине рекомендуется включать ссылки на профили в социальных сетях. Это также простой способ увеличить количество подписчиков на всех ваших платформах. Понимая эти преимущества, вполне логично, что 72% веб-сайтов включают значки своих социальных сетей в нижний колонтитул.
Вот изображение анимированных значков социальных сетей в приложении Rewind от Flatstudio.
Форма регистрации по электронной почте
В идеале вы хотите представить форму подписки по электронной почте посетителю, который понимает ценность вашего контента и хочет большего. Вероятный кандидат — это посетитель, который прокрутил страницу до конца. Вот почему многие веб-сайты используют нижний колонтитул как возможность увеличить число подписчиков.
Например, Chobani включает в нижний колонтитул простую форму подписки по электронной почте.Слоган выше — «Получайте самые свежие новости о Чобани» — помогает определить ожидания подписчика относительно того, на что именно он подписывается.
Теперь, когда мы знаем, какой возможный контент и элементы мы можем поместить в нижний колонтитул веб-сайта, давайте рассмотрим несколько реальных примеров, которые могут вас вдохновить.
Примеры нижнего колонтитула веб-сайта
Как обсуждалось выше, не существует «правильного» способа создания нижнего колонтитула веб-сайта, если он отражает вашу уникальную идентичность бренда и ориентирован на вашу аудиторию.Давайте рассмотрим несколько примеров, которые делают именно это.
1. Лорелей Лондрес
Lorelei Londres — это роскошный отель в Италии, который стремится обеспечить гостеприимство и очарование. Его нижний колонтитул успешен в обоих аспектах.
В ожидании любого вопроса от посетителя или гостя сайта слева есть контактная информация, в центре — ссылки для навигации, а справа — форма для подписки на информационный бюллетень. Справа находится ссылка на политику конфиденциальности, а также форма отправки прямо в нижнем колонтитуле.Ниже приведена еще одна ссылка на политику конфиденциальности, политику в отношении файлов cookie и агентство, создавшее веб-сайт, а также уведомление об авторских правах. Все это размещено на фоне изображения, изображающего кого-то в бассейне на балконе с видом на пляж. В результате получается стандартный нижний колонтитул, который идеально соответствует бренду.
2. Сверхтекучая среда
Superfluid — это веганский косметический бренд, созданный для всех. Как и миссия Superfluid, ее нижний колонтитул является базовым, но также переопределяет основные значения.Нижний колонтитул Superfluid содержит информацию, которую вы ожидаете — хорошо организованное меню со справочными статьями, юридической информацией и учетными записями в социальных сетях, форма подписки по электронной почте, логотип и информация об авторских правах — но не так, как вы могли бы ожидать.
Логотип огромен по сравнению с другим текстом в нижнем колонтитуле. Под нижним колонтитулом вы видите значки, представляющие его ценностные предложения — без жестокости, веганский, простой в использовании, без минеральных масел. Ниже приводится традиционное уведомление об авторских правах, а также допустимые способы оплаты.Короче говоря, этот нижний колонтитул содержит важную информацию, чтобы ответить на любые вопросы, которые могут возникнуть у потенциальных или существующих клиентов, жирным, но ясным образом.
3. Группа сплайнов
Spline Group — это машиностроительная и электротехническая компания, которая ценит эффективное общение и простоту.
Это ясно из его нижнего колонтитула. Нижний колонтитул выполнен в минималистском стиле с черным текстом на белом фоне. Есть адрес и ссылки на его страницу в Instagram, LinkedIn и Карьере.Ниже находится текст гораздо большего размера. Но в отличие от Superfluid, это не логотип или торговая марка Spline. Вместо этого это контактная ссылка с простым, но привлекательным призывом к действию: «Давай поговорим».
4. Art4web
Art4web — это креативная студия цифрового и брендинга, которая занимается созданием уникальных веб-сайтов, мобильных приложений и дизайна брендов. Собственный нижний колонтитул — образец уникального дизайна. Вместо того, чтобы предлагать одну точку взаимодействия для потенциальных клиентов, таких как Spline Group, Art4web предлагает три. Потенциальные клиенты могут написать им по электронной почте, заполнить форму, чтобы узнать расценки на свой проект, или позвонить им.Или они могут выбрать подключение к любой из социальных сетей, представленных значками ниже.
5. ГОООдерс
gOOOders — это онлайн-платформа и серия гостиничных бутиков, которые продают этичные и экологически безопасные продукты. Его миссия — помочь людям сделать лучший выбор в отношении продуктов, которые они покупают, и того, как они путешествуют.
Поскольку gOOOders — это бренд, ориентированный на действие, логично, что нижний колонтитул ориентирован на действия. Большая часть нижнего колонтитула посвящена форме подписки по электронной почте.Фон формы красочный и анимированный, поэтому ваш взгляд будет притянут к этому разделу. Ниже представлена простая белая строка, содержащая уведомление об авторских правах, контактную ссылку, ссылки на политику и условия использования файлов cookie gOOOders, а также значки социальных сетей. Это отличная модель для веб-сайтов, которые хотят оптимизировать нижний колонтитул для конверсий.
6. Ajeeb
Пранджал Кайла, также известный как Аджиб, является независимым междисциплинарным дизайнером. Согласно его биографии, одна из его специальностей — «создание интерактивных пространственных и сенсорных ощущений».”Это ясно во всех частях его веб-сайта, включая его нижний колонтитул.
Его нижний колонтитул содержит основную информацию — ссылки на его альбом и работы, контактную информацию, значки социальных сетей, уведомление об авторских правах и ссылку на его политику конфиденциальности — но их представление уникально. На черном фоне белая типография выглядит как созвездие. Курсор действует как прожектор. При наведении курсора на любую ссылку шрифт становится жирным и синим.
Создание нижнего колонтитула вашего веб-сайта
Создание нижнего колонтитула вашего веб-сайта требует тщательного планирования.Это раздел, в котором люди и роботы поисковых систем ищут важную информацию, которую они нигде не нашли. Убедитесь, что вы предоставляете им необходимый контент и элементы, чтобы они продолжали изучать ваш сайт, а не уходили в разочаровании.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2020 года и был обновлен для полноты.
Рекомендации по дизайну нижнего колонтитула веб-сайта: 27 вещей, которые нужно поставить в конец
Вот интернет-история, которая происходит миллион раз в день.
Вивиан заходит на веб-сайт … но она не видит то, что ищет … она прокручивает немного вниз … но все равно не находит … прокручивает еще немного … все еще не там … затем она полностью спускается до внизу страницы … и вот он, в нижнем колонтитуле веб-сайта. Ссылка, которую она искала!
По всему Интернету нижние колонтитулы веб-сайтов спасают положение, улавливая посетителей как страховочную сетку, прежде чем они сильно попадут в нижнюю часть страницы.
Дизайн нижнего колонтитула веб-сайтаНазначение нижнего колонтитула веб-сайта — помочь посетителям, добавляя информацию и параметры навигации внизу веб-страниц.
— это выбор того, что включить, чтобы помочь посетителям и достичь бизнес-целей.
Насколько важны на самом деле нижние колонтитулы?
Это важный выбор, потому что нижних колонтитула хорошо видны . Их видят многие посетители. Исследование Chartbeat изучило 25 миллионов посещений веб-сайтов и обнаружило, что посетители прокручивают вниз тысячи пикселей. Ни одна страница не является слишком высокой, ни один нижний колонтитул не слишком далеко.
Если вам интересно, как далеко вниз пользователи прокручивают ваш сайт, есть платные инструменты, которые покажут вам «глубину прокрутки» на вашем сайте.Lucky Orange, Crazy Egg и ClickTale — вот несколько примеров.
27 вещей, которые можно поместить в нижние колонтитулы
Как создать нижний колонтитул вашего сайта? Вот 27 идей и примеров, начиная с наиболее распространенного контента и функций. Прокрутите список вниз, чтобы увидеть наши собственные рекомендации и передовые методы, которые нужно включить в дизайн нижнего колонтитула.
1. Авторское право
Если бы в нижнем колонтитуле был только один элемент, возможно, это был он. Год и символ авторского права. Это слабая, но простая защита от плагиата веб-сайтов.
Совет для профессионалов. Небольшой фрагмент кода позволит автоматически обновлять год.
2.
Карта сайтаЭто самая распространенная ссылка в нижних колонтитулах, которая ведет на HTML-версию карты сайта. Посетители редко нажимают на эти ссылки, но, как и XML-карта сайта, они могут помочь поисковым системам находить нужные объекты.
3. Политика конфиденциальности
Это второй по распространенности элемент в дизайне нижнего колонтитула. Обычно он ссылается на страницу, объясняющую, какую информацию собирает веб-сайт, как она хранится и как ее можно использовать.Для большинства веб-сайтов речь идет об отслеживании (аналитика и ремаркетинг), отправке форм и подписке по электронной почте.
Нужна политика конфиденциальности? Мы использовали TermsFeed для создания нашего или этого удобного бесплатного генератора политик конфиденциальности.
«Условия использования» немного отличаются от конфиденциальности. Они объясняют, на что соглашается посетитель, посещая сайт. Как отказ от ответственности, они заявляют, что, используя сайт, посетитель соглашается с определенными вещами.
Для веб-сайтов в строго регулируемых отраслях вы можете разместить текст прямо в нижнем колонтитуле.
Если юридический текст имеет решающее значение, добавление его в нижний колонтитул обеспечит максимальное покрытие. На каждой странице написано мелким шрифтом.
5.
КонтактПосетители ожидают найти контактную информацию в правом верхнем углу заголовка. Это стандарт веб-дизайна. Также стандартно найти ссылку «контакт» в правом нижнем (или в центре) нижнего колонтитула.
Это должна быть ссылка на страницу контактов с формой обратной связи, а не ссылка на электронную почту.Есть много причин использовать контактную форму, а не ссылку по электронной почте.
- Отправку формы легко отслеживать как завершение цели в Analytics.
- Посетитель не может находиться на компьютере, который он использует для электронной почты. Формы
- отправляют посетителей на страницы с благодарностью, которые могут предоставить больше сообщений и призывов к действию. Формы
- отправляют посетителям электронные письма с автоматическим ответом, опять же, больше сообщений и призывов к действию.
- Forms может сохранять отправленные материалы в базу данных на случай, если электронная почта не пришла.
- Forms может подключаться к автоматизации маркетинга и другим системам. В формах
- можно задавать конкретные вопросы и направлять заявки конкретным людям в зависимости от ответов.
- Ссылки электронной почты — это магнит для спама.
Так что не указывайте ссылку на электронную почту в нижнем колонтитуле! На самом деле, я не рекомендую размещать ссылку по электронной почте где-либо на вашем веб-сайте.
На этом веб-сайте есть отличный копирайтинг, но контакт был бы лучше, чем ссылка по электронной почте.
6.Адрес и ссылка на карту / Как добраться
Информация о местах — это то, что посетители ожидают найти в нижних колонтитулах. Это также способ сообщить Google, где вы находитесь, что важно для компаний с местными клиентами. Ссылка на карту — удобный способ помочь посетителям найти вас.
При правильном программировании эта ссылка на карту превращается в большую кнопку размером с кончик пальца для мобильных посетителей, вызывающих приложение карты на своем телефоне или планшете.
7.
Номера телефонов и факсовКак и адрес, номер телефона с кодом города является для Google доказательством того, что вы являетесь местной компанией.Как и кнопка на карте, номер телефона должен автоматически превращаться в кнопку, на которую можно нажимать, при просмотре на мобильном устройстве. Нажмите, чтобы набрать номер!
8.
НавигацияВот где нижний колонтитул может спасти падающих посетителей. Если они зашли так далеко, они, должно быть, не нашли то, что искали. Пора предложить еще несколько вариантов.
В последние несколько лет наблюдается тенденция удобства использования, называемая «толстым нижним колонтитулом», что означает добавление не только стандартных элементов, перечисленных выше, начиная с навигации.
Нижние колонтитулы теперь часто содержат те же ссылки, которые вы найдете в раскрывающемся списке «мегаменю» в навигации по заголовку. Но это не обязательно спасает посетителя от падения с вашей страницы. Помните, что это посетители, которые не нашли то, что искали выше.
Вот несколько источников идей для навигации по нижнему колонтитулу:
Вам не нужно просто повторять основную навигацию. Вам также не следует просто добавлять карту сайта целиком. Это заставляет посетителей копаться в куче ссылок.Насколько это полезно?
9.
Социальные иконкиМы любим посетителей из социальных сетей. Но нам не нравится, когда наши посетители уходят на Facebook, Twitter или YouTube. Если они это сделают … они больше не вернутся. Вот почему наши дизайнеры почти никогда не помещают значки социальных сетей в заголовки веб-сайтов.
Нижний колонтитул — лучшее место для добавления значков, которые привлекают посетителей в социальные сети. Когда мы проанализировали 50 лучших маркетинговых веб-сайтов, мы обнаружили, что 72% содержали значки социальных сетей в нижнем колонтитуле.
Вот хороший пример от Рафаля Томала.
10. Виджеты социальных сетей
Некоторые нижние колонтитулы выходят за рамки значка и используют настоящий виджет социальных сетей. Это последний пост из социальной сети, встроенный прямо в нижний колонтитул.
Это имеет смысл только в том случае, если вы активны в этой сети и имеете твердые редакционные стандарты в отношении того, чем вы делитесь.
Внимание! Если вы используете такой виджет в нижнем колонтитуле, сообщения в социальных сетях будут отображаться на каждой странице вашего веб-сайта.Особенно рискованно, если у вас есть стажер, ведущий социальные сети. Известно, что Applebee усвоила этот урок на собственном горьком опыте .
11. Регистрация по электронной почте
Нижний колонтитул веб-сайта стал очень распространенным местом, где посетители могут подписаться. Наше исследование стандартов веб-сайтов показало, что 24% ведущих маркетинговых сайтов имеют поле регистрации в нижнем колонтитуле.
Действительно, подписка по электронной почте с большей вероятностью произойдет на странице, где посетитель получил ценность, например, полезный пост в блоге, все же неплохо позволить посетителям подписываться из нижнего колонтитула.
Поля подпискив нижнем колонтитуле должны по-прежнему соответствовать лучшим практикам подписки по электронной почте, предлагая социальное подтверждение (сколько подписчиков ранее?) И устанавливая ожидания (что получает подписчик? Как часто?).
Одинокий маленький адрес электронной почты с кнопкой отправки вряд ли будет хорошо конвертирован, как этот парень …
12. Авторизация
Не все посетители перспективные. Некоторые посетители могут быть сотрудниками, партнерами, аффилированными лицами или торговыми посредниками. Если для этих людей есть область входа в систему, то нижний колонтитул — лучшее место для этого.
Эти люди часто возвращаются и знают, где найти вещи. Для них не нужно использовать ценную маркетинговую недвижимость в заголовке. Небольшая ссылка для входа в нижний колонтитул — это нормально, как здесь делает ATI.
13. Нажмите
Другой тип неперспективов — это пресса. На самом деле только часть 1% ваших посетителей — журналисты и редакторы. Так что не тратьте драгоценное место в основной навигации на ссылку для прессы.
Если кто-то из СМИ все же зайдет, они прокрутят вниз и найдут его.
14. Инструмент поиска по сайту
Если они не нашли его в заголовке, в области содержания или в какой-либо из ссылок нижнего колонтитула, инструмент поиска по сайту — лучшая подстраховка.
Инструменты поискане так распространены в нижних колонтитулах веб-сайтов, как формы подписки по электронной почте, поэтому, если вы их используете, убедитесь, что они четко помечены.
На веб-сайте Smalley Steel Ring есть инструмент быстрого поиска продуктов, который помогает посетителям сразу перейти в каталог с любой страницы.
15.Изображения
Если вы действительно хотите украсить нижний колонтитул, добавьте к нему изображение. Это шанс добавить сайту индивидуальности.
В нижнем колонтитуле Mason-Dixon Knitting есть изображение Кей и Энн, двух основателей.
16. Мини-галерея
Почему бы не пойти на полный педикюр? Вместо одного изображения добавьте целую галерею.
В нижнем колонтитулеExperimental Sound Studio есть галерея фотографий. Щелчок по фотографии вызывает изображение в лайтбоксе.
17. Брендинг
Изображения — еще один шанс укрепить бренд. Это хорошее место для использования альтернативной версии вашего знака или использования вашего логотипа по-другому.
Веб-сайт Центра человека и природы использует исходную версию своего логотипа в нижнем колонтитуле, где заголовок содержит простой, разборчивый текстовый трактат их имени.
18. Ваша миссия. Ваши ценности
Логотипы хороши. Но почему бы не рассказать посетителям, почему вы занимаетесь бизнесом? Нижний колонтитул — отличное место, чтобы поставить свой флаг и рассказать им, что вы отстаиваете.
Нижний колонтитул веб-сайтаThe Better Government Association не только повторяет их миссию, но и показывает, какое влияние они оказали, используя цифры справа. Невозможно упустить из виду, почему и как они делают то, что делают.
19. Ключевые слова для поисковой оптимизации
Текст в нижнем колонтитуле — это текст на каждой странице. Так что это отличное место, чтобы показать, что вы относитесь к Google. Если вы все же включаете свою миссию, свое ценностное заявление или рекламное объявление «о нас», используйте это как возможность включить свою основную ключевую фразу.
Внимание! Оптимизаторы поиска злоупотребляли текстом нижнего колонтитула для SEO в течение многих лет. Вероятно, поэтому Google не уделяет большого внимания ключевым словам SEO в нижних колонтитулах. Так что не переусердствуйте. Просто используйте фразу один раз в качестве текста, а не ссылки, и двигайтесь дальше.
Нижний колонтитул веб-сайта Комиссии по сертификации консультантов по реабилитации включает их этический кодекс, который включает две из их самых важных ключевых фраз.
20. Награды и сертификаты
Эти маленькие логотипы вызывают у посетителей доверие.Они являются формой социального доказательства и мощным способом использования «эффекта ореола». Если вы когда-либо получали награду, добавление логотипа этой награды в нижний колонтитул — быстрый способ повысить авторитет каждой страницы вашего сайта.
ProTip: объедините все свои награды, сертификаты и логотипы членства в «ящик доверия».
Nitel завоевал множество наград за эти годы. Сбор этих логотипов и размещение их в нижнем колонтитуле веб-сайта помогает укрепить доверие в очень конкурентной отрасли.
Сертификатытакже сопровождаются логотипами. Вот некоторые из них, которые часто встречаются в дизайне нижних колонтитулов.
- Сертификаты безопасности для интернет-магазинов
- Сертификат BBB для бизнеса с местной аудиторией
- сертификатов Adwords для компаний цифрового маркетинга.
- сертификатов GSA для компаний, работающих с государством
- Сертификация MWBE для предприятий, принадлежащих меньшинствам и женщинам
- Сертификат B-Corp для социально и экологически сознательного бизнеса
21.Членство в ассоциациях
Членство имеет привилегии. Одним из них может быть логотип, который можно использовать в нижнем колонтитуле. Торговые палаты, отраслевые ассоциации и даже онлайн-каталоги могут предоставить логотипы, которые хорошо смотрятся в нижнем колонтитуле.
СвязиCookies By Design отображаются в правом нижнем углу нижнего колонтитула.
22. Отзывы
Никогда не бывает плохим временем, чтобы позволить вашим довольным клиентам сказать несколько слов. Включение отзывов в нижние колонтитулы — хороший способ добавить социальное доказательство по всему сайту.Вот несколько рекомендаций по использованию отзывов:
- Лучшие отзывы подтверждают конкретные маркетинговые утверждения страницы, на которой они находятся, поэтому они не добавляются в общий колонтитул на каждой странице.
- Худшее место для размещения отзывов — это страница отзывов. Проверьте свою аналитику, посетители просто не заходят на эту страницу.
Веб-сайт Джоди Майкл Коучинг включает отзыв внизу каждой страницы. Он находится прямо над нижним колонтитулом, что позволяет размещать разные характеристики на каждой странице.
23. Последние статьи
Если вы активно занимаетесь контент-маркетингом, вы можете дать своему сайту «импульс», но разместив последний контент прямо в нижнем колонтитуле.
Институт солнечного топливаделает это на своем веб-сайте вместе с социальным виджетом.
Или вы можете контролировать, какие статьи будут отображаться в нижнем колонтитуле. Затем вы можете выбрать те, которые отвечают на общие вопросы посетителей, или те, которые конвертируют посетителей в подписчиков на рассылку новостей с наибольшей скоростью.
24. Предстоящие события
Если вы проводите много мероприятий, нижний колонтитул — хорошее место для их продвижения, поскольку все, что находится в нижнем колонтитуле, скорее всего, будет видно. Но не добавляйте этот , если только у вас не всегда есть предстоящее событие , иначе у вас будет дыра в вашей системе безопасности.
25. Видео: Ваше приветственное сообщение
Текст перегружен изображениями. Изображения преобладают над видео. Как правило, видео является наиболее привлекательным форматом для контента. Так что, если вы действительно хотите выложиться на полную в нижнем колонтитуле, добавьте видео.
Веб-сайт Marie Forleo в полной мере использует возможности видео, включая улучшенный нижний колонтитул.
26. Аудио: Your Jingle
Добавить аудиофайл в нижний колонтитул редко, но возможно. Во всяком случае, это скорее всего будет клип, который вы перепрофилируете откуда-то еще, например, из радиоролика.
Сайт Food For Life встраивает в футер небольшой аудиоплеер с их джинглом. Очаровательный!
27. Один… последний… Призыв к действию
На каждой маркетинговой странице должен быть призыв к действию.Так что добавление одного в нижний колонтитул — это способ убедиться, что он появляется повсюду. Вы никогда не должны оставлять посетителей в недоумении, как выполнить желаемое действие.
Веб-сайт Writers Theater следует передовым методикам для некоммерческих организаций, добавляя заметную кнопку «Пожертвовать» в нижний колонтитул.
Другие идеи дизайна нижнего колонтитула
Вот еще немного идей для создания нижнего колонтитула вашего следующего веб-сайта.
Цветовая схема нижнего колонтитула
Обратите внимание, во многих приведенных выше примерах светлый текст отображается на темном фоне.Поменять местами цвета — хороший способ показать посетителям, что они внизу, и это начало конца страницы.
ProTip: Будьте осторожны при изменении цветовой схемы (с темного текста на светлом фоне на светлый текст на темном) в области содержимого страницы. Это может привести к появлению «ложного дна», заставляя посетителей думать, что они попали в нижний колонтитул, и, возможно, пропустили остальную часть страницы.
Липкий нижний колонтитул
Точно так же, как навигация может «прилипать» к верхней части страницы, независимо от того, насколько далеко прокручивается посетитель, нижние колонтитулы могут оставаться внизу.Он всегда под рукой, независимо от глубины прокрутки.
Наши друзья из Conversion Sciences используют липкий нижний колонтитул, который всегда виден на каждой странице.
Хотите собственный липкий нижний колонтитул? Используете WordPress? Вот плагин для создания липких нижних колонтитулов.
Бесконечная страница… Без нижнего колонтитула!
У каждого веб-сайта есть нижний колонтитул, верно? На самом деле, на некоторых новостных и медийных сайтах нет нижних колонтитулов, потому что на странице нет нижних колонтитулов! Страницы продолжаются вечно.
Подход к веб-дизайну «бесконечной страницы» просто загружает следующий фрагмент контента по мере того, как посетитель прокручивает страницу вниз. Посмотрите примеры на сайте Quartz или ESPN. Эти сайты никогда не заканчиваются.
Что нужно включить в дизайн нижнего колонтитула? Наши рекомендации о том, что включать в нижний колонтитул
Все зависит от целей вашего сайта и потребностей ваших посетителей. Вы большой сайт электронной коммерции? Может быть полезно много ссылок. Служба поддержки занята? Добавьте эту информацию туда.
Задайте себе вопрос: есть ли у посетителей важный вопрос, на который нет ответа в заголовке? Если да, добавьте его в нижний колонтитул.
| Взгляд эксперта: Курт Круз «Практически все сводится к использованию этой ценной недвижимости для достижения целей вашего сайта. Будьте целеустремленными. Быть полезным. Будьте внимательны. Поставьте себя на место пользователя, а затем убедитесь, что все хорошо организовано. Дайте им то, что им нужно, но не подавляйте их.” |
Итак, есть ваши 27 идей дизайна футера. Но, пожалуйста, не используйте их все, иначе у вас будет самый толстый нижний колонтитул всех времен. Подумайте о своем посетителе и о том, что может его зацепить, прежде чем он попадет в конец страницы!
Особая благодарность Курту и Бену за их помощь в исследовании этой статьи! Если вы вспомните что-то, что мы упустили, дайте нам знать в комментариях ниже.
12 примеров плюс советы по созданию собственного
Иногда самые мелкие детали имеют самое большое значение.Когда дело доходит до создания веб-сайта, создание нижнего колонтитула вашего сайта, вероятно, не будет в верхней части вашего списка дел. Хотя вам может быть над чем подумать, имейте в виду, что этот часто упускаемый из виду фрагмент контента может быть решающим для определенных посетителей.
Хорошо продуманный нижний колонтитул поможет вам в достижении ваших бизнес-целей при условии продуманного и стратегического планирования.
Это руководство расскажет обо всем, от того, что добавить в нижний колонтитул вашего веб-сайта до того, как создать свой собственный.Кроме того, вы найдете подборку из 12 примеров нижних колонтитулов веб-сайтов для вашего вдохновения:
Что такое нижний колонтитул веб-сайта?
Нижний колонтитул веб-сайта — это полоса содержимого, расположенная в самом низу веб-страницы и часто повторяющаяся на каждой странице веб-сайта. С другой стороны, заголовок вашего веб-сайта — это раздел, который отображается в верхней части веб-сайта.
Хотя дизайн вашей домашней страницы часто дает посетителям первое впечатление о вашем сайте, ваш нижний колонтитул, вероятно, будет последним, что видят люди.При правильном содержании и дизайне он может произвести положительное и неизгладимое впечатление, помогая вам в достижении основных целей вашего веб-сайта.
Это стратегическое место — идеальное место для добавления заключительного призыва к действию (призыва к действию), побуждающего посетителей сайта связаться или подписаться на ваш список рассылки. Нижний колонтитул может служить дополнительным меню веб-сайта, чтобы посетители не пропустили важную информацию и направлять их на различные страницы с помощью четкой навигации. Кроме того, вы можете выделить определенные элементы, такие как выигранные вами награды, отзывы или ваши аккаунты в социальных сетях.
Наконец, нижний колонтитул предоставляет вам организованное место для включения основной информации, такой как условия и положения, политика конфиденциальности и другие юридические вопросы. Разместив все эти формы в одном месте, вы сможете посвятить остальную часть своего сайта созданию привлекательного взаимодействия с пользователем и привлечению новых клиентов.
Рекомендации по дизайну нижнего колонтитула веб-сайта
Как вы увидите в примерах нижнего колонтитула ниже, нижние колонтитулы действительно различаются по размеру. Однако большинство из них довольно малы и содержат только самую важную информацию.
Любой, кто раньше создавал мобильный веб-сайт, скажет вам, что небольшой участок недвижимости не обязательно означает более простой процесс проектирования. Ограниченное пространство означает, что вы должны тщательно учитывать важность каждого элемента, который вы включаете, чтобы использовать пространство наилучшим образом.
Вот наиболее важные моменты, которые следует учитывать при разработке нижнего колонтитула вашего веб-сайта:
Включите самое необходимое
Есть несколько основных элементов информации, которые посетители ожидают увидеть в нижнем колонтитуле вашего веб-сайта.И поскольку это повторяется на каждой странице вашего веб-сайта, эти данные всегда будут в пределах досягаемости для посетителей вашего сайта, и вам придется иметь дело с этим только один раз.
Придерживайтесь соглашений о дизайне и включите свою политику конфиденциальности и условия использования. Это также поможет вам выглядеть профессионально и достойно доверия.
Кроме этого, обычно добавляют меню навигации и контактные данные, такие как рабочий адрес электронной почты, номер телефона, адрес и каналы социальных сетей. Вы также можете создать короткую онлайн-форму для связи.
И последнее, но не менее важное: не забудьте добавить год и символ авторского права. Это поможет защитить вас от любых попыток плагиата на вашем сайте.
Обеспечьте четкую навигацию
Даже если посетители вашего сайта достигли конца страницы, это не означает, что им пора уходить. Напротив, если они чувствуют себя потерянными, незаинтересованными или жаждущими большего, вы можете побудить их продолжать просмотр, добавив понятное меню навигации по веб-сайту в нижний колонтитул.
Перечислите различные разделы вашего сайта и сделайте ссылки на них, чтобы посетители имели общее представление о содержании, которое вы предлагаете. Кроме того, добавление панели поиска поможет разочарованным посетителям быстро найти нужную информацию.
Выразите свою индивидуальность
Каждый элемент контента на вашем веб-сайте — это шанс отразить вашу уникальную индивидуальность и идентичность бренда. То же самое и с нижним колонтитулом. Он должен быть согласован с остальной частью вашего веб-дизайна, чтобы обеспечить удобство просмотра.
Придерживайтесь цвета и голоса вашего бренда. Это также отличное место, чтобы добавить причудливую микрокопию, которая привлечет внимание ваших посетителей. Приглашаете ли вы их зарегистрироваться в своем блоге или проверять свои социальные каналы, постарайтесь отразить свой тон и индивидуальность в выборе слов. В конце концов, фразы «давай дружить» или «мы будем рады услышать от тебя» могут быть гораздо более заманчивыми, чем простая «подпишись здесь».
Сделайте его эстетичным
Тот факт, что он находится в самом низу вашего веб-сайта, не означает, что ваш нижний колонтитул должен быть менее привлекательным, чем остальная часть вашего сайта.Фактически, это может быть последнее, что увидят ваши посетители. Убедитесь, что вы уделяете столько же внимания дизайну, сколько и остальному контенту. Держите свой дизайн чистым и простым, чтобы посетители могли легко усвоить эту последнюю важную информацию.
Учитывать основные принципы проектирования, учитывая иерархию и расположение. Решите, на какой информации вы хотите сделать акцент, исходя из ваших бизнес-целей. Вы хотите, чтобы посетители направлялись в ваш интернет-магазин, подписывались на предстоящий веб-семинар или связывались с вами? Что бы это ни было, выделите этот элемент с помощью размера, цвета или пробелов.Нужно еще немного вдохновения? Ознакомьтесь с последними тенденциями веб-дизайна и узнайте, как используются нижние колонтитулы веб-сайтов.
12 выдающихся примеров нижних колонтитулов веб-сайтов
Теперь, когда вы ознакомились с основами, пришло время погрузиться в вдохновение для веб-дизайна. Независимо от того, создаете ли вы свой веб-сайт с нуля или пользуетесь шаблоном веб-сайта, эти примеры нижних колонтитулов, созданные пользователями Wix, предоставят вам множество идей для создания собственного.
01. Номер дома 3
На веб-сайте этого ресторана вся необходимая информация размещена в нижнем колонтитуле.С ними легко связаться с помощью Google Maps и виджета живого чата. Эти мелкие детали указывают на то, что они учли потребности своих клиентов и готовы связаться с ними.
Хотя в нижнем колонтитуле нет карты сайта, главное меню веб-сайта закреплено в верхней части экрана, что означает, что посетители могут легко перемещаться по своим страницам.
Наконец, есть отличная цветовая схема веб-сайта, которая продолжается в нижнем колонтитуле, помогая ей легко вписаться в дизайн.
02. Lola Pate
Будучи брендом стиля жизни с сильным акцентом на визуальные эффекты, Lola Pate решила добавить свой канал Instagram в нижний колонтитул. Это не только укрепляет идентичность их бренда, но и побуждает посетителей сайта щелкать и просматривать изображения своих продуктов в более крупном формате.
Бренд также использовал это место, чтобы разместить последний призыв к действию, приглашая посетителей «присоединиться к нашему племени». Этот стратегический шаг в сочетании с забавной микрокопией обязательно заставит людей подписаться на их списки рассылки.
И на тот случай, если их клиенты пропустили это, здесь есть ссылка на страницу доставки и возврата, что является хорошей практикой при запуске интернет-магазина.
03. Willowbrook Farm
Этот пример нижнего колонтитула веб-сайта включает всю информацию, которую посетитель ожидает увидеть. Есть организованное меню, ведущее ко всем страницам веб-сайта, заманчивое предложение о подписке и способ связаться. Благодаря использованию цветового контраста кнопка «Подписаться» выделяется, делая ее еще более привлекательной.
Дизайн соответствует остальной части веб-сайта малого бизнеса фермы, что создает гармоничный общий вид. Цветовая палитра вызывает ощущение природы, как и иллюстрация — приятный штрих, который помогает придать нижнему колонтитулу более дружелюбный вид.
04. Letsone
Этот шикарный нижний колонтитул веб-сайта от Let’sone идеально отражает суть их бренда, предоставляя посетителям всю необходимую информацию. Используя тот же узнаваемый фон, что и в заголовке, они создали целостный вид.Они также поместили свой логотип в нижний колонтитул, что еще раз усилило их усилия по брендингу.
Все элементы организованы высокоорганизованно, со списками и заголовками. Иерархия очень четкая, призыв к действию размещен в верхней части нижнего колонтитула и написан крупным шрифтом. Чтобы посетители не упустили возможность чата в реальном времени, они выделили его ярким контрастным оттенком розового.
05. Jérome Studio
Этот экологичный бренд аксессуаров демонстрирует, что хороший дизайн не обязательно должен быть сложным.Имея всего два нейтральных цвета, нижний колонтитул их веб-сайта отлично передает всю нужную информацию и поддерживает привлекательный дизайн.
Jérome Studio создала организованный макет с четкой иерархией. Нижний колонтитул дополняет остальной дизайн, идеально сливаясь с остальной четкой эстетикой и создавая элегантный вид.
Использование шрифтов с засечками и без засечек добавляет тонкий штрих дизайна, который помогает различать заголовки и остальной текст.На всем веб-сайте используется одна и та же пара шрифтов, что обеспечивает единый дизайн.
06. Бесполезные сокровища
Нижний колонтитул веб-сайта этого интернет-магазина произведений искусства сочетает современный вид с ностальгическим шрифтом, напоминающим пишущую машинку. В сочетании с нетрадиционным текстом, приглашающим посетителей «поговорить с нами с цветами», становится ясно, что у Useless Treasures хорошо продуманный и уникальный фирменный стиль. Это также видно через гифку, которую они включили в нижний колонтитул, добавляя насмешливую атмосферу, которая заставляет вас взглянуть еще раз.
Компания Useless Treasures, занимающаяся продажей произведений искусства в Интернете, постаралась включить в нижний колонтитул наиболее важные детали: информацию о доставке, правила возврата и логотипы, представляющие способы оплаты. Также есть ссылка на их дизайнерский аккаунт в Instagram и их веб-сайт, который является одним из лучших веб-сайтов-портфолио в этой области.
07. Seven Grams Caffe
Ничто так не говорит о кофе, как земляные тона и дымящаяся кофеварка. Seven Grams Caffe пробуждает атмосферу кофе на своем веб-сайте благодаря теплой цветовой гамме и аппетитным крупным планам выпечки.Нижний колонтитул их веб-сайта — идеальное завершение этого путешествия, устанавливая сцену с атмосферной размытой фотографией кафе.
Кроме того, им удалось передать все необходимые детали в небольшом пространстве нижнего колонтитула, включая время работы и номера телефонов. Они также позаботились о том, чтобы выделить три своих местоположения в Нью-Йорке, со ссылками на Google Maps, чтобы их клиентам было очень легко их найти.
08. Avec Clyde
Бренд этичной одежды Avec Clyde выбрал простой нижний колонтитул веб-сайта, который дополняет чистый дизайн их интернет-магазина.Он тонкий и ненавязчивый, позволяет посетителям сосредоточиться на остальной части веб-сайта, но при этом служит полезным источником информации.
В то время как фиксированное меню в верхней части экрана служит основным методом навигации по веб-сайту, нижний колонтитул позволяет клиентам просматривать другие важные детали, которые они, вероятно, будут искать. Например, у них есть ссылка на их страницу размеров — приятный штрих для модного бренда, плюс ссылка на их страницу часто задаваемых вопросов.
Микрокопия с надписью «Давай дружить» особенно привлекательна, помогая подчеркнуть их непринужденный подход.
09. Harasat
Поставщик высококачественных продуктов питания, Harasat, создал профессиональный нижний колонтитул веб-сайта без излишеств. Все идеально выровнено, образуя эстетичный макет в виде сетки. Используя всего три цвета — темно-серый для фона, светло-серый и белый — Харасат включил всю необходимую информацию. Четко изложив содержание веб-сайта, посетители могут легко понять, чем занимается этот бренд, и продолжить просматривать его.
Каждая деталь была хорошо продумана, от эффекта наведения на текст, который меняет цвет при наведении на него курсора, до трех разных мест в списке.Вместо того, чтобы показывать адрес и номер телефона каждого местоположения сразу, посетителям предлагается щелкнуть по местоположению, чтобы увидеть контактные данные каждого из них. Это тонкое прикосновение помогает создать чистый, профессиональный вид и не дает загромождать нижний колонтитул.
10. Becca Slack
Этот личный веб-сайт создателя контента, писателя и комика Бекки Слэк имеет элегантный и просторный нижний колонтитул. Размещенный в нижней части ее одностраничного веб-сайта, он является идеальным завершением ее демонстрации работ и видео.
Подчеркивая свои контактные данные и предоставляя контактную форму, Бекка поощряет потенциальных сотрудников или работодателей обращаться к ней. Помимо традиционных способов связи, Бекка также включила функцию живого чата и значки социальных сетей, ведущие к ее предпочтительным каналам в социальных сетях.
Все это упаковано в аккуратный дизайн, в котором используются всего три цвета и тонкое сочетание шрифтов, которое перекликается с дизайном на остальной части ее веб-сайта. Бело-синяя кнопка отправки выделяется, приглашая посетителей связаться с вами.
11. Triptyc London
Этот модный бренд делает его простым и понятным, с двухцветным нижним колонтитулом веб-сайта, в котором аккуратно собрано все самое необходимое. Общий дизайн шикарный, идеально сочетается с дизайном их веб-сайтов, а также с их продуктом — высококачественными рубашками для женщин.
Они включили специальное меню в нижний колонтитул, чтобы ответить на все вопросы и запросы, которые могут возникнуть у их клиентов, будь то условия, использование ими файлов cookie или способы оплаты, которые они принимают.
Вдобавок ко всему, Triptyc использовал этот последний шанс, чтобы пригласить посетителей подписаться на их список рассылки. Конкретная кнопка «Подписаться сейчас» выделяется на темном фоне, побуждая посетителей к действию.
12. Holly Oddly
Этот самопровозглашенный бренд «своеобразной бумаги и странных товаров» включил приятное дополнение к нижнему колонтитулу. В отличие от других примеров нижнего колонтитула веб-сайтов, Холли Оддли решила включить в этот раздел краткое описание себя и бренда.Чтобы узнать больше, вы можете легко перейти на страницу «О нас». Этот фрагмент контента помогает привнести индивидуальный подход, заставляя посетителей сайта чувствовать себя как дома и укрепляя ее личный бренд.
Она также придерживалась той же цветовой палитры, что и остальная часть веб-сайта, добавив эффект наведения, который заставляет текст казаться розовым при наведении курсора. Имея успешную учетную запись в Instagram, Холли Оддли смогла привлечь внимание посетителей к значку Instagram в нижнем колонтитуле, что помогло ей увеличить количество подписчиков.
Автор: Дана Меир
Эксперт и писатель по дизайну
Дизайн нижних колонтитулов | 17 Примеры и приемы Зала славы [2020]
Нижние колонтитулы веб-сайтов — самый недооцененный и мощный элемент дизайна веб-сайтов. Великолепный дизайн колонтитулов в конце сайта — прекрасное место для «призывов к действию», контактной информации и навигации. Кажется, что они занижены, потому что некоторые люди сосредотачиваются исключительно на «заголовке» или верхней части веб-сайта, а также на «рекламном щите» веб-сайта, «в верхней части страницы» или видимом до того, как вы прокрутите страницу.
Хотя верхняя часть сайта имеет значение — нижний колонтитул может быть чрезвычайно мощным и служить второй половиной «фрейма» веб-сайта — или другим элементом, который остается неизменным на всем сайте, несмотря на то, что средний контент заменяется на каждую страницу. Поскольку нижний колонтитул виден на каждой странице, если все сделано правильно — вся работа положительно сочетается с дизайном всего сайта.
Удивительные примеры нижних колонтитулов веб-сайтов
Для каждого из этих потрясающих нижних колонтитулов — я собираюсь вкратце рассказать о том, что мне нравится в дизайне нижнего колонтитула в 2019 , и о том, как вы могли бы потенциально использовать принципы этих нижних колонтитулов для своего нижнего колонтитула конструкции также.
Минимальный черно-белый нижний колонтитул
Мы недавно разработали его для заказчика строительства элитной квартиры. Что мне нравится в нем, так это то, что несмотря на то, что он темный, простой и контрастный, в нем используются различные гексагоны почти черного цвета, чтобы все же показать четкое разделение элементов в пользовательском интерфейсе.
Синий нижний колонтитул
Это нижний колонтитул, который мы разработали для заказчика тяжелого гражданского строительства. Этот нижний колонтитул хорошо работает благодаря полужирному белому шрифту (Gilroy) поверх синего обертонного изображения, а также интересному вопросу заголовка.Мне нравится идея, что даже в нижнем колонтитуле вы не закончили отвечать и решать проблемы своих клиентов.
Нижний колонтитул целевой страницы PPC
Дизайн целевых страниц PPC очень увлекателен, потому что они могут противоречить многим условным UX, которые мы могли бы использовать для обычного веб-сайта. Мы можем более точно указать, какие действия мы хотим, чтобы пользователь выполнял, чтобы удерживать его на странице. Этот нижний колонтитул хорошо сочетается с привлекательным изображением героя в сочетании с призывом к действию и формой заголовка.
Минимальный белый нижний колонтитул
Многие могут посчитать рискованным шаг не помещать ссылки карты сайта в нижний колонтитул, но, на мой взгляд, это действительно имеет значение для масштаба и целей бизнеса.Мы разработали этот нижний колонтитул как часть веб-сайта для стороннего проекта уже существующего клиента, и он работает, потому что их бизнес в настоящее время невелик и ориентирован на привлечение потенциальных клиентов в их пространство. Мы сосредоточились на этой цели, исключив посторонние элементы и разместив на видном месте карту с контактной информацией.
Дизайн нижнего колонтитула финансовых услуг
Это новый нижний колонтитул, который мы разработали для нашего клиента финансовых услуг. Мы с самого начала знали, что их нижний колонтитул должен содержать много ссылок, поэтому мы воспользовались размером и добавили дополнительные эмоциональные образы и заголовки, чтобы заинтересовать пользователя.Мы следовали идее, что этот дизайн не должен оставлять ни одного места нетронутым.
Нижний колонтитул креативного агентства
Это нижний колонтитул, который мы разработали для клиента, работающего в сфере креативного агентства. Что мне нравится в этом, так это то, что он использует столбцы и большой интервал по вертикали для создания разных разделов. Используя серый на серых тонах со шрифтом, мы можем выделить одни элементы по сравнению с другими и направить пользователя к тому, что мы хотим от него сделать.
Розово-белый дизайн нижнего колонтитула
Я действительно копаюсь в этом светло-розовом уже пару лет, и этот нижний колонтитул предоставляет множество вещей, которые делают дизайн любовным.Сильный контраст между логотипом, элементами пользовательского интерфейса и кнопкой отправки, а также смелая простота и центрированность меню и значков социальных сетей. (Также ознакомьтесь с этой публикацией о 26 цветовых схемах веб-сайта.)
Супер простой черно-белый дизайн нижнего колонтитула
Это маркетинговое агентство не уклоняется от использования нижней части каждой страницы с коротким предложением о том, что делает их особенными . Затем он переходит к авторскому праву, призыву к действию «начать разговор», нескольким ключевым элементам, которые они могут попросить вас просмотреть, социальным значкам и функциональным страницам с условиями / политикой конфиденциальности.Затем у них есть предостережение относительно мнения людей, представленных в их подкасте. Используйте эту концепцию, открывая возможность отбрасывать элементы обратно на серый цвет, который не сильно отличается от темно-серого фона. Это делает другие элементы более заметными.
Nerdery — удивительно простой нижний колонтитул агентства веб-разработки
Понятно, что это агентство гораздо больше ориентировано на привлечение талантливых специалистов (с добродушным улыбающимся лицом, конечно, в качестве фоновой фотографии), чем просто на расширение бизнеса. их домашняя страница.Они выбрали брутальную простоту в нижнем колонтитуле своего веб-сайта, с простым призывом к действию, тонким элементом навигации и значками социальных сетей. Используйте эту концепцию, действительно упростив ее до нескольких следующих действий, которые, по вашему мнению, люди захотят предпринять.
Замечательное агентство Миннеаполиса нижний колонтитул — Нина Хейл.
Мощный открытый нижний колонтитул, в котором широко используется пустое пространство.
Боже мой, этот нижний колонтитул хорош.Возможно, я просто любитель черно-белых цветовых схем, но когда у вас есть такая простая цветовая палитра, расположение элементов должно быть очень продуманным. Используйте эту концепцию, уравновешивая количество навигационных элементов с обеих сторон и центрируя несколько следующих (очевидных следующих шагов) действий, которые вы хотите, чтобы люди выполняли.
Прекрасный пример красочного дизайна нижнего колонтитула веб-сайта агентства.
Если вы хотите усилить цвет, а не приглушить его, как насчет нижнего колонтитула в стиле радуги? Используйте эту концепцию, вводя каждую из ваших ключевых страниц внизу вашего сайта, каждая из которых имеет свой соответствующий цвет.
Крупный бренд Chobani демонстрирует силу простоты своим дизайном нижнего колонтитула.
Только логотип белого цвета, навигация, поле подписки, ссылки с условиями, значки социальных сетей и авторские права. Используйте эту концепцию, выбрав более сложный нижний колонтитул, не заходя слишком далеко. Конечно, вам понадобится логотип белого цвета — это забавно, как красиво он выглядит, поскольку я недавно пробовал это на многих дизайнах, и это действительно добавляет приятных штрихов.
Минималистичный дизайн нижнего колонтитула «Оставайся на связи».
Это для модного бренда. Я раньше работал с сайтами швейных компаний. Могу сказать, что это уникальное место, где можно выразить себя с помощью очень простых элементов. Контекст этого типа нижнего колонтитула, конечно же, является ключевым — так как не многим компаниям это сойдет с рук. Используйте эту концепцию на своем следующем веб-сайте бренда одежды, убрав весь беспорядок, придерживаясь одного действия и 5 ссылок внизу страницы (в случае этого дизайна — две из них — ссылки на социальные сети.)
Spinx — функциональный нижний колонтитул агентств цифрового маркетинга в Лос-Анджелесе
Мне нравятся контактные формы в нижнем колонтитуле. Это прекрасный пример очень прочного нижнего колонтитула, который до сих пор кажется мне чистым. Используйте эту концепцию, включив контактную форму в нижний колонтитул на 1/3 или половине дизайна и вызывая последние сообщения в блоге в другой половине под своей контактной информацией.
Наш старый дизайн нижнего колонтитула — не делайте вид, что вы не впечатлены 😉
Мы многое вписали в дизайн нижнего колонтитула, не создавая ощущение беспорядка.Используйте эту концепцию — переходите к очень простой трехколоночной компоновке с заниженной типографикой.
Последний колонтитул, который мы разработали для поддержки Cornerstone.
Небольшая заметка об идеальном дизайне нижнего колонтитула:
Вы хотите, чтобы нижний колонтитул вашего веб-сайта был функциональным, а не просто красивым. Мы знаем, что в конце страницы должны быть элементы навигации, но люди также ожидают увидеть контактную информацию. Вот еще пара вещей, которые имеет смысл включить в дизайн нижнего колонтитула.
- Очевидные следующие шаги — они уже сделали с веб-сайтом, так что бы они теперь делали в идеале?
- Каков список возможных дальнейших действий, которые они могут предпринять?
- В идеале, возможно, форма обратной связи, если вы хотите, чтобы им было очень просто связаться?
- Мне нравится иметь значки организаций, частью которых является компания, чтобы люди могли понять, что компания является частью сообщества и заслуживает доверия, а не какой-то одинокой компании, которая не следует передовым практикам.
- Иконки социальных сетей, чтобы они могли присоединиться к обсуждению и, возможно, подписаться на вас на других платформах.
- Если вы пользуетесь WordPress — ознакомьтесь со статьей «Как редактировать нижний колонтитул в WordPress»
- Мне нравится приведенный выше пример Cornerstone из-за красочного / привлекающего внимание призыва к действию перед нижним колонтитулом. Это наш фирменный шаг на клиентских сайтах.
Спасибо за то, что прочитали «17 дизайнов нижнего колонтитула веб-сайтов — Примеры и передовые методы Зала славы (обновление 2021 года)» — оставьте в комментариях нижний колонтитул любимого веб-сайта.
Социальные сети для подрядчиков Курс + ежедневные подсказки
Мы потратили 3 месяца, чтобы собрать это только для подрядчиков — и это совершенно бесплатно!🔥 5 дней подготовки с ключевыми мыслями перед тем, как начать публикацию.
🎥 10 оригинальных видео
📝 6 недель ежедневных подсказок в социальных сетях
Есть ли вы или кто-то из вашей команды, кто хотел бы это сделать? Введите их информацию (или свою) ниже!
