11 идей оформления футера для сайта eCommerce
Если обувь это итоговая составляющая любого наряда, то футер для сайта e-Commerce — завершающий элемент его продающего дизайна. Уделяя внимание самому нижнему элементу «подвалу», современные веб-сайты готовы продемонстрировать свою индивидуальность всеми способами. В конкурентной e-commerce среде достаточно оригинальных идей, креатива и оформительских тенденций. Перед тем как разнообразить футер Е-коммерческого сайта, стоит учесть немаловажные моменты. Что разместить первую очередь и как это лучше сделать? В обзоре вдохновляющих дизайнов футеров есть интересные варианты.
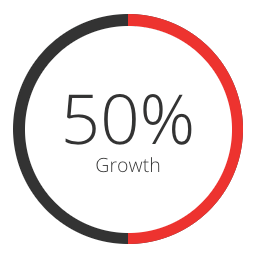
Любопытна статистика от компании Chartbeat. Исследование поведения 25 млн. пользователей показало, насколько глубоко они просматривают страницы. Оказывается, пользовательское внимание обращено на пространство ниже линии сгиба. Получая больше практически полезной информации, посетители дольше всего задерживаются в области 1200px от верха страницы (при средних 700px по вертикали экрана в браузере), либо за вторым экраном.
Время просмотра (сек.) / Расстояние от верха страницы (пиксели)
Большой разрыв по продолжительности просмотра первого и второго экранов. Самый ТОП – 4 сек, длительность достигает максимума (16 сек.) на 1200 пикселях от верха и при дальнейшей прокрутке, медленно снижается.
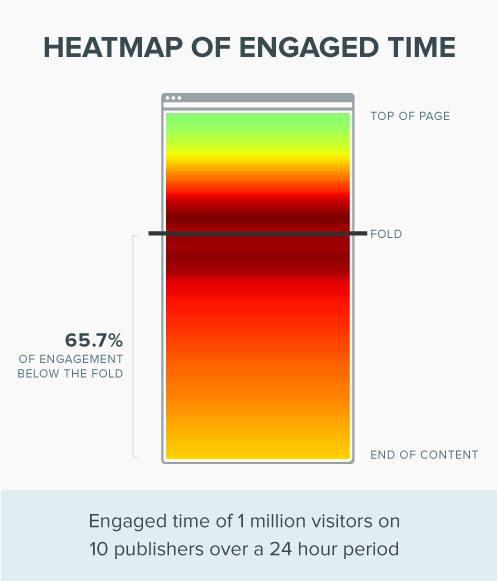
Доля посетителей (%) / Расстояние от верха страницы (пиксели)
Значительная часть посетителей (более 25%) даже не ждут загрузки контента и начинают скроллить страницу. Значит, только 75% сперва увидят самый верх. Наиболее просматриваемая область страницы, это 550px (сразу над линией сгиба).
Исследование развеивает миф о том, что пользователи не прокручивают страницу до самого низа и не смотрят весь контент. Футер также важен для современного eCommerce сайта, даже имеет свои преимущества.
Идеи как оформить «подвал» (футер), примеры продающих дизайнов
Эти 10 советов подскажут, как красиво оформить футер для сайта – по правилам композиции в веб-дизайне и с разрешением приоритетных задач. Примените наиболее подходящие тактики для улучшения юзабилити, UX (пользовательского опыта) и даже повышения продаж.
1. Необходимая информация
Традиционно, в футере сайта освещаются требуемые организационно-правовые вопросы. Уведомления оформляются менее заметным текстом, что освобождает другие области страниц для более значимых элементов. Вот примерный список для рассмотрения:
- Отметки о копирайте
- Правовые оговорки
- Биллинговая информация
- Уведомление об использовании файлов cookie
Веб-сайту реализующему товар, нужно удовлетворять правовым требованиям и предоставлять информацию о порядке, сроках возврата. Расположение ее в футере, удобно как продающему ресурсу, так и посетителям.
Интернет-магазин торговой марки Ив Роше: футер во весь экран с приятным дизайном из чередующихся слоев. Информирует о компании, инфраструктуре продающего сайта – от отслеживания заказа, до политики персональных данных. Тут же советы по использованию продукта, бонусы, акции
На торговцев пищевыми добавками возлагается повышенная юр. ответственность. Есть немало вещей о которых они должны/не должны сказать на своем продающем сайте. Ссылки на правовую информацию выделены жирным для лучшей заметности.
Футер с красивым бэкграунд изображением очень органично вписывается в общий дизайн сайта. Нет четкой границы, скорее разделителем служит сам контент
Продающий сайт с красивым ретро-дизайном шапки и футера. 100-летняя гарантия на отсутствие дефектов материала и отделки. Условия возврата сопровождаются интересными историями… не все так грустно с необходимой e-Commerce-информацией бывает, оказывается
2. Негативное пространство – достаточность визуальной дистанции
Ограничивая число футерных линков не поскупитесь на отрицательное пространство – это окажет потрясающий эффект на визуальное восприятие и улучшит читаемость. Общее правило: при соблюдении визуальной иерархии, центральные элементы замечаются быстрее (можно использовать с выгодой!).
С минималистичным стилем и фиксированным выпадающем меню, интернет-магазин может себе позволить просторный футер
О большом количестве микро-негативного пространства (между мелкими элементами) можно сказать так: пока вся необходимая информация присутствует, она разборчива и быстро воспринимаема – все нормально
Просторный футер кофейного сайта — отличное завершение композиции чистого дизайна, в котором много макро-негативного пространства («воздуха» между разделами/секциями)
3. Завершающий призыв к действию
Стильное оформление футера красноречиво говорит о самом ресурсе. Важно заметить: покупатель задерживается здесь чуть дольше, чем в остальных частях страницы. Удобным случай для еще одного, завершающего призыва к действию. Часто это подписка/рассылка, но можно связать СТА-призыв и с регистрацией аккаунта.
У Greetabl скромно оформленная нижняя часть страниц, включает призыв к подписке. При минимуме элементов призыв становится заметным, а гармонируя с бирюзовым фоном превращается в украшение сайта
Приятное оформление с призывами к действию в нижней части страниц. Структура конструктора продающих сайтов универсальна. Для миллиона своих клиентов он переведен на 35 языков
4. Плавающая корзина – повышение доступности продающего функционала
Доступ к корзине из нижней части сайта – отличный способ улучшить юзабилити и продающие качества сайта.
Продающий сайт кейтеринговой компании приятен на вид и удобен для покупателя
5. Навигация в футере
Нижняя часть сайта идеально подходит для не часто просматриваемой информации: о компании, условиях предоставления услуг и политики конфиденциальности. В этом случае функция футера – всех спасти. Чувствуя себя потерянным в eCommerce среде, кто-то начинает интересоваться инфраструктурой электронного магазина, инстинктивно прокручивая дальше…
Негативное пространство необходимо для читабельности контента. Вообще, «подвал» не для навигационных целей, в отличии от меню или карты сайта. Лишь в редких случаях, сайты электронной коммерции размещают в футере отдельные категории товаров (пример1, пример2). Дополнительные линки вносят беспорядок, уменьшают силу фокуса внимания. Общепринято группировать контент футера по типу в столбцы, чтобы не жертвовать согласованностью, итак достаточно разобщенных данных.
При минимуме разделов, можно добавлять интересные опции, например «Подарочный сертификат». Футер не загроможден, а упорядоченный контент легко сканируется взглядом. Основатель интернет-магазина отмечает: «Этот редизайн решил первоначальную задачу — увеличение продаж и конверсии»
Пример footer’a: Amuse Society
Минималистичное оформление со столбцами из 4-5 ссылок. Липкое меню в хедере избавляет от необходимости что-либо дублировать. Центр отведен под призыв, совмещенный с формой регистрации
6. Иконки соцсетей
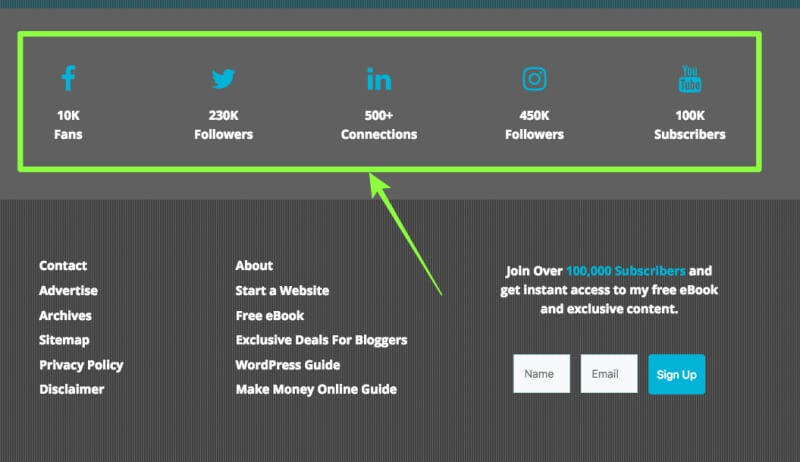
Подобно завершающему страницу СТА-призыву, ссылки на соцсети в подвале веб-сайта дают последний шанс обратиться к своему потребителю и заполучить больше фолловеров. Мода на социальные иконки внизу страницы так укоренилась, что ищущие их посетители сразу направляются к футеру. Также, красивые соц.значки разбавляют унылость монотонных текстов.
Визуальная выраженность футера на сайте подчеркнута логотипом. Добавление ссылок на важные страницы совмещено с еще большим акцентом на минимализме. Ряд значков соцсетей гармонично вписан в этот стиль
Под социальные иконки и призыв с выгодой их использовать выделен отдельный слой. Оранжевый для значков взят из палитры сайта (дополняющий цвет), зеленый как побуждающий к дальнейшим действиям (используется для поиска, корзины, кнопок с призывом). Это сочетание освежающих цветов
7. SEO-ссылки только из футера главной страницы
В былое время SEO-эффекта добывались сбором сквозных бэклинков из футера сайтов (так выглядело http://www.andyrutledge.com/dog-and-pony-show-design.php ). Но сегодня, любая футерная ссылка хороша лишь с главной страницы. Гугл иногда сбивает с толку, напоминая о своем отношении к ссылкам в принципе. Официально признано, что в хедере и футере ссылки менее значимы, чем размещенные по тексту. Также, предлагается использовать для внешних (исходящих) ссылок тег «nofollow».
Исследование маркетинговой фирмы показывает, что ссылки с футеров способны улучшать ранжирование страниц, хотя нужны они лишь с главной страницы.
Пример фиксированного футера: Mandco.com
Сворачивая футер в панель, интернет бутик UK-ритейлера минимизировал подвал на всех страницах кроме главной
8. Создайте визуальную иерархию
Не нужно считать футер самой нижней ступенью в визуальной линейке страницы. Лучше представьте его отдельной структурой со своей иерархией.
Для начала ваш футер должен быть разделен на отдельные секции с рассмотренными элементами: навигационными ссылками, правовыми оговорками, Сall-to-Аction призывами, социальными иконками и т.д. Поскольку данные эти всегда будут различаться, их лучше разнести по секциям с применением правил визуальной иерархии.
Актуальные варианты визуального оформления «подвала» сайта:
- Слои (под-уровни) — Наиболее фундаментальный способ создания визуальной иерархии – разделить на горизонтальные уровни. Слоями можно видоизменять футер, используя указанные тут методы
- Выделение цветом (различные коды) — Цвето-различие текста или бэкграунда предполагает родственную взаимосвязь тонов. Например, отличаете цветом навигационые ссылки от правовой информации. Аналогичный способ – создать слои с др. фоном
Пример footer’a: Thepixel.com
Пример footer’a: Worldseasonings.com
Пример футера: Julia Janus
Этот футер произведение искусства: задействованы все рассмотренные методы. Контрастный слой определяя верхнюю границу, включает иконки соцсетей и призыв к регистрации. Контрастная типографика (по размеру, начертанию, стилю и цвету шрифта) разграничивает ссылки и визуально минимизирует менее значимое. Чередуя ряды и колонки, дизайнер добавляет лого бренда и усиливает визуальный эффект
9. Красивые эффекты, графика и занимательная анимация
Крутая графика и анимация привлекают многих. Это не означает: «Перетягиваем внимание на нижнюю часть сайта». Манящее и стильное оформление подвала сайта, должно повысить общую привлекательность. Дизайну в светлых тонах придаст особый шик.
Пример footer’a: Jenier World of Teas
Логотип и анимированная графика верхнего края футера оживляют продающий дизайн
Здесь нижняя часть сайта заточена под продажи: смелый цветовой контраст для конверсионных элементов, карусель категорий (листаем курсором) и фиксированное выпадающее меню.
10. Идеальный футер – просторный и функциональный
Вендор Hypergrand сосредотачивает внимание на главном, оформление достаточно функционального футера не перетягивает на себя внимание.
Элементам футера позволено дышать. Между ссылками, соц.значками, копирайтом и красивым призывом к подписке достаточно «воздуха». При центральном расположении иконок, негативное пространство добавляет им визуального веса (См. после редизайна: стратегия продающего оформления та же)
P.S.
Не смотря на свое нижнее расположение, подвал выполняет важную роль связывающего звена для всего сайта. Может не каждому он интересен в данный момент, но рано или поздно пользователь обращает внимание на нижнюю часть сайта. Грамотно оформленный футер, оказавшись комфортным для потребителя, может спасти E-commerce ресурс от отказа.
Эффективный дизайн футера сайта — как сделать, примеры, советы
Разработчики часто упускают из виду, что footer для сайта (перевод с англ. футер/подвал) является одним из базовых его элементов. Он может дать более полную информацию о компании, а также выполняет разные полезные функции: облегчает навигацию, помогает сориентироваться посетителям веб-проекта и пригодится в некоторых коммерческих целях.
Ранее в блоге мы рассматривали разработку шапки сайта а сегодня поговорим о подвале. Тут нужно грамотно подойти к выбору управляющих компонентов, которые будут включены в него, дабы получить эффективное и оптимальное решение.
Предлагаем вашему вниманию перевод статьи от Agentestudio с актуальными наработками по дизайну элемента footer на веб-странице. Также советуем посмотреть нашу подборку где собраны 40+ красивых футеров сайта для вдохновения.
Пост состоит из трех частей:
Зачем вообще нужен подвал?
1. Он зрительно завершает блок контента
Создание броского футера привлечет к вам ещё больше посетителей. Сложно предположить, как долго потенциальные читатели будут просматривать вебсайт — может, и до бесконечности! Поэтому при его оформлении следует помнить: элемент располагается «на подхвате», он всегда найдет свою аудиторию.
2. Помогает владельцу площадки совершать «лиды» (продажи, действия)
Пусть все увидят, что после контента веб-проект не заканчивается. Размещайте там любой подходящий вариант для обратного контакта: Email-почту, форму связи или просто ваш адрес. Эти дополнительные детали помогут читателям сделать «следующий шаг» и позвонить/написать вам.
3. Footer содержит полезные сведения
Имеете больший объём информации, что не получается поместить на странице? — в таком случае она легко добавляется в «подвале». Это могут быть любые внешние линки на полезные ресурсы, ваших партнеров или коллег. Также логично включить сюда некоторые юридические данные по типу ссылки на условия/правила обслуживания, отказ от ответственности и т.п. (обычно их размещают где-то в самом конце).
4. Он направляет посетителей веб-сайта
Необходимо учитывать один важный нюанс: если человек при просмотре/прокрутке веб-странички оказывается слишком далеко от ее заголовка, значит он не нашел то, за чем к вам зашел. «Перенаправляйте» его с помощью навигации в самом низу экрана на главные разделы веб-ресурса.
5. Для привлечения внимание
Если весь контент выглядит скудновато, то можно попытаться привлечь внимание за счет оформление футера сайта в максимально ярком, креативном стиле и даже сделать его в какой-то степени «развлекательным» (как в рисованных дизайнах и макетах с мультяшной графикой).
Десять вариантов веб-дизайна футера
Учитывая имеющиеся дизайнерские тренды и просмотрев десятки примеров, авторы оригинальной заметки выделили наиболее популярные и эффективные направления для данной задачи.
1. Лаконичность
«Простота — это крайняя степень изощренности», — сказал Леонардо да Винчи. Чрезмерная «заполненность» футера не всегда свидетельствует о его информативности. Лучше сосредоточиться на нескольких (не более трёх) элементах и сохранить его минималистичным и простым. Логично использовать следующую комбинацию: авторское право + логотип + кнопки социальных сетей. В наше время нельзя забывать о риске плагиата, поэтому привлечение внимания к копирайту всегда полезно.
2. Карта сайта
Этот элемент часто недооцениваются, так как мало кто им пользуется. Однако в отличие от упомянутого выше минималистского решения, здесь объемный футер с обширным числом рубрик/директорий служит несколько иным целям. Даже если читатели не найдут то, что им надо, — поисковики точно смогут: большой footer позволяет Google лучше индексировать страницы веб-сайта, что может положительно сказаться на его позициях в поисковой выдаче.
3. Форма обратной связи или рассылка
По размещению контактной формы веб-дизайнеры выбирают следующие позиции: сверху справа, снизу справа или по центру. Если вы добавляете ссылку, то она должна перенаправлять на вебстраницу с формой, а не отображать ее во всплывающем окне. Также не рекомендуется публиковать почтовые адреса, поскольку они зачастую привлекают спамеров и автоматически попадают в их базы.
Второй прием привлечения доп.аудитории — подписка на рассылку новостей, что располагается в подвале сайта. Эта функция особенно рекомендуется интернет-магазинам: расскажите, что и как часто пользователь будет получать в данной рассылке + упоминайте количество уже имеющихся активных подписчиков.
4. Дополнительная навигация
Это решение поможет сориентировать тех, кто «потерялся» в вашем онлайн проекте. Если люди уже находятся на странице в самом низу, то скорее всего, так и не нашли то, что искали. В таком случае правильно подобранный набор полезных ссылок в футере будет грамотно направлять их через основные разделы веб-ресурса.
Вы можете оформить меню в виде табов, выпадающих списков или обычного перечня в несколько столбиков. Здесь необходимо предварительно определить самые важные или просто наиболее посещаемые разделы/страницы и сделать их достаточно видимыми.
5. Социальные сети
Обычно компании положительно относятся к аудитории, которая приходит к ним из соцсетей. Однако при этом некоторые разработчики не спешат встраивать подобную функциональность у себя, опасаясь потерять часть посетителей. Поскольку сейчас Facebook, Инстаграм и другие уже давно являются частью маркетинговой воронки бизнеса, следует позаботиться о том, что footer сайта содержит соответствующие иконки и линки на ваши группы в соц.сетях.
В приведенном выше фото соц.кнопки размещены по центру, и помимо них здесь также добавлены: краткое меню, контактные данные, условия использования и инфа об авторском праве. Весьма приятный и функциональный пример.
6. Призыв к действию (CTA)
«Давайте переговорим!», «Наймите нас!», «Введите телефон, и мы свяжемся с вами, как можно быстрее!» — простой, но броский призыв к потенциальным читателям/клиентам совместно с формой для контакта/подписки способны улучшить конверсию веб-страницы. Нужно удостовериться, чтобы ваше обращение было предельно четким и не содержало никаких непонятных деталей — это важно, т.к. современная аудитория не любит слишком много думать о том, как именно следует действовать.
7. Контактная информация, телефон, адрес
Чаще всего пользователи ожидают найти в подвале блок с контактами. Напишите там свой телефонный номер с кодом страны — это даст возможность поисковым системам понять, где конкретно работает бизнес/веб-ресурс. Желательно делать каждый линк кликабельным дабы любой человек смог быстро набрать указанный номер или отправить электронную почту прямо со смартфона (читайте как сделать ссылку на номер телефона в HTML в другом блоге).
Приведенный выше пример содержит только необходимую инфу, что в свою очередь не рассеивает внимание и не отвлекает на ненужные мелочи.
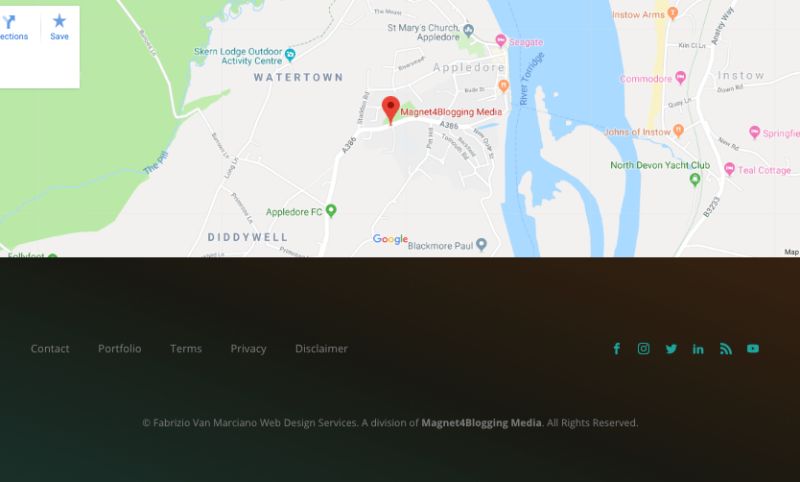
8. Использование карт
Размещение карты вселяет дополнительное доверие к бизнесу и заодно наглядно показывает, где находится офис компании. Это хороший способ поклонникам Google Maps быстрее найти ваш адрес. Эту фишку можно красиво встроить в шаблон, плюс она весьма эффективна для восприятия.
9. Пользовательские решения
При создании дизайна футера сайта приветствуется наличие различных рисунков, анимации, фото команды и т.п. — это способствует большей «персонализации» вашего бизнеса/проекта. В некоторых макетах допускается добавление видео, что является еще более запоминающимся способом донесения нужной информации для потенциального клиента.
10. Без футера
Иногда можно отойти от классической структуры «шапка-контент-футер» и выделиться из «толпы» конкурентов, убрав данный элемент вовсе. Этот подход допускается для некоторых landing page или главной, сохраняя при этом стандартный шаблон в других веб-страницах. Так в скриншоте выше нет никакого нижнего блока с целью выделения ключевых акцентов.
Как сделать подвал сайта максимально эффективным
Дабы избежать излишних препятствий при реализации своей начально задумки, надо иметь четкое понимание того, что вы и ваши посетители ожидаете увидеть внизу веб-сайта.
1. Определите основные компоненты
- Просмотрите общий дизайн ресурса и определите какой именно формат футера вам необходим (либо выберите один из вариантов выше).
- Не забывайте о мобильных устройствах — подумайте об адаптивной, мобильной версии или о специальном приложении.
- При необходимости создайте несколько вариаций макета для отдельных страниц: к примеру, вставьте географическую карту на страничку контактов и т.п.
2. Определитесь с дизайном
- Выберите размер и количество разделов/столбцов. Оформляйте их с точки зрения важности (либо стандартов): контактная инфа, как правило, помещается в центре или в правом углу блока.
- При необходимости по аналогии с фиксированным меню с помощью HTML/CSS можно прикрепить footer к нижней части экрана браузера и «зафиксировать» его при прокрутке. Такая реализация встречается крайне редко, обычно он просто добавляется после контента.
3. Использование дополнительных элементов
- Вставьте социальные функции: виджет твиттера с последними постами, кнопки подписки на FB-страницу и др.
- Добавьте карты Google или любые другие сервисы.
- Соблюдайте общий стиль: посмотрите варианты шаблона в Bootstrap или WordPress, придумайте свое решение с нуля или вдохновляйтесь работами других дизайнеров.
Итого. В статье мы поделились с вами разными примерами и советами как сделать footer для сайта эффективным и полезным. Однако не спешите применять их все сразу, подумайте о вашей потенциальной ЦА, ее ожиданиях и предпочтениях — обязательно учитывайте все это в работе. Если будут какие-то вопросы/дополнения по теме, пишите ниже.
40+ самых лучших футеров сайта для вдохновения
Раздел про красивые дизайны сайтов содержит не только подборки макетов по определенным стилям и тематикам, там также есть статьи, посвященные отдельным элементам веб-страниц, например, недавно мы постили оригинальные формы логина, а сегодня рассмотрим красивый footer для сайта. Похожая заметка у нас уже была ранее, но спустя много лет практически ни одно из тех дизайнерских решений не сохранилось: какие-то веб-проекты закрылись, а где-то разработчики просто сделали редизайн и изменили все до неузнаваемости.
Кроме того, в блоге был пост, где мы рассказывали как сделать дизайн подвала сайта максимально эффективным и полезным. В публикации по ссылке вы найдете информацию про наиболее актуальные варианты создания красивого футера + описаны шаги их реализации.
Fandom
Hookagency
Stacksocial
Lorealparisusa
Valaire
Foodforlife
Orbitmedia
Brandbeats
Carbonbeauty
Mecannical
Zoyogurt
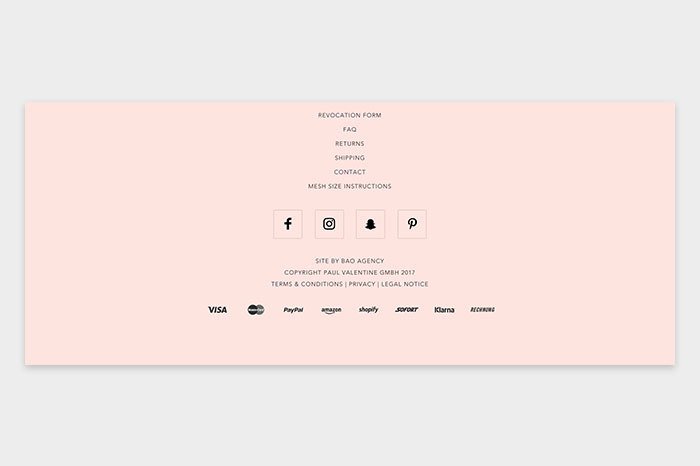
Paul-valentine
Как оказалось, найти нестандартные оригинальные футеры не так-то просто. Тренд с необычным креативным оформлением или использованием рисованной графики остался в прошлом. Сейчас на первое место выходит функциональность элемента – в нем надо разместить все важные ссылки веб-ресурса, контактные данные и другую полезную инфу.
Minglabs
Bluestag
Strv
No-refresh
Htmlpanda
Theemon
Technolex
Thespruce
Divispace
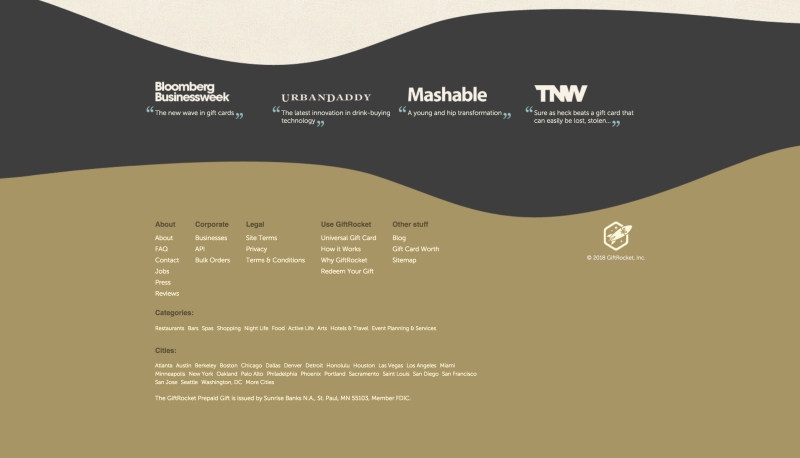
Giftrocket
43folders
Duirwaigh
В принципе, если перед вами какой-то необычный и яркий сайт, то разработчики могут себе позволить сделать красивый footer с нестандартным оформлением. То есть в большинстве случаев данный элемент веб-страницы соответствует общей стилистике проекта, что вполне логично. Просто многие бренды, фрилансеры, сервисы стали более серьезными и изменили свой дизайн соответствующим образом.
Joshhall
Seesparkbox
Iamtiago
Carolrivello
Nationalmechanics
Kidd81
Drupalcon
Bushtheatre
Becoaching
Wpgears
Brandelemental
Daisyandbump
Newtonsoftware
Spoongraphics
Alafut
Agenturloop
Итого у нас получилось собрать примеры 40-ка красивых футеров или подвалов сайта, как их еще называют. Вместе с теоретической статьей, ссылка на которую есть в начале заметки, этого должно хватить дабы создать свой уникальный и классный вариант. Единственное пожелание – даже, если вы не собираетесь сильно “креативить”, попробуйте придумать какую-то оригинальную фишку дабы приятным образом впечатлить пользователя (пользу wow эффекта еще никто не отменял).
20 примеров оформления футера
Конечно футер — не самая заметная и запоминающаяся часть сайта, однако он также важен и при правильном дизайне играет свою важную роль и увеличивает конверсию. Сегодня мы собрали примеры оформления футеров и спешим поделиться ими с вами. Ниже вы найдете самые разные решения: лаконичные, объемные, необычные по форме и стильную классику.
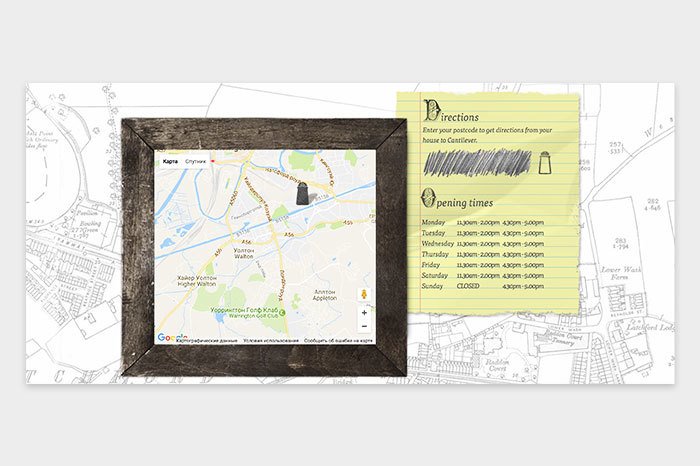
camberwellshopping.com.au
hound-studio.com
aedle.net
bricksandmortarweb.com
wethebrave.co.za
alexandramunroe.com
meshelflowers.ru
peticolasbrewing.com
kiss-mix.com
gmgweb.com.au
octobrerose.ba-sh.com
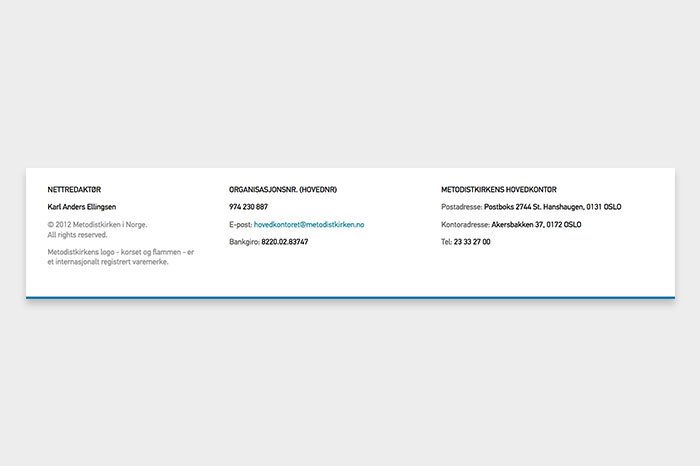
cdd.ac.uk
viziom.si
envato.nestolab.com
seirim.com
clipperroundtheworld.com
eqdesign.co.uk
bigcity.travel
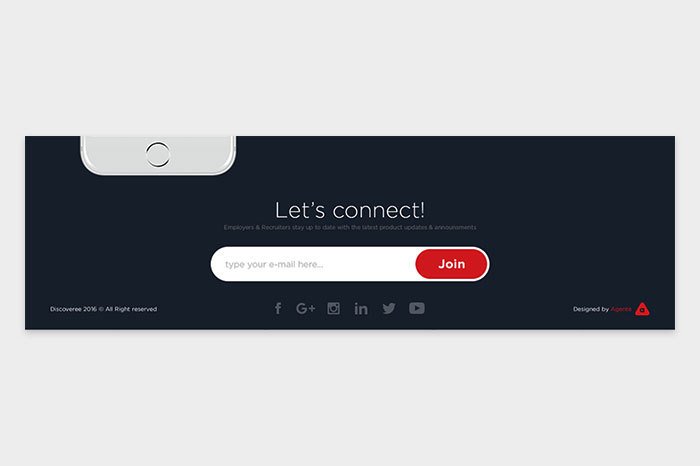
vangogh-agency.com
luxe.net
themes.designorbital.com
Автор подборки — Дежурка
Смотрите также:
- 20 примеров сайтов, построенных на блоках
- Таймлайны в веб-дизайне
- Все еще актуальные текстуры в веб-дизайне
Как разработать идеальный футер сайта? Подробное руководство с примерами
бизнес сайт
Владельцы веб-сайтов часто не уделяют внимание футеру, думая, что он не несет ценности: находится в самом низу, поэтому и не интересен пользователям. Но это не так. Правильно разработанный подвал с продуманным дизайном, грамотной структурой и необходимым наполнением привлечет внимание пользователя, задержит его на сайте и скоординирует по дальнейшим действиям. Именно поэтому эффективность качественно созданного подвала бесспорна.

В этой статье мы подробно расскажем что это такое — футер сайта, в чем его важность и каким он должен быть, чтобы работал на ваш бизнес.
Что такое футер, насколько он важен и почему
Футер (подвал, нижний колонтитул) сайта — это самая нижняя часть страницы, куда выносится полезная, но не первостепенная информация. Это может быть абсолютно любая информация, которая может быть интересна целевой аудитории, а также те сведения, которые должны быть на сайте, но их не рационально выносить в основное меню, чтобы сохранить его компактность и логичность.
Хорошо оптимизированный футер облегчит навигацию сайта и поможет достичь бизнес-целей, так как является дополнительным источником важной для пользователя информации, если он не нашел ее на странице.

Основные преимущества нижней части сайта
Footer может включать абсолютно любую информацию, которая может быть интересна пользователю: от контактных данных до ссылок на страницы с дополнительными услугами компании. Эти элементы приносят ряд преимуществ для бизнеса.
Акцент на важном
Стоит лишь поколдовать над оформлением подвала, как он станет основным акцентом на полезной информации. С помощью футера можно подробнее рассказать своему клиенту о компании и ее деятельности, предложить подписаться на рассылку или предоставить информацию партнерам с помощью активной ссылки на соответствующие страницы. Подвал упрощает навигацию для пользователя, если ему необходимо перейти в какой-либо раздел на сайте. Для этого ему достаточно выбрать необходимую ссылку в конце сайта, не пролистывая всю страницу вверх. Поэтому напрасно думать, что нижняя часть сайта — бесполезна. Она обязательно найдет своего пользователя, привлечет внимание и удержит на сайте.

Рост лидогенерации
Футер скажет пользователю, что конец сайта вовсе не конец. Он поможет удержать потребителя, подтолкнуть его к дальнейшему действию: заполнить форму обратной связи, перейти на страницу сообщества в социальных сетях, записать контактные данные или зарегистрироваться. Это все влияет на общую конверсию сайта. Благодаря правильному оформлению подвала посетитель запросто может стать клиентом. Главное, знать, что интересно для ЦА и что разместить в этой части страницы. Каждая ошибка может привести к снижению лидогенерации и, как результат, показателя конверсии. Чтобы избежать этого, посмотрите какие бывают ошибки веб-дизайна.
Максимум полезной и важной информации
Вся полезная информация, которая не поместилась в меню или не подходит по своей специфике, может быть размещена в футере. Раскройте своему пользователю юридическую информацию, привлекайте спонсоров и партнеров, предоставьте полезные ссылки для сотрудников компании. Поверьте, такая информация не будет упущена из виду.

Навигация по сайту
Если пользователь ушел далеко от хедера (шапки сайта) и приближается к футеру, значит, он еще не нашел то, что ему интересно и важно. Значит, все в ваших руках. Размещение навигационных ссылок упростит вашему потенциальному клиенту поиск нужной ему информации и продлит время пользования сайтом.
Максимальный захват внимания
Подвал до последнего держит внимание посетителя сайта, удерживая его. Он, словно, финальный аккорд дает пользователю еще один шанс получить ценную информацию. А чтобы это хорошо отработало, необходимо лишь правильно оформить нижнюю часть сайта. Как это сделать — расскажем позже.

Что должно быть в футере сайта?
Наполнение и оформление футера подвала сайта тесно связаны. От того, что будет размещено в этой части, зависит дизайн целого блока. Элементы наполнения зависят от деятельности компании и особенностей целевой аудитории. Мы перечислим большую часть элементов, которые могут быть размещены внизу страницы. Вам останется лишь выбрать наиболее подходящие в вашем частном случае, основываясь на своем бизнесе.
Авторские права
Простой способ защитить свой контент от хищения — это заявить об авторских правах. Это подразумевает то, что за кражу любого контента или идеи/дизайна сайта, тот, кто это сделал, может быть привлечен к ответственности. На деле, конечно, все обстоит гораздо иначе, так как все равно могут быть произведены попытки украсть ваш контент.

Каждый год необходимо обновлять цифру около информации об авторских правах. Это можно делать двумя способами: вручную или автоматически с помощью простого скрипта в коде.
Награды и сертификаты
Любая информация о сертификатах, наградах и достижениях становится мощным социальным доказательством, которое повышает доверие пользователя к компании. Поэтому если у вашей компании есть какие-либо заслуги, обязательно расскажите о них в подвале. Дополнительным преимуществом станет и то, что так как подвал отображается на каждой странице, информация о ваших наградах обязательно будет замечена. Если у вашей компании нет каких-либо сертификатов или наград, но вы являетесь партнером Google, Samsung, Asus или другой крупной и престижной компании, то обязательно укажите это в футере.

Карта сайта
Карта сайта в футере — это список страниц вашего сайта, которые помогут поисковому алгоритму проиндексировать страницы. Или карта может выступать в виде URL, которые поисковик ранее не обнаружил при сканировании сайта.

Футер поможет проиндексировать абсолютно все страницы сайта с помощью Sitemap, что очень хорошо для его продвижения.
Политика конфиденциальности/условия пользования
Нередко в подвале сайта размещается информация о политике конфиденциальности. Здесь указывается как собирается, хранится информация и как ее можно использовать. Для некоторых сайтов размещение информации о политике конфиденциальности обязательно, исходя из соответствующих законов.

Ссылка на страницу условий пользования обязательна, если сайт содержит контент, запрещенный для несовершеннолетних. Например, если сайт продает алкоголь или табак. Перейдя на страницу условий пользования, потребитель должен будет с ними ознакомиться и подтвердить, что он совершеннолетний. Это снимает ответственность с владельца сайта в случае, если пользователь не достиг 18 лет.
Форма обратной связи
Не стоит упускать возможность удержать клиента, предложив ему заполнить форму обратной связи.

Форма обратной связи поможет сконвертировать пользователя в клиента. Она помогает посетителям принять окончательное решение о сотрудничестве, если ранее пользователь был не уверен, что готов к нему. При этом форма обратной связи может содержать различные призывы к действию. Например, призыв “Остались вопросы? Задайте их нам” очень неплохо работает. Особенно, когда пользователь не смог найти ответ на интересующий его вопрос. Размещение формы обратной связи в футере — большой и жирный плюс к конверсии сайта.
Безусловно, форма призыва должна быть не только в подвале, но и на главной странице, чтобы не упустить клиента в тот момент, когда он желает выполнить действие. Как должна выглядеть главная страница сайта читайте тут.
Контакты компании
Как правило, контактам компании посвящен целый раздел, ссылка на который размещается в меню. Но, чтобы упростить пользователю управление сайтом и не заставлять его листать страницу вверх, когда он находится ближе к концу, в подвале также нужно разместить контакты. При этом контакты должны размещаться в микроразметке, чтобы поисковая система лучше понимала контакты компании.

Помимо контактных номеров телефона и электронной почты, которые часто размещаются в хедере, можно указать адрес физического расположения офиса или офлайн-магазина, а также указать полный почтовый адрес, если деятельность компании предусматривает необходимость обмена письмами с помощью стандартной почты.

Полезные ссылки на сайт
Навигационные ссылки на страницы сайта помогут посетителю найти то, что его интересует, если ранее он еще это не нашел в основном меню. Также подобными ссылками могут служить дубликаты на страницы “Доставка”, “Оплата”, “О компании” и т.д.

Сейчас в тренде разрабатывать объемный футер, который становится дополнительным меню, включающее не только ссылки, но и краткий контент. Обычно такой подход используется в случаях, когда размещение подобного контента на страницах нецелесообразно из-за акцента на основное предложение. Например, на страницах интернет-магазина редко размещается информация о компании, так как она менее интересна пользователю, чем товар, которые она продает. В таких случаях можно тезисно разместить информацию о компании в подвале. Но при этом важно следить за его объемом, чтобы большой кусок текста не повторялся и не создавал полные дубликаты страниц на сайте из-за того, что что футер одинаковый на всех страницах.
Иконки социальных сетей
Нижняя часть сайта — отличное место для размещения иконок социальных сетей. По традиции, их размещают именно в этой части страницы, чтобы удержать внимание пользователя на сайте, не давая возможность быстрее уйти с него. Поэтому, если пользователя интересуют сообщества в соц.сетях, они по привычке спускаются для входа в них именно в конец сайта.

Интеграция социальных сетей очень важна для увеличения подписчиков, удержания внимания пользователей.
Ссылка на вход в личный кабинет
Не все посетители сайта являются клиентами. Сайт могут посещать партнеры и сотрудники. Поэтому разместить ссылку на вход в личный кабинет в футере — отличное решение.

Форма подписки на рассылку
Не всегда подписка на рассылку является основным требованием от пользователей сайта. Но она может выступать в качестве дополнительного для удержания клиентов путем постоянного их оповещения актуальной информацией. В таких случаях в нижнем колонтитуле можно разместить форму на подписку. Будьте уверены, она обязательно захватит всех пользователей, заинтересованных в этом.

Форма поиска по сайту
Для интернет-магазинов и крупных порталов форму поиска логично размещать вверху сайта на самом видном месте. Но для некоторых сайтов это неактуально.

Но здесь будьте готовы к тому, что пользователи не привыкли искать форму поиска в футере. Поэтому ее обязательно нужно обособить и выделить, чтобы привлечь к ней внимание. Однако подобный элемент в подвале редко можно встретить на отечественных сайтах. Чаще всего он встречается на американских ресурсах.
О компании
Не всегда есть смысл посвящать целую страницу с информацией о компании, когда, в первую очередь, необходимо продвинуть свой товар или услугу. Поэтому нередко практикуется размещение краткой информации о компании в футере сайта. Здесь можно сжато предоставить самую основную информацию, ценную для пользователя. При этом объем информации не должен превышать 300-500 символов. Писать тексты на 5000 символов и скрывать кнопкой “читать дальше” бессмысленно, так как футер размещается на всех страницах и будет дублирующийся контент.

Ключевые запросы
Футер — прекрасное место, чтобы разместить блоки перелинковки с продвигаемыми запросами страниц для повышения релевантности сайта поисковой системой.

Но здесь количеством ключевых вхождений злоупотреблять не стоит — поисковая система Google не добавляет повышает эффективность SEO-продвижения за них. Поэтому одного-два ключа вполне достаточно, чтобы ключевики смотрелись гармонично с общим контентом.
Последние обновления в блоге
Если вы ведете блог для привлечения дополнительного внимания к вашей компании, то информацию об обновленном контенте можно демонстрировать внизу страницы. Но размещать такой блок в этой части сайта рекомендуется только в тех случаях, когда блог является лишь дополнительным инструментом и будет интересен лишь небольшой группе вашей ЦА.

По этому же принципу можно размещать любую информацию в подобном блоке. Например, ссылки на полезные статьи.
Оформляя футер, очень важно дать пользователю возможность доскроллить до него. Очень часто многие сайты содержат серьезную ошибку с точки зрения пользования — используют ajax (аякс), который при пролистывании страницы вниз постоянно подгружает контент. В результате пользователь просто не доходит до футера и он становится бесполезным. Такая технология эффективна, так как человеку не нужно перезагружать страницы чтобы узнать больше, но нужно давать возможность человеку самостоятельно решить хочет ли он смотреть контент дальше. Поэтому, оформляя футер и при этом используя аякс подгрузку контента, делайте подгрузку по клику, чтобы потребитель мог дойти до конца страницы и найти интересующую его информацию без возврата страницы наверх.
Призыв к действию
Давайте сотрудничать! Напишите нам! Оставьте свой номер телефона и мы перезвоним в течение 5 минут! Простой, но броский призыв к действию в совокупности с формой обратной связи или формой для рассылки, размещенные в подвале, поможет повысить конверсию сайта. Не забывайте, что призывы должны быть понятные и четкие, чтобы пользователю не пришлось думать как сделать действие, которое ему предложено.

Карта
С помощью размещенной в футере карты вам удастся повысить доверие посетителей к вашей компании. Кроме того, вы значительно упростите жизнь пользователям Google Maps, которые хотят быстро найти где размещен ваш офис.

Размещайте рабочую карту, которой пользователям будет удобно пользоваться. Нет смысла размещать карту Yandex, если сайт ориентирован на украинских пользователей, так как сервис заблокирован для Украины и при загрузке подобной карты — будут пустота. Что, согласитесь, не солидно.

Какие элементы лучше выбрать в футер зависит от рода вашей деятельности, вида сайта, его дизайна, наполнения и целевой аудитории. Ответить на этот вопрос вам поможет анализ интересов ЦА и грамотная структура сайта.
Чего не должно быть в футере?
Несмотря на то что, подвал сайта не является основным фокусным блоком сайта, которому посвящается все внимание, это не становится поводом создавать из футера мусорник. Поэтому избавляйтесь от лишних, ненужных и не несущих ценность ссылок, оставляя самые полезные и важные. Как понять, что ссылки не нужны? Все просто: если они не вписываются по логике с вашей навигацией или категориями, вероятнее всего, вы сможете обойтись и без них.
Не переусердствуйте с SEO-оптимизацией футера. Не забывайте, что поисковая система на раз увидит черное SEO и накажет за это.

И не бойтесь свободного пространства. Чрезмерное количество ссылок испортит впечатление о сайте и усложнит пользователю поиск интересующей его информации, что приводит к недовольству. А если ваш пользователь не доволен, он уйдет к вашим конкурентам даже не задумываясь.
Как грамотно разработать дизайн подвала сайта? 5 ценных рекомендаций
Дизайн подвала сайта и его структура должны быть продуманы, чтобы интересовать и привлекать онлайн-пользователя. Как это сделать — читайте 5 ценных рекомендаций.
Используйте креативные решения
Основной фон футера должен отличаться от общего фона сайта, чтобы бросаться в глаза. Но при этом он обязан соответствовать идее дизайна проекта и гармонично сочетаться с ней.

Чтобы эффектно выделить подвал сайта, вы можете использовать более яркие тона или вовсе использовать тематические картинки, которые подчеркнут направление сайта.

Если решили покреативить, обязательно свяжите дизайн футера и дизайн сайта с помощью элементов, которые будут исполнены в одном цвете. Сделайте логический переход между предпоследним и последним блоком, но при этом не забудьте про акценты на футере. Главное — правильно подберите цвета, чтобы смотрелось стильно. В этой статье вы сможете узнать как правильно подбирать цвета для сайта.
Разместите анимацию
Анимационные элементы всегда интересны для просмотра. К тому же, они играют на эмоции человека, подсознательно подталкивая его на действие. Даже с небольшой и скромной анимацией дизайн футера преобразится.

Выбирайте читабельные шрифты
Избегайте мелких шрифтов, даже если информации слишком много. Лучше исключите некоторые ссылки, которые являются более ненужными. Не заставляйте своего пользователя присматриваться к словам, чтобы их прочитать. И обязательно выбирайте контрастные с фоном цвета, чтобы небольшого размера буквы хорошо выделялись, предоставляя удобство для чтения.

Используйте больше пространства
Чем больше свободного пространства в области футера, тем выше концентрация на информации, которая в нем изложена. Повысить удобство пользования подвалом и поиска информации в нем помогут тематические заголовки и подзаголовки с логичными блоками.

Этот закон веб-дизайна актуален для всего сайта. Свободное пространство станет жирным плюсом с точки зрения юзабилити — пользователю удобнее воспринимать информацию.

Организованное, правильное и аккуратное размещение полезных ссылок поможет вам правильно передать информацию вашему клиенту. А клиенту быстро найти то, что его интересует, не копаясь среди множества бесполезных для него ссылок. И не забывайте про своих мобильных пользователей. Обязательно оптимизируйте футер, чтобы он правильно отображался на любом мобильном устройстве.
Разместите призыв к действию
Футер — это финальный аккорд сайта, цель которого удержать пользователя на сайте как можно дольше. Размещение призыва к действию станет еще одним шансом повысить конверсию сайта. Он не только удержит посетителя на странице еще какое-то время, но и сделает из него клиента. СТА в футере — это классика, к которой прибегает большинство популярных и успешных сайтов.

Чем отличается футер интернет-магазина от подвала других видов сайтов?
Наполнение и объем информации в подвале сайта зависит от деятельности компании, объема ее услуг, структуры меню и потребностей целевой аудитории. Поэтому футеры лендинг пейдж или сайтов-визиток могут содержать небольшое количество информации и ссылок: контакты, призыв к действию и не более. Но для интернет-магазина этого недостаточно.
В основном меню интернет-магазина размещаются ссылки на категории и подкатегории с целью продажи товаров. Остальную информацию об услугах компании размещать в главное меню не логично. Поэтому ее выносят в футер. Рекомендуем просмотреть примеры дизайнов интернет-магазинов, чтобы научиться правильно оформлять подвал сайта.

Здесь может размещаться специфическая информация: информация для партнеров и постоянных клиентов, о дополнительных услугах компании (например, информация об условиях кредита, рассрочки, доставки), ссылки на страницу корпоративного отдела для решения индивидуальных вопросов (в частности, финансовых вопросов, вопросов по возврату товара, улаживание спорных ситуаций и т.д.). Сюда же можно добавить ссылки на страницы о:
- Вакансиях компании;
- Контакты менеджеров-консультантов относительно специфического оборудования, которое продает интернет-магазин;
- Информация о скидках для постоянных клиентов, программе лояльности;
- Сведения о вариантах оплаты для юридических и физических лиц;
- Адреса сервисных центров;
- Информация о сотрудничестве для партнеров и поставщиков;
- Ссылка на FAQ;
- Информация о покупке подарочных сертификатах;
- Сведения о компании, режиме работы оффлайн- и онлайн-магазина и многое другое.

Если подытожить, то подвал интернет-магазина отличается лишь своим наполнением и количеством полезных ссылок. В остальном, требования к структуре и дизайну идентичны тем, которые выставляются к футерам любых видов сайтов. Главное, чтобы подвал был заметен посетителем и удобен для его пользования.
Потрясающие примеры оформления подвала сайта
Давайте рассмотрим примеры подвалов сайтов различных видов деятельности, дизайнов и наполнения. Черпайте идеи для разработки привлекательного и правильного футера для своего сайта 🙂
Пример подвала сайта № 1

Пример футера, который показывает насколько минимализм в этом блоке помогает сконцентрировать внимание на основном: логотипе (бренде) компании и иконках социальных сетей. Нет ничего лишнего, смотрится стильно и красиво. Сочетание черного и белого цвета — классика. А классика никогда не выйдет из тренда.
Пример № 2

Большое количество полезных ссылок + большое отрицательное пространство делают свое дело: и предоставляют объемную информацию по услугам компании, и помогают пользователю быстро найти то, что ему интересно. Футер разбит на два блока: важная информация, где заголовки к столбцам с ссылками выделены красным цветом, и дополнительная информация. Простое, но эффективное решение, когда необходимо в конце страницы разместить большое количество ссылок.
Пример № 3

Футер выступает в качестве блока с формой обратной связи. Небольшой призыв к действию, аккуратная форма и оригинальный дизайн привлекают внимание и мотивируют к действию.
Пример № 4

6 основных ссылок на дополнительную информацию, иконки для входа в сообщества социальных сетей — ничего нового. Но в этом случае изюминкой футера является информация о способах оплаты. Компания делает очень мощный шаг, вызывая у клиента доверие и повышая его лояльность к ней. Логотипы банковских систем в футере повышают удобство пользования сайтом и оплаты. А удобные способы оплаты для клиента — это еще один плюс к повышению конверсии сайта.
Пример № 5

В этом примере футер является завершающим этапом для клиента — его действием. Для этого разработаны необходимые маркетинговые и технические элементы: есть призыв к действию, кнопка для заполнения личных данных, а также функция перехода для просмотра презентации компании. В качестве дополнительной информации представлены активные ссылки на соцсети и контактные данные компании, если клиенту удобнее связаться с ней самостоятельно или посетить офис лично.
Пример № 6

В этом примере футера акцент идет на контакты с компанией. Дополнительным инструментом для удержания посетителя на сайте является активная кнопка для скачивания брифа. Оригинальный дизайн и много свободного фона удерживают и концентрируют внимание на главном.
Пример № 7

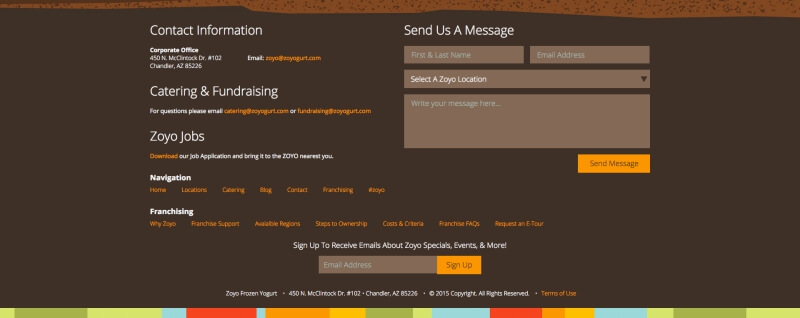
Пример типичного футера для интернет-магазина, где расположено большое количество ссылок на разные страницы сайта. Здесь пользователь сможет найти дополнительную информацию о компании, магазинах и услугах. Благодаря правильной структуре подвала большое количество ссылок смотрится органично — здесь легко найти то, что нужно. Подобные идеи должны заранее прорабатываться СЕОшником и вноситься в ТЗ на создание сайта. Это делается для того, чтобы не пропустить часть важной информации, предоставив ее конечным потребителям.
А вы уже знаете каким будет ваш футер сайта?
Рассмотрев все преимущества и ценности подвала сайта, его сложно назвать бесполезным. И хоть этот блок завершает страницу и находится в самом низу, он редко остается незамеченным. Поэтому каждый владелец сайта должен уделить особое внимание для разработки футера. Подумайте, какие ссылки вам необходимо разместить в этом блоке, какую структуру и дизайн лучше подобрать, чтобы в комплексе нижний колонтитул смотрелся не только эргономично и стильно, но и приносил пользу — задерживал посетителя сайта на нем. Мы показали вам большое количество примеров популярных сайтов, привели несколько важных рекомендаций. Вам лишь остается, ориентируясь на бизнес и ЦА, разработать свой эффективный подвал для сайта. А если ваш проект только в разработке, рекомендуем прочитать статью каким должен быть эффективный бизнес сайт.
Понравилась статья? Жмите палец вверх и подписывайтесь на наш блог!
Следующий проект:ТОП 5 примеров лучших медицинских сайтовПредыдущий проект:SEO аудит сайта при создании или делаем техническое задание на разработку сайта правильнопочему он важен + 10 крутых идей оформления (совет)
Одним из главных элементов каждого веб-ресурса является футер сайта. Хотя некоторые владельцы своих проектов пренебрегают им. Однако он позволяет предоставить пользователям больше информации о компании или человеке (в зависимости от того, чему посвящен сайт). Создавая оформление ресурса, необходимо также тщательно продумывать дизайн футера. Чтобы он гармонично сочетался с общим дизайном. Кроме того, нужно подумать, какие именно элементы включить в него. Правильно созданный подвал сделает оптимизацию ресурса более эффективной.
Содержание статьи:
В этой статье я подробно расскажу не только, как сделать футер сайта, но и что писать в нем. Сразу же напомню – я регулярно провожу бесплатные четырехдневные онлайн тренинги, на которых рассказываю, как сделать сайт своими руками. Если вы уже давно мечтаете о личном проекте – записывайтесь. Обещаю, даже без знаний программирования, но под моим руководством вы гарантированно создадите свой работающий сайт.
Футер сайта: почему он так важен для каждого веб-ресурса
В этом разделе вы не только узнаете, почему важен футер подвал сайта, но и поймете, что писать в футере сайта.
1. Акцентирует внимание
Красивый, правильно оформленный стильный подвал обязательно привлечет внимание посетителей. Поэтому с его помощью можно сделать правильный акцент на определенном контенте.
2. Предоставляет полезную информацию
Любой футер подвал сайта поможет поделиться с посетителями действительно полезной и важной информацией. Например, это могут быть ссылки на конкретные страницы или упоминание доноров проекта.
3. Захватывает внимание
Посредством стильного, креативного дизайна подвала можно окончательно удержать внимание пользователей. Он станет своеобразным финальным аккордом! В нем можно размещать разнообразные картинки, и даже другие интерактивные элементы. Среди которых – видео-ролики.
4. Приводит лидов
Как это сделать? Очень просто! Разместите в подвале:
- контактную форму;
- адрес компании в реальной жизни;
- электронный адрес;
- и прочую информацию, которая подтолкнет пользователей к последующему шагу – непосредственному обращению в вашу компанию.
5. Помогает в навигации
Если пользователь пролистал главную страницу и уперся в футер сайта, вероятно, он так и не нашел, что ему нужно. Помогите ему решить проблему – в подвале разместите ссылки на главные разделы проекта.
Футер подвал сайта и как его оформлять: 10 крутых вариантов
Читайте также: Как сделать шапку сайта: простой способ
Я проанализировал множество разнообразных проектов, собрал тонны информации. И выбрал 10 классных вариантов для оформления подвала. Если вы не знаете, как сделать футер своего проекта действительно крутым, ознакомьтесь с моими предложениями.
Совет! Только прошу – не смешивайте все 10 идей в одном подвале!
1. Без футера вообще
«Как же так? Ты же сам писал – что футер очень важно!», — возмущенно воскликнете вы. И будете правы.
Но не совсем.
Есть ситуации, когда действительно можно отказаться от футера. И, тем самым, выделиться на фоне остальных.
Удалите футер с главной страницы, но оставьте его на всех остальных. Это будет круто и оригинально.
2. Минималистическое оформление
Рассмотрите вариант всего с 2-3 основными элементами на футере. Например, это могут быть:
- логотип компании/сайта;
- иконка социальной сети, в которой размещено официальное представительство;
- иконка копирайта.
3. Футер сайта: уникальность
Теперь о том, как сделать футер сайта уникальным. Проявите креатив, выделитесь оригинальностью. Например, вам в этом поможет один из следующих вариантов:
- фото команды проекта;
- анимация;
- видео.
4. Карта сайта
Если не знаете, что писать в футере сайта, поместите в нем карту сайта! Не стоит недооценивать данный элемент. Как показывают профильные исследования, достаточно много посетителей кликают по ней.
Но даже если пользователи не будут там нажимать, карта сайта поможет в индексации проекта и его продвижению в поисковой выдаче.
5. Обычная карта
Она поможет сформировать большее доверие к компании. Интегрировав карту, вы покажите, что не скрывается за дизайном, продемонстрируете пользователям, что вас всегда можно найти в конкретном месте.
6. Контактная форма
… или рассылка новостей.
И первый, и второй вариант – хорошее решение.
Поставьте ссылку на контактную форму и обязательно проверьте, что она работает корректно. Только не нужно проставлять ссылки непосредственно на адрес электронной почты – вы спровоцируете поток спама.
Форма подписки на рассылку новостей – идеальный выбор для интернет-магазинов. Обязательно подпишите, что именно будут содержать такие рассылки. Добавьте, сколько именно пользователей уже подписались на них.
7. Контактная информация
Не понимаете, что писать в футере сайта? Рекомендуют оставить там всю контактную информацию. Каждая ссылка на контакт должна быть кликабельной, чтобы можно было отправить письмо или сообщение одним кликом.
Обратите внимание! Номер телефона указывайте с кодом страны. Это поможет поисковым роботам идентифицировать ваш регион деятельности, что поспособствует оперативному продвижению.
8. Футер сайта: навигация
Такой подвал станет настоящей «находкой» для пользователей, которые «потерялись». Они опустились слишком далеко вниз, но так и не поняли, как найти то, что им нужно.
Правильно расставленные ссылки на основные разделы помогут посетителям сориентироваться. Рекомендуется проставлять отметки на самые посещаемые разделы или страницы.
9. Призыв к действию
Легкое, обычное, простое обращение к пользователям поможет вам. Например, может быть:
- Приглашаем к сотрудничеству!
- Оставьте свой номер телефона и мы перезвоним вам в течение 30 минут!
- Напишите нам!
Если рядом будет еще и контактная форма или форма подписки на новости – идеальный вариант.
10. Социальные сети
Наличие иконок социальных сетей, ведущих на официальные страницы вашей компании, позволит вам привлекать пользователей в сообщества и группы. Иконки сделают футер еще и более привлекательным визуально.
Как сделать футер сайта: 3 совета
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Теперь о том, что писать в футере сайта и как его правильно оформить. Руководствуйтесь моими советами и вы гарантированно создадите качественный и эффективный, привлекательный подвал ресурса.
1. Футер сайта: главные элементы
Внимательно изучите свой проект, его структуру, что позволит вам точно понять, где именно и как расположить футер, что именно в него вписать.
Совет! Не забудьте о том, что подвал должен быть «отзывчивым» для мобильных устройств.
Еще один хороший вариант – для каждой страницы сделать свой подвал. Расположите там нужные элементы.
2. Футер сайта: сделайте проект
Формируя проект футера, предусмотрите следующие моменты:
- размер;
- количество столбиков;
- число разделов.
Каждый раздел, столбик должен располагаться в зависимости от значимости. Учитывайте приоритеты разделов и интересы посетителей. К примеру, информация с контактами должна размещать либо в правой части, либо в центре подвала.
Обратите внимание! Еще один вариант – привязать подвал. То есть, сделать его положение фиксированным. Чтобы он оставался на месте и в зоне видимости при скроллинге страницы.
3. Футер сайта: наличие уникальных элементов
Чтобы сделать футер сайта интересным, полезным и уникальным, добавьте соответствующие элементы:
- иконки социальных сетей;
- различные виджеты;
- кнопку подписки на социальные сети;
- карты – например, тот же Google Maps.
Крайне желательно, чтобы подвал гармонично вписывался в общее оформление сайта, его дизайн. Однако если он будет резко выделяться, это тоже хороший вариант, но лишь в случае стильного оформления подвала.
Футер сайта: личный совет
Я подробно рассказал вам, каким может быть подвал веб-ресурса. При его создании также учитывайте такие важные моменты, как:
- особенности целевой аудитории;
- особенности вашей деятельности;
- дизайн сайта.
Прислушавшись к моим рекомендациям, вы создадите неповторимый, но привлекательный футер.
Много прочей полезной информации о том, каким должен быть сайт, я рассказываю на своем бесплатном авторском четырехдневном тренинге, как сделать сайт своими руками. Тренинг рассчитан на новичков. Во время обучения вы убедитесь, что самостоятельно сделать сайт можно даже без навыков программирования. После окончания обучения у вас будет собственный работающий проект, готовый к наполнению и продвижению. Если вы продолжите работать с ним, довольно скоро получите отличный источник стабильного пассивного дохода!
10 ЛУЧШИХ ИДЕЙ ФУТЕРОВ ДЛЯ САЙТА
Часто на футер не обращают внимания, но он является одним из ключевых элементов сайта. Это важный раздел для посетителей сайта, которые хотят получить больше информации о вашей компании. При создании дизайна футера для компании, вы сталкиваетесь с проблемой выбора элементов, которые нужно включить — ведь хорошо оптимизированный футер облегчит навигацию и поможет достичь поставленных бизнес-целей. Хотите узнать, что ваши клиенты ожидают увидеть, когда скроллят сайт до самого конца? В нашем новом посте мы собрали лучшие идеи для дизайна футера сайта и их наиболее удачные примеры.
Почему футер важен для вашего сайта?
1. Он делает акцент на определенном контенте

Если сделать футер более заметным, он привлечет большее количество пользователей. Вы удивитесь, как долго читатели могут прокручивать вашу страницу – до бесконечности! Запомните: футер не бывает “слишком далеко”, он обязательно найдет свою аудиторию.
2. Он поможет привести лидов
Покажите посетителям сайта, что конец страницы – это не конец сайта. На этом этапе самое время покинуть сайт, но не забыть о компании. Выберите лучший вариант: контактная форма, электронная почта или адрес, помещенные в футер, помогут вашим клиентам сделать следующий шаг.
3. Он предоставляет пользователям полезную информацию

У вас есть еще информация, которая помещается на одной странице? Разместите ее в футере! Это касается любых ссылок на сторонние ресурсы, партнеров, спонсоров. Возможно, размещение юридической информации на самом сайте может быть резонным, но условия предоставления услуг или копирайт оставьте внизу.
4. Он ориентирует ваших читателей

Если ваш клиент ушел слишком далеко от “шапки” сайта, это очевидный знак, что он все еще не нашел то, зачем пришел. Помогите ему с навигацией, разместив ссылки на основные разделы вашего сайта в футере.
5. Он удерживает внимание пользователя

Если вы хотите удержать внимание посетителей “финальным аккордом”, сделайте дизайн вашего футера креативным или даже развлекательным, добавив видео, изображение или другие интерактивные элементы.
10 удачных футеров по версии Agente
Команда Agente проанализировала основные тренды дизайна футеров и выбрала лучшие идеи, которые помогут вашему сайту выделиться среди остальных.
1. Минимализм

Источник: awwwards.com
“Простота – это крайняя степень изощренности”, сказал Леонардо да Винчи. Перегруженный футер не всегда информативен. Постарайтесь сосредоточиться на одном-трех элементах и придерживаться минимализма в дизайне. Предлагаем такое сочетание: значок копирайта, логотип и кнопки социальных сетей. Так вы защитите себя от плагиата, привлечете внимание и направите читателей в нужное русло. Все просто.
2. Карта сайта

Источник: furrion.com
Карты сайта недооценены, ведь очень немногие читатели кликают на них. В противовес минимализму, объемный футер выполняет совсем другие функции. Если пользователи не найдут, что искали, за них это найдут поисковые системы! Объемные футеры позволяют Google лучше проиндексировать страницы, что станет маленьким шагом к более высокой позиции в поисковике.
3. Контактная форма / новостная рассылка

Источник: valaire.mu
Что касается контактной формы, Agente придерживается трех позиций: сверху справа, снизу справа и снизу в центре. Убедитесь, что ссылка ведет на контактную форму, а не на всплывающее окно для отправки почты. В целом, старайтесь избегать ссылок на электронную почту – они привлекают спам.
Другой секрет привлечения пользователей с помощью футера – модуль с регистрацией на новостную рассылку. Мы рекомендуем эту функцию как элемент дизайна футера для интернет-магазинов. Укажите, что будет включено в рассылки, как часто вы планируете их делать, а также укажите количество людей, которые уже читают вас.
4. Навигация

Источник: traveling.by
Здесь футер может помочь пользователям, которые “заблудились”. Если они ушли так далеко вниз, то, скорее всего, не нашли, что искали. Хорошо организованные ссылки на разделы сайта помогут посетителям сориентироваться.
Вы можете расположить ссылки футера в виде вкладок, выпадающего списка или стандартного меню из трех -четырех столбцов. Заранее определите наиболее посещаемые страницы вашего сайта и позаботьтесь о том, чтобы они были отображены в футере.
5. Социальные сети

Источник: awwwards.com
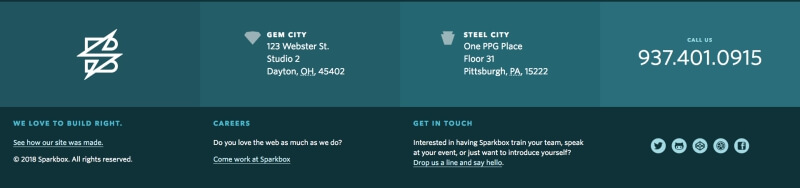
Как правило, компании ценят, что посетители приходят на сайт из социальных сетей. И наоборот, некоторые не хотят интегрировать иконки соцсетей в футер, опасаясь потерять часть своей аудитории. Если социальные сети занимают стратегическое место в вашей маркетинговой политике, убедитесь, что футер на вашем сайте содержит иконки, ссылающиеся на них.
В приведенном примере иконки социальных сетей расположены в центре футера. Кроме того, футер содержит краткое меню, контактные данные, условия предоставления услуг и знак авторского права.
6. Призыв к действию

Источник: behance.net
Напишите нам! Приглашаем к сотрудничеству! Оставьте свой телефон и мы свяжемся в течение часа!Простое, но броское обращение к читателям в футере в сочетании с новостной рассылкой или контактной формой может помочь вам увеличить коэффициент конверсии. Убедитесь, что ваш призыв к действию понятный и исчерпывающий. Помните, что читатели не хотят долго думать, как им выполнить то или иное действие.
7. Контакты, телефон, адрес

Источник: behance.net
Контактная информация – вот что ожидает увидеть любой пользователь в футере. Номер телефона с кодом страны помогает поисковым системам определить, где вы находитесь. Сделайте каждую ссылку кликабельной, чтобы посетители вашего сайта могла набирать номер или отправлять письма одним кликом со своего смартфона.
Этот футер, разработанный Agente, содержит только кликабельную контактную информацию и не отвлекает внимание пользователей на ненужные мелочи.
8. Карта

Источник: cantilever-chippy.co.uk
Интеграция карты повышает доверие к образу вашей компании, показывая, где расположен ваш офис. Кроме того, это отличный способ помочь пользователям Google Maps найти вас.
Cantilever-Chippy знает, что интеграция карт безумно проста, но эффективна, особенно если сочетать ее с прекрасным дизайном таблички с часами открытия.
9. Уникальный футер

Источник: thespruce.com
Если вы хотите сделать свой сайт уникальным, то изображения, анимация или фотографии вашей команды в футере способствуют персонализации. Для более эффектного и запоминающегося посыла, включите видео в футер вашего сайта.
10. Без футера

Источник: justdiggit.org
Иногда стоит отказаться от шаблона header-sidebar-footer, чтобы выделиться из толпы. Попробуйте убрать футер с целевой страницы, сохраняя стандартные футеры с необходимой информацией на других страницах вашего сайта.
В этом примере показана домашняя страница без футера, которая позволяет сосредоточить внимание на главном.
Как создать хороший футер:
Вы нашли отличную идею для футера вашего сайта? Чтобы предотвратить проблемы на пути реализации этой идеи, разработайте план с описанием того, что вы хотите увидеть внизу страниц сайта.
1. Определите основные элементы
- Пересмотрите структуру вашего сайта и решите, где должен располагаться футер, подберите шаблон.
- Сделайте футер отзывчивым для мобильной версии или приложения.
- Сделайте уникальные футеры для разных страниц, например, добавьте карту на страницу “Контакты”.
2. Спроектируйте пространство футера
- Определите размер футера и количество разделов и столбцов, расположите их согласно приоритетам или стандартам. Например, контактная информация обычно размещают в центре или правом углу футера.
- Оставьте футер внизу страницы или привяжите его при помощи шаблонов HTML и CSS, чтобы “зафиксировать” его при скроллинге.
3. Добавьте уникальные элементы
- Вставьте ссылки на соцсети, виджеты Твиттера или кнопку “подписаться” в Фейсбуке.
- Добавьте рекламный плагин.
- Интегрируйте Google Maps или другие карты на ваш выбор.
- Поддержите единый стиль: выберите шаблон футера в Bootstrap или WordPress или создайте уникальный, учитывая корпоративные цвета и стили.
Таков наш обзор лучших идей и образцов дизайна футера. Однако, не спешите применять все советы для своего сайта. Подумайте о целевой аудитории и действуйте соответственно их нуждам, ведь дизайн футера, как и процесс его создания, может различаться в зависимости от специфики бизнеса. Напишите нам, и команда AGENTE поможет вам создать идеальный футер.
20 отличных примеров дизайна нижнего колонтитула
При запуске любого веб-проекта естественно желание сконцентрировать усилия по дизайну на главной странице и заголовке. В результате, нижний колонтитул часто становится второстепенным — превращается в плохо продуманную свалку для информации об авторских правах, юридических заявлений об отказе от ответственности и спамовых SEO-ссылок. Но так быть не должно.
Нижний колонтитул веб-сайта так же важен, как и заголовок, если не больше. Зачем? Потому что нижний колонтитул — это последняя остановка для многих посетителей.Момент, когда они подпишутся на услугу, захотят прочитать другую статью или просто потребуют ваши контактные данные. Спросите себя — что вы хотите, чтобы ваши посетители делали, когда они достигают конца страницы? Ответ, который вы придумаете, станет отличной отправной точкой для разработки нижнего колонтитула вашего сайта.
Стратегический подход
Этот ответ, конечно же, будет меняться от проекта к проекту, в зависимости от характера веб-сайта и желаемого результата. Например, если вы разрабатываете блог, то сохранение пользователей на сайте имеет первостепенное значение, поэтому часто бывает целесообразно размещать ссылки на самые последние и популярные сообщения в нижнем колонтитуле.Однако если сайт предназначен для продвижения продукта, то лучше выбрать либо призыв к действию, либо небольшую форму регистрации.
Тщательно продумайте, какой контент разместить в нижнем колонтитуле. Хотя заманчиво использовать его как место для разного рода разногласий, это ослабит его потенциал. Создание отличного нижнего колонтитула — это не поиск лучшего способа разметки большого количества несвязанного контента, а возможность расставить приоритеты и игнорировать ненужную или лишнюю информацию.
Помните условные обозначения
Однако важно помнить о существовании некоторых условностей и учитывать их при разработке нижних колонтитулов веб-сайтов.Например, многие пользователи, которые пытаются получить контактные данные компании, прокручивают страницу вниз. Однако вы по-прежнему можете расставить приоритеты для более важной информации, используя такие элементы дизайна, как масштаб, чтобы создать четкое ощущение иерархии в нижнем колонтитуле вашего сайта.
Следующая демонстрация предназначена для демонстрации различных способов использования нижних колонтитулов веб-сайтов — мы надеемся, что вы найдете их полезными.
Нижний колонтитул Tapbots использует иллюстрацию для хорошего эффекта — что не всегда бывает на многих сайтахTapbots — это служебные роботы, разработанные и спроектированные для iPhone и iPod touch.Эти роботы, созданные Полом Хаддадом и Марком Джардином, предоставляют всю необходимую помощь в нижнем колонтитуле веб-сайта.
Четыре красивых иллюстрации стоят бок о бок, каждая из которых имеет отношение к предоставляемой информации. Нам особенно нравятся персонажи в стиле манга, предлагающие помощь и дополнительную информацию о компании.
В привлекательном нижнем колонтитуле Mom & Popcorn преобладают образы 50-х и 60-х годовВ Mom & Popcorn все о изысканном попкорне, старинных конфетах и газированных напитках.Этот сайт в стиле ретро предоставляет покупателям удобный, быстрый и простой способ найти в Интернете свои любимые сладости.
Его нижний колонтитул яркий и яркий, в нем преобладают различные привлекательные изображения в стиле 50-х и 60-х годов. Среди ностальгических пользователей можно найти всю информацию о компании, которая может им понадобиться, включая местоположение, продукты, новости, контактную информацию и многое другое.
Нижний колонтитул Soho Fixed содержит все, что вы могли бы пожелать, чтобы перемещаться по сайту и узнавать больше о велосипедах, которые должны быть выпущены.Soho Fixed — это команда художников и велосипедных техников, которые создают уникальный шоссейный велосипед с фиксированными колесами / односкоростными велосипедами по индивидуальному проекту. каждые несколько недель и выставлять на продажу на этом сайте.
Дизайн сайта в ретро-стиле включает нижний колонтитул со второй строкой меню, что упрощает пользователям навигацию. Есть также заметные кнопки социальных сетей, а также элемент ввода электронной почты, если вы хотите получать информацию, когда на сайте появляется новый велосипед.
Нижний колонтитул веб-сайта Urban Pie использует иллюстрированные символы для приветствия посетителейКомпания Urban Pie занимается созданием лучших пирогов для гурманов. Поскольку продукт имеет первостепенное значение, на веб-сайте компании все просто и весело, с полезной информацией и подборкой иллюстраций в мультяшном стиле.
Нижний колонтитул веб-сайта здесь не содержит информации или элементов призыва к действию, а просто набросал линию горизонта и несколько привлекательных иллюстрированных персонажей пирога, приветствующих посетителей сайта. Прекрасное прикосновение.
Джаред Джонсон уделяет приоритетное внимание своей контактной информации, чтобы ее было легко найти.Хотя включение контактной информации в нижний колонтитул стало чем-то вроде условности, во многих случаях эта информация не только требуется, но и должна иметь приоритет. Это особенно верно для поставщиков услуг, таких как дизайнеры-фрилансеры и компании, у которых есть физический адрес.
Внештатный дизайнер Джаред Джонсон уделил приоритетное внимание контактной информации на своем одностраничном сайте-фолио. То, как он использует цвет и масштаб, чтобы отличить свой адрес электронной почты и номер телефона от остальной части нижнего колонтитула, гарантирует, что их легко найти, что очень важно, если вы дизайнер-фрилансер.
Время работы Cantilever Fish & Chips легко найти в нижнем колонтитуле сайта.Одностраничный веб-сайт Cantilever Fish & Chips использует нижнюю часть страницы для отображения их местоположения, контактной информации и часов работы.Поступая таким образом, они придерживались правила размещения этой информации внизу страницы, но что выделяет этот сайт, так это инновационный и привлекательный способ его представления.
Нижний колонтитул Джейсона Мэйо содержит краткую биографию, а также некоторую необычную статистику.Размещение короткого фрагмента текстовой информации, такой как профиль, биография или отзыв, в нижнем колонтитуле — эффективный способ дать представление о сущности, которая веб-сайт представляет. Для многих сайтов размещение профиля автора в нижнем колонтитуле — отличный способ не только их продвижения, но и повышения доверия к содержанию сайта.
Статистика в верхней части нижнего колонтитула на веб-сайте Джейсона Мэйо расширяет его краткий профиль и дает представление о его характере и навыках, а также добавляет нотку индивидуальности.
Профиль создателя The Ministry of Type добавляет достоверности контентуНижний колонтитул The Ministry Of Type включает в себя краткий профиль создателя и автора, Эгира Халлмундура. Наличие его профиля повышает доверие к содержанию сайта, а также способствует продвижению среди читателей портфолио автора и его внештатной деятельности.
Ссылки на менее важные области сайта Monocle отображаются в нижнем колонтитуле, помогая снизить сложность основной навигации.Размещение вторичной навигации в менее важных областях веб-сайта также является отличным способом использования нижнего колонтитула, поскольку это может помогает упорядочить основную навигацию, что, в свою очередь, способствует удобству использования. Это особенно хороший подход для крупных веб-сайтов.
Monocle размещает ссылки на менее важные области своего веб-сайта в нижнем колонтитуле, помогая снизить сложность их основной навигации.Панель поиска также включена, так что пользователи могут искать дополнительную информацию без необходимости прокрутки назад к началу страницы.
Ditto переместил навигацию с верхней части страницы в нижний колонтитул.Розничный продавец очков Ditto развивает идею дальше, перемещая навигацию с верхней части страницы в нижний колонтитул. Поступая таким образом, они ограничивают возможности, доступные случайным пользователям, а это означает, что они могут легко вести клиентов через процесс выбора продукта. Однако пользователи с конкретными целями, естественно, будут прокручивать страницу вниз, чтобы найти необходимую им информацию.
Нижний колонтитул блога Site Inspire побуждает читателей продолжать читатьДля блогов и новостных веб-сайтов удержание пользователя на сайте имеет первостепенное значение, поскольку многие из этих сайтов полагаются на максимальное количество просмотров страниц для получения дохода. Размещение ссылок на популярный или недавно опубликованный контент в нижнем колонтитуле — хороший способ добиться этого.
Нижний колонтитул на Site Inspire очень простой и содержит только короткий профиль и ссылки на недавно размещенный контент. Такой подход предлагает читателям возможность доступа к большему количеству контента при достижении нижней части страницы, что означает, что они с большей вероятностью продолжат просмотр сайта.
Ссылки нижнего колонтитула Web Designer Wall на недавние комментарии читателейWeb Designer Wall предоставляет ссылки на недавние сообщения и комментарии пользователей в нижнем колонтитуле в дополнение к короткому профилю. Ссылки на недавние комментарии — особенно хорошая стратегия, если за блогом стоит сильное сообщество, у которого есть умные, но разные мнения, которые, вероятно, вызовут интерес других читателей.
Нижний колонтитул Rdio отдает приоритет социальным сетямДля многих людей и предприятий развитие сильного присутствия в социальных сетях является краеугольным камнем их цифровой стратегии, поэтому приоритизация ссылок на социальные сети в нижнем колонтитуле — это эффективный способ привлечь пользователей к различным социальным сетям. они закончили просмотр сайта.
Нижний колонтитул на главной странице Rdio отдает приоритет различным социальным сетям, оставляя вокруг этих элементов достаточно свободного места, чтобы привлечь внимание пользователей.
Spark Box запускает каналы из Twitter, Dribbble и Flickr в своем нижнем колонтитуле.Студия из Огайо Spark Box развивает эту идею еще на один шаг, размещая каналы из таких сервисов, как Twitter, Dribbble и Flickr, в своем игривом нижнем колонтитуле. Это дополнительно рекламирует их присутствие в этих социальных сетях для потенциальных подписчиков.
Karma имеет вторичный призыв к действию в нижнем колонтитулеВеб-сайты для продуктов или услуг, как правило, содержат четкие призывы к действию в заголовке сайта, но добавление вторичного призыва к действию в нижнем колонтитуле является эффективным способ соблазнить более осторожных пользователей, которые хотят узнать больше перед регистрацией.
Служба «Социальная пропускная способность» Karma дополняет основной призыв к действию на своем веб-сайте второстепенным, расположенным в нижнем колонтитуле каждой страницы. Кнопка с призывом к действию большая, дружелюбная, ее вряд ли можно пропустить.
Scripto.gram поощряет регистрацию с помощью четкого призыва к действию в нижнем колонтитуле.Приложение для веб-публикации Scriptogr.am применяет аналогичный подход. Как и кнопка с призывом к действию на сайте Karma, кнопка с призывом к действию, содержащаяся в ее нижнем колонтитуле, призвана гарантировать, что она определенно привлечет внимание пользователей.
The Noun Project отдает приоритет подписке на рассылку новостей за счет игрового использования масштабаХотя размещение больших дружественных кнопок с призывом к действию в нижнем колонтитуле является эффективной стратегией, многие сайты развивают эту концепцию, добавляя формы в нижний колонтитул, позволяя пользователям для выполнения различных задач, таких как подписка на информационные бюллетени или установление контакта на каждой странице.
Нижний колонтитул для сервиса значков The Noun Project отдает приоритет подписке на информационный бюллетень игривой шкалой. Такой сбор данных о пользователях позволяет им продавать себя потенциальным клиентам еще долгое время после того, как они посетили сайт.
Нижний колонтитул веб-сайта ЛГБТ-музея содержит большую удобную контактную формуНижний колонтитул одностраничного веб-сайта ЛГБТ-музея содержит большую удобную контактную форму, которая предлагает пользователям связаться с ними. Такой подход сводит к минимуму любые колебания, которые могут возникнуть у пользователей при обращении в организацию.
Нижний колонтитул New Babylon использует цвет, чтобы четко отделить себя от основной части контента.Для веб-сайтов, рекламирующих мероприятия, отображение спонсоров и сторонников в нижнем колонтитуле может помочь сделать мероприятие заслуживающим доверия, особенно если эти спонсоры актуальны и хорошо известны.
Art festival Одностраничный веб-сайт New Babylon использует нижний колонтитул для отображения спонсорской информации, четко отделяя ее от основной части контента за счет изменения цвета фона.
Нижний колонтитул веб-сайта Kikk Festival эффективно продвигает спонсоров и сторонников мероприятияНижний колонтитул на веб-сайте Kikk Festival также очень хорошо спроектирован и является отличным примером того, как можно эффективно использовать нижний колонтитул для отображения спонсоров и сторонников мероприятия.
Words : Натан Ли Дэвис и команда Creative Bloq
Натан Ли Дэвис — дизайнер и веб-разработчик, живущий и работающий в Мельбурне, Австралия. Он работает в основном как интерактивный дизайн и веб-разработчик, но одинаково хорошо разбирается в фирменном стиле, дизайне для печати и творческом руководстве.
Читаем:
Вы видели отличный нижний колонтитул веб-сайта? Расскажите об этом в комментариях!
.Дизайн нижнего колонтитула веб-сайта: что включать и чего избегать
Хотя передовые методы веб-дизайна регулярно меняются, на каждом хорошем веб-сайте есть три раздела, которые остаются неизменными:
- Заголовок: Заголовок, расположенный в верхней части веб-сайта, обычно содержит элементы, которые включают логотип компании, навигацию на веб-сайте и контактную информацию.
- Тело: Тело — это то место, где отображается основное содержимое веб-страницы.
- Нижний колонтитул: Нижний колонтитул расположен в нижней части веб-страницы и повторяет некоторые элементы заголовка / основного текста в дополнение к мелким шрифтам и уведомлениям об авторских правах.
В рамках этой темы мы сконцентрируемся на дизайне нижнего колонтитула веб-сайта.
Почему нижний колонтитул важен?
Обычно думают, что нижний колонтитул веб-сайта не так важен, как заголовок или тело содержания. Это связано с несколько устаревшим представлением о том, что самая важная информация должна находиться на выше сгиба или до того, как вы начнете прокрутку.
Однако исследование Chartbeat показало, что посетители тратят больше времени, чем вы ожидаете, прокручивая средний веб-сайт, при этом многие просматривают контент, который находится примерно на 1200 пикселей вниз или примерно на 2 экрана вниз, если экран имеет высоту 700 пикселей.
Кроме того, некоторые бренды наблюдали увеличение конверсии до 50%, когда они оптимизировали дизайн нижнего колонтитула своего веб-сайта с учетом конкретных целей.
Все еще недостаточно, чтобы убедить вас в том, что дизайн нижнего колонтитула вашего веб-сайта заслуживает разработки стратегии и тестирования различных элементов?
Smart Insights зафиксировала рост дохода на одного клиента на 16%, когда они протестировали нижний колонтитул с более удобной навигацией.
Вот некоторые из главных причин тратить время на дизайн нижнего колонтитула веб-сайта:
- Веб-сайт Техническая и юридическая информация: Нижний колонтитул — это видимое и недоступное место для публикации юридической информации, которую многие веб-сайты обязаны отображать.
- Навигация по веб-сайту: , когда пользователь попадает в нижний колонтитул веб-сайта, он сигнализирует о конце этой страницы. Некоторые веб-мастера добавляют копию меню в нижний колонтитул, чтобы помочь пользователям, уже находящимся внизу сайта, ориентироваться.Некоторые также добавляют призывы к действию, например формы, которые пытаются превратить посетителей веб-сайта в подписчиков на рассылку новостей. Отличный дизайн нижнего колонтитула сайта заставляет людей увлекаться и перемещаться по вашему сайту.
- Безопасность и надежность: Нижний колонтитул веб-сайта — это место для демонстрации наград, сертификатов безопасности и значков, чтобы продемонстрировать посетителям, что ваш веб-сайт заслуживает доверия.
- SEO: Хотя люди утверждают, что нижние колонтитулы не имеют реальной пользы в SEO, включение важных ключевых слов здесь и в заголовке все же может быть полезно.
Что включить в дизайн нижнего колонтитула вашего веб-сайта
При выборе дизайна нижнего колонтитула вашего веб-сайта необходимо учитывать три основных момента:
- Содержание: в зависимости от вашей компании и целей.
- Структура: организация контента напрямую способствует удобству использования и вовлеченности.
- Эстетика: как нижний колонтитул вашего сайта выглядит по отношению к сайту в целом.
Имея это в виду, вот некоторые из наиболее распространенных рекомендаций по дизайну нижнего колонтитула вашего веб-сайта:
Авторские права
Если у нижнего колонтитула должно быть , это информация об авторских правах.В том числе это простой способ защитить ваш сайт от плагиата (хотя некоторые люди все равно проигнорируют это различие и все равно украдут ваш контент). Если вас беспокоит изменение года действия авторского права на текущий год, нет необходимости в ручном процессе — это можно легко исправить с помощью небольшого кода.
Карта сайта
Карта сайта — это список страниц вашего веб-сайта, который может помочь поисковым системам индексировать страницы или URL-адреса, которые они не могли обнаружить иным способом.Обычно нижний колонтитул содержит HTML-версию карты сайта. Хотя он может не использоваться посетителями, как XML-карта сайта, включение навигационной информации в нижний колонтитул может помочь поисковой системе проиндексировать все страницы вашего сайта.
Политика конфиденциальности и условия использования
Другой распространенный компонент нижнего колонтитула — это ссылка на страницу политики конфиденциальности. На этой странице подробно описывается политика веб-сайта в отношении информации, например:
- Что собрано
- Как хранится
- Как это можно использовать
Некоторым веб-сайтам может потребоваться страница с политикой конфиденциальности, поскольку это требуется по закону или сторонней службе.Страница «Условия использования» аналогична и объясняет, с чем соглашается посетитель при посещении веб-сайта. Например, если вы зайдете на сайт компании, продающей алкоголь, вам будет предложено указать свой возраст или согласиться с тем, что вам 21+, чтобы продолжить.
Контактная форма
Стандартывеб-дизайна (основанные на обычном пользовательском опыте) предполагают, что контактная информация должна быть расположена в верхней правой части заголовка, а также в правом нижнем углу или в центре нижнего колонтитула.
В идеале вы должны напрямую встроить контактную форму, чтобы люди могли связаться с вами.Не рекомендуется использовать ссылку по электронной почте, например:
- Электронные ссылки — это магниты для спама
- Отправку формы легко отслеживать как достижение цели в Google Analytics
- Forms можно интегрировать со сторонним программным обеспечением, таким как CRM
- Формы позволяют отправлять определенные вопросы определенным людям
Контактная информация компании
Помимо возможности связаться по электронной почте, нижний колонтитул веб-сайта также обычно содержит контактную информацию компании, которая включает:
- Адрес или схема проезда к предприятию
- Карта или ссылка на карту
- Телефонный номер
Адрес и / или карта, а также контактный номер очень помогают с местным SEO.Кроме того, ссылка на карту полезна при разработке для мобильных устройств. Что касается мобильного дизайна, убедитесь, что ваш контактный номер интерактивен, чтобы посетители могли просто нажать, чтобы позвонить.
Ссылки для навигации по сайту
Включение навигационных ссылок в нижний колонтитул может помочь клиентам, которые прокручивали страницу до конца, но еще не нашли то, что искали. «Толстый нижний колонтитул» относится к тенденции веб-сайта, когда нижние колонтитулы заполнены контентом, иногда даже с использованием выпадающего мегаменю, которое включает все ссылки / контент, которые вы можете найти в раскрывающемся меню навигации заголовка.Чтобы выяснить, что лучше всего подходит для вашей компании, может помочь A / B-тестирование различных версий навигационных ссылок в дизайне нижнего колонтитула вашего веб-сайта.
Социальные иконки или виджеты
Знаете ли вы, что 72% веб-сайтов имеют значки социальных сетей в нижнем колонтитуле? Это может быть связано с тем, что значки социальных сетей, безусловно, могут отвлекать от контента, если они представлены на ранней стадии. В любом случае, это тенденция, которой вы захотите воспользоваться. Если ваша компания особенно активна в Twitter, Facebook или Instagram, подумайте о добавлении виджета, который отображает ваши последние сообщения.
Если вы имеете дело с веб-сайтом WordPress, каждая тема WordPress включает стандартные виджеты. Премиум-темы обычно поставляются с большим набором виджетов, из которых вы можете выбирать.
Форма входа
Не , все посетители сайта являются клиентами. На некоторых веб-сайтах есть небольшая ссылка для входа для своих сотрудников, аффилированных лиц, партнеров или торговых посредников, и нижний колонтитул — лучшее место для ее размещения.
Информационный бюллетень или подписка по электронной почте
Заголовок или всплывающее сообщение электронной почты — не единственное место, где можно попытаться подписаться на электронную почту.Есть еще несколько мест, где можно разместить форму подписки на рассылку новостей. 24% ведущих маркетинговых сайтов имеют электронную почту в нижнем колонтитуле. В целом, чем больше мест вы напомните людям о своем информационном бюллетене по электронной почте, тем больше у вас шансов привлечь всех возможных подписчиков — просто не переусердствуйте.
Пресс
Менее 1% ваших посетителей представляют пресс-организации, поэтому не теряйте время, пытаясь обратиться к ним в главном меню навигации. Большинство людей, которым нужна информация для прессы, знают, что нужно автоматически искать нужную информацию внизу сайта.
Инструмент поиска по сайту
Инструменты поиска по сайту не так часто встречаются в нижнем колонтитуле веб-сайта, как форма подписки по электронной почте, но некоторые веб-сайты по-прежнему предпочитают включать его в нижнюю часть страницы. Поскольку большинство людей не обязательно подумают о том, чтобы найти инструмент поиска по сайту в нижнем колонтитуле, убедитесь, что он четко обозначен.
О нас
Добавление небольшого раздела о вашей компании в нижний колонтитул (с изображением или логотипом для привлечения внимания) — возможная альтернатива размещению страницы «О нас» в основной навигации, особенно если вы не хотите привлекать слишком много внимания. вашей компании (за счет ваших предложений).
Медиа: мини-галерея, видео или аудио
Нижний колонтитул веб-сайта может быть местом для размещения соответствующих медиафайлов, например мини-галереи (или ленты Instagram), видео или аудио. Независимо от того, что вы добавляете в дизайн нижнего колонтитула своего сайта, не используйте функцию автовоспроизведения, так как это может отключить посетителей.
Ключевые слова SEO
Текст в нижнем колонтитуле находится на каждой странице, так что это хорошее место, чтобы повторить, о чем ваш веб-сайт, и использовать наиболее важные / релевантные ключевые слова.Тем не менее, на протяжении многих лет текст нижнего колонтитула подвергался злоупотреблениям со стороны некоторых сайтов с помощью тактики черной шляпы SEO, поэтому Google не уделяет слишком много внимания ключевым словам, найденным в нижних колонтитулах.
Награды, сертификаты и членство в ассоциациях
Дизайн нижнего колонтитула вашего веб-сайта — отличный способ продемонстрировать, насколько он заслуживает доверия. Добавление наград, сертификатов и членства в ассоциациях в нижний колонтитул гарантирует, что люди, которые интересуются вашим сайтом, увидят его (из-за того, что им придется прокручивать, чтобы просмотреть этот контент), не мешая другому важному контенту сайта.
Популярные или последние статьи
Если ваша компания постоянно публикует новый контент, наличие раздела для ваших последних статей в нижнем колонтитуле — отличное место для их демонстрации. Вы также можете использовать это место, чтобы поделиться списком популярных статей или самых популярных ресурсов, на которые люди нажимают. Подумайте о включении статей, которые, скорее всего, превратят ваших новых посетителей в подписчиков.
Призыв к действию
Каждая маркетинговая страница должна иметь своего рода призыв к действию (CTA), и ваши клиенты никогда не должны задаваться вопросом, что делать дальше.Исследование с подробным описанием того, где разместить ваши призывы к действию, показало, что один из них лучше всего размещать в нижней части страницы, когда вы создали убедительную историю, за которой, как вам кажется, ваши посетители захотят следовать. Подумайте об использовании подсказок, чтобы направлять людей в нижнюю часть страницы, к вашему нижнему колонтитулу.
Сказка без нижнего колонтитула
У некоторых компаний нет нижнего колонтитула веб-сайта на каждой странице, возможно, потому, что они вместо этого выбирают дизайн с бесконечной прокруткой, чтобы продолжать показывать контент заинтересованным посетителям. Преимущества использования бесконечной прокрутки вместо использования нижнего колонтитула веб-сайта связаны с удержанием пользователей на сайте и общей простотой навигации.Этот тип дизайна также лучше подходит для мобильных сайтов.
Однако дизайн с бесконечной прокруткой и отсутствие нижнего колонтитула не подходят для сайтов электронной коммерции или сайтов, которые требуют от вас поиска по различным типам контента. Пользователи не могут отказаться от этого типа дизайна, если они хотят найти определенные типы контента (что может сильно расстроить пользователя), а также может негативно повлиять на SEO (среди других проблем).
Чего следует избегать в дизайне нижнего колонтитула вашего веб-сайта
Хотя, безусловно, есть много элементов, которые следует учитывать при разработке нижнего колонтитула вашего веб-сайта, не поддавайтесь соблазну использовать каждый из них.Просто потому, что нижний колонтитул является основным фокусом для посетителей веб-сайта, вам не следует использовать его как беспорядочную картотеку с множеством незарегистрированных элементов.
Так что избавьтесь от ненужных ссылок, сосредоточившись только на наиболее актуальных / важных. Если его нельзя поместить в выбранные вами категории или параметры навигации, вероятно, в нем нет необходимости. Также не бойтесь космоса. Беспорядок может указывать на то, что элементы расположены слишком близко друг к другу.
Важную информацию не следует «прятать» в нижнем колонтитуле, потому что вы думаете, что люди могут не обращать на нее внимания.Нижний колонтитул во многих отношениях отражает информацию, которую можно найти в другом месте вашего веб-сайта, и включение важной информации ничем не отличается.
Наконец, чтобы не быть побитым рекордом, но чрезмерная оптимизация для SEO — это , а не , рекомендованные для дизайна нижнего колонтитула вашего веб-сайта. Google знает о методах SEO и наказывает сайты, которые рассылают спам.
Советы по профессиональному дизайну нижнего колонтитула веб-сайта
На этом этапе вы, вероятно, уже начали рисовать картину того, как вы хотите, чтобы нижний колонтитул вашего сайта выглядел и какие элементы в него включить.Вот несколько дополнительных советов, которые следует учитывать при разработке дизайна нижнего колонтитула вашего веб-сайта:
- Оптимизация для мобильных устройств. Инициатива Google, ориентированная на мобильные устройства, должна определить, как вы разрабатываете каждого элемента на своем веб-сайте. Одним из важных открытий для мобильных пользователей и дизайна нижнего колонтитула веб-сайтов является то, что мобильные пользователи обычно прокручивают страницу непосредственно до нижней части. Поскольку нижний колонтитул становится все более доступным для пользователей мобильных сайтов, важно оптимизировать его внешний вид на мобильных устройствах.
- Создайте столбцы связанных ссылок , затем дайте каждому разделу название. Это улучшает взаимодействие с пользователем и упрощает навигацию по сайту.
- Оставьте достаточно места , чтобы уменьшить беспорядок.
- Включает право количество навигации. Думайте о пользовательском опыте (UX) превыше всего. Если информации слишком много, включите сворачиваемые нижние колонтитулы. Правильная информационная иерархия является ключевым моментом.
- Соблюдайте правильный цветовой контраст , чтобы текст в нижнем колонтитуле читался, а цвет нижнего колонтитула соответствовал общей теме сайта.
Заключение: Дизайн нижнего колонтитула веб-сайта
Тот факт, что нижний колонтитул физически находится внизу веб-сайта, не означает, что он бесполезен. В прошлом нижний колонтитул веб-сайта был местом для наполнения ключевыми словами, прежде чем Google в конечном итоге наказал за такое поведение.
Теперь нижний колонтитул вашего веб-сайта — это место для отображения важной информации, которая в противном случае загромождает остальную часть вашего веб-сайта, и место для повторения важной информации. Оптимизация дизайна нижнего колонтитула вашего веб-сайта на самом деле может привести к увеличению конверсий и доходов, поэтому не пренебрегайте этим.
Какие элементы дизайна нижнего колонтитула сайта наиболее важны для вашей компании? Отправляйте твиты на @ icons_8, и мы поделимся лучшими идеями!
Об авторе
Мэдди Осман любит WordPress и писать. Когда она не занята организацией WordCamp Denver, она делится своими лучшими советами по контент-маркетингу и поисковой оптимизации в своем блоге Blogsmith.
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
30 лучших шаблонов нижнего колонтитула Bootstrap 4 в 2020
Веб-сайт обычно состоит из верхнего, основного и нижнего колонтитулов, и каждый из них играет особую роль в помощи посетителям. Если вы хотите создать отличный веб-сайт, не следует упускать из виду ни один из трех аспектов. Чтобы помочь дизайнерам создать лучший веб-сайт, Mockplus представил 20 лучших дизайнов нижних колонтитулов веб-сайтов и 20 лучших бесплатных шаблонов дизайна заголовков в предыдущих статьях.
Но мы хотели бы сделать больше.Учитывая, что Bootstrap 4 является одной из самых полезных структур дизайна для создания веб-сайтов, и в настоящее время доступно слишком много шаблонов нижнего колонтитула Bootstrap 4, которые могут стоить вам много времени, чтобы выбрать подходящий, поэтому мы собрали 30 лучших Шаблоны нижних колонтитулов Bootstrap 4, и вы, безусловно, сможете использовать их в своих следующих проектах.
Шаблон нижнего колонтитула — это ручка от Scanfcode. Он оформлен в темных тонах, простой, чистый, а все содержимое организовано так, чтобы не раздражать глаза.Он содержит вертикальные столбцы, которые содержат области раздела «О нас», категории и быстрые ссылки. Существует также копирайтер, который защищает сайт от плагиата, а также социальные ссылки, которыми посетители могут поделиться страницей в другом месте.
Это Basic Bootstrap Footers — это материальный дизайн и шаблон нижнего колонтитула Bootstrap 4, созданный MDBootstrap. В качестве дополнительной навигации для веб-сайта он имеет базовый вспомогательный контент, такой как ссылки, кнопки, информация о компании, авторские права, формы и другие элементы.Вы можете полностью установить цвет нижнего колонтитула, добавив один из классов из цветовой палитры. Его легко настроить в соответствии с вашим стилем, и по умолчанию он адаптивен.
Это расширенный шаблон нижнего колонтитула, созданный с использованием Material Design и Bootstrap 4. Это единственное качество как для привлекательного внешнего вида, так и для практической функциональности дизайна нижнего колонтитула веб-сайта. Четыре вертикальных столбца — отличные варианты для добавления любой информации, которую вы хотите, чтобы ваши посетители снова увидели.Большая и привлекательная кнопка регистрации может помочь вам получить больше конверсий от потенциальных клиентов.
Фиолетовый нижний колонтитул панели — уникальный шаблон нижнего колонтитула фиолетового цвета. Есть фиксированный баннер, который показывает социальные ссылки, а также побуждает посетителей делиться. Все четыре вертикальных столбца и ссылки в каждом имеют легкий встроенный эффект. У него также есть простые способы связаться с посетителями, а симпатичный значок перед каждым вариантом контакта полностью настраивается.
Стильный цветной нижний колонтитул имеет сложную и захватывающую темно-синюю тему с белым текстом. Благодаря этому весь интерфейс выглядел чистым, простым и лаконичным. Поскольку нижний колонтитул ориентирован на ссылки, он позволяет посетителям использовать продукт или связываться с ним более удобно, поскольку им не нужно прокручивать назад.
Нижний колонтитул цвета индиго — это отзывчивый, чистый и полезный шаблон нижнего колонтитула Boorstrap 4. Он имеет яркий цветовой узор, который вы также можете изменить, добавив другие классы из цветовой палитры.Он содержит обширные области личности, бренда и наград, где вы можете рассказать посетителям, кто вы, что вы делаете, где вы находитесь или чего вы достигаете.
Нежно серый нижний колонтитул — это шаблон нижнего колонтитула в материальном дизайне. Он создан на Bootstrap 4 и отличается отличной отзывчивостью, которая хорошо выглядит на любом устройстве. Он состоит из четырех столбцов, которые включают содержимое ссылок, кнопок, информацию о компании, авторские права и контактную информацию. Социальные ссылки выделяются с помощью эффекта тени, чтобы побудить посетителей поделиться сайтом на основных социальных платформах.
Bootstrap 4 Footer с иконками социальных сетей сделан Namiq Namaz. Это базовый шаблон нижнего колонтитула, который содержит множество ссылок. Это очень помогает получить второй шанс позволить посетителям снова увидеть ваши важные страницы. Что бы вы ни хотели, чтобы ваши посетители снова посетили, будь то внешние ресурсы, важные дополнительные страницы, спонсоры, политика конфиденциальности или условия, вы можете отобразить их в нижнем колонтитуле с помощью этого шаблона.
Адаптивный бутстрап нижнего колонтитула 4 — адаптивный шаблон, созданный Axelaredz.В нем есть раздел для демонстрации изображения размером 250 пикселей * 80 пикселей. Вы можете добавить свой логотип, фотографии или любые другие приятные вещи, которые хотите отобразить. Кроме того, есть множество ссылок, которые вы можете полностью настроить для навигации своих посетителей.
На самом деле существует 7 бесплатных Bootstrap 4 шаблонов нижних колонтитулов , созданных Mobirise, чтобы помочь вам сократить время разработки, предоставляя гибкий редактор веб-сайтов с интерфейсом перетаскивания. Каждый из этих шаблонов отличается.Например, некоторые нижние колонтитулы имеют сплошной фон изображения, а другие — цветной фон и контактную форму.
Дизайн бутстрапа нижнего колонтитула разработан Dia. Это простой и понятный шаблон нижнего колонтитула с темной темой. Он подчеркивает кнопку призыва к действию с помощью яркого и яркого оранжевого цвета, который является основной информацией, которую вы хотите, чтобы ваши посетители видели.
На самом деле есть отличный ресурс 5 бесплатных шаблонов красивых и отзывчивых нижних колонтитулов из учебного журнала.com. Эти красиво оформленные шаблоны очень полезны для вашего следующего сайта, если вы используете их как строительный блок. Они отзывчивы и легко настраиваются. CSS разделен на отдельные файлы для каждого из шаблонов, так что вы можете включить нижний колонтитул в существующий веб-сайт, просто скопировав и вставив. Кроме того, эти шаблоны бесплатны для коммерческого использования.
Bootstrap Footer Template Light имеет светлый, чистый и лаконичный фон. Этот шаблон нижнего колонтитула также включает раздел о нас, раздел контактной информации, раздел ссылок и значки социальных сетей.Учитывая, что многие веб-сайты используют пустое пространство, вы можете использовать этот нижний колонтитул на любом веб-сайте такого типа.
Шаблон нижнего колонтитула Bootstrap Dark в основном имеет те же функции, что и его облегченная версия. Отличие в том, что это, очевидно, темная тематика. Кроме того, в нем есть раздел с логотипом, где вы можете правильно продемонстрировать свой бренд.
Шаблон нижнего колонтитула начальной загрузки с социальными значками сильно отличается от обычного нижнего колонтитула.На самом деле он содержит панель навигации внизу. Темный фон красиво сочетается с белой копией. В нем есть такие основы, как логотип, раздел о нас, раздел контактной информации, значки социальных сетей, но нет ссылок на дополнительные страницы или где-либо еще.
Полноэкранное фоновое изображение Bootstrap Шаблон нижнего колонтитула содержит все элементы, которые делают дизайн нижнего колонтитула как визуально привлекательным, так и функционально эффективным. Полноэкранное фоновое изображение — действительно мудрая идея.Вы можете изменить его на избранное изображение, которое сможет связать ваш бренд и ваших посетителей.
CSS Goey footer — это ручка от Fanggeyanhua. Обычно мы принимаем нижний колонтитул как статическое положение внизу страницы, но это совсем другое. Он яркий и динамичный. Они подобны ярко горящему синему огню.
Flexbox Sticky Footer — это макет страницы с липким нижним колонтитулом с использованием служебных классов Bootstrap 4 flex. Он выполнен в градиентных синих тонах, которые могут сильно передать эмоции посетителям.Он отзывчивый и отлично работает на смартфонах и планшетах.
Footer Light — ручка Ахмеда Эль Шейха. Мне лично этот шаблон очень нравится. Это почти самый простой дизайн нижнего колонтитула, который я когда-либо видел. Ни одного текста или ссылки, только шесть социальных иконок. Он отображает микровзаимодействия.
20. B Пример нижнего колонтитула ootstrap
Пример нижнего колонтитула Bootstrap — это адаптивный макет нижнего колонтитула, созданный Муктиханиро.В нем есть такие основы, как контактная информация, разделы событий, социальные ссылки и раздел рабочего времени. Это отличный пример дизайна нижнего колонтитула, в котором вы можете отображать свои бренды и индивидуальность, демонстрируя новости и события вашей компании.
Bootstrap Dark Footer UI разработан Umid. Он имеет темную тему и пять столбцов для демонстрации самой важной информации вашего контента, такой как логотип, информация о компании, меню, ссылки и значки социальных сетей. В правом столбце находится раздел рассылки. Отображение этого в нижнем колонтитуле может повысить вероятность подписания посетителей на ваши новости.
Нижний колонтитул со шкалой содержания разработан Мойзесом. Он не только содержит дизайн нижнего колонтитула, но также имеет полную шкалу содержимого всей страницы. Вы можете использовать это как основу, чтобы быстро начать разработку веб-сайта и сэкономить много времени.
HTML CSS Mobile Responsive Footer — еще один шаблон на темную тему, который у нас есть для вас. Он разработан с использованием как HTML, так и CSS, поэтому вы можете легко применить его к любому типу создания веб-сайтов как для новых, так и для существующих.Он гибкий, отзывчивый и простой в настройке.
Простой отзывчивый нижний колонтитул — это хорошо продуманный шаблон нижнего колонтитула. Он немного длиннее, чем большинство дизайнов нижнего колонтитула, и включает в себя карту, раздел информации о компании, адрес, контакты, значки социальных сетей и другие ссылки, которые могут направлять посетителей на весь сайт. Фон зеленого цвета действительно может идеально радовать глаз, а шрифты милые и уникальные.
Другой простой нижний колонтитул — это супер простой дизайн нижнего колонтитула для вашего веб-сайта.Он занимает лишь небольшую часть страницы веб-сайта, так как содержит очень ограниченную информацию, а именно Copywrite, контактную ссылку и социальные ссылки. Это похоже на баннер, который появляется внизу страницы.
Classy Footer — хороший шаблон нижнего колонтитула, созданный на чистом CSS. Анимация красивая. Вы можете просто навести указатель мыши на круг и увидеть содержимое нижнего колонтитула. Кроме того, голубой цвет хорошо сочетается с черным нижним колонтитулом.
Fancy Footer — это адаптивный шаблон Bootstrap 4.Он прост и использует эффект тени для придания более изысканного смысла. В правом нижнем углу есть направленный оттенок, чтобы направлять пользователя.
Простой фиксированный нижний колонтитул — это адаптивный макет нижнего колонтитула Boostrap для вашего следующего веб-сайта. На самом деле у него есть полный макет, который вы можете использовать для запуска сайта. Использование этого шаблона в начале может дать вам существующий базовый курс для экономии времени.
Basscss — адаптивный шаблон нижнего колонтитула, разработанный Тахером Беном Сасси.Это базовый нижний колонтитул, который предоставляет области для демонстрации ссылок, информации о компании и других более важных вещей. Существует опция возврата к началу страницы, которая может помочь посетителям вернуться одним щелчком мыши.
Стильный нижний колонтитул — красивый, креативный и привлекательный шаблон нижнего колонтитула, разработанный Джорджем Томасом. Анимация просто фантастическая. Изображение города на фоне бегущего велосипеда и автомобиля может оставить у посетителей незабываемое впечатление. Помимо раздела контактов, раздела загрузки, раздела справки и социальных ссылок, существует визуальный призыв к действию для подписки на информационный бюллетень.
В заключение
Мы надеемся, что эти 30 лучших шаблонов дизайна нижнего колонтитула помогут вам быстро приступить к созданию сайта. Если у вас есть другие удивительные шаблоны нижних колонтитулов, которых нет в списке, поделитесь ими с нами!
.Полное руководство по созданию нижнего колонтитула вашего веб-сайта
Позвольте спросить вас:
Насколько хорошо вы используете нижний колонтитул своего сайта?
Есть ли у вашего веб-сайта нижний колонтитул для начала?
А если нет, вы вообще заботитесь о том, чтобы создать или использовать его?
Думаете ли вы о новом веб-сайте или переделываете существующий, одна из областей вашего дизайн-проекта, которую вы не должны игнорировать, — это нижний колонтитул.
Когда дело доходит до разработки веб-сайта, «близкого к идеальному» для вашего бизнеса, очень легко быть ошеломленным целым процессом.
Создав так много веб-сайтов, как для себя, так и для моих клиентов, я слишком хорошо знаю это чувство.
В проекте веб-дизайна нужно учитывать так много вещей. Есть заголовок , домашняя страница, раздел героев, кнопки CTA, изображения, видео, макеты, и все остальное.
Одна область, о которой не часто говорят, — это нижний колонтитул .
«Кого вообще волнует самая нижняя часть веб-сайта, ведь никто не прокручивает до этой части, не так ли?»
Я почти уверен, что люди прокручивают до нижнего колонтитула —
Но, конечно, уделение особого внимания разделу заголовка, дизайну и содержанию сгиба вверху имеет приоритет, потому что, по сути, именно там большинство ваших посетителей, несомненно, будут проводить большую часть своего времени, , верно?
Хм, может быть, но нижняя часть, в частности нижний колонтитул вашего сайта, тоже заслуживает не менее пристального внимания, я думаю.
Проверьте это:
В тематическом исследовании, проведенном несколько раз назад, Chartbeat на самом деле обнаружило, что 65% их взаимодействия произошло прямо «ниже сгиба» .

Интересная штука, тебе не кажется?
Так люди скроллируют!
Да, и если вы решили не тратить свое время и силы на оптимизацию нижней части и нижнего колонтитула вашего веб-сайта, вы можете упустить некоторые уникальные возможности, такие как —
Итак — для тех из пользователей вашего веб-сайта, которые хотят провести немного больше времени на вашем сайте, возможно, прокрутив его до конца, чтобы узнать, что они ищут, создание хорошо оптимизированной области нижнего колонтитула — это именно то, что необходимо.
В этом посте мы расскажем все, что вам нужно знать о создании потрясающего нижнего колонтитула веб-сайта и о том, как его эффективно использовать, независимо от типа вашего веб-сайта / бизнеса.
Вот о чем мы расскажем подробнее —
- Что такое нижний колонтитул веб-сайта? Для всех, кто плохо знаком с веб-дизайном.
- Почему вашему сайту нужен нижний колонтитул?
- Примеры использования нижнего колонтитула веб-сайта.
- Пять примеров красиво оформленных нижних колонтитулов веб-сайтов.
- 16 вещей, которые следует учитывать при добавлении в нижний колонтитул вашего сайта.
- Инструменты, которые помогут вам создать красивый нижний колонтитул.
ОК. давай начнем.
Что такое нижний колонтитул веб-сайта?
Если вы этого еще не знали, нижний колонтитул веб-сайта — это самая нижняя часть веб-сайта или веб-страницы.
Нижние колонтитулы веб-сайтов бывают всех форм, размеров и стилей.
Некоторые веб-сайты имеют очень мало выглядящие области нижнего колонтитула, в то время как некоторые веб-сайты имеют очень большие многоколоночные, полноразмерные нижние и нижние колонтитулы.
На некоторых веб-сайтах нет нижнего колонтитула вообще, в то время как некоторые будут иметь конструктивную особенность, называемую «бесконечная прокрутка», что означает отсутствие нижнего колонтитула или конца в нижней части сайта.
Мы не будем сегодня заниматься бесконечной прокруткой. Возможно в другом посте.
Такие элементы, как контактная информация, окно поиска и навигационные ссылки на основные страницы, значки профилей социальных сетей, обычно можно найти в большинстве нижних колонтитулов веб-сайтов.
Нижний колонтитул веб-сайта также может использоваться для предоставления другой важной информации о веб-сайте или компании, такой как заявление о миссии компании, информация о местоположении (карта), статистика веб-сайта, социальное доказательство, форма подписки по электронной почте, данные для регистрации или входа в систему, другие типы призывов к действию и т. д.
Почему вам нужно разработать стратегию дизайна нижнего колонтитула вашего сайта
100% Для вашего веб-сайта вовсе не обязательно иметь область нижнего колонтитула, однако ее неиспользование может затруднить некоторым посетителям вашего веб-сайта поиск конкретной информации о вашем веб-сайте или компании.
Например, нижний колонтитул идеально подходит для размещения информации об авторских правах и важных ссылок на важные страницы вашего веб-сайта, такие как страница о сведениях, страница контактов, страница условий и положений, страница политики конфиденциальности, страница отказа от ответственности, и информационная страница GDPR, и т. д.
Контактная информация — довольно популярный номер, заметьте. Большинство людей ожидают, что найдет контактную информацию в нижнем колонтитуле, если они не могут найти ее в заголовке.
Помимо улучшения навигации по веб-сайту, а также для удобства пользователей, разработка стратегии дизайна нижнего колонтитула веб-сайта доказала, что влияют на конверсии для некоторых брендов и компаний. Может быть, и для вас.
Посмотрите ниже:
Примеры использования нижнего колонтитула веб-сайта
Во время юзабилити-теста UserTesting обнаружил, что размещение целей конверсии в разделе нижнего колонтитула помогло им повысить коэффициент конверсии на 50% за двухнедельный период.

SmartInsights также сообщил, что они увидели рост конверсии продаж почти на 24% просто за счет оптимизации нижнего колонтитула своего веб-сайта.

Примеры красивых дизайнов нижних колонтитулов, которые вдохновят вас
Сейчас. Я хочу поделиться с вами небольшой коллекцией из дизайнов нижних колонтитулов веб-сайтов , которые я нашел и которые мне очень понравились. Я хочу, чтобы вы взглянули и вдохновились на создание дизайна нижнего колонтитула вашего собственного веб-сайта —
Веб-студия SparkBox использует полноразмерный интерфейс в карточном стиле. Дизайн нижнего колонтитула действительно прост, но привлекателен.
Их нижний колонтитул четко отображает контактную информацию, навигационные ссылки и ссылки профилей в социальных сетях.

Нижний колонтитул веб-сайта Zoyo yogurt — еще одна область, которая мне понравилась. Их дизайн нижнего колонтитула содержит контактную информацию, навигационные ссылки и чистую и привлекательную форму электронной почты.
 Нижний колонтитул веб-сайта
Нижний колонтитул веб-сайтаBlogVault отображает раздел нижнего колонтитула с целью конверсии (побуждение людей подписаться на пробную версию услуги), за которым следует основная область нижнего колонтитула со списком недавно опубликованных статей блога, навигационными ссылками, ссылками на переходы и ссылками на страницы помощи и поддержки, страницы конфиденциальности и политики.

Итак — Вы чувствуете вдохновение, чтобы начать обновлять нижний колонтитул своего сайта? Надеюсь, вы уже это сделали, но вот еще несколько примеров, чтобы убедиться, что вы вдохновлены
 Красивая область нижнего колонтитула
Красивая область нижнего колонтитулаGiftRocket состоит из раздела нижнего колонтитула для демонстрации их отзывов от уважаемых брендов и области основного нижнего колонтитула, которая содержит все важные навигационные ссылки на другие страницы на их сайте.

Наконец, мне очень нравится дизайн нижнего колонтитула Bristol Archive Record, который состоит из графического фонового изображения Clifton Suspension Bridge .В их нижнем колонтитуле есть три области виджетов со ссылками на важные страницы, информацией об авторских правах и логотипами авторитетных сайтов и профилями, которые они используют.
Хорошо, думаю, для вас достаточно вдохновения. Теперь давайте посмотрим на 16 вещей, которые следует учитывать в дизайне нижнего колонтитула —
Давайте начнем с того, что я считаю САМЫЕ необходимые предметы –
№1. Информация об авторских правах — Дайте понять, что содержание вашего веб-сайта защищено и защищено авторским правом, и что плагиат запрещен! В идеале информацию об авторских правах следует размещать прямо в нижней части нижнего колонтитула вашего основного веб-сайта.
№ 2. Контактная информация — Как я упоминал ранее, большинство людей склонны прокручивать вниз до раздела нижнего колонтитула, чтобы найти контактную информацию для веб-сайта. Очень важно добавить свою в нижний колонтитул, особенно если вы не добавили ссылку на свою страницу контактов в главную навигацию, которая есть на большинстве веб-сайтов.
Вашей контактной информацией может быть почтовый адрес, номер телефона и адрес электронной почты.
Совет по преобразованию телефонного номера — Если вы показываете номер телефона в области нижнего колонтитула вашего веб-сайта, почему бы не сделать его интерактивным, чтобы он предлагал вашим пользователям простой способ позвонить в вашу компанию напрямую.Полезно, когда они просматривают ваш сайт на смартфоне.
№ 3. Политика конфиденциальности — В соответствии с новыми законами GDPR , важно отображать ссылку на страницу с вашей политикой конфиденциальности. Его следует поместить во вторичную навигацию для использования в нижнем колонтитуле.
№ 4. Условия обслуживания . Если вы, как я и многие другие, предоставляете услуги через свой веб-сайт или запускаете веб-сайт электронной коммерции, последнее, что вам нужно, — это чтобы ваши клиенты запутались в условиях ведения бизнеса с вами.Убедитесь, что в нижнем колонтитуле четко отображается ссылка на страницу условий обслуживания .
№ 5. Feedback / Testimonials — Это необязательно, однако я думаю, что для онлайн-бизнеса важно указать ссылку на свою страницу отзывов или страницу отзывов. Если, конечно, он у вас есть.
№ 6. Карта Google — Если ваш веб-сайт представляет собой онлайн-портал для вашего бизнеса по производству кирпича и строительного раствора, возможно, вы управляете загородной виллой , местным рестораном, или сувенирным магазином — Тогда обязательно подумайте о добавлении информации о местоположении в нижний колонтитул.Это может быть простой адрес и почтовый индекс или локальная интеграция с Google Map.

№ 7. Вторичная навигация — Добавьте ссылки на свою страницу , страницу часто задаваемых вопросов, страницу и другие важные страницы вашего сайта, которые, по вашему мнению, могут оказать дополнительную помощь пользователям вашего сайта.
Несущественные предметы
Теперь давайте взглянем на некоторые другие элементы, которые вы могли бы добавить в дизайн нижнего колонтитула вашего веб-сайта, которые не являются необходимыми —
№ 8.Значки Social Proof & Follow Us — Если вы хотите продемонстрировать свое влияние в социальных сетях или заставить людей подписаться на вас в наиболее активных социальных сетях, подумайте о добавлении некоторых социальных профилей и, возможно, количества подписчиков / подписчиков, которые у вас есть в настоящее время для каждого профиля в нижнем колонтитуле для социального доказательства.
Вы даже можете создать для них область под-нижнего колонтитула, , как показано ниже!

№ 9. Карта сайта — Карта сайта, по сути, помогает поисковым системам лучше понять структуру вашего веб-сайта и его содержание.Многие веб-сайты предпочитают размещать ссылку на свою карту сайта помимо информации об авторских правах в нижнем колонтитуле.
№ 10. Инструменты обмена в социальных сетях — Кнопки обмена в социальных сетях также можно разместить в нижнем колонтитуле, чтобы вашим посетителям было легче делиться вашей страницей со своими друзьями и подписчиками в социальных сетях.
№ 11. Форма подписки на рассылку по электронной почте . Отличный способ повысить конверсию подписки на рассылку писем — это отобразить простую форму подписки. В качестве альтернативы, если формы регистрации слишком много, чтобы добавить в нижний колонтитул, рассмотрите простую кнопку с призывом к действию или ссылку на вашу главную страницу генерации лидов.
№ 12. Контактная форма — Если вы не хотите, чтобы ваша контактная информация отображалась в нижнем колонтитуле, особенно адрес электронной почты. Чтобы снизить риск получения спама по электронной почте, попробуйте вместо этого добавить простую контактную форму.
Использование формы в области нижнего колонтитула вашего веб-сайта может помочь вашим пользователям связаться с вами, не покидая страницу, на которой они находятся.
Помните, однако, что форма может занимать значительный объем нижнего колонтитула.
№ 13. Заявление о миссии — Если вы хотите показать своим посетителям, что означает ваш веб-сайт или бренд, каковы ваши цели, стремления и т. Д. Рассмотрите возможность добавления краткой версии заявления о вашей миссии в нижний колонтитул. Идеальным местом для этого будет нижний колонтитул.
Если у вас есть расширенная версия вашего MS, вы всегда можете добавить на нее ссылку.
№ 14. Список последних / лучших сообщений в блоге — Вы можете добавить ленту к своим последним сообщениям в блоге в нижний колонтитул своего веб-сайта, или еще лучше было бы разместить ссылку только на несколько лучших и самых популярных сообщений в блоге.
Я бы вам посоветовал сохранить это минимальным. Четырех или пяти ссылок должно быть более чем достаточно.
№ 15. About / Bio — Если ваш веб-сайт является персональным брендом или блогом, вы также можете добавить краткую биографию о себе, включая фотографию, чтобы помочь очеловечить ваш сайт / бренд. Затем вы можете добавить ссылку на свой о странице , где посетители могут щелкнуть, чтобы узнать больше.
№ 16. Ссылки для конверсии или призыв к действию — У вас есть страницы продаж, страницы самых продаваемых продуктов, страницы партнеров, которые вы хотите продвигать дальше? Как насчет ссылки на них в тексте привязки нижнего колонтитула?
Чего не следует добавлять в нижний колонтитул вашего сайта
Хорошо, а что насчет элементов, которых не должно быть в нижнем колонтитуле вашего сайта? Посмотрим —
- Счетчики просмотров страниц и виджеты статистики трафика.
- Прямые партнерские ссылки.
- Встроенные каналы социальных сетей.
- Объявления.
Примечание: Вы можете согласиться или не согласиться с некоторыми пунктами, которые я включил в список , чтобы не добавлять их в нижний колонтитул вашего сайта. Я добавил их потому, что я не считаю их полезными для ваших посетителей.
Какие инструменты вы можете использовать для создания нижнего колонтитула вашего сайта?
Это действительно зависит от того, какую платформу вы используете для создания своего сайта.
Для пользователей WordPress, например, есть ряд плагинов для нижних колонтитулов премиум-класса, которые вы можете попробовать —
Smart Footer System — это плагин, который работает с широким спектром плагинов для построения страниц, таких как Elementor и Thrive Architect.

Нижние колонтитулы на всем сайте или нижние колонтитулы отдельных страниц / сообщений
Некоторые веб-сайты используют разные нижние колонтитулы на своих страницах для достижения целей конверсии. Некоторые владельцы веб-сайтов предпочитают использовать только нижний колонтитул на главной странице — в этом случае что-то вроде Thrive Architect — отличный плагин для построения страниц, который можно использовать для создания пользовательской домашней страницы с оптимизированной областью нижнего колонтитула.
В коротком видеоуроке ниже я покажу вам, как создать великолепно выглядящий раздел нижнего колонтитула для домашней / целевой страницы вашего веб-сайта WordPress с помощью плагина Thrive Architect.
Хорошо, я уже достаточно болтал об оптимизации дизайна нижнего колонтитула вашего сайта, теперь давайте спросим нескольких других экспертов , что они думают —
Взгляд эксперта
Эшли Фолкс, основательница MadLemmings
«Я использую нижний колонтитул для нескольких ключевых вещей, которые часто не встречаются в других местах или которые должны быть легко найдены.
- Сведения о компании (имя, адрес, телефон и т. Д.)
- Список важных страниц, которые либо отсутствуют в основном заголовке, либо заслуживают повторения (доставка, конфиденциальность, положения и условия, информация о компании и т. Д.)
- Наконец , важный призыв к действию: дополнительные способы связи, подписка на электронную почту (информационный бюллетень), кнопка бронирования, кнопка пожертвования и т. д.
Да, о нижнем колонтитуле часто забывают и мало используют, но он действительно может быть очень полезным местом.«
Эндрю Лоуэн, генеральный директор NextLevelWeb
«Нижний колонтитул веб-сайта должен помочь посетителям перемещаться по веб-сайту. Нам нравится включать важные ссылки (такие как большинство / все пункты меню), контактную информацию и информацию об авторских правах.
Ошибки в нижнем колонтитуле заключаются в добавлении каналов социальных сетей или в формах «присоединиться к нашей рассылке новостей». Когда пользователь смотрит на нижний колонтитул, его не интересуют ваши социальные сети … он пропустил то, что искал в основной части вашего сайта! Если вам не удастся переместить их куда-нибудь ближе к тому, что они искали, вы потеряете потенциальные конверсии.
Люди не переходят в нижний колонтитул специально — они идут туда, потому что их действие прокрутки привело их туда случайно, часто из-за того, что они не уделяли внимания деталям. Ваш нижний колонтитул должен помочь им найти то, что им нужно! «.
Это обертка!
Вот и все. Надеюсь, вы нашли этот пост очень полезным. Я также надеюсь, что это побудило вас переосмыслить то, как вы используете нижний колонтитул вашего сайта.
Какой бы ни была цель конверсии на вашем веб-сайте или в блоге, при разработке области нижнего колонтитула просто поэкспериментируйте, чтобы увидеть, что работает, а что нет.
Начните с добавления нескольких наиболее важных элементов и элементов, которые, по вашему мнению, помогут улучшить навигацию и удобство для пользователей вашего веб-сайта.
Если вы считаете, что люди не прокручивают ваш нижний колонтитул, подумайте о настройке нескольких простых тепловых карт и прокрутите карты до , чтобы узнать наверняка.
Что бы вы ни решили делать, я надеюсь, вы не дадите своему сайту пропасть зря.
Пора сказать свое слово!
- Есть ли у вашего сайта или блога нижний колонтитул?
- Вы извлекаете из этого максимум пользы?
- Что у вас сейчас в нижнем колонтитуле?
- У вас есть дополнительные советы или предложения, которыми вы хотели бы поделиться?
Свяжитесь с нами или поделитесь этим сообщением в социальных сетях со своим комментарием.
Нужна помощь с дизайном вашего веб-сайта или проектом редизайна? Я могу помочь.
 .
.