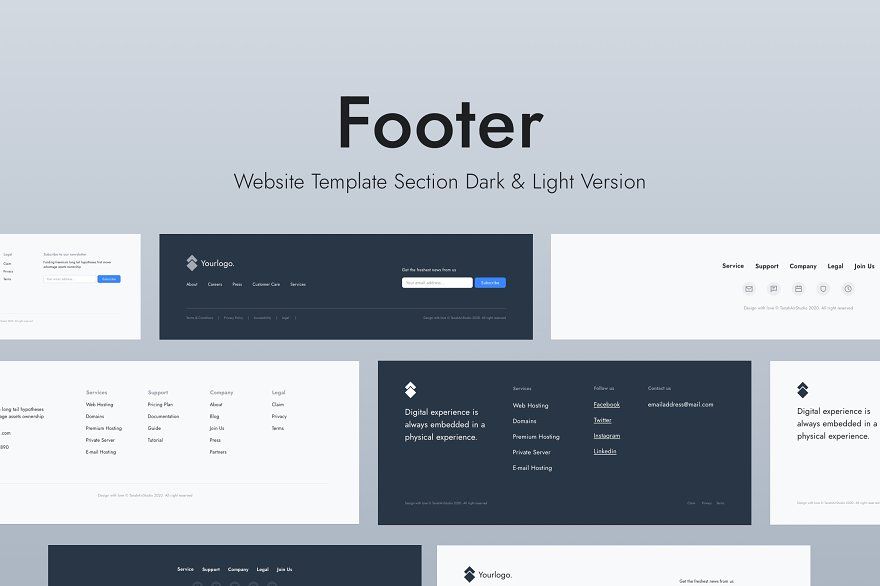
что это, что нужно размещать в футере
#Дизайн #Разработка
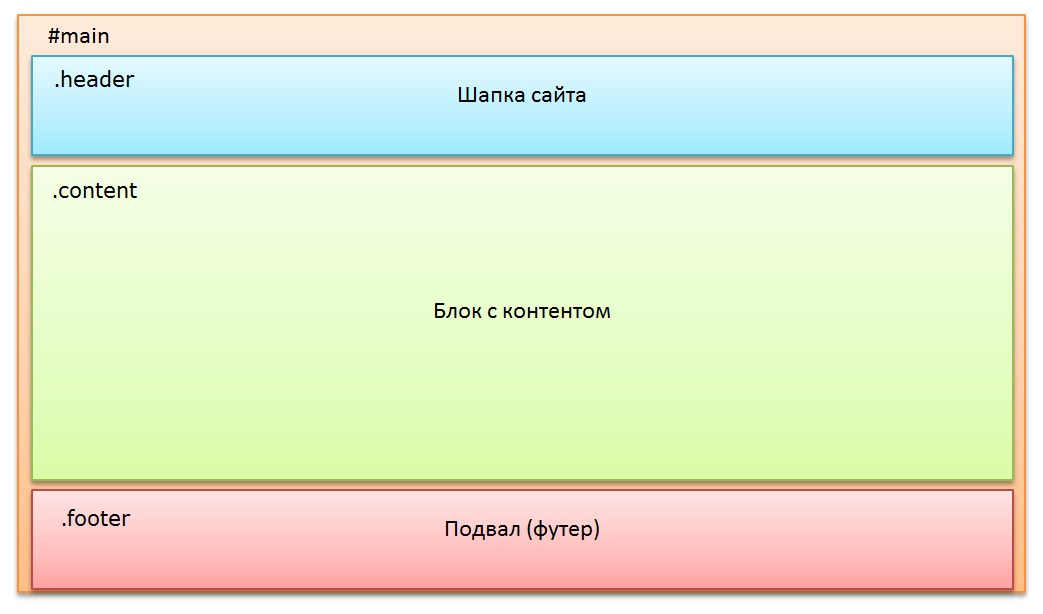
В маркетинге и сайтостроении footer (футер, подвал) означает визуальную часть сайта, расположенную внизу. В футере обычно размещаются дубликаты меню, ссылки на сторонние ресурсы, социальные сети и т. д. Футер, как и хедер — сквозной элемент ресурса (отображается на всех страницах) и позволяет выполнить грамотную перелинковку, повысить вовлеченность посетителей.
Подвал сайта редко остается без внимания посетителей. Наоборот — в маркетинге футер рассматривается как дополнительный элемент для повышения продаж, ведь с его помощью можно спровоцировать потенциального клиента сделать заказ или оставить свои данные, связаться с менеджером и т. д., поэтому использовать footer стоит по максимуму.
Разработка сайтов для бизнеса
Подробнее
В подвале чаще всего указывается информация, которую можно найти на главной странице или где-либо еще на сайте. Нередко в подвале публикуется то же самое, что и в хедере. В любом случае все зависит от тематики ресурса, его направленности, дизайнерских решений, числа блоков в макете и т. д.
Нередко в подвале публикуется то же самое, что и в хедере. В любом случае все зависит от тематики ресурса, его направленности, дизайнерских решений, числа блоков в макете и т. д.
Чтобы сайт стал для посетителя действительно полезным и привлекательным, в подвале рекомендуется публиковать:
- Карту сайта — список со всеми страницами ресурса, составленный с учетом структуры сайта. Хорошее решение — сделать футер зеркальным хедером, но карту сайта можно разместить и отдельно, ссылкой возле других элементов.
- Контакты — список телефонов, адресов электронных почт компании, адреса филиалов. Детальные данные лучше размещать на отдельной странице, но в футере обязательно должно быть несколько контактов, по которым клиент может быстро связаться с менеджерами.
- Форму подписки или обратной связи — если человек пролистал страницу в самый низ, это значит, что он как минимум заинтересовался прочитанным. Чтобы «конвертировать» этот интерес в действия, нужно подтолкнуть человека сделать выбор — написать в компанию или подписаться на обновления.

- Карту с местоположением офиса — такой элемент навигации нужен для посетителей, заинтересованных в быстром поиске торговой точки компании, находящейся к ним как можно ближе. Этот элемент необязателен, но часто используется на одностраничных сайтах и позволяет повышать продажи.
- Ссылки на социальные сети — иконки-ссылки на группы/страницы/сообщества в соцсетях в футере нужны тем сайтовладельцам, которые продвигают свои ресурсы через популярные социальные сети. Такие ссылки станут дополнительным инструментом связи клиента с представителем компании.
Кроме всего вышеописанного, в футере сайта часто размещают и другие данные. Например, способы оплаты товара или услуги, ссылки на блог или политику конфиденциальности данных.
Что хранить в подвале или зачем нужен футер
Футер или подвал – это один из элементов структуры сайта, располагающийся внизу страницы. Его название происходит от английского слова foot – ступня или нога. Несмотря на небольшой размер и не престижное место размещения, футер можно использовать с большой пользой как для владельца сайта, так и его посетителей.
Что можно разместить в футере
Каждый структурный блок сайта должен нести определенную смысловую нагрузку. Чтобы раскрыть потенциал футера, следует уделить внимание его содержимому. Не обязательно размещать все перечисленные ниже элементы, их набор индивидуален для каждого сайта и может включать:
Краткую информацию о ресурсе
Не все сайты имеют страницу «О нас», но даже при ее наличии в футере можно указать название сайта, дату его создания, автора или владельца. Такая информация зачастую бывает интересной посетителям.
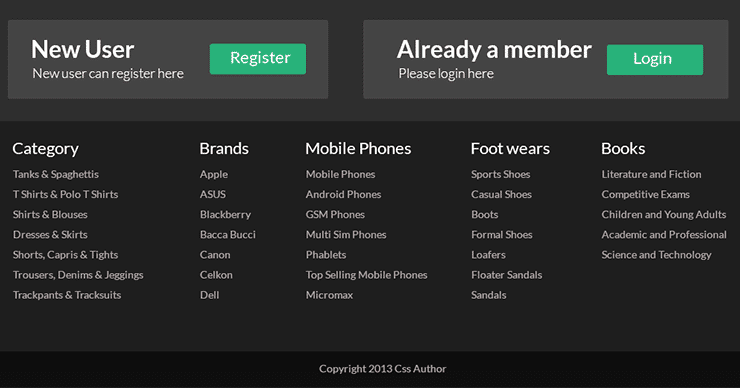
Копирайт
Значок авторского права, предупреждение о наказании за копирование содержимого сайта – многие владельцы таким образом пытаются обезопасить материалы от копипаста.
Контактные данные
На коммерческих ресурсах наряду с отдельной страницей с подробным описанием способов связи, целесообразно указать в подвале основные контакты (телефон, skype, e-mail).
Карта сайта
Часто в нижней части сайта дублируется главное меню или размещаются ссылки на основные страницы и разделы ресурса. Это позволяет увеличить число внутренних ссылок и обеспечивает более удобную навигацию для пользователей.
Кнопки социальных сетей
Намного эффективней разместить такие кнопки непосредственно под постами или карточками товаров в интернет-магазине, чтобы пользователи имели возможность поделиться увиденным с друзьями. Однако не будет лишним продублировать их в футере.
Теги
Вместо карты сайта или меню в футере можно использовать такой механизм навигации как теги. Ключевые слова в качестве тегов не только способствуют сео-продвижению сайта, но и позволяют пользователям легко найти нужную информацию.
Счетчики статистики
Счетчик является показателем работы сайта для посетителей и инструментом анализа его посещаемости для владельца. Футер – наиболее оптимальное место его размещения.
Как оформить подвал сайта
Чтобы футер гармонично смотрелся на общем фоне и имел хорошее визуальное восприятие, нужно продумать каждую его деталь:
- размер. Страница с чрезмерно большим подвалом будет выглядеть нелепо, поэтому максимальная высота футера – ¼ часть страницы;
- стиль. Футер не должен визуально контрастировать с другими блоками сайта, поэтому при его оформлении должны использоваться те же шрифты и цветовая гамма;
- количество элементов. Не стоит перегружать футер большим количеством элементов, а разместить лишь самые необходимые.
Сайт, как дом хорошего хозяина, должен быть продуман до мелочей. Многие вебмастера совершают ошибку, полагая, что посетители не придают футеру особого значения. На самом деле «заброшенный» подвал может испортить хорошее впечатление от всего проекта.
Полезные статьи
25 дек 2017Добавление сайта в каталоги
Каталог сайтов – это справочно-информационный интернет-ресурс, на котором собраны ссылки с описанием других сайтов, структурированные по тематикам. Наличие сайта в каталогах, в частности в каталогах поисковых систем, положительно влияет на его ранжирование.
Наличие сайта в каталогах, в частности в каталогах поисковых систем, положительно влияет на его ранжирование.
09 май 2016Что такое полезный контент
Контент – это информация, которой наполняется интернет-ресурс. В зависимости от преследуемых целей, материалы могут быть поданы в виде текста, графики, аудио или видео файлов. Чтобы привлечь на сайт посетителей и улучшить позиции сайта в поисковой выдаче, следует позаботиться о качестве размещаемого контента.
01 авг 2016План монетизации сайта
Мало кто создает сайты для собственного удовольствия, большинство интернет-ресурсов предназначено для заработка. Чтобы сайт начал приносить прибыль, его нужно монетизировать, т.е. подключить различные способы получения дохода.
Лучшие практики, советы и множество примеров
Дизайн, пользовательский интерфейс, UX, вдохновение, веб-разработка
Нижний колонтитул — это небольшой раздел в нижней части вашего веб-сайта, который содержит всю полезную информацию, не включенную в основной контент.
Одним из основных преимуществ футера сайта является то, что все знают, где его искать, и будут. Вот почему он должен предоставлять последовательный, знакомый и удобный UX для посетителей, организовывать всю соответствующую информацию и представлять ее эффективно и эстетически.
Без лишних слов, давайте сразу углубимся в тему и рассмотрим лучшие практики создания нижнего колонтитула веб-сайта с множеством примеров из действующих веб-сайтов.
9 Рекомендации по дизайну нижнего колонтитула веб-сайта
Нижний колонтитул веб-сайта — это не карта сайта и не универсальный инструмент, в котором все содержимое веб-сайта сжато в заголовки в столбцах. На самом деле это последний раздел, где вы можете использовать вторичный призыв к действию, убедить своих посетителей в своем опыте, стимулировать взаимодействие, ссылаясь на свои социальные сети, и многое другое. Есть несколько проверенных приемов для нижних колонтитулов веб-сайтов, которые могут превратить небольшой застенчивый раздел в нижней части страницы в мощный инструмент преобразования.
На самом деле это последний раздел, где вы можете использовать вторичный призыв к действию, убедить своих посетителей в своем опыте, стимулировать взаимодействие, ссылаясь на свои социальные сети, и многое другое. Есть несколько проверенных приемов для нижних колонтитулов веб-сайтов, которые могут превратить небольшой застенчивый раздел в нижней части страницы в мощный инструмент преобразования.
Веб-сайт Anderson Bros Design and Supply Нижний колонтитул
1. Обратите особое внимание на свои ссылки
Ваши ссылки всегда должны быть рабочими, точными и обновленными. Кроме того, если вы ссылаетесь на внутреннюю страницу, не связанную с основным контентом, или на внешнюю страницу, убедитесь, что ссылка открывает ее в новой вкладке.
2. Оптимизируйте нижний колонтитул для мобильных устройств
В некоторых случаях вам понадобится большой нижний колонтитул, в котором вы разместите несколько необходимых ссылок. Это легко сделать для рабочего стола, так как вы можете сгруппировать свои ссылки по категориям, поместить их в двоеточие и эффективно использовать так много места. Однако для мобильных устройств очень широкие нижние колонтитулы с таким большим количеством информации приводят к большому количеству прокрутки и разочарованию пользователей. Поэтому включайте в мобильную версию только самые необходимые ссылки и делайте ее компактной.
Однако для мобильных устройств очень широкие нижние колонтитулы с таким большим количеством информации приводят к большому количеству прокрутки и разочарованию пользователей. Поэтому включайте в мобильную версию только самые необходимые ссылки и делайте ее компактной.
3. Используйте краткие и точные заголовки
Заголовок каждой ссылки должен сразу показывать, о чем страница, прежде чем пользователь щелкнет ее. Для этого используйте очень короткие описательные и недвусмысленные фразы, такие как «Условия использования», «Контакты», «Часто задаваемые вопросы», «О программе», «Карта сайта», «Конфиденциальность», «Справочный центр», «Миссия», «Ценности», «Внести свой вклад», «Присоединяйтесь к общему делу» и т. д.
В соответствии со страницей
Даже при очень сложном динамическом и интерактивном дизайне веб-сайта лучше сделать нижний колонтитул как можно более простым и удобочитаемым. А вот и самое интересное: у вас есть свобода творчества, чтобы перейти от сложной страницы к простому нижнему колонтитулу любыми средствами, которые вы считаете подходящими. Вы можете добиться этого с помощью цветов, форм и других визуальных элементов. В следующем примере дизайнер решил это с помощью анимации: все фигуры, которые вы можете найти на фоне при прокрутке страницы, отцеплялись и попадали в футер. Довольно эффективно, сохраняя последовательность дизайна, не нарушая минимализм нижнего колонтитула. Это делает футер не только частью визуального путешествия, но и его логическим завершением.
Вы можете добиться этого с помощью цветов, форм и других визуальных элементов. В следующем примере дизайнер решил это с помощью анимации: все фигуры, которые вы можете найти на фоне при прокрутке страницы, отцеплялись и попадали в футер. Довольно эффективно, сохраняя последовательность дизайна, не нарушая минимализм нижнего колонтитула. Это делает футер не только частью визуального путешествия, но и его логическим завершением.
Нижний колонтитул веб-сайта Fab Collab
5. Выделите ключевые ссылки
Основная информация о вашем бизнесе, ценностях компании, адрес компании, ссылки в социальных сетях, ключевые страницы ресурсов, справочные руководства, учебные пособия и все, что посетители не могут найти в другом месте, должны быть выделены в нижнем колонтитуле.
6. Не стоит недооценивать возможности SEO
Google всегда будет отдавать приоритет вашему основному содержанию и заголовку, однако вы можете использовать нижний колонтитул, чтобы помочь своим самым глубоким страницам и повысить авторитет SEO.
7. Включите последний призыв к действию
К тому времени, как ваши посетители дойдут до нижнего колонтитула m, они уже знакомы с вашим контентом или услугами. Этот последний призыв к действию в нижнем колонтитуле — отличный инструмент конверсии, позволяющий им подписаться на ваши услуги, рассылку новостей или связаться с вами, поэтому не лишайте свой дизайн этой возможности.
Не обращайте внимания на текущий нижний колонтитул веб-сайта
8. Добавьте свою юридическую информацию
Если она им понадобится, посетители будут искать вашу юридическую информацию в вашей отрасли, политику конфиденциальности, политику использования файлов cookie, условия обслуживания и лицензии в нижний колонтитул вашего сайта. Они будут ожидать, что это будет там.
9. Не стесняйтесь включать элементы социального подтверждения и доверия
Убедитесь, что ваши посетители видят ссылки на завершенные проекты, награды, сертификаты или любые другие достижения. Это элементы, которые укрепляют доверие и убеждают в вашем опыте.
Это элементы, которые укрепляют доверие и убеждают в вашем опыте.
30 реальных примеров эффективных нижних колонтитулов веб-сайтов
Помимо передового опыта, ничто не дает нам больше знаний и понимания, чем учиться у других авторов и черпать вдохновение в их работе. Давайте посмотрим на эти нижние колонтитулы веб-сайта и посмотрим, какие ценные советы по дизайну мы можем получить.
1. Wild Souls с дикими заявлениями
Нижний колонтитул веб-сайта Wild Souls
Этот веб-сайт принадлежит небольшому магазину дикорастущих и натуральных семян и продуктов из орехов. Вся его эстетика воплощает философию магазина по созданию нового менталитета: обожание дикой природы и всего, что в ней живет, бунтарский настрой и смелые заявления. Завершая нижний колонтитул, дизайн предлагает ключевую информацию, окончательный призыв к действию и карусельную анимацию привлекательных мятежных визуальных эффектов бренда, которые сохраняют согласованность общего дизайна.
2. Сверхтекучий брутализм
Нижний колонтитул веб-сайта Superfluid Studio
Если общий стиль дизайна веб-сайта является бруталистским, максимально используйте его в нижнем колонтитуле. В данном случае салон красоты Superfluid максимально использует брутальный тренд и вносит последние штрихи гигантским логотипом бренда, занимающим половину футера. Он содержит все важные ссылки, такие как информация о доставке и оплате, юридические вопросы, часто задаваемые вопросы и социальные сети, а также выделяет информацию о доставке с помощью карусели, чтобы привлечь внимание к CTA.
3. Plus с яркими заголовками и яркими цветами
Clean With Plus Нижний колонтитул веб-сайта
Этот веб-сайт поражает смелым, красочным привлекательным дизайном и не перестает доставлять его до самого конца. Гигантский красный нижний колонтитул привлекает мгновенное внимание и по-прежнему хорошо организован и выделяет только ключевую информацию. Контактная часть посередине занимает центральное положение в качестве основного преобразующего элемента.
4. Интерактивные формы и минимализм
Нижний колонтитул веб-сайта Mafanfa
Уменьшенный нижний колонтитул в отличие от предыдущих бруталистских примеров. Здесь у нас очень чистый, почти минималистичный дизайн нижнего колонтитула сайта с четырьмя основными сегментами, из которых зритель может выбирать. Сегменты визуализируются в виде четырех интерактивных фигур с плавной анимацией при наведении.
5. Высокая контрастность в Friesday с веселым CTA-взаимодействием
Нижний колонтитул веб-сайта Friesday
Чистый и минималистичный нижний колонтитул, завершающий общий дизайн стикера. В центре CTA прямо над адресом компании предлагает забавное взаимодействие при наведении курсора.
6. Высокая контрастность черно-белого изображения
Нижний колонтитул веб-сайта Easol
Хотя на этом веб-сайте цвета каждого раздела чередуются, черно-белый цвет остается последним, который продолжается в нижнем колонтитуле. Он очень хорошо структурирован по категориям, с большим шрифтом с заглавными буквами и красивой анимированной каруселью внизу. У него есть волшебство превращать сложность в простоту.
Он очень хорошо структурирован по категориям, с большим шрифтом с заглавными буквами и красивой анимированной каруселью внизу. У него есть волшебство превращать сложность в простоту.
7. Цветовая структура
Нижний колонтитул сайта Overpass Studio
Overpass — это платформа, которая помогает нанимать специалистов по продажам и поддерживать отношения с клиентами из любой точки мира. При этом веб-сайт платформы перегружен данными с огромным количеством глубоких страниц. В нижнем колонтитуле веб-сайта посетители могут получить доступ к каждой важной странице в идеально структурированном и удобном для сканирования дизайне, все в категориях, разделенных контрастными цветами.
8. Жесткие ящики и легкий доступ
Нижний колонтитул веб-сайта Castor & Pollux Group
Этот огромный нижний колонтитул веб-сайта использует текстовую иерархию для выделения наиболее важных страниц входящих сообщений. Их адрес занимает большую часть нижнего колонтитула с большим количеством пустого пространства, чтобы привлечь внимание посетителя к интерактивной форме, в то время как категории для компании идут дальше, а юридические и политические правила — последними.
9. Забавный призыв к действию и много пустого пространства
Нижний колонтитул веб-сайта Fern Team
Этот интерактивный веб-сайт с привлекательным переходом и анимацией при прокрутке занимает весь экран для нижнего колонтитула, чтобы использовать пустое пространство в своих интересах. Здесь у нас есть огромный раздел для контактов, жирные ссылки на социальные сети, адрес компании и небольшой сюрприз, когда вы наводите курсор на каламбур с котом.
10. Коротко и по делу
Инфракрасный нижний колонтитул веб-сайта
На этом сайте есть только самая необходимая информация, занимающая мало места внизу. Нижний колонтитул предлагает социальные сети, политики и часто задаваемые вопросы в двух небольших колонках с крупным читаемым шрифтом. Коротко, просто и по делу.
11. Один выделенный элемент
Нижний колонтитул веб-сайта Евы Хаберманн
После очень приятной прокрутки портфолио этого создателя веб-сайт сворачивается в классном переходе и показывает простой черно-белый минималистичный нижний колонтитул, который выделяет контактный адрес электронной почты. Это то, что создатель хочет, чтобы вы видели, и следит за тем, чтобы другие избранные ссылки вообще не мешали.
Это то, что создатель хочет, чтобы вы видели, и следит за тем, чтобы другие избранные ссылки вообще не мешали.
12. Небольшое количество информации в углу
Нижний колонтитул веб-сайта Norimasa Inoue
Этот дизайнер делает ставку на огромные изображения и шрифты, чтобы сделать страницу более прокручиваемой и интерактивной. В этом случае, поскольку количество страниц невелико, они умело использовали пространство для визуальных эффектов, а информация направляется в правый угол, чтобы ее было легко увидеть и получить к ней доступ.
13. Постер фильма Стиль титров
Descubre Cevitxef Bilbao Нижний колонтитул веб-сайта
Этот ресторан использует современную городскую эстетику в своих интересах, чтобы сделать нижний колонтитул важной частью своего веб-дизайна. Вся информация, такая как часы работы, варианты еды на вынос, адрес, контакты и социальные сети, находится в отдельных коробках в стиле постеров к фильмам с неоновыми цветами при наведении курсора.
14. Борьба с плохими парнями с хорошим дизайном нижнего колонтитула сайта
Нижний колонтитул официального сайта Bad Boys
После крутого ретро-изображения главного героя официальный сайт Bad Boys Movie заканчивается двумя основными разделами. Тот, что слева, имеет CTA, который посетитель легко увидит благодаря привлекающему внимание гигантскому анимированному логотипу. Справа он удовлетворительно расположил 9страницы в 3 столбца одинаковой ширины и доказательство подлинности ниже.
15. Не полностью внизу
Нижний колонтитул сайта Simpson Motorcycle Helmets EU
Simpson Motorcycle имеет аккуратный нижний колонтитул с одним интересным элементом, который отличает его от других подобных элементов дизайна нижнего колонтитула. Он не остается на дне. Наличие достаточного количества пустого пространства дает посетителю больше свободы для прокрутки и иллюзию того, что опыт еще не закончился. Проще говоря, выглядит круто.
16.
 Стильный, чистый и идеально структурированный
Стильный, чистый и идеально структурированныйThe Provincial Hotel Ballarat Нижний колонтитул сайта
В данном случае у нас нет навороченной анимации или интересных ховеров. Нижний колонтитул веб-сайта отеля Ballart чистый и стильный, с фирменным темно-синим цветом, отлично контрастирующим со светлым фоном, и использует свое пространство для размещения логотипа, адреса, всех важных ссылок, логически отсортированных по категориям, и двух важных для CTA отеля. опции.
17. Именование категорий
Нижний колонтитул веб-сайта Essential Gourmet
Мы выбрали этот пример из-за решения назвать категории ссылок. Это очень полезно и удобно для посетителей.
18. Элегантный корпоративный дизайн и основы
Нижний колонтитул веб-сайта Murren
Основное внимание в нижнем колонтитуле, состоящем из трех частей, занимает раздел CTA, который начинается с вопроса, а затем анимация показывает форму и кнопку. Довольно приятный способ подчеркнуть ключевую цель страницы. Далее идут другие предметы первой необходимости, такие как контакты и социальные сети, и к ним очень легко получить доступ из-за большого количества пустого пространства.
Далее идут другие предметы первой необходимости, такие как контакты и социальные сети, и к ним очень легко получить доступ из-за большого количества пустого пространства.
19. Часть последнего раздела с умным дизайном типографики
Нижний колонтитул веб-сайта Roca
Этот вдохновляющий нижний колонтитул веб-сайта становится еще более последовательным, поскольку он становится частью последнего раздела. Название ловко имитирует круглую форму изображений, выделяя ключевые категории, политики и контакты.
20. Маленький текст, занимающий весь экран
Футер сайта Studio Boiler
Ключевые элементы футера действительно нельзя пропустить, если их очень мало и они занимают весь экран. Здесь отлично работает минимализм, так как основные категории огромны, расположены в центре и доступны мгновенно. С точки зрения последовательности, нижний колонтитул использует цветовую схему бренда в своих интересах, чтобы сделать высокую контрастность и добавить синий акцент в качестве цвета при наведении курсора.
21. Нижний колонтитул — раздел контактов
Дарья Волкова Нижний колонтитул сайта
Основная цель портфолио и место, куда все это должно вести, — это возможность контакта. Здесь каждая страница заканчивается разделом контактов вместо нижнего колонтитула.
22. Выделение нижнего колонтитула со скрытым взаимодействием
Нижний колонтитул веб-сайта Nama
На первый взгляд нижний колонтитул сливается с черным фоном страницы. Однако, когда вы наводите курсор мыши, анимация галереи выделяет форму нижнего колонтитула и делает его очень эффективным. Что касается контента, он предлагает минимум и самое необходимое: четыре основные страницы, политики, блог и электронную почту.
23. Передайте привет!
Нижний колонтитул веб-сайта Violeta Digital Craft
Нижний колонтитул, состоящий из двух частей, содержит основной раздел контактов с призывом к действию, потрясающую фоновую анимацию и все социальные сети по центру внизу. Иерархия контента заканчивается информационными ссылками агентства внизу, шрифтом меньшего размера.
Иерархия контента заканчивается информационными ссылками агентства внизу, шрифтом меньшего размера.
24. Прямо к делу
Нижний колонтитул веб-сайта
Нижний колонтитул этого веб-сайта содержит только адрес, социальные сети и карьеры, но обязательно направит ваше внимание прямо к тому моменту, когда вы не сможете пропустить гигантского бруталиста. стиль CTA. Логическое завершение пролистывания каждой страницы.
25. Эксцентричная роскошь для согласованности дизайна
Нижний колонтитул веб-сайта Aether
Лучший способ выделить нижний колонтитул вашего веб-сайта — сделать его уникальным и выйти за рамки стандарта. Этот роскошный веб-сайт делает именно это с очень интересным решением, центрируя содержимое нижнего колонтитула в маленьком прямоугольнике. И самое приятное, все, что вам может понадобиться, все еще там: часто задаваемые вопросы, ценности, социальные сети, блог, пресса, контакты и правила. Меньше значит больше в действии.
26. Выравнивание по левому краю и много места
Нижний колонтитул веб-сайта Патрика Махоумса
Этот нижний колонтитул состоит из 3 частей: призыв к действию и ссылки слева и высококачественное изображение справа. Последнее отталкивает внимание влево, где посетитель сначала обращает внимание на заголовки большего размера. Его основная цель состоит в том, чтобы призывать подписаться на обновления.
27. Авторы
Эволюция нижнего колонтитула веб-сайта Stock Photography
Это один из случаев, когда трудно добраться до нижнего колонтитула, если вы не хотите просматривать всю страницу. Имея это в виду, нет ничего существенного, к чему посетителю мог бы понадобиться мгновенный доступ при переходе на страницу. Нижний колонтитул занимает весь экран и играет роль экрана титров, предоставляя источники изображений, использованных в презентации, ссылки на социальные сети и красивую интерактивную кисть на заднем плане.
28.
 Текстовая иерархия до предела
Текстовая иерархия до пределаНижний колонтитул веб-сайта Ajeeb
Веб-сайт Ajeeb — прекрасный пример модного веб-сайта, на котором есть все: брутализм, стиль печати Riso, неоновые цветовые эффекты, взаимодействия, глюки, голографические изображения. И до сих пор умудряется содержать его в чистоте. Нижний колонтитул занимает весь экран с гигантскими заголовками, которые выделяют главные страницы и контактную информацию. Все, что не так важно, помещается внизу со значительно меньшим текстом.
29. Чем меньше, тем лучше, но лучше всего анимация при наведении
Удаление нижнего колонтитула веб-сайта Maison
Анимация при наведении указателя следует за вами на протяжении всего вашего опыта при прокрутке страницы вниз. Тем не менее, он сохраняет лучшую часть для нижнего колонтитула, где ваш указатель прерывает заголовки, и может заставить вас поиграть с эффектами, прежде чем вы даже начнете их читать. Современный интерактивный UX сделан правильно.
30. Отличная игра по написанию контента до самого конца
Нижний колонтитул веб-сайта Something Good
Этот веб-сайт под торговой маркой Something Good непротиворечив в своем послании до самого конца своих страниц. Что делает его таким интересным в качестве хорошего примера нижнего колонтитула веб-сайта, так это то, что он подчеркивает не контакты или ссылки, а его сообщение с анимацией заголовка, изменяя прилагательные, чтобы сделать его заявления более мощными. В этом случае нижний колонтитул является инструментом усиления сообщения.
Почетные упоминания
И, наконец, давайте посмотрим еще на 5 примеров нижнего колонтитула веб-сайта, чтобы получить больше вдохновения и идей.
Нижний колонтитул веб-сайта Art4Web
Здесь нижний колонтитул не является последним разделом страницы, поскольку он содержит вдохновляющую цитату, усиливающую послание агентства.
Нижний колонтитул сайта Lorelei Sorrento
Еще один пример согласованности дизайна с общим дизайном и отличной структурой контента. Поскольку веб-сайт имеет липкую вертикальную навигацию, он может позволить себе распределить больше ключевой информации и категорий между навигацией и нижним колонтитулом.
Поскольку веб-сайт имеет липкую вертикальную навигацию, он может позволить себе распределить больше ключевой информации и категорий между навигацией и нижним колонтитулом.
Нижний колонтитул веб-сайта Bellevue Syrene
Этот веб-сайт делает то же самое, но без выпадающего меню в навигации. Как только посетитель достигает нижнего колонтитула, вся информация из обоих элементов становится доступной в виде одной заполненной карты сайта, что упрощает ее сканирование.
Нижний колонтитул веб-сайта Viking
Короткий и привлекательный нижний колонтитул веб-сайта с минимальным количеством ссылок, подчеркнутый красивой графикой.
Сжать изображение Io Нижний колонтитул
И, наконец, нижний колонтитул с иллюстрацией. Этот веб-сайт посвящен сжатию изображений и содержит все соответствующие действия и информацию на странице. Вместо того, чтобы использовать нижний колонтитул для дополнительных ссылок, он добавляет кредиты создателя и красивую красочную иллюстрацию.
В заключение
Это были 30 (+5 бонусных) примеров нижнего колонтитула веб-сайта для вдохновения. После того, как вы насладились этими эффективными дизайнами, вот несколько советов и идей, которые мы можем извлечь из них.
- Дублируйте основную навигацию в нижнем колонтитуле, если у вас длинные страницы: Вашим посетителям очень полезно найти быстрый доступ к вашим страницам после прокрутки длинной страницы. Таким образом, им не нужно будет прокручивать страницу до самого верха, чтобы найти то, что они ищут.
- Выделите ваш главный элемент жирным шрифтом: Вы можете использовать шрифт значительно большего размера, чтобы выделить самую важную ссылку, особенно если ваш веб-сайт отличается бруталистским дизайном.
- Используйте анимацию для привлечения внимания: Простая неинтерактивная анимация может привлечь внимание посетителя к определенной части нижнего колонтитула.
- Hover Effects делает дизайн нижнего колонтитула привлекательным: UX-анимации помогают вашему нижнему колонтитулу стать частью всего опыта, а не только скучной части внизу.

- Визуальная и текстовая иерархия: Вы можете легко помочь своим посетителям определить различные категории по важности, если смело используете текстовую и визуальную иерархию.
- Нижним колонтитулом может стать любой раздел: Если в верхнем колонтитуле что-либо отображается, вы можете использовать нижний колонтитул, чтобы заканчивать каждую страницу чем-то еще: контактами, кредитами или вдохновляющими цитатами.
И самое главное, мыслите нестандартно
Играйте с выравниванием, формами и цветами. Ваш нижний колонтитул может сливаться с дизайном, даже не выглядя как нижний колонтитул, или он может стать незнакомым для посетителя.
А пока почему бы не ознакомиться с другими вдохновляющими и познавательными статьями на тему UI/UX-дизайна:
- 35 интерактивных дизайнов веб-сайтов, которые заставят вас потерять счет времени
- 15 инструментов и генераторов цветовых схем пользовательского интерфейса для идеального интерфейса
- 30 лучших UX-книг, которые должен прочитать каждый творческий человек в 2022 году
Хотите знать, что поместить в нижний колонтитул веб-сайта? Вот 10 отличных идей
Если вы когда-нибудь задавались вопросом, что поместить в нижний колонтитул вашего веб-сайта, все зависит от намерения и подлинности. Эти 10 советов по созданию отличного нижнего колонтитула веб-сайта помогут вам начать работу.
Эти 10 советов по созданию отличного нижнего колонтитула веб-сайта помогут вам начать работу.
Держите телефон… что такое «нижний колонтитул веб-сайта»?
Нижний колонтитул вашего веб-сайта — это контент, который постоянно находится в самом низу всех страниц вашего веб-сайта.
Что я должен поместить в нижний колонтитул моего сайта?
А, теперь вопрос! Есть почти бесконечное количество вещей, которые вы можете поместить в свой нижний колонтитул. То, как выглядит ваш нижний колонтитул, будет таким же уникальным, как и вы сами. Некоторые веб-сайты имеют только строку кредитов в нижнем колонтитуле, но на других их гораздо больше.
Прежде всего, вы хотите:
1) Выберите элементы нижнего колонтитула с намерением , используя только то, что лучше всего подходит для вашего бизнеса.
2) Стремитесь к простоте , ограничивая количество элементов в нижнем колонтитуле только необходимым, избегая беспорядка.
Ниже приведены 10 моих любимых элементов для размещения в нижнем колонтитуле веб-сайта. Наслаждаться!
1) Copyright
(Например, © 2021 Ellanyze). На самом деле, это авторское право предлагает лишь слабую защиту от плагиата веб-сайтов, но все же необходимо, и, откровенно говоря, без него веб-сайты могут выглядеть немного непрофессионально.
2) Карта сайта
Ваша карта сайта — это список всех страниц вашего сайта. Чтобы сэкономить место, многие предпочитают просто включать свои страницы верхнего уровня (что означает отсутствие выпадающих меню) в карту сайта нижнего колонтитула. Карта сайта гарантирует, что если посетитель доберется до конца страницы, ему все еще есть куда идти.
3) Политика конфиденциальности
Технически, если у вас есть контактная форма, в которой вы запрашиваете имя или адрес электронной почты посетителя, вам нужна Политика конфиденциальности на вашем веб-сайте (создайте ее бесплатно здесь). Обычно нижний колонтитул вашего веб-сайта находится там, где вы ссылаетесь на эту страницу.
4) Контактная информация
Сделайте жизнь проще для людей! Если вы хотите, чтобы с вами связалось больше людей, укажите свой номер телефона / адрес электронной почты / и т. д. в нижнем колонтитуле. Если у вас есть физическое местоположение, укажите свой адрес и, возможно, даже встроенную карту Google.
5) Значки социальных сетей
Мне нравится размещать значки социальных сетей в нижних колонтитулах веб-сайтов, потому что я полагаю, что если люди дошли до самого низа и не нажимали больше нигде, может быть, им лучше проверить вас в социальных сетях. СМИ вместо этого 🙂
6) Регистрация в списке адресов электронной почты
Наличие кнопки для присоединения к вашему списку адресов электронной почты в нижнем колонтитуле — отличный способ гарантировать, что те, кто ищет, смогут найти его там.
7) Торговая марка/Логотип
Было бы неплохо укрепить свой бренд, разместив логотип, который вы разместили в заголовке вашего веб-сайта, вверху страницы, а также внизу в нижнем колонтитуле.
