Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
Выбор цвета для дизайна сайта это ответственный шаг, так как цвета в значительной степени влияют на эмоции. Есть цветовые схемы, которые удачны, но бывает и наоборот. Веб-дизайнер должен создать положительный пользовательский опыт, чтобы посетителям сайта было комфортно просматривать контент и не появлялось желание закрыть веб-страницу.
Цветовая гамма. У каждого сайта должна быть основная цветовая гамма, в которой они используются для заполнения большего пространства. Использование этих цветов воздействует на разум и настроение человека в основном подсознательно, так что выбирать их нужно тщательно.
- Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям
- могут взволновать, вызвать множество чувств и стимулировать к действиям
- Цвет является чрезвычайно мощным фактором воздействия на пользователей
- При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета
На что влияет выбор цветовой палитры
Цвета вашего сайта многое могут рассказать пользователям о вашем бизнесе. Правильно подобранная цветовая гамма создает нужное настроение для восприятие информации, которая представлена на на вашем сайте. Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Правильно подобранная цветовая гамма создает нужное настроение для восприятие информации, которая представлена на на вашем сайте. Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Многие клиенты ошибочно пытаются настаивать на применении законов полиграфии при разработке дизайна сайта. Доверяйте профессиональным дизайнерам, используйте их рекомендации при разработке дизайна вашего сайта.
50 великолепных цветовых схем для дизайна вашего сайта
Цвет — это такая фундаментальная часть нашего восприятия мира, что мы часто воспринимаем его как должное.Подумайте об этом: от молодого и яркого оранжевого на чьем-то наряде до серого и мрачного неба над нами, цвета способны формировать наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему одним из самых мощных инструментов в арсенале дизайнера является цвет. Цвет может или сломать дизайн или сделать его определяющим фактором в привлечении зрителей. Как же подобрать те самые цвета для сайта, которые усилят то, что вы хотите передать и будут выглядеть профессионально?
Как же подобрать те самые цвета для сайта, которые усилят то, что вы хотите передать и будут выглядеть профессионально?
1. Красочные и сбалансированные
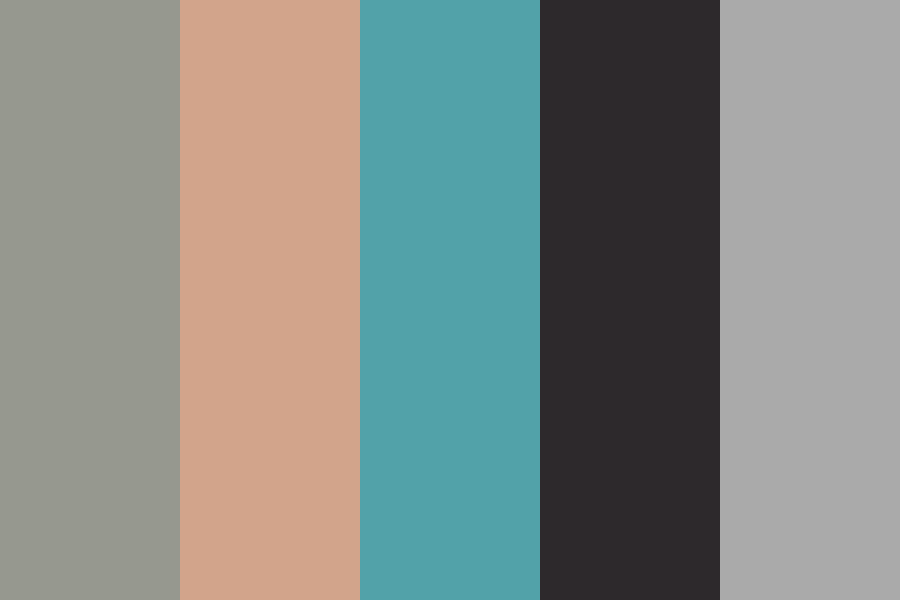
Теплые и прохладные оттенки объединены в этой красочной, но не подавляющей палитре. От привлекательной и яркой голубовато-зеленой до землистой терракоты, эта цветовая схема хорошо подходит для молодежных и современных сайтов. Она выглядит насыщенно, но не перегружено.
2. Яркие цвета с сильным акцентом
В этой комбинации оттенки синего и фиолетового сочетаются с сногсшибательными красными и оранжевыми акцентами. Обратите внимание на то, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3. Природные и земные цвета
Ощущение того, что вас окружает утешительное голубое небо и заботливая сцена на открытом воздухе, немедленно вызывается этой очень «приземленной» цветовой схемой. Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают экологическое сознание.
4. Свежие и лаконичные цвета
Темный имперский синий и изумрудно-зеленый цвета объединяются в этой схеме для создания чистой и освежающей палитры. Эта комбинация, напоминающая об океане или о любой обстановке, связанной с водой, идеально подходит для проектов, призванных передать спокойствие и надежность. Вместе они успокаивают и располагают к себе..
5. Смелые и яркие
Это привлекательное сочетание кораллового красного и бирюзового, наряду с другими оттенками синего, является одновременно ярким и дерзким. Более холодные голубые оттенки чудесно компенсируются смелым цветом, что делает его идеальной цветовой схемой для любого остроумного и современного дизайна.
6. Черные с ярким акцентом
Распространенная техника, используемая на современных сайтах, эта страница создает привлекательный контраст, комбинируя черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как ярко-красный и темно-рыжий, дополняются уникальным русским зеленым.
7. Стильные и утонченные
Эта элегантная цветовая гамма объединяет темные приглушенные тона для создания чистого и утонченного образа. Оттенки серого и синего идеально подходят для более консервативных дизайнов.
8. Оттенки красновато-коричневого
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своим теплом и глубиной. Эта схема идеально подходит для элегантных вещей, которые отражают энергию и богатство.
9. Мистические темные цвета
Эта темная и таинственная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.
10. Современные и смелые
Привлекательная комбинация розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11.
 Живые и привлекательные цвета
Живые и привлекательные цветаЭто прекрасное сочетание сладкого розового, зелено-желтого, лавандового и пастельно-коричневого цветов идеально подходит для дизайна, стремящегося создать яркий и привлекательный образ.
12. Поразительно простые цвета
Трудно отвести взгляд, когда сталкиваешься с минималистским, но поразительным дизайном, таким как этот. Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.
13. Оттенки живого красного
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-алый красный с темно-розовым на светло-сером фоне. Его живое и креативное и в то же время изысканное использование минималистской цветовой гаммы с разными оттенками одного и того же оттенка.
14. Вычурные и креативные
Это красочное сочетание золотисто-красного, темно-синего и темно-синего голландского цветов воплощает в жизнь этот художественный и креативный дизайн для онлайн-архива музыкальных произведений. Дарит легкое чувство ностальгии и отлично привлекает внимание.
Дарит легкое чувство ностальгии и отлично привлекает внимание.
15. Элегантные и доступные
Это уникальное сочетание оттенков кожи и более элегантных цветов, таких как темно-имперский синий и рубин, делает его идеальной цветовой схемой для дизайнов с нюансами сообщений. Утонченно и доступно, легко и забавно: это те виды серых оттенков, которые эффектно выглядят в этой приятной для глаз комбинации.
16. Футуристические цвета
Эта привлекательная смесь голубого сапфира, серо-металлического оружия и платины с одной стороны и персиково-оранжевого и коричневого с другой — подходит для современной и гладкой цветовой гаммы. Используемые здесь оттенки подходят, чтобы спроектировать футуристический образ, прохладные металлические цвета эффективно смягчаются более человеческими, землистыми тонами.
17. Инновационные и смелые
Эта комбинация оранжевого, ярко-желтого и нефритового оттенков на темно-сером, почти черном фоне вызывает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы ищете современный и дерзкий образ.
18. Текстурированные и динамичные
Темная палитра, уголь и всплеск бледно-красно-фиолетового делают эту цветовую схему обязательной для тех, кто ищет элегантный, футуристический, но динамичный вид и ощущение элегантности. Эта комбинация цветов достаточно универсальна, и ее можно использовать в проектах, начиная от современных корпоративных и заканчивая элегантными и футуристичными сайтами, она передает динамику и утонченность.
19. Теплые оттенки и минимализм
Оттенок белого в тональности яичной скорлупы, темно-ванильный и серовато-коричневый цвета с в сочетании с пастельно-красными тонами хорошо объединяются в минималистском, но теплом и лаконичном дизайне. Вспышка энергичного цвета в этом дизайне делает его элегантным и в то же время привлекательным.
20. Яркие и контрастные цвета
Темно-розовый, фиолетовый и темно-синий цвета смешаны в этом красивом и привлекательном дизайне. Насыщенные неоновые оттенки действуют как акценты на темно-фиолетовом фоне, привлекая зрителей к навигационному меню, как только они открывают сайт.
Насыщенные неоновые оттенки действуют как акценты на темно-фиолетовом фоне, привлекая зрителей к навигационному меню, как только они открывают сайт.
21. Чистые и энергичные
Оттенки бледно-синего, голубого и фиолетового на этом сайте особенно приятны для глаз и вызывают энергию и покой одновременно. Черника и небесно-голубой искусно сочетаются с аметистом, чтобы дать жизнь освежающей и приятной для глаз цветовой комбинации, подходящей для любого дизайна, который стремится вызвать положительные эмоции.
22. Традиционная бизнес-классика
Если вы ищете более приглушенный образ, эта цветовая схема объединяет оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. В этой сдержанной палитре используются оттенки серо-зеленого, темно-сланцево-серого и оловянно-синего которые хороши для корпоративного стиля.
23. Глубокий сдержанный синий
Диапазон синего, от яркого лазурита до глубокого синего цвета, делает эту сдержанную, но красивую цветовую гамму подходяще для корпоративных проектов. Его можно так же использовать в визуальных образах образовательных и консультационных сайтов.
Его можно так же использовать в визуальных образах образовательных и консультационных сайтов.
24. Чистые и современные
Здесь сочетаются прекрасный миртово-зеленый с лазурным белым и простым белым в простой, но эффективной комбинации, которая выглядит профессионально и стильно.
25. Яркие и элегантные
Эта яркая и элегантная цветовая гамма объединяет очень насыщенный светло-холодный синий с другими оттенками, такими как темно-синий и бледно-васильковый. Это сочетание элегантно дополнено ярким и ярким оттенком розового, которые делают дизайн современным.
26. Веселые и задорные цвета
Эта игривая и красочная схема сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариново-желтый и темная орхидея Она отличноподойдет для смелых молодежных проектов
27. Минималистичные контрастные цвета
Этот элегантный и ультрасовременный сайт может похвастаться элегантной и привлекательной комбинацией с эффектным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым на заднем плане и смотрится очень элегантно.
Яркий желто-зеленый хорошо сочетается с черным и серым на заднем плане и смотрится очень элегантно.
28. Эффектные цвета с четким акцентом
Это еще один пример сайта, который эффективно использует яркий акцентный цвет, чтобы направить взгляд зрителей на важное. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к пути вверх по горе и, наконец, к кнопкам призыва к действию в нижней части страницы.
29. Современные и актуальные цвета
Эта комбинация океанического зеленого, аквамаринового и морского зеленого прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью совпадает со словами в центральном сообщении сайта. Отличное решение проектов объединяющих технологичность, современность и натуральность.
30. Природные естественные цвета
Эта природная комбинация зеленого с рядом синих оттенков идеально подходит для консервативных проектов, призванных создать образ стабильности, надежности и изобилия.
31. Ярко-розовые и пастельные
Этот оживленный сайт объединяет ярко-малиново-розовый с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. Результатом является удивительно свежая и беззаботная цветовая гамма, которая создает ощущение легкости и свежести.
32. Уникальная необычная комбинация цветов
Эта невероятная смесь темно-розового и синего цветов делает эту уникальную и привлекательную комбинацию выделяющейся и захватывающей внимание, она может быть использована для проектов в специфических областях.
33. Яркие цитрусовые цвета
Эта свежая и цитрусовая смесь светло-зеленовато-желтого, светло-зеленого и черного цветов является фаворитом среди брендов, связанных со спортом, высокоадреналиновыми энергетическими напитками и экстриме.
34. Энергичные голубые и апельсиновые цвета
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут быть немного громкими для некоторых посетителей, но комбинация определенно передает эмоции высокой энергии, которые сопровождают изображение на заднем плане.
35. Оттенки бородово-красного и и синего
Эта гамма бордовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуального интерес и сразу привлекает к себе внимание. Хорошо подходит для интересных уникальных проектов
36. Дерзкие, смелые и современные
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами захватывает взгляд. Его неожиданное и несколько нестандартное решение поможет сделать этот сайт победителем и стать лучшим среди многих в своей нише.
37. Веселые и энергичные
Голубой, синий и апельсин на этой странице делают этот дизайн сайта особенно привлекательным и энергичным, и его можно применять к проектам с оптимистичным и вдохновляющим посланием.
38. Снежный, но теплый
Это зимнее сочетание красного и синего цветов одновременно вызывает одновременно ощущения прохлады и тепла, отличный вариант для дизайна, связанного с зимними праздниками.
39. Богатство насыщенных красок
Эта яркая и насыщенная цветовая комбинация объединяет яркие желтые, синие и розовые цвета в этом прекрасном минималистском дизайне, который можно использовать в минималистичных, профессиональных проектах.
40. Элегантный минимализм
Этот сайт демонстрирует привлекательный дизайн с несколькими элементами и хорошо подобранной цветовой гаммой. Всего пары геометрических фигур с искусно подобранными цветами на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41. Простые и бесстрашные цвета
Эта эффектная цветовая комбинация использует оттенки синего и красного, чтобы создать ощущение смелости и истинного профессионализма, идеально подходит для дизайна, стремящегося передать силу и компетентность.
42. Плоские и простые цвета
Даже если вы не знакомы с термином плоский дизайн, вы наверняка видели его раньше: сайты без теней, градиентов и скосов; короче говоря, нет трехмерных элементов. В то время как сайт выше добавляет немного теневого эффекта мальчику справа, технически это можно назвать плоским дизайном 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов. Как видно здесь, цвета плоского дизайна, как правило, очень яркие и супер насыщенные.
43. Комфортный и спокойный
Это уникальное сочетание оттенков кофе с небесно-голубым и различных оттенков коричневого делает эту успокаивающую и утешительную цветовую схему: чем-то напоминающим вашу любимую кофейню или гостиную. Отлично подходит для сферы HoReCa.
44. Классический и традиционный
Эта комбинация розового, голубого и гранитно-серого очень утонченная и отлично подчеркнет серьезность и актуальность проекта. Классическая палитра с современными нотками эта схема может быть использована в любом дизайне, требующем как серьезности, так и немного живости.
45. Популярные акцентные цвета
Эта цветовая схема прекрасно использует виноградный акцент против очень темного ненасыщенного фиалкового. Такой дизайн может использоваться для любого проекта, где есть небольшое количество элементов и центральное сообщение, к которому вы действительно хотите привлечь внимание посетителей.
46. Серьезный корпоративный
Оксфордский синий с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые передают профессионализм и стабильность, обычно используются в корпоративных сайтах.
47. Гламурные и стильные цвета
Эта смесь золота, пурпура и черного ассоциируется с такими понятиями, как богатство и расточительность. Эта комбинация может быть применена к дизайнам, связанным с модой, роскошью и продуктами высокого класса.
48. Привлекательный и насыщенный
Это прекрасное сочетание бирюзового и насыщенно-розового на темном фоне создает повышенный визуальный интерес и сразу притягивает взгляд. Смелая, но профессиональная, эта цветовая комбинация, при правильном использовании, может даже применяться к корпоративному дизайну.
49. Контрастные кислотные цвета
Эта комбинация преднамеренно бросская до такой степени, что она может оттолкнуть некоторых зрителей. Однако, когда вы хотите сделать смелое заявление, эта цветовая комбинация может хорошо сработать, если все сделано правильно, ее просто невозможно пропустить.
50. Оптимистичные, живые успокаивающие цвета
Это расслабляющее, но веселое сочетание лимонного, желтого, мятного и темно-голубого цветов делает эту идеальную цветовую схему подходящей для любого сайта, стремящегося передать энергию, оптимизм и, в то же время, гармонию и рост.
Публикация адаптирована в веб-студии АВАНЗЕТ на основе опыта гуру индустрии дизайна и статьи Найоми Чибана. Вдохновляйтесь вместе с visme и найдите для себя идеальную цветовую палитру!
06.06.2021
← Поделиться с друзьями !
Подбор цветовой палитры сайта: 5 бесплатных сервисов
Подобрать цветовую схему — это половина успеха в создании и дизайне сайта. От правильной палитры зависит настроение сайта и то, как его воспринимают пользователи. Вы можете выбрать неон или наоборот, пастельные тона, использовать разные оттенки одного цвета или устроить радугу на главной странице. Главное — найти подходящее сочетание.
Мы собрали 5 генераторов цветовых палитр, которые помогут найти лучшие цвета для вашего сайта.
Adobe Color CC
Khroma
Coolors
Color Tool — Material Design
ColorSpace
01. Adobe Color: изучите готовые цветовые комбинации или создайте новую.
Если у дизайнера возникает вопрос, как создать цветовую палитру, то первым делом он вспомнит про Adobe Color. Это продвинутый инструмент, любимый профессионалами за обширное комьюнити и возможность делиться палитрами или брать чужие цветовые схемы и настраивать их под себя.
Советуем воспользоваться щедростью других дизайнеров и посмотреть на созданные ими комбинации. Их можно фильтровать по различным критериям: «Самые популярные», «Часто используемые», «Произвольно», темы, опубликованные вами, или темы, которые вам понравились ранее.
Чтобы отредактировать понравившуюся тему, нажмите на три горизонтальные точки и выберите «Edit this theme».
Также обратите внимание на цветовой круг. Здесь вы можете играть с цветами, используя параметры CMYK, RGB, LAB и HSV.
Выберите главный цвет — он будет отмечен перевернутыми белым треугольником — и задайте правило, по которому к нему подберутся остальные цвета.
Типы правил:
Аналогичное — цвета, которые расположены рядом друг с другом на на цветовом круге. Такие цвета хорошо сочетаются друг с другом и создают гармоничную комбинацию.
Монохромное — различные уровни насыщенности и яркости одного цвета. Тоже отлично сочетаются без излишней контрастности.
Триада — цвета, расположенные на одном расстоянии от трех равноудаленных точек цветового круга. Контрастность уже выше, чем у монохромного.
Дополнительное — цвета, которые находятся на цветовом круге диаметрально противоположно друг другу.
Составное — это сочетание дополняющих и аналоговых цветов. Эти цветовые темы обладают такой же сильной контрастностью, что и дополняющие темы, но меньшей интенсивностью.
Тени — используется пять цветов одного оттенка и насыщенности), но с разными значениями яркости.
Настраиваемое — цвета для палитры выбираются вручную.
02. Khroma: бесконечное количество комбинаций и машинное обучение
Продакт-дизайнер Джордж Хастингс создал сервис, который определяет, какие цвета вам нравятся, с помощью машинного обучения, а затем создает персонализированные цветовые палитры.
Для начала, вам потребуется выбрать 50 любимых цветов: так нейронная сеть будет знать, какие из них использовать, а какие игнорировать. Если будете выбирать слишком много похожих вариантов, сервис предложит обратить внимание и на другие, чтобы результаты были точнее.
Как только вы закончите, Khroma предложит уникальный набор цветов конкретно для вас. Сервис показывает цветовые комбинации на пяти различных экранах: шрифт на цветном фоне, блоки цветов, градиент, двухцветные фотографии и схема из 4 цветов.
03. Coolors: профессиональный инструмент охотника
Зайдя на сайт, вы получаете случайную схему из 5 цветов. Нажмите пробел, чтобы генерировать рандомные палитры. Если вам понравился один из цветов, нажмите на него, чтобы зафиксировать. Продолжайте нажимать пробел и фиксировать цвета, пока не получите подходящую комбинацию. Теперь наведите курсор на один из цветов, и поменяйте настройки цвета, если необходимо.
Есть еще одна крутая функция этого сервиса, про которую нельзя не рассказать. Вы можете загрузить фотографию, а Coolors разложить ее на цветовую палитру, которую далее можно отредактировать.
Кстати, сервис доступен и на смартфонах.
04. Color Tool — Material Design: тест вашего вкуса UI
Material Design — это дизайн система, разработанная Google. Она применяется во всех их продуктах для поддержания единства и согласованности визуального языка.
Как дизайнеры, так и разработчики могут черпать вдохновение из этой системы и адаптировать определенные элементы для использования в своих собственных интерфейсах. Material Design включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество общедоступных шрифтов.
Color Tool — лишь небольшая часть этой ошеломляюще богатой базы данных инструментов и информации, которую предоставляет Google Material Design. Этот простой и удобный инструмент является одним из самых профессиональных и тем не менее простых генераторов цветовых схем. Он позволяет проверить, как выбранная цветовая палитра может выглядеть в дизайне пользовательского интерфейса.
В системе Material Design используются только два цвета: основной и дополнительный, а также их светлые и темные варианты. Эта ограниченная палитра обеспечивает гармонию и, несмотря на строгий подход к читаемости и доступности текста, оставляет достаточно простора для творчества.
После того как вы выберете два цвета — основной и дополнительный, сервис предложит несколько вариантов каждого из них. Затем цветовая схема будет применена к в шести разным вариантам пользовательского интерфейса. Таким образом, вы получите представление о том, как выбранная схема будет воплощена в жизни.
Благодаря Color Tool вы можете убедиться, что цветовая тема имеет высокий уровень доступности и будет читаться быстро и легко абсолютно всеми пользователями.
05. ColorSpace: один цвет, множество вариантов.
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру, например, цвет бренда или просто любимый оттенок, то ColorSpace — это инструмент для вас. Введите значения RGB, HEX-код или найдите свой цвет прямо на цветовом круге, а затем нажмите «Создать». Сервис мгновенно создаст большое количество цветовых комбинаций, вам останется только выбрать лучшее из них.
Команда Wix ❤️
Цветовая схема сайта: рекомендации и реальные примеры
Отвечает ли ваша выбранная цветовая схема сайта желаемому ответу пользователей? Считаете ли вы, что подобранная цветовая схема лучше всего подходит для вашего сайта?
У каждого человека есть любимые цвета. И профессиональные дизайнеры знают, что цветовая схема бренда и сайта в целом определяет уровень взаимодействия с пользователем. В данной статье мы дадим 4 рекомендации по цветовым решениям сайта, которые улучшат ваше взаимодействие с потенциальными клиентами, а также приведем 8 примеров лучших цветовых решений.
1. Повышайте узнаваемость бренда
Ваш сайт — это место, где ваша компания “живет” в Интернете. Это обуславливает необходимость точного представления бренда и повышение его узнаваемости для повторного возврата юзеров на ваш сайт.
В данном случае нельзя пренебрегать цветовыми решениями. Так, согласно исследованиям, правильно подобранная цветовая схема увеличивает узнаваемость бренда на 80%.
Кроме того, цветовая схема бренда должна соответствовать цветовой схеме самого сайта — это значительно увеличивает взаимодействие пользователей с вашим брендом везде, где они его увидят в будущем.
В свою очередь, правильно выбранная цветовая схема сайта определяет его привлекательность для посетителей — одно из исследований показало, что 94% респондентов рассматривают веб-дизайн как решающий фактор при определении привлекательности сайта.
2. Определите, как посетители ассоциируют ваш сайт
Цвет — это один из ключевых аспектов веб-страницы, который определяет её понимание пользователями. Поэтому одним из обязательных условий при формировании цветовой схемы сайта является правильно выбранный цвет с точки зрения психологии восприятия юзерами. Обратите внимание на следующую схему:
Например, сайты, которые хотят сообщить о своей креативности, чаще выбирают фиолетовые цвета, в то время как бренды, позиционирующие себя как нейтральные и сбалансированные, выбирают черно-белую палитру.
Универсальным решением для большинства является голубой цвет. Это обусловлено в том числе и тем, что большинство людей отмечают его как наиболее привлекательный для себя. Так, 57% мужчин и 35% женщин отметили, что именно голубой цвет — их любимый:
3. Выберите подходящую палитру
Очередной необходимость является правильный подбор цветов, которые сочетаются друг с другом лучше всего. Лучший способ выбрать подходящую палитру — ознакомиться с базовыми принципами колористики.
Для выбора подходящей палитры мы также рекомендуем оценить сервис Coolors.co. Данный сервис является одним из лучших инструментов веб-дизайнеров, позволяя наиболее подходящие цветовые палитры на основании рекомендаций сервиса и ваших собственных предпочтений.
Если вы хотите создать визуально привлекательный и яркий дизайн сайта, вы можете выбрать следующие цветовые решения:
Если вы хотите создать дизайн, находящийся в пределах одной цветовой гаммы (монохроматическая палитра), вы можете ориентироваться по следующим рекомендациям.
Наконец, вы можете использовать комплементарную палитру цветов для своего сайта, которая находится на пересечении монохроматических и аналоговых палитр, обозначенных выше:
4. Выберите цвета, не входящие в основную палитру
Использование дополнительных цветов, не входящих в стандартную цветовую гамму, позволяет выделять нужные элементы страницы и указывать на их важность.
В частности, речь ведется о выделении цветами наиболее важных элементов, таких как СТА-кнопки, навигационные кнопки, панели юзера и т.д.
Согласно исследованию Consumer Preferences for Color Combinations было определено, что несмотря на то, что потребители в большей мере предпочитают цветовые решения, находящиеся в пределах одной цветовой гаммы, они также предпочитают цветовые решения, в которые включены контрастирующие цвета, акцентирующие внимание.
Это означает, что одно из условий создания визуально привлекательного дизайна — использование одного яркого, привлекающего внимание цвета, который используется для выделения отдельных элементов страницы и привлечения большего внимания пользователей.
Помните о том, что максимально рекомендуемое количество цветов сайта — четыре:
- Основной фон.
- Основной текст.
- Ключевой цвет проекта.
- Ключевой цвет ховера.
Также возможно использовать три дополнительных цвета — дополнительные цвета проекта, ховера и дополнительный цвет для оповещений и сообщений.
16 примеров дизайна сайтов для улучшения взаимодействия с пользователями (2018)
Вебсайт компании использует нейтральную, монохроматическую палитру, состоящую из коричневого и серого цветов.
Этот сайт — сообщество, специализирующееся в популяризации новых стартапов. Они используют непривычную, но очень привлекательную для пользователей цветовую схему, включающую в себя холодные тона с акцентом на теплые тона.
Сайт, предоставляющий услуги по работе с недвижимостью. В частности, данный сайт посвящен району, который располагается возле озера — соответственно, голубой цвет был выбран как один из главных. Другие цвета нейтральные:
E-commerce платформа выполнена в классической для индустрии цветовой гамме. Сочетание серого, голубого и белого — универсальное, а желтый цвет отлично акцентирует внимание пользователей на СТА-кнопке.
Это сайт финансового онлайн-сервиса — не удивительно, что использование зеленых и голубых оттенков в данном случае целиком оправдано. Другие цвета также удачно дополняют эту цветовую гамму, создавая в целом восприятие о бренде как о надежном и проверенном.
Компания выбрала монотонные оттенки в палитре и улучшили визуальную привлекательность благодаря использованию градиента на главной странице. Крупная типографика выглядит контрастно на таком фоне.
Ahrefs — один из сайтов, который демонстрирует минималистичность в выборе цветов. Темно-голубой цвет — основной, но его вариации используются повсеместно на сайте. То же самое относится к оранжевому, розовому и другим цветам:
Как вы уже заметили, многие компании оставляют только один цвет (в данном случае Fiverr) исключительно для СТА-кнопок. Он не появляется больше нигде. Вместе с этим, компания использует нейтральные цвета в дизайне:
Цветовая схема вашего сайта не только является отображением вашего бренда, но также “обращается” к целевой аудитории. В обратном случае, пользователи могут покидать сайт, если их ожидания не совпадают с фактическим представлением.
Напоследок — небольшая рекомендация нашим читателям: для тех, кто организовывает одноразовые мероприятия и/или ивенты можно использовать трендовые цвета года. В данном случае можно воспользоваться сервисом Pantone, который ежегодно определяет, какой будет цвет следующего года.
16 отличных цветовых решений сайтов
В идеале цветовая палитра сайта или лендинга должна отражать ценности, убеждения и цели компании. Яркие цвета могут указывать на желание бренда сделать свой дизайн запоминающимся, в то время как приглушенные оттенки придают ему более утонченный образ.
Цветовая палитра — наравне с макетом и типографикой — формирует первое впечатление о дизайне, и, если все подобрано идеально, может положительно влиять на оценку компании в целом.
Однако с учетом тысяч возможных цветовых сочетаний выбрать правильную и подходящую именно вам цветовую палитру не так-то и просто. В этой статье мы разберем 16 цветовых палитр реальных сайтов, идеально подобранных для передачи пользователям нужных эмоций и чувств.
Содержание статьи
Почему цветовая схема так важна?
1. Tori’s Eye
2. Mea Cuppa
3. The Big Top
4. BarkBox
5. Cheese Survival Kit
6. Nordic Ruby
7. Lake Nona
8. Lemon Stand
9. Mint
10. Odopod
11. Fiverr
12. Digital Photography School
13. Ahrefs
14. Millo.co
15. Brian Gardner
16. Loom
Тестирование цветовых палитр
Заключение
Почему цветовая схема так важна?
Прежде чем перейти к выбору цветовой схемы, важно понять, почему она так важна:
- Цвет повышает узнаваемость бренда на 80%.
- На 90% формирует первое впечатление о сайте.
- Гармоничная цветовая палитра создает ощущение баланса и порядка. Вы можете использовать ее для установления иерархии контента на своих страницах.
- Позволяет выделить определенные элементы на странице («призывы к действию»).
- Упрощает связанные с дизайном решения. Сокращает время, необходимое для создания новых страниц.
Количество используемых цветов будет зависеть от сложности выбранного вами типа цветовых сочетаний. К примеру, если вы решите использовать монохромную палитру, вам может потребоваться семь или даже больше оттенков одного цвета, чтобы создать достаточное разнообразие на экране.
Необходимо будет определиться с цветом различных элементов, таких как текст, ссылки (обычный и при наведении), кнопки CTA, заголовки и цвет фона.
Читайте также: Цветовые схемы и палитры. Их значение и применение в веб-дизайне1. Tori’s Eye
Tori’s Eye — это инструмент для визуализации информации на Twitter. Этот сайт — отличный пример преимущественно однотонной цветовой схемы. В данном случае мы видим простую, но при этом мощную цветовую палитру, основанную на оттенках зеленого.
Такую цветовую схему легко скопировать, поскольку один оттенок цвета практически всегда будет сочетаться с другим оттенком того же цвета.
2. Mea Cuppa
Веб-сайт кофейни Mea Cuppa использует приятную для глаз цветовую палитру, включающую в себя пару ярких оттенков (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохромную палитру коричневых и серых оттенков.
Цветовая палитра сайта ассоциируется с кафе и отражается в основном изображении, что формирует целостность и связность всех элементов.
3. The Big Top
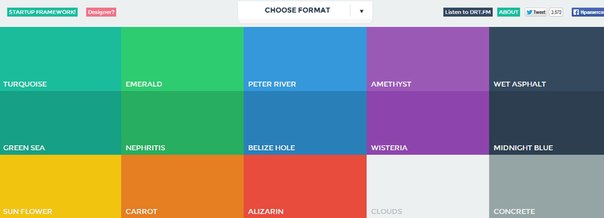
Сайт BigTop — сообщества, специализирующегося на оказании помощи сети стартапов — использует необычное, но чрезвычайно привлекающее внимание сочетание тонов, варьирующихся от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета — это холодные оттенки. На их фоне отлично выделяются оранжевый и желтый. Благодаря такому сочетанию внимание пользователя на домашней странице в первую очередь приковывает «призыв к действию».
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках. Он прекрасно контрастирует с синим цветом, используемым в логотипе и CTA.
Использование комплиментарных цветов для привлечения внимания посетителей к определенным элементам поможет улучшить любую цветовую палитру веб-сайта.
Читайте также: Яркие цветовые решения для приложений и сайтов5. Cheese Survival Kit
Красный — чрезвычайно популярный цвет в веб-дизайне. Он может передавать богатую смесь эмоций, что делает его весьма универсальным. Особенно он эффективен при использовании в малых дозах, как, например, на веб-сайте Cheese Survival Kit.
Красный смягчают более нейтральные цвета, а синий используется для CTA и других элементов, к которым необходимо привлечь внимание пользователя.
6. Nordic Ruby
Веб-сайт Nordic Ruby, конференции проводимой в Стокгольме, оформлен в глубоких темных тонах. Цвета, выбранные для данной палитры, придают сайту изысканный вид и выгодным образом выделяют его среди конкурентов.
7. Lake Nona
Lake Nona — это веб-сайт отеля, расположенного на побережье. Следовательно, использование синего цвета здесь вполне ожидаемо и является правильным решением. Другие нейтральные цвета выделяют и хорошо подчеркивают его.
8. Lemon Stand
И снова нет ничего удивительного в том, что компания Lemon Stand, чье название содержит в себе слово «лимон», использует желтый цвет в своей цветовой палитре. Голубой и серый цвета прекрасно сочетаются с желтым и помогают смягчить его яркость.
Читайте также: Принципы контраста и подобия как средства выразительности в веб-дизайне9. Mint
Веб-сайт Mint посвящен финансам, поэтому использование здесь зеленых и синих оттенков является отличным выбором. Данные цвета помогают сформировать атмосферу спокойствия, миролюбия и доверия. Нейтральные оттенки в коричневой гамме создают общую природную цветовую гамму, обладающую умиротворяющим эффектом.
10. Odopod
Веб-сайт цифрового агентства Odopod имеет монотонную цветовую палитру, которая при этом не выглядит скучно благодаря градиенту. Крупная типографика обеспечивает превосходный контраст, и пользователю предельно очевидно, куда необходимо нажимать.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет исключительно для CTA-элементов, и не задействуют его больше ни в каком другом месте сайта. В случае с Fiverr таким цветом является зеленый. Основными же здесь являются более нейтральные цвета.
12. Digital Photography School
Как правило, мы ожидаем, что у сайта, связанного с изобразительным искусством, будет удачно подобранная цветовая палитра, и Digital Photography School не является здесь исключением. Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в дизайне CTA (и логотипа), больше нигде не появляется в палитре, поскольку он используется для точечного воздействия на пользователя.
13. Ahrefs
Ahrefs — пример веб-сайта, свободно использующего свою цветовую палитру. Темно-синий служит доминирующим цветом, но его вариации встречаются по всему сайту. То же самое касается оранжевого, розового и бирюзового цветов.
Читайте также: 8 ярких цветовых трендов 2019 года14. Millo.co
Millo.co использует очень простую цветовую палитру, и это лучшее решение для него. Благодаря такому цветовому решению посетителю очень легко ориентироваться на сайте.
15. Brian Gardner
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Так, веб-дизайнер Брайан Гарднер (Brian Gardner) использует в дизайне своего сайта черно-белую цветовую схему. Она основывается на минимализме его бренда, и таким образом прекрасно отражает его ценности и убеждения.
16. Loom
Если вы хотите, чтобы ваш лендинг оказывал успокаивающее воздействие на пользователей, то остановите свой выбор на мягких цветах. Так, компания Loom обширно использует в дизайне своего сайта лососевый и светло-голубой цвета. Такое сочетание хорошо работает особенно в комбинации с фиолетово-синим цветом CTA и других важных элементов на странице.
Тестирование цветовых палитр
Когда вы создаете лендинг, вы тестируете свои CTA-элементы, заголовки и другие элементы. Так почему же в случае с цветом все должно быть иначе?
Инструмент сплит-тестирование от платформы LPgenerator дает прекрасную возможность выяснить, как аудитория реагирует на вашу текущую цветовую палитру.
Чтобы запустить тест, вам нужно создать копию/копии уже существующей посадочной страницы («Копировать вариант»), указать соотношение распределения трафика («Вес») на каждую из версий, внести изменения и наблюдать за реакцией посетителей:
По прошествии определенного срока после запуска теста, проанализируйте данные и выберите, какой из вариантов приносит лучший результат. Количество конверсий расскажет вам, привлекают ли цвета вашего лендинга ваших потенциальных клиентов.
Читайте также: Сколько времени нужно на сплит-тестирование?Заключение
Цветовая палитра должна не только выражать ценности вашего бренда, но и привлекать целевую аудиторию. В противном случае людей может неосознанно отталкивать ваш лендинг.
Выберите палитру, которая выгодным образом будет отличаться от других компаний в вашей нише, и после этого приступайте к тестированию.
Не упускайте возможности сделать вашу посадочную страницу или сайт максимально привлекательными для пользователей.
Высоких вам конверсий!
По материалам: crazyegg.com
06-02-2019
10 Трендовых Цветовых Схем Для Веб-Сайтов в 2021
Помимо желтого, многие бренды делают вторым цветом черный. Почему? Это самый простой выбор, который не вызовет вопросов ни у одного пользователя. Черный является универсальным цветом. Поэтому, его можно использовать в тех случаях, где не удается подобрать удачную цветовую гамму в графическом дизайне.
Исключительно Черный
А что если использовать черный не в качестве дополнения, а как единственный цвет для всего сайта? Бренды, которые не боятся экспериментировать, уже давно взяли на вооружение такой прием. Результат – восхищение пользователей.
Один из примеров – домашняя страница французского производителя одежды JY BH. Как видно на изображении, полноценное использование черного с небольшим градиентом отлично передает идею компании – создание элегантного и классического стиля.
Тем не менее, использование такой цветовой схемы требует особых навыков. Очень создать правильные градиенты, а кроме того – подобрать остальные элементы дизайна (шрифт, анимация, изображения и т.п.).
Морской Оттенок в Сочетании с Мятным
Синий цвет давно в тренде. Долгое время это был четко выраженный синий или голубой оттенок (Facebook, Twitter). Для социальных сетей этого вполне достаточно. Но если говорить о полноценных брендах, который продают товары или услуги, то нужен более привлекательный сайт. Таким образом, начали добавлять градиенты. Сегодня одно из лучших сочетаний – морские цвета с небольшой примесью мятных оттенков.
Почему же они так популярны? Ответ кроется в психологии. Синие оттенки лучше всего успокаивают человека и благоприятно влияют на его поведение. Это одна из причин, по которой сегодня можно увидеть огромное количество сайтов с такой цветовой схемой.
Черный, белый, серый
Простая классика и элегантность. Безусловно, найдутся критики, которые обвинят такого дизайнера в безвкусице. Но это не запрещает вам использовать такую цветовую схему для своего сайта. Особенно, если это соответствует политике проекта.
Лучший пример такого сайта – Apple. Эта цветовая схема навеки стала их визитной карточкой. Ее используют для онлайн-презентации большинства продуктов компании. Самое важное, что такие цвета в полной мере соответствуют политике Apple.
Так, например, если ваш сайт нацелен на аудиторию премиум класса, можно смело использовать такие цвета.
При этом, не бойтесь критики. Как правило, пользователи отлично воспринимают такие сайты из-за своей простоты. Такая цветовая схема просто вне времени, пускай и не блещет чем-то особенным и уникальным.
Серый, Голубой и Синий
Исключительно три цвета, без каких-либо градиентов. Почему они оказались трендовыми? Это очень нестандартно. Очень часто синие оттенки используют как самостоятельную цветовую гамму, либо добавляют зеленый оттенок. В то же время, серый вовсе редко появляется в цветовых схемах (исключение – как градиент для черного).
Посетив такой сайт, пользователь сразу понимает, что его ждет что-то необычное и стоящее внимания. Поэтому он охотно остается, изучает все материалы и, возможно, покупает товар (услугу).
Главная особенность такой цветовой схемы в том, что она не требует особых навыков в графическом дизайне. Вы можете реализовывать ее как угодно и все-равно получите довольно привлекательный результат.
Футуристические Цветовые Схемы
Некоторое время изометрическая тенденция просто постепенно развивалась. Сегодня она вылилась в полноценные футуристические цветовые схемы, которые можно часто-наблюдать в трендовом графическом дизайне веб-сайтов. Как правило, она состоит из трех цветов:- насыщенный синий;
- насыщенный пурпурный;
- ярко-розовый.
Иногда можно встретить примеси ярко-зеленого или желтого цветов. Результат получается очень свежим, многомерным и глубоким.
Футуристические цветовые схемы и дизайны будут в тренде в следующем году. Они могут изменить многие решения в дизайне в целом. Иными словами, мы можем наблюдать воплощение в реальность тех цветов, которые так любили использовать режиссеры футуристических фильмов и мультфильмов.
Классический синий
Мы уже трижды говорили о синем цвете в этой статье. Помимо того, что он будет встречаться в сочетании с другими оттенками, дизайнеры не менее активно используют его без каких-либо примесей. Единственное, что можно будет увидеть – градиенты и белый цвет для шрифтов.
Один из примеров сайтов, который реализовал такой подход – студия веб-дизайна Oino.
Почему же цветовая схема в тренде? Как уже было сказано, синий очень положительно влияет на человека с психологической стороны. Кроме того, в сети за последние 10 лет было создано невероятное количество сайтов с такой схемой. Пользователь просто привык к такому подходу. Посещая подобные сайты у него возникает ощущение, что он уже здесь был и что-то ему явно понравилось.Природные Оттенки
В последнее время борьба за сохранение окружающей среды стала чем-то похожим на тренд. Почему?- Об этом говорят все больше знаменитостей.
- Этому требованию соответствуют производители разных товаров.
- Об этом все больше рассказывают СМИ.
Именно поэтому, использование соответствующих цветов (как правило, зеленый, желтый, красный и морской) в веб-дизайне обрело новый смысл. В частности, дизайнеры снова затрагивают человеческую психологию.
Человек любит природу и всегда ею восхищался. Поэтому, увидев похожие цвета на каких-то продуктах или сайтах он, как правило, быстро формирует доверительное отношение к бренду.
Серый, Мягкий Желтый и Темно-Зеленый
Достаточно тяжело представить сочетание этих трех цветов в одной палитре. Почему? Потому что ранее мы не так часто ее замечали. Это действительно так. Данный тренд только зарождается. Но его уже умело используют некоторые проекты.
На первый взгляд такая цветовая палитра немного перегружена и не совсем привлекательна. Создается впечатление, что она устаревшая. Но в этом и является ее особенность. В один момент пользователь осознает, что на самом деле не видел ничего подобного ранее. Проект получает свою уникальность и заслуживает особое отношение.Как Подобрать Цветовую Схему?
Мы продемонстрировали десятку трендовых цветовых комбинаций грядущего года. Но, во-первых, это не значит, что вы можете выбирать только одну из них. Во-вторых, все еще остается вопрос, как определить лучшую схему для своего проекта?- Выберите преобладающий цвет.
- Подберите хорошие комбинации.
- Определитесь с фоновым цветом.
Заключение
Сегодня очень много трендов меняются во всех сферах. Графический дизайн не стал исключением. Цветовые схемы – наименее стабильная составляющая дизайна. Поэтому за ними необходимо следить больше всего.Если вы планируете проводить ребрендинг в 2021 году, то изменение цветовой схемы должно быть первым пунктов. Такой ход освежит ваш проект и заставит пользователей взглянуть на него под другим углом.
Подборка цветовой гаммы — 28 лучших инструментов
Подбор цветовой палитры – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Компания Adobe переименовала свой проект Kuler в Color
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Адоб колор онлайн позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Adobe color online доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Не знаете как подобрать сочетание цветов онлайн? Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
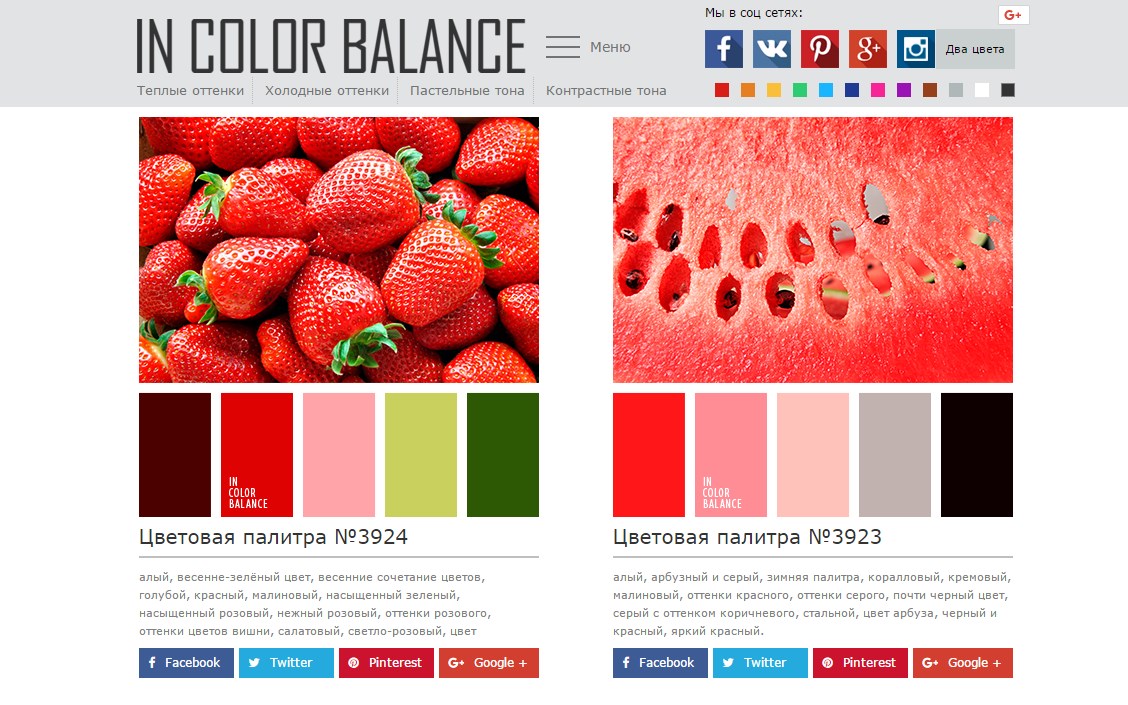
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Данная публикация является переводом статьи «The 28 best tools for choosing a colour scheme» , подготовленная редакцией проекта.
Как правильно выбрать цвета для сайта? Что такие цветовые схемы для сайта?
Задача подобрать цветовые схемы для сайта может показаться невыполнимой, особенно, если вы не разбираетесь и не очень хорошо ориентируетесь в том, что такое правильные цветовые сочетания.
Если все пойдет хорошо, ваш сайт будет выглядеть гармонично. Если нет, вы получите картину в стиле фильма ужасов!
Если вы вообще откажитесь от использования цвета на вашем сайте, он будет выглядеть невзрачно и быстро забудется. Если вы переборщите с цветом, сайт будет казаться безвкусным.
Нужно правильно подобрать шаблон и цветовую палитру будущего сайта. Две эти задачи могут оказаться едва ли не самыми сложными при создании сайта.
Знание всего нескольких правил позволит сделать выбор цветовых решений не таким тяжелым.
Прочитав эту статью, вы узнаете, как:
- Выбрать наиболее подходящие цвета для сайта и личного бренда;
- Как сочетать тона для достижения гармоничной цветовой гаммы;
- Выбрать наиболее удачный фоновый цвет;
- Использовать цветовые акценты только там, где нужно.
Если я попрошу вас подумать о Кока-Коле, что первым придет вам на ум? Скорее всего, в вашем воображении всплывёт красный логотип Кока-Колы:
Довольно сложно думать об этом напитке, и не ассоциировать его с красным цветом. Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный в цветовой схеме несет в себе два важных послания:
- Ярко-красные этикетки сильно выделяются на фоне остальных на прилавках с газировкой.
- Каждый цвет вызывает определенные эмоции. Когда мы видим красный, у нас на подсознательном уровне возникает чувство возбуждения, любви и страсти. Именно эти чувства Кока-Кола хочет вызвать своими напитками:
Если вы выберете правильное цветовое оформление для своего сайта, вы не только сделаете его визуально привлекательным, но и создадите запоминающийся бренд.
85% покупателей признают, что основной причиной покупки товара явился его цвет.
Узнаваемость бренда увеличивается на 80% при использовании цвета.
При разработке дизайна сайта нужно:
- Выбрать преобладающего цвета для вашего бренда;
- Выбрать несколько акцентных оттенков для создания цветовой схемы;
- Выбор фонового цвета для создания законченного дизайна.
Преобладающий цвет вашего бренда красный, как у Кока-колы? Он поможет вызвать у посетителей ресурса нужные эмоции, провоцирует у людей чувство возбуждения, любви и страсти.
Этот цвет – первое, что должно приходить людям на ум, когда они думают о вашей компании. Если у вас уже есть логотип, убедитесь, что он содержит основной цвет вашего бренда.
Крупные компании не случайно выбирают те или иные цветовые схемы для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:
Красно-оранжевый, черный и ярко-синий привлекают импульсивных покупателей. Такие цветовые решения зачастую можно встретить в сетях быстрого питания, магазинах одежды и на дешевых распродажах.
Тёмно-синий и бирюзовый привлекают покупателей с ограниченной суммой денег. Эти цвета можно встретить в банках и больших универмагах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:
Зеленый олицетворяет богатство, здоровье, спокойствие и природу. Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет стоит на втором месте среди самых любимых и для мужчин, и для женщин.
Желтый – символ молодости, оптимизма и жизнерадостности. Часто используется, чтобы привлечь внимание. Также желтый может вызвать напряжение, так что используйте его в небольших количествах.
Оранжевый ассоциируется с дружелюбностью, восторгом и творчеством. Стимулирует в людях активность. Например, побуждает купить продукт или подписаться на рассылку. Этот цвет привлекает импульсивных покупателей.
Красный символизирует страсть, волнение, энергию и опасность. Часто используется, чтобы создать в восприятии людей срочную необходимость покупки. Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Розовый – женственный, сладкий, невинный и романтичный. Часто используется в предложении частных услуг и товаров для девочек и женщин.
Фиолетовый – символ величия, богатства, успеха и мудрости. Часто присутствует в косметике. Влияет на людей успокаивающе.
Синий – показатель надежности, безопасности, стабильности, умиротворенности и спокойствия. Часто применяется банками и крупным компаниями. Синий цвет наиболее приятен как мужчинам, так и женщинам.
Серый в цветовой схеме олицетворяет нейтральность, простоту, спокойствие и логичность. Он ассоциируется с технологиями, производством, аккуратностью, контролем, компетентностью и даже опытностью.
Чёрный – цвет влияния, роскоши, опытности и элегантности. Часто используется для продвижения товаров класса люкс и ассоциируется с профессионализмом, силой и аккуратностью.
Ваша целевая аудитория – молодые и энергичные покупатели? Или более опытные люди с солидным заработком? Ваш продукт (сервис) нацелен в большей степени на мужчин или на женщин? Подходит ли он только для определенной возрастной группы?
Не каждый цвет подходит для представления вашего бизнеса. Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наиболее предпочтительные цвета: синий, фиолетовый, зеленый.
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый. Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый.
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:
Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Теперь ясно?
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.
Теперь, когда вы определились с главным цветом своего сайта, вам нужно понять, как правильно его использовать. Цвет привлекает много внимания, так что не нужно пытаться использовать его везде, где только можно.
Используйте преобладающий цвет только в тех местах, на которые хотите обратить внимание пользователей, либо побудить их на определенное действие.
Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п.
Преобладающий цвет должен бросаться в глаза, выделяя те детали, на которые вы хотите обратить внимание пользователей:
- Логотип;
- Вкладки меню;
- Кнопка «Позвонить»;
- Важная информация;
- Заголовки и названия;
- Кнопки.
Чтобы ваш дизайн был более интересным и профессиональным, нужно использовать акцентные готовые цветовые схемы для сайта. Ими можно выделять стоящие внимания части вашего сайта: цитаты, кнопки или подзаголовки.
Многие боятся использовать сразу несколько цветов, потому что не всегда интуитивно понятно, хорошо ли они сочетаются. Люди думают, что для того, чтобы научиться их сочетать, надо не только досконально изучить теорию цвета, но и наделать множество ошибок.
Существует более легкий путь, доступный каждому. Это программа по подбору цветов, которая поможет подобрать цветовые схемы точно так же, как это делают профессионалы!
Как только вы определились с преобладающим цветом, нет ничего проще, чем подобрать акцентные цвета с помощью таких программ, как Adobe Color CC Tool:
Вот короткая инструкция, которая покажет вам, как создать цветовую схему одним из двух способов:
Шаг 1. Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker.com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Скопировав код с ColorPicker.com, вставьте его в поле «НЕХ» инструмента Adobe Color. Убедитесь, что вы вставили код в колонку посередине:
Вставьте код преобладающего цвета вашего сайта в прямоугольник ПОСЕРЕДИНЕ.
Как только вы зададите цвет, Adobe Color отобразит его на экране вместе с другими комплементарными цветами.
Шаг 2. В левой верхней стороне вы увидите прямоугольник со следующими цветовыми схемами:
- Последовательная;
- Монохромная;
- Треугольная;
- Комплементарная;
- Составная;
- Оттенки.
Выберите цветовую схему
Поэкспериментируйте с разными цветовыми схемами, чтобы понять, какая из них подходит именно вам. Все цвета, предложенные программой, хорошо сочетаются друг с другом.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета.
Важно не перемещать короткий указатель, расположенный посередине, чтобы ваш преобладающий цвет оставался постоянным:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
CMS и конструкторы сайтов позволяют вставить цветовые коды (HEX) для выделения любой части вашего сайта:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы для сайта.
Порой проще искать цветовые решения на просторах интернета и вдохновляться ими.
Вы можете загрузить любую понравившуюся фотографию в Adobe Color и программа автоматически сгенерирует цветовую схему, созданную на ее основе.
Шаг 1. Загрузите фотографию:
Нажмите на значок камеры, чтобы загрузить изображение.
Шаг 2. Выберите одно из пяти цветовых настроений:
- Красочное;
- Яркое;
- Приглушенное;
- Насыщенное;
- Темное.
Поэкспериментируйте с цветовыми настроениями, чтобы понять, какое вам ближе:
Выберите цветовое настроение.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета по изображению:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
Шаг 4. Предложенная цветовая палитра расположена под изображением. Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Чтобы увидеть коды (HEX) цветов, нажмите на цветное колесико, расположенное в правом верхнем углу:
Нажмите на цветное колесико, чтобы увидеть коды цветов:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы.
Детали сайта, выделенные вспомогательными цветами, не являются основными акцентами. Но они все равно выделяются. Например, вспомогательными цветами можно выделять подзаголовки, дополнительные кнопки, диалоговые окна, заливать фон и т.д.
Выбирайте один или два дополнительных цвета. Если их будет больше, пользователям будет сложно сфокусироваться на чем-то одном:
- Активная кнопка меню;
- Подзаголовки;
- Выделение второстепенной информации.
Вам когда-нибудь приходилось красить стены в своем доме?
Если да, значит, у вас есть какой-то опыт, и вы знаете, что подбор цветовых схем – дело нелегкое.
Цвет должен быть достаточно спокойным, чтобы вы могли находиться в комнате часами и цвет на вас не давил. В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
Выбор фонового цвета для сайта не сильно отличается от выбора краски для вашей комнаты!
Если бы вы выбирали краску для современного магазина одежды и для загородного дома, то выбрали бы один и тот же цвет?
Очевидно – нет. Эти два помещения служат для разных целей.
Например, для магазина одежды лучше использовать яркие тона, чтобы привлечь внимание покупателей к стеллажам с одеждой. Нужно, чтобы цвет стен контрастировал с цветом полок с одеждой, и покупатели, войдя в магазин, сразу понимали, на что обратить свое внимание.
И для сравнения: приезжая в свой загородный дом, вы наверняка планируете расслабиться. Вы хотите, чтобы цвет стен и устройство дома оказывало успокоительный и расслабляющий эффект.
Фоновый цвет вашего сайта зависит от того, на что вы хотите обратить внимание пользователей.
Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт.
Замечали ли вы, что информационные ресурсы и интернет-магазины часто используют белые или нейтральные цветовые схемы для сайта?
Это все потому, что целью данных ресурсов является продвижение идей или продуктов.
В таких случаях центром внимания должны являться продукты или услуги, а не дизайн сайта. Фоновый цвет является всего лишь основой для того, чтобы сделать контент более наглядным и читаемым.
Для информационных ресурсов и интернет-коммерции лучше всего использовать светлый фон, яркие преобладающий и вспомогательные цвета. Яркость преобладающего и акцентных цветов гарантирует уникальность сайта, и позволяет выделить детали. В то же время, нейтральный фон в цветовой схеме для сайта продаж помогает пользователю фокусироваться только на контенте или продуктах.
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:
Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Добавив белый или светлый фон в цветовые схемы для сайта, вы заострите внимание на контенте:
Если вы собираетесь создать сайт, связанной с творчеством (мода, дизайн, ресторанный бизнес, красота и т.д.), для вас нет никаких ограничений.
Для сайтов такого типа не существует правил использования фонового цвета. Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:
Старайтесь всегда придерживаться одного правила: никогда не выбирайте такой фоновый цвет, который сделает затруднительным прочтение текста на нем.
Идеальный фоновый цвет позволяет контенту выделяться и гармонично сочетается с преобладающим и вспомогательными цветами. Правильный фоновый цвет делает нахождение пользователей на сайте приятным.
Если вы сомневаетесь, используйте белый или светло-серый фон. Возможно, они не самые вдохновляющие, но вы будете уверены, что ваш контент четко виден.
Не стоит руководствоваться персональными пристрастиями или чутьем выбирая цветовые схемы для сайта.
Используйте цвета, которые нравятся вашей потенциальной аудитории, и тогда ресурс надолго засядет у людей в памяти. Это выделит вас среди конкурентов.
Выбор цветовой палитры ни в коем случае не должен быть случайным. Это набор действий, которые необходимо предпринять:
- Выбрать для сайта правильный преобладающий цвет;
- Выбрать для преобладающего цвета правильные вспомогательные цвета;
- Выбрать соответствующий фоновый цвет.
Следуя трем рекомендациям, описанным выше, вы сможете создать достойные цветовые схемы для сайта, даже не являясь профессионалом в дизайне.
Данная публикация является переводом статьи «How to Choose a Good Color Scheme For Your Website» , подготовленная редакцией проекта.
цветовых палитр и цветовых схем пользовательского интерфейса
Дизайн — это коммуникация. Так же, как писатели используют слова для общения со своими читателями, дизайнеры используют визуальный язык, чтобы предоставить нужный опыт. У дизайнеров есть множество различных инструментов для создания правильного визуального языка и цвет — один из самых мощных инструментов в их арсенале.
Отличные цветовые палитры могут создать правильный настроения и мотивации посетителей действие. Но при разработке нового продукта часто бывает трудно определиться с цветовую схему, потому что существует очень много возможных цветовых комбинаций.В этом статьи, я расскажу об основах того, что учитывать при выборе цветовой палитры для вашего продукта.
Основы теории цвета
Перед погружением в подробностях о том, как выбрать цветовую палитру для вашего следующего проекта важно понимать несколько основных терминов о цвет.
Оттенок
Оттенок — одно из основных свойств цвета. Это значит и цвет, и оттенок цвета (цвет, смешанный с черным). Например, синий, зеленый, оранжевый и желтый — каждый из них является оттенком.
Шкала оттенков цветаНасыщенность
Насыщенность цвета — это интенсивность цвета. По мере увеличения насыщенности цвета кажутся чище.
Насыщенность цветаТон
Тон получается путем смешивания цвета с серый.
Пример цветового тона. Изображение по шестнадцатеричному цвету.Оттенок
Оттенок представляет собой смесь цвета с белым, который уменьшает темноту.
Пример цветового оттенкаВот как все элементы работают вместе:
График терминологии смешения цветовОсновная цветовая схема
Цветовой круг — обязательный инструмент для создание цветовых палитр.Всем, кто хочет создать свою цветовую схему, следует воспользуйтесь цветовым кругом.
Цветовой кругНиже приведены три основных стандарта цветовой схемы. которые упрощают создание новых схем, особенно для начинающих:
Монохроматическая
Монохромная цветовая схема — самая простая создать, потому что он создан из разных оттенков одного оттенка. Цвета в эта схема хорошо сочетается друг с другом, оказывая успокаивающее действие. Но несмотря на простота, легко создать скучный интерфейс, используя монохроматическую схему, так что будьте осторожный!
Монохроматическая цветовая схемаАналог
Аналогичные цвета представляют собой группы из трех цветов которые находятся рядом друг с другом на цветовом круге.Как следует из названия, аналогичный цветовые палитры создаются с использованием аналогичных цветов. Обычно используется один цвет в качестве доминирующего цвета, в то время как другие используются для обогащения схемы.
Аналогичная цветовая схемаДополнительные
Дополнительные цвета противоположны каждому другой на цветовом круге. Высокая контрастность дополнительных цветов создает яркий вид. В своей основной форме дополнительные цветовые схемы состоят из только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимание зрителя.
Дополнительная цветовая схема6 вещей, которые следует помнить при создании цветовой палитры для вашего пользовательского интерфейса
Многие дизайнеры подбирайте цвета на основе своей интуиции. Хотя этот подход сам по себе неплох, результат зависит от вашего личного вкуса, а также от интуиции, которую сложно стандартизировать. В этом раздел, я хочу поделиться более системным подходом к выбору и использованию цвета. Вот несколько основных правил, которые нужно помнить при работе с цветом.
1. Всегда начинайте с оттенков серого
Выбирать цвета — это весело, и поэтому дизайнеры уделяют этому занятию много времени.Но прежде пробуя различные цветовые комбинации для вашего пользовательского интерфейса, важно помнить состояние вашего пользовательского интерфейса. Если вы только в начале процесса проектирования, лучше начать с черно-белого или оттенков серого. Почему? Потому что это будет помочь вам сохранить концентрацию. Ваше внимание будет направлено на создание отличного визуального иерархия вашего макета, а не выбор цвета для призыва к действию кнопки.
2. Будьте проще
Применение цвета в дизайне имеет много дел с балансом, и чем больше цветов вы используете, тем сложнее достичь баланса.Использование слишком большого количества цветов — распространенная ошибка дизайна. Это обычная ошибка для неопытные дизайнеры, потому что они часто выбирают цвета случайным образом и в конечном итоге создание эффекта радуги (когда продукты имеют столько цветов, что они становятся крайне отвлекает).
Обычно рекомендуется использовать максимум 3 основных цвета в вашей цветовой схеме. Согласно исследованию, проведенному в Университете Торонто, о том, как люди используют Adobe Color, большинство людей заявили, что предпочитают простые цветовые комбинации, основанные только на двух или трех цветах.
3. Правило 60-30-10
Теперь мы знаем, что наша цветовая схема должна иметь максимум три цвета, пора узнать, как выбрать эти три цвета. В этом нам поможет известное правило декорирования. 60-30-10 — это правило дизайна интерьера. В нем говорится, что для создания визуально стабильной композиции вы необходимо использовать 60% для вашего доминирующего оттенка, 30% для вашего вторичного цвета и 10% для акцентного цвета. Основная идея этого правила заключается в том, что вторичный цвет поддерживает основной цвет, но достаточно отличается, чтобы выделить их.А также акцентный цвет используется для создания фокусных точек. В дизайне пользовательского интерфейса акцентные цвета используется для выделения ключевого сообщения или функционального элемента (например, вызова кнопка действия).
Фотография в масштабе 60/30/10. Изображение предоставлено UxPlanet.4. Учитывайте эмоциональное воздействие цветов.
Хорошо известно, что цвета могут вызывать эмоции. Эмоции, которые вызывают цвета, определяют, как пользователи воспринимают ваш продукт. Вот почему, когда вы выбираете цветовую палитру для своего продукта, важно не только думать о том, как все выглядит, но и думать о том, как они тоже чувствуют.
Вот как обычно воспринимаются цвета в Западный мир:
- Красный. Сила, страсть, опасность, важность
- Оранжевый. Резвая, энергичная, дешевая
- Жёлтый. Веселый, доброжелательный, внимательный
- Зеленый. Натуральный, безопасный, свежий
- Синий. Спокойный, надежный, заслуживающий доверия
- Purple. Роскошно, романтично, духовно
- Розовый. Женственность, молодость, невинность
- Черный. Утонченный, резкий, загадочный
- Белый. Чистота, чистота, здоровье
- Серый.Нейтральный, формальный, изысканный
Стоит отметить, что это общие ассоциации, и точное значение может варьироваться в зависимости от контекста. Значение цветов также существенно различается в зависимости от культуры. Если вы хотите узнать больше о значении цвета в разных частях мира, ознакомьтесь со статьей «Символизм цветов и значения цветов во всем мире».
4. Найдите вдохновение
Создание цветовой схемы может быть трудным, особенно если вы пытаетесь сделать это с нуля.Чтобы упростить задачу, искать вдохновение. Попробуйте просмотреть изображения, чтобы найти тот, который вам нравится:
- Фотографии природы. Это общеизвестный факт, что природа — лучшее вдохновение. Так что ты можешь взять свой любимый снимок и получить из него цветовую схему с помощью одного из этих инструментов.
- Видео. Музыкальные клипы и фильмы являются отличным источником вдохновения для визуальных дизайнеров.
После того, как вы найдете нужное изображение, вы можете использовать инструмент Coolors, чтобы выбрать из него цвета.
Выбор цвета из изображенияКроме того, вы можете посетить Dribbble Colors, где вы можете фильтровать работы дизайнера по цвету.
Dribble упрощает поиск и фильтрацию по цвету. Изображение предоставлено Dribble.5. Используйте готовые цветовые палитры
Что делать, если вы знаете, какие цвета вы должны быть в вашей цветовой схеме, но не знаете, как выбрать эти цвета? Ты можете искать готовые цветовые палитры.
Adobe Color — отличный инструмент как для создания, так и для поиска цветовых схем.
Adobe Color поможет вам найти цветовую схему в несколько кликов.Вы также можете ознакомиться с рекомендациями по материальному дизайну.
Образцы цветов для материального дизайна5. Учитывайте доступность
Примерно 8% мужчин и 0,5% женщин страдают той или иной формой дальтонизма. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого состояния, наиболее распространенным является дальтонизм на красный / зеленый цвет. Человек, страдающий этой формой дальтонизма, обычно не видит изменений как красного, так и зеленого цветов.
Цветовой круг при недостатке красно-зеленогоУбедитесь, что выбранная вами схема будет удовлетворить потребности пользователей с дальтонизмом или дефицитом цветового зрения (ССЗ). Дальтонизм принимает разные формы (в том числе красно-зеленый, сине-желтый и монохромный), поэтому важно использовать несколько визуальных подсказок, чтобы сообщать о важных состояниях в вашем продукте. Помимо цвета используйте элементы, такие как штрихи, индикаторы, узоры, текстура или текст для описания действия и содержание.
Избегайте использования только красного и зеленого цветов для передачи информации, поскольку это может вызвать затруднения у людей, которые не могут различать красные / зеленые символы.Во избежание проблем с доступностью при проектировании рекомендуется самостоятельно испытывать дальтонизм при проектировании. NoCoffee Vision Simulator для Chrome можно использовать для моделирования нарушений цветового зрения и состояний слабовидения. Например, используя параметр «Дефицит цвета» «Дейтеранопия», вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Снимок экрана nocoffee visionНаличие достаточного цветового контраста — еще одна вещь, о которой вам нужно помнить при работе над своим пользовательским интерфейсом.Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким контрастом рядом друг с другом может затруднить чтение вашей копии.
Цветовой контраст в текстеВыработайте привычку проверять контрасты, чтобы цвета фона и переднего плана выглядели достаточно контрастными для дальтоника или человека с ослабленным зрением. Это не так сложно, все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициенты контрастности показывают, насколько цвет отличается от другого цвета (обычно обозначаемого как 1: 1 или 21: 1).Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь контрастность не менее 4,5: 1 на его фоне.
- Крупный текст (14 пт полужирным / 18 пт обычный и выше) должен иметь коэффициент контрастности не менее 3: 1 по сравнению с задний план.
И хорошая новость в том, что вам не нужно проверять коэффициент контрастности вручную.Вы можете использовать такой инструмент, как Color Contrast Checker, чтобы проверить свои цветовые комбинации всего за несколько кликов.
Заключение
Цвет — чрезвычайно мощный инструмент в арсенале дизайнеров, но это также непростой инструмент для освоения. Надеюсь, что упомянутые выше правила помогут вам подобрать подходящую цветовую схему. Пришло время опробовать эти правила на практике. Помните, что лучший способ достичь совершенства в цветовых схемах — это создать их.
Изображение любезно предоставлено Авалон Ху.
12 лучших веб-приложений для создания цветовых схем для дизайнеров
Инструменты Джейк Рошело • 11 сентября 2017 г. • 6 минут ПРОЧИТАТЬ
Умные дизайнеры знают, что изобретать велосипед — пустая трата времени. А благодаря такому количеству бесплатных ресурсов в Интернете теперь проще, чем когда-либо, найти инструменты, которые сэкономят ваше время.
Выбор цвета — это сложный процесс, который часто требует больших настроек, чтобы получить нужный. Вы можете сэкономить время, используя цветные веб-приложения, которые на 100% бесплатно создают соответствующие цветовые схемы! И я собрал лучшие в Интернете, чтобы помочь вам начать работу.
Палетон
Paletton — это классика, о которой должны знать все веб-дизайнеры. Он существует уже много лет и до сих пор остается моим основным источником отличного комбо.
Вы просто вводите цвет семян, а остальное приложение сделает за вас. Вы можете выбирать между различными цветовыми отношениями и тем, как они должны отображаться в дизайне. И для каждого варианта цвета вы найдете небольшие вариации с разной контрастностью.
Paletton — надежный выбор, он отлично подходит для новичков, которые ничего не знают о дизайне.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЦвет Сейф
Если WCAG вызывает беспокойство в процессе разработки, Color Safe — лучший инструмент для использования. С помощью этого веб-приложения вы можете создавать цветовые схемы, которые идеально сочетаются друг с другом и предлагают богатый контраст в соответствии с рекомендациями WCAG.
Они взяты прямо из книги правил W3, где вы выбираете цвета с более высоким контрастом, которые обеспечивают лучшую читаемость. Используя веб-приложение Color Safe, вы убедитесь, что ваш сайт соответствует рекомендациям WCAG и что ваш сайт полностью доступен для всех.
Adobe Color CC
Некоторым дизайнерам он известен как Adobe Kuler, но недавно он был переименован в Adobe Color CC.
Это один из бесплатных инструментов Adobe, созданный для публичного использования, где любой может создавать цветовые схемы с нуля.Это определенно подробное веб-приложение, и вы можете выбрать один из множества различных цветовых узоров, которые наилучшим образом соответствуют вашим потребностям.
Интерфейс сначала немного неуклюжий, но как только вы освоите его, у вас не будет проблем с выбором красивых цветов.
Атмосфера
Бесплатное веб-приложение Ambiance предлагает готовые цветовые палитры, взятые с других цветных сайтов в Интернете. Он работает так же, как традиционное веб-приложение, в котором вы можете сохранять цвета в свой профиль и создавать свои собственные схемы с нуля.
Все эти цветовые палитры получены от Colorlovers, поэтому они заранее созданы и одобрены сообществом. Интерфейс Ambiance просто упрощает просмотр и уделяет больше внимания взаимодействию цветов для дизайна пользовательского интерфейса.
0to255
Это не генератор полноцветных схем, но он может помочь вам внести изменения в существующие цветовые схемы.
Веб-приложение 0to255 показывает вам все различные оттенки цвета, так что вы можете смешивать и сочетать их на лету.
На главной странице вы найдете большую сетку выбора цвета со всем, что находится под солнцем.Щелкните любой цвет, чтобы перейти на полную страницу градиента. Отсюда вы можете выбирать из различных значений непрозрачности и состояния заливки, чтобы найти цвета, которые лучше всего соответствуют вашим целям.
Плоские цвета пользовательского интерфейса
В последнее время наблюдается всплеск плоского дизайна, и, похоже, он никуда не денется. Если вы хотите присоединиться к этой тенденции, то Flat UI Colors — отличный сайт, который стоит оставить в закладках.
Он предоставляет несколько существующих плоских цветовых схем, из которых вы можете выбирать. Все они имеют функцию копирования, поэтому вы можете копировать / вставлять HEX-коды прямо в Photoshop или в свою таблицу стилей CSS.
Это очень маленькое приложение, поэтому оно может показаться ограничивающим, но это отличный ресурс для работы с плоским пользовательским интерфейсом.
Pictaculous
Некоторые дизайнеры находят вдохновение в изображениях, раскапывая цветовые схемы, которые работают в фотографии. Pictaculous — лучший инструмент для анализа цвета фотографий.
Это бесплатное веб-приложение делает снимок с вашего компьютера и выводит соответствующую цветовую схему. Это приложение обрабатывает каждую фотографию на сервере, чтобы найти самые яркие цвета и наиболее подходящие цвета, которые лучше всего работают вместе.
Вы даже получите предложения о прошлых цветовых палитрах, которые идеально сочетаются с фотографией, и бесплатный файл образцов Adobe, содержащий все эти цветовые схемы.
Цветной набор
Color Supply невероятно уникален, поскольку это многогранный палитра цветов. Вы выбираете один основной цвет в цветовом круге и выбираете стиль (дополнительный, триадный, квадратный и т. Д.).
Оттуда вы можете выбрать разные оттенки / миксы и посмотреть, какие цвета лучше всего подходят для ваших целей.Но вам не нужно просто гадать, так как на самом деле вы можете предварительно просмотреть цвета в значках SVG, которые обновляются автоматически.
Я настоятельно рекомендую сохранить это приложение, если вы разрабатываете значки и хотите вдохновения для выбора цвета.
Охладители
Бесплатное веб-приложение Coolors — один из наиболее полных онлайн-инструментов для смешивания цветов. Что касается веб-приложения, я невероятно удивлен, как много деталей было вложено в создание этого интерфейса.
Вы можете выбрать из нескольких разных цветов, смешать их прямо в браузере и скопировать HEX-коды одним щелчком мыши.У него также есть бесплатное расширение Chrome, и оно позволяет вам создать бесплатную учетную запись, чтобы добавлять в закладки свои любимые цветовые схемы.
А если вы просто ищете вдохновения, загляните на страницу исследования, полную отличных цветовых идей.
Цвета материалов
Google недавно обновил свою страницу материального дизайна с помощью нового инструмента цвета.
Это бесплатное веб-приложение предоставлено Google и является одним из наиболее подробных приложений в этом списке. Он больше ориентирован на дизайн пользовательского интерфейса мобильных приложений, но по-прежнему позволяет вам выбирать из сотен цветовых схем, которые могут хорошо работать в Интернете.
Конечно, есть и другие приложения, которые ориентированы на материальный дизайн пользовательского интерфейса, но это одобрено Google, поэтому его стоит добавить в закладки.
Генератор палитр
Онлайн-приложение «Генератор палитры» работает так же, как упомянутый ранее сайт Pictaculous. За исключением этого веб-приложения, вы можете загрузить несколько изображений, чтобы сравнить / сопоставить различия.
Это отлично работает, если вы хотите изучить существующие веб-сайты и выбрать важные цвета из снимков экрана.Вы выбираете, сколько цветов вы хотите использовать, и генератор подсказывает вам, какие из них должны быть более доминирующими, чем другие.
Идеально подходит для тех, кто изучает интерфейсы или фотографии и ищет вдохновение в цветах.
Палитра цветов
И последнее, но не менее важное — палитра цветов, созданная Dixon & Moe. Этот бесплатный инструмент позволяет выбирать цвета и обновлять существующие цветовые схемы с использованием полной информации HEX, HSL и RGB.
Вы просто выбираете цвета в селекторе цветов, а все остальное делает веб-приложение.
Это особенно удобно в Интернете, поскольку все цветовые схемы можно экспортировать как необработанный код CSS или Sass. Отличный инструмент для всех веб-дизайнеров.
Если вам не удается создать удобную цветовую схему, поиграйте с некоторыми из этих приложений. Я уверен, что вы найдете в этом списке несколько, которые радикально изменят ваш процесс проектирования.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
7 удивительных цветовых схем веб-сайта 2021 + Color Mood Board
Прочтите этот пост естественным голосом, чтобы вы могли делать другие вещи: |
Цветовые схемы веб-сайта имеют большее влияние на убедительность вашего веб-сайта, чем хотелось бы признать большинству предприятий.
- «Это просто вычурное дополнение»
- «Давайте просто воспользуемся цветами, которые мы использовали в прошлый раз».
- «Позвольте генеральному директору или руководству изменить это так, как они хотят».
Ниже мы расскажем, почему цветовые схемы имеют значение, и дадим вам 58 цветовых схем веб-сайта на 2020-2021 годы!
Сумасшедшая часть состоит в том, что цветовая схема имеет большее значение, чем вы думаете, а связная и привлекательная цветовая схема — один из главных аспектов веб-дизайна, который сделает ваш сайт более привлекательным и красивым.
38 процентов посетителей перестанут взаимодействовать с веб-сайтом, если его содержание или макет непривлекательны. (Blue Corona)
Если дать 15 минут на просмотр контента, две трети людей предпочли бы прочитать что-нибудь красиво оформленное, чем что-то простое. (Источник: Adobe)
8 новых цветовых схем на 2021 год
Цветовые схемы веб-сайта на 2021 год — будут включать много использования фотографии для закрепления цветовой схемы — множество фигурных вырезов из белого и всплеск столь же ярких цвета, которые привлекают внимание, но затем погружают вас в более глубокие — естественные цвета с использованием земных тонов и более глубокие оттенки.
Во-первых, вот несколько прогнозов цветовых тенденций в 2021 году на основе моделей дизайнеров и компаний по производству красок:
1. Инфракрасный и фиолетовый
Ярко-красный: # DE354C
Deep Red: # 932432
Чистый пурпурный: # 3C1874
Пурпурный с оттенком серого : # 283747
Облако: # F3F3F3
2. Землисто-красный и зеленый
Красный минимум 932 932 # B77000 Синий : # 004E7C
Бордовый 6: # 591COB
Серая вода: # 5C5F58
Светло-серый: # DCE1E3
3.Цветовая схема веб-сайта Tan + Green 2021 от Gatto Web
Makeup Tan: # DDAF94
Румяна: # E8CEBF
Бесплатный зеленый: # 266150
000 Dark Highlight Слегка не совсем белый: # FDF8F5
4. Классическая двойная синяя цветовая схема
Темно-синий: # 12232E
Светло-синий: # 007CC7
Самый светлый синий 9DA DA # Тень темно-синего:
Тень светло-синего: #EEFBFB
5.Оттенки серого + один (желтый) 2021 Цветовая схема веб-сайта
Черный: # 202020
Темно-серый: # 3F3F3F
Средний серый: # 707070
# Egg Yellow 9D Белый: #FFFFFF
6. Цветовая схема веб-сайта Greenery + Gradients 2021 от Анны Сеньковой
Темно-зеленый: # 164A41
Средний зеленый: # 4D774E
# 9DC88DЕстественно-желтый: # F1B24A
Белый: #FFFFFF
7.Цветовая схема веб-сайта Greenery + Pearl 2021 от Delightful Designs
Olive: # A3BCB6
Green Leaf: # 39603D
Brown Grey: # 3C403D
Tanly : #FFFFFF
Color Mood Board на 2021 год
Надеюсь, вам понравились эти цветовые схемы веб-сайта и эта цветовая схема для 2021 года.Я знаю, что собрать его воедино было очень весело — и, хотя в нем мало слов, на его составление ушло немало времени.
Вот оригинальный пост! Цветовые схемы веб-сайта 2020-2021
Веб-дизайн может быть забавным!
Особенно, если у вас правильная цветовая гамма.
Вот почему мы собрали самые лучшие из лучших 50 эпических цветовых схем из далеких уголков Dribbble, Awwwards, Pinterest, Behance и пары отличных блогов.
После того, как вы найдете цветовую палитру своей мечты — ознакомьтесь с нашими статьями «Основы аналитики», «Основы SEO» и «Современные шрифты», чтобы и дальше делать свой сайт потрясающим. И, конечно же, дайте нам знать, сможем ли мы когда-нибудь помочь вам с нашими услугами по дизайну веб-сайтов для малого бизнеса!
Обновление лета 2020 года — 13 новых цветовых схем веб-сайта на 2020 год
1. Минимальные цвета, мягкий пляж от Думинды Перера
Ярко-синий: # 51e2f5
Синий зеленый: # 9df9ef
Пыльный белый : # edf756
Pink Sand: # ffa8B6
Dark Sand: # a28089
2.Минимальные цвета — пурпурная цветовая схема 90-х годов Думинда Перера
Ледяной холод: # a0d2eb
Фиолетовый мороз: # e5eaf5
Средний фиолетовый: # d0bdf148
# d0bdf148 Heavy Purple: # a28089
3. Bright Power от Думинды Перера
Yass Queen: # ff1d58
Sister Sister: # f75990
Crown Yellow Crown Yellow # Crown Yellow : # 00DDFF Брутальный синий: # 0049B7 Ярко-оранжевый: # ff1e00 Тускло-синий: # e8f9fd Предупреждать / выделить зеленый: # 59ce8f 4.Переосмыслить. Цветовая схема Sajon
Global Schemes
Global Schemes
Ярко-оранжевый Номер 2: # f43a09
Дедушка Оранжевый: # ffb766
Серый Синий Зеленый: # c2edda
Живой Зеленый: # 68d388
6.Цветовые схемы веб-сайта «Банки и финансы». Автор: Juliene Renvoy.
Pinky: # fbe3e8
Blue Greeny: # 5cbdb9
Teeny Greeny: # ebf6f5
02 02, насыщенный красный и синий. цветовая схемаЯрко-зеленый: # beef00
Electric Red: # ff0028
Deep Green: # 657a00
Power Blue: # 1400c6
8.Белое пространство, загар, пурпурный, желтый цвет схема сайта
Фоновый загар: # fceed1
Purple-y: # 7d3cff
Желтые перчатки: # f2d53c
c Redhead:
9. Deep blue and tan — цветовая палитра
Sand Tan: # e1b382
Sand Tan Shadow: # c89666
Night Blue: # 2d545e
Night Blue Shadow 12343 # #
10.Цветовая гамма: желто-коричневый, розовый и красный
Ragin Beige: # fff5d7
Coral Pink: # ff5e6c
Sleuthe Yellow: # feb300
Pink Leaf10a: Pink Leaf10a. , Зеленая и Фиолетовая цветовая схема веб-дизайна иллюстраций
Grassy Green: # 9bc400
Purple Mountains Majesty: # 8076a3
Misty Mountain Pink: # f9c5bd
Factory # Factory 7c677f
12.Яркий и красочный — схема для 2020
Зеленая линия: # 478559
Фиолетовая базовая линия: # 161748
Розовая подсветка: # f95d9b
Bluewater Желтый фон: # ffde22 Розовый / Красный круг: # ff414e Оранжевый круг: # ff8928 White Layover: # Mountain Shadow Blue: # 101357 Old Makeup Pink: # fea49f Goldenrod Yellow: # fbaf08 Bluebell # Light Blue Полужирный зеленый 2019: Yellow 9000ca , Красный / Розовый / Оранжевый — Яркая схема
2019 Цветовые схемы веб-сайта:
1.В стиле 70-х — современная цветовая палитра
2. Lightning Blue Purple — простая палитра веб-цветов
Lightning Blue: # 51d0de
Lightning Purple: # bf4aa8
Brain Wrinkle 9 d9: Голубое эскимо: # 0f2862 Redline: # 9e363a Purple Shadow: # 091f36 Grey 93109 Gray Blue Leaf: 4. Apricot Avalanche — Цветовые схемы веб-дизайна Blueberry: # 6B7A8F Apricot: # F7882F Citrus: # F7C331 Левый синий: # 1561ad Правый синий — приглушенный: # 1c77ac Сине-зеленый: # 1dbab4 Красно-оранжевый: 9000 # fc5229. Классическая цветовая палитра веб-сайта «Красное золото» Краснее, чем вы: # ff3a22 Золотые лоты: # c7af6b Темнее золото: # a4893d Едва-зеленый: # acb7ae Коричневые рубашки: # 82716e Светло-коричневый: # e4decd # e4decd # # # Память Зеленая гора: # 3d7c47 Голубая гора: # 09868b Светло-голубой фон: # 76c1d4 Едва серый край: # f7f7f7. 9000Футуристический Lightbrite Серо-серебристый: #bccbde Lightsaber Blue: # c2dde6 Фиолетовый: # 431c5d Оранжевый: # ebrd15 #48 #48 Trapper Keeper Red & Purple Painful Red: # eb1736 35 Years Old Purple: # 5252d4 Светло-фиолетовый градиент: # 7575dd Shadow Purple Red1a Shadow # Purple Red1a Зеленый: # 8bf0ba Иронический блюз: # 0e0fed Синий подчиненный: # 94f0f1 Pinky Ring: # f2b1 Ищете опытную команду веб-дизайнеров? Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, Строительство и Кровля. От HVAC ведет к строительному подрядчику — мы делимся всеми идеями в нашем блоге! Оригинальный набор цветовых схем сайта: Голубой зеленый: # 6ed3cf Мягкий фиолетовый: # 9068be Вкусный серый восьмидесятилетний: # e1e8f0 Насыщенный красный: # e6 от Awwwards French Laundry Blue: # 3a4660 Comfortably Tan: # c9af98 Peachy Kreme: # ed8a63 Brown Коричневый капот на рубашке Desi от Филиппа Дуэскау на Behance Я желтая?!: # feda6a Silver Fox: # d4d4dc Deep Matte Grey: # 393f4d Dark Slate: 9 # 1d1ides Концепция Creativa Studio на Dribbble Simpler Lime Green: # 7dce94 потертый темно-серый: # 3d3d3f Vanilla Grey: # f60003 Найдено на веб-сайте Книги джунглей Watson D / G для Disney Розовое золото: # bd8c7d Мягкое золото: # d1bfa7 Серебро: # 8e8e90 Оникс: # Оникс: # 494 Yellow Hand: # fbf579 Lonely Blue: # 005995 Стационарный Pink Red: # fa625f Purpled: # 600473 Сайт найден на сайте Mind Sparkile Красный наложенный: # cd5554 Коричневый на снимке: # a Зеленые водоросли: # 00c07f Heritage Blue3: 9 Сайт найден на сайте Mind 3: 9sparki. Mag Все еще хотите большего? Оцените удивительные возможности Mind Spark Mag и просмотрите потрясающие примеры. Такой отличный куратор современного веб-дизайна, часто вдохновленного швейцарцами. Элементы цвета важны не только в том, как они сочетаются с другими дополнительными оттенками, но также в количестве и размещении по отношению к этим другим цветам и в том, как он относится к другим узорам и фотографическим элементам рядом с ним и в других местах на веб-сайте.В этом разделе я поделюсь / буду курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто краткую заметку о том, почему используемый цвет также работает в контексте. Deep Red: # b11a21 — В наложении, наложенном на плоский синий, фотографический фон придает глубину. Светло-красный: # e0474c — Улыбающееся лицо, проходящее сквозь красный цвет, делает его ярким. Blue Beans: # 7acfd6 — плоский синий цвет создает контраст с фотографией за красным. Light Classy Grey: # f1f0ee — Простой светло-серый цвет используется для создания глубины позади более поздней части фотографии, а белый — внизу. Найдено на веб-сайте Вдохновение от Mind Sparkle Mag Утреннее небо: # CAE4DB — Никогда не недооценивайте цветовую палитру, созданную по фотографии, чтобы задать тон вашему дизайну. Мед: # DCAE1D — в этом случае палитра устанавливается вместе с фотографией, а затем отображается в субтитрах. Cerulean: # 00303F — Cerulean невероятно классный как черная или темно-серая альтернатива, если использовать ее постоянно. Mist: # 7A9D96 — Этот чистый, естественный цвет хорошо виден на фотографии, но его также можно использовать на нижнем полноразмерном блоке или кнопках. Найдено на Canva Цветовые схемы на вдохновляющем веб-сайте Темно-серый: # 393939 — Темный дизайн требует немного большей предусмотрительности, но при правильном использовании может обеспечить большую контрастность. Deep Orange: # FF5A09 — с разными оттенками апельсина, есть глубина и градиент, не отваживаясь на совершенно новые цвета. Светло-оранжевый: # ec7f37 — Использование иллюстративных элементов требует некоторой гибкости для естественной светлоты и темноты для контуров объектов. Оранжевый желтый: # be4f0c — Использование на цветовом круге поверх цветового круга может сделать палитру стильной, жирной и сдержанной. Обнаруживается на больших цветовых схемах одним дополнительным пикселем Свежий: # 4ABDAC — И снова цвет, наложенный на фотографические элементы, придает стильный современный вид Vermillion: # FC4A1A — Фигура на переднем плане проработана в контексте, все еще обращая внимание на как он дополняет общую структуру дизайна. Фактически, можно было даже предположить, что дизайн был ниже этой цифры. Sunshine: # F7B733 — Желтый обеспечивает только совмещенный призыв к действию и выделяет важные части Clean: # DFDCE3 — Чистый серый цвет, используемый на фотографии, сохраняет структуру, не загроможденную большим количеством цветов или узоров в этих резких выстрелах в голову. Найдено на Canva на сайте Inspiring Website. Цветовые схемы Старый верный синий: # 368cbf. блюз тоже нестандартный. Как сказал мой учитель рисования с красками, вы всегда должны смешивать их перед нанесением на холст, чтобы не получить что-то похожее на то, что вы только что нанесли цвета из коробки. Акцентный зеленый цвет: # 7ebc59 — Корпоративный синий + Экологичный зеленый = Каждый веб-сайт когда-либо.Но не забывайте об использовании общих цветовых схем только потому, что они общие. Совместно используйте знакомые цвета, когда это служит вашей цели — вы чувствуете, что вам доверяют. Темный сланец: # 33363b — Разделение белого пространства более темным верхним, нижним колонтитулом или полноразмерными разделами помогает избавиться от слишком повторяющихся вещей. Светло-серый: #eaeaea — Это действительно одна из наиболее распространенных цветовых схем на веб-сайте, особенно для технологических компаний.Тебе это еще надоело? Мне это нравится. Найдено на потрясающих бесплатных темах WordPress от ColorLib Важнейшая часть этого раздела — напоминание о том, что цвета не живут в вакууме. То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в той степени и количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и о том, сколько каждого из них присутствует.Там может быть крошечная полоска желтого цвета, поэтому дело не только в том, что они хорошо работают, но и в том, сколько их и где. Полное исключение цвета из смеси — для определенных частей веб-сайта — или композиции в целом может быть классным, но простым способом увеличения серьезность, или повысить интенсивность произведения. Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем некоторую самомнение, либо ценим простоту и признаем атмосферу позитивной изысканности. Эта концепция и тон также присутствуют на веб-сайтах, где используется только один цвет и различные оттенки этого цвета, позволяя глазам отдыхать и наслаждаться всем синим, или всем зеленым, или тремя оттенками фиолетового. Я также включу несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он закрашен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все другие цвета, кроме нескольких избранных, вы действительно можете улучшить то, как несколько оставшихся цветов играют вместе, и увеличить драматическую напряженность веб-сайта — если все сделано хорошо. В конце концов — один только дизайн веб-сайта не поможет продать больше товаров, если это ваша цель. Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов. Slate: # 262626 — Повторяйте за мной, все оттенки серого не равны Secondhand Grey: # 3f3f3f Whitish: # f5f5f5 — Повторяйте за мной, все белые не равны Светло-серый: #dcdcdc Найдено на One Page Love, создано Питером Тотом Черный: # 000000 Белый: #ffffff На веб-дизайне Ledger — 20 красивых портфолио, работа Майкла Шмида Золотая пшеница: # a39274 Мягкая пшеница : # dfd8c8 Глубокий серый: # 252523 Эта цветовая схема, конечно же, также демонстрирует, что может сделать отличная фотография для общего вида вашего сайта, если она совмещена с сильным контрастом плоских цветных элементов. Монетный двор: # 4cb69f Touch of Gray: # f5f5f5 Deep Purple: # 201d3a — Не совсем черно-белый + 1 — Намек на фиолетовый в углу фотография Найдена в Dapper Ink Джоэлом Ридом на Dribbble Optimism Blue: # 269ccc Голубые водоросли: # 9ed2c5 # 9b147 Найдено на fltdsgn.com И еще пара веб-сайтов с оттенками серого, чтобы со всей очевидностью прояснить, что оттенки серого могут быть очень красивыми. Найдено на InspirationDE, Сэм Тис Найдено на flatdsgn.com Роландом и «We Ain’t Plastic» Найдено на Behance, Diana Polar Весь этот раздел напоминает о том, насколько мы упускаем из виду использование отрицательного пространства в вместо этого полагайтесь на нашу способность заполнять пространство.Если оставить пустое пространство и заполнить только его часть, дизайн будет изыскан, и теперь переполненные оборки могут превзойти его. Соедините эту чувствительность со вкусом выбора типографских элементов и хорошо продуманных фоторесурсов, чтобы все выглядело высококлассным. Типографика, цвет, макет. Ни один из этих элементов не стоит отдельно в любой композиции, и если говорить об одном без другого, остается неполная картина.Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты следует отбирать вручную по их атрибутам, а не наугад. Золотой верх: # d8ab4e Золотой нижний: # b48c36 Угольно-черный: # 040404 Gin Rough — от Fort Foundry, доступный на MyFonts — Взяв высококачественный золотой градиент и соединив его с типографскими элементами очень преднамеренной формы, дизайнеры этого сайт противопоставил грубоватому и элегантному. Amiri Rough — Доступно через Google Fonts — Великолепно выглядит как отзыв или цитата. Найдено на веб-дизайне Вдохновение для джентльменских парикмахерских клубов (вы должны увидеть сайт полностью) Красный хлопок: # c53211 Чистый глубокий серый: # 2e3830 Хаки: # e6dbc9 Futura Bold — столь же классичны, сколь и просты.Общие похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, Futura Bold будет полезен во многих ситуациях — и хорошо сочетается с этой простой красно-серой и коричневой цветовой схемой в качестве заглавных букв. Museo Slab — Как и вес 100 в цитате выше, так и текст абзаца (font-weight: 400), Museo Slab обеспечивает удобочитаемость, будь то большой или маленький. Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными.Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, которое оставляет весь сайт целостным и фирменным. Пастельный персик: # dea6af Небесно-голубой: # 8cbcd0 Пастель-розовый: 9010c9 # Подбор шрифтов в дополнение к выбору цвета — Калибр — Европейский дизайн Кетчуп Калибр — Мне нравится внешний вид, который многие современные европейские веб-сайты достигают с помощью этого зрелого, швейцарского шрифта.Его будут использовать в Америке гораздо больше, прежде чем здесь начнут переусердствовать. Приложение без излишеств, представленное ниже, демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Безупречно сыграно. Дизайн, представленный на CSS Design Awards — Купите шрифт Caliber Независимо от того, какие цвета вы используете, ваш веб-сайт будет лучше, если на нем будет использоваться очень хорошо продуманный шрифт или два. Поиск баланса между цветом и шрифтом не обязательно является научным — для этого требуется определенная поэтическая ассоциация, но это не означает, что это полностью субъективно.Цвета могут быть либо диаметрально противоположными индивидуальности шрифта (шрифтов), либо находиться в прямом соответствии с ними. Использование описательных слов, таких как «мужской», «женский», «суровый», «классический», «чистый», «современный» и «выразительный», может помочь вам говорить о цветовых схемах. и шрифты с вашими клиентами и другими людьми, работающими над вашим дизайном вместе с вами. Важно не слишком увлекаться семантикой или значениями слов.Лучше используйте их, поскольку они полезны для вас, и откажитесь от них, как только они станут предметом спора. Ключевым моментом является то, что ваши проекты служат той цели, для которой они предназначены — , что они эффективны . Потратив некоторое время на запуск проектов с цветовой схемой, которая отвечает эмоциональным потребностям основных демографических групп, вы настраиваете их на успех. На самом базовом уровне это означает, что веб-сайт для мужчин не должен быть фиолетовым, поскольку по статистике это их наименее предпочтительный цвет.Вы также не хотели бы делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезного предмета, чтобы это не намекало на легкомыслие. В самом остром плане намерение в цветовой схеме веб-дизайна означает передачу голоса бренда, эмоциональную привлекательность, иногда открытость для вещей, ранее усвоенных другими (зеленый для экологического проекта, синий для технологического проекта, красный для спорт и агрессия) и следуя своему инстинкту, вы с головой погружаетесь в то, что действительно говорит на этом конкретном рынке.Величайшие дизайнеры тоже гадали и пробовали что-то новое. Прыгайте, впитывайте то, что уже есть на конкретном рынке, на котором находится продукт или услуга. Затем посмотрите на наиболее привлекательные и эффективные дизайны на всех рынках и попробуйте свои силы. После того, как вы попробовали несколько предварительно смешанных шестнадцатеричных цветовых схем, перечисленных выше или где-либо еще, смешайте свои собственные. Признайте свои скрытые способности, доверяйте своим творческим инстинктам и запачкайте руки. Что ж, я скажу вам одну вещь, в современной цветовой палитре не используются супер простые версии цветов, о которых мы традиционно думаем: синий, зеленый, желтый и т. Д. Независимо от того, можете ли вы заставить простые цвета хорошо смотреться вместе или нет — кажется незамысловатым и относительно мягким. Я помню, как мой учитель рисования в колледже говорил всегда смешивать краски с намерением в начале сеанса — потому что люди, которые просто выдавливают их из тюбика, действительно найдут вид своей картины серым. Нам нужна современная цветовая палитра, отвечающая утонченным вкусам современного потребителя. Он может быть смелым и свежим или землистым и ржавым, но никогда не должен выглядеть случайным. Темно-синий / фиолетовый: # 111c30 Темно-розовый макияж: # 9a4d55 Комфортный современный диван: бежевый: # 80756b Tiny Sweet Blue: # b5e9e9 Creamy Light Tan: # fef6dd Pinkie Pie: # ffe1d0 Yellow Horse Thumb1: # fff dcf3d0 Deep Purple: # 1d1145 Trapper Keeper Green: # 0db4b9 Розовые сапоги: # f2a1a1 Modern Pink 9003 An: Современная цветовая палитра землистого Красные ветви: # de493c Зеленые деревья: # 608074 Синий / зеленый туман: # daefd9 Красный ржавый: # c1432e Серебряный головной убор: # 4b6777 Ржавое золото: # ce9e62 Черный для контраста: # 2c2c2c Очевидно, что существует множество вариантов выбора, когда речь идет о цветах, которые вы выбираете для своего веб-сайта.К счастью для вас, некоторые отличные онлайн-генераторы цветовых схем помогут вам найти идеальный вариант. С помощью функции простого копирования щелчком мыши вы можете вставлять HEX-коды в существующие цветовые схемы, которые у них уже есть. Этот забавный инструмент с возможностью выбора из дополнительных, аналогичных, триадных, комбинированных и квадратных цветовых комбинаций позволяет вам изучить многочисленные варианты цвета и полезные изображения под цветовым кругом, чтобы помочь вы визуализируете каждую цветовую комбинацию. Если вы хотите максимально детализировать свои цветовые схемы, то обратите внимание на приложение Cooler, которое позволяет вам получить очень технические цвета для настраиваемой цветовой схемы в Интернете. Генератор палитры — отличный способ помочь превратить ваш любимый пейзаж, городской пейзаж или любую фотографию в цветовую схему. Легко загрузите изображение, а этот инструмент сделает все остальное. Другой инструмент, позволяющий настраивать цвета с широкими возможностями; Paletton — отличное приложение для расширения вашего репертуара цветовой схемы. 62 процента опрошенных предприятий заявили, что, по их мнению, веб-сайт следует обновлять каждые 2-3 года! Источник: Hook Agency Blue — определенно самый безопасный вариант, так как у него больше всего людей, считающих его фаворитом — 35%.Однако — очевидно, что если все ваши конкуренты используют синий цвет, возможно, имеет смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы даете место включенным элементам, имеете контраст между текстом и фоном и не ошеломляете посетителя — пытаясь быть слишком ярким или оригинальным только ради новизны. Учтите, что 51% брендов выбирают монохромные логотипы, 39% используют двухцветные логотипы и только 19% компаний выбирают полноцветные логотипы.Помимо фотографий, веб-сайты с 1, 2 и 3 цветами, кажется, легче сделать хорошо, чем пытаться создать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, очевидно, что Microsoft и Google считают, что есть преимущество работы с большим количеством цветов, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне. Выбрать цветовую схему сложно, но в дизайне веб-сайта есть гораздо более серьезные проблемы, которым может помочь помощь опытного дизайнера.Профессиональные веб-дизайнеры перепробовали сотни вещей и поняли, какие методы работают, а какие нет — в идеале, если вы работаете с такой командой, как Hook Agency, они также тестируют веб-сайты A / B, вносят изменения на основе аналитики и знают, как сделайте ваш сайт более доступным для поиска в Google. Мы знаем, как делать удивительные вещи, такие как это очень интересное дополнение FAQ к нашему списку здесь, в Google. Мы знаем, как использовать ваш веб-сайт в Google с помощью практики, называемой «поисковой оптимизацией». Итак, помимо цветовых схем веб-сайта, мы знаем, как УПРАВЛЯТЬ БИЗНЕСОМ от трафика Google.Если вы хотите работать с командой профессиональных веб-дизайнеров, отправьте нам сообщение по адресу [email protected]! Еще одна тактика, которую мы используем для оптимизации рейтинга, — это то, что называется взаимосвязанными. Так что, если вы когда-нибудь задумывались, кто самый сексуальный мужчина в Миннесоте, или хотели прочитать руководство по SEO для сантехников, прочтите его! 2018 Цветовые схемы веб-сайта становятся ярче и «насыщеннее»! Настоятельно рекомендуем взглянуть на стиль вашего сайта… Мужские цветовые решения? Наступает дагнаббит 2021 года, не можем ли мы преодолеть старую дихотомию мужской и женской анатомии? Хорошо в маркетинге — я… Создав несколько эпических роскошных сайтов для самых разных клиентов, как М.I.N.N.E. Apparel, Artful Living Magazine и Mall of America… Как мы обсуждали в нашей статье Исследование цвета в веб-дизайне, Дизайн-системы внесли свой вклад в тенденцию важности цвета и продвинули палитру еще дальше, чем это было раньше (палитры ранее состояли только из основного цвета бренда с цветом подсветки и несколькими нейтральными).Теперь цветовые палитры содержат больше элементов и часто представляют собой не просто визуальное исследование, а семиотическое, будучи гораздо более сложным и побуждающим нас исследовать такие концепции, как сильные контрасты, хроматические последовательности, цветной фон, цвета, модулированные нейтральными оттенками, гипернасыщенные палитры, кислотные цвета и др. В этой статье мы выбрали новейшие яркие цветовые схемы с сайтов Awwwards и набор элементов из нашей коллекции Color Exploration. Наслаждаться! ……… Во второй части этой статьи мы составили список цветовых палитр, которые использовались чаще всего за последние несколько месяцев. # c1f20f
# ff00a1
# 252626
# 0b30fb ## F7f639
# fd92a6
# f267a0
# 1b1464 # ed7b49
# f6bde8
# b8afff
# 8cc1a7 # 607262
# e5b9b0
# f4e3d1
# faf9f4 # 1d1d1d
# 0053e1
# fef335
# ff4617 # d0d1ad
# 84c53
# f7ea49
# 104de9 # f9c5d1
# f46e6f
# 148c8a
# 2e3359 # cea5ad
# cbff00
# 000000
# 72aabb # aea2f0
# fed040
# 1bb476
# 0b43dc
# fc3f21
# 000000 △ 🌈 △ 🌈 △ 🌈 △ Нам повезло иметь доступ к многочисленным генераторам цветовых палитр и другим инструментам, которые помогают нам играть со всеми цветовыми вариациями, а также к цветовым схемам . Эти инструменты помогают нам начать со случайного цвета или выбрать основной цвет и получить вторичные комбинации, дополнительные цвета, оттенки и т. Д.Мы можем понимать и изменять физические свойства цвета, применять вариации тона, яркости или даже создавать градиентных палитр . В ближайшее время мы покажем вам самые интересные инструменты, и если они вам нравятся, не забудьте регулярно проверять нашу коллекцию Handy Tools and Apps for Designers, где вы можете найти новые приложения с отличными идеями. чтобы помочь вашему творческому процессу. Одним из наиболее важных шагов любого проекта графического или веб-дизайна является создание соответствующей цветовой палитры для использования во всем дизайне. Создание профессиональной и креативной цветовой палитры также может быть очень трудоемкой задачей. Мы здесь, чтобы облегчить вам этот процесс. В этом посте мы представляем некоторые из лучших генераторов цветовой палитры, которые вы можете использовать для создания эффективной цветовой палитры для любого типа дизайна всего за несколько кликов. Некоторые из этих генераторов даже помогут вам найти цветовые палитры, основанные на различных тенденциях, таких как плоский цвет и дизайн цвета материала. Они также включают шестнадцатеричный код, который вы можете скопировать, чтобы добавить правильные цветовые коды при разработке веб-сайтов. Лучше всего то, что их можно использовать совершенно бесплатно. Прежде чем перейти к списку, давайте изучим основы создания более эффективных цветовых палитр. Прежде всего вы должны знать о четырех основных типах цветовых палитр. Кроме того, вам также следует изучить и понять теорию цвета. Цвета связаны с определенным психологическим фактором. Согласно психологии цвета, разные цвета оказывают сильное влияние на вызывание определенных эмоций у людей. Например, черный цвет ассоциируется с элегантностью, загадочностью и авторитетностью.Вот почему этот цвет в основном используют люксовые бренды. Рассмотрите возможность применения психологии цвета при выборе цветов для своей цветовой палитры. Важно также учитывать цветовые тенденции при создании цветовой палитры. Особенно если вы создаете дизайн для современного бренда или стартапа, тренды играют важную роль в привлечении текущей аудитории. Тенденции постоянно меняются, и существует множество различных тенденций, которые вы можете применить к своим цветовым палитрам, например тренд плоских цветов, цвета материального дизайна, цвета метро и многое другое. Лучшие цвета — в реальной жизни. Если вы предпочитаете более реалистичную цветовую палитру, вдохновленную природой, вы можете использовать реальные фотографии, чтобы найти вдохновение для своей цветовой палитры. Существуют инструменты и приложения, которые также позволяют создавать цветовые палитры на основе фотографий и изображений. Без лишних слов, давайте приступим к изучению генераторов цветовой палитры, не так ли? Если вы когда-нибудь задумывались о цветовых палитрах, используемых популярными брендами, или хотели украсть цветовую палитру у вашего любимого бренда, BrandColors — это веб-сайт, который стоит оставить в закладках.В нем представлена обширная коллекция цветовых палитр, используемых популярными брендами. Coolors.co — один из простых в использовании генераторов цветовой палитры, который идеально подходит для начинающих. Он позволяет создавать цветовые палитры с нуля или исследовать палитры, созданные другими. Инструмент также включает полезную опцию для загрузки изображений, чтобы выбрать базовые цвета из фотографий. Создав учетную запись на сайте, вы можете сохранять свои палитры в облаке и создавать свои собственные коллекции для последующего доступа. Color Hunt — это массивная коллекция цветовых палитр, созданная дизайнерами. Он включает в себя множество различных типов цветовых палитр, которые вы можете изучить в зависимости от популярности или тенденций. Поскольку эти цветовые палитры уже созданы другими дизайнерами, вы можете легко выбрать палитру и начать свой дизайн. Инструмент также позволяет создавать собственные цветовые палитры. Однако может потребоваться немного опыта, чтобы найти лучшие цвета для вашей палитры. Colormind — еще один удобный для начинающих генератор цветовой палитры, который включает в себя очень интересную функцию, которая позволяет вам в реальном времени предварительно просмотреть свою цветовую палитру, примененную к образцу дизайна.Он также позволяет вам выбирать между цветным дизайном материала и бумаги, а также переключаться между дизайном веб-сайта и шаблоном. Помимо создания цветовых палитр одним щелчком мыши, Colormind позволяет также создавать цветовые палитры из изображений. Color Designer — это слегка усовершенствованный генератор цветовой палитры, в котором есть множество уникальных инструментов для создания профессиональных цветовых палитр. Этот инструмент позволяет создавать цветовые палитры с использованием трех различных систем: «Образцы», «Палитра цветов» и «Массовый редактор».Каждый вариант дает вам свои преимущества. Выбрав базовые цвета, вы также можете перейти на следующий уровень, исследуя различные оттенки, оттенки и цветовые гармонии из обширного списка. Paletton — еще один продвинутый инструмент для создания цветовых схем, который имеет более сложный набор опций для создания цветовых палитр. На первый взгляд, этот инструмент может показаться довольно сложным для понимания. Однако это один из немногих инструментов, который позволяет создавать цветовые палитры на основе основных типов цветовых палитр, включая монохроматические и триадные. Этот инструмент больше всего подходит для опытных дизайнеров, которым нравится экспериментировать и тестировать различные типы цветовых палитр и цветовых схем. Canva обладает очень простыми функциями, но отлично справляется со своей задачей. Инструмент прост: вы просто загружаете фотографию или изображение на сайт, и инструмент автоматически генерирует цветовую палитру на основе основных цветов изображения. Затем вы можете скопировать цветовые коды одним щелчком мыши. Несмотря на то, что инструмент предлагает ограниченные возможности, он идеально подходит для поиска базовых цветов для создания естественной цветовой палитры. Это усовершенствованный редактор цветовой палитры от Adobe для профессиональных дизайнеров. Этот инструмент также позволяет создавать цветовые палитры на основе монохроматических, триадных, аналогичных и других типов палитр. Кроме того, вы можете загрузить изображение, чтобы извлечь из него цвета. Khroma — это современный генератор цветовых палитр, использующий технологию искусственного интеллекта для создания творческих цветовых палитр. Во-первых, вам нужно выбрать 50 разных цветов, чтобы обучить ИИ генерировать цветовые палитры на основе вашего выбора.Тогда вы сможете выбирать из множества цветовых комбинаций, созданных ИИ, чтобы найти правильную цветовую палитру для вашего проекта. ColorSpace — еще один простой в использовании генератор палитр, который позволяет создавать цветовые палитры одним щелчком мыши. Все, что вам нужно сделать, это ввести шестнадцатеричный код основного цвета на веб-сайт, а затем нажать кнопку «Создать». Затем инструмент генерирует различные стили цветовых палитр вместе с соответствующими градиентами. Color Tool — это усовершенствованный инструмент для создания цветовой палитры, разработанный для дизайнеров веб-сайтов и пользовательских интерфейсов.Инструмент позволяет создавать цветовые палитры материального дизайна на основе пользовательского интерфейса и категорий доступности. Полезной особенностью этого инструмента является то, что он предлагает предварительный просмотр в реальном времени при выборе цветов для палитры. Collor — еще один простой генератор цветовой палитры, который предлагает более простой опыт создания цветовых палитр. Просто выберите основной и вторичный цвета, и он сгенерирует набор цветовых палитр, из которых вы сможете выбирать и настраивать. Единственным недостатком использования этого инструмента является то, что он требует, чтобы в вашем браузере был включен Flash. ColourLovers содержит коллекцию цветовых палитр, созданных другими дизайнерами. Вы можете выбрать готовую палитру из списка или создать свою собственную. Создатель цветовой палитры также предлагает варианты создания базовой и расширенной палитры, а также возможность извлечения цветов из фотографии. Colourcode — это простой инструмент для создания цветовой палитры, который можно использовать для создания уникальных цветовых схем, просто наведя курсор мыши на экран.Как только вы найдете цвет, простой щелчок левой кнопкой мыши выбирает его, а затем вы можете перейти к следующему цвету. Инструмент также позволяет вам находить цвета на основе монохромных, аналоговых, триадных и других типов. Эта палитра цветов также является отличным инструментом, который можно использовать для создания цветовых палитр. Он позволяет вам выбирать цвета, которые подходят для светлого и темного фона, а также имеет параметры для выбора одного оттенка и различных цветовых схем. Хотите узнать, как подбирать цвета? Тогда обязательно ознакомьтесь с нашим руководством о том, как сочетать цвета как профессионал, а также с нашей статьей о дизайне с использованием монохромной цветовой схемы. Восемьдесят процентов того, что усваивается людьми, является визуальным. Цвета сильно влияют на эмоции и память людей. Поэтому выбор цвета для вашего логотипа и веб-сайта имеет решающее значение. Выбирая цветовую схему веб-сайта, помните, какое эмоциональное воздействие она окажет. Каждый цвет по-разному влияет на эмоции. Оттенки и яркость также влияют на эмоции людей. Имея это в виду, важно сначала решить, как вы хотите, чтобы посетители чувствовали себя , когда они заходят на ваш сайт. Также примите во внимание цвета, которые понравятся вашим целевым клиентам. Такие факторы, как пол и возраст, влияют на то, как люди смотрят на цвет. Не обращайте внимания на свой личный вкус и используйте цвета, которые подходят целевой аудитории. Эта статья, созданная нашей командой в Slider Revolution, объяснит важные аспекты цветовых схем веб-сайтов. Он также предоставит примеры для вдохновения и обсудит генераторы цветовой палитры. Цветовая схема веб-сайта — это больше, чем цвет логотипа.Он охватывает все цвета, представленные на веб-сайте. Это включает цвета в изображениях. Все эти цвета вместе формируют настроение вашего сайта. Вот несколько фактов, которые показывают, почему цвет важен и какую роль он играет в принятии решений: Вот несколько советов, которые помогут сделать цветовые схемы веб-сайта привлекательными: Компания, стоящая за этим элегантным веб-сайтом, покупает интернет-бизнес.Он имеет синий фон с контрастным белым текстом. Цвет акцента — темно-синий. Целевая страница iFly 50 встречает посетителей ярким изображением голубого неба и голубой воды. Этот веб-сайт — хороший пример сайта фотографа-натуралиста. Ankr — это веб-сайт, который соединяет потребителей с Web 3.0. Он использует синий цвет, чтобы выделить анимацию и призыв к действию. Ahrefs использует синий цвет на 60% веб-сайта.Белый цвет используется в 30% случаев и контрастирует с синим. А на оранжевый цвет акцента приходится 10%. WoW ваших клиентов, создавая инновационные и стимулирующие отклик веб-сайты Enjoy Education — это лондонская компания по обучению на дому.На фотографиях и на их прекрасном веб-сайте появляются разные оттенки синего. Оранжевые элементы создают приятный контраст. Это психология цвета. Тона белого и синего создают чистый и стильный вид, который дополняет бренд Whitetail Gin. Цвета картинок и большое количество белого пространства дополняют цветовую схему. На этом синем веб-сайте в качестве основного цвета используется желтый. Зеленый CTA побуждает посетителей нажимать на них. Dark Blue — студия цифрового производства, базирующаяся в Лондоне. Дополняя свое название, веб-сайт использует темно-синий цвет в качестве фона. Анимации и фотографии также содержат синий цвет. Loom использует темно-синий цвет в качестве фона. Вторичный цвет — более светлый оттенок синего, который выделяет призыв к действию. Мягкий оранжевый цвет служит акцентом для выделения важных слов. Recess продает газированную воду.Мягкие оттенки создают ощущение спокойствия. Светло-синий служит цветом фона с более темными синими буквами. Веб-дизайнеры, создавшие этот сайт, наверняка знают свою теорию цвета. На этом веб-сайте показано, как избранное изображение может задать настроение всему веб-сайту. Ярко-голубой лед, прекрасное голубое небо и синева в сумерках создавали авантюрное и зловещее настроение для посетителей. Grand Matter — хороший пример двухцветной цветовой схемы веб-сайта.Цветовая палитра включает темно-синий и светло-розовый. Этот сайт — портфолио веб-дизайнера. Он использует синий цвет, чтобы выразить доверие своим клиентам. Синий цвет подчеркивает белый фон. Синий также выделяет призывы к действию, и даже аниматор носит синий. BlueReceipt использует яркий оттенок синего и темный оттенки для текста, призывов к действию и анимации. На этом веб-сайте представлена простая цветовая палитра.Он использует синий как фоновый цвет и красный как вторичный цвет. Красный цвет подчеркивает простую графику. Белые буквы выделяют текст. Ready — это новый вид календаря, который поможет вам сэкономить время. На сайте используются различные оттенки синего для создания развлекательной анимации. Этот веб-сайт использует синий цвет в качестве фона. Белые слова меняют цвет при наведении на желтый, голубой или зеленый. Бенедиктас Гилис выбрал лаконичную цветовую схему.Темно-синий является основным цветом, а красновато-коричневый — второстепенным. На первый взгляд, вы можете сказать, что Creative Mints использует основные цвета. Однако этот дизайн веб-сайта имеет очень яркую цветовую комбинацию: синий фон и четыре других цвета: зеленый, розовый, голубой и оранжевый, а также некоторые из них, которые вы не так часто видите на странице. Эти привлекательные цвета создают очень организованный вид на веб-сайте, даже несмотря на то, что на выбор слишком много цветов. NUGGS — яркий и простой сайт с базовой цветовой схемой. Он содержит ярко-красный фон в некоторых разделах и красный текст в других разделах. Этот веб-сайт имеет простую цветовую схему с красным и фиолетовым в качестве основных цветов. Красный цвет подчеркивает заголовки текста. На некоторых участках фон заливки фиолетовым. Веб-сайт KLOAQ имеет очень простую цветовую схему.Оранжевый цвет заполняет всю целевую страницу. Акценты темно-синего цвета подчеркивают важные аспекты. Brand Aid использует на своем веб-сайте ярко-красный цвет. Красный — это цвет фона при первом входе на сайт. Он также используется для кнопок анимации и призыва к действию. Up — цифровой банк. Он использует коралловый цвет фона и ярко-желтый цвет акцента для текста и CTA. Этот веб-сайт использует темно-красную цветовую схему.Цвет помогает упорядочить ресурсы. Цвет акцента — темно-синий. Emme — это веб-сайт, предлагающий систему отслеживания противозачаточных таблеток. Эта красивая цветовая палитра сайта содержит различные оттенки коралла и лаванды. Эти цвета обращаются к их женской демографии. Hey Noodles использует смелые цвета. Красный и желтый цвета логотипа отображаются по всему сайту. Data Partners предоставляет маркетинговые решения компаниям из списка Fortune 1000.Ярко-оранжевый подчеркивает важные аспекты и призывы к действию веб-сайта. Unspun использует оранжевый и контрастный синий цвет для веселого и креативного веб-сайта. Эти цвета нравятся тем, кто ведет активный образ жизни. Pizza Pizza использует красный цвет на всем веб-сайте. Черные буквы выделяют текст. MKJ Creative — сайт для графической студии. В простом макете красный цвет используется в качестве акцента для выделения слов.Минимальное использование красного цвета и типографика делают этот веб-сайт профессиональным. На целевой странице Spline на ярко-красном фоне отображаются черные буквы. По мере прокрутки вниз красный цвет превращается в черный фон с белыми буквами. Красный цвет на этом сайте яркий. Он выделяет призывы к действию и добавляет яркости. Progress Parade предоставляет специализированных наставников.Красный оживляет анимацию этого сайта. Он также используется для CTA и текстовых заголовков. Использование цвета на этом веб-сайте создает организованный и привлекательный вид. Логотип содержит волны красного и оранжевого цветов. Также используется акцентный красный цвет, и при наведении курсора на изображение оно окрашивается в красный цвет. Все узнают KitKat по красной упаковке. Соответственно, этот сайт весь красный. Veiled Fate представляет собой стратегическую игру.Целевая страница имеет розово-красный цвет. При прокрутке вниз основными цветами становятся серый и светло-коричневый. Green Onion отличается лаконичным и простым дизайном. Цвет фона красный, а кнопки с призывом к действию — оранжевые. Маленькие пузыри разных оттенков красного также появляются вверху страницы. Cafe Rouge — это сайт французского бистро. Темно-красный цвет привлекает внимание к CTA. Темно-красный также используется в каждой секции в качестве акцентного цвета. Work & Co разрабатывает цифровые продукты, которые меняют компании. Красный цвет присутствует в дизайне этого веб-сайта в минимальном масштабе. При наведении курсора на черные буквы они становятся красными. Красный также появляется в CTA. Цветовая палитра этого веб-сайта двухцветная, с использованием желтого и черного цветов. Желтый — это цвет фона целевой страницы. Он содержит черный текст и анимацию.При прокрутке вниз фон становится черным с желтым текстом. Цветовая схема веб-сайта способствует простому и понятному оформлению этого веб-сайта. На этом веб-сайте используется сочетание желтого и лавандового цветов, чтобы создать приятную цветовую схему. Фон мягкий и бледно-желтый. Ярко-желтый цвет служит акцентным цветом. Дополняя свое название, этот веб-сайт выполнен в желтой цветовой гамме. В анимации этого веб-сайта появляются разные оттенки желтого.А фон — сплошной желтый. На этом веб-сайте представлено портфолио цифрового дизайнера Йенса Нильсена. Цвет фона — мягкий желтый, который подчеркивает цвета его избранного изображения. Alday — это бренд брюк, созданный для удобства. Цвета веб-сайта яркие, предпочтительны ярко-желтый и синий. В сочетании с параллакс-прокруткой это создает игривый и привлекательный веб-сайт. Видео воспроизводится, когда посетители заходят на сайт. На экране мигают желтые, оранжевые и розовые дебетовые карты, предлагаемые Point. Но это ярко-желтый цвет, который доминирует в цветовой гамме сайта. Youbringfire — это веб-сайт независимого дизайнера Скотта Бирсака. Целевая страница включает ярко-желтый фон и черные буквы. Шелби Кей — внештатный разработчик интерфейса.Цветовую схему сайта составляют несколько цветов. Комбинация привлекательная и организованная. Lordz — это сайт танцевальной академии. Уникальной особенностью является анимация танцора на желтом фоне во время загрузки страницы. Весь веб-сайт использует желтую цветовую схему, чтобы создать ощущение энергии и яркости. Луна встречает посетителей сайта, цвет фона меняется от ярко-желтого до более мягких.При прокрутке вниз ярко-желтый цвет заполняет весь сайт. На этом веб-сайте представлено портфолио дизайнера Адама Хартвига. Он имеет желтый фон и белые буквы с эффектами параллакса. На этом веб-сайте используется желтый и черный цвета. Желтый — это цвет фона, а черный делает текст заметным. Желтые буквы перекрывают изображения. Ritual имеет чистую и простую планировку, дополняющую простую цветовую схему.Желтый создает всплеск цвета на белом фоне. Синий текст хорошо сочетается с желтым. Small Cos. Перечисляет вакансии в небольших компаниях. Дизайн сайта прост. Бледно-желтый цвет привлекает внимание к анимации. При прокрутке вниз список вакансий выделяется светло-розовым цветом. Внизу страницы снова отображается бледно-желтая анимация. Посетителей этого сайта приветствуют желтые графические элементы.Желтый также служит акцентным цветом, который добавляет дополнительную привлекательность цветовой схеме. MateCaps продает мате вместо кофе. Желтый, бирюзовый и коралловый цвета создают ощущение энергии. Цвет фона целевой страницы — желтый. Желтый продолжает появляться на сайте. Бирюзовый и коралловый цвета создают приятный контраст на фоне желтого. Creative Spark использует желтый как доминирующий цвет на своем веб-сайте.Желтый используется в качестве цвета фона для призывов к действию и появляется на изображениях. Pebble Naturals использует несколько цветов. Желтые, голубые и розовые полосы на страницах сайта. Ярко-желтый значок приветствует посетителей при входе на этот веб-сайт. Желтый также присутствует в изображениях, анимации и кнопках с призывом к действию. Lemonpie, ранее известное как Be My Guest, является агентством по производству подкастов.В соответствии со своим названием и логотипом Lemonpie использует желтый цвет на всем своем веб-сайте. Желтым цветом выделены важные фразы. Баланс желтого, черного и белого обеспечивает приятную эстетику. Eeerik демонстрирует уникальный желтый веб-дизайн. Он содержит элементарную графику, создающую атмосферу ретро. Ярко-желтый цвет заполняет веб-страницу для запоминающегося веб-сайта. Mooze Design — веб-сайт портфолио агентства. Огромный логотип по центру целевой страницы приветствует посетителей.Ярко-желтый цвет заполняет фон всего веб-сайта. Этот веб-сайт открывается на ярко-желтом фоне с черными буквами. При прокрутке вниз периодически появляется желтый цвет. Waste Not позволяет пользователям искать надежных поставщиков для своего бизнеса. В соответствии с тематикой, зеленый цвет является доминирующим цветом на этом веб-сайте. В нем используются зеленые буквы, зеленые призывы к действию и зеленые изображения. На этом веб-сайте представлен проект BBC, в котором говорится, что наблюдение за природой делает людей счастливыми. На целевой странице представлено яркое изображение зеленой природы. На контрасте выделяются белые читаемые буквы. На этом веб-сайте хорошо используются различные оттенки зеленого. На всем сайте используются светлые и темные оттенки бирюзового и зеленого. Geckoboard позволяет пользователям четко отображать ключевые показатели эффективности и показатели.На сайте появляются зеленые кнопки с призывом к действию и анимация. Зеленому контрастирует темно-синий фон. Geli — это сайт о садоводстве, поэтому использование зеленого в цветовой гамме вполне уместно. На всем веб-сайте отображается более темно-зеленый цвет. Изображения листьев и зеленых лейок дополняют разные оттенки зеленого. Hopewell Brewing — это крафтовая пивоварня. На сайте преобладает темно-зеленый цвет.Светло-розовый акцентный цвет создает приятное сочетание цветов. Scumbly Healthy — это веб-сайт, на котором рассказывается о растительной кухне. В нем используются три основных цвета. Темно-зеленый — преобладающий цвет. Темно-синий и светло-персиковый цвета дополняют зеленый и используются для текста и призывов к действию. Этот веб-сайт использует темно-зеленый и ярко-желтый цвета для своей цветовой схемы. Цвет фона зеленый. Желтый текст и поля придают этому сайту дополнительное измерение.Белое пятно отделяет некоторые слова от остальных. Хотя Ferrumpipe предлагает металлические ограждения нескольких цветов, зеленый цвет является доминирующим цветом на их веб-сайте. Белый цвет служит фоном для зеленого текста. На изображениях часто присутствует зеленое металлическое ограждение. RunwayML имеет в основном черный фон, но зеленые вкрапления оживляют этот веб-сайт. Этот веб-сайт принадлежит веб-разработчику по имени Диего Диас.Он использует светло-зеленый цвет, смешанный с желтым, чтобы создать узорчатый фон. Этот веб-сайт открывается зеленым глазом, который следует за вашим указателем. Фон зеленый с белым текстом. Зеленый цвет появляется на всем сайте. Calico исследует старение. Сайт открывается на зеленом фоне с графикой нейронов. Зеленый цвет появляется на всем веб-сайте как акцентный цвет и помогает в организации. RipePlanet стремится установить стандарты устойчивого развития сельского хозяйства.На целевой странице веб-сайта используется бирюзово-зеленый цвет. При прокрутке вниз веб-страница дополняется светло-розовым цветом. Зеленый также используется в некоторых изображениях свежих продуктов. Этот веб-сайт соответствует образцу других зеленых цветовых схем веб-сайтов. Надписи, призывы к действию и изображения имеют зеленый цвет. WUNDER продает газированные напитки на основе каннабиса. Темно-зеленые буквы контрастируют с зеленым фоном. Использование светло-розового в качестве вторичного цвета хорошо дополняет зеленый. Маркус — рекламное агентство. Целевая страница открывается на желтовато-зеленом фоне с черными буквами. У Reed Art Department простой веб-сайт. У него сероватый фон с зеленой окантовкой по всему периметру. При наведении курсора пункты меню выделяются зеленым. У этого веб-сайта есть уникальная особенность, касающаяся цветовой схемы.Внизу веб-страницы посетители могут выбрать разные цвета фона. Выбирайте между белым, темно-синим, голубым и светло-розовым. Studio Bjork поддерживает черно-белую прокрутку с параллаксом. Вместо вертикальной прокрутки этот веб-сайт прокручивается горизонтально. Образцы их работ отображаются на чередующемся белом и черном фоне. Эта цветовая схема веб-сайта хорошо работает, поскольку основное внимание уделяется дизайну, а не письменному контенту. Quicksand — это серия фильмов от Airbnb, Inc, показывающих, как художники по всему миру преодолевают невзгоды.Сайт выполнен в простой цветовой гамме с черным фоном и белым текстом. Duft & Co. продает домашнюю выпечку, обед и кофе. Белый фон с черным текстом привлекает внимание к изображениям блюд. Следуя обычной практике цветовой схемы веб-сайтов, конец веб-сайта меняется на черный фон и белый текст. Status — это безопасный мессенджер, криптокошелек и браузер Web3. На веб-сайте используются черный, белый и синий цвета для разделения контента на организованные пространства. Цветовая гамма этого веб-сайта демонстрирует элегантность этого ресторана. Целевая страница имитирует звездную ночь, чтобы вызвать чувство романтики. Остальная часть сайта оформлена в простом и элегантном стиле. Natural — компания, занимающаяся искусственным интеллектом, базирующаяся в Калифорнии. Цветовая схема черно-белого веб-сайта, несомненно, была выбрана для создания футуристического ощущения. Веб-сайт чередуется между черным фоном с белым текстом и белым фоном с черным текстом, что именно то, что целевая аудитория может ожидать от этого типа веб-сайтов. Этот веб-сайт имеет полностью черный фон, чтобы привлечь внимание к изображениям. Белый текст под изображениями содержит краткое описание. При входе на сайт цвет фона черный с контрастным белым текстом. При прокрутке вниз цвета меняются местами. Этот сайт представляет собой сообщество фотографов-любителей и профессиональных фотографов. Черный фон и белый текст придают этому сайту элегантный стиль. Maddad предоставляет эффекты для текста и анимации. На их веб-сайте используется черный фон, чтобы продемонстрировать эти эффекты. Большая часть текста белого цвета, но чередуется с другими привлекательными цветами, такими как зеленый и желтый. CREATIVEPARK использует черно-белую цветовую схему веб-сайта, чтобы создать изящный и загадочный вид. Этот сайт представляет собой портфолио цифрового дизайнера.Большой белый текст на черном фоне приветствует посетителей при входе на сайт. Прокручивая вниз, черный цвет служит фоном для ярких изображений. Routalempi открывает черно-белое изображение группы. Остальная часть веб-страницы использует белый фон с креативным черным шрифтом. При входе на веб-сайт Boynton Yards белый текст отображается на черном фоне. При прокрутке вниз цвета меняются местами. Черно-белая цветовая схема веб-сайта поддерживает простой и чистый веб-дизайн. Northstar предоставляет финансовые консультации, отслеживание и автоматизацию. Сайт очень красочный, с зеленым, желтым и небольшим количеством розового и синего. HETIME продает маски для лица для мужчин. Различные оттенки синего используются для обращения к их ключевым демографическим группам. Фон этого сайта — нежно-бледно-лиловый.Каждая книга имеет свой цвет, чтобы придать этому сайту особый оттенок. Rideshur — это сайт страхования автопарка. Веб-дизайн прост, но красочная анимация выделяет этот веб-сайт среди других. Hajinsky — цифровой журнал о психологии моды. Веб-страница открывается ярко-оранжевым цветом с изображением того же цвета. Остальная часть сайта имеет пастельно-голубой фон. На целевой странице этого сайта отображается видео в нескольких пастельных тонах.При прокрутке вниз веб-сайт отображается на черном фоне с белым текстом. Pinpoint — это программа, призванная упростить процесс найма. На сайте есть несколько цветных пятен. Цветовая гамма сайта включает зеленый, персиковый, розовый и желтый цвета. Фон очков Lunet Eyewear белый, но изображения очков имеют пастельно-розовый фон. Информация отображается в пастельных синих прямоугольниках. У этого сайта простой и приятный дизайн.Использование пастельно-зеленого, розового и желтого цветов делает этот сайт ярким. Overflow позволяет создавать интерактивные блок-схемы. На сайте чередуются разделы с белым и пастельно-голубым фоном. Пастельно-синий цвет создает ощущение веселья и счастья. Эта цветовая схема веб-сайта органично и приятно демонстрирует работу студии. При этом используются несколько цветов. El Rayo Tequila использует множество пастельных тонов, чтобы сосредоточить внимание на текиле. Origin использует в своей анимации сочетание пастельных тонов и ярко-синего. Анимация создает расслабляющее и умиротворяющее ощущение, намекая на успех этого инструмента. RuedaFilm уделяет больше внимания письменному контенту. Но желтый цвет упорядочивает обзоры продуктов для удобной навигации. Sneaker Freaker содержит много информации. Цвета помогают посетителю отличить одну кроссовку от другой.Цвета включают пастельно-зеленый, синий и розовый, а также ярко-фиолетовый. Санне Вийбенга помогает компаниям создавать цифровые возможности для своих клиентов. Веб-сайт имеет привлекательный вид с пастельно-синим и читаемым белым текстом. На этом сайте продается керамика от Malene Helbak. Цвета фона подчеркивают и дополняют цвета продаваемой керамики. На этом веб-сайте используются контрастные цвета, чтобы выделить текст. Он сочетает в себе зеленый, розовый и черный цвета, чтобы создать приятную эстетику. Industry City преобладает ярко-персиковый цвет. Также используются пастельный голубой и розовый. Ayaka используется несколько цветов. Цвета разделяют информацию в организованные коробки, чтобы продемонстрировать работу Аяки. Этот жилой дом предлагает сбалансированную жизнь между городской квартирой и природой. На веб-сайте используется разделенный экран для отображения ярких изображений с яркими цветами. Bizzon использует зеленый, желтый, красный и синий в анимации для создания красочного веб-сайта. Использование такого количества цветов делает этот сайт совсем не скучным. Mollydooker — винодельня в Австралии. Яркие изображения, графика, анимация, эффекты параллакса и множество цветов делают этот веб-сайт захватывающим, как никакой другой. На этом веб-сайте представлен один из лучших ресторанов Австралии, расположенный в потрясающем месте. На веб-странице используются изображения, чтобы посетители могли визуализировать красивый ресторан. Оттенки синего дополняют образы. Basium Fragrances продает органические продукты для ухода за собой. Чтобы подчеркнуть нежность своей продукции, на сайте используются пастельно-голубой и розовый цвета. W * nder — это игристый напиток, насыщенный витаминами и CBD.Бутылки горят оранжевым, желтым, бирюзовым и синим цветом в зависимости от времени суток, в которое вы должны его пить. Те же цвета появляются на всем веб-сайте, создавая организованный и привлекательный макет. Этот веб-сайт является хорошим примером сочетания цветов для создания привлекательной эстетики. Каждый раздел домашней страницы имеет свой фон и дополнительный цвет. Animade — анимационная студия. Видео с их анимацией воспроизводится после входа на сайт.Каждая анимация полна цветовых комбинаций и развлекает посетителей. Фламинго Пабло — это веб-сайт, на котором играет музыка и танцует фламинго Пабло. Тот факт, что эта веб-страница проста, не мешает сочетать цвета для создания интересного стиля. Пабло, конечно, розовый. Он выделяется на желтом фоне, а логотип синий. Этот веб-сайт также использует комбинацию нескольких цветов для своей цветовой схемы.На этом веб-сайте можно найти розовый, голубой, темно-синий и оранжевый. Bonhomme по большей части использует черный и белый цвета. Но бирюзовый цвет придает этому сайту нужный оттенок. Rainbo — производитель лекарственных грибов. На веб-сайте используется небольшое количество цвета. Цвет, который он использует, представляет собой комбинацию нескольких цветов. Shapefest предоставляет большую библиотеку трехмерных фигур для веб-дизайна или чего-либо еще.На веб-сайте некоторые из доступных трехмерных фигур представлены в нескольких ярких цветах. Выбор правильных цветов для вашего веб-сайта — это большой проект, который требует корректировок, чтобы сделать его правильным. Создание цветовой палитры требует времени и усилий. Использование бесплатных онлайн-инструментов может упростить процесс. Эти бесплатные инструменты для создания цветовой палитры обеспечивают красивые цветовые схемы, помогают улучшить читаемость текста и затенение: Этот сайт ранее назывался Adobe Kuler.Это бесплатный инструмент от Adobe, который позволяет любому создавать цветовую схему. Он может создать потрясающую палитру из базового цвета или с нуля. Веб-сайт детализирован, чтобы помочь пользователям найти лучшую цветовую схему для своих нужд. Если у вас есть учетная запись в Adobe, вы можете сохранить все свои палитры, чтобы работать с ними позже или поделиться ими с другими. Coolors предлагает своим пользователям классные цветовые схемы. Coolors представляет готовые настраиваемые цветовые палитры. Или нажмите пробел, чтобы появилась новая случайная палитра.Другой вариант — загрузить изображение, и Coolors сгенерирует цветовую схему на основе этого изображения. Пользователи могут копировать шестнадцатеричные коды своих любимых цветов, чтобы ввести их в создатель логотипов. С помощью этого генератора пользователи могут переключаться между шаблоном и дизайном веб-сайта. Пользователи также могут выбирать между цветным дизайном бумаги или материала. Colormind предоставит красивые цветовые схемы на основе загруженного изображения. Еще одна функция этого веб-приложения позволяет пользователям предварительно просматривать выбранную цветовую палитру в реальном времени. Paletton позволяет исследовать цветовое колесо. Выберите однотонную, смежную, триадную, тетрадную или произвольную цветовую схему. Затем выберите базовый цвет, а приложение сделает все остальное, назначив цвета на цветовом круге. Это веб-приложение также позволяет вам исследовать вариации и оттенки выбранного цвета для создания монохромной цветовой палитры. Color Hunt не показывает цветовое колесо, как в нашем предыдущем инструменте цветовой палитры, но отображает готовые варианты цветовой палитры.Их так много, что варианты кажутся бесконечными. Пользователи могут просматривать предустановленные палитры и сохранять те, которые им больше всего нравятся. Каждый день на сайт добавляются новые цветовые схемы. ColorDrop.io — это генератор цветовой палитры, который лучше всего использовать для тех, кому нужен плоский дизайн веб-сайта. Найдите среди вариантов цветовой схемы и сохраните свои избранные. Или найдите определенный цвет, введя его в поле поиска, и появятся параметры, содержащие этот цвет.Это веб-приложение делает доступными шестнадцатеричные коды, позволяющие сразу же использовать цвета в дизайне вашего веб-сайта. ColorSpace — еще один генератор палитр, который одним щелчком предоставляет несколько вариантов цветовой схемы веб-сайта. При входе посетители сайта могут выбрать базовый цвет, а затем нажать кнопку «Создать». Сайт будет генерировать и отображать разные цветовые палитры с общими и совпадающими градиентами. Необязательно быть известным веб-дизайнером, чтобы создавать привлекательные цветовые схемы для веб-сайтов.Используйте инструменты генератора цветовой палитры и экспериментируйте с различными цветовыми решениями. Это может помочь вам найти подходящую цветовую схему для веб-сайта. Измените цвета в любое время с помощью настройщиков тем WordPress или путем редактирования шестнадцатеричных кодов. Удерживайте посетителей на вашем сайте дольше, тщательно выбирая цветовую схему сайта. Пусть приведенные выше цветовые схемы веб-сайта вдохновят вас на создание визуально привлекательного и запоминающегося веб-сайта. Если вам понравилась эта статья о цветовых схемах веб-сайтов, вам следует ознакомиться с этой статьей с самым чистым дизайном веб-сайтов. Мы также писали на похожие темы, такие как дизайн одностраничного веб-сайта, современный дизайн веб-сайтов, дизайн страниц, которые скоро появятся, анимация веб-сайтов и креативные веб-сайты. И это еще не все. Нам очень нравится дизайн веб-сайтов, поэтому мы также создали статьи о параллаксной прокрутке, минималистичных веб-сайтах, нижнем и верхнем колонтитулах веб-сайтов, о дизайне страниц для связи и примерах веб-сайтов с горизонтальной прокруткой. При разработке веб-сайта первоочередной задачей является улучшение цветовой палитры вашего веб-сайта.Лучший способ сделать это — посмотреть на существующие веб-сайты и изучить конкурентов, поэтому мы проделали всю работу за вас и составили список из 11 цветовых схем веб-сайтов, которые идеально подходят для каждого бренда. Но погоди минутку. Что делать, если у вас уже есть цветовая палитра веб-сайта, которую вы хотите использовать? Что ж, конечно, это отличное начало, но важно подумать, что вы хотите, чтобы цветовая схема вашего веб-сайта говорила, прежде чем торопиться с чем-либо … Возьмите прекрасного художника Йозефа Альберса.Мастер цвета, он посвятил свою практику пониманию цвета и того, как он влияет на настроение зрителя и адаптируется к различным контекстам. Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого цветов вызывает неприятные ощущения, тогда как в сочетании зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением аудитории. . Подобные выводы можно использовать для информирования при выборе дизайна; они помогут вам выбрать цвета веб-дизайна, подходящие для ваших услуг, и подчеркнут идентичность вашего бренда, чтобы донести его до потребителей. Этот разговор представляет собой введение в психологию цвета, то есть изучение цветов и того, как они влияют на нас на мозговом уровне. Как показал Марк Ротко со своими одноименными картинами «Цветовое поле», определенные цвета требуют определенной реакции. Итак, когда мы рассматриваем цветовые схемы веб-сайта, важно понимать, как разные тона и оттенки влияют на наше настроение. Например, если бы мы разработали веб-сайт для благотворительной организации в области устойчивого развития, мы могли бы использовать оттенки зеленого и синего, потому что они вызывают чувство доверия, природы и здоровья. Вы можете не только использовать определенные цветовые схемы, чтобы влиять на настроение людей, но также можете использовать их для управления тем, как они воспринимают ваш веб-сайт. Почему именно Facebook всегда придерживался синей цветовой схемы? Неужели это потому, что Марк Цукерберг дальтоник к красно-зеленому, а это значит, что синий цвет кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый цвет.Фактически, синий цвет присутствует более чем в половине всех логотипов. Имея это в виду, давайте посмотрим на основные психологические принципы всех ключевых цветов: Мы только что отправили вам ваш первый урок. Хорошо, кажется, нам нравится приписывать цветам эмоциональные и человеческие черты. Бренды используют эти абстрактные ассоциации для установления эмоциональных связей с людьми, что помогает им привлекать и удерживать больше потребителей или клиентов. Выбирая цветовую палитру своего веб-сайта, вы можете использовать эти ассоциации в своих интересах.Чтобы помочь нам объяснить, мы поискали в Интернете 11 конкретных примеров цветовых схем веб-сайтов в действии: При выборе цветовой гаммы для бренда органической конопли есть ли другой выбор, кроме зеленого ?! Помимо экологичности, он является синонимом продуктов из марихуаны, конопли и CBD. Бледные оттенки желтого и овсяного цвета дополняют зеленый цвет конопли, в то время как серьезный характер темно-синего цвета придает уверенности этой цветовой гамме. Зеленая конопля, бледно-лимонная, овсяная и темно-синяя: Было бы легко увязнуть в предсказуемо землистых тонах коричневого и зеленого при визуализации экологической идентичности бренда… но вы не должны забывать, что ваша целевая аудитория постоянно находится в поле зрения периферии! Daye в основном ориентирована на молодых, профессиональных, умных и заботящихся о своем здоровье женщин.Поэтому инновационный бренд выбрал яркую палитру персиковых, оранжевых и зеленых тонов (которая кажется настолько актуальной, что не будет неуместной в вычурном аккаунте в Instagram), чтобы передать современные ценности экологичности и натуральных продуктов. Бледно-персиковый, апельсиновый, мятный и темно-зеленый: У Сирени момент. Полистайте любой актуальный модный журнал, и вы увидите, как именно этот фиолетовый сочится со страниц и попадает в ваш гардероб.Это свежая, мягкая и классная альтернатива , розовому цвету тысячелетия, которые мои глаза так много видели, что на него стало больно смотреть. Цветовая гамма этого веб-сайта электронной коммерции — сиреневый, ржавый и кремовый — мгновенно создает тщательно подобранную атмосферу. Он вызывает доверие у пользователей, показывая, что они, как и они, внимательны, продвигают индивидуальность и идут в ногу с современными модными тенденциями. Сирень, ржавчина, крем и уголь: Идея создания ботанического цеха под названием «Каменная бумага» сама по себе настолько увлекательна, что нет ничего лучше, чем использовать выбранные ими второстепенные цвета, похожие на детские. На первый взгляд, эта цветовая схема веб-сайта приносит столько радости и волнения, что возвращает вас в школьные годы — точно так же, как это сделала бы творческая мастерская. Нежно-розовый, зеленый, оранжевый и фиолетовый: Контраст неонового синего и первичного желтого кажется невероятным: он выходит за рамки требования быть замеченным, он заставляет мои глаза физически слезиться. Но я почему-то не против. Эта смелая цветовая гамма отражает вынужденную харизму креативного агентства: она смелая, захватывающая, и мне очень нравится с ней работать. Желтый, неоновый синий и черный: Тональное сочетание персикового и не совсем белого обеспечивает красивый фон и, вероятно, самый простой аспект приучения малышей к туалету. Почти черная копия легко читается поспешными родителями и менее жесткая, чем абсолютно черная. Упрощенная, приглушенная и легкая, эта цветовая палитра этого веб-сайта вызывает умиротворение. Персик, сливки и уголь: Оглядываясь на нашу теорию цвета, мы видим, что холодный синий пробуждает чувство надежности и доверия к цветовым схемам веб-сайтов: по сути, ко всему, что вы хотите от онлайн-банка. Бирюзовый, серый, синий, ярко-белый, темно-серый и морской волны: Хотя коралловый и темно-синий — довольно яркие цвета, они смягчаются безмятежными оттенками серого, сиреневого и бледно-розового.Это умная цветовая схема для приложения для медитации, потому что, хотя она успокаивает, она также уверенная (красный) и надежная (синий), которые в совокупности довольно подходят для услуг, связанных с психическим здоровьем и благополучием. Бледно-розовый, коралловый, серый, сиреневый и темно-синий: Purple возвращается на бис, так как на этот раз лиловый сочетается с мятой и апельсином.Эти цветовые решения повсюду в мире иллюстраций Instagram и модных интернет-магазинов. Хотя они довольно мягкие и скромные, они создают прилив современной энергии, достаточно универсальный, чтобы проникнуть в брендинг любой отрасли. Фиолетовый, лиловый, мята и апельсин: Эта некоммерческая организация из Нью-Йорка использует пастельные синие и зеленые оттенки с акцентом на желтом, чтобы проиллюстрировать юношеское, радостное отношение к детям, поскольку они стремятся учить детей правильному питанию и предоставлять медицинские услуги школам.В этой цветовой гамме они выглядят искренними, позитивными и заботливыми. Синий, желтый, шалфейно-зеленый и белый: Для бренда, основной задачей которого является обсуждение и поддержка аудитории, испытывающей трудности с фертильностью, жизненно важно привлечь внимание к своему бренду. Он должен быть заслуживающим доверия, но не снисходительным, вызывающим и в то же время чувствительным.Нежная теплота розового по сравнению с более сильными оттенками фуксии и нефрита отражает разнообразие чувств, впечатлений и людей, для которых существует этот бренд: он целостный, всеобъемлющий и не боится бороться с любыми эмоциями. Пудрово-розовый, фуксия и нефрит: Будь то новый диван, помада или велосипед, выбор правильного цвета может оказаться довольно сложной задачей. 3.Синий металлик, пурпурный, красный — Цветовая палитра веб-сайта
11.Сэндвич с пасхальным яйцом
1.Интеллектуальная небрежность
2. Extra Snug
3.Dark Horse
4. Сонно-зеленые полосы
5.Драгоценные металлы
7.Простые бриллиантовые акценты
Часть вторая — Наблюдения за взаимодействием и цветом в контексте
8. Синий красный
9. Солнечное и спокойное
9. Темный и оранжевый
10.Писклявый
11. Базовый сине-зеленый
Часть третья — Об отсутствии цвета и хорошо выполненных монохроматических цветовых схемах
12. Резкий контраст
13.Настоящее черно-белое изображение + фотография
14. Goldifox
15. Мятный обновленный
16. Синий + белый
16. Экспериментальная простая фотография — квадратное разделение
17. Плавающий объект, разделение угловых секций, простая редакционная типографика
18. Прямоугольник вокруг букв, креативная блокировка букв
Часть четвертая — О взаимодействии типографики и цвета
19. Угольно-черный, золотой и много белого пространства
19B. Подбор шрифтов для дополнения выбора цвета — Gin Rough и Amiri
20. Чистый красный хаки
20B. Пары шрифтов, дополняющие выбор цвета — Futura Bold и Museo Slab
21. Модная пастель модерн
Несколько слов ободрения
Часть пятая — Что такое современная цветовая палитра?
22. Элегантная современная цветовая палитра
24.Свежая современная цветовая палитра
26. Ржавая современная цветовая палитра
5 лучших генераторов цветовых схем, которые вы выбрали
Часто задаваемые вопросы о цветовых схемах веб-сайта
Какой цвет лучше всего подходит для веб-сайта?
Сколько цветов должно быть на сайте?
Почему я могу рассмотреть вопрос о найме профессионального дизайнера веб-сайтов?
Вы открыли секретный выход во внутреннее устройство Интернета! 😉
Посмотрите это короткое видео, чтобы увидеть, как опытные компании экономят время и привлекают лучших потенциальных клиентов:
Похожие сообщения
Модные цветовые палитры и инструменты Material Design. Цветовые схемы и инструменты
Последние тенденции веб-дизайна выявили ожесточенное соперничество между цветом и типографикой за доминирование в визуальном восприятии. Все рады восхищаться блестящими и яркими цветовыми палитрами 🌈, они стимулируют чувства, а их качества выходят за рамки простого визуального восприятия. 1. Места дня с отличными цветовыми схемами
2. Генераторы цветовых палитр и полезные инструменты
ОХЛАДИТЕЛИ
Coolors — это сверхбыстрый генератор цветовых схем, позволяющий создавать ваши палитры, обмениваться палитрами, экспортировать их в различные форматы, такие как SVG, PDF или SCSS, и вдохновляться тысячами цветовых схем. HUE SNAP
Hue Snap — это генератор цветовой палитры, который позволяет вам использовать существующую коллекцию цветов палитры или создавать свои собственные, загружая изображение и используя палитру цветов для создания индивидуальной цветовой палитры. ДИЗАЙН МАТЕРИАЛОВ — ИНСТРУМЕНТ ДЛЯ ЦВЕТА
Этот инструмент позволяет вам создавать, публиковать и применять цветовые палитры к вашим дизайнам пользовательского интерфейса, а также видеть, как выбранные вами цвета будут выглядеть на реальных примерах проектов. HAPPY HUES
Посмотрите реальные примеры того, как параметры цветовой палитры будут работать на веб-сайте.Этот инструмент предназначен для тех, кто не уверен в цветах в своем проекте и хочет увидеть примеры цветов, используемых в дизайнерском проекте. Happy Hues также содержит информацию о психологии цвета и терминологии цвета. HAIL PIXEL — ЦВЕТ
Этот простой инструмент — интересный способ создать дополнительную палитру цветов: вы просто перемещаете курсор вверх и вниз, чтобы выбрать цвет, нажмите, чтобы сохранить, затем перемещайтесь по горизонтали к следующему цвету, в конечном итоге создавая полную палитру. KRHOMA: ИНСТРУМЕНТ AI COLOR
Khroma — это инструмент цвета AI для дизайнеров, который учится на ваших предпочтениях, чтобы создавать неограниченные палитры. ФАБРИКА ПИГМЕНТОВ ПО ФОРМЕ
Создавайте свои любимые цвета, используя две настройки пигмента и освещения. Pigment также предоставляет вам шестнадцатеричный код, значения RGB и код Pantone для каждого цвета, который вы хотите, также он прост в использовании и бесплатен. ПАЛИТРА
Этот инструмент переназначения и редактирования цветовой палитры, разработанный Габриэлем Адорфом, позволяет вам создавать базовую палитру для дизайна пользовательского интерфейса с функцией плавного перетаскивания для увеличения или уменьшения оттенка, а также позволяет импортировать, анализировать и редактировать существующие цветовые схемы. ЦВЕТ
Перемещайте указатель мыши по экрану и просто щелкните мышью, чтобы начать создавать свои собственные палитры цветов. Этот инструмент позволяет сохранять цвет в нескольких форматах, таких как Less, SCSS, PNG и т. Д. HTML ЦВЕТОВЫЕ КОДЫ
Имеет шестнадцатеричные цветовые коды, значения RGB и HSL с их палитрой цветов, цветовую диаграмму и полный список из 140 названий цветов HTML. ЦВЕТНАЯ
Инструмент, полезный для выбора цвета текста и фона для ваших дизайнов. Вы можете поиграть с настройками или просто нажать кнопку «случайный выбор», чтобы получить хорошо готовые цветовые композиции. COLOR HUNT
Бесплатная и открытая платформа для всех, кто ищет вдохновения в цвете, содержит более тысячи модных, подобранных вручную цветовых палитр. ADOBE COLOR
Классический инструмент для создания цветовых схем с помощью цветового круга или просмотра тысяч цветовых комбинаций от сообщества Adobe. ПАЛИТОН
Еще один классический инструмент для создания цветовых сочетаний. Paletton — отличный инструмент для обучения, помогающий нам понять основы теории цвета. МАСШТАБ
Генератор цветовой палитры с забавными настройками, который позволяет вам по-настоящему экспериментировать, когда вы ищете свои цветовые схемы. ЦВЕТА МАТЕРИАЛА
ДИЗАЙНЕР ЦВЕТА — ИНСТРУМЕНТЫ ДЛЯ ЦВЕТА
15 лучших бесплатных онлайн-генераторов цветовой палитры на 2021 год
4 совета по созданию профессиональных цветовых палитр
1. Различные типы цветовых палитр
2. Рассмотрим психологию цвета
3. Использование цветовых трендов
4. Найдите вдохновение в реальных фотографиях
Похожие сообщения
Полное руководство, которое вам нужно
Что нужно учитывать при выборе цветовых схем веб-сайта
Перейти к разделам статьи
Синие цветовые схемы для веб-сайтов
Крошечный
iFly 50
Ankr
Ahrefs
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
быстро, без опыта программирования. Slider Revolution
позволяет привлечь к вам поток клиентов за модным дизайном веб-сайтов. Наслаждайтесь образованием
Уайттейл Джин
NHS
Темно-синий
Ткацкий станок
Выемка
Любовь к Исландии
Grand Matter
Андрис Гауракс
BlueReceipt
Точечное легкое
Готово
Тим Гровер
Бенедиктас Гилис
Креативные монетные дворы
Красный Цветовая схема веб-сайта
NUGGS
Sourisseaux Partners
Kloaq
Торговая марка
вверх
Полевое руководство по веб-дизайну
Эмме
Эй, лапша
Партнеры по передаче данных
Без спирали
Пицца Пицца
MKJ Creative
Сплайн
Портал CVI холодильников
Прогресс Парад
Дизайн Trionn
KitKat
Завуалированная судьба
Зеленый лук
Кафе Руж
Work & Co
Желтые цветовые схемы веб-сайтов
Разъёмная комплектация 2020
Синдикат ICO
Сделайте лимонад
думаю медведь
Алдай
Путевая точка
youbringfire
Шелби Кей
Lordz
Лунная выставка
Адам Хартвиг
Проект «Крутой»
Ритуал
Малый Cos.
Croscon
MateCaps
Creative Spark
Pebble Naturals
Дизайн Identix
Лимонный пирог
eeerik
Mooze Design
WØRKS
Зеленый Цветовые схемы веб-сайтов
Отходы Нет
Природа радует нас
Обучаемый
Гекокард
Гели
Hopewell Brewing
Смиренно здоровый
Фактор
Ferrumpipe
Взлетно-посадочная полоса, ML
Веб-разработка | Диего Диас
Практика
Бязь
RipePlanet
Кодибокс
WUNDER
Маркус
Отделение тростникового искусства
Цветовые схемы черно-белого веб-сайта
Хорошая мера
Студия Bjork
Зыбучие пески
Duft & Co.
Статус
Обычный
Натуральный
Креативное агентство G2K
Хохбург. Дизайн Force
Стекло
Maddad
ТВОРЧЕСКИЙ ПАРК
Vorrel Prendergast Jr
Routalempi
Boynton Yards
Пастельные цветовые схемы для веб-сайтов
Northstar
HETIME
Mailchimp представляет
Rideshur
Гаджинский
Ефрем Иосиф
Точечный
Очки Lunet
Ла Пьер Куи Турн
Перелив
Студия создания двух
Эль Райо Текила
Происхождение
РуэдаФильм
Кроссовки Freaker
Санне Вейбенга
Сочетание цветов для веб-сайтов Цветовые схемы
Керамика Helbak
Факультет
Промышленный город
На веб-сайте Аяка Б. Ито
На сайте уровень
Bizzon
Вина Моллидукер
Ресторан на набережной
Базиевые ароматы
Wnder
Tens Солнцезащитные очки
Анимация
Пабло Фламинго
Финн
Bonhomme
Rainbo
Шейпфест
Генераторы цветовой палитры
Adobe Color CC
Охладители
Colormind
Палетон
Color Hunt
ColorDrop.io
ColorSpace
Завершение мыслей об этих цветовых схемах веб-сайта
11 цветовых схем веб-сайта, которые помогут вам найти идеальную палитру
Учет психологии цвета для цветовых схем веб-сайта
— Выбор идеальной цветовой палитры для вашего веб-сайта создает положительное восприятие и доверие потребителей.
11 красивых цветовых схем веб-сайтов, которые вдохновят вас
— 1. Цвета для продуманных экологически чистых продуктов
2. Яркие и полезные для здоровья цвета
3. Стильные тщательно подобранные цветовые схемы
4.Веселые, юные цветовые палитры
5.Цвета для творчества
6.Успокаивающие и оптимистичные нейтральные палитры
7.Надежные тона
8. Успокаивающие, но уверенные цветовые схемы
9. Современные модные цветовые схемы
10. Веселая и благотворительная цветовая палитра
. 11. Сильные и женственные цветовые схемы
Начинается поиск цветовых схем для веб-сайтов
—
