Готовые HTML шаблоны, одностраничные сайты :: Блог :: Веб-студия
25 июня 2015
В данной статье вашему вниманию представлены готовые HTML шаблоны для креативных одностраничных сайтов и сайтов-визиток: сайт-портфолио для фотографа, сайт-визитка гостиницы, одностраничный коммерческий сайт и другие. Готовый HTML-шаблон это очень удобно. Такой шаблон позволяет разрабатывать дополнительные блоки и функционал сайта под свою CMS, пропуская этап разработки дизайна. Однако в этом кроется одно «но»: такой же дизайн сайта могут приобрести и ваши конкуренты, поэтому все же предпочтительнее использовать уникальный дизайн сайта, чтобы ваш сайт запомнился вашим клиентам.
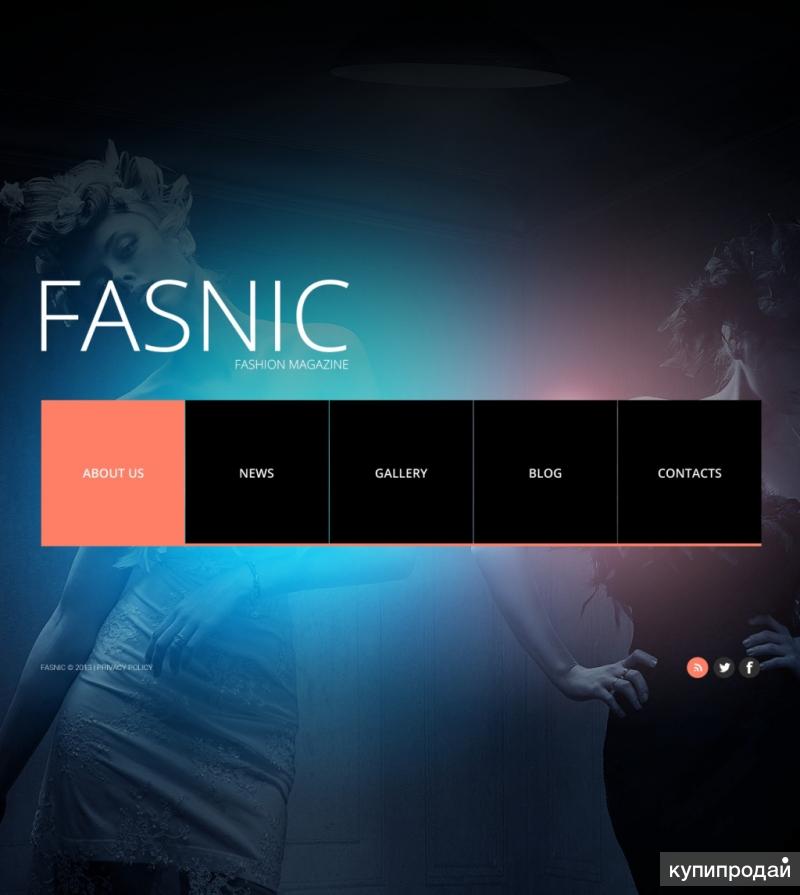
Одностраничный шаблон «Креатив»
Готовый HTML5 шаблон одностраничного сайта. Простой, креативный шаблон, который подойдет для для любой фото-студии, персонального дизайнера, студии дизайна, личного сайта для тамады и компании по проведению торжеств и пр. Готовый HTML-шаблон оптимизирован под различные браузеры и мобильные устройства. Такой одностраничный шаблон отлично подходит для нужд малого бизнеса, а также удобства своих клиентов, т.к. не представляет собой «портянку».
Готовый HTML-шаблон оптимизирован под различные браузеры и мобильные устройства. Такой одностраничный шаблон отлично подходит для нужд малого бизнеса, а также удобства своих клиентов, т.к. не представляет собой «портянку».
- HTML5 и CSS3
- Респонсивность
- Современный и простой дизайн
- Легко адаптируемый
Одностраничный шаблон «Интерактивная книга»
Готовый HTML-шаблон одностраничного сайта для персонального резюме, анкеты, визитки. Простой готовый шаблон для размещения портфолио и контактных данных. Вся анимация на сайте осуществляется посредством CSS3 и jQuery, именно поэтому сайт будет гладко и корректно отображаться на мобильных устройствах. Все дополнительные страницы открываются в рамках главной и поэтому не имеют своего урла.
Особенности:- Каждый элемент отображается через animate.css и transit.js
- Полноэкранная галерея
- Поддержка встроенных видео YouTube, Vimeo
- Picons, шрифт Awesome и Linea
- Magnific всплывающих Плагин
- Отдельная страница для портфолио и блог
- Портфолио поддержку YouTube и Vimeo видео с обложкой
- Фильтрация портфолио через Ajax.

- Электронная форма обратной связи
- HTML5 и CSS
- Bootstrap v3.1.1
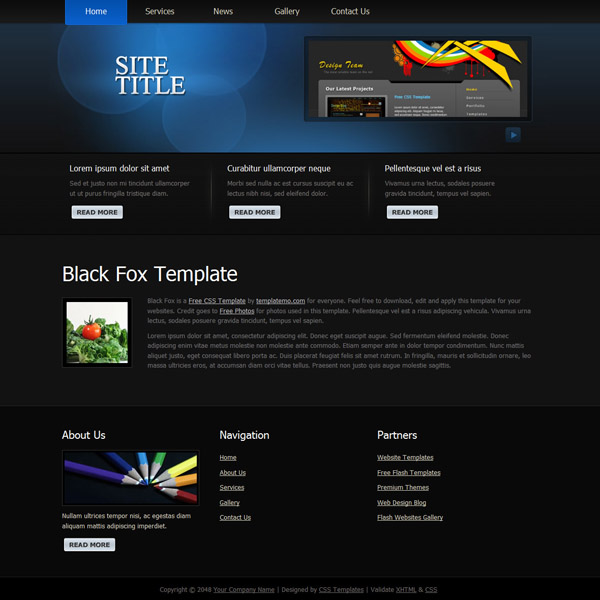
Яркий одностраничный шаблон с горизонтальной прокруткой
Шаблон основывается на средствах HTML5 и CSS3. Достаточно создавать яркие, броские и привлекательные баннеры и доп. изображения для привлечения внимания посетителей сайта. Простое создание и редактирование. Присутствуют шаблоны и дополнительных страниц сайта. Уникальный и креативный одностраничный шаблон HTML.
Особенности:- Два вида прокрутки: горизонтальная или вертикальная
- 4 вида расположения меню (слева, справа, внизу, вверху)
- Креативные таблицы
- Отдельные страницы для портфолио и блога
- mCustomScrollbar
- Респонсивность
- И др.
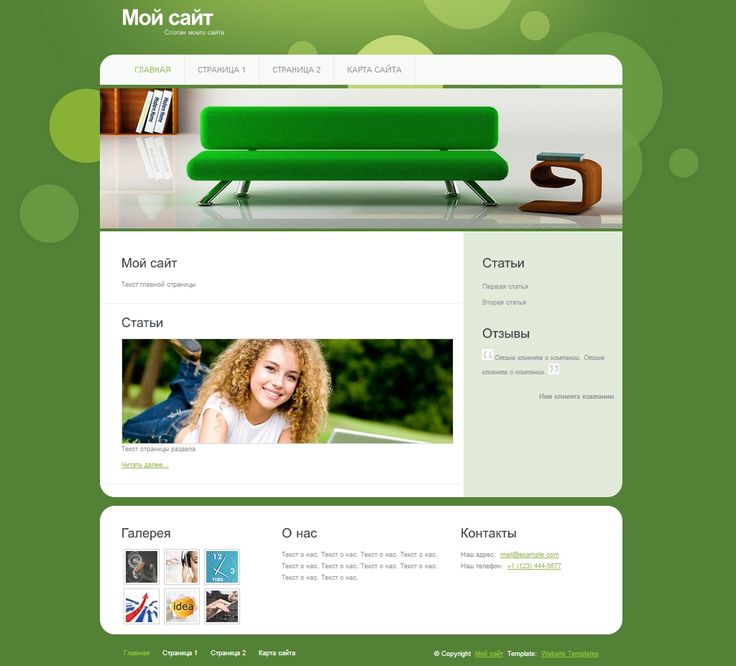
Минималистичный HTML-шаблон
Минималистичный готовый HTML-шаблон Landing Page – все, что нужно для достижения максимального эффекта. Создан с любовью на Bootstrap, HTML5, CSS3, JS и jQuery. Главное – настроить цвет сайта под цвета своего корпоративного стиля. Очень плавная анимация. Имеются шаблоны дополнительных страниц.
Создан с любовью на Bootstrap, HTML5, CSS3, JS и jQuery. Главное – настроить цвет сайта под цвета своего корпоративного стиля. Очень плавная анимация. Имеются шаблоны дополнительных страниц.
- Респонсивный дизайн
- HTML5 & CSS3 W3C
- Легко кастомизировать
- Bootstrap 3.3.2
HTML-шаблон сайта-визитки
Готовый шаблон HTML для сайта-визитки гостиницы с формой для бронирования номеров, длительностью проживания в номере, количеством человек и выбором типа номера.
Особенности:- HTML5 и CSS3
- Два вида главной страницы сайта
- 25 HTML-шаблонов страниц
- Респонсивность
- Кросс-браузерность
- Интеграция с Google-картами
- Bootstrap
Если вам понравился один из представленных шаблонов, то можете отправить запрос на понравившийся шаблон через форму обратной связи в контактах.
готовые решения, идеи и вдохновение
Создавать сайт – дело творческое. Если вдохновение пропало, загляните в нашу подборку и вдохновитесь снова креативным дизайном и свежими идеями.
Лови волну
Если ваши собственные идеи где-то бродят и никак не даются в руки, сделайте перерыв и полистайте подборки лучших дизайнерских работ и фотографий со всего мира. Возможно, где-нибудь в чужой абстракции вы увидите свою фантастическую идею.
Посмотреть
- 1X – эксклюзивная фотогалерея с профессиональными кураторами.
- Burn – журнал-платформа для начинающих фотографов.
- The Big Picture – история, политика, жизнь на пленке.
- Pinterest – крупнейший фотохостинг с подборками на любую тему, о которой вы только можете подумать.
- Lookwork — RSS-лента, состоящая только из изображений. «Только мясо, никакой картошки». Идеальный инструмент для обретения вдохновения.
- Dribbble – очень много проектов и материалов для дизайнеров.

- Bēhance – крупнейший ресурс для творческих людей.
- Lovely Package – примеры интересного продуктового дизайна. Вдруг вас вдохновят макаронные прически 🙂
- LENS – фотожурналистика, очень много интересных сюжетов и снимков.
- DeviantART –большое сообщество художников и фотографов всех мастей со своей атмосферой.
- Showme design – множество проектов: от типографики и графического дизайна до архитектуры.
- Synaptic Stimuli – тут много концептуальных и нестандартных работ.
- Designspiration – еще одна огромная визуальная подборка, в которой можно отсортировать изображения по цвету. Если цвет вашего настроения синий, загляните сюда.
- Notcot – Идеи, эстетика, развлечения. Много креативных проектов, графики и продуктового дизайна. Информация представлена в удобном плиточном виде, к каждой карточке дается краткое пояснение.
Почитать
- The Fox Is Black – классный блог Бобби Соломона об искусстве, культуре и дизайне.

- Smashing Magazine’s — вдохновение на Smashing Magazine: статьи, которые могут разжечь вашу творческую искру.
- Swiss Miss – все грани искусства, моды и дизайна.
- Abduzeedo – веб-дизайн, UX, графика и еще очень много интересного.
Кради как художник
Нот всего семь, а великолепных музыкальных произведений – тысячи. Так и в вебе: фундаментальных идей – единицы, но воплотить их в жизнь можно тысячью способов. Изучайте готовые сайты, крадите идеи, перерабатывайте их и используйте в своих проектах.
Little Big Details
Примеры удобных и интересных интерфейсных решений с разных сайтов. К сожалению, ресурс замер, но тут есть приличный архив записей, который можно полистать на досуге.
Interfaces.pro
Готовые решения для всех стандартных страниц сайта: 404 ошибка, регистрация, форма подписки, карточка товара, лендинг и т. д. Здесь вы можете проанализировать подходы разных брендов, отобрать лучшие идеи и создать на их основе собственный шедевр.
Onepagelove
Суперподборка крутых одностраничных сайтов и шаблонов от Роба Хоупа. Вся красота – на одной странице без лишних деталей. Коллекция собирается и пополняется с 2008 года. Страницы разбиты по категориям, и у каждой есть описание. Также здесь можно найти готовые решения верстки и шаблоны для разных CMS, полезные статьи, обзоры и интервью. Есть ежемесячная рассылка с лучшими материалами.
Sites we like
Просто субъективная подборка сайтов от команды проекта Design Made in Germany. У ребят хороший вкус, поэтому смело смотрите.
Hover States
Замечательный сайт с лучшими примерами интерактивного дизайна, включая 3d-анимацию. Интерактивность – лучший способ привлечь пользователей, поэтому стоит обратить внимание на эту подборку. Искать подходящие проекты можно с помощью тегов. Также на сайте есть интересные интервью с топ-дизайнерами.
Delectable
Небольшая база сайтов, отобранных студией Ecogex. Попадаются очень интересные экземпляры.
Media Queries
Адаптивность – стандарт современного веба. Ваш сайт обязательно должен отлично выглядеть на самых разных экранах – от крошечного мобильника до ретины. Здесь собрана целая коллекция сайтов с адаптивным дизайном. Смотрите и применяйте лучшие готовые решения.
Awwwards
Подборка работ лучших дизайнеров, разработчиков и рекламных агентств. Все самое прекрасное в вебе собрано в одном месте – здесь.
Лего-сайт
Вы можете собрать свой сайт как конструктор из готовых блоков и плагинов – это быстро и удобно. Просто берите кирпичики и складывайте их так, как вам нужно.
Froala
Библиотека готовых компонентов и целых шаблонов. Больше 170 отзывчивых блоков, основанных на Bootstrap, которые можно просто взять и вставить на страницу. Стили можно скачать или подключить с помощью cdn. Есть небольшой get started, но в принципе все понятно интуитивно. И самое крутое – есть удобный конструктор, в котором из блоков можно собрать целую страницу и сразу же получить ее HTML-код.
Blocsapp
Программа для Mac, позволяющая создавать очень красивые и стильные сайты без всякого знания HTML, CSS и JS. Удобный и понятный конструктор, множество вариантов анимаций, адаптивность. Единственный недостаток – программа платная.
Chrome Experiments
Эксперименты разработчиков, много красивой графики, сложных алгоритмов и креатива. Конечно, далеко не все здесь можно брать и сразу использовать, но почерпнуть идеи для своих проектов вы можете легко.
OrTheme
Очень много ресурсов для веб-разработчиков и дизайнеров: макеты, шрифты, спрайты, темы, готовые решения для сайтов. Все бесплатно, налетайте!
Codrops Playground
Еще один хороший сайт, на котором можно найти классные эффекты для вашего сайта. Кроме того здесь много полезных статей и руководств.
Codepen
Огромная онлайн-платформа, на которой разработчики хранят примеры своего кода. На Codepen можно найти практически все, что угодно,
Веб-супермаркеты
Вместо того, чтобы собирать ресурсы по кусочкам в разных местах, можно просто прийти в огромный веб-супермаркет, где есть все, что вам нужно.
Themeforest
Огромнейшая коллекция всего и вся — от простых шаблонов и тем до сложных скриптов и 3D графики. eCommerce решения, аудио и видео, макеты и готовые реализации. Заблудиться в этом лесу проще простого, но спасает удобная навигация и разделение по категориям. Есть конструктор. Можно создавать свои шаблоны и продавать их здесь, получая пассивный доход.
Cargo
Полноценный инструмент для создания собственного сайта. Шаблонов не очень много, но они довольно интересные, к тому же практически все можно редактировать. Есть уже готовые решения с использованием этих заготовок. Достаточно удобный редактор, позволяющий довести выбранный шаблон до ума и подготовить к выкатке. И наконец, бесплатный домен третьего уровня для вашего сайта.
А где вы ищете ресурсы и вдохновение? Делитесь своими источниками в комментариях.
У нас еще много интересных статей
- Веб-программирование: готовые наработки для сайтов
- Топ-20 лучших фреймворков живого dashboard для сайта
- Чек-лист идеального сайта
- Frontend-спринт: 100 быстрых советов по HTML, CSS и JavaScript
готовых шаблонов сайтов | ThemeForest
Цена указана в долларах США без учета налогов
Нет продаж 1
Низкий 3
Середина 24
Высокий 38
Лучшие продавцы 3
Показать все 69
1 звезда и выше 22
2 звезды и выше 21
3 звезды и выше 21
4 звезды и выше 18
Любая дата 69
В прошлом году 6
Все версии программного обеспечения 69
переключатель#переключатель» >❯ Вордпресс 13
WordPress 6. 0.x
9
WordPress 5.9.x
12
WordPress 5.8.x
11
WordPress 5.7.x
10
WordPress 5.6.x
9WordPress 5.5.x
9
WordPress 5.4.x
9
WordPress 5.3.x
8
WordPress 5.2.x
8
WordPress 5.1.x
8
WordPress 5.0.x
8
WordPress 4.9.x
4
0.x
9
WordPress 5.9.x
12
WordPress 5.8.x
11
WordPress 5.7.x
10
WordPress 5.6.x
9WordPress 5.5.x
9
WordPress 5.4.x
9
WordPress 5.3.x
8
WordPress 5.2.x
8
WordPress 5.1.x
8
WordPress 5.0.x
8
WordPress 4.9.x
4
переключатель#переключатель» >❯ Adobe 9
Adobe Фотошоп СС 4 Adobe XD CC 5 Adobe Photoshop 4 AdobeXD 5
Shopify 11
Эскиз 4
переключатель#переключатель» >❯ Друпал 1
Друпал 7. 4x
1
Друпал 7.3x
1
Друпал 7.2x
1
Друпал 7.1
1
Друпал 7.0
1
4x
1
Друпал 7.3x
1
Друпал 7.2x
1
Друпал 7.1
1
Друпал 7.0
1
Фигма 4
Начальная загрузка 29
WPML 11
Элементор 8
Элементор Про 6
Календарь событий 6
Простые цифровые загрузки 5
Календарь событий Pro 5
Фейсбук 5
Гравитационные формы 5
Слои ВП 5
bbPress 5
Конструктор страниц WPBakery 3
WooCommerce 3
Угловой 2
РеактJS 2
AngularJS 1
БаддиПресс 1
Краеугольный камень 1
Друпал Коммерция 1
Эквид 1
Фундамент 1
визуальный композитор 1
WP EasyCart 1
69 Предметы
- Термин: «готовый»
Очистить все
Seafarer — Тема аренды яхт и лодок
- Для современных веб-сайтов по аренде яхт и лодок
- Элементы чартера и аренды яхт
- Примеры готовых сайтов о яхтах и парусниках
H-code — многоцелевая коммерческая тема Drupal
- Визуальные шорткоды, конструктор макетов, коммерция
- Кодирование не требуется, чистый код, Drupal 7
- Интерфейс перетаскивания, простая настройка
Eduhas — Образовательный HTML-шаблон
- Образовательный HTML-шаблон для веб-сайта колледжа
- Начальная загрузка шаблона онлайн-обучения
- Шаблон учителя и профессора для института
HandArt — HTML-шаблон магазина ручной работы
- HTML-шаблон магазина рукоделия
- Магазин товаров ручной работы Bootstrap 5 Шаблон
- HTML5 шаблон Аксессуары для гаджетов ручной работы
Raz – Мебель Shopify Тема
- Интернет-магазин мебели Shopify Шаблон
- Мебель для интерьера Магазин Shopify тема
- Минималистская роскошная мебель Магазин Shopify тема
Top 10 HTML Frameworks 2020
Не сидите в углу и не ждите, пока ваш сайт заработает. Почему бы не узнать о HTML-фреймворках и их роли в создании адаптивного веб-сайта? Читай дальше.
Почему бы не узнать о HTML-фреймворках и их роли в создании адаптивного веб-сайта? Читай дальше.
Первым шагом в создании веб-сайтов является сбор бизнес-требований. На этом этапе вы будете взаимодействовать со своими разработчиками, чтобы решить проблему. Большую часть времени вы будете сосредоточены на результате — функциональности и дизайне. Однако ожидайте, что они также обсудят задействованные технологии.
Например, будут консультации по фреймворкам HTML5 . И какой использовать? Вы обсудите, в чем они разбираются, и сопоставите это с фреймворками, которые лучше всего подходят для вашего сайта.
Не переживайте, фреймворки не так утомительны, как кажется. Фреймворки даже весьма полезны. Это наборы программных инструментов, которые поддерживают и улучшают процесс разработки.
Лучшие HTML-фреймворки для адаптивного веб-сайта
Адаптивный веб-сайт обеспечивает превосходное взаимодействие с пользователем. Без лишних слов, вот лучшие HTML-фреймворки, которые могут вам помочь.
Twitter Boostrap
Разработчики из Twitter создали Bootstrap, чтобы помочь веб-дизайнерам создавать быстрые и стабильные веб-сайты. У этого есть много преимуществ, чтобы помочь командам, особенно тем, кто строит с нуля.
Простота в использовании
Для молодой команды разработчиков Bootstrap предлагает «пологую кривую обучения». Он прост в настройке и упрощает интеграцию. Он хорошо работает с другими платформами веб-интерфейса и такими технологиями, как CSS или LESS и другими.
Отзывчивость
При создании веб-сайта существует параметр Время до взаимодействия (TTI) . Это число в миллисекундах, необходимое для того, чтобы ваш сайт стал полностью интерактивным. Вы сталкивались с посещением веб-сайта, который выглядит готовым, но когда пользователь пытается взаимодействовать с ним, ничего не происходит? Bootstrap может помочь вам решить эту проблему с помощью своих готовых классов и функций, которые создают готовый к мобильным устройствам и адаптивный сайт.
Быстрая разработка
Разработка веб-сайта — утомительный процесс, но Bootstrap может помочь вам сразу же взяться за дело. Вы можете настроить свой веб-сайт, используя готовые блоки кодирования Bootstrap. Кроме того, у него есть другие функции, которые сочетаются с другими веб-технологиями.
Например, функциональные возможности без использования CSS и методы кросс-браузерной совместимости позволяют сократить время написания кода. Кроме того, вы можете настроить свой веб-сайт с помощью готовых тем Bootstrap, которые соответствуют вашим требованиям.
Поддержка
Поскольку за Bootsrap стоит Twitter, ожидайте широкой поддержки от большого сообщества. Все функции обновлены, и вы можете рассчитывать на помощь при любых проблемах, с которыми может столкнуться ваша команда.
Foundation
Foundation — восьмилетняя HTML-инфраструктура веб-сайтов от Zurb. Этот фреймворк всегда стремится конкурировать с Bootstrap. Стремясь занять первое место в гонке, он постоянно улучшает свои показатели благодаря подходу, ориентированному на презентацию.
Простота использования
Foundation — опытный пользователь командной строки. Это означает, что легко начать работу с интерфейсом командной строки (CLI). Это позволяет легко интегрировать и устанавливать плагины и другие зависимости. Кроме того, у него есть простые в использовании шаблоны, доступные для скачивания.
Оперативность
Foundation уделяет внимание не только программному обеспечению, но и ускоряет интеграцию оборудования для обеспечения оперативности. Это означает отличный рендеринг с типами устройств. Кроме того, он предлагает более плавную анимацию и меньшее мерцание, а также улучшает работу мобильных пользователей.
Быстрая разработка
При разработке веб-сайтов иногда возникает несоответствие между машинами и размером проекта. Foundation стремится решить эту проблему своим подходом к оптимизации процесса разработки. Он имеет интерфейс командной строки для более быстрой разработки проекта. Кроме того, он имеет внутреннюю предварительную обработку CSS, которая в пять раз быстрее, чем другие фреймворки.
Support
Foundation, хотя и не такой обширный, как Bootstrap, значительно улучшил свою документацию. Он содержит примеры кода и понятные объяснения API фреймворка. признает необходимость новых Foundationeers для предоставления многочисленных ответов на часто задаваемые вопросы и общей поддержки.
Skeleton
Skeleton (iSkeleton) — проект веб-фреймворка HTML с открытым исходным кодом от Дейва Гамаша. Он использует идею доступа к Интернету с разных устройств и представляет собой альтернативу устаревшей системе сетки 960.
Простота в использованииСкелет не совсем прост в настройке, особенно для новичков.
Оперативность Оперативность может увеличить присутствие в Интернете, но требует дополнительной работы. С помощью Skeleton он создает адаптивную веб-страницу с минимальными усилиями. Он оптимизирует веб-изображения, особенно при использовании спрайтов изображений. Спрайт изображения — это набор изображений, объединенных в одно изображение для повышения скорости загрузки страницы.
Методы не новы, и благодаря своей архитектуре они способствуют быстрой разработке. Дизайн фреймворка направлен на экономию времени и эффективное использование ресурсов.
Поддержка
К сожалению, немногие разработчики используют этот фреймворк. Однако разработчики интерфейса рекомендуют его, если вы создаете проекты с нуля.
HTML5 Boilerplate
HTML5 Boilerplate, запущенный в 2010 году, продолжает развиваться как один из самых популярных веб-интерфейсов с открытым исходным кодом HTML фреймворки сайта . Его уникальным свойством является то, что он эффективно работает с современными веб-браузерами.
Простота в использовании
HTML5 Boilerplate проста в использовании и экономит время разработки. Он имеет компактные и удобные для мобильных устройств шаблоны, которые помогают разработчикам максимизировать свои усилия.
Отзывчивость
При работе с различными устройствами (размером) и различными браузерами шаблон HTML5 предлагает решения этих проблем. Он обеспечивает адаптивный стиль для общих элементов HTML, адаптивных модулей и виджетов.
Он обеспечивает адаптивный стиль для общих элементов HTML, адаптивных модулей и виджетов.
Быстрая разработка
Основные методы создания веб-сайтов одинаковы, и HTML5 Boilerplate использует эту концепцию. Он предлагает быстрое развитие через свои шаблоны. Эти шаблоны представляют собой шаблоны, содержащие все основные структуры HTML. Таким образом, вашей команде разработчиков не нужно создавать с нуля.
Поддержка
Что касается поддержки, то у него много документации, но он отстает от Bootstrap и Foundation. Его документация содержит дополнительные приемы и советы для плавного процесса разработки.
HTML5 Kickstart
HTML5 KickStart предлагает ультратонкий и надежный пакет, содержащий файлы HTML, CSS и JavaScript.
Простота использования
Позволяет дизайнерам и разработчикам сотрудничать, используя удобные шаблоны и фрагменты.
Оперативность
HTML5 Kickstart предоставляет настраиваемую сетку, гибкие изображения и автоматизирует мультимедийные запросы. Он имеет все слои адаптивного дизайна для удовлетворения различных диапазонов разрешений.
Быстрая разработка
Разработка интерфейса становится быстрее благодаря HTML5 Kickstart. Он предоставляет все элементы в одном пакете, чтобы дать преимущество и сэкономить много времени.
Поддержка
Он имеет небольшое сообщество поддержки, но получает высокую оценку среди разработчиков внешнего интерфейса.
Montage HTML5 Framework
Montage — это HTML-фреймворк с открытым исходным кодом для создания современных одностраничных веб-приложений. Он предлагает отличную синхронизацию между данными и пользовательским интерфейсом.
Простота в использовании
Montage — отличная платформа для использования, поскольку она предлагает оптимизированный для разработчиков опыт. Проще говоря, у него есть начальные шаблоны приложений и компоненты, предназначенные для фронтенд-разработки.
Проще говоря, у него есть начальные шаблоны приложений и компоненты, предназначенные для фронтенд-разработки.
Эта структура отвечает требованиям к быстродействию с использованием Blueprints . Это функция, которая работает с динамическими элементами страницы. Динамические элементы страницы — это те веб-страницы, которые постоянно перемещаются, обновляются или изменяются.
Быстрая разработка
Чтобы удовлетворить требования современной веб-разработки, Montage предлагает уникальный подход, позволяющий не внедрять новые методы кодирования. Вместо этого он использует другой объект (API) для создания чистых и модульных кодов. Это позволяет ускорить разработку и быстро уведомляет все стороны о любых изменениях в разработке.
Поддержка
Поддержка небольшого сообщества, которая может поставить под угрозу процесс разработки, если в будущем возникнут проблемы.
SproutCore
SproutCore — это платформа, которая следует архитектурному шаблону MVC. Это позволяет быстро создавать веб-сайты, используя нативный веб-интерфейс пользователя. Это означает, что пользователи могут использовать расширенные возможности по сравнению с настольными приложениями.
Это позволяет быстро создавать веб-сайты, используя нативный веб-интерфейс пользователя. Это означает, что пользователи могут использовать расширенные возможности по сравнению с настольными приложениями.
Простота использования
Дизайн SproutCore хорошо работает с функциями веб-приложений в HTML5. Разработчики используют эту платформу для создания многофункциональных приложений собственного класса. Кроме того, он имеет явный конечный автомат для организованных, поддерживаемых кодов и бизнес-логики.
Оперативность
Он создан на основе самой быстрой части стека веб-технологий. Таким образом, он предлагает богатый, отзывчивый и оптимизированный слой просмотра.
Быстрая разработка
Поскольку другие фреймворки используют разные среды разработки (например, Grunt, Gulp и т. д.), это может быть сложно и требует много времени. SproutCore предоставляет свою среду разработки под названием Build Tools (BT). BT может управлять несколькими исходными файлами и активами, а также оптимизировать процессы для развертывания первоклассных веб-приложений.
Он имеет надежную и растущую поддержку сообщества, но большая часть помощи и обновлений исходит от основной команды CoreSprout.
Zebra
Zebra — это инфраструктура с открытым исходным кодом с богатым пользовательским интерфейсом, которая следует концепциям объектно-ориентированного программирования (ООП). Он использует холст HTML5 в качестве основы своих возможностей рендеринга.
Простота использования
Разработчики полностью контролируют отрисовку компонентов пользовательского интерфейса, и авторы утверждают, что вы можете понять суть всего менее чем за пять минут.
Отзывчивость
Методология Zebra работает с компонентом холста HTML5. Он может создавать адаптивные веб-сайты, поскольку он может отображать любой дизайн пользовательского интерфейса. Кроме того, его дизайн программирования вращается вокруг организованного, поддерживаемого, расширяемого кода, основанного на простой идее Zebra OOP.
Он может создавать адаптивные веб-сайты, поскольку он может отображать любой дизайн пользовательского интерфейса. Кроме того, его дизайн программирования вращается вокруг организованного, поддерживаемого, расширяемого кода, основанного на простой идее Zebra OOP.
Быстрая разработка
Вы можете создавать профессиональные HTML-шаблоны с помощью адаптивных, полностью настраиваемых шаблонов. Как и любая крупная кодовая база, она имеет свои уникальные и передовые методы организации и поддержки кода. Но по-прежнему выделяется мостом для оптимизированного развертывания.
Поддержка
Имеется ограниченная поддержка и документация по проблемам, которые могут возникнуть в будущем.
CreateJS
CreateJS — это набор библиотек и инструментов JavaScript с открытым исходным кодом, скомпилированных для создания богатого и интерактивного содержимого HTML5. В отличие от отдельных фреймворков, он имеет пять модульных библиотек, используемых для анимационных эффектов, поддержки развертывания аудио HTML5 и т. д.
д.
Простота использования
Разработчики любят использовать CreateJS, поскольку он может работать независимо или эффективно интегрироваться с другими фреймворками.
Отзывчивость
Обеспечивает отзывчивый и адаптивный дизайн на холсте HTML5. Специальная комбинация его библиотек создает интерактивные и привлекательные шаблоны.
Быстрая разработка
Адаптивный дизайн не новинка. Однако CreateJS сделал новый акцент на интеграции интерактивных компонентов внутри вашего веб-сайта.
Не работает исключительно на чистой интеграции. Легкость и быстрота развертывания делают CreateJS одной из многообещающих сред HTML на сегодняшний день.
Поддержка
CreateJS пользуется надежной поддержкой технологических гигантов Microsoft, Mozilla, Adobe и Gskinner. У него огромное количество поклонников, и его документация актуальна.
Less Framework
Leaner Style Sheets (Less) framework — это современный интерфейсный фреймворк для создания адаптивных дизайнов. Он фокусируется на простой и понятной структуре сетки макета и может работать как на стороне клиента, так и на стороне сервера.
Он фокусируется на простой и понятной структуре сетки макета и может работать как на стороне клиента, так и на стороне сервера.
Простота использования
Less поддерживает множество пользовательских интерфейсов и тем для простоты развертывания. Он простой и понятный, не содержит сложных компонентов.
Отзывчивость
Он использует сетку CSS для адаптивной архитектуры дизайна. Он может создавать отзывчивые и адаптивные веб-сайты, используя их макеты (для мобильных устройств, планшетов, широкоформатных мобильных устройств и т. д.) и предустановки типографики.
Быстрая разработка
Less Framework проста и предлагает повторно используемые компоненты. Это делает сборку с несколькими макетами быстрой и эффективной.
Техническая поддержка
Этот фреймворк требует глубоких знаний HTML и CSS. Его простота и философия прогрессивного улучшения продолжают получать поддержку среди разработчиков внешнего интерфейса. Таким образом, вы можете ожидать много документации и поддержки от сообщества.