Шаблоны Сайтов HTML
Шаблоны Сайтов HTML
|
|||||||||||||||||||||||||||||
Почему я не использую готовые шаблоны для сайта | Веб-дизайнер
Ранее, я уже писала, чем отличается уникальный дизайн сайта от шаблона. Рассказывала про преимущества и недостатки. Но не говорила, почему я не использую готовые шаблоны, а предпочитаю делать уникальные сайты с нуля.
Рассказывала про преимущества и недостатки. Но не говорила, почему я не использую готовые шаблоны, а предпочитаю делать уникальные сайты с нуля.
Сегодня снова наткнулась на блог, где автор выкладывает подборки красивых шаблонов wordpress. Задумалась и решила объяснить, почему, когда мы делаем сайт под ключ, то не используем готовые шаблоны для сайта.
В этой массе шаблонов было столько стильных интересных экземпляров, что вот кажется просто бери и «лепи» для заказчика красивый сайт. Дешево и быстро. Но мы этого не делаем и делать уже больше никогда не будем. И на это есть объективные причины:
Содержание
- 1 Не всегда чистый код
- 1.1 Внутренние ссылки
- 2 Много лишнего
- 2.1 Платные модули
- 3 Структура часто не подходит под задачи заказчика
- 4 Не все шаблоны адаптивные
Не всегда чистый код
Шаблоны делают разные люди, с различной степенью экспертности. А значит не все шаблоны могут быть качественными. Установив какой-то бесплатный шаблон, вы рискуете получить сайт с грязным кодом.
Установив какой-то бесплатный шаблон, вы рискуете получить сайт с грязным кодом.
Html должен быть валиден, не иметь ошибок и соответствовать официальным стандартам w3c.
Грязный html и CSS – это когда код содержит ошибки, запутан и трудно читается. В грязном коде сложно ориентироваться, трудно вносить правки. И такой код негативно влияет на продвижение сайта.
Внутренние ссылки
А еще, бесплатные шаблоны часто содержат исходящие открытые сквозные ссылки. Хорошо еще если ссылка ведет на сайт вебмастера. Но бывает недобросовестные авторы пичкают шаблоны скрытыми ссылками на рекламные говносайты, простите. В любом случае, избавляться надо от всех ссылок, потому что они могут плохо сказаться на репутации молодого сайта.
Много лишнего
Как правило, шаблоны имеют гибкие настройки. Разработчику шаблона, важно угодить многим одновременно. И чем больше в шаблоне всего можно будет изменить, тем больше людей сможет его использовать в своих целях. Например поменять цвета различных элементов, изменить эффекты слайдера, добавить анимированые элементы и так далее…
Например поменять цвета различных элементов, изменить эффекты слайдера, добавить анимированые элементы и так далее…
Для ускорения, многие разработчики шаблонов используют фреймворки (framework – это каркас, облегчающий быстрое создание различных шаблонов с определенной структурой). WordPress Framework – это фактически мощная тема, напичканная различными настройками.
При настройке шаблона под собственные нужды, используется только часть всего этого изобилия. Это значит, что весь объем доступного функционала так и будет подгружаться на сайте в виде лишнего кода. А это, в свою очередь, напрямую будет влиять на скорость загрузки сайта.
Да и часто, чтобы разобраться с конкретным фремворком, времени уходит столько же, если бы мы верстали сайт с нуля.
Платные модули
Премиум шаблоны для wordpress иногда используют необычные галереи с красивыми эффектами переходов, другие анимированные объекты. И когда вы устанавливаете шаблон, оказывается что, чтобы все работало как в демоверсии, необходимо еще приобрести платный плагин.
Можно конечно поискать его бесплатный аналог, но не факт что он подойдет по дизайну. На это тоже придется потратить какое-то время.
Структура часто не подходит под задачи заказчика
Это еще одна существенная причина, почему я не использую готовые шаблоны для сайта, когда мы делаем сайт под ключ.
Во время отрисовки макета будущего сайта, продумывается все от порядка подачи информации на главной странице, до расположения и вида гугл карты на странице контактов. Сложно найти шаблон, который бы соответствовал всем пожеланиям заказчика.
Например, не так давно, я делала дизайн сайта на основе, купленного заказчиком шаблона…
Купил он его из-за привлекательного, казалось бы подходящего дизайна. Но вот когда дело дошло до настройки, то оказалось, что шаблон крутой, в нем много возможностей, но не те, которые нужны. Мне пришлось взять за основу только стилистику, но отрисовывать весь сайт с нуля. Вот такая история.
А если найти шаблон с нужной нам структурой, то мало вероятно что дизайн тоже будет устраивать 100%. Скорее всего CSS все равно придется править, а чтобы это сделать, все равно надо будет отрисовывать макет в редакторе. Получается двойная работа.
Скорее всего CSS все равно придется править, а чтобы это сделать, все равно надо будет отрисовывать макет в редакторе. Получается двойная работа.
Ок. Допустим, мы нашли шаблон, который подходит и по стилю и по структуре… Тогда мы возвращаемся к первым пунктам этой статьи (точно в коде будет много лишнего, возможно код будет грязный и т.д.)
Не все шаблоны адаптивные
Конечно сейчас большинство шаблонов адаптируются под мобильные устройства, но не все. А делать адаптив сайта, ковыряясь в чужом коде гораздо сложнее. Это еще одна причина, хоть и не такая существенная.
Поэтому, мы предпочитаем делать сайты с нуля и уже давно не используем готовые шаблоны.
И уж если заказчику приглянулся какой-то шаблон, то я могу взять за основу только общую стилистику или цветовую гамму. И на выходе получается совершенно новый уникальный сайт.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Шаблоны поддержки веб-сайтов — Visual Studio (Windows)
- Статья
- Чтение занимает 4 мин
Применимо к: Visual Studio Visual Studio для Mac Visual Studio Code
Шаблоны проектов и элементов веб-сайта Visual Studio обеспечивают многократное использование и настраиваемые заглушки веб-сайта и элементов, которые ускоряют процесс разработки, удаляя необходимость создания новых проектов и элементов веб-сайта с нуля.
Папка шаблона проекта
Шаблоны веб-проектов обычно устанавливаются на [путь установки Visual Studio]\Common7\IDE\ProjectTemplates\Web\, каждый из которых находится во вложенной папке, которая называется языком веб-программирования.
Файл проекта
Интегрированной среде разработки Visual Studio (IDE) требуется расширение файла проекта в качестве способа сопоставления шаблона с правильным типом проекта. Так как у веб-проектов нет файла проекта, расширение WEBPROJ-файла фиктивного проекта регистрируется для сопоставления шаблона с типом проекта.
При необходимости в шаблон можно добавить строку имени языка, чтобы включить систему веб-проектов, чтобы задать язык по умолчанию в диалоговом окне «Добавление нового элемента » для элементов на основе шаблона. Строка должна быть первой строкой файла. Оно должно совпадать как с именем, зарегистрированным в AddItemLanguageName в регистрации обработчика IntelliSense, так и именем, зарегистрированным в разделе Project Subtype(VsTemplate). Дополнительные сведения см. в разделе «Атрибуты поддержки веб-сайтов».
Дополнительные сведения см. в разделе «Атрибуты поддержки веб-сайтов».
Если строка отсутствует, система веб-проекта пытается определить язык по умолчанию на основе атрибута языка и расширений файлов страниц, добавленных в веб-проект с помощью шаблона проекта.
Шаблоны проектов
Шаблоны проектов веб-сайтов используются для создания новых веб-сайтов в ответ на команду «Создать веб-сайт » в меню «Файл «. В настоящее время поддерживаются три типа проектов веб-сайта:
Пустые проекты веб-сайта
Эти файлы создают пустой веб-сайт в ответ на команду «Пустой веб-сайт«, которая доступна после выборанового веб-сайта:>
EmptyWeb.vstemplate
Файл шаблона, который управляет созданием нового пустого веб-сайта.
EmptyWeb.webproj
Этот файл является артефактом системы шаблонов проекта. Он удовлетворяет ссылке на файл проекта в файле EmptyWeb.vstemplate.

Проекты веб-сайта
Эти файлы создают новый веб-сайт в ответ на команду ASP.NET веб-сайта , которая доступна после выбора файла>нового веб-сайта:
Default.aspx
Домашняя страница по умолчанию для нового веб-сайта. Атрибут Language задает язык кода программной части, а атрибут CodeFile указывает зависимый файл, содержащий код программной части, связанный с этой страницей.
Default.aspx. Расширение
Зависимый файл, содержащий код программной части домашней страницы по умолчанию. Язык кода программной части определяет
расширение этого файла.web.config.
Корневой файл конфигурации web.site.
WebApplication.vstemplate
Файл шаблона, который определяет содержимое решения веб-сайта и принудительно создает папку App_Data.
WebApplication.webproj
Этот файл является артефактом системы шаблонов проекта.
 Он удовлетворяет ссылке на файл проекта в файле WebApplication.vstemplate.
Он удовлетворяет ссылке на файл проекта в файле WebApplication.vstemplate.
Проекты веб-служб
Эти файлы создают новый веб-сайт в ответ на команду веб-службы ASP.NET , которая доступна после выбора
Service.asmx
HTML-страница для новой веб-службы. Атрибут Language указывает язык кода, а атрибут CodeBehind указывает зависимый файл, содержащий код программной части, связанный с этой службой.
Service. extension
Зависимый файл, реализующий класс службы. Язык кода программной части определяет расширение этого файла.
web.config.
Корневой файл конфигурации web.site.
WebService.vstemplate
Файл шаблона, который определяет содержимое решения веб-сайта и принудительно создает папки App_Data и App_Code. Служба. Файл расширения копируется в папку App_Code.
WebService.
 webproj
webprojЭтот файл является артефактом системы шаблонов проекта. Он удовлетворяет ссылке на файл проекта в файле WebService.vstemplate.
Папка шаблона элемента проекта
Шаблоны веб-элементов проекта обычно устанавливаются в папке [Путь установки Visual Studio]\Common7\IDE\ItemTemplates\Web\, каждая из которых называется вложенной папке, которая называется языком веб-программирования.
Шаблоны элементов проекта
Шаблоны элементов проекта веб-сайта используются для добавления новых веб-страниц на веб-сайт в ответ на команду «Добавить существующий элемент «. В настоящее время поддерживаются следующие типы веб-страниц:
Новый класс
Этот шаблон создает новый исходный файл, который определяет пустой класс в ответ на команду Add New Class .
Класс. extension
Исходный файл, реализующий пустой класс. Язык кода программной части определяет расширение этого файла.

Class.vstemplate
Файл шаблона, создающий исходный файл и определяющий его содержимое.
Новая HTML-страница
Этот шаблон создает новую веб-страницу в ответ на команду «Добавить новую HTML-страницу «.
HTMLPage.htm
Начальная страница веб-страницы. Эта веб-страница обычно не связана с зависимым файлом кода. Чтобы создать смарт-страницу с связанным файлом кода программной части, используйте вместо него шаблон веб-формы.
HTMLPage.vstemplate
Файл шаблона, создающий веб-страницу и определяющий его содержимое.
Новая веб-форма
Этот шаблон создает новую смарт-веб-страницу в ответ на команду «Добавить новую веб-форму «.
Чтобы создать зависимый исходный файл кода, выберите «Поместить код в отдельный файл«. В противном случае создается одна веб-страница с пустым блоком скрипта и директивами <% страницы %> для подключения зависимого файла.
Чтобы создать страницу содержимого для выбранной главной страницы, выберите » Выбрать главную страницу«.
WebForm.aspx
Начальная страница веб-страницы. Эта веб-страница не связана с зависимым файлом кода.
WebForm_cb.aspx
Начальная страница веб-страницы. На этой веб-странице есть связанный зависимый файл кода.
Codebehind. extension
Зависимый файл, реализующий класс веб-формы. Язык кода программной части определяет расширение этого файла.
ContentPage.aspx
Начальное содержимое веб-страницы в качестве страницы содержимого. Эта веб-страница не связана с зависимым файлом кода.
ContentPage_cb.aspx
Начальное содержимое веб-страницы в качестве страницы содержимого. На этой веб-странице есть связанный зависимый файл кода.
WebForm.vstemplate
Файл шаблона, определяющий содержимое новой веб-страницы и его зависимый файл, если таковые есть.

Новая эталонная страница
Этот шаблон создает новую главную страницу в ответ на команду «Добавить новую главную страницу «.
Чтобы создать зависимый исходный файл кода, выберите «Поместить код в отдельный файл«. В противном случае создается одна веб-страница с пустым блоком скриптов и директивами <% страницы %> для подключения зависимого файла.
MasterPage.master
Начальная содержимое главной страницы. Эта эталонная страница не связана с зависимым файлом кода.
MasterPage_cb.master
Начальная содержимое главной страницы. На этой главной странице есть связанный зависимый файл кода.
Codebehind. Расширение
Зависимый файл, реализующий класс главной страницы. Язык кода программной части определяет расширение этого файла.
MasterPage.vstemplate
Файл шаблона, определяющий содержимое новой главной страницы и его зависимый файл( при наличии).

См. также раздел
- Поддержка веб-сайтов
бесплатных многостраничных шаблонов веб-сайтов от TemplateMo
Woox Travel — это профессиональный макет HTML CSS для вашего веб-сайта. Для этого шаблона используется Bootstrap 5.2.0. Существует 4 различных…
Cyborg Gaming — это бесплатный CSS-шаблон темно-серого цвета, основанный на макете веб-сайта Bootstrap v5.2.0. Существует 5 различных HTML-страниц в…
Liberty NFT Market — это профессиональный дизайн веб-сайтов, связанных с NFT. Этот шаблон HTML CSS основан на Bootstrap…
SnapX Photography — это профессиональный шаблон веб-сайта с 5 различными HTML-страницами для полной настройки. Кнопка в правом верхнем углу…
Mexant — это финансовый HTML CSS-шаблон, подходящий для применения на веб-сайтах, связанных с цифровой валютой или криптовалютой. Однако это также может…
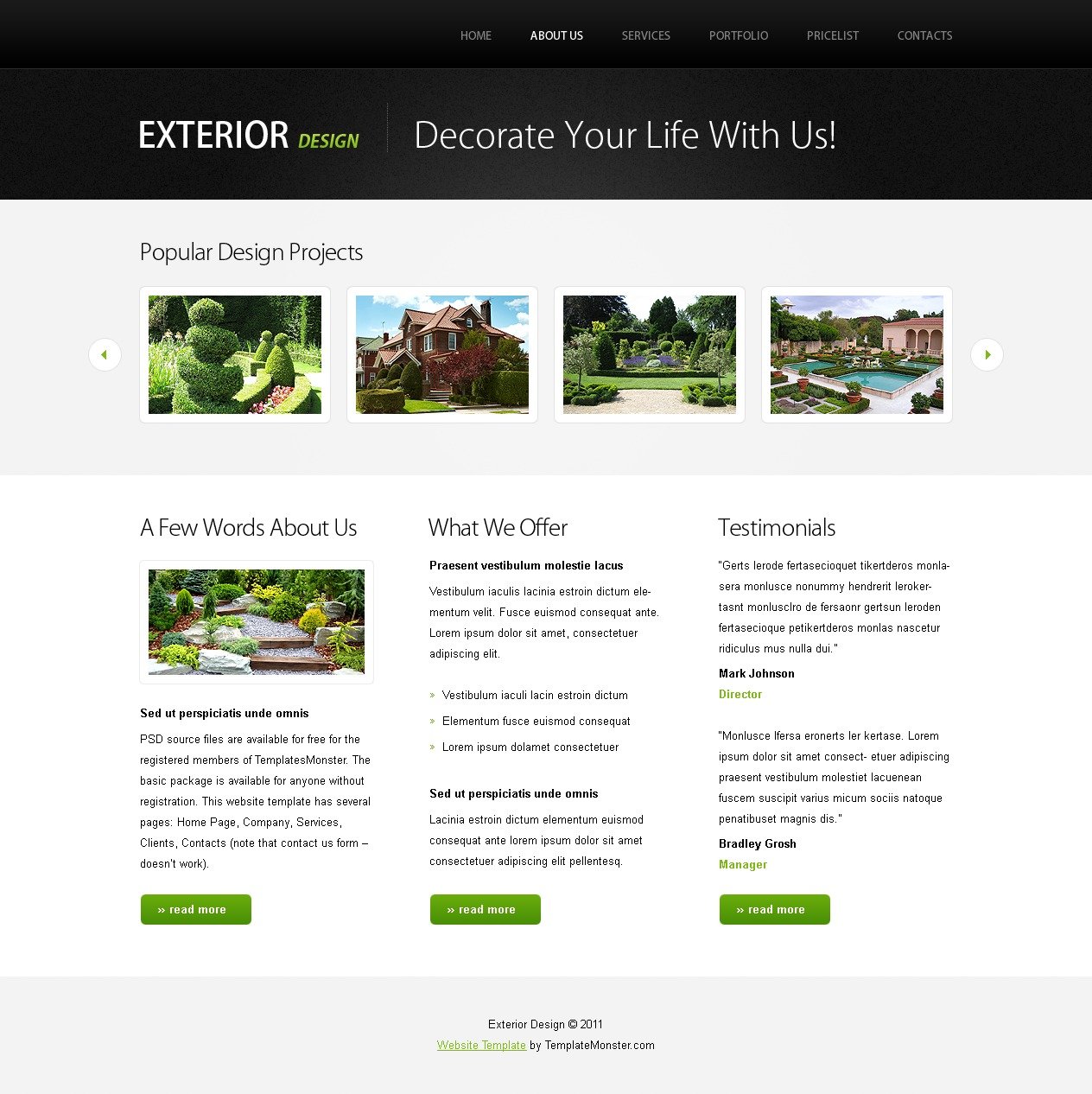
Designer — это полноразмерный гибкий шаблон веб-сайта для компаний, занимающихся дизайном интерьеров и отделкой. Этот макет основан на последних…
Этот макет основан на последних…
HexaShop — это шаблон HTML CSS для электронной коммерции для ваших интернет-магазинов. Этот макет основан на CSS-фреймворке Bootstrap v4.5.2. You…
Edu Meeting — это образовательный HTML CSS-шаблон для университета, школы или любого образовательного учреждения. Этот макет основан на…
Шаблон списка графиков Bootstrap 5 включает вкладки содержимого и карусельные списки элементов. Этот шаблон имеет 4 различных HTML-страницы, которые могут…
Purple Buzz — это бесплатный CSS-шаблон, основанный на Bootstrap 5 Beta 1. Этот макет включает 6 различных HTML-страниц. Домашняя страница имеет простой…
Zay Shop — это шаблон электронной коммерции Bootstrap 5 beta 1 HTML CSS для ваших интернет-магазинов. Этот шаблон зеленого цвета содержит листинг…
Catalog-Z — бесплатный HTML-шаблон фото-видео на основе Bootstrap 5 Alpha 2. Имеется 6 HTML-страниц, включая детали фото, видео…
Xtra Blog — это многоцелевой шаблон блога HTML CSS с веб-сайта TemplateMo. Слева находится липкая панель главного меню, которая…
Слева находится липкая панель главного меню, которая…
Каталог видео содержит 4 различных HTML-страницы. На главной странице есть видео-баннер и список видео в виде сетки. Вторая страница…
Стенд Блог HTML Шаблон CSS готов служить вашей CMS-темой для вашего бизнес-сайта. Вы можете адаптировать этот Bootstrap 4 CSS…
Diagoona — это шаблон HTML CSS макета Bootstrap v4.4.1. Это полупрозрачное диагональное наложение на фоновые изображения. Там…
Business Oriented — это бесплатный CSS-шаблон, предназначенный для корпоративных веб-сайтов. Вы можете использовать это в своих целях цифрового маркетинга…
Sixteen Clothing — это HTML-шаблон со списком продуктов, основанный на Bootstrap 4. Включены страницы «Продукты», «О нас», «Контакты». Главная страница…
Финансы HTML-шаблон может быть использован как одностраничный или многостраничный в зависимости от потребностей вашего бизнеса. Он имеет полностраничный слайдер изображений…
New Vision — это бесплатный CSS-макет на основе Bootstrap v4. 3.1 и 4 HTML-страницы. Вы можете добавлять больше страниц и контента по мере…
3.1 и 4 HTML-страницы. Вы можете добавлять больше страниц и контента по мере…
Host Cloud — это шаблон веб-хостинга для вашей компании. Включены таблицы цен и различные разделы. Фиолетовый цвет градиента…
Simple House — это легкий CSS-шаблон для веб-сайта вашего ресторана или кафе. Это настраиваемый адаптивный минимальный макет. 3…
Это шаблон HTML CSS для цифрового маркетинга с векторной графикой. Всего 5 страниц включают блог, проект и контакты. Animated…
Sided состоит из 3 простых HTML-страниц. Этот макет разделен на 2 столбца, синего и белого цветов. Последняя версия 4.2.1 Bootstrap…
Product Admin — это HTML-шаблон информационной панели с макетом Bootstrap v4.1.3. В главном меню есть раскрывающийся список для дополнительных под…
Classic — это профессиональный макет веб-сайта с максимальной гибкостью. Страницы имеют разное расположение столбцов. Блог, о нас и…
Фитнес CSS-шаблон включает информационный бюллетень, таблицы с ценами, отзывы и т. д. Используются приятные эффекты наведения. Он включает в себя индексную страницу…
д. Используются приятные эффекты наведения. Он включает в себя индексную страницу…
Holiday — это отличный адаптивный HTML-макет Bootstrap v3.3.5 для веб-сайтов, посвященных путешествиям и турам. На главной странице есть слайдер изображений,…
Metro City использует блоки разделов сетки в стиле Metro для различного содержимого. Этот шаблон включает в себя Bootstrap v3.3.5…
Onetel — черная тема, Bootstrap v3.3.5 чистый и приятный макет CSS. Он включает портфолио лайтбоксов с адаптивными изображениями и 4 HTML…
Cafe House — адаптивный HTML-макет Bootstrap v3.3.5 для мобильных устройств. Это тема небольшого кафе с красивым дизайном…
Motor — это адаптивный макет Bootstrap v3.3.4 для автомобильных веб-сайтов. Верхний и нижний колонтитулы выполнены из алюминиевого сплава…
Medigo — это адаптивный макет с параллаксом для всего сайта, 4 цветовые темы (синяя, зеленая, красная, оранжевая). Выпадающее меню, несколько категорий…
Мультипрофиль содержит различные элементы раздела на разных страницах, такие как портфолио, блог, временная шкала. Bootstrap v3.3.4
Bootstrap v3.3.4
Luxury Gold, страсть к моде, бесплатный адаптивный шаблон для коллекций одежды, 2-колоночные посты в блоге, включена контактная страница….
Visual Admin — это бесплатный адаптивный шаблон панели инструментов. Этот шаблон администратора представляет собой макет Bootstrap v3.3.4 для мобильных устройств.
Теги шаблона Одностраничное портфолио Галерея бизнес-резюме CSS HTML5 Bootstrap 4 Bootstrap 5 Многостраничный
5 лучших HTML-шаблонов веб-сайтов, над которыми вы хотели бы поработать!
Пользователи прекрасно знают, что шаблон сайта считается одним из самых ценных аспектов сайта. Однако важно помнить, что шаблон веб-сайта относится к предварительно разработанной странице веб-сайта.
Кроме того, набор HTML-страниц, которые большинство людей могут использовать в любое время для добавления своего контента или изображений при попытке разработать веб-сайт.
Всякий раз, когда дело доходит до разработки сайтов для клиентов, большинство программистов используют HTML-шаблоны веб-сайтов. Однако, если все в порядке, любой может приступить к созданию частного или корпоративного веб-сайта по низкой цене.
Однако, если все в порядке, любой может приступить к созданию частного или корпоративного веб-сайта по низкой цене.
Их также можно найти главным образом в поисковых системах, в которых люди могут напрямую искать определенный продукт и услугу. Тем не менее, HTML-темы всегда считаются наиболее важной вещью, которая делает ваш сайт более привлекательным.
1 . Electrive – Шаблон PrestashopШаблон PrestaShop Electrive в первую очередь предназначен для шаблонов веб-сайтов электронной коммерции для онлайн-рынка. Он имеет фантастический дизайн, чистый и упорядоченный, и включает в себя несколько полезных функций.
Кроме того, вы можете использовать этот шаблон на веб-сайте Webibazzar. Любой, кто хочет начать новое предприятие в Интернете и нуждается в веб-сайте, получит огромную пользу от этого шаблона.
Итак, это бесплатный HTML-шаблон веб-сайта и адаптивная электронная коммерция на основе CSS. Шаблон PrestaShop совместим с большинством современных гаджетов, что делает его идеальным для расширения бизнеса. Таким образом, создание вашего веб-сайта с помощью Electrive экономит время и энергию. Описание0114
Шаблон PrestaShop совместим с большинством современных гаджетов, что делает его идеальным для расширения бизнеса. Таким образом, создание вашего веб-сайта с помощью Electrive экономит время и энергию. Описание0114
Ведение блога стало популярной темой в последнее десятилетие. Это потому, что блоги на сегодняшний день являются наиболее эффективным инструментом для создания личных веб-сообществ, создания трафика, бесплатной рекламы и увеличения доходов.
Massively — это бесплатный шаблон веб-сайта HTML , полностью адаптивный и совместимый со всеми мобильными устройствами. Масштабно работает на всех разрешениях, от крошечных экранов смартфонов до широкоэкранных мониторов.
Масштабно работает на всех разрешениях, от крошечных экранов смартфонов до широкоэкранных мониторов.
Кроме того, Massive — это шаблон, удобный для мобильных устройств. Поскольку подавляющее большинство людей просматривают веб-страницы со своих мобильных или портативных устройств, выполнение и удобство для мобильных устройств являются критическими требованиями для любого веб-сайта.
Характеристики
- Social Media Icons
- Font Awesome
- Hero Header
- Pagination for Multipage
- Ghost Button
- Fully Responsive
- Super Customizable
- On Hover Zoom In
- Working Contact Form
- HTML5, CSS3, Bootstrap3
Демонстрация в реальном времени Покупка
3. Шаблон веб-сайта портфолио Dream Pulse Dream Pulse — это одностраничный шаблон веб-сайта портфолио, созданный с помощью Bootstrap 4 и HTML5. Он суперфункционален и совместим с разными браузерами. Кроме того, он имеет красивый, аккуратный, удобный и минималистичный дизайн. Dream Pulse совместим с любым устройством, крошечным смартфоном или настольным компьютером.
Он суперфункционален и совместим с разными браузерами. Кроме того, он имеет красивый, аккуратный, удобный и минималистичный дизайн. Dream Pulse совместим с любым устройством, крошечным смартфоном или настольным компьютером.
Dream Pulse также включает в себя несколько усовершенствованных и адаптивных фар, таких как фоновый эффект параллакса, прокрутка шпионской навигации и модальный ползунок портфолио, и это лишь некоторые из них. Внутри коробки есть интеллектуальный и инновационный код, позволяющий безболезненно и просто вносить изменения.
Характеристики
- Bootstrap 4
- Чистый и минималистичный дизайн
- Полностью адаптивный
- Одностраничный шаблон
- Контактная форма с проверкой HTML5
- Сотни значков шрифтов
- Совместимость поперечного браузера
- Hero Header
- Слайд-шоу изображения с модальным видом
4. Порт-демо . Лучший HTML-шаблон электронной коммерции — Porto eCommerce. Он поставляется со всеми инструментами и атрибутами, которые вам понадобятся для создания молниеносно реагирующего сайта электронной коммерции с фантастическим пользовательским интерфейсом и UX. В 2021 году Porto был одним из самых распространенных HTML-шаблонов веб-сайтов.
Он поставляется со всеми инструментами и атрибутами, которые вам понадобятся для создания молниеносно реагирующего сайта электронной коммерции с фантастическим пользовательским интерфейсом и UX. В 2021 году Porto был одним из самых распространенных HTML-шаблонов веб-сайтов.
Это фантастический шаблон для работы благодаря высочайшему стандарту кода, большому разнообразию функций и подробной документации. Кроме того, это может сэкономить время пользователей, поскольку его легко использовать и персонализировать, и он выглядит фантастически.
Характеристики
- HTML5 / CSS 3
- Полностью адаптивный (экспериментировано на многих устройствах)
- Плоский стиль дизайна
- Мега-ширина Различные стили меню 9011
Live Demo Purchase
5. Litho – многоцелевой HTML-шаблон веб-сайта
Litho – многоцелевой HTML-шаблон веб-сайта Litho идеально подходит для стартапов, студий йоги, ресторанов, корпораций, дизайнерских агентств, туристических, архитектурных и других коммерческих предприятий. Благодаря более чем 37 впечатляющим и исключительным демонстрациям домашних страниц ниши пользователи могут мгновенно начать процесс создания.
Litho поддерживает все устройства и новые браузеры. Это многофункциональный HTML-шаблон, который был разработан с использованием нескольких современных и простых концептуальных дизайнов.
Характеристики
- Шаблон HTML5 и CSS3 для различных компаний, блогов и сайтов электронной коммерции
- 37+ изысканных и отличительных демонстраций домашних страниц в различных нишах
- Bootstrap 5 отзывчивый и retina упреждающий
- Варианты липкой заголовка и нижнего колонтитула
- HTML5, YouTube и Vimeo Videos
- HTML5 Фоновое видео
- . лучший шаблон для веб-страницы.
 Когда люди нажимают, это было бы полезно для многих людей, у которых, кажется, есть бизнес-сайт, когда люди нажимают.
Когда люди нажимают, это было бы полезно для многих людей, у которых, кажется, есть бизнес-сайт, когда люди нажимают.Если вам нужны шаблоны для вашего веб-сайта, вы можете начать поиск более качественной платформы в любом месте в этот интернет-период. Например, вы можете найти такую платформу, как Webibazaar , который вы можете начать использовать сразу же без каких-либо трудностей.
Бесплатные HTML-шаблоны дизайна веб-сайтов | Адаптивные темы веб-сайтов
Выберите категорию.
Розничная торговля Предприятия
Услуги Бизнес
Производство и оборудование
Врачи и специалисты в области здравоохранения
Клиники и больницы
Рестораны и кафе
Гостиница и гостевой дом
Образование и коучинг
Оздоровительный спа и уход за травами
Салоны красоты
Подходит для магазинов одежды и аксессуаров, продуктовых магазинов, спортивных товаров магазины, магазины мебели, электроники, магазины канцтоваров и т.
 д.
д.Подходит для студий йоги, тату-студий, тренажерных залов, сантехников, электриков, услуги по дому и т. д.
Производственный бизнес
Продемонстрируйте свою продукцию, принимайте оптовые заказы, перечисляйте свою команду и проекты и собирайте платежи онлайн с этим отзывчивым шаблон сайта.
- Портфолио проектов
- Страница команды
- Электронные брошюры для вашего бизнеса
Предварительный просмотр Веб-сайт Создавать ваш веб-сайт
Подходит для химических заводов, производителей оборудования, одежды производители, экспортеры электроники, FMCG производители и т. д.
Врачи, клиники и больницы
Перечислите свои услуги, примите онлайн-записи, предлагайте онлайн-консультации, используя HIPAA-совместимая телемедицинская платформа, и собирайте платежи онлайн с помощью этого удобного для пациентов шаблона веб-сайта.
- Телемедицина
- Запись на прием и управление
- Электронные профили врачей
Предварительный просмотр веб-сайта Создавать ваш веб-сайт
Подходит для семейных врачей, пародонтологов, небольших клиник, детские больницы, дома престарелых и т.
 д.
д.Образовательный и коучинговый бизнес
Облегчите родителям и учащимся процесс принятия решения, отображая профили преподавателей, список курсов и предстоящих партиями и позволяет учащимся бронировать курсы онлайн с помощью этого специально разработанного образования. шаблон сайта.
- Забронировать курс
- Toppers of Institute
- Профиль факультета
Предварительный просмотр Веб-сайт Создавать ваш веб-сайт
Подходит для частных занятий, коуч-классов, учебных заведений, консультации по вопросам карьеры, центры дистанционного обучения, и т. д.
Restaurant & Cafe Business
Помогите своим клиентам выбрать любимую кухню с помощью цифрового меню, занять столик бронирование и сбор платежей онлайн с этим шаблоном веб-сайта ресторана.
- Цифровое меню
- Заказать столик
- Заказ корзины и оформление заказа
Предварительный просмотр Веб-сайт Создавать ваш веб-сайт
Подходит для ресторанов мультикухни, специализированных ресторанов, кафе магазины, бары, пекарни, кондитерские, чайханы, и т.
 д.
д.Hotel & Guest House Business
Составьте список своих номеров, используя привлекательную планировку, принимайте онлайн-бронирования, синхронизируясь с OTA (онлайн туристические агрегаторы) и собирать платежи, используя этот шаблон веб-сайта.
- Список помещений
- Механизм бронирования помещений
- Подключение и синхронизация инвентаря с OTA
Предварительный просмотр Веб-сайт Создавать ваш веб-сайт
Подходит для недорогих отелей, отелей с завтраком, проживания в семье, курортов, услуги по размещению и пансиону, общежития и т. д.
Подходит для салонов красоты, маникюрных салонов, велнес-спа, массажных салонов, центры аюрведического массажа и спа и т. д.
Все еще не знаете, что делать? Мы здесь, чтобы помочь!
Наши специалисты всегда готовы помочь вам с любыми вопросами, которые могут у вас возникнуть относительно эти темы, как они работают и функции, которые они предлагают.
Обратитесь к специалисту
Часто задаваемые вопросы
Что такое шаблоны веб-сайтов?
Шаблоны веб-сайтов — это готовые дизайны, которые вы можете использовать при создании собственного веб-сайта.
 Они
разрешать
вам создавать сайты, которые
хорошо выглядеть, требуя минимум
навыки и усилия.
Они
разрешать
вам создавать сайты, которые
хорошо выглядеть, требуя минимум
навыки и усилия.Почему мы используем шаблоны веб-сайтов?
Мы используем шаблоны веб-сайтов, потому что это ускоряет задачу создания веб-сайта. и более доступные.Веб-сайты, которые на основе шаблонов дизайна веб-сайта также легче обновлять и поддерживать.
Как выбрать шаблон сайта?
Нет необходимости выбирать шаблон. Как только вы выберете свою бизнес-категорию, Boost 360 предоставить вам подходящий шаблон. Другими словами, Boost 360 выберет в шаблон для вас. Повышение 360 предложения привлекательный веб-сайт шаблоны, которые обслуживают широкий спектр бизнес-категорий.
Должен ли я использовать собственный веб-сайт или использовать шаблон?
Оба имеют свои преимущества. В то время как созданные на заказ веб-сайты могут быть адаптированы для удовлетворения конкретных деловые потребности, они дорогой и сложный в обслуживании. Веб-сайты, использующие шаблоны веб-дизайна, легче создавать и поддерживать, но ограничивать гибкость.



 Распакуйте
скачанный архив .Открываете с помощью блокнота скачаный файл index.html.
Распакуйте
скачанный архив .Открываете с помощью блокнота скачаный файл index.html.