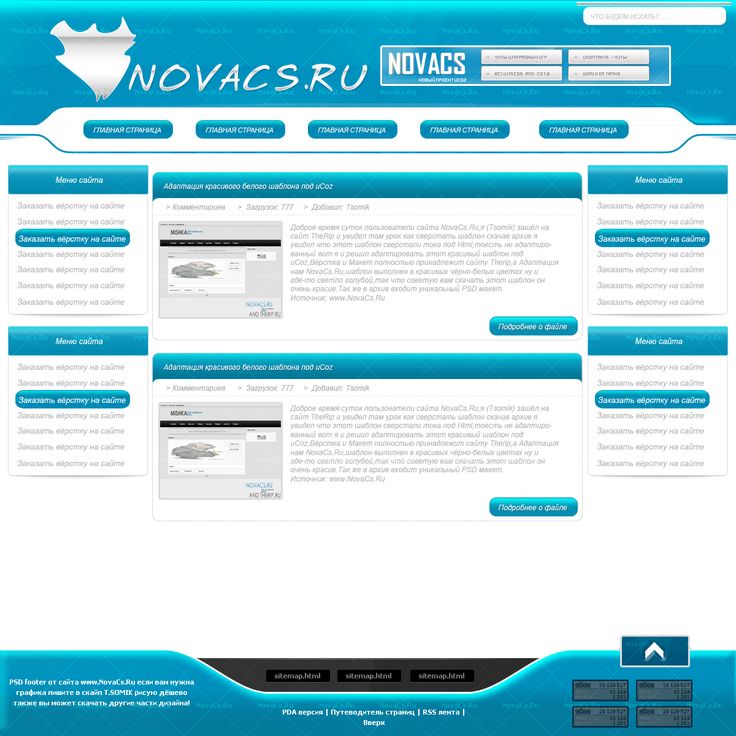
Бесплатные веб-шаблоны
Шаблоны web сайтов — это практически готовый сайт, который не требует знания html, css или javascript, достаточно изменить заголовки, логотип (эмблему), наполнить шаблон контентом и можно загружать страницы в Интернет, сайт готов.
Шаблоны веб сайтов универсальны, на основе веб-шаблона можно создать сайт практически для любого проекта, например, для:
- Отображения личной информации.
- Продажи продуктов в онлайновом режиме.
- Отображении информации о компании или услугах.
- Отображения галерей фотографий.
- Размещения музыкальных файлов.
- Онлайнового размещения видео.
Все шаблоны веб-страниц изготовлены участниками проекта «HTML-pedia», Вы можете распоряжаться веб шаблонами, как вам угодно, но при условии, что ссылка на изготовителя веб-шаблона должна быть сохранена, или хотя бы имелась на одной из страниц сайта, например, на странице с ссылками.
Веб шаблон «Автомобили», Скачать шаблон | Веб шаблон «Автомобили», Скачать шаблон |
|---|---|
Дизайн квартир, домов — смотреть Скачать шаблон | Актеры кино — смотреть Скачать шаблон |
Актеры кино- смотреть | Дизайн интерьера — смотреть Скачать шаблон |
Веб шаблон — Актеры кино. |
|---|
Как работать с веб шаблоном?
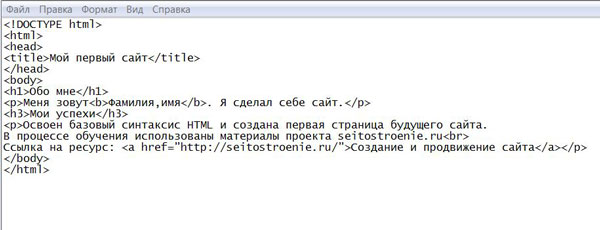
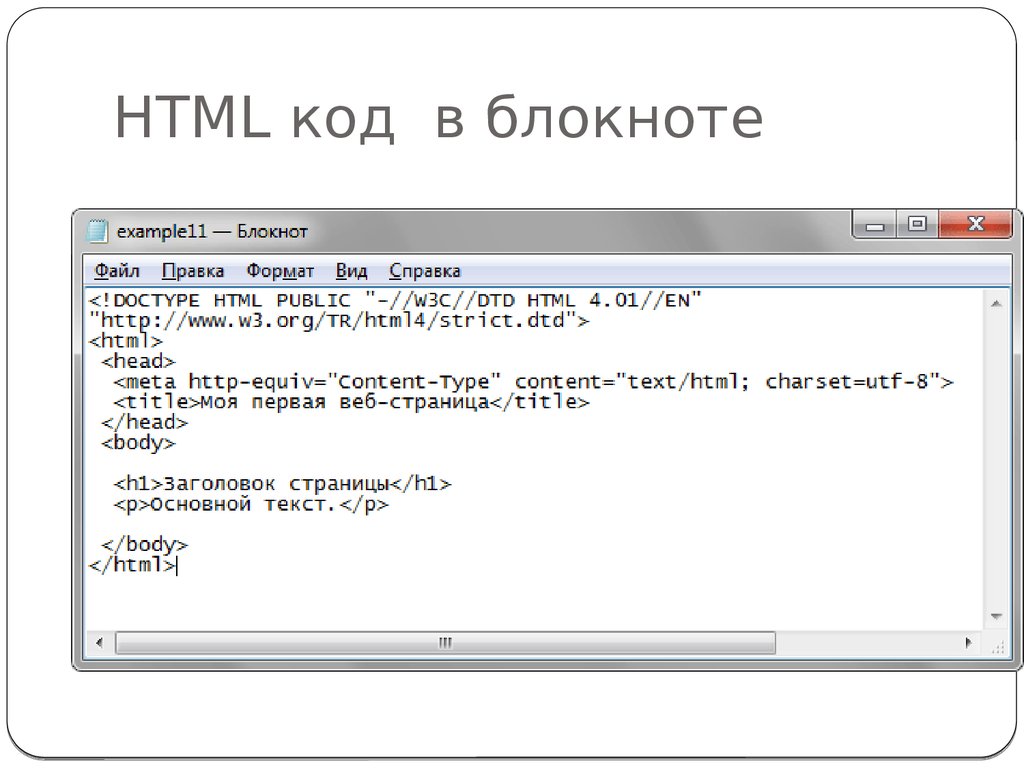
После того как вы скачали шаблон, вам возможно захочется что-то изменить в дизайне шаблона, или даже полностью заменить дизайн веб-шаблона на свой собственный. Даже не зная html и css вы можете это легко сделать. Для этого вам нужно будет лишь заменить шаблонную графику на свою, сохранив пропорции и расширение (.gif, jpg, png) изображений.
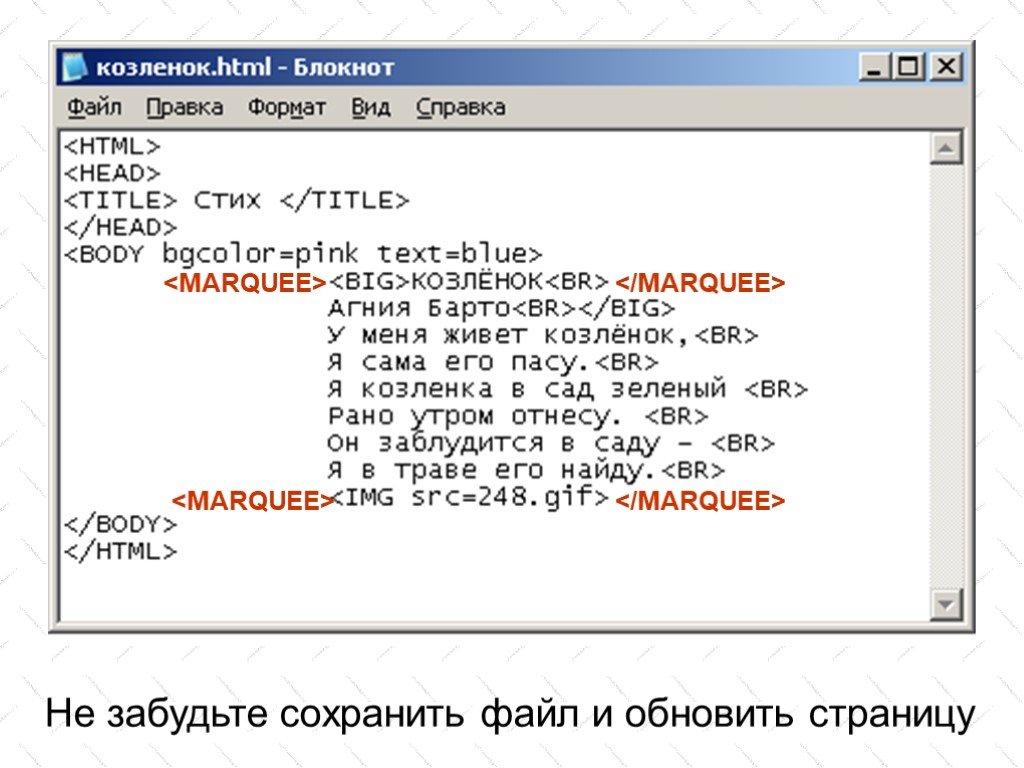
Также вам потребуется заменить общую информацию, содержащуюся в веб-шаблоне на свою личную информацию, об организации, продукте или услугах. Для это нужно щелкнуть по иконке веб-шаблона правой кнопкой мыши и выбрать в контекстном меню «Открыть с помощью» и наведя курсор на слово «Блокнот» щелкнуть левой кнопкой мыши.
Еще проще работать с шаблоном открыв его с помощью любого визуального редактора, например, в таких как: «Frontpage», «Dreamweaver», или NVU. С их помощью вы сможете легко изменять и обновлять информацию в веб шаблоне.
Страницы: 1 | 2 | 3
Редактирование готового шаблона | Weblium Help Center
Эта статья также доступна на:
Weblium предлагает простой в использовании редактор сайтов, который позволяет вам не только создать свой сайт всего за несколько кликов, но и позволяет вам легко управлять им и изменять его по вашему усмотрению, используя предварительно разработанные специально для вас блоки. Вам не нужно иметь специальные навыки программирования или выдающийся опыт веб-дизайна, чтобы создать свой сайт. Вы можете в полной мере насладиться удобством и простотой создания сайтов на нашей платформе.
Мы упростили для вас создание онлайн-платформы для вашего бизнеса с помощью наших 270+ готовых к использованию шаблонов сайтов. Эта статья поможет вам настроить выбранный вами шаблон в соответствии с вашим представлением и требованиями, необходимыми для запуска полнофункционального веб-сайта на Weblium, соответствующего вашему видению.
Для начала, посмотрите наш короткий видеоурок о том, как начать работу с Weblium:
Начало работы с редактором вашего сайта
Создайте свой аккаунт или войдите в ваш уже зарегистрированный аккаунт на Weblium.
Нажмите кнопку Создать сайт в вашем аккаунте:
В новом открывшемся окне вы найдете все шаблоны, доступные в нашей галерее:
Совет: просмотрите нашу статью Выбор шаблона для сайта, чтобы узнать больше советов и рекомендаций, связанных с выбором шаблона в нашей галерее.
Наведите указатель мыши на подходящий шаблон и нажмите кнопку Начать редактирование, чтобы продолжить создание сайта:
Каждый шаблон состоит из блоков — полноразмерных наборов элементов, которые легко адаптируются к разным разрешениям экрана. Тексты, изображения, кнопки и другое содержимое блока называется элементами. Обычно они собираются в столбцы или коллекции для быстрой настройки. Чтобы узнать, как вы можете редактировать эти элементы или столбцы, посетите страницу нашей статьи Управление элементами.
После того, как вы открыли редактор своего сайта, заполните шаблон сайта соответствующим контентом, который будет описывать, чем занимается ваша компания — измените текст по умолчанию на свой собственный, вставьте свои собственные изображения и укажите свою личную контактную информацию. Кроме того, настройте стиль макета вашей контактной формы для сбора запросов от ваших посетителей сайта.
Убедитесь, что на вашем сайте нет нерабочих ссылок, которые могут испортить впечатление посетителей вашего сайта. Для этого свяжите все соответствующие элементы на вашем сайте — кнопки, адреса электронной почты, номера телефонов и т. п. с соответствующими элементами вашего сайта. Просмотрите статью Добавление ссылок на элементы для получения подробных инструкций.
Для этого свяжите все соответствующие элементы на вашем сайте — кнопки, адреса электронной почты, номера телефонов и т. п. с соответствующими элементами вашего сайта. Просмотрите статью Добавление ссылок на элементы для получения подробных инструкций.
Если вы определитесь, что структура выбранного вами шаблона не полностью соответствует вашим потребностям, вы можете добавить новые блоки на страницы вашего сайта. Для реорганизации, ві можете переместить существующие блоки по текущей странице или скопировать их на другие страницы вашего сайта без необходимости создавать их там заново. Более того, вы можете улучшить внешний вид каждого блока, добавив к нему дополнительные элементы — больше кнопок, списков, разделителей, социальных иконок и т. п.
Если вы хотите изменить цвет элементов вашего сайта, вы можете просто нажать кнопку Стиль сайта, которая расположена в меню управления страницами панели инструментов редактора вашего сайта и внесите необходимые изменения в цветовую гамму, заданную шаблону вашего сайта по умолчанию, которая определяется цветовой палитрой вашего сайте. Помимо цветов вашего сайта, вы также можете изменить шрифты и обновить дизайн кнопок в шаблоне вашего сайта. Для этого перейдите в меню управления страницей и внесите желаемые изменения:
Помимо цветов вашего сайта, вы также можете изменить шрифты и обновить дизайн кнопок в шаблоне вашего сайта. Для этого перейдите в меню управления страницей и внесите желаемые изменения:
При работе с контентом вашей страницы вы можете переключаться между существующими страницами шаблона и добавлять новые через панель инструментов:
Каждая страница сайта, созданная вами в редакторе, доступна для посетителя вашего сайта только по прямой ссылке на нее. Следовательно, если вы хотите предоставить возможность посетителю вашего сайта попасть на эту страницу, ссылку на нее следует добавить в меню навигации вашего сайта — вам просто нужно связать элемент меню сайта в шапке и/или подвале вашего сайта. Для этого выполните действия, описанные в статье Настройка меню сайта.
Продолжая настройку шаблона, вы можете добавить свой логотип на сайт, настроить глобальные ссылки на социальные сети, изменить ссылку временного адреса своего сайта и настроить уникальные URL-адреса для своих страниц. Настройка имени вашего сайта на вкладке браузера и добавление фавикона сайта поможет укрепить ваш брендинг и позволит посетителям вашего сайта отличать вкладку вашего сайта от других открытых вкладок.
Настройка имени вашего сайта на вкладке браузера и добавление фавикона сайта поможет укрепить ваш брендинг и позволит посетителям вашего сайта отличать вкладку вашего сайта от других открытых вкладок.
Когда вы будете готовы к публикации, обновите свой сайт до платной версии. Это опционально и не гораничуно временными рамками, но приобртение платной подписки для сайта позволит вам подключить к сайту свой домен и разместить его на страницах результатов поиска Google (а также на страницах других поисковых систем). Добавление собственного кода на сайт и использование потрясающих интеграций с нашими контактными формами также доступны для сайта на платной подписке. Мы рекомендуем ознакомиться с нашей статьей Сравнение бесплатных, пробных и профессиональных подписок, чтобы увидеть подробное описание доступных подписок вашего сайта и функций, которыми вы можете обогатить свой сайт на платной подписке.
Опубликуйте свой сайт, чтобы запустить его наживо и сделать доступным из любой точки мира. Вы по-прежнему можете редактировать свой сайт после публикации, и для того, чтобы последние изменения на вашем сайте стали доступными для ваших посетителей, вам нужно просто опубликовать сайт с этими внесенными изменениями. Да, так просто!
Вы по-прежнему можете редактировать свой сайт после публикации, и для того, чтобы последние изменения на вашем сайте стали доступными для ваших посетителей, вам нужно просто опубликовать сайт с этими внесенными изменениями. Да, так просто!
После прохождения всех этих шагов вы можете внести дополнительные улучшения и запустить свой блог или добавить Google Карты на сайт.
Запуск вашего собственного интернет-магазина на сайте больше не является мечтой, ведь с Weblium вы можете разместить на сайте свой собственный онлайн-магазин, который будет полностью функционален и станет либо потрясающим дополнением к вашему существующему бизнесу либо станет этим самым бизнесом и отличным источником доходов!
Кроме того, вы также можете добавить различную аналитику для отслеживания активности на своем веб-сайте или подключить различные сторонние сервисы, которые помогут вам управлять вашим бизнесом. Вы можете найти все доступные интеграции в специальном разделе нашего Справочного центра: Интеграции.
Для получения дополнительной помощи вы всегда можете связаться с нашей службой поддержки через чат или по электронной почте [email protected]. Ждем ваших обращений!
Обновлено на: 09 / 12 / 2022
HTML-код для формы обратной связи
1 0 0 F O R M S — Адаптивные HTML-формы онлайн для вашего сайта
Регистрация Войти
Главная Готовые формы Как Про формы Конструктор форм Статьи Свяжитесь с нами
Пример формы для связи с нами
Контактная форма — один из лучших способов начать строить отношения с аудиторией вашего сайта.
Это избавляет вас от указания вашего адреса электронной почты прямо на вашем веб-сайте, защищая вас от спама.
Это позволяет вашим читателям легко связаться с вами, а также дает возможность собирать информацию о них.
- Эта форма подходит для мобильных устройств . Поля изменяют свою ширину автоматически, подстраиваясь под разные размеры экрана.
- Эту форму нельзя редактировать с помощью нашего конструктора форм. Вот еще одна контактная форма, которую можно редактировать с помощью конструктора форм .
- Очень легко построить форму , посмотрите это 2-минутное видео.
- Вам не нужно кодировать серверную форму процессора.
- Есть методов борьбы со спамом, используемых за кулисами для минимизации нежелательного мусора.
- Информация формы зашифрована для защиты ваших данных.
Чтобы применить эту простую контактную форму на своем сайте, просто нажмите на кнопку ниже, скопируйте код и вставьте его на свою страницу.

Скопировать HTML-код для формы
Карта сайта
| Дом | ||
| Как сделать | Проформы | Политика |
| Связаться с нами | Регистр | Войти |
| Артикул: | ||
| Что такое веб-форма и чем она вам полезна | 5 лучших способов, которыми веб-формы могут улучшить ваш сайт | |
| Что может сделать для вас автоответчик веб-форм | Почему вы не должны указывать свою электронную почту на своем веб-сайте | Как улучшить взаимодействие с пользователем веб-формы |
| Веб-формы: почему ваши формы должны быть короткими и понятными | ||
| Готовые формы: | ||
| Принять положения и условия с формой подписи (Pro) | Рекламно-сметная форма | Стать тайным покупателем форма |
| Форма для отслеживания ошибок (Pro) | Регистрационная форма группы поддержки | Форма церковного пожертвования |
| Форма заявки на участие в конкурсе | Форма опроса собрания | Свяжитесь с нами Расширенная форма |
| Форма обратной связи | Форма заявки на участие в ужине | Форма загрузки и подписи водительских прав (Pro) |
| Напишите нам! форма | Форма заявления о приеме на работу | Форма отчета о выездном обслуживании |
| Форма бронирования гостиницы | Форма межквартирной записи | Форма оплаты счета-фактуры |
| Форма запроса счета-фактуры | Заявление о приеме на работу с формой загрузки резюме (Pro) | Форма запроса на обмен ссылками |
| Форма подписки на список рассылки | Форма подписки на рассылку новостей | Приятно познакомиться! форма |
| Информационная форма некоммерческой организации | Форма политики с подписью (Pro) | Форма обзора продукта |
| Форма отчета о проблеме | Форма сообщения о проблеме | Регистрационная форма |
| Форма оценки учащихся | Форма обратной связи для учащихся | Форма бронирования столика |
| Форма опроса о производительности команды | Форма свидетельских показаний | Форма регистрации на учебный курс |
| Форма регистрации поездки | Регистрационная форма волонтера | Форма запроса волонтера |
| Форма оценки официантки | Форма профиля посетителя веб-сайта | |
Полис /
Copyright © 1998-2022
GO WEB DIRECT GROUP LTD. / SnapHost.com / 100forms.com
/ SnapHost.com / 100forms.com
70+ лучших бесплатных виджетов HTML для веб-сайтов
Категории
Все виджетыСоциальныеОтзывыЭлектронная коммерцияЧатыФормыВидеоАудиоИнструменты
См. список всех бесплатных виджетов HTML
Нет результатов
Добавляйте посты из своей учетной записи Instagram или по хэштегу на свой HTML-сайт
Бестселлер
Встраивайте отзывы от Google прямо на свой HTML-сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо с вашего HTML-сайта
Бестселлер
Добавьте контент из Instagram, Facebook, Twitter и других социальных платформ на ваш HTML-сайт
Показать обзоры из Google, FB, Amazon, Yelp и более 20 других платформ отзывов на вашем HTML-сайте
ПОПУЛЯРНЫЕ
Разрешить пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д.
д.
Популярные
Создать таймеры и Счетчики для увеличения продаж по срочности на вашем веб-сайте HTML
Популярные
Создание всех типов всплывающих окон: баннеры, панели, уведомления и многое другое для любых целей
Популярные
Отображение сообщений, фотографий и видео из Facebook на вашем веб-сайте HTML
В тренде
Отображение каналов и видео YouTube на HTML-сайте
Бестселлер
Демонстрация отзывов клиентов на HTML-сайте
Отображение отзывов со страницы Facebook на HTML-сайте от доступа к вашему HTML-сайту
Trending
Создавайте всевозможные тарифные планы продаж прямо для вашего HTML-сайта
Используйте удобный способ уведомления пользователей о файлах cookie
Привлекайте потенциальных клиентов, проводите опросы, собирайте мнения с помощью Form Creator
Продемонстрируйте ответы на наиболее распространенные вопросы на своем веб-сайте в формате HTML
Вставьте форму на свой веб-сайт в формате HTML, которая поможет людям легко связаться с вами
Добавьте карту в свой Веб-сайт HTML для вашей аудитории позволяет легко находить ваш офис или ближайший магазин
Представлять события, расписание, повестку дня, расписание и многое другое на вашем веб-сайте HTML
Тенденции
Разрешить пользователям связываться с вами в Facebook Messenger с вашего веб-сайта HTML
Встройте проигрыватель, чтобы люди могли слушать, покупать и скачивать ваши треки с вашего веб-сайта в формате HTML
В трендах
Многочисленные способы демонстрации ваших фотографий: сетки, слайдеры, карусели и многое другое
Встраивайте твиты из своей учетной записи Twitter или с помощью ваш веб-сайт в формате HTML
Делитесь отзывами о своих продуктах или магазинах Amazon на своем веб-сайте в формате HTML
Позвольте посетителям вашего веб-сайта в формате HTML легко делиться вашим контентом в социальных сетях
Похвастайтесь своими замечательными достижениями и впечатляющими цифрами перед пользователями
Демонстрация логотипов ваших клиентов, партнеров, брендов и поставщиков на вашем HTML-сайте
Создание изображений, видео и текстовых слайдеров для вашего HTML-сайта
Создание кнопок для различных целевых действий на вашем HTML-сайте
Создание и отображение рекламных баннеров на ваш веб-сайт HTML
Собирайте электронные письма с формой подписки на своем веб-сайте HTML
Размещайте контент TikTok на своем веб-сайте HTML и повышайте вовлеченность
Демонстрация того, как ваши предложения работают с фотографиями до и после
Показ отзывов о вашем заведении с TripAdvisor прямо на вашем HTML-сайте
Добавьте социальные иконки на ваш HTML-сайт для мгновенного доступа к вашим профилям в социальных сетях
Позвольте людям просматривать и загружать PDF-файлы прямо с вашего HTML-сайта самый быстрый способ позвонить вам прямо с вашего веб-сайта в формате HTML
Сопровождайте посетителей наиболее подходящим звуковым фоном
Продемонстрируйте свою команду и расскажите больше о каждом члене
Отображение выбранных видео и каналов Vimeo на вашем HTML-сайте
Демонстрация отзывов о ваших услугах от Yelp на вашем HTML-сайте
Разрешить людям платить, делать пожертвования или подписываться через PayPal
Разрешить людям слушать подкасты в удобном плеере на вашем HTML-сайте
Представьте свои блюда и напитки на HTML-сайте, чтобы привлечь больше гостей
Поделитесь лучшими отзывами о своих квартирах от Airbnb на своем HTML-сайте
Представьте себя и свои проекты с помощью настраиваемого портфолио
Дайте вашей аудитории возможность связаться с вами в Telegram
Разрешите людям просматривать и загружать файлы любого типа (doc, xlsx, pptx, txt и т. д.)
д.)
Предоставляйте посетителям вашего HTML-сайта текущую информацию о Вспышка COVID-19
Показывайте положительные отзывы о вашем заведении от Booking.com на своем HTML-сайте
Разрешите людям слушать любимые радиостанции на вашем HTML-сайте
Демонстрируйте текущую информацию о погоде и прогноз для любого местоположения
Контролируйте трафик своего веб-сайта HTML и повышайте уровень доверия
Интегрируйте контакты и доски из учетной записи Pinterest на свой веб-сайт HTML
Позвольте вашим пользователям мгновенно прокручивать страницу вверх одним щелчком мыши
Быстрая навигация и предложения с помощью поиска
Let пользователи отправляют вам сообщения в Viber прямо с вашего веб-сайта в формате HTML
Отображение лучших отзывов о ваших услугах от G2 на вашем сайте в формате HTML
Используйте QR-код на веб-сайте в формате HTML, чтобы помочь людям мгновенно получать любую информацию на свои телефоны
Создайте свой уникальный RSS-канал, представляющий различные источники новостей
Создайте отдельный виджет канала, представляющий содержимое Tumblr на вашем HTML-сайте
Встраивайте отзывы о своих приложениях из Apple App Store на свой HTML-сайт сотрудников
Лучший инструмент для каждого HTML-сайта
Вот уже 7 лет наша команда создает самые эффективные виджеты премиум-класса для HTML. Плагины Elfsight позволяют максимизировать количество потенциальных клиентов, интегрировать ваш сайт с социальными сетями или выполнять любые другие задачи, с которыми сталкивается большинство бизнес-сайтов.
Плагины Elfsight позволяют максимизировать количество потенциальных клиентов, интегрировать ваш сайт с социальными сетями или выполнять любые другие задачи, с которыми сталкивается большинство бизнес-сайтов.
Мы предлагаем различные тарифы: от бесплатного до премиум. Мы стремимся предоставить вашему сайту шанс стать лучше вместе с нами и достичь впечатляющих высот.
Что делает наши виджеты HTML одними из лучших?
Чтобы убедиться, что плагины Elfsight — это то, что вам обязательно нужно протестировать, мы составили список качеств, благодаря которым они занимают самые высокие позиции среди остальных:
- Бесплатная поддержка при установке;
- Полностью адаптивен на всех устройствах;
- Навыки программирования не требуются;
- Различные пользовательские параметры интерфейса;
- Простой пользовательский интерфейс;
- Облачное решение для идеальной скорости загрузки;
- Постоянные автоматические обновления;
- Компетентная поддержка по любым вопросам.

Оцените все преимущества плагинов Elfsight в бесплатной версии или приобретите желаемый виджет со скидкой 20%.
Как создать виджет на HTML-сайтах
Максимальную информацию о добавлении каждого виджета вы можете получить в разделе плагинов.
- Щелкните нужный виджет и создайте его в редакторе
- Вставить код виджета на ваш сайт (в HTML-код страницы или шаблона: сайдбар, футер и т.д.)
- Установка успешно завершена!
Нужен бесплатный совет по созданию виджета HTML? Не справился с установкой? Пожалуйста, сообщите нам об этом в службу поддержки Elfsight, и мы будем рады ответить на ваши вопросы.
Как добавить виджеты в мой HTML-шаблон?
Вы можете интегрировать виджеты на свой сайт. Просто откройте панель администратора и выполните следующие действия:
- Зайдите в настройки темы;
- Выберите часть, куда нужно встроить виджет;
- Вставьте код из сервиса Elfsight Apps и сохраните настройки.


 Шаблон состоит из страниц: главная, обои (фотогалерея), карта сайта, также в шаблон входит гостевая книга. Здесь вы можете на шаблон смотреть, а здесь скачать веб шаблон — Актеры кино. Архив весит 675 кБ, не пугайтесь, тяжесть архива от 6-ти вложенных в него обоев для рабочего стола.
Шаблон состоит из страниц: главная, обои (фотогалерея), карта сайта, также в шаблон входит гостевая книга. Здесь вы можете на шаблон смотреть, а здесь скачать веб шаблон — Актеры кино. Архив весит 675 кБ, не пугайтесь, тяжесть архива от 6-ти вложенных в него обоев для рабочего стола.