Вставить готовый код. Где взять код для установки
Вставить готовый код. Где взять код для установкиЗдравствуйте, ребята!
Сегодня решил затронуть тему, которая никогда не перестанет быть актуальной среди молодых создателей сайтов.
Всегда существует необходимость настраивать сайты после их создания. Часть настроек выполняется через редактирование файлов установленного шаблона темы оформления. Например, нужно вставить код, выводящий похоже записи. Но куда его вставить?
Очень часто новички задают такие вопросы. Также их волнуют и другие подобные моменты, решение которых по сути, является точно таким же. К тому же, в своих будущих статьях я часто буду прибегать к вставке кодов в различные места шаблона. Поэтому, данный материал кстати, как никогда.
В данной статье я покажу, как вам очень просто определить место в вашем шаблоне WordPress, куда вам необходимо вставить любой код. Также рассмотрю другие важные моменты, которые могут волновать вас на начальном этапе.
Давайте начнем с самого верха и рассмотрим файлы, которые вам может придется редактировать, если вы захотите вставлять коды ручками, а не с помощью плагинов, ведь существует и такой вариант. Его я не приветствую, но все же для самых лентяев я опишу такие плагины в следующих статьях.
В самом начале даю видео-урок, так как без него будет сложно понять материал, изложенный в текстовом формате ниже.
Теперь объясню все подробно в текстовом формате.
Файлы, отвечающие за вывод каждого типа страниц
Если вы читали много статей на других блогах о реализации каких-то функций с помощью кодов (скриптов), то уверен на все 100%, что видели фразы наподобие:
- Вставляете этот код в файл, отвечающий за вывод главной страницы;
- Вставляете этот код в файл, отвечающий за вывод записей и другие.
Файлов, в которые может потребоваться вставлять коды, много. Но, что это за файлы? Все очень просто.
- Вывод главной страницы — index.php;
- Вывод записей — файл single.
 php;
php; - Вывод страниц — файл page.php;
- Вывод архивов и рубрик — archive.php;
- Вывод подвала — footer.php;
- Вывод страницы поиска — search.php;
- Вывод сайдбара — sidebar.php;
- Файл стилей — style.css;
- Файл вывода страницы 404 — 404.php.
Теперь, когда вам будут говорить, что нужно вставить код в такой-то файл, вы будете знать, куда необходимо смотреть.
Осталось лишь ответить на вопрос, как же определить нужное место в каждом из файлов?
Определяем место вставки кода
Сначала пройдемся по тем местам, которые определять не нужно. Они у всех будут одинаковы вне зависимости от шаблона.
Первое место, идентичное для всех шаблонов — область в файле Header.php. Это открывающий и закрывающий теги
.Между данными тегами всегда размещают какие-то скрипты, которые должны работать для всех страниц сайта. То есть разместили между данными тегами скрипт, например, социальных кнопок и они работают на всех страницах сайта, где мы сделаем их вывод.
Данные теги размещены в самом верху файла Header.php.
Содержимое, находящееся между ними, у всех будет отличаться, так как все зависит от шаблона.
Если вам говорят, что нужно вставить данный код между открывающим и закрывающим тегами head, то копируете код, ищите подобную область в своем файле шаблона и просто вставляете его между этими тегами.
Второе место, которое также идентично для всех шаблонов, находится в файле, отвечающем за вывод подвала — footer.php.
Скрипты можно подключать не только, вставив их между тегами
в файле Header.php. Можно также их подгрузить через файл footer.php, тем самым ускорив загрузку страницы сайта.Наша задача — показать содержимое страницы, как можно быстрее, как посетителям, так и поисковым системам. В этом случае целесообразно сделать загрузку скриптов в самом конце страницы, чтобы сначала показать содержимое, а затем уже загрузить и все остальное.
В этом случае целесообразно сделать загрузку скриптов в самом конце страницы, чтобы сначала показать содержимое, а затем уже загрузить и все остальное.
Чтобы реализовать такой вариант, необходимо открыть файл footer.php и вставить скрипт перед закрывающимся тегом body. Находится он в конце содержимого файла, так как отвечает за окончание области страницы.
Как видим, все скрипты я вывел именно в данной области, перед закрывающим тегом
(выделил синей рамкой). Кстати, вывел их я через загрузку из файлов, а не размещением самих скриптов в данной области. После этого я значительно ускорил работу блога. Как это сделать, будет отдельная статья. Ждите!
Надеюсь, что когда вам будут говорить вставить код в эти области, вы без проблем все сделаете.
Перейдем к более сложному вопросу и постараемся научиться определять места в других файлах шаблона, в котороые вставляются различные другие коды. Как правило, к таким кодам относятся:
- Вывод похожих записей;
- Вывод формы подписки;
- Вывод социальных кнопок и так далее.

Все эти вещи вставляются после основной части контента, то есть после окончания статьи. У каждого разный код шаблона и, поэтому, универсального ответа на вопрос «Где у меня заканчивается код вывода статьи?» просто нет.
Но можно запросто определить конец кода, после которого необходимо реализовать нужную вам функцию. Частично данный метод я уже показывал в статье про выбор WordPress шаблона (). Использовал я тогда стандартный функционал интернет браузера.
Чтобы лучше понять всю суть данного метода, настоятельно рекомендую посмотреть видео в начале этого поста. В нем я показал, как все происходит в реальном времени. Ну а сейчас постараюсь описать, как можно понятней.
Покажу на примере браузера Google Chrome. В других браузерах данная функция также имеется, то может немного по другому называться.
- Google Chrome — просмотр кода элемента;
- Firefox — исследовать элемент;
- Opera — проинспектировать элемент.
Принцип в 3х браузерах аналогичен. Теперь покажу, как определяется место вывода любой области в любом шаблоне.
Теперь покажу, как определяется место вывода любой области в любом шаблоне.
Переходим в просмотр кода элемента (Google Chrome). Жмем правой кнопкой мыши по пустой области страницы.
После этого внизу страницы появляется панель, в которой показывается весь исходный код страницы, который мы можем редактировать и смотреть, как будет меняться структура и внешний вид шаблона в реальном времени. Но изменения данные не сохраняются. Для этого нужно редактировать сами файлы шаблона.
Вот, как выглядит эта панель.
Стрелкой я показал на лупу (увеличительное стекло), нажав на которое мы можем инспектировать структуру шаблона и определить из каких блоков состоит наш шаблон. Данную функцию я называю инспектором.
После нажатия на инспектор, мы можем водить мышкой по нашей странице и будем видеть, что все элементы, на которые мы наводим, начинают подсвечиваться цветным фоном. В пример покажу скриншот из статьи про выбор шаблона. Там я навел на заголовок записи.
Если нам необходимо вставить код после вывода нашей статьи, то не составит труда догадаться, что нужно проинспектировать область нашего шаблона и найти блок, в котором содержится все содержимое статьи. Можно искать, как конец блока, так и начало. То есть можно инспектировать шаблон и снизу и сверху.
Можно искать, как конец блока, так и начало. То есть можно инспектировать шаблон и снизу и сверху.
Но тут одно замечание . Нам необходимо находить не просто строчки статьи, а именно блоки, в которых находится сам контент, так как в файлах шаблона статей нет. Там имеется только код, выводящий контент, и заключен он в блоки. Именно после закрывающего блочного тега и нужно будет вставлять код.
Итак, что мы делаем? Нажимаем на пиктограмму лупы и начинаем инспектировать область, в которой находится наша статья. Нужно найти такую часть страницы, когда подсветится область всей статьи. Это и будет блок, выводящий контент.
Для примера я создал новую статью с маленьким содержанием, чтобы показать, как подсветится данный блок.
Методом тыка вы должны также найти блок, в котором содержится ваш контент. При наведении вы видите небольшую всплывающую подсказку, в которой показано, как называется данный блок.
Когда нащупаете такую часть шаблона, то жмете на кнопку мышки и данная часть становится активна. В панели просмотра кода элемента автоматически выделится строчка кода с данным блоком.
В панели просмотра кода элемента автоматически выделится строчка кода с данным блоком.
Как видим, данный блок имеет точно такое же название, как и во всплывающей подсказке при наведении.
Когда мы знаем название блока, в котором выводится основная часть статьи, мы можем пойти в необходимый файл и вставить после данного блока нужный нам код. Для примера возьмем файл вывода записи (single.php).
Открываю его в редакторе Notepad и ищу в коде строчку, которая начинается точно также, как в панели просмотра кода элемента.
В редакторе Notepad очень удобно работать, так как при нажатии на открывающий тег блока, выделяется и закрывающий (показал на изображении выше). Закрывающий тег говорит о том, что это конец вывода содержимого. Именно после него мы и можем вставить наши социальные кнопки, похожие записи и другие функции.
Я как раз и вставил там социальные кнопки вместе с формой подписки на обновления.
На страницах они так и отображаются.
Аналогично происходит вставка и в другие файлы шаблона (страницы, рубрики, архивы…).
Без практики данный метод вставки вряд ли освоишь по тексту и изображениями. Поэтому, берите и пробуйте. Уверен, что все получится. Также в помощь видео в начале статьи.
Про определение места в файле шаблона для последующей вставки в него нужного когда, разобрались.
Остался последний момент , который стоит освятить в данном пункте.
Имеется немало настроек, требующих вмешательства в файл шаблона functions.php. Но, как вставлять в него коды, также нужно понимать.
Как правило, на всех блогах пишут, что вставку нужно производить в самый конец файла перед закрывающим тегом?>.
Но, как быть, если данного тега нет в файле? Вот, например, у меня его как раз таки и нету. Как быть в такой ситуации? Отсутствия закрывающего тега не означает, что файл некорректный. Блог ведь работает. Значит все ОК.
В данном случае я предлагаю поступить обратным образом — вставить в код в самое начало файла перед открывающих тегом. Смотрите на изображение ниже.
Смотрите на изображение ниже.
Красным цветом выделен открывающий тег, а синим- код, который был вставлен.
Это один вариант. Также можно вставлять код в конце файла, но перед последним кодом. В этом случае, вам хоть немного нужно понимать, где начинается последний код, чтобы не обрезать его.
Вот и все. Если вдруг у вас такая же ситуация с отсутствием закрывающего тега в файле funsctions.php, то будете знать, как действовать.
Определение стилей оформления в шаблоне
Также само мы можем просматривать стили оформления для элементов страниц и менять их, а также добавлять свои. В этом помогает все тот же инспектор элемента.
Когда находим нужный элемент и кликаем на него, в правой области панели просмотра кода отображаются стили оформления для выбранного блока (элемента). Покажу стили для того же блока статьи, рассмотренного выше.
Если мы хотим в реальном времени отредактировать эти стили и посмотреть, какой вид будет иметь тот или иной элемент, можно менять их прямо в данной панели. Просто жмете на значения нужных стилей и меняете их.
Просто жмете на значения нужных стилей и меняете их.
Но изменения будут действительны лишь до 1го обновления страницы. Чтобы применить эти стили, необходимо внести их в файл стилей шаблона. На одном из изображений выше я показал синей рамкой область, которая показывает имя файла, в котором данные стили прописаны, а также точную строчку с которой они начинаются.
Поэтому, открываем файл стилей style.css и ищем строчку 890 в моем случае.
Тут можете их и отредактировать. Сохраняете файл и закачиваете на хостинг.
Замечу, что редактирование всех файлов я произвожу именно у себя на компьютере. В этом случае пользуюсь внешними программами, что дает возможность отменять любые изменение при возникновении каких-то косяков. Тоже самое касается и различных экспериментов с кодами и скриптами — все на .
Настоятельно рекомендую вам также выполнять подобное редактирование любых файлов у себя на компьютере. Для этого вам нужно сначала скачать файлы к себе на компьютер со своего хостинга, использовав ftp клиент. Об этом я писал в . А затем просто открывать файлы любым удобным для вас редактором, который сможет открыть их. Я использую для этих целей Notepad.
Об этом я писал в . А затем просто открывать файлы любым удобным для вас редактором, который сможет открыть их. Я использую для этих целей Notepad.
На этом статья подошла к концу. Вот такой мудреный процесс определения места, куда нужно вставить какой-то код или скрипт. На первый взгляд данная процедура может показаться сложной. Но все очень просто. Пару раз попробуете и уже подобных вопросов задавать не будете.
Конечно же можно производить вставку кодов и скриптов на свой блог с помощью специальных плагинов, которые я рассмотрю в обязательном порядке в следующих статьях. Но, во избежание их использования, можно делать такие действия и без них, что я и рекомендую. Этим вы избавитесь от лишней нагрузки на сайт, тем самим ускорив его и сделав удобнее для пользования вашими посетителями.
Все, друзья. На этом заканчиваю. Жду ваших вопросов в комментариях. Во всем разберемся. До встречи в новых материалах.
С уважением, Константин Хмелев.
Поговорим о том как вставить код на сайт, как вставить html код, код счетчика, код стороннего скрипта, в Artisteer. В самой программе код можно вставить в двух местах, первое это при создании нижнего колонтитула нажав на кнопку «текст», и второе в самый низ страницы, при задании настроек экспорта вкладка «Description». В последнем все таки удобней вставлять уже после создания шаблона.
В самой программе код можно вставить в двух местах, первое это при создании нижнего колонтитула нажав на кнопку «текст», и второе в самый низ страницы, при задании настроек экспорта вкладка «Description». В последнем все таки удобней вставлять уже после создания шаблона.
Как вставить код счетчика
Код счетчика можно вставить внизу страницы в месте указанном на картинке, это наиболее логичное место.
В шаблонах Joomla код счетчика можно вставить открыв блокнотом страницу index.php папки шаблона. Находим внизу строки:
и в место строки «Designed by Есть и другая возможность вставить модуль с кодом в позицию debug для этого создаем свободный модуль (как описано ниже) и вставляем в него код.
В шаблонах WordPress код счетчика в это место (в низ страницы) можно вставить открыв файл footer.php сделанного шаблона и найдя строки:
Заменив строчку,
Код PHP:
Powered by
WordPress
a>
and «http://www. artisteer.com/?p=wordpress_themes»
target=
«_blank»
>
WordPress Theme
a>
created with Artisteer
artisteer.com/?p=wordpress_themes»
target=
«_blank»
>
WordPress Theme
a>
created with Artisteer
На код Вашего счетчика.
В шаблонах Drupal код счетчика можно вставить открыв страницу page.tpl.php сделанного шаблона заменив в самом низу код:
Код PHP:
» » . t(«Drupal» ) . » » . t(«and» ) . » Drupal Theme » . t(«created with» ) . » Artisteer» ; ?> .
На код счетчика или кнопки.
Вставить код скрипта , код html в модуль тоже можно вставить, и хотя это вопросы использования конкретной CMS, остановимся на некоторых из них.
Вставить код HTML в модуль Joomla
Для вставки кода в Joomla 1.5 (в joomla 1.7 вставляется аналогично) надо создать новый модуль HTML, в админ панели открываем Расширения—> Менеджер модулей—>кнопка создать модуль—> выбираем Произвольный HTML-код —> кнопка след. Далее попадаем в созданный нами модуль mod_custom Устанавливаем позицию, заполняем данные. Внизу видим редактор. В редакторе нажимаем кнопку HTML:
Внизу видим редактор. В редакторе нажимаем кнопку HTML:
И вставляем нужный нам код скрипта или баннера. Примечание: обратите внимание, что используется редактор TinyMSE если Вы установили другой редактор то надо переключится на TinyMSE если в установленном вами нет кнопки HTML.
Здравствуйте, уважаемые читатели!
Поговорим о программном коде на сайте. Нередко у вебмастера возникает необходимость на одну или несколько страниц сайта вставить код. WordPress позволяет использовать php, java, html, css и т.п. код двумя способами: в качестве исполняемых команд, интерпретируемых движком сайта, и в виде доступного для чтения и копирования текста. В этой статье рассмотрим примеры того, как вставить код в страницу WordPress, чтобы он отображался корректно и красиво для посетителей.
Код в виде текста: зачем это нужно
Потребность в выводе программного кода в WordPress распространенной не назовешь. Можно с уверенностью сказать, что у владельцев медицинских, строительных или кулинарных блогов подобный вопрос вряд ли возникнет. Чего не скажешь об авторах проектов, посвященных таким темам как создание и , веб-дизайн и программирование, разработка приложений и т.п.
Чего не скажешь об авторах проектов, посвященных таким темам как создание и , веб-дизайн и программирование, разработка приложений и т.п.
Необходимость в публикации отдельных строк кода порой не ограничивается простым добавлением нужного фрагмента на сайт. Сопутствующее этому желание «сделать красиво» упирается в использование подсветки синтаксиса кода и в те или иные способы реализации. Подсветка кода на сайте способна существенно облегчить восприятие данных посетителями, привыкшими к использованию продвинутых редакторов вроде .
Если просто вставить код в статью, WordPress интерпретирует его и исказит при публикации. Поэтому подобный тип данных всегда должен подвергаться обработке. Решить эту задачу можно различными способами: прописыванием необходимых тегов на странице вручную, используя встроенную в редактор WordPress кнопку и с помощью различных плагинов.
Как добавить код в статью без плагина
WordPress предлагает для решения этой задачи администратору сайта собственный, являющийся частью системы управления контентом, инструмент.
Добавляемый в визуальном редакторе контента блок, состоящий из одной и нескольких строк кода, WordPress при переходе в текстовый режим заменяет в тегах все символы символами и >
Чтобы показать CMS, что определенный фрагмент кода должен выводиться на странице «как есть», его в текстовом редакторе WordPress необходимо выделить и «обернуть» тегом с помощью кнопки на панели инструментов:
Выглядеть на странице это будет примерно так:
| Наименование 1 | Наименование 2 |
|---|---|
| Значение 1 | Значение 2 |
Чтобы вставить код в страницу WordPress с заданными отступами, при переходе из визуального редактора контента в текстовый можно использовать тег html
Сохраняющий все дополнительные пробелы, служащие для формирования отступов. Содержимое элементовИпо умолчанию отображается браузерами моноширинным шрифтом.Пример того, как в WordPress вставить html-код на страницу без плагинов с помощью тега
Наименование 1 Наименование 2 Значение 1 Значение 2 К тегу
Применимы универсальные атрибуты, в частности, атрибут style , используемый для определения элемента с помощью CSS.В приведенном ниже примере показано, как значениями атрибута style задаются цвет выводимого текста, цвет фона блока, толщина, цвет и радиус закругления границы блока:
Возможности форматирования выводимых на странице блоков с помощью атрибутов достаточно широки, но не безграничны. Использование рассмотренных тегов оправдано, когда на страницу добавляются в качестве примеров одиночные строки или небольшие фрагменты кода. О красивом оформлении в этом случае говорить не приходится, результат вставки будет предельно минималистичен, но многим достаточно и этого.
Сложное форматирование, позволяющее реализовать подсветку синтаксиса — результат работы плагинов, о которых пойдет речь ниже.
Плагины вставки кода для WordPress
Предлагаем на выбор несколько плагинов из официального репозитория WordPress, позволяющих выводить любой код (php, java, html, css) красиво: построчно и с соответствующей подсветкой элементов.
SyntaxHighlighter Evolved
Распространенный плагин для вставки кода в WordPress, продвинутый и мощный, на странице настроек которого можно применить одну из семи имеющихся тем оформления и, при необходимости, выбрать отображение нумерации строк и панели инструментов, сделать кликабельными URL свернуть поле кода, выставить автоматический перенос длинных строк и т.
д. Тут же присутствует визуальный предпросмотр вывода, имеется расшифровка используемых атрибутов.
В плагине SyntaxHighlighter Evolved предусмотрено все, что может когда-либо понадобиться. Вставить код в статью WordPress с его помощью очень просто, для этого необходимо в настройках разрешить плагину обрабатывать тег
Или использовать соответствующие шорткоды:Пример пример пример пример
WP-Syntax
Еще один плагин, долгое время заслуженно пользовавшийся признанием у вебмастеров. В настоящее время статистика официального репозитория показывает более 10 тысяч активных установок. К сожалению, плагин не обновлялся уже год, однако продолжает исправно выполнять заявленные функции.
WP-Syntax не имеет собственной страницы настроек. Этот плагин WordPress для редактирования кода, точнее, для его вставки и изменения вида подсветки синтаксиса использует тег
С атрибутом выбора языка:примерпримерпримерСписок поддерживаемых языков приводится на странице плагина.
Атрибут line в теге служит для отображения нумерации строк, его значение соответствует номеру строки, с которого начинается отсчет. Если код содержит html-объекты, рекомендуется использовать атрибут escaped со значением true в качестве опции:
примерПример вывода и подсветки CSS-кода с помощью плагина:
1 2 3 4 5 6 7 8 .block { border : 2px #8E0505 ; color : #2D0000 ; /*цвет текста*/ padding : 2px ; /*внутренние отступы*/ text-align : left ; /*выравнивание текста*/ font-family : arial; font-size : 14px ; } Block { border: 2px #8E0505; color: #2D0000; /*цвет текста*/ padding: 2px; /*внутренние отступы*/ text-align: left; /*выравнивание текста*/ font-family: arial; font-size: 14px; }
При переключении из html-редактора в визуальный режим тег WordPress интерпретирует тег
И код не отображается правильно.Поэтому при редактировании статей со вставками блоков кода необходимо использовать редактор контента в режиме html.
Code Prettify
Легкий плагин без настроек, дающий возможность вставить код на сайте WordPress с использованием автоматической подсветки без необходимости указывать язык. Реализует подсветку для тегов
Ина странице. Простое решение на основе модуля Google Code Prettify library для тех, кто не желает вникать в особенности форматирования синтаксиса выводимых на сайте блоков с программным кодом.Заключение
Рассмотренные в статье решения на основе плагинов — лишь малая часть того, что предлагает хранилище плагинов WordPress. Перейдя по ссылкам меню консоли «Плагины — Добавить новый» на страницу поиска, по ключевым словам Highlight и Syntax можно обнаружить еще несколько десятков аналогичных плагинов, позволяющих красиво оформить программный код. Важно понимать, насколько уместным и необходимым будет подобный плагин на сайте.
Возможно, именно в вашем случае вставить код в страницу WordPress будет проще вручную в текстовом редакторе, воспользовавшись тегами
И.Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Есть множество инструментов, которые готовы помочь вам улучшить сайт, повысить эффективность онлайн бизнеса и наладить взаимодействие с клиентами. Среди таких инструментов много бесплатных. Но что если вы не веб-разработчик и не знаете, как установить их на свой сайт? Это большое препятствие.
Как бы иронично это не звучало, но у бизнеса, который разрабатывает полезные инструменты для вашего сайта, тоже есть препятствие на пути к собственному процветанию – необходимость навязывать установку своего кода пользователям.
Попробуем решить две проблемы сразу, рассказав о наиболее распространенных способах вставки кода / сниппетов (фрагментов) JavaScript для сайтов:
- На WordPress.

- Самописных админках (с помощью олдскульного FTP).
- На Squarespace.
- На Shopify.
В конце статьи затронем Wix. В большинстве случаев эта платформа не разрешает устанавливать коды или фрагменты JavaScript, но зато она предлагает альтернативу в виде интеграций для различных сервисов.
Где взять код для установки
Посмотрим, где искать код для инсталляции на примере сервиса Crazy Egg.
Процесс стандартный: вводим регистрационные данные, после загрузки попадаем в дашборд. Там ищем раздел с кодом.
Как вставить код на сайт WordPress
Можно воспользоваться специальным плагином – Tracking Code Manager.
Чтобы вставить Tracking Code Manager, входим в админку сайта и в панели управления ищем раздел плагины.
Выбираем функцию «Add New» (добавить новый).
Справа появится строка поиска. Вводим «Tracking Code Manager», потом жмем «Install Now».
После окончания инсталляции нужно убедиться в том, что плагин активирован.
Переходим в настройки.
Жмем «Add new Tracking Code».
Можно обойтись и без плагина Tracking Code Manager. В таком случае наш вариант – вставить код в файл header.php темы WordPress (об этом дальше).
Как установить код на сайт WordPress.com
Сайт на базе WordPress и сайт WordPress.com – две разные вещи.
Сайт на базе WordPress – это сайт, который управляется с помощью CMS, установленной на собственном сервере. Это значит, что вы заплатили за доменное имя (myname.com) и за хостинг.
Сайт WordPress.com бесплатный. Вы можете зарегистрировать на нем сайт без оплаты хостинга. При этом URL сайта будет: myname.wordpress.com. Чтобы изменить доменное имя, придется выполнить несколько дополнительных шагов.
Управляя сайтом на WordPress.com, вы ограничены в выборе кодов и фрагментов JavaScript, которые можете установить. Причина в протоколе безопасности – разработчики не позволяют пользователям вставлять коды на платформу. К примеру, разработчики MySpace позволяли.
Очевидно поэтому сайт за шесть лет опустился с 5 места в мире на 1967.
Вместе с тем WordPress.com предлагает пользователям различные бонусы для ведения бизнеса. Например, интеграцию с Google Analytics или возможность добавить кнопки соцсетей. Но в некоторых случаях этого может быть недостаточно.
Как установить коды и сниппеты JavaScript на самописную админку
С помощью FTP. Придется вернуться к основам основ.
Сейчас многие сайты самописные. Самописный сайт создан с нуля, для управления контентом не использует CMS.
Представим, что у нас именно такой сайт. Поставить на него код будет чуть сложнее, чем на WordPress, потому что придется вспомнить про FTP.
FTP-менеджеры вроде FileZilla позволяют перетаскивать файлы и изображения с сайта на сервер. С помощью программы вы можете добавлять файлы на сервер или скачивать их, заменять старые файлы на новые, удалять ненужные данные, менять названия доков.
В протоколе передачи данных нет ничего сложного: уже через 20 минут можно почувствовать себя профи.
Для большинства людей самая сложная часть – просто связаться с сервером.
Если у вас возникли любые проблемы с сервером, свяжитесь с хостингом. Это может занять час, зато по истечении 60 минут вы будете знать всё, что нужно. Я обычно рекомендую записывать такие разговоры через ScreenRecorder. Или по меньшей мере делать пометки вручную.
После того, как вы зашли на FTP-сервер, обязательно сделайте . Если совершите ошибку, важные файлы никуда не денутся. Сделать резервную копию можно с помощью простого перетаскивания всех файлов с сервера на компьютер.
Обычно программный интерфейс FTP-менеджера состоит из двух колонок. Например, на изображении ниже в левой колонке вы видите файлы, которые хранятся на компьютере. В правой – файлы с сервера.
Чтобы поменять или добавить файлы, просто перетаскивайте их из одной колонки в другую.
Предупреждение
Замена файлов опасна. Запросто можно заменить новую версию файла старой и потерять более актуальные данные, случайно удалить что-то важное или совершить другую ошибку. Резервная копия позволяет подстраховаться на случай таких промахов и защитить себя от лишних проблем. Не забудьте сохранить все файлы в отдельной папке на компьютере до внесения изменений.
Как вставить код с помощью header.php
Допустим, у нас есть сайт, для управления которым мы используем WordPress. Чтобы вставить код, нам нужно найти файл header.php или другой файл с названием header или head .
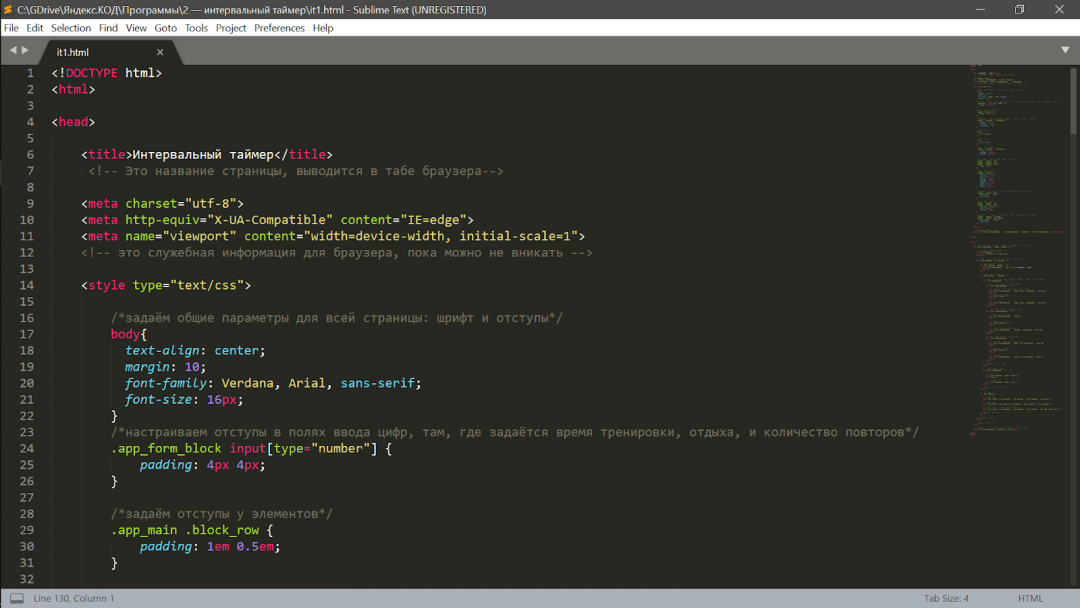
Header нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере.Открыв файл в Sublime Text, мы увидим радугу из цветного кода. Не бойтесь, там все просто.
Все страницы делятся на две секции – The head (заголовки) и the body (тело). Заголовки обозначаются кодом HTML
и . Тело – и .Большая часть штук, которые заставляют сайт работать и отображать текст, находятся между этими двумя секциями. Чтобы найти эти теги , можно воспользоваться поиском по странице.
В большинстве случаев вставить код можно прямо перед закрывающим тегом.После того, как вы вставили код или сниппет, сохраните файл и загрузите его на сервер. Готово.
Теперь про самописные админки. Если ваш сайт создавался вручную и вы не можете найти файл head или header, скорее всего, вам придется вставлять код вручную на каждую страницу. Чаще всего это не вызывает больших затруднений.
На изображении выше – гипотетический HTML сайт, который состоит из четырех файлов HTML. Если бы мы захотели вставить на него какой-нибудь код, нам бы пришлось по очереди открыть все эти файлы и вставить код или сниппет в теги каждого из них. После этого процесс стандартный: сохраняем файлы и загружаем их на сервер вместо старых.
Как вставить код на сайт Squarespace
Squarespace упростил задачу своим пользователям. Чтобы вставить код или сниппет JavaScript, можно использовать «code injection». В меню переходим по вкладкам Settings > Advanced > Code Injection. Можно добавить код в
или футер сайта.Находим настройки.
Листаем ниже и кликаем по «Advanced».
Выбираем «Code Injection».
Вставляем код и сохраняем изменения.
Как вставить код на Shopify
В панели управления найдите раздел с интернет-магазинами Online Store и выберите темы Themes.
Чтобы получить доступ к нужной вкладке, кликните по «Actions» и выберите «Edit HTML/CSS».
Нам нужны фрагменты.
Клик по опции откроет диалоговое окно с возможностью добавить новый фрагмент.
Дайте название сниппету и нажмите на кнопку Create snippet.
Введите код для сниппета в зону для «tracking snippet.liquid». Нажмите «сохранить».
Как вставить код, если сайт на Wix
Wix быстро стал популярным конструктором сайтов. Как и WordPress.com, он накладывает на своих пользователей ограничения в возможности вставки кодов.
Но Wix предлагает решение в виде Wix App Market . Там можно найти разнообразные виджеты для маркетинга, социальных медиа и аналитики. Кстати, там же можно проголосовать за наиболее необходимый виджет.
Привет, всем читателям и подписчикам! те кто не успел им стать — прошу , дабы первыми узнавать от меня о новых постах на Видео Блоге сайт
Итак, на днях столкнулся с проблемой, не мог вставить html код на страничку, перерыл гугл, яндекс и даже mail поиск, но не нашел конкретного ответа на мой вопрос как сделать вот так.
сделать так очень легко, просто нужно использовать тег textarea + использовать дополнительные параметры высоты, ширины и отступа
Давайте по порядку разложу как и что. На wordprese можно просто в визуальном редакторе ставить необходимый код и он будет отображаться примерно так:
»alt=»Автоматизированная система зарабатывания денег»/>
Но как вы видите код отображается не красиво и скопировать его не очень удобно. Так вот для реализации таких задач нужно использовать тег:
между которым вводить ваш код или любой текст .
Так же помните, что этот тег нужно вставлять в текстовом редакторе не только на движке wordpress, а на любом движке.
Нужно учитывать и использовать дополнительные теги, которые добавляют параметры отступа от верхней строки style=margin: 2px; Так же параметр высоты: height: 40px; и конечно же параметр ширины: width: 660px;
Теперь я подведу итог на писаному. При открытие кода нужно вставить параметры отступа ширины и высоты, выглядит это вот так: задайте необходимые параметры в пикселях и все ваш код почти готов, далее пишите текст или код и потом закрываете тег
И напоследок, как и обещал прилагаю Шпаргалку:
Как вставить Html код в Html страницу?
—————————————Скопируйте в блокнот тег и между вставьте код ниже, заменив при этом ссылку на ваш сайт и ссылку на ваш банер
»alt=»введите текст, которые показывается при наведении мышки на банер»/>
Сноски:
* — тег, позволяющий втавлять любой Html тег на любую веб страницу
* style — параметр, отвечающий за стиль, размеры, цвет текста внутри тега
* margin: 5px; — параметр отступа
* width: 660px; — параметр ширины
* height: 80px; — параметр высотыНа этом дорогие друзья все, подписывайтесь на RSS ленту а также на мой канал YouTube
Всем хорошего настроения. 🙂Об авторе
Многие, наверное, не понимают, почему я назвал свой блог Социальный лифт из тьмы к солнцу , тогда я рассказу и объясню. Для меня интернет это лифт, в который я погружаюсь на нужным мне этаж умений, навыков, заработков; а социальный, потому что он для людей, для общества, для желающих, для тех, кто очень схож с моим видением. Тьма - это жопа, или другими словами днище обычной жизни, в которой был я, в которой многие сейчас, да, наверное, половина людей в нашей стране в этой жопе, которые думаю, что это чайка, а нет… Солнце - это то, что дает жизнь абсолютно всему живому на планете, в том числе и нам с вами. Если б солнца не было, не было бы жизни. Солнце - это энергия к жизни. А если все резюмировать, InternetLIFT - это возможность обычным пользователям интернета, которые работают на дядю, находятся в финансовой жопе, мечтаю разбогатеть, но не знают с чего им начать. Internet Lift - это платформа, которая поможет желающим, стать немного или значительно подкованными в тонкостях и схемах заработка. Смогут узнать, с чего начать, куда идти, и как стать самому себе начальником. Я надеюсь, мои советы и статьи помогут вам и мне в том числе. Так как однажды вы поймете, почему я веду блог, если вы что-то знаете, это ценно только тогда, когда вы это помните. А когда вы запишите и поделитесь, это будет вечно, в том числе в вашей памяти!!!
Публикация вашего веб-сайта — Изучение веб-разработки
После того, как вы закончите писать код и организовывать файлы, которые составляют ваш веб-сайт, вам нужно расположить все это в Интернете, чтобы люди могли найти ваш сайт. В этой статье описывается, как разместить простой пример вашего кода с минимальными усилиями.
Публикация веб-сайта это не простая тема, главным образом, потому что существует много различных способов сделать это. В этой статье мы не стремимся документировать все возможные методы. Скорее, мы обсудим плюсы и минусы трёх обширных стратегий с точки зрения новичка, а затем вы пройдёте через один метод, который будет работать в настоящее время.
Получение хостинга и доменного имени
Чтобы иметь больший контроль над контентом и внешним видом веб-сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:
- Хостинг — арендованное файловое пространство на веб-сервере хостинговой компании. Вы размещаете ваши файлы веб-сайта в этом пространстве, и веб-сервер выдаёт контент для веб-пользователей, которые запрашивают его.
- Доменное имя — уникальный адрес по которому люди могут найти ваш веб-сайт, например
http://www.mozilla.orgилиhttp://www.bbc.co.uk. Вы можете арендовать доменное имя на столько лет, сколько захотите (минимум на 1 год) у регистратора доменов.
Множество профессиональных веб-сайтов располагается в Интернете именно таким образом.
Кроме того, вам потребуется File Transfer Protocol (FTP)-клиент (более подробно см. Сколько это стоит: программное обеспечение), чтобы передать файлы веб-сайта на сервер. Существует множество FTP-клиентов, но, как правило, вам нужно войти на веб-сервер, используя данные, предоставленные вашей хостинговой компанией (например: имя пользователя (логин), пароль, имя хоста). Затем FTP-клиент отобразит файлы на вашем компьютере в одной половине окна и файлы на хостинговом сервере в другой половине, так вы сможете перетаскивая копировать файлы с вашего компьютера на сервер и обратно.
Советы по поиску хостингов и доменов
- Здесь мы не продвигаем какие-то конкретные хостинговые компании. Чтобы найти хостинг и регистратора доменных имён, просто поищите «веб-хостинг» и «доменные имена». Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегистрировал его.
- Ваш домашний или рабочий Интернет-провайдер может предоставлять хостинговые услуги для небольших веб-сайтов. Набор возможностей в таком случае может быть ограничен, но, тем не менее, он может отлично подойти для ваших первых экспериментов — свяжитесь с ними и узнайте!
- Также есть несколько бесплатных сервисов, таких как Neocities, Blogspot, и Wordpress. Опять же, вы получаете то, за что платите, но они идеально подходят для ваших первоначальных экспериментов. Бесплатные сервисы по большей части не требуют FTP-клиентов — вы можете перетаскивать ваши файлы напрямую в веб-интерфейсе.
- Иногда компании предлагают одновременно и хостинг и домен.
Использование онлайн инструментов, таких как GitHub или Google App Engine
Некоторые сервисы позволяют вам опубликовать сайт:
- GitHub — это «социальная сеть программистов». С помощью неё можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий. По умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует её для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете.
- Google App Engine — это мощная платформа, которая позволяет создавать и запускать приложения в инфраструктуре Google — нужно ли вам создать многоуровневое веб-приложение с нуля или разместить статический веб-сайт. Смотрите как разместить ваш веб-сайт на Google App Engine чтобы узнать больше информации.
В отличие от других хостингов, эти услуги обычно бесплатны, но взамен вы получите ограниченный набор инструментов.
Использование облачных IDE, таких как CodePen
Существует ряд веб-приложений, эмулирующих среду веб-разработки, позволяющих вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде сайта — и все это на одной вкладке браузера. Вообще говоря, эти инструменты достаточно просты, отлично подходят для обучения, хороши для того, чтобы делиться кодом (например, если вы хотите поделиться техникой с коллегой или обратиться за помощью в отладке к коллегам из другого офиса) и бесплатны (основные функции). Они размещают вашу отрендереную страницу на уникальном веб-адресе. Однако, основные функции довольно ограничены, и приложения обычно не предоставляют хостинговое пространство для таких файлов, как изображения и т.д.
Попробуйте один из этих и посмотрите, какой из них вам больше нравится:
А теперь, давайте рассмотрим, как опубликовать свой сайт на страницах GitHub. Мы не хотим сказать, что этот метод является единственным и наиболее верным, но это бесплатно, достаточно просто, а также затрагивает определённые навыки, которые точно будут полезны для вашего дальнейшего обучения.
Основная настройка
- Прежде всего, установите Git на ваш компьютер. Это основная версия системы управления версий, поддерживающая GitHub.
- Далее, создайте аккаунт в GitHub. Это просто и легко.
- После того как вы зарегистрировались, войдите в github.com используя ваш логин и пароль.
- Далее, вам нужно создать новый репозиторий для ваших файлов. Нажмите Плюс (+) в правом верхнем углу главной страницы GitHub, затем выберите New repository.
На этой странице, в поле Repository name, введите username.github.io, где username это ваше имя пользователя. Так, например, наш друг valerii15298 введёт valerii15298.github.io.
Нажмите Create repository и вы окажетесь на следующей странице:
Загрузка ваших файлов на GitHub
Здесь у нас будет использоваться командная строка чтобы отправить наш репозиторий на GitHub. Командная строка — это окно где вы вводите команды для быстрого выполнения таких вещей, как создание файла или запуск программы, без использования пользовательского интерфейса. Командная строка выглядит примерно так:
Примечание: вы также можете использовать графический пользовательский интерфейс Git для этих же целей, если вам не удобно работать с командной строкой.
У всех операционных систем есть командная строка:
- Windows: Командная строка. Чтобы открыть её нажмите клавишу Windows, затем введите Командная строка в поле поиска, и выберите её в появившемся списке. Заметьте, что Windows имеет свои собственные соглашения команд, отличные от Linux и OS X, поэтому приведённые ниже команды могут отличаться на вашем компьютере.
- OS X: Terminal можно найти в Приложения > Утилиты.
- Linux: Обычно вы можете вытащить терминал с помощью Ctrl + Alt + T. Если это не сработает, найдите Терминал в панели приложений или меню.
Сначала это может показаться немного страшным, но не волнуйтесь — вы скоро освоите основы. Вы говорите компьютеру сделать что-то в терминале, введя команду и нажав Enter.
- Укажите в командной строке каталог
test-site(или другое название каталога, содержащего ваш сайт). Для этого используйте командуcd(т.е. «change directory»). Вот то, что вы наберёте, если разместили свой веб-сайт в каталоге под названиемtest-siteна рабочем столе:cd Desktop/test-site - Когда командная строка указывает внутрь вашего каталога веб-сайта, введите следующую команду, которая сообщает инструменту
git, чтобы он превратил каталог в репозиторий git:git init - Далее вернёмся к сайту GitHub. На текущей странице вас интересует раздел «…or push an existing repository from the command line». Вы должны увидеть две строки кода в этом разделе. Скопируйте всю первую строку, вставьте её в командную строку и нажмите Enter. Команда должна выглядеть примерно так:
git remote add origin https://github.com/bobsmith/bobsmith.github.io.git - Далее введите следующие две команды, нажимая Enter после каждой. Это подготовит код к загрузке на GitHub, и укажет Git управлять этими файлами.
git add --all git commit -m 'adding my files to my repository' - Наконец, загрузите код на GitHub — вернитесь на веб-страницу GitHub, на которой вы находились, и введите в терминал команду:
git push -u origin master - Теперь, когда вы перейдёте по веб-адресу, созданному в GitHub, в новом окне браузера (username.github.io), вы увидите ваш сайт онлайн! Разошлите ссылку вашим друзьям, пусть оценят ваше мастерство.
Примечание: Если вы застряли, GitHub Pages homepage будет очень полезна для вас.
Дальнейшее изучение GitHub
Если вы хотите сделать больше изменений на своём тестовом сайте и загрузить их в GitHub, вам просто нужно внести изменения в свои файлы, как и раньше. Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
git add --all git commit -m 'another commit' git push
Вы можете заменить another commit более подходящим сообщением, описывающим какие изменения вы только что сделали.
Мы едва затронули Git. Чтобы узнать больше, начните с GitHub Help site.
К этому моменту, у вас должен быть собственный пример веб-сайта, доступный по уникальному веб-адресу. Отлично!
Дальнейшее чтение
Создание сайта в блокноте | Простой пример создание сайта в блокноте | HTML-теги для создания веб-сайта через блокнот
Доброго времени суток. Как правило в современном мире сайты создаются либо на CMS либо в бесплатных или платных конструкторах. Но все же, в начале времен 1990-2000 годы сайты создавались преимущественно на HTML, без использования каких-либо обращений к базе данных. Различные программы, позволяющие редактировать HTML + CSS в реальном времени, например, Dreamweaver — появились только в самом конце 20-го века. Поэтому сайты создавались в блокноте и других подобных редакторов. Хоть сейчас и существует множество удобных способов сделать качественный ресурс, создание сайта при помощи блокнота позволяет выучить основы построения страницы и основы HTML в целом.
Итак, для того, чтобы создать сайт через блокнот вам нужно для начала создать HTML файл. Сделать это можно следующим образом:
Заходите в меню Пуск -> Все программы -> Стандартные -> Блокнот
И сразу же сохраним его в HTML формате: В блокноте нажмите: Файл -> Сохранить как
И напишите название файла, к примеру, index.html
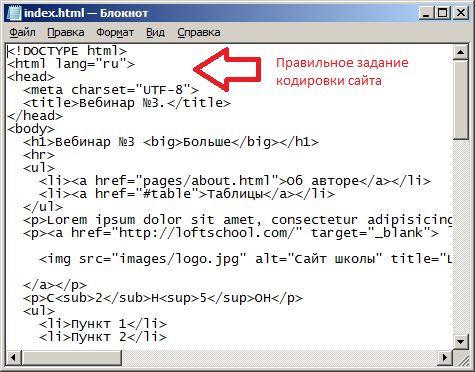
Теперь мы можем приступать непосредственно к созданию HTML верстки в блокноте. Для начала, напишем основную разметку HTML кода, вы можете ее сразу скопировать и вставить, чтобы не тратить время попусту.
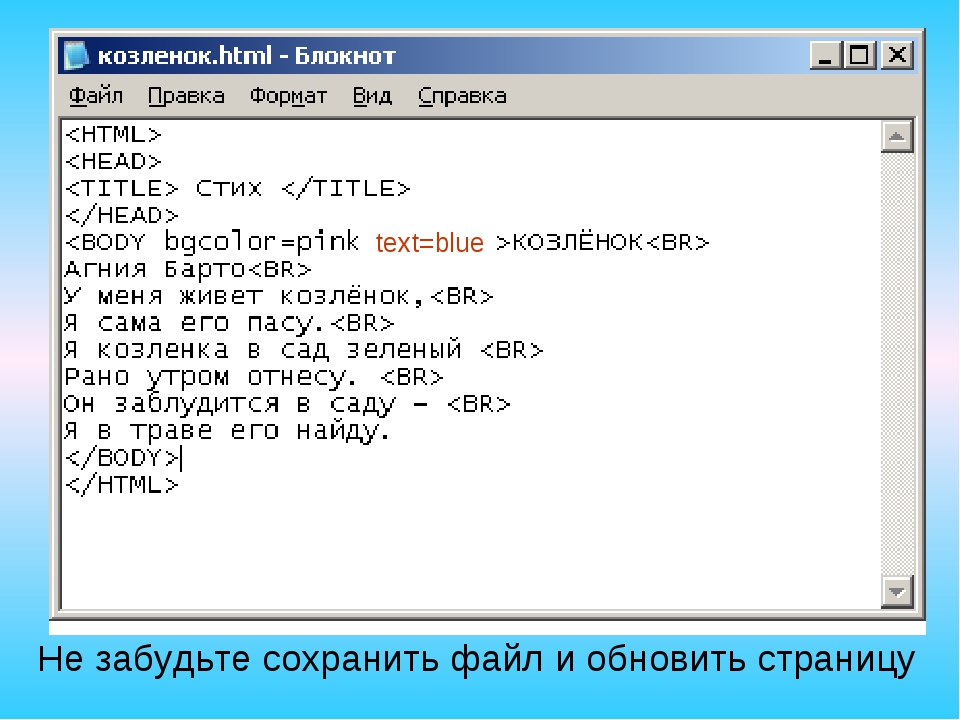
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Мой самый прекрасный сайт</title> </head> <body> <h2>Мой первый сайт</h2> <p>Еще совсем чуть-чуть, и я научусь делать самые лучшие сайты на свете.</p> </body> </html>
По сути это основные элементы, из которых и состоит любой веб-ресурс. Все, что находится в скобках называется HTML-тегом или просто тегом. Все HTML теги открываются, содержат в себе какую-то информацию и затем закрываются. Есть и другие теги, которым не нужен закрывающий тег, но о них мы поговорим позже. Сейчас нам куда интересней ответ на вопрос «как же создать сайт в блокноте?».
Давайте рассмотрим каждый из них, чтобы мы могли легко научиться создавать сайты в блокноте
HTML-теги для создания сайта через блокнот
- DOCTYPE — позволяет браузеру определить, что за тип документа он открыл, поскольку у HTML-документа есть множество версий.
- html — тег, которым открывается и закрывается вся веб-страница
- head — хед (или голова) документа. Данный тег несет в себе информацию для браузера и не отображается на web-странице. В нем содержаться по большей части информация для браузера и поисковой системы, стили CSS, которые мы пропишем чуть позже и различные скрипты.
- meta — указывает браузеру и поисковой системе определенную информацию. В данном случае тег мета указывает браузеру о необходимости использования кодировки UTF-8 (для того, чтобы правильно отображался русский язык). В других случаях этот тег может указывать какие-либо другие данные, например, автор статьи, описание страницы, ключевые слова.
- body — боди (или тело) документа. В этом теге содержится все то, что мы в данный момент видим на странице, можно сказать, что он включает в себя скелет или каркас веб-страницы.
- h2 — Главный заголовок на странице, который оказывает большое влияние, например на seo
- p — параграф — текст, который мы видим на странице
Нажмем сохранить и теперь кликнем на получившийся файл. Откроется браузер и мы увидим наш сайт сделанный на блокноте
Получился у нас конечно, не самый лучший в мире веб-ресурс, но надо ведь с чего-то начинать?:)
В этой статье мы не создавали никакого меню, если вам интересно как же сделать горизонтальное меню для вашего сайта, то добро пожаловать в эту статью.
Теперь давайте придадим ему «красивостей», напишем несколько стилей внутри тега <head>
body {
background: #F2F2F2;
max-width: 900px;
margin: 0 auto;
padding: 20px;
}
h2{
color: #4C4C4C;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom: 1px solid #BEBEBE;
}
p{
font:italic;
}
В итоге наш пример сайта сделанного в блокноте в коде выглядит так
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Мой самый прекрасный сайт</title>
<style>
body {
background: #F2F2F2;
max-width: 900px;
margin: 0 auto;
padding: 20px;
}
h2{
color: #4C4C4C;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom: 1px solid #BEBEBE;
}
p{
font:italic;
}
</style>
</head>
<body>
<h2>Мой первый сайт</h2>
<p>Еще совсем чуть-чуть, и я научусь делать самые лучшие сайты на свете.</p>
</body>
</html>Теперь вы научились создавать простые сайты в блокноте. Попробуйте использовать другие стили и теги для того, чтобы понять как же устроены сайты.
UPD2. Добавил в код указание кодировки, для правильного отображения русского языка, а также информацию о меню для сайта.
UPD3. Когда вы уже создадите сайт и захотите его разместить в интернете, вам понадобится хостинг, здесь я написал как выбрать сервер и сделал подборку из лучших.
| Бесплатный веб сайт — полностью готовый дизайн веб сайта с оригинальным контентом на очень популярную тему — «каталог шаблонов веб сайтов«. Сайт содержит иллюстрированный каталог ссылок на архивы бесплатных шаблонов веб сайтов. ——————————————————————————— [ Скачать готовый сайт #1.1 (269 Кбайт) ] ——————————————————————————— Готовый веб сайт — полностью готовый дизайн веб сайта с оригинальным контентом — «Учебники по программированию на Visual Basic» — эта тема очень популярна среди студентов и программистов на VB, особенно начинающих. ———————————————————————————— [ Скачать готовый сайт #2.1 (75 Кбайт) ] ———————————————————————————— Готовый веб сайт — полностью готовый дизайн веб сайта с оригинальным контентом — «Учебники по программированию на Visual Basic» — эта тема очень популярна среди студентов и программистов на VB, особенно начинающих. [ Скачать готовый сайт #25.1 (597 Кбайт) ] ———————————————————————————— Готовый веб сайт — полностью готовый дизайн веб сайта с оригинальным контентом — «Он-лайн учебник по вебдизайну для начинающих«. [ Скачать готовый сайт #3.1 (214 Кбайт) ] ———————————————————————————— Готовый веб сайт — полностью готовый дизайн веб сайта с оригинальным контентом — «Бесплатные шаблоны веб сайтов«. [ Скачать готовый сайт #4.1 (120 Кбайт) ] ———————————————————————————————————- Готовый веб сайт — полностью готовый дизайн веб сайта с оригинальным контентом — «Настольные карточные игры«. [ Скачать готовый сайт #5.1 (604 Кбайт) ] ——————————————————————————————————— Готовый веб сайт — полностью готовый сайт с оригинальным контентом — «Комиксы«. [ Скачать готовый сайт #40 (67 Кбайт) ] ——————————————————————————————————— Готовый веб сайт — вариант готового дизайна веб сайта от 06.05-2008 — «Обзор техники — видео, фото, телефонов, компьютеров » — совершенно новый дизайн с абсолютно новым иллюстрированным контентом. [ Скачать готовый сайт #24.1 (246 Кбайт) ] ———————————————————————————————————— |
Готовая корзина для любого сайта
Корзина на сайте — понятный для пользователей элемент
Несмотря на то, что каждый сайт уникален по своему наполнению и дизайну — в интернете давно уже сформировалась определенная модель поведения посетителей на сайте. Эта модель состоит из набора простых и понятных действий, повторяющихся на каждом сайте. Мы привыкли, что меню сайта и телефоны — сверху, контакты — снизу. Привыкли, что при наведении на кнопку она реагирует изменением цвета и появляется курсор в виде руки. Привыкли и к определенной модели взаимодействия с сайтом. Если нам нужно купить товар — его нужно положить в корзину, а затем оформить заказ. Корзина стала неотъемлемой часть функционала и если её нет, то у посетителя ломается привычная картина восприятия сайта и начинаются раздумья о том, что делать дальше? И внутри самой корзины для сайта также есть определенная цепочка простых действий, ведущая посетителя к конечному результату (к заказу товара): выбор товара, определение его количества, расчет стоимости заказа, доставки или скидок. А на финальном этапе — добавление в форму заказа контактных данных и отправка заказа + возможность оплтить заказ онлайн.
Если на вашем сайте такого функционала еще нет — вам крайне необходимо установить форму заказа для сайта! И дело не только в привычной для покупателей модели поведения, есть множество других положительных моментов:
- Наличие корзины на сайте сразу дает посетителю представление о том, что этот сайт отвечает его потребностям в виде совершения покупки. Это значительно снижает количество отказов при беглом знакомстве с сайтом.
- Присутствие корзины на каждой странице сайта помогает покупателю быстро вернуться к своему заказу и успешно завершить его. Это повышает конверсию за счет снижения времени размышления.
- Упрощается до нескольких кликов действия покупателя, которые он должен сделать на сайте прежде чем заказ будет оформлен. Это особенно важно сейчас, когда значительно выросло количество посетителей с мобильных устройств, которым не так просто вводить название товаров или написать сообщение. Это повышает охват аудитории и может увеличивать сумму чека за счет возможности быстро добавить еще один товар.
- Корзина на сайте поможет сохранить выбранный вами товар, если вдруг пришлось отвлечься или отложить покупку, даже если вы выключили компьютер и включили его через несколько дней. Это повышает возвраты к процессу покупки для ранее вовлеченных посетителей.
И это далеко не все плюсы в использовании корзины на сайте. Есть весьма ощутимые плюсы и для владельцев интернет-магазина и для SEO-продвижения.
Установить скрипт корзины можно быстро, бесплатно и безопасно
Многие думают, что такая сложная процедура, как установка корзины на сайте стоит много денег и обязательно должна происходить через разработку нового сайта — это не так! Мы предлагаем функционал корзины бесплатно, а возможность установки её как плагина позволяет настроить скрипт корзины любому пользователю, не обладающего знаниями в программировании. Скрипт корзины от нашего сервиса сделан на основе современной технологии jQuery и работает во всех современных браузерах. Кроме этого, благодаря всё тому же JavaScript можно установить корзину на html-сайте или на сайте с ограниченной возможностью редактирования.
Технология подключения корзины как виджета не является в какой-то мере опасной для сайта и его посетителей. По точно такой технологии на вашем сайте скорее всего уже установлены другие виджеты (внешние функции), такие как: счетчики посетителей, онлайн-консультанты, виджеты социальных сетей и т.д. Нашей компании совершенно не нужна информация о ваших продажах и технология работы корзины построена таким образом, что информация о заказе существует только в момент его отправки и сразу же после этого успешно забывается не сохраняясь ни в каких системах.
Корзина для лендинга
Еще одним популярным способом использования корзины для сайта является создание продающих одностраничных сайтов. Сам по себе одностраничник (или лендинг) представляет просто сверстанную в виде html страницу и подключение целого движка, ради формирования одной страницы было бы не оправдано затратно. Но такая страница не только должна отображать информацию о товаре или услуге — она должна еще и продавать его. Самым простым, быстрым и бесплатным вариантом создания простого интернет-магазина является использование нашей корзины для этого html сайта.
Онлайн шифрования HTML кода в Javascript
Шифрование HTML кода
Шифрование HTML
HTML код или любые другие данные:
Результат шифрования: выделить
Скопируйте данный код и вставьте на страницу своего сайта.
Дешифрование HTML
Вставьте в поле зашифрованный HTML:
Результат расшифровки: выделить
Шифрование HTML-кода старички сайта в Javascript производится с помощью специального сервиса, онлайн-инструмент которого обрабатывает вставленный в графу исходные данные, преображая их в готовый для размещения на страницах сайта JS код.
В процессе шифрования с помощью разработанного скрипта происходит замена специальных символов, латиницы и кириллицы на unicode символы, которые отобразятся после запуска программы. Зашифрованный HTML-код можно уверенно использовать на своем сайте, тем самым предупреждая несанкционированное использование исходного кода своего интернет-проекта посторонними лицами.
Чтобы воспользоваться онлайн-инструментом для шифрования HTML-кода, вставьте необходимые данные в предназначенное для этого поле, задайте нужную функцию и тут же получите результат.
Зачем необходимо шифрование HTML-кода
Как правило, на большинстве созданных сайтов HTML-код, отвечающий за порядок расположения изображения и текста на страницах сайта, находится в открытом доступе, поэтому любой вебмастер может его увидеть, прочитать, скопировать и даже воспроизвести. Но если у вас дорогостоящий проект с уникальным дизайном и инновационными технологиями, вы не готовы делиться своими достижениями и хотите, чтобы право на их использование принадлежало исключительно вам, то следует защитить интеллектуальную собственность с помощью шифрования исходного кода.
Задача шифрования HTML-кода — эффективно и максимально быстро зашифровать исходный код на Javascript, сделать его недоступным для пользователей.
Функция выполнима, так как представленный инструмент быстро и бесплатно обрабатывает нужную информацию.
Помогла ли вам статья?348 раз уже помогла
Комментарии: (0) Написать комментарийКак добавить HTML на сайт Wix?
Если Вы хотите добавить собственный код или полученный скрипт плагина на сайт созданный в онлайн конструкторе Wix, нужно воспользоваться приложением HTML.
Старый редактор Wix
Чтобы вставить код на сайт:
Войдите в аккаунт Wix — вкладка мои сайты, напротив нужного нажмите Редактор.
| Кнопка Добавить |
| Кнопка Apps |
Появился серый квадрат и окно Настройки HTML.
В режиме адрес сайта приложение используется как фрейм введённой страницы любого сайта.
Для вставки кода выберите его в строке Режим выберите код HTML > в поле HTML / код встраивания введите или вставьте HTML код > нажмите кнопку Обновить.
| Приложение HTML |
| Режим выберите код HTML |
| Поле для HTML кода |
| Кнопка Публикация |
Чтобы люди увидели изменения на сайте нажмите кнопку Публикация в правом верхнем углу.
В новом редакторе Wix
| Приложение HTML |
| Нажмите Вставить код |
| Поле для HTML кода |
Поступил вопрос: можно ли вставить на бесплатном тарифе Wix код рекламного баннера от партнерки?
Вставить можно. Будет ли работать не знаю, надо проверять. Не все коды работают на конструкторе. Скажу сразу бесплатный домен нестандартный, нельзя подтвердить права и статистика не работает. Также и сервисы его не видят. Такой сайт не подходит для заработка с рекламы. Нельзя перенести на хостинг и проблемы с индексацией.
На своём сайте Закажите свой сайт я использовала виджет HTML для кода статьи с atcontent, счётчиков статистики, также можно и для других скриптов плагинов.
HTML-фреймов Код
Вы можете использовать следующий HTML-код для создания веб-страницы, разделенной на отдельные фреймы. Вы также можете проверить эти шаблоны фреймов для шаблонов фреймов, совместимых с HTML5.
HTML5-совместимые фреймы
Поскольку HTML5 стал официальной рекомендацией, фреймы (в традиционном смысле) не поддерживаются в HTML. Раньше фреймы создавались с использованием элементов и , но эти элементы больше не поддерживаются в HTML.
Для создания фреймов, совместимых с HTML5, необходимо использовать либо фреймы (т. Е. Тег

