Как создать сайт в блокноте
В блокноте легко создать сайт с самым простым оформлением. Сайты с красивым и сложным дизайном лучше делать в других сервисах.
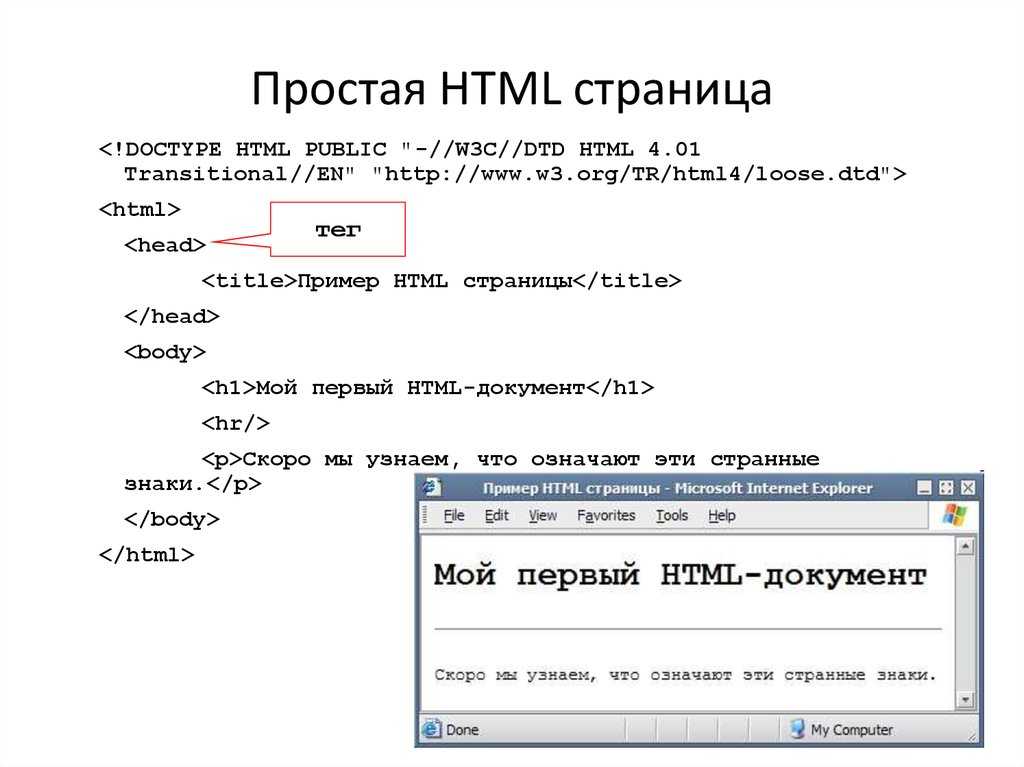
Сейчас создадим вот такой сайт.
Страница с текстом без форматирования
Шаг 1. Откройте блокнот. Можно использовать любой текстовый редактор. Мы возьмем стандартный блокнот в Windows. Нажмите Пуск — Стандартные — Блокнот. Либо наберите в поиске слово «Блокнот» и откройте приложение.
Блокнот в главном меню Windows 10
Блокнот в поиске Windows 10
Открытый блокнот
Шаг 2. Вставьте в блокнот код сайта. Скопируйте приведенный ниже текст и вставьте в блокнот. Это базовая структура HTML-документа.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Заголовок страницы</title>
</head>
<p>Текст абзаца</p>
</body>
</html>
Блокнот с кодом HTML-страницы
Шаг 3. Сохраните в формате HTML. В блокноте нажмите Файл — Сохранить как. В открывшемся окне в поле название введите index.html.
Сохраните в формате HTML. В блокноте нажмите Файл — Сохранить как. В открывшемся окне в поле название введите index.html.
Шаг 4. Откройте сохранённый файл. Просто дважды щелкните на иконку сохранённого документа. Сайт откроется в браузере, который установлен по умолчанию. Готово!
Новый сайт в браузере Microsoft Edge
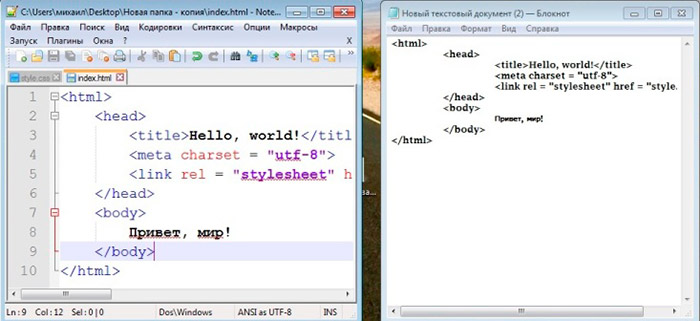
Шаг 5. Отредактируйте шаблон. Снова откройте файл в блокноте и внесите нужные изменения. Используйте для этого базовые HTML-теги, они приведены ниже. Когда закончите, сохраните изменения: нажмите Ctrl+S или Файл — Сохранить. После этого обновите страницу в браузере.
Слева код сайта в блокноте, справа — вид в браузере
Шаг 6. Простой сайт в блокноте создан! Чтобы он стал доступен всем людям в интернете, загрузите его на хостинг.
Базовые HTML-теги
HTML — это язык разметки в интернете. Нужен, чтобы разные браузеры понимали, как отображать текст, изображения и другой контент.
Нужен, чтобы разные браузеры понимали, как отображать текст, изображения и другой контент.
У этого языка есть свои слова — теги. Они задают оформление. Выглядят, как одна или несколько латинских букв, заключенных в треугольные скобки. Например, <i> — тег для оформления текста курсивом.
Теги бывают открывающие и закрывающие:
<i> — открывающий тег,
</i> — закрывающий тег.
Чтобы применить оформление к тексту, текст нужно «обернуть» в тег. Вот так: <i>этот текст будет курсивом </i>.
Список базовых тегов:
<p></p> | Абзац |
<i></i> | Курсив |
<b></b> | Полужирный |
<u></u> | Подчеркнутый |
<h3></h3> | Заголовок |
<a href=””></a> | Ссылка |
Это только самые базовые теги. Чтобы узнать больше, пройдите курсы. Например, в HTML Academy.
Чтобы узнать больше, пройдите курсы. Например, в HTML Academy.
Альтернативы блокноту
Блокнот — самый неудобный редактор кода. Есть лучше и тоже бесплатные. Например: Codepen, Notepad, Brackets, Sublime Text.
Редакторы лучше блокнота, потому что подсвечивают код, подсказывают теги, указывают на ошибки. И поддерживают еще много других возможностей, которые упрощают и ускоряют работу.
Не делайте сайт в блокноте, сделайте на WordPress!
WordPress — это 4000 бесплатных шаблонов сайтов! Подходит как для блогов, портфолио, сайтов-визиток, так и для интернет-магазина.
Создать сайт на WordPress проще, чем в блокноте, так как не надо писать код. Начать работу с этой CMS помогает Vepp — специальный сервис для управления сайтами. Посмотрите вот:
Попробовать Vepp
Как управлять сайтом
Узнайте, как автоматизировать запуск и поддержку WordPress
Смотреть видео
Создание Сайта HTML в Блокноте: (100)% Руководство
Здравствуйте,уважаемые друзья и гости блога Pribylwm. ru! Вы хотите узнать как легко и быстро делается создание сайта html в блокноте на своем компьютере или любом мобильном устройстве? В этом уроке Вы узнаете, как создать простой веб-сайт с нуля, используя Блокнот. Если Вы на Mac, Вам нужно использовать TextEdit.
ru! Вы хотите узнать как легко и быстро делается создание сайта html в блокноте на своем компьютере или любом мобильном устройстве? В этом уроке Вы узнаете, как создать простой веб-сайт с нуля, используя Блокнот. Если Вы на Mac, Вам нужно использовать TextEdit.
Есть другие профессиональные редакторы кода, которые Вы можете использовать для редактирования кода, такие как HTML
- NotePad++ (Windows) – FREE
- Adobe Brackets (Windows/Mac) – FREE
- Sublime Text (Windows/Mac) – PAID
Если у Вас Mac и Вы хотите что-то лучше, чем TextEdit, Вы можете загрузить Adobe Brackets, который работает как на Mac, так и на Windows. Я буду работать на Windows и, следовательно, используя базовую версию Блокнота. Код в этом руководстве работает в любом редакторе, поэтому просто выберите понравившийся вам редактор и начнем.
Создание сайта HTML в блокноте – Ваша первая страница в блокноте!
Windows
Чтобы открыть Блокнот в Windows 7 или более ранней версии, нажмите Пуск -> Все программы -> Стандартные -> Блокнот. Вы также можете нажать «Пуск» и выполнить поиск «Блокнот». Я буду делать это в Windows 10, которую не так давно приобрел и установил. Кстати, и Вам советую!
Вы также можете нажать «Пуск» и выполнить поиск «Блокнот». Я буду делать это в Windows 10, которую не так давно приобрел и установил. Кстати, и Вам советую!
Mac
Откройте TextEdit и убедитесь, что для текстового редактора задан обычный текст, для этого выберите «Настройки»> «Новый документ»> «Выбрать обычный текст». Затем убедитесь, что отметили «Отображать HTML-файл как HTML-код» и «Отображать RTF-файл как RTF-код» в разделе «Открыть и сохранить».
Затем скопируйте и вставьте следующий код в редактор:
<!DOCTYPE html>
<html>
<body>
<h2>Мой первый заголовок</h2>
<p>Мой первый абзац.</p>
</body>
</html>
Сохранение файла HTML
Сохраните файл как «index.html» с расширением HTML. Это очень важно, если Вы не добавите .html в конец имени, это не сработает.
Это очень важно, если Вы не добавите .html в конец имени, это не сработает.
Примечание. Несмотря на то, что .html предпочтительнее, Вы также можете использовать .htm без буквы “L”.
Установите кодировку UTF-8, которая является предпочтительной для файлов HTML. Кодировка ANSI предназначена только для символов США и Западной Европы.
Открытие HTML-файла в браузере
Затем перейдите в папку, в которой Вы сохранили файл, и откройте его в браузере. В этом примере мы используем Chrome, но любой современный браузер должен работать.
ПРИМЕЧАНИЕ. Если у Вас возникли проблемы с открытием файла, убедитесь, что Вы сохранили его в формате .html.
Просмотр HTML-файла в браузере
После открытия файла в вашем браузере он будет выглядеть так:
Обратите внимание на путь к файлу в
файле панели URL : /// C: /Users/WebsitesDIY/Desktop/HTML/index.html
Это полный путь к файлу на вашем компьютере
Центрирование текста
Теперь, когда Вы понимаете основы создания HTML-файла, давайте узнаем, как центрировать текст
Перейдите в созданный html-файл и добавьте теги <center> </center> к «Моему первому заголовку», например, так: <center> <h2> Мой первый заголовок </h2> </center>
Удалите <p> Мой первый абзац. </p> на данный момент.
</p> на данный момент.
Сохраните файл и снова откройте его в браузере. Если окно вашего браузера все еще открыто, Вы можете просто нажать кнопку «Обновить», чтобы перезагрузить страницу.
Текст заголовка должен теперь быть сосредоточен в середине веб – страницы.
Добавление видео с YouTube на Ваш сайт
Чтобы добавить видео YouTube на свой сайт: Перейдите на Youtube и найдите видео, которое хотите добавить на свой сайт.
«Щелкните правой кнопкой мыши» на видео и «Скопируйте код для вставки».
Вставка кода для вставки видео в блокнот
Вставьте код для вставки в Блокнот
Код для встраивания будет выглядеть примерно так:
<iframe width = “854” height = “480” src = “https://www.youtube.com/embed/0tWSpXrkOp4” frameborder = “0” allowfullscreen> </iframe>
Вы можете изменить ширину и высоту по своему усмотрению. Просто измените эти цифры в коде и оставьте все остальное без изменений. В этом примере мы будем использовать width = “427” и height = “240”. Вы можете установить для себя все, что Вы хотите.
В этом примере мы будем использовать width = “427” и height = “240”. Вы можете установить для себя все, что Вы хотите.
Сосредоточьте видео, поместив тег <center> </center> вокруг кода вставки, скопированного с YouTube.
Кроме того, давайте изменим заголовок между тегами <h2> Мой первый заголовок </h2> на «Мой первый сайт в блокноте».
Добавление ссылки на другую страницу
Теперь мы добавим ссылку, которая идет в Google, когда люди нажимают на нее.
Добавьте следующий код на свой веб-сайт прямо под видео:
<a href=”http://www.google.com”>Перейдите в Google</a>.
Обратите внимание, как ссылка центрируется с помощью тегов center. Также обратите внимание на тег <br> непосредственно перед центральным тегом – это добавляет разрыв строки между видео и ссылкой.
Теперь Вы должны увидеть ссылку под видео, которая идет в Google, если Вы нажмете на нее.
Вы можете создавать ссылки, которые идут на любую страницу, которую Вы хотите. Просто измените то, что в атрибуте href.
Если Вы хотите открыть ссылку в новом окне, когда кто-то нажимает на нее, добавьте следующий атрибут в тег ссылки: <a href=”https://www.google.com” target=”_blank”>Перейти к Google</a>
Создание 2-й страницы для вашего сайта
Теперь мы создадим вторую страницу для вашего сайта и назовем ее page2.html. Таким образом, Вы можете создавать ссылки на другие части вашего сайта вместо ссылок на Google, как мы делали ранее.
Создайте новый HTML-файл и добавьте к нему приведенный ниже код. Сохраните это и назовите это page2.html
<!DOCTYPE html>
<html>
<body>
<center>
<h2>Страница сайта №2</h2>
</center>
<center>
<p>Это моя вторая страница. </p>
</p>
</center>
</body>
</html>
В итоге должно получиться вот так:
Ваш веб-сайт теперь будет иметь вторую страницу, на которую мы можем ссылаться с первой страницы.
Ссылки на Page2 с вашей главной страницы
Теперь, когда мы создали Page2, давайте изменим ссылку на первой странице, чтобы она ссылалась на page2.html.
Откройте «index.html» и измените URL, который ссылается на Google, чтобы вместо него перейти на страницу 2:
<a href=”page2.html”>Страница 2</a>
Вы находитесь на странице 2 вашего сайта
Если Вы успешно создали свою ссылку, Вы должны перейти на страницу page.html, нажав на ссылку под видео. Если по какой-то причине ваша ссылка не работает, вернитесь на несколько шагов назад и снова следуйте инструкциям. Знание того, как добавить ссылки / URL-адреса на Ваш сайт, очень полезно. Ведь в интернете это просто большая коллекция ссылок, проиндексированных Google.
Добавление классных стилей с помощью CSS
Теперь мы собираемся стилизовать ссылку на страницу 2 с помощью CSS, чтобы она выглядела как кнопка. CSS используется для управления макетом вашего сайта.
Скопируйте и вставьте следующий код в верхней части страницы index.html чуть ниже тега <body>. При вставке не перезаписывайте другой код.
<head>
<style media=”screen” type=”text/css”>
a {
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
padding: 10px;
background-color: #00AEEF;
color: #ffffff;
border-radius: 10px;
}
</style>
</head>
В основном этот фрагмент кода говорит браузеру добавить цвет фона и высоту к ссылке, которую мы сделали ранее. Мы также сделали углы немного округленными, добавив радиус границы 10px. Есть много бесплатных онлайн-учебников, где Вы можете узнать больше о CSS, чтобы Ваш сайт выглядел действительно красиво.
Добавление эффекта наведения на кнопку
Последнее, что мы собираемся сделать, это добавить эффект наведения на кнопку. Эффект при наведении заставит кнопку меняться в цвете, когда Вы наводите курсор мыши.
Добавьте следующий код чуть выше закрывающего тега </style>:
a:hover {
background-color: #005170;
}
И при наведении на кнопку ссылки ее цвет будет изменяться:
Ваш сайт должен выглядеть следующим образом
Ваш веб-сайт должен теперь выглядеть как пример на картинке. Должен быть заголовок с именем вверху, видео посередине и кнопка внизу. Когда Вы наводите курсор мыши на кнопку, цвет должен измениться на темно-синий. Если Ваш веб-сайт выглядит неправильно, возможно, в коде есть ошибки. Пожалуйста, вернитесь на несколько шагов и попробуйте снова. Важно понять основы, прежде чем перейти к следующему шагу, где мы покажем, как разместить свой веб-сайт в Интернете, чтобы каждый мог получить к нему доступ.
Создание сайта HTML в блокноте – Сделай свой сайт Живым!
Чтобы мир мог видеть Ваш сайт, его необходимо загрузить на веб-сервер, который постоянно подключен к Интернету 24/7. Теперь мы не рекомендуем настраивать собственный сервер. Гораздо проще платить 3 или 5 долларов в месяц профессиональному провайдеру веб-хостинга, который сделает это за Вас. Я рекомендую использовать McHost и подписаться на тарифный план на год или более для запуска вашего сайта и получения БЕСПЛАТНОГО доменного имени и множество дополнительных бонусов. Этот сайт размещен на McHost, и нам это нравится. Они быстрые, безопасные и имеют отличное обслуживание клиентов.
Теперь мы не рекомендуем настраивать собственный сервер. Гораздо проще платить 3 или 5 долларов в месяц профессиональному провайдеру веб-хостинга, который сделает это за Вас. Я рекомендую использовать McHost и подписаться на тарифный план на год или более для запуска вашего сайта и получения БЕСПЛАТНОГО доменного имени и множество дополнительных бонусов. Этот сайт размещен на McHost, и нам это нравится. Они быстрые, безопасные и имеют отличное обслуживание клиентов.
Теперь Вы знаете как быстро и легко, даже для новичка, делается создание сайта html в блокноте на простом компьютере или мобильном устройстве! Всем удачи и благополучия! До новых встреч!
шагов для создания веб-страницы в HTML с помощью Блокнота
Веб-сайт — это просто набор веб-страниц. Веб-страница или веб-документы, написанные на языке HTML (язык гипертекстовой разметки) . Эти веб-страницы можно просматривать с помощью любого веб-браузера и Интернета.
Язык HTML используется для написания кода и программ для создания веб-страницы. Создать веб-страницу легко, и вы можете научиться этому, выполнив несколько основных шагов, указанных ниже:
Создать веб-страницу легко, и вы можете научиться этому, выполнив несколько основных шагов, указанных ниже:
HTML-программу или страницу можно создать с помощью многих HTML-редакторов или текстовых редакторов. Эти редакторы представляют собой программное обеспечение, которое помогает нам писать наш код с помощью простого пользовательского интерфейса. Сегодня мы увидим, как создать html или веб-страницу с помощью редактора Блокнота.
Блокнот — это встроенный текстовый редактор в Windows Computers. Вы также можете найти похожие редакторы в операционных системах Mac и Linux.
Есть много расширенных редакторов HTML или программного обеспечения, также доступны. Тем не менее, мы рекомендуем использовать стандартный и простой редактор, такой как блокнот, для начинающих. Это всегда хороший способ начать изучение HTML.
Создание простой HTML-страницы с помощью редактора Блокнота
Выполните следующие четыре шага, чтобы создать свою первую веб-страницу в Блокноте.
Шаг 1. Откройте «Блокнот» (Windows)
Windows 8 или более поздняя версия:
Откройте начальный экран и выполните поиск (тип «Блокнот»)
Windows 7 или более ранняя версия Windows:
Откройте «Пуск» > «Программы» > «Стандартные» > «Блокнот»
Шаг 2: Создайте новый документ
Перейдите в меню блокнота: Файл > Новый
Откроется новый пустой документ, и вы сможете начать писать здесь свою первую HTML-программу.
Шаг 3: Напишите код HTML или программу
Напишите код HTML. Если вы еще ничего не знаете об HTML, прочтите несколько глав в разделе «Учебники по HTML».
Напишите свой собственный код HTML или просто скопируйте следующую простую программу HTML в блокнот.
<тело>Мой первый заголовок
Мой первый абзац.
Шаг 4. Сохраните HTML-страницу
Перейдите в меню Блокнота: Файл > Сохранить (или используйте сочетание клавиш CTRL + S)
Вас попросят сохранить файл на вашем компьютере. Дайте ему имя с расширением .html и сохраните его (например, program.html)
Дайте ему имя с расширением .html и сохраните его (например, program.html)
Примечание: HTML-страницу следует сохранять с расширением .html с осторожностью.
Шаг 5. Просмотр страницы HTML с помощью браузера
Веб-браузеры — это программы или программное обеспечение, которые используются для просмотра веб-страниц/веб-сайтов. Вы можете найти Internet Explorer по умолчанию, если используете компьютер с Windows. Вы также можете загрузить другие популярные веб-браузеры, такие как Google Chrome или Firefox. Используйте любой из них.
Теперь просто откройте сохраненный HTML-файл в любом браузере:
Дважды щелкните файл или щелкните его правой кнопкой мыши и выберите «Открыть с помощью», чтобы выбрать другой браузер.
Ваш HTML-файл будет открыт в веб-браузере, и он покажет вывод на основе вашей HTML-программы.
Поздравляем, если вы смогли запустить свою первую HTML-программу.
Теперь вы можете узнать больше о тегах HTML и создать больше веб-страниц в формате HTML. Используя эти HTML-страницы, вы также можете легко создать свой собственный веб-сайт.
- Следующее упражнение
Узнайте больше по похожим темам:
| Контент не найден. |
| Вопросы и ответы для интервью |
|---|
| Контент не найден. |
Как создать сайт с помощью HTML в Блокноте
Привет, ребята Добро пожаловать. В этом уроке мы узнаем, как создать веб-сайт с помощью HTML в текстовом редакторе «Блокнот».
Шаги, о которых мы поговорим в этом уроке:
Шаг 1. Откройте Блокнот.
Шаг 2. Создайте файл HTML.
Шаг 3. Вставьте элементы HTML с помощью тегов HTML.
Шаг 4. Сохраните и запустите файл HTML.
Шаг 5. Наслаждайтесь своим веб-сайтом.
Добавление заголовков и абзацев
Добавление заголовков в HTML
Чтобы вставить заголовки в HTML, у нас есть шесть тегов для этого. От h2 до H6. Где H6 дает самый маленький размер шрифта заголовка, а h2 дает самый большой размер шрифта заголовка.
<голова>
<название>
<тело>
Заголовок 1
Заголовок 2
Заголовок h4
Заголовок 4
Заголовок 5
Заголовок 6
Добавление абзацев в HTML
Чтобы добавить абзацы в HTML, у нас есть теги P.
<тело>
Это мой первый HTML-абзац
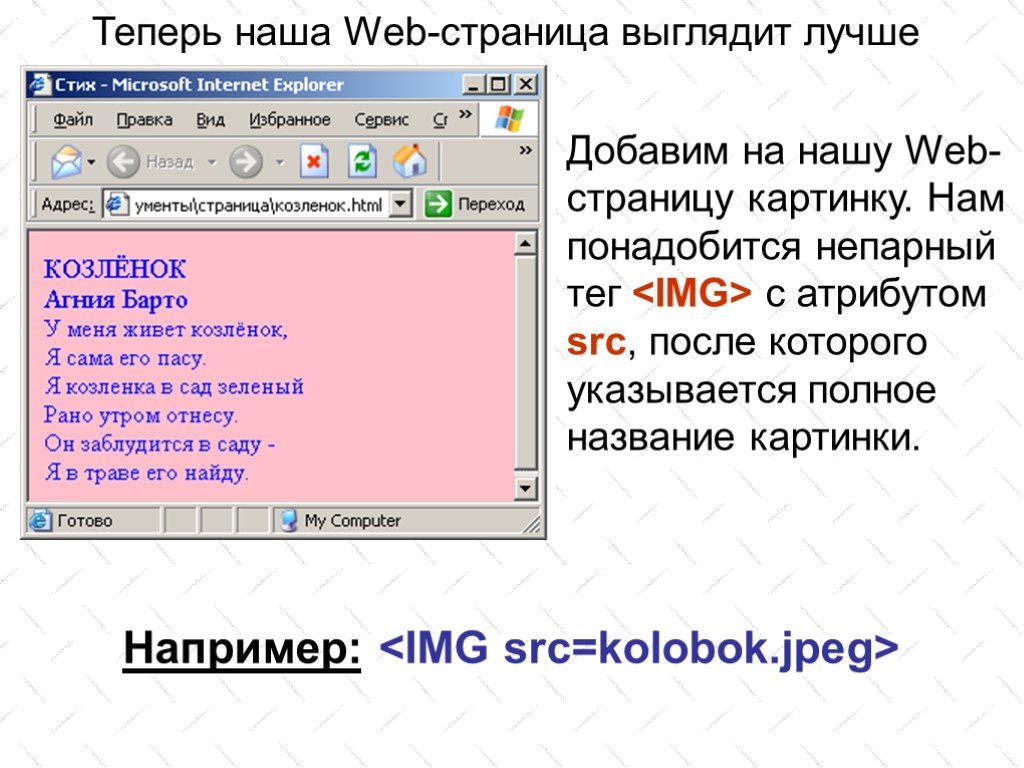
Добавить изображения
Добавление изображений в HTML:

Укажите путь к изображению внутри атрибута SRC.
Для настройки ширины высоты изображения у нас есть атрибуты ширины высоты HTML.
<тело>

Добавление фонового изображения в HTML:
Чтобы добавить фоновое изображение на веб-страницу, мы должны использовать HTML-атрибут background внутри начального тега body.
Внутри атрибута фона мы должны указать путь нашего изображения.
<фон тела="myimage.jpg">
Добавление аудио- и видеофайлов:
Добавление аудиофайла в HTML:
Внутри атрибута SRC мы должны указать путь к нашему аудиофайлу. Атрибут
Controls даст нам некоторые элементы управления для управления аудиофайлом в нашем HTML-файле.
<тело>
Добавление видеофайла в HTML:
Чтобы вставить аудиофайл в HTML, для этого у нас есть теги видео.
Внутри атрибута SRC мы должны указать путь к нашему видеофайлу. Атрибут
Controls даст нам некоторые элементы управления для управления видеофайлом в нашем HTML-файле.
<тело>
Элементы
Стилизация HTML-элементов:
Для стилизации HTML-элементов мы используем CSS.
Включение CSS в HTML Веб-страница:
Чтобы включить CSS в HTML, мы должны написать тег стиля HTML внутри тегов заголовка.
<голова>
<стиль>
//CSS-код...
<тело>
Выбор элементов HTML в CSS:
Выбор элемента HTML с помощью имени тега:
<голова>
<стиль>
п{
// Тег P выбран..
}
<тело>
Текст абзаца...
Выбор HTML-элемента с использованием идентификатора:
<голова>
<стиль>
#мойАбзац{
// Тег P выбран. .
}
<тело>
.
}
<тело>
Текст абзаца...
Выбор элемента HTML с использованием имени класса:
<голова>
<стиль>
.мой абзац{
// Тег P выбран..
}
<тело>
Текст абзаца...
Стилизация HTML с помощью CSS:
Изменение размера шрифта с помощью CSS:
<голова>
<стиль>
#мойАбзац{
размер шрифта: 14px;
}
<тело>
Текст абзаца...
Изменение цвета шрифта с помощью CSS:
<голова>
<стиль>
#мойАбзац{
красный цвет;
}
<тело>
Текст абзаца...
Изменение цвета фона с помощью CSS:
<голова>
<стиль>
#мойАбзац{
цвет фона: черный;
}
<тело>
Текст абзаца. ..
..
Изменение выравнивания текста с помощью CSS:
<голова>
<стиль>
#мойАбзац{
выравнивание текста: по центру;
}
<тело>
Текст абзаца...
Изменение прозрачности с помощью CSS:
<голова> <стиль> #мойАбзац{ непрозрачность: 0,5; } <тело>Текст абзаца...
Изменение поля с помощью CSS:
<голова>
<стиль>
#мойАбзац{
поле: 100 пикселей;
}
<тело>
Текст абзаца...
Изменение заполнения с помощью CSS:
<голова> <стиль> #мойАбзац{
отступ: 15 пикселей;
} <тело> Текст абзаца.



 ..
..