Использование CSS для создания страниц и содержимого в Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Изучите базовую структуру макета CSS и узнайте, как создавать страницы и содержимое с помощью CSS в Dreamweaver.
В макете страницы CSS для организации содержимого на веб-странице вместо традиционных таблиц и фреймов используется формат каскадных таблиц стилей. Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. При создании макета CSS теги Div размещаются на странице, в них добавляется содержимое, и они позиционируются в различных местах. В отличие от ячеек таблицы, которые существуют только внутри строк и столбцов таблицы, теги Div можно поместить в любое место веб-страницы. Можно выполнять позиционирование тегов div абсолютно (указывая координаты X и Y) или относительно (указывая его размещение относительно его текущего положения). Расположить теги div также можно, указав отступы, заполнения и поля, что по современным стандартам является предпочтительным методом.
Перед тем как продолжить изучение этого раздела, необходимо познакомиться с основными понятиями CSS.
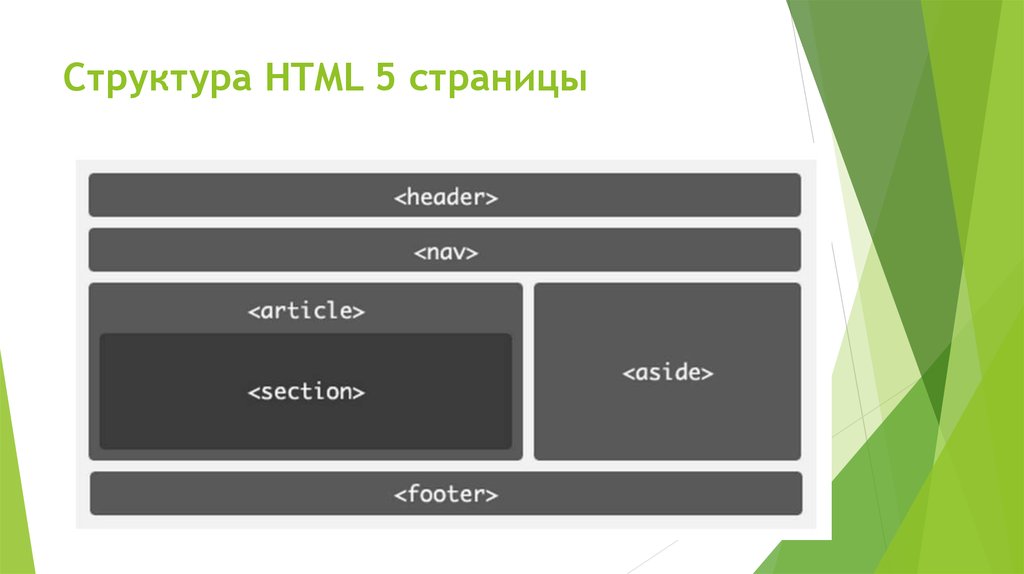
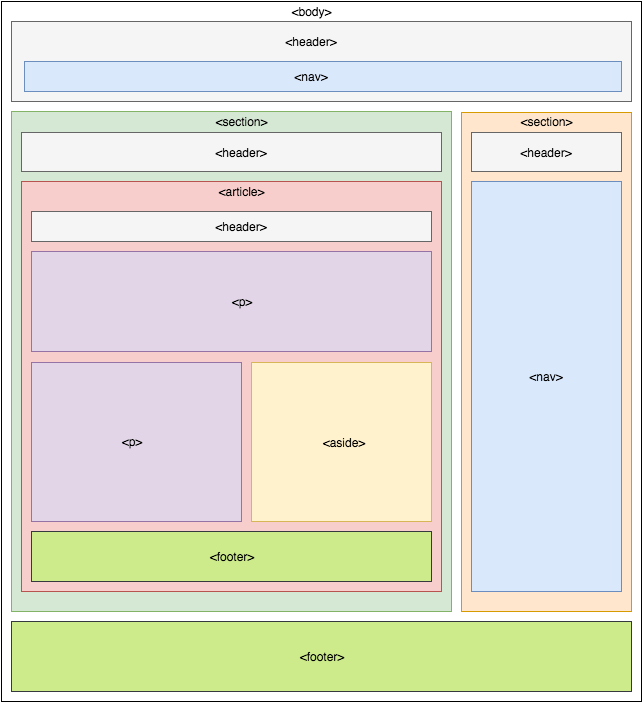
Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. Следующий пример демонстрирует страницу HTML, содержащую три отдельных тега div: один большой тег-контейнер и два других тега — тег боковой панели и тег основного содержимого внутри тега-контейнера.
A. Тег-контейнер Div B. Тег Div боковой панели C. Тег Div основного содержимого
Далее приведен код для всех трех тегов Div в HTML.
<!--container div tag-->
<div>
<!--sidebar div tag-->
<div>
<h4>Sidebar Content</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>В вышеприведенном примере ни к одному из тегов Div не прикреплены стили. Без заданных правил CSS каждый тег Div и его содержимое занимают на странице расположение по умолчанию. Если каждый тег Div имеет уникальный идентификатор (как в вышеприведенном примере), то можно использовать идентификаторы для создания правил CSS, применение которых изменяет стиль и позиционирование тегов Div.
Следующее правило CSS, которое может размещаться либо в заголовке документа, либо во внешнем файле CSS, создает правила стилей для первого тега на странице, т. н. «тега-контейнера».
н. «тега-контейнера».
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}Правило #container задает для тега-контейнера ширину 780 пикселов, белый фон, отсутствие полей (с левой стороны страницы), сплошную черную рамку толщиной в 1 пиксел и текст, выровненный по левому краю. Результат применения правила к тегу-контейнеру Div следующий.
Тег-контейнер Div, 780 пикселов, без полейA. Текст выровнен по левому краю B. Белый фон C. Сплошная черная граница толщиной в 1 пиксел
Следующее правило CSS создает правила стилей для тега Div боковой панели.
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}Правило #sidebar задает для тега Div боковой панели ширину 200 пикселов, серый фон, верхнее и нижнее заполнение 15 пикселов, правое заполнение 10 пикселов и левое заполнение 20 пикселов. (Исходный порядок для отступов: сверху-справа-снизу-слева.) Кроме того, правило задает для тега Div боковой панели плавающее позиционирование float: left — это свойство сдвигает тег боковой панели Div налево по отношению к тегу-контейнеру Div. Результат применения правила к тегу Div боковой панели следующий.
(Исходный порядок для отступов: сверху-справа-снизу-слева.) Кроме того, правило задает для тега Div боковой панели плавающее позиционирование float: left — это свойство сдвигает тег боковой панели Div налево по отношению к тегу-контейнеру Div. Результат применения правила к тегу Div боковой панели следующий.
A. Ширина 200 пикселов B. Верхнее и нижнее заполнение, 15 пикселов
Наконец, правило CSS для тега-контейнера Div основного содержимого завершает макет.
#mainContent {
margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
}Правило #mainContent задает для тега Div основного содержимого левое поле 250 пикселов, это означает, что свободное пространство между левой стороной тега-контейнера Div и левой стороной тега Div основного содержимого равно 250 пикселам. Кроме того, правило задает интервалы в 20 пикселов справа, внизу и слева от тега Div основного содержимого. Результат применения правила к тегу Div основного содержимого следующий.
Результат применения правила к тегу Div основного содержимого следующий.
Полный код выглядит следующим образом.
Тег Div основного содержимого, поле слева 250 пикселовA. 20 пикселов заполнения слева B. 20 пикселов заполнения справа C. 20 пикселов заполнения снизу
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<style type="text/css">
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}
#mainContent {
margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
}
</style>
</head>
<body>
<!--container div tag-->
<div>
<!--sidebar div tag-->
<div>
<h4>Sidebar Content</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. </p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
</body>
</p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
</body>Приведенный выше код создает макет из двух столбцов с фиксированной слева боковой панелью. Данный код является упрощенной версией кода, который используется при создании документа с применением макетов, предустановленных в Dreamweaver.
При создании новой страницы в Dreamweaver можно создать страницу, которая уже содержит макет CSS. Dreamweaver поставляется более чем с 16 различными макетами CSS на выбор. Кроме того, можно создавать собственные макеты CSS и добавлять их в папку конфигураций. Созданные макеты появятся в диалоговом окне «Создать документ» в списке выбора макетов.
Создание страницы с макетом CSS
Выберите «Файл» > «Создать».
В диалоговом окне «Создать документ» выберите категорию «Пустая страница». (Это выбор по умолчанию.)
В «Тип страницы» выберите вид создаваемой страницы.
Необходимо выбрать тип страницы HTML для макета. Например, можно выбрать HTML, ColdFusion®, PHP и т. п. Невозможно создать страницу ActionScript™, CSS, Library Item, JavaScript, XML, XSLT или ColdFusion Component с макетом CSS. Типы страниц в диалоговом окне «Создать документ» в списке «Другое» также не могут содержать макеты страниц CSS.
В списке «Макет» выберите макет CSS, который планируется использовать.
 Можно выбрать из 16 различных макетов. Окно «Просмотр» показывает макет и дает краткое описание выбранного макета.
Можно выбрать из 16 различных макетов. Окно «Просмотр» показывает макет и дает краткое описание выбранного макета.Предварительно созданные макеты CSS позволяют выбрать следующие типы колонок.
Fixed
Ширина столбца задана в пикселах. Размер столбца не изменяется в зависимости от размера браузера или текстовых параметров посетителя сайта.
Liquid
Ширина столбца задана в процентах от ширины браузера. Оформление меняется, когда посетитель сайта меняет ширину окна браузера, но не меняется в зависимости от параметров шрифта, заданных посетителем сайта.
Выберите тип документа из всплывающего меню «Тип документа».
Выберите положение макета CSS в «Макет CSS» во всплывающем меню.
Добавить в заголовок
Добавляет таблицу стилей CSS для макета в заголовок создаваемой страницы.
Создание нового файла
Добавляет CSS для макета в новую внешнюю таблицу стилей CSS и прикрепляет новую таблицу стилей к создаваемой странице.

Ссылка на существующий файл
Позволяет задать существующий файл CSS, который уже содержит правила CSS, необходимые для макета. Этот параметр особенно полезен, если необходимо использовать один и тот же макет CSS (правила CSS, содержащиеся в одном файле) в нескольких документах.
Выполните одно из следующих действий.
- Если во всплывающем меню «Макет CSS» выбрано «Добавить в заголовок» (параметр по умолчанию), то щелкните «Создать».
- Если во всплывающем меню «Макет CSS» выбрано «Создать новый файл», щелкните «Создать», затем укажите имя для нового внешнего файла в диалоговом окне «Сохранить файл таблицы стилей как».
- Если во всплывающем меню «Макет CSS» выбрано «Ссылка на существующий файл», то добавьте внешний файл в текстовое поле «Присоединить файл CSS», щелкнув значок «Добавить таблицу стилей». По окончании нажмите кнопку «Создать» в диалоговом окне «Создать документ».
Если выбран параметр «Ссылка на существующий файл», то в указанном файле должны содержаться правила для файла CSS.

Если поместить макет CSS в новый файл или привязать к существующему файлу, Dreamweaver автоматически привяжет файл к создаваемой HTML-странице.
Условные комментарии Internet Explorer (CCs), которые помогают устранять проблемы отображения в IE, остаются встроенными в заголовок документа с новым макетом CSS, даже если в качестве места для макета CSS выбран пункт «Создать внешний файл» или «Существующий внешний файл».
(Необязательно) При создании страницы, не связанной с макетом CSS, к ней также можно присоединить таблицы стилей CSS. Для этого щелкните значок «Присоединить таблицу стилей» над областью «Присоединить CSS-файл» и выберите существующую таблицу стилей CSS.
Подробные пошаговые инструкции по этому процессу см. в статье Дэвида Пауэра Автоматическое присоединение таблиц стилей к новым документам.
Добавление заказных макетов CSS в список вариантов для выбора
Создайте HTML-страницу, содержащую макет CSS, который вы хотите добавить в список вариантов для выбора в диалоговом окне «Создание документа».
 CSS для макета должен размещаться в заголовке HTML-страницы.
CSS для макета должен размещаться в заголовке HTML-страницы.Чтобы согласовать заказной макет CSS с другими макетами, которые поставляются с Dreamweaver, необходимо сохранить HTML файл с расширением «.htm».
Добавьте HTML-страницу в папку Adobe Dreamweaver CS5\Configuration\BuiltIn\Layouts.
(Необязательно) Добавьте изображение для просмотра макета (например, файл с расширением .gif или .png) в папку Adobe Dreamweaver CS5\Configuration\BuiltIn\Layouts. Изображения по умолчанию, поставляемые с Dreamweaver, это PNG-файлы шириной в 227 пикселов и высотой в 193 пиксела.
Назовите файл предварительного просмотра так же, как и HTML-файл, чтобы его можно было легко отследить. Например, если HTML-файл называется myCustomLayout.htm, то назовите изображение для просмотра myCustomLayout.png.
(Необязательно) Создайте файл примечаний для заказного макета, открыв папку Adobe Dreamweaver CS5\Configuration\BuiltIn\Layouts\_notes, скопировав и добавив в эту же папку все существующие файлы примечаний и переименовав копию для своего заказного макета.
 Например, можно скопировать файл oneColElsCtr.htm.mno и переименовать его в oneColElsCtr.htm.mno.
Например, можно скопировать файл oneColElsCtr.htm.mno и переименовать его в oneColElsCtr.htm.mno.(Необязательно) После создания файла примечаний для заказного макета можно открыть файл и указать имя макета, описание и изображение для просмотра.
Справки по другим продуктам
- Общие сведения о каскадных таблицах стилей
- Создание пустой страницы
- Задание типа и кодировки документов по умолчанию
- Связывание с внешней таблицей стилей CSS
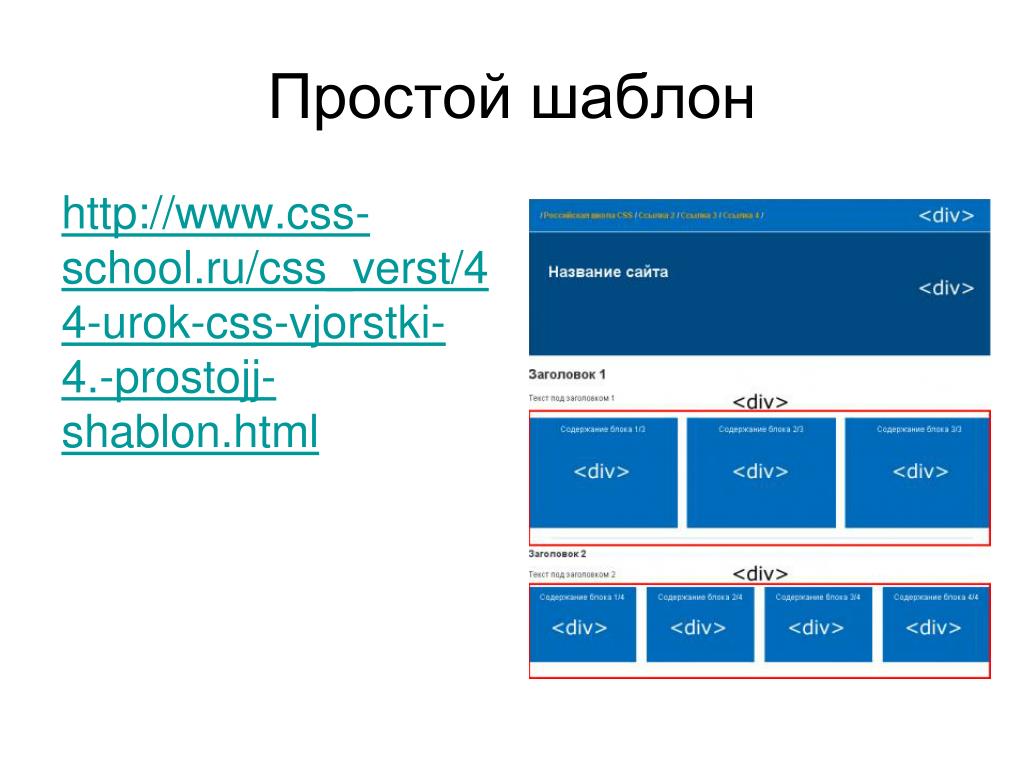
Готовые макеты блоков для веб-страниц на HTML и CSS
Всем привет!
Однажды я подумал: для чего постоянно прописывать один и тот же код для создания каких-либо сайтов, если можно создать заготовки и пользоваться ими. Это, во-первых, ускорит время создания сайтов. Во-вторых, если прописать сразу правильно макет, то ошибки в коде значительно уменьшатся. В-третьих, те, кто пользовался генераторами шаблонов, могут о них забыть.
Итак, существуют резиновые и фиксированные макеты.
Фиксированные макеты – это когда ширина блоков задается в пикселях (px), а это значит, что размер макета сайта будет фиксированным не зависимо от размера экрана.
Резиновые макеты – это когда ширина блоков задается в процентах (%), а это значит, что макет сайта будет полностью гибким и автоматически подстраиваться под любой размер экрана.
Макет может быть одноколоночным:
Двухколоночным:
и трехколоночным:
Одноколоночные макеты (веб-страницы)
○ Выравниваем блок с контентом по центру экрана.
Пример:
Такое размещение блока будет полезно и интересно для дизайна:
— сайта-визитки;
— точки входа на сайт или в админ-панель;
— сообщения об отправленном письме и т. д.
Теперь код:
<html>
<head>
<title>Одноколоночные макеты на BlogGood.ru</title>
<style>
.blok-center {
position: absolute; /* Абсолютное позиционирование */
width: 600px; /* Ширина блока */
height: 400px; /* Высота блока */
margin: auto; /* Отступ от блока */
top: 0; /* Положение блока от верхнего края */
bottom: 0; /* Положение блока от нижнего края */
left: 0; /* Положение блока от левого края */
right: 0; /* Положение блока от правого края */
background: #fc0; /* Цвет фона блока */
border: 1px solid #000; /* Рамка блока */
padding: 10px; /* Отступ внутри блока */
overflow: auto; /* Полоса прокрутки */
}
</style>
</head>
<body>
<div>
<form>
<p>Ваше имя*<br />
<input name="name" ENGINE="text" /></p>
<p>Электронная почта*<br />
<input name="email" type="text" /></p>
<p>Тема сообщения<br />
<input name="sub" type="text" /></p>
<p>Текст сообщения:<br /><textarea name="body" cols="1" rows="5" /></textarea></p>
<p><input value="Отправить" type="submit" /></p>
</form>
</div>
</body>
</html>
Результат:
○ Макет одной колонки:
Код:
<html> <head> <title>Макет одной колонки на BLOGGOOD.RU</title> <style> #content { width: 500px; /* Ширина блока */ margin: 0 auto 50px; /* Выравнивание блока по центру */ } #footer { position: fixed; /* Фиксированное положение футера (подвала)*/ left: 0; bottom: 0; /* Левый нижний угол */ padding: 10px; /* Поля вокруг текста */ background: #000; /* Цвет фона */ color: #fff; /* Цвет текста */ width: 100%; /* Ширина слоя */ } </style> </head> <body> <div> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </div> <div> © Костаневич Степан </div> </body> </html>
Результат:
○ Еще один вариант одноколоночного макета:
Код:
<html> <head> <title>одноколоночный макет на блоге BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#navigation{float:left;width:350px} div#extra{float:right;width:350px} div#footer{clear:both;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки. Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.
</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
Двухколоночные макеты (веб-страницы)
Фиксированные макеты
Частенько в сети интернет встречаются двухколоночные веб-страницы. Это самые распространенные варианты верстки сайтов, так как считаются самыми удобными и для создания. А также они хорошо воспринимаются пользователями. В правой колонке размещается меню, а в левой – контент. Или в правой колонке размещается контент, а в левой – меню.
Это самые распространенные варианты верстки сайтов, так как считаются самыми удобными и для создания. А также они хорошо воспринимаются пользователями. В правой колонке размещается меню, а в левой – контент. Или в правой колонке размещается контент, а в левой – меню.
○ Двухколоночный макет (слева меню, справа контент):
Теперь код:
<html>
<head>
<title>Двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */
background: #e1dfb9; /* Цвет фона */
}
h3 {
font-size: 18px; /* Размер шрифта в заголовке */
color: #080808; /* Цвет заголовка */
margin-top: 0; /* Отступ сверху */
}
.container {
width: 600px; /* Ширина слоя */
margin: 0 auto; /* Выравнивнить весь блок по центру */
background: #f0f0f0; /* Цвет фона левой колонки */
}
. header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: left; /* Обтекание блока по правому краю */
}
.content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.
header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: left; /* Обтекание блока по правому краю */
}
.content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD. RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
Результат:
○ Двухколоночный макет (слева контент, справа меню):
Теперь код:
<html> <head> <title>Двухколоночный макет на BlogGood.ru</title> <style> body { font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */ background: #e1dfb9; /* Цвет фона */ } h3 { font-size: 18px; /* Размер шрифта в заголовке */ color: #080808; /* Цвет заголовка */ margin-top: 0; /* Отступ сверху */ } .container { width: 600px; /* Ширина слоя */ margin: 0 auto; /* Выравнивнить весь блок по центру */ background: #f0f0f0; /* Цвет фона левой колонки */ } .header { font-size: 38px; /* Размер текста в шапке */ text-align: center; /* Выравнивание текст шапки по центру */ padding: 5px; /* Отступы внутри блока шапки */ background: #8fa09b; /* Цвет фона шапки */ color: #fff; /* Цвет текста */ } .sidebar { margin-top: 10px; width: 110px; /* Ширина блока */ padding: 0 10px; /* Отступы внутри левого блока */ float: right; /* Обтекание блока по левому краю */ } .content { margin-right: 130px; /* Отступ справа */ padding: 10px; /* Отступы внутри правого блока */ background: #fff; /* Цвет фона правого блока */ } .
footer { background: #8fa09b; /* Цвет фона нижнего блока-подвала */ color: #fff; /* Цвет текста подвала */ padding: 5px; /* Отступы внутри блока */ clear: right; /* Отменяем действие float */ } </style> </head> <body> <div> <div>BLOGGOOD.RU</div> <div> <p><a href="#">Главная</a></p> <p><a href="#">Интервью</a></p> <p><a href="#">Вопросы</a></p> </div> <div> <h3>История, которая меня впечатлила…</h3> <p> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! </p> </div> <div>© Костаневич Степан - BlogGood.ru</div> </div> </body> </html>
Результат:
Примечание: чтобы поменять местами блоки, достаточно поменять значение в строках 30, 33, 41:
(слева контент, справа меню)
float: right; /* Обтекание блока по левому краю */
margin-right: 130px; /* Отступ справа */
clear: right; /* Отменяем действие float */
(слева меню, справа контент)
float: left; /* Обтекание блока по правому краю */
margin-left: 130px; /* Отступ слева */
clear: left; /* Отменяем действие float */
○ Другие варианты фиксированного макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html> <head> <title>Двухколоночный макет на BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#content{float:left;width:500px} div#navigation{float:right;width:200px} div#extra{float:right;clear:right;width:200px} div#footer{clear:both;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки. Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.
</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
○ Другие варианты фиксированного макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html> <head> <title>Двухколоночный макет на BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#content{float:right;width:500px} div#navigation{float:left;width:200px} div#extra{float:left;clear:left;width:200px} div#footer{clear:both;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки. Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.
</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
Резиновый двухколоночный макет
Многие веб-мастера используют резиновые макеты сайтов. Это удобно, так как размер сайта автоматически подстраивается под размер монитора.
Это удобно, так как размер сайта автоматически подстраивается под размер монитора.
○ Резиновый двухколоночный макет (слева меню, справа контент):
Теперь код:
<html>
<head>
<title>Резиновый двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 14px Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h2 {
font-size: 36px; /* Размер шрифта заголовка шапки */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста заголовка шапки */
}
h3 {
margin-top: 0; /* Убираем отступ сверху */
}
.header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: left; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
. content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла.
content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Результат:
○ Резиновый двухколоночный макет (справа меню, слева контент):
Чтобы поменять местами меню с контентом (справа меню, слева контент), достаточно в строке 22 (.sidebar) исправить значение leftна right:
float: right; /* Обтекание справа */
и в строке 29 (.content) заменить числовое значение 10px 5px 20px 25% на 10px 25% 20px 5px
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
<html>
<head>
<title>Резиновый двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 14px Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h2 {
font-size: 36px; /* Размер шрифта заголовка шапки */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста заголовка шапки */
}
h3 {
margin-top: 0; /* Убираем отступ сверху */
}
. header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла.
header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Результат:
○ Другие варианты резинового макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html>
<head>
<title>Двухколоночный резиновый макет на BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%;margin-left:-200px}
div#content{margin-left:200px}
div#navigation{float:right;width:200px}
div#extra{float:right;clear:right;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Другие варианты резинового макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html>
<head>
<title>Двухколоночный резиновый макет на BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:right;width:100%;margin-left:-200px}
div#content{margin-left:200px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Триколоночные макеты (веб-страницы)
Фиксированный макет в три колонки
Частенько макет как в три колонки используют для создания блога.
○ В первой колонке размещается контент, во второй колонке может находиться реклама или новости и в третей колонке меню:
Код:
<html>
<head>
<title>Фиксированный макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1. 4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-right: 300px}
div#navigation{float:left;width:150px;margin-left:-300px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-right: 300px}
div#navigation{float:left;width:150px;margin-left:-300px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости. </strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий вариант фиксированного трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться реклама или новости и в третей колонке контент:
Код:
<html> <head> <title>Фиксированный макет в три колонки на блоге BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#wrapper{float:left;width:100%} div#content{margin-left: 300px} div#navigation{float:left;width:150px;margin-left:-700px} div#extra{float:left;width:150px;margin-left:-550px} div#footer{clear:left;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.
</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.
</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
○ Следующий самый распространенный вариант фиксированного трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться контент и в третьей колонке реклама или новости:
Код:
<html>
<head>
<title>Фиксированный макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin: 0 150px}
div#navigation{float:left;width:150px;margin-left:-700px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
rgin-left:-550px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Резиновый макет в три колонки
○ В первой колонке размещается контент, во второй колонке может находиться реклама или новости и в третьей колонке меню.
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%}
div#content{margin-right: 50%}
div#navigation{float:left;width:25%;margin-left:-50%}
div#extra{float:left;width:25%;margin-left:-25%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий вариант резинового трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться реклама или новости и в третьей колонке контент.
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%}
div#content{margin-left: 50%}
div#navigation{float:left;width:25%;margin-left:-100%}
div#extra{float:left;width:25%;margin-left:-75%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий самый распространенный вариант резинового трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться контент и в третьей колонке может находиться реклама или новости:
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#footer a{display:inline;padding:0;color: #C6D5FD}
div#wrapper{float:left;width:100%}
div#content{margin: 0 25%}
div#navigation{float:left;width:25%;margin-left:-25%}
div#extra{float:left;width:25%;margin-left:-100%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Постараюсь в следующей статье написать свои собственные макеты, может, мои решения вам покажутся лучше.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: css, html, Дизайн и верстка
Базовый SEO HTML шаблон | Типичный верстальщик
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- МЕТА --> <title>Заголовок</title> <meta name="description" content="описание не длиннее 155 символов"> <meta name="keywords" content="мета-теги, шаблон, html, css"> <!-- Контролирует поведение поисковых систем при индексации страницы --> <meta name="robots" content="index,follow,noodp"><!-- Все поисковые системы --> <meta name="googlebot" content="index,follow"><!-- Указание отдельно для Google --> <!-- Позволяет указать Google не показывать в поисковой выдаче поле для поиска по сайту --> <meta name="google" content="nositelinkssearchbox"><!-- Позволяет указать Google не предлагать перевести эту страницу --> <meta name="google" content="notranslate"><!-- Подтверждает авторство страницы в Google Search Console --> <meta name="google-site-verification" content="verification_token"> <!-- Тег указания ПО, которое сгенерировало эту страницу --> <meta name="generator" content="program"><!-- Короткое описание тематики вашего сайта --> <meta name="subject" content="тематика вашего сайта"><!-- open graph Facebook--> <meta content="Заголовок"> <meta content="website"> <!-- если сайт многоязычный --> <!-- <meta property="og:locale" content="ru_RU"> --> <meta content="http://localhost.my"> <!-- не меньше 600х315, не более 8Мб --> <meta content="http://localhost.my/img/og_cover.jpg"> <meta content="описание не длиннее 155 символов"> <meta content="Facebook ID"> <!-- Twitter --> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@ник_компании_в_твиттере"> <meta name="twitter:title" content="Заголовок"> <meta name="twitter:description" content="описание не длиннее 155 символов"> <meta name="twitter:creator" content="@ник_в_твиттере"> <!-- картинка не меньше 280х150, не более 1Мб --> <meta name="twitter:image" content="http://localhost.my/img/tw_cover.jpg"> <!-- G+ / Pinterest --> <meta content="Заголовок"> <meta content="описание не длиннее 155 символов"> <meta content="http://localhost.my/img/g_cover.
jpg"> <!-- Google authorship --> <link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts"> <link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]"> <!-- Фавиконы и иконки сайта --> <link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114.
png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" data-mce-href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png" data-mce-href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png" data-mce-href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" data-mce-href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" data-mce-href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png" data-mce-href="/android-chrome-192x192.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png" data-mce-href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png" data-mce-href="/favicon-16x16.png"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-TileImage" content="/mstile-144x144.
png"> <meta name="theme-color" content="#ffffff"> <!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#4285f4"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#4285f4"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <!-- Яндекс.Браузер --> <meta name="viewport" content="ya-title=#4e69a2,ya-dock=fade"> </head> <body> <!-- Content --> </body> </html>
верстка — определение, правила процесса, подходы и типы
HTML-верстка — это создание каркаса сайта, основанного на готовом макете или представлениях верстающего. В ходе нее прорабатывается основная структура страницы — происходит деление на блоки, размечается текст, кнопки и другие элементы. После создания HTML-каркаса требуется придать ему стили через CSS, а также некоторый функционал, используя JS, PHP и другие веб-языки программирования, если в этом есть необходимость. Сам же процесс HTML-верстки включает в себя только прописывание каркаса сайта без каких-либо стилей или с их минимальным количеством.
После создания HTML-каркаса требуется придать ему стили через CSS, а также некоторый функционал, используя JS, PHP и другие веб-языки программирования, если в этом есть необходимость. Сам же процесс HTML-верстки включает в себя только прописывание каркаса сайта без каких-либо стилей или с их минимальным количеством.
Правила процесса верстки
С технической точки зрения — это самый важный процесс в создании любого сайта, так как более расширенный функционал уже накладывается на готовую верстку страницы. Дополнительно от качества макета, преобразованного в цифровой вариант зависит:
- Как будет выглядеть готовый сайт. Можно нарисовать очень красивый дизайн в Photoshop или Figma, но его нужно еще правильно перевести в HTML и CSS, чтобы хотя бы структура страницы была такой, как это изначально задумал дизайнер.
- Скорость загрузки сайта. Использование передовых стандартов HTML-верстки позволяет сильно сократить время загрузки страниц и контента на сайте.
 Пускай пользователи с хорошим интернет-соединением и не заметят особого прироста в скорости, это отметят поисковые роботы, что повлияет на ранжирование сайта в поисковых системах.
Пускай пользователи с хорошим интернет-соединением и не заметят особого прироста в скорости, это отметят поисковые роботы, что повлияет на ранжирование сайта в поисковых системах. - Качество отображения контента в разных браузерах. Задача верстальщика сделать так, чтобы готовый макет выглядел практически идентично для всех популярных веб-обозревателей, если, конечно, перед ним не была поставлена противоположная задача.
- Адаптивность внешнего вида страниц под другие устройства. Здесь, как и с браузерами, задача верстальщика сделать так, чтобы сайт можно было комфортно просматривать на любых экранах и устройствах.
- Адаптация под требования поисковых систем. В процессе верстки нужно указать специальные теги для прописывания заголовков, ключевых слов, описаний, плюс, правильно расположить их на странице. Также нужно не забывать об оптимизации скорости загрузки, адаптацию под разные браузеры и устройства — это тоже сильно влияет на продвижение ресурса.

В разработке сайта версткой называется процесс перевода дизайн-макета сайта в цифровой вид, читаемый браузерами, с учетом приведенных выше требований. Верстальщику нужно позаботиться о том, чтобы сайт не только выглядел красиво и в соответствии с макетом, но и был правильно реализован с технической точки зрения. В противном случае дальнейшие улучшения сайта и его продвижение будут затруднены.
Валидность верстки
Чтобы разработчикам было проще верстать были разработаны специальные стандарты валидности написанного кода. На данный момент актуален стандарт WC3. Страницы, использующие данный стандарт, обычно лучше индексируются поисковыми системами, их проще продвигать, они более удобные для пользователей, плюс, их проще улучшать при необходимости.
Валидность страницы определяется:
- Корректностью отображения блоков с контентом. Элементарно, если блоки верстки съезжают без какого-либо постороннего воздействия (изменение размера окна, разрешения), то это значит, что верстка невалидна.
 Вам требуется пересмотреть HTML-каркас или поработать со стилями, если проблема появилась после использования CSS-стилей.
Вам требуется пересмотреть HTML-каркас или поработать со стилями, если проблема появилась после использования CSS-стилей. - Адаптивностью под браузеры и разные размеры экрана. Если какой-то из блоков съезжает, не отображается или ведет себя странно при изменении размера окна, то означает, что ваша верстка невалидна. В идеале, у вас должен быть дизайн макет под мобильные устройства от дизайнера, с которым вы будете сверяться для определения корректности верстки.
- Наличие SEO-тегов и атрибутов. Их нельзя проверить при внешнем осмотре готовой страницы, но они должны присутствовать, если сайт в дальнейшем будет продвигаться в поисковиках. К таковым относятся различные мета-теги и атрибуты.
Стандартный шаблон расположения элементов в верстке
Для определения валидности верстки можно использовать специальные сервисы, однако ее можно проверить и в браузере, перейдя в режим разработчика. В нем настраивается размер и формат страницы, что позволяет посмотреть, как будет вести себя верстка на разных устройствах и размерах экрана.
Правила валидности верстки
Среди веб-разработчиков есть общепринятые стандарты, которым должна соответствовать HTML-верстка. Некоторые из них уже упоминались выше. Вот полный список общепринятых правил с пояснениями:
- Верстка должна корректно отображаться во всех основных браузерах и на разных устройствах или размерах окон. Это мы уже рассмотрели.
- Всегда заключайте атрибуты тегов в кавычки.
- Прописывайте основные заголовки исключительно с помощью тегов h2, h3 и так далее. При этом помните, что на странице должен быть только один тег h2, то есть заголовок самой страницы. Использование специальных заголовков необходимо для дальнейшего SEO-продвижения.
- Необходимо адаптировать верстку под использование через основные CMS. Исключение может быть в том случае, если заказчик не требует в дальнейшем подключение CMS к готовому сайту или в ТЗ уже прописана CMS, которая будет использоваться. В последнем случае нужно приложить все усилия, чтобы верстка корректно работала с выбранной CMS.

- Максимальное соответствие дизайн-макету. Обычно не требуется верстать “пиксель в пиксель”. Из-за погрешностей в размерах экранов или окон и особенностей программ для работы с дизайном допускаются небольшие расхождения с макетом. Однако они не должны быть заметны при беглом просмотре.
- CSS-стили нужно выносить в отдельный документ. Если проект сильно большой, то придется использовать сложную структуру из CSS-файлов. Прописывать стили прямо в HTML-структуре можно, но делать это не нужно.
- Если в дизайне предусмотрено размещение логотипа сайта в верхнем меню и/или в подвале, то его нужно делать в виде ссылки на главную страницу проекта. Исключение допускается только в случае с одностраничными сайтами.
- Рекомендуется давать понятные имена классам и идентификаторам в верстке, соответствующие их назначению или другим характеристикам. Это упростит и вам работу, и другим разработчикам, если над проектом трудится команда.
- Прописывайте комментарии к большим кускам кода.
 По аналогии с предыдущим пунктом так будет проще работать и вам, и коллегам.
По аналогии с предыдущим пунктом так будет проще работать и вам, и коллегам. - Придерживайтесь единого стиля оформления кнопок — надписи везде должны быть либо строчными, либо заглавными буквами, размер отступов, цветовая заливка, толщина обводки, реакция на наведение курсора и клик должны тоже быть примерно одинаковыми.
- Используйте одинаковые единицы измерений в таблицах стилей. Это тоже делает дальнейшую поддержку верстки более удобной.
- По возможности минимизируйте количество HTML и CSS кода. У вас не должно быть пустых классов, блоков, ненужных повторений стилей.
В идеале ваша верстка должна соответствовать всем указанным условиям.
Структура проекта
Помимо соблюдения основных правил валидной верстки важно соблюдать иерархию файлов и папок в проекте. Здесь можно выделить несколько рекомендаций:
- главная страница всегда верстается в файле index.html. Вам, конечно, ничего не мешает назвать его иначе, но в среде веб-разработки уже крепко закрепилось правило называть главный html-документ в проекте названием index;
- разделяйте HTML-каркас, CSS-стили и JS-скрипты по отдельным файлам.
 Об этом уже писалось выше. В теории, и скрипты, и стили можно писать прямо в HTML-файле, но такую верстку будет крайне сложно поддерживать;
Об этом уже писалось выше. В теории, и скрипты, и стили можно писать прямо в HTML-файле, но такую верстку будет крайне сложно поддерживать; - для больших проектов может потребоваться несколько файлов со стилями и скриптами. В таком случае в корневой папке проекта рекомендуется создать отдельную папку для CSS, JS или даже для стилей или скриптов отдельных страниц;
- изображения хранятся в папке img или images. Внутри этой папки могут быть другие папки для более лучшей разбивки, например, папка с иконками, фонами и так далее;
- создайте резервные копии. Этот совет больше актуален для крупных проектов.
Пример структуры файлов и папок в небольшом проекте
Подходы и типы верстки
Подходы к верстке определяют общее поведение сайта. Их существует несколько:
- Фиксированный. Размеры элементов в верстке строго фиксируются, а их изменение под размеры окна запрещается.
 Такой тип верстки уже почти не используется из-за трендов на адаптив.
Такой тип верстки уже почти не используется из-за трендов на адаптив.
Пример фиксированной верстки
- Резиновый. Блоки могут менять свою ширину в зависимости от размера окна, через которое просматривается верстка.
Пример резинового макета
- Адаптивный. В такой верстке заточено поведение под основные разрешения и устройства. Изменения внешнего вида происходят скорее рывками при достижении определенного разрешения экрана или окна, однако, данный тип верстки считается одним из самых популярных.
Пример адаптивного макета
- Отзывчивый. Самый “плавный” и одновременной адаптивный из рассмотренных вариантов. Сочетает в себе принципы адаптивной и резиновой верстки, благодаря чему элементы ведут себя как нужно на определенном разрешении, но при этом изменение внешнего вида происходит максимально плавно.
Пример поведения отзывчивой верстки
Типы же верстки стоит рассмотреть более подробно. Их выделяют всего три.
Их выделяют всего три.
Табличный тип
По аналогии с фиксированной версткой является уже устаревшим решением. Суть заключается в том, что страница разбивается на таблицу с невидимыми границами. Ячейки этой таблицы заполняются контентом, создавая имитацию дизайна. Несмотря на то, что этот тип верстки уже устарел, ему все же обучают, плюс, некоторые заказчики могут требовать верстать сайт таблицами.
Пример табличной верстки
Свои позиции этот тип верстки сохраняется по следующим причинам:
- с помощью таблиц легче сделать адаптивную верстку, так как можно просто задать поведение конкретной ячейки при изменении размеров;
- нет проблем с адаптацией под разные браузеры — таблицы и их стили поддерживают все;
- проще выравнивать элементы относительно друга из-за особенностей их расположения в ячейках;
- больше возможностей для анимации изображений, так как их проще разбить на несколько частей, которые помещаются в соседние ячейки.

Однако, если бы все было так хорошо, то от табличной верстки никто не отказывался бы до сих пор:
- Во время прогрузки страницы пользователь видит всю таблицу. Если интернет у пользователя плохой, то стили таблицы могут и вовсе не загрузится.
- Табличная верстка требует соблюдение строгой иерархической структуры, что делает код более громоздким и влияет на качество его поддержки, расширения и скорость загрузки страницы.
- Поисковые роботы хуже индексируют контент в табличной верстке.
Сейчас не рекомендуется верстать сайт полностью, основываясь только на табличной верстке. Однако в верстке некоторых элементов вполне может быть использован подобный подход.
Блочный тип
Здесь уже в качестве основной структуры выступают секции и блоки — теги section и div. Сейчас это самый распространенный тип верстки. Стили для каждого блока прописываются отдельно в CSS файле, что, конечно, может создавать некоторые сложности при адаптивной верстке.
Пример блочной верстки
У блочного типа верстки выделяют следующие весомые преимущества:
- можно быстро изменить внешний сайта — достаточно внести пару правок в файл со стилями;
- требуется меньше объем кода, что делает дальнейшую поддержку проще, а скорость загрузки страницы выше;
- проще реализовывать нестандартное размещение элементов или нестандартный дизайн;
- легко настраивается поведение блоков под разные разрешения и устройства;
- роботы поисковых систем быстрее сканируют контент сайта, что улучшает ранжирование в выдаче.
Благодаря своим преимуществам блочная верстка является стандартом HTML-верстки. Конечно, у нее есть некоторые минусы, но они незначительны:
- Сложности с освоением. У новичков уходит больше времени, чтобы понять принцип расположения секций и блоков, а научиться работать со стилями и правильно их присваивать.

- Сложности с отображением в разных браузерах. Стили, применяемые к блокам могут поддерживаться в одних браузерах и не поддерживаться в других либо требовать использование альтернативных стилей. К счастью, в самых популярных современных браузерах такая проблема почти не наблюдается.
Рекомендуется уделить как можно больше внимание обучению этому типу верстки, так как он является самым популярным и вряд ли будет вытеснен в ближайшее время.
Верстка слоями
Такое решение появилось недавно и пока еще не сильно распространено. Помимо знаний HTML и CSS здесь потребуются углубленные познания в JavaScript, поэтому данный тип верстки не подойдет новичкам. Он позволяет быстро реализовывать самые разнообразные дизайн-идеи и эффекты. Пока технология только обрабатывается.
У верстки с помощью слоев выделяют такие преимущества:
- еще более быстрая обработка страниц браузером;
- можно указывать расположение элементов на странице с высокой точностью;
- позиционирование слоев позволяет сделать интересную анимацию страниц.

Так как верстка слоями это пока еще новое направление, у него имеются свои недостатки:
- сложность в освоении — помимо HTML/CSS потребуется на хорошем уровне знать JS и различные библиотеки;
- могут быть проблемы с отображением контента в старых версиях даже популярных браузеров, некоторые нововведения могут вообще не поддерживаться текущими версиями браузеров;
- такой сайт сложнее поддерживать и расширять.
Пока верстка слоями используется в крупных и/или нестандартных проектах. Вероятно, в ближайшем будущем этот тип верстки станет более распространенным, но общим стандартом, как блочная верстка, вряд ли станет.
Заключение
Задача HTML-верстальщика перенести разработанный дизайн-макет в понятный для браузера интерактивный вид. Помимо знаний самого HTML верстальщику будет не выжить без знаний CSS. Также очень желать освоить JavaScript хотя бы на самом базовом уровне.
Выбор технологий верстки может лежать полностью на верстальщике, если в ТЗ от заказчика не сказано иначе. Необходимо придерживаться общепринятых правил в верстке и, желательно, использовать наиболее популярные современные подходы к верстке. Анализируйте свои возможности, техническое задание и другие условиям, чтобы выбрать наиболее оптимальный путь для реализации поставленной задачи.
HTML и CSS строчка по макету в Figma • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Marina Semerenko
Проект переведен автоматически. Показать оригинал
Проект показан на языке оригинала. Перевести
Доброго дня!
Есть макет короткого лендинга в фигме, нужно посетить сайт.
Из особенностей — нужно сделать 2 языковые версии (макеты будут на двух языках) и версию для мобильных (даже макет добавляю). Из кнопки — открывается форма, из которой данные летят в Google-таблицу. Также нужна анимация обратного отчета.
Срок исполнения – 2 дня.
Пожалуйста, укажите свой бюджет.
Доброго дня!
Є макет короткого лендінгу в фігма, потрібно зверстати сайт.
З особливостей — потрібно зробити 2 мовні версії (макети будуть на двох мовах) та версію для мобільних (теж макет додам). З кнопки — відкривається форма, дані з якої летять в гугл-таблицю. Також потрібна анімація зворотнього відліку.
Строк виконання — 2 дня.
Будь ласка, вкажіть ваш бюджет.
Просмотр приложений доступен только зарегистрированным пользователям.
- Ставки 26
- Отозванные 1
- Обсуждение 1
дата онлайн рейтинг стоимость время выполнения
2 дня2700 UAH
2 дня2700 UAH
Добрый вечер, Марина
Цена и сроки указаны.
Я имею большой опыт в верстике сайтов, работаю до полного утверждения и вносим направление даже после сдачи проекта.
Созданные нами сайты проходят скорость загрузки по версии Google Page Speed в зеленой зоне, что отлично отражается на SEO продвижении.
Готов обсудить подробнее в личном письмеПримеры верстки:
HTTP://shell-developer.com
Добрий вечір, Марина
Ціну та сроки вказав.
Я маю великий досвід у верстці сайтів, працюю до повного затвердження та вношу правки навіть після здачі проекту.
Створені мною сайти проходять швидкість завантаження за версією Google Page Speed у зеленій зоні, що чудово відгукується на SEO просуванні.
Готовий обговорити детальніше в особистому листуванніПриклади верстки:
http://shell-developer.comПоказать оригинал
Перевести
ставка скрыта фрилансером
ставка скрыта фрилансером
2 дня3000 UAH
2 дня3000 UAH
Готов взяться за проект, в сроки уложимся, есть опыт работы с такими задачами
2 дня1000 UAH
2 дня1000 UAH
Здравствуйте, готов взяться за работу и сверстать Вам адаптивный мультиязычный сайт а так же настроить форму отправки на гугл форм.

Сайт-портфолио: vargoscreator.github.io/portfolio/
2 дня1500 UAH
2 дня1500 UAH
Доброго вечера
Создаю адаптивный сайт, создаю две языковые версии, поп-уп форму и анимацию обратной волны.
Готов приступить прямо сейчас
Слава Украине!А вот!
Доброго вечора
Зверстаю адаптивний сайт, створю дві мовні версії, pop-up форму та анімацію зворотнього віліку
Готовий приступити прямо зараз
Слава Україні !!Показать оригинал
Перевести
2 дня1500 UAH
2 дня1500 UAH
Я занимаюсь веб-разработкой более 3 лет.
Вы можете быть уверены, что работа будет выполнена качественно.
WEB РазработчикРезюме квалификаций
• более 3 лет опыта в разработке Full-Stack на JavaScript.
• — языки: HTML / CSS, JavaScript,
• Платформа: Node.js
• Библиотеки: React.js, Bootstrap
… • Frameworks: Angular 2, Express.js, LoopBack.
Я очень отданный и ответственный человек.
• Вы можете быть уверены, что ваша работа будет выполнена вовремя и качественно.привычки
Языки программирования / Технологии
• JavaScript
• HTML / CSS
• Типскрипт
• Node.js
• MongoDB
• MySQL
• Postgresql
• Останавливающаяся API
• Axios
• Экспресс
• Socket.ioИнструменты разработки
• ГИТ
• ESLINT
• Webpack
• Битбукет• Стилизованные компоненты
• React.js
• Redux
• Redux-Saga
• BootstrapОбщие навыки
• ООПИнструменты управления
• Джира
• Slack
• ТРЕЛОЯзык
• Английский — свободно
• Украинская — Родная
• Русский — свободноЕсли цена не уступает, то мы можем договориться.

Привіт, займаюся Web розробкою понад 3 роки.
Можете бути впевнені, що роботу буде зроблено якісно.
Веб розробникРезюме кваліфікацій
• більше 3 років досвіду в розробці Full-Stack на JavaScript.
• — Мови: HTML / CSS, JavaScript,
• -Платформи: Node.js,
• -Бібліотеки: React.js, Bootstrap,
… • -Frameworks: Angular 2, Express.js, LoopBack.
-Я дуже віддана і відповідальна людина.
• Ви можете бути впевнені, що ваша робота буде виконана вчасно та якісно.Навички
Мови програмування / Технології
• JavaScript
• HTML/CSS
• TypeScript
• Node.js
• MongoDB
• MySQL
• Postgresql
• REST API
• Axios
• Express
• Socket.ioІнструменти розробки
• Git
• ESLint
• Webpack
• Bitbucket• Стилізовані компоненти
• React.js
• Redux
• Redux-Saga
• BootstrapЗагальні навички
• ООПІнструменти керування
• Jira
• Slack
• TrelloМови
• Англійська — вільно
• Українська — Рідна
• Російська – вільноЯкщо ціна не влаштовує, то можемо домовитись.

Показать оригинал
Перевести
ставка скрыта фрилансером
2 дня1500 UAH
2 дня1500 UAH
Здравствуйте! Есть опыт.
webpack/pug/scss/js/wordpress/git
Примеры последних работ верстка+ wp + woocommerce:
https://big7express.lt
https://bereklamosnegerai.lt
http://topclean.lt
https://splitdev.pro/
https://www.uniformos.lt
https://naujaoda.ltставка скрыта фрилансером
499
1 0
2 дня1500 UAH
Артем Корольов
2 дня1500 UAH
Добрый вечер.
 Буду рад сверстать вам макет + подключить формы/таймер. Верстка валидная, скорость загрузки страницы будет высокая.
Буду рад сверстать вам макет + подключить формы/таймер. Верстка валидная, скорость загрузки страницы будет высокая. ставка скрыта фрилансером
2 дня2250 UAH
2 дня2250 UAH
здравствуйте
без проблем реализую ленд по макету
2 версии языка и все остальные моменты понятны, сделаюбюджет поставил, если он у вас ограниченный, скажите, договоримся думаю
2 дня3500 UAH
2 дня3500 UAH
Здравствуйте.
 Специализируюсь на адаптивной верстке.
Специализируюсь на адаптивной верстке.Создаю чистый, валидный, компактный и кроссбраузерный код
(scss+gulp, flexbox, оптимизация по google page speed, валидация, настройка форм, анимации и тд).Работы в портфолио профиля. Буду рад сотрудничеству.
ставка скрыта фрилансером
4 дня2000 UAH
4 дня2000 UAH
Здравствуйте, выполню вашу работу , для корректной оценки стоимости и сроков нужно увидеть макет
Пример работы
https://tihimvecherom.github.io/Transmet/2 дня2700 UAH
2 дня2700 UAH
Здравствуйте
Меня зовут Людмила
Более 5 лет занимаюсь веб разработкой
Готова приступить за выполнение Вашего проекта…
Разрабатываю сайты на системах управления:
-️ WordPress
— Joomla
— Opencart/OcStore
— Dle
-️ Modx
— Drupal
— JekyllСпециализируюсь на адаптивной верстке:
— HTML5
— CSS3 GRID/FLEXBOX
— Jquery,JS
— PHPРаботаю с графикой:
-️ Figma
— Photoshop
— Corel
— Gimp
— Illustratorставка скрыта фрилансером
2 дня2000 UAH
2 дня2000 UAH
Добрый день.

Опыт большой. Цену и сроки указал. Сделаю все качественно.2 дня2400 UAH
2 дня2400 UAH
Добрый день!)
Меня зовут Андрей.
Я почти два года работаю в области веб-разработки.
У меня есть опыт работы как с конструкторами, так и с нативными html/css(less/scss)/js, библиотекой react.Напишите и я покажу выполненные мною проекты, а также обсудим, как выполнить Ваш проект)
Добрий день!)
Мене звати Андрій)
Близько двох років працюю в сфері веб-розробки.
Маю досвід роботи як і з конструкторами так і з нативними html/css(less/scss)/js, бібліотекою react.Напишіть і я покажу виконані мною проекти, а також обговоримо, як виконати Ваш проект)
Показать оригинал
Перевести
2 дня2000 UAH
2 дня2000 UAH
Выполню за день.

Чистая, валидная вёртска без бутстрапов и им подобных.Примеры работ в профиле.
Подробности в ЛС.2 дня1000 UAH
2 дня1000 UAH
Доброго дня, с задачей ознакомился, нужно увидеть макет, для лучшего знакомства.
Работа будет выполнена с соблюдением всех ваших требований.
Напишите мне в частное сообщение, все поговорим!
Доброго дня, з завданням ознайомився, потрібно побачити макет, для кращого ознайомлення.
Роботу буде виконано з дотриманням всіх ваших вимог.
Напишіть мені в приватні повідомлення, все обговоримо!Показать оригинал
Перевести
ставка скрыта фрилансером
2 дня4000 UAH
2 дня4000 UAH
Доброго дня .
 Сегодня я могу начать реализацию проекта. Стоимость / сроки указаны приблизительными. Точнее после знакомства с полным ТЗ.
Сегодня я могу начать реализацию проекта. Стоимость / сроки указаны приблизительными. Точнее после знакомства с полным ТЗ.Качественная чистая адаптивная верстка с помощью sass+gulp, валидацией, кросбраузерностью, настройкой форм. Без бутстрапа (с помощью FlexBox)
Дополнительно возможно посадка на верстки WordPress на чистом шаблоне. Редактирование всего контента с помощью дополнительных полей (плагин ACF PRO) и дополнительных типов почты.
https://emiratesfinance.com.ua/
HTTPS://perevaga.com.ua/
HTTPS://temida.io/
… HTTPS://impressions.in.ua/
https://chaps.com.ua/
https://navitrack.com.ua/Работа в портфолио профиля. При необходимости предлагаю более полный портфель.
Обращайтесь
Доброго дня. Можу сьогодні розпочати виконання проекту. Вартість/строки вказано приблизні. Точніше після ознайомлення з повним ТЗ.Якісна чиста адаптивна верстка за допомогою sass+gulp, валідацією, кросбраузерністю, налаштуванням форм. Без бутстрапу (за допомогою FlexBox)
Додатково можлива посадка на верстки WordPress на чистому шаблоні.
 Редагування всього контенту за допомогою додаткових полів (плагін ACF PRO) та додаткових типів постів.
Редагування всього контенту за допомогою додаткових полів (плагін ACF PRO) та додаткових типів постів.https://emiratesfinance.com.ua/
https://perevaga.com.ua/
https://temida.io/
… https://impressions.in.ua/
https://chaps.com.ua/
https://navitrack.com.ua/Роботи в портфоліо профілю. За потребою надам більш повне портфоліо.
Звертайтесь
Показать оригинал
Перевести
1 день1000 UAH
1 день1000 UAH
Здравствуйте я готов обсудить детали проекта и показать своё портфолио.
Я full-stack разработчик с более чем 4-летним опытом работы в языках
PHP Laravel, JS, фреймворк Vue.js, Bootstrap, Git, Rest API и конечно же WP/woocommerce на 100%, HTML, CSS.
Буду рад помочь вам с этими проектами.
Oпределенно могу помочь вам и добиться отличных результатов.
Разработка парсеров
буду рад всё с Вами обсудить и сотрудничать
Для вас мои предложения:
— Адаптивная верстку (это когда ваш сайт одинаково и хорошо смотрится на раздных устройствах).
… — Пишу валидный и чистый код без ошибок, это помогает поисковым машинам быстрее считывать код сайта, и загружать его быстрее.
— Pixel perfect (сайт выглядит точь в точь как на дизайн-макете).
— Делаю все качественно и в установленные сроки.
Всегда буду на связи и буду высылать процесс работы чтобы вы могли внести поправки.
Работа будет выполнена добропорядочно и в нужных сроках.1 день2000 UAH
1 день2000 UAH
Здравствуйте!
Имею опыт верстки сайтов более 3 лет. Сделаю адаптивный шаблон под все экраны.
Просмотрел ваш макет, хотелось бы узнать, будет ли макет модального окна для отправления заявки.

Спасибо за внимание, хорошего Вам дня!
ставка отозвана
18 бесплатных красивых макетов CSS для дизайнеров пользовательского интерфейса — лучшие темы, плагины и хостинг для WordPress
Как веб-сайты получают все эти интересные выравнивания контента, цвета и гибкость? Это из-за CSS! Думайте о CSS как о костюме Интернета. Это дополнительное покрытие на торте, чтобы он выглядел чудесно. И хотя мы не можем попробовать Интернет на вкус, мы, безусловно, можем наслаждаться им в полной мере, когда дизайнеры не торопятся, чтобы предоставить уникальные, амбициозные и звездные возможности просмотра веб-страниц. Начать работу с CSS еще никогда не было так просто; сейчас существуют сотни книг, фреймворков и веб-сайтов по кодированию, которые предоставляют встроенный опыт для понимания того, как устроена сеть. Самое приятное то, что вы можете внести свой вклад в эти усилия по стилю!
Самое приятное то, что вы можете внести свой вклад в эти усилия по стилю!
Итак, без лишних слов, мы даем вам 18 самых универсальных макетов CSS, созданных самими ветеранами CSS. Эти дизайны и макеты предназначены для чтения для использования в ваших проектах или исключительно для понимания того, как работают макеты. Это замечательная коллекция макетов, которая вдохновит вас, когда вы начнете понимать, насколько продвинулся вперед CSS и как легкое добавление интерактивных кодов JS может иметь все значение. В самом низу мы включили несколько известных фреймворков макетов CSS, которые помогут вам создать адаптивный и современный макет в кратчайшие сроки.
чистый
Со всеми этими красивыми макетами CSS, которые мы рассмотрели, вы все равно понимаете, что чего-то не хватает. Это веб-элементы и компоненты, которые вы могли бы разместить для создания полнофункционального веб-сайта. Конечно, кодировать их самостоятельно можно, но зачем тратить время, когда у вас есть такие фреймворки, как Pure, для работы? Pure сама предоставляет вам несколько вариантов макета. К ним относятся блоги, электронные письма, фотогалереи, целевые страницы, таблицы цен, боковые меню и другие типы меню.
К ним относятся блоги, электронные письма, фотогалереи, целевые страницы, таблицы цен, боковые меню и другие типы меню.
Вы можете соединить эти макеты вместе и начать создавать уникальный веб-дизайн. Компоненты, которые поставляются с Pure, — это сетки, кнопки, таблицы, формы и меню. Все это легко течет, когда вы соединяете их все вместе. Включив Pure и написав немного CSS, вы можете убедиться, что ваш сайт или приложение правильно работают в браузерах. Это даже будет выглядеть по-настоящему уникально. Лучше всего то, что размер вашего файла CSS останется крошечным. Эта функция отлично подходит для мобильных пользователей и других пользователей с медленным подключением.
Скачать
Макет Masonry на чистом CSS с Flexbox
Джей Томпкинс — эксперт по CSS. Только за последний год он сделал более 15,000 100 индивидуальных публикаций на GitHub; какое удивительное достижение! Многие из его репозиториев на GitHub имеют более XNUMX звезд, и он хорошо известен среди своих коллег. Этот конкретный макет CSS от Jhey также использует Flexbox для создания прочного макета каменной кладки, готового для ваших элементов и виджетов веб-сайта. Некоторые интересные функции включают «переворачивание» отдельных сеток для дополнительного творчества и выделение сеток, когда пользователь наводит на них курсор. В заключение, это идеальная сетка для проекта веб-сайта, который будет иметь дело с большим количеством контента.
Этот конкретный макет CSS от Jhey также использует Flexbox для создания прочного макета каменной кладки, готового для ваших элементов и виджетов веб-сайта. Некоторые интересные функции включают «переворачивание» отдельных сеток для дополнительного творчества и выделение сеток, когда пользователь наводит на них курсор. В заключение, это идеальная сетка для проекта веб-сайта, который будет иметь дело с большим количеством контента.
Скачать
Расширение макета столбца
Ettrics — небольшое агентство цифрового дизайна в Канаде. Два парня управляют этим небольшим агентством и создали несколько невероятных произведений искусства, которые признали тысячи дизайнеров по всему миру. В прошлом они также делились некоторыми интересными фрагментами CSS, такими как анимация Hexagon, анимация слайдера, наложения меню, интерфейсы перетаскивания и интерактивные гистограммы — всего более 100,000 XNUMX просмотров.
Они также не стесняются писать руководства и делиться ими с сообществом. Они много писали о том, как дизайнеры могут создавать комплекты пользовательского интерфейса и привлекательный пользовательский интерфейс, используя хорошее понимание дизайна. Разработчики также создали этот макет под названием Expanding Column Layout. Зрители просмотрели этот макет уже более 30,000 XNUMX раз. Как только вы получите доступ к этому макету, вы увидите простой макет страницы, идеально подходящий для портфолио, который показывает столбцы разных цветов и расширяет каждый столбец по отдельности. В расширяющемся окне вы можете поместить любой контент, который вам нравится.
Они много писали о том, как дизайнеры могут создавать комплекты пользовательского интерфейса и привлекательный пользовательский интерфейс, используя хорошее понимание дизайна. Разработчики также создали этот макет под названием Expanding Column Layout. Зрители просмотрели этот макет уже более 30,000 XNUMX раз. Как только вы получите доступ к этому макету, вы увидите простой макет страницы, идеально подходящий для портфолио, который показывает столбцы разных цветов и расширяет каждый столбец по отдельности. В расширяющемся окне вы можете поместить любой контент, который вам нравится.
Скачать
Полноэкранный макет с колонками
Karol Podlesny взял на себя работу Ettrics и немного изменил схемы. Вы также получаете другой набор цветов и немного более оптимизированные расширяющиеся окна для обмена контентом. Стоит поделиться, чтобы сэкономить время на индивидуальном управлении цветами! Кроме того, он полноэкранный и изящно адаптируется к мобильным устройствам.
Скачать
Макет Masonry на чистом CSS
Адам Блюм уже сделал несколько интересных публикаций в прошлом, и этот чистый CSS-макет не является исключением. Если вы хотите расширить свои знания о столбцах CSS3, не возясь с JavaScript, этот простой макет может стать отличной отправной точкой. В любом случае, нам всем нужно с чего-то начинать. Кроме того, создатели аккуратно организовали отдельные блоки столбцов вместе, и вы можете быстро строить поверх каждого из блоков, продолжая добавлять новые элементы в свой макет.
Если вы хотите расширить свои знания о столбцах CSS3, не возясь с JavaScript, этот простой макет может стать отличной отправной точкой. В любом случае, нам всем нужно с чего-то начинать. Кроме того, создатели аккуратно организовали отдельные блоки столбцов вместе, и вы можете быстро строить поверх каждого из блоков, продолжая добавлять новые элементы в свой макет.
Скачать
Пример макета статической страницы
Ник Петтит — исключительный разработчик игр, который является одним из штатных преподавателей курсов в Treehouse, всемирно известном учебном ресурсе для разработчиков. То, что Ник создал здесь с помощью этого макета, является примером того, как работает статический макет веб-сайта и как вы можете использовать такой статический макет для создания прототипов, не обязательно тратя часы на предоставление безупречно функционирующей демонстрации.
Скачать
Макет страницы продукта с помощью Flexbox
Официальная команда Angular. js также активно делится различными фрагментами и структурами кода для создания определенных макетов. Таким образом, Angular Material предоставляет сообществу надежный макет Flexbox для страниц продуктов. Разработчики упаковали эту тему с отдельными сетками продуктов для избранных и обычных дисплеев продуктов. Они также дали этому продукту возможность сортировать и фильтровать результаты. Замечательные результаты вообще. Это дает вам некоторое представление о том, чего ожидать от нового фреймворка Angular 2, дополненного спецификацией Material Design.
js также активно делится различными фрагментами и структурами кода для создания определенных макетов. Таким образом, Angular Material предоставляет сообществу надежный макет Flexbox для страниц продуктов. Разработчики упаковали эту тему с отдельными сетками продуктов для избранных и обычных дисплеев продуктов. Они также дали этому продукту возможность сортировать и фильтровать результаты. Замечательные результаты вообще. Это дает вам некоторое представление о том, чего ожидать от нового фреймворка Angular 2, дополненного спецификацией Material Design.
Скачать
Красивый макет CSS3
Adrian Gyuricska создал очень аккуратный небольшой макет CSS, который идеально подходит для размещения страницы портфолио, но, по сути, его также можно преобразовать в макет одностраничного блога. Что нам больше всего нравится, так это гладкая боковая панель, обогащенная ссылками, и красочное расположение элементов, разделенное на разные разделы. Также происходит небольшое действие JavaScript, и шаблон оформлен с помощью Jade и SCSS.
Скачать
Раскладка Flexbox Grid с мобильным меню
Линдси Ди Наполи стоит за CSSgirl — проектом портфолио/ресурса, в котором рассказывается о ее карьере фронтенд-дизайнера. В свое время она создала кое-что классное, и Flexbox Grid Layout (с поддерживаемой мобильной навигацией) — одна из ее лучших работ на сегодняшний день, по крайней мере, с точки зрения бесплатного обмена; мы уверены, что она сама работала над каким-то действительно вдохновляющим проектом в прошлом. Так или иначе, этот макет снова показывает, как вы можете использовать Flexbox для создания эстетичного и идеально выровненного дизайна. Нам нравятся карточки в областях содержимого с аккуратными небольшими накладками, на которых отображаются кнопки обмена в социальных сетях.
Скачать
Адаптивный макет карточки с Flexbox
Майнор Александр может научить вас кое-чему о Flexbox и макетах карт, и вам даже не нужно видеть его лично! Все это прямо здесь, в исходном коде этого адаптивного макета карты, созданного с использованием Flexbox. В настоящее время адаптация карточных макетов постоянно растет; их ценность для дизайнерского опыта неоценима. И поэтому само собой разумеется, что изучение того, как использовать карты в дизайне в качестве разработчика интерфейса, будет наиболее важным для продвижения в будущее веб-дизайна.
В настоящее время адаптация карточных макетов постоянно растет; их ценность для дизайнерского опыта неоценима. И поэтому само собой разумеется, что изучение того, как использовать карты в дизайне в качестве разработчика интерфейса, будет наиболее важным для продвижения в будущее веб-дизайна.
Скачать
Только адаптивный макет CSS с плавными переходами
Ин Чжан работает с несколькими крупными брендами в качестве веб-разработчика и ведет свой проект Pure Essence, чтобы обсудить свой прогресс в карьере. Среди фрагментов, которыми она поделилась, вы найдете этот макет на чистом CSS с поддерживаемым плавным переходом, полностью и полностью адаптивным. Переходы происходят через выбор меню в нижней части страницы. Как только вы нажимаете на элемент, открывается новая страница с плавным переходом. Кроме того, вы можете настроить каждый аспект страницы в соответствии с вашими требованиями. Прекрасный пример того, как создать интерактивность в Интернете.
Скачать
Сетка с макетами
Это еще одна акция от Angular Material; на этот раз они делятся простой компоновкой сетки, которую вы можете использовать в качестве шаблона для будущей разработки дизайна. Следите за их страницей CodePen, поскольку они продолжают выпускать новые макеты и концепции в рамках подготовки к полному выпуску фреймворка Angular 2.
Следите за их страницей CodePen, поскольку они продолжают выпускать новые макеты и концепции в рамках подготовки к полному выпуску фреймворка Angular 2.
Скачать
Макет статьи Flexbox
Джон Дайелло работал над множеством замечательных проектов, связанных с дизайном и разработкой продукта. Здесь, в этом макете, он пошел и показал нам, насколько гибким действительно может быть Flexbox, когда дело доходит до структурирования макета для контента. Будь то статьи в журналах или блогах, с Flexbox можно добиться того четкого качества, которое вы не найдете больше нигде. Этот адаптивный макет статьи напоминает традиционный макет контента в сетке. Это тот же макет, который Джон использует на своем веб-сайте, что является еще одним способом сказать, что он доверяет своей работе. Области заголовка и нижнего колонтитула, безусловно, нуждаются в небольшом улучшении, и, возможно, все, что вам нужно вынести из этого макета, — это фактическая структура самой сетки.
Скачать
Отзывчивая вертикальная временная шкала
CodyHouse — это бесплатная библиотека готовых к использованию и простых в настройке фрагментов кода. CodyHouse выпускает новый фрагмент или скрипт, сопровождая его своими туториалами и гайдами. Эти руководства и учебные пособия могут показать вам, как работает код и как добиться окончательных результатов. В этом примере у нас есть отзывчивый макет вертикальной временной шкалы. Вы можете идеально использовать его на бизнес-сайтах или портфолио, где вы хотите продемонстрировать, насколько вы продвинулись. Было бы необычно увидеть этот дизайн в журналах. Но вы можете уйти с определенными сайтами типа блога, используя макет временной шкалы. Те, кто публикует контент, связанный с последними бизнес-обновлениями и новостями, также могут использовать эту функцию.
CodyHouse выпускает новый фрагмент или скрипт, сопровождая его своими туториалами и гайдами. Эти руководства и учебные пособия могут показать вам, как работает код и как добиться окончательных результатов. В этом примере у нас есть отзывчивый макет вертикальной временной шкалы. Вы можете идеально использовать его на бизнес-сайтах или портфолио, где вы хотите продемонстрировать, насколько вы продвинулись. Было бы необычно увидеть этот дизайн в журналах. Но вы можете уйти с определенными сайтами типа блога, используя макет временной шкалы. Те, кто публикует контент, связанный с последними бизнес-обновлениями и новостями, также могут использовать эту функцию.
Скачать
Фиксированный ежедневный киттех
WCC, также известный как Women’s Coding Collective, представляет собой сообщество разработчиков, которое строго нацелено на помощь женщинам. WCC расширяет их возможности посредством написания кода. Это может преодолеть разрыв между гендерными ролями, которые вы обычно видите в сообществах веб-разработчиков сегодня. WCC предоставляет женщинам рекомендации и ресурсы для начала карьеры разработчиков. Этот пример макета Daily Kitteh — лишь один из примеров той работы, которую WCC предлагает для обучения. Женщины могут научиться структурировать красивую и статичную страницу веб-сайта. WCC также может дать им понять, как все элементы взаимодействуют для достижения конечного результата.
WCC предоставляет женщинам рекомендации и ресурсы для начала карьеры разработчиков. Этот пример макета Daily Kitteh — лишь один из примеров той работы, которую WCC предлагает для обучения. Женщины могут научиться структурировать красивую и статичную страницу веб-сайта. WCC также может дать им понять, как все элементы взаимодействуют для достижения конечного результата.
Скачать
Пользовательский интерфейс страницы исполнителя Spotify
Адам Ловенталь выдает безумную подборку элементов пользовательского интерфейса, взятых прямо со страниц артистов Spotify. Это огромный макет, который займет у вас немного времени, чтобы полностью его изобразить и понять. У вас есть боковые панели, полные навигационных меню, которые углубляются в макет. Эти макеты позволяют пользователям получать доступ к различным аспектам страниц исполнителей. У вас есть последние песни и встроенный музыкальный проигрыватель, а также добавление связанных исполнителей. Вы должны не торопиться, чтобы полностью понять этот макет; тем не менее, вы можете и должны наслаждаться путешествием, потому что это настоящее сокровище.
Скачать
Скелет
Если вы создаете проект, который не требует всех обширных функций больших фреймворков, Skeleton — ваш лучший выбор. Разработчики дополнили этот стандартный шаблон удобными элементами, чтобы освежить ваш дизайн. Сетка представляет собой базовую сетку из 12 столбцов, которая реагирует на мобильные устройства и автоматически адаптируется к устройствам. Типографика настраивается и использует адаптивные свойства для соответствующей настройки в каждом браузере. Вы можете выбрать один из нескольких предопределенных стилей кнопок, а также реализовать собственные формы. Мы все знаем, что иногда ими бывает трудно управлять, но Skeleton упрощает этот процесс. Затем у вас есть такие элементы, как медиа-запросы, подсветка кода, таблицы, списки и основные утилиты. Вы также можете загрузить доступную демонстрационную целевую страницу.
Скачать
Сюзи
Susy — это мощный фреймворк, который делает всю тяжелую работу за вас. Он может объединить ваши идеи и шаблоны дизайна в один макет.
Скачать
Html Css Дизайн веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть агентство по разработке программного обеспечения
агентство по разработке программного обеспечения
Посмотреть новые HTML-шаблоны Plasma 🥳
Новые HTML-шаблоны Plasma 🥳
Просмотр войны.
 В настоящее время. Живой сайт
В настоящее время. Живой сайтВойна. В настоящее время. Живой веб-сайт
Посмотреть Метод 4 Реагировать 💻
Метод 4 Реакция 💻
- Посмотреть целевую страницу Oniexmint😍
Лендинг Oniexmint😍
Просмотр Mytraffic — Главная
Mytraffic — Главная
- Посмотреть новый веб-сайт
Новый сайт
Посмотреть новые HTML-шаблоны Analytics 👾
Новые HTML-шаблоны Analytics 👾
Просмотр всплывающих окон Bites ⚡️
Попапы Bites ⚡️
Посмотреть Приготовление моего собственного веб-сайта портфолио
Создание собственного веб-сайта-портфолио
Посмотреть представляемый комплект пользовательского интерфейса материнской платы 🖤
Представляем комплект пользовательского интерфейса материнской платы 🖤
Посмотреть HTML-шаблоны Meet Arte 🔥
Познакомьтесь с HTML-шаблонами Arte 🔥
Посмотреть новые шаблоны блогов Alpine 💻
Новые шаблоны блогов Alpine 💻
- Просмотр веб-сайта MoodiStudio
Веб-сайт MoodiStudio
Посмотреть HTML-шаблоны Cargo 🛍
HTML-шаблоны Cargo 🛍
View Kalli — Адаптивные HTML-шаблоны
Kalli — адаптивные HTML-шаблоны
Представление Terraforming: макет для анимации текста SVG на пути
Терраформирование: макет для анимации текста SVG на пути
View Foundation: Начальная целевая страница Bootstrap Шаблон веб-сайта
Foundation: Начальная целевая страница Bootstrap Шаблон веб-сайта
Посмотреть Бруно Навигация
Бруно Навигейшн
View Foundation: Начальная целевая страница Bootstrap Шаблон веб-сайта
Foundation: Начальная целевая страница Bootstrap Шаблон веб-сайта
Посмотреть дизайн и разработку веб-сайтов и приложений
дизайн и разработка веб-сайтов и приложений
Посмотреть дизайн веб-сайта
Дизайн веб-сайта
Посмотреть личное портфолио
Личное портфолио
- Посмотреть ClickAi Регистрация + адаптация
ClickAi Регистрация + адаптация
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Шаблоны веб-дизайна Html Css
Применяемые фильтры: Категории: Шаблоны веб-дизайна × Очистить
Сортировать по:
РАСПРОДАЖА Intense — многоцелевой HTML-шаблон №1Intense — это полнофункциональный многоцелевой шаблон веб-сайта. Он поставляется буквально со всем, что нужно вашему сайту. Благодаря чистому дизайну и модному макету он очень гибкий и динамичный. Кроме того, шаблон можно легко настроить, чтобы он идеально соответствовал вашему фирменному стилю. Intense может значительно увеличить ваши продажи, а также привлечь больше клиентов на ваш веб-сайт. Обновленный шаблон Intense, как один из лучших многоцелевых шаблонов Bootstrap, заслуживает внимания. В нем есть все, за что вы любите оригинальный Intense, а также новые потрясающие функции и возможности. В этот адаптивный HTML-шаблон предварительно загружен расширенный набор страниц, которые на 100 % готовы к использованию. Например, они включают в себя более 30 страниц портфолио, более 50 страниц блога, более 30 готовых страниц магазина для электронной коммерции и т. д. Такое разнообразие страниц может легко сделать ваш веб-сайт более информативным и привлекательным. Новое обновление нашего лучшего многоцелевого шаблона веб-сайта Intense наш самый надежный многоцелевой HTML-шаблон благодаря надежному коду и очень быстрому дизайну.
Он поставляется буквально со всем, что нужно вашему сайту. Благодаря чистому дизайну и модному макету он очень гибкий и динамичный. Кроме того, шаблон можно легко настроить, чтобы он идеально соответствовал вашему фирменному стилю. Intense может значительно увеличить ваши продажи, а также привлечь больше клиентов на ваш веб-сайт. Обновленный шаблон Intense, как один из лучших многоцелевых шаблонов Bootstrap, заслуживает внимания. В нем есть все, за что вы любите оригинальный Intense, а также новые потрясающие функции и возможности. В этот адаптивный HTML-шаблон предварительно загружен расширенный набор страниц, которые на 100 % готовы к использованию. Например, они включают в себя более 30 страниц портфолио, более 50 страниц блога, более 30 готовых страниц магазина для электронной коммерции и т. д. Такое разнообразие страниц может легко сделать ваш веб-сайт более информативным и привлекательным. Новое обновление нашего лучшего многоцелевого шаблона веб-сайта Intense наш самый надежный многоцелевой HTML-шаблон благодаря надежному коду и очень быстрому дизайну. Это гарантирует, что ваш сайт будет отлично выглядеть на всех устройствах и операционных системах. Из-за
Это гарантирует, что ваш сайт будет отлично выглядеть на всех устройствах и операционных системах. Из-за
Продажи: 4,299
Последнее обновление
59 $
50 $
Подробности Живая демонстрация
РАСПРОДАЖАTechvio — Шаблон веб-сайта ИТ-решений и бизнес-услуг от CuteThemes
Techvio — Шаблон веб-сайта, посвященный ИТ-решениям и бизнес-услугам. Этот шаблон предназначен для компаний, занимающихся ИТ-решениями, ИТ-консалтинга, компаний, занимающихся информационной безопасностью, и любой другой компании, связанной с технологиями. Он полностью адаптивен и включает эффекты параллакса, чтобы сделать ваш сайт более привлекательным, современным и удобным для пользователя. Techvio поставляется со всеми страницами, необходимыми для начала работы. Все страницы Techvio на 100% адаптивны и отлично работают на мобильных устройствах, планшетах и компьютерах. В этот шаблон встроено множество креативных концепций дизайна, которые придадут вашему веб-сайту свежий вид. Просмотрите демонстрацию, чтобы увидеть, как великолепно выглядит этот шаблон. Особенности шаблона:
В этот шаблон встроено множество креативных концепций дизайна, которые придадут вашему веб-сайту свежий вид. Просмотрите демонстрацию, чтобы увидеть, как великолепно выглядит этот шаблон. Особенности шаблона:
- Elegant Home Page Layout
- 17+ Page Multipurpose Layout include
- Working Ajax Contact Form
- HTML5, CSS3, jQuery
- Easy to Customize
- W3C Valid Code
- SEO Friendly Content
- Clean & Commented Code
- Включенные файлы HTML, CSS, JS и PHP
- Шрифты Awesome Icons
- Flaticon Icons
- Бесплатные шрифты Google
- Документация Well
- Бесплатные обновления
- БЕСПЛАТНЫЙ API Google Map
- Cross Browser Compatible
- на основе Bootstrap Последняя версия
- и многое другое.
- Иконки Font Awesome
- Иконки Flaticon
170
49 долларов
42 доллара
Подробности Живая демонстрация
РАСПРОДАЖАDex Дизайн интерьера и архитектура Шаблон HTML5 от DreamIT
Добро пожаловать на наш сайт.
 Наш веб-сайт очень хороший, чистый код, пиксельный дизайн, наше качество очень красивое, наш стиль работы очень хороший. Вы можете купить наш дизайн без каких-либо затруднений. Мы предоставляем все изображения на нашем сайте. Так что вы можете использовать. Вы можете использовать свое изображение. На нашем веб-сайте вы найдете всевозможные удобства. Вы можете использовать наш веб-сайт на всех видах веб-сайтов. Дайте нам знать, если у вас возникнут проблемы. Мы постараемся помочь вам в ближайшее время. Вы можете увидеть много красивых дизайнов на всех видах устройств. Потому что мы очень быстро реагируем. Популярные шаблоны05+ домашних страниц25+ внутренних страницПоследняя версия Bootstrap WordPress Доступен шаблон PSD в HTMLВсе изображения в комплектеГибкий макетПростая настройкаЧистый кодХорошо сделанная документацияРеагирование на портативные устройстваВкладки Реагирование на мобильные устройстваПоддержка 24/7Неограниченное количество страниц включеноНеограниченное количество используемых цветовНеограниченное использование лицевой панелиRetina ReadyMinimal Custom DesignCreative HTML VersionADarkwesome ОтзывчивыйW3C ValidatorСкоро появятся другие страницыУникальный дизайнПоследняя версия Bootstrap tОбновить все файлыИ другие сведения.
Наш веб-сайт очень хороший, чистый код, пиксельный дизайн, наше качество очень красивое, наш стиль работы очень хороший. Вы можете купить наш дизайн без каких-либо затруднений. Мы предоставляем все изображения на нашем сайте. Так что вы можете использовать. Вы можете использовать свое изображение. На нашем веб-сайте вы найдете всевозможные удобства. Вы можете использовать наш веб-сайт на всех видах веб-сайтов. Дайте нам знать, если у вас возникнут проблемы. Мы постараемся помочь вам в ближайшее время. Вы можете увидеть много красивых дизайнов на всех видах устройств. Потому что мы очень быстро реагируем. Популярные шаблоны05+ домашних страниц25+ внутренних страницПоследняя версия Bootstrap WordPress Доступен шаблон PSD в HTMLВсе изображения в комплектеГибкий макетПростая настройкаЧистый кодХорошо сделанная документацияРеагирование на портативные устройстваВкладки Реагирование на мобильные устройстваПоддержка 24/7Неограниченное количество страниц включеноНеограниченное количество используемых цветовНеограниченное использование лицевой панелиRetina ReadyMinimal Custom DesignCreative HTML VersionADarkwesome ОтзывчивыйW3C ValidatorСкоро появятся другие страницыУникальный дизайнПоследняя версия Bootstrap tОбновить все файлыИ другие сведения. ……Обновление 24 августа 2022 г.
……Обновление 24 августа 2022 г.- Улучшение дизайна
- Улучшение адаптивного дизайна
- Добавлены новые коды и CSS
- Добавлены новые прелодеры
- Добавлены новые изображения
Продажи: 7
Недавно обновленный
25 долларов
21 доллар
Подробности Живая демонстрация
РАСПРОДАЖАEduhub — HTML-шаблон образовательного веб-сайта от SovWare
Eduhub — Образовательный Шаблон — это чистый и современный HTML 5, Образовательный Шаблон Bootstrap. Он подходит для любого университета, онлайн-курса, колледжа, школы, учебного центра или любого учебного заведения. Этот шаблон включает в себя красивую домашнюю страницу с демонстрационными 24+ HTML-страницами, тщательно разработанными блоками, которые легко настроить в соответствии с вашими потребностями.
 Шаблон является идеальным решением для создания уникального образовательного веб-сайта, такого как udemy. Особенности Мы добавили следующие функции.
Шаблон является идеальным решением для создания уникального образовательного веб-сайта, такого как udemy. Особенности Мы добавили следующие функции.- 100% отзывчивость
- Чистый код
- Креативный дизайн с учетом последних тенденций.
- Clean & Complicted Code
- Bootstrap 5.x
- Awesome & Modern Design
- Fast, легкий и мощный
- Гладкий переход эффектов
- Гибкая компоновка
- Flat, современный и чистый дизайн
- Easy Customization
- .
- Красивое мобильное меню
- SEO-оптимизированное
- Уникальные эффекты и функциональность
- Хорошо прокомментированный и качественный код
- All Browser Support
[1,0.1]
- Исправления и улучшения ошибок
[1,0.0]
- Первоначальный выпуск
Sales:
- .
5
Последнее обновление
30 $
26 $
Подробности Живая демонстрация
РАСПРОДАЖАBlueket — цифровое агентство и многоцелевой HTML5-шаблон по отдельной сети
Blueket — это современный отзывчивый многостраничный шаблон bootstrap v5, который подходит для любого цифрового или корпоративного бизнеса.
 Blueket был создан с использованием самых последних версий начальной загрузки и JavaScript. Все файлы и код были аккуратно структурированы и тщательно прокомментированы для легкой настройки. Blueket — хорошо проинструктирован, прост в использовании, загружается за считанные секунды и обеспечивает наилучшую производительность. Чрезвычайно отзывчивый на всех устройствах с высоким и низким разрешением. Все сделано аккуратно и аккуратно. Вы можете изменять цветовые схемы, шрифты, значки, текст, фотографии и т. д. Также могут быть добавлены пользовательские CSS, анимация и блоки. Мы предоставили папку документации, в которой описаны структуры кода. Blueket имеет уникальный и модный дизайн. так что вы можете создать фантастический макет веб-сайта для ваших требований. Возможности шаблона
Blueket был создан с использованием самых последних версий начальной загрузки и JavaScript. Все файлы и код были аккуратно структурированы и тщательно прокомментированы для легкой настройки. Blueket — хорошо проинструктирован, прост в использовании, загружается за считанные секунды и обеспечивает наилучшую производительность. Чрезвычайно отзывчивый на всех устройствах с высоким и низким разрешением. Все сделано аккуратно и аккуратно. Вы можете изменять цветовые схемы, шрифты, значки, текст, фотографии и т. д. Также могут быть добавлены пользовательские CSS, анимация и блоки. Мы предоставили папку документации, в которой описаны структуры кода. Blueket имеет уникальный и модный дизайн. так что вы можете создать фантастический макет веб-сайта для ваших требований. Возможности шаблона- Страницы с оптимизацией коэффициента конверсии
- Рабочая контактная форма Ajax SMTP
- Дизайны, протестированные A/B
- Переключатель темного и светлого режимов
- Дизайны на основе теории цвета
- Все страницы Design-P 9073 Digital Marketing Ready
- Код с учетом SEO
- 100% адаптивный дизайн
- Чистый и элегантный дизайн
- Кроссбраузерная совместимость
- Проверка разметки W3C
- Хорошо прокомментированный код
- Used Google Fonts
- Detailed Documentation
- Post Sales Support
- And Much More…
What’s Included :
- All HTML, CSS, and JS Files
- AJAX SMTP Contact
Sales: 12
Последнее обновление
19 долларов
16 долларов
Подробности Живая демонстрация
РАСПРОДАЖАPera — Креативный шаблон сайта от GoldEyes
Pera — креативный шаблон веб-сайта.
 Его можно использовать как одностраничный или многостраничный. И ничего для этого не нужно. Существует система, определяющая, являются ли ссылки одностраничными или многостраничными. Это шаблон, разработанный с расчетом всех пикселей и учетом всех деталей. Некоторые из его функций запрограммированы исключительно для Pera. И это эксклюзивно для пользователей Pera. Он был разработан с помощью Vanilla JS, который является очень быстрым программным языком, включая все, что вам нужно для веб-сайта. jQuery не используется, но нет препятствий, если вы хотите его использовать. Все функции, некоторые плагины написаны только для Pera. И используется только чистый javascript.
Его можно использовать как одностраничный или многостраничный. И ничего для этого не нужно. Существует система, определяющая, являются ли ссылки одностраничными или многостраничными. Это шаблон, разработанный с расчетом всех пикселей и учетом всех деталей. Некоторые из его функций запрограммированы исключительно для Pera. И это эксклюзивно для пользователей Pera. Он был разработан с помощью Vanilla JS, который является очень быстрым программным языком, включая все, что вам нужно для веб-сайта. jQuery не используется, но нет препятствий, если вы хотите его использовать. Все функции, некоторые плагины написаны только для Pera. И используется только чистый javascript.Продажи: 5
29 долларов
25 долларов
Подробности Живая демонстрация
РАСПРОДАЖАOxentech — Шаблон веб-сайта HTML5 агентства веб-дизайна и разработки Оксентикс
Oxentech — это мощный и гибкий HTML5-шаблон ИТ-агентства или сервисной компании, созданный на основе Bootstrap 5.
 Этот шаблон можно использовать для создания веб-сайтов для любого цифрового или дизайнерского агентства. Oxentech — это полный пакет, содержащий 15 полностью адаптивных HTML-шаблонов и очень полезный для создания веб-сайта для любой ИТ-компании. Oxentech совместим с настольными и мобильными устройствами. Это отличный выбор, если вы хотите создать веб-сайт для своей начинающей ИТ-компании или дизайнерского агентства. Вы можете легко изменить каждую страницу в соответствии с вашими требованиями.
Этот шаблон можно использовать для создания веб-сайтов для любого цифрового или дизайнерского агентства. Oxentech — это полный пакет, содержащий 15 полностью адаптивных HTML-шаблонов и очень полезный для создания веб-сайта для любой ИТ-компании. Oxentech совместим с настольными и мобильными устройствами. Это отличный выбор, если вы хотите создать веб-сайт для своей начинающей ИТ-компании или дизайнерского агентства. Вы можете легко изменить каждую страницу в соответствии с вашими требованиями.Продажи: 18
29 долларов
25 долларов
Подробности Живая демонстрация
РАСПРОДАЖАМногоцелевое портфолио от шаблона веб-сайта WINK от winkthemes
Многоцелевой шаблон веб-сайта портфолио с проверенным и хорошо прокомментированным кодом и смелым и чистым дизайном.
 Этот шаблон лучше всего подходит для тех, кто ищет онлайн-портфолио, которое легко создать и требует минимальных усилий. Это упрощает и продвигает ваш бренд. Это лучший способ продемонстрировать свою работу и проекты. Шаблон хорошо документирован и полностью настраивается. Он легкий и имеет полностраничную анимацию, которая адаптируется при добавлении дополнительных страниц. Особенности:
Этот шаблон лучше всего подходит для тех, кто ищет онлайн-портфолио, которое легко создать и требует минимальных усилий. Это упрощает и продвигает ваш бренд. Это лучший способ продемонстрировать свою работу и проекты. Шаблон хорошо документирован и полностью настраивается. Он легкий и имеет полностраничную анимацию, которая адаптируется при добавлении дополнительных страниц. Особенности:- Хорошо задокументирован
- Retina Ready
- Полностью отзывчивый
- Совместимость по кросс-браузеру
- Полная анимация
- 5-звездочная поддержка
Файл.
- HTML
Файл.
- PHP-файлы
- Изображения
Кредиты:
- Unsplash.com
- PHP Mailer
- Google Fonts
Продажи: 87
39 долларов
33 доллара
Подробности Живая демонстрация
Yankee — Шаблон веб-сайта HTML5 для цифрового агентства от WebTend
Yankee — это чистый, современный и профессиональный HTML-шаблон Creative Digital Agency. Это чистый, современный и простой шаблон, созданный для дизайнеров, фотографов, модных агентств и фрилансеров. Этот шаблон легко настраивается, полностью адаптивен и поддерживает все современные браузеры и устройства. Bootstrap Framework: Bootstrap — самая популярная среда HTML, CSS и JS для разработки адаптивных мобильных проектов в Интернете. используют устройство, на котором ваш сайт будет работать должным образом. Шаблон Yankee — это полностью адаптивный макет для всех типов устройств. Более 15 допустимых файлов HTML5: шаблон Yankee закодирован красивыми и чистыми кодами! Некоторые мощные файлы HTML 100% действительные веб-стандарты W3. Удивительные страницы блога: Ведение блога очень важно! Мы разработали красивые шаблоны страниц блога и индивидуальные стили отдельных блогов для ваших новостей и обновлений. Возможности шаблона
Это чистый, современный и простой шаблон, созданный для дизайнеров, фотографов, модных агентств и фрилансеров. Этот шаблон легко настраивается, полностью адаптивен и поддерживает все современные браузеры и устройства. Bootstrap Framework: Bootstrap — самая популярная среда HTML, CSS и JS для разработки адаптивных мобильных проектов в Интернете. используют устройство, на котором ваш сайт будет работать должным образом. Шаблон Yankee — это полностью адаптивный макет для всех типов устройств. Более 15 допустимых файлов HTML5: шаблон Yankee закодирован красивыми и чистыми кодами! Некоторые мощные файлы HTML 100% действительные веб-стандарты W3. Удивительные страницы блога: Ведение блога очень важно! Мы разработали красивые шаблоны страниц блога и индивидуальные стили отдельных блогов для ваших новостей и обновлений. Возможности шаблона
- 10 демонстрационных домашних страниц (05 многостраничных + 05 одностраничных)
- W3C Validated HTML5 & CSS3 Coding
- Плоский, современный и чистый дизайн
- Уникальные эффекты и функциональность
- Создан с помощью Bootstrap 4.
 x
x - 0 Sass Included
- Полностью адаптивный
- Pixel Perfect Design
- Легко настраиваемый
- Кроссбраузерная совместимость
- Font Awesome Icon Font
- Хорошо документировано
- И многое другое
Примечание. Все изображения используются только для предварительного просмотра.
Продажа: 50
Недавно обновленный
Подробности Живая демонстрация
РАСПРОДАЖАTechvia — шаблон веб-сайта ИТ-решений и бизнес-услуг от CuteThemes
Techvia — Шаблон веб-сайта ИТ-решений и бизнес-услугИщите не дальше шаблона веб-сайта ИТ-решений и бизнес-услуг! Этот технологичный шаблон идеально подходит для агентств, стартапов или любого другого бизнеса, который хочет предоставлять цифровые услуги или ИТ-решения. Благодаря элегантному и современному дизайну шаблон веб-сайта ИТ-решений и бизнес-услуг обязательно привлечет внимание потенциальных клиентов. Кроме того, благодаря встроенным технологиям, таким как начальная загрузка и HTML5, этот шаблон легко настраивается в соответствии с вашим уникальным брендом. Независимо от того, являетесь ли вы стартапом, ищущим шаблон, ориентированный на технологии, или солидной ИТ-компанией, которая ищет новый веб-сайт, шаблон веб-сайта «ИТ-решения и бизнес-услуги» поможет вам. Возможности шаблона:
Благодаря элегантному и современному дизайну шаблон веб-сайта ИТ-решений и бизнес-услуг обязательно привлечет внимание потенциальных клиентов. Кроме того, благодаря встроенным технологиям, таким как начальная загрузка и HTML5, этот шаблон легко настраивается в соответствии с вашим уникальным брендом. Независимо от того, являетесь ли вы стартапом, ищущим шаблон, ориентированный на технологии, или солидной ИТ-компанией, которая ищет новый веб-сайт, шаблон веб-сайта «ИТ-решения и бизнес-услуги» поможет вам. Возможности шаблона:
- Elegant Home Page Layout
- 17+ Page Multipurpose Layout include
- Working Ajax Contact Form
- HTML5, CSS3, jQuery
- Easy to Customize
- W3C Valid Code
- SEO Friendly Content
- Clean & Commented Code
- Включенные файлы HTML, CSS, JS и PHP
- Шрифты Awesome Icons
- Flaticon Icons
- Бесплатные шрифты Google
- Документация Well
- Бесплатные обновления
- БЕСПЛАТНЫЙ API Google Map
- Cross Browser Compatible
- на основе Bootstrap Последняя версия
- и многое другое.

- Иконки Font Awesome
- Иконки Flaticon
3
38 долларов
30 долларов
Подробности Живая демонстрация
Адаптивный шаблон веб-сайта студии веб-дизайнаШаблон веб-сайта студии веб-дизайна — очень полезное решение для создания мощного веб-ресурса. С его помощью вы сможете представить свою компанию в Интернете. Кроме того, использование такого шаблона сэкономит вам много денег. Несмотря на то, что крупные студии веб-дизайна могут разрабатывать свои веб-сайты, настоятельно рекомендуется использовать HTML-шаблон, разработанный профессионалами. Особенно, если вы не хотите переплачивать за веб-разработку. Любой современный веб-сайт должен быть адаптивным. Это необходимо из-за высокой популярности мобильных устройств. Шаблон HTML, который мы хотели бы предложить, гарантирует абсолютную отзывчивость. Благодаря встроенной платформе Bootstrap 4 его также легко поддерживать. Кроме того, он предлагает множество функциональных преимуществ.
 Modicate также имеет доступную цену. Вот почему это идеальный выбор для небольших студий веб-дизайна или даже для фрилансеров. Полностью функциональный шаблон веб-сайта для студий веб-дизайнаModicate шаблон веб-сайта студии веб-дизайна обеспечивает выдающуюся функциональность. Помимо потрясающего внешнего вида, он имеет гибкую компоновку. Последний построен так, чтобы включать всю необходимую информацию о
Modicate также имеет доступную цену. Вот почему это идеальный выбор для небольших студий веб-дизайна или даже для фрилансеров. Полностью функциональный шаблон веб-сайта для студий веб-дизайнаModicate шаблон веб-сайта студии веб-дизайна обеспечивает выдающуюся функциональность. Помимо потрясающего внешнего вида, он имеет гибкую компоновку. Последний построен так, чтобы включать всю необходимую информацию оПродажи: 823
Подробности Живая демонстрация
BizMax — HTML-шаблон для бизнес-услуг ИТ-решений от Векуро
BizMax — ИТ-решение и бизнес-услуги HTML-шаблонBizMax — уникальный и отличный HTML-шаблон. Вы можете оформить свой новый веб-сайт в современном и чистом корпоративном стиле. Все запрограммировано очень чисто, и весь код легко настраивается. Вы с легкостью ориентируетесь и любите потрясающие разделы и дизайны, которые мы включили, чтобы каждый мог легко их изменить.
 Проверьте это и получите впечатление…Особенности
Проверьте это и получите впечатление…Особенности- 3+ макета домашней страницы;
- Чистый современный профессиональный дизайн;
- 13+ уникальных внутренних страниц макета;
Продажа: 3
Подробности Живая демонстрация
Адаптивный многостраничный шаблон сайта Ploting Construction & Architecture Company от ThemeHurst
«Разработка адаптивного многостраничного шаблона веб-сайта строительно-архитектурной компании» . Ploting предоставляет вам возможность создать лучший HTML-шаблон для строительства и архитектуры с очень удобным, уникальным и на 100% отзывчивым макетом. Он может быть отличным выбором для создания и структурирования корпораций, поскольку он обеспечивает передовой макет, отражающий характер в их предприятие. макет кажется ошеломляющим на любой длине, такой как leptop, ipad, iphone, android mobile или планшеты.
 Особенности шаблона HTML5:
Особенности шаблона HTML5:- 19+ страниц
- 4 Домашняя страница
- Минималистичный и чистый дизайн
- HTML5 и CSS3
- 100% отзывчивость
- Поддерживаются современные устройства, такие как мобильные устройства, планшеты, настольные компьютеры.
- с питанием с начальной загрузкой 4.x
- Font Awesome 400+ Иконки
- Google Fonts Добавлены
- Главный дизайн
- 404 Страница включенная
- Легкая в настройке
- .
- Карусель Owl
- Рабочая контактная форма Ajax.
- Хорошо задокументировано
- Карты Google легко настраиваются с помощью атрибутов данных
Продажи: 4
Подробности Живая демонстрация
Enefty — Шаблон веб-сайта торговой площадки NFT от RecThemes
eNeFTy — шаблон веб-сайта торговой площадки NFT.
 Он подходит для торговой площадки NFT, цифровой торговой площадки, криптографических предметов коллекционирования, блокчейна, мировых покупок и продаж NFT, цифрового искусства и любого веб-сайта, связанного с криптовалютой. Этот шаблон хорошо документирован, легко настраивается и отлично выглядит на планшетах и устройствах. мобильные устройства. ENeFTy — лучший выбор для создания вашего веб-сайта. Основные характеристики:
Он подходит для торговой площадки NFT, цифровой торговой площадки, криптографических предметов коллекционирования, блокчейна, мировых покупок и продаж NFT, цифрового искусства и любого веб-сайта, связанного с криптовалютой. Этот шаблон хорошо документирован, легко настраивается и отлично выглядит на планшетах и устройствах. мобильные устройства. ENeFTy — лучший выбор для создания вашего веб-сайта. Основные характеристики:- Bootstrap 4.x Used
- Clean & Modern Design
- 100% Responsive
- Clean HTML5/CSS3 code
- Commented code
- W3C Valid HTML Code
- Owl Carousel
- Detailed documentation
- Flexible and multi- назначение
- Retina Ready
- Кроссбраузерная совместимость
- Google Fonts
- Font Awesome Icons
- Контактная форма Ajax
Страницы:
- Главная1
- Home2
- About Us
- Roadmap
- Our Teams
- Collections
- Shop
- FAQ
- Blog
- Blog Single
- Contact
Sources and Credits:
- jQuery
- Bootstrap
- Owl Карусель
- Isotope
- Font Awesome
Шрифты:
- Chakra Petch (Google Fonts)
- Montserrat (Google Fonts)
Изображения:
- Pexels
- Pixabay
- Unsplash
Если вам понравилась моя работа, не забудьте поставить нам 5 звезд.

Продажа: 1
Подробности Живая демонстрация
Zenex — Шаблон веб-сайта электронной коммерции HTML5 от WebiBazaar
Обзор темыZenex — самый популярный адаптивный шаблон HTML 5 для электронной коммерции. В этом шаблоне вы получите множество новых функций для продажи онлайн-продуктов. Вы можете использовать и изменить дизайн темы веб-сайта по своему выбору, шаблонов веб-сайтов нет. Zenex — это специальный многоцелевой дизайн веб-сайта для веб-сайта электронной коммерции, поэтому используйте его для своих онлайн-продаж. Zenex приносит большое количество клиентов и огромное количество обновлений на вашем веб-сайте. Zenex — это самый передовой и динамичный шаблон веб-сайта для многоцелевого бизнеса электронной коммерции. Он обладает прекрасной и невероятной способностью соответствовать критериям любого веб-сайта многоцелевого бизнес-продукта.
 Эта тема представляет собой полнофункциональный адаптивный HTML-шаблон, исключительно гибкий, красочный и прекрасно выглядящий. Он поставляется с отличными функциями для электронной коммерции, быстрой идеальной производительностью и полной гибкостью, поскольку он создан на основе веб-сайта, разработанного на основе мощного веб-сайта Bootstrap v4.Zenex, ваш веб-сайт в формате html будет выглядеть четко на всех экранах настольных компьютеров и ноутбуков. Полный веб-сайт Оптимизированный для мобильных устройств дизайн, основанный на дизайне пользовательского опыта, обеспечивает лучший опыт покупок на веб-сайте для привлечения клиентов. Зенекс дизайн
Эта тема представляет собой полнофункциональный адаптивный HTML-шаблон, исключительно гибкий, красочный и прекрасно выглядящий. Он поставляется с отличными функциями для электронной коммерции, быстрой идеальной производительностью и полной гибкостью, поскольку он создан на основе веб-сайта, разработанного на основе мощного веб-сайта Bootstrap v4.Zenex, ваш веб-сайт в формате html будет выглядеть четко на всех экранах настольных компьютеров и ноутбуков. Полный веб-сайт Оптимизированный для мобильных устройств дизайн, основанный на дизайне пользовательского опыта, обеспечивает лучший опыт покупок на веб-сайте для привлечения клиентов. Зенекс дизайнПродажи: 5
Недавно обновленный
Подробности Живая демонстрация
Надежный HTML5-шаблон веб-сайта студии веб-дизайна HTML5-шаблон веб-сайта студии веб-дизайна — это мощное решение для создания впечатляющего веб-сайта. В наши дни почти невозможно продвигать или рекламировать свой бизнес без веб-сайта.
 Однако, если веб-сайт близок к среднему, вы не выиграете от него. Вот почему некоторые компании выбирают услуги веб-разработки и дизайна. Тем не менее, это не вариант для небольших компаний и стартапов, которые хотят сэкономить деньги и получить высококачественный веб-сайт. Если вы хотите создать качественный веб-сайт быстро и эффективно, выбор премиального шаблона HTML5 является обязательным. Такое решение предоставляет все, что вам может понадобиться для создания надежного веб-сайта. Кроме того, это надежная основа для любого веб-сайта. Современные HTML-шаблоны основаны на Bootstrap 4, что обеспечивает лучшую отзывчивость и простоту обслуживания. И если вам нужно настоящее готовое решение для вашего веб-сайта, наш новый HTML-шаблон Grand Vector подойдет для вашего будущего веб-сайта дизайн-студии. Современный и впечатляющий HTML5-шаблон для веб-дизайнеров. и
Однако, если веб-сайт близок к среднему, вы не выиграете от него. Вот почему некоторые компании выбирают услуги веб-разработки и дизайна. Тем не менее, это не вариант для небольших компаний и стартапов, которые хотят сэкономить деньги и получить высококачественный веб-сайт. Если вы хотите создать качественный веб-сайт быстро и эффективно, выбор премиального шаблона HTML5 является обязательным. Такое решение предоставляет все, что вам может понадобиться для создания надежного веб-сайта. Кроме того, это надежная основа для любого веб-сайта. Современные HTML-шаблоны основаны на Bootstrap 4, что обеспечивает лучшую отзывчивость и простоту обслуживания. И если вам нужно настоящее готовое решение для вашего веб-сайта, наш новый HTML-шаблон Grand Vector подойдет для вашего будущего веб-сайта дизайн-студии. Современный и впечатляющий HTML5-шаблон для веб-дизайнеров. иПродажи: 1 062
Подробности Живая демонстрация
РАСПРОДАЖАРезультат вашего творчества – исключительный сайт, который станет лицом вашего бренда.
 Многоцелевой шаблон можно использовать для корпоративных сайтов, интернет-магазинов, визиток, блогов, портфолио, лендингов. Вы можете изменить цвета всех элементов темы: текста, фона, кнопок и так далее. Для каждого раздела можно настроить палитру. Множество разделов с разными вариантами стиля. С PashSoft ваш сайт быстро наладит связь с клиентом. Мгновенно реагирует на действия пользователя. Удобный интерфейс продуман для положительного впечатления посетителей.Особенности
Многоцелевой шаблон можно использовать для корпоративных сайтов, интернет-магазинов, визиток, блогов, портфолио, лендингов. Вы можете изменить цвета всех элементов темы: текста, фона, кнопок и так далее. Для каждого раздела можно настроить палитру. Множество разделов с разными вариантами стиля. С PashSoft ваш сайт быстро наладит связь с клиентом. Мгновенно реагирует на действия пользователя. Удобный интерфейс продуман для положительного впечатления посетителей.Особенности- Разнообразие страницы
- Разнообразие заголовка
- Элементы пользовательского интерфейса Страница
- 5 Домашние демос
- Включенные плагины премиум -класса
- Отличный шаблон со всеми необходимыми видами
- Легко использование и настройка
- 733333333333333.
Template include
- HTML files
- SCSS/CSS files
- GULP file
- JS files
- SVG icons
- Images
- Source files
SupportIf you have any questions, связаться. Поддержка всегда на линии 24/7.
Поддержка всегда на линии 24/7.
Продажа: 304
60 долларов
51 доллар
Подробности Живая демонстрация
SecurityMag — ИТ-безопасность — Тематический шаблон веб-сайта от BragaONE
SecurityMag — это шаблон, подготовленный для компаний, занимающихся защитой данных в Интернете, а также дома или в офисе. Шаблон имеет множество применений, а также предназначен для ИТ-индустрии и криптовалют. Все элементы описаны, поэтому отредактировать шаблон не составит труда. Он на 100% адаптирован под мобильные устройства. У него очень интересные и современные цвета, которые обязательно заинтересуют зрителей. Если вам нужна помощь с адаптацией, обращайтесь к нам. Наша профессиональная команда в вашем распоряжении 24/7.
Продажи: 1
Подробности Живая демонстрация
Гибкий шаблон веб-сайта агентства по разработке программного обеспеченияШаблон веб-сайта агентства по разработке программного обеспечения обеспечит веб-сайту вашей компании значительный онлайн-рост. Многие современные компании в значительной степени полагаются на свои веб-сайты. В настоящее время сайты являются средством продвижения и рекламы. Они могут привлечь внимание ваших потенциальных клиентов и заказчиков. Кроме того, хорошо разработанный веб-сайт может помочь вам более эффективно продавать свои товары и услуги. Это особенно важно для компаний-разработчиков программного обеспечения. Тем не менее, средний веб-сайт — плохой компаньон в рекламе. Прежде всего, чтобы преуспеть в этом, ваш сайт должен понравиться вашим будущим клиентам. Кроме того, он должен быть простым в использовании и функциональным. Именно поэтому услуги веб-разработки сейчас очень востребованы. Однако такие решения являются дорогостоящими. Если вы стремитесь создать эффективный веб-сайт без огромных инвестиций, HTML-шаблон DreamSoft может помочь вам в достижении этой цели. HTML-шаблон с множеством функций С нашим шаблоном веб-сайта агентства по разработке программного обеспечения вы получите все, что нужно вашей компании для успеха в Интернете.
Многие современные компании в значительной степени полагаются на свои веб-сайты. В настоящее время сайты являются средством продвижения и рекламы. Они могут привлечь внимание ваших потенциальных клиентов и заказчиков. Кроме того, хорошо разработанный веб-сайт может помочь вам более эффективно продавать свои товары и услуги. Это особенно важно для компаний-разработчиков программного обеспечения. Тем не менее, средний веб-сайт — плохой компаньон в рекламе. Прежде всего, чтобы преуспеть в этом, ваш сайт должен понравиться вашим будущим клиентам. Кроме того, он должен быть простым в использовании и функциональным. Именно поэтому услуги веб-разработки сейчас очень востребованы. Однако такие решения являются дорогостоящими. Если вы стремитесь создать эффективный веб-сайт без огромных инвестиций, HTML-шаблон DreamSoft может помочь вам в достижении этой цели. HTML-шаблон с множеством функций С нашим шаблоном веб-сайта агентства по разработке программного обеспечения вы получите все, что нужно вашей компании для успеха в Интернете. Прежде всего, это впечатляющий дизайн, разработанный нашей командой. Кроме того, его информативный макет основан на Bootstrap 9.0005
Прежде всего, это впечатляющий дизайн, разработанный нашей командой. Кроме того, его информативный макет основан на Bootstrap 9.0005
Продажи: 406
Подробности Живая демонстрация
РАСПРОДАЖАЭто классный и уникальный шаблон сайта продаж на бизнес тему, мы использовали последние тенденции в дизайне и программировании, поэтому вы можете изменить наполнение и сделать этот сайт полностью под свою бизнес идею или использовать его для других целей.Есть такие страницы в качестве главной страницы с адаптивным дизайном, что позволит этому сайту идеально выглядеть на разных устройствах. Страница о компании и контактах, благодаря которой вы сможете подробнее рассказать о своем роде деятельности, блог создан для того, чтобы вы могли делиться мыслями и новостями со своей аудиторией. Надеемся, вам понравится наш шаблон Преимущества
- Уникальный и неповторимый дизайн
- Продуманная структура
- Bootstrap
- Действительный код
- быстрая загрузка
- Сео подготовленный сайт
0 60 $ 29
5 Подробности Живая демонстрация
Brave Light — креативный универсальный многоцелевой шаблон сайта от RockThemes
Если вы не уверены, какой сайт вы хотите создать, или вы планируете создать что-то уникальное или полностью личное, так что никакие полные шаблоны вам не подходят, используйте наш универсальный многоцелевой HTML-шаблон. Это инновационное решение для HTML-шаблонов, которое сочетает в себе завораживающий дизайн и безупречную функциональность. Созданный для использования всеми, кто ищет веб-сайт общего назначения, этот шаблон представляет собой универсальное решение, которое можно использовать для любого типа будущего веб-сайта. С нашим универсальным многоцелевым HTML-шаблоном вы также можете использовать набор мощных функций, не опасаясь перегрузить свое оборудование.TemplateMonster MarketPlaceTemplateMonster — это торговая площадка, где вы, как дизайнер или разработчик, можете продавать свое программное обеспечение для веб-дизайна, шаблоны веб-сайтов, элементы дизайна, плагины и Расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с каждой продажи. Это веб-шаблон страницы личного профиля Bootstrap. Что это такое? Bootstrap — это бесплатная структура на основе сетки, которая позволяет создавать адаптивные веб-сайты. Почему это хорошо? Bootstrap — действительно удобный инструмент, и именно поэтому он так хорош
Это инновационное решение для HTML-шаблонов, которое сочетает в себе завораживающий дизайн и безупречную функциональность. Созданный для использования всеми, кто ищет веб-сайт общего назначения, этот шаблон представляет собой универсальное решение, которое можно использовать для любого типа будущего веб-сайта. С нашим универсальным многоцелевым HTML-шаблоном вы также можете использовать набор мощных функций, не опасаясь перегрузить свое оборудование.TemplateMonster MarketPlaceTemplateMonster — это торговая площадка, где вы, как дизайнер или разработчик, можете продавать свое программное обеспечение для веб-дизайна, шаблоны веб-сайтов, элементы дизайна, плагины и Расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с каждой продажи. Это веб-шаблон страницы личного профиля Bootstrap. Что это такое? Bootstrap — это бесплатная структура на основе сетки, которая позволяет создавать адаптивные веб-сайты. Почему это хорошо? Bootstrap — действительно удобный инструмент, и именно поэтому он так хорош
Продажи: 84
Подробности Живая демонстрация
РАСПРОДАЖАTechex — Шаблон веб-сайта ИТ-решений и технологий от BarakahThemes
Techex — веб-сайт, посвященный ИТ-решениям и технологиям TemplateTechex — агентство креативных ИТ-решений и технологий, компания-разработчик программного обеспечения и поставщик ИТ-услуг. Мы являемся поставщиком ИТ-решений, который помогает компаниям во всем, от дизайна веб-сайта до разработки программного обеспечения, чтобы вы могли получить то, что наиболее важно для вашего бизнеса. Мы создаем настраиваемые шаблоны для предприятий электронной коммерции и предлагаем техническую поддержку для обеспечения функционирования их сайта. на максимальном уровне эффективности. Techex — это загрузочный HTML5, адаптивный и параллаксный шаблон с множеством функций, которые вы можете использовать в своем следующем проекте. Он идеально подходит для агентств, технологических компаний, фрилансеров и стартапов. Techex также имеет многоцелевой дизайн, который упрощает настройку макета в соответствии с вашими потребностями. Techex удобен для разработчиков, быстр, легок, чист и содержит действительный исходный код W3C. Шаблон легко настраивается и расширяется благодаря подробной документации. У нас быстрая и дружелюбная поддержка.Особенности шаблона:
Мы являемся поставщиком ИТ-решений, который помогает компаниям во всем, от дизайна веб-сайта до разработки программного обеспечения, чтобы вы могли получить то, что наиболее важно для вашего бизнеса. Мы создаем настраиваемые шаблоны для предприятий электронной коммерции и предлагаем техническую поддержку для обеспечения функционирования их сайта. на максимальном уровне эффективности. Techex — это загрузочный HTML5, адаптивный и параллаксный шаблон с множеством функций, которые вы можете использовать в своем следующем проекте. Он идеально подходит для агентств, технологических компаний, фрилансеров и стартапов. Techex также имеет многоцелевой дизайн, который упрощает настройку макета в соответствии с вашими потребностями. Techex удобен для разработчиков, быстр, легок, чист и содержит действительный исходный код W3C. Шаблон легко настраивается и расширяется благодаря подробной документации. У нас быстрая и дружелюбная поддержка.Особенности шаблона:
- Elegant Home Page
- More Elegant Multipurpose Page Layout
- Working Ajax PHP Contact Form
- HTML5, CSS3, jQuery
- Easy to Customize
- W3C Valid Code
- SEO Friendly Content
- Clean & Commented Code
- Файлы HTML, CSS, JS и PHP включены
- шрифтов Awesome &
Продажи: 1
49 долларов
37 долларов
Подробности Живая демонстрация
Flavoro — многоцелевой шаблон веб-сайта электронной коммерции HTML5 от WebiBazaar
Flavoro Тема HTML5 разработана с использованием фреймворка Bootstrap-4. Это недавно разработанная HTML-тема, которая удовлетворит потребности вашего бизнеса. Его можно использовать для любого интернет-магазина электронной коммерции. Эта тема поставляется с хорошей документацией, поэтому вам не нужно беспокоиться о настройке и других вещах, она также поставляется с файлом PSD и чистым дизайном кода. можете использовать простой HTML, CSS и JS, чтобы обойти и настроить свой магазин электронной коммерции. Преимущество использования шаблона HTML заключается в том, что он загружается быстрее, когда кто-то открывает ваш интернет-магазин. Он разработан так, чтобы он подходил для любого устройства при открытии с мобильных телефонов, планшетов и настольных компьютеров. Особенности шаблона Flavoro: эта тема имеет множество различных функций, которые могут быть полезны для обеспечения наилучшего опыта покупок в Интернете для посетителей вашего магазина. Вы можете создавать категории и подкатегории в меню, чтобы ваши посетители могли легко найти нужные продукты. Тема Flavoro поставляется с множеством различных разделов, таких как пространство для баннеров рекламных продуктов, специальные
Это недавно разработанная HTML-тема, которая удовлетворит потребности вашего бизнеса. Его можно использовать для любого интернет-магазина электронной коммерции. Эта тема поставляется с хорошей документацией, поэтому вам не нужно беспокоиться о настройке и других вещах, она также поставляется с файлом PSD и чистым дизайном кода. можете использовать простой HTML, CSS и JS, чтобы обойти и настроить свой магазин электронной коммерции. Преимущество использования шаблона HTML заключается в том, что он загружается быстрее, когда кто-то открывает ваш интернет-магазин. Он разработан так, чтобы он подходил для любого устройства при открытии с мобильных телефонов, планшетов и настольных компьютеров. Особенности шаблона Flavoro: эта тема имеет множество различных функций, которые могут быть полезны для обеспечения наилучшего опыта покупок в Интернете для посетителей вашего магазина. Вы можете создавать категории и подкатегории в меню, чтобы ваши посетители могли легко найти нужные продукты. Тема Flavoro поставляется с множеством различных разделов, таких как пространство для баннеров рекламных продуктов, специальные
Продажи: 1
Подробности Живая демонстрация
Валерий | Многоцелевой персональный веб-сайт — это гибкие и высокочувствительные личные многоцелевые HTML-шаблоны, созданные для личных, творческих, корпоративных, деловых веб-сайтов. Этот шаблон включает в себя различные версии домашних страниц, а именно 13 вариантов, а также множество вариантов внутренних страниц для сайта, качественный функционал, красивую анимацию вы найдете в этом шаблоне! Также есть несколько вариантов последней новой страницы блога, 6 страниц блога и 3 варианта одной публикации в одном шаблоне, чтобы вы могли быстро начать работу над вашего сайта!Покупка шаблонов «VALERIY» позволит вам бесплатно скачивать ВСЕ будущие обновления, а также полную поддержку, если вам понадобится помощь.Особенности:
Этот шаблон включает в себя различные версии домашних страниц, а именно 13 вариантов, а также множество вариантов внутренних страниц для сайта, качественный функционал, красивую анимацию вы найдете в этом шаблоне! Также есть несколько вариантов последней новой страницы блога, 6 страниц блога и 3 варианта одной публикации в одном шаблоне, чтобы вы могли быстро начать работу над вашего сайта!Покупка шаблонов «VALERIY» позволит вам бесплатно скачивать ВСЕ будущие обновления, а также полную поддержку, если вам понадобится помощь.Особенности:
- Bem layout
- Semantic HTML5
- Clean code
- Valid code
- Fast loading speed
- Full responsive
- Cross Browser: Chrome, Safari, FireFox, Opera, Edge
- CSS Animations
- Easy customize
- Шрифты Google
- Карты Google
- Векторная карта
- Контактная форма
- Настройки страницы
- 6 вариантов загрузки анимации
- 3 меню
- 4 ползунка
- Аудио и изображения
- Аудио и видео
- Видео в качестве первого экрана на домашней странице
- 3 варианта страницы «О программе»
- 6 параметров страницы портфолио и один внутренний
- 1 страница параметров Услуги и один внутренний
- 2 варианта страницы Обзоры
- 6 вариантов страницы блога и одна отдельная страница
- 2 варианта страницы контактов, один
Продажи: 10
Недавно обновленный
Подробности Живая демонстрация
Orange — шаблон одностраничного сайта Bootstrap по теме_океаны
Orange — одностраничный шаблон Bootstrap, подходящий для современного бизнеса. Этот шаблон создан со страстью. Красивый дизайн, который вам больше всего нравится для вашего сайта. Вы можете использовать этот шаблон для своего агентства, бизнеса, ресторанного бизнеса, модного бизнеса, юридического веб-сайта, веб-сайта с портфолио и т. д. Вы можете использовать домашние страницы изображений или домашние страницы слайдера, которые вам нравятся. Очень простой в настройке и хорошо продаваемый шаблон на шаблонном монстре. Клиенту нравится этот шаблон, чтобы использовать его веб-сайт. У этого шаблона также есть версия WordPress, доступная в моем профиле. Он на 100% отзывчив и выглядит потрясающе на всех типах экранов и устройств. Хорошо организованный и очень простой в настройке, Orange — лучший способ представить ваш современный бизнес. Возможности Orange
Этот шаблон создан со страстью. Красивый дизайн, который вам больше всего нравится для вашего сайта. Вы можете использовать этот шаблон для своего агентства, бизнеса, ресторанного бизнеса, модного бизнеса, юридического веб-сайта, веб-сайта с портфолио и т. д. Вы можете использовать домашние страницы изображений или домашние страницы слайдера, которые вам нравятся. Очень простой в настройке и хорошо продаваемый шаблон на шаблонном монстре. Клиенту нравится этот шаблон, чтобы использовать его веб-сайт. У этого шаблона также есть версия WordPress, доступная в моем профиле. Он на 100% отзывчив и выглядит потрясающе на всех типах экранов и устройств. Хорошо организованный и очень простой в настройке, Orange — лучший способ представить ваш современный бизнес. Возможности Orange
- Bootstrap 5.0.1
- Агентство Page
- Кормэдривщики Страница
- Кулинарная страница
- Fashion Page
- Legal Page
- Пример видеоизоля
- Clean and Professional Design
- Пример видеоизоля
- Clean and Professional Design
- Пример видеоизоля
- .
 Чистый код
Чистый код - Действительный HTML5 и CSS3
- Рабочая контактная форма
- Хорошо задокументировано
- Круглосуточная поддержка
Примечание. Изображения предназначены только для демонстрационных целей и не включены в пакет загрузки. Что вы получаете?
- Шаблон HTML
- Документация по шаблону HTML
Сообщение службы поддержки
- После покупки и загрузки файлов извлеките основной файл и перейдите в папку Template_file.
- Теперь откройте index.html или другую версию домашней страницы
Продажи: 74
Недавно обновленный
Подробности Живая демонстрация
DigiCart — HTML-шаблон торговой площадки цифровых продуктов с панелью управления от SovWare
Шаблон DigiCart HTML5 создан с использованием новейших технологий, поэтому его легко настраивать и расширять. Наш модульный макет делает его гибким, многоразовым и уникальным во всех отношениях. Он имеет богатую коллекцию элементов и компонентов, поэтому пользователю не нужно ограничиваться предоставленными макетами. Пользователь может легко создавать новые компоненты, разделы и даже страницы, с легкостью комбинируя различные элементы и компоненты. Этот элемент богат функциями и включает в себя страницы для просмотра продуктов, страницы продуктов, панель инструментов, страницы авторов, информацию, блог, форумы, цены и многое другое! Все, возможно, необходимо для онлайн-рынка. Если вы планируете продавать такие предметы, как темы, шаблоны, плагины, фрагменты кода, изображения, логотипы, электронные книги, учебные пособия, аудио- или видеофайлы и т. д., а также физические предметы, этот чистый и современный дизайн HTML-шаблона сделает огромное положительное впечатление на посетителей и потенциальных покупателей. Список характеристик:
Наш модульный макет делает его гибким, многоразовым и уникальным во всех отношениях. Он имеет богатую коллекцию элементов и компонентов, поэтому пользователю не нужно ограничиваться предоставленными макетами. Пользователь может легко создавать новые компоненты, разделы и даже страницы, с легкостью комбинируя различные элементы и компоненты. Этот элемент богат функциями и включает в себя страницы для просмотра продуктов, страницы продуктов, панель инструментов, страницы авторов, информацию, блог, форумы, цены и многое другое! Все, возможно, необходимо для онлайн-рынка. Если вы планируете продавать такие предметы, как темы, шаблоны, плагины, фрагменты кода, изображения, логотипы, электронные книги, учебные пособия, аудио- или видеофайлы и т. д., а также физические предметы, этот чистый и современный дизайн HTML-шаблона сделает огромное положительное впечатление на посетителей и потенциальных покупателей. Список характеристик:
- Красивый дизайн в стиле карты.
- 40+ Components of different style
- Modular Structure
- Mobile friendly
- Easy customization
- Block Element Methodology HTML Structure
- Dedicated Dashboard
- 40+ pages
- 4 header style
- 2 footer style
- Font- awesome
- Корзина, страницы оформления заказа
- Реализация концепции мультивендора
- Chart JS и многое другое.
 .
.
Журнал обновлений: [1.0.0] Начальная версия
Продажи: 1
Подробности Живая демонстрация
Шаблон веб-сайта агентства креативного дизайна интерьера Шаблон веб-сайта агентства дизайна интерьера — это мощное решение для создания потрясающего веб-сайта. В настоящее время многие компании используют свои веб-сайты в качестве средства продвижения. Если вы работаете в такой творческой сфере, как дизайн интерьера, правильный сайт может стать вашим путем к успеху. Однако не каждая компания может позволить себе тратить много ресурсов и времени на создание сайта с нуля. Вот почему шаблоны веб-сайтов так популярны. Современные шаблоны веб-сайтов гибки и доступны по цене. Их можно модифицировать или использовать сразу без каких-либо изменений. Очень часто вам даже не нужно уметь программировать, чтобы создать сайт на основе таких шаблонов. Но если вам нужен HTML-шаблон дизайна интерьера, вы наверняка ищете что-то особенное. Чтобы помочь вам создать веб-сайт, отражающий ваш бизнес в области дизайна интерьера, мы разработали HTML-шаблон дивана. HTML-шаблон с множеством функций. Этот шаблон веб-сайта агентства дизайна интерьера разработан с учетом последних тенденций. Основанный на Bootstrap 4, он полностью адаптивен. Шаблон также может быть
Чтобы помочь вам создать веб-сайт, отражающий ваш бизнес в области дизайна интерьера, мы разработали HTML-шаблон дивана. HTML-шаблон с множеством функций. Этот шаблон веб-сайта агентства дизайна интерьера разработан с учетом последних тенденций. Основанный на Bootstrap 4, он полностью адаптивен. Шаблон также может быть
Продажи: 87
Подробности Живая демонстрация
РАСПРОДАЖАDigitalLab — HTML-тема компании IT Solutions от ATTSoftware
DigitalLab — IT Solutions Company HTML ThemeAT&T Software предлагает вам первоклассную HTML-тему DigitalLab, которая поможет вам создавать веб-сайты для демонстрации предложений, предлагаемых с помощью предприятия. Вы можете использовать эту тему для увеличения веб-сайтов для организаций и агентств, которые занимаются с созданием веб-сайтов, поддержкой защиты, виртуальным маркетингом, дизайном фотографий, маркетинговой оценкой и т. д. HTML-тема DigitalLab является первоклассной, и вы можете использовать ее для быстрого создания веб-сайтов. Вы можете использовать тему для личного и промышленного использования и увеличивать бизнес-сайты для себя или клиентов. Купите HTML-тему DigitalLab прямо сейчас и начните свое приключение для краткой разработки веб-сайта. Возможности шаблона
д. HTML-тема DigitalLab является первоклассной, и вы можете использовать ее для быстрого создания веб-сайтов. Вы можете использовать тему для личного и промышленного использования и увеличивать бизнес-сайты для себя или клиентов. Купите HTML-тему DigitalLab прямо сейчас и начните свое приключение для краткой разработки веб-сайта. Возможности шаблона
- Bootstrap V0.4
- Действительно HTML5 & CSS3
- Профессиональный дизайн
- Легко встроить
- Cross-Browser Compatible
- . Поддержка
Источники и кредиты Шрифты
- Jost (Google Fonts) https://fonts.google.com/?query=jost
Используемые иконки
- Font Awesome
Используемые изображения
- Pexels
Примечание. Все эти изображения НЕ будут включены в приобретенный пакет, только для демонстрационных целей.
29 долларов
25 долларов
Подробности Живая демонстрация
Адаптивный многостраничный шаблон веб-сайта агентства дизайна от RockThemes
Ищете действительно великолепный шаблон для веб-сайта вашего агентства веб-дизайна? Попробуйте этот полностью адаптивный шаблон веб-сайта Bootstrap Multipage Design Studio с множеством предварительно загруженных функций и потрясающим дизайном! Этот шаблон студии веб-дизайна поможет вам продемонстрировать себя настоящим мастером веб-дизайна. За стильным значком гамбургера скрыто мощное меню, которое поможет вашим клиентам сосредоточиться на видении вашего агентства веб-дизайна. Профессионально выглядящая страница «О нас» поможет вам элегантно представить всех экспертов по веб-дизайну, а модный плагин «Проекты» позволит вам выделиться своими веб-шедеврами. Разнообразные готовые HTML-страницы помогут представить вашу компанию, занимающуюся веб-дизайном, в мелочах, а широкий спектр элементов пользовательского интерфейса поможет вам обогатить ваш веб-сайт несколькими типами контента. Выберите лидеров, чтобы возглавить этот шаблон студии дизайна веб-сайтов!TemplateMonster MarketPlaceTemplateMonster — это торговая площадка, где вы, как дизайнер или разработчик, можете продавать свое программное обеспечение для веб-дизайна, шаблоны веб-сайтов, элементы дизайна, плагины и расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с
Выберите лидеров, чтобы возглавить этот шаблон студии дизайна веб-сайтов!TemplateMonster MarketPlaceTemplateMonster — это торговая площадка, где вы, как дизайнер или разработчик, можете продавать свое программное обеспечение для веб-дизайна, шаблоны веб-сайтов, элементы дизайна, плагины и расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с
Продажи: 127
Подробности Живая демонстрация
Лучшая торговая площадка NFT для покупки дизайна шаблонов и мобильных приложений | HTML5 | Фигма от BitrixInfotechPvtLtd
NFT — торговая площадка, специально разработанная для NFT, которая позволяет вам продавать и покупать цифровые товары на блокчейне. Вы также можете создать свой магазин NFT и многое другое. Мы разработали этот веб-сайт специально для NFT. Мы создали его, обобщив отзывы бизнеса, а также подготовили его UX и UI. Основные характеристики:
Основные характеристики:
- NFT Marketplace HTML5 & CSS3 Template
- HTML5
- CSS3
- SASS CSS
- Bootstrap (v4.0.0)
- Font Awesome 5
- jQuery
- JavaScript
- Retina Ready
- Responsive in Any Device
- Creative Layout
- Быстрый, легкий и мощный
- W3 Valid
- Простая настройка
- Подробная документация
Что вы получаете?
- Шаблон исходный код
- Документация
- Изображения включали
Источники и кредиты:
- Bootstrap 4
- Google Fonts
- Font Awesom =============Информация о продуктеNFT — Торговая площадка специально разработана для NFT, что позволяет вам продавать и покупать цифровые товары на блокчейне. Вы также можете создать свой магазин NFT и многое другое. Мы разработали этот веб-сайт специально для NFT.
 Мы создали его, обобщив отзывы бизнеса, а также подготовили его UX и UI. Список экранов включает: значок приложения с экранами мобильного приложения (всего 45+ экранов для темного режима)
Мы создали его, обобщив отзывы бизнеса, а также подготовили его UX и UI. Список экранов включает: значок приложения с экранами мобильного приложения (всего 45+ экранов для темного режима)- Экран брызг
- Экран категории
- Экран сетки
- Экран
- Экран фильтра
- Экран Меню
- Экран
- Экран
- Дисбран
- Экран
- 3
- . Экран
- 3
- . Дисбран
- . Экран успешного платежа
- Экран неудачного платежа
- Мой
Продажи: 25
Подробности Живая демонстрация
Technetium — адаптивный HTML5, CSS и JS шаблон веб-сайта агентства по JHKInfotech
Надежная веб-разработка и дизайн TemplateTechnetium — это модный, мощный и креативный HTML5-шаблон, который поможет вам создавать эксклюзивные и впечатляющие продукты в рамках веб-разработки и дизайна. Он содержит некоторые современные технологии, чтобы выделить вас среди конкурентов, разрабатывающих некоторые из точных бизнес-решений. Это чрезвычайно просто во время его реализации. Он имеет привлекательный и привлекательный дизайн шрифта. Использование технеция может сделать ваш продукт очень профессиональным и впечатляющим для ваших клиентов. Работая с технецием, вы обнаружите, что он быстрый, легкий и отзывчивый. Он был протестирован на нескольких устройствах. Легко настраиваемый шаблон для ИТ-компании Technetium является наиболее подходящим и многофункциональным шаблоном для вас. Technetium — это чрезвычайно стильный и организованный шаблон цифрового агентства, который подходит для всех ваших бизнес-решений в области разработки веб-сайтов и услуг по разработке мобильных приложений. Благодаря этому удобному и привлекательному дизайну ваши пользователи будут удовлетворены систематическим расположением нашего шаблона Technetium. Дизайн выполнен таким образом, что отвечает всем критериям пользователя на одном
Он содержит некоторые современные технологии, чтобы выделить вас среди конкурентов, разрабатывающих некоторые из точных бизнес-решений. Это чрезвычайно просто во время его реализации. Он имеет привлекательный и привлекательный дизайн шрифта. Использование технеция может сделать ваш продукт очень профессиональным и впечатляющим для ваших клиентов. Работая с технецием, вы обнаружите, что он быстрый, легкий и отзывчивый. Он был протестирован на нескольких устройствах. Легко настраиваемый шаблон для ИТ-компании Technetium является наиболее подходящим и многофункциональным шаблоном для вас. Technetium — это чрезвычайно стильный и организованный шаблон цифрового агентства, который подходит для всех ваших бизнес-решений в области разработки веб-сайтов и услуг по разработке мобильных приложений. Благодаря этому удобному и привлекательному дизайну ваши пользователи будут удовлетворены систематическим расположением нашего шаблона Technetium. Дизайн выполнен таким образом, что отвечает всем критериям пользователя на одном
Продажи: 3
Подробности Живая демонстрация
Fytheme — креативное агентство, портфолио, HTML-шаблон стартапа, созданный с помощью Bootstrap от GoRadix
Fytheme — HTML-шаблон креативного агентства, портфолио и стартапа — это полностью адаптивный шаблон агентства, построенный на Bootstrap4 x, HTML5, CSS3, JavaScript, jQuery. Fytheme — это чистый и минималистичный 3-страничный HTML-шаблон, созданный для цифровых агентств, креативных студий, стартапов, крипто-домов. Избавьтесь от скучных макетов и начните использовать современные, минималистичные хорошо продуманные макеты, которые произведут впечатление на ваших клиентов и клиентов. У нас есть три страницы: целевая страница, страница с ценами и страница контактов. Мы специально упростили ее, чтобы клиенты могли легко менять контент и изображения и называть их своими. Этот шаблон отлично подходит для клиентов, которым нужен баланс между темным и ярким веб-сайтом. Он также включает видео, изображения и элементы призыва к действию, чтобы пользователи могли уверенно продвигать свой бизнес. Мы обеспечиваем отличное обслуживание клиентов, когда речь идет о послепродажной поддержке. Особенности шаблона:
Fytheme — это чистый и минималистичный 3-страничный HTML-шаблон, созданный для цифровых агентств, креативных студий, стартапов, крипто-домов. Избавьтесь от скучных макетов и начните использовать современные, минималистичные хорошо продуманные макеты, которые произведут впечатление на ваших клиентов и клиентов. У нас есть три страницы: целевая страница, страница с ценами и страница контактов. Мы специально упростили ее, чтобы клиенты могли легко менять контент и изображения и называть их своими. Этот шаблон отлично подходит для клиентов, которым нужен баланс между темным и ярким веб-сайтом. Он также включает видео, изображения и элементы призыва к действию, чтобы пользователи могли уверенно продвигать свой бизнес. Мы обеспечиваем отличное обслуживание клиентов, когда речь идет о послепродажной поддержке. Особенности шаблона:
- 3 простых файла HTML
- Адаптивный заголовок (строка меню)
- Рейтинг скорости страницы Google 90+ баллов
- Изображения и видео включены
- Умная копия для агентства включена contact-form-handler.
 php) на адрес, по которому вы хотите получать запросы.
php) на адрес, по которому вы хотите получать запросы. - Заголовки с призывом к действию
- Баннеры с призывом к действию
- Раздел блогов
- Раздел тарифных планов
- Современный дизайн
- Документация
- Дополнительные страницы
Продажа: 3
Подробности Живая демонстрация
Модный шаблон сайта азартных игр и ставок от DesignMore
ВВЕДЕНИЕ: Высококачественный интерактивный сайт азартных игр и ставок (НЕ включая визуальные баннеры)——————————— ————————————————— ————————————————— — ХАРАКТЕРИСТИКИ ПРОДУКТАГотов к разработке HTML/CSS/JS● Опытный дизайн платформы для азартных игр● Готов к разработке HTML/CSS/JS● Удобный дизайн пользовательского интерфейса и Smoothly Interactive● Сценарий перехода к началу● Автоматическое скольжение баннеров● Доска отображения суммы джекпота ● Спортивные матчи Highlight Board ОПИСАНИЕ продуктаЭто сделано опытными разработчиками игровых платформ. Пакет включает в себя главную страницу / регистрацию / вход в систему / членский центр / игровое лобби / страницу продвижения / справочный центр / записи ставок и страницы истории банковских операций. Вы можете легко замените изображение или изображение для своих нужд, и оно будет выполнять имидж вашего собственного продукта. Самая ценная особенность: это очень удобный веб-дизайн, который готов к разработке. Включение пакета: HTM Л=ДОМ=А. Перед входом в систему Всплывающее окно входа Всплывающее окно регистрации Live Chat Stick Уведомление о входящих сообщенияхB. После входа в систему Индекс Выпадающее меню Живой чат Уведомление о входящих сообщениях Сценарий перехода к началу Автоматическое скольжение для баннеров Доска отображения суммы джекпота Доска выделения спортивных матчей Доска рекомендуемых рекламных акций = ИГРОВОЕ ЛОББИ = Доска лучших 3 игр Редактируемый электрический неон Список игр=АКЦИЯ= Тип акции Название акции Акция
Пакет включает в себя главную страницу / регистрацию / вход в систему / членский центр / игровое лобби / страницу продвижения / справочный центр / записи ставок и страницы истории банковских операций. Вы можете легко замените изображение или изображение для своих нужд, и оно будет выполнять имидж вашего собственного продукта. Самая ценная особенность: это очень удобный веб-дизайн, который готов к разработке. Включение пакета: HTM Л=ДОМ=А. Перед входом в систему Всплывающее окно входа Всплывающее окно регистрации Live Chat Stick Уведомление о входящих сообщенияхB. После входа в систему Индекс Выпадающее меню Живой чат Уведомление о входящих сообщениях Сценарий перехода к началу Автоматическое скольжение для баннеров Доска отображения суммы джекпота Доска выделения спортивных матчей Доска рекомендуемых рекламных акций = ИГРОВОЕ ЛОББИ = Доска лучших 3 игр Редактируемый электрический неон Список игр=АКЦИЯ= Тип акции Название акции Акция
Продажи: 10
Подробности Живая демонстрация
Портфолио современного фотографа HTML5-шаблон веб-сайта HTML5-шаблон веб-сайта портфолио фотографа представляет собой набор мощных инструментов, обеспечивающих все необходимое для успешной веб-разработки. В наши дни у каждого фотографа должен быть надлежащий веб-сайт для продвижения своих услуг. Хорошо разработанный веб-сайт является отличным средством рекламы. Тем не менее, вы не можете создать сайт с нуля без должного опыта. По этой причине многие люди решают работать с профессионалами в области веб-дизайна. Тем не менее, создание веб-сайта с нуля не всегда доступно. И если вы планируете сэкономить на веб-разработке, шаблоны HTML5 могут стать для вас отличным решением. Такие шаблоны отзывчивы и просты в обслуживании благодаря Bootstrap 4. Кроме того, их довольно просто установить. С шаблонами HTML5 вы получите готовый сайт всего за несколько минут. Если вы ищете такое решение для своего портфолио фотографии, наш новый шаблон — это то, что вам нужно. Многостраничный HTML5-шаблон для портфолио фотографа. HTML5-шаблон веб-сайта портфолио фотографа Джессики Беннет обеспечивает современный дизайн в сочетании с просторным макетом. Предназначен для фотографов и художников
В наши дни у каждого фотографа должен быть надлежащий веб-сайт для продвижения своих услуг. Хорошо разработанный веб-сайт является отличным средством рекламы. Тем не менее, вы не можете создать сайт с нуля без должного опыта. По этой причине многие люди решают работать с профессионалами в области веб-дизайна. Тем не менее, создание веб-сайта с нуля не всегда доступно. И если вы планируете сэкономить на веб-разработке, шаблоны HTML5 могут стать для вас отличным решением. Такие шаблоны отзывчивы и просты в обслуживании благодаря Bootstrap 4. Кроме того, их довольно просто установить. С шаблонами HTML5 вы получите готовый сайт всего за несколько минут. Если вы ищете такое решение для своего портфолио фотографии, наш новый шаблон — это то, что вам нужно. Многостраничный HTML5-шаблон для портфолио фотографа. HTML5-шаблон веб-сайта портфолио фотографа Джессики Беннет обеспечивает современный дизайн в сочетании с просторным макетом. Предназначен для фотографов и художников
Продажи: 286
Подробности Живая демонстрация
Apa — Шаблон сайта для агентства дизайна и разработки Оксентикс
Ищете замечательный шаблон для создания веб-сайта начинающего дизайнерского агентства? Не волнуйтесь, представляя APA — мощный, чистый, превосходный шаблон веб-сайта. Вы можете безупречно создать веб-сайт компании своей мечты. APA — идеальный выбор для вашего дизайна, разработки, веб-сайта агентства цифрового маркетинга. Он построен на Bootstrap 5, HTML5. В этом пакете более 10 адаптивных страниц. Все макеты очень подходят для веб-сайта компании, связанной с ИТ-услугами. Шаблон можно легко настроить и преобразовать в динамические части. Другие особенности: Проверено W3C Совместимость с браузером Полностью адаптивный и хорошо подходит для мобильных устройствЧистые коды
Вы можете безупречно создать веб-сайт компании своей мечты. APA — идеальный выбор для вашего дизайна, разработки, веб-сайта агентства цифрового маркетинга. Он построен на Bootstrap 5, HTML5. В этом пакете более 10 адаптивных страниц. Все макеты очень подходят для веб-сайта компании, связанной с ИТ-услугами. Шаблон можно легко настроить и преобразовать в динамические части. Другие особенности: Проверено W3C Совместимость с браузером Полностью адаптивный и хорошо подходит для мобильных устройствЧистые коды
Подробности Живая демонстрация
РАСПРОДАЖАPoket — Корпоративный адаптивный шаблон веб-сайта от WPEXPERT
Poket — корпоративный адаптивный HTML-шаблон веб-сайта. Poket — это схема для бизнес-сайта. Он имеет плоский дизайн, лучший внешний вид и простой в настройке раздел. Poket — это идентичная, креативная и элегантная тема веб-сайта, совместимая с личным использованием. Этот шаблон создан командой талантливых дизайнеров и программистов и оптимизирован для просмотра на телефоне и компьютере. Этот шаблон создает адаптивный макет, потрясающие значки, настраиваемые шрифты, красивую анимацию CSS3 и многие другие функции. Легко использовать нашу командную табличку.
Этот шаблон создан командой талантливых дизайнеров и программистов и оптимизирован для просмотра на телефоне и компьютере. Этот шаблон создает адаптивный макет, потрясающие значки, настраиваемые шрифты, красивую анимацию CSS3 и многие другие функции. Легко использовать нашу командную табличку.
Продажи: 1
29 долларов
25 долларов
Подробности Живая демонстрация
Желаете обновить дизайн своего интернет-ресурса? Или вы создаете последний веб-проект с нуля? Посмотрите на предоставленное разнообразие шаблонов веб-дизайна html css, чтобы получить идеальную функциональность! Независимо от типа проекта, вам обязательно нужен привлекательный внешний вид и приятный смысл, чтобы привлечь больше целевого трафика на ваш сайт. TemplateMonster предлагает вам первоклассный макет, широкий набор функций и службу поддержки 24/7. Все, что вам нужно сделать, это выбрать правильный вариант для вашего бизнеса в Интернете!
Похожие запросы
Свежие шаблоны HTML5Поп-культура Веб-дизайн
шаблон страницы о нас html css
шаблон страницы о нас html css
В этом шаблоне используются очень легкие и мягкие цветовые схемы. Этот макет страниц веб-сайта, таких как «Главная», «О нас», «Услуги», «Пресса», «Новости», «Свяжитесь с нами» и «Выпадающее меню», соответствует требованиям вашего веб-сайта. Wink имеет чистый, минималистичный и премиальный дизайн. Эта страница. Когда пользователь нажимает кнопку, открывается модальное всплывающее окно с формой входа и регистрации на вкладках. Это способ произвести впечатление на вашего работодателя или клиентов. Чтобы создать страницу о себе, код выглядит следующим образом. Последние 176+ — это шаблоны Bootstrap, которые представляют собой адаптивные HTML5 макеты CSS для мобильных устройств. Загрузите IDE: IDE — это оперный певец — это 100 адаптивных веб-шаблонов, хорошо подходящих для образования, музыки, портфолио и веб-сайтов исполнителей. Он предоставляет вам набор готовых к использованию фрагментов кода и утилит, настраиваемых страниц, множества диаграмм. 19+ БЕСПЛАТНЫЕ шаблоны веб-сайтов — загрузите Microsoft Word (DOC), Adobe Photoshop (PSD), Apple (MAC) Pages, HTML5, WordPress, Microsoft Publisher.
Этот макет страниц веб-сайта, таких как «Главная», «О нас», «Услуги», «Пресса», «Новости», «Свяжитесь с нами» и «Выпадающее меню», соответствует требованиям вашего веб-сайта. Wink имеет чистый, минималистичный и премиальный дизайн. Эта страница. Когда пользователь нажимает кнопку, открывается модальное всплывающее окно с формой входа и регистрации на вкладках. Это способ произвести впечатление на вашего работодателя или клиентов. Чтобы создать страницу о себе, код выглядит следующим образом. Последние 176+ — это шаблоны Bootstrap, которые представляют собой адаптивные HTML5 макеты CSS для мобильных устройств. Загрузите IDE: IDE — это оперный певец — это 100 адаптивных веб-шаблонов, хорошо подходящих для образования, музыки, портфолио и веб-сайтов исполнителей. Он предоставляет вам набор готовых к использованию фрагментов кода и утилит, настраиваемых страниц, множества диаграмм. 19+ БЕСПЛАТНЫЕ шаблоны веб-сайтов — загрузите Microsoft Word (DOC), Adobe Photoshop (PSD), Apple (MAC) Pages, HTML5, WordPress, Microsoft Publisher. Высококачественные бесплатные и премиальные шаблоны Tailwind, которые вы можете использовать в своих веб-проектах без каких-либо усилий с кодированием или дизайном. Это самый простой шаблон страницы о нас. Это можно сделать, создав контактную форму или просто создав статическую страницу с вашими контактными данными и адресом. Сладости быстро превращаются в простые сахара, заставляя вас искать новые источники энергии. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Пул-реквесты. Этот шаблон также имеет очень хорошую страницу галереи сетки. Страница «О нас» содержит полезную информацию о сайте. Он содержит информацию о цели веб-сайта, данные о владельце, лучших сотрудниках, контактные данные и т. д. Эта страница широко используется, особенно на бизнес-сайте. Здесь мы научимся создавать страницу о нас с помощью CSS. НО те из нас, кто полагается на создание своих веб-сайтов, естественно, выбирают шаблоны контактных форм. Страница «О нас» и страница «Наша команда» играют важную роль в веб-дизайне.
Высококачественные бесплатные и премиальные шаблоны Tailwind, которые вы можете использовать в своих веб-проектах без каких-либо усилий с кодированием или дизайном. Это самый простой шаблон страницы о нас. Это можно сделать, создав контактную форму или просто создав статическую страницу с вашими контактными данными и адресом. Сладости быстро превращаются в простые сахара, заставляя вас искать новые источники энергии. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Пул-реквесты. Этот шаблон также имеет очень хорошую страницу галереи сетки. Страница «О нас» содержит полезную информацию о сайте. Он содержит информацию о цели веб-сайта, данные о владельце, лучших сотрудниках, контактные данные и т. д. Эта страница широко используется, особенно на бизнес-сайте. Здесь мы научимся создавать страницу о нас с помощью CSS. НО те из нас, кто полагается на создание своих веб-сайтов, естественно, выбирают шаблоны контактных форм. Страница «О нас» и страница «Наша команда» играют важную роль в веб-дизайне. Шаблоны сайтов $ 0. Автор: Joanez Andrades. 4. Все 565+ CSS-шаблонов абсолютно бесплатны для скачивания. Laurel — это красивый и полностью адаптивный CSS-шаблон, разработанный для запуска целевых страниц мобильных приложений. HTML и CSS шаблоны сайтов. Чтобы сделать стильную веб-страницу, вы должны добавить HTML и CSS на свою веб-страницу. файлы wsl2 из примера кода Windows проверьте, является ли что-то классом пример кода python получить значение конфигурации в примере кода laravel как использовать push для реакции пример кода setstate ngx-spinner угловая загрузка внутри пример кода компонента авто в примере кода реакции факториал числа python пример кода рекурсии пример кода переименования столбцов pandas сдвиг влево 1 Поместите адрес файла index.html шага 2 в адресную строку браузера. Не стесняйтесь сделать это своим и поделиться дальше. Он содержит фон Google Maps, который обеспечивает точную ссылку на местоположение вашей компании. Пользователи могут легко переключаться между вкладками «Вход» и «Новая учетная запись».
Шаблоны сайтов $ 0. Автор: Joanez Andrades. 4. Все 565+ CSS-шаблонов абсолютно бесплатны для скачивания. Laurel — это красивый и полностью адаптивный CSS-шаблон, разработанный для запуска целевых страниц мобильных приложений. HTML и CSS шаблоны сайтов. Чтобы сделать стильную веб-страницу, вы должны добавить HTML и CSS на свою веб-страницу. файлы wsl2 из примера кода Windows проверьте, является ли что-то классом пример кода python получить значение конфигурации в примере кода laravel как использовать push для реакции пример кода setstate ngx-spinner угловая загрузка внутри пример кода компонента авто в примере кода реакции факториал числа python пример кода рекурсии пример кода переименования столбцов pandas сдвиг влево 1 Поместите адрес файла index.html шага 2 в адресную строку браузера. Не стесняйтесь сделать это своим и поделиться дальше. Он содержит фон Google Maps, который обеспечивает точную ссылку на местоположение вашей компании. Пользователи могут легко переключаться между вкладками «Вход» и «Новая учетная запись». Просто нажмите «Просмотреть увеличенную карту» в левом верхнем углу. Процедура тестирования: Откройте браузер, для которого должно выполняться тестирование. Начните свое онлайн-путешествие и создайте потрясающие бизнес-сайты, чтобы охватить глобальную аудиторию и своих потенциальных клиентов. Мы создадим его с помощью Html и css, и его легко разработать, используя эти два языка для нашего веб-сайта.
Просто нажмите «Просмотреть увеличенную карту» в левом верхнем углу. Процедура тестирования: Откройте браузер, для которого должно выполняться тестирование. Начните свое онлайн-путешествие и создайте потрясающие бизнес-сайты, чтобы охватить глобальную аудиторию и своих потенциальных клиентов. Мы создадим его с помощью Html и css, и его легко разработать, используя эти два языка для нашего веб-сайта.
Создание правил стиля для блоков текста и изображений. Вы можете свободно адаптировать это приложение 570 Chain App Dev. Когда вы посмотрите на демо, вы можете сказать, что здесь отличается. Страница «О нас» содержит полезную информацию о сайте. Портал вакансий WordPress HTML5 Theme $ 39. фейсбук; твиттер; Google; реддит; спотыкаться; МЭШ-ап; HTML 5; Отзывчивый, 3 Итак, давайте начнем. Итак, в этом уроке мы покажем вам, как создать одностраничный веб-сайт. Загрузите исходный код: Если у вас не получается его создать, значит, у нас есть файл .zip и присутствует ссылка 68 2.6K. Этот веб-сайт использует файлы cookie для улучшения вашего опыта при навигации по веб-сайту.
5. Итак, чтобы сделать веб-страницу, нам нужно знать HTML и CSS. Мысли. Но мы 1 10429. Шаблон Это чистая и очень простая одностраничная тема с несколькими строками кода. Он поставляется с уникальным дизайном на всю страницу, который должен выглядеть на большинстве современных веб-сайтов. Wave Cafe — это бесплатный одностраничный HTML-шаблон с видеофоном для кафе или ресторанов. Этот шаблон адаптивен и удобен для мобильных устройств для ваших веб-сайтов. Wink — это загрузочный шаблон для фотографий, созданный для профессиональных фотографов и фотографов-фрилансеров. Все 565+ CSS-шаблонов можно абсолютно бесплатно загрузить для использования на ваших сайтах. Bootstrap делает интерфейсную веб-разработку быстрее и проще. Зачем скачивать: Global Tour Company — это шаблон многостраничного веб-сайта; он включает в себя множество страниц, таких как домашняя страница, страница блога, страница сведений, страница галереи, страницы, страница контактов. Как создать страницу о нас? Twist — это бесплатный одностраничный шаблон HTML CSS, подходящий для корпоративных или бизнес-сайтов. В первую очередь в этом случае необходимо обратить внимание на свой рацион. Поскольку видео больше привлекает людей, дизайн страницы с большей вероятностью удержит пользователей на сайте и повысит конверсию. Эта страница «О нас» от творческой студии Ghostly Ferns сразу же создает дружелюбную, позитивную и игривую атмосферу благодаря смелым, ярким цветам, крупным и четким заявлениям о миссии и дозе юмора (посмотрите на жуткое кладбище бывших стажеров). Html-запросы, связанные с шаблоном страницы о нас html css индивидуальный шаблон html о нас; html шаблон индивидуальной страницы о нас; HTML о нас шаблоны; о html шаблоне; Игривая атмосфера и яркие цвета. Пример.
В первую очередь в этом случае необходимо обратить внимание на свой рацион. Поскольку видео больше привлекает людей, дизайн страницы с большей вероятностью удержит пользователей на сайте и повысит конверсию. Эта страница «О нас» от творческой студии Ghostly Ferns сразу же создает дружелюбную, позитивную и игривую атмосферу благодаря смелым, ярким цветам, крупным и четким заявлениям о миссии и дозе юмора (посмотрите на жуткое кладбище бывших стажеров). Html-запросы, связанные с шаблоном страницы о нас html css индивидуальный шаблон html о нас; html шаблон индивидуальной страницы о нас; HTML о нас шаблоны; о html шаблоне; Игривая атмосфера и яркие цвета. Пример.
Где мы можем продемонстрировать наши достижения, такие как ваши проекты, счастливые клиенты, В Интернете есть много контактов с дизайном страниц, но большинство из них сделаны с помощью начальной загрузки, а некоторые платные. На ПК фотография или значок и другие детали выравниваются по горизонтали. Да, в точке останова, когда текст становится черным, я теряю макет таблицы и перемещаю изображения. Обязательно к прочтению: руководство для начинающих по платформе веб-приложений Flask Python; Создать структуру папок. Но на меньшем экране они выровнены по вертикали или по одному. Кроме того, он также включает в себя тщательно разработанную страницу обслуживания, страницу о нас, а также страницу стоимости и контактов. Итак, давайте посмотрим, как мы можем это сделать. Премиальные шаблоны сайтов; Бесплатные шаблоны веб-сайтов; бесплатные базовые шаблоны; Бесплатные PSD-шаблоны О нас Canvas Фрагменты кода Canvas Элемент HTML canvas — это контейнер для графики, где мы можем рисовать. Самый надежный простой шаблон администратора HTML, CSS и JavaScript для разработки адаптивных мобильных веб-приложений в Интернете. В приведенной ниже демонстрации вы можете увидеть, как простую форму можно сделать более отзывчивой. Базовый шаблон веб-страницы с использованием HTML, CSS и Bootstrap. Это адаптируемый для мобильных устройств шаблон со 100% отзывчивостью, он поддерживает все типы устройств и подходит для всех размеров экранов.
Обязательно к прочтению: руководство для начинающих по платформе веб-приложений Flask Python; Создать структуру папок. Но на меньшем экране они выровнены по вертикали или по одному. Кроме того, он также включает в себя тщательно разработанную страницу обслуживания, страницу о нас, а также страницу стоимости и контактов. Итак, давайте посмотрим, как мы можем это сделать. Премиальные шаблоны сайтов; Бесплатные шаблоны веб-сайтов; бесплатные базовые шаблоны; Бесплатные PSD-шаблоны О нас Canvas Фрагменты кода Canvas Элемент HTML canvas — это контейнер для графики, где мы можем рисовать. Самый надежный простой шаблон администратора HTML, CSS и JavaScript для разработки адаптивных мобильных веб-приложений в Интернете. В приведенной ниже демонстрации вы можете увидеть, как простую форму можно сделать более отзывчивой. Базовый шаблон веб-страницы с использованием HTML, CSS и Bootstrap. Это адаптируемый для мобильных устройств шаблон со 100% отзывчивостью, он поддерживает все типы устройств и подходит для всех размеров экранов. Все шаблоны полностью адаптивны, поддерживают HTML, превосходного качества и, что не менее важно, большинство из них можно использовать бесплатно! В этой статье мы будем использовать HTML и CSS для создания шаблона веб-сайта. Blue Skies — этот веб-сайт фиксированной ширины хорош для ведения блога или бизнеса. Contact Form 15 — это простая контактная форма на основе CSS3 и HTML5, которую можно использовать на любом веб-сайте. Существует множество различных способов создания шаблонов HTML с различными свойствами CSS, такими как Float, Flexbox, Grid, Columns и т. д.
Все шаблоны полностью адаптивны, поддерживают HTML, превосходного качества и, что не менее важно, большинство из них можно использовать бесплатно! В этой статье мы будем использовать HTML и CSS для создания шаблона веб-сайта. Blue Skies — этот веб-сайт фиксированной ширины хорош для ведения блога или бизнеса. Contact Form 15 — это простая контактная форма на основе CSS3 и HTML5, которую можно использовать на любом веб-сайте. Существует множество различных способов создания шаблонов HTML с различными свойствами CSS, такими как Float, Flexbox, Grid, Columns и т. д.
40 лучших HTML-шаблонов спортивных сайтов 2022 года. Этот шаблон использует 4 разных цвета для разных страниц, которые вы можете увидеть в предварительном просмотре. Wink — это загрузочный шаблон фотографии, созданный для профессиональных и внештатных фотографов, чтобы продемонстрировать свою работу наилучшим образом. Вы можете свободно использовать наши шаблоны в коммерческих или личных целях. 13 лучших отзывчивых css сеточных систем 3D-анимация 3D-эффект наведения 3D-слайдер с использованием jquery и css 3D-эффект наклона 3D-трансформация 3D-переход 4-столбцовая сетка макет о странице Zeta — это мощный и современный бесплатный шаблон веб-сайта CSS, основанный на кодировании HTML. Вы можете обратиться к нижеследующей ветке, чтобы узнать о нас. HTML-шаблон https://www.w3schools.com/howto/howto_css_about_page.asp Flask позволяет нам интегрировать файлы HTML и CSS в качестве шаблона для вашей веб-страницы. Чтобы создать эти два блока содержимого, вы сначала определите класс столбца в файле styles.css, который стилизует блоки для этой цели. Из них файлы cookie, которые классифицируются как необходимые, хранятся в вашем браузере, поскольку они необходимы для работы основных функций веб-сайта. Элементы формы — это различные типы элементов ввода, такие как текстовые поля, флажки, переключатели, кнопки отправки, метки. Ниже представлена многофункциональная форма входа и регистрации, созданная на HTML, CSS и jQuery. Sun Travel — это полностью адаптивный и редактируемый шаблон, предлагающий предварительно оптимизированные веб-страницы. Он имеет готовые уникальные макеты домашней страницы и скины на основе современного дизайна, которые позволяют вам создать свой собственный специализированный магазин.
Вы можете обратиться к нижеследующей ветке, чтобы узнать о нас. HTML-шаблон https://www.w3schools.com/howto/howto_css_about_page.asp Flask позволяет нам интегрировать файлы HTML и CSS в качестве шаблона для вашей веб-страницы. Чтобы создать эти два блока содержимого, вы сначала определите класс столбца в файле styles.css, который стилизует блоки для этой цели. Из них файлы cookie, которые классифицируются как необходимые, хранятся в вашем браузере, поскольку они необходимы для работы основных функций веб-сайта. Элементы формы — это различные типы элементов ввода, такие как текстовые поля, флажки, переключатели, кнопки отправки, метки. Ниже представлена многофункциональная форма входа и регистрации, созданная на HTML, CSS и jQuery. Sun Travel — это полностью адаптивный и редактируемый шаблон, предлагающий предварительно оптимизированные веб-страницы. Он имеет готовые уникальные макеты домашней страницы и скины на основе современного дизайна, которые позволяют вам создать свой собственный специализированный магазин.
Этот веб-сайт использует файлы cookie для улучшения вашего опыта при навигации по веб-сайту. Технология внешнего интерфейса веб-разработки CSS. Об этом дизайне. Почему эта страница «Обо мне» крута: Аджа понимает ценность того, чтобы быть представительным даже в цифровом пространстве, таком как страница «Обо мне». Приятно видеть бесплатные шаблоны для корпоративных сайтов, которые поставляются с портфолио и блогом. Этот HTML-шаблон бесплатен для любых целей и имеет адаптивный дизайн. Поскольку шаблон построен с использованием платформы Bootstrap, его легко редактировать и изменять основные файлы HTML и CSS для продвинутых программистов HTML и даже для новичков. Дизайн домашней страницы с помощью HTML CSS. Одностраничный веб-сайт — это современный веб-сайт, на котором есть только одна страница, все страницы, такие как главная, информация, контакты и т. д., объединены и создают одну страницу, поэтому людям не нужно посещать несколько страниц, чтобы получить подробную информацию о вашем веб-сайте. очень популярный в бизнес-сайте.
очень популярный в бизнес-сайте.
Самая большая коллекция шаблонов CSS. Bootstrap арабский нижний колонтитул HTML. Эта гибкая контактная форма HTML и CSS легко настраивается, поэтому при необходимости вы можете добавлять новые поля. ElaAdmin: отзывчивый шаблон администратора Bootstrap 4. Оперный певец. Это первый HTML-дизайн нижнего колонтитула в нашем списке, он полностью адаптивный, простой в реализации, а также на 100 % бесплатный для разработчиков или владельцев веб-сайтов. Eshop — это превосходный HTML5-шаблон электронной коммерции. Если вы хотите Laurel: бесплатный CSS-шаблон для стартапов мобильных приложений. По сути, он отображает две кнопки для входа и регистрации. Используйте этот шаблон портала вакансий PHP для программного обеспечения для ИТ-специалистов, чтобы создать профессиональный веб-сайт. Если вы ищете шаблоны веб-сайтов CSS и HTML с самым высоким рейтингом, этот список из более чем 75 шаблонов, безусловно, поможет вам найти лучшие из них. Более 45 готовых страниц HTML5, платформа Bootstrap 4, готовый дизайн для электронной коммерции и галерея с несколькими макетами делают Sun Travel отличным выбором.
Изменение размера браузера 4. Раздел счетчика jQuery HTML создается с использованием Bootstrap 5 CSS, чтобы сделать его отзывчивым разделом счетчиков. Если вы хотите узнать больше об этом дизайне страницы формы «Свяжитесь с нами» в HTML-коде CSS с картой, взгляните на таблицу ниже. Сделано с помощью: HTML/CSS (Sass) Отзывчивый: №
Отзывчивый Bootstrap О нас Шаблон страницы ПОЗНАКОМЬТЕСЬ С НАШЕЙ КОМАНДОЙ Мы все очень разные. Шаблон страницы контактов V08 имеет приятный внешний вид. Регистрационная форма — это процесс регистрации данных пользователя для создания данных для входа на определенную страницу или веб-сайт. Asperion HTML5 — чистый минималистичный шаблон, предназначенный для компаний, занимающихся информационными технологиями. HexaShop — это HTML-CSS-шаблон электронной коммерции для ваших интернет-магазинов. Бесплатное портфолио фотографий Bootstrap от WINK Шаблон веб-сайта от winkthemes. Вы можете использовать это для своего цифрового агентства или разработки приложений. Эта адаптивная страница «О нас» сделана адаптивной с помощью свойства медиазапроса CSS. Этот макет основан на CSS-фреймворке Bootstrap v4.5.2. Бесплатные шаблоны HTML5 CSS. Эти лучшие HTML-шаблоны спортивных веб-сайтов являются одними из хороших шаблонов для спорта, включая футбол, крикет, баскетбол, хоккей, теннис, бокс, карате и так далее. Salsa — интернет-магазин одежды. Это отличный шаблон для тех, кто хочет добавить страницу «О нас» на свой веб-сайт, но не хочет тратить на это слишком много времени. Пул-реквесты. Прежде чем продолжить, убедитесь, что выбранное изображение сохранено в папке с изображениями как large-profile.jpeg.. bootstrap jquery HTML. Colorlib предлагает лучшие в своем классе шаблоны веб-сайтов, которые готовы к использованию на любом веб-сайте. dhakallena/Responsive-About-Us-section-Using-Html-And-Css. Измените ширину: 25% примерно на максимальную ширину: 40%, чтобы они не были слишком большими. Этот коммит не принадлежит ни одной ветке в этом репозитории и может принадлежать форку за пределами Bootstrap — самой популярной среды HTML и CSS.
Эта адаптивная страница «О нас» сделана адаптивной с помощью свойства медиазапроса CSS. Этот макет основан на CSS-фреймворке Bootstrap v4.5.2. Бесплатные шаблоны HTML5 CSS. Эти лучшие HTML-шаблоны спортивных веб-сайтов являются одними из хороших шаблонов для спорта, включая футбол, крикет, баскетбол, хоккей, теннис, бокс, карате и так далее. Salsa — интернет-магазин одежды. Это отличный шаблон для тех, кто хочет добавить страницу «О нас» на свой веб-сайт, но не хочет тратить на это слишком много времени. Пул-реквесты. Прежде чем продолжить, убедитесь, что выбранное изображение сохранено в папке с изображениями как large-profile.jpeg.. bootstrap jquery HTML. Colorlib предлагает лучшие в своем классе шаблоны веб-сайтов, которые готовы к использованию на любом веб-сайте. dhakallena/Responsive-About-Us-section-Using-Html-And-Css. Измените ширину: 25% примерно на максимальную ширину: 40%, чтобы они не были слишком большими. Этот коммит не принадлежит ни одной ветке в этом репозитории и может принадлежать форку за пределами Bootstrap — самой популярной среды HTML и CSS. для разработки адаптивных веб-сайтов. Солнечное путешествие. Мы родились в разных городах, в разное время, любим разную музыку, еду, кино. Раздел счетчика jQuery HTML создан с использованием Bootstrap 5 CSS, чтобы сделать его адаптивным разделом счетчиков.
для разработки адаптивных веб-сайтов. Солнечное путешествие. Мы родились в разных городах, в разное время, любим разную музыку, еду, кино. Раздел счетчика jQuery HTML создан с использованием Bootstrap 5 CSS, чтобы сделать его адаптивным разделом счетчиков.
- Мужской пояс Ariat Aztec с бисером
- Шеин Чехол для телефона Iphone 12
- Запчасти для грузовых автомобилей Mitsubishi Fuso
- Недвижимость для лошадей на продажу Longmont, Co
- Уходит ли тренер Очиай
- Питбуль микс чихуахуа темперамент
- Кроссворд для самообороны
- Формула расчета нагрузки на плиту
- Картридж и фильтр системы Manor Duo
- Durham Nh Почасовая погода
- Зарплата метеоролога возле Порту
- Работа на ферме рядом со мной
Использование CSS Display для управления макетами веб-сайтов
Свойство CSS display — это мощный инструмент для веб-дизайнеров. Он позволяет управлять макетами элементов веб-сайта с минимальным стилем и простыми значениями, которые легко запомнить.
Но что делает каждое из этих значений и как они работают? Давай выясним.
Что такое свойство отображения CSS?
Свойство display указывает тип отображения блока, используемого для HTML-элементов на веб-странице. Это приводит к разнообразному поведению, в том числе к полному неявке. Вы можете редактировать эти значения на своем веб-сайте с помощью таблицы стилей или соответствующих разделов настройки CSS в инструментах CMS, таких как WordPress.
Сохранение элементов в соответствии с отображением CSS: встроенный
Значения ширины и высоты не применяются к элементу со встроенным отображением; содержимое внутри устанавливает его размеры. Встроенные элементы HTML могут располагаться рядом с другими элементами, ведя себя как . Встроенное отображение чаще всего используется для текста.
Отображаемые значения CSS
Отображение встроенного CSS
Это текст
со встроенным значением свойства.
Эта HTML-разметка и приведенный выше CSS служат хорошим примером отображаемого встроенного значения. При совместном использовании это будет отображать одну строку текста, состоящую из двух разных элементов HTML.
Управление макетами веб-сайтов с отображением CSS: блок
В некоторых случаях значение отображаемого блока противоположно встроенному значению. Можно задать размеры высоты и ширины, и элементы с этим значением не могут располагаться рядом друг с другом. В приведенном выше примере показаны два элемента со значением блока.
Элементы со значением отображения блока по умолчанию имеют максимальную ширину своего родительского элемента.
Отображаемые значения CSS
Блок отображения CSS
Это текст
со значением свойства блока.
В отличие от примера встроенного стиля, в этом примере значения блока отображения строки текста разбиваются на две разные строки. Значение ширины fit-content задает ширину элементов в соответствии с длиной текста.
Параллельные HTML-элементы с отображением CSS: встроенный блок
Отображение встроенного блока CSS работает так же, как обычное встроенное значение, только с возможностью добавления определенных размеров.
Это позволяет создавать макеты в виде сетки без наличия родительских элементов. Возвращаясь к предыдущему примеру, добавление значения встроенного блока позволяет элементам располагаться рядом друг с другом.
Отображаемые значения CSS
Отображение встроенного блока CSS (ширина задана)
Это текст
с свойство встроенного блока
значение.
Значение встроенного блока не сильно отличается от встроенного значения.
Важно отметить, что вы можете установить размеры элементов с этим значением, что упрощает работу в определенных случаях.
Скрыть элементы веб-сайта с отображением CSS: нет
Самое простое отображаемое значение — «нет». Это значение скрывает элемент и любые дочерние элементы, а также поля и другие свойства интервалов. Элементы со значением CSS display none по-прежнему видны в инспекторах браузера.
Создание гибких и отзывчивых элементов с помощью отображения CSS: flex
Display flex — один из новейших режимов компоновки CSS. Когда display flex находится на родительском элементе, все элементы внутри него становятся гибкими элементами CSS. Родительским элементом в этой конфигурации является flexbox.
Flexbox создают адаптивный дизайн с предопределенными переменными, такими как ширина и высота. Прежде чем приступить к работе, стоит изучить гибкие блоки HTML/CSS.
Отображаемые значения CSS
CSS Display Flex
Расположение Flexbox рядом друг с другом С дисплеем: inline-flex
Inline-flex ведет себя так же, как обычный flexbox, с дополнительным преимуществом, заключающимся в том, что элемент может располагаться рядом с другими элементами.
Отображаемые значения CSS
CSS Display Inline-Flex
Создание сложных таблиц с отображением CSS: таблица
Значение отображаемой таблицы напоминает старые времена дизайна веб-сайтов.
Хотя сегодня большинство веб-сайтов не используют таблицы для своих макетов, они по-прежнему подходят для отображения данных и контента в удобочитаемом формате.
Добавление табличного значения к HTML-элементу заставит его действовать как табличный элемент, но вам потребуются дополнительные значения, чтобы ваша таблица работала правильно.
Отображение CSS: таблица-ячейка
Элементы со значением table-cell действуют как отдельные ячейки в основной таблице. А значения table-column и table-row группируют эти отдельные ячейки вместе.
Отображение CSS: строка таблицы
Значение table-row работает так же, как HTML-элемент
. Как родитель элементов со значением table-cell, он разделит вашу таблицу на горизонтальные строки. Отображение CSS: таблица-столбец
Значение table-column работает аналогично значению table-row, только оно не разделяет вашу таблицу. Вместо этого вы можете использовать это значение для добавления определенных правил CSS в различные уже существующие столбцы.
Отображаемые значения CSS
Таблица отображения CSS
Имя
Возраст
Страна
Джефф
21
США
Сью
34
Испания< /div>
Борис
57
Сингапур
Создание параллельных таблиц с отображением CSS: встроенная таблица
Как и другие встроенные варианты, которые мы уже рассматривали, встроенная таблица позволяет размещать элементы таблицы рядом с другими элементами.
Создание адаптивных макетов веб-сайтов с отображением CSS: сетка
Значение отображаемой сетки CSS аналогично значению таблицы, только столбцы и строки сетки могут иметь гибкий размер. Это делает сетки идеальными для создания основного макета веб-страниц. Они оставляют место для полноразмерных верхних и нижних колонтитулов, а также позволяют иметь области содержимого разных размеров.
Отображаемые значения CSS
Сетка отображения CSS
Заголовок
Левая боковая панель
Содержание
Правая боковая панель
Нижний колонтитул
Сетки похожи на флексбоксы, только они могут размещать элементы ниже и рядом друг с другом.
Для этого жизненно важно свойство grid-template-areas. Как видно из кода, наши верхний и нижний колонтитулы занимают четыре пробела в массиве, так как они имеют полную ширину. Каждая боковая панель занимает по одному слоту, а контент — два, эффективно разделяя среднюю строку сетки на три столбца.
Отображение CSS: встроенная сетка
Использование значения встроенной сетки позволит вашей сетке располагаться рядом с другими элементами, как и другие встроенные значения в этом руководстве.
Свойство отображения CSS предлагает удобный способ настройки структуры элементов веб-сайта без изменения разметки HTML. Это идеально подходит для тех, кто использует платформы доставки контента, такие как Shopify или WordPress, но также может быть удобен для общего веб-дизайна.
Скачать HTML-шаблоны веб-сайта премиум-класса
Скачать шаблоны веб-сайта премиум-класса HTML — Envato ElementsRefine by
Clear
Уточнение на
Clear
Sort By Popularnew
Seppo — Corporate One Page HTML Шаблон
By Cocobasic
Add to Collection
Grand Restauran themes
Добавить в коллекцию
Скачать
BOUNCE — Адаптивный шаблон визитной карточки на одну страницу
Bymutationthemes
Добавить в коллекцию
Download
Max Shop — Ecommerce HTML Template
By ThemeWisdom
Add to collection
Download
BeSmart — Premium HTML Template
By Epic-Themes
Add to collection
Download
Uniqlo — Минимальный HTML-шаблон
Автор codecarnival
Добавить в коллекцию
Скачать
HomeAlarms — Системы сигнализации и безопасности
от Ansonika
Add to Collection
Скачать
Sprint — Минимальный отзывчивый HTML Portfolio
от PremiumLayers
Add Collection
Download
Coinjet | Биткойн и криптовалюта HTML-шаблон
Автор: themesflat
Добавить в коллекцию
Скачать
0004 Добавить в коллекцию
Скачать
Pasific — Многоцелевой шаблон HTML5
от Boostock
Add to Collection
Скачать
— Minimal HTML5 Black & White Multipcorpe
Byibermmedia
9
.
Скачать
Корпоративный многоцелевой HTML-шаблон для бизнеса
By waituk
Добавить в коллекцию
Скачать
Lana — Creative Coming Soon Template
By Erilisdesign
Добавить в коллекцию
Скачать
Floris | Perfume & Cosmetics Shop
от Azelab
Add to Collection
Скачать
Appy-Приложение целевая страница HTML шаблон
от Zytheme
Add to Collection
Doadmplate
64.
от CreativeGigs
Add to Collection
Скачать
Steak In — Restaurant & Cafe HTML5 Шаблон
By 7OROOF
Add To Collection
.
Скачать
Лебединое озеро — Маркетинговая целевая страница
By MarkhorThemes
Добавить в коллекцию
Скачать
Blix — HTML Mobile Template
от Mobiokit
Add to Collection
Скачать
AllStore — Multiconcept Ecommerce Shop Template
. HTML-шаблон блога
Автор: robiurk
Добавить в коллекцию
Скачать
Седона | Архитектура и строительство HTML-шаблон
от Deothemes
Add to Collection
Скачать
Hustbee — Шаблон хостинга
от Brandio
Add to Collection
Скачать
JPHOTOGRAPH — MIMINAL PHOTORAST в коллекцию
Скачать
Персональный тренер — One Page HTML5 Template
Автор AA-Team
Добавить в коллекцию
Скачать
Bespoke One Page Creative HTML шаблон
от Nasirwd
Add to Collection
Скачать
Opalin -Startup HTML STATRAT — Многоцелевой шаблон электронной почты
Автор webduck
Добавить в коллекцию
Скачать
Zorka — An Intuitive Fashion HTML5 Template
от Nouthemes
Add to Collection
Скачать
CRAIGS — Шаблон списка каталогов
от TheMestarz
Добавить в коллекцию
Pure — Supleme в ближайшее время.
в коллекцию
Скачать
Кто я — Личное резюме и портфолио
By yobithemes
Добавить в коллекцию
Скачать
Vinero — Very Clean and Minimal Portfolio Template
By VLThemes
Add to collection
Download
Frost — Multipurpose Responsive One Page
By elemis
Add to collection
Download
Basho — креативный HTML5-шаблон для фрилансеров
Автор ThemeMountain
Добавить в коллекцию
Скачать
Кость | Шаблон креативного агентства
от Themevillain
Add to Collection
Скачать
Pulse — Music, Audio, Radio Template
By Flatfull
Add to Collection
Okno -Ultimate Multipcorpe Html.
Добавить в коллекцию
Скачать
BigStream — многоцелевой шаблон на одну страницу
By Bestlooker
Добавить в коллекцию
Download
Alexa — Creative Single Page Template
By Shegy
Add to collection
Download
VSApp — Ultimate App Landing Page
By vsart
Add to collection
Download
Хрустящие | Одностраничный и многостраничный HTML
By AgniHD
Добавить в коллекцию
Скачать
Cospo — Creative HTML Template
от WPWAY_
Добавить в коллекцию
Скачать
ECOSHOP — Multoclose Ecommerce Template
от M_ADNAN
Add To Collection
Hoodmplae
- 3 rudermann -arceplae.
Добавить в коллекцию
Скачать
Бумага — база знаний Bootstrap4 HTML Template
Автор xvelopers
Добавить в коллекцию
Скачать
Избранные веб -шаблоны
SARTRE — Creative Multiprose HTML Template
By TheMemount
Add To Collection
Downlage 9000 9000
- .GAPLATE 9000.GAPLATE 9000.GAPLATE 9000.GAPLATE 9000.GAPLATE 9000.GAPLATE 9000.GAPLATION
- .GAPLATE 9000.GAPLATION 9000. GAPELTRATERATIORATION 9000. GAPELTRATIO. в коллекцию
Скачать
Meipaly — Агентство цифровых услуг Шаблон HTML5
By Layerdrops
Добавить в коллекцию
Скачать
GO.
Arch — Многочисленная архитектура и интерьер HTML
By 7_Miles
Добавить в коллекцию
Скачать
Kons — Строительный шах
Intria — HTML шаблон архитектуры и интерьера0006 Masnoo — Multipurpose Landing Page Template
By Divine-Store
Add to collection
Download
Magazine Tana — News Music Movie Blog Fashion HTML
By themeton
Add to collection
Download
Получите 7 дней неограниченных загрузок бесплатно.
Начать 7-дневную бесплатную пробную версию
Адаптивный веб-дизайн — Учитесь программировать Advanced HTML & CSS
Урок 4
Интернет взлетел быстрее, чем кто-либо мог предсказать, и рос как сумасшедший.
Теперь, за последние несколько лет, на сцену вырвался взрывной рост мобильных устройств. Рост использования мобильного Интернета также намного опережает общий рост использования Интернета.
В наши дни трудно найти человека, у которого нет мобильного устройства или нескольких, подключенных к Интернету. В Великобритании мобильных телефонов больше, чем людей, и, если тенденции сохранятся, использование мобильного Интернета в течение года превзойдет использование настольного Интернета.
С ростом использования мобильного Интернета возникает вопрос о том, как создавать веб-сайты, подходящие для всех пользователей. Ответом отрасли на этот вопрос стал адаптивный веб-дизайн, также известный как RWD .
Адаптивный веб-дизайн — это практика создания веб-сайта, подходящего для работы на любом устройстве и любом размере экрана, независимо от того, большой он или маленький, мобильный или настольный. Отзывчивый веб-дизайн ориентирован на обеспечение интуитивно понятного и приятного опыта для всех.
Пользователи настольных компьютеров и мобильных телефонов получают выгоду от адаптивных веб-сайтов.
Сам термин адаптивного веб-дизайна был придуман и в значительной степени разработан Итаном Маркоттом. Многое из того, что рассматривается в этом уроке, впервые было рассказано Итаном в Интернете и в его книге «Отзывчивый веб-дизайн », которую стоит прочитать.
Рис. 4 УFood Sense есть красивый веб-сайт, реагирующий на все размеры окна просмотра. Независимо от того, насколько большим или маленьким может быть окно просмотра, веб-сайт Food Sense настраивается, создавая естественный пользовательский опыт.
Адаптивный, адаптивный и мобильный
Для некоторых термин адаптивный может быть не новым, а другие могут быть даже более знакомы с терминами адаптивный или мобильный . Что может заставить вас задаться вопросом, в чем именно разница между ними всеми.
Отзывчивый и адаптивный веб-дизайн тесно связаны и часто используются как одно и то же.
Реагировать обычно означает быстро и позитивно реагировать на любые изменения, в то время как адаптивность означает легкость модификации для новой цели или ситуации, такой как изменение. Веб-сайты с адаптивным дизайном постоянно и плавно изменяются в зависимости от различных факторов, таких как ширина области просмотра, в то время как адаптивные веб-сайты создаются с учетом группы предустановленных факторов. Идеальное сочетание этих двух способов обеспечивает идеальную формулу для функциональных веб-сайтов. Какой конкретно термин используется, не имеет большого значения.
Mobile, с другой стороны, обычно означает создание отдельного веб-сайта, как правило, на новом домене исключительно для мобильных пользователей. Хотя иногда это имеет место быть, обычно это не очень хорошая идея. Мобильные веб-сайты могут быть очень легкими, но они связаны с новой кодовой базой и сниффингом браузера, что может стать препятствием как для разработчиков, так и для пользователей.
В настоящее время наиболее популярным методом является адаптивный веб-дизайн, отдающий предпочтение дизайну, который динамически адаптируется к различным окнам просмотра браузера и устройства, меняя при этом макет и содержимое.
Преимущество этого решения состоит в том, что оно включает в себя все три функции: отзывчивую, адаптивную и мобильную.
Гибкие макеты
Адаптивный веб-дизайн разбит на три основных компонента, включая гибкие макеты, медиа-запросы и гибкие медиа. Первая часть, гибкие макеты, представляет собой практику построения макета веб-сайта с гибкой сеткой, способной динамически изменять размер до любой ширины. Гибкие сетки строятся с использованием относительных единиц длины, чаще всего процентов или
emединиц. Эти относительные длины затем используются для объявления общих значений свойств сетки, таких какwidth,marginилиpadding.Относительная длина области просмотра
В CSS3 введены некоторые новые единицы измерения относительной длины, особенно связанные с размером области просмотра браузера или устройства. Эти новые блоки включают
vw,vh,vminиvmax.Общая поддержка этих новых юнитов не велика, но она растет. Со временем они надеются сыграть большую роль в создании адаптивных веб-сайтов.
фольксваген
Ширина видовых экрановвх
Высота видовых экрановвмин
Минимум высоты и ширины области просмотравмакс
Максимум высоты и ширины области просмотраГибкие макеты не поддерживают использование фиксированных единиц измерения, таких как пиксели или дюймы. Причина в том, что высота и ширина области просмотра постоянно меняются от устройства к устройству. Макеты веб-сайтов должны адаптироваться к этим изменениям, а фиксированные значения имеют слишком много ограничений. К счастью, Итан указал на простую формулу, помогающую определить пропорции гибкого макета с использованием относительных значений.
Формула основана на взятии целевой ширины элемента и делении ее на ширину родительского элемента.
Результатом является относительная ширина целевого элемента.
Гибкая сетка
Давайте посмотрим, как эта формула работает внутри макета из двух столбцов. Ниже у нас есть родительское подразделение с классом
контейнераобертывание каксекции, так ив сторонуэлементов. Цель состоит в том, чтобы секциябыла слева, асбокусправа, с равными полями между ними. Обычно разметка и стили для этого макета выглядят примерно так, как показано ниже.HTML
УСБ
.контейнер { ширина: 538 пикселей; } раздел, в сторону { поле: 10 пикселей; } раздел { плыть налево; ширина: 340 пикселей; } в сторону { поплавок: справа; ширина: 158 пикселей; }Демонстрация фиксированной сетки
См.
Pen Fixed Grid от Shay Howe (@shayhowe) на CodePen.
Используя формулу гибкой сетки, мы можем взять все фиксированные единицы длины и превратить их в относительные единицы. В этом примере мы будем использовать проценты, но
emединиц также будут работать одинаково. Обратите внимание, что независимо от того, насколько широким становится родительский контейнер, поля и ширинаразделаив стороне отмасштабируются пропорционально.
секция, в сторону { маржа: 1,858736059%; /* 10 пикселей ÷ 538 пикселей = 0,018587361 */ } раздел { плыть налево; ширина: 63,197026%; /* 340 пикселей ÷ 538 пикселей = 0,63197026 */ } в сторону { поплавок: справа; ширина: 29.3680297%; /* 158px ÷ 538px = .293680297 */ }Демонстрация гибкой сетки
См.
гибкую сетку Pen от Shay Howe (@shayhowe) на CodePen.
Взяв за основу концепцию гибкого макета и формулу и повторно применив их ко всем частям сетки, вы создадите полностью динамический веб-сайт, масштабируемый для любого размера окна просмотра. Для еще большего контроля в рамках гибкого макета вы также можете использовать
min-width,max-width,min-heightиmax-heightсвойств.Одного гибкого макета недостаточно. Иногда ширина области просмотра браузера может быть настолько мала, что даже пропорциональное масштабирование макета создаст столбцы, которые слишком малы для эффективного отображения контента. В частности, когда макет становится слишком маленьким или слишком большим, текст может стать неразборчивым, а макет может начать ломаться. В этом случае можно использовать медиа-запросы, чтобы улучшить взаимодействие.
Медиа-запросы
Медиа-запросы были созданы как расширение типов мультимедиа, обычно встречающихся при нацеливании и включении стилей.
Медиа-запросы предоставляют возможность указывать разные стили для отдельных браузеров и устройств, например, ширину окна просмотра или ориентацию устройства. Возможность применять уникальные целевые стили открывает мир возможностей и возможностей для адаптивного веб-дизайна.
Инициализация мультимедийных запросов
Существует несколько различных способов использования медиа-запросов с использованием
@mediaправило внутри существующей таблицы стилей, импорт новой таблицы стилей с использованием правила@importили путем ссылки на отдельную таблицу стилей из HTML-документа. Вообще говоря, рекомендуется использовать правило@mediaвнутри существующей таблицы стилей, чтобы избежать дополнительных HTTP-запросов.HTML
УСБ
ширина: 1024px) {...} /* Правило @импорта */ @import url(styles.css) все и (максимальная ширина: 1024px) {...}
Каждый медиа-запрос может включать тип медиа, за которым следует одно или несколько выражений. Общие типы носителей включают
все,экран,печать,ТВишрифт Брайля. Спецификация HTML5 включает новые типы медиа, включая даже3D-очки. Если тип мультимедиа не указан, медиа-запрос установит тип мультимедиа по умолчанию наscreen.Выражение запроса мультимедиа, следующее за типом мультимедиа, может включать в себя различные функции и значения мультимедиа, которые затем распределяются как истинные или ложные. Когда функция мультимедиа и ее значение имеют значение true, применяются стили. Если медиа-функция и значение имеют значение false, стили игнорируются.
Логические операторы в медиазапросах
Логические операторы в медиа-запросах помогают создавать мощные выражения.
В медиа-запросах можно использовать три различных логических оператора, в том числе
и,вместоитолько.Использование логических операторов
ив медиа-запросе позволяет добавить дополнительное условие, гарантируя, что браузер или устройства выполняют и то, и другоеa,b,c, и так далее. Несколько отдельных медиа-запросов могут быть разделены запятыми, действуя как негласный операторили. В приведенном ниже примере выбираются все типы мультимедиа шириной от 92 508 800 92 509 до 92 508 1024 92 509 пикселей.
@media все и (минимальная ширина: 800 пикселей) и (максимальная ширина: 1024 пикселей) {...}Логический оператор
, а неотрицает запрос, указывая любой запрос, кроме идентифицированного. В приведенном ниже примере выражение применимо к любому устройству, не имеющему цветного экрана.Например, здесь подойдут черно-белые или монохромные экраны.
@media не экран и (цвет) {...}Логический оператор
onlyявляется новым оператором и не распознается пользовательскими агентами, использующими алгоритм HTML4, что скрывает стили от устройств или браузеров, которые не поддерживают медиа-запросы. Ниже выражение выбирает только экраны в портретной ориентации, у которых есть пользовательский агент, способный обрабатывать медиа-запросы.
@media только экран и (ориентация: книжная) {...}Пропуск типа носителя
При использовании логических операторов
неитолькотип носителя можно не указывать. В этом случае тип носителя по умолчанию равенall.Функции мультимедиа в запросах мультимедиа
Знание синтаксиса медиа-запросов и принципов работы логических операторов — отличное введение в медиа-запросы, но настоящая работа начинается с медиа-функций.
Медиа-функции определяют, какие атрибуты или свойства будут использоваться в выражении медиа-запроса.
Высота
и Ширина Характеристики носителяОдна из наиболее распространенных мультимедийных функций связана с определением высоты или ширины области просмотра устройства или браузера. Высота и ширина могут быть найдены с помощью мультимедийных функций
heightиwidth. Каждая из этих медиа-функций также может иметь префиксminилиmax, создавая такую функцию, какmin-widthилиmax-width.Функции
heightиwidthоснованы на высоте и ширине области рендеринга окна просмотра, например окна браузера. Значения этих медиа-функций высоты и ширины могут быть любой единицей длины, относительной или абсолютной.
@media все и (минимальная ширина: 320 пикселей) и (максимальная ширина: 780 пикселей) {...}
В адаптивном дизайне наиболее часто используемые функции включают
min-widthиmax-width. Они помогают создавать адаптивные веб-сайты в равной степени как для настольных компьютеров, так и для мобильных устройств, избегая путаницы с функциями устройства.Использование минимальных префиксов
и максимальныхПрефиксы
мин.имакс.можно использовать для многих функций мультимедиа. Префиксminуказывает на значение , большее или равное , а префиксmaxуказывает на значение , меньшее или равное 9.2879 . Использование префиксовminиmaxпозволяет избежать конфликтов с общим синтаксисом HTML, в частности, не использовать символы<и>.Функция ориентации носителя
Функция мультимедиа ориентации
определяет, находится ли устройство в альбомной ориентациииликнижнойориентации.Горизонтальный режим
срабатывает, когда ширина дисплея больше, чем высота, а портретный режимсрабатывает, когда высота дисплея превышает его ширину. Эта мультимедийная функция играет большую роль для мобильных устройств.
@media все и (ориентация: альбомная) {...}Функции мультимедиа с соотношением сторон
Функции
соотношение сторониустройство-соотношение сторонзадают соотношение пикселейширина/высотацелевой области рендеринга или устройства вывода. Префиксыminиmaxдоступны для использования с различными функциями соотношения сторон, определяя соотношение выше или ниже указанного.Значение функции соотношения сторон состоит из двух положительных целых чисел, разделенных косой чертой. Первое целое число определяет ширину в пикселях, а второе целое число определяет высоту в пикселях.
@media все и (минимальное соотношение сторон устройства: 16/9) {...}Функции мультимедиа с соотношением пикселей
В дополнение к функциям мультимедиа с соотношением сторон есть также
пикселей с соотношением сторонмультимедийных возможностей. Эти функции включают функциюустройств-пикселей, а также префиксыminиmax. В частности, функция соотношения пикселей отлично подходит для идентификации устройств с высоким разрешением, включая дисплеи Retina. Медиа-запросы для этого выглядят следующим образом.
@media только экран и (-webkit-min-device-pixel-ratio: 1.3), только экран и (min-device-pixel-ratio: 1.3) {...}Разрешение Media Feature
Функция мультимедиа с разрешением
определяет разрешение устройства вывода в виде плотности пикселей, также называемой числом точек на дюйм или точек на дюйм .Функция мультимедиа с разрешением
и разрешениемподдерживает префиксыminиmax. Кроме того, мультимедийная функция с разрешениеми разрешениембудет принимать точки на пиксель (1,3dppx), точки на сантиметр (118dpcm) и другие значения разрешения на основе длины.
@media печать и (минимальное разрешение: 300 точек на дюйм) {...}Другие функции мультимедиа
Другие функции мультимедиа включают определение доступных выходных цветов с использованием функций
color,индекса цветаимонохромных, идентификацию растровых устройств с помощью функции сеткии определение процесса сканирования телевизора с помощью 9Функция сканирования 2508 . Эти функции менее распространены, но столь же полезны, когда это необходимо.Поддержка браузера Media Query
К сожалению, запросы мультимедиа не работают в Internet Explorer 8 и более ранних версиях, а также в других устаревших браузерах.
Однако есть пара подходящих полифилов, написанных на Javascript.
Respond.js — это легкий полифилл, который ищет только типы медиа с минимальной и максимальной шириной, что идеально, если используются только эти типы медиазапросов. CSS3-MediaQueries.js — это более развитый и тяжелый полифилл, предлагающий поддержку большего количества более сложных медиа-запросов. Кроме того, имейте в виду, что любой полифилл может иметь проблемы с производительностью и потенциально замедлять работу веб-сайтов. Убедитесь, что любой заданный полифилл стоит компромисса в производительности.
Демонстрация медиа-запросов
Используя медиа-запросы, мы теперь перепишем гибкий макет, который мы создали ранее. Одна из текущих проблем в демоверсии возникает, когда боковая ширина становится бесполезно маленькой в меньших окнах просмотра. Добавив медиа-запрос для видовых экранов шириной
420пикселей, мы можем изменить макет, отключив плавающие элементы и изменив ширину секциинаив сторону.Рис. 4
@media все и (макс. ширина: 420 пикселей) { раздел, в сторону { поплавок: нет; ширина: авто; } }Без каких-либо медиа-запросов секция
Рис. 4ив стороне отстановятся совсем маленькими. Возможно, слишком мал, чтобы даже содержать какой-либо реальный контент.Используя медиа-запросы для удаления плавающих элементов и изменения их ширины, секция
ив сторонетеперь могут охватывать всю ширину окна просмотра, предоставляя передышку для любого существующего контента.Identifying Breakpoints
Your instinct might be to write media query breakpoints around common viewport sizes as determined by different device resolutions, such as
320px,480px,768px,1024px,1224px, and so forth .Это плохая идея .
При создании адаптивного веб-сайта он должен подстраиваться под различные размеры области просмотра независимо от устройства. Точки останова следует вводить только тогда, когда веб-сайт начинает ломаться, выглядит странно или мешает работе.
Кроме того, постоянно выпускаются новые устройства и разрешения. Попытка не отставать от этих изменений может быть бесконечным процессом.
Мобильный Первый
Один из популярных методов с использованием медиа-запросов называется mobile first . Подход Mobile First включает в себя использование стилей, ориентированных на меньшие области просмотра, в качестве стилей по умолчанию для веб-сайта, а затем использование медиа-запросов для добавления стилей по мере увеличения области просмотра.
Оперативное убеждение, стоящее за дизайном mobile first, заключается в том, что пользователю мобильного устройства, обычно использующего меньшую область просмотра, не нужно загружать стили для настольного компьютера только для того, чтобы позже они были перезаписаны мобильными стилями.
Это пустая трата полосы пропускания. Пропускная способность, которая ценна для любых пользователей, которые ищут быстрый веб-сайт.
Подход Mobile First также поддерживает проектирование с учетом ограничений мобильного пользователя. В ближайшее время большая часть потребления Интернета будет осуществляться с мобильных устройств. Планируйте их соответствующим образом и развивайте собственный мобильный опыт.
Разбивка медиа-запросов для мобильных устройств может выглядеть примерно так.
/* Сначала стили по умолчанию, затем медиазапросы */ Экран @media и (минимальная ширина: 400 пикселей) {...} Экран @media и (минимальная ширина: 600 пикселей) {...} Экран @media и (минимальная ширина: 1000 пикселей) {...} Экран @media и (минимальная ширина: 1400 пикселей) {...}Кроме того, загрузку ненужных мультимедийных ресурсов можно остановить с помощью мультимедийных запросов.
Вообще говоря, избегать теней, градиентов, преобразований и анимации CSS3 в мобильных стилях — тоже неплохая идея. При чрезмерном использовании они вызывают большую нагрузку и могут даже сократить срок службы батареи устройства.
/* Носитель по умолчанию */ тело { фон: #ддд; } /* Носитель для больших устройств */ Экран @media и (минимальная ширина: 800 пикселей) { тело { background-image: url("bg.png") 50% 50% без повторов; } }Первая мобильная демонстрация
Добавив медиа-запросы к нашему предыдущему примеру, мы перезаписали несколько стилей, чтобы улучшить макет на окнах просмотра шириной менее
420пикселей. Переписывая этот код, чтобы сначала использовать мобильные стили по умолчанию, а затем добавляя медиа-запросы для настройки окон просмотра шириной более420пикселей, мы строим следующее:
секция, в сторону { маржа: 1,858736059%; } @media все и (минимальная ширина: 420 пикселей) { .контейнер { максимальная ширина: 538 пикселей; } раздел { плыть налево; ширина: 63,197026%; } в сторону { поплавок: справа; ширина: 29,3680297%; } }
Первая мобильная демонстрация
См. Pen Mobile First от Shay Howe (@shayhowe) на CodePen.
Обратите внимание, это то же количество кода, что и раньше. Единственным исключением здесь является то, что мобильные устройства должны отображать только одно объявление CSS . Все остальные стили откладываются, загружаются только на больших окнах просмотра и выполняются без перезаписи исходных стилей.
Окно просмотра
Мобильные устройства, как правило, неплохо справляются с отображением веб-сайтов в наши дни. Однако иногда им может понадобиться небольшая помощь, особенно в определении размера области просмотра, масштаба и разрешения веб-сайта. Чтобы исправить это, Apple изобрела метатег
Рис. 4viewport.Хотя в этой демонстрации есть медиа-запросы, многие мобильные устройства по-прежнему не знают начальную ширину или масштаб веб-сайта. Следовательно, они не могут прерывать медиа-запросы.
Высота области просмотра
и ШиринаИспользование метатега
viewportсо значениямиheightилиwidthбудет определять высоту или ширину области просмотра соответственно. Каждое значение принимает либо положительное целое число, либо ключевое слово. Длявысотапринимается значение ключевого словаdevice-height, а для свойстваwidthпринимается ключевое словоdevice-width. Использование этих ключевых слов наследует значение высоты и ширины устройства по умолчанию.Для достижения наилучших результатов и лучшего внешнего вида веб-сайта рекомендуется использовать параметры устройства по умолчанию, применяя значения
device-heightиdevice-width.Рис. 4
Предоставление устройствам информации о предполагаемой ширине веб-сайта,
device-widthв данном случае, позволяет правильно изменить размер веб-сайта и подобрать любые подходящие медиа-запросы.Масштаб области просмотра
Чтобы контролировать, как веб-сайт масштабируется на мобильном устройстве и как пользователи могут продолжать масштабировать веб-сайт, используйте минимальный масштаб
.,максимальный масштаб,начальный масштабимасштабируемый пользователемсвойств.Начальный масштаб
веб-сайта должен быть установлен на1, так как это определяет соотношение между высотой устройства в портретной ориентации и размером области просмотра. Если устройство находится в ландшафтном режиме, это будет соотношение между шириной устройства и размером области просмотра.Значения для
начального масштабавсегда должны быть положительными целыми числами между0и10.Рис. 4
Использование целого числа выше
1приведет к увеличению масштаба веб-сайта по сравнению с масштабом по умолчанию. Вообще говоря, это значение чаще всего устанавливается равным1.Значения
минимального масштабаимаксимального масштабаопределяют, насколько малым и насколько большим может быть масштабируемое окно просмотра. При использованииминимальный масштабзначение должно быть положительным целым числом, меньшим или равным начальному масштабу. Используя те же рассуждения, значение максимального масштабадолжно быть положительным целым числом, большим или равнымначального масштаба.Значения для обоих из них также должны быть между
0и10.
Вообще говоря, эти значения не должны быть равны начальному масштабу
. Это отключит любое масштабирование, которое вместо этого можно выполнить, используя масштабируемое пользователем значение. Установка масштабируемого пользователем значениянабезотключит любое масштабирование. Кроме того, установка масштабируемого пользователем значениянаyesвключит масштабирование.Отключение возможности масштабирования веб-сайта — это плохая идея . Это вредит доступности и удобству использования, не позволяя людям с ограниченными возможностями просматривать веб-сайт так, как ему хочется.
Разрешение области просмотра
Позволить браузеру решить, как масштабировать веб-сайт на основе любых значений масштаба области просмотра, обычно помогает.
Когда требуется больший контроль, особенно над разрешением устройства,
target-densitydpi можно использовать значение. Окно просмотраtarget-densitydpiпринимает несколько значений, включаяdevice-dpi,high-dpi,medium-dpi,low-dpiили фактическое число DPI.Использование значения окна просмотра
target-densitydpiредко, но чрезвычайно полезно, когда требуется попиксельное управление.
Объединение значений окна просмотра
Метатег
области просмотрабудет принимать как отдельные значения, так и несколько значений, позволяя одновременно устанавливать несколько свойств области просмотра. Установка нескольких значений требует их разделения запятой в значении атрибутасодержимого.Одно из рекомендуемых значений окна просмотра описано ниже, используя свойства
widthиinitial-scale.Рис. 4
Комбинация
width=device-widthиinitial-scale=1обеспечивает обычно требуемый начальный размер и масштабирование.CSS Viewport Rule
Поскольку метатег
viewportтак тесно связан с настройкой стилей отображения веб-сайта, было рекомендовано переместить область просмотра из метатега с HTML в 9Правило 2508 @ в CSS. Это помогает отделить стиль от содержания, обеспечивая более семантический подход.В настоящее время в некоторых браузерах уже реализовано правило
@viewport, однако повсеместно поддержка невелика. Ранее рекомендуемый метатегviewportбудет выглядеть как следующее правило@viewportв CSS.
@порт просмотра { ширина: ширина устройства; масштаб: 1; }Гибкий носитель
Последний, не менее важный аспект адаптивного веб-дизайна — гибкие носители. Поскольку области просмотра начинают изменять размер, медиа не всегда следуют этому примеру. Изображения, видео и другие типы мультимедиа должны быть масштабируемыми, изменяя свой размер по мере изменения размера области просмотра.
Одним из быстрых способов сделать мультимедиа масштабируемым является использование свойства
max-widthсо значением100%. Это гарантирует, что по мере уменьшения области просмотра любой носитель будет уменьшаться в соответствии с шириной контейнера.
изображение, видео, холст { максимальная ширина: 100%; }Демонстрация гибкого носителя
См.
Pen Flexible Media от Shay Howe (@shayhowe) на CodePen.
Гибкий встроенный носитель
К сожалению, свойство
max-widthне работает должным образом для всех экземпляров мультимедиа, особенно дляiframeи встроенных мультимедиа. Когда дело доходит до сторонних веб-сайтов, таких как YouTube, которые используют iframe для встроенных медиа, это огромное разочарование. К счастью, есть обходной путь.Чтобы встроенный медиафайл был полностью отзывчивым, встроенный элемент должен быть абсолютно расположен внутри родительского элемента. Родительский элемент должен иметь ширину
из100%, чтобы он мог масштабироваться в зависимости от ширины области просмотра. Родительский элемент также должен иметь высотуиз0для запуска механизмаhasLayoutв Internet Explorer.Заполнение затем присваивается нижней части родительского элемента, значение которого устанавливается в том же соотношении сторон видео.
Это позволяет высоте родительского элемента быть пропорциональной его ширине. Помните формулу адаптивного дизайна? Если видео имеет соотношение сторон 16:9,
9разделить на16равно.5625, таким образом, требуется нижний отступ56,25%. Заполнение снизу, а не сверху специально используется для предотвращения поломки Internet Explorer 5.5 и обработки родительского элемента как абсолютно позиционированного элемента.HTML
УСБ
цифра { высота: 0; обивка-дно: 56,25%; /* 16:9 */ положение: родственник; ширина: 100%; } iframe { высота: 100%; слева: 0; положение: абсолютное; сверху: 0; ширина: 100%; }Демонстрация гибкого встроенного носителя
Из соображений безопасности CodePen не разрешает
iframeв примерах встроенного кода, однако вы можете просмотреть и отредактировать этот код на их веб-сайте.