Какой выбрать?
Дикша ДудеяДикша Дудея
Основатель iWrite в Индии | Специалист по управлению веб-присутствием | Специалист по управлению контентом | Эксперт по цифровому брендингу | Разработка контента | Стратег по социальным сетям | Стратег по потоку контента
Опубликовано 8 декабря 2021 г.
+ Подписаться
Когда дело доходит до разработки веб-сайта, простота меню навигации веб-сайта имеет важное значение. Не стоит создавать уникальный и эстетичный веб-сайт, если ваши посетители изо всех сил пытаются найти нужную им информацию. Лучший способ понять навигацию — представить ее как то, как вы исследуете и перемещаетесь по веб-сайту.
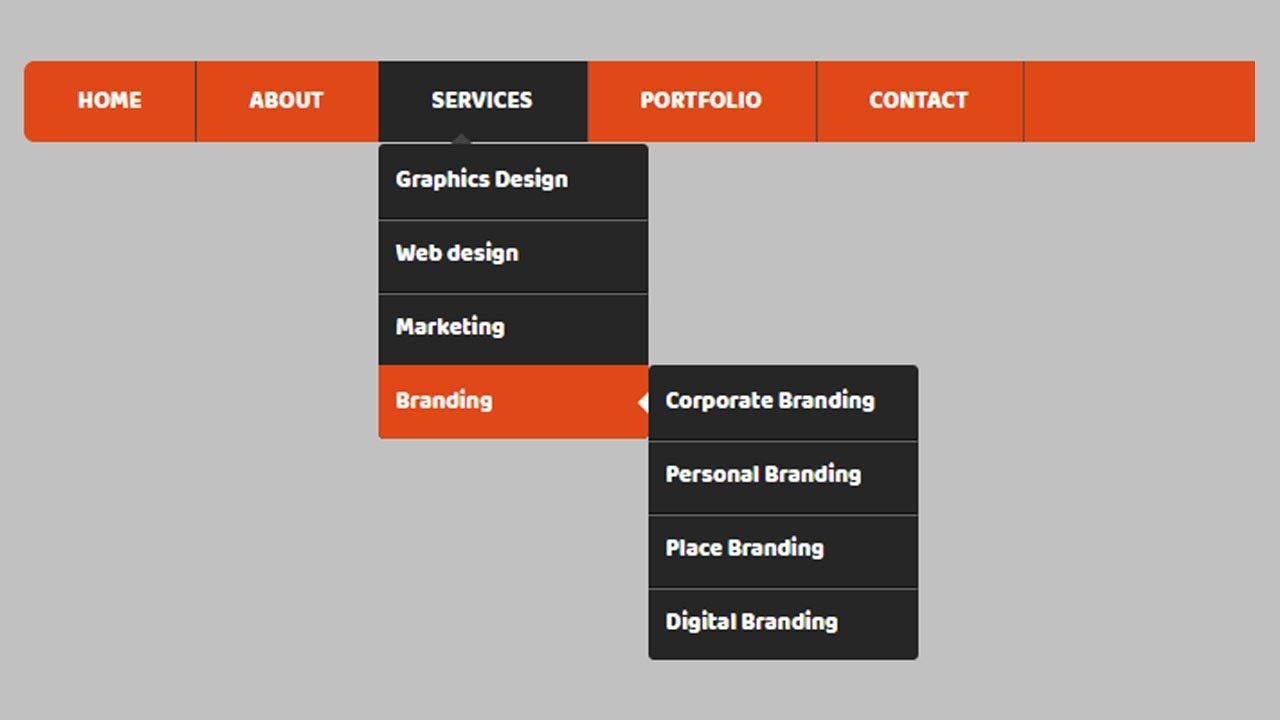
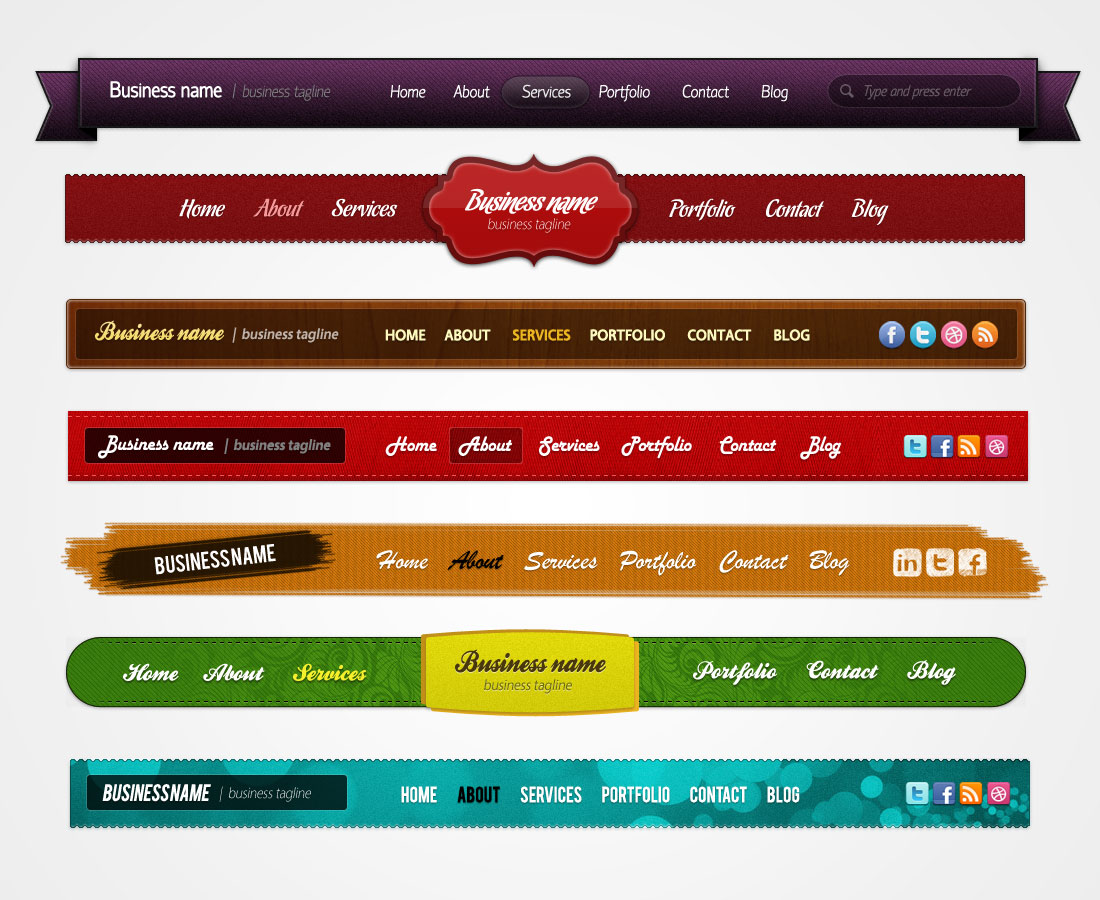
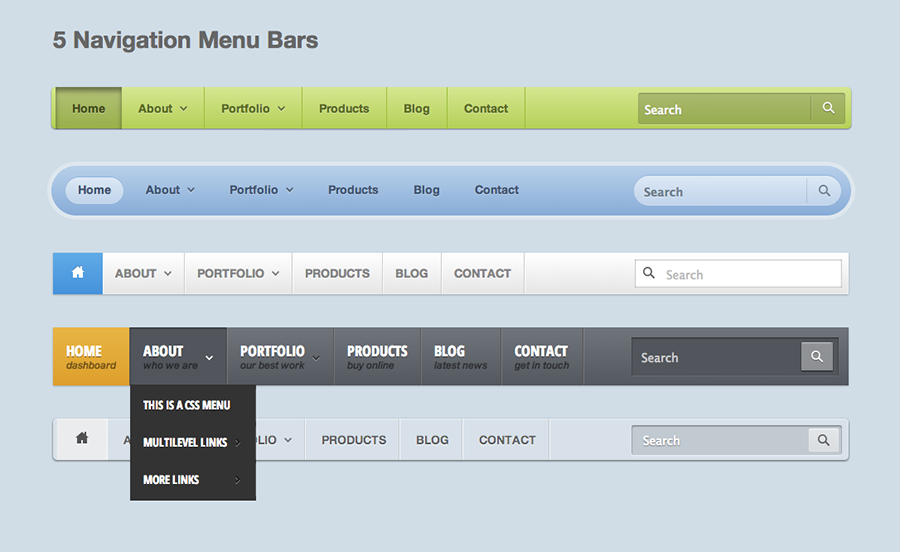
Исходное изображение: Studytonight
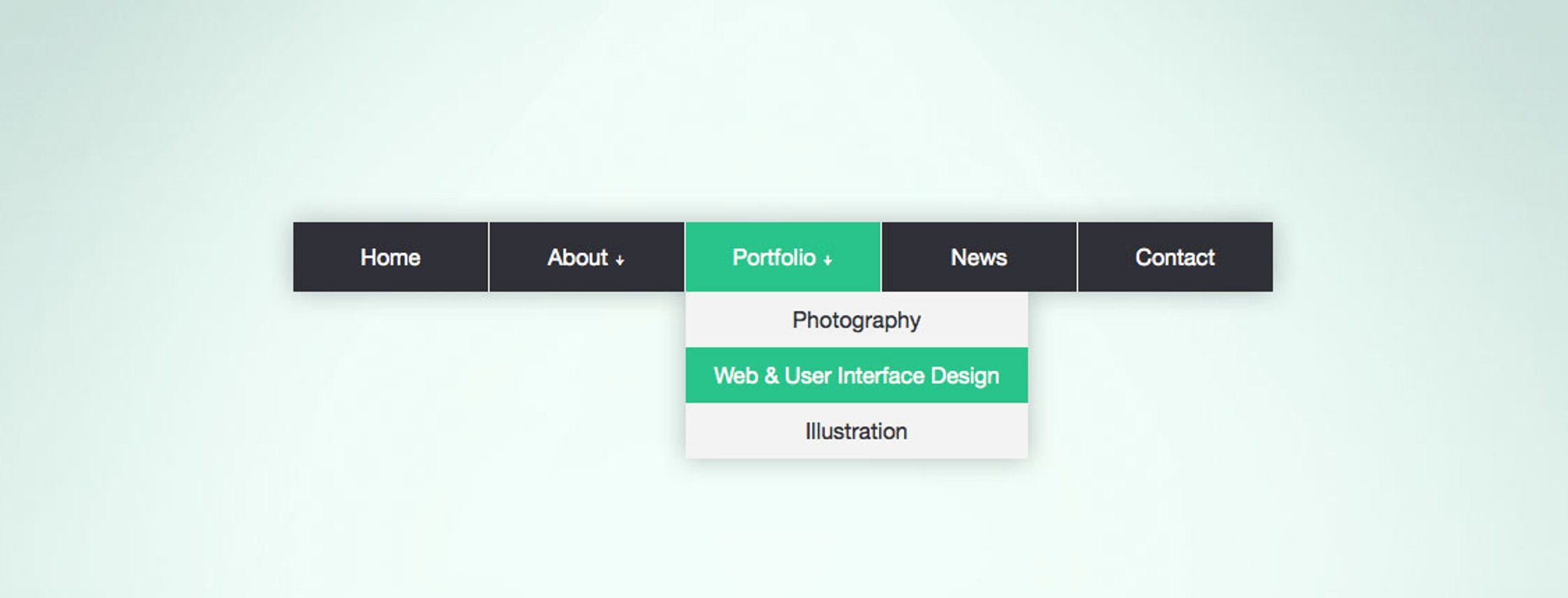
Одно из важнейших решений, которое вам нужно принять при разработке веб-сайта, — это то, как вы будете использовать горизонтальную или вертикальную компоновку для основной навигации по веб-сайту. Перед этим давайте начнем с основ и поймем, что означает навигация по сайту.
Что такое меню навигации веб-сайта?
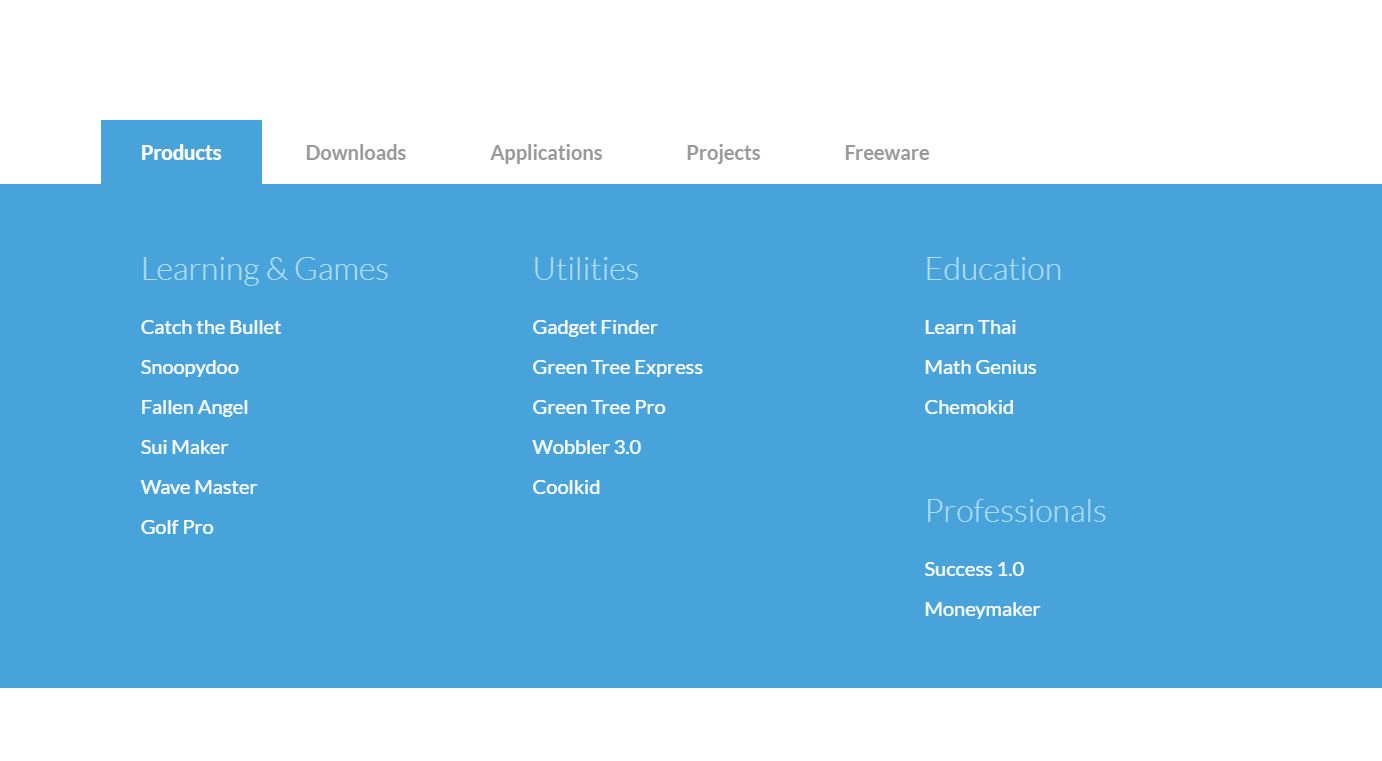
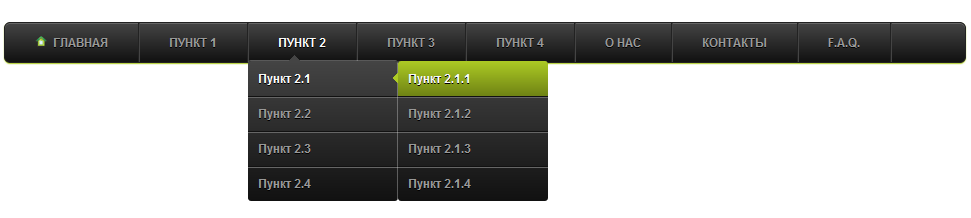
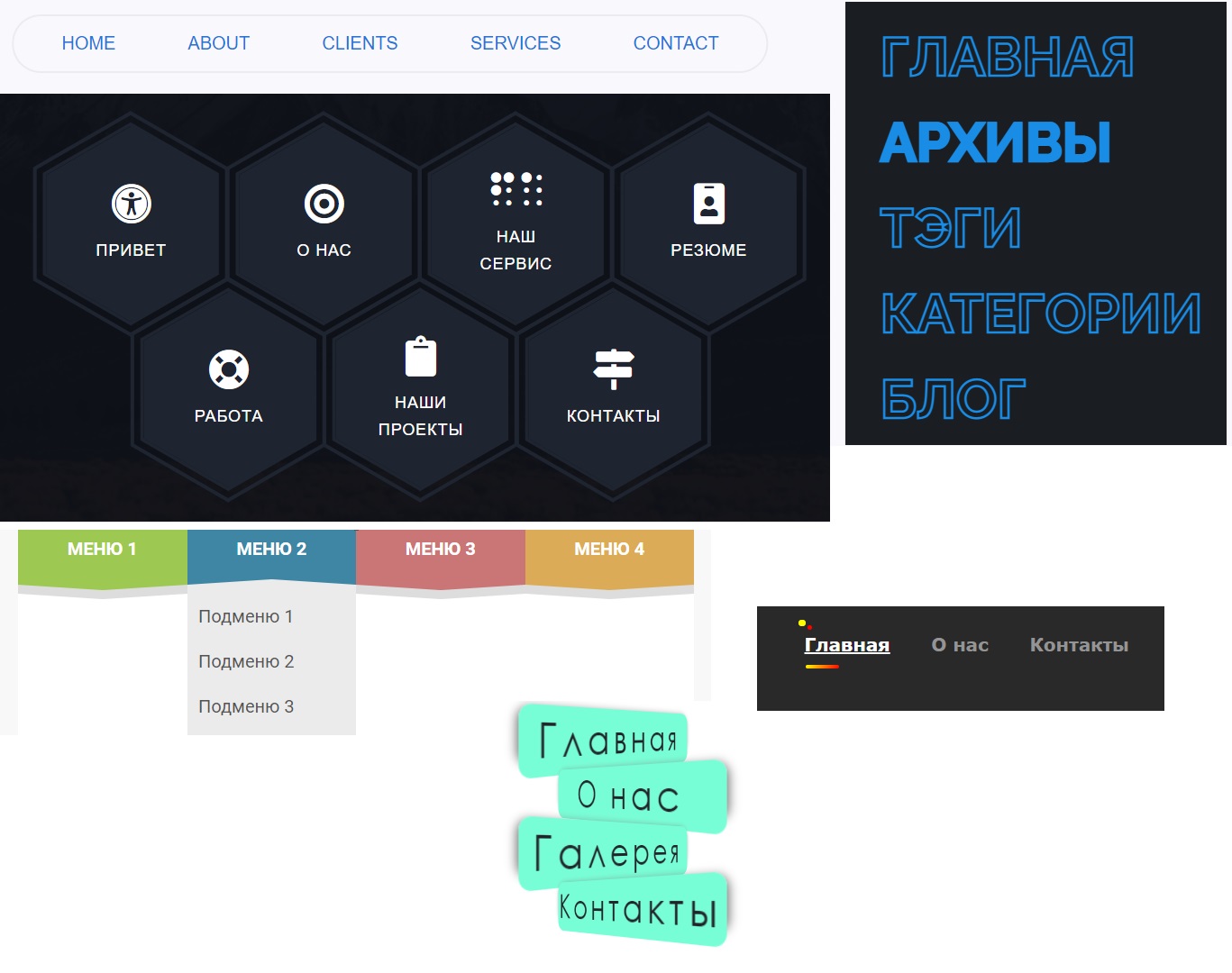
Исходное изображение: uxdesign
На вашем многостраничном веб-сайте требуется метод, позволяющий пользователям переходить с одной страницы на другую. Это достигается с помощью панели навигации или бокового навигационного меню. На каждой странице есть панель со ссылками на другие веб-страницы, которые вы можете найти вверху или сбоку страницы.
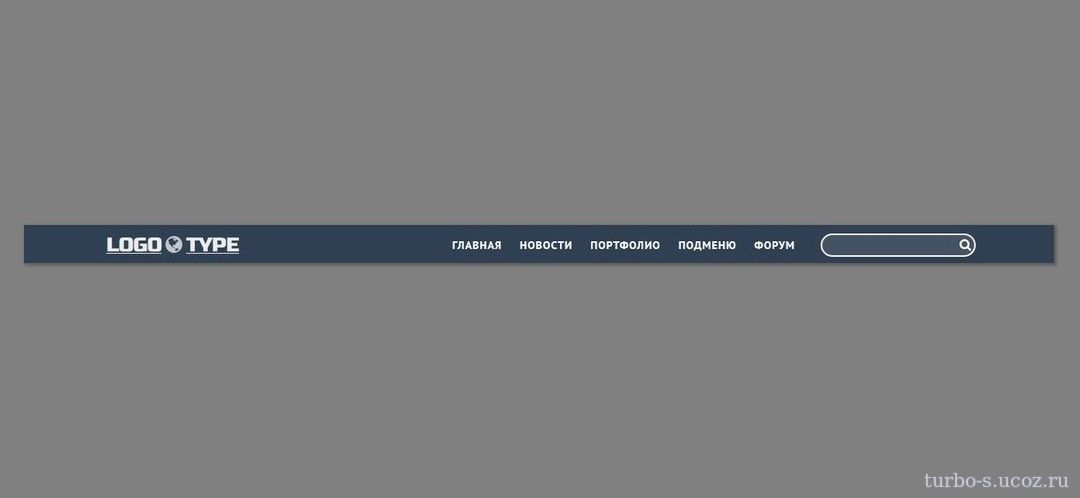
Что такое горизонтальная панель навигации и как она работает?
В верхней части каждой страницы есть отзывчивое горизонтальное меню навигации, набор ссылок. Он может быть выше, ниже, слева или справа от заголовка или логотипа; тем не менее, он всегда помещается перед основным содержимым страницы и постоянен на всех страницах.
Достоинства горизонтальной навигации
- Последовательность ссылок слева направо на горизонтальной панели навигации кажется естественной для носителей английского языка, которые читают слева направо.
- Пользователи привыкли к горизонтальной навигации, поскольку она используется на большинстве веб-сайтов.
- Горизонтальная навигация позволяет дизайнеру более творчески работать с основной областью содержимого страницы — телом.
Недостатки горизонтальной навигации
- В связи с ограниченным пространством необходимо тщательно продумать количество навигационных ссылок и конкретный язык.
- Добавление связей верхнего уровня может быть затруднено по тем же причинам, что и раньше.
- Открытые выпадающие подменю могут ненадолго выступать за основной текст.
Что такое вертикальная навигация и как она работает?
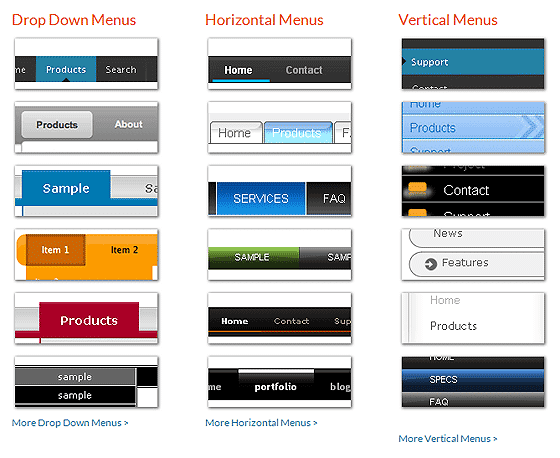
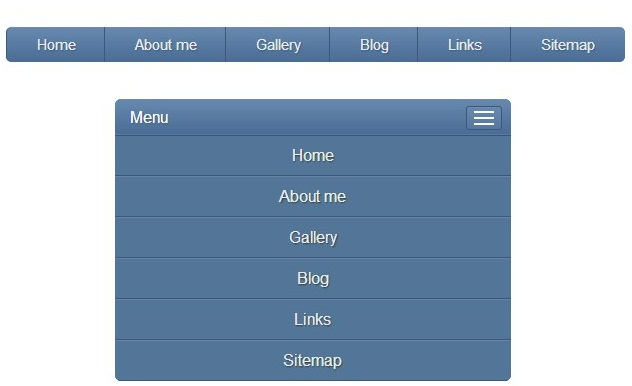
Исходное изображение: выпадающее меню
Вертикальная панель навигации — это набор ссылок на левой или правой стороне каждой страницы.
Достоинства вертикальной навигации
- Возможно большее количество связей верхнего уровня.
- Создать новую ссылку намного проще.
- Некоторые компании хотят, чтобы их знали за их уникальность или за то, что они идут против течения. Вертикальная навигация может быть предпочтительнее в этом сценарии просто потому, что она менее распространена.
Недостатки вертикальной навигации
- Вертикальные меню были более распространены в прошлом, и их использование сейчас может сделать веб-сайт устаревшим и устаревшим.
- Поскольку боковая панель навигации менее распространена, чем горизонтальная, посетителям сайта будет менее удобно ее использовать.
- Существует меньше мотивации структурировать материал по меньшему количеству категорий верхнего уровня или предметных областей, когда ссылки верхнего уровня имеют неограниченное пространство.
Сохранение простого и понятного бокового навигационного меню помогает вашим клиентам и посетителям оставаться довольными и возвращаться. В iWrite India наша команда веб-сайта позаботится о том, чтобы ваши посетители могли найти нужную им информацию как можно быстрее, без необходимости просматривать тонны нерелевантных данных.
В iWrite India наша команда веб-сайта позаботится о том, чтобы ваши посетители могли найти нужную им информацию как можно быстрее, без необходимости просматривать тонны нерелевантных данных.
Создание нескольких страниц с меню навигации
Содержание
- 1 Введение
- 2 меню HTML5
- 3 Инструменты главного HTML-меню — ссылки, якоря и списки
- 4 Потребность в гибкости
- 5 Различные типы меню
- 5.1 Внутристраничная навигация (оглавление)
- 5.2 Навигация по сайту
- 5.2.1 Создание у посетителей ощущения «Вы здесь»
- 5.2.2 Сколько опций вы должны предоставить пользователям одновременно?
- 5.3 Контекстные меню
- 5.4 Файлы Sitemap
- 5.5 Пагинация
- 6 Когда списков недостаточно — карты изображений и формы
- 6.1 Установка горячих точек с картами изображений
- 6.2 Экономия места на экране и предотвращение перегрузки ссылок формами
- 7 Куда поместить меню и варианты его пропуска
- 8 Резюме
- 9 вопросов для упражнений
Введение
В этой статье мы поговорим о навигации по сайту и меню. Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также коснемся темы удобства использования и доступности меню. Мы пока не будем углубляться в стилизацию меню, но в этой статье мы заложим основы. К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также коснемся темы удобства использования и доступности меню. Мы пока не будем углубляться в стилизацию меню, но в этой статье мы заложим основы. К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
меню HTML5
HTML5 определяет меню Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, и все они тесно связаны с элементами они необходимые предпосылки для понимания этого. Якоря/ссылки не просто становятся меню сами по себе — вам необходимо структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если важен порядок, в котором посетители просматривают все документы, необходимо использовать упорядоченный список. Например, если у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх предыдущего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. Использование Вы вкладываете списки, встраивая вложенный список внутрь элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть показателем качества вашего кода. Меню сайта вряд ли будет оставаться одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вам следует создавать меню с широкими возможностями для элементов меню, которые будут добавляться и удаляться по мере развития сайта, а также для перевода меню на разные языки (поэтому ссылки будут меняться по длине). Кроме того, вы можете столкнуться с тем, что работаете с сайтами, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения сценария на стороне сервера. Существует несколько типов меню, которые вам придется создавать в HTML при работе с различными веб-сайтами. Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса заставляют вас использовать что-то другое (подробнее об этом позже). Меню на основе списка, которые вы, вероятно, создадите, следующие: Мы уже частично рассмотрели это в учебнике о ссылках, но вот более подробное описание того, что означает внутристраничная навигация и что вам нужно сделать. сделай так, чтоб это работало. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, указывающих на якоря дальше по странице. Каждая ссылка меню выглядит так: Атрибут Каждый раздел страницы также имеет ссылку «назад в меню», которая работает таким же образом, но вместо этого указывает на меню. Технически, это все, что вам нужно для того, чтобы такая навигация работала, однако в Internet Explorer есть досадная ошибка, которая заставляет вас сделать немного больше. Вы можете проверить эту ошибку самостоятельно: Способ обойти это ужасно запутанный и связан со специальным свойством Internet Explorer, называемым Необходимость делать это раздражает, но это также помогает вам, если вы хотите по-разному стилизовать разделы — вы не можете добавить стиль ко всему разделу, если не поместите его в соответствующий элемент уровня блока. Обратите внимание, что навигация с помощью клавиатуры по ссылкам в Opera немного отличается — попробуйте посмотреть приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы). Это называется пространственной навигацией. Навигация по сайту, скорее всего, самый распространенный тип меню, который вам нужно создать. Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что происходит. Позже в курсе мы поговорим о стилизации меню такого типа с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). Одно из золотых правил веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться сам на себя, а должен явно отличаться от других пунктов меню. Это важно, так как дает посетителям что-то, за что они могут зацепиться, и сообщает им, где они находятся в своем путешествии по вашему сайту. Есть крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, избыточна и сбивает с толку посетителя. В HTML-ссылках — давайте создадим сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить дополнительную информацию, которая им нужна, но вы должны быть осторожны — вы потеряете авторитет и доверие если эта ссылка не дает пользователям того, что они хотят, и/или приводит к неожиданному поведению. По этой причине никогда не следует ссылаться на текущую страницу из меню. Вы можете вообще удалить его или, что еще лучше, выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — это количество опций, которые вы хотите предоставить посетителям. Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь в дело вступают скрипты и трюки с CSS — вы можете сделать меню более управляемым, скрывая определенные части до тех пор, пока пользователи не выберут определенные области (ролловер-меню, как их иногда называют). В общем, вам решать, сколько пунктов вы поместите в меню — разные дизайны потребуют разного выбора — но если вы сомневаетесь, вам следует попробовать сократить меню только до ссылок на основные разделы сайт. Вы всегда можете предоставить дополнительные подменю, где это необходимо. Контекстные меню — это ссылки, основанные на содержании текущего документа и предлагающие дополнительную информацию о текущей странице, на которой вы находитесь. Классический пример — ссылки на «похожие статьи», которые вы обычно получаете в нижней части новостных статей, как показано на рис. 1. Рисунок 1: Пример контекстного меню — новостная статья, предлагающая связанные новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают различные параметры в зависимости от того, где к ним осуществляется доступ (например, контекстные меню или меню, нажатые при нажатии клавиши Ctrl, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы находитесь). Контекстные меню на веб-сайтах — отличный способ продвижения контента в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Файлы Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в любое место, даже если нужная им страница находится глубоко в иерархии страниц. Карта сайта и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или быстрый доступ для тех, кто спешит. С точки зрения HTML они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархии конкретных разделов или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разбитым на отдельные страницы. Вы найдете нумерацию страниц в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Разбиение на страницы отличается от других типов навигации, поскольку обычно оно ссылается на тот же документ, но приводит к отображению дополнительных параметров или дополнительной информации. Некоторые примеры нумерации страниц показаны на рисунке 2: Рис. 2. Меню разбиения на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом информации о том, где они находятся. HTML не является чем-то новаторским — вы снова предлагаете список ссылок с выделением текущей ссылки (с указанием, какой фрагмент данных отображается и как далеко вы находитесь в вашей нумерации страниц) (например, с Основное отличие навигации по сайту заключается в том, что при нумерации страниц используется много программной логики. В зависимости от того, где вы находитесь во всем наборе данных, вам нужно показать или скрыть предыдущую, следующую, первую и последнюю ссылки. Если у вас есть действительно огромное количество информации для навигации, вы также захотите предложить ссылки на ориентиры, такие как результаты 0-100, результаты 101-200 и т. д. Вот почему вы вряд ли будете жестко кодировать меню, подобные этим, в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий фрагмент не должен ссылаться сам на себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, тем более что логический порядок и вложенность также позволяют очень хорошо стилизовать с помощью CSS. Одним из способов является использование карт изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связать с различными документами. Пример карты изображений, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте это, перейдя по ссылке выше и щелкнув различные части треугольника на изображении, показанном на рис. 3. Рис. 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не так уж интересно определять и вводить в виде HTML, поэтому инструменты обработки изображений, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML для вас). Еще один метод, который вы можете использовать, — это использование элемента управления формы для навигации. Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество вариантов, не занимая много места на экране, поскольку браузеры отображают меню как одну строку — см. рис. 4. Рис. 4. Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные пункты меню с помощью элемента Появится меню с невыбираемыми параметрами (это имена групп), как показано на рисунке 5: Рис. Преимущество этого метода заключается в том, что он почти не занимает места, но это также означает, что вам нужен сценарий на стороне сервера для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Другое, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном и том же документе. Это означает, что вы не перегружаете пользователей вспомогательных технологий (которые часто имеют тенденцию представлять ссылки в одном большом списке). Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылок и текста делает документ похожим на карту сайта. И последнее, что следует упомянуть о HTML-меню, это то, что размещение меню играет большую роль. Подумайте о посетителях, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с помощью клавиатуры, чтобы ориентироваться на вашем сайте. Первое, с чем они столкнутся при загрузке документа, — это его местоположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по этой ссылке или нет. Если меню находится в верхней части документа, это будет первое, что увидит пользователь. Необходимость пропустить 15 или 20 ссылок, прежде чем они перейдут к какому-либо контенту, может стать очень раздражающей. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (при желании вы все равно можете разместить его вверху экрана с помощью CSS). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню и ведущие к началу содержимого, что позволяет посетителю пропустить меню и сразу перейти к содержимому, если он того пожелает. Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы упростить возврат наверх. Посмотрите пример skiplinks, чтобы получить больше информации. Ссылки для пропуска не только полезны для людей с ограниченными возможностями, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом уроке мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML. Примечание. Этот материал изначально был опубликован как часть учебной программы Opera Web Standards Curriculum, доступной как 23: Создание нескольких страниц с навигационными меню, написанной Кристианом Хейльманном. Как и оригинал, он опубликован под лицензией Creative Commons Attribution, Non Commercial — Share Alike 2., которое должно использоваться для основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как поисковая строка. Это хорошая идея, так как раньше мы помещали блок навигации внутри чего-то вроде дает нам согласованный способ однозначного определения с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для слабовидящих пользователей, использующих программу чтения с экрана, которым будет намного проще находить навигацию. если он четко обозначен (это зависит от используемой программы чтения с экрана, поддерживающей элемент
если он четко обозначен (это зависит от используемой программы чтения с экрана, поддерживающей элемент <навигация>
<ул>
следует использовать только для основной пользовательской навигации по веб-странице, а не для рекламных ссылок внизу страницы или для вторичной навигации, относящейся к небольшой части страницы.Основные инструменты HTML-меню — ссылки, якоря и списки
(anchor). В двух словах: элемента описывают отношения между несколькими документами. Например, вы можете сообщить пользовательскому агенту, что текущий документ является частью более крупного набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами.
) позволяют вам либо ссылаться на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. За ними автоматически не следует пользовательский агент; вместо этого они будут активированы вашими посетителями любым доступным им способом (мышь, клавиатура, распознавание голоса и т. д.)
и списков для создания меню удобно по нескольким причинам: . Это не только облегчит поиск для пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на него с помощью CSS и JavaScript.
Потребность в гибкости

Различные типы меню

Внутристраничная навигация (оглавление)
<навигация>
<ол>
href указывает на соответствующую привязку ниже по странице через значение атрибута привязки id , которому предшествует символ решетки (#). Итак, якорь выглядит так:
Введение

. Вы можете активировать это несколькими способами, все они описаны в отличной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элемент, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали
Вы можете активировать это несколькими способами, все они описаны в отличной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элемент, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элемент, а затем установили их ширину на 100% с помощью CSS. Это то, что нужно IE — якорь должен находиться внутри элемента с . Навигация по сайту
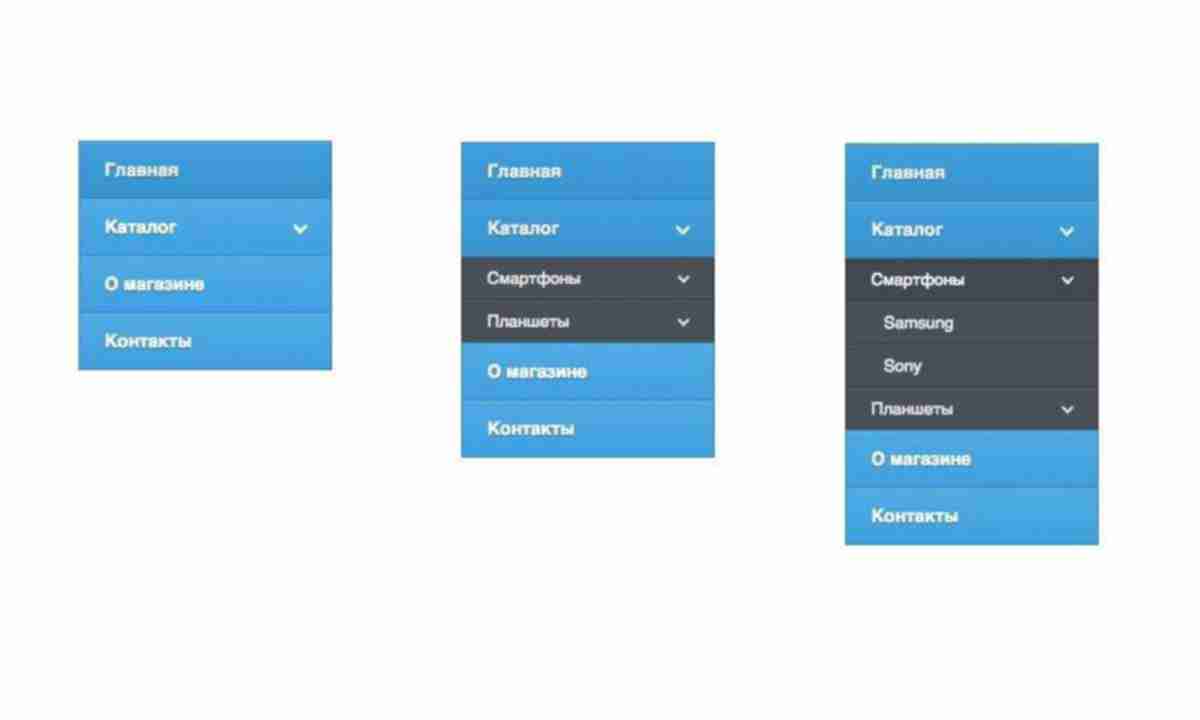
 Это меню всего сайта (или его части), показывающее как варианты, из которых посетители могут выбирать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите на этом примере навигации по сайту.
Это меню всего сайта (или его части), показывающее как варианты, из которых посетители могут выбирать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите на этом примере навигации по сайту. <навигация>
<ул>
 В данном случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, так как вам не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе.
В данном случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, так как вам не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе. Предоставление посетителям ощущения «Вы здесь»
 Если вы предлагаете, например, ссылку, которая указывает на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — с какой целью вы нажали на эту ссылку? Это приводит пользователей в замешательство.
Если вы предлагаете, например, ссылку, которая указывает на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — с какой целью вы нажали на эту ссылку? Это приводит пользователей в замешательство. ) — это дает пользователям визуальную подсказку, а также говорит слепым посетителям, что это очень важно — выделение текущей страницы. пример иллюстрирует это. Сколько вариантов вы должны предоставить пользователям одновременно?
 Это разумно с технической точки зрения, но с этим подходом есть несколько проблем:
Это разумно с технической точки зрения, но с этим подходом есть несколько проблем:
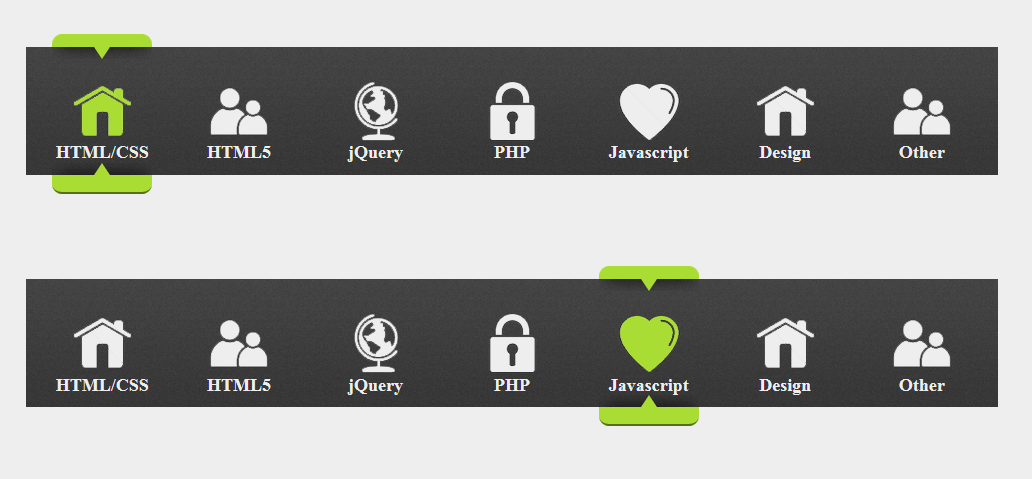
Контекстные меню
 указатель мыши находится в момент).
указатель мыши находится в момент). Файлы Sitemap

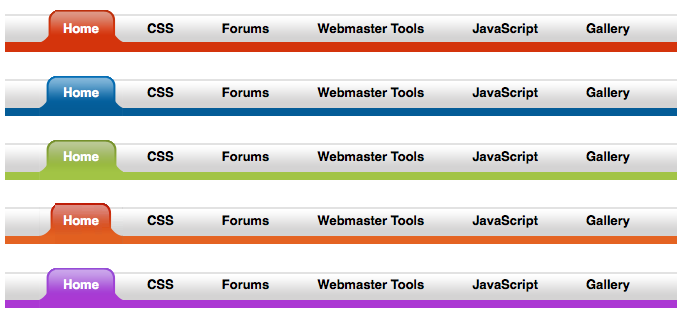
Разбивка на страницы
элемент) и не связаны.
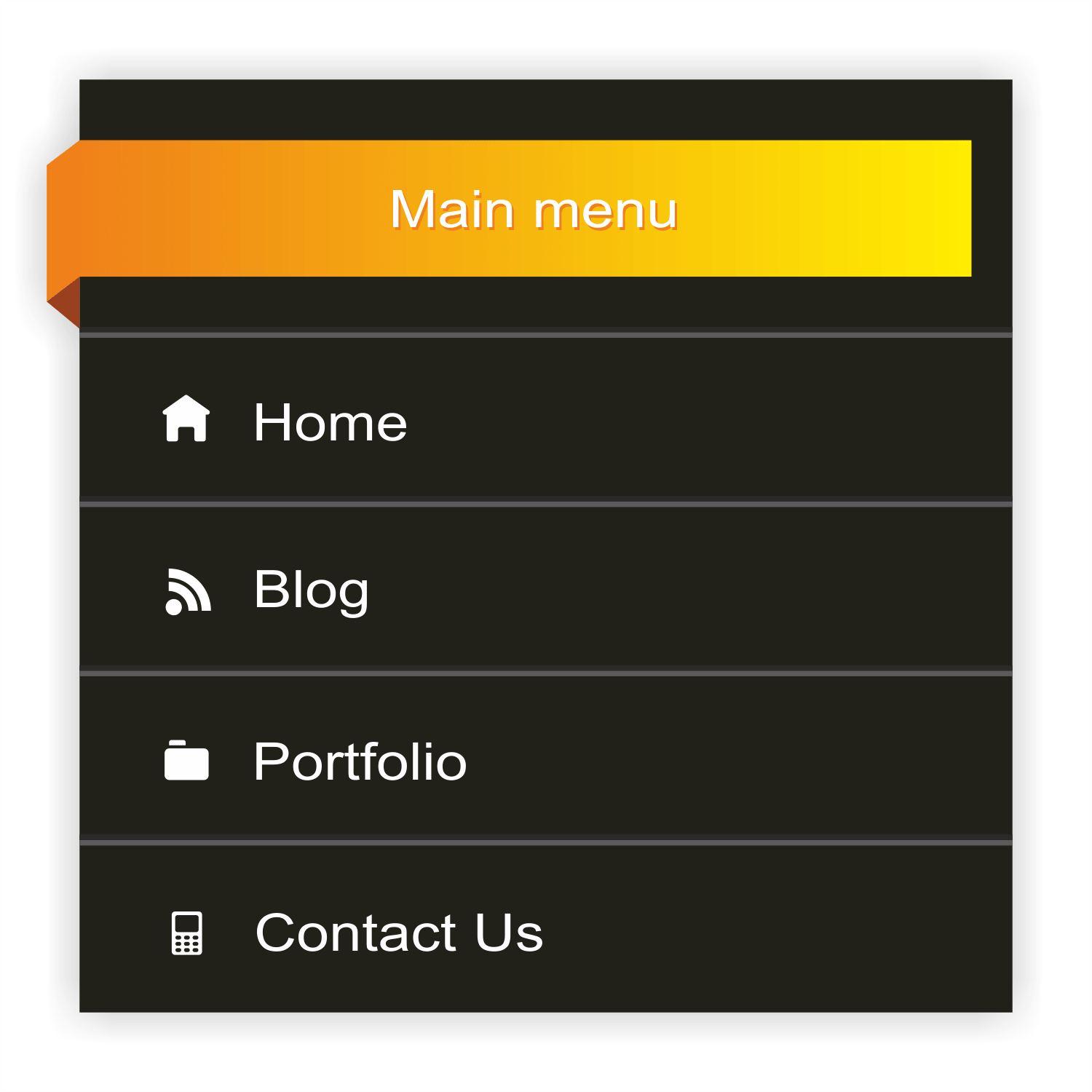
Когда списков недостаточно — карты изображений и формы
 Однако в некоторых ситуациях могут потребоваться другие методы проектирования.
Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Установка горячих точек с картами изображений
name и соединяете изображение и карту, используя атрибут usemap в элементе .
 Код в нашем примере выглядит так:
Код в нашем примере выглядит так: <навигация>
 <имя карты="skillset_Map">
<имя карты="skillset_Map">
usemap необходимо поставить хэш. href определяет URL-адрес, на который должна ссылаться область (который также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение по какой-либо причине недоступно для просмотра.
форма определяет форму области. Это может быть прямоугольник для прямоугольников, круг для кругов или поли для неправильных форм, определенных с помощью многоугольников. координаты определяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут измеряться в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый углы; для кругов нужно определить центр круга и радиус; для полигонов необходимо предоставить список всех угловых точек, разделенных запятыми. Экономия места на экране и предотвращение перегрузки ссылками с помощью форм
 Например, вы можете использовать элемент
Например, вы можете использовать элемент для навигации с различными страницами в качестве параметров. внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на разные страницы. Вы можете найти пример меню формы здесь: обратите внимание, что на самом деле он не будет работать, так как он не подключен к какому-либо сценарию, чтобы заставить его работать., как показано в этом примере optgroup. 5. Меню выбора могут содержать группы параметров, которые позволяют указать посетителям, какие параметры связаны друг с другом.
5. Меню выбора могут содержать группы параметров, которые позволяют указать посетителям, какие параметры связаны друг с другом. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и
Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и элемента меню, чтобы предложить больше опций. Посетители смогут их использовать, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Куда поместить меню и предложить варианты его пропуска
 Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку.
Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку.
Резюме
Вопросы для упражнений
элементов для меню и в чем заключаются проблемы? элементов и для чего используется атрибут nohref элемента области (этого здесь нет, вам нужно провести онлайн-исследование)