Изменение оформления сайта — Google Sites
| Заголовок сайта Заголовок сайта – это то название, которое вы выбрали для своего сайта в момент создания и которое выводится по умолчанию при его просмотре. Заголовок сайта выводится вверху каждой страницы сайта и отличается от заголовка или названия страницы. Как изменить заголовок сайта?
Чтобы изменить логотип сайта, выполните следующие действия:
Рекомендуемый размер логотипа: 145 x 52 пикселей. Логотипы других размеров могут отображаться в обрезанном виде либо не отображаться вовсе. | Изменение языка сайтаНа языке, установленном в настройках, отображается меню сайта, а также другие элементы (например, поисковая строка). Чтобы изменить язык, выполните следующие действия:
С помощью инструмента «Поле HTML» вы можете добавить на веб-страницы код HTML, CSS или Javascript. Это позволит вам создать сайт Google с уникальным внешним видом и структурой. Например, вы сможете добавить на сайт карусель изображений, персонализированное меню, форму для отправки запроса или виджет на основе jQuery. Функции поля HTML отличаются от функций кнопки HTML на панели инструментов. Кнопка позволяет вносить незначительные изменения в код HTML и встраиваемые стили CSS, но не дает возможности добавлять код Javascript. Добавление кода HTML, CSS или JavascriptСоветы по написанию кода с помощью инструмента»Поле HTML» |
Как написать и запустить HTML на компьютере — Блог HTML Academy
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Зайдите на сайт и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index. html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Сайт начинающего верстальщика</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
На главную
</nav>
</header>
<main>
<article>
День первый. Как я забыл покормить кота
Кто бы мог подумать, что семантика это так важно, мне срочно нужно было об этом поговорить.
Взгляд упал на кота. Кот издал настойчивое «Мяу». И я понял — пришло время для первой записи в блог. И покормить кота.
</article>
<aside>
Здесь могла быть ваша реклама.
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>style.css
Скопируем код со стилями из файла — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее.
Внеклассное чтение
- Веб-разработка: с чего начать
- Какие бывают редакторы кода
- Что такое валидный код
Руководство по центрированию меню навигации
главная » код » css » css центр навигации
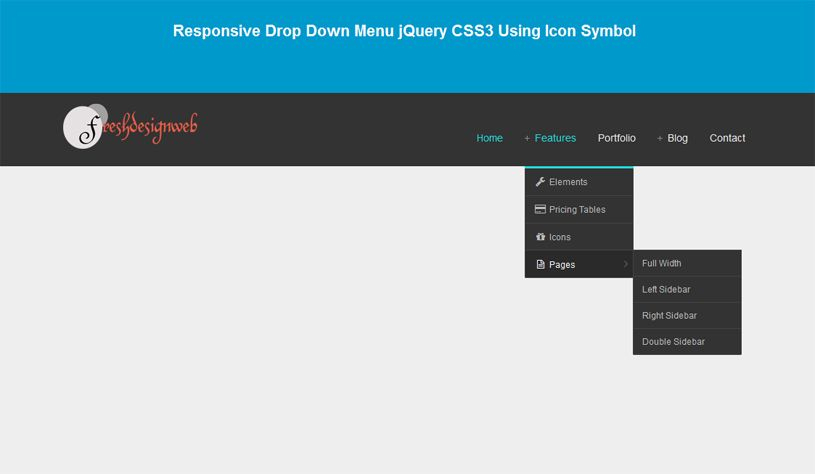
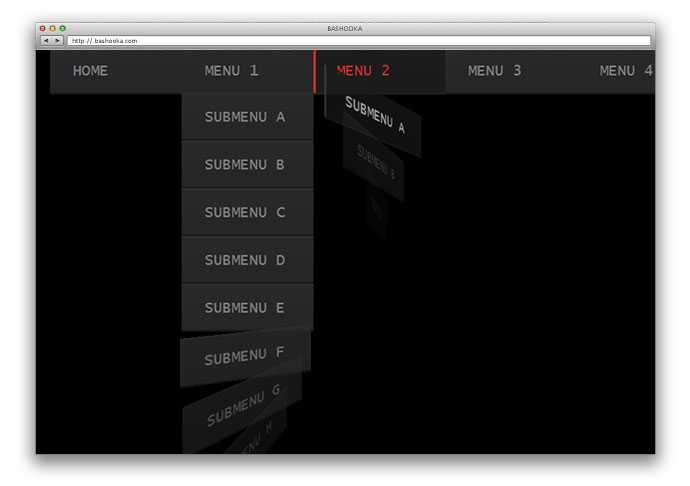
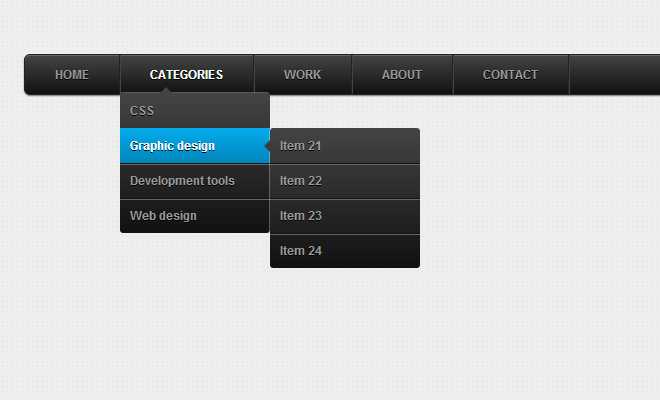
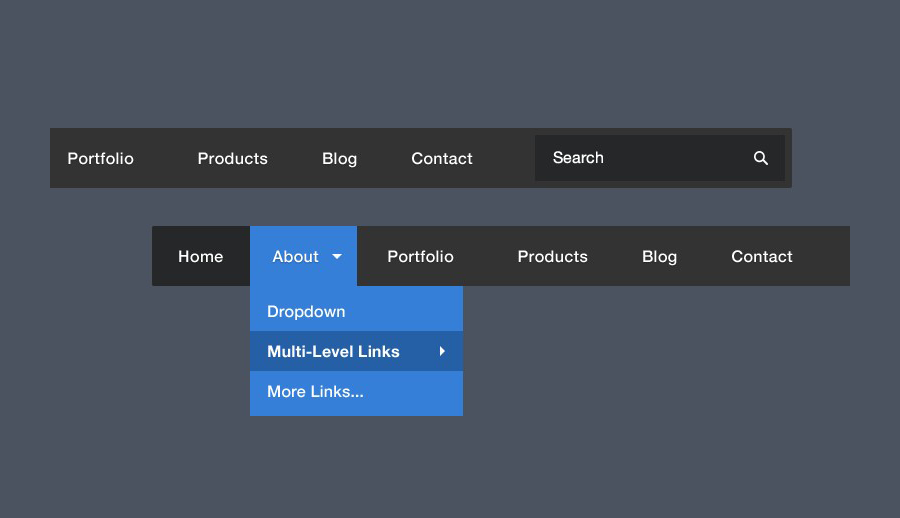
 Ниже я составил/создал шесть лучших/простейших способов центрировать ваше меню навигации (AKA: nav, navbar, menu). Все демонстрации сделаны с небольшим стилем, однако весь код, показанный ниже, урезан до самого необходимого (т.е. только настолько, чтобы сделать его центром). *{margin:0;padding:0;} Предполагается, что применяется ко всему приведенному ниже коду.
Ниже я составил/создал шесть лучших/простейших способов центрировать ваше меню навигации (AKA: nav, navbar, menu). Все демонстрации сделаны с небольшим стилем, однако весь код, показанный ниже, урезан до самого необходимого (т.е. только настолько, чтобы сделать его центром). *{margin:0;padding:0;} Предполагается, что применяется ко всему приведенному ниже коду.Посмотреть демонстрацию
Метод №1 в основном использует margin:auto; для центрирования навигации. Если ваши пункты меню (li/a) имеют фиксированную ширину
УСБ
#nav {
ширина: 750 пикселей;
поле:0 авто;
стиль списка: нет;
}
#нав ли {
плыть налево;
}
#навигация {
дисплей:блок;
выравнивание текста: по центру;
ширина: 150 пикселей; /* фиксированная ширина */
текстовое оформление: нет;
}
HTML
<ул>
Посмотреть демонстрацию
Метод №2 в основном использует position:absolute; для центрирования навигации. На самом деле я никогда не центрировал меню таким образом, но если ваши пункты меню (li/a) имеют фиксированную ширину , то это также довольно простой способ центрировать вашу навигацию. Основные фрагменты кода, используемые для центрирования навигации, выделены жирным шрифтом.
На самом деле я никогда не центрировал меню таким образом, но если ваши пункты меню (li/a) имеют фиксированную ширину , то это также довольно простой способ центрировать вашу навигацию. Основные фрагменты кода, используемые для центрирования навигации, выделены жирным шрифтом.
УСБ
дел {
должность: родственная;
}
#nav {
позиция:абсолютная;
слева: 50%; сверху: 0;
поле слева:-375px; /* отрицательное поле равно половине ширины */
ширина: 750 пикселей;
стиль списка: нет;
}
#нав ли {
плыть налево;
}
#навигация {
дисплей:блок;
выравнивание текста: по центру;
ширина: 150 пикселей; /* фиксированная ширина */
текстовое оформление: нет;
}
HTML
<дел> <ул>
Посмотреть демонстрацию
Метод №3 в основном использует  Если ваши пункты меню (li/a) имеют переменную ширину , и вам НЕ нужна среда блока отображения для li/a, то это самый простой способ центрировать навигацию. Основные фрагменты кода, используемые для центрирования навигации, выделены жирным шрифтом.
Если ваши пункты меню (li/a) имеют переменную ширину , и вам НЕ нужна среда блока отображения для li/a, то это самый простой способ центрировать навигацию. Основные фрагменты кода, используемые для центрирования навигации, выделены жирным шрифтом.
УСБ
#nav {
выравнивание текста: по центру;
}
#нав ли {
дисплей: встроенный;
}
#навигация {
текстовое оформление: нет;
отступ:0 30px; /* переменная ширина */
}
HTML
<ул>
Посмотреть демонстрацию
Метод №4 в основном использует дисплей: встроенный блок; для центрирования навигации. Если ваши пункты меню (li/a) имеют переменную ширину , и вам ДЕЙСТВИТЕЛЬНО нужна среда блока отображения для li/a, то, вероятно, это будет самый простой способ центрировать вашу навигацию. Только IE6/7 нуждаются в небольшой помощи (как показано ниже).
Только IE6/7 нуждаются в небольшой помощи (как показано ниже).
УСБ
#nav {
выравнивание текста: по центру;
}
#нав ул {
дисплей: встроенный блок;
стиль списка: нет;
}
* html #nav ul { /* Цель IE6 */
дисплей: встроенный;
}
*+html #nav ul { /* Цель IE7 */
дисплей: встроенный;
}
#нав ли {
дисплей: встроенный;
}
#навигация {
плыть налево;
текстовое оформление: нет;
отступ:0 30px; /* переменная ширина */
}
HTML
<дел> <ул>
View Demo
Метод №5 в основном использует  Опять же, IE6/7 — единственные, которым нужна небольшая помощь (как показано ниже).
Опять же, IE6/7 — единственные, которым нужна небольшая помощь (как показано ниже).
УСБ
#сворачивать {
переполнение: скрыто;
должность: родственница; /* Это нужно IE7 */
}
#nav {
плыть налево;
должность: родственная;
слева: 50%;
}
#нав ул {
плыть налево; /* Это нужно IE6 */
должность: родственная;
слева: -50%;
стиль списка: нет;
}
#нав ли {
плыть налево;
}
#навигация {
плыть налево;
текстовое оформление: нет;
отступ:0 30px; /* переменная ширина */
}
HTML
<дел> <дел> <ул>




 И еще раз, IE6/7 — единственные, которым нужна небольшая помощь (как показано ниже).
И еще раз, IE6/7 — единственные, которым нужна небольшая помощь (как показано ниже).
 active {
active { 
 д., если хотите)
д., если хотите) active {
active { 