Template — EvoDOC
Edit
Шаблон в Evolution — основная часть страницы сайта, которая определяет ее оформление. Шаблон не требует особого синтаксиса и представляет собой обычный HTML-код (а возможно XHTML или другой) с вызовом необходимых чанков, параметров и сниппетов.
Количество шаблонов чаще всего зависит от внешнего вида и функционала сайта. Как правило, для различных разделов и страниц сайта создаются свои шаблоны. Например, будет логичным создать разные шаблоны для товара и для новости и прикрепить к ним различные ТВ-параметры. Это позволит контент-менеджеру быстрей и правильней заполнить сайт. Также это существенно облегчит работу программиста, если потребуется сделать какие-то ленты новостей или товаров.
Стоит упомянуть также, что существует специальный шаблон blank, который не содержит никакого оформления и не поддается редактированию.
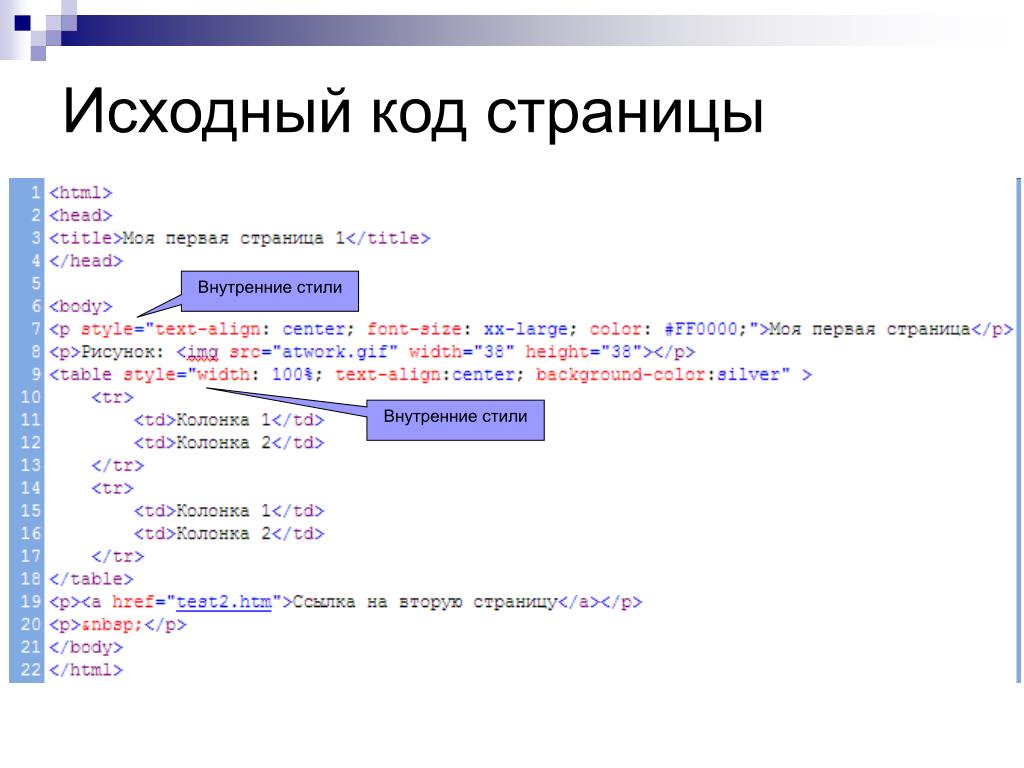
Пример шаблона:
<html>
<head>
<title>[*pagetitle*]</title>
<link href="[(site_url)]/style.
css" rel="stylesheet">
</head>
<body>
<div>
[[Wayfinder? &startId=`5` &level=`1`]]
</div>
<div>
<div>
<h2>[*longtitle*]</h2>
[*content*]
</div>
</div>
{{footer}}
{{Google}}
</body>
</html>Как мы видим — это вполне понятная HTML-разметка страницы в которой используются специальные конструкции. Среди них:
Чанки — {{footer}}, {{Google}}
Параметры — [*pagetitle*], [*content*]
Плейсхолдер — [(site_url)]
[[Wayfinder? &startId=`5` &level=`1`]]Создание и редактирование шаблона
Все шаблоны находятся в следующем месте:
Ресурсы → Управление ресурсами → Шаблон Список шаблонов выглядит следующим образом:
Для создания нового шаблона необходимо нажать на ссылку «Новый шаблон», а для редактирования существующего достаточно нажать на ссылку с его названием. При создании шаблона также можно выбрать, какие TV-параметры ему принадлежат и отсортировать их так, как необходимо.
При создании шаблона также можно выбрать, какие TV-параметры ему принадлежат и отсортировать их так, как необходимо.
Создание шаблона в Evolution CMS
Назначение полей
Имя шаблона — используется в списке выбора шаблона. Также может понадобиться для некоторых операций сниппетов, плагинов или модулей. Можно использовать как английский или русский язык, а также дефис, знак подчеркивания и пробел.
Описание — выводится рядом с названием шаблона в общем списке. Используется только для описания назначения шаблона и для заполнения не обязательно.
Создать категорию — позволяет выбрать существующую категорию, в которую будет помещен шаблон. Категория позволяет отделить шаблон от остальных в общем списке. Если ни одна категория не выбрана, то шаблон попадет в общую категорию «Без категории».
Новая категория — если в списке существующих категорий нет подходящей, то можно создать ее, просто написав название в этом поле.
Ограничить доступ к редактированию шаблона — если включить флажок, то никто, кроме администраторов, не сможет редактировать этот шаблон.
Код шаблона (html) — сюда размещается само содержимое шаблона.
Сохранение
Сохранить — создаст новый шаблон
Отмена — вернет нас в список шаблонов без сохранения результата.
Сделать копию — появляется только в режиме редактирования.
Удалить — появляется только в режиме редактирования.
Evolution позволяет определить еще несколько действий после сохранения шаблона:
Создать новый — сразу после сохранения шаблона откроется форма для создания нового. Таким образом можно быстро создать серию шаблонов.
Продолжить редактирование — после сохранения шаблон снова откроется для редактирования. В этом режиме удобно вносить небольшие правки и проверять конечный результат.
Закрыть — после сохранения мы вернемся в общий список шаблонов.
Создание копии шаблона
Иногда бывает необходимо создать копию существующего шаблона. Сделать это очень просто. Для этого необходимо зайти в редактирование нужного шаблона и нажать на кнопку «Сделать копию».
После этого откроется для редактирования копия шаблона. Копия отличается тем, что к ее названию добавляется Duplicate of. Вам остается только исправить название на более подходящее и внести другие необходимые правки.
Копия создается сразу после подтверждения, поэтому если вы нажмете отмену, то в списке шаблонов копия все равно останется.
Удаление шаблона
Для удаления необходимо зайти в режим редактирования соответствующего шаблона и нажать кнопку «Удалить».
Внимание! Шаблоны удаляются полностью и возможности их восстановить нет.
Шаблон по умолчанию
При создании документа автоматически предлагается шаблон по умолчанию. Для настройки шаблона по умолчанию необходимо выполнить следующие действия:
Переходим в настройки системы управления:
Инструменты → Конфигурация → Сайт
Находим параметр «Шаблон по умолчанию» и меняем на нужный. Сохраняем настройки.
Сохраняем настройки.
FAQ
Есть ли какие-то ограничения на шаблоны дизайна для сайта?
Абсолютно никаких. Evolution позволяет реализовать любой дизайн.
Где можно взять готовые шаблоны?
Evolution позволяет легко использовать любой сверстанный HTML-макет, который можно заказать у специалистов или найти на специализированных сайтах.
Хранение исходного содержимого с помощью веб-шаблонов — Power Apps
Twitter LinkedIn Facebook Адрес электронной почты- Статья
Примечание
Действует с 12 октября 2022 г, в качестве порталов для Power Apps используется Power Pages.
Скоро мы мигрируем и объединим документацию порталов Power Apps с документацией Power Pages.
Веб-шаблон — это таблица Power Apps (adx_webtemplate), включенная с порталами Power Apps, которая используется для хранения содержимого источника шаблона. Обычно веб-шаблон содержит код Liquid для динамического отображения содержимого и является основной таблицей, используемой для интеграции шаблонов Liquid с остальной системой порталов Power Apps.
Веб-шаблоны можно включить в другое содержимое или объединить с другими шаблонами с помощью тегов шаблонов; ссылка на шаблоны в этих тегах производится по атрибуту
Примечание
Вы также можете хранить содержимое источника шаблона в Power Pages. Дополнительные сведения: Что такое Power Pages
Атрибуты веб-шаблона
| Атрибут | Описание |
|---|---|
| Имя | Имя шаблона. Используется для ссылки на этот шаблон, если он включен в другое содержимое или расширен другими шаблонами. Используется для ссылки на этот шаблон, если он включен в другое содержимое или расширен другими шаблонами. |
| Источник | Исходное содержимое шаблона. В Power Apps для этого поля предоставляется редактор исходного кода с выделением синтаксиса и другими функциями редактирования кода. |
| Тип MIME | Дополнительно содержит тип MIME для содержимого шаблона. Если тип не указан, принимается тип text/html. Это значение будет использоваться только в случаях, когда шаблон связан с шаблоном страницы и управляет отображением всего содержимого для этого шаблона. |
Веб-шаблоны в качестве шаблонов страницы
Веб-шаблоны можно использовать в сочетании с шаблонами страницы для создания новых шаблонов для системы управления содержимым порталов Power Apps. Это можно сделать полностью в Power Apps без необходимости написания кода .NET или повторного развертывания приложения портала.
Для создания нового шаблона страницы на основе веб-шаблона выберите Тип веб-шаблона при создании новой записи шаблона страницы. Затем выберите Веб-шаблон.
Затем выберите Веб-шаблон.
Обратите внимание на флажок Использовать верхний и нижний колонтитулы веб-сайта (который установлен по умолчанию). Если он установлен, ваш веб-шаблон будет управлять отображением всего содержимого страницы между глобальными верхним и нижним колонтитулами веб-сайта. Если этот флажок снят, веб-шаблон отвечает за отображение всего отклика в случае отображения HTML, то есть всего от тегов doctype до root <html>, и всего между ними.
Хотя самыми распространенными способами использования веб-шаблонов является отображение HTML, отображение всего содержимого (путем снятия флажка Использовать верхний и нижний колонтитулы веб-сайта) дает возможность отображать любой выбранный текстовый формат. Здесь атрибут Тип MIME веб-шаблона будет уместным. При отображении шаблона страницы, который не использует верхний и нижний колонтитулы веб-сайта, для заголовка Content-Type отклика HTTP будет установлен тип MIME связанного веб-шаблона. (Если тип MIME не указан, используется text/html.) Это предоставляет широкий выбор параметров для отображения содержимого, отличного от HTML, с помощью Liquid. Обычным примером использования может быть отображение RSS-канала путем задания типа MIME application/rss+xml.
(Если тип MIME не указан, используется text/html.) Это предоставляет широкий выбор параметров для отображения содержимого, отличного от HTML, с помощью Liquid. Обычным примером использования может быть отображение RSS-канала путем задания типа MIME application/rss+xml.
Веб-шаблоны как верхние и нижние колонтитулы веб-сайта
Веб-шаблоны также можно применять, чтобы переопределить глобальные верхний и нижний колонтитулы, используемые порталом Power Apps. Задайте в поле Шаблон верхнего колонтитула или Шаблон нижнего колонтитула веб-сайта требуемый веб-шаблон. Если переопределить Верхний колонтитул веб-сайта, выбранный шаблон отвечает за отображение основной навигации, ссылок входа и выхода, интерфейса поиска и т. д. для элементов интерфейса вашего сайта, которые обычно обрабатываются шаблоном верхнего колонтитула по умолчанию.
Встроенные веб-шаблоны
На порталах Power Apps доступен набор готовых шаблонов Liquid. Чтобы их использовать, вы должны включить их по имени, используя список ниже для справки.
| Имя | Описание | Код |
|---|---|---|
| Рекламное объявление | Этот шаблон выводит рекламное объявление по его имени или выбирает случайное объявление из рекламного размещения. | {% include 'ad' ad_name:'Name' %}{% include 'ad' ad_placement_name:'Placement Name' %} |
| Блоги | Этот шаблон выводит последние записи блога в виде списка. | {% include 'blogs' %} |
| Навигационные цепочки | Этот шаблон выводит ссылки на родительские страницы текущей страницы вплоть до домашней страницы. | {% include 'breadcrumbs' %} |
| Список дочерних ссылок | Этот шаблон выводит ссылки на все дочерние страницы текущей страницы в виде списка. | {% include 'child_link_list_group' %}{% include 'child_link_list_group' title_only:true %}{% include 'child_link_list_group' image_width:'64px', image_height:'64px' %} |
| События: предстоящие | Этот шаблон выводит ссылки на события, которые запланированы на ближайшие 60 дней. | {% include 'events_upcoming' %}{% include 'events_upcoming' number_of_days_in_advance:60 %} |
| Форумы | Этот шаблон выводит список форумов веб-сайта с указанием количества дискуссий и записей в каждом из них. | {% include 'forums' %} |
| Макет с одной колонкой | Этот шаблон выводит навигационную цепочку, заголовок страницы и ее содержимое в одноколоночном макете. | {% extends 'layout_1_column' %}{% block main %}... {% endblock %} |
| Макет с двумя колонками и широкой левой колонкой | Этот шаблон отображает макет с двумя колонками. Левая колонка шире правой. Она содержит навигационные цепочки, заголовок страницы в верхней части страницы; в левой колонке расположено содержимое копии страницы. | {% extends 'layout_2_column_wide_left' %}{% block main %}...{% endblock %}{% block aside %}...{% endblock %} |
| Макет с двумя колонками и широкой правой колонкой | Этот шаблон отображает макет с двумя колонками. Правая колонка шире левой. Она содержит навигационные цепочки, заголовок страницы в верхней части страницы; в правой колонке расположено содержимое копии страницы. Правая колонка шире левой. Она содержит навигационные цепочки, заголовок страницы в верхней части страницы; в правой колонке расположено содержимое копии страницы. | {% extends 'layout_2_column_wide_right' %}{% block main %}...{% endblock %}{% block aside %}...{% endblock %} |
| Макет с тремя колонками и широкой средней колонкой | Этот шаблон отображает макет с тремя колонками. Средняя колонка шире левой и правой колонок. Макет содержит навигационные цепочки и заголовок страницы в верхней части страницы; в средней колонке расположено содержимое копии страницы. | {% extends 'layout_3_column_wide_middle' %}{% block left_aside %}...{% endblock %}{% block main %}...{% endblock %}{% block right_aside %}...{% endblock %} |
| Копия страницы | Этот шаблон выводит редактируемую копию содержимого HTML-страницы с поддержкой вставки кода Liquid. | {% include 'page_copy' %} |
| Заголовок страницы | Этот шаблон выводит заголовок страницы. | {% include 'page_header' %} |
| Опрос | Этот шаблон выводит опрос по его имени или выбирает случайный опрос из размещения опроса. | {% include 'poll' poll_name:'Name' %}{% include 'poll' poll_placement_name:'Placement Name' %} |
| Поиск | Этот шаблон выводит базовую поисковую форму с одним полем для ввода текста и кнопкой поиска. | {% include 'search' %} |
| Навигация сбоку | Этот шаблон отображает навигацию в виде представления вертикального дерева. Он содержит ссылки на родительские страницы вплоть до первого уровня (или указанного смещения глубины), а также ссылки на страницы того же уровня, что и текущая страница, и страницы более низких уровней. | {% include 'side_navigation' %}{% include 'side_navigation' depth_offset:1 %} |
| Фрагмент кода | Этот шаблон выводит редактируемый фрагмент кода HTML по его имени. | {% include 'snippet' snippet_name:'Name' %} |
| Навигация сверху | Этот шаблон выводит редактируемую панель навигации с раскрывающимися меню для набора веб-ссылок основной навигации. | {% include 'top_navigation' %} |
| Список веб-ссылок | Этот шаблон выводит список ссылок для набора веб-ссылок. | {% include 'weblink_list_group' weblink_set_name:'Name' %} |
См. также
Знакомство с операторами Liquid
Типы Liquid
Условный
Объекты Liquid
Теги Liquid
Фильтры Liquid
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Просмотреть все отзывы по странице
Html Template — Etsy Turkey
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
( 540 релевантных результатов, с рекламой Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше. )Веб-шаблоны HTML | Краткий обзор веб-шаблонов HTML
Начинающему веб-дизайнеру HTML-шаблоны могут быть незаменимы. Однако не бесплатные шаблоны; если вы серьезно относитесь к веб-дизайну, лучше всего покупать веб-шаблоны HTML, потому что бесплатные шаблоны слишком стандартны и ограничены по объему. Веб-шаблоны HTML
Однако не бесплатные шаблоны; если вы серьезно относитесь к веб-дизайну, лучше всего покупать веб-шаблоны HTML, потому что бесплатные шаблоны слишком стандартны и ограничены по объему. Веб-шаблоны HTML
Но зачем покупать веб-шаблон? В конце концов, веб-дизайнер должен уметь создавать сайт с нуля, код за кодом.
Хотя этого можно было бы ожидать от профессионального, опытного веб-дизайнера, новичкам и учащимся лучше начать с веб-шаблонов HTML по следующим причинам:
- Вы учитесь, настраивая шаблон: Вы можете многое узнать о программировании, настраивая код веб-шаблона. Шаблоны необходимо изменять и изменять в соответствии с вашим веб-сайтом, и это дает вам хорошее представление о том, как работают коды.
- Можно сделать хороший сайт: Программирование с нуля — амбициозная задача для новичка. Конечный результат будет не таким презентабельным, как профессионально сделанный сайт. С другой стороны, создание веб-сайта с использованием шаблона дает вам хороший старт; в итоге у вас будет презентабельный сайт, достойный вашей гордости.
 Кроме того, это дает хороший импульс для ваших будущих проектов.
Кроме того, это дает хороший импульс для ваших будущих проектов. - Вы знакомитесь с программированием в реальном мире: Если вы перейдете от теории и вводных практических занятий к своему первому веб-проекту, вы можете быть удивлены, обнаружив в шаблонах некоторые аспекты кодирования из реального мира. Предполагая, что вы покупаете шаблон хорошего качества, он предоставит вам значительное количество качественной разметки и хорошо организованного CSS. Это g0 и опыт реального мира внешнего дизайна.
Что такое шаблоны веб-сайтов?
Шаблоны веб-сайтов или веб-шаблоны HTML — это предварительно разработанные веб-страницы, которые может использовать каждый. Добавьте изображения и текст веб-шаблона в шаблон и сохраните его как веб-страницу. Шаблоны, как правило, создаются с использованием кода CSS и HTML и позволяют вам создать веб-сайт профессионального уровня без необходимости нанимать профессиональную компанию веб-дизайна или разработчика.
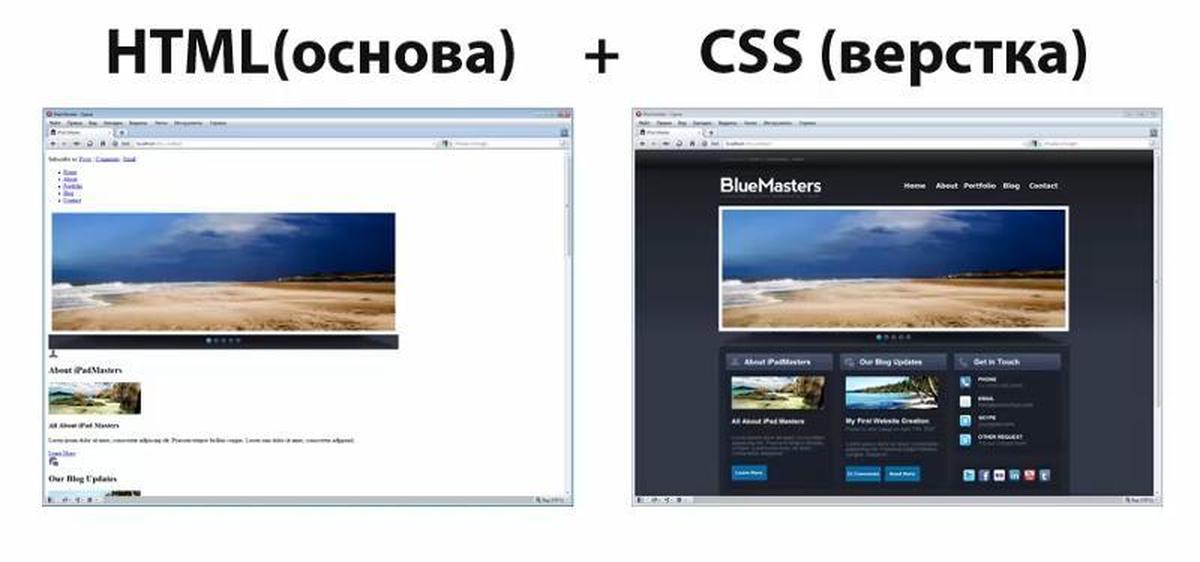
CSS и HTML — это языки простого текстового кода, используемые веб-браузерами для отображения веб-сайтов и страниц. Текущие веб-стандарты — это CSS3 и HTML5, которые обновляются и поддерживаются Консорциумом World Wide Web (W3C).
Что включает в себя шаблон?
Шаблон может включать несколько элементов. Вы можете добавить текст, CSS3, анимацию jQuery, изображения PNG, GIF, JPG, контактные формы, тележки для покупок, слайд-шоу и многое другое. Дизайн и код значительно различаются в зависимости от поставщика. Как правило, полезно посмотреть, включает ли шаблон приложения, сценарии и функции, необходимые для вашего веб-сайта. Это упрощает настройку шаблона, а не написание кода, который, скорее всего, не будет работать с кодом веб-шаблона или не будет соответствовать ему.
Многостраничные шаблоны обычно содержат домашнюю страницу, страницу контактов, страницы сведений о продукте, страницы со списком продуктов и многое другое, например страницы-витрины, страницы электронной коммерции и страницы блогов. Вы также можете скачать одностраничные шаблоны по своему усмотрению.
Вы также можете скачать одностраничные шаблоны по своему усмотрению.
Какие существуют типы веб-шаблонов HTML?
Исходные шаблоны веб-сайтов можно разделить на те, которые включены в проприетарный интерфейс веб-конструктора, включены в программу редактирования HTML или доступны в отдельных загружаемых zip-файлах. Шаблоны делятся на адаптивные, статические или адаптивные по дизайну и конфигурации. Наконец, по типу расширения файла они могут быть PHP, ASP, HTML или HTM. Однако во всех случаях они создаются с помощью HTML и CSS, что очень важно, поскольку вы можете настраивать их все, независимо от их классификации.
Рекомендуемые курсы
1. Мобильные/адаптивные веб-шаблоны Мобильные
Веб-шаблоны HTML бывают разных форм и размеров, и лучше всего выбрать тот, который можно просматривать на мобильном устройстве. Поскольку с каждым годом все больше людей переходят на свои мобильные устройства для работы в Интернете, создание адаптивного веб-сайта для мобильных устройств стало необходимостью, а не роскошью. Чтобы создать его, выберите шаблон с адаптивным дизайном, прошедший тест Google на совместимость с мобильными устройствами.
Чтобы создать его, выберите шаблон с адаптивным дизайном, прошедший тест Google на совместимость с мобильными устройствами.
Существуют различные типы мобильных веб-шаблонов:
- Адаптивный дизайн
- Адаптивный дизайн
- Мобильный и оптимизированный для мобильных устройств
- Мобильное обновление для старых веб-сайтов
2. Адаптивный дизайн
Этот тип веб-шаблона похож на адаптивный веб-шаблон и обычно включает код CSS Media Queries, как и шаблоны адаптивного дизайна. Однако основное отличие заключается в том, что адаптивный дизайн предназначен для мобильных устройств, планшетов и настольных компьютеров отдельно с новым набором веб-сайтов или новым дизайном. Это устройство предназначено для обнаружения, и ASP, PHP, jQuery или CSS перенаправят зрителя на отдельные страницы, настроенные для их устройства.
3. Программы создания веб-сайтов
GoDaddy, Squarespace, Weebly, Wix и другие службы предлагают собственную программу редактирования веб-сайтов, позволяющую пользователям редактировать свои веб-сайты в режиме онлайн через веб-браузеры. Эти программы также имеют свою библиотеку веб-шаблонов, к которой вы можете подключиться. Выбор этих программ удобен и прост, так как у вас есть все в одном месте.
Эти программы также имеют свою библиотеку веб-шаблонов, к которой вы можете подключиться. Выбор этих программ удобен и прост, так как у вас есть все в одном месте.
Однако помните, что вы можете получить доступ только к веб-сайту и страницам, которые вы создали с помощью программы, и вы также не можете создавать резервные копии своей работы отдельно. С другой стороны, если вы загружаете отдельные веб-шаблоны HTML и работаете с ними на своем компьютере, у вас больше свободы в выборе программ, над которыми вы хотите работать, и вы можете создавать резервные копии своего проекта в облаке, используя службу хостинга вашего выбор.
4. Автономные шаблоны или конструкторы сайтов?
Конструкторы сайтов, конструкторы веб-шаблонов или системы управления контентом (CMS) — это, по сути, универсальные проприетарные программы, с помощью которых вы можете добавлять, редактировать и публиковать свой веб-сайт. У вас есть единый интерфейс для управления вашим сайтом через веб-браузер.
Многие хостинговые компании предлагают проприетарные системы построения веб-сайтов и CMS, но это заблокирует вас в дизайне веб-шаблонов, доступных в пакете хостинга. Если вы хотите сменить хостинговую компанию в любой момент, вам понадобится помощь в переносе. Поисковая оптимизация также может быть более сложной в настройке, добавляя анимацию, приложения и другие элементы, которые можно увидеть на других веб-сайтах без CMS. Скорее всего, вы ограничены в возможностях изменения кода веб-шаблона.
По этим причинам крупномасштабными специализированными веб-сайтами часто сложнее управлять с помощью CMS, и предпочтение отдается автономным шаблонам веб-страниц. Эти шаблоны поставляются со всем исходным кодом и файлами, включенными в загрузку. Кроме того, у вас нет ограничений на то, что вы можете удалить или добавить из дизайнов, что дает больше возможностей для расширения и гибкости вашего веб-сайта.
5. Вопрос об оригинальности
Нет никаких сомнений в том, что веб-шаблоны HTML доступны для загрузки всем. Доступны бесплатные шаблоны; любой, у кого достаточно средств, может купить платный шаблон, который он хочет. Однако, учитывая количество веб-сайтов, веб-разработчики обеспокоены тем, что их веб-сайты будут выглядеть слишком похожими на другие, если они выберут веб-шаблон. Это серьезная проблема, но только в том случае, если вы выберете бесплатный шаблон или решите не слишком его настраивать.
Доступны бесплатные шаблоны; любой, у кого достаточно средств, может купить платный шаблон, который он хочет. Однако, учитывая количество веб-сайтов, веб-разработчики обеспокоены тем, что их веб-сайты будут выглядеть слишком похожими на другие, если они выберут веб-шаблон. Это серьезная проблема, но только в том случае, если вы выберете бесплатный шаблон или решите не слишком его настраивать.
Дело в том, что доступны тысячи шаблонов от нескольких компаний. Вероятность того, что один зритель наткнется на два веб-сайта, использующих один и тот же платный веб-шаблон, очень мала. Они падают еще ниже, когда вы настраиваете и редактируете свой шаблон, чтобы придать ему уникальный вид. Выберите шаблон, в котором используется глобальный код CSS, чтобы можно было легко изменять макет, дизайн, шрифт и цвет.
Вам не обязательно ограничиваться использованием одного шаблона. Вы можете редактировать веб-шаблоны в программе HTML, такой как Dreamweaver, и создавать более уникальные страницы. Например, если у вас есть шаблон домашней страницы, вы можете открыть его в программе редактирования и изменить код, чтобы превратить его в блог или страницу со списком продуктов. Затем вы можете дублировать эту страницу по своему усмотрению, создавать подстраницы или создавать другие типы страниц и называть их соответствующим образом. Пока вы делаете все это, вы все больше знакомитесь с кодированием и структурой кода хорошего веб-сайта.
Например, если у вас есть шаблон домашней страницы, вы можете открыть его в программе редактирования и изменить код, чтобы превратить его в блог или страницу со списком продуктов. Затем вы можете дублировать эту страницу по своему усмотрению, создавать подстраницы или создавать другие типы страниц и называть их соответствующим образом. Пока вы делаете все это, вы все больше знакомитесь с кодированием и структурой кода хорошего веб-сайта.
6. Поиск и загрузка шаблона
Найти шаблон достаточно просто. Вы можете найти множество веб-шаблонов HTML в Интернете. Даже если программа для создания сайтов или CMS ограничивает вас, скорее всего, у вас будет как минимум несколько сотен шаблонов на выбор, бесплатных или нет. Обычно пользователи загружают шаблоны в одном ZIP-архиве, содержащем несколько файлов. Загрузите файл и откройте или распакуйте ZIP-файл в отдельную папку. Переименуйте папку как хотите и откройте ее.
Скорее всего, вы найдете три конкретных типа файлов и шаблонов веб-приложений:
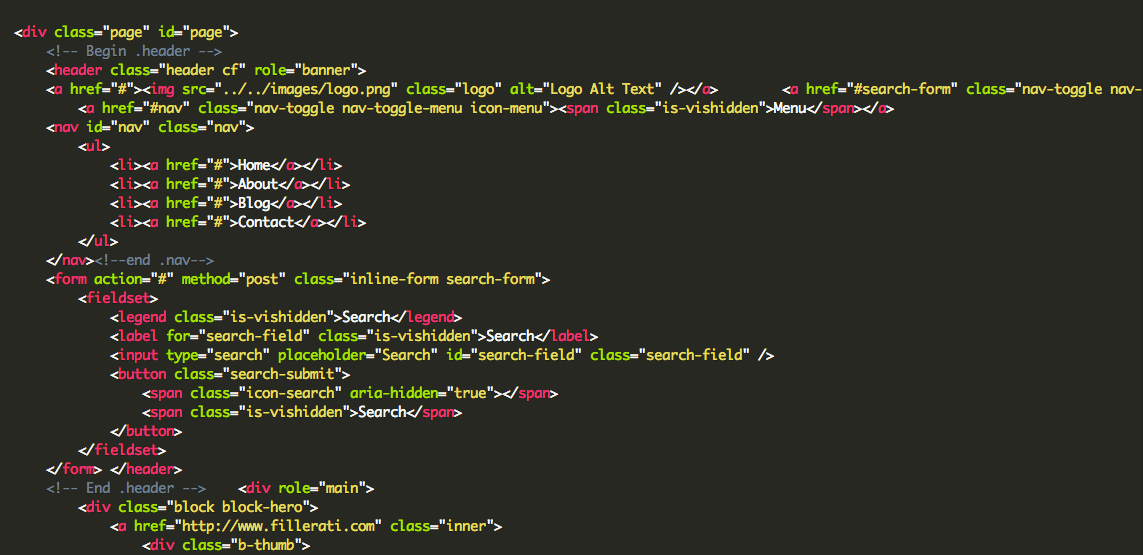
- HTML-файл: Это файл, который содержит фактическое содержимое, включая заголовок, заголовок, тексты и код для представления содержимого и изображений.
 . Он также включает в себя общую структуру шаблона.
. Он также включает в себя общую структуру шаблона. - Файл CSS: Таблица стилей определяет, как содержимое фактического HTML-файла представлено в веб-браузере.
- Файлы изображений: Папка шаблона также будет содержать файлы изображений, которые будут размещены на веб-странице. Вы можете добавлять или удалять другие отображаемые медиафайлы, лучше всего кодируя их в веб-шаблоны HTML-файлов.
Распаковав шаблон на свой компьютер, вы можете просматривать его с помощью веб-браузера. Когда вы начнете работать над шаблоном, вы отредактируете эти файлы и просмотрите изменения через веб-браузер. Только позже шаблон будет изменен, чтобы стать частью полного веб-сайта, который будет опубликован в Интернете. До тех пор вы можете просматривать и редактировать шаблон через браузер, используя локальные файлы на вашем компьютере.
7. Выбор программного обеспечения для редактирования шаблона
Существует много способов создать веб-сайт, даже если вы начинаете с веб-шаблона. Когда вы редактируете шаблон на своем компьютере, вы можете выбирать между двумя типами редакторов веб-шаблонов.
Когда вы редактируете шаблон на своем компьютере, вы можете выбирать между двумя типами редакторов веб-шаблонов.
Редактор первого типа представляет собой визуальный HTML-редактор, который открывает шаблон, аналогичный веб-браузеру, и позволяет редактировать содержимое. Графические редакторы называются редакторами What You See Is What You Get или WYSIWYG. Это означает, что вы можете видеть полный дизайн веб-шаблона, пока вы вводите код, формируете план и создаете структуру контента. Визуальный редактор — это простой способ редактирования вашего веб-шаблона и хороший старт для начинающих веб-разработчиков. Некоторыми примерами графических редакторов являются Style Master, который является платным и поставляется с несколькими шаблонами, а бесплатный редактор NVU также работает в Linux.
Второй тип редактора — это редактор кода, который отличается от визуального редактора тем, что показывает код CSS и HTML, составляющие веб-сайт, а не дизайн шаблона. Код представляет собой обычный текст, поэтому для его редактирования можно использовать Блокнот или любой простой текстовый редактор.![]()


 Кроме того, это дает хороший импульс для ваших будущих проектов.
Кроме того, это дает хороший импульс для ваших будущих проектов. . Он также включает в себя общую структуру шаблона.
. Он также включает в себя общую структуру шаблона.