что это такое, как его сделать, виды оформления на примерах
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Меню сайта — это сгруппированный набор ссылок с названиями разделов, облегчающий переход на другие страницы.
Они называются пунктами меню и могут обозначаться текстом или графическими значками — иконками.
Меню должно быть у каждого сайта. Оно дает возможность попасть из одного раздела на другой, узнать, какая еще есть информация, и что интересного можно почитать. Современный пользователь привык все получать быстро, и продуманные ориентиры на сайте — залог того, что он останется с вами дольше.
Главная задача разработчиков — оптимально проработать структуру и сделать удобную навигацию.
Виды меню сайта
Разные виды обозначают принцип организации меню на веб-сайте. Вот две основных разновидности, которые выделяют в зависимости от объема и задач ресурса:
Главное
Главное меню сайта, это то, что отображается в любых разделах ресурса, основное, верхнеуровневое. Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
Второстепенное
В случае сложной структуры добавляют дополнительное меню второго уровня, или второстепенное.
По способу реализации выделяют:
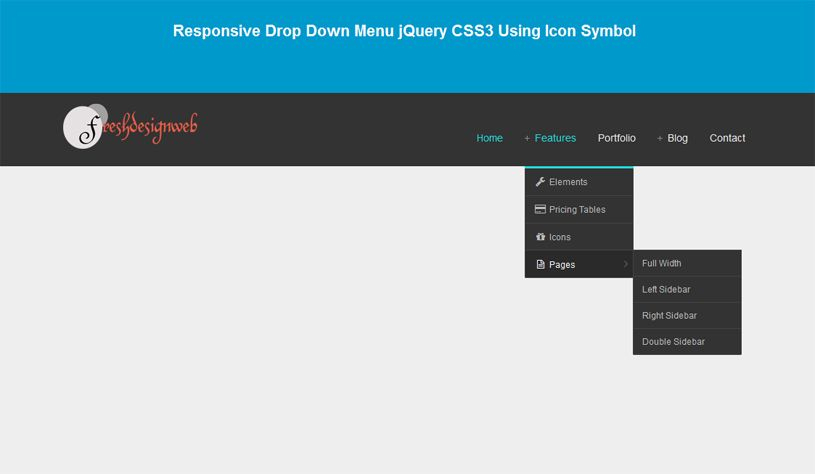
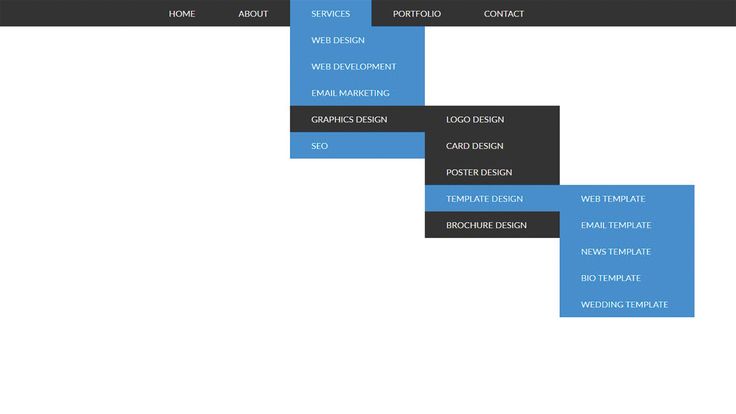
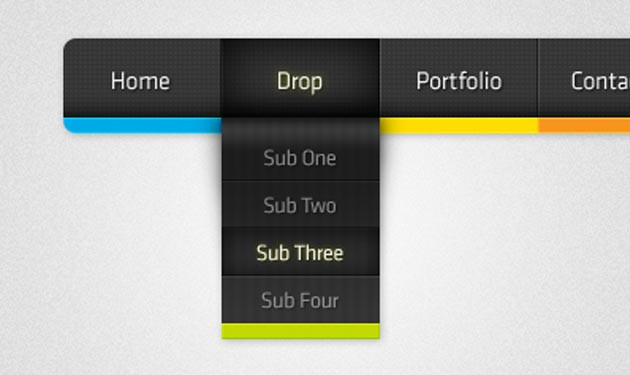
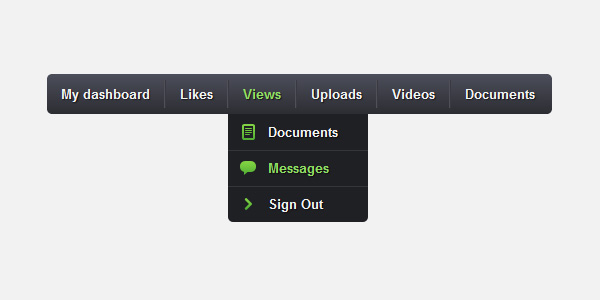
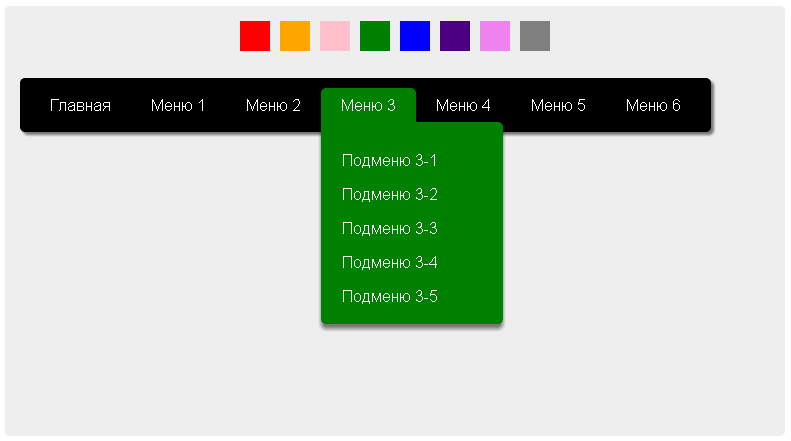
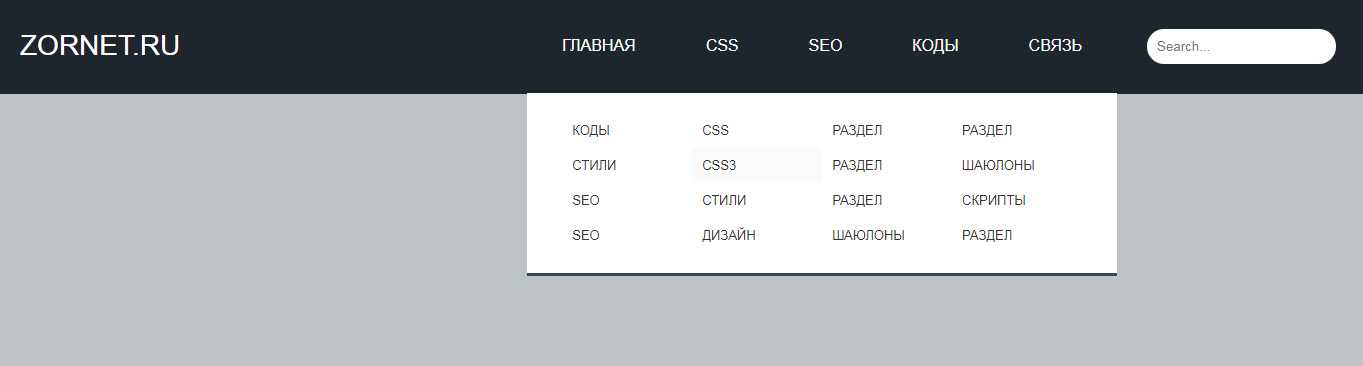
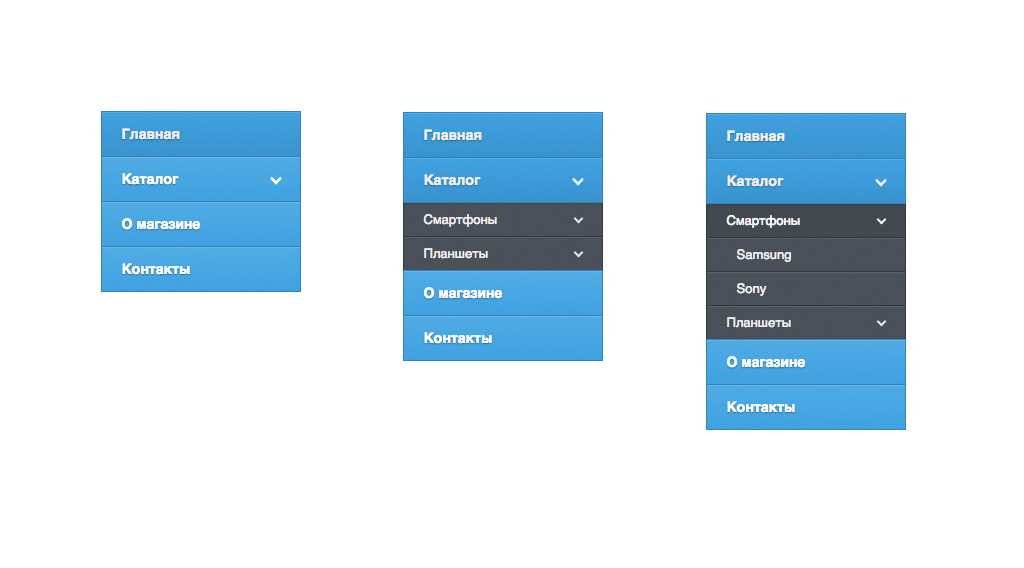
- Выпадающее меню для сайта, его используют в целях экономии места на странице. Актуально, если у интернет-портала сложная многоуровневая организация, и нужно сделать максимально информативную навигацию. Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты.

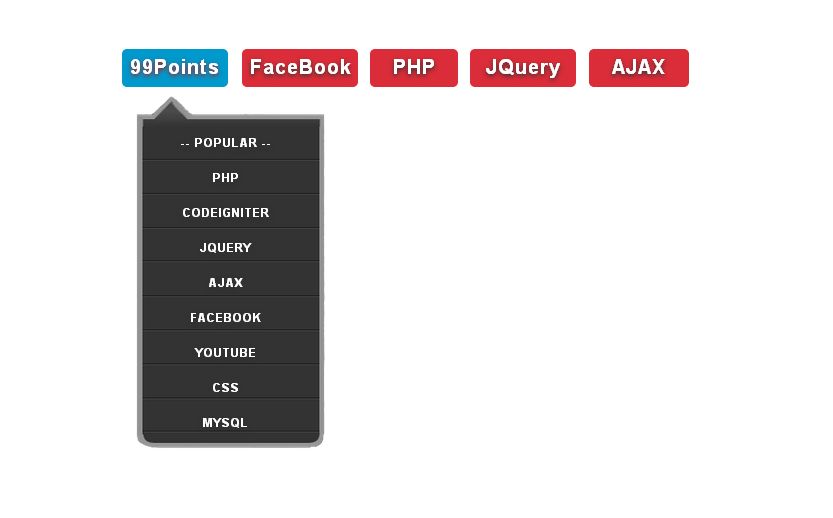
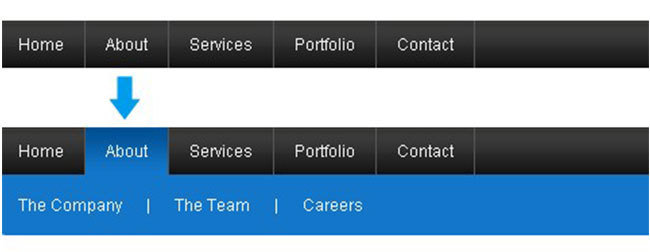
- В раскрывающемся меню вывод дополнительных полей происходит по клику.
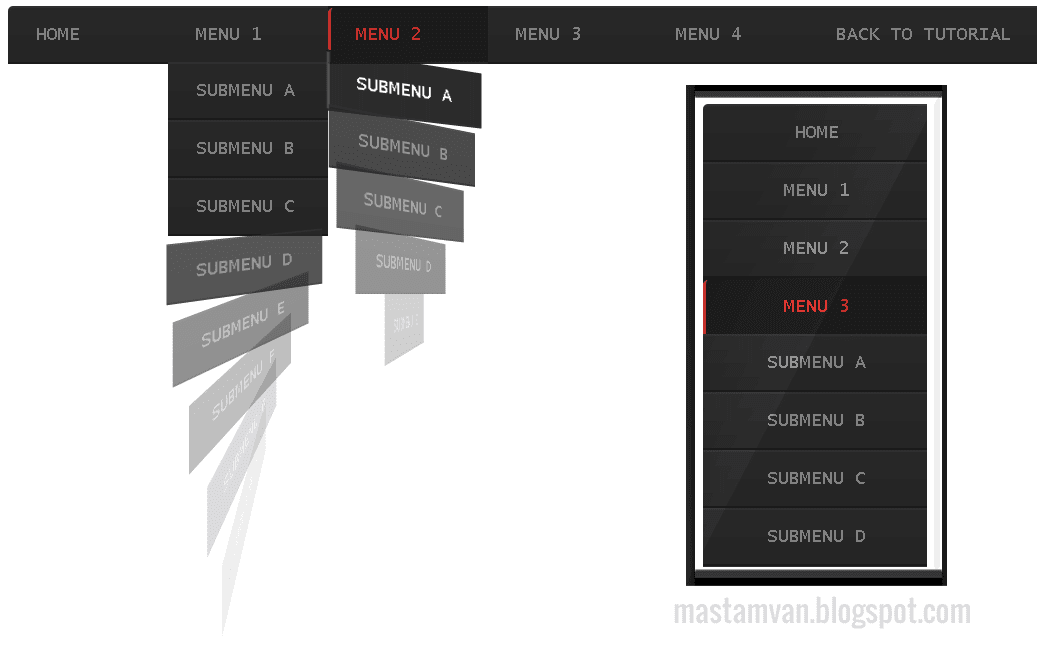
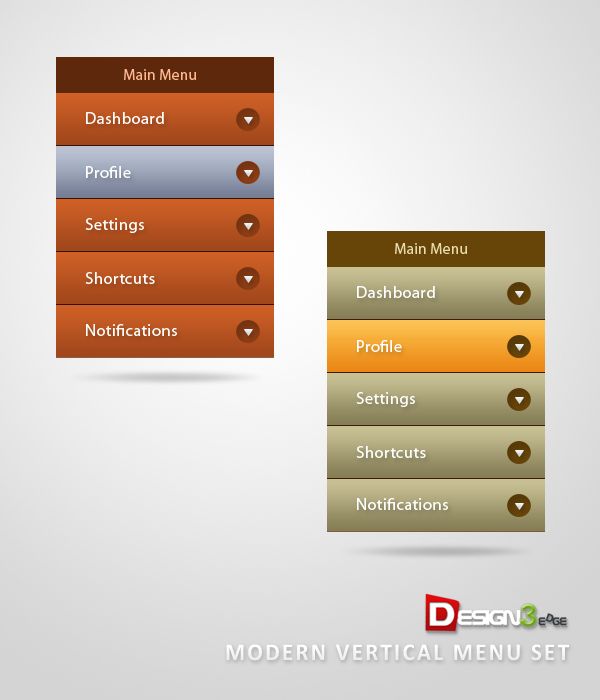
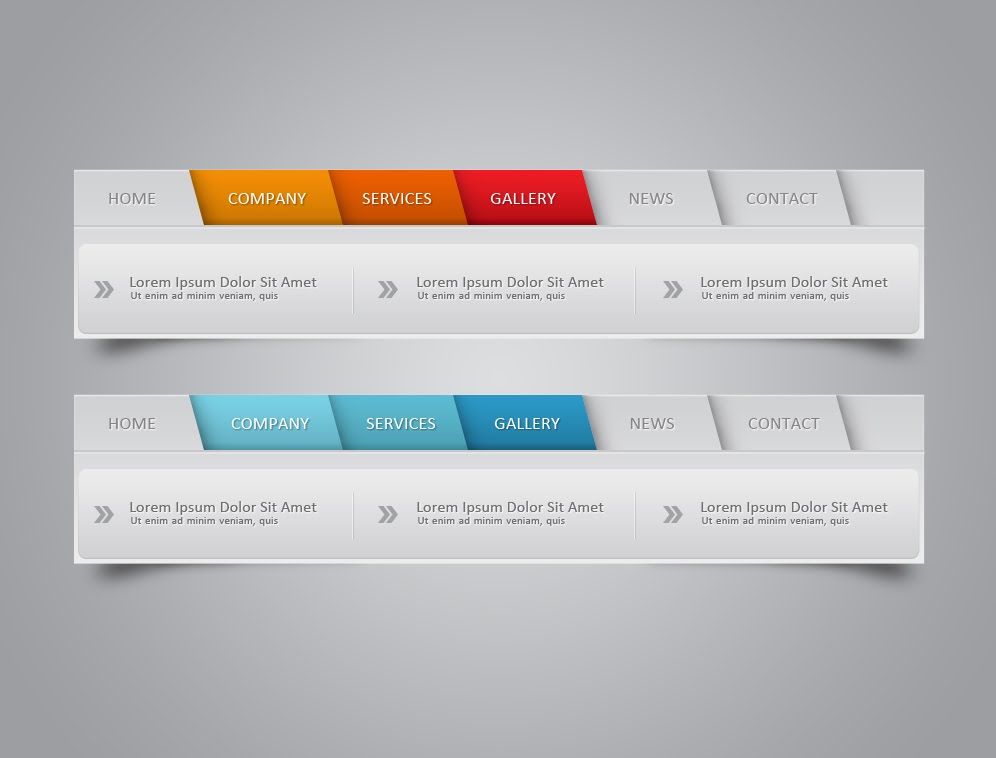
В зависимости от ориентации и дизайна, используют горизонтальное и вертикальное меню для сайта.
Первое располагают, как правило, вверху. Может быть на прозрачном фоне, либо статично закрепленным.
Второе бывает левым либо правым, либо комбинацией обоих.
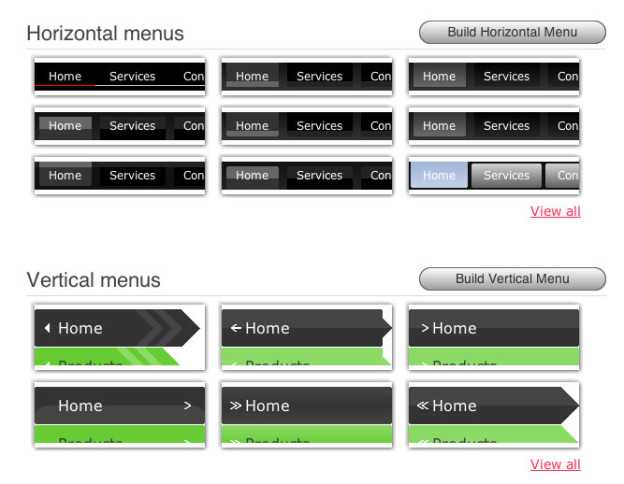
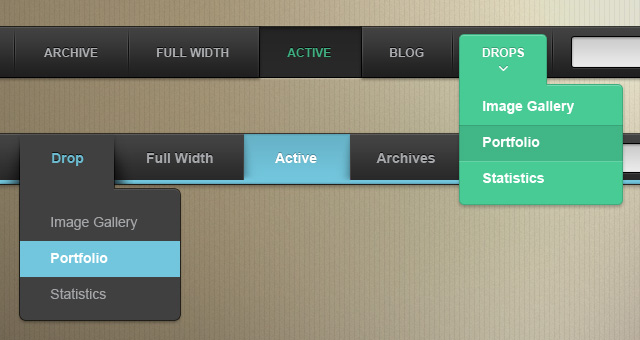
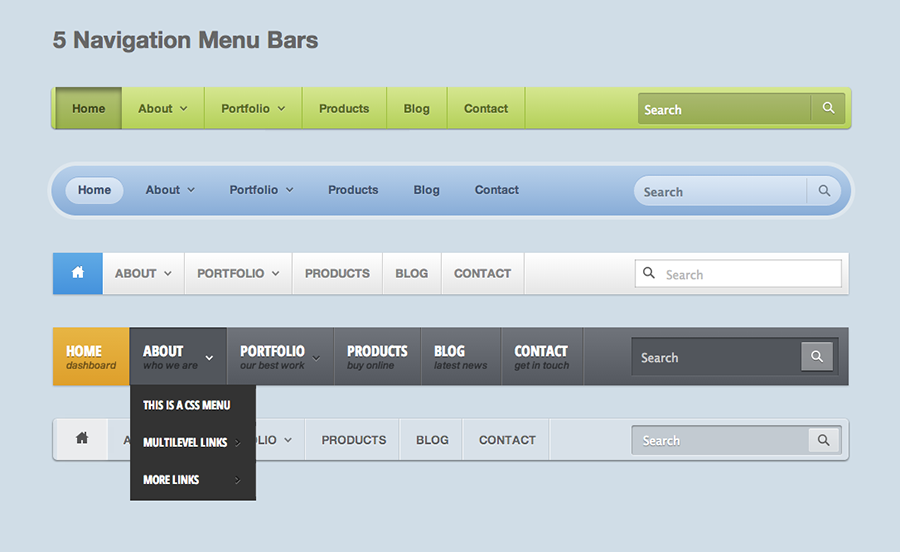
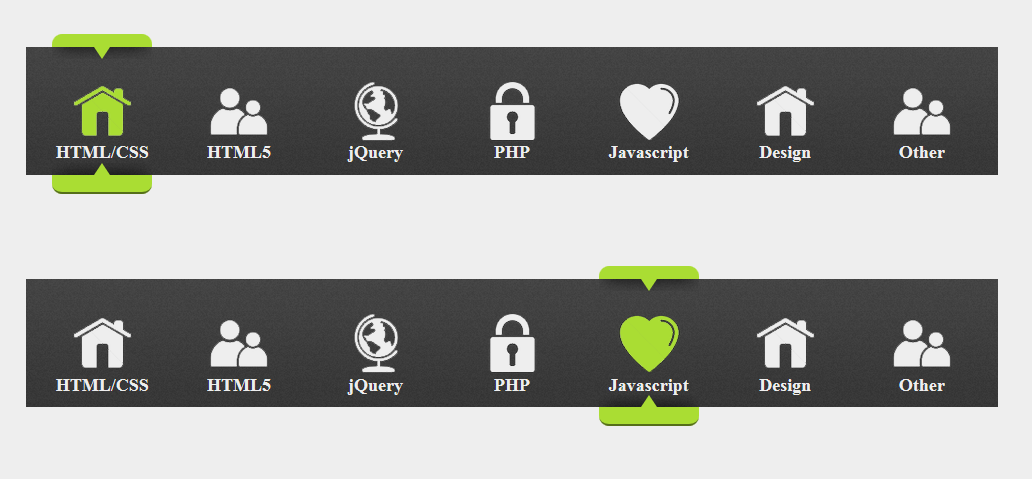
Варианты дизайна меню
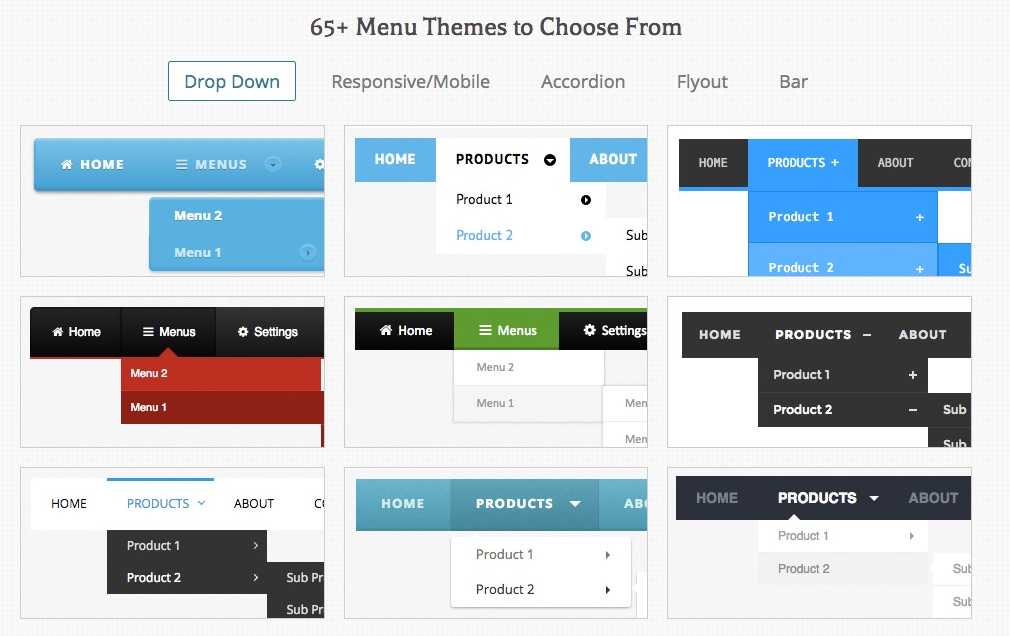
Стили отвечают за внешний вид, то есть за то, как видим элементы мы с вами. Варианты оформления меню сайта:
- с динамическими эффектами при наведении;
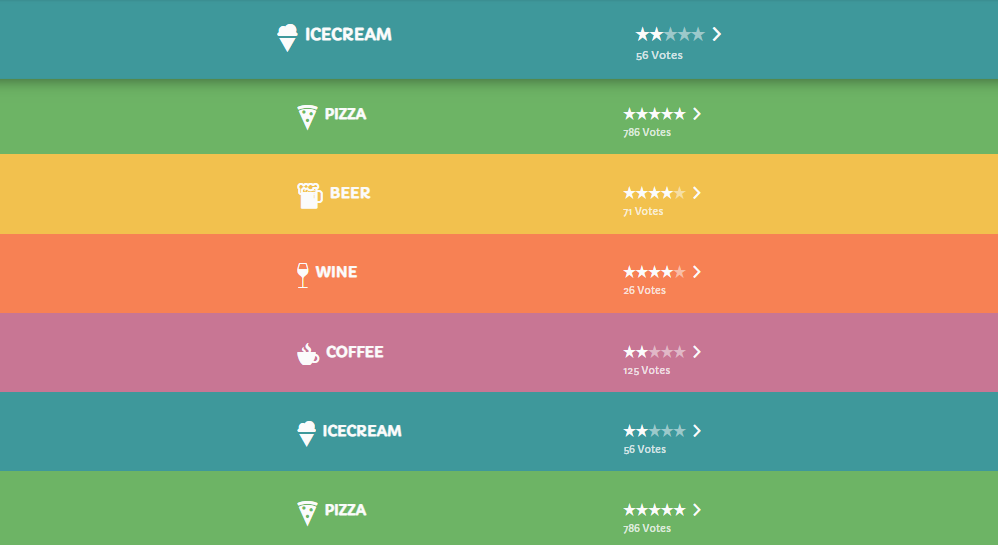
- с иконками, картинками;
- стиль «метро»;
- аккордеон.
Меню — один из важных структурных и навигационных элементов web-сайта. Оно должно обладать набором качеств и характеристик, удовлетворяющих потребности посетителей и решающих задачи интернет-ресурса.
Основные правила и ошибки
- Меню должно быть заметным. Это может быть выделение оформлением или цветом.
 Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс.
Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс. - Дизайн. Разные средства: цвет, шрифты, тени— помогают добиться удобства восприятия. При этом помните, что нужно сделать элемент заметным, а не пестрым и аляповатым.
- Единство оформления. На всех страницах ресурса стиль меню должен оставаться неизменным. Разные варианты будут сбивать пользователя, ухудшать восприятие информации.
- Стандарты верстки. Располагайте меню в общепринятых местах: вверху, справа, слева. Внизу в футере могут быть дублирующие ссылки, но никак не единственный элемент навигации. Пользователи не будут его искать, они просто уйдут.
 Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили. - Тестирование. Если на старте трудно оценить, какой вариант будет оптимальным, подсмотрите у лидеров в топе. При вводе серьезных многоуровневых веб-проектов полезно проводить тесты на предмет доступности, удобства и т.д.
- Индикация. Настройка отображения меню таким образом, чтобы посетитель ориентировался, в каком разделе находится. Для этого используют выделение активного пункта графикой или цветом.
- Четкие ориентиры. Люди приходят не всегда сразу на главную, могут начинать с любого подраздела. Грамотное навигационное меню должно показать, где они сейчас и как попасть в раздел любого уровня. Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.
- Меню должно быть понятным. Не пишите неизвестные аббревиатуры, сокращения, иностранные аналоги только потому, что они короче и оригинальнее смотрятся.
 Посетитель не должен догадываться, что скрывается в разделе Print: печатная продукция или размещение в прессе. Если рассчитываете таким образом заинтриговать, чтобы человек перешел и посмотрел, получите процент отказов под 100.
Посетитель не должен догадываться, что скрывается в разделе Print: печатная продукция или размещение в прессе. Если рассчитываете таким образом заинтриговать, чтобы человек перешел и посмотрел, получите процент отказов под 100. - Удобство. Если ваше меню многоуровневое с выпадайками, позаботьтесь о настройке, приемлемой скорости отображения вспомогательных секций. Иногда очень сложно со скоростью света уловить всю цепочку из 4 подразделов. Ставьте себя на место ваших клиентов. Даже если пунктов много, оставьте только основные.
- Не мельчите, шрифт должен быть хорошо читаемым, высота и ширина плашек достаточной для комфортного попадания по ним курсором. Выпадающий список должен уместиться в высоту одного экрана. В противном случае не все будут напрягаться, пытаясь одновременно удерживать его открытым и осуществлять прокрутку.
- Сегодня правило хорошего тона – верстать сайты с учетом адаптивных версий под мобильные устройства с отличными разрешениями.
- Статичное меню.
 Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Роль меню в процессе продвижения сайта
На итоговые результаты выдачи в поиске могут влиять следующие критерии:
- Удачная навигация и грамотная внутренняя перелинковка являются факторами внутренней оптимизации. Это удобство для людей и положительная оценка от поисковиков. Понятная перелинковка поможет пользователю сориентироваться, увидеть ссылки на интересные разделы. Удобным считается такой вариант, когда добраться до нужного материала можно в 3 клика.
- Если содержимое заинтересовало, человек проведет на веб-сайте дольше времени. Поисковые системы учтут это, как положительный результат для поведенческих факторов.

- Есть еще один важный момент. В web-разработке при проектировании сайтов правильным считается разрабатывать структуру на основе семантического ядра. То есть, сначала нужно собрать и структурировать информацию обо всех тематических поисковых запросах. Самые высокочастотные лягут в основу заголовков разделов. Соответственно, названия пунктов меню лучше не изобретать с креативным копирайтером, а согласовывать с seo-специалистом. Он подскажет, насколько часто люди ищут ту или иную информацию, это поможет сформировать интуитивно понятные названия.
- Если ссылки оформлены в виде графических элементов, нужно прописывать alt и title к ссылкам. Тогда роботы при индексации смогут учесть эти пункты.
Как сделать меню сайта
Если вы владелец бизнеса, можете поучаствовать на этапе сбора и структурирования информации о вашем бизнесе и услугах. Нужно ориентироваться на основные сценарии взаимодействия покупателя с продуктом. Например, для магазина обязательны:
- Каталог, где клиент сможет ознакомиться с ассортиментом продукции.

- Карточка товара даст более детальную информацию о предмете покупки.
- Корзина поможет купить.
- Сервисы доставки, удобной оплаты и т.д. помогут покупателю принять окончательное решение в вашу пользу.
- Вне зависимости от типа бизнеса должен быть раздел, в котором описаны ваши преимущества, сопутствующие товары и услуги.
Техническая часть ляжет на программиста. Если сайт разрабатывают на базе cms и шаблона, вы изначально можете увидеть, как будет выглядеть ваше будущее меню, какого оно будет цвета.
Реализацию меню может быть разной, важно соблюдать принципы четкой структуры и понятной навигации. Это ускорит поиск информации и заодно улучшит поведенческие факторы вашего веб-ресурса.
Блок «Навигация» — Поддержка
С помощью блока «Навигация» можно размещать меню ссылок на любой странице, чтобы посетители могли с лёгкостью переходить в другие части вашего сайта.
В этом руководстве
Вставка блока «Навигация»
Для добавления блока «Навигация» щёлкните значоквставки блока, чтобы открыть библиотеку блоков, и выберите 
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Добавление ссылок в блок «Навигация»
После добавления блока «Навигация» к нему можно добавить ссылки тремя способами:
- Выбрать меню: для отображения можно выбрать уже созданное на вашем сайте меню. С помощью этой опции можно выбрать меню, ранее созданное в разделе Внешний вид → Меню в классической теме.
- Создайте новое меню в разделе Выбрать меню → Инструменты → Создать новое меню. Меню, созданное здесь, будет отдельным от меню, созданного в разделе Внешний вид → Меню.
- Начать с пустым: создается пустое меню для ручного добавления каждой ссылки, которая должна отображаться в навигации.
После того как вы выберете одну из этих трех опций, при необходимости в меню можно будет добавить дополнительные элементы.
Чтобы добавить в блок навигации новую ссылку, щелкните значок + инструмента вставки блоков. В результате у вас появятся следующие возможности:
- Выбирать любые из недавно измененных страниц.
- Искать по имени и выбирать любые страницы, записи, категории или теги.
- Добавлять в меню любые ссылки (в том числе внешние, ведущие на другие сайты), вводя их вручную или вставляя из буфера.
Добавление блоков в блок «Навигация»
В блок «Навигация» можно добавить несколько специальных блоков. К ним относятся:
- блок логотипа сайта,
- блок значков соцсетей,
- блок поиска.
Добавление любого их этих блоков в меню:
- Щелкните значок + инструмента вставки блоков.
- Прокрутите вниз появившегося модуля, а затем щелкните блок, который нужно добавить.

Панель инструментов блока (блок «Навигация»)
Для отображения панели инструментов блока щёлкните Блок навигации.
Панель инструментов блока «Навигация»На панели инструментов блока «Навигация» расположены следующие значки (слева направо):
- Изменение стиля блока
- Выравнивание элементов по левому краю, по центру или по правому краю
- Выравнивание по ширине содержимого или во всю ширину (при наличии поддержки темы)
- Выбрать меню: Замените меню на своём сайте (созданное ранее в разделе Внешний вид → Меню).
- Откройте вид списка, чтобы просмотреть все элементы меню, и перегруппируйте их.
- Дополнительные опции.
📌
Если опция для изменения блока на широко- или полноформатный отсутствует, а ваша тема поддерживает эти опции, возможно, блок был добавлен в группу блоков. Дополнительные сведения о группе блоков см.
здесь.
Панель инструментов блока (ссылки для навигации)
При нажатии отдельных элементов для навигации откроются различные наборы опций на панели инструментов.
Панель инструментов элементов навигацииНа панели инструментов элементов навигации расположены следующие значки (слева направо):
- Перемещение элементов влево или вправо
- Изменение ссылки
- Добавление подменю
- Полужирный шрифт, курсив и другие варианты форматирования текста
Создание подменю
Вы можете создать подменю, также называемые раскрывающимися меню, выполнив следующие действия:
- Щёлкните элемент, под которым хотите создать подменю.
- На появившейся панели инструментов щёлкните опцию Добавить подменю.
- Выполните поиск страницы, которую хотите добавить, или впишите/вставьте её URL-адрес.
- Нажмите клавишу «Ввод».
Настройки блока (блок «Навигация»)
В дополнение к опциям на панели инструментов каждого блока доступны опции на боковой панели блока. Если боковая панель не отображается , щёлкните значок шестерёнки (⚙️) рядом с кнопкой «Опубликовать».
Если боковая панель не отображается , щёлкните значок шестерёнки (⚙️) рядом с кнопкой «Опубликовать».
Блок «Навигация» уникален наличием двух различных наборов опций на боковой панели, зависящих от того, какой один из следующих вариантов вы выбрали:
- Общие настройки блока «Навигация»
- Настройки для отдельных ссылок в вашей навигации
Разметка
В настройках разметки можно:
- Выровнять элементы меню по левому краю, центру или правому краю либо использовать одинаковые интервалы.
- Изменить ориентацию блока «Навигация» на горизонтальную (ссылки отображаются в виде строки) или вертикальную (ссылки отображаются в виде столбца).
- Разрешить размещение элементов меню в нескольких строках, если все элементы не помещаются в одной.
Отображение
В меню наложения можно выбрать, необходимо ли свернуть опции навигации в значок меню (иногда называется «кнопка-гамбургер»), которое после щелчка открывается как наложение. Эту функцию можно отключить, установить для отображения всегда или только на мобильных устройствах.
Эту функцию можно отключить, установить для отображения всегда или только на мобильных устройствах.
Вы также можете настроить для подменю открытие с помощью щелчка и выбрать, показывать значки или нет, для указания подменю. Фактически используемые значки определяются вашей темой.
С помощью настроек цвета можно выбрать или настроить цвет текста и фона меню навигации, а также цвет текста и фона наложения.
Настройки оформления
Внешний вид текста в блоке можно изменить с помощью следующих настроек.
Если настройка не отображается, щёлкните три точки справа от элемента Настройки оформления (как показано справа). Затем можно выбрать необходимую опцию:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Оформление
- Регистр
- Интервалы
Параметр Размер шрифта позволяет изменять размер текста. Можно выбрать один из предварительно заданных размеров, например маленький, средний или крупный.
Можно выбрать один из предварительно заданных размеров, например маленький, средний или крупный.
Кроме того, можно указать конкретное значение, щёлкнув значок слайдера над опциями по умолчанию (он отмечен цифрой 1 на снимке экрана ниже). Вы можете изменить единицы измерения, щёлкнув в области, отмеченной цифрой 2 на снимке экрана ниже. Можно выбрать пиксели, em или rem.
С помощью параметра Семейство шрифтов можно изменить стиль шрифта. Выберите нужный шрифт из списка в выпадающем меню.
С помощью параметра Внешний вид можно изменить стиль текста (обычный или курсив), а также его толщину — от тонкого до очень жирного.
Параметр Высота строки задаёт интервал над текстом и под ним. При выборе значения «ноль» обязательно проверьте свой сайт на мобильном устройстве.
Параметр Оформление содержит опции подчёркивания и перечёркивания.
С помощью параметра Регистр можно изменять регистр текста: все прописные буквы, заглавная первая буква или все буквы строчные.
Параметр Интервалы задаёт интервал между всеми знаками в тексте. Значение единицы измерения по умолчанию (пиксели) можно изменить на проценты, em, rem, vw и vh. Дополнительные сведения об относительных единицах можно найти здесь.
Дополнительно
Вы можете определить HTML-якорь для создания переходов по страницам.
Дополнительные настройки классов CSS позволяют добавить к блоку класс CSS путем написания пользовательских CSS и настройки стиля блока по своему усмотрению. Дополнительные сведения.
Настройки блока (ссылки для навигации)
Каждый элемент меню в блоке «Навигация» является блоком «Ссылка на страницу». Если вы щёлкните отдельный блок «Ссылка на страницу» в навигации, в настройках на панели инструментов откроются различные наборы опций.
Настройки ссылок
В некоторых темах отображается небольшой фрагмент текста с элементами меню. Этот текст можно написать в поле Описание.
Этот текст можно написать в поле Описание.
Для каждой вашей ссылки можно установить атрибут заголовка ссылки. Он определяет дополнительную информацию о вашей ссылке для поисковых систем. Атрибут заголовка создаётся по умолчанию, поэтому нет необходимости писать его вручную.
Отношения между ссылками управляют атрибутом отношений ссылки навигации — отношениями между текущим документом и документом, на который указывает ссылка. Это такие атрибуты, как nofollow или noreferrer.
Ваша оценка:
17 красивых меню JavaScript, которые вам понравятся [Примеры]
Навигация по веб-сайту является очень важным фактором при разработке веб-сайта. Это главный элемент вашего сайта и, вероятно, тот, с которым пользователи больше всего взаимодействуют.
Несмотря на то, что мы можем создать простое и чистое меню HTML и CSS, использование JavaScript может помочь повысить креативность и улучшить взаимодействие с пользователем в целом.
Меню JavaScript — это отличный способ сделать навигационное меню выделяющимся, а добавленная функциональность делает все более интересным.
Если вы попали сюда в поисках анимации гамбургер-меню, вам следует проверить эти гамбургер-меню на чистом CSS!
Меню JavaScript известно как боковая панель, навигация в заголовке или мобильное меню. JavaScript используется для добавления красивых анимаций или улучшения пользовательского интерфейса меню.
Используя JavaScript, вы можете сделать меню более интерактивным и творческим — возможность управлять событиями наведения и щелчка может быть реализована только на определенном уровне с использованием только CSS.
JavaScript дает вам дополнительные функциональные возможности, которые вы не можете получить, используя только HTML и CSS.
Вы можете создать меню навигации без использования JavaScript, но с помощью JavaScript вы можете создать что-то более интересное и интерактивное. Во всех этих примерах JavaScript используется для повышения удобства работы пользователей.
Во всех этих примерах JavaScript используется для повышения удобства работы пользователей.
1. Меню JavaScript для наклона страницы
См. перо на КодПене.
Открыть CodePen
Уникальный эффект наклона страницы используется для отображения меню слева. Щелчок по значку гамбургера активирует меню и сдвигает весь основной корпус вправо под наклоном.
Проверьте другие примеры CSS меню гамбургеров для использования с этим меню JavaScript.
Плавная анимация и уникальный внешний вид, меню имеет собственную кнопку закрытия, а значок гамбургера удобно скользит над экраном.
См. перо на КодПене.
Открыть CodePen
Это замечательное выпадающее меню JavaScript — фантастический пример многоцелевого меню, которое вы можете вписать в свой собственный пользовательский интерфейс и дизайн.
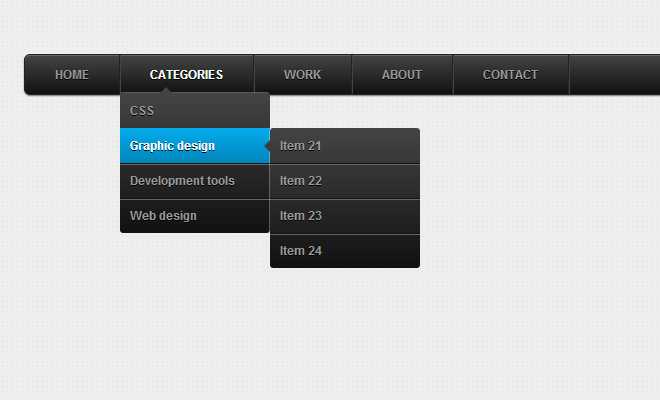
Большинство раскрывающихся меню имеют только один уровень, но это раскрывающееся меню JavaScript имеет несколько уровней. Вы можете выбрать подкатегорию и открыть новое меню — затем вы также можете нажать «Назад», чтобы перейти туда, где вы были.
Множество расширенных функций, а внутри CSS есть несколько приятных и простых переменных, которые вы можете изменять для редактирования стиля.
См. перо на КодПене.
Открыть CodePen
Крутое и уникальное меню JavaScript, которое можно интегрировать в любой дизайн веб-сайта, изменить цвета меню, стиль шрифта и цвета фона в соответствии с вашим брендом в CSS — простые переменные, уже предоставленные для изменения.
Структура HTML проста для отслеживания и добавления, а JavaScript используется для анимации меню и переключения определенных классов при щелчке.
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Меню JavaScript бывают разных форм и размеров, и хотя это меню больше ориентировано на мобильные устройства, вы все равно можете использовать его в качестве основного меню навигации в заголовке.
Вы можете внедрить этот дизайн в свой собственный веб-сайт, как хотите, использовать его в качестве меню панели инструментов или как меню, ориентированное на мобильные устройства.
Анимация очень профессиональна, а JavaScript минимален, и он показывает вам, как вы можете использовать дополнительный JavaScript, чтобы сделать стили CSS более динамичными и креативными.
См. перо на КодПене.
Открыть CodePen
Креативное и интерактивное меню JavaScript, очень интересное в использовании. Щелчок по значку меню плавно сдвигает его в центр и открывает пункты меню для перехода на другие страницы.
Щелчок по значку меню обеспечивает плавный переход на новую страницу, и все загружается как одностраничное приложение. Значок меню остается на том же месте, что упрощает переход в другое место.
Анимация очень плавная и не перенасыщенная, в этом примере есть дополнительный пользовательский опыт.
Наслаждаясь переходами страниц в этом примере, мы написали больше о некоторых удивительных переходах страниц JavaScript
См. перо на КодПене.
Открыть CodePen
Мы так привыкли к традиционным панелям навигации в заголовках, как эта, и они так хорошо работают — пользователи знакомы с этим стилем, и их легко понять.
Здесь на помощь приходит JavaScript, который помогает сделать меню более интерактивным и креативным. Меню JavaScript прекрасно подходят для того, чтобы добавить уникальность меню и сделать его более заметным.
JavaScript используется здесь для динамического добавления и удаления стилей CSS, что делает меню JavaScript более креативным.
См. перо на КодПене.
Открыть CodePen
Если вы хотите сделать боковую панель более интересной и креативной, этот пример отлично подойдет для этого.
Наведите указатель мыши и нажмите на ссылки и посмотрите, как происходит анимация, все они плавные и адаптированы к самой иконке.
JavaScript используется, чтобы связать все воедино и улучшить стиль CSS, чтобы сделать его динамичным и интерактивным.
См. перо на КодПене.
Открыть CodePen
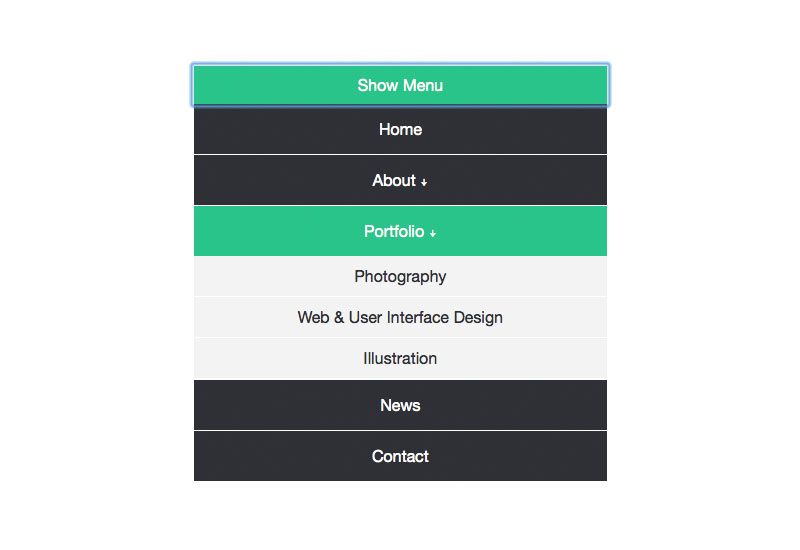
Высокопроизводительная анимация со скоростью 60 кадров в секунду, когда меню превращается в полноэкранное вертикальное меню.
Все ссылки меню имеют тонкий анимационный эффект при открытии и закрытии меню.
См. перо на КодПене.
Открыть CodePen
Меню в стиле гамбургера, которое выдвигается и расширяется до значков, на которые можно нажимать. Его можно использовать как отличное мобильное меню или как дополнительное меню настроек.
Если вам нужно больше слайд-меню, вам понравится наша коллекция слайд-меню!
Измените цвета и значки, чтобы сделать это меню JavaScript своим собственным и соответствовать стилю и индивидуальности вашего бренда.
JavaScript в этом примере используется для активации стилей CSS и анимации.
См. перо на КодПене.
Открыть CodePen
Базовое контекстное меню JavaScript , которое отображается при щелчке правой кнопкой мыши в любом месте страницы.
Стиль очень простой, так что вы можете полностью настроить его под свои нужды.
Преимущество использования такого простого контекстного меню в том, что оно кажется очень естественным. Как если бы это было контекстное меню, поступающее прямо из браузера.
См. перо на КодПене.
Открыть CodePen
Анимированное навигационное меню, которое вы можете интегрировать в дизайн своего веб-сайта, имеет очень материалистичный дизайн и минимальное количество значков.
Текст значка плавно отображается, когда вы нажимаете на каждый элемент меню и проскальзывает в поле зрения.
JavaScript используется для более динамичной активации и удаления стилей CSS при кликах.
См. перо на КодПене.
Открыть CodePen
Если вы ищете меню JavaScript, ориентированное только на мобильный дизайн, это для вас.
В нем есть макет приложения, но меню полностью функционирует. При нажатии на меню гамбургера открывается анимированное мобильное меню.
Анимация тонкая и плавная, а меню занимает весь экран и может быть легко добавлено, так как оно использует обычные HTML-ссылки.
См. перо на КодПене.
Открыть CodePen
Полностью адаптивное меню навигации на боковой панели. Этот пример очень хорош, поскольку вы можете использовать его в качестве отправной точки для своего следующего проекта.
В меню навигации есть причудливые значки и плавная анимация, которая скользит вниз по пунктам меню, чтобы расширить его.
JavaScript используется для добавления и удаления стилей при взаимодействии с меню, поэтому он повышает интерактивность в зависимости от того, на что щелкает пользователь, и от динамических классов CSS.
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Уникальный пример, который может быть именно тем, что вы ищете, очень интерактивный и творческий — он действительно показывает, что вы можете сделать с дополнительным JavaScript.
Круглое меню с множеством анимаций и эффектов. Вы можете навести курсор на различные меньшие круги, чтобы просмотреть их, и при нажатии они будут считаться выбранными.
См. перо на КодПене.
Открыть CodePen
Полностью функционирующий пример с акцентом на меню на основе затвора, вертикальными изображениями в качестве фона и текстом, указывающим, к какой категории пунктов меню он относится.
Наведите указатель мыши на каждый элемент, чтобы отобразить изображение, и вы сможете увидеть более подробную информацию, щелкнув элементы, вы перейдете на эту страницу.
В этом примере даже есть собственное мобильное гамбургер-меню.
См. перо на КодПене.
Открыть CodePen
Вот еще одно красивое контекстное меню с использованием HTML, CSS и JavaScript.
В этом случае контекстное меню выглядит красиво, современно и с закругленными углами. Это даже позволяет использовать значки!
Благодаря JavaScript это контекстное меню позволяет отслеживать события кликов, сделанные в каждом из его элементов. Это делает его идеальным для подключения к нему собственных функций.
Проверьте это сами, нажав на элементы, и посмотрите, как запускаются обратные вызовы JavaScript.
См. перо на КодПене.
Открыть CodePen
Наведите указатель мыши на пункты меню и посмотрите, как значок индикатора перемещается между каждой ссылкой — все управляется с помощью JavaScript.
Этот пример очень легко расширить, все, что вам нужно сделать, это отредактировать HTML и добавить больше ссылок меню, и в меню появятся дополнительные ссылки.
Вы также можете легко изменить цветовые стили этого примера на что-то другое. Вы также можете изменить эффект отскока, просто изменив переменную rebound на ноль в JS.
- Как создать маркированную навигацию SlideBar [JavaScript]
- 20 меню-аккордеонов на чистом CSS
- Лучшие примеры вкладок HTML и CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
Как создать фиксированную панель навигации
Фиксированная панель навигации, также называемая «липкой» панелью навигации, представляет собой панель инструментов, которая остается на месте, пока пользователь прокручивает веб-страницу. Это широко используемый шаблон дизайна навигации по сайту для отображения главного меню навигации сайта, а также других важных компонентов интерфейса, таких как окно поиска, кнопки социальных сетей и уведомления. Шаблон проектирования гарантирует, что важные компоненты интерфейса легко просматриваются и доступны независимо от того, где пользователь в данный момент находится на веб-странице.
Это широко используемый шаблон дизайна навигации по сайту для отображения главного меню навигации сайта, а также других важных компонентов интерфейса, таких как окно поиска, кнопки социальных сетей и уведомления. Шаблон проектирования гарантирует, что важные компоненты интерфейса легко просматриваются и доступны независимо от того, где пользователь в данный момент находится на веб-странице.
В этом уроке я покажу вам простую технику CSS для реализации фиксированной верхней горизонтальной панели навигации.
Примеры
Прежде чем мы начнем с учебника, вероятно, будет лучше, если мы посмотрим на некоторые сайты с фиксированными панелями навигации, просто чтобы убедиться, что мы находимся на одной странице, и показать вам практическое применение шаблона проектирования. . Ниже приведены примеры реальных сайтов.
Niice имеет фиксированную панель навигации, которая содержит окно поиска и меню навигации сайта. Пока вы просматриваете дизайны для вдохновения, вы можете быстро отфильтровать их с минимальным перерывом в работе, просто используя окно поиска в верхней части экрана. 9Интернет-издание 9U имеет фиксированную панель навигации, на которой находится меню навигации сайта.
9Интернет-издание 9U имеет фиксированную панель навигации, на которой находится меню навигации сайта.
Это дает пользователям удобный доступ к меню сайта в любой момент чтения. На сайте Forbes.com используется фиксированная панель навигации, благодаря которой его меню, функция поиска и виджет входа в систему доступны в любом месте при чтении. Фиксированная панель навигации помогает людям быстро перейти к другой статье после того, как они закончили чтение текущей статьи.
Фиксированная навигационная панель может потенциально снизить показатель отказов, поскольку пользователям постоянно предоставляется меню с другими статьями для чтения. Как показано в приведенных выше примерах, шаблон проектирования навигации хорошо работает на веб-страницах с большим количеством информации. Фиксированная панель навигации — хороший способ минимизировать задержки и перерывы, вызванные переключением на новую задачу (поиск по сайту, вход в систему или переход в другие разделы сайта).
Шаблон проектирования, по сути, повышает удобство использования за счет применения закона Фиттса.
Создание фиксированной панели навигации
Теперь, когда мы рассмотрели несколько реальных приложений для шаблона проектирования фиксированной панели навигации, а также кратко обсудили, как он может повысить удобство использования, я покажу вам краткий и простой метод реализации, который требует только HTML и CSS. Вот демонстрационная страница, которую вы можете изучить и просмотреть в первую очередь.
Посмотреть демо Загрузить исходный код с GitHub Посмотреть репозиторий GitHub
HTML
Требуется очень минимальная разметка, всего лишь элемент блочного уровня, который будет содержать содержимое фиксированной панели навигации.
Для семантики и расширенного потенциала взаимодействия со сторонними веб-службами, такими как роботы поисковых систем, заинтересованные в поиске и понимании IA вашего веб-сайта , здесь хорошим вариантом будет элемент nav .
нав также по умолчанию является элементом блочного уровня, что избавляет нас от строки CSS (вишенка на торте).
Однако, если вы предпочитаете не использовать элемент nav , подойдет любой элемент блочного уровня, будь то естественный элемент блочного уровня, такой как div , или встроенный элемент, такой как span , которому назначено дисплей : заблокируйте свойство/значение CSS .
CSS
Вот правило стиля, благодаря которому фиксированная панель навигации остается на месте.
.fixed-nav-bar { position: fixed; сверху: 0; слева: 0; z-индекс: 9999; ширина: 100%; высота: 50 пикселей; цвет фона: #00a087; } Ранее мы присвоили нашему HTML-элементу атрибут class fixed-nav-bar , чтобы мы могли применить к нему указанное выше правило стиля.
Последние три свойства ( ширина , высота и цвет фона ) являются переменными; изменить их значения в соответствии с вашими потребностями. Давайте поговорим о четырех ключевых свойствах CSS, отвечающих за магию, более подробно.
Давайте поговорим о четырех ключевых свойствах CSS, отвечающих за магию, более подробно.
положение: фиксированное;
Присвоение свойству position значения fixed позиционирует полосу относительно области просмотра.
Это объявление свойства позволяет полосе оставаться на месте, даже когда пользователь прокручивает документ.
верх: 0; слева: 0; справа: 0;
Установка для свойств top , left и right значения 0 позволяет избежать непреднамеренных полей/отступов вверху и по бокам фиксированной панели навигации. Совет: Если вы предпочитаете фиксированную полосу, которая постоянно находится внизу области просмотра, что является еще одним распространенным шаблоном проектирования, просто измените top: 0 на bottom: 0 .
z-индекс: 9999;
Необычно высокое значение z-index используется для значительного снижения вероятности отображения элемента HTML поверх фиксированной панели навигации, если нет других значений z-index выше 9999 . Вот и все.
Вот и все.
Note
В демо также есть очень примитивное отзывчивое меню навигации только с CSS.
Это меню является лишь проверкой концепции и не готово к производству . Поскольку основное внимание в этом руководстве уделяется созданию фиксированной панели навигации, которая может содержать различные типы меню и другие компоненты интерфейса, я не буду обсуждать эту часть демонстрации. Я просто позволю вам изучить исходный код, если вы хотите увидеть, как работает эта часть демонстрации (если у вас возникли проблемы или у вас есть вопросы по этому поводу, просто отправьте мне твит, и я буду счастлив чтобы помочь).
Подведение итогов
Фиксированная панель навигации проста в реализации. Для этого требуется минимальная HTML-разметка и всего несколько свойств CSS, с которыми вы уже знакомы. Метод, обсуждаемый в этом руководстве, отлично совместим с браузерами, поскольку использует только проверенный временем CSS и, таким образом, может корректно отображаться даже в некоторых из самых старых веб-браузеров.