Бесплатные веб-шаблоны
Шаблоны web сайтов — это практически готовый сайт, который не требует знания html, css или javascript, достаточно изменить заголовки, логотип (эмблему), наполнить шаблон контентом и можно загружать страницы в Интернет, сайт готов.
Шаблоны веб сайтов универсальны, на основе веб-шаблона можно создать сайт практически для любого проекта, например, для:
- Отображения личной информации.
- Продажи продуктов в онлайновом режиме.
- Отображении информации о компании или услугах.
- Отображения галерей фотографий.
- Размещения музыкальных файлов.
- Онлайнового размещения видео.
Все шаблоны веб-страниц изготовлены участниками проекта «HTML-pedia», Вы можете распоряжаться веб шаблонами, как вам угодно, но при условии, что ссылка на изготовителя веб-шаблона должна быть сохранена, или хотя бы имелась на одной из страниц сайта, например, на странице с ссылками.
Веб шаблон «Автомобили», Скачать шаблон | Веб шаблон «Автомобили», Скачать шаблон |
|---|---|
Дизайн квартир, домов — смотреть Скачать шаблон | Актеры кино — смотреть Скачать шаблон |
Актеры кино- смотреть | Дизайн интерьера — смотреть Скачать шаблон |
Веб шаблон — Актеры кино. |
|---|
Как работать с веб шаблоном?
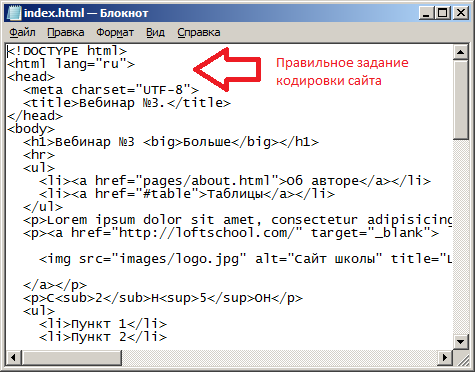
После того как вы скачали шаблон, вам возможно захочется что-то изменить в дизайне шаблона, или даже полностью заменить дизайн веб-шаблона на свой собственный. Даже не зная html и css вы можете это легко сделать. Для этого вам нужно будет лишь заменить шаблонную графику на свою, сохранив пропорции и расширение (.gif, jpg, png) изображений.
Также вам потребуется заменить общую информацию, содержащуюся в веб-шаблоне на свою личную информацию, об организации, продукте или услугах. Для это нужно щелкнуть по иконке веб-шаблона правой кнопкой мыши и выбрать в контекстном меню «Открыть с помощью» и наведя курсор на слово «Блокнот» щелкнуть левой кнопкой мыши.
Еще проще работать с шаблоном открыв его с помощью любого визуального редактора, например, в таких как: «Frontpage», «Dreamweaver», или NVU. С их помощью вы сможете легко изменять и обновлять информацию в веб шаблоне.
Страницы: 1 | 2 | 3
Как разместить веб-сайт на хостинге? Инструкция
Содержание:
- Как зарегистрировать домен?
- Как купить хостинг?
- Как прикрепить домен к хостингу?
- Как разместить сайт на хостинге?
Если у Вас уже есть готовый сайт, для того чтобы разместить его в глобальной сети Интернет, Вам потребуется воспользоваться услугами хостинга. Также у нас Вы можете создать сайт с нуля на конструкторе сайта или с помощью CMS-хостинга.
Сайт — это совокупность файлов. Его можно создать на HTML с помощью обычного блокнота на компьютере. Но не все обладают знаниями программирования, поэтому пользуются услугой создания сайта в веб-студии. Разработчик просто создает сайт и предоставляет клиенту
Но не все обладают знаниями программирования, поэтому пользуются услугой создания сайта в веб-студии. Разработчик просто создает сайт и предоставляет клиенту
Чтобы сайт появился в Интернете нужно разместить его в сети. Для этого предусмотрены 4 этапа. Рассмотрим каждый этап более подробно.
1. Зарегистрировать доменное имя
Доменное имя — это уникальное имя сайта в сети Интернет. Выбирать домен следует в зависимости от направленности сайта. На нашем хостинге можно купить домен в различных доменных зонах. Проверить свободен ли подходящий домен также можно на нашем сайте.
При регистрации домена нужно будет указать Ваши настоящие контактные данные.
Арендовать домен можно сроком на 1 год. На этот период Вы становитесь его администратором, по истечению срока аренды, домен необходимо продлевать.
Зарегистрированный домен будет отображаться в биллинг-панели, где вы сможете управлять им и менять настройки.
Обратите внимание, наш хостинг предоставляет тестовый домен при заказе виртуального хостинга.
2. Приобрести хостинг
Веб-хостинг — это услуга для размещения сайта в сети Интернет. Существует 3 вида хостинга: Виртуальный хостинг, VPS и Выделенный сервер. Самым популярным и простым является виртуальный хостинг. Он подойдет для любого типа сайтов. Как заказать виртуальный хостинг читайте на нашем сайте.
При заказе хостинга требуется:
- Выбрать тариф
- Выбрать расположение серверов
- Указать имя
- Указать Email
Заказать VPS или Выделенный сервер можно на нашем сайте.
3. Привязать домен к хостингу
Чтобы привязать домен к хостингу, требуется прописать для домена NS-сервера хостинга (у нас это ns1.handyhost.ru, ns2.handyhost.ru, ns1.handyhost.org, ns2.handyhost.org). NS-сервера связывают доменное имя и IP-адрес сервера, на котором размещен сайт. Благодаря NS-серверам поисковые роботы отображают нужный сайт для пользователей в Интернете.
Читайте, как прикрепить домен к хостингу на нашем сайте.
Также привязать домен к хостингу можно изменив А-запись с IP-адресом для домена на текущих NS-серверах. Как изменить А-запись домена, читайте на нашем сайте.
Обратите внимание, что NS-сервера обновляются в течение 24 часов.
4. Разместить сайт на хостинге
Существуют разные способы разместить свой сайт на хостинге: через SSH, по FTP или через панель управления. Самый простой способ разместить сайт в Интернете — через панель управления хостингом. На нашем хостинге это панель ISPmanager.
Чтобы загрузить сайт в Интернет через панель управления, нужно загрузить архив с файлами сайта в файловый менеджер. Как загрузить файлы в менеджер файлов, читайте на нашем сайте.
Если все сделано правильно, то сайт должен быть доступен.
html-веб-сайт · Темы GitHub · GitHub
Вот 48 публичных репозиториев соответствует этой теме…
зона обучения / шаблоны сайтов
Звезда 3,2кдизайнмодо / HTML-шаблоны веб-сайтов
ДевЭкспресс / dotnet-eud
Звезда 52Петля / Посадки
Звезда 35вполне приличный / HTML-шаблон веб-сайта
Спонсор Звезда 20Макерни / мошеннический твиттер
Звезда 10 CKStudios2018
/
lvlBot
Звезда
6Адитьядеб / HTML_All-in-one_School-Website
Звезда 5кмонлайнворкс / кристалл
Звезда 5сахилджанбандху / sahiljanbandhu.
 github.io Звезда
4
github.io Звезда
4сармадгардези / Новостная лента
АДи7Я26 / Студенческая информационная панель
Звезда 2CodeWithNiranjan / Отзывчивый-еда-веб-сайт, использующий-HTML-CSS-JavaScript-And-Bootstrap
Звезда 2догукансахил / ВТСС
Звезда 2анураггарг010 / Зиппи
Звезда 1 Тогохого1
/
Национальный парк Саут-Слейв-Шор
Звезда
1мацей-новак / IT-инструменты-упражнения
Звезда 1крик / wncry.
 github.io Звезда
1
github.io Звезда
1D-Кодер135 / Assignment7_Fullstack
Звезда 1 мастерпойнтио
/
masterpoint.io
Звезда
1Улучшить эту страницу
Добавьте описание, изображение и ссылки на html-сайт страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с html-сайт тему, перейдите на целевую страницу репозитория и выберите «управление темами».
10 лучших проектов HTML + исходный код в 2023 году
HTML был стандартным языком для создания веб-страниц и веб-приложений в течение почти трех десятилетий, отчасти благодаря его постоянной эволюции и синергии с CSS и JavaScript для разработки интерфейса. А без HTML веб-страницы, какими мы их знаем, сегодня не существовали бы.
А без HTML веб-страницы, какими мы их знаем, сегодня не существовали бы.
В 2023 году HTML по-прежнему остается одним из ключевых компонентов современной сети, будь то интерфейсная веб-разработка, маркетинг, создание контента и многое другое. И это не говоря уже о том, что он занял второе место среди самых популярных языков в последнем опросе разработчиков Stack Overflow, опередив таких тяжеловесов, как Python, C++ и PHP.
Одним из лучших способов изучения HTML является посещение одного из лучших курсов по HTML, чтение лучших книг по HTML или участие в проектах по созданию веб-сайта с HTML. В этой статье мы рассмотрели 10 лучших проектов HTML с исходным кодом в 2023 году для начинающих и продвинутых разработчиков. Итак, если вы готовы улучшить свои навыки работы с HTML, давайте приступим!
Что такое HTML? Созданный в 1993 году Тимом Бернерсом-Ли, HTML (язык гипертекстовой разметки) является стандартным языком разметки для создания веб-страниц и веб-приложений. Но что такое язык разметки? Ну, это просто означает, что HTML использует теги для разметки содержимого и обеспечения структуры веб-страниц.
Но что такое язык разметки? Ну, это просто означает, что HTML использует теги для разметки содержимого и обеспечения структуры веб-страниц.
Несмотря на то, что HTML существует уже три десятилетия, он постоянно развивается, и самой последней версией является HTML5, выпущенный в 2014 году. Это был большой шаг вперед для HTML, поскольку он представил новые функции, такие как семантические теги и поддержку аудио и видео.
В 2023 году HTML является одним из ключевых компонентов современного Интернета и, как правило, используется наряду с такими технологиями веб-разработки, как CSS и JavaScript. С помощью этой комбинации веб-разработчики могут создавать многофункциональные и интерактивные веб-страницы, веб-приложения и другие проекты веб-разработки.
Экспоненциальный рост количества мобильных устройств и растущее значение доступности также помогли HTML оставаться актуальным, поскольку правильное использование тегов и атрибутов HTML может сделать веб-сайты доступными для всех пользователей, а также упростить их просмотр на всех типах устройств.
Давайте кратко рассмотрим некоторые ключевые особенности HTML.
- HTML-документы сохраняются с расширениями .html или .htm.
- HTML тесно связан с другими веб-технологиями , такими как CSS и JavaScript, с помощью стилей CSS и форматирования содержимого HTML, а JavaScript добавляет интерактивность и динамическое поведение.
- Теги HTML определяются угловыми скобками (< >) для определения структуры и содержания веб-страниц. Они также могут содержать атрибуты или дополнительную информацию о теге.
- Элементы HTML являются строительными блоками веб-страницы. Они определяются начальным тегом, контентом и конечным тегом, при этом распространенными примерами являются теги абзаца
и более сложные элементы, такие как изображения и видео, с помощью тегови .
- Атрибуты HTML — это дополнительные биты информации, которые вы можете добавить к элементам HTML, чтобы изменить поведение или предоставить дополнительную информацию.

- HTML не зависит от платформы , что означает, что вы можете использовать его на любом устройстве или в любой операционной системе, а популярные веб-браузеры, такие как Chrome, Firefox, Safari и Edge, могут отображать контент.
- Вложение HTML позволяет размещать один элемент HTML внутри другого, создавая иерархическую структуру элементов, идеально подходящую для группировки связанного содержимого и обеспечения дополнительной структуры.
- HTML имеет встроенные функции специальных возможностей для обеспечения доступности веб-контента для всех пользователей, включая поддержку программ чтения с экрана, луп и текстовых описаний для изображений и мультимедиа.
- HTML использует элементы семантической разметки для придания смысла и структуры веб-контенту, при этом распространенными примерами семантических тегов являются

HTML, возможно, является исходным языком для новичков в веб-разработке, и он по-прежнему является фантастическим выбором для новичков в 2023 году. Давайте рассмотрим некоторые из наиболее веских причин для изучения HTML в 2023 году9.0047
- Основа веб-разработки: HTML обеспечивает структуру и содержимое веб-страниц, что делает его необходимым для создания любого типа веб-сайта или веб-приложения.
- Простота в освоении: HTML имеет простой синтаксис и структуру, а это означает, что базовые знания HTML позволяют быстро создавать собственные веб-страницы.
- Доступность в Интернете: Обучение созданию доступного HTML-кода поможет сделать Интернет более инклюзивным.
- Шаг к другим веб-технологиям: Прочная основа в HTML идеально подходит для изучения других навыков веб-разработки и языков программирования, таких как CSS и JavaScript.

- Карьерные возможности: Будь то веб-разработка, маркетинг, создание контента и многое другое, навыки HTML востребованы в различных отраслях и секторах. Вы даже можете получить сертификаты HTML, чтобы улучшить свое резюме при подаче заявки на новые возможности карьерного роста.
Скачать исходный код
Ключевые проектные навыки: Использование основных тегов HTML и простого CSS
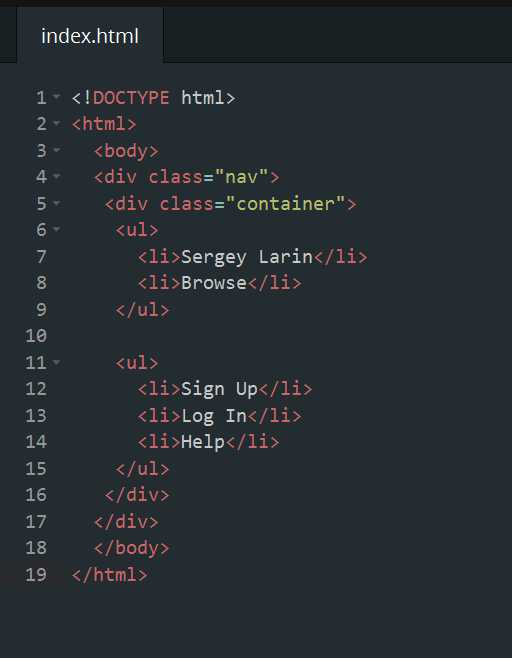
Это отличная отправная точка, если вы ищете простые проекты HTML для практики. Этот HTML-проект для начинающих требует, чтобы вы создали простую целевую страницу с использованием как HTML, так и CSS. Вы также попрактикуетесь в создании верхних и нижних колонтитулов, создании столбцов, выравнивании элементов и т. д. на этой статической странице.
Вы также освоите CSS для оформления HTML-элементов. Это включает в себя выбор цветовых комбинаций, отступов, полей и пробелов между абзацами, разделами и блоками для целевой страницы.
Это включает в себя выбор цветовых комбинаций, отступов, полей и пробелов между абзацами, разделами и блоками для целевой страницы.
Как один из самых простых проектов HTML, это отличный шанс поэкспериментировать с дополнительными цветовыми схемами и другими аспектами дизайна UX для простой целевой страницы.
Нужен способ показать миру вашу целевую страницу? Cloudways предлагает услуги управляемого облачного хостинга для сайтов любого размера. Проверьте их цены, чтобы найти решение для вашего портфолио проектов.
2. Страница памятиСкачать исходный код
Ключевые проектные навыки: Использование тегов HTML, основных семантических элементов и CSS
Это еще один практический проект HTML, который идеально подходит для начинающих. На этой странице дани вы объедините свои навыки HTML и свою страсть к человеку или теме.
Этот проект трибьют-страницы требует, чтобы вы отредактировали заголовок и описание страницы, добавили разделы для известных цитат и изображений, а также создали раздел биографии.
Это еще один проект, который хорошо подходит для использования элементов HTML вместе с CSS для улучшения стиля и внешнего вида. Вы сможете попрактиковаться в использовании элементов абзаца и ключевых стилей CSS для изменения размера блоков, полей и отступов на своей странице трибьюта.
3. Веб-страница мероприятия/конференцииСкачать исходный код
Ключевые проектные навыки: Использование общих контейнерных элементов, семантических элементов, тегов HTML и CSS
Это один из самых простых проектов HTML для начинающих, который отлично подходит для экспериментов с вашими навыками работы с HTML, поскольку он включает в себя создание статической страницы для отображения подробной информации о предстоящем событии. Вы также сможете комбинировать HTML и CSS, что хорошо для оттачивания ваших навыков UX.
Вы можете поэкспериментировать с этим проектом, разделив страницу на более мелкие разделы с помощью элементов div. Это также помогает сделать страницу более организованной. Вы также сможете создавать семантические теги верхнего и нижнего колонтитула, а также отображать меню.
Это также помогает сделать страницу более организованной. Вы также сможете создавать семантические теги верхнего и нижнего колонтитула, а также отображать меню.
Когда дело доходит до CSS, поэкспериментируйте с выбором цвета для разных разделов, а также попробуйте различные типы и цвета шрифтов, чтобы получить идеальную тему для своего веб-сайта.
4. Техническая документация СтраницаСкачать исходный код
Ключевые проектные навыки: Использование атрибутов, вложенности, семантических элементов, тегов HTML, CSS и JavaScript
Если вы ищете более сложные идеи проектов HTML для начинающих, это отличный способ попрактиковаться в использовании HTML, CSS и JavaScript. Идея этого проекта заключается в создании страницы технической документации, где вы можете нажать на любую тему, чтобы загрузить необходимый контент.
Вы сразу перейдете к основной части контента и вам нужно будет создать боковую панель.  Затем вы можете использовать разделы для документации, включая форматирование с помощью полезных тегов HTML, таких как
Затем вы можете использовать разделы для документации, включая форматирование с помощью полезных тегов HTML, таких как
Как и в любом задании или проекте HTML, вы должны учитывать выбор стиля для основного текста, боковой панели, тегов и т. д. Если вы хотите сделать еще один шаг, подумайте о том, как добавить серверную базу данных для извлечения данных. Это стандартный аспект любого динамического веб-сайта, и это отличный способ расширить свои навыки.
5. Форма опроса (анкета)Скачать исходный код
Ключевые проектные навыки: Использование атрибутов, общих элементов-контейнеров, тегов HTML и CSS
Если вам нужны практические проекты HTML для начинающих с реальными приложениями, это отличный выбор, так как вы можете использовать его для практики создания форм. Это также отлично подходит для оттачивания навыков организации веб-страниц с помощью HTML и CSS.
В этом проекте вы можете создать контейнер формы и разделить его с помощью элементов div. Вам также потребуется использовать кнопки, текстовые поля, элементы управления формы и текст-заполнитель для меток полей формы. Как и ожидалось, CSS удобен в этом проекте для стилизации кнопок, полей ввода и многого другого.
Если вы хотите расширить свои навыки, рассмотрите возможность поиска способов сделать форму доступной с помощью специальных возможностей HTML. Это отличный способ улучшить свои знания в области UX и UI.
Лучшие расширенные проекты HTML с исходным кодом 6. Сайт ресторанаСкачать исходный код
Ключевые проектные навыки: Использование общих встроенных элементов контейнера, вложенности, тегов HTML и CSS
Этот HTML-проект включает в себя создание потрясающего веб-сайта для ресторана, чтобы продемонстрировать ваше владение HTML и CSS, и, как более продвинутый HTML-проект, вы можете ожидать, что макет веб-страницы будет более сложным, чем в предыдущих проектах.
Некоторые из ключевых элементов этого проекта требуют более продвинутых навыков работы с CSS, включая сетку макета CSS для размещения продуктов и напитков на странице. Вам также нужно будет показать цены и изображения, не говоря уже о выборе стиля в отношении правильного сочетания цветов и стилей шрифта.
Если вы интересуетесь интерфейсным веб-дизайном, этот проект улучшит ваши навыки. Вы даже можете включить галерею изображений со скользящими изображениями, чтобы улучшить внешний вид этого веб-сайта. Если вы хотите сделать еще один шаг вперед, изучите способы сделать свой веб-сайт адаптивным и удобным для мобильных устройств.
7. Музыкальный проигрывательСкачать исходный код
Ключевые проектные навыки: Использование имен классов, универсальных встроенных элементов-контейнеров, CSS и Javascript.
Если вы меломан, это один из самых забавных и относительно продвинутых HTML-проектов. Вы будете использовать сочетание навыков HTML, CSS и JavaScript, чтобы максимально использовать этот проект.
Вы будете использовать сочетание навыков HTML, CSS и JavaScript, чтобы максимально использовать этот проект.
Некоторые из ключевых аспектов этого проекта включают в себя добавление важных кнопок управления музыкой, таких как воспроизведение, остановка, перемотка назад и т. д. Вам также потребуется добавить стильный фон или выбор тематического цвета, чтобы он выглядел привлекательно.
Что касается HTML, вам нужно создать контейнеры классов и элементы div, а затем смешать их с CSS для стилей и jQuery для функций музыкального проигрывателя.
8. ФотосайтСкачать исходный код
Ключевые проектные навыки: Использование атрибутов, семантических элементов, вложенности, тегов и CSS.
Этот вариант — отличный выбор, если вы ищете проекты веб-разработки HTML с исходным кодом, ориентированным на изображения. С помощью этого HTML-проекта вы сможете отточить свои навыки пользовательского интерфейса и UX, создав одностраничную страницу с фотографиями, очень похожую на одностраничное приложение (SPA).
Для этого проекта вы будете смешивать HTML и CSS, уделяя особое внимание CSS, чтобы сделать страницу красивой. Еще одним ключевым аспектом этого проекта HTML является разработка кнопок, так как вам необходимо учитывать поля, отступы, сочетания цветов, размеры шрифтов, стили шрифтов, размеры изображений и общий стиль.
9. Личное портфолиоСкачать исходный код
Ключевые проектные навыки: Использование элементов контейнера, вложенности, атрибутов, тегов, функций CSS и JavaScript.
Для этого HTML-проекта вы создадите личную страницу портфолио на своем веб-сайте, объединив HTML, CSS и JavaScript.
Как и в любом хорошем личном портфолио, вам понадобится раздел о портфолио и услугах, который требует использования различных элементов HTML, таких как div, классы и семантические теги. При подаче заявки на работу разработчика это отличный способ продемонстрировать свои навыки работы с HTML и другие достижения в веб-разработке.
Скачать исходный код
Ключевые проектные навыки: Использование тегов HTML, общих элементов контейнера, атрибутов, CSS и Javascript.
Этот продвинутый HTML-проект — отличный способ узнать об очень популярной технике проектирования параллакса. Если вы не уверены, что это такое, вы, несомненно, использовали много веб-страниц, реализующих этот подход.
В двух словах, когда пользователь прокручивает страницу вниз, разные слои перемещаются с разной скоростью, создавая ощущение движения и глубины с помощью 3D-эффекта. Звучит круто. Что ж, это так, и вы будете создавать классный веб-сайт, который реализует эту чрезвычайно эффективную технику дизайна в этом продвинутом HTML-проекте.
Это требует, чтобы вы использовали ряд элементов HTML вместе с CSS для создания фактического эффекта параллакса. Вы сделаете это, разделив основное фоновое изображение на разные зоны, которые создадут впечатление прокрутки с разной скоростью.
В 2023 году HTML по-прежнему остается краеугольным камнем современной веб-разработки и разработки интерфейсов, не говоря уже о том, что он по-прежнему остается одним из самых популярных языков среди разработчиков, несмотря на то, что ему почти 30 лет! Неудивительно, что навыки HTML по-прежнему пользуются большим спросом.
В этой статье были рассмотрены 10 лучших HTML-проектов для создания в 2023 году с вариантами для начинающих разработчиков и более продвинутых разработчиков, имеющих опыт работы с HTML или другими языками программирования. Каждый из этих примеров веб-страницы HTML с исходным кодом — отличный способ развлечься, повышая свои навыки работы с HTML.
Таким образом, какими бы ни были цели вашей карьеры и причины изучения HTML, проектное обучение может стать отличной идеей для изучения HTML, поскольку оно практично и увлекательно. Вы также получаете дополнительные преимущества проектов, которые можно добавить в свое портфолио. Так что, как бы вы ни планировали использовать HTML, эти проекты помогут вам на вашем пути!
Так что, как бы вы ни планировали использовать HTML, эти проекты помогут вам на вашем пути!
Самый простой способ создания проектов HTML CSS и работы с ними — создать файл .html или .htm, а затем отредактировать его в простом текстовом редакторе, таком как Блокнот. Однако работать над проектами HTML в полнофункциональном редакторе кода, таком как Sublime Text или Visual Studio Code, зачастую проще.
2. Как практиковаться в проектах HTML и CSS?Если вы новичок, лучший способ попрактиковаться в HTML-проектах веб-сайтов — просмотреть первую половину нашего списка и поработать над проектами HTML CSS для начинающих. Когда вы будете уверены в своих силах, попробуйте более продвинутые HTML-проекты. В качестве альтернативы, если вы опытный разработчик, попробуйте любой из наших продвинутых HTML-проектов.
3. Легко ли использовать HTML для начинающих?
Легко ли использовать HTML для начинающих? Несомненно, HTML легко освоить новичкам благодаря простому синтаксису и структуре, что позволяет легко создавать собственные веб-сайты. Это также отличный трамплин для других языков, таких как JavaScript, который часто используется с HTML для фронтенд-разработки.
4. Почему мы используем HTML в проектах?HTML используется в проектах, потому что он обеспечивает структуру статических и динамических веб-страниц, разделяет контент и представление с помощью CSS, имеет функции доступности, кросс-платформенную совместимость и идеально подходит для SEO благодаря семантическим тегам.
5. Где я могу запустить код HTML? Вы можете запускать HTML-код, открыв файл .html в любом популярном приложении веб-браузера, таком как Chrome, Firefox, Edge, Safari и т. д. Кроме того, вы можете использовать онлайн-редакторы кода для создания и просмотра HTML-страниц или настроить локальный веб-сайт.

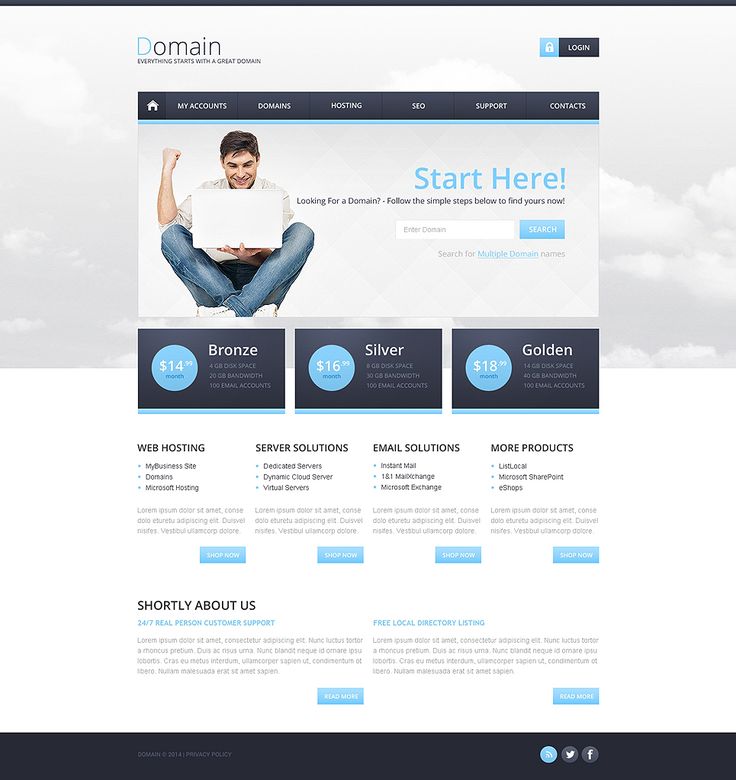
 Шаблон состоит из страниц: главная, обои (фотогалерея), карта сайта, также в шаблон входит гостевая книга. Здесь вы можете на шаблон смотреть, а здесь скачать веб шаблон — Актеры кино. Архив весит 675 кБ, не пугайтесь, тяжесть архива от 6-ти вложенных в него обоев для рабочего стола.
Шаблон состоит из страниц: главная, обои (фотогалерея), карта сайта, также в шаблон входит гостевая книга. Здесь вы можете на шаблон смотреть, а здесь скачать веб шаблон — Актеры кино. Архив весит 675 кБ, не пугайтесь, тяжесть архива от 6-ти вложенных в него обоев для рабочего стола.