Слайдер на CSS без Javascript! 5 разных слайдеров на CSS
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
- Вертикальный слайдер с помощью jQuery и CSS переходами
- Интересный слайдер на jQuery
- Раздвижной слайдер только на CSS3
Если вы занимаетесь web-разработкой и есть желание сделать это профессией или перейти на следующий уровень, то посмотрите на эту школу и курс «Front-end разработчик» от Нетологии, и, в качестве альтернативы похожий курс от Skillbox «Front-end разработчик«. Особенное внимание уделите изучению преподавателей курса, от их зависит скорость вашего роста.
Как и в прошлых уроках, я рекомендую все примеры смотреть в браузере Chrome.
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
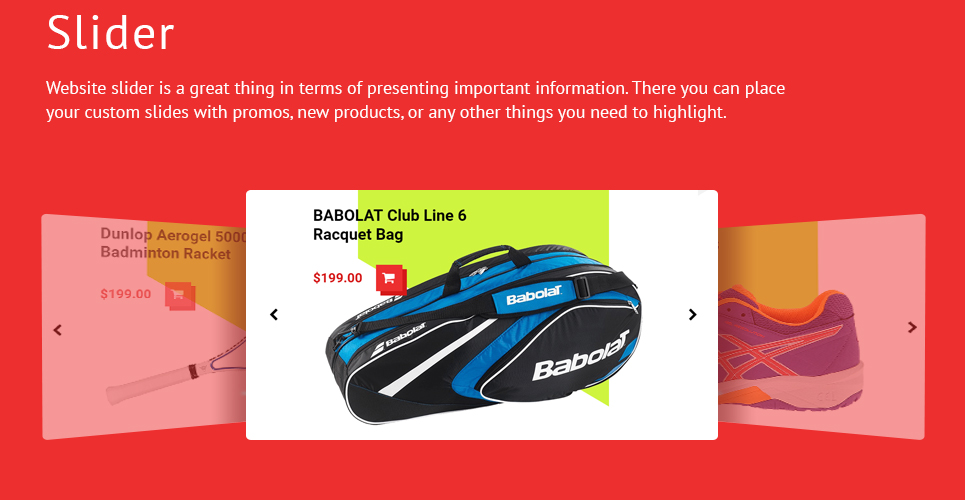
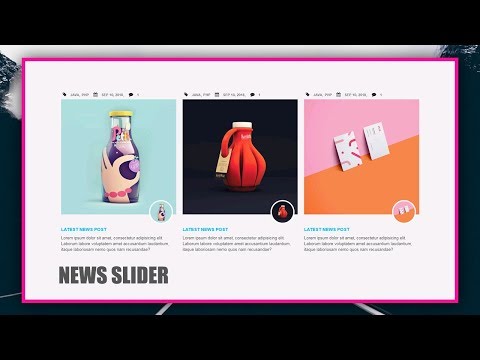
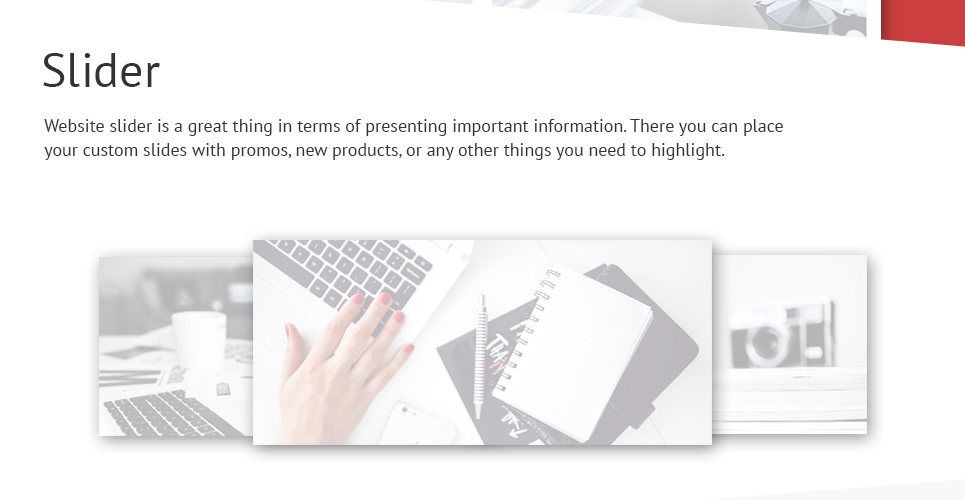
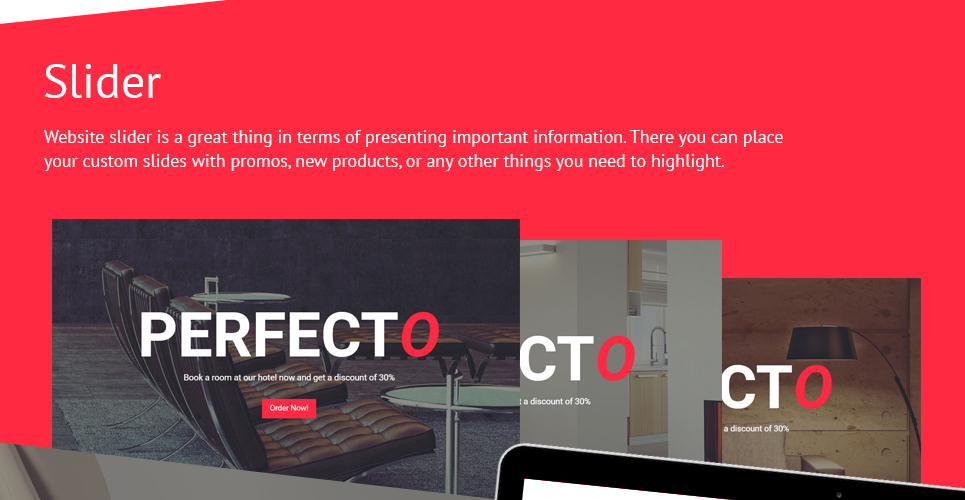
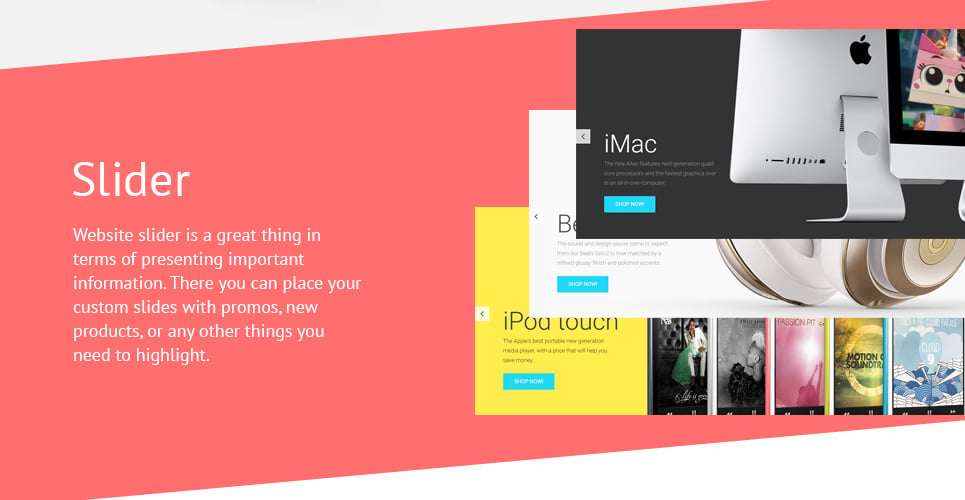
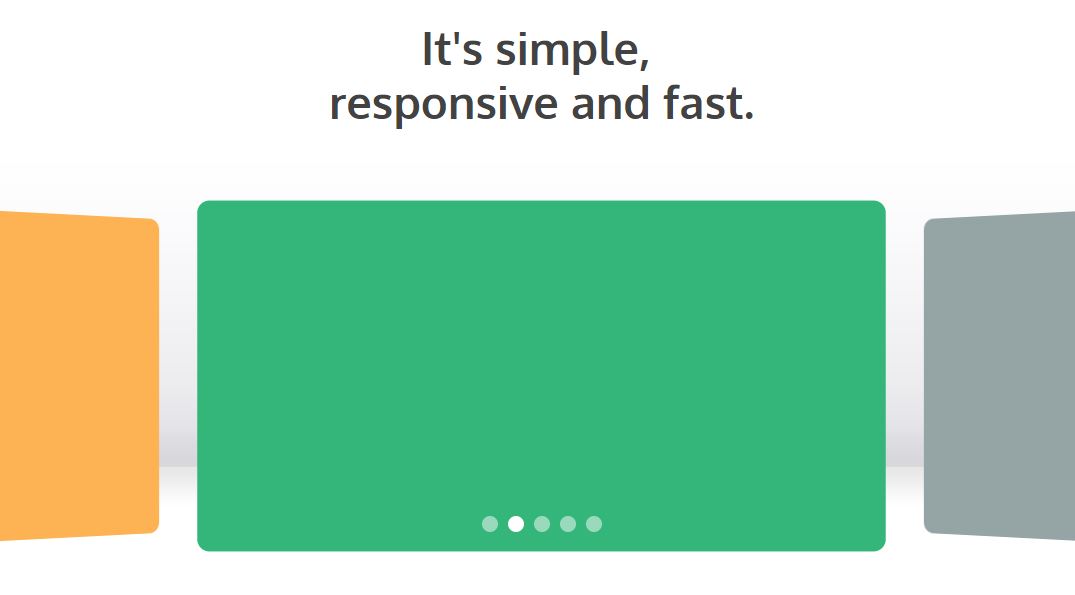
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.
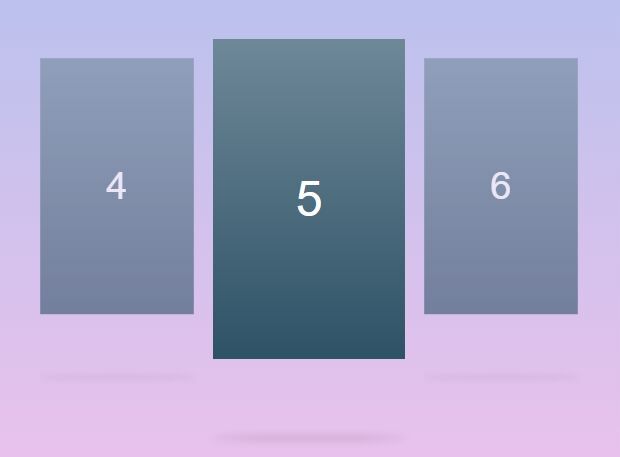
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
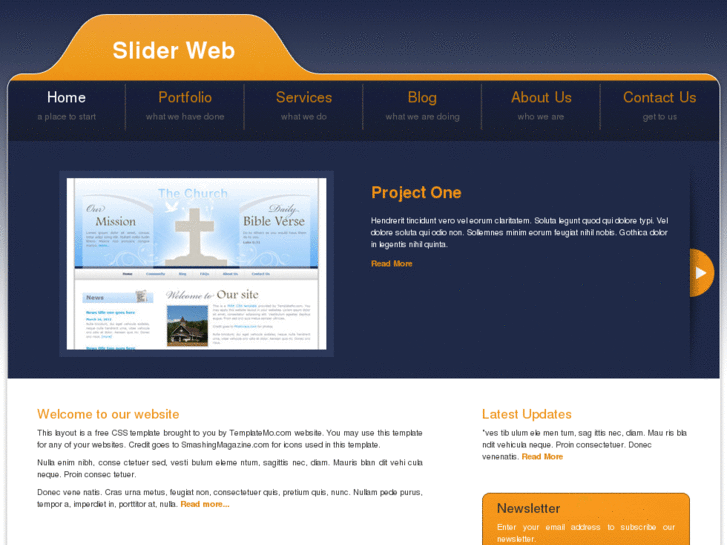
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.
*** БОНУСНЫЙ СЛАЙДЕР ***
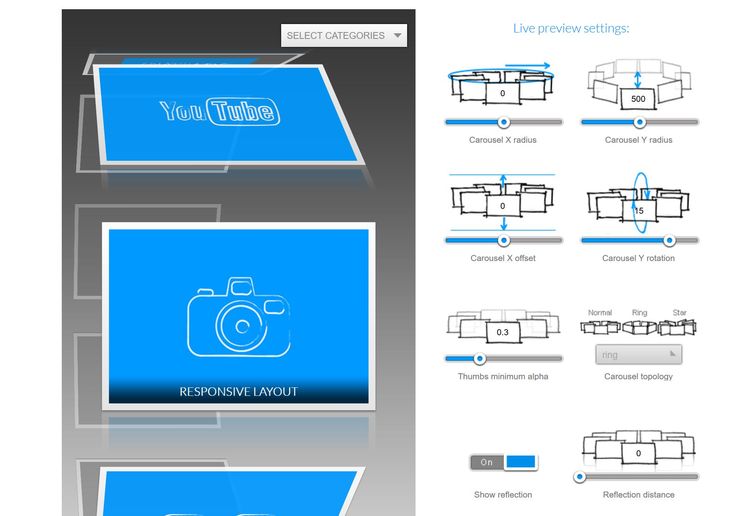
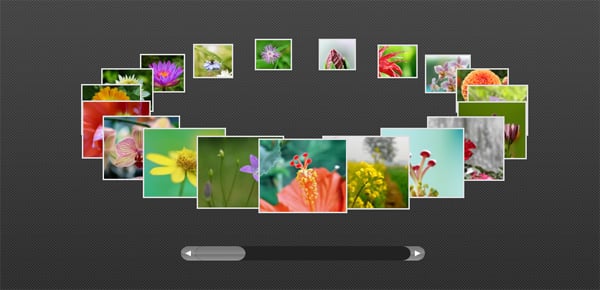
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
СКАЧАТЬ ИСХОДНИКИ
Вывод
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит.
Пункты, которые были рассмотрены в статье:
- CSS3 слайдер изображений
- CSS3 слайдер изображений с миниатюрами
- Галерея на CSS
- Слайдер на CSS без ссылок
- Адаптивный слайдер на CSS3
- *** БОНУСНЫЙ СЛАЙДЕР ***
Успехов!
С Уважением, Юрий Немец
Красивые слайдеры с codepen.io
Codepen.io — это сборник различных pen-ов (ручек, если перевести дословно), а точнее примеров кода из различных областей — от HTML/CSS до JavaScript/jQuery и React/Angular. Там вполне реально найти идеи для своего сайта или рецепты для решения какой-либо задачи, связанной с сайтостроением. Сегодня мы посмотрим на примеры слайдеров.
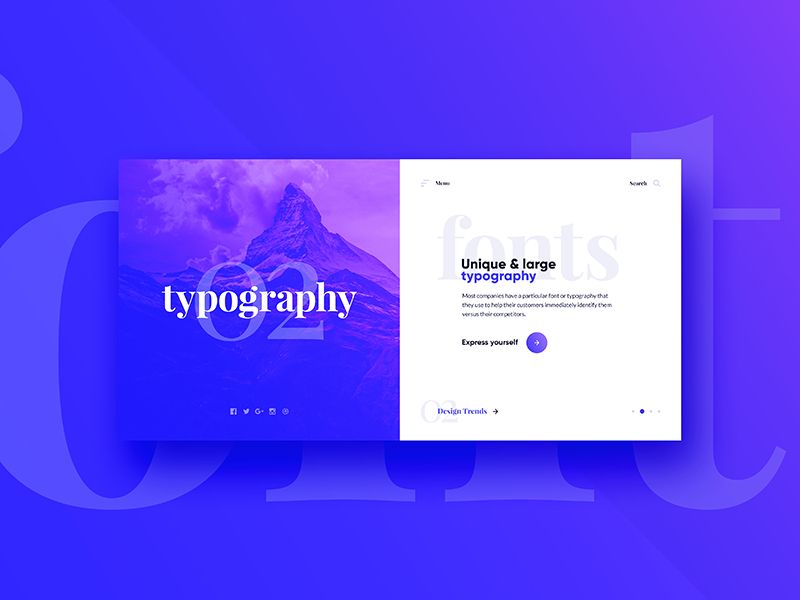
Отзывчивый слайдер-параллакс с прозрачными буквами и перетаскиваемыми слайдами
Автор Ruslan Pivovarov
See the Pen Responsive Parallax Drag-slider With Transparent Letters by Ruslan Pivovarov (@mrspok407) on CodePen. light
light
Слайдер с анимацией
Автор Mirko Zorić
Прокрутите колесико мышки или нажмите на квадратики внизу справа, чтобы отобразить следующий слайд с анимационным появлением текста.
See the Pen Slider transitions by Mirko Zorić (@fluxus) on CodePen.light
Выскакивающий слайдер
В этом слайдере изображение отображается на фоне самого себя, только в размытом варианте. Нажмите на next для перехода к следующему слайду.
Автор Nathan Taylor
See the Pen Popout Slider by Nathan Taylor (@nathantaylor) on CodePen.dark
Несколько слайдеров от одного автора.
Слайдер со скосом
Автор Nikolay Talanov
Прокрутите колесико мышки для достижения эффекта слайдера.
See the Pen Skewed One Page Scroll by Nikolay Talanov (@suez) on CodePen.dark
Слайдер со скосом-2
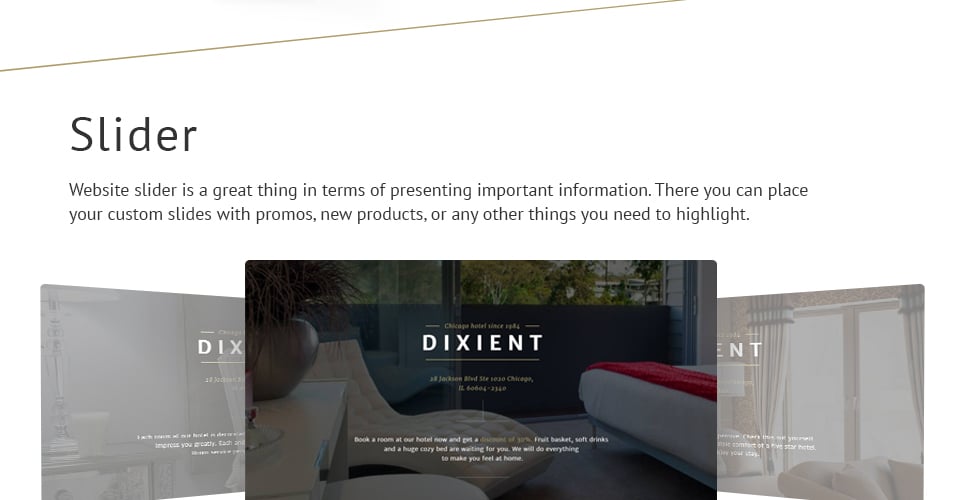
От того же автора Nikolay Talanov слайдер со скосом и текстом на фоне картинки. Управление — с помощью точек-переключателей внизу слайдера. Лучше смотрится на большом экране или с изменением масштаба до 0.5, иначе вы увидите прямоугольники вместо скошенных треугольников.
See the Pen Fullscreen drag-slider with parallax by Nikolay Talanov (@suez) on CodePen.dark
Интересный макет с анимацией и меню
Автор Nikolay Talanov
Здесь тоже нужно воспользоваться скроллингом, чтобы посмотреть на смену картинок, нарезанные слайдами.
Слайдер с видами городов
Автор Nikolay Talanov
Слайдер с видами городов и нарезкой фото. Управление стрелками.
See the Pen Cities Slider (React) by Nikolay Talanov (@suez) on CodePen.dark
Слайдер для одежды
Автор jesper landberg
Хоть автор и назвал свой слайдер Fashion concept, но его подход можно использовать для любых изображений.
 dark
darkВолнообразный слайдер
Просто прокрутите колесо мыши.
Автор Nikolay Talanov
See the Pen Wavescroll (drag background) by Nikolay Talanov (@suez) on CodePen.dark
Слайдер для кинофильмов с возможностью просмотра трейлеров с Youtube
Автор Ryan Mulligan
Фотогалерея-слайдер со сменой картинок с искажением
Автор Nikolay Talanov
See the Pen Distorted Gallery by Nikolay Talanov (@suez) on CodePen. dark
dark
Fancy Slider
Еще один симпатичный слайдер от Nikolay Talanov с красивой анимацией, заголовками и навигацией в правом нижнем углу.
See the Pen Fancy Slider by Nikolay Talanov (@suez) on CodePen.dark
Clip-Path Revealing Slider
Продолжаем галерею слайдеров от Nikolay Talanov с использованием свойства clip-path. Управление стрелками.
See the Pen Clip-Path Revealing Slider by Nikolay Talanov (@suez) on CodePen.dark
Вращающийся 3D слайдер
Автор Nikolay Talanov
 dark
darkВращающийся куб со сменой картинок
Автор Alberto Hrtzt
See the Pen Animated cube slider by Alberto Hrtzt (@hrtzt) on CodePen.0
Слайдер на основе GSAP анимации
Автор Sikriti Dakua
See the Pen Voyage Slider | GSAP by Sikriti Dakua (@dev_loop) on CodePen.0
Автор Diaco M Lotfolahi
See the Pen Full-Screen Slider ( GSAP Timeline ) #1 by Diaco M Lotfolahi (@MAW)
on CodePen.0
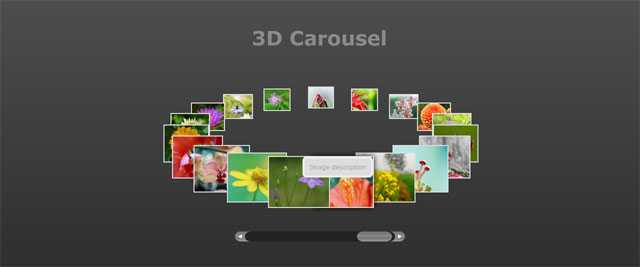
Несколько 3D-каруселей для изображений
Автор Nikolay Talanov
See the Pen 3D Carousel Gallery II by Nikolay Talanov (@suez) on CodePen. dark
dark
Еще один вариант 3D-карусели с помощью GSAP от Tom Miller.
See the Pen Parallax Photo Carousel by Tom Miller (@creativeocean) on CodePen.0
3D-карусель от hoangtran
See the Pen
3D carousel by hoangtran (@hoanghien0410)
on CodePen.0
3D-карусель от Yoav Kadosh
See the Pen 3D Carousel by Yoav Kadosh (@ykadosh) on CodePen.0
3D-карусель от isladjan
See the Pen 3D Image Carousel by isladjan (@isladjan)on CodePen. 0
0
Бесконечная 3d карусель от Jhey
See the Pen
Infinite Cover Flow w/ GSAP 😎 by Jhey (@jh4y)
on CodePen.0
Cлайдер-аккордеон
Автор Tom Miller
Изображения отображаются при наведении на прямоугольняй блок. Задействована GSAP анимация.
See the Pen Accordion gallery by Tom Miller (@creativeocean)on CodePen.0
Слайдер-карусель со сменой фоновых изображений
Еще один слайдер-карусель на основе GSAP-анимации.
Автор Sikriti Dakua.
See the Pen Voyage Slider | GSAP by Elen (@ambassador)
on CodePen. 0
0
Слайдер на весь экран
Автор Joseph
See the Pen simple responsive fullscreen slider by Joseph (@jibbon) on CodePen.0
Перемещаемый слайдер
Потяните за стрелки внизу слайдера, чтобы переместить изображения с текстом.
Автор Paulina Hetman
See the Pen When you can’t decide… by Paulina Hetman (@pehaa) on CodePen.0
React-слайдер
Автор Ryan Mulligan
See the Pen React Slider by Nikolay Talanov (@hexagoncircle) on CodePen.dark
Автор Kasper De Bruyne
Слайдер для показа домов
See the Pen Animated Slider by Kasper De Bruyne (@kdbkapsere)
on CodePen. 0
0
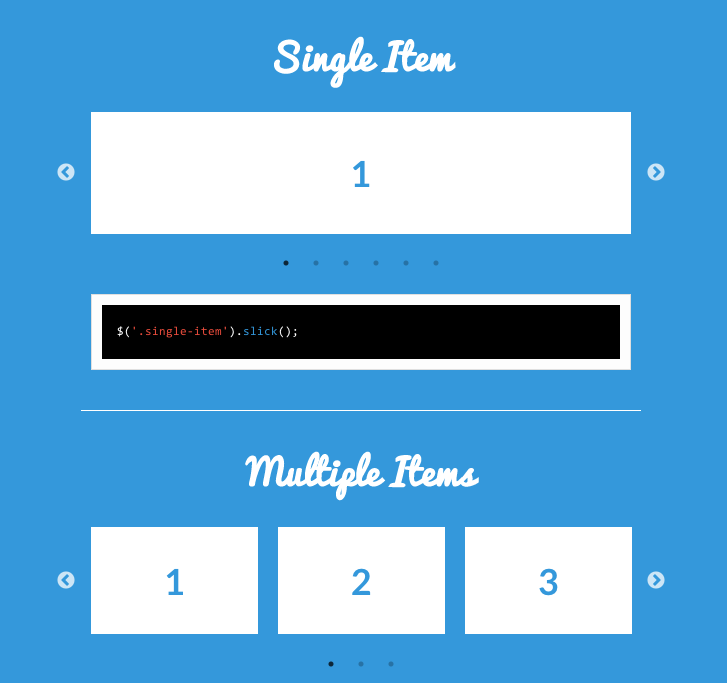
Слайдер с делением на 2 части на основе Slick-slider
Автор Fabio Ottaviani
Для создания такого слайдера вам придется подключить jQuery и slick-slider. Смотрите в настройки проекта на codepen.io: вкладки CSS и JS.
See the Pen Split Slick Slideshow by Fabio Ottaviani (@supah) on CodePen.dark
Интересный слайдер для продуктов в бутылках
Автор Aysenur Turk
Интересная идея на основе Swiper-слайдер.
See the Pen Product Showcase UI by Aysenur Turk (@TurkAysenur) on CodePen.0
eCommerce слайдер
Еще один продуктовый слайдер от автора Sebi. На этот раз с кроссовками и даже с возможностью посмотреть детали в виде размера, с наличием кнопки добавления в корзину.
See the Pen eCommerce Slide Effect -> GSAP & JS by Sebi (@DivineBlow)on CodePen.0
Слайдер для книг
На первый взгляд кажется, что автор этого слайдера Aysenur Turk обошлась без использования JS, только HTML и SCSS. Однако, если заглянуть в настройки JS на Codepen, то мы увидим ссылку на плагин Flickity.
See the Pen
Book Store UI by Aysenur Turk (@TurkAysenur)
on CodePen.0
Слайдер с информацией
Автор этого слайдера Nathan Taylor назвал его Info Cards. В JS-коде нужно указывать, какие именно классы будут анимированы.
See the Pen Info Cards by Nathan Taylor (@nathantaylor) on CodePen. 0
0
Липкий слайдер
Автор Lewi Hussey использовал в своем слайдере код на jQuery с эффектом уменьшения блока при смене слайдера.
See the Pen Gummy slider by Lewi Hussey (@Lewitje) on CodePen.0
CSS-слайдер для изображений с подписями
Автор Dudley Storey
Слайдер основан на css-свойствах animation и @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen.dark
Слайдер с прокруткой
Автор Sheelah Brennan
See the Pen
Scroll Snap Experiment by Sheelah Brennan (@sheelah) on CodePen. 0
0
CSS-слайдер с управлением стрелками и точками
Автор Avi Kohn
See the Pen CSS image slider w/ next/prev btns & nav dots by Avi Kohn (@AMKohn) on CodePen.dark
Автор Hakeem
Вместо точек — линии внизу, как в Bootstrap-карусели.
See the Pen Image slider with multiple controls and mobile swipe control (Javascript) by Hakeem (@Akimzzy) on CodePen.0
CSS-слайдер с подписями на треугольном фоне
Автор Aladin Bensassi
Еще один CSS-слайдер. Под слайдером вы найдете инструкцию по встраиванию слайдера на вашу html-страницу.
See the Pen Pure CSS3 slider by Aladin Bensassi (@Eliteware) on CodePen. dark
dark
CSS-слайдер в виде картины
Автор Joshua Hibbert
See the Pen Pure CSS Featured Image Slider by Aladin Bensassi (@Eliteware) on CodePen.dark
Слайдер для навигационного меню
Автор Ettrics
Очень интересное решение для меню на Landing Page. Прокручивая контент, вы видите, как перемещается полоса к активному пункту меню.
See the Pen Sticky Slider Navigation (Responsive) by Ettrics (@ettrics) on CodePen.dark
Страница со слайдером на основе плагина Slick slider
Слайдер использует не только изображения, но и видео с youtube.com, HTML5 видео с собственного сайта. Для подключения слайдера вам понадобится подключить jQuery и Slick Slider.
Автор digistate
See the Pen Slick Slider with auto play YouTube, Vimeo and HTML5 video by digistate (@digistate) on CodePen.dark
Отзывчивый слайдер с автоматической прокруткой и описанием
Автор: Dudley Storey
Для слайдера использованы только HTML5 и CSS3 с анимацией типа @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen.dark
Круговой вращающийся слайдер (Circular Slider)
Автор Sean
See the Pen 29/52 — Circular Slider by Sean (@nevernotsean)
on CodePen. 0
0
Бесконечный перетаскиваемый слайдер
Автор jesper landberg
See the Pen Infinite draggable webgl slider. by jesper landberg (@ReGGae)
on CodePen.0
Эффект разрыва фото для смены изображений в фотогалерее
Этот пример сложно назвать слайдером, хотя эффект смены фотографий, безусловно, заслуживает внимания. В отличие от настоящих, эти фото не разрываются навсегда. Фотогалерею можно пересматривать заново, даже не нажимая на кнопку Rerun.
Проведите мышкой сверху вниз для получения эффекта.
Автор Steve Gardner
See the Pen Photo Tear by Steve Gardner (@ste-vg)
on CodePen.0
Фотогалерея с увеличивающимися изображениями
При клике на любую картинку она увеличивается и смещает соседнюю. Реализовано с анимацией GSAP. Автор Paulina Hetman
Реализовано с анимацией GSAP. Автор Paulina Hetman
See the Pen
Animate Grid with FLIP by Paulina Hetman (@pehaa)
on CodePen.0
Эффект смены изображений для вкладок
Автор Zed Dash предлагает вам эффект смены изображений на основе увеличения одной из картинок.
See the Pen Expanding flex cards by Zed Dash (@z-)
on CodePen.0
Смена разделов страницы сайта при скроллинге
Очень симпатичный вариант скроллинга разделов страницы от Ryan Mulligan.
See the Pen Animating Clip-Path Sections w/ Intersection Observer by Ryan Mulligan (@hexagoncircle)on CodePen. 0
0
И еще один вариант скроллинга разделов от того же автора.
See the Pen CSS Scroll Reveal Sections by Ryan Mulligan (@hexagoncircle)
on CodePen.0
Вертикальный слайдер
Автор Cameron Knight
See the Pen Vertical image loop with scroll acceleration with gsap by Cameron Knight (@cameronknight) on CodePen.0
Идея для оформления шапки сайта
Не совсем слайдер, т.к. нет пролистывания изображений. Зато есть эффекты при наведении и клике на любом из изображений.
Автор Ruslan Pivovarov, работа которого открывала эту подборку слайдеров.
See the Pen Fully Responsive Layout With Nice Animation by Ruslan Pivovarov (@mrspok407) on CodePen. 0
0
Автоматическое перемещение изображений с помощью css-анимации
Строго говоря, это не слайдер. Однако, возможно, вам пригодится эффект перемещения изображений с помощью css от Ryan Mulligan.
See the Pen Doggie Screensaver by Ryan Mulligan (@hexagoncircle) on CodePen.0
Просмотров: 25 661
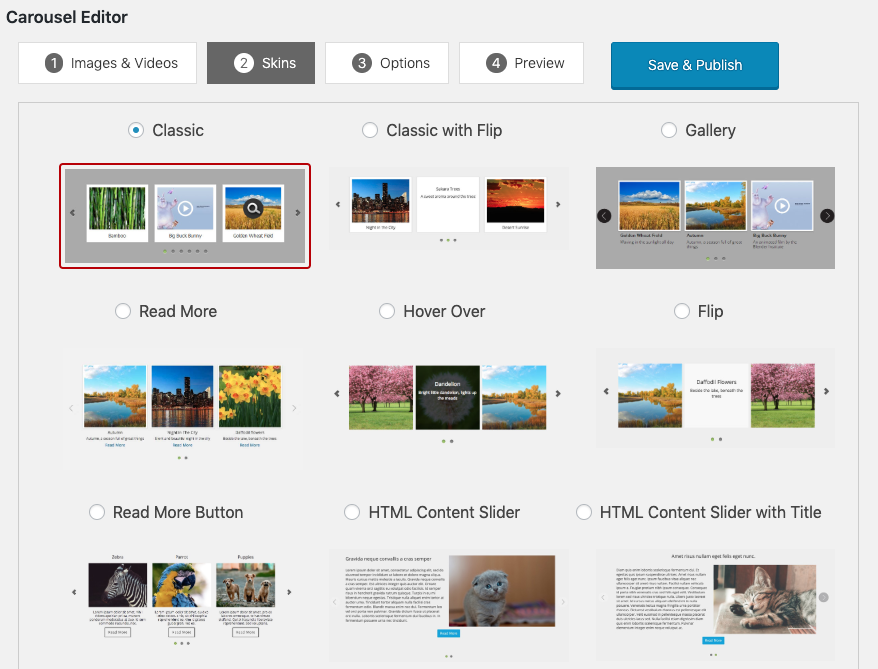
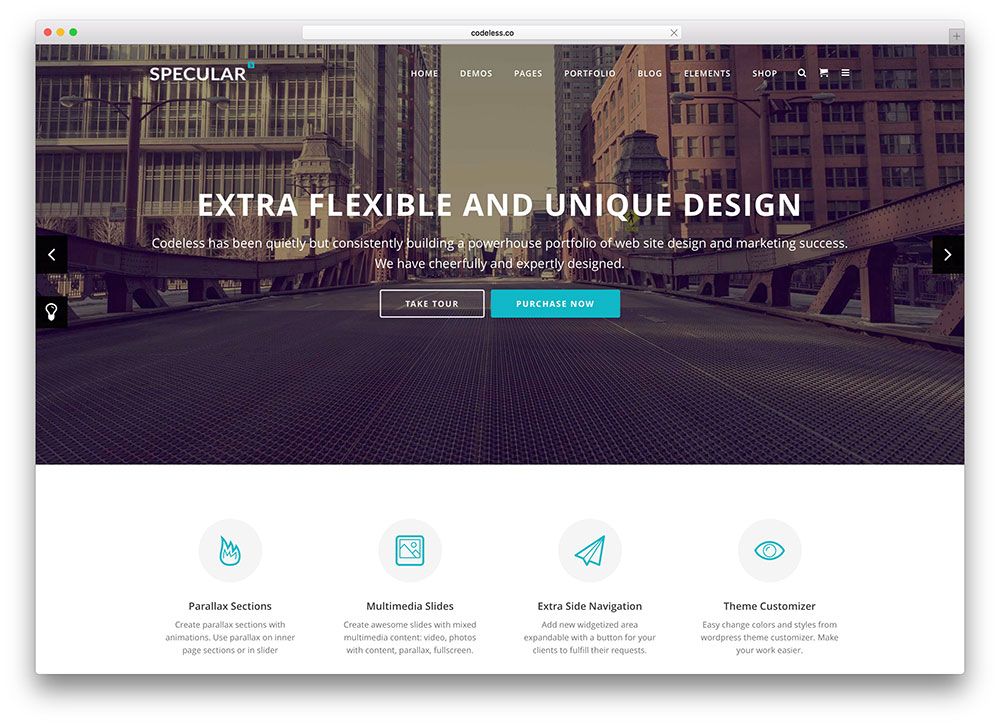
Slider Html Code Examples
Многостраничные и одностраничные шаблоны Slider Website Templates могут быть основаны на адаптивном загрузочном HTML-шаблоне, оснащать веб-страницы и целевые страницы современной карусельной демонстрацией изображений. Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и установите анимированный вид, чтобы создать впечатляющий HTML-дизайн веб-сайта. Бесплатный html5 bootstrap имеет простые бесплатные слайдеры видео или музыки премиум-класса, чтобы увидеть полный набор функций и продуктов. Bootstrap 4, шаблон страницы вместе со ползунком контента WordPress демонстрирует шаблоны ползунков слайдеров, которые отлично подходят для полного журнала фотографий параллакса или шаблона ползунка контента для агентства современного веб-дизайна HTML5. Шаблоны веб-сайтов с поддержкой слайдера используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Bootstrap 4, шаблон страницы вместе со ползунком контента WordPress демонстрирует шаблоны ползунков слайдеров, которые отлично подходят для полного журнала фотографий параллакса или шаблона ползунка контента для агентства современного веб-дизайна HTML5. Шаблоны веб-сайтов с поддержкой слайдера используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Не каждый веб-разработчик может объяснить, как загрузочные шаблоны со слайдером веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с использованием бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от партнерского jquery, темы WordPress или бесплатных изображений шаблонов Joomla, например, портфолио веб-сайта ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивной команды, студия моды или образовательная и туристическая деятельность, вы должны использовать одностраничный шаблон и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный шаблон bootstrap 4 для одной страницы, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный шаблон bootstrap 4 для одной страницы, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Предоставьте свои личные данные и купите сейчас и загрузите сейчас наш справочный центр, который научит вас, как создать слайдер веб-сайта бесплатно HTML5, шаблоны слайдера с творческой каруселью, уникальный слайдер-витрина или веб-сайты слайдера контента с партнерской программой, которая улучшит взаимодействие с пользователем. . Прозрачный текст категорий или творческое описание программного обеспечения в шаблоне вашего веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и повысят ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш сайт блога простым, но лучше отраженным благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна логотипа. Шаблоны бесплатных плагинов WordPress могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебники WordPress по шаблонам портфолио с онлайн-поддержкой из уроков YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Тем не менее, не забудьте заранее ознакомиться с политикой конфиденциальности. Мы предоставляем информацию о дизайне веб-сайта, бесплатной начальной загрузке 3, новейшей начальной загрузке 4, шаблоне страницы, поэтому нажмите кнопку «Следуйте за нами», чтобы получить ее.
Шаблоны бесплатных плагинов WordPress могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебники WordPress по шаблонам портфолио с онлайн-поддержкой из уроков YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Тем не менее, не забудьте заранее ознакомиться с политикой конфиденциальности. Мы предоставляем информацию о дизайне веб-сайта, бесплатной начальной загрузке 3, новейшей начальной загрузке 4, шаблоне страницы, поэтому нажмите кнопку «Следуйте за нами», чтобы получить ее.
26 бесплатных HTML-шаблонов веб-сайтов с галереей слайдеров
Скачать галерею изображений лучших веб-дизайнов 2023 года с HTML-слайдером бесплатно
Применяемые фильтры: бесплатно: шаблон × Скрипт галереи: слайдер × Очистить
Сортировать по:
Бесплатный шаблон веб-сайта на тему путешествий на jQuery от RockThemes
Этот бесплатный многостраничный HTML5-шаблон для туристического агентства представляет собой профессиональное, адаптивное и бесплатное HTML5-решение с эффектной анимацией и красивым ярким дизайном. С его помощью вы можете легко начать…
С его помощью вы можете легко начать…
Подробности Живая демонстрация
Бесплатный шаблон одностраничного веб-сайта HTML5 от RockThemes
Мы знаем, как важно выбрать идеально подходящий для вашего бизнеса шаблон сайта. Сайт станет вашим рекламным инструментом, визитной карточкой и местом, где вы сможете общаться с…
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона веб-сайта ресторана от RockThemes
Ищете сайт электронной коммерции, разработанный специально для пиццерий? Что ж, тогда у нас есть то, что вам нужно. Как следует из названия, PizzaHous был разработан специально для пиццерий и. ..
..
Подробности Живая демонстрация
Бесплатная адаптивная тема HTML5 для шаблона веб-сайта туристического агентства от RockThemes
Если вам нужен веб-сайт для вашего туристического агентства или курорта, у нас есть кое-что очень интересное для вас. Этот шаблон HTML является многофункциональным, очень отзывчивым и, самое главное, БЕСПЛАТНЫМ. Вы…
Подробности Живая демонстрация
Бесплатный шаблон музыкального сайта от RockThemes
Существует множество шаблонов сайтов для ди-джеев. И может быть трудно выбрать наиболее подходящий шаблон. Это может занять некоторое время и деньги. Вот почему мы решили помочь вам и предоставить бесплатный HTML. ..
..
Подробности Живая демонстрация
Бесплатный PRO-шаблон сайта от RockThemes
В настоящее время вам нужен веб-сайт, чтобы охватить широкую аудиторию клиентов. И если вы хотите завоевать их внимание, вы должны представить свои услуги в лучшем виде. Именно поэтому мы представляем вам…
Подробности Живая демонстрация
Бесплатный шаблон сайта — Шаблон сайта недвижимости от RockThemes
Если вы управляете компанией по недвижимости и хотите продать какую-либо недвижимость по хорошей цене, вам нужно быть в сети. Во-первых, это позволяет представить ваше предложение широкому кругу клиентов по всему. ..
..
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона спортивного сайта от RockThemes
Нужен веб-сайт, на котором можно было бы наилучшим образом представить ваш тренажерный зал? Тогда мы здесь, чтобы помочь вам. Наши разработчики бесплатно представляют вам идеальный HTML-шаблон Intense Gym, который вы можете использовать для…
Подробности Живая демонстрация
Бесплатный шаблон сайта для шаблона сайта доставки еды от RockThemes
Этот полностью адаптивный бесплатный HTML5-шаблон для органических продуктов питания поможет вам создать заметный веб-сайт для вашего частного сельскохозяйственного бизнеса. Этот шаблон с интуитивно понятным дизайном, отличным…
Этот шаблон с интуитивно понятным дизайном, отличным…
Подробности Живая демонстрация
Бесплатный HTML-шаблон Bootstrap 4 Шаблон сайта от RockThemes
Если вы романтичный фотограф и хотите иметь привлекательный и стильный веб-сайт, чтобы представить свой талант, используйте этот адаптивный бесплатный шаблон HTML5 для портфолио фотографа. Это полностью…
Подробности Живая демонстрация
Бесплатный адаптивный JavaScript-анимированный шаблон Шаблон веб-сайта от RockThemes
В настоящее время каждый бизнес должен быть онлайн. И Юридическая фирма не исключение. Тем не менее, это специфический бизнес и требует особого отношения, когда речь идет о сайте юридической фирмы. Вот почему мы разработали…
Вот почему мы разработали…
Подробности Живая демонстрация
Бесплатный шаблон веб-сайта отеля от RockThemes
Иногда выбор идеально подходящего шаблона веб-сайта может быть трудным выбором. Тем не менее, мы знаем, как сэкономить ваше время и деньги. С адаптивным бесплатным HTML-шаблоном Royall villas вы можете создать веб-сайт…
Подробности Живая демонстрация
Бесплатный шаблон образовательного веб-сайта от RockThemes
Это готовый адаптивный бесплатный HTML5-шаблон колледжа для бесплатного образовательного веб-сайта. Он поможет вам создать презентабельный и функциональный интернет-ресурс колледжа. Шаблон был…
Шаблон был…
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона сайта спа-салона от RockThemes
Сайт салона красоты должен быть привлекательным. Он должен быть хорошо продуман, чтобы создать атмосферу доверия. Вот почему Glory — один из лучших бесплатных HTML-шаблонов для салонов красоты. Это…
Подробности Живая демонстрация
Бесплатное портфолио фотографий Bootstrap от шаблона веб-сайта WINK от winkthemes
Wink — это шаблон начальной загрузки фотографии, созданный для профессиональных и внештатных фотографов, чтобы продемонстрировать свою работу наилучшим образом. Wink имеет чистый, минималистичный и премиальный дизайн. Это…
Это…
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона веб-сайта интерьера от RockThemes
В наше время для любой интерьерной компании важно иметь хороший сайт. Это ваша визитная карточка. Клиенты часто решают воспользоваться вашими услугами в зависимости от внешнего вида и качества вашего веб-сайта….
Подробности Живая демонстрация
Бесплатная тема HTML5 для веб-сайта по внешнему дизайну Шаблон веб-сайта от RockThemes
Этот адаптивный бесплатный шаблон HTML5 для дизайна интерьера имеет тематический дизайн и кросс-браузерную поддержку. Шаблон был создан с использованием HTML5 и CSS3. Графические элементы предлагают множество вариантов…
Графические элементы предлагают множество вариантов…
Подробности Живая демонстрация
Бесплатная адаптивная тема HTML5 для шаблона веб-сайта фотосайта от RockThemes
Если вы романтичный фотограф и хотите иметь привлекательный и стильный веб-сайт, чтобы представить свой талант, используйте этот полностью адаптивный бесплатный многостраничный HTML5-шаблон портфолио фотографа….
Подробности Живая демонстрация
Бесплатная тема HTML5 — шаблон веб-сайта очистки от RockThemes
Если вы занимаетесь ремонтом домов, то в какой-то момент задумывались о том, чтобы прорекламировать себя. В настоящее время, если вы хотите представить свои услуги широкой аудитории, вы должны быть представлены в Интернете. И…
И…
Подробности Живая демонстрация
Бесплатный шаблон сайта агентства адаптивного дизайна от RockThemes
Новое в веб-разработке? Или, может быть, вы просто колеблетесь, какой шаблон сайта вам нужен? Тогда вам следует проверить этот HTML-шаблон Evolwent. Как следует из названия, это бесплатно, и вы можете скачать…
Подробности Живая демонстрация
Бесплатный шаблон сайта Bootstrap Template от RockThemes
SOLARI — отличный выбор для сайта вашего салона красоты. Она многофункциональна, хорошо продумана и, самое главное, БЕСПЛАТНА. Вы можете просто скачать этот шаблон и создать свой сайт. Это. ..
..
Подробности Живая демонстрация
Monstroid2 — Бесплатная версия HTML-шаблона веб-сайта от RockThemes
Monstroid 2 — многофункциональная и высокоэффективная тема для сайта. Он многоцелевой, очень отзывчивый и полностью редактируемый. Разработанный профессионалами, это идеальный выбор для любого веб-сайта. А если…
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона веб-сайта религиозного сайта от RockThemes
Технический прогресс не остановить, и если вы хотите улучшить свою церковь, вам нужен веб-сайт. Это важный инструмент для поддержания связи с вашим собранием и распространения слова Божьего среди. ..
..
Подробности Живая демонстрация
Бесплатный адаптивный бизнес-шаблон Шаблон веб-сайта от RockThemes
В современном деловом мире очень важно иметь собственный сайт. К сожалению, не каждый может самостоятельно сделать красивый и профессиональный сайт. В этой ситуации премиальный сайт…
Подробности Живая демонстрация
Бесплатный шаблон HTML5 — Хостинг веб-сайта Шаблон веб-сайта от RockThemes
Крайне важно, чтобы веб-сайт, разработанный для ИТ-сферы бизнеса или веб-хостинга, был идеальным. Тем не менее, может быть трудно найти подходящий шаблон веб-сайта. Именно поэтому мы представляем вам это.