33 полезных инструмента для веб-разработки
В этой статье вместе с Евгением Бартеневым, автором курса «Python-разработчик» в Яндекс.Практикуме, мы разберёмся, на какие инструменты и полезные программы стоит обратить внимание начинающему разработчику. В тексте есть следующие разделы:
— Локальное окружение разработки
— Редакторы кода. Системы контроля версий
— Инструменты браузера. Фреймворки и библиотеки
— Системы управления пакетами
— Инструменты для совместной работы
— Инструменты контейнеризации
— Тестирование производительности веб-сайтов
— Ресурсы для веб-разработчиков
Локальное окружение разработки
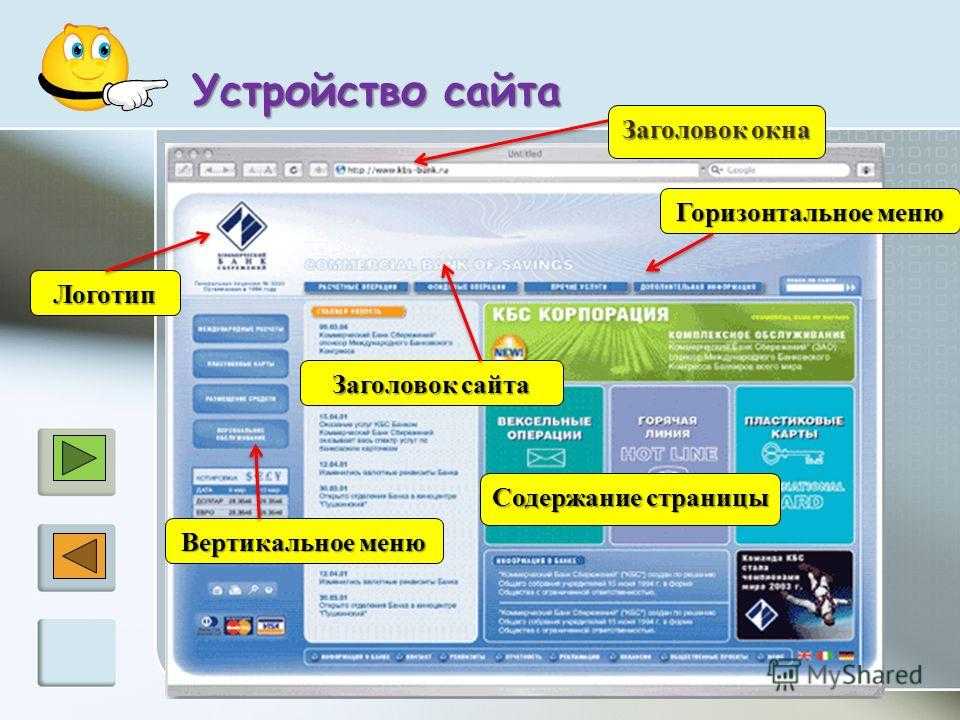
Посетители заходят на ваш веб-ресурс, чтобы, например, просмотреть витрину продуктов, узнать о бренде или связаться с представителями компании. Они видят формы обратной связи, изображения, текст, меню и видео. Сайт и элементы существуют в режиме реального времени и доступны для всех посетителей.
Но что происходит на этапе разработки? Разработчики всегда используют локальные среды для создания, тестирования и улучшения своих программных продуктов. Если вы придумали классную идею для веб-сервиса, то локальные окружения разработки помогут вам запустить веб-сервер прямо на своем компьютере, а затраты на размещение сайта вы сможете отложить до полной готовности проекта. Такую локальную среду можно собрать и организовать самостоятельно, но для устоявшихся комбинаций некоторых технологий уже существуют готовые решения — начнём именно с них.
Если вы придумали классную идею для веб-сервиса, то локальные окружения разработки помогут вам запустить веб-сервер прямо на своем компьютере, а затраты на размещение сайта вы сможете отложить до полной готовности проекта. Такую локальную среду можно собрать и организовать самостоятельно, но для устоявшихся комбинаций некоторых технологий уже существуют готовые решения — начнём именно с них.
1. MAMP
Аббревиатура MAMP расшифровывается как Macintosh, Apache, MySQL и PHP. После установки этого решения вы получите работоспособный веб-сервер с технологиями, зашифрованными в названии.
Как и многие инструменты локальной среды разработки, MAMP бесплатен. Но существует и профессиональная версия MAMP для Windows и Mac. После оплаты разработчику откроется возможность работать с неограниченным количеством хостов, а с помощью функции облака он сможет работать над проектами на разных компьютерах и тестировать приложения на мобильных устройствах в локальной сети.
Ключевая особенность MAMP — это простой и понятный интерфейс. Чтобы запустить сервер, не нужно быть опытным администратором — достаточно внимательно прочитать инструкцию, после чего вы без лишних усилий сможете запустить локальную версию своего сайта.
Чтобы запустить сервер, не нужно быть опытным администратором — достаточно внимательно прочитать инструкцию, после чего вы без лишних усилий сможете запустить локальную версию своего сайта.
2. XAMPP
XAMPP — одна из самых популярных сред разработки для PHP. Это набор программ, который состоит из веб-сервера, базы данных, интерпретатора PHP, панели phpMyAdmin для управления сервером MySQL и других инструментов.
Главное предназначение этого продукта — сделать разработку приложений действительно удобной. XAMPP просто установить: достаточно загрузить установщик с официального сайта, запустить его, и уже через несколько минут компьютер будет полностью готов к разработке веб-приложений.
XAMPP — это локальное окружение с открытым исходным кодом. Оно существует уже более 10 лет, поэтому вокруг него образовалось огромное сообщество, которое постоянно занимается улучшением продукта.
Редакторы кода
Значительную часть своего рабочего времени программисты проводят в редакторах кода. И споры о том, какой редактор лучше — одна из любимых и горячих тем для большинства из них. Существует множество мнений по этому поводу, и у каждого продукта есть своя армия пылких фанатов.
И споры о том, какой редактор лучше — одна из любимых и горячих тем для большинства из них. Существует множество мнений по этому поводу, и у каждого продукта есть своя армия пылких фанатов.
Если верить исследованиям, то большинство разработчиков используют Visual Studio Code, Sublime Text или IntelliJ IDEA. Эти три инструмента масштабируются от простого редактора кода до полноценной интегрированной среды разработки (IDE).
3. Visual Studio Code
VSCode — это редактор с открытым исходным кодом, разработанный корпорацией Microsoft. С момента его запуска в 2015 году количество пользователей Visual Studio Code постоянно растет — 71% веб-разработчиков пользуются им ежедневно.
Интерфейс редактора В сочетании с огромной библиотекой расширений VSCode становится достаточно гибким, чтобы удовлетворить практически любые потребности в разработке. Вы можете установить линтеры и форматеры для выбранного вами языка, а также огромное количество других дополнительных расширений, например, Docker или Vagrant.
Visual Studio Code по умолчанию поддерживает JavaScript, Node.js и TypeScript. Но при этом экосистема расширений настолько богата, что вы сможете найти утилиты для поддержки практически любого языка. Более того, в VSCode реализована первоклассная интеграция с другими продуктами Microsoft, в первую очередь с GitHub.
Visual Studio Code полностью бесплатен и идеально подходит для большинства разработчиков.
4. Notepad++
Notepad ++ не сможет заменить продвинутые редакторы кода, которые используют профессиональные программисты, но он идеально подходит для работы с простыми скриптами.
Блокнот — это текстовый редактор, который используется по умолчанию в операционной системе Windows. Notepad ++ выглядит как его родственник, при этом он включает в себя специфические для разработки возможности:
— отображение вкладок и работа в режиме нескольких окон;
— поддержка около 80 языков программирования;
— автозаполнение.
Notepad ++ удобен, когда нужно оперативно сделать прототип, поработать в командировке или быстро открыть и написать код на скорую руку.
5. The JetBrains Suite
Среди платных редакторов кода JetBrains — один из самых популярных и востребованных. Когда дело доходит до полноценной IDE для разработки, набор решений от JetBrains будет в топе среди всех вариантов. Несмотря на то, что компания предлагает множество редакторов, все они — производные одного редактора IntelliJ IDEA.
JetBrains изрядно потрудилась, чтобы разработчики могли писать код, а не углубляться в настройки. Многие используют эти продукты из-за их надежности и гибких возможностей в управлении проектами.
Кроме платной версии, доступной по подписке, IntelliJ также предлагает свои инструменты бесплатно для студентов, учителей и сотрудников стартапов.
Системы контроля версий
Централизованное хранение кода, документирование изменений и предоставление возможности командной разработки — все эти задачи охватывают системы управления версиями или VCS.
6. Git
Git — ключевой инструмент любого современного разработчика. Простыми словами, это инструмент для документирования изменений, которые вы вносите в код проекта, и сохранения его в репозиториях. А еще это удобный инструмент совместной разработки.
Простыми словами, это инструмент для документирования изменений, которые вы вносите в код проекта, и сохранения его в репозиториях. А еще это удобный инструмент совместной разработки.
Git — не единственная доступная система контроля версий, но наиболее популярная. Пользователи любят это решение за его богатые возможности и удобство в использовании. Основные команды системы контроля версий — это функции, состоящие из одного слова с предисловием git. Их часто используют из командной строки. Например:
Это выражение добавляет файл file.php в область отслеживаемых файлов. Другими словами, вы сохраните изменения в новом файле без корректировки предыдущей версии файла, что позволит всегда вернуться к изначальному виду, если что-то пошло не так. Вы можете применить эту команду как к одному файлу, так и к целому проекту. Если вы новичок в Git и VCS, в GitLab есть отличное руководство для начинающих по использованию Git в командной строке.
7. GitHub
GitHub — это веб-сервис для совместной разработки через Git. В переводе с английского “hub” означает «узловая станция». GitHub — крупнейший узел для потоков данных под версионным контролем.
В переводе с английского “hub” означает «узловая станция». GitHub — крупнейший узел для потоков данных под версионным контролем.
Это решение дает пользователям гораздо больше возможностей, чем просто Git: в нем реализованы инструменты автоматического тестирования и дополнительные функции для совместной работы.
GitHub высоко ценят множество пользователей, ведь по своей сути — это социальная сеть для разработчиков. С момента своего возникновения в 2008 году GitHub объединил десятки миллионов человек, дав им возможность реализовать свои идеи и свободно обмениваться информацией.
На платформе можно завести аккаунт и размещать свой код, совместно работать над любыми open-source проектами, а на сервисе GitHub Pages можно бесплатно разместить свой сайт. Такие гиганты, как Facebook, Twitter, Google, Apple и Valve держат на GitHub свои официальные репозитории.
8. GitLab
GitLab более «изолированная» платформа и, возможно, не достаточно подходящая для проектов с открытым исходным кодом. GitHub позиционирует себя как «платформа разработки», а GitLab больше специализируется на DevOps.
GitHub позиционирует себя как «платформа разработки», а GitLab больше специализируется на DevOps.
Сейчас GitLab обеспечивает наиболее полный перечень возможностей DevOps для организаций. Для большинства разработчиков будет достаточно бесплатного уровня GitLab. А при годовой подписке вы получаете доступ к аналитике вашего кода и производительности, около 10 000 минут работы CI/CD и другие приятные функции.
9. Sourcetree
Sourcetree позиционируется как бесплатный кроссплатформенный визуальный клиент системы управления версиями Git и Mercurial. На деле подобных решений множество: GitKraken, Sublime Merge, SmartGit, GitHub Desktop. Рассмотрим Sourcetree, как одного из представителей этого множества.
Sourcetree умеет делать простые вещи, например, позволяет выделять изменения из последнего коммита. При этом руководители групп могут просматривать список изменений, переключаться между ветвями и настраивать визуальное отображение кода с помощью графиков и информационных вкладок.
Инструменты браузера
Современные браузеры практически всегда включают в себя встроенные инструменты разработчика, которые помогают анализировать внутренний код сайта, а затем адаптировать и интегрировать некоторые его элементы в других проектах.
Эти инструменты понадобятся, если вы разрабатываете фронтенд проекта. В браузере Chrome реализован один из самых больших наборов полезных плюшек. В остальных браузерах инструментов меньше, но у них есть свои преимущества.
При использовании инструментов разработчика в выбранном браузере вы, скорее всего, будете часто работать именно в консоли. Консоль — это мост к программированию для новичков, потому что вы можете запускать JavaScript в браузере, а это самый простой способ протестировать фрагменты кода.
10. Chrome Developer Tools
DevTools Chrome пользуется авторитетом за большой набор функций и возможности диагностики. Во вкладке «Элементы» вы можете просматривать исходный код страницы. Вкладка «Производительность» показывает сведения о загрузке страницы. Вкладка «Безопасность» содержит полезную информацию о защищенности веб-сайта. Также вы сможете создавать отчеты Google Lighthouse на основе Chromium.
Вкладка «Производительность» показывает сведения о загрузке страницы. Вкладка «Безопасность» содержит полезную информацию о защищенности веб-сайта. Также вы сможете создавать отчеты Google Lighthouse на основе Chromium.
11. Firefox Developer Tools
Firefox по-прежнему остается популярным браузером, несмотря на доминирование Google. Раньше разработчики хвалили инструмент Firebug, и он был лидером по части отладки в браузере, но проект свернули, а вместо него появились Firefox Developer Tools. В них реализован ключевой набор функций для просмотра исходного кода сайта. Он называется Inspector и в нем есть несколько дополнительных наборов: Debugger, Memory, Storage.
Фреймворки и библиотеки
Фреймворки и библиотеки — это ключевые элементы в вопросе выбора необходимых инструментов для разработки.
Фреймворки — это крупные фрагменты заранее написанного кода, которые помогут вам быстрее начать работу над своими проектами. Фреймворк похож на каркас для написания веб-приложений: он определяет структуру, задает правила и предоставляет необходимый набор инструментов для разработки.
Фреймворк похож на каркас для написания веб-приложений: он определяет структуру, задает правила и предоставляет необходимый набор инструментов для разработки.
В свою очередь библиотека — это набор уже готовых функций, классов и объектов для решения каких-то задач.
12. React.js
React.js — популярная библиотека JavaScript, разработанная компанией Facebook. Если вам нужен современный и динамичный пользовательский интерфейс, стоит обратить внимание на React. Он использует расширенный синтаксис языка JavaScript, называемый JSX, для создания элементов:
React — это мощное решение и он должен быть в вашем списке обязательных программ для изучения, особенно если вы занимаетесь фронтендом. Инструмент очень популярен и распространен, а значит, может потребоваться вашему будущему работодателю.
13. Vue.js
Vue.js — еще одна платформа JavaScript для создания пользовательских интерфейсов. Она основана на слоях представления и отлично подходит для интеграции с другими библиотеками и фреймворками. Представление – все то, что непосредственно связано с компонентом и его шаблоном. Например, изменение реактивных свойств, изменение состояний и прочее.
Представление – все то, что непосредственно связано с компонентом и его шаблоном. Например, изменение реактивных свойств, изменение состояний и прочее.
Разработчики считают Vue.js простым в освоении, так как при работе с ним можно использовать только знания JavaScript и HTML. У Vue.js есть собственная официальная и достаточно подробная документация на многих языках.
14. Svelte.js
В разработке есть одно важное правило — убедиться, что ваши сайты работают и работаю корректно в максимально возможном количестве браузеров. Svelte.js поможет проверить, какие браузеры поддерживают работу вашего сайта.
В Svelte API всего около 40 функций, поэтому приступить к работе с ним будет несложно. Этот список функций можно расширить, добавив собственные.
15. Bootstrap
Адаптированность и быстрая работа на мобильных устройствах — стандартное требование к современному веб-проекту. Учитывая, что пользователи чаще обращаются к мобильным браузерам, а не к десктопным, разработчикам требуются инструменты для разработки сайтов, ориентированных именно на мобильные устройства.
Bootstrap — отличный инструмент с открытым исходным кодом для веб-разработки с помощью HTML, CSS и JS. Свежая версия фреймворка выпущена под девизом: «Mobile First», что означает приоритет адаптации под мобильные устройства. Практически весь продукт был переделан с нуля, чтобы внедрить поддержку низких разрешений экрана и масштабирования.
16. Bulma
Главное преимущество в фреймворке Bulma — легкость. В нем есть только CSS, никакого Javascript кода. Это помогает веб-странице загружаться быстрее. А чем быстрее она загружается, тем удобнее и приятнее на ней находиться посетителю.
Bulma использует самые современные технологии, например, верстка колонок с помощью флексбоксов. На Bulma вы создаете полностью адаптивные страницы под мобильные устройства. И в целом — это простой фреймворк с открытым исходным кодом, который можно адаптировать к практически любым потребностям вашего проекта.
17. Express.js
Если вы занимались разработкой для платформы Node. js, то вы наверняка слышали и об Express.js. Это простой, хорошо документированный, отлично поддерживаемый и наиболее скачиваемый фреймворк для фронтенда.
js, то вы наверняка слышали и об Express.js. Это простой, хорошо документированный, отлично поддерживаемый и наиболее скачиваемый фреймворк для фронтенда.
Его главное преимущество в том, что он помогает организовать серверные компоненты в знакомый формат: модель–представление–контроллер (MVC). Он спроектирован для создания веб-приложений и API.
18. Laravel
Для разработки на PHP необходим минимальный набор знаний, потому что это один из языков программирования с очень низким порогом вхождения. Учитывая распространенность PHP, имеет смысл рассмотреть фреймворк Laravel.
Сам Laravel хоть и PHP-фреймворк, но не стоит его недооценивать. Это целая экосистема для веб-разработки. Даже если вы не используете большую часть самого фреймворка, вы можете использовать Laravel’s Homestead — локальную среду разработки на основе Vagrant, которая не требует установки PHP, веб-сервера и любого другого серверного ПО на вашем локальном компьютере.
Если вы PHP-разработчик, Laravel возможно станет главным инструментом в вашем рабочем процессе. У фреймворка гораздо больше возможностей, чем вы можете себе представить.
У фреймворка гораздо больше возможностей, чем вы можете себе представить.
19. Django
Основой для многих известных сайтов, например, Instagram, Uber, Reddit и Pinterest, служит фрэймворк Django. Он использует язык программирования Python для создания серверных веб-приложений.
Python — второй по популярности язык программирования на GitHub (после JavaScript). Его любят за понятный и лаконичный синтаксис: при написании кода на Python вам нужно набирать гораздо меньше символов, чем в большинстве языков программирования. Это значит, что разработка идёт в разы быстрее, чем на других языках.
Фрэймворк Django достаточно популярен, эта тенденция наблюдается не первый год, поэтому на просторах интернета найдется много курсов для его изучения. Фреймворк образует вокруг себя зрелое, прогрессивное и большое сообщество. Он также часто встречается в списке требований к вакансиям, поэтому умение с ним работать открывает хорошую перспективу на будущее для разработчика.
20. Ruby on Rails
Несколько лет назад язык программирования Ruby был любимцем среди начинающих программистов и главной альтернативой PHP для написания скриптов. Его часто сравнивают с Python за его понятность.
Как и Django, Ruby on Rails был и является фаворитом многих разработчиков. Фреймворк используется в качестве серверной инфраструктуры на многих веб-сайтах. В целом, Ruby on Rails — хороший выбор, если вам нужен широкий набор полезных настроек по умолчанию, который при необходимости можно изменить.
Ruby on Rails поможет сэкономить время, которое вы обычно тратите на разработку, однако это не самый подходящий фреймворк для проектов, критичных к скорости.
Системы управления пакетами
Менеджеры пакетов помогут загрузить расширения и установить зависимости из командной строки. Важно освоить набор основных команд, и знать где найти дополнительную информацию.
21. Node Package Manager (npm)
В большинстве случаев гораздо проще и удобнее использовать диспетчер пакетов из командной строки, ведь этот способ обеспечивает высокую скорость загрузки и установки файлов из Интернета.
Node Package Manager (npm) как раз предоставляет такую возможность. Это удобный инструмент, изначально разработанный для JavaScript, но не ограниченый только им. Например, поиск пакетов для React выдает более 155 000 результатов.
22. PIP
В процессе разработки программного обеспечения на Python часто возникает необходимость воспользоваться пакетом, который в данный момент отсутствует на вашем компьютере. Для выхода из такой ситуации можно воспользоваться PIP. Это менеджер пакетов, который позволяет устанавливать и управлять расширениями, написанными на Python. Весь процесс установки пакета сводится к выполнению единственной консольной команды:
Если вы работали с другими языками программирования, концепция PIP может показаться вам знакомой. PIP похож на npm в Javascript, composer в PHP или gem в Ruby.
PIP поставляется вместе с Python и доступен после его установки. Если по какой-то причине PIP не установлен на вашей системе, это легко исправить.
Инструменты для совместной работы
Современная разработка в настоящее время практически всегда подразумевает работу в команде. Для синхронизации действий в группе необходимо использовать специальное ПО, которое позволит сделать процессы прозрачными, а статусы и этапы понятными. Это облегчит команде путь к достижению целей проекта.
23. Jira
Используя Jira, вы получаете множество функций «из коробки». Например, вы можете использовать канбан-доски для организации задач и спринтов. Канбан-доска — это инструмент визуализации, который позволяет оптимизировать поток вашей работы. Также вы можете применить свою технику отслеживания статусов по задачам, адаптированную к вашей методологии и проекту.
Планирование в Jira Jira ориентирована на повторяемый рабочий процесс: планирование, отслеживание, релиз и отчет. Пользователь может переключаться между спринтами, благодаря этому каждый участник рабочей группы может быть задействован в нескольких активностях, а Jira поможет ему организовать свое время и не упустить ни одну задачу.
Хорошая новость в том, что Jira доступна бесплатно, а платная версия программы приятно удивит разумной ценой. Для эффективного использования сервиса нужна команда минимум из 10 человек.
24. Taskade
Taskade — отличный менеджер задач для работы в команде. Если вы пользуетесь Asana или Basecamp, то интерфейс Taskade будет вам хорошо знаком.
Наиболее востребованная пользователем информация централизованно отображается на главной странице: ближайшие планы, горячие вопросы, задачи, по которым приближается дедлайн, дела на сегодня и напоминания. Вы можете самостоятельно выбрать удобный тип представлений.
На первый взгляд Taskade может показаться скудным, но это не так. Он гибко настраивается, отображает задачи в удобном для пользователя формате, позволяет ими легко и быстро управлять и упрощает путь взаимодействия с командой. Благодаря своей простоте, он подойдет для любого проекта и для разработчика любого уровня.
25. Asana
Asana — это приложение для управления проектами в командах, которое легко адаптируется к различным рабочим процессам.
Всеобъемлющая отчетность — козырь системы: на более высоких уровнях вы получаете доступ к панели инструментов, которая отображает различные аналитические данные по эффективности вашей команды.
Еще есть способ отслеживать рабочую нагрузку каждого члена команды. Таким образом Asana помогает свести риск наступления кризиса к минимуму и предотвращает выгорание членов команды.
Приятно, что бесплатная версия — это полнофункциональное приложение, а не его урезанная версия. Вы можете масштабировать Asana по мере увеличения команды и подключать платные версии, но даже их вы можете использовать бесплатно 30 дней.
Инструменты контейнеризации
Будь вы студент или уже состоявшийся разработчик, вы наверняка слышали о «контейнерах». Независимо от операционной системы компьютера или сервера, вы сможете запустить именно ту инфраструктуру проекта, которая находится в контейнере, причем она будет работать корректно на любой платформе. Контейнер, который вы создаёте на своём ноутбуке, будет работать точно так же, как и на корпоративном сервере.
26. Docker
Многие предпочитают использовать Docker в качестве среды разработки на основе контейнеров. В Docker все процессы реализованы очень просто: нажмите кнопку и получите виртуальную изолированную среду разработки.
Docker сочетает в себе удобный пользовательский интерфейс, интерфейс командной строки и безопасный API. Все это обеспечивает быстрое развертывание любых систем руками пользователя.
Для многих разработчиков Docker становится главной платформой при создании новых приложений. Он отлично интегрируется со многими другими полезными инструментами, например, GitHub и VSCode могут подключаться к Docker и обеспечивать бесшовную совместную работу.
27. LXD
LXD — это диспетчер контейнеров для дистрибутивов Linux, который поддерживает структуру с открытым исходным кодом. Его создали разработчики Ubuntu Canonical.
Вы можете создавать безопасные среды, используя непривилегированные контейнеры, контролировать использование ресурсов и даже управлять сетями. LXD неплохо масштабируется, а это означает, что вы можете запускать тысячи вычислительных узлов или наоборот упростить работу до одной единственной задачи.
LXD неплохо масштабируется, а это означает, что вы можете запускать тысячи вычислительных узлов или наоборот упростить работу до одной единственной задачи.
Для облачных приложений LXD интегрируется с OpenNebula: у последнего для этого есть официальные драйверы. Попробуйте поработать с LXD и вы обнаружите, что он подходит для проектов иногда даже лучше, чем решения конкурентов.
Тестирование производительности веб-сайтов
Скорость работы — один из ключевых показателей сайта. От него зависят позиции в поисковой выдаче и конверсия продаж. Контролировать быстродействие следует с помощью специальных сервисов и предпринимать меры по ускорению загрузки страниц.
28. Responsively
Этот инструмент проверяет отображение вашего сайта на разных устройствах. Вы можете сравнивать макеты рядом друг с другом, открывая их отображение в одном окне. Вы также можете добавить специальные расширения для Mozilla Firefox, Microsoft Edge и Google Chrome, чтобы открывать страницы своего сайта в браузере и контролировать их отображение. Можно сказать, что Responsively — это браузер веб-разработчика.
Можно сказать, что Responsively — это браузер веб-разработчика.
29. Google Lighthouse
Google Lighthouse работает с любыми веб-страницами и предоставляет отчеты об их производительности, поисковой оптимизации и работе прогрессивного веб-приложения (PWA).
PWA — это технология в web-разработке, которая визуально и функционально трансформирует сайт в приложение. Например, сайт может работать автономно, делать push-уведомления, выглядеть и работать почти так же быстро, как и отдельное приложение.
На первый взгляд Google Lighthouse и PageSpeed Insights, который входит в набор сервисов Speed Tools от Google, кажутся похожими. Но PageSpeed Insights использует данные реальных пользователей, в то время как анализ Lighthouse не учитывает пользовательские данные и измеряет эффективность работы элементов вашего сайта. Используйте оба инструмента, особенно если цель вашего проекта — попасть в верхнюю часть выдачи поисковой системы.
30. Cypress
Большинство инструментов для сквозного тестирования основаны на Selenium — наборе инструментов для автоматизации тестирования.
В основе Selenium лежит среда для тестирования web-приложений, реализованная на JavaScript и выполняющая проверки непосредственно средствами браузера.
Но Cypress идет в другом направлении. Его разработчики стремятся упростить настройку, написание и запуск тестов. Для этого они построили архитектуру с нуля и сосредоточились на сквозном тестировании, исключив другие формы.
Ресурсы для веб-разработчиков
Если вам приходится самостоятельно искать возможные способы решения проблем с кодом, то знайте, что до вас было бесчисленное количество разработчиков, которые, вероятно, уже их нашли.
31. Stack Overflow и Search Engines
Stack Overflow известен всем, кто хоть немного разбирается в веб-разработке. Это огромный ресурс с вопросами и ответами, посвященными разработке программного обеспечения. Каждый тред на портале посвящен определенной теме, а вопросы, ответы и сами пользователи оцениваются сообществом.
Stack Overflow известен как ресурс, к которому обращаются тысячи разработчиков. Фактически этот ресурс работает как узкоспециализированный поисковик.
Фактически этот ресурс работает как узкоспециализированный поисковик.
32. DEV Community
DEV Community — это сайт для сообщества разработчиков. С одной стороны, это платформа для ведения блогов, с другой — способ найти ответы на вопросы разработчиков. Пользователь выбирает теги и людей, на которых хочет подписаться, и его новостная лента превращается в поток публикаций и аналитических сведений.
33. Can I use…
Суть сайта проста: вы вводите элемент CSS в поле поиска, а база данных возвращает результат с ответом на вопрос, можете ли вы использовать его для конкретного браузера. Также на сайте поддерживаются запросы для JavaScript и HTML.
Can I use… — это база знаний именно для фронтенда, поэтому она не будет возвращать результаты для PHP, Python или других языков бэкенда.
Этот ресурс поможет вам, когда вы будете проектировать интерфейс для нескольких устройств. К примеру, вы можете открыть определенный элемент и сразу увидеть, поддерживает ли его ваш целевой браузер. Дополнительно открывается интересная статистика — дата выпуска элемента и процент использования.
Дополнительно открывается интересная статистика — дата выпуска элемента и процент использования.
Can I use… редко используют регулярно. Ресурс нужен только на определенных этапах проекта, когда вам необходимо выяснить, какие элементы поддерживают ваши целевые браузеры.
Резюме
Мы постарались показать как можно больше полезных инструментов веб-разработчика, но при этом важно понимать, что их настолько много, что невозможно рассказать обо всех в одной статье. Мы выбрали самые необходимые на наш субъективный взгляд.
Помимо языков программирования обязательно изучайте и постепенно внедряйте новые вспомогательные инструменты. Тогда вы заметите, как процесс разработки становится удобнее, быстрее и эффективнее. Не бойтесь пробовать и анализировать: обдуманный выбор инструментов всегда окупится по времени, затратам и производительности.
15 инструментов для создания сайта «с нуля» – Blog Imena.UA
Так много идей — и так мало времени. Запуск нового сайта для стартапа, блога, портфолио или чего-нибудь ещё может оказаться весьма дорогостоящим и трудоёмким процессом. В ProductHunt подобрали 15 инструментов, которые помогут создать и запустить сайт, даже если у вас недостаточно (или вовсе нет) опыта в дизайне, вёрстке и разработке.
В ProductHunt подобрали 15 инструментов, которые помогут создать и запустить сайт, даже если у вас недостаточно (или вовсе нет) опыта в дизайне, вёрстке и разработке.
Carrd
Бесплатный сервис для создания и хостинга простых, адаптивных, одностраничных сайтов, которые подходят для всё и вся. Существует ещё множество других похожих сервисов, но Carrd выделяется среди них простотой и лёгкостью в использовании, что, при этом, не сказывается на возможности создавать функциональные и красиво оформленные веб-ресурсы.
Template Stash
Отборная коллекция лучших бесплатных тем и шаблонов для сайтов. Каждый из выбранных экземпляров оценивается по визуальной привлекательности, лёгкости в настройках и функциональности. Опция поиска позволяет искать по категориям, ключевым словам и по имени автора, что увеличивает шанс найти именно то, что вы ищете. Бонус: здесь также есть коллекции, посвященные определённым трендам в дизайне: поиск по словосочетаниям «material design» или «modern portfolio» преподнесут вам немало приятных сюрпризов.
Bubble
Этот инструмент поможет создать веб- или мобильное приложение, не требуя совершенно никаких познаний в программировании. Интуитивный конструктор с drag&drop-механикой позволяет добавлять такие элементы, как текст, видео, карты, иконки, изображения, кнопки. Все эти и другие параметры настраиваемы (включая цвет шрифта, иконки и видимость различных элементов, в зависимости от того, для чего предназначен ваш сайт).
HTML to WordPress
Этот инструмент преобразует статические HTML-страницы в сайты для движка WordPress. Если вы хотите «перевести» свой сайт на новую платформу, он поможет автоматизировать большую часть ручной работы. Просто загрузите сайт — и уже через несколько секунд вы получите многофункциональную, высококачественную, активированную и установленную WordPress-тему.
Tilda Publishing
Платформа для создания сайтов, направленная на контент-ориентированные проекты. Здесь вы найдете более 170 заранее разработанных блоков, с помощью которых можно создать полностью настраиваемый сайт. Все страницы, создаваемые с помощью этого инструмента, отлично выглядят на всех устройствах, что особенно важно, если вы — не программист и не верстальщик. Tilda Publishing – отличный вариант для тех, кто хочет создать блог, лукбук, отчёт о мероприятии.
Все страницы, создаваемые с помощью этого инструмента, отлично выглядят на всех устройствах, что особенно важно, если вы — не программист и не верстальщик. Tilda Publishing – отличный вариант для тех, кто хочет создать блог, лукбук, отчёт о мероприятии.
XPRS
Если вам уже приходилось сталкиваться с проблемами во время создания сайта из-за сложности и дороговизны этого процесса, этот сервис существенно упростит задачу. Используйте коллекцию премиум веб-дизайнов, надёжный хостинг и лёгкие инструменты редактирования для того, чтобы создать новый проект в кратчайшие сроки. Отличительной чертой этого инструмента являются «polydoms» — умные контент-блоки, позволяющие создавать сайт. А сам процесс напоминает игру в цифровое Lego.
Grav
Инструмент посложнее и подойдёт для разработчиков, у которых уже есть опыт. Суть работы заключается в следующем: с помощью статических HTML-страниц невозможно делать что-либо динамическое — а Grav, «обрабатываемый во время выполнения», позволяет осуществлять те же операции, которые вы могли делать с Drupal, Joomla или WordPress. Среди бесчисленных функций можно выделить сквозную и постраничную маршрутизацию и перенаправление, WYSIWG-панель, многоязычную поддержку и ряд других возможностей.
Среди бесчисленных функций можно выделить сквозную и постраничную маршрутизацию и перенаправление, WYSIWG-панель, многоязычную поддержку и ряд других возможностей.
ЧИТАЙТЕ ТАКЖЕ:
- Как подготовить инфографику для вашего блога
- Что и как может помочь контент-маркетологу
- Как найти свою аудиторию в соцсетях
Pivot
Этот шаблон, основанный на блоках HTML5, позволяет выбрать из 70+ уникально оформленных блоков для вёрстки контента. Вы сможете создавать онлайн-страницы в считанные минуты и организовывать навигацию по сайту, слайдеры, изображения, текст, карты, цветовые схемы и многое другое. Отлично подходит для многократного использования — как для запуска продукта, так и для сайтов-портфолио.
Hype 3.0
Инструмент, который позволит «оживить» контент. Просто нажмите «Запись», и Hype будет следить за каждым вашим движением и создавать ключевые кадры по мере необходимости. Помимо этого, можно добавлять, удалять и реорганизовывать ключевые кадры вручную. Если вы хотите анимировать что-либо, начиная с веб-страниц и инфографик и заканчивая электронными книгами и презентациями, то останетесь довольны этим инструментом.
Если вы хотите анимировать что-либо, начиная с веб-страниц и инфографик и заканчивая электронными книгами и презентациями, то останетесь довольны этим инструментом.
OnePager
С помощью этого инструмента можно легко создать адаптивный SEO-совместимый сайт со встроенными предустановленными опциями. Практически всё настраиваемо, что позволяет адаптировать внешний вид сайта к вашим запросам и подойдёт для тех, кому важна скорость работы ресурса.
Webydo 2.0
Этот продукт предназначен для того, чтобы дизайнеры, и те, у кого нет никакого опыта в разработке сайтов, могли создавать проекты с адаптивным дизайном. Сегодня можно найти множество аналогичных инструментов, но стоит отметить, что у Webydo 2.0 есть B2B-инструменты, удобная панель управления для работы с несколькими клиентскими сайтами и собственная CMS.
Bootstrap Studio
Поможет в создании адаптивных сайтов с использованием фреймворка Bootstrap. Благодаря лаконичному и интуитивному интерфейсу можно создавать красивые сайты простым «перетаскиванием» элементов. Платформа интуитивна сама по себе, а обширная коллекция компонентов позволяет адаптировать даже самую незначительную деталь на вашем сайте.
Платформа интуитивна сама по себе, а обширная коллекция компонентов позволяет адаптировать даже самую незначительную деталь на вашем сайте.
Evolero 2.0
Эта платформа нацелена на профессиональных организаторов мероприятий, которые хотят создать свой сайт. Evolero 2.0 – универсальный инструмент для ивент-менеджмента: от продажи билетов до создания отдельного сообщества. Подходит как для отдельных, так и для повторяющихся мероприятий. Вне зависимости от того планируете ли вы корпоратив, некоммерческое торжество, большой семинар или мастер-класс для узкого круга приглашённых, этот инструмент вам понравится.
Cloudpress
Эта платформа помогает создавать уникальные, адаптивные WordPress-сайты без навыков веб-разработки. Здесь уже есть более 80 заранее установленных блогов, созданных командой дизайнеров для того, чтобы вы могли создать прототип страницы за считанные минуты. Cloudpress даёт возможность контролировать каждую деталь на сайте: размеры, типографика, шрифты, фоны и эффекты. Если вы хотите создавать страницы на платформе WordPress, этот вариант будет оптимальным.
Если вы хотите создавать страницы на платформе WordPress, этот вариант будет оптимальным.
Picnic
Иногда управление сайтами изрядно треплет нервы, но совсем необязательно, чтобы этот процесс был сложным и дорогим каждый раз, когда вы регистрируете новый домен и «прикручиваете» сайт к нему. Picnic максимально упрощает процедуру регистрации домена и настройки нового одностраничного сайта.
Источник: ProductHunt on Medium
#Bootstrap Studio #Bubble #Carrd #Cloudpress #Evolero 2.0 #Grav #HTML to WordPress #Hype 3.0 #OnePager #Picnic #Pivot #Template Stash #Tilda Publishing #Webydo 2.0 #XPRS #веб-дизайн #подборки #полезные сервисы #разработчики #сайты
Поиск доменного имени — Доступность домена — Squarespace
Уже есть домен?
0 доменов — $0
продолжить оформление заказа
У вас уже есть домен?
Перенесите свой домен в Squarespace всего за несколько простых шагов.
Справедливая цена без скрытых комиссий
Купить домен в Squarespace просто и понятно. Никаких скрытых комиссий, повышения цен или рекламы.
Квадратное пространство
в месяц
в месяц
в месяц
Откладывать ежегодно
Самый популярныйДругие
в месяц
в месяц
в месяц
Сэкономьте ежегодно
Особенности
Низкая начальная стоимость
Обновления по той же ставке
SSL Сертификаты
Whois Privacy включали
Бесплатная парка. Управление DNS
Самый популярныйКвадратное пространство
в месяц
в месяц
в месяц
Откладывать ежегодно
Самый популярныйДругие
в месяц
в месяц
в месяц
Экономьте ежегодно
Простое управление доменом
В Squarespace мы верим в форму, а не в функциональность. Вот почему наш инструмент управления доменом позволяет вам делать все, от редактирования ваших записей DNS до переадресации вашего URL-адреса, простым и красивым способом.
Вот почему наш инструмент управления доменом позволяет вам делать все, от редактирования ваших записей DNS до переадресации вашего URL-адреса, простым и красивым способом.
Бесплатный SSL и конфиденциальность WHOIS
Каждый домен, который указывает на сайт Squarespace, поставляется с бесплатным SSL-сертификатом, поэтому ваши посетители могут убедиться, что ваш сайт защищен.
Squarespace серьезно относится к конфиденциальности. Мы автоматически бесплатно предоставляем конфиденциальность WHOIS для всех соответствующих доменов.
Проведение страниц без спама
Не готовы создать сайт? Не волнуйся. Когда вы зарегистрируете свой домен в Squarespace, мы создадим красивую страницу ожидания без спама, пока вы дорабатываете свое видение.
Часто задаваемые вопросы
Все сайты Squarespace с годовым планом включают один персональный домен, который предоставляется бесплатно в течение первого года.
При выборе годового плана веб-сайта вы можете зарегистрировать свой первый домен через Squarespace бесплатно в течение первого года.
Ваше доменное имя должно укреплять ваш бренд и быть легкодоступным. Если у вас уже есть название компании, попробуйте использовать его в качестве ориентира.
Пока ваш сайт находится в разработке, Squarespace предоставляет красивую и простую страницу ожидания (без рекламы) до тех пор, пока вы не будете готовы к запуску.
Вы можете получить собственные адреса электронной почты для использования с вашим доменом Squarespace благодаря нашему партнерству с Google Workspace.
Да. Если вы зарегистрировали домен через Squarespace и хотите использовать его с другим сайтом Squarespace, вы можете переместить его с панели «Домены».
Если вы удалите свой сайт Squarespace, у вас будет возможность продлить срок действия вашего домена, продлить его за ежегодную плату или передать другому провайдеру. Если вы продлите, вы продолжите управлять доменом через Squarespace.
У вас уже есть домен?
Если вы уже зарегистрировали доменное имя у стороннего поставщика, вы можете просто перенести его в Squarespace.
Начать перенос домена
Начать → →
Найдите свое имя, компанию или торговую марку.
Проверьте доступность доменных имен в широком диапазоне доменных расширений.

Выберите одно или несколько доменных имен и расширений домена.
Зарегистрируйте выбранные домены в Squarespace, чтобы управлять ими из одного места.
Проверьте и оплатите.
Готовы воплотить это в жизнь? Найдите идеальное доменное имя.
Найдите свой домен
Создайте веб-сайт портфолио — Создайте онлайн-портфолио — Squarespace
Продемонстрируйте свою работу в Интернете с помощью веб-сайта портфолио. Начните с профессионально разработанного шаблона, который можно настроить в соответствии с вашим брендом.
Начать
Выберите отправную точку
Просто добавьте страницу или раздел портфолио в выбранный вами шаблон Squarespace. Или черпайте вдохновение, просматривая самые популярные шаблоны веб-сайтов портфолио.
Обзор шаблонов → →
01 02
/
Создайте уникальное портфолио.
Выберите один из множества уникальных макетов, чтобы создать онлайн-портфолио, которое наилучшим образом отображает вашу работу. Добавляйте отдельные проекты, чтобы ваш веб-сайт был организован и удобен для навигации.
Добавляйте отдельные проекты, чтобы ваш веб-сайт был организован и удобен для навигации.
РЕДАКТИРОВАТЬ
Главная Страница (черновик)
Нажмите, чтобы увидеть, как легко изменить макеты
Макет
Индивидуальное портфолио для ваших нестандартных работ
Создайте связное портфолио для своей работы, независимо от того, что вы делаете. Загружайте и управляйте всеми своими файлами из единого центра, а затем используйте текст, изображения или видео, чтобы выделить каждый проект.
Продавайте что угодно
Продавайте свои произведения искусства, фотографии, печатные издания и даже услуги с помощью богатого ассортимента продуктов Squarespace и инструментов планирования.
Позвольте посетителям просматривать ваши товары, добавлять товары в корзину и оформлять покупки просто и эффективно.
Узнать больше
Собирайте электронные письма клиентов и создавайте списки рассылки.
Узнать больше
Создайте веб-сайт, который поможет привлечь новых клиентов и позволит им заказать ваши услуги.
Узнать больше
Расширьте свою сеть контактов
Добавьте страницу «Обо мне» на веб-сайт своего портфолио, чтобы поделиться своей биографией и рассказать свою историю. Вы даже можете показать свое резюме или CV.
Упростите контакт с потенциальными клиентами, работодателями и сотрудниками, указав свой адрес электронной почты или создав форму для заполнения прямо на вашем сайте.
Делитесь новыми работами напрямую со своей аудиторией с помощью кампаний электронной почты Squarespace. Добавьте интеграцию с социальными сетями на свой сайт, чтобы увеличить количество подписчиков.
Расширьте свою сеть контактов
Добавьте страницу «Обо мне» на веб-сайт своего портфолио, чтобы поделиться своей биографией и рассказать свою историю.
Упростите контакт с потенциальными клиентами, работодателями и сотрудниками, указав свой адрес электронной почты или создав форму для заполнения прямо на вашем сайте.
Делитесь новыми работами напрямую со своей аудиторией с помощью кампаний электронной почты Squarespace. Добавьте интеграцию с социальными сетями на свой сайт, чтобы увеличить количество подписчиков.
Начать → →
Добавьте страницу или раздел портфолио и настройте макет и дизайн.
