11 советов, которые помогут создать идеальный интерфейс сайта в 2021 году
User Interface — важный компонент любого веб-сайта или приложения. От того, насколько качественно он проработан, зависит опыт целевой аудитории.
Мы собрали 11 советов, которые помогут спроектировать интерфейс, решающий задачи пользователей.
Учитывайте потребности аудитории
Графический дизайн — тонкое искусство, где нет предела совершенству. Чтобы сделать крутой проект, необязательно иметь 10-летний опыт работы в «Фотошопе».
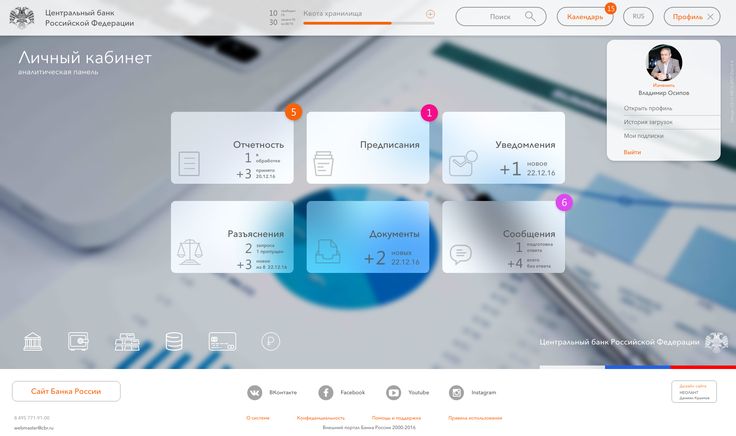
Для успешного воплощения идеи в осязаемый UI нужно на время стать частью целевой аудитории. К примеру, в роли клиента выступает крупный банк, который запустил новую кредитную карту и хочет разработать для неё приложение. Ответственные сотрудники находят дизайнера, ставят задачу и ждут результата.
90% дизайнеров идут следующим путем:
- Вспоминают, каким софтом они пользовались.
- Смотрят примеры интерфейсов на популярных ресурсах вроде Dribbble, Behance, Awwards.

- Делают несколько вайрфреймов в сервисе или рисуют «скелет» от руки.
- Утверждают наброски.
- Переходят к реализации «чистовика».
Лишь 10% понимают, что им надо проанализировать нужды потенциальных клиентов. Небольшая доля дизайнеров на время становятся владельцами кредиток или любителями животных. Даже если они используют только электронные деньги и не любят домашних питомцев.
Это качество отличает профессиональных специалистов от тех, кто привык просто решать поставленную задачу и надеяться, что заказчики оценят их концепцию. Важно понимать, что веб-сайт или мобильное приложение не заканчивается на макете в графическом редакторе. Дальше за дело берётся разработчик, который воплощает картинку в «живой» интерфейс. От него зависит только быстродействие проекта. Для пользователей важно удобство — за этот критерий отвечает дизайнер.
Анализируйте конкурентов
Анализ конкурентов помогает выявить преимущества и недостатки.
Есть мнение, что всё новое — хорошо забытое старое и ничего уже придумать нельзя. Любой графический проект состоит из компиляции предыдущего опыта. Доля правды в этом есть. Основные компоненты и методы работы уже придуманы. Появляются новые инструменты, вроде графических онлайн-редакторов, но любой UI — набор стандартных элементов. Остаётся лишь правильно разместить их на холсте и обосновать структуру.
Как анализировать конкурентов:
- Найдите лидеров ниши.
- Протестируйте UI. Выпишите на листочек сильные и слабые стороны. Проанализируйте 3-5 примеров по теме, затем соберите данные воедино.

- Уделите внимание нестандартным фишкам. Главная задача любого интерфейса — привлечь внимание пользователя. Если удастся его заинтересовать, он заполнит форму, подпишется на рассылку по электронной почте и выполнит другие действия. Посмотрите, чем привлекают аудиторию конкуренты. Возможно, это креативная анимация, нестандартные модули или необычные виджеты.
- Используйте полученную информацию с выгодой для себя. Анализ помогает выбрать направление и даёт точку опоры. Первое желание, которое возникает у дизайнера с недостатком идей — посмотреть, как сайт или приложение сделали коллеги.
Используйте инструменты прототипирования
В прошлой статье мы говорили о почти неизвестном понятии wireframe. Это черно-белый набросок будущего UI. Не будем ещё раз рассказывать о важности создания черновых вариантов. В материале, по ссылке выше, есть множество аргументов. Скажем только, что дополнительный прототип не будет лишним.
Если привыкли рисовать макет на листике — не нужно менять привычки. Просто попробуйте один раз запустить «Фигму» или MockFlow. Эти инструменты «понимают» задачи дизайнера без лишних слов. Разработчики автоматизировали большинство рутинных процессов. В «Фотошопе» пришлось бы постоянно копировать слои, выравнивать сетки, измерять расстояние вручную.
Делайте несколько вариантов
Популярная проблема, с которой дизайнерам приходится часто иметь дело — правки. Иногда заказчикам вообще не нравится макет, и они не могут объяснить, что именно надо отредактировать. Оценка интерфейса — субъективная штука. Специалист может потратить время на разработку структуры, создание иконок, и его работа окажется бесполезной.
Чтобы избежать подобных ситуаций, воспользуйтесь нашими советами:
- До создания проекта согласуйте с заказчиком нюансы и уточните, что предварительно надо будет одобрить прототип.
- После завершения работы над вайрфреймом ждите обратной связи.

- Разработайте несколько вариантов UI на основе утвержденной схемы.
Скептики могут сказать, что когда у клиента появляется выбор, обсуждение и согласование могут затянуться надолго. Лучше ограничиться одним макетом и не тратить лишнее время. Спорить с такой позицией бессмысленно. Каждый принимает решение самостоятельно, но если оплата соответствует потраченным ресурсам, стоит пересмотреть рабочие процессы.
Конечно пользовательский интерфейс — это не 5 вариантов логотипов, которые можно отрисовать за несколько часов. Никто не говорит, что надо создать 3 варианта для 5-страничного сайта. Обычно в этих случаях футер и хедер остаются постоянными во всех разделах. Меняется только область контента.
Уделите время типографике
Дизайнеры часто зацикливаются на креативных фишках и забывают о базовых компонентах. Шрифты, размер заголовков, стиль оформления, подчеркивания и другие атрибуты влияют на опыт пользователей. 
Представьте, что после установки приложения надо создать учётную запись, но поля формы слишком маленькие и с первого раза не получится попасть в выбранную область. Кажется, что таким примерам место только в учебниках по UX, но они существуют в реальной жизни. Формы без валидации, списки на половину экрана, шрифты без поддержки кириллицы — это лишь часть популярных ошибок.
Важные правила:
- Используйте меньше шрифтов. В идеале 1, максимум 2-3. Главное, чтобы в тексте была гармония. Посмотрите на контент со стороны, если диссонанса нет — выбор сделан правильно.
- Забудьте о центрировании. Не нужно выравнивать весь текст по середине. Этот подход не имеет ничего общего с перфекционизмом. Вспомните о сетках и направляющих. Когда каждый элемент на своём месте интерфейс кажется родным.
- Соблюдайте баланс декоративных элементов. Завитки, кружочки выглядят необычно, но надо использовать их с умом.

- Следите за размерами.
Продумайте сценарии взаимодействия
Многие крутые идеи рассыпаются из-за непродуманных сценариев взаимодействия. Каждое действие должно быть частью единой системы.
Представьте, что музыкант не будет соблюдать ритм композиции и начнёт менять слова местами. В итоге получится словесная каша. С UI возникает аналогичная проблема, если на этапе разработки макета создатели не продумали, как пользователь будет взаимодействовать с элементами.
Проектирование — вовсе не творческая задача. Это рутинный процесс, в котором важна каждая мелочь. Интерфейс выполняет конкретную задачу — оформление кредитной карты, шоппинг, просмотр новостей или фильмов онлайн. Если действие не вписывается в сценарий использования, оно будет ощущаться, как инородное тело.
Если действие не вписывается в сценарий использования, оно будет ощущаться, как инородное тело.
Идеальный UI мотивирует пользователей выполнять целевые действия без размышлений. Есть такие приложения, которые затягивают с первой секунды, и объяснить почему происходит эта магия невозможно. Внимание дороже золота, ведь мы живём в мире с невероятным темпом жизни и отвлекающими факторами. Если пользователь переключится на другое дело, он может и не вернуться к оформлению заявки. Сначала дайте ему решение проблемы, а затем вежливо попросите заполнить анкету или вступить в сообщество в социальной сети.
Выберите минималистичность
Минимализм — тренд последних лет. Интернет-сообщество пришло к тому, что хороший интерфейс должен быть незаметным. Он становится частью продукта и его продолжением.
Откажитесь от ярких цветов в безмерном количестве. Не используйте слишком много градиентов. Забудьте про сложную анимацию, которая запутывает и отодвигает от решения задачи.
Секрет успеха минимализма в простоте. Зачем использовать 10 блоков, если можно разработать логическую структуру и объединить их в один. Юзеры ценят заботу и экономию времени. Чем быстрее они получат то, зачем пришли, тем лучше.
Это не значит, что надо хаотично разместить на холсте элементы и считать задачу завершённой. Минималистичный дизайн — сильное средство визуализации. Избавляйтесь от лишнего с умом. Если суть приложения сводится к нажатию одной кнопки — дизайнер зря потратил время.
Отдайте контроль пользователям
Распространённая ошибка, которая портит впечатления от интерфейса, в том, что человек не может контролировать ситуацию. Он зашёл на сайт, появилось сначала одно всплывающее окно, затем другое. Нам предлагают подписаться на push-уведомления, стать фолловером в социальных сетях, настроить ленту и выполнить другие операции.
Представьте, что UI — машина, которая везёт пассажира в пункт назначения. Отдайте ключи водителю, чтобы он насладился поездкой. При таком подходе в плюсе останутся все. Владелец получит лояльную аудиторию, а клиент положительные эмоции.
При таком подходе в плюсе останутся все. Владелец получит лояльную аудиторию, а клиент положительные эмоции.
Если суть приложения сводится к заполнению длинной формы, разделите процесс на шаги. Преподнесите это в виде теста или незатейливой игры. Постоянно информируйте пользователя о состоянии дел. После отправки формы покажите ему сообщение, что всё в порядке — заявка находится на рассмотрении, результат будет через несколько часов. Так люди будут чувствовать себя хозяевами ситуации.
Проверьте юзабилити
Удобство и логичность — два важных критерия, которые влияют на user experience. Сайт или приложение могут быть супер креативными, но если есть проблемы с юзабилити, контент пройдёт мимо получателя.
Советы:
- 1 экран — 1 действие. Если надо выполнить больше операций, конверсия снизится.
- Проверьте механизм взаимодействия. Сделайте так, чтобы отфильтровать ленту новостей или отправить заявку смог человек с любыми знаниями.
 Это должно быть также легко, как любая повседневная задача в реальном мире.
Это должно быть также легко, как любая повседневная задача в реальном мире. - Адаптируйте элементы под ситуацию. Старайтесь создать единую экосистему, понятную для восприятия.
- Откажитесь от маскировки. Если пользователь видит кнопку, он на интуитивном уровне понимает, что произойдет после клика.
- Проверьте согласованность. Виджеты, блоки, списки и другие форматы должны быть частью общей системы.
Раскрывать информацию надо по шагам. Процесс можно представить, как чтение книги. Когда она написана легко и последовательно, от повествования сложно оторваться. Если удастся сделать UI с таким же эффектом, успех гарантирован.
Предусмотрите обратную связь
В идеальном мире пользователю не нужна помощь. После первого знакомства он сразу понимает, что делать и как взаимодействовать с элементами интерфейса. В реальных ситуациях без подсказок иногда сложно обойтись. Особенно это касается приложений, где одновременно работают несколько сценариев взаимодействия.
Продумайте логику работы интерактивного помощника, протестируйте механизм и сделайте его появление ненавязчивым. Здесь надо снова вспомнить о контроле. Достаточно один раз просигнализировать пользователю, что в случае необходимости он может запустить виртуальный тур по системе. Обязательно добавьте возможность отключить компонент в один клик из меню настроек.
Важно понимать, что даже тщательное изучение потребностей целевой аудитории не даёт полного представления о людях, которые установят приложение или зайдут на сайт. Среди них наверняка будут те, кому пригодится помощь. Кто-то любит решать логические задачи самостоятельно. Другие наоборот теряются в незнакомом месте и хотят получить советы.
Не забудьте про адаптивность
Мы не просто так переместили базовое правило проектирования интерфейса в конец статьи. Многие дизайнеры забывают о необходимости разработать дополнительные варианты макета под нестандартные разрешения. Некоторые специалисты создают структуру под десктопы и оставляют мобильных пользователей программистам. Они считают, что если создали базовый внешний вид, работа завершена.
Они считают, что если создали базовый внешний вид, работа завершена.
Хороший дизайнер — понятие условное, но он как минимум должен довести проект до логического конца. То есть не просто создать макет по техническому заданию, а попытаться сделать больше.
Благодаря существованию онлайн-редакторов вроде Figma, работа с адаптивным интерфейсом сильно упрощается. Теперь необязательно знать все разрешения. Создали базовый вариант, выбрали инструменты проверки адаптивности и занимаетесь исправлением ошибок.
Искусственный интеллект ещё не научился делать всю работу за дизайнеров, но некоторые задачи легко автоматизировать. Работа с responsive design в «Фигме» пока далека от идеала. Разработчики платформы активно прислушиваются к пожеланиям аудитории и внедряют новые фишки. Через пару лет сервис станет ещё более удобным.
Поручите создание интерфейса опытным дизайнерам веб-студии IDBI. Мы проанализируем аудиторию вашего продукта, конкурентов и вместе создадим графическое воплощение вашей идеи.
что это такое простыми словами, примеры
Многие предприниматели и начинающие маркетологи недооценивают важность интерфейса сайта или приложения. Это приводит к снижению конверсии и общей эффективности продвигаемых ресурсов.
В статье расскажем, как избежать подобных проблем, покажем на практике хорошие и плохие примеры. В конце вас ждет бонус — чек-лист для проверки вашего проекта.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Что такое интерфейс сайта
При работе за компьютером или смартфоном мы постоянно сталкиваемся с интерфейсами и даже не задумываемся об этом. Но если у вас стоит задача сделать качественный сайт или мобильное приложение, нужно понимать, о чем речь и чем отличается хороший интерфейс от плохого.
Интерфейс — это средство взаимодействия пользователя и веб-продукта (сайт, сервис, приложение) через браузер, монитор, смартфон, простыми словами это картинка, которую мы видим на экране монитора.
Часто интерфейс упоминают в значении «графический пользовательский интерфейс», то есть сюда относят все элементы, представленные визуально (кнопки, пиктограммы и т. д.). Но нас в первую очередь интересуют те элементы, с которыми будут взаимодействовать пользователи вашего сайта или приложения: кнопки, формы захвата, фильтры. Ведь если посетитель будет понимать, куда ему нажимать для достижения цели, вероятность добиться от него этого действия многократно возрастает.
Интерфейс интернет-магазинаПри разработке сейчас стоит смотреть в первую очередь на мобильную версию сайта. Даже в сегменте B2B объем мобильного трафика превышает 50 %, а в некоторых нишах (детские товары, красота) может достигать 95–100 %.
Поэтому многие сейчас начинают разработку с мобильной версии ресурса.
Читайте также:
Мобильные версии сайтов 2023: интересные тенденции и неожиданные выводы
Основные элементы интерфейса
К интерфейсу относятся все элементы на мониторе пользователя. Давайте разберем подробнее те, с которыми будут напрямую взаимодействовать пользователи.
Кнопка
Позволяет выполнить определенное действие при нажатии. На примере, при нажатии кнопки «Купить» пользователь попадет в форму оформления заказа:
Кнопка на сайтеЧек-бокс
Позволяет выбрать сразу несколько элементов. Используется в фильтрах сайтов для настройки вывода информации.
Элемент «чек-бокс»Выпадающий список (select)
Позволяет выбрать одну из опций, скрытых до момента наведения мышки или клика по элементу. В приведенном примере предлагается выбрать способ вывода товаров:
Выпадающий список в свернутом положенииТеперь посмотрим, как будет выглядеть выпадающий список в развернутом состоянии. В этом примере можно выбрать определенный вариант, иногда так показываются ссылки меню.
В этом примере можно выбрать определенный вариант, иногда так показываются ссылки меню.
Аккордеон
Список со скрытыми элементами. При клике на нем показываются дополнительные опции. Обычно он используется для сокращения меню, когда демонстрируются только основные разделы сайта, а остальные можно посмотреть при необходимости.
Так выглядит аккордеон в менюВ развернутом виде аккордеон показывает скрытые пункты меню. Пользователь может открыть одно скрытое подменю или сразу все.
Развернутый аккордеон на сайтеСлайдер
Несколько изображений, сменяющих друг друга. Они обязательно имеют кнопки-стрелки для смены картинки. Часто применяется для показа разных объявлений на сайте. Картинки могут сменяться самостоятельно или после клика по слайдеру.
Слайдер на маркетплейсеКонтент
Блок с текстом или визуальной информацией на сайте. Мы видим изображение из текста статьи и фрагмент самого текста:
Блок с контентом на сайтеЧитайте также:
Что такое контент: виды, форматы, критерии качества
Popup
Всплывающее окошко на сайте. Обычно используется для приглашения подписаться на рассылку, заказать услугу или прочитать похожую статью.
Обычно используется для приглашения подписаться на рассылку, заказать услугу или прочитать похожую статью.
Модальное окно
Разновидность popup, но в отличие от первого закрывает большую часть экрана. Чтобы продолжить работу с сайтом, пользователю нужно или закрыть это окно, или выполнить требуемые действия.
Модальное окно на сайте оконной компанииЭкран (блок)
Фрагмент контента, рассказывающий об одной вещи. Чаще всего делается с расчетом на один экран.
Блок контента на сайтеСтраница
Структурная единица контента на сайте. Обладает отдельным адресом, обычно посвящена одной теме или товару/услуге.
Пример страницы на сайтеХедер (Header)
Шапка сайта. Располагается в верхней части страницы. Здесь обычно размещают контактную информацию и навигационные элементы: меню, поисковую строку.
Пример шапки сайтаЭлемент располагается в самом низу страницы. Здесь можно разместить адрес компании, дополнительное меню, услуги и ссылки на важные страницы.
Здесь можно разместить адрес компании, дополнительное меню, услуги и ссылки на важные страницы.
Превью
Уменьшенное изображение при нажатии на которое открывается полная картинка, блок контента или страница сайта.
Превью статей на сайтеТултип (tooltip)
Всплывающая подсказка. В зависимости от настроек может появляться при наведении или нажатии на элемент.
Пример tooltip с объяснением технического параметраНавигационные элементы
Все что помогает пользователю ориентироваться на сайте: меню, сайдбары с подсказками, кнопки для быстрого перехода на нужный фрагмент страницы.
Пример навигационного менюК навигационным элементам относятся и кнопки для возврата вверх страницы. Иногда эти кнопки привязываются не к верхней границе страницы, а например, к форме заказа.
Кнопка для быстрого возвращения пользователя вверх страницыЕще один вариант навигационного элемента — дополнительное меню в сайдбаре. Позволяет пользователю видеть все доступные для перехода страницы.
Позволяет пользователю видеть все доступные для перехода страницы.
Пагинация
Разновидность навигации, позволяющая переходить на страницы идущие или по порядку, или по определенным правилам. Например, пагинация может предлагать похожие статьи.
Пример постраничной пагинацииХлебные крошки
Разновидность пагинации. Фактически — это подборка статей по выбранному параметру. Размещаются чаще всего внизу страницы, для увеличения кликабельности рекомендуется делать с использованием превью.
Хлебные крошки на сайтеЧитайте также:
Что такое CTR (кликабельность) и как ее улучшить
Поисковая строка
Позволяет производить поиск на сайте. Некоторые ресурсы используют поисковую выдачу «Яндекса» или Google.
Поисковая строка на сайтеМедиаплеер
Элемент, позволяющий просматривать видео непосредственно на сайте.
Поле для ввода личных данных
Поле для ввода имени при регистрации или оставлении заявки:
Поле для заполнения личных данныхМаска для номера телефона
Если пользователю предлагается ввести номер телефона, используется «маска»:
Пример маски для номера телефона на сайтеФорма для ввода пароля
Обычно символы пароля сразу скрываются точками с целью безопасности данных.
Ввод пароля на сайтеФорма для входа на сайте обычно включает в себя логин или электронную почту и поле для ввода пароля. Современные сайты предлагают возможность входа через социальные сети или аккаунты Google и «Яндекса».
Форма для входа на сайтеЭлемент, показывающий процесс загрузки
Позволяет пользователю понять, что сайт или приложение работают и нужно просто немного подождать.
Загрузка на сайтеТеги
Позволяют определить, к какой категории или рубрике относится страница. Могут использоваться для настройки пагинации. Размещаются или перед основным контентом или после.
Размещаются или перед основным контентом или после.
Мы перечислили основные элементы интерфейса, которые нужно знать начинающему разработчику. На самом деле элементов намного больше, но изучать редко использующиеся инструменты особого смысла нет: при необходимости с ними можно ознакомиться в процессе разработки.
Как сделать качественный интерфейс
Фактически интерфейс — это часть комплекса UX/UI.
UX — пользовательский опыт, который получает пользователь при взаимодействии с сайтом или приложением. Сейчас есть тренд делать ресурсы таким образом, чтобы они формировали положительный пользовательский опыт.
UI — пользовательский интерфейс. Подразумевает создание интерфейсов с учетом UX. Технически сюда относятся все элементы, с которыми взаимодействует пользователь: кнопки, контент, плееры и т. д.
Говоря о качественном интерфейсе, мы подразумеваем ресурс, имеющий элементы управления, созданные с учетом пользовательского опыта. К сожалению, не всегда получается сделать интерфейс, идеально подходящий для пользователей. Зачастую попытка заканчивается так, как на картинке ниже:
Зачастую попытка заканчивается так, как на картинке ниже:
На практике необходимо делать интерфейсы не только красивыми, но и удобными для пользователей. От этого во многом зависит конверсия на сайте или то, насколько долго человек будет пользоваться вашим приложением.
В некоторых случаях самый простой элемент может значительно снизить конверсию. На скриншоте ниже показана шапка одного лендинга:
Пример ошибки в размещении элементов интерфейсаИзначально он почему-то не давал регистраций в клуб. Причина была найдена после просмотра «Вебвизора». Обратите внимание на кнопку «Вход здесь»: люди видели ее при попадании на сайт и кликали по ней. Их сразу перебрасывало на форму оплаты, и они не понимали, что к чему и уходили с сайта.
После того как эту кнопку удалили, посетители стали сначала читать информацию, и только после этого уже осознанно переходили к форме оплаты.
Читайте также:
Как работать с «Вебвизором» Яндекс. Метрики: инструкция для новичков
Метрики: инструкция для новичков
Бывают и более простые ошибки. К примеру, может не работать кнопка заказа или она ведет на тестовую форму, и заявки не уходят.
Вообще все элементы интерфейса необходимо тестировать — это обязательное условие. Разработчик в процессе создания интерфейса прекрасно понимает, какой элемент и для чего нужен. Но вот пользователю это может быть не совсем понятно.
Чтобы избежать таких недочетов, имеет смысл провести тестирование интерфейса. В идеале оно проводится в два этапа:
- Проверка тестировщиком. Отдаем интерфейс человеку, который профессионально проверяет работу всех элементов интерфейса. Устраняем все выявленные недочеты.
- Beta-тест. Запускаем ограниченный трафик на сайт или приложение и смотрим, как реальные пользователи взаимодействуют с элементами ресурса.
Читайте также:
A/B тестирование: что это такое, этапы и инструменты
На практике не всегда есть возможность привлечь тестировщиков, хотя бы по причине ограниченного бюджета. В таком случае необходимо хотя бы показать сайт нескольким знакомым и попросить проверить, как все работает.
В таком случае необходимо хотя бы показать сайт нескольким знакомым и попросить проверить, как все работает.
Примеры крутых интерфейсов
Чтобы понимать, как отличить хороший интерфейс, давайте посмотрим на несколько вариантов.
Приложение «ВКонтакте»
Оно очень хорошо структурировано, все кнопки находятся в удобных местах. Без проблем можно найти все необходимое и перейти в нужный раздел в пару кликов.
Приложение в «ВКонтакте»Читайте также:
Настройка таргетированной рекламы ВКонтакте в 2023 году
Сайт магазина «Связной»
На главной странице разработчики умудрились разместить большое число информации и навигационных элементов. Сделано все максимально удобно.
Главная магазина «Связной»Если перейти в каталог «Связного», можно увидеть шикарно структурированное меню. Прямо из меню можно найти почти все необходимое.
Качество интерфейса зависит не только от размещения меню и других элементов. На общее впечатление может оказывать влияние дизайн сайта или приложения.
Онлайн-кинотеатр «Кинопоиск»
Здесь очень хорошо подобраны шрифты и цвета. Пользователям приятно находиться на странице, а это улучшает UX.
Пример удачного визуального решения: «Кинопоиск»На самом деле хороших интерфейсов намного больше. Разработчикам стоит нарабатывать насмотренность, чтобы запоминать наиболее удачные решения и применять их на практике.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
Примеры неудачных интерфейсов
Помимо хороших и удобных сайтов существуют и не самые удачные примеры. Рассмотрим несколько таких примеров.
Рассмотрим несколько таких примеров.
Маркетплейс «Озон»
Разработчики заявляли, что проводили большое число тестов, добиваясь максимальной конверсии.
Возможно это действительно так, но если перейти в «Расширенные фильтры», можно увидеть только информацию, которая стандартна для этой группы товаров. В то же время многих важных параметров просто нет — пользователя это может запутать.
Неудачный пример фильтров в маркетплейсеШахматный сайт Chess24
Вроде бы дизайн выполнен в минималистичном стиле. Но многие нужные функции не доступны с главного экрана. Также сама по себе навигация на сайте запутана.
Пример с неудачной навигациейНо бывает, что сайт имеет неудачный по всем статьям инструментарий взаимодействия с пользователями.
Оптовая компания «Форс»
Здесь не очень удачный дизайн, но это еще не все. Меню запутанное, что делает использование ресурса неудобным.
В целом ощущение, что сайт делал школьник из середины нулевых. Ссылки не читаются, то есть непонятно, куда и зачем нажимать. Контактные данные не кликабельны, ссылки на соцсети ведут на заблокированные страницы.
Ссылки не читаются, то есть непонятно, куда и зачем нажимать. Контактные данные не кликабельны, ссылки на соцсети ведут на заблокированные страницы.
В основном проблемные интерфейсы имеют сложности с фильтрами и навигацией. В некоторых случаях встречаются недочеты в мобильной версии сайта.
Читайте также:
Что такое поведенческие факторы сайта в Яндексе и почему они важны
Заключение. Чек-лист хорошего интерфейса
- Оценка основных элементов. Оцениваем, где находятся все элементы, с которыми пользователь будет взаимодействовать. Они должны располагаться удобно, а также не случайно нажиматься.
- Понимание того, что надо сделать. Если нужно кликнуть на кнопку, посетитель должен это понимать. Если требуется скроллить страницу, нужны соответствующие подсказки.
- Проверка работы форм и кнопок.
 Пользователя должно перебрасывать в нужное место, и там тоже все должно работать.
Пользователя должно перебрасывать в нужное место, и там тоже все должно работать. - Просмотр ресурса в разных разрешениях. Сначала на мобильном устройстве, потом на планшете и на десктопе: везде все должно работать.
- Оценка визуального отображения страниц. Не должно быть «вырвиглазных» цветов и шрифтов.
- Демонстрация сайта или приложения знакомым. Попросите их что-то сделать на странице: это позволит понять, действительно ли интерфейс удобен для пользователей.
Все перечисленное позволит вам сделать удобный инструментарий взаимодействия системы с пользователями. Это даст дополнительные преимущества при продвижении вашего бизнеса.
Проектирование и продвижение сайтов с продуманными интерфейсами
Сайт
Телефон
Что такое дизайн пользовательского интерфейса (UI)? Руководство для начинающих
«Как мне это использовать?» Это последние пять слов, которые хочет услышать UI-дизайнер.
При создании веб-сайта, приложения, носимых устройств или любого другого цифрового продукта вы хотите, чтобы они были максимально простыми и эффективными в использовании. Это может означать размещение кнопки входа в систему на главной странице сайта членства или добавление значка корзины на видное место на веб-сайте электронной коммерции, чтобы посетители могли сразу перейти на страницу оформления заказа.
Эти решения являются частью дизайна пользовательского интерфейса (UI). В этом посте мы рассмотрим все, что вам нужно знать по этой теме, в том числе:
- что такое дизайн пользовательского интерфейса;
- принципы дизайна пользовательского интерфейса;
- инструменты дизайна пользовательского интерфейса;
- как разработать пользовательский интерфейс для веб-сайта; и
- лучших примеров дизайна пользовательского интерфейса.
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса — это процесс создания внешнего вида пользовательского интерфейса приложения. Пользовательский интерфейс (UI) охватывает как внешний вид, так и интерактивность приложения. Цвета, которые видят пользователи, текст, который они читают, кнопки, на которые они нажимают, и анимации, с которыми они взаимодействуют, — все это часть пользовательского интерфейса приложения и, следовательно, обязанности дизайнера пользовательского интерфейса.
Пользовательский интерфейс (UI) охватывает как внешний вид, так и интерактивность приложения. Цвета, которые видят пользователи, текст, который они читают, кнопки, на которые они нажимают, и анимации, с которыми они взаимодействуют, — все это часть пользовательского интерфейса приложения и, следовательно, обязанности дизайнера пользовательского интерфейса.
Пользовательский интерфейс играет важную роль в пользовательском опыте. У пользователя не будет хорошего опыта, если дизайн приложения не будет интуитивным или целостным, но пользовательский интерфейс — это не то же самое, что UX. Сравнивая UX и UI, вы обнаружите, что UX — более всеобъемлющий термин. Это процесс исследования, разработки, тестирования и усовершенствования всех аспектов продукта для обеспечения удовлетворения потребностей и ожиданий пользователя. Пользовательский интерфейс, с другой стороны, более косметический, сосредоточенный только на презентации продукта.
Однако это не означает, что работа UI-дизайнера проста. Они должны решить, что разместить на странице и где. Например, логотип может быть размещен вверху страницы, внизу или в обоих местах одновременно. Кнопки могут менять цвет, когда пользователь наводит на них курсор, или не иметь анимации. Помня об иерархии и интерактивности элементов, дизайнер пользовательского интерфейса должен убедиться, что каждый визуальный элемент привлекателен, привлекателен и соответствует другим элементам на странице, а также бренду в целом.
Они должны решить, что разместить на странице и где. Например, логотип может быть размещен вверху страницы, внизу или в обоих местах одновременно. Кнопки могут менять цвет, когда пользователь наводит на них курсор, или не иметь анимации. Помня об иерархии и интерактивности элементов, дизайнер пользовательского интерфейса должен убедиться, что каждый визуальный элемент привлекателен, привлекателен и соответствует другим элементам на странице, а также бренду в целом.
Принципы проектирования пользовательского интерфейса
Хотя для каждого приложения требуется уникальный интерфейс, есть несколько фундаментальных принципов, которыми следует руководствоваться в любом проекте. Вы найдете десятки в Интернете и в учебниках, но есть несколько наиболее известных и уважаемых. К ним относятся «10 эвристик юзабилити для дизайна пользовательского интерфейса» Якоба Нильсена, «Восемь золотых правил дизайна интерфейсов» Бена Шнейдермана и «Принципы интерактивного дизайна» Брюса Тоньяццини. Большинство из этих принципов пересекаются, поэтому мы сконцентрируем и суммируем их ниже.
Большинство из этих принципов пересекаются, поэтому мы сконцентрируем и суммируем их ниже.
1. Будьте последовательны.
Согласованность цветов, которые вы используете, типографика, которую вы создаете, анимация, которую вы создаете — даже в словах, которые вы используете — приведет к общей сплоченности вашего интерфейса, что важно для взаимодействия с пользователем и для вашего бренда.
Например, скажем, в одной форме текст кнопки «Отправить», а в другой — «Отправить». Ваши пользователи не должны задаваться вопросом, означают ли эти разные слова одно и то же. Копирование всех кнопок для форм «Отправить» или «Отправить» сохранит внутреннюю согласованность, что является половиной этого принципа.
Другая — внешняя согласованность. Это означает, что вы хотите следовать соглашениям других продуктов, чтобы не заставлять своих пользователей узнавать что-то новое. Например, в меню навигации практически любого сайта вы найдете пункт «Главная». Это относится к его домашней странице. Теперь представьте, что у вас есть вариант навигации «Дом». Большинство пользователей сообразили бы, что это означает домашнюю страницу, но не без того, чтобы не потратить лишнюю секунду или две на то, чтобы ее озадачить. Таким образом, вы можете избежать увеличения когнитивной нагрузки на пользователя, следуя правилам, установленным другими веб-сайтами и приложениями.
Теперь представьте, что у вас есть вариант навигации «Дом». Большинство пользователей сообразили бы, что это означает домашнюю страницу, но не без того, чтобы не потратить лишнюю секунду или две на то, чтобы ее озадачить. Таким образом, вы можете избежать увеличения когнитивной нагрузки на пользователя, следуя правилам, установленным другими веб-сайтами и приложениями.
2. Дайте пользователям почувствовать, что все под контролем.
Вы хотите, чтобы пользователи чувствовали, что они контролируют интерфейс, чтобы они тратили больше времени на изучение и изучение приложения. Это означает позволить им совершать ошибки или обращать вспять свои действия. Таким образом, всплывающие окна должны иметь четкие кнопки закрытия, страницы оформления заказа должны иметь простые и понятные способы вернуться назад или изменить информацию о корзине, редакторы должны иметь опции отмены и повтора и так далее.
Вот пример всплывающего окна лайтбокса на LoveOhLou, которое предлагает пользователю возможность ввести свой адрес электронной почты или нажать кнопку закрытия.
Источник изображения
3. Предоставьте отзыв.
Еще один способ вселить в пользователя уверенность — предоставить ему обратную связь во время навигации и взаимодействия с интерфейсом. Первой точкой обратной связи может быть анимация загрузки, которая сообщает пользователю, что его запрос на посещение страницы был успешным и содержимое извлекается. Есть много других способов, которыми вы можете информировать пользователя.
Возьмем, к примеру, сообщение о подтверждении заказа на сайте электронной коммерции. Информирование пользователя о том, что его заказ подтвержден, может вызвать чувство облегчения или удовлетворения. В противном случае пользователь может не понять, был ли его заказ успешным, и попытаться снова и продублировать заказ или выйти из системы до его размещения.
Другим примером является информирование пользователей о том, насколько они далеки от бесплатной доставки перед оформлением заказа. Wrap Life предоставляет эту важную информацию, чтобы определить ожидания пользователя относительно того, какой будет его окончательная стоимость, и побудить пользователей тратить больше.
Источник изображения
4. Разрешить пользователям устранять ошибки.
Пользовательский интерфейс не может просто позволить пользователям делать ошибки и останавливаться на достигнутом — он также должен позволять им преодолевать эти ошибки. Вот где появляются сообщения об ошибках. Сообщение об ошибке, которое использует простой язык и четкие визуальные эффекты, чтобы указать на проблему и предложить решение, позволит пользователям понять, исправить и избежать той же ошибки в будущем.
Распространенным примером сообщения об ошибке является уведомление «неверный пароль», которое вы получите на странице входа. В этом сообщении часто предлагаются два способа решения проблемы: во-первых, вы можете попробовать ввести свой пароль еще раз, или во-вторых, вы можете сбросить свой пароль.
В Package Free Shop просто выдается сообщение об ошибке, что адрес электронной почты или пароль введены неверно. Пользователь может либо продолжить попытки угадать комбинацию, либо нажать «Забыли пароль», чтобы сбросить его.
Источник изображения
5. Предотвращение ошибок.
Вы хотите предоставить пользователям автономию, но убедиться, что они по-прежнему могут перемещаться по интерфейсу и успешно выполнять действия. Вот почему у вас должны быть механизмы не только для реагирования на ошибки, но и для их предотвращения. Вы можете предотвратить ошибки, предоставив пользователю варианты отмены, необходимые шаги для подтверждения своей личной или платежной информации, предупреждающие сообщения или ограничения, которые не позволяют пользователю выполнить действие.
Учитывайте обычные ограничения, с которыми вы сталкиваетесь при установке пароля. Обычно пароль должен соответствовать определенному требованию длины, состоять из комбинации букв и цифр, содержать хотя бы один специальный символ и быть уникальным. Вы не сможете создать пароль, пока не выполните эти требования. Это помогает предотвратить создание пользователями паролей, которые уже выбрали другие пользователи или которые ваше приложение не может правильно принять или обработать. Это также мера безопасности.
Это также мера безопасности.
Вы увидите еще один распространенный пример предотвращения ошибок при неправильном заполнении формы. Например, если вы оставите обязательное поле пустым, вы не сможете отправить форму. Вместо этого вы получите сообщение об ошибке с просьбой просмотреть форму и исправить ошибку. Вот пример ниже.
Источник изображения
6. Не полагайтесь на то, что пользователи запомнят информацию.
Независимо от того, где находится пользователь в интерфейсе, прокрутил ли он вниз главную страницу или щелкнул, чтобы перейти к оформлению заказа, у него должна быть вся информация, необходимая для следующего шага. Им не нужно вспоминать информацию из другой части вашего сайта или находить ее, прокручивая страницу вверх или нажимая кнопку «Назад».
Например, вы предлагаете скидку. Код указан в привлекательном баннере на вашей главной странице, но больше нигде на вашем сайте. Это означает, что когда пользователь находится на странице продукта, ему может быть интересно, сколько снова была эта скидка. Или, если они находятся на странице оформления заказа, им, возможно, придется вернуться на домашнюю страницу, чтобы скопировать код. Во время поиска они могут решить отказаться от своей корзины или вообще отказаться от вашего сайта.
Или, если они находятся на странице оформления заказа, им, возможно, придется вернуться на домашнюю страницу, чтобы скопировать код. Во время поиска они могут решить отказаться от своей корзины или вообще отказаться от вашего сайта.
Вы можете избежать этой ситуации, обеспечив легкость просмотра или извлечения информации через пользовательский интерфейс. В приведенном выше примере вы можете разместить баннер с кодом скидки на каждой странице вашего веб-сайта, чтобы его было легко найти независимо от того, где находится пользователь.
Предлагая скидку, магазин обуви COIX, основанный на UX, размещает изображение героя на своей главной странице, а также значки, показывающие сумму скидки на странице архивов продуктов. Он также показывает сниженную цену на каждой отдельной странице продукта, поэтому пользователю не нужно вспоминать сумму скидки или выполнять какие-либо математические операции, чтобы определить новые цены.
Источник изображения
7. Будьте проще.

Сохранение простоты пользовательского интерфейса не означает, что он должен быть плоским и избегать теней, эффектов или других декоративных элементов. Это просто означает использование минималистского подхода при разработке интерфейса. Подумайте: какие элементы я должен включить, чтобы пользователи могли достичь своих целей. Все остальное будет конкурировать за внимание пользователя и, вероятно, лучше его не учитывать.
8. Дизайн для разных типов пользователей.
Допустим, вы разрабатываете интерфейс для системы управления контентом. Некоторые пользователи могут иметь большой опыт работы с другими платформами CMS, в то время как другие, возможно, никогда не использовали их раньше. Вот почему важно проектировать с учетом как экспертов, так и новичков.
Вы можете сделать это, предоставив демонстрации или всплывающие подсказки для начинающих, а также ярлыки и другие ускорители для экспертов. Все эти функции должны иметь возможность пропустить или выйти в любое время. Таким образом, пользователи, которым нужны инструкции, могут использовать демонстрацию и предложения, в то время как более продвинутые пользователи могут сразу приступить к использованию платформы и ее ярлыков.
Таким образом, пользователи, которым нужны инструкции, могут использовать демонстрацию и предложения, в то время как более продвинутые пользователи могут сразу приступить к использованию платформы и ее ярлыков.
Отличным примером является панель администратора WordPress. Новички могут щелкнуть вкладку «Справка», чтобы найти информацию о навигации, макете и содержимом панели мониторинга, а также ссылки на темы поддержки или документацию. Более продвинутые пользователи могут просто оставить эту вкладку свернутой.
Как разработать пользовательский интерфейс для веб-сайта
- Поймите болевые точки вашего пользователя.
- Пишите пользовательские истории.
- Проведите инвентаризацию интерфейса.
- Определение шаблонов проектирования.
- Создать прототип.
1. Поймите болевые точки вашего пользователя.
Понимание болевых точек вашего пользователя является важным первым шагом в процессе проектирования пользовательского интерфейса (и процесса проектирования UX). Дело не только в демографии. Сколько им лет, где они живут — это не самые важные вопросы. Вы должны понимать, что нужно вашим пользователям (включая то, о чем они не подозревают), какие у них ожидания и с какими трудностями они сталкиваются при выполнении своих задач. Только тогда вы сможете создать максимально простой и эффективный пользовательский интерфейс.
Дело не только в демографии. Сколько им лет, где они живут — это не самые важные вопросы. Вы должны понимать, что нужно вашим пользователям (включая то, о чем они не подозревают), какие у них ожидания и с какими трудностями они сталкиваются при выполнении своих задач. Только тогда вы сможете создать максимально простой и эффективный пользовательский интерфейс.
Больше, чем данные и аналитика, это требует сочувствия. Интервью, онлайн-опросы и сеансы тестирования пользователей — это лишь несколько способов получить представление о людях, которые будут использовать ваш веб-сайт. Эти идеи будут использоваться на каждом этапе процесса проектирования пользовательского интерфейса.
2. Пишите пользовательские истории.
После того, как вы провели интервью, опросы и тестирование пользователей, у вас будет много полезной информации о ваших пользователях. Одним из способов использования и организации этой информации является создание пользовательских историй. По словам архитектора UI/UX Тома Бринтона в статье на UXBooth, пользовательские истории описывают основную цель, которую пользователь хочет достичь с помощью приложения.![]() Обычно они состоят из одного предложения и имеют следующий формат: «Как пользователь, я хочу… [некоторая цель]».
Обычно они состоят из одного предложения и имеют следующий формат: «Как пользователь, я хочу… [некоторая цель]».
Подумайте о некоторых целях, которые может захотеть достичь пользователь набора для доставки еды. Вот несколько примеров использования формата пользовательской истории:
- «Как пользователь, я хочу создать новую учетную запись».
- «Как пользователь, я хочу войти в систему».
- «Как пользователь, я хочу добавить свою платежную информацию».
- «Как пользователь, я хочу изменить свой адрес».
- «Как пользователь, я хочу изменить частоту получения доставки».
- «Как пользователь, я хочу изменить день получения доставки».
Вам потребуется провести мозговой штурм гораздо большего количества пользовательских историй, чтобы определить все цели пользователей набора для доставки еды. Хотя этот шаг может занять значительное количество времени, он будет стоить затраченных усилий. Выявление пользовательских историй в первую очередь гарантирует, что потребности и поведение пользователя определяют дизайн и функциональность приложения, а не наоборот.
3. Проведите инвентаризацию интерфейсов.
Теперь, когда у вас есть четкое представление о том, чего хочет и в чем нуждается пользователь, вы можете создать перечень элементов и функций пользовательского интерфейса, необходимых пользователю для достижения своих целей. Веб-дизайнер Брэд Фрост называет это «инвентаризацией интерфейса». Вам понадобится типографика, изображения, мультимедиа, таблицы, формы, кнопки, система навигации и любые другие мелочи, составляющие интерфейс.
Если вы и ваша команда уже разработали некоторые из этих компонентов или использовали их в других маркетинговых материалах, Фрост рекомендует сделать их скриншоты, а затем скомпилировать и классифицировать их в PowerPoint. На этом этапе вы сможете определить любые несоответствия — может быть, вы разработали кнопку с закругленными краями, а другой член команды разработал ее с квадратными краями — и начнете выявлять закономерности. Это будет здорово для оптимизации процесса проектирования пользовательского интерфейса.
4. Определение шаблонов проектирования.
Когда вы закончите инвентаризацию интерфейсов, вы сможете определить общие шаблоны проектирования. Шаблоны проектирования — это общие решения повторяющихся проблем при проектировании программного обеспечения. Это не код, а скорее шаблон или описание решения проблемы, которое можно применить к разным ситуациям. Например, проблема в том, что на веб-сайте много разделов, но мало места для навигационного меню. В этом случае решением может стать вертикальное раскрывающееся меню. Выявление этих шаблонов поможет сохранить согласованность и эффективность процесса проектирования пользовательского интерфейса.
5. Создать прототип.
Прототип — это полуфункциональный макет, который предлагает предварительный просмотр того, как будет выглядеть реальный интерфейс приложения. Большинство прототипов не будут иметь полной функциональности приложения, но они будут имитировать работу приложения и позволят клиентам и другим заинтересованным сторонам щелкать по интерфейсу. С помощью прототипа дизайнеры пользовательского интерфейса и другие заинтересованные лица могут продемонстрировать и обсудить, как будут работать элементы, протестировать свои идеи и внести изменения. На этом этапе дизайнеры пользовательского интерфейса обычно передают свои проекты разработчику, чтобы тот приступил к реализации.
С помощью прототипа дизайнеры пользовательского интерфейса и другие заинтересованные лица могут продемонстрировать и обсудить, как будут работать элементы, протестировать свои идеи и внести изменения. На этом этапе дизайнеры пользовательского интерфейса обычно передают свои проекты разработчику, чтобы тот приступил к реализации.
Теперь, когда мы понимаем этапы процесса проектирования пользовательского интерфейса и важность создания прототипов, давайте рассмотрим некоторые инструменты, которые помогут вам создавать адаптивные и интерактивные прототипы.
Инструменты дизайна пользовательского интерфейса
- Justinmind
- Эскиз
- Марвел
- Wondershare Мокитт
- Invision Studio
- Фигма
- Adobe XD
1. Justinmind
Justinmind — это бесплатный инструмент для разработки адаптивных и полностью интерактивных прототипов. Вы можете разработать стиль, размер и макет элементов пользовательского интерфейса, чтобы они соответствовали внешнему виду различных экранов, а также использовать полный спектр взаимодействий, анимации и переходов для разработки интерактивности вашего интерфейса.
Вы можете разработать стиль, размер и макет элементов пользовательского интерфейса, чтобы они соответствовали внешнему виду различных экранов, а также использовать полный спектр взаимодействий, анимации и переходов для разработки интерактивности вашего интерфейса.
2. Sketch
Sketch используется более чем миллионом человек. Это платформа для дизайна, которая позволяет пользователям создавать прототипы, сотрудничая с командой, чтобы воплотить свои идеи в жизнь. Как векторный инструмент, Sketch позволяет легко изменять размер чертежа, прототипа или каркаса без потери качества. Чтобы использовать Sketch, вы можете сделать разовый платеж или оплатить ежемесячную подписку.
3. Marvel
Marvel — это гибкий инструмент для создания каркасов, макетов и прототипов для любого устройства. Вы можете создавать макеты в этом инструменте, загружать свои изображения или синхронизировать проекты из Sketch. С Marvel вы получите миллионы ресурсов, стоковых фотографий и значков, которые можно добавить в свои проекты. В любой момент вы можете предоставить своей команде или другим заинтересованным сторонам информацию о вашем проекте и оставить комментарии или аннотации к чужим проектам. Существует бесплатный план, а также два премиальных плана и корпоративный план.
В любой момент вы можете предоставить своей команде или другим заинтересованным сторонам информацию о вашем проекте и оставить комментарии или аннотации к чужим проектам. Существует бесплатный план, а также два премиальных плана и корпоративный план.
Wondershare Mockitt Design — это инструмент для быстрого прототипирования с библиотекой встроенных ресурсов и шаблонов пользовательского интерфейса. Вы можете перетаскивать компоненты пользовательского интерфейса на страницу, создавать и повторно использовать свои собственные библиотеки и работать на одной странице с товарищами по команде для совместной работы в режиме реального времени. Существует бесплатная версия в дополнение к двум премиальным планам подписки.
5. Invision Studio
Invision Studio — один из самых популярных бесплатных инструментов для создания прототипов среди дизайнеров пользовательского интерфейса. Как и Sketch, Invision Studio — это векторный инструмент. Это означает, что вы можете быстро и легко проектировать, настраивать и масштабировать высокоточные интерактивные прототипы для автоматического соответствия любому экрану. Вы можете делиться своими проектами с помощью функций Invision Studio Boards, а клиенты и товарищи по команде могут комментировать ваши проекты напрямую.
Это означает, что вы можете быстро и легко проектировать, настраивать и масштабировать высокоточные интерактивные прототипы для автоматического соответствия любому экрану. Вы можете делиться своими проектами с помощью функций Invision Studio Boards, а клиенты и товарищи по команде могут комментировать ваши проекты напрямую.
6. Figma
Figma предлагает мощные функции дизайна для дизайнеров пользовательского интерфейса. Вы можете создавать анимированные прототипы за меньшее время, адаптировать их к разным размерам экрана с помощью функции ограничений и повторно использовать элементы в своих проектах с помощью функции компонентов. Вы также можете совместно редактировать один и тот же проект, чтобы предлагать отзывы и отвечать на них во время разработки.
7. Adobe XD
Adobe XD — это универсальный инструмент, используемый дизайнерами UI и UX. Вы можете создавать каркасы, анимировать, создавать прототипы, сотрудничать и многое другое. Поскольку Adobe XD основан на векторах, как Sketch и Invision Studio, он позволяет создавать высококачественные проекты для любого экрана. Есть бесплатный план, а также платные планы для частных лиц и предприятий.
Есть бесплатный план, а также платные планы для частных лиц и предприятий.
Лучшие примеры дизайна пользовательского интерфейса
Вы знаете процесс и инструменты, необходимые для разработки пользовательского интерфейса. Теперь давайте рассмотрим несколько примеров из реальных веб-сайтов и приложений, которые могут вдохновить вас на создание следующего проекта.
1. Wine + Peace
Wine + Peace — инновационная винодельческая компания, которая стремится познакомить потребителей с самыми интересными винами и производителями в Америке. В то время как Wine + Peace поставляет вина со всей страны, в некоторых штатах действуют законы о прямой доставке вина. Вместо того, чтобы полагаться на то, что потребители перейдут на страницу часто задаваемых вопросов, Wine + Peace размещает баннер на каждой странице, где пользователи могут ввести свой почтовый индекс, чтобы проверить, может ли компания доставлять товары в их регионы.
Это отличный способ дать пользователям почувствовать, что они контролируют ситуацию, предоставить им важную информацию и не дать им разместить заказ, который они не могут выполнить, не полагаясь на то, что они сами вспомнят или найдут эту информацию.
2. Наба Забих
Наба Забих — свадебный фотограф, путешествующий по США и миру на свадьбы. Под девизом «Я верю в волшебство» Заби разработала свой сайт так, чтобы он выглядел романтично и сказочно, с естественной цветовой гаммой и шрифтом, последовательно используемым внизу страницы.
Как и в случае со своими фотографиями, она стремится рассказать историю на своем сайте, используя множество изображений, переходов, анимации и пробелов, чтобы прокрутка сайта больше напоминала листание фотоальбома. Этот сайт-портфолио представляет собой отличный пример последовательного и простого проектирования пользовательского интерфейса.
3. Delassus Group
Delassus Group – марокканский производитель закусочных томатов, цитрусовых, винограда, авокадо и цветов. При первом посещении сайта вы увидите 60-секундное видео, в котором объясняется, когда была впервые основана Delassus Group, что она производит и какова ее миссия в области социальной ответственности.
Пользователи, не знакомые с компанией или впервые посещающие сайт, могут просмотреть видео целиком со звуком или без него. Знакомые или постоянные посетители сайта могут просто пропустить видео и быть перенаправлены на главную страницу. Этот пользовательский интерфейс не только предоставляет пользователям контроль над своим опытом, но и предназначен для разных типов пользователей.
4. Привет, кожа
Привет, кожа — это услуга по уходу за кожей, которая предлагает настраиваемые и персонализированные процедуры для лица и тренировки лица для каждого уникального цвета лица. Чтобы продемонстрировать свою приверженность счастью своих клиентов и здоровью кожи, на веб-сайте Hi, skin размещены изображения и видео различных моделей, которые заботятся о своей коже, улыбаются и смеются.
Он также предлагает несколько четких путей для пользователей, чтобы узнать больше о команде косметологов, услугах и местоположениях компании, чтобы пользователи могли исследовать сайт по своему усмотрению. Соблюдая баланс между мультимедиа, большим количеством пустого пространства и небольшим количеством текста, вы заметите всплески цвета, привлекающие внимание пользователя к различным элементам. Например, оранжевая кнопка в правом верхнем углу видео выше побуждает пользователей записываться на прием.
Соблюдая баланс между мультимедиа, большим количеством пустого пространства и небольшим количеством текста, вы заметите всплески цвета, привлекающие внимание пользователя к различным элементам. Например, оранжевая кнопка в правом верхнем углу видео выше побуждает пользователей записываться на прием.
5. ГаллоБазис
HalloBasis — это веб-сайт пары дизайнеров Феликса Ворбека и Йоханнеса Винклера. Весь сайт, специализирующийся на визуальной коммуникации, является свидетельством их навыков в области брендинга, графического дизайна и веб-дизайна.
Отдельного упоминания заслуживает его сообщение «Принять файлы cookie». Он предоставляет пользователям только самую важную информацию об их политике в отношении файлов cookie, а затем предлагает им возможность немедленно принять их или узнать больше. В то время как дизайн всплывающего окна упрощен, его расположение в верхней части страницы, где оно остается при прокрутке страницы, подчеркивает важность того, чтобы пользователь принимал файлы cookie, не нарушая его работу полностью.
6. Spain Collection
Spain Collection — это туристический веб-сайт, предлагающий роскошные путешествия по Испании и Португалии. Его девиз: «Живи собственным уникальным приключением!» Поэтому понятно, почему веб-сайт предлагает пользователю такую большую автономию.
На главной странице они могут щелкнуть ряд видеороликов о компании, генеральном директоре и основателе, а также других членах команды, чтобы воспроизвести их или пролистать их. Они могут нажимать на различные коллекции, представленные в ползунке в нижней части страницы, или они могут нажимать на коллекции в заголовке навигации. Если они это сделают, они попадут на страницу, которая побуждает их либо выбрать опыт, либо пункт назначения, с несколькими вариантами для каждого.
7. Приложение Tasty Burger
Выше представлено не приложение, которое вы загружаете из магазина приложений, а дизайн пользовательского интерфейса, созданный командой Tubik. Этот пользовательский интерфейс разработан для двух пользователей: пользователя, который хочет просматривать, и пользователя, который точно знает, что он хочет заказать.
Для пользователей, которые хотят просматривать, есть параметры фильтра и фотографии и ключевая информация, включая цены, для каждого пункта меню. Нажав на конкретный продукт, они могут нажать на вкладку с надписью «ингредиенты», чтобы увидеть, что входит в продукт, и настроить его. Для пользователей, которые точно знают, чего хотят, цветовые акценты выделяют цены и призывы к действию, такие как «Добавить в корзину», для быстрого сканирования и оформления заказа.
8. Dribbble
Dribbble — это веб-сайт, созданный для профессионалов в области дизайна, где они могут найти и продемонстрировать свои творческие работы. Он стремится сделать это на каждой странице своего сайта, включая страницу с ошибкой 404.
Вместо того, чтобы оказаться в тупике, потерянные посетители перенаправляются на страницу с популярными рисунками определенного цвета. Если им это не интересно, они могут использовать ползунок для просмотра дизайнов разных цветов или использовать панель поиска, чтобы найти определенный дизайн или дизайнера. Они также могут щелкнуть логотип в левом верхнем углу, чтобы вернуться на главную страницу, или нажать «Связаться с нами» в правом верхнем углу, чтобы перейти в справочный центр. Благодаря этому пользователи чувствуют, что контролируют интерфейс, даже если они совершают ошибку или нажимают на неработающую ссылку.
Они также могут щелкнуть логотип в левом верхнем углу, чтобы вернуться на главную страницу, или нажать «Связаться с нами» в правом верхнем углу, чтобы перейти в справочный центр. Благодаря этому пользователи чувствуют, что контролируют интерфейс, даже если они совершают ошибку или нажимают на неработающую ссылку.
9. Приложение Linkedin
Источник изображения
Приложение LinkedIn имеет простой пользовательский интерфейс, соответствующий его фирменному стилю: вы узнаете шрифт, сине-серую цветовую схему и значки, используемые на его веб-сайте.
Приложение особенно выделяется процессом адаптации пользователей. Как только пользователь начнет создавать свою учетную запись, он пройдет через различные этапы процесса. Различные экраны будут предлагать пользователю заполнить свою личную информацию, подтвердить свою электронную почту, подписаться на группы LinkedIn и лидеров мнений, а также принять предложения о добавлении большего количества людей в свою профессиональную сеть. Хотя на каждом экране будет предложено краткое объяснение того, что их просят сделать, пользователи могут пропустить некоторые из этих шагов и выполнить их позже.
Хотя на каждом экране будет предложено краткое объяснение того, что их просят сделать, пользователи могут пропустить некоторые из этих шагов и выполнить их позже.
Важность дизайна пользовательского интерфейса
Каждый день мы взаимодействуем с пользовательскими интерфейсами — будь то использование микроволновой печи, вход в приложение или покупка на сайте электронной коммерции. Успешный дизайн пользовательского интерфейса может сделать разницу между отличным пользовательским интерфейсом и плохим. Понимание и применение принципов дизайна пользовательского интерфейса, а также рекомендаций по дизайну веб-сайтов — среди прочего, простота, удобство навигации, согласованность и ориентация на пользователя — а также использование правильных инструментов помогут вам создать лучший интерфейс для вашего продукта.
7 правил отличного дизайна веб-интерфейса | by Jerome Kalumbu
Фото Кристины с Unsplash Когда вы работаете над веб-сайтом или над дизайном веб-страниц, помните, что их успех не определяется красотой их визуального стиля. На самом деле, в своей статье «10 принципов хорошего дизайна веб-сайта» Виталий Фридман заявил:
На самом деле, в своей статье «10 принципов хорошего дизайна веб-сайта» Виталий Фридман заявил:
«Удобство использования и полезность, а не визуальный дизайн, определяют успех или провал веб-сайта».
— Виталий Фридман
К сожалению, многие дизайнеры концентрируют свои усилия на разработке модных пользовательских интерфейсов, не учитывая аудиторию и цели. В результате они создают сложные, иногда нереалистичные и неуместные интерфейсы.
В этой статье делается попытка решить эту проблему, описывая 7 правил для дизайнеров и всех, кто интересуется дизайном пользовательского интерфейса для создания функциональных и визуально привлекательных веб-страниц.
Начнем!
На веб-сайте каждая страница должна достигать цели, решать проблему и служить пользователю. Чтобы начать разработку дизайна в правильном направлении, задайте себе следующие вопросы:
- Почему я занимаюсь дизайном этой страницы? Этот вопрос позволит вам понять проблему, которую дизайн должен решить в первую очередь.

- Каковы цели страницы? Определение целей страницы поможет вам лучше понять ее назначение. Например, бизнес-целью страницы может быть:
- Продажа товаров или услуг;
- Поощрение пользователей к регистрации;
- Сообщите пользователям о некоторых преимуществах.
Но страница также может иметь несколько целей. Обратите внимание на этот важный аспект.
Чтобы спроектировать подходящий интерфейс, вы должны знать свою целевую аудиторию и помнить об этом на протяжении всего процесса проектирования; это поможет вам принять соответствующие дизайнерские решения.
На самом деле, чтобы визуализировать ваших идеальных пользователей, я рекомендую вам создать карты эмпатии, поскольку они представляют собой снимок пользователей, сосредоточенных на том, чего они хотят достичь. Как правило, вы можете создавать их из данных, собранных на этапе исследования вашего проекта.
Шаблон Empathy-map, разработанный Полом Боагом ( Революция пользовательского опыта )Когда дело доходит до разработки конкретного интерфейса, поставьте пользователя в центр своей работы, ответив на следующие вопросы:
- Кто это целевая аудитория?
- Что важно для пользователя на этой странице?
- Зачем пользователю посещать эту страницу?
- Какие задачи хочет выполнить пользователь?
- Какие вопросы возникнут у пользователя при посещении страницы?
- Как мне решить эти проблемы в моем дизайне?
На данном этапе мы понимаем важность как целей, так и аудитории при разработке успешного веб-интерфейса. Джон-Майкель Бэйли более четко выразил это в своей статье «Лучший UX — это новая привлекательная функция»:
Джон-Майкель Бэйли более четко выразил это в своей статье «Лучший UX — это новая привлекательная функция»:
«Хорошее взаимодействие с пользователем — это такое взаимодействие, при котором потребности пользователя удовлетворяются, а бизнес-цели достигаются.
— Джон-Микель Бейли
Чтобы направлять пользователей к их задачам и поощрять их к действию, вы всегда должны думать о действиях, которые вы хотите, чтобы они выполнили.
Когда вы зададите себе следующий вопрос, у вас будет представление о призывах к действию, которые следует учитывать в вашем интерфейсе:
- Что я действительно хочу, чтобы пользователь делал на странице?
Обычно при разработке страницы я использую два типа призыва к действию. Например, основной призыв к действию обычно более заметен и используется для выделения наиболее важной цели. Это может быть что-то вроде «Зарегистрироваться», «Зарегистрироваться», «Купить» или «Связаться».
Однако вторичный призыв к действию менее важен и используется, чтобы подчеркнуть менее заметное действие. Наконец, чтобы не сбить пользователя с толку, каждый тип призыва к действию должен иметь особый визуальный стиль.
Домашняя страница веб-сайта Zeroheight.Например, на веб-сайте Zeroheight основная цель бизнеса — побудить пользователя зарегистрироваться, чтобы он мог получить бесплатную пробную версию для использования своего инструмента. Это действие показано пользователю с основным призывом к действию «Попробовать бесплатно» . Но, если пользователь еще не готов выполнить это действие, у него есть возможность щелкнуть вторичный призыв к действию «Просмотреть примеры» , чтобы узнать больше об услуге. Как видите, оба призыва к действию имеют различный визуальный стиль.
С самого начала работайте с реальным содержанием, чтобы понять историю и структуру страницы. Если у вас нет предоставленного вам контента, сделайте все возможное, чтобы написать его, чтобы иметь хотя бы первоначальный черновик. Всегда сначала создайте контент, а затем стройте дизайн вокруг него.
Всегда сначала создайте контент, а затем стройте дизайн вокруг него.
Ниже приведен список советов, которые помогут вам написать привлекательный контент:
- С кем вы разговариваете?: Подумайте о том, чтобы ваша аудитория писала контент на основе потребностей пользователей.
- Избегайте отвлекающих факторов: Попробуйте писать в среде с низким качеством воспроизведения, например в текстовом редакторе, чтобы не отвлекаться на визуальные эффекты или форматирование текста;
- Будьте человеком: Используйте второе лицо (вы) при обращении к пользователю, чтобы сделать ваш контент доступным и привлекательным.
- Ответьте на вопросы пользователя: При посещении веб-сайта у пользователя возникают определенные вопросы. Ваш экземпляр должен дать ответы на эти вопросы.
- Не говорите многословно: Будьте кратки и ясны, насколько это возможно.

- Сделайте свой контент доступным для сканирования : Разбейте свой контент на заголовки, подзаголовки, абзацы, цитаты и списки. Помните: пользователи не читают страницы, а просматривают их.
- Пишите простым языком: Избегайте использования сокращений, жаргона и сложных слов, которые заставят пользователя думать.
- Избегайте стен слов: Убедитесь, что ваша копия разбита на небольшие части, чтобы ее было легче обрабатывать и читать. Большие блоки текста трудно обрабатывать.
- Голос и тон: Подумайте, какие эмоции вы хотите вызвать своим сообщением. Например Дружелюбный? Неофициальный? Формальный? Я объясню этот момент подробнее в правиле №6 ниже ;
- Избегайте Lorem Ipsum: Использование текста Lorem Ipsum побудит вас сосредоточиться на бессмысленном дизайне, который, вероятно, будет искажен позже, как только будет готов реальный контент.

Тем не менее, контент всегда должен быть на первом месте. Как однажды сказал Джеффри Зельдман:
«Контент предшествует дизайну. Дизайн без содержания — это не дизайн, а украшение». — Джеффри Зельдман
Чтобы определить, как контент должен быть организован на странице, начните с наброска различных подходов к макету на бумаге в зависимости от целей. Эта задача позволит вам сосредоточиться на макете страницы, структуре контента и взаимодействиях, не отвлекаясь ни на какие цвета, шрифты или графические элементы. По возможности сотрудничайте с клиентом, заинтересованным лицом или любым членом вашей команды, чтобы поделиться идеями.
Фото UX Indonesia на UnsplashВ своей статье «Мои пять заповедей вайрфрейминга» Пол Боаг подтверждает преимущества начала дизайна с нарисованных от руки эскизов:
«Чтобы сохранить легкий вес и спонтанный подход, каркасы следует сначала создавать с помощью ручки и бумаги».

— Paul Boag
При построении каркаса подумайте, как должна отображаться информация, начиная с мобильных устройств и заканчивая экранами настольных компьютеров, чтобы продумать весь опыт и расставить приоритеты в отношении необходимой информации.
Когда вы будете довольны своими эскизами, не стесняйтесь улучшать их с помощью инструмента каркасного моделирования по вашему выбору.
Наконец, заранее и часто тестируйте свои каркасы с несколькими людьми за пределами проекта и повторяйте, пока не получите отличное решение проблемы, которую пытаетесь решить.
В последних двух рекомендациях я посоветую вам, как подойти к визуальному дизайну вашего интерфейса, чтобы сделать его визуально привлекательным и запоминающимся .
Если вы хотите завоевать доверие и заставить людей общаться с вашим интерфейсом, вам следует рассмотреть возможность применения художественного руководства к вашему дизайну, чтобы создать отличительную индивидуальность. В своей книге «Art Direction for the Web» Энди Кларк сказал, что арт-дирекция:
В своей книге «Art Direction for the Web» Энди Кларк сказал, что арт-дирекция:
«Использует методы дизайна, чтобы намеренно вызвать эмоциональный отклик у кого-то, когда он читает статью, использует продукт или посещает веб-сайт»
— Энди Кларк
Чтобы управлять дизайном, начните задав себе следующие вопросы:
- Что я хочу, чтобы пользователь чувствовал при взаимодействии с сайтом?
- Что я хочу, чтобы они сказали?
Кроме того, напишите краткий список слов, которые передают впечатление, которое вы хотите, чтобы пользователи произвели на ваш сайт. Эти атрибуты определят индивидуальность вашего дизайна и подскажут, какие шрифты, фотографии, цвета и макет следует использовать.
Наконец, копирайтинг вашей страницы (например, основной текст, метки и сообщения об ошибках) должен быть создан вокруг этих атрибутов, чтобы отразить правильный голос и тон. Например, веб-сайты Mailchimp и Smashing Magazine имеют визуальный язык и текст, которые эффективно передают их индивидуальность.
Например, веб-сайты Mailchimp и Smashing Magazine имеют визуальный язык и текст, которые эффективно передают их индивидуальность.
Чтобы узнать больше о том, как я занимаюсь художественным дизайном своих проектов, прочитайте мою статью «Как художественное руководство поможет вам создавать превосходные веб-интерфейсы».
После того, как вы определились с направлением дизайна сайта, ваш следующий шаг — сделать страницы визуально привлекательными и расширить их функциональность. Удачный визуальный дизайн создаст у пользователя положительное впечатление о веб-сайте в целом; это заставит их поверить, что веб-сайт заслуживает доверия и прост в использовании.
Ниже приведены важные принципы проектирования, которые необходимо учитывать, если вы хотите создать интерфейс, который будет простым в использовании и приятным для просмотра на экране.
- Баланс: Достижение визуального баланса сделает ваш интерфейс правильным и удобным для пользователя. Симметрия, асимметрия и радиальный баланс — это три способа сбалансировать элементы дизайна.
- Выравнивание: Выравнивание помогает создать порядок, упорядочить элементы, а также создать визуальные связи. Например, использование сеток может помочь вам обеспечить идеальное выравнивание и улучшить читабельность вашего дизайна интерфейса.
- Контраст: Контраст помогает создать разнообразие и визуальный интерес в вашем дизайне при правильном применении. Чтобы он был эффективным, один элемент, такой как форма, цвет, размер, вес или текстура, должен отличаться от другого.
- Согласованность: Элементы пользовательского интерфейса с одинаковыми функциями и назначением должны быть оформлены одинаково. Это упростит использование вашего интерфейса.

- Пустое пространство или (Пробел) : Негативное пространство фокусирует внимание на содержимом, улучшает читаемость и создает визуальную иерархию. Кроме того, это может помочь пользователю легко обрабатывать контент на странице.
- Цвета: Используйте небольшое количество цветов в палитре, чтобы избежать «эффекта радуги». Выбранные вами цвета должны отражать индивидуальность бренда вашего сайта.
- Гарнитуры: Обязательно выбирайте читаемые и разборчивые шрифты для своего дизайна. Чтобы узнать больше о том, как выбрать подходящие шрифты для вашего проекта, прочитайте мою статью «Отличные интерфейсы сделаны из хорошей типографики».
Чтобы углубиться в эту тему, я предлагаю вам прочитать книгу «Проектирование визуальных интерфейсов» Кевина Маллета и Дарелла Сано. Кроме того, понимание гештальт-принципов поможет вам разрабатывать интерфейсы, которые работают визуально.
