«Какой размер изображения должен быть для сайта?» — Яндекс Кью
Популярное
Сообщества
Создание сайтовВеб-дизайн
Анонимный вопрос
·
25,1 K
ОтветитьУточнитьАнастасия Свеженцева
Дизайн
1,0 K
Веб-дизайн, интерфейсы и бренд-айдентика🍒. Опыт проектов в международных агентствах… · 22 дек 2020 · ux-journal.ru
Кратко: Берем размеры изображений в макете и следуем 4-м принципам уточнения размера изображения 👌
А вот несколько советов, которые помогут определиться с точным размером и не потерять в качестве и скорости загрузки страницы:
- Оптимизируйте изображения под Retina экраны. Изображение на сайт надо загружать в x2 размере, то есть увеличенное вдвое.

- Оптимизируйте размер файла изображения для сайта не теряя качества картинки, есть много сервисов, которые помогут уменьшить вес изображения. Такие картинки будут быстрее загружаться на странице пкогда вы только открыли страницу сайта.
- Конвертируйте изображения в подходящий формат. Необходимо определять подходящий формат для ваших изображений. Выбор неверного формата изображения, может существенно увеличить размер файла. JPEG — отлично подходят для детализированных изображений с большим количеством цветов, такие как фотографии. PNG — ваш выбор, когда вам нужно высококачественное изображение с прозрачностью.
- Сохраняйте иконки или векторную графику в формате SVG.
 Если в дизайне есть графика из векторных фигур или иконки, их лучше выгружать в векторном формате SVG (Scalable Vector Graphics). Данный векторный формат изображения можно отображать на больших разрешениях без потери качества и весить он будет значительно меньше, чем png картинка.
Если в дизайне есть графика из векторных фигур или иконки, их лучше выгружать в векторном формате SVG (Scalable Vector Graphics). Данный векторный формат изображения можно отображать на больших разрешениях без потери качества и весить он будет значительно меньше, чем png картинка.
Полезные сервисы:
https://tinypng.com/ — оптимизирует размер файла изображения и стремится сберечь качество
Преподаю дизайн в Институте программных систем, godesign.school и онлайн.
Перейти на breezzly.ruКомментировать ответ…Комментировать…
Антон Величко
Маркетинг
1,1 K
SEO аналитик. Нравится помогать — это развивает меня самого! · 10 мая 2019 · antonvelichko.ru
Размер изображения для сайта определяется шаблоном (дизайном). Размеры всех элементов дизайна сайта заранее просчитаны и сверстаны программистом, поэтому размещаемые картинки должны иметь тот размер, который был определен при создании шаблона/дизайна сайта.
SEO e-commerce, услуг, статейников, наставничество и консультации:
Перейти на antonvelichko.ruКомментировать ответ…Комментировать…
Александр Зарецкий
Хобби-садоводство. Интересуюсь созданием сайтов. Веду блог https://www.websteel.ru/ · 1 июн 2019
Размер изображения для сайта должно быть не более 500 — 700 пикселей. Зависит от шаблона сайта с учетом времени загрузки сайта. Чем больше размер изображений тем дольше загружается сайт. А это негативно сказывается для сайта.
Комментировать ответ…Комментировать…
Андрей Валерьевич
8
Оптимизация рабочих процессов — разработка Web приложений. · 26 янв
Что касается изображений на страницах сайта, то тут все просто.
Комментировать ответ…Комментировать…
Первый
Ольга Курскова
Портретный фотограф в Москве и МО · 11 мая 2021
Зависит от сайта. Например, мой сайт сделан на таком конструкторе, который требует загрузки максимально качественной фотографии, он сам всё оптимизирует. В то же время, конструктор Tilda, например, просит загружать фото с расширением не более 1680 пикселей по длинной стороне и не более 300 кб. Поэтому лучше смотреть требования каждого отдельного сайта. Если вы не… Читать далее
Комментировать ответ…Комментировать…
Лига А.
112
Привет. У нас большая экспертиза в области вёрстки и тестирования веб-страниц. Работаем… · 22 мар 2019 · liga-a.ru
Обычно система управления сайтом позволяет подгонять размер загруженной картинки под необходимое значение.
Важным шагом здесь будет уменьшение веса изображения. Так как чем больше вес картинки, тем дольше будет грузиться страница сайта. Плюс поисковые системы дают низкую оценку тяжёлым страницам.
Комментировать ответ…Комментировать…
Первый
Степан LazaHelp
17 мая 2022
Мучился этим вопросом долго. Ставил плагин чтобы были отдельные изображения под Retina. А оказалось вот что…
У самого ноут шириной 1360. Фотографии на 900 пкс смотрятся нормально, если есть сайтбар. Без него фото поуже текста могут получиться. Зависит от ширины полезной площади вашего сайта.
Так как нет Мака, поехал в магазин техники и на нем проверил как смотрятся.
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыт(Почему?)
Оптимальные изображения для сайта | Альманах «Алгебра Слова»
Для любого сайта немаловажным фактором будут оптимизированные картинки (как оптимизировать несколько изображений в один клик), которые вставляются в запись и присутствуют на странице. Скорость загрузки страниц сайта в большем случае зависит от тех изображений, которые имеются на сайте. Текст занимает ничтожную долю объема страницы сайта, а картинки утяжеляют сайт в десятки раз. Поэтому значимо найти оптимальные изображения для вставки их на сайт, независимо от того, загружаете ли вы картинки из интернета или создаете свои. На первом месте по оптимизации будут стоять такие характеристики как формат, размер и разрешение изображения. В основном эти три параметра и будут составлять общий вес картинки, который скажется на скорости загрузки, удобности для пользователя и, соответственно на СЕО-продвижении сайта. Сами двумерные изображения бывают растровые и векторные. Для обычных пользователей — картинки и фотографии в основном и есть растровые изображения.
Сами двумерные изображения бывают растровые и векторные. Для обычных пользователей — картинки и фотографии в основном и есть растровые изображения.
Размер изображения.
Картинки в цифровом мире интернета, техники для визуализации двумерных объектов, а также во всех программах для обработки изображений, то есть созданных картинок или фотографий измеряются в пикселях. Пиксель -это принятое сокращение pixel, pel от pictures elements — элемент картинки, единица измерения квадратной(прямоугольной), многоугольной или круглой формы. Пиксель задается яркостью, цветом, прозрачностью.
Размеры объектов в привычном нам мире мы измеряем в длину, высоту и ширину. Двумерное изображение задается шириной и длиной. Для фотографий и личных изображений, которые мы храним у себя, чем больше будет исходная картинка, тем лучше. Запомните, уменьшить растровое изображение, то есть масштаб, без потери качества можно, а увеличить — не всегда. Несуществующие пиксели дорисуются программами на основе средних вычислений о том, каким должен быть соседний пиксель. Поэтому при увеличении картинки мы запросто можем увидеть квадратики, изображение станет зернистым. Качество теряется.
Несуществующие пиксели дорисуются программами на основе средних вычислений о том, каким должен быть соседний пиксель. Поэтому при увеличении картинки мы запросто можем увидеть квадратики, изображение станет зернистым. Качество теряется.
В интернете нам нужно не максимальное качество, а оптимальное, то есть приемлемое. Пользовательских эталонов множество, поэтому трудно указать какое-то определенное значение. Здесь важную роль играет сама страница сайта, и картинка идет, как элемент ее дизайна. Поэтому, экпериментируйте с несколькими вариантами, насколько органично они впишутся в материал. Желательно придерживаться двух-трех размеров. Чтобы создавался своеобразный рисунок, структура страницы сайта. Не вставляйте картинки в текст хаотично, то слева, то справа, то в центре, то большие, то маленькие, то средние, то прямоугольные, то квадратные, с рамками или без, на фоне или без него. Этим вы испортите эстетическое впечатление от восприятия вашего сайта. Представьте себя на месте пользователя перед экраном монитора. Ему очень нужно видеть несвязанную с текстом картинку в пол-экрана? Или изображение мчащегося автомобиля в статье о методах скорочтения, к примеру? Исключения могут составлять тематические сайты, где изображение нужно пользователю наиболее детальным.
Ему очень нужно видеть несвязанную с текстом картинку в пол-экрана? Или изображение мчащегося автомобиля в статье о методах скорочтения, к примеру? Исключения могут составлять тематические сайты, где изображение нужно пользователю наиболее детальным.
Не забудьте, также просмотреть вашу страницу в различных браузерах и мобильных версиях, а после определитесь с размером, формой и местом представления картинке в статье. Старайтесь сразу определиться с единой схемой изображений на одном сайте. Допустим, это может быть одна прямоугольная картинка сверху по ширине страницы и одна в завершении, или небольшая квадратная в начале статьи слева, и пару в центре. В общем, как вам понравится, но желательно продумать схему сразу. Для больших, средних и маленьких изображений, которые будут дополнять ваш текст.
И помните, что меньший размер для скорости интернета — лучше. Не увлекайтесь картинками. Пусть не занимают значительную часть экрана, которую будет видеть пользователь, и не вносят бардак в ваши страницы своей разношерстностью, размером, обводкой, фоном, местами вставки.
Важно:
имя загружаемой картинки приучитесь писать латиницей с ее целевым назначением, избегайте перекачивать файлы с неясным именем или набором цифр. Это тоже лишние ключевые слова для продвижения вашего сайта. Это отразится в поисковой выдаче по картинкам. А также обеспечит со временем лучшее индексирование поисковыми системами, когда после набора вашего сайта в поиске вы сможете увидеть картинки с вашего сайта, а не любительское фото неизвестного вам человека с попугаем на плече.
вывод картинки на экране — это может быть увеличение по клику, в виде ссылки на другой раздел сайта, или просто картинки, как в журнале, на которую можно только посмотреть. Не перегружайте сайт лишними для пользователя действиями, которые плохо отразятся на вашем сайте. Если вы читаете увлекательный детектив, вам необходимо будет изображение пистолета в центре текста? А если вы выбираете отель для отдыха, вы сможете понять территорию по описанию ее размеров и функциональных зон в тексте?
Вообще отлично написать раздел о размере картинки для сайта и привести ни одной цифры в нем. Подсказкой для размеров изображений с тем качеством, которое вам необходимо будет тематически необходимо и разрешение экрана, которое выведет ваше изображение пользователю. Переходим к следующему разделу.
Подсказкой для размеров изображений с тем качеством, которое вам необходимо будет тематически необходимо и разрешение экрана, которое выведет ваше изображение пользователю. Переходим к следующему разделу.
Разрешение изображения.
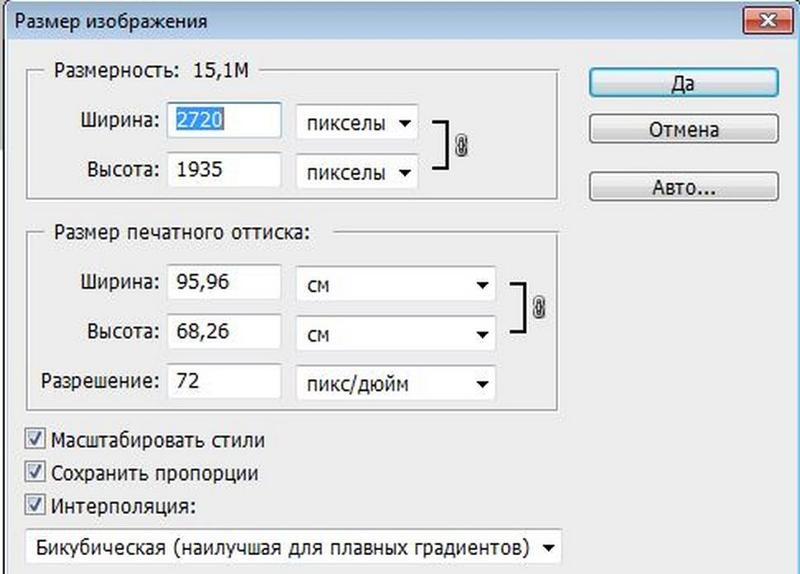
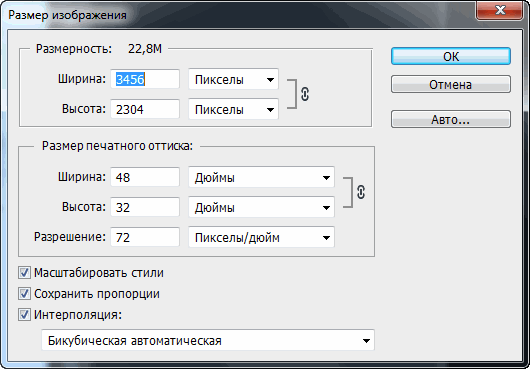
Чем выше, тем картинка лучше(для собственного просмотра на большой плазме). Чем выше, тем больше вес изображения в байтах. Измеряется в точках на единицу площади (дюйм) — dpi. Или пикселей на дюйм — ppi, и другие. Для незахламления мозгов широкая публика пользуется понятным всем определением dpi Одним из последних мировых стандартов ранее хорошего качества является разрешение в 300 dpi. Что это значит? Что в каждом дюйме(2.54 см) содержится 300 точек. Принятое разрешение в 300 dpi достаточно для рассматривания изображения с расстояния ~ 45 см. Обычная фотография в 9*12 см с этим разрешением в исходящем варианте должна быть 9/2.54 и 12/2.54 = 3.5*4.7 дюймов. Умножаем на 300. Итоговый размер исходного отпечатка должен быть не менее 1050*1410 пикселей для отображения без потери качества. При нехватки пикселей, монитор их дорисует сам автоматически или по специально заданному алгоритму. Поэтому изображение 1050*1410 при выводе в размере, например 12*15 — часть пикселей будут нарисованы. Исходя из вышеизложенного мы можем определиться с размером и разрешением картинки с минимальным или максимальным качеством. Для интернета необходимо оптимальное — то есть минимизация веса и потери качества. Чаще всего пользователям для лучшей визуализации достаточно разрешение в 300 dpi для средних и больших картинок, и 72 dpi для иконок, маленьких изображений, фавиконов в формате png. Варьировать в этих пределах вы можете как угодно, приблизительно понимая, что вы хотите от картинки растровой графики для пользователя: привлечь внимание, показать детали или гармонично(ненавязчиво!) вставить в текст, как элемент декора.
При нехватки пикселей, монитор их дорисует сам автоматически или по специально заданному алгоритму. Поэтому изображение 1050*1410 при выводе в размере, например 12*15 — часть пикселей будут нарисованы. Исходя из вышеизложенного мы можем определиться с размером и разрешением картинки с минимальным или максимальным качеством. Для интернета необходимо оптимальное — то есть минимизация веса и потери качества. Чаще всего пользователям для лучшей визуализации достаточно разрешение в 300 dpi для средних и больших картинок, и 72 dpi для иконок, маленьких изображений, фавиконов в формате png. Варьировать в этих пределах вы можете как угодно, приблизительно понимая, что вы хотите от картинки растровой графики для пользователя: привлечь внимание, показать детали или гармонично(ненавязчиво!) вставить в текст, как элемент декора.
Формат изображения.
Для интернета вам достаточно усвоить и понять три формата из нескольких десятков, которые прекрасно себе существуют в цифровом мире. Форматы изображений различаются в том числе по принципу сжатия картинки для хранения и вывода на устройства.
Форматы изображений различаются в том числе по принципу сжатия картинки для хранения и вывода на устройства.
jpg — обычная картинка, состоящая из одного слоя. Достаточно хорошее для фотографий и различных картинок.
png — при выводе, эта картинка позволяет сохранить прозрачный и полупрозрачный фон. Если png картинку сохранить в jpg, то нам выведется картинка на белом или заданном цветном фоне, но не прозрачном.
gif — несколько слоев(кадров), которые можно смещать в процессе создания. Так получаются анимированные изображения, которые двигаются, то есть вы видите быструю смену нескольких слоев. Также сохраняет прозрачность фона. Хорошо подходит для изображений, где не нужна большая цветопередача, это схемы, графики и проч.
Пример: изображение в форматах jpg, gif, png, размеры исходного файла — 3456*4083, разрешение 300dpi — вставлено в виде миниатюры 150*150, а теперь смотрим вес файлов: jpg — 6,72 МБ, gif — 7,33 МБ, png — 17,9 МБ
Смена разрешения на 72 dpi, вес в jpg — таким же, на первой картинке слева. А вот если изменить размер исходного изображения раза в три на 1301*1537, то вес составит 304 КБ, на втором снимке справа.
А вот если изменить размер исходного изображения раза в три на 1301*1537, то вес составит 304 КБ, на втором снимке справа.
Как видим, уменьшить вес файла возможно в 22 раза. Изменить размер можно стандартными программами в компьютере с помощью функции — изменить размер. Конечно, если пользователь скачает изображение и/или посмотрит его на большом экране, то изображение с низким разрешением и маленьким размером поплывет, а первоначальное откроется без потерь. Поэтому важно знать, кому и для чего нам нужны изображения на сайте, и исходя из этого — оптимизировать изображения для сайта.
Лучший размер изображения для веб-сайтов: размеры, соотношение, вес
Покупая по ссылкам на этой странице, вы даете нам возможность заработать комиссия. Ваша поддержка очень ценится!Меню навигации
Обычно рекомендуемые размеры изображений для веб-сайтов Рекомендации по изображениям веб-сайтов 2023 года Рекомендации по размеру изображения для мобильных устройств Почему размер изображения важен для веб-сайтов? Какой формат изображения использовать для Интернета? Другие аспекты оптимизации изображения Как узнать размеры изображений для вашего сайта? Резюме
Размер изображений, используемых на веб-сайтах, играет важную роль в определении впечатляющего веб-сайта. Дизайн вашего веб-сайта может быть базовым, уникальным или основанным на заранее разработанной теме. Вы также можете создать собственный веб-сайт с нуля.
Дизайн вашего веб-сайта может быть базовым, уникальным или основанным на заранее разработанной теме. Вы также можете создать собственный веб-сайт с нуля.
Однако, если вы впервые создаете веб-сайт с изображениями, наше руководство поможет вам начать работу. Здесь вы найдете инструкции и рекомендации, чтобы получить наилучшие характеристики изображений для функционального веб-сайта.
Вот шпаргалка стандартных размеров изображений для веб-страниц, которые лучше всего подходят для рабочего стола с разрешением 1920 x 1080 px (самый популярный по статистике).
| Тип изображения | Размеры | Соотношение сторон |
| Фоновое изображение | 1920 x 1080 пикселей | 16:9 |
| Главный образ | 1280 x 720 пикселей | 16:9 |
| Баннер сайта | 250 x 250 пикселей | 1:1 |
| Изображение блога | 1200 x 630 пикселей | 3:2 |
| Логотип (прямоугольник) | 250 х 100 пикселей | 2:3 |
| Логотип (квадратный) | 100 х 100 пикселей | 1:1 |
| Фавикон | 16 х 16 пикселей | 1:1 |
| Иконки социальных сетей | 32 х 32 пикселей | 1:1 |
| Изображения в лайтбоксе (полный экран) | 1600 x 500 пикселей | 16:9 |
| Эскиз изображения | 150 х 150 пикселей | 1:1 |
Важны не только размеры изображения, но и размер файла изображения.
Рекомендации по изображениям веб-сайтов 2023
Размеры изображений сильно влияют на взаимодействие с пользователем, поисковую оптимизацию и общую производительность веб-сайта. Независимо от типа используемого файла изображения, ключом к хорошему веб-сайту является размер изображений. Вот подробный обзор рекомендаций по общим спецификациям размеров изображений на веб-сайтах.
Размер фонового изображения- Высота — 1080 пикселей
- Ширина — 1920 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта размер фонового изображения может составлять до 2400 на 1600 пикселей и размер файла до 20 МБ.
Фоновое изображение веб-сайта может обеспечить полезное впечатление, занимая весь ландшафт страницы. Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Если значение числа пикселей на дюйм (PPI) равно 72, вы можете загрузить фоновое изображение размером до 2400 x 1600 пикселей или с соотношением сторон 16:9. Однако идеальный размер — 1920 на 1080 пикселей. При загрузке в рекомендуемом размере фоновые изображения будут масштабироваться или уменьшаться в зависимости от устройства. Поэтому, в зависимости от дизайна, загруженное фоновое изображение может быть самым большим изображением, загруженным на веб-сайт, с ограничением до 20 МБ.
Выбор широкоугольных изображений заставит фоновые изображения выполнять свое предназначение. Тем не менее, сохранение как можно меньшего размера файла изображений без ущерба для качества жизненно важно для быстрой загрузки. Онлайн-программное обеспечение для сжатия изображений, такое как TinyIMG, может сохранить качество и уменьшить размер файла фоновых изображений.
- Высота — 720 пикселей
- Ширина — 1280 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта можно использовать изображения шириной до 1800 пикселей.
Главные изображения могут занимать всю высоту или половину высоты страницы. Главные изображения будут хорошо отображаться с размером изображения 1280 на 720 пикселей и соотношением сторон 16:9.. Если основные изображения занимают центральное место на веб-сайте, ширина до 1800 пикселей может обеспечить желаемый эффект. На скорость загрузки веб-сайта может влиять четкость изображения.
Таким образом, поддержка основных изображений с разрешением 72ppi обеспечит как четкость, так и небольшой размер файла для достижения наилучшего результата. Как правило, рекомендуемая скорость загрузки веб-страницы должна составлять 2 секунды для оптимального трафика и целей SEO.
Сегодня 90% трафика сайта генерируется с мобильных устройств. На мобильных веб-сайтах главные изображения хорошо отображаются в размере 800 на 1200 пикселей. Однако системы управления контентом автоматически масштабируют изображения в соответствии с браузером мобильного устройства.
Размер баннера веб-сайта- Высота — 250 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 1:1
- ИПП-72
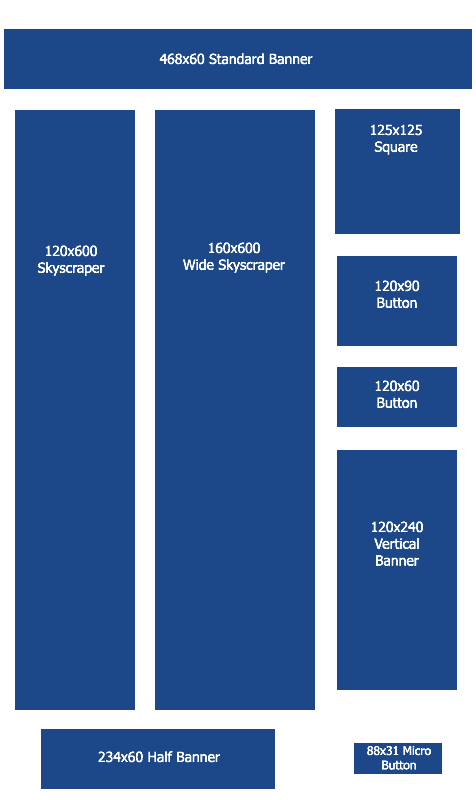
Рекламные баннеры на сайте могут быть разного размера. Вертикальные, портретные, полноразмерные, полностраничные и квадратные баннеры — наиболее распространенные типы изображений баннеров веб-сайтов. Большинство веб-сайтов выбирают размер изображения баннера 250 на 250 пикселей или соотношение сторон 1: 1.
Вертикальные/небоскребные баннеры также популярны в размерах 160 на 600 пикселей. Изображения баннеров должны быть разработаны в соответствии с требуемыми размерами и сжаты до небольшого размера файла изображения. Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Мобильные устройства хорошо отображают изображения баннеров, когда они имеют соотношение сторон 1:9, 1:1, 1:1 или 4:5. Также полезно помнить, что размеры файлов изображений должны быть как можно меньше без ущерба для качества. Максимальный размер изображения на сайте не должен превышать 20 МБ.
Размер изображения блога- Высота — 630 пикселей
- Ширина — 1200 пикселей
- Соотношение сторон — 3:2
- ИПП-72
На что следует обратить внимание: При выборе размера изображения важно учитывать область над сгибом (видимая часть перед прокруткой). Если изображение важно, следует использовать изображение большего размера. Если текст важен, можно пожертвовать размером изображения.
При загрузке изображений для блога помните, что эти изображения должны подходить для публикации в социальных сетях. Как правило, изображения блога хорошо размещаются на веб-сайте с соотношением сторон 3:2 или размером 1200 на 630 пикселей. Изображения блога в альбомном формате лучше всего иметь размер 1200 на 900 пикселей, а избранные изображения блога в портретном формате — 900 на 1200 пикселей.
Для изображений блога следует загружать высококачественные изображения с небольшим размером файла. Для изображений блога максимальный рекомендуемый размер файла составляет 150 КБ. Чем меньше размер файла, тем выше скорость блога. Чтобы CMS адаптировала изображения блога к разным размерам, они должны иметь разрешение 72 ppi с центральной областью фокусировки.
Размер логотипа- Высота — 100 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 2:3
- ИПП-72
На что обратить внимание: Изображения логотипа могут быть квадратными или прямоугольными. Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Логотип веб-сайта является наиболее важным элементом, который говорит о бренде и всем содержимом веб-сайта. На большинстве веб-сайтов логотипы отображаются в верхнем левом углу страницы или вверху по центру. Логотипы обычно загружаются в квадратном формате с соотношением сторон 1:1 или в прямоугольном формате 2:3.
ФорматPNG является рекомендуемым форматом файла для файлов логотипа, поскольку они имеют прозрачный фон, чтобы сливаться с веб-сайтом. Для настольных компьютеров рекомендуется максимальная высота 100 пикселей для логотипов разной ширины.
Если у вас еще нет логотипа, вы можете создать базовую версию с помощью одного из лучших онлайн-конструкторов логотипов
Размер фавиконки- Высота — 16 или 32 пикселя
- Ширина — 16 или 32 пикселя
- Соотношение сторон — 1:1
- ППИ — 72
Оптимальный размер фавиконов для веб-сайтов: 16 на 16 пикселей, 32 на 32 пикселя или соотношение сторон 1:1. Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Наиболее стандартными форматами для фавиконов являются ICO и PNG для совместимости в разных браузерах. Несколько простых в использовании инструментов могут преобразовать логотип в фавикон, подходящий для загрузки на веб-сайт.
Большинство адаптивных веб-сайтов автоматически изменяют размер всех изображений для отображения на мобильных устройствах. Размеры изображений должны соответствовать мобильным версиям веб-сайтов, таким как настольные веб-сайты. Если изображения для рабочего стола слишком большие, отображение на мобильных устройствах будет искажено. Поэтому необходимо установить правильные размеры изображений для автоматического масштабирования на мобильных устройствах.
Изображения с соотношением сторон 1:1 без проблем отображаются на мобильных устройствах. Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Почему размер изображения важен для веб-сайтов?
Одна из первых вещей, которую порекомендует SEO-эксперт, — это размер изображения медиа-элементов на веб-сайте. Загрузка больших изображений на веб-сайты снижает общую производительность веб-сайта. Затрачивается ценное пространство для хранения веб-сайта, и скорость загрузки веб-сайта может резко снизиться. И упущенная из виду скорость сайта — одна из самых распространенных ошибок SEO.
Медленный веб-сайт отвлекает потенциальных клиентов и трафик с вашего веб-сайта. Поисковая система Google понизит рейтинг сайта, и ваш бизнес пострадает.
Когда вы загружаете изображения идеального размера для темы вашего веб-сайта, результаты не ограничиваются только бесшовным веб-сайтом. CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
Какой формат изображения использовать для Интернета?
Поскольку на веб-сайте могут использоваться различные форматы изображений, сложно выбрать, какие из них использовать. Вот некоторые из наиболее распространенных форматов изображений, используемых на веб-сайтах:
- JPEG — Будучи одним из наиболее распространенных форматов изображений, используемых для изображений, JPEG представляет собой облегченный формат изображения со сжатием с потерями. Форматы файлов JPG отлично подходят для продуктов, блогов и фоновых изображений, используемых на веб-сайтах.
- PNG — PNG — это формат изображения, в котором используется сжатие без потерь. Альфа-канал в формате PNG также обеспечивает прозрачность фона. PNG идеально подходит для значков, логотипов и другой графики.
- GIF — формат файла GIF — это изящный формат файла изображения, который можно использовать для коротких анимированных клипов с файлами небольшого размера.
 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов. - WEBP — изображения WEBP — это новый формат изображений, который становится популярным. Формат предлагает меньшие размеры файлов изображений, чем JPEG, с превосходным качеством, что делает его идеальным для любого продукта, баннера и избранного изображения.
Другие аспекты оптимизации изображений
При рассмотрении SEO недостаточно просто убедиться, что размеры изображения точны. Ниже приведены некоторые другие важные аспекты, которые следует учитывать при оптимизации изображения.
Сжатие изображенияКогда изображение сжимается, похожие пиксели, составляющие изображение, группируются и сжимаются с помощью программного обеспечения для сжатия изображений, такого как компрессор изображений TinyIMG. Минимальный размер файла изображения помогает увеличить время загрузки веб-сайта.
Помимо времени загрузки, снижается показатель отказов и улучшается общее взаимодействие с пользователем. Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Когда изображения оптимизированы для поисковых систем, они помогают с ранжированием в поисковых системах, скоростью, объемом памяти и удобством для пользователя. Поисковые системы отдают предпочтение веб-сайтам с изображениями, которых нет больше нигде в сети. Поиск изображений важен для пользователей, которые ищут изображения, чтобы вдохновлять и визуально объяснять темы. Таким образом, оптимизация изображений помогает поисковым системам понять содержание вашего сайта. Вот некоторые элементы оптимизации изображений для SEO:
- Уникальное изображение
- Заданные размеры
- Текст тега ALT и заголовок
- Карта сайта для изображений
- Подписи к изображениям
- Оптимизация размера изображения
Как узнать размеры изображений для вашего сайта?
Сайты уникальны по стилю, выбранному создателем. Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
В дополнение к этому, специально разработанные веб-сайты имеют фиксированные размеры, необходимые для изображений. Хотя поиск размеров изображения для веб-сайта может показаться сложной задачей, вот несколько советов, которые помогут вам найти размеры изображений для стандартных платформ веб-сайта:
Shopify Темы
- Shopify позволяет пользователям загружать изображения размером до 4472 x 4472 пикселей с ограничением 20 МБ на изображение с разрешением 72 dpi.
- Минимальный размер изображений товаров на Shopify — 800 на 800 пикселей.
- Проверьте, есть ли в вашей теме Shopify руководство по рекомендуемым размерам изображений.
- Обратите внимание на размеры изображений, которые лучше всего подходят для вашего магазина Shopify для использования в будущем.
Попробуйте приложение TinyIMG Shopify сегодня с 50 бесплатными оптимизациями изображений
Установить сейчас
Темы WordPress
- Рекомендуемый размер изображения в WordPress — до 1024 на 1024 пикселей.

- Большинство тем WordPress имеют полный файл документации, который помогает пользователям найти наилучшие размеры изображений для темы.
- Если вы изменили размер изображения в соответствии с вашим дизайном и дисплеем, запишите это.
Пользовательские веб-сайты
- Разработчик веб-сайта, созданного на заказ, обычно предоставляет документацию, в которой указаны оптимальные размеры изображений
- «Щелкните правой кнопкой мыши» изображение, размеры которого вы хотите найти в браузере Chrome. Выберите «Проверить элемент», чтобы найти размер изображения в выделенном коде.
Резюме
При наличии нескольких размеров экрана устройств с поддержкой браузера, доступных сегодня, размеры изображений трудно предсказать. Однако загрузка изображения правильного размера имеет значительные преимущества для SEO и общей привлекательности сайта.
Эта статья представляет собой обзор размеров изображений для владельцев веб-сайтов с рекомендациями по определению наилучших размеров изображений. Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Часто задаваемые вопросы
Какое разрешение изображения лучше всего подходит для Интернета?
Лучшее разрешение изображения для Интернета — 72 пикселя на дюйм (PPI). Изображения с разрешением 72ppi отлично подходят для просмотра и обмена. Они также имеют небольшие размеры файлов, идеально подходящие для хранения веб-сайта и целей SEO.
Что делает опция «сохранить изображение для Интернета»?
Параметр «Сохранить изображение для Интернета» адаптирует изображения для просмотра в Интернете и поисковой оптимизации. Эта функция видна в Abobe Photoshop как единственная кнопка. Однако те, у кого нет Photoshop, могут использовать инструменты сжатия и оптимизации изображений, такие как TinyIMG, чтобы получить те же преимущества.
В чем разница между высоким разрешением и веб-размером?
Изображения с высоким разрешением имеют большой размер файла, не сжаты и не оптимизированы для просмотра в Интернете. Эти изображения лучше всего подходят для графических файлов и файлов для печати с разрешением около 300 пикселей на дюйм. Изображения веб-размера оптимизированы для просмотра в Интернете, имеют небольшой размер файла и разрешение около 72 пикселей на дюйм.
Об авторе
Лучший размер изображения для веб-сайтов: размеры, соотношение, вес
Покупая по ссылкам на этой странице, вы даете нам возможность заработать комиссия. Ваша поддержка очень ценится!Меню навигации
Обычно рекомендуемые размеры изображений для веб-сайтов Рекомендации по изображениям веб-сайтов 2023 года Рекомендации по размеру изображения для мобильных устройств Почему размер изображения важен для веб-сайтов? Какой формат изображения использовать для Интернета? Другие аспекты оптимизации изображения Как узнать размеры изображений для вашего сайта? Резюме
Размер изображений, используемых на веб-сайтах, играет важную роль в определении впечатляющего веб-сайта. Дизайн вашего веб-сайта может быть базовым, уникальным или основанным на заранее разработанной теме. Вы также можете создать собственный веб-сайт с нуля.
Дизайн вашего веб-сайта может быть базовым, уникальным или основанным на заранее разработанной теме. Вы также можете создать собственный веб-сайт с нуля.
Однако, если вы впервые создаете веб-сайт с изображениями, наше руководство поможет вам начать работу. Здесь вы найдете инструкции и рекомендации, чтобы получить наилучшие характеристики изображений для функционального веб-сайта.
Вот шпаргалка стандартных размеров изображений для веб-страниц, наиболее подходящих для рабочего стола с разрешением 1920 x 1080 px (которое по статистике является самым популярным).
| Тип изображения | Размеры | Соотношение сторон |
| Фоновое изображение | 1920 x 1080 пикселей | 16:9 |
| Главный образ | 1280 x 720 пикселей | 16:9 |
| Баннер сайта | 250 x 250 пикселей | 1:1 |
| Изображение блога | 1200 x 630 пикселей | 3:2 |
| Логотип (прямоугольник) | 250 х 100 пикселей | 2:3 |
| Логотип (квадратный) | 100 х 100 пикселей | 1:1 |
| Фавикон | 16 х 16 пикселей | 1:1 |
| Иконки социальных сетей | 32 х 32 пикселей | 1:1 |
| Изображения в лайтбоксе (полный экран) | 1600 x 500 пикселей | 16:9 |
| Эскиз изображения | 150 х 150 пикселей | 1:1 |
Важны не только размеры изображения, но и размер файла изображения. Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Рекомендации по изображениям веб-сайтов 2023
Размеры изображений сильно влияют на взаимодействие с пользователем, поисковую оптимизацию и общую производительность веб-сайта. Независимо от типа используемого файла изображения, ключом к хорошему веб-сайту является размер изображений. Вот подробный обзор рекомендаций по общим спецификациям размеров изображений на веб-сайтах.
Размер фонового изображения- Высота — 1080 пикселей
- Ширина — 1920 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта размер фонового изображения может составлять до 2400 на 1600 пикселей и размер файла до 20 МБ.
Фоновое изображение веб-сайта может обеспечить полезное впечатление, занимая весь ландшафт страницы. Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Пока значение пикселей на дюйм (PPI) составляет 72, вы можете загрузить фоновое изображение размером до 2400 пикселей на 1600 пикселей или 16:9.соотношение сторон. Однако идеальный размер — 1920 на 1080 пикселей. При загрузке в рекомендуемом размере фоновые изображения будут масштабироваться или уменьшаться в зависимости от устройства. Поэтому, в зависимости от дизайна, загруженное фоновое изображение может быть самым большим изображением, загруженным на веб-сайт, с ограничением до 20 МБ.
Выбор широкоугольных изображений заставит фоновые изображения выполнять свое предназначение. Тем не менее, сохранение как можно меньшего размера файла изображений без ущерба для качества жизненно важно для быстрой загрузки. Онлайн-программное обеспечение для сжатия изображений, такое как TinyIMG, может сохранить качество и уменьшить размер файла фоновых изображений.
- Высота — 720 пикселей
- Ширина — 1280 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта можно использовать изображения шириной до 1800 пикселей.
Главные изображения могут занимать всю высоту или половину высоты страницы. Главные изображения будут хорошо отображаться с размером изображения 1280 на 720 пикселей и соотношением сторон 16:9.. Если основные изображения занимают центральное место на веб-сайте, ширина до 1800 пикселей может обеспечить желаемый эффект. На скорость загрузки веб-сайта может влиять четкость изображения.
Таким образом, поддержка основных изображений с разрешением 72ppi обеспечит как четкость, так и небольшой размер файла для достижения наилучшего результата. Как правило, рекомендуемая скорость загрузки веб-страницы должна составлять 2 секунды для оптимального трафика и целей SEO.
Сегодня 90% трафика сайта генерируется с мобильных устройств. На мобильных веб-сайтах главные изображения хорошо отображаются в размере 800 на 1200 пикселей. Однако системы управления контентом автоматически масштабируют изображения в соответствии с браузером мобильного устройства.
Размер баннера веб-сайта- Высота — 250 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 1:1
- ИПП-72
Рекламные баннеры на сайте могут быть разного размера. Вертикальные, портретные, полноразмерные, полностраничные и квадратные баннеры — наиболее распространенные типы изображений баннеров веб-сайтов. Большинство веб-сайтов выбирают размер изображения баннера 250 на 250 пикселей или соотношение сторон 1: 1.
Вертикальные/небоскребные баннеры также популярны в размерах 160 на 600 пикселей. Изображения баннеров должны быть разработаны в соответствии с требуемыми размерами и сжаты до небольшого размера файла изображения. Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Мобильные устройства хорошо отображают изображения баннеров, когда они имеют соотношение сторон 1:9, 1:1, 1:1 или 4:5. Также полезно помнить, что размеры файлов изображений должны быть как можно меньше без ущерба для качества. Максимальный размер изображения на сайте не должен превышать 20 МБ.
Размер изображения блога- Высота — 630 пикселей
- Ширина — 1200 пикселей
- Соотношение сторон — 3:2
- ИПП-72
На что следует обратить внимание: При выборе размера изображения важно учитывать область над сгибом (видимая часть перед прокруткой). Если изображение важно, следует использовать изображение большего размера. Если текст важен, можно пожертвовать размером изображения.
При загрузке изображений для блога помните, что эти изображения должны подходить для публикации в социальных сетях. Как правило, изображения блога хорошо размещаются на веб-сайте с соотношением сторон 3:2 или размером 1200 на 630 пикселей. Изображения блога в альбомном формате лучше всего иметь размер 1200 на 900 пикселей, а избранные изображения блога в портретном формате — 900 на 1200 пикселей.
Для изображений блога следует загружать высококачественные изображения с небольшим размером файла. Для изображений блога максимальный рекомендуемый размер файла составляет 150 КБ. Чем меньше размер файла, тем выше скорость блога. Чтобы CMS адаптировала изображения блога к разным размерам, они должны иметь разрешение 72 ppi с центральной областью фокусировки.
Размер логотипа- Высота — 100 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 2:3
- ИПП-72
На что обратить внимание: Изображения логотипа могут быть квадратными или прямоугольными. Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Логотип веб-сайта является наиболее важным элементом, который говорит о бренде и всем содержимом веб-сайта. На большинстве веб-сайтов логотипы отображаются в верхнем левом углу страницы или вверху по центру. Логотипы обычно загружаются в квадратном формате с соотношением сторон 1:1 или в прямоугольном формате 2:3.
ФорматPNG является рекомендуемым форматом файла для файлов логотипа, поскольку они имеют прозрачный фон, чтобы сливаться с веб-сайтом. Для настольных компьютеров рекомендуется максимальная высота 100 пикселей для логотипов разной ширины.
Если у вас еще нет логотипа, вы можете создать базовую версию с помощью одного из лучших онлайн-конструкторов логотипов
Размер фавиконки- Высота — 16 или 32 пикселя
- Ширина — 16 или 32 пикселя
- Соотношение сторон — 1:1
- ППИ — 72
Оптимальный размер фавиконов для веб-сайтов: 16 на 16 пикселей, 32 на 32 пикселя или соотношение сторон 1:1. Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Наиболее стандартными форматами для фавиконов являются ICO и PNG для совместимости в разных браузерах. Несколько простых в использовании инструментов могут преобразовать логотип в фавикон, подходящий для загрузки на веб-сайт.
Большинство адаптивных веб-сайтов автоматически изменяют размер всех изображений для отображения на мобильных устройствах. Размеры изображений должны соответствовать мобильным версиям веб-сайтов, таким как настольные веб-сайты. Если изображения для рабочего стола слишком большие, отображение на мобильных устройствах будет искажено. Поэтому необходимо установить правильные размеры изображений для автоматического масштабирования на мобильных устройствах.
Изображения с соотношением сторон 1:1 без проблем отображаются на мобильных устройствах. Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Почему размер изображения важен для веб-сайтов?
Одна из первых вещей, которую порекомендует SEO-эксперт, — это размер изображения медиа-элементов на веб-сайте. Загрузка больших изображений на веб-сайты снижает общую производительность веб-сайта. Затрачивается ценное пространство для хранения веб-сайта, и скорость загрузки веб-сайта может резко снизиться. И упущенная из виду скорость сайта — одна из самых распространенных ошибок SEO.
Медленный веб-сайт отвлекает потенциальных клиентов и трафик с вашего веб-сайта. Поисковая система Google понизит рейтинг сайта, и ваш бизнес пострадает.
Когда вы загружаете изображения идеального размера для темы вашего веб-сайта, результаты не ограничиваются только бесшовным веб-сайтом. CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
Какой формат изображения использовать для Интернета?
Поскольку на веб-сайте могут использоваться различные форматы изображений, сложно выбрать, какие из них использовать. Вот некоторые из наиболее распространенных форматов изображений, используемых на веб-сайтах:
- JPEG — Будучи одним из наиболее распространенных форматов изображений, используемых для изображений, JPEG представляет собой облегченный формат изображения со сжатием с потерями. Форматы файлов JPG отлично подходят для продуктов, блогов и фоновых изображений, используемых на веб-сайтах.
- PNG — PNG — это формат изображения, в котором используется сжатие без потерь. Альфа-канал в формате PNG также обеспечивает прозрачность фона. PNG идеально подходит для значков, логотипов и другой графики.
- GIF — формат файла GIF — это изящный формат файла изображения, который можно использовать для коротких анимированных клипов с файлами небольшого размера.
 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов. - WEBP — изображения WEBP — это новый формат изображений, который становится популярным. Формат предлагает меньшие размеры файлов изображений, чем JPEG, с превосходным качеством, что делает его идеальным для любого продукта, баннера и избранного изображения.
Другие аспекты оптимизации изображений
При рассмотрении SEO недостаточно просто убедиться, что размеры изображения точны. Ниже приведены некоторые другие важные аспекты, которые следует учитывать при оптимизации изображения.
Сжатие изображенияКогда изображение сжимается, похожие пиксели, составляющие изображение, группируются и сжимаются с помощью программного обеспечения для сжатия изображений, такого как компрессор изображений TinyIMG. Минимальный размер файла изображения помогает увеличить время загрузки веб-сайта.
Помимо времени загрузки, снижается показатель отказов и улучшается общее взаимодействие с пользователем. Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Когда изображения оптимизированы для поисковых систем, они помогают с ранжированием в поисковых системах, скоростью, объемом памяти и удобством для пользователя. Поисковые системы отдают предпочтение веб-сайтам с изображениями, которых нет больше нигде в сети. Поиск изображений важен для пользователей, которые ищут изображения, чтобы вдохновлять и визуально объяснять темы. Таким образом, оптимизация изображений помогает поисковым системам понять содержание вашего сайта. Вот некоторые элементы оптимизации изображений для SEO:
- Уникальное изображение
- Заданные размеры
- Текст тега ALT и заголовок
- Карта сайта для изображений
- Подписи к изображениям
- Оптимизация размера изображения
Как узнать размеры изображений для вашего сайта?
Сайты уникальны по стилю, выбранному создателем. Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
В дополнение к этому, специально разработанные веб-сайты имеют фиксированные размеры, необходимые для изображений. Хотя поиск размеров изображения для веб-сайта может показаться сложной задачей, вот несколько советов, которые помогут вам найти размеры изображений для стандартных платформ веб-сайта:
Shopify Темы
- Shopify позволяет пользователям загружать изображения размером до 4472 x 4472 пикселей с ограничением 20 МБ на изображение с разрешением 72 dpi.
- Минимальный размер изображений товаров на Shopify — 800 на 800 пикселей.
- Проверьте, есть ли в вашей теме Shopify руководство по рекомендуемым размерам изображений.
- Обратите внимание на размеры изображений, которые лучше всего подходят для вашего магазина Shopify для использования в будущем.
Попробуйте приложение TinyIMG Shopify сегодня с 50 бесплатными оптимизациями изображений
Установить сейчас
Темы WordPress
- Рекомендуемый размер изображения в WordPress — до 1024 на 1024 пикселей.

- Большинство тем WordPress имеют полный файл документации, который помогает пользователям найти наилучшие размеры изображений для темы.
- Если вы изменили размер изображения в соответствии с вашим дизайном и дисплеем, запишите это.
Пользовательские веб-сайты
- Разработчик веб-сайта, созданного на заказ, обычно предоставляет документацию, в которой указаны оптимальные размеры изображений
- «Щелкните правой кнопкой мыши» изображение, размеры которого вы хотите найти в браузере Chrome. Выберите «Проверить элемент», чтобы найти размер изображения в выделенном коде.
Резюме
При наличии нескольких размеров экрана устройств с поддержкой браузера, доступных сегодня, размеры изображений трудно предсказать. Однако загрузка изображения правильного размера имеет значительные преимущества для SEO и общей привлекательности сайта.
Эта статья представляет собой обзор размеров изображений для владельцев веб-сайтов с рекомендациями по определению наилучших размеров изображений. Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Часто задаваемые вопросы
Какое разрешение изображения лучше всего подходит для Интернета?
Лучшее разрешение изображения для Интернета — 72 пикселя на дюйм (PPI). Изображения с разрешением 72ppi отлично подходят для просмотра и обмена. Они также имеют небольшие размеры файлов, идеально подходящие для хранения веб-сайта и целей SEO.
Что делает опция «сохранить изображение для Интернета»?
Параметр «Сохранить изображение для Интернета» адаптирует изображения для просмотра в Интернете и поисковой оптимизации. Эта функция видна в Abobe Photoshop как единственная кнопка. Однако те, у кого нет Photoshop, могут использовать инструменты сжатия и оптимизации изображений, такие как TinyIMG, чтобы получить те же преимущества.


 Если в дизайне есть графика из векторных фигур или иконки, их лучше выгружать в векторном формате SVG (Scalable Vector Graphics). Данный векторный формат изображения можно отображать на больших разрешениях без потери качества и весить он будет значительно меньше, чем png картинка.
Если в дизайне есть графика из векторных фигур или иконки, их лучше выгружать в векторном формате SVG (Scalable Vector Graphics). Данный векторный формат изображения можно отображать на больших разрешениях без потери качества и весить он будет значительно меньше, чем png картинка. GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов.