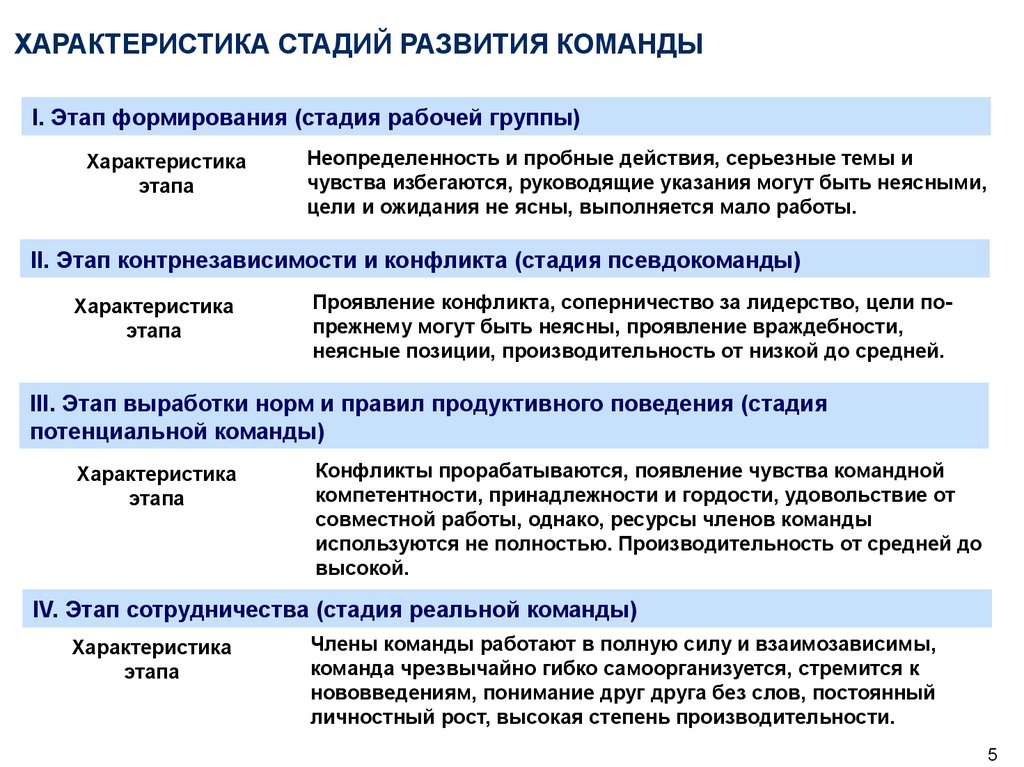
Основные тренды веб-разработки 2021 — Экспертная сеть EXPINET
В современном мире успех компании зависит от использования современных технологий. От web-разработки зависит качество сайтов и приложений.
Технологии развиваются и модернизируются с бешеной скоростью. За новыми тенденциями сложно угнаться. Иногда попросту не хватает времени для их реализации на практике.
Любой уважающий себя бизнесмен должен быть в курсе событий. Чтобы выжить на высококонкурентном рынке, нужно действовать на опережение. Изучение и отслеживание трендов, инноваций, новых методов веб-разработки дает возможность выбрать наиболее перспективные из них и применить в собственном бизнесе.
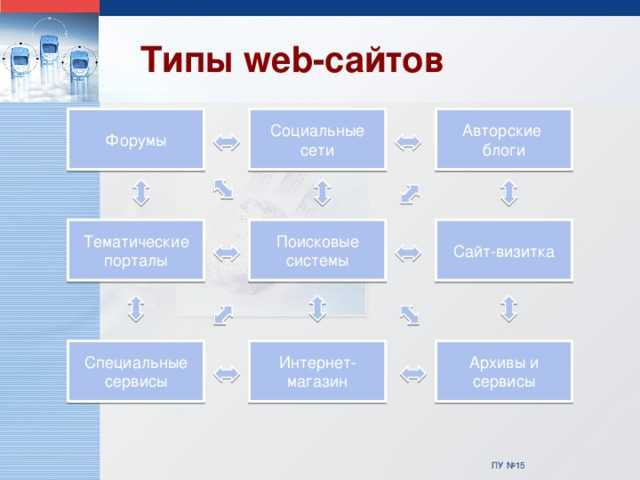
На какие тенденции web-разработки нужно обратить внимание?
Больше 11 лет я руковожу разработкой высоконагруженных веб-сервисов. За это время успело зажечься и потухнуть множество различных технологий.
Из этой статьи вы узнаете об основных трендах по состоянию на начало 2021 года. Информация сгруппирована в список для удобства восприятия.
Основные тренды веб-разработки 2021
В современном мире успех компании зависит от использования современных технологий. От web-разработки зависит качество сайтов и приложений.
Технологии развиваются и модернизируются с бешеной скоростью. За новыми тенденциями сложно угнаться. Иногда попросту не хватает времени для их реализации на практике.
Любой уважающий себя бизнесмен должен быть в курсе событий. Чтобы выжить на высококонкурентном рынке, нужно действовать на опережение. Изучение и отслеживание трендов, инноваций, новых методов веб-разработки дает возможность выбрать наиболее перспективные из них и применить в собственном бизнесе.
На какие тенденции web-разработки нужно обратить внимание?
Больше 11 лет я руковожу разработкой высоконагруженных веб-сервисов. За это время успело зажечься и потухнуть множество различных технологий.
Из этой статьи вы узнаете об основных трендах по состоянию на начало 2021 года. Информация сгруппирована в список для удобства восприятия. Ознакомившись с лучшими тенденциями веб-разработки 2021, вы будете понимать, в каком направлении лучше продвигать свой бизнес.
Прогрессивные веб-приложения (PWA)
Прогрессивные веб-приложения не являются изобретением этого года. Тем не менее, они завоевывают все большую популярность. PWA (Progressive Web Apps — прогрессивные веб-приложения) позволяют предложить пользователям такой опыт и уровень вовлечения, который обычно считают достижимым только в приложениях.
PWA совмещают в себе простоту использования веб-сайтов и технические возможности нативных приложений. Работая на устройствах под управлением iOS или Android, технология позволяет взаимодействовать с сайтом практически так же, как при использовании стандартного приложения. Однако загрузка сайта производится уже не из сети, а из кэша устройства. Это позволяет значительно увеличивается скорость загрузки самого ресурса, а обновленные данные подгружаются при помощи интернета.
Основные показатели, которых должны достигать PWA это: fast (быстрота), reliable (надежность) и engaging (вовлечение). Обычные мобильные сайты часто кажутся неудобными — но прогрессивные веб-приложения созданы именно для того, чтобы улучшить пользовательский опыт.
Особенно интересны результаты использования Progressive Web Apps некоторыми известными интернет-сервисами:
The Washington Post
после перехода на PWA, посещение сайта выросло на 12%
AliExpress
при помощи внедрения PWA, увеличил конверсию на 104% (во всех браузерах)
после перехода на PWA, доходы от рекламы выросли на 44%, а вовлеченность на 60 %
PWA вошли в нашу жизнь надолго. Такие IT гиганты как Google, Samsung, Mozilla, Microsoft и других компаний, совместно работают над разработкой следующего набора функций, которые сделают PWA еще лучше!
Одностраничные web-приложения (SPA)
Больше никакого ожидания, пока загрузится очередная веб-страница. Отсутствие переходов, потери времени и, следовательно, потенциального клиента. В современном мире пользователю некогда ждать, пока произойдет действие после клика.
Отсутствие переходов, потери времени и, следовательно, потенциального клиента. В современном мире пользователю некогда ждать, пока произойдет действие после клика.
Технология SPA позволяет выполнять целевые действия и переходы на одной странице. Благодаря динамическому обновлению с помощью JavaScript, во время использования не нужно перезагружать или подгружать дополнительные страницы.
Отсутствие перезагрузки обеспечивает повышенную производительность. Мы каждый день пользуемся одностраничниками: Google Disk, Google Maps, Gmail, Twitter, Trello.
Для загрузки контента в SPA используется JavaScript frameworks: Angular, React, Ember, Meteor, Knockout.
Учитывая, что приложения становятся все более сложными, спрос на интегрированную инфраструктуру будет только расти. Тренд на одностраничные приложения не пройдет в ближайшее время. Максимальное удобство, экономия времени и мгновенная обратная связь – это то, что ожидает пользователь от контакта с ресурсом.
К плюсам технологии SPA можно отнести следующее:
· прекрасный UX/UI непосредственно в браузере;
· высокая скорость работы;
· качественный программный интерфейс приложения;
· оптимизация трафика.
Одностраничные приложения работают намного быстрее обычных сайтов. SPA прекрасно адаптируются под любое устройство и браузер.
Искусственный интеллект
Внедрение искусственного интеллекта на сайты – уже не научная фантастика, а реальность. Технология имитирует человеческое поведение и выполняет когнитивные функции: самообучается, собирает и анализирует данные, автоматизирует процессы. Рынок искусственного интеллекта растет в геометрической прогрессии. Это не очередная «быстрая» тенденция. Эксперты уверены, что за этой технологией будущее.
Согласно исследованиям, около 38% пользователей закроют сайт, если содержимое покажется им непривлекательным. Дизайн ресурса оказывает огромное влияние на формирование доверия к компании. Для того, чтобы сложилось впечатление, нужно менее секунды. Технология ИИ помогает формировать дизайн, исходя из предпочтений пользователей и поведенческих факторов. Она способствует предоставлению качественного сервиса, упрощает многие процессы.
Искусственный интеллект уже применяется для следующих задач:
· прогнозирование будущих покупок;
· определение временного диапазона, в течение которого клиент принимает решение о покупке;
· выявление наиболее и наименее привлекательных для пользователя товаров;
· сбор информации о потенциальных клиентах.
Искусственный интеллект помогает минимизировать ручное управление. Ярким примером такой технологии служат чат-боты, выдающие готовые ответы на вопросы пользователя. Технология дополненной реальности активно используется строительными и туристическими компаниями.
Искусственный интеллект способен оптимизировать разные процессы. Один из инструментов команды Microsoft AI Lab – Sketch3Code упрощает разработку web-страниц, преображая пользовательские эскизы интерфейсов в HTML код.
Нейросеть GPT3 от OpenAi сочиняет тексты, которые не отличить от написанных человеком, а нейросеть в почтовом сервисе увеличивает открываемость рассылок в 8 раз.
Использование ИИ на сайтах – перспективное направление в веб-разработке. «Умный» подход применяется при разработке сайтов, начиная с верстки и заканчивая тестированием.
В 2021 году самое время перестать использовать «старые» подходы к созданию и наполнению сайтов, и делегировать это AI.
Доминирование нативных приложений
Смысл Native Apps заключается в том, что они написаны на «родном» для платформы языке программирования.
Для написания нативного приложения для iOS будет использоваться Swift или Objective-C. Для нативных Android-приложений обычно выбирают Java или Kotlin.
Приложение устанавливается на смартфон и продолжает частично или в полной мере работать без интернета (зависит от функционала).
На данный момент наблюдается стабильный спрос на разработку Native Apps, поэтому можно прогнозировать дальнейшее развитие в этой области в 2021 году.
Нативные приложения разрабатываются в индивидуальном порядке для отдельных платформ. Они выглядят органично, используют функции гаджета, экономят заряд батареи и память. Native Apps гораздо производительнее и удобнее, чем гибридные версии.
Они выглядят органично, используют функции гаджета, экономят заряд батареи и память. Native Apps гораздо производительнее и удобнее, чем гибридные версии.
Преимущества нативных web-приложений:
· Высокое качество. Узко-специализирующийся разработчик нативных приложений напишет вам чистый, уникальный код. Многолетний опыт разработки и четкие стандарты нативных iOS & Android приложений помогут сделать качественный продукт с широким функционалом и снизить количество багов почти до минимума.
· Низкая вероятность отказа в размещении в App Store & Google Play. Нативное приложение изначально отвечает стандартным требованиям определенной платформы. Очень маловероятно, что вы столкнетесь с какими-либо проблемами при запуске вашего приложения в официальных магазинах App Store и Play Store.
· Отличный дизайн и UX. Современные пользователи привыкли к ярким и детально проработанным интерфейсам. Только в App Store каждый день выпускается болtt 700 новых приложений. Простые, стандартизированные приложения навряд ли заинтересуют пользователей и смогут окупиться. Именно в нативной разработке UX-дизайн используется на все 100%, что позволяет сделать качественное и интересное приложение. В гибридном приложении вы получите стандартизированный для двух платформ интерфейс.
Простые, стандартизированные приложения навряд ли заинтересуют пользователей и смогут окупиться. Именно в нативной разработке UX-дизайн используется на все 100%, что позволяет сделать качественное и интересное приложение. В гибридном приложении вы получите стандартизированный для двух платформ интерфейс.
· Разнообразие инструментов для разработки сильно экономит время. Готовые фреймворки, шаблоны приложений и другие проверенные годами инструменты позволят сделать ваше приложение уникальным и стабильным.
· Большое сообщество разработчиков. Вы навряд ли столкнетесь с проблемой, которую никто не решал до вас. На специализированных форумах есть ответы на большинство возникающих вопросов.
Минусы нативных приложений
· Основной минус нативных приложений – это их стоимость. Нативное приложение — это уникальный и качественный продукт. Для создания потребуется время и опытный разработчик. Поэтому и стоит такое приложение соответственно.
Уже несколько лет компании вкладывают большие средства в создание нативных приложений для iOS и Android, учитывая доминирующее положение этих операционных систем на рынке электроники. В 2021 году стоит ожидать значительного прироста инвестиций. Тенденция долгоиграющая и заслуживает внимания.
В 2021 году стоит ожидать значительного прироста инвестиций. Тенденция долгоиграющая и заслуживает внимания.
Бессерверная архитектура(serverless)
В 2021 году меняется подход к веб-разработке. С помощью бессерверной архитектуры можно избежать головной боли по управлению инфраструктурой и существенно сэкономить бюджет. Serverless — это не про физическое отсутствие серверов. Это не «убийца» контейнеров и не мимолетный тренд. Это новый подход к построению систем в облаке.
Работа бессерверных приложений основана на удаленных процедурах, размещенных в облаке. Использование Serverless дает веб-разработчикам возможность сосредоточиться на качестве продукта, вместо того чтобы обслуживать серверы для запуска приложений и заниматься масштабированием. Основная задача такой стратегии — реализация шаблона «функция как услуга», при котором для выполнения каждого запроса (вызова функции) создается отдельный контейнер или виртуальная машина, уничтожающиеся после выполнения.
Бессерверный код может быть частью приложений, построенных на традиционной архитектуре, например, на микросервисах.
В качестве примеров компаний, использующих данную технологию, можно привести Netflix, Reuters, Telenor.
Облачные технологии
В сфере web-разработки облачные технологии занимают лидирующие позиции. Этот тренд прослеживается последнее время, и продолжит набирать обороты в 2021 году. Прирост инвестиций в компьютерные облачные технологии в 2020 году составил 17%. В 2021 году такие гиганты индустрии, как Google, Microsoft, Amazon, Digital Ocean, продолжат получать огромные деньги за счет использования своих сервисов.
Потребителями услуг являются компании разных размеров, от маленьких фирм до корпораций. Государственным структурам, органам здравоохранения, всем нужно хранить данные. Использование облака идеально подходит для этих целей.
Преимущества облачных технологий:
· Гибкость. Можно масштабировать услуги в соответствии со своими потребностями, настраивать приложения и получать доступ к облачным службам из любого места, где есть выход в Интернет.
· Эффективность. Пользователи могут быстро выводить приложения на рынок, не беспокоясь о затратах на базовую инфраструктуру или ее обслуживании.
· Стратегическая ценность. Облачные технологии обеспечивают конкурентное преимущество, давая возможность пользоваться новейшими технологиями.
5G
Технология беспроводной сети пятого поколения принесет новые возможности обычным пользователям и бизнесу. Появление 5G связано с необходимостью улучшать уровень обслуживания, напрямую зависящий от скорости подключения. Сфера веб-разработки также окажется под влиянием новой технологии.
Сети пятого поколения позволят одновременно работать в одном месте и в единой сети миллионам устройств. При этом речь идет не только о телефонах и планшетах, но и об умных машинах, датчиках, системах умных домов и городов.
Станет возможным подключение огромного количества устройств без задержек, значительно улучшится производительность и пользовательский опыт.
Плюсы 5G:
· высокая скорость передачи данных;
· минимальные задержки;
Сотовая связь 5-го поколения значительно повлияет на игровые сервисы и медиа, позволит автоматизировать производственные процессы. Технология подходит для «тяжелых» программ и приложений, дополненной реальности, видео 4K. При создании продуктов для бизнеса, программистам нужно учитывать появившиеся новые возможности и пользоваться ими. Коммерческий запуск сетей 5G в России прогнозируется в 2022–2023 годах. Можно смело сказать, что 5G технология – это весьма значимый тренд веб-разработки 2021.
Интернет вещей (IoT)
Умные гаджеты повышают уровень комфорта жизни. Спрос на них увеличивается с каждым годом и 2021 – не исключение. Пользователи хотят, чтобы управлять любым устройством было как можно проще. Все, что нужно сделать человеку – это отдать команду. Согласитесь, чувство контроля придает уверенность.
За время своего существования Интернет вещей повлиял на разные сферы бизнеса, от промышленной автоматизации до здравоохранения. IoT связывает большое количество подключенных устройств, облегчает и ускоряет обмен информацией. Интеллектуальные гаджеты облегчают бизнес-процессы.
IoT связывает большое количество подключенных устройств, облегчает и ускоряет обмен информацией. Интеллектуальные гаджеты облегчают бизнес-процессы.
Преимущества технологии:
· улучшение отслеживания показателей;
· потенциал для выполнения прогнозов и действий;
· гибкость настройки под пользователя;
· обеспечение качественного контроля над операционными процессами.
За Интернетом вещей будущее. Он делает многие аспекты жизни управляемыми и контролируемыми. Количество устройств с технологией IoT будет только расти, поэтому веб-специалистам понадобятся знания и навыки системного инжиниринга для создания приложений высокого качества.
Гибридная реальность (MR)
Дополненная реальность помогает пользователю получить реальный опыт от того, что не существует на самом деле. Технология не является новинкой, но имеет огромный потенциал.
Гибридная или смешанная реальность (MR) – это симбиоз дополненной (AR) и виртуальной реальности (VR). В результате создается визуализация, совмещающая реальные и цифровые объекты. С помощью виртуальной реальности пользователь погружается в симуляцию, где виртуальные объекты воздействуют на реальный мир. Технология идеально подходит для корпоративных приложений. Веб-разработка направлена на создание интерактивного окружения для коммерческих и развлекательных целей.
В результате создается визуализация, совмещающая реальные и цифровые объекты. С помощью виртуальной реальности пользователь погружается в симуляцию, где виртуальные объекты воздействуют на реальный мир. Технология идеально подходит для корпоративных приложений. Веб-разработка направлена на создание интерактивного окружения для коммерческих и развлекательных целей.
Использовать смешанную реальность можно в архитектуре, строительстве, туризме, играх. Технология помогает представить ценности компании. К устройствам, позволяющим погрузиться в интерактивное окружение, относятся шлемы и очки виртуальной реальности, проекционные комнаты, лобовые стекла, смартфоны, планшеты.
Способы применения гибридной реальности:
· Обучение персонала. Предприятия любой отрасли могут задействовать технологию с целью обучения сотрудников сложным процессам и программам.
· Бизнес. Инновационный инструмент для повышения продаж товаров и услуг. Пользователь имеет возможность «опробовать» продукт, посмотреть, как он будет задействован в реальной среде.
· Развлечения и медиа. MR позволяет создать действительно увлекательный контент.
Сайты и приложения будут активно внедрять гибридную реальность в 2021 году и в ближайшем обозримом будущем. Есть множество вариантов использования технологии. Так, сайт IKEA успешно эксплуатирует инструмент для повышения продаж мебели. Пользователь заранее видит, как предмет интерьера смотрится в помещении. На самом деле, у смешанной реальности неограниченные возможности для использования, достаточно задействовать фантазию.
Непрерывная интеграция и развертывание CI / CD
В разработке цифровых продуктов важна скорость и непрерывность. Обновления в код вносятся регулярно, поэтому специалистам нужны инструменты для автоматической сборки и тестирования. Комбинация непрерывной интеграции (CI) и непрерывного развертывания (CD) программного обеспечения в процессе разработки позволяет снизить трудоемкость работ и получить прогнозируемый результат.
С технической точки зрения, цель CI — обеспечить последовательный и автоматизированный способ сборки, упаковки и тестирования приложений. При налаженном процессе непрерывной интеграции разработчики с большей вероятностью будут делать частые «коммиты», что, в свою очередь, будет способствовать улучшению коммуникации и повышению качества программного обеспечения.
При налаженном процессе непрерывной интеграции разработчики с большей вероятностью будут делать частые «коммиты», что, в свою очередь, будет способствовать улучшению коммуникации и повышению качества программного обеспечения.
Непрерывное развертывание CD начинается там, где заканчивается непрерывная интеграция. Она автоматизирует развертывание приложений в различные окружения: большинство разработчиков работают как с продакшн-окружением, так и со средами разработки и тестирования.
От скорости исправления дефектов и внесения изменений зависит качество и удобство продукта для конечного потребителя. Способность быстро оценить результат влияет на бизнес в целом.
MEAN (MERN) стек
Для реализации трендов нужен надежный технологический стек. На данный момент в распоряжении программистов большое количество фреймворков и библиотек. Все они – просто разные пути для достижения одной и той же цели. Создавая веб-приложение, мы предусматриваем в нем клиентскую часть, с которой будет взаимодействовать пользователь. Эта же клиентская часть будет определять работу с сервером и базой данных, делая весь этот процесс как можно более простым и управляемым.
Эта же клиентская часть будет определять работу с сервером и базой данных, делая весь этот процесс как можно более простым и управляемым.
MEAN – это аббревиатура, объединяющая три фреймворка JavaScript и документоориентированную NoSQL-базу данных.
Итак,
(M) MongoDB – это свободная документоориентированная база данных, организованная таким образом, чтобы обеспечить как масштабируемость, так и гибкость при разработке. Данные в MongoDB записываются не в таблицах и столбцах, как в реляционной базе данных. Вместо этого в MongoDB хранятся JSON-подобные документы с динамическими схемами.
(E) Express.js – это фреймворк для сервера приложений Node.js. Он предназначен для создания одностраничных (SPA), многостраничных и гибридных веб-приложений. Де-факто он является стандартным серверным фреймворком для node.js.
(A) AngularJS – это структурный фреймворк для динамических веб-приложений. В нем можно использовать HTML в качестве языка шаблонов, а также расширять синтаксис HTML для четкого и лаконичного описания компонентов вашего приложения. Связывание данных и внедрение зависимостей в Angular позволяют избавиться от массы кода, который пришлось бы писать в противном случае.
Связывание данных и внедрение зависимостей в Angular позволяют избавиться от массы кода, который пришлось бы писать в противном случае.
(N) Node.js – это свободная кроссплатформенная исполняющая среда для разработки серверных веб-приложений. Приложения Node.js пишутся на языке JavaScript и могут запускаться в исполняющей среде Node.js в операционных системах OS X, Microsoft Windows, Linux, FreeBSD, NonStop, IBM AIX, IBM System z и IBM.
Если говорить о стеке MERN, то он очень похож на MEAN, за исключением того, что Angular.js здесь заменяется на React.js.
Вывод
Тренды web-разработки 2021 года по большей части направлены на улучшение пользовательского опыта. Привлечение и удержание клиента является приоритетной задачей и будет таковой в будущем. В то же время важно обеспечить надежную защиту данных и бесперебойную работу технической составляющей.
Тенденции в области веб-разработки многочисленны и быстротечны. Необязательно браться за все сразу. Некоторые из них не задержатся в топе, в то время как другие займут твердую позицию надолго.
Некоторые из них не задержатся в топе, в то время как другие займут твердую позицию надолго.
Прогрессивный специалист должен быть в курсе трендов, чтобы выявить новые возможности для реализации идей. Применение инновационных подходов позволяет вывести веб-продукты на более высокий уровень, завоевать новую нишу потребителей и повысить рейтинг. Однако, внедрение «интересных фишек» должно быть дозированным, чтобы продукт оставался понятным и удобным для потребителя.
Полный текст публикации
Теги: тренды, сайты, веб-разработка
обзор основных трендов и направлений
В наш век развития цифровых технологий продвижение сайта приравнивается к продвижению бизнеса. На этом фоне для деловых людей особенно важной является поисковая оптимизация их представительств в международной сети «Интернет». Несмотря на то, что она не является панацеей, эксперты рассматривают её как связующее звено между web-сайтом и пользователем – и это звено обязательно должно быть для того, чтобы эту связь сохранить.
Стоит ли говорить о том, что тренды SEO в 2022-ом году следует учитывать в своей работе, для того чтобы не просто оставаться на плаву, а быть на гребне самых высоких волн? Изучая этот пост, Вы получите ответы на три важных вопроса:
- Какова причина, по которой поиск локальных объектов будет играть важную роль в этом году?
- Что нужно исключить в локальном поиске в соответствии с трендами SEO в 2022-ом году?
- На чём нужно сделать акцент, продвигаясь в области локального поиска в этом году?
Отвечать будут зарубежные эксперты в сфере поисковой оптимизации, которые помогут максимально эффективно разобраться в трендах SEO 2022.
Вопрос #1: Почему поиск локальных объектов будет играть важную роль в этом году?
По мнению руководителя отдела по локальному продвижению BambiFrazier из компании “CreativelyBambi”, одна из ключевых тенденций этого года – регистрация компании в «Google Профиль компании» для того, чтобы предоставить полезные сведения клиентам в локальном поиске.
Руководитель команды по локальному SEO в “Booming” ClarissaFiliusсчитает, что экономика будет всё больше и больше ориентироваться на мобильные устройства, а это вызовет рост запросов по поиску локальных объектов. Она делает акцент на том, что уже сегодня разработчики “Google Профиль компании” планируют функцию размещения заказов на продукты непосредственно в “GoogleMaps”.
Продвинем ваш бизнес
Мы предлагаем не набор инструментов, а рабочие решения для быстрого привлечения клиентов
Руководитель департамента по цифровым стратегиям “RicketyRoo” AmandaJordan считает, что в “Google” должно появиться ещё больше инструментов для местного бизнеса и важность его поискового продвижения стала особенно актуальна на фоне пандемии. С ней соглашается MarkBealin, основатель и руководитель “SearchLab”: он говорит о том, что с каждым днём в “Google” поступает всё больше и больше запросов по локальному поиску. По этой причине разработчики увеличивают объём информации, доступной на карточках компаний, что помогает совершенствовать данный вид поиска и делать его более эффектным.
Ещё более многословен JasonBarnardиз “TheBrandSERPGuy”. Он прогнозирует перевод внимания с продвижения web-сайтов на продвижение брендов, а это, в свою очередь, выведет на первый план именно поиск локальных объектов. По его мнению, ключевой составляющей всех стратегий по поисковому продвижению в этом году станут отслеживание и изучение результатов поиска бренда через “Google”. Такой подход позволит лучше разобраться со слабыми и сильными сторонами SEO, контент-стратегий и репутации бренда в цифровой среде.
Целый ряд других специалистов соглашается с мнением о том, что локальное продвижение является сейчас и будет оставаться основным источником местного трафика для компаний. Они предлагают предоставлять покупателям и клиентам информацию, которая будет действительно полезной для них: время работы, наличие парковки, ассортимент, способы оплаты, прочее. Таким образом можно привлечь ещё больше новых клиентов.
Многие специалисты считают, что локальный поиск как нельзя лучше помогает местным компаниям работать на свой имидж. Консультант по SEO в “Reddico” EleonoraReynolds, в частности, подчёркивает, что хоть в национальных рейтингах и доминируют крупные бренды, которые тратят просто-таки баснословные суммы на продвижение, местные компании могут составить им конкуренцию в выдачах по локальным запросам.
Консультант по SEO в “Reddico” EleonoraReynolds, в частности, подчёркивает, что хоть в национальных рейтингах и доминируют крупные бренды, которые тратят просто-таки баснословные суммы на продвижение, местные компании могут составить им конкуренцию в выдачах по локальным запросам.
Доля голосового поиска и запросов вроде «магазины рядом со мной» с каждым годом увеличивается, что требует максимального присутствия компаний именно на местных уровнях. Они могут поддерживать постоянный контакт со своей целевой аудиторией, создавая обзоры, отвечая на часто задаваемые вопросы, стимулируя пользователей на написание отзывов. По этой причине руководитель отдела контента и SEO компании “Markant” рекомендует использовать оптимизированную под голосовой поиск семантику и вовремя отвечать на вопросы в соответствующем разделе в «Профиле компании».
По словам специалиста по локальному продвижению в “Google”, более 30% запросов имеет географическую привязку. Это лишь подтверждает тенденцию роста запросов в пределах региона и повышает важность присутствия компаний в соответствующих выдачах даже для международных брендов. Пользователи мобильных гаджетов ищут рестораны, кафе, театры и спортивные залы, расположенные возле них.
Пользователи мобильных гаджетов ищут рестораны, кафе, театры и спортивные залы, расположенные возле них.
Вопрос #2: От чего стоит отказаться в локальном поиске в этом году?
Фрилансер сферы цифрового маркетинга BrionyCullinсчитает, что нужно исключить из своей деятельности копирование. Оптимально найти свою нишу и начать работать в ней, сохраняя свою уникальность. С ним согласны все специалисты. Они исключают копирование чужого контента себе на web-сайт, считая его недопустимым не только с точки зрения морально-этических ценностей, но и в плане SEO-продвижения. Всё потому, что оно делает компанию безликой, лишая уникальности и не позволяя пользователям получить всю необходимую информацию о ней.
Разработчики “Google” не позволяют использовать названия компаний, которые являются спаммерскими или вводят пользователей в заблуждение. По мнению JasonBarnard из “TheBrandSERPGuy”, компаниям не стоит использовать для заполнения своего профиля в «Гугл Мой бизнес» данные со своего web-сайта – оптимально использовать уникальную информацию. Ему вторит AmyToman, специалист по локальному SEO-продвижению и эксперт по продуктам “Google”.
Ему вторит AmyToman, специалист по локальному SEO-продвижению и эксперт по продуктам “Google”.
Она рекомендует регулярно обновлять данные в «Профиле компаний» и работать с ним добавляя полезный для пользователей контент и всячески стимулируя их на посещение оффлайн-магазина, ресторана или офиса компании. Крайне не рекомендуется добавлять пространные описания, не имеющие особой ценности, или игнорировать отзывы. Важно, чтобы web-сайт соответствовал метрикам “CoreWebVitals” и имел качественный уникальный контент.
MarkBealin из“SearchLab”считает, что роль локальных ссылок в виде упоминаний названия компании, её адреса или телефона слишком преувеличена. Он делает акцент на том, что нет никаких подтверждений тому, что они – основной фактор ранжирования в локальном поиске, и предлагает использовать их в SMM, каталогах и на картах умеренно, лишь по мере необходимости.
EleonoraReynolds из “Reddico” не рекомендует создавать несколько контактных страниц на web-сайте с разными адресами… А руководитель отдела контента и SEO компании “Markant” предлагает не отказываться от взаимодействия с пользователями, которые задают вопросы или оставляют отзывы в “GoogleMaps”. Он считает, что даже отрицательный отзыв можно считать результатом, поскольку он позволяет вникнуть в проблему клиента и показать, что компания не оставит его наедине с ней и постарается помочь в её решении.
Он считает, что даже отрицательный отзыв можно считать результатом, поскольку он позволяет вникнуть в проблему клиента и показать, что компания не оставит его наедине с ней и постарается помочь в её решении.
Вопрос #3: Какое направление Вы бы особо выделили в локальном поиске для успешного продвижения в этом году?
Руководитель отдела SEO компании “Uporoer” считает, что нужно делать инвестиции в связи с общественностью. Поскольку люди ищут местный бизнес и желают взаимодействовать с ним, нужно строить прочную основу для этого взаимодействия. Только так можно расширить клиентскую базу и получить признание местной целевой аудитории.
Все без исключения специалисты рекомендуют не просто заводить аккаунт в «Профиле компаний», а ещё и заполнять в нём все поля, включая и характеристики продуктов, услуг, а также сферы деятельности. Наряду с “GoogleMaps” они считают данный инструмент одним из самых эффективных в локальном SEO-продвижении. Он подходит для работы и с теми запросами, которые не относятся к брендам, и при правильном подходе способны приносить достойный органический трафик.
Ещё одно направление, которому стоит уделить особое внимание, – содержимое сайта. Оно должно быть уникальным, полезным и содержать ключевые слова, уникальные для каждого отдельного гео. Речь идёт о местном сленге, названиях районов и городов, почтовых индексах и т. д.. Помимо прочего, нужно правильно структурировать данные для всех важных web-страниц сайта. Таким образом он может попасть в расширенные результаты поиска, в частности – сниппеты, показатели кликабельности которых достаточно высоки.
В дальнейшей перспективе это позволит повысить общую видимость в поисковой выдаче и, само собой, локальном поиске. Не стоит забывать про семантическую разметку при оптимизации web-страниц под голосовой поиск. Ключевые фразы нужно использовать правильно, исключая переспам. Некоторые специалисты рекомендуют проводить мастер-классы, на которых можно не только познакомиться с целевой аудиторией, но и научиться лучше её понимать.
Итоги
Все эксперты выделили необходимость создания своего профиля в соответствующем сервисе “Google” и его заполнения уникальными и полезными сведениями. Они рекомендуют регулярно обновлять их, стимулировать пользователей на написание отзывов и отвечать на них, а также на задаваемые ими вопросы. «Профиль компании» от “Google” – новый инструмент, который при верном подходе позволит успешно продвигаться в локальной выдаче. Чего не рекомендуется делать, так это – копировать информацию, спамить на сайте или иметь недостаточно хороший.
Они рекомендуют регулярно обновлять их, стимулировать пользователей на написание отзывов и отвечать на них, а также на задаваемые ими вопросы. «Профиль компании» от “Google” – новый инструмент, который при верном подходе позволит успешно продвигаться в локальной выдаче. Чего не рекомендуется делать, так это – копировать информацию, спамить на сайте или иметь недостаточно хороший.
11 тенденций веб-разработки в 2022 году, по мнению экспертов и данных
Интернет родился в 1983 году. Сейчас в Интернете насчитывается более 1,58 миллиарда веб-сайтов и около 5 миллиардов активных пользователей в день.
На протяжении десятилетий разработка веб-сайтов развивалась и продолжает быстро меняться. Как владелец веб-сайта, вы должны быть в курсе меняющихся тенденций развития веб-сайтов.
Неспособность идти в ногу с новыми тенденциями может привести к серьезным последствиям для производительности вашего веб-сайта и взаимодействия с пользователем. Вы можете отстать от своих конкурентов и потерять трафик на веб-сайты, предлагающие лучший опыт.
Разработка и поддержка вашего веб-сайта в соответствии с текущими тенденциями — лучший способ сохранить конкурентоспособность в нише вашего бизнеса. Давайте подробнее рассмотрим основные тенденции в разработке веб-сайтов, которые вы можете ожидать в 2022 году.
Вы обнаружите, что многие из этих тенденций уже существуют в Интернете, но ожидается, что в ближайшие годы они станут еще более распространенными. Давайте взглянем.
1. Прогрессивные веб-приложения (PWA)
Хотя это и не новая тенденция 2022 года, прогрессивные веб-приложения (PWA) в их последней версии навсегда заменят веб-приложения. PWA помогают веб-сайтам загружаться в кратчайшие сроки, а также могут работать в автономном режиме в таких приложениях, как Google Maps. Такие компании, как Starbucks, Uber, Pinterest и Twitter, уже используют PWA для лучшего взаимодействия с пользователем.
Источник изображения
В начале 2021 года на мобильные устройства приходилось 54% мирового интернет-трафика. С ростом использования смартфонов и планшетов для выполнения различных онлайн-задач важно преобразовать веб-приложения в PWA. Помимо обеспечения непревзойденного пользовательского опыта, PWA предлагают другие преимущества, включая снижение затрат на разработку и беспрепятственное обслуживание для поставщика.
В 2022 году для написания PWA будут использоваться HTML, CSS, JavaScript, React или Angular.
2.
 Чат-боты с искусственным интеллектом
Чат-боты с искусственным интеллектомОжидается, что в 2022 году чат-боты с искусственным интеллектом станут еще более изощренными в плане удовлетворения потребностей и поведения пользователей за счет использования машинного обучения, обработки естественного языка и методов поиска информации.
Помимо помощи компаниям в более быстром выполнении операций с помощью голосовых или текстовых чатов, чат-боты с поддержкой ИИ также помогают улучшить качество обслуживания клиентов. Они могут собирать данные, отвечать на часто задаваемые вопросы и решать другие проблемы, тем самым предоставляя клиентам удобный цифровой опыт работы с компанией.
Источник изображения
Многие известные B2C-компании уже обслуживают своих клиентов с помощью чат-ботов с искусственным интеллектом. По данным Forbes, использование ИИ маркетологами увеличилось на 190% в период с 2018 по 2020 год, многие из них работают в Facebook Messenger, Whatsapp и Skype, а не в стандартных чат-ботах. Мы можем ожидать, что в 2022 году больше компаний будут использовать чат-ботов с искусственным интеллектом.
Мы можем ожидать, что в 2022 году больше компаний будут использовать чат-ботов с искусственным интеллектом.
3. Ускоренные мобильные страницы
Впервые запущенная Google в 2015 году, ускоренная мобильная страница — или AMP — была разработана, чтобы предоставить мобильным пользователям молниеносный цифровой опыт. Помимо обеспечения бесперебойного взаимодействия с пользователем и снижения показателя отказов, AMP от Google может помочь улучшить основные бизнес-показатели, такие как количество конверсий на веб-страницах.
Источник изображения
Несмотря на то, что с 2020 года использование AMP немного снижается, он остается самой популярной мобильной технологией, используемой во всем мире, используется на 35% веб-сайтов, использующих мобильные технологии, и более чем на половине из 10 000 самых популярных веб-сайтов.
4. Одностраничные приложения
Одностраничные приложения (SPA) считаются одной из самых значительных последних тенденций в веб-разработке. Это веб-приложения на основе JavaScript, которые загружают одну HTML-страницу в браузере посетителя и динамически обновляют содержимое по мере необходимо без перезагрузки страницы. SPA получили широкое распространение в сообществе разработчиков, а также в Google, Facebook и Twitter.
Это веб-приложения на основе JavaScript, которые загружают одну HTML-страницу в браузере посетителя и динамически обновляют содержимое по мере необходимо без перезагрузки страницы. SPA получили широкое распространение в сообществе разработчиков, а также в Google, Facebook и Twitter.
Помимо экономической эффективности и относительной простоты создания благодаря популярной среде AngularJS, SPA занимают меньше места на серверах и эффективно предоставляют пользователям информацию на одной странице без необходимости навигации. Эти преимущества делают SPA беспроигрышным как для разработчиков, так и для посетителей сайта.
Поскольку онлайн-потребители ожидают более быстрого и простого взаимодействия с приложениями, мы можем ожидать, что тенденция к SPA сохранится и в 2022 году. Интеллектуальные виртуальные помощники, такие как Alexa и Siri, продемонстрировали беспрецедентный рост рынка в 2019 году.и, по прогнозам, будет продолжать быстро расти, согласно анализу Grand View Research.
Все больше технологических гигантов выходят на рынок или создают новые продукты, такие как Google Home и Apple HomePod, для удовлетворения потребительского спроса. Данные Juniper Research предсказывают, что к 2022 году 55% всех домохозяйств в мире будут иметь голосовых помощников. В результате голосовой поиск станет более актуальным, чем когда-либо.
Источник изображения
Потребители не только используют умные колонки для голосового поиска, они также используют свои смартфоны и устройства IoT для голосового поиска. В результате результаты голосового поиска начнут занимать более высокое место и чаще на страницах результатов поисковой системы. Таким образом, компании будут работать над оптимизацией своих продуктов, а также своей контент-стратегии для голосового поиска в 2022 году9.0003
6. Разработка WordPress
WordPress CMS поддерживает более 40% всех веб-сайтов, и такое большое присутствие требует внимания. Платформа с открытым исходным кодом, WordPress постоянно добавляет новые функции для удовлетворения потребностей пользователей. Разработчики WordPress должны знать, как WordPress развивается с течением времени.
Разработчики WordPress должны знать, как WordPress развивается с течением времени.
Что касается 2022 года, генеральный директор Gravity Forms Карл Хэнкок отмечает появление полнофункционального редактирования сайта, которое расширит функциональные возможности редактирования блоков на весь веб-сайт, а не только на записи и страницы: «2022 год станет ключевым для CMS, поскольку она представляет самое большое изменение темы в истории проекта с открытым исходным кодом: полное редактирование сайта. Планируется представить в WordPress версии 5.9., Полное редактирование сайта готово внести серьезные изменения в то, как веб-сайты создаются и управляются с помощью WordPress в будущем».
7. Motion UI
Сегодня потребители ожидают не только более быстрого и удобного для мобильных устройств цифрового взаимодействия, но и более богатого и интерактивного взаимодействия.
Это одна из причин, по которой Motion UI стал таким популярным. Motion UI — это интерфейсная платформа, которая позволяет разработчикам создавать полностью адаптивные веб-сайты и мобильные приложения, а также использовать предопределенные движения в собственных настройках приложения. Используя эту структуру, вы можете заставить элемент скользить, вращаться, подпрыгивать, переходить и многое другое.
Используя эту структуру, вы можете заставить элемент скользить, вращаться, подпрыгивать, переходить и многое другое.
Источник изображения
Поскольку он совместим со всеми веб-технологиями и может быть добавлен в любое место на веб-сайте, например в верхний и нижний колонтитулы и меню, Motion UI широко используется с 2018 года. Однако он стал более доступным благодаря к технологии библиотек SASS, что делает ее одной из ведущих тенденций веб-разработки в 2022 году.
8. Бессерверная архитектура
Поиск технологий, помогающих снизить перегрузку системы, потерю данных и затраты на разработку, продолжается. Этот поиск привел к бессерверной технологии.
Бессерверная архитектура работает на основе облачных технологий, что позволяет пользователям запускать код практически любого типа приложений или серверных служб без необходимости администрирования. Нет необходимости в подготовке, управлении или обновлении серверов. Amazon, Google и Microsoft являются ведущими примерами компаний, использующих и предоставляющих бессерверную архитектуру.
Image Source
Прогнозируется, что мировой рынок бессерверных архитектур вырастет с 7,6 млрд долларов в 2020 году до 21,1 млрд долларов к 2025 году. Это означает, что мы можем ожидать, что в 2021 году и далее на этот рынок выйдет больше компаний.
Мы также увидим больше продуктов, включая чат-ботов, приложения IoT и API-интерфейсы, использующие бессерверные функции для выполнения таких задач, как загрузка резервных копий файлов, доставка уведомлений и экспорт объектов.
9. Разработка, ориентированная на мобильные устройства
Как уже упоминалось, на мобильные устройства приходится более половины веб-трафика во всем мире. Кроме того, почти три четверти мировых продаж электронной коммерции совершаются на мобильных устройствах. Из этой статистики становится ясно, что использование мобильного подхода к веб-разработке стало необходимым.
Многие разработчики годами используют этот подход. Но «удобство для мобильных устройств» постоянно колеблется. В 2022 году это означает использование данных геолокации для предоставления пользователям высоко персонализированного опыта, предложение заказов в один клик в приложениях электронной коммерции и включение биометрической аутентификации, такой как сканирование отпечатков пальцев или распознавание голоса, среди других тенденций.
В 2022 году это означает использование данных геолокации для предоставления пользователям высоко персонализированного опыта, предложение заказов в один клик в приложениях электронной коммерции и включение биометрической аутентификации, такой как сканирование отпечатков пальцев или распознавание голоса, среди других тенденций.
10. Стандартизация темного режима
В последние годы темные и слабо освещенные веб-сайты приобрели популярность. В 2022 году веб-сайты и приложения по-прежнему будут предлагать пользовательские интерфейсы (UI) в темном режиме, поскольку исследования показали, что по крайней мере 8 из 10 пользователей предпочитают использовать темный режим, когда это возможно.
Facebook и Twitter уже реализовали эту функцию. Эти приложения позволяют легко переключаться между двумя режимами в зависимости от предпочтений читателя или настроек системы.
Источник изображения
Поскольку все больше веб-разработчиков предоставляют аналогичную встроенную функцию для переключения между светлым и темным режимами, она станет стандартом в 2022 году и позже. Он может даже стать де-факто стандартом для приложений.
Он может даже стать де-факто стандартом для приложений.
11. Улучшенная встроенная кибербезопасность
Кибербезопасность — практика защиты данных, сетей и компьютеров от неправомерного использования — является одной из самых важных проблем 2022 года. Каждая компания, независимо от ее размера, уязвима. Например, в июне 2021 года хакерам удалось взломать учетные записи 700 миллионов пользователей LinkedIn, чтобы получить личную информацию, включая полные имена, адреса электронной почты и номера телефонов.
По данным провайдера CDN Cloudflare, в 2020 году количество распределенных атак типа «отказ в обслуживании» (DDoS) почти удваивалось каждый квартал. Часы простоя, значительная потеря доходов и испорченная репутация — это лишь некоторые из последствий DDoS-атак.
При таком тревожном росте числа киберпреступлений разработчики веб-сайтов адаптировались, чтобы упростить защиту данных компании и клиентов. Уже произошел переход к многофакторной аутентификации на основе приложений, такой как Google Authenticator, управление исправлениями и центры управления безопасностью (SOC).
Мы будем наблюдать продолжающийся рост нетрадиционных методов повышения кибербезопасности, помимо инструментов мониторинга и контрольных точек аналитики. Дэнни Вайкман, соучредитель и главный операционный директор компании Lucky Orange, занимающейся программным обеспечением для создания тепловых карт и онлайн-чатов, отмечает важность мониторинга человека в дополнение к автоматизации: «Мы твердо верим, что записи сеансов могут помочь выявить проблемы безопасности, такие как DDoS-атака или экстремальный трафик ботов… Чувствуя свои ежедневные тенденции трафика и регулярно отслеживая маршруты посетителей, вы сможете распознавать, когда что-то идет не так».
Тенденции в веб-разработке
Веб-разработка постоянно меняется, чтобы соответствовать потребностям и ожиданиям пользователей Интернета. Многие из этих тенденций сосредоточены на оптимизации взаимодействия с пользователем на мобильных устройствах — другие в будущем могут быть сосредоточены на оптимизации UX для умных носимых устройств или устройств, которых мы еще не видели. Если вы будете в курсе тенденций веб-разработки, ваш веб-сайт будет постоянно привлекать и радовать посетителей.
Если вы будете в курсе тенденций веб-разработки, ваш веб-сайт будет постоянно привлекать и радовать посетителей.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2021 года и обновлен для полноты информации.
Темы: Разработка сайта
Не забудьте поделиться этим постом!
Тенденции веб-разработки в 2022 году: Обзор новейших стеков веб-технологий
Стандарты в веб-разработке иногда меняются быстрее, чем они могут быть реализованы. Чтобы оставаться на шаг впереди, важно сосредоточиться на тенденциях, методах и подходах, которые набирают популярность.
Мы проанализировали тенденции в разных отраслях, чтобы составить этот окончательный список тенденций веб-разработки в 2022 году. В качестве бонуса вы прочитаете о лучших стеках веб-технологий, заслуживающих вашего внимания в следующем году. Независимо от ваших текущих интересов — развитие рынка, стартап-инновации или изобретения IoT — вы должны быть в курсе этих тенденций.
Самые горячие тенденции веб-технологий, которые будут приняты в 2022 году
«Выяснение того, какой будет следующая большая тенденция, говорит нам, на чем мы должны сосредоточиться».
Марк Цукерберг
Даже если миллиардеры с десятилетним стажем, возглавляющие отрасль, рекомендуют нам сделать это, что мы можем сделать, кроме как согласиться? Чтобы упростить поиск, сэкономить ваше время и помочь вашему бизнесу расти в новом десятилетии, здесь мы собрали некоторые из основных тенденций, о которых вам необходимо знать при развитии веб-бизнеса:
1. Голосовой поиск
В настоящее время мы переживаем начало эры голосового поиска. Каждый смартфон уже оснащен цифровым голосовым помощником (Siri для iPhone, Google Assistant для телефонов на базе Android). Более того, набирают популярность умные колонки с искусственным интеллектом.
В чем причина такого перехода к голосовым интерфейсам?
- Простота использования
Общение — это то, чему нам не нужно учиться. Таким образом, дети и пожилые люди могут взаимодействовать с голосовыми интерфейсами без какого-либо обучения.
Таким образом, дети и пожилые люди могут взаимодействовать с голосовыми интерфейсами без какого-либо обучения.
- Доступность
Цифровые голосовые помощники уже стали обычной функцией смартфонов. Умные колонки пока не так распространены, но ценник от 50 долларов является отличной предпосылкой для расширения.
В отчете говорится, что «использование голосового помощника достигает критической массы». А к 2022 году ожидается, что голосовыми помощниками будут пользоваться почти 123 млн граждан США, или 37% всего населения.
Используйте для своего бизнеса
Голосовой поиск — одно из главных направлений электронной коммерции. Тем не менее, это также применимо ко всем предприятиям в Интернете. Если вы хотите, чтобы ваше веб-приложение было найдено, как можно скорее оптимизируйте его для голосового поиска.
Также рассмотрите возможность разработки собственного приложения для умных динамиков. Это даст вам еще один канал для создания лояльной аудитории и увеличения продаж.
2. WebAssembly
При создании веб-приложения производительность обычно снижается. Ограничения JavaScript делают тяжелые вычисления медленными, и это существенно влияет на пользовательский опыт. Вот почему большинство популярных игр и мощных приложений доступны только в виде нативных настольных приложений.
WebAssembly здесь, чтобы изменить правила игры. Этот новый формат нацелен на производительность веб-приложений, подобную нативной. С WebAssembly код на любом языке программирования может быть скомпилирован в байт-код, который запускается в браузере.
Код WebAssembly выполняется быстрее, чем JavaScript. В результате вы можете писать критически важные для производительности части приложения на наиболее подходящем языке (C/C++/C#/Rust/Kotlin и т. д.). Затем WebAssembly позаботится о выполнении в браузере. Нативные приложения можно сразу запускать в браузере. Это означает доступ к большему количеству пользователей при сопоставимой производительности в Интернете без дополнительных затрат на разработку!
Все больше и больше популярных веб- и настольных браузеров, включая Microsoft Edge, Safari, Chrome, Opera Mobile и т. д., позволяют поднять UX до небес с помощью этого модного инструмента.
д., позволяют поднять UX до небес с помощью этого модного инструмента.
Используйте его для своего бизнеса
Веб-приложения становятся более мощными благодаря WebAssembly. Эту технологию определенно стоит попробовать, если вы планируете создать онлайн-редактор изображений или видео, веб-игру, платформу P2P, музыкальное приложение, интерактивные образовательные и обучающие приложения, приложения для 3D-карт и т. д.
3. Персонализация контента с помощью машинного обучения
Искусственный интеллект, включая машинное обучение, влияет на нашу повседневную деятельность в Интернете, даже если мы этого не замечаем. В этом и заключается главный смысл машинного обучения — изначально обеспечивать улучшенный опыт.
Машинное обучение — это способность программного обеспечения повышать производительность без прямого участия разработчиков. По сути, программное обеспечение анализирует поступающие данные, выявляет закономерности, принимает решения и совершенствует свою работу.
Airbnb, например, использовала машинное обучение для настройки результатов поиска для гостей, чтобы увеличить шансы на то, что хозяин примет их запрос. Алгоритм машинного обучения анализирует решения о принятии запросов каждого хоста. В зависимости от этого результаты поиска в списках, которые с большей вероятностью будут приняты, ранжируются выше. A/B-тестирование показало увеличение конверсии на 3,75%. В результате все пользователи Airbnb теперь обрабатываются в соответствии с этим алгоритмом, что повышает удовлетворенность клиентов и увеличивает доход.
Инженеры Netflix пошли еще дальше. Чтобы использовать прогнозный подход к персонализации контента, они используют более продвинутые алгоритмы на основе машинного обучения, чтобы лучше удовлетворять потребности пользователей. В отличие от таргетинга на весь сегмент пользователей, каждый из пользователей идентифицируется конкретно. Алгоритмы предоставляют контент и результаты поиска на основе намерений пользователей, а не предыдущих запросов.
Прекрасные примеры, но есть и многое другое! Включение естественного языка и распознавания изображений может улучшить взаимодействие с пользователем. Машинное восприятие позволяет компьютеру интерпретировать данные и принимать обоснованные решения. Машинное обучение используется в веб-приложениях в различных отраслях, таких как здравоохранение, финансы, образование, сельское хозяйство и т. д. Эта технология предлагает значительные улучшения, которых было бы трудно достичь без ИИ.
Какую пользу ваше веб-приложение может извлечь из персонализации контента?
Обсудите возможные результаты с нашим консультантом. Важно также интегрировать его в свои услуги! Проанализируйте поведение посетителей вашего веб-сайта и скорректируйте отображаемый им контент. Ваши посетители никогда не узнают, что вы используете алгоритм, но их удовлетворение приведет к увеличению вовлеченности и конверсии!
Машинное обучение может стать вашим секретным оружием, позволяющим переиграть конкурентов!
Читайте также: Сколько стоит создать веб-приложение
4.
 Безопасность данных
Безопасность данныхЧем больше данных обрабатывает веб-приложение, тем привлекательнее оно выглядит для киберпреступников. Они стремятся испортить ваши услуги и украсть данные ваших пользователей или внутреннюю информацию компании. Это может нанести большой вред вашей репутации и дорого вам обойтись.
Безопасность вашего веб-сервиса должна стать главным приоритетом. Итак, чтобы сохранить пользовательские данные в безопасности в 2022 году, следуйте этим 4 советам:
- Никогда не пренебрегайте тестированием безопасности
Тестирование безопасности может быть проведено на этапе разработки и может предотвратить утечку данных. Каждое изменение в вашем веб-приложении должно быть явно протестировано.
- Использование инструментов мониторинга веб-сайтов
Алгоритм может постоянно отслеживать все запросы, а также обнаруживать и квалифицировать подозрительную активность. Своевременное уведомление позволяет вашей команде мгновенно реагировать и защищать веб-приложение.
- Тщательно выбирайте сторонние сервисы
Программное обеспечение SaaS становится все более популярным, поскольку оно упрощает и ускоряет разработку приложений. Однако вы должны убедиться, что поставщик услуг, с которым вы решили работать, заслуживает доверия.
- Шифрование конфиденциальных данных
Даже если злоумышленник доберется до вашей базы данных, он не сможет извлечь какую-либо пользу из хранящихся там конфиденциальных данных.
Наряду с этими советами мы подготовили некоторые из последних веб-тенденций 2022 года, чтобы обеспечить безопасность вашего приложения и данных. Здесь необходимо выделить 2 важнейших компонента:
- ИИ для кибербезопасности
Машины становятся умнее. Хотя этот факт имеет как положительные, так и отрицательные стороны, в нашем докладе мы уделим внимание преимуществам, которые он несет.
Мы ожидаем, что в 2022 году технологии искусственного интеллекта станут еще более полезными с точки зрения безопасности данных. У нас уже есть возможность наблюдать за самыми последними улучшениями: биометрические входы в систему с помощью ИИ, которые сканируют отпечатки пальцев или сетчатку глаза, — это не просто элементы научной фантастики. Веб-системы многих крупных компаний демонстрируют эти функции.
У нас уже есть возможность наблюдать за самыми последними улучшениями: биометрические входы в систему с помощью ИИ, которые сканируют отпечатки пальцев или сетчатку глаза, — это не просто элементы научной фантастики. Веб-системы многих крупных компаний демонстрируют эти функции.
80% основателей телекоммуникационных компаний говорят, что они полагаются на ИИ для обеспечения кибербезопасности.
Угрозы и вредоносные действия легче обнаружить с помощью программного обеспечения безопасности на основе ИИ. По мере роста разнообразия вредоносных программ они становятся сильнее и опаснее. Поэтому сейчас крупные компании обучают свои системы искусственного интеллекта анализировать модели поведения в сети и немедленно реагировать на любые подозрительные действия.
«Искусственный интеллект становится советником; как доверенный советник, которому можно задавать вопросы… искусственный интеллект будет узнавать все больше и больше; когнитивные системы начнут узнавать больше по мере того, как мы их учим, но они будут там, и они не забудут, чему их учат, чтобы вы могли использовать эти знания и помочь вам принять более точное решение, когда вы смотрите на то, что происходит в вашей жизни. с точки зрения угрозы (безопасности)», — говорит Кевин Скапинец, вице-президент IBM по безопасности, описывая, как ИИ может повлиять на систему безопасности и спасти предприятие от потенциальных угроз.
с точки зрения угрозы (безопасности)», — говорит Кевин Скапинец, вице-президент IBM по безопасности, описывая, как ИИ может повлиять на систему безопасности и спасти предприятие от потенциальных угроз.
- Блокчейн для кибербезопасности
В течение нескольких лет биткойн и другие темы, связанные с блокчейном, занимали первые места в технических блогах и отчетах. В 2022 году мы бы рекомендовали присмотреться к нему как к инструменту безопасности веб-решений.
НАСА внедрило технологию блокчейн для защиты данных и предотвращения кибератак на свои сервисы. Это хороший момент для начала: если влиятельные лидеры используют эту тенденцию для защиты своих организаций, почему вы игнорируете этот принцип?
- Безопасность базы данных
Как только вы сохраните все свои данные в одном месте, хакерам будет очень удобно их украсть. Блокчейн — это децентрализованная база данных, что означает отсутствие единого органа или места для хранения данных. Каждый пользователь несет ответственность за проверку данных, и никакие изменения не могут быть внесены, если они не одобрены всеми.
Каждый пользователь несет ответственность за проверку данных, и никакие изменения не могут быть внесены, если они не одобрены всеми.
- Защищенный DNS
Крупные компании страдают от DDoS-атак. Но есть лекарство: полная децентрализация DNS. Когда контент распространяется на множество узлов, злоумышленнику становится практически невозможно найти и использовать уязвимые точки, а также атаковать ваш домен.
Используйте его для своего бизнеса
Независимо от того, какое веб-приложение вы планируете запустить, его безопасность — это главное, на чем вы должны сосредоточиться. Следите за наиболее эффективными подходами и убедитесь, что ваша команда разработчиков хорошо разбирается в секретных вопросах и достаточно квалифицирована для обеспечения безопасности важных данных.
Читайте также: Как успешно отдать веб-разработку на аутсорсинг?
5. Прогрессивные веб-приложения (PWA) и ускоренные мобильные страницы (AMP)
Google отдает приоритет веб-приложениям, которые быстро загружаются на мобильных устройствах. Вот почему вам следует подумать о внедрении PWA или AMP — уникальных технологий, которые сокращают время загрузки веб-страницы.
Вот почему вам следует подумать о внедрении PWA или AMP — уникальных технологий, которые сокращают время загрузки веб-страницы.
Прогрессивное веб-приложение (PWA) — это веб-страница, воспроизводящая собственный мобильный интерфейс. Это быстро, может работать онлайн или при плохом интернет-соединении и относительно недорого. PWA поддерживает взаимодействие, позволяя пользователям наслаждаться первоклассным опытом, даже не осознавая, что они все еще используют браузер. Веб-приложения электронной коммерции являются распространенным вариантом использования этой технологии.
Ускоренная мобильная страница (AMP) работает только для статического контента, но загружается быстрее, чем обычный HTML. AMP опускает все причудливые элементы и отображает только самую важную информацию — текст, изображения и т. д. Этот подход идеально подходит для блогов и новостных изданий.
Выбор PWA или AMP зависит от вашего конкретного случая. Тем не менее, вы должны начать рассматривать эти технологии прямо сейчас. Наряду с предоставлением высококачественного опыта у вас есть шанс значительно улучшить свой рейтинг в результатах поиска.
Наряду с предоставлением высококачественного опыта у вас есть шанс значительно улучшить свой рейтинг в результатах поиска.
Читайте также:Одностраничные приложения. Являются ли они хорошим выбором для вашего проекта?
Используйте его для своего бизнеса
Есть так много замечательных PWA, которые мы используем ежедневно, даже не упоминая об этом! Некоторые из них, такие как Twitter, имеют более 330 миллионов активных пользователей в месяц; другие находятся на пути к поразительному успеху. Поэтому, если вы планируете создать простую веб-игру, приложение для образа жизни или спорта, развлекательное приложение или новостной веб-сайт, вам следует рассмотреть подход PWA.
AMP будет прекрасной идеей, если:
- большинство пользователей вашего веб-приложения получают доступ к нему через мобильные устройства; скорость загрузки страницы
- настолько низкая, что пользователи легко отказываются от нее;
- SEO и продвижение приложений важны для вас.

История разработки приложений началась со смартфонов, планшетов и ноутбуков, которые сейчас настолько распространены, что без них мы не можем представить себе и дня. В наши дни поразительную популярность набирают другие интеллектуальные устройства, транспортные средства, умные часы и компоненты систем IoT. Мобильные приложения являются обязательными; однако появляется свежая и свежая тенденция к разработке приложений. Добро пожаловать в многопользовательский режим — способ позволить пользователям использовать ваше приложение везде, где они хотят: на планшете, в умных часах, в автомобиле и т. д. Смысл в том, чтобы сделать приложение, которое хорошо выглядит, хорошо работает и приносит пользу в любой ситуации. устройство таким же привлекательным и полезным способом.
Тенденция 2022 года — адаптация веб-приложений под любой экран. Это называется мультиопытом, и, по мнению Gartner, это одна из главных технологических тенденций. Традиционное представление о человеке, взаимодействующем с программным приложением с помощью ноутбука или смартфона, смещается в сторону мультисенсорного, мультисенсорного, мультиэкранного и многофункционального опыта. Клиенты рассчитывают использовать приложения с исключительными интеллектуальными чат-ботами, голосовыми помощниками, модулями AR/VR и т. д. на устройствах любого типа. Для веб-бизнеса, который хочет добиться успеха в 2022 году, пришло время реализовать этот многоканальный подход к взаимодействию человека и машины в веб-приложении.
Традиционное представление о человеке, взаимодействующем с программным приложением с помощью ноутбука или смартфона, смещается в сторону мультисенсорного, мультисенсорного, мультиэкранного и многофункционального опыта. Клиенты рассчитывают использовать приложения с исключительными интеллектуальными чат-ботами, голосовыми помощниками, модулями AR/VR и т. д. на устройствах любого типа. Для веб-бизнеса, который хочет добиться успеха в 2022 году, пришло время реализовать этот многоканальный подход к взаимодействию человека и машины в веб-приложении.
«Эта возможность общаться с пользователями с помощью многих человеческих органов чувств создаст более богатую среду для доставки тонкой информации», — говорит Брайан Берк, вице-президент по исследованиям в Gartner. поколение беспроводных технологий обеспечивает более высокую скорость передачи и более широкие возможности для обеспечения превосходного опыта AR / VR.Мы подошли к термину приложений, подходящих для цели: ИТ-компании по всему миру готовы обеспечить бесперебойную работу во всех мобильных и веб-расширениях, а также носимые и разговорные устройства.
Читайте также: Рост потребительского IoT: смарт-устройства как часть среднего домашнего хозяйства
Используйте их для своего бизнеса
«…к 2023 году более 25% мобильных приложений, прогрессивных веб-приложений и диалоговых приложения на крупных предприятиях будут создаваться и/или запускаться на многофункциональной платформе разработки», — говорится в отчете Gartner.
В этом десятилетии веб-приложение, которое вы планируете создать, должно выходить за рамки ограничений и безупречно работать на любом устройстве и на любом экране. Он должен иметь возможность подключаться к датчикам и предоставлять расширенный опыт людям эпохи Интернета вещей. Сосредоточившись на многопользовательском опыте через одно веб-приложение, вы получаете возможность стать одним из лучших предприятий в своей нише.
7. Motion UI
Моушн-дизайн — одна из главных тенденций веб-дизайна наступающего года. Минималистичный дизайн в сочетании с продуманным взаимодействием выглядит хорошо и привлекает внимание пользователей.
Подумайте о переходах заголовков страниц, приятных зависаниях, анимированных диаграммах, фоновой анимации и модульной прокрутке. Эти и многие другие элементы помогут вам продемонстрировать свой уникальный стиль и развлечь пользователя, улучшая поведенческие факторы и повышая рейтинг вашего веб-приложения в результатах поиска.
Используйте его для своего бизнеса
Чтобы повысить вовлеченность и улучшить UI/UX для пользователей вашего веб-приложения, попробуйте обновить его с помощью методов пользовательского интерфейса с движением.
- Проводите пользователей по вашему приложению с помощью анимации, показывающей, какой следующий шаг сделать;
- Реагируйте на жесты пользователей запоминающейся анимацией;
- Демонстрация отношений между различными компонентами приложения и т. д.
8. Микроинтерфейсы
В последнее время архитектура микросервисов завоевала предпочтение разработчиков программного обеспечения во всем мире: в отличие от тяжелых, монолитных устаревших серверных частей, этот стиль разработки обеспечивает большую гибкость и масштабируемость. Тем не менее, с внешними интерфейсами все еще есть сложности, и разработчикам как предприятий, так и стартапов приходится иметь дело с монолитными кодовыми базами, создающими пользовательский интерфейс.
Тем не менее, с внешними интерфейсами все еще есть сложности, и разработчикам как предприятий, так и стартапов приходится иметь дело с монолитными кодовыми базами, создающими пользовательский интерфейс.
Монолитный внешний интерфейс не просто сложно поддерживать. Это также может повлиять на общее качество проекта и стать препятствием на пути к успеху. К счастью, одна из тенденций 2022 года показывает нам, как избежать потенциальной головной боли.
Рады сообщить, что появилась возможность разрезать монолитный фронтенд на маленькие простые кусочки, тестировать и разворачивать их по отдельности. Несколько команд могут работать над многочисленными внешними компонентами, а затем объединять их в одно отличное веб-приложение. Эта технология теперь называется микро-интерфейсами.
С его помощью рефакторинг кода и обновление приложений становятся проще. Инженер может самостоятельно переписать любой компонент интерфейса, не нанося вреда функциональности и общему UI. Это также дает возможность работать с несколькими автономными командами, чтобы быстрее создавать приложение: каждая инженерная группа имеет свой объем работ и самостоятельно развертывает компоненты.
Это также дает возможность работать с несколькими автономными командами, чтобы быстрее создавать приложение: каждая инженерная группа имеет свой объем работ и самостоятельно развертывает компоненты.
Используйте его для своего бизнеса
Ваша команда инженеров должна учесть эту тенденцию и реализовать ее в своем новом приложении, независимо от того, для какой отрасли вы его создаете. Это будет вклад в общий процесс разработки, командную работу, рефакторинг кода и поддержку, и, как следствие, более сильное веб-приложение.
Стек технологий для разработки веб-приложений
Какие технологии по-прежнему будут актуальны в 2022 году? Давайте посмотрим, с какими инструментами лучше всего работать:
Стек Angular и MEAN
Впервые мы услышали об AngularJS в 2010 году. Шесть лет спустя, в 2016 году, появилась полностью переписанная версия фреймворка под названием Angular 2. Последняя стабильная версия была выпущена весной 2019 года: это Angular 8.
Angular — это фреймворк Model-View-Controller (MVC). Три отдельных компонента позволяют писать хорошо структурированный и простой в поддержке код. Двусторонняя привязка данных выгодна для простых приложений — любые изменения в модели будут немедленно реализованы в представлении и наоборот. Однако если вы работаете над сложным проектом, односторонняя привязка данных сэкономит вам время и ресурсы.
Чтобы получить максимальную отдачу от веб-разработки на Angular JS, вам придется использовать Typescript. Вы также должны иметь в виду, что фреймворк работает только с обычным DOM, что вызывает некоторые ограничения.
Стек MEAN — один из самых популярных. В него входят:
- MongoDB — база данных
- Express.js — веб-фреймворк
- Angular — интерфейсный фреймворк
- Node.js — серверная часть
Очевидным преимуществом этого стека является то, что все его компоненты используют JavaScript. В результате наем команды разработчиков (или разработчика полного стека JavaScript) не должен быть проблемой.
React
В описанном стеке Angular часто заменяется библиотекой JavaScript React. Стек MERN относительно молод, но растущая популярность React способствовала его быстрому росту.
React.js превосходит Angular благодаря виртуальному DOM, который позволяет быстрее и проще вносить изменения. Однако, поскольку React — это библиотека, а не фреймворк, что ограничивает базовую функциональность, разработчики вынуждены работать со сторонними сервисами.
Также стоит упомянуть, что React использует JSX, модификацию JavaScript, обеспечивающую бесперебойную работу компонентов. Таким образом, знание JSX предпочтительнее, если вы хотите максимально использовать стек MERN и, в частности, React.
Vue.js
Vue.js — более молодой JS-фреймворк, но за последние несколько лет он продемонстрировал невероятный рост популярности. Отчасти это связано с тем, что это легкое решение. По сравнению с монолитом, таким как Angular, он предлагает базовую функциональность «из коробки». Но с помощью опытной компании-разработчика Vue функциональность, предлагаемая этим приложением, легко расширяется с помощью сторонних сервисов. В результате нет необходимости обрабатывать избыточный код, как в случае с Angular.
Но с помощью опытной компании-разработчика Vue функциональность, предлагаемая этим приложением, легко расширяется с помощью сторонних сервисов. В результате нет необходимости обрабатывать избыточный код, как в случае с Angular.
Как вы, наверное, догадались, Vue.js также используется вместе с MongoDB, Express.js и Node.js как часть стека MEVN.
Читайте также: Разбор JavaScript-фреймворков для фронтенда: Vue, React и Angular
Flutter для Интернета
Ранее мы упоминали о тренде мульти-опыта на 2022 год и его потенциале. Вы можете задаться вопросом, как создать приложение, которое отлично выглядит на любом экране любого устройства. Итак, вот и герой: инструментарий разработки Flutter позволяет создать отличный пользовательский интерфейс для любого экрана.
Осенью 2019 года Google объявил, что Flutter для Интернета доступен. Мы ждали этого с 2017 года, когда впервые была анонсирована перспективная технология.
Flutter для Интернета — отличное решение для многих случаев. Flutter помогает превратить существующую мобильную сеть в решение, которое сможет работать на различных устройствах.
Flutter помогает превратить существующую мобильную сеть в решение, которое сможет работать на различных устройствах.
Мы с нетерпением ждем, когда Google выпустит новую ОС под названием Fuchsia. Его пользовательский интерфейс и приложения в настоящее время пишутся на Flutter. Так что, если вы запустите приложение Flutter, у вас будет шанс стать одним из пионеров на горизонте ОС Fuchsia.
Что насчет технологий для серверной части?
Обычно трудно выбрать между разработкой бэкенда на заказ и бэкендом как услугой. Оба варианта имеют свои плюсы и минусы, и выбор зависит от потребностей проекта. Мы не будем вдаваться в подробности прямо сейчас, так как уже есть статья, сравнивающая mBaaS и пользовательский бэкенд — ознакомьтесь с ней, чтобы узнать больше по теме. Здесь мы рассмотрим самые популярные решения для кастомного бэкенда.
Node.js
Node.js — важный компонент всех вышеописанных стеков веб-разработки. Это среда выполнения приложений, которая используется для создания серверных приложений. Работа с Node.js требует знания JavaScript. По этой причине его часто используют в стеках вместе с JS-фреймворками.
Работа с Node.js требует знания JavaScript. По этой причине его часто используют в стеках вместе с JS-фреймворками.
Django
Django — это веб-фреймворк Python. Его можно использовать практически с любым интерфейсным фреймворком (включая описанные выше). Это также хорошее решение для любого типа веб-сайтов благодаря ряду доступных сторонних пакетов. С ростом популярности Python стоит рассмотреть Django в качестве серверной части вашего веб-приложения.
Laravel
PHP — это широко используемый серверный язык программирования, а Laravel — одна из самых популярных его сред.
Laravel отлично работает с Vue.js. Тем не менее, Angular и React также хорошо подходят для разработки веб-приложений с помощью Laravel.
Заключение
Уследить за тенденциями может быть сложно, поскольку они меняются очень быстро. Но почему бы не попробовать?
Следуя последним тенденциям веб-разработки, вы сможете порадовать своих пользователей первоклассным опытом, повысить рейтинг своего веб-приложения и открыть новые рынки для своих услуг!
В ближайшие несколько лет голосовой поиск укрепит свои позиции и заставит поставщиков услуг адаптироваться к новой реальности.
