Редактор Wix: встраивание стороннего сайта или виджета | Центр Поддержки
Отображайте контент из внешних источников, встраивая фрагмент кода или URL-адрес на сайт. Вы можете использовать встраивание для создания виджетов, которые улучшают ваш сайт, например виджетов погоды и акций, или для отображения внешних сайтов на странице.
Содержание
Вставка кода
Добавьте код на сайт прямо из панели «Добавить элементы». Вы можете выбрать, добавить ли фрагмент кода на сайт или встроить внешний URL-адрес.
Чтобы вставить код на сайт:
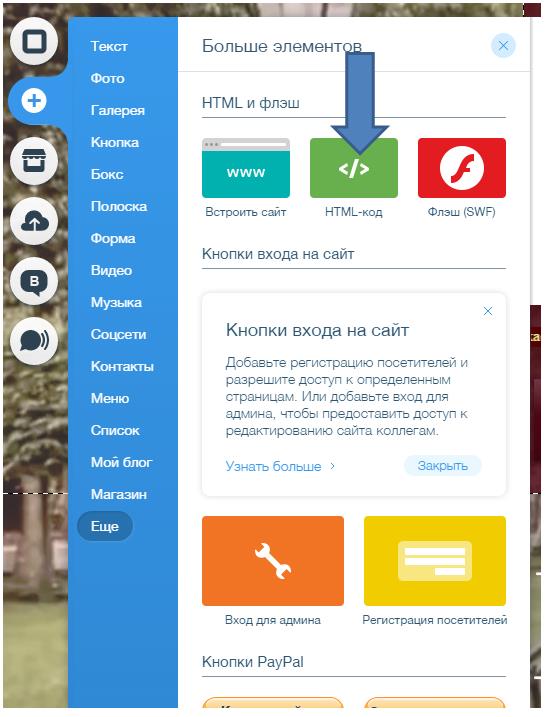
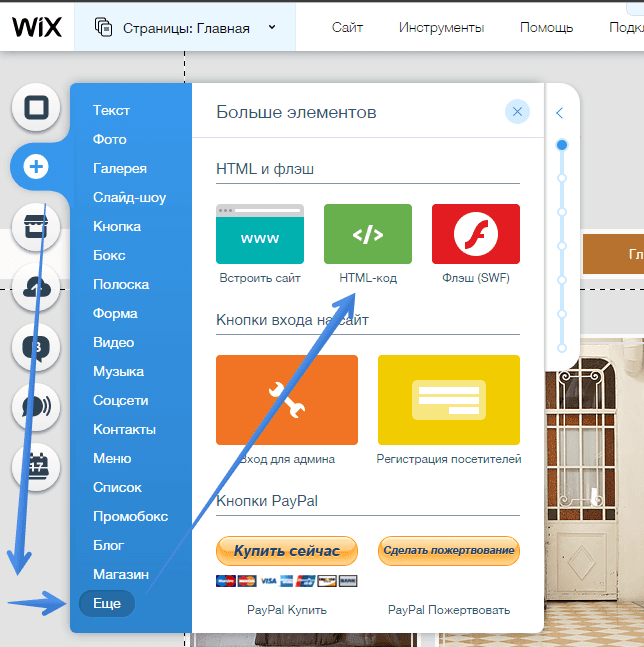
- Нажмите Добавить элементы в редакторе.
- Нажмите Вставить код.
- Нажмите Популярные вставки.
- Выберите тип кода:
- Вставка HTML: вставьте фрагмент кода для отображения виджета на страницах сайта и настройте его.
- Вставка сайта: отобразите внешний сайт в окне на странице.

- Нажмите на выбранную вами вставку, чтобы добавить ее на сайт.
Настройка вставки
После добавления вставки введите соответствующий фрагмент кода или URL-адрес, чтобы настроить его и отобразить сайты и виджеты для посетителей.
Чтобы ввести код / URL:
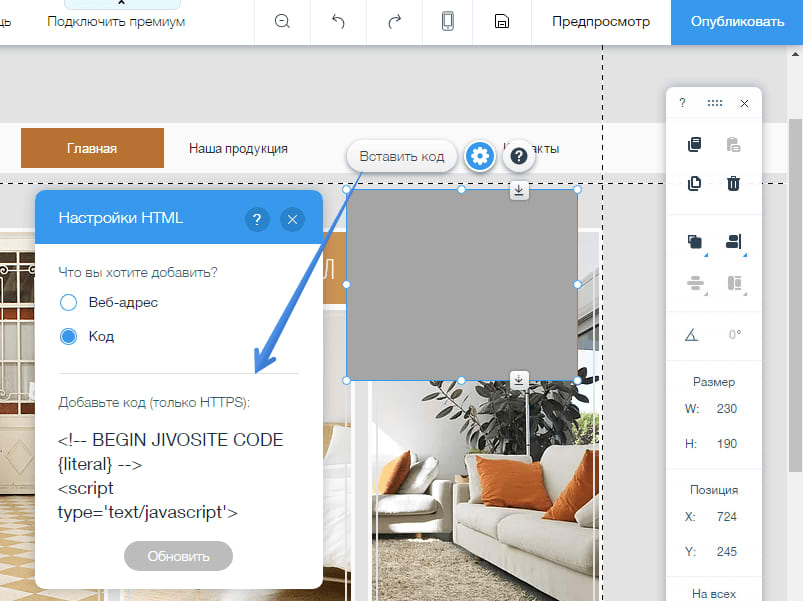
- Нажмите на вставку в редакторе.
- Выберите соответствующий вариант, чтобы ввести данные:
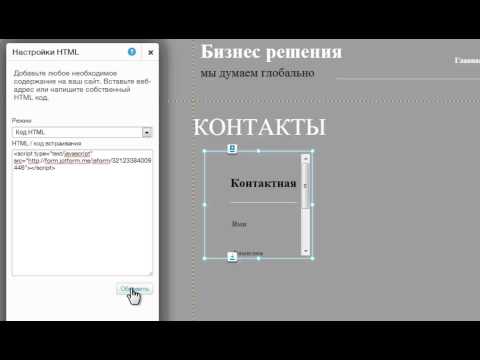
- HTML:
- Нажмите Вставить код.
- Введите фрагмент в разделе Добавьте код.
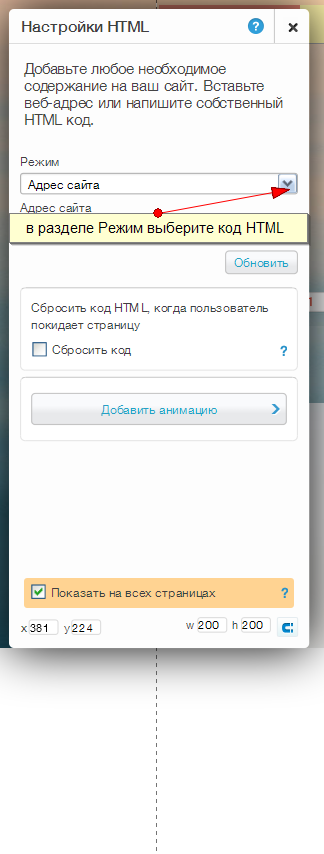
- Сайт:
- Нажмите Ввести адрес сайта.
- HTML:
- Нажмите Применить, чтобы сохранить фрагмент / URL.
- (Необязательно) Введите замещающий текст в разделе Что во встраивании? Опишите Google.

Настройка размера отображаемого контента
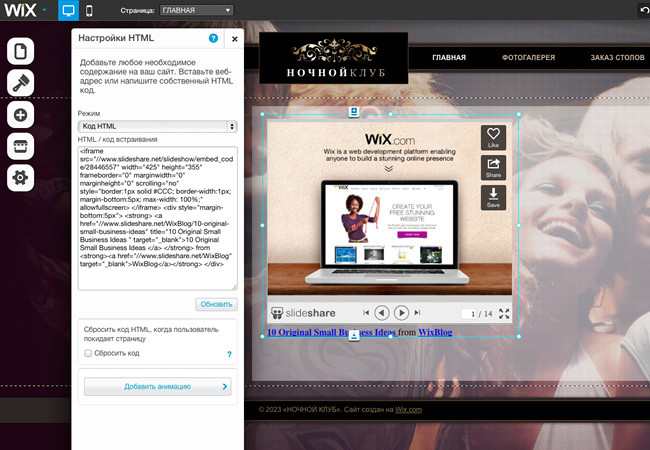
Встроенные элементы часто содержат заранее определенные ширину и высоту в пикселях, установленные службой, из которой они были получены, как в примере ниже:
Эти настройки могут потенциально обрезать контент, если размер контейнера iFrame меньше, чем 560 * 315 пикселей. Чтобы этого не произошло, замените значения в пикселях на процентные единицы и установите их на 100%, как показано ниже:
Рекомендации по добавлению вставок кода на сайт
При встраивании кода или URL-адреса на сайт следует учитывать несколько важных рекомендаций, чтобы обеспечить правильное отображение элемента:
- Код должен быть совместим с HTML5. Большинство браузеров не отображают страницы и скрипты должным образом, если они были написаны с использованием более старых версий HTML.
- Нет ограничений по количеству символов для элементов HTML и встраивания сайта.
- Код должен содержать HTTPS, а не HTTP.

- HTML-документы описываются HTML-тегами. Теги HTML обычно идут парами, например <p> и </p>. Первый тег в паре — это начальный тег; второй тег — конечный. Этот формат тегов имеет решающее значение для поддержания структуры страницы, которую вы хотите вставить.
Была ли статья полезна?
|
Как добавить Яндекс Метрику на сайт wix
Skip to content
Выберите рубрику блога
2 голоса
Автор: Андрей ЗенковОбслуживание сайта
Содержание:
- Что это такое
- Как работает
- Для чего используют
- Установка
- Установка на Wix
- Как установить для бесплатных аккаунтов Викс
- Установка для премиум-пользователей
- Некоторые вопросы, возникающие при работе
- Вывод
Приветствую вас на моем блоге Start-luck. ru. Сегодня поговорим о том, как добавить Яндекс Метрику на сайт Wix. Каждый владелец собственного блога хотел бы проанализировать поведение посетителей и увеличить конверсию. Как это сделать? Вот здесь на помощь придет Яндекс Метрика. Рассмотрим этот вопрос подробнее.
ru. Сегодня поговорим о том, как добавить Яндекс Метрику на сайт Wix. Каждый владелец собственного блога хотел бы проанализировать поведение посетителей и увеличить конверсию. Как это сделать? Вот здесь на помощь придет Яндекс Метрика. Рассмотрим этот вопрос подробнее.
Что это такое
Яндекс метрика — бесплатный сервис для просмотра статистики и анализа поведения людей на проекте. Если по-простому — это счетчик, который создан чтобы проанализировать на какие страницы чаще заходят люди и откуда.
Как работает
Принцип действия следующий. После регистрации в системе сгенерируется код, который добавляется на сайт. Специальный скрипт, прописанный в коде, регистрирует посещения людей и собирает о них информацию, которая фильтруется по разным показателям.
Для чего используют
Правильная работа с Яндекс Метрикой поможет:
- Проанализировать трафик из разных источников. Кстати, о способах увеличения количества посещений вы можете узнать в моем блоге;
- Сформировать отчет на основе собранной информации;
- Улучшить поведенческие факторы;
- Проанализировать поведение людей на интернет-проекте;
- Оценить эффективность используемой рекламы;
Аналитика от Яндекса поможет правильно продвинуть блог и оптимизировать деньги, потраченные на рекламу.
Установка
Переходим по адресу metrika.yandex.ru, и заполняем такие данные:
- Имя счетчика;
- Адрес блога;
- Если у вас несколько проектов — прописываем зеркала;
- Часовой пояс;
- Тайм-аут визитов, который стандартно имеет значение 30 минут. Увеличьте его, если есть продолжительное видео.
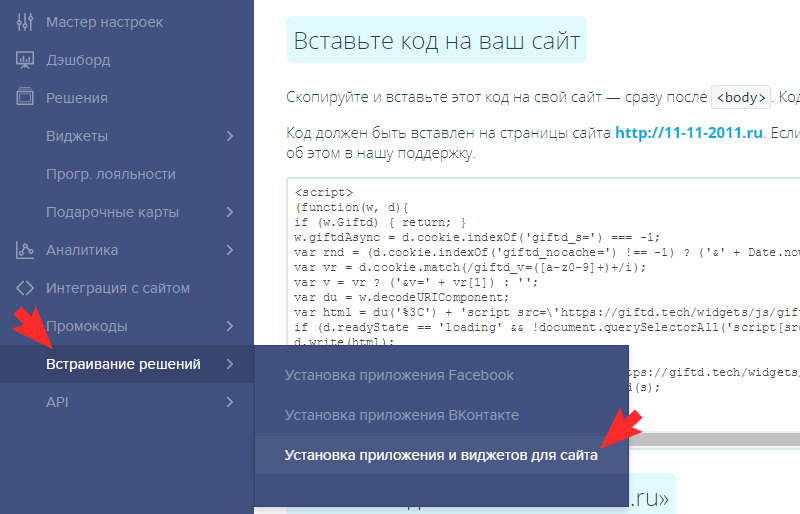
Переходим на ссылку «Код счетчика» и выбираем нужную информацию. Если непонятно что это означает, нажмите на знак «?». Я рекомендую отметить следующие пункты:
Внизу формы система сгенерирует код. Его разместите между head или подвале сайта.
Хотелось бы особое внимание уделить пункту «Вебвизор». Это полезный инструмент, который визуально отслеживает поведение людей на страницах. По умолчанию отключен. Включите его, поставив напротив галочку.
Остались еще вопросы? Тогда посмотрите это видео
Установка на Wix
Созданный выше код подключаем к сайту. Для этого выполните следующее:
Для этого выполните следующее:
- Перейдите в аккаунт Яндекс Метрики;
- Кликните «Добавить»;
- В поле «Имя» напишите название;
- Поле «Домен сайта» укажите тот по которому вы будете получать статистику;
- Нажимаем на кнопку «Создать» и теперь скопируйте номер;
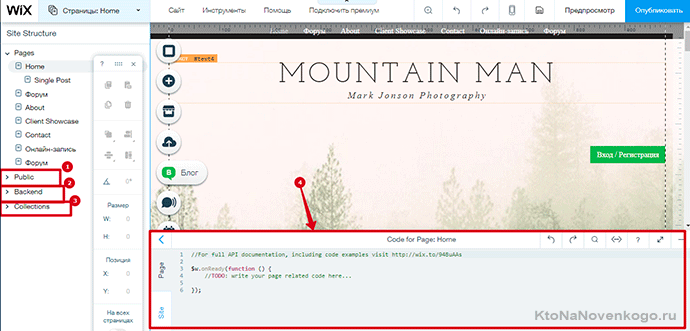
- Его прописываем в Wix. Для этого заходим в аккаунт wix;
- Наводим мышкой на имени пользователя и права вверху кликаем на «Домены»;
- Выбираем то по которому будем получать статистику;
- Нажимаем на Веб-аналитику;
- Вставляем полученный ранее номер счетчика;
Важно! Пройдет несколько часов пока появится возможность получать статистику.
Как установить для бесплатных аккаунтов Викс
В поле «Имя счетчика» пишем ваш адрес интернет-проекта. Например, name.wix.com/name. Далее в поле «Домен сайта» пишем адрес, но без названия, например, name.wix.com
Установка для премиум-пользователей
Чтобы подключить аналитику, так же, как и для бесплатного аккаунта пропишите имя счетчика и добавьте в поле «Домен» адрес созданного интернет-проекта.
Важно! После установки статус счетчика будет отображаться серым или красным цветом. Это связанно с техническими особенностями интеграции его в Wix.
Некоторые вопросы, возникающие при работе
Если вы внесли изменения в интерфейс Метрики — отредактируйте код на всех страницах где ее установили. Считается что код размещается только вверху страницы. В действительности он прописывается в любых тегах. Если же его вставить вначале страницы, то загрузка произойдет быстрее.
Если вы читаете эту статью значит хотите научиться создавать профессиональные интернет-проекты. Молодцы, это лучше, чем вообще ничего не делать. Конструктор Wix поможет самостоятельно создать блог, даже если вы не обладаете знаниями html и css. Но, несмотря на все его преимущества у данного конструктора имеются и недостатки, которые необходимо знать:
- Сайт созданный на Викс можно только арендовать;
- Его могут заблокировать;
- Если система перестанет работать или обанкротится сайт пропадет.

- При переходе на другой хостинг, например, бесплатный и безлимитный, вы сможете перенести только домен, а дизайн придется создавать заново.
Кроме Викс существует еще хороший конструктор Tilda. Тильда удобна и проста в работе. Поэтому я рекомендую обратить на нее внимание. В нем, приобретя премиум тариф, можно переехать на другой хостинг сохранив дизайн и ссылки.
Создание интернет-проекта не так и сложно, особенно если использовать хорошие обучающие материалы. В этом вам поможет курс Русакова Михаила «WordPress 4: Пример создания блога».
Вывод
Итак, на чем бы вы не создавали интернет-проект использовать Яндекс Метрику нужно обязательно. Только так созданный блог будет приносить максимальную пользу, так как вы сможете проанализировать поведение людей на нем. В результате прибыль будет расти.
Использование данного сервиса поможет не только эффективно продвинуть созданный блог, но и оптимизировать затраты на рекламу. Подписывайтесь на мой канал ВКонтакте, где вы найдете много полезной информации.
Подписывайтесь на мой канал ВКонтакте, где вы найдете много полезной информации.
Понравилась статья? Поделись с друзьями:
Этот блог читают 6597 ребят и девчат. Читай и ты
Наверх
Редактор Wix: встраивание сайта или виджета | Справочный центр
Отображение содержимого из внешних источников путем встраивания фрагмента кода или URL-адреса на ваш сайт. Вы можете использовать встроенные элементы для создания виджетов, улучшающих ваш сайт, таких как виджеты погоды и акций, или для отображения внешних сайтов на вашей странице.
В этой статье узнайте больше о:
Добавление встраивания
Добавьте встраивание на свой сайт непосредственно с панели «Добавить элементы». Вы можете выбрать, добавить ли фрагмент кода на свой сайт или внедрить внешний URL-адрес.
Чтобы добавить вставку на свой сайт:
- Нажмите Добавить элементы в редакторе.

- Щелкните Код вставки .
- Нажмите Популярные вставки .
- Выберите тип вставки, которую вы хотите добавить на свой сайт:
- Вставить HTML: Вставьте фрагмент кода для отображения виджета на страницах вашего сайта и настройте его.
- Встроить сайт: Показать внешний сайт в окне на вашей странице.
- Щелкните выбранную вставку, чтобы добавить ее на свой сайт.
Настройка встраивания
После добавления встраивания введите соответствующий фрагмент кода или URL-адрес, чтобы настроить его и отображать сайты и виджеты для посетителей.
Чтобы ввести код / URL:
- Нажмите на вставку в вашем редакторе.
- Выберите соответствующую опцию, чтобы ввести данные:
- HTML:
- Нажмите Введите код .
- Введите фрагмент под Добавьте сюда свой код .

- Сайт:
- Нажмите Введите адрес веб-сайта .
- Введите URL-адрес под Какой адрес веб-сайта? .
- HTML:
- Нажмите Применить , чтобы сохранить фрагмент/URL.
- (Необязательно) Введите замещающий текст для встраивания под Что во встраивании? Сообщите Google .
Настройка размера отображаемого контента
Встроенные элементы часто имеют предопределенную ширину и высоту в пикселях, заданные службой, из которой они были получены, как в приведенном ниже примере:
1
Эти настройки потенциально могут обрезать содержимое, если размер контейнера iFrame меньше 560 x 315 пикселей. Чтобы этого не произошло, замените значения в пикселях на проценты и установите для них значение 100%, как показано ниже:
1
Рекомендации по добавлению встроенных элементов на ваш сайт
При внедрении кода или URL-адреса на ваш сайт следует помнить о некоторых важных рекомендациях, чтобы обеспечить правильное отображение элемента:
- Всегда убедитесь, что код, который вы встраиваете, обновлен и совместим с HTML5. Большинство браузеров неправильно отображают страницы и сценарии, если они были написаны с использованием более старых версий HTML.
- Для элементов HTML и Embed a Site ограничений на число символов нет.
- Ваш код должен содержать HTTPS, а не HTTP.
- Документы HTML описываются тегами HTML. Теги HTML обычно идут парами, например
и
. Первый тег в паре является начальным тегом; второй тег является конечным тегом. Этот формат тегов имеет решающее значение для сохранения структуры страницы, которую вы пытаетесь внедрить.
Помогло?
|
Наймите партнера Wix
Получите помощь с дизайном вашего сайта, маркетингом и небольшими задачами от профессионального фрилансера или агентства.
Начать сейчасРедактор Wix: о встраиваниях и кодах на вашем сайте | Справочный центр
Добавляя встраивания на свой сайт, вы можете отображать внешний контент и инструменты, такие как функциональные виджеты, внешние сайты или анимацию и видео. Вы также можете использовать их для добавления маркетинговых интеграций и пользовательских функций, чтобы расширить свой бизнес и создать расширенные страницы.
Встроить сайт или виджет
Используйте популярные варианты встраивания, доступные на Wix, чтобы предоставить вашим посетителям дополнительные инструменты, функции и сайты. HTML-элементы позволяют отображать различные виджеты, такие как календари и погодные приложения.
Вы также можете использовать URL-адреса HTTPS для отображения внешних сайтов на своих страницах. Это чрезвычайно полезно, если вы хотите предоставить посетителям предварительный просмотр связанных брендов или даже просто показать компанию или сайт, который вы поддерживаете.
Добавление пользовательских элементов
С помощью пользовательских элементов можно добавлять фрагменты кода для создания пользовательских тегов HTML. Используйте эти теги для создания собственных элементов и расширения возможностей CSS для вашего сайта. Вы можете использовать их для разработки собственных элементов, создания взаимодействий прокрутки, динамического изменения высоты ваших элементов и многого другого.
Пользовательские элементы можно использовать с любой библиотекой или фреймворком JavaScript ES6, которые работают с HTML 5, поэтому они отлично подходят для создания привлекательных страниц со сложным дизайном и функциональностью.
Встраивание видео и анимации
Добавьте жизни и интерактивности на свой сайт, добавив плавные вставки. Используйте один видеоплеер, чтобы вставлять свои любимые видео с таких платформ, как YouTube и Facebook, или загружать свои собственные.
Используйте один видеоплеер, чтобы вставлять свои любимые видео с таких платформ, как YouTube и Facebook, или загружать свои собственные.
Вы также можете встроить элемент Lottie для отображения уникальной анимации на вашем сайте. Добавьте элемент на свою страницу и вставьте URL-адрес из своей учетной записи LottieFiles, чтобы создать забавный и привлекательный опыт для ваших посетителей.
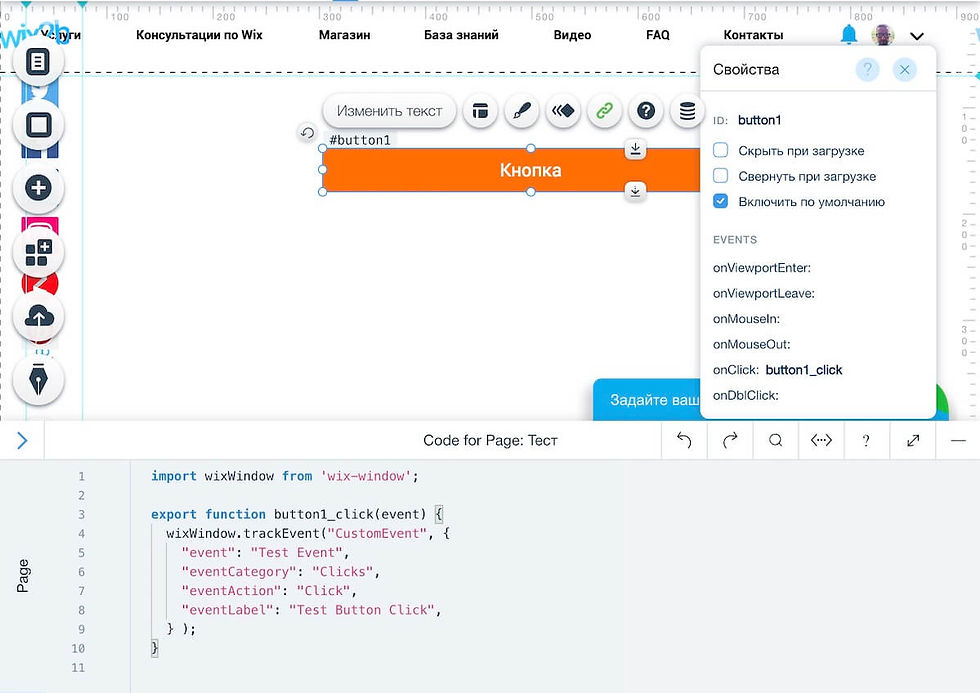
Добавьте пользовательские функции с Velo
Режим Velo Dev предоставляет расширенные возможности создания сайтов. Работайте с нашими API и добавляйте JavaScript на свой сайт, чтобы создавать надежные страницы с богатым содержанием.
Вы также можете добавлять и редактировать свой код в нашей интегрированной среде разработки (IDE), доступной непосредственно в редакторе Wix, которая обеспечивает проверку синтаксиса и базовый анализ кода.
Посетите Ресурсный центр Velo by Wix, чтобы присоединиться и продолжить обучение.
Внедрить инструменты интеграции маркетинга
Инструменты интеграции маркетинга позволяют отслеживать эффективность вашего сайта, внедрять предложения по оптимизации сайта и отслеживать свои рекламные кампании, чтобы вы могли управлять своим сайтом и бизнесом так, как вам нужно.