Как изменить фон и границы сайта в Конструкторе REG.RU
Обратите внимание! Все действия выполняются в панели управления Конструктором.
Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно! Попробуйте прямо сейчас!
Заказать
Как изменить фон сайта
- 1.
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:
- 2.
Укажите, для каких страниц вы будете менять фон — для всех страниц сразу или для отдельных:
Если вы хотите редактировать фон для всех страниц сразу, то выберите пункт По умолчанию (для всех страниц) и поставьте галочку Применить ко всем страницам;
Если вы редактируете фон для каждой страницы по отдельности, выберите из списка название нужной страницы.
- 3.
Выберите для редактирования фона область страницы:
- Фон страницы — фон всей страницы целиком.

- Фон шапки (хедера).
- Фон тела страницы.
- Фон подвала (футера).
- Фон страницы — фон всей страницы целиком.
- 4.
Изображение
Цвет
Видео
- 5.
Чтобы выбрать изображение в качестве фона, нажмите на Карандаш:
- 6.
Выберите изображение:
На вкладке «Галерея шаблонов» можно загрузить своё изображение или выбрать предоставленное редактором.
Чтобы загрузить изображение, нажмите Загрузить фотографию:
Кликните на изображение и нажмите Выбрать:
- На вкладке «Бесплатная галерея» вы можете выбрать изображение из предоставленных. Кликните по изображению и нажмите Выбрать:
- На вкладке «URL фотографии» введите URL-адрес фотографии, нажмите Вставить и Выбрать:
- 7.

Укажите настройки:
Положение — местоположение изображения относительно страницы сайта.
Повторять — повторение изображения по всей странице сайта в вертикальном и горизонтальном направлении, если высота или ширина страницы больше, чем само изображение. Опция «Не прокручивать фон» закрепляет изображение, и при пролистывании страницы сайта вниз изображение остаётся на месте.
Прозрачность — вы можете увеличить прозрачность фонового изображения, если оно слишком яркое или сливается с содержимым вашей страницы.
Размер изображения:
Автоматически — изображение исходного размера. Если изменить Ширину или Высоту в процентах или пикселях, то размер изображения вычисляется автоматически исходя из пропорций картинки.
Содержать — изображение масштабируется с сохранением пропорций и целиком помещается внутри блока страницы.

Заполнять — загруженное изображение растягивается по всей высоте и ширине страницы. Рекомендуем загружать изображения хорошего качества с параметрами не ниже 1300х900 px.
- 8.
Если ваше изображение для фона небольшое по высоте или ширине, вы можете настроить Второстепенный фон, который заполнит оставшиеся места сайта. Нажмите Добавить другой фон поверх существующего?
Выберите Цвет или Изображение второстепенного фона, нажав на Карандаш. Нажмите Применить
: - 9.
Для сохранения всех настроек нажмите Применить.
- 10.
Нажмите Опубликовать:
- 5.
Чтобы выбрать цвет фона, нажмите на Карандаш и выберите цвет из палитры. Нажмите Применить:
- 6.
Нажмите Опубликовать:
Важно: Видео в качестве фона можно установить только для всей страницы целиком. Для этого в шаге 3 выберите для редактирования фона область страницы Фон страницы.
Для этого в шаге 3 выберите для редактирования фона область страницы Фон страницы.
- 5.
Чтобы выбрать видео в качестве фона, нажмите на
- 6.
На вкладке «URL картинки/видео» выберите Видео, введите URL-адрес видео, нажмите Вставить и Выбрать:
- 7.
Укажите настройки:
Прозрачность (%);
Начинать с — введите время в формате ММ:СС, с которого будет начинаться видео;
Закончить в — введите время в формате ММ:СС, которым будет заканчиваться видео.
Нажмите Применить:
- 8.
Нажмите Опубликовать:
Как изменить границы сайта
- 1.
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:
- 2.

Укажите, для каких страниц вы будете менять границы — для всех страниц сразу или для отдельных. Если вы выбрали пункт По умолчанию (для всех страниц), то поставьте галочку Применить ко всем страницам:
- 3.
Выберите для редактирования границ область страницы:
- Фон шапки. Чтобы настроить границы шапки (хедера) сайта, задайте параметр Высота шапки в пикселях. Если поставить галочку
- Фон тела страницы. Чтобы настроить границы тела страницы, задайте параметр Отступ тела страницы снизу в пикселях. Опция позволяет добавить интервал между самым нижним модулем в теле страницы и подвалом сайта. Этот интервал рекомендуется, если на странице мало содержимого и её высоту нужно зрительно увеличить или для создания пустого места между последним модулем и подвалом.

Важно: Ширина рабочей области тела страницы в каждом режиме фиксированная, и увеличить её нельзя (Широкий — 1200 пикселей; Десктоп — 992 пикселей; Планшет — 768 пикселей; Смартфон — 320 пикселей). Высота страницы зависит от количества содержимого на ней. При добавлении модулей на страницу её высота будет увеличиваться автоматически. Это может повлиять на отображение фонового изображения в теле страницы.
- Фон подвала. Чтобы настроить границы подвала (футера) страницы, задайте параметр Высота подвалав пикселях.
Если поставить галочку На полную ширину экрана, то фон будет растягиваться автоматически по ширине устройства, с которого будет открыт сайт.
Нажмите Применить.
- Фон шапки. Чтобы настроить границы шапки (хедера) сайта, задайте параметр Высота шапки в пикселях. Если поставить галочку
Альтернативный способ изменить границы
Также вы можете настроить основные границы сайта (верхнюю и нижнюю горизонтальные линии). Для этого наведите на линию курсор и перетащите её вверх или вниз:
Готово, вы изменили границы сайта.
Помогла ли вам статья?
Да
6
раз уже
Как поменять фон сайта на WordPress
Сегодняшняя статья будет наиболее интересна новичкам, которые хотят изменить или установить фон для своего сайта на WordPress, ведь в ней я расскажу об одном быстром и простом способе сделать фон для своего интернет-ресурса.
Совсем недавно я сам менял фон для своего сайта, поэтому мне пришлось поискать соответствующую информацию в интернете, касающуюся в первую очередь знаний языков html и CSS.
Теперь я знаю, как реализовать поставленную задачу быстро и просто, и поэтому расскажу об этом на страницах своего сайта, чем (как мне хотелось бы верить) избавлю вас от аналогичных поисков и соответствующих временных затрат!
Но для начала давайте выясним, что из себя может представлять фон для сайта?
А представлять он может следующее:
- однотонный цветной фон;
- изображение, используемое целиком в качестве фона;
- фон, полученный в результате многократного повторения какого-либо изображения;
- комбинированный фон, а точнее изображение, используемое в качестве фона, переходящее в однотонный цветной фон.

Это основные способы получения фона для сайта, теперь настало время разобраться со способом реализации каждого из них.
Все манипуляции по изменению фона для сайта, которые я буду рассматривать в данной статье, будут касаться файла
Обычно данный фрагмент располагается в самом начале файла style.css и в моем случае выглядит следующим образом (некоторые характеристики темы скрыты):
Скажу сразу, что в моем случае фон для сайта уже реализован с применением многократно повторяющейся (как по горизонтали, так и по вертикали) картинки, за что отвечает свойство:
1 | background: url(images/background.jpg) repeat; |
В случае с вашим шаблоном данный код скорее всего будет отсутствовать, поэтому, если вы хотите сделать для своего ресурса на WordPress фон путем повторения изображения, то следует данное свойство прописать для класса body, учитывая при этом необходимость наличия по указанному пути выбранного изображения (если изображения нет, то его следует добавить в папку по указанному пути).
В представленном фрагменте кода прописан путь (относительно директории с шаблоном) до изображения, которое используется в качестве фона. В свою очередь значение repeat отвечает за повторение изображения по горизонтали и по вертикали таким образом, чтобы данным изображением заполнялся полностью весь фон (аналогично свойству «замостить» в настройках рабочего стола Windows).
Справедливости ради стоит добавить, что существует возможность задать повторение изображения только по горизонтали (repeat-x вместо repeat) или только по вертикали (repeat-y вместо repeat).
Таким образом, мы сразу разобрали как реализуется фон, полученный в результате многократного повторения какого-либо изображения. Для наглядности привожу скриншот своего сайта:
Стоит добавить, что при реализации данного способа логично подобрать изображение таким образом, чтобы при его многократном повторении не было видно границ в местах перехода. В моем случае я использовал полностью симметричное изображение:
Теперь рассмотрим как сделать однотонный цветной фон.
Делается в данном случае все крайне просто, нужно лишь прописать для класса body следующее свойство:
1 | background: #шестизначный_номер_цвета; |
Для примера я взял цвет #123456, результат следующий:
Номер цвета можно подобрать с помощью палитры цветов Photoshop, а также с помощью онлайн-сервисов, которые не составит труда найти в интернете по поисковому запросу «палитра цветов html».
Не забудьте поставить перед номером цвета символ «#».
Далее на очереди способ, подразумевающий использование в качестве фона одного изображения целиком.
Тут все также довольно просто: закидываем на хостинг выбранное в качестве фона изображение, и для body в style.css прописываем свойство:
1 | background: url(путь к файлу изображения) no-repeat top fixed; |
На примере своего сайта я реализовал и данный способ, вот скриншот:
Ну и последний на сегодня способ, который сочетает в себе два предыдущих, то есть в качестве фона используется изображение, а остальная область заливается цветом.
Прописываем для body в style.css свойство:
1 | background: #123456 url(путь к файлу изображения) no-repeat top fixed; |
Результат на скриншоте:
Цвет #123456 я взял для примера, причем специально подобрал такой, чтобы было видно границу между картинкой и заливкой цветом. По идее, как не сложно догадаться, в жизни чаще всего подобирается цвет таким образом, чтобы данный переход наоборот был незаметен.
Таким образом, в данной статье мы рассмотрели способ, с помощью которого можно легко и просто сделать фон для своего сайта на WordPress.
Как изменить цвет фона любой веб-страницы, чтобы уменьшить нагрузку на глаза
от Крис Томас 4 июня 2016 · 32778 просмотров
Любой, кто много читает в Интернете, знает, что напряжение глаз, связанное с компьютером, может сильно раздражать, особенно если у вас уже есть другие проблемы со зрением или проблемы со зрением в условиях низкой освещенности. Одна из основных причин, по которой ваши глаза устают от долгих часов чтения на электронном устройстве, даже больше, чем если бы вы читали тот же текст из книги, связана с контрастом текста, который вы читаете, по сравнению с невнятным текстом. , более темный фон стены или вашего стола. Фактически, исследования доказали, что чтение на ярком экране в темной комнате может вызвать трудности с засыпанием и получением качественного БДГ.
Одна из основных причин, по которой ваши глаза устают от долгих часов чтения на электронном устройстве, даже больше, чем если бы вы читали тот же текст из книги, связана с контрастом текста, который вы читаете, по сравнению с невнятным текстом. , более темный фон стены или вашего стола. Фактически, исследования доказали, что чтение на ярком экране в темной комнате может вызвать трудности с засыпанием и получением качественного БДГ.
Компьютеры и мобильные устройства отображают тысячи крошечных пикселей, которые намного ярче, чем цвета, к которым мы привыкли смотреть в реальном мире. Таким образом, один из наилучших способов уменьшить нагрузку на глаза, связанную с компьютером, – это изменить фон страниц, чтобы сделать его менее контрастным, или выбрать цвет, на который вашим глазам будет удобнее смотреть в течение длительного периода времени. С учетом сказанного, это в значительной степени зависит от личных предпочтений, поскольку некоторые люди могут терпеть страницы с черным фоном, в то время как другие предпочитают белый фон. Возможность выбора в веб-браузере — хорошая функция.
Возможность выбора в веб-браузере — хорошая функция.
Вот несколько способов изменить цвет фона любой веб-страницы в Chrome, Firefox, Opera и Internet Explorer с помощью нескольких полезных расширений, плагинов и настроек:
Для пользователей Chrome
Установите и используйте один или больше следующих расширений:
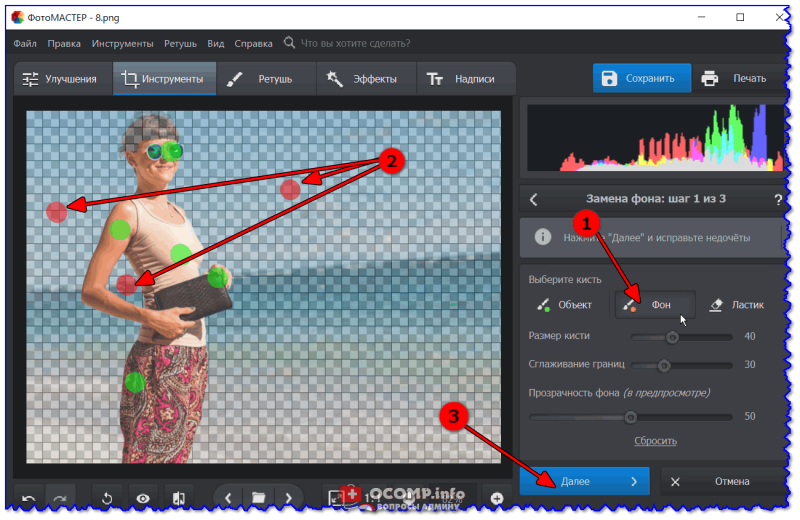
Уход за глазами . Это удобное расширение позволяет легко настроить фоновое изображение/цвет и цвет шрифта любой страницы одним нажатием кнопки. После установки эту функцию можно включить через контекстное меню или щелкнув значок зеленых солнцезащитных очков в правом верхнем углу браузера.
Deluminate — здесь не так много вариантов настройки цвета. Вместо этого он просто инвертирует яркость фона каждой страницы, чтобы облегчить чтение для глаз.
Turn off the Lights – это расширение больше подходит для просмотра видео на таких сайтах, как YouTube, поскольку оно заменяет яркий фон эффектом приглушенного театрального освещения.

Hacker Vision — довольно простой, но высоко оцененный: более 150 000 пользователей поставили ему 5 звезд. Он применяет темный фон и жирный цвет текста ко всем веб-страницам. Также есть возможность указать, какие страницы вы хотите отображать в режиме высокой контрастности.
Для пользователей Firefox
Установите и используйте одно или несколько из следующих дополнений:
Раскрась этот сайт! — это один из моих любимых, так как он позволяет вам использовать ползунки для настройки точных цветов фона и переднего плана любого сайта. Это действительно делает Интернет более визуально настраиваемым местом и является отличным инструментом для веб-дизайнеров, которые ищут простой способ протестировать цветовые концепции на своих сайтах.
Диммер экрана . Позволяет легко затемнять фон любой веб-страницы с помощью удобных комбинаций горячих клавиш.
 Вы также можете полностью изменить цвет наложения или щелкнуть правой кнопкой мыши страницу, чтобы получить доступ к настройкам наложения в контекстном меню.
Вы также можете полностью изменить цвет наложения или щелкнуть правой кнопкой мыши страницу, чтобы получить доступ к настройкам наложения в контекстном меню.Stylish – Из всех перечисленных здесь расширений и надстроек это обеспечивает наиболее гибкие возможности настройки. По сути, это позволяет вам изменить дизайн ваших любимых веб-сайтов и сохранить эти настройки, чтобы каждый раз, когда вы посещаете YouTube или Facebook, например, вы видели цвета фона и стили макета, которые вы выбрали лично. Он даже позволяет настраивать интерфейс самого браузера Firefox.
Очистите монитор + Easy Reading – BYM — отличное расширение, позволяющее быстро переключать цвет фона сайта с помощью кнопки в строке состояния, пункта контекстного меню, вызываемого правой кнопкой мыши, или комбинации горячих клавиш «Ctrl+Alt+». З.»
Для пользователей Opera
Вот несколько расширений Opera, которые также выполняют свою работу:
- Ночной режим — Добавляет кнопку с лампочкой в правом верхнем углу браузера.
 При нажатии на нее можно переключаться между режимами «День» и «Ночь», при этом в ночном режиме отображается черный фон, что облегчает чтение для некоторых людей.
При нажатии на нее можно переключаться между режимами «День» и «Ночь», при этом в ночном режиме отображается черный фон, что облегчает чтение для некоторых людей. - Dark Skin for YouTube — изменяет цвет фона YouTube на темно-серый для более кинематографического эффекта просмотра.
Стоит отметить, что Theme-up Webpage и Dressup Webpage — это два устаревших расширения Opera, созданные одним и тем же разработчиком. Хотя они по-прежнему доступны в магазине расширений Opera, они не работают с текущими версиями браузера. Просто подумал, что мы должны упомянуть об этом, прежде чем вы тратите свое время на их попытки.
Для пользователей Internet Explorer
В IE процесс немного проще, так как опция встроена прямо в настройки браузера. Выполните следующие действия, чтобы настроить цвет фона и шрифт любой веб-страницы в Internet Explorer:
1. Щелкните колесо настроек в правом верхнем углу и выберите «Свойства обозревателя»
2. В разделе «Общие» », нажмите кнопку «Специальные возможности» в правом нижнем углу, затем установите все флажки в разделе «Форматирование»:
В разделе «Общие» », нажмите кнопку «Специальные возможности» в правом нижнем углу, затем установите все флажки в разделе «Форматирование»:
3. Нажмите кнопку «Цвета», снимите флажок «Использовать цвета Windows», а затем выберите нужный цвет текста, фона и ссылок.
Обновите просматриваемую страницу, и должна быть применена новая цветовая схема.
Заключение. Для этого лучше всего подходят Chrome и Firefox
Независимо от того, какой браузер вы используете, мы почти гарантируем, что вы сможете изменить цвет фона любой страницы, чтобы снизить нагрузку на глаза. С учетом сказанного, моими личными фаворитами являются Mozilla Firefox и Google Chrome, поскольку они стабильно занимают самые высокие позиции в тестах производительности и имеют самые большие библиотеки расширений и надстроек, как вы можете видеть только на этом примере.
#windows #how tos #background #color #firefox #chrome #browser
Оставайтесь на связи
Следуйте за нами, чтобы получать последние технические руководства, новости и подарки, как только мы их публикуем.
Есть технический вопрос или новостной совет?
Чтобы получить обратную связь по вашему вопросу, введите адрес электронной почты ниже или войдите | регистр.
Избранные статьи
Популярные на этой неделе
Примечание: Если изменение внешнего вида вашего сайта выходит за рамки ваших возможностей, у нас есть услуги по дизайну, которые могут вам помочь. Пожалуйста, свяжитесь с вашим торговым представителем для получения более подробной информации. В большинстве шаблонов Shift4Shop используется фоновое изображение в сочетании со сплошным цветом для достижения определенного внешнего вида. Этот эффект достигается за счет использования сплошного цвета (в данном случае черного) для фона, а также добавления изображения, создающего сотовый узор. Все это управляется через файл CSS темы. Чтобы изменить фон вашего сайта, вам нужно будет отредактировать файл CSS, относящийся к выбранной вами теме, и изменить его стиль «тела» в соответствии с вашими потребностями Доступ к файлу CSSОт менеджера вашего интернет-магазина:
Оказавшись там, вы увидите графический редактор таблицы стилей, который описывает все различные стили, содержащиеся в таблице стилей, и позволяет вам редактировать их по отдельности. Примечание:
Совет:
Совет: Редактирование CSS Раздел фона стиля тела обычно содержит шестнадцатеричное значение цвета (#xxxxxx) и URL-адрес используемого изображения. #020202 url(images/BG_body.jpg) без повторов вверху по центру В данном случае:
Удаление изображенияЕсли вы хотите удалить изображение, просто отредактируйте поле, включив в него только шестнадцатеричное значение цвета. Вы также можете воспользоваться этой возможностью, чтобы полностью отредактировать сплошной цвет фона, указав свой собственный выбор цвета. Совет: |


 Например, на следующем изображении мы замечаем, что стиль шаблона содержит сотовый узор, который постепенно переходит в сплошной цвет, как показано здесь:
Например, на следующем изображении мы замечаем, что стиль шаблона содержит сотовый узор, который постепенно переходит в сплошной цвет, как показано здесь:
 Вы также можете увидеть некоторые инструкции о том, как должно отображаться изображение. Например, в следующем примере фон стиля по умолчанию:
Вы также можете увидеть некоторые инструкции о том, как должно отображаться изображение. Например, в следующем примере фон стиля по умолчанию: