Онлайн-консультант для сайтов – насколько он необходим — Маркетинг на vc.ru
Большинство современных сайтов предлагают пользователям множество вариантов обратной связи с представителями компании: обращение в кол-центр, заказ обратного звонка, различные формы отправки сообщений.
3173 просмотров
Но для ситуаций, когда пользователю неудобна голосовая связь, а ответ нужно получить максимально оперативно, ни одно из перечисленных решений не подходит. Для таких случаев идеально подойдет онлайн-консультант – небольшой чат, окно которого появляется ровно в тот момент, когда пользователю необходима помощь.
Подобное заявление вы могли слышать от компаний, которые предоставляют услуги по организации работы онлайн-консультантов на сайтах. Попробуем разобраться, так ли все гладко на самом деле.
Онлайн-консультант – что это такое
Онлайн-консультант – дополнительный канал связи между посетителями сайта и операторами со стороны компании.
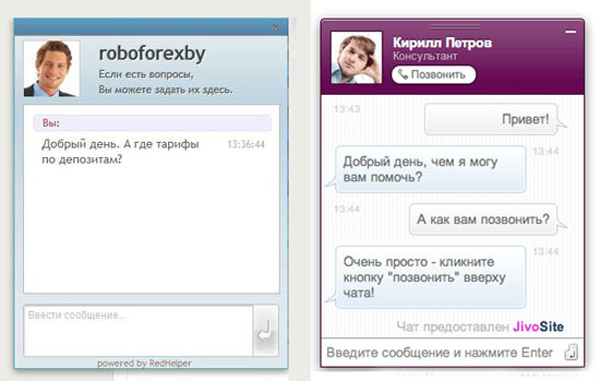
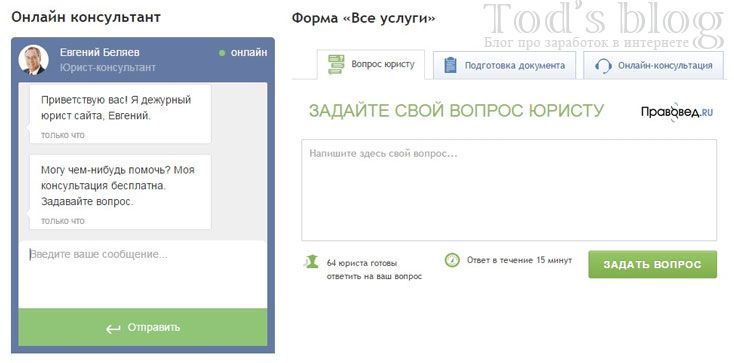
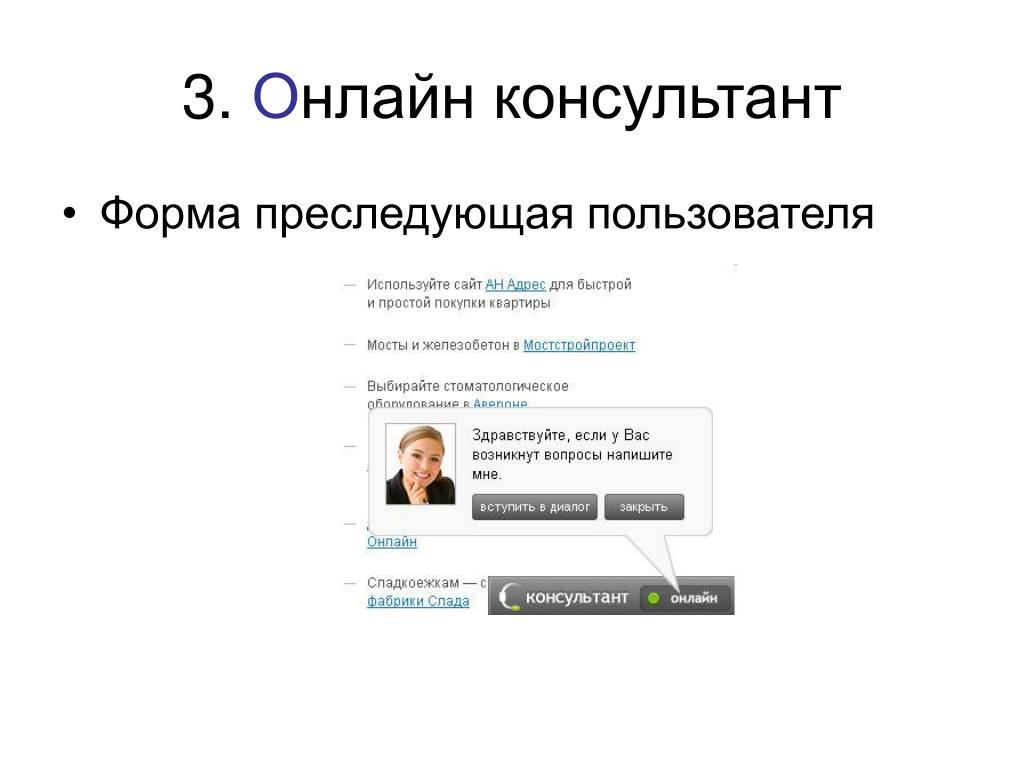
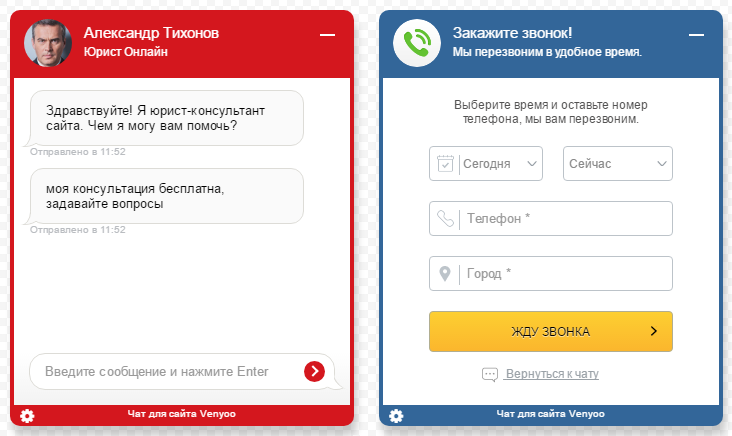
Для пользователя эта функция представляет собой дополнительную кнопку, кликнув по которой, он видит небольшое окно чата, визуально похожее на современные мессенджеры или интерфейс для отправки СМС.
В простоте и привычности интерфейса заключается основное преимущество онлайн-чата. Это простая форма связи, которая всегда находится под рукой и, как правило, не требует ввода никакой лишней информации вроде контактных данных и имени пользователя, а также авторизации на сайте.
Можно выделить два вида онлайн-консультантов в зависимости от настроек:
Неактивные – на страницах сайта размещается только кнопка чата, но ни при каких условиях окно чата не будет разворачиваться автоматически.
Активные – окно чата разворачивается автоматически в зависимости от выполнения заранее установленных условий: проведенное время на странице, глубина просмотра сайта, источник визита и т. д. Используются различные звуки и анимации для привлечения внимания, отправляются автоматические приветственные сообщения.

Подобное агрессивное поведение может быть излишним, а в крайних случаях – отпугнуть пользователей от взаимодействия или даже привести к окончанию визита.
Для каких целей устанавливается онлайн-консультант
Как уже было отмечено, онлайн-консультант становится для владельцев сайтов дополнительным каналом оперативной связи с клиентами, что, в свою очередь, помогает решить сразу несколько задач:
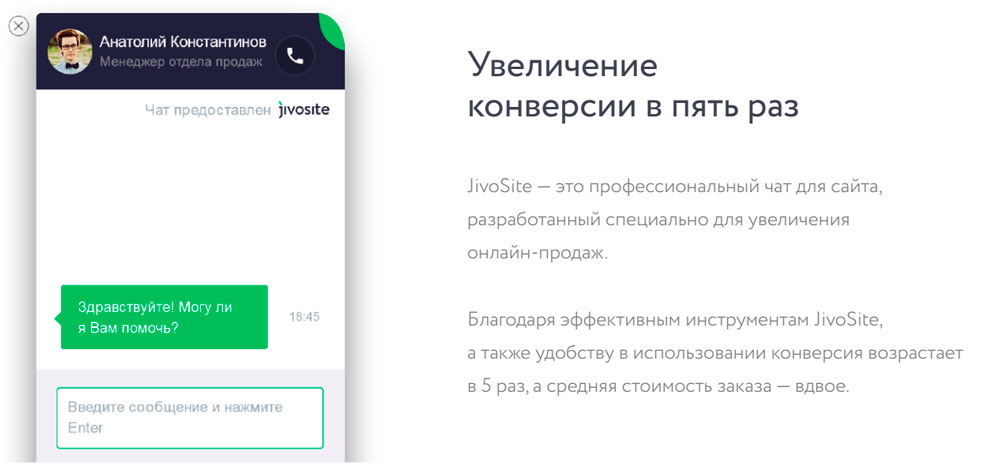
1. Повысить конверсии.
2. Увеличить лояльность пользователей за счет организации более простого и персонализированного общения.
3. Повысить вероятность возврата пользователя как для завершения заказа, так и для совершения последующих покупок: в случае хорошего опыта общения с консультантом.
4. Совершить дополнительные продажи или продажи более маржинальных продуктов и услуг в процессе общения с пользователем.
5. Собрать о пользователях дополнительную информацию, которая поможет улучшить реализуемые услуги или продукты.
6. Выявить блоки, элементы и функциональные решения, которые мешают пользователям совершать целевые действия.
Основные недостатки онлайн-консультанта и советы по настройке идеального консультанта
Как правило, все недостатки онлайн-консультантов связаны с неправильной или неподходящей для вашей ЦА настройкой чатов либо с тем, что никто фактически не консультирует на стороне компании в режиме реального времени.
Рассмотрим наиболее частые ошибки в настройке онлайн-чатов и дадим советы по их исправлению:
1. Увеличенное время ответа на вопросы и недостаточный уровень компетенции консультантов
Если пользователь будет ожидать ответа длительное время (более 1 минуты) либо ответ сотрудника будет недостаточно развернут или полезен, пользователь может покинуть сайт.
Поэтому критически важно обеспечить не только минимальное время реагирования на поступающие сообщения, но и высокий уровень компетенции консультантов, знание ими реализуемых товаров или услуг.
2. Некорректная настройка алгоритмов автоматического отображения чатов
Максимальное количество негатива от взаимодействия с онлайн-консультантами вызывает агрессивная настройка, когда окно чата разворачивается при переходе пользователя на каждую страницу сайта, перекрывает значимый контент, не запоминает свернутое положение при совершении внутренних переходов и т. д.
Поэтому мы рекомендуем более мягкие настройки поведения:
Соблюдать временной интервал. Минимальное время, проведенное пользователем на одной странице, не должно быть меньше среднего времени совершения конверсионного действия: добавление в корзину, оформление заявки, переход на целевую страницу. Например, для страницы категории товаров – от 20 секунд, а для страницы товара с большим количеством фотографий, характеристик и отзывов – до 1 минуты.

- Учесть, что количество просмотренных страниц должно быть не менее двух.
- Изменять настройки показа, увеличивая время на одной странице и количество просмотренных страниц, если пользователь закрыл чат вручную.
- Не разворачивать окно консультанта до окончания сессии, если пользователь закрыл чат вручную второй раз.
- Отключить все звуки. Допускается (но не рекомендуется) включение звука получения реального, а не автоматического сообщения от оператора.
В этой связи крайне важно проводить собственные тестирования, так как в зависимости от тематики сайта целевая аудитория может воспринимать онлайн-консультанта совершенно по-разному.
3. Отсутствие активных приглашений (разных для различных страниц)
Активное приглашение – это сообщение, которое первым получает пользователь от консультанта при автоматическом разворачивании формы чата:
Автоматическое приветственное сообщение
Использование персонализированных сообщений поможет увеличить вероятность того, что пользователь обратится к консультанту. Вариант персонализации – подстановка в текст названия категории, которую пользователь сейчас просматривает.
Вариант персонализации – подстановка в текст названия категории, которую пользователь сейчас просматривает.
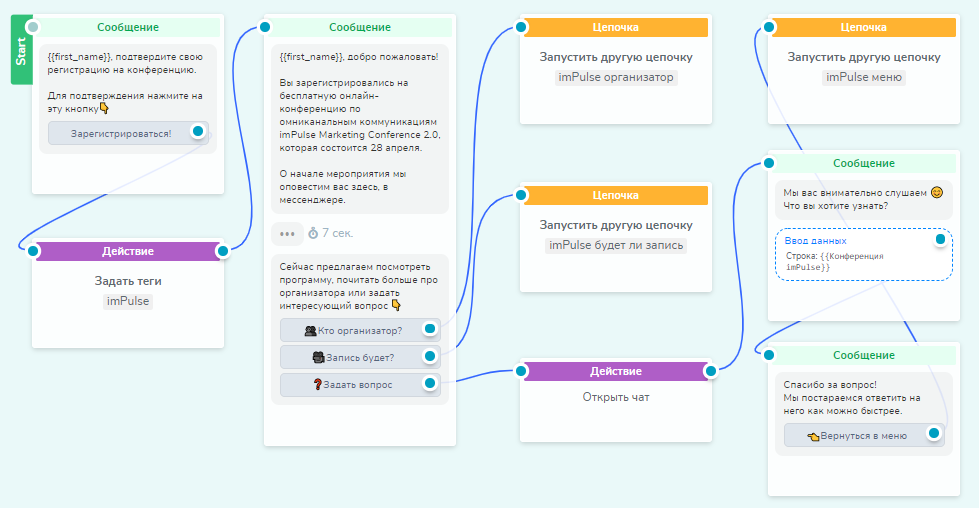
4. Ненастроенные саджесты (заранее заготовленные вопросы)
Саджесты – это кнопки с наиболее часто задаваемыми вопросами от пользователей. Например: «Как оплатить?», «Как заказать?», «Уточнить наличие» и так далее.
В чатах саджесты отображаются как небольшие кнопки с текстом. Пользователь кликает на кнопке, и оператору автоматически отправляется заранее сформированное сообщение, соответствующее выбранной кнопке.
Пример саджестов в окне чата
Подобное решение не только подсказывает пользователю некоторые сценарии работы с чатом, но и дополнительно упрощает взаимодействие с формой, подталкивая к общению через этот канал связи.
5. Отсутствие информации о режиме работы, статусе консультанта и возможности приема сообщений, если консультант офлайн
Чтобы пользователи не тратили время на ожидание ответа, важно отображать в окне чата всю информацию о режиме работы консультанта и его статус – онлайн/офлайн/нет на месте.
Если консультант не в сети, необходимо обеспечить возможность отправки сообщения с указанием контактных данных для обратной связи (e-mail).
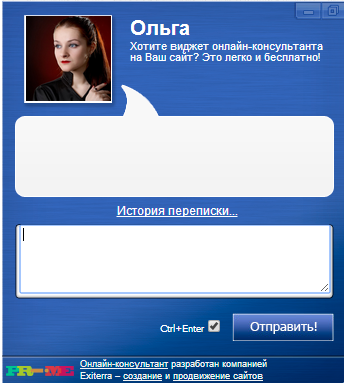
6. Стоковые фотографии консультантов
Фотографии со стоков – не лучшее решение для элементов, которые должны увеличивать доверие пользователей к компании. Как правило, такие изображения выглядят инородными практически на всех сайтах.
Используйте реальные фотографии своих сотрудников. В крайнем случае не выбирайте излишне «глянцевые» изображения со стоков.
Фотография консультанта выглядит естественно
7. Окно чата большого размера
При настройке чатов обязательно проследите, чтобы ни кнопка вызова консультанта, ни само окно чата не перекрывали важные элементы или контент сайта, если это возможно. Тестировать отображение необходимо на десктопной и мобильной версиях ресурса.
Кнопка чата перекрывает значимый контент
Кнопка чата не перекрывает контент и не мешает взаимодействию с сайтом
Само окно чата изначально должно быть не очень большим – не более 500 px по высоте и 340 px по ширине.
Возможность вручную изменять размер окна или его положение на странице увеличит удобство использования чата.
8. Запрос ввода контактных данных перед началом общения
Как было сказано в начале статьи, онлайн-консультант – способ организации оперативной и простой связи. Нет необходимости запрашивать у пользователя какие-либо контактные данные перед началом общения. Если консультанту потребуется дополнительная информация (например, данные покупателя для отслеживания заказа), он всегда может получить ее тет-а-тет.
Запрос на контактные данные перед началом диалога
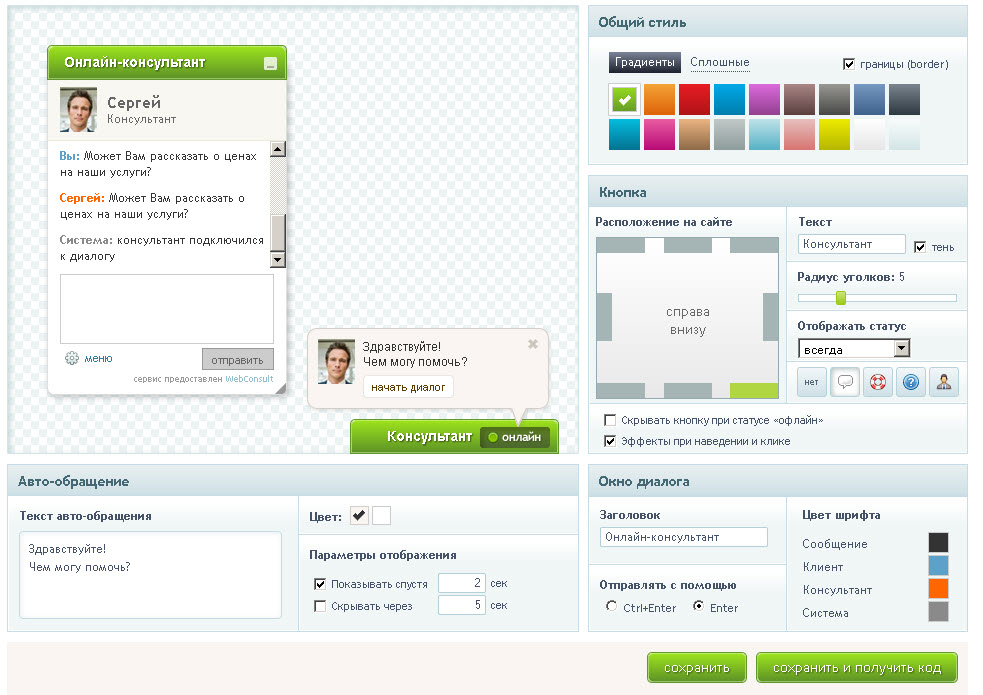
9. Окно чата, выбивающееся из общего дизайна сайта
Несмотря на то что большинство поставщиков чатов предоставляют довольно широкие возможности по настройке внешнего вида элементов, многие веб-мастера пренебрегают этим. Как результат, чаты не выглядят одним целым с сайтом, выбиваясь из общего стиля.
Используйте доступные возможности кастомизации по максимуму.
10. Много элементов поставщика чата
В продолжение предыдущего пункта отметим, что многие поставщики чатов, особенно предоставляющие продукт на бесплатной основе, без зазрения устанавливают в окне чатов множество крупных логотипов, которые могут быть ссылками на сайт.
В результате пользователь может уйти на сайт поставщика и задать вопрос там, а после того как не получит корректного ответа, вернуться в поисковую выдачу. Чтобы избежать подобных ситуаций, выбирайте поставщиков, предлагающих чаты с минимальным количеством логотипов в форме связи, а лучше совсем без них.
Онлайн-консультанты и ранжирование сайтов
Ни одно из проведенных исследований не показало прямой корреляции между наличием на сайте онлайн-консультанта и качественным ранжированием страниц.
Однако косвенно онлайн-консультант может повлиять на позиции сайта через улучшение общих поведенческих метрик:
- общее время на сайте – пользователь общается с консультантом;
- глубина просмотра;
- количество внутренних переходов – пользователь может переходить по ссылкам, которые будут отправлены консультантом в случае помощи при выборе товара.

Отметим, что в январе 2018 года поисковая система «Яндекс» добавила возможность отображения чатов с представителями компании непосредственно на странице поисковой выдачи. Для этого, помимо добавления онлайн-консультанта на сайт, необходимо было подключиться к сервису «Яндекс.Диалоги».
Примерный вид сниппета сайта, подключенного к сервису «Яндекс.Диалоги»
Однако на момент подготовки статьи (январь 2021) эта возможность практически полностью отключена. Несмотря на упоминание в официальном разделе помощи возможности добавления чата в сниппет, кнопка чата в сниппетах сайта больше не отображается.
Вместо выводов
Онлайн-консультант – хороший дополнительный канал связи. При правильной с точки зрения удобства вашей целевой аудитории настройке этот инструмент действительно поможет улучшить некоторые поведенческие показатели и лояльность пользователей к компании.
Однако он не является универсальным лекарством для сайта, после применения которого гарантированно увеличится вовлеченность пользователей, вырастет количество целевых визитов.
Более того, в случае агрессивной или некорректной настройки число отказов может увеличиться, а число конверсий на сайте – снизиться.
Мы рекомендуем устанавливать чаты на сайты, где важна оперативная связь с пользователями. Это практически все интернет-магазины, сервисы и поставщики услуг, сайты с онлайн-записью на мероприятия или бронированием и т. д. Не рекомендуем устанавливать окно онлайн-консультанта в тех случаях, когда нет возможности оперативно отвечать на вопросы пользователей.
После установки онлайн-консультанта и внесения любых изменений в его настройки тщательно отслеживайте, как изменились основные поведенческие метрики, и вносите корректировки в работу консультанта при необходимости.
Автор: Лебедев Антон, ведущий SEO-специалист
Агентство RACURS
|
Как создать консультационный веб-сайт с помощью WordPress (5 шагов)
Содержание
Раскрытие информации для читателей
Консалтинг — быстро развивающаяся отрасль. В 2020 году в США он стоил около 132 миллиардов долларов. Однако найти постоянную и хорошо оплачиваемую должность консультанта может быть непросто.
В 2020 году в США он стоил около 132 миллиардов долларов. Однако найти постоянную и хорошо оплачиваемую должность консультанта может быть непросто.
Создание собственного членского сайта для вашего консультационного бизнеса позволит вам предложить свой опыт непосредственно компаниям и предпринимателям. Вы можете продвигать свои специализированные услуги и использовать свою репутацию и знания для привлечения подписчиков.
В этом руководстве мы рассмотрим преимущества веб-сайта только для членов, демонстрирующего ваш опыт. Мы также расскажем вам, как создать консультационный веб-сайт с плагином MemberPress. Давайте начнем!
Преимущества использования платного членского сайта для консультационных услуг
Коммерческие членские сайты — это сайты с ограниченным содержанием. Поскольку он недоступен для широкой публики, пользователям необходимо либо оплатить подписку, либо зарегистрировать свои данные для доступа к контенту.
Доступ к гораздо большей аудитории
Благодаря консультационному веб-сайту ваш рынок практически не ограничен. Вы можете предложить свой профессиональный опыт, чтобы помочь компаниям и частным лицам во всем мире.
Вы можете предложить свой профессиональный опыт, чтобы помочь компаниям и частным лицам во всем мире.
Например, College Transitions — это нишевый консультационный сайт, который помогает студентам по всей Америке выбирать, подавать заявки и поступать в подходящие университеты.
College Transitions использует MemberPress для управления своими консультационными и консультационными услугами, предлагая два плана — почасовой и безлимитный. Эти планы также включают доступ к премиальным ресурсам.
Если этого недостаточно, знайте: нишевый консалтинговый сектор растет примерно на 18%, что значительно выше, чем у крупных консалтинговых фирм.
Если у вас есть опыт работы в отрасли и положительная репутация, вы можете привлечь платных участников на свой сайт и увеличить свой доход.
Потенциал для
повторяющихся доходов Имея консультационный веб-сайт, вы можете включать онлайн-курсы в свои предложения.
Курсы — отличный способ пакетирования консультационных услуг, и они, естественно, максимизируют регулярный доход. Небольшие первоначальные усилия могут привести к постоянному доходу на долгие годы.
Надстройка «Курсы MemberPress» включена во все три плана MemberPress (Basic, Plus и Pro). И это делает строительство и защиту курсов очень простыми!
ПРОЧИТАТЬ >> Как продавать курсы на WordPress с помощью MemberPress
СМОТРЕТЬ >> КАК СОЗДАТЬ КУРС В MEMBERPRESSКак создать консультационный веб-сайт (5 шагов)
Теперь давайте рассмотрим простые шаги, которые вы можете предпринять, чтобы создать свой членский сайт. Для этого урока вам сначала понадобится работающий сайт WordPress. Если у вас его еще нет, не беспокойтесь!
Для этого урока вам сначала понадобится работающий сайт WordPress. Если у вас его еще нет, не беспокойтесь!
С WordPress невероятно легко работать. Прочтите эту статью о том, как начать работу с WordPress.
Вы также можете выбрать тему для своего консультационного сайта. Одна из лучших особенностей WordPress заключается в том, что существует множество отличных тем практически для любого вида бизнеса. Для вдохновения взгляните на примеры в этой статье «25 лучших консультационных тем WordPress».
После того, как вы подготовили свой сайт и свою тему, пришло время настроить его!
Шаг 1. Обдумайте свой контент
Во-первых, вам нужно подумать о том, какой контент вы можете предложить своим участникам. Вы должны подумать, в каких областях вы специализируетесь и как вы можете их монетизировать.
Как уже упоминалось, вы можете предоставить пошаговые курсы с письменными материалами и обучающими видео. С MemberPress вы также можете…
- Загружать ресурсы, такие как бизнес-планы и бюджетные документы
- Обеспечить доступ к видеосеминарам
- Выполнить частных консультационных звонков .
 . и многое другое.
. и многое другое.
Все это возможно с MemberPress.
Было бы также полезно создать форумы только для членов , которые облегчают обсуждения и общение. Например, Biz Warriors предлагает советы по малому бизнесу и предпринимателям:
СОВЕТ ПРОФЕССИОНАЛА: Ваш платный контент должен предлагать что-то уникальное и ценное, что мотивирует пользователя стать участником. Если они могут найти аналогичный контент бесплатно в другом месте, они вряд ли подпишутся на ваш сайт.
Шаг 2. Установите и активируйте подключаемый модуль MemberPress
В этом руководстве мы покажем вам, как начать создавать свой сайт с помощью нашего подключаемого модуля MemberPress. Вы можете зарегистрировать учетную запись, выбрав тарифный план, который соответствует потребностям вашего бизнеса. Затем просто введите свои личные данные.
После того, как вы завершите процесс регистрации, вы будете перенаправлены на панель управления своей учетной записью, которая содержит файлы плагинов и сведения о вашей подписке (включая лицензионный ключ):
Загрузите файлы, затем перейдите на панель инструментов WordPress. Вы можете загрузить загруженные файлы, выбрав Плагины > Добавить новый > Выбрать файл и выбрав папку MemberPress .zip :
Вы можете загрузить загруженные файлы, выбрав Плагины > Добавить новый > Выбрать файл и выбрав папку MemberPress .zip :
После установки плагина вам нужно нажать Активировать для завершения процесса. В панели управления MemberPress вам также потребуется ввести лицензионный ключ, чтобы активировать подписку.
Шаг 3. Создайте планы консультаций
Теперь вы можете создавать различные варианты членства для своих консультационных услуг. Чтобы начать, нажмите MemberPress > MemberPress > Добавить новый , чтобы открыть форму дизайна. Здесь вы можете назвать свой первый план:
Вы можете установить цену своего членства и указать, будет ли это единовременная плата за регистрацию или периодическое выставление счетов. Вы также можете установить пробный период со скидкой или бесплатно, если хотите побудить новых участников опробовать вашу платформу, прежде чем совершить ее.
Затем прокрутите вниз, чтобы получить доступ к разделу Параметры членства :
В этой области вы можете настроить дополнительные функции, такие как способы оплаты и URL-адреса доступа. Вы также можете установить разрешения для этого плана членства и контролировать, как пользователи могут подписаться на него.
Вы также можете установить разрешения для этого плана членства и контролировать, как пользователи могут подписаться на него.
Не торопитесь и проведите исследование при разработке планов. Вы хотите убедиться, что они доступны и имеют правильную цену. Подумайте о том, чтобы проверить некоторые аналогичные консалтинговые компании, чтобы увидеть, что они делают.
Вы также можете захотеть создать разные подписки для различных уровней консультационных услуг. Например, если вы создаете службу бизнес-консалтинга, вы можете предложить два плана:
- Менее дорогой план для стартапов, включающий доступ к базовым курсам и одну консультационную сессию каждые шесть месяцев .
- Более дорогой план с большим количеством консультаций в режиме реального времени и доступом к премиальным курсам для крупных предприятий
Шаг 4.
 Контролируйте, кто может получить доступ к вашему контенту
Контролируйте, кто может получить доступ к вашему контентуДалее вы можете настроить правила, определяющие, кто может получить доступ к вашему контенту. Этот шаг важен, потому что он позволяет вам сохранить некоторые ресурсы закрытыми и сделать другие доступными для определенных подписчиков.
Вы можете найти эти настройки, перейдя к MemberPress > Rules > Add New . Затем вы увидите раздел под названием Protected Content :
Здесь вы можете использовать раскрывающиеся меню для выбора страниц, тегов, сообщений или категорий, которые вы хотите ограничить. Тогда вы можете использовать Условия доступа для управления применением ограничения.
Например, вы можете создать правило, согласно которому только участники вашего самого высокого тарифного плана могут получить доступ к страницам с вашими наиболее ценными ресурсами.
смотреть >> защита контента вашего сайта: как использовать правила MemberpressШаг 5: Настройка страниц регистрации и входа для ваших участников
Далее вам необходимо создать страницы регистрации и входа для ваших участников. Эти страницы позволяют пользователям регистрироваться на вашем сайте и получать доступ к своим учетным записям после того, как они станут подписчиками.
Вам необходимо добавить страницу регистрации в меню вашего веб-сайта. Вы можете сделать это, перейдя к Внешний вид > Меню > Управление с помощью Live Preview .
Это приведет вас к визуальному редактору, который позволит вам добавить меню, щелкнув Меню > Все страницы и прокрутив вниз до + Добавить элементы . Щелкните раскрывающееся меню рядом с Memberships и выберите название вашего членства:
Выбрав его, вы можете нажать Опубликуйте , чтобы сохранить изменения и добавить их в меню вашего сайта. Это создает ссылку на страницу регистрации для вашего плана членства. Эта страница будет содержать обзор вашего плана, цену и сведения о регистрации, которые вы запрашиваете у пользователей.
Это создает ссылку на страницу регистрации для вашего плана членства. Эта страница будет содержать обзор вашего плана, цену и сведения о регистрации, которые вы запрашиваете у пользователей.
Однако вам также нужна страница входа для существующих подписчиков. Вы можете настроить это, вернувшись к панели инструментов WordPress и перейдя к MemberPress > Настройки > Страницы . Затем выберите Автоматическое создание новой страницы 9.0034 из раскрывающегося меню Страница входа MemberPress :
После этого прокрутите страницу вниз и нажмите Параметры обновления . Теперь вы успешно создали сайт членства для своих бизнес-консультационных услуг!
Заключение
Консалтинг — быстро развивающаяся отрасль, и многие профессионалы зарабатывают на жизнь, предлагая свой опыт компаниям и частным лицам. Вы можете полностью контролировать эту концепцию, создав консультационный веб-сайт, предлагающий эксклюзивный контент тем, кто больше всего в нем нуждается.
Помните, что вы можете построить консалтинговый веб-сайт всего за пять шагов:
- Обсудите свой контент.
- Установите и активируйте подключаемый модуль MemberPress.
- Создайте свои планы членства в бизнес-советах.
- Контролируйте, кто может получить доступ к вашему контенту.
- Настройте страницы регистрации и входа для своих участников.
У вас есть вопросы о том, как создать консультационный сайт с помощью MemberPress? Дайте нам знать в комментариях ниже!
Если вам понравилась эта статья, не забудьте подписаться на блог MemberPress !
5 шагов к созданию консультационного веб-сайта, привлекающего клиентов
Максимально ли вы используете свой бренд и присутствие в Интернете?
Создан ли ваш консультационный веб-сайт для повышения вашего авторитетного статуса и обеспечения потока потенциальных клиентов?
Размещение физического адреса на вашем веб-сайте ясно показывает, что вы ничего не скрываете.
Что вы доступны.
Если вы похожи на большинство консультантов, ваш веб-сайт может быть улучшен. Итак, без лишних слов, позвольте мне поделиться с вами пятью шагами, которые могут превратить ваш сайт из источника информации в генератор клиентов.
1. Расскажите о своей ценности
Когда потенциальный клиент заходит на ваш веб-сайт, очень важно, чтобы первое, что он увидит, было ваше ценностное предложение. Ваше ценностное предложение, также называемое конкурентным преимуществом или УТП, представляет собой предложение в виде короткого абзаца, который мгновенно формулирует, что вы делаете, для кого вы это делаете и что делает вас лучшим выбором, чем конкуренты.
Вот один веб-сайт, который четко продумал свое ценностное предложение и передает его посетителю в тот момент, когда он попадает на страницу.
Особенно в качестве независимого консультанта, если вы не показываете свое лицо на своем веб-сайте, ну, вы остаетесь безликим.
В приведенном ниже примере, несмотря на то, что Aweber является хорошо известной компанией для некоторых, для других, которые впервые попадают на эту страницу… им может быть интересно, что предлагает компания.
Чем сильнее ваше ценностное предложение, тем больше оно будет говорить с вашими идеальными клиентами. Тем больше у вас будет шансов привлечь их глубже на свой веб-сайт, чтобы узнать больше о вас и ваших услугах. И это увеличивает ваши шансы найти нового клиента.
2. Дизайн для пользователя, а не для себя
Вот это шок. Люди не читают, они просматривают. Хорошо, может быть, это не было таким уж шоком, но многие веб-сайты по-прежнему разрабатываются так, как их владельцы считают красивыми… без учета того, как люди на самом деле используют веб-сайты.
Якоб Нильсен, крестный отец юзабилити, рекомендует сделать текст сканируемым. Это означает, что вы должны выделить самые важные моменты (те, которые вы хотите, чтобы посетитель действительно увидел).
Вы можете добиться этого, выделив определенные типы текста жирным шрифтом, например Майкл — красивый парень . Видишь, как это работает? Обратил на это внимание, да?
Другой способ — использовать маркеры и списки. Вся идея здесь состоит в том, чтобы разбить ваш текст, чтобы человеческому глазу было легче сканировать ваш сайт и быстро находить самую важную информацию.
Это еще одна причина, по которой размер шрифта должен быть достаточно большим, чтобы ваш целевой рынок мог его прочитать. Если вашим клиентам от 40 до 60 лет, не используйте шрифт размером 8 pt, который могут читать только 8-летние дети!
Вот отличный пример от Sensible:
Сформулируйте свои предложения
Поскольку посетители на самом деле не все читают на вашем сайте, когда они впервые приходят, не забудьте также четко перечислить, что вы на самом деле делаете. и ваши услуги четко. Не погружайте свои предложения услуг в кучу абзацев и текста. Перечислите свои услуги, чтобы пользователь мог их четко видеть.
Перечислите свои услуги, чтобы пользователь мог их четко видеть.
3. Покажите им, что вы настоящий
Интернет-торговля продолжает расти и будет процветать в будущем. Тем не менее, самое большое возражение, которое люди испытывают в сети, — это отсутствие доверия. Когда кто-то посещает ваш веб-сайт, предоставляете ли вы им достаточно информации, чтобы понять, что вы тот, за кого себя выдаете?
У вас есть фотография себя или вашей команды на вашем веб-сайте? Если вы работаете из офиса с сотрудниками, показываете ли вы картину своего офиса?
Тем более, что как независимый консультант, если вы не показываете свое лицо на своем веб-сайте, ну, вы остаетесь безликим. А в мире консалтинга, поскольку вся ваша цель состоит в том, чтобы установить отношения с потенциальным клиентом, а затем построить эти отношения, ключевым моментом является демонстрация того, кто вы есть.
В большинстве случаев они либо покинут сайт, сделав себе пометку вернуться на ваш сайт позже, либо, возможно (если вам повезет), добавят его в свои закладки.
Предоставляете ли вы достаточно сведений о себе, своих достижениях и прошлом? Очень важно, чтобы вы завоевали доверие. Вы можете показывать логотипы клиентов, с которыми вы работали. Отзывы ваших клиентов, тематические исследования и многое другое, чтобы доказать свою точку зрения. Помните, что вы хотите сделать все возможное, чтобы смягчить любые колебания или возражения, которые могут возникнуть у посетителя при ведении дел с вами.
Два других способа эффективно решить эту проблему — сообщить номер телефона в свой офис. Даже если вы его не заберете. Даже если речь идет о голосовой почте… идея о том, что у вас есть номер, по которому люди могут говорить с вами, огромна. Второй большой здесь показывает ваш адрес. Указание физического адреса на вашем веб-сайте ясно показывает, что вы ничего не скрываете. Что вы доступны.
Это может показаться мелочью, но положительный эффект, который они могут оказать, невероятно силен.
4. Цвет имеет значение
Дерек Халперн из Social Triggers недавно создал видео, рассказывающее о влиянии цветов на ваш сайт. Я включу видео для вас здесь, если вы хотите посмотреть все это (это отличное видео).
Я включу видео для вас здесь, если вы хотите посмотреть все это (это отличное видео).
Подводя итог, вот чем делится Дерек…
На самом деле есть два вида цветов, о которых вам нужно знать.
Пассивные цвета – это цвета, которые составляют индивидуальность и имидж вашего бренда. Если цвет, который вы используете на своих визитных карточках и логотипе, синий, то вы, вероятно, включите синий цвет на свой веб-сайт.
Цвета действия — это цвета, которые говорят людям, что они могут совершить действие. Например, вы можете использовать красные или оранжевые кнопки или ссылки на своем веб-сайте, которые четко сообщают людям, что они предпримут действие (перейдут на другую страницу и т. д.), когда на них нажмут.
Большая ошибка многих владельцев веб-сайтов состоит в том, что они смешивают пассивные и активные цвета. То есть, если их пассивные цвета (идентификация бренда) синие, они также сделают свои ссылки синими. Эта проблема усугубляется, когда у вас также есть заголовок или другой текст на сайте синего цвета, но это не ссылка.
В результате пользователь не знает, что он может нажать, а что нет.
Так что будьте ясны в том, как вы используете оба из них.
Вот видео Дерека:
5. Построение отношений
Давайте посмотрим, что происходит на многих сайтах… Потенциальный клиент посещает ваш сайт. Может быть, они нашли его через поиск в Интернете, платное объявление, это не имеет значения. Они заходят на ваш сайт, пытаются понять, что вы предлагаете, кто вы и можете ли вы помочь им с их проблемой. В большинстве случаев они либо покинут сайт, сделав мысленную пометку вернуться на ваш сайт позже, либо, возможно (если вам повезет), добавят его в свои закладки.
Этот процесс почти ничего не делает для того, чтобы начать строить ваши отношения с этим потенциальным клиентом. Лучший и гораздо более эффективный подход — собрать информацию о посетителе. Это может быть просто их адрес электронной почты, или вы также можете узнать их имя.
Это может быть просто их адрес электронной почты, или вы также можете узнать их имя.
Вот как это работает. Они снова приходят на ваш сайт и проходят тот же процесс. За исключением этого случая, они видят, что вы предлагаете бесплатный ценный отчет, аудио или серию электронных писем по интересующей их теме. Они вводят свой адрес электронной почты, чтобы получить его (для этого вы можете использовать такую программу, как Aweber). Теперь, даже если они покинут ваш сайт, не связавшись с вами, вы сможете связаться с ними в течение следующих нескольких дней, недель, месяцев и даже лет.
[Мой коллега Цаво Нил составил список из 64 методов, описывающих, как продвигать ваш консультационный веб-сайт и использовать его для привлечения потенциальных клиентов.]
Таким образом, вы можете отправлять им дополнительную ценную информацию. Предложите им тематическое исследование, отправьте им информационный бюллетень или уведомите их, когда вы предлагаете новую услугу или специальное предложение.

 Помимо этого, для интернет-магазина необходима форма оформления заказа, а также кнопка «Купить», «Заказать» или «Положить в корзину». При этом точное название значения не имеет, так как последние исследования показали, что в подавляющем большинстве случаев посетители хорошо знают, о чем идет речь.
Помимо этого, для интернет-магазина необходима форма оформления заказа, а также кнопка «Купить», «Заказать» или «Положить в корзину». При этом точное название значения не имеет, так как последние исследования показали, что в подавляющем большинстве случаев посетители хорошо знают, о чем идет речь.

 У нас работают опытные и квалифицированные мастера, которыми разработаны десятки вариантов таких и многих других кнопок.
У нас работают опытные и квалифицированные мастера, которыми разработаны десятки вариантов таких и многих других кнопок. При помощи таблицы стилей CSS кнопка онлайн-заказа оформляется в виде конкретного стиля, который наилучшим образом подходит для дизайна конкретного сайта.
При помощи таблицы стилей CSS кнопка онлайн-заказа оформляется в виде конкретного стиля, который наилучшим образом подходит для дизайна конкретного сайта.