Строение сайта и его компоненты.
Главная » Статьи » Из чего состоит сайт?
К вопросу о строении сайта можно подойти с разных сторон: с технической точки зрения (профессиональной) и визуальной (пользовательской). В классическом виде любой сайт технически состоит из нескольких элементов:
- дизайн;
- верстка;
- программный код;
- серверная часть;
- клиентская часть;
- контент;
- система управления содержимым или CMS;
- доменное имя;
- хостинг.
Рассмотрим основные технические компоненты и строение сайта.
- Дизайн сайта отвечает за визуальное представление и организацию информации, способствует взаимодействию ресурса с его посетителями. Отвечающим за создание дизайна специалистом обычно является веб-дизайнер. Именно он должен спроектировать логическую структуру всех страниц сайта, разработать способы подачи материала и проработать внешнее оформление ресурса.

Для каждой страницы дизайн разрабатывается отдельно в зависимости от ее функций. Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными. Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами.
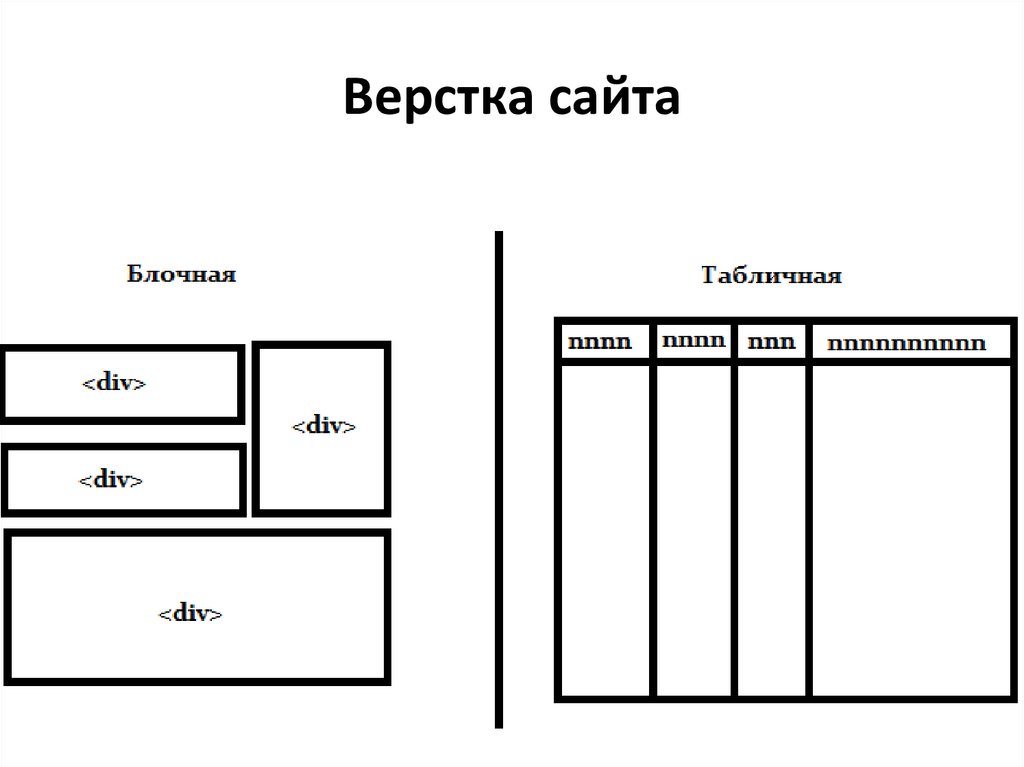
- Верстка представляет собой процесс написания особого кода для браузеров. У такого файла расширение html, и отображается он только в браузерах. Нужно следить, чтобы сверстанный макет одинаково выглядел во всех браузерах, будь то Opera, Mozilla Firefox, Google Chrome или Internet Explorer. Дополнительно можно узнать о таком термине, как «валидность верстки» в специальной статье о ней.
- Программирование составляет примерно 50-70% работы над сайтом. Программная часть ресурса – довольно обширное понятие.
 Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.
Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным. - Веб-сервер – это компьютер с установленным на нем программным обеспечением, которое предназначено для того, чтобы отвечать на запросы веб-клиента круглосуточно в режиме реального времени. Под веб-клиентом подразумевается браузер, который отправляет серверу запрос на определенную страницу, и если она доступна, то пользователь может увидеть ее. Чтобы пользователь увидел нужную ему страницу, его браузер должен получить от сервера соответствующий html-код. После чего код и все визуальные элементы распознаются и предстают перед пользователем в виде готовой понятной любому страницы.
- Клиентская часть представляет собой код, загружаемый вместе с кодом html. Это может быть CSS, JavaScript, ActionScript.

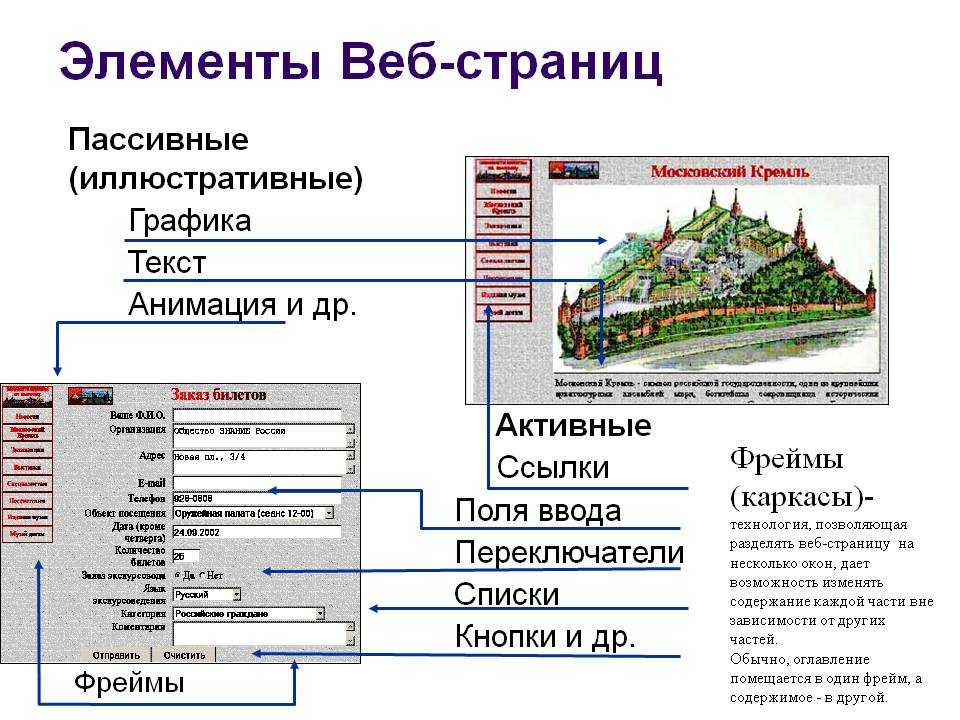
- Контент сайта, то есть все содержимое сайта. Сюда входят тексты, картинки, видео, flash и прочие файлы. Контент часто путают с элементами дизайна, но это совершенно разные вещи. Оформление сайта отвечает на вопрос «как разместить», а контент отвечает на вопрос «что разместить». Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки.
- CMS тоже можно отнести к одному из элементов сайта. Система управления содержимым позволяет управлять всеми элементами ресурса через административную часть. Использование CMS не обязательно, однако оно необходимо всем, кто хочет самостоятельно контролировать и редактировать содержимое сайта. Существует целый ряд разнообразных CMS, отличающихся друг от друга удобством пользования, набором свойств и принципами работы.

- Доменное имя и хостинг. Доменное имя – это уникальный адрес сайта в Сети (например, www.site.by). А хостинг – это услуга, которая предоставляется специальными компаниями, хранящими на своих серверах все необходимые для работы сайта данные. Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
Визуальные части сайта
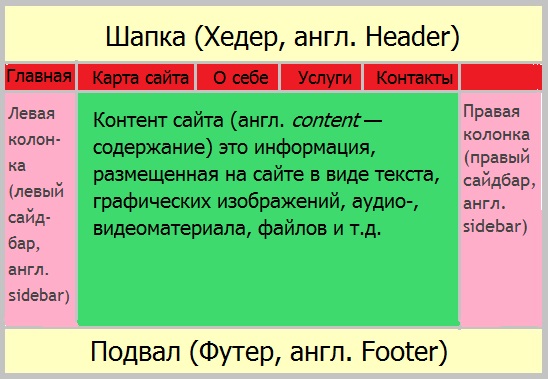
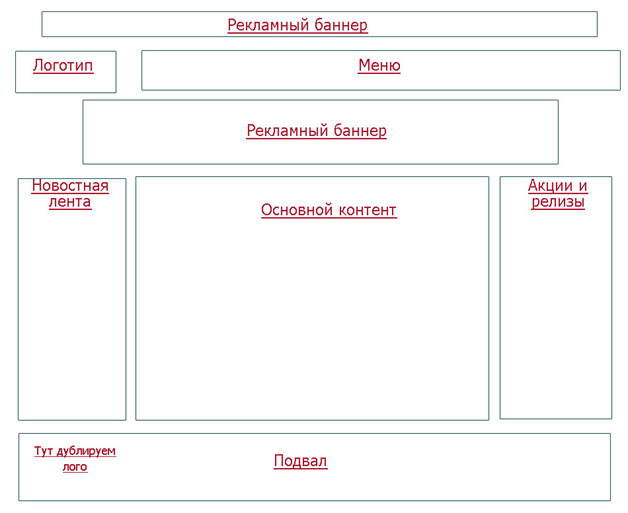
Если посмотреть на стандартный сайт глазами обычного человека, не разбирающегося в премудростях программного кода и отрасли IT, то можно увидеть, что он состоит из верхней, боковых, центральной и нижней частей.
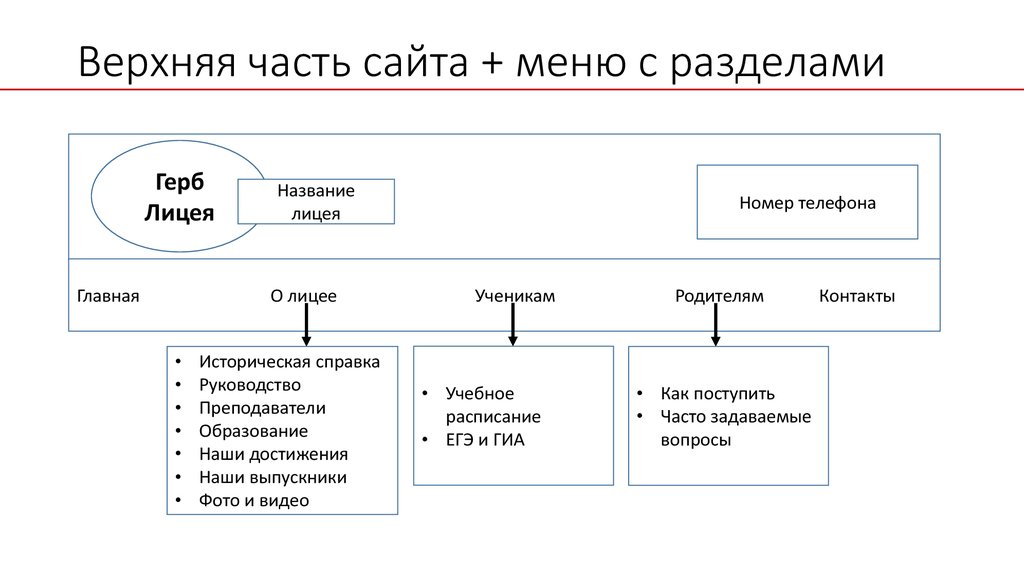
Верхняя часть. Шапка. Что и зачем?
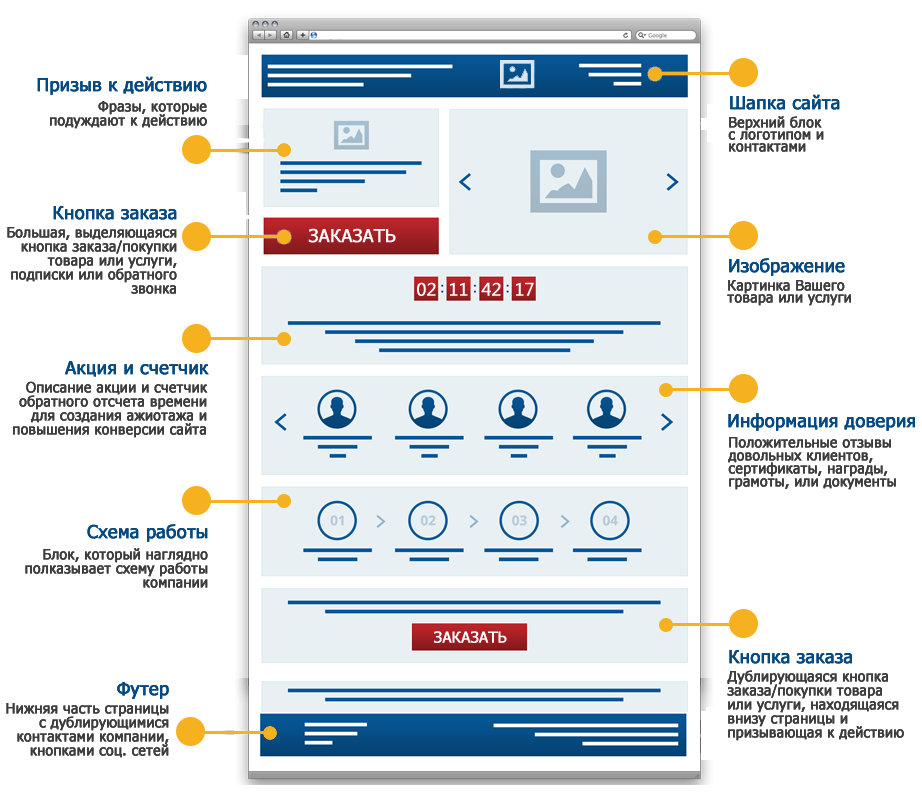
Верхняя часть, шапка или header (в переводе с англ. — голова) – раздел ресурса, в котором обычно располагаются контакты, логотипы, эмблемы, лозунги, слоганы, девизы, верхнее меню и картинки или группы картинок (слайдеры).
Как правило, именно на нее падает первый взгляд посетителя ресурса, а потому от ее креативного исполнения и зависит во многом первой мнение и дальнейший интерес посетителя.
Боковые части. Левая или правая – как лучше?
Наверняка каждому доводилось не раз видеть сайты с боковым меню, так называемым сайдбаром. Он бывает правым и левым. Более распространенным считается левое расположение, так как оно более привычно для глаза. Однозначного ответа, где лучше располагать боковое меню не существует. Каждый владелец сайта или веб-дизайнер имеют свои предпочтения, которые и реализуются в целостной картине. Цель размещения сайдбара – помочь пользователю в удобстве навигации по страницам веб-ресурса.
Центр – лучшее место для контента
Центральная часть любого сайта или body (с англ. — тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
— тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
Нижняя часть – место для того, что не уместилось выше
Как только не называют низ сайта: и подвал, и футер (foot– с англ. — нога). Многие владельцы сайтов попросту игнорируют эту немаловажную часть, оставляя ее пустой. Между тем, в ней можно разместить дополнительную информацию, которой не нашлось места в других частях ресурса, а также продублировать важные данные, такие как контактные телефоны и адреса.
Послесловие
Каким бы ни был сайт по своей структуре и особенностям, важно всегда помнить правило, что хороший ресурс – это ресурс, работающий и приносящий пользу своим пользователям, а соответственно сочетающий в себе как технические, так и визуальные решения. Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Надеемся, что наша статья помогла Вам поближе познакомиться со строением и основными компонентами практически любых типов.
Ключевые элементы хорошего сайта ⇒
Как называется Путь на сайте?
Прочее › Java › Как указать путь к файлу в Java?
URL (Uniform Resource Locator — унифицированный указатель ресурса) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и так далее), загруженных в Интернет.
- Как называется раздел на сайте?
- Как называются элементы на сайте?
- Что такое URL и домен?
- Как называется плашка на сайте?
- Как называется панель на сайте?
- Как называется поле на сайте?
- Что такое интерфейс на сайте?
- Как называются значки на сайте?
- Как называется главная страница на сайте?
- Как называются части адреса сайта?
- Как строится адрес сайта?
- Где находится адрес сайта?
- Что такое хедер на сайте?
- Что такое футер на сайте?
- Какие есть элементы сайта?
- Что такое разделы на сайте?
- Что входит в контентную часть сайта?
- Как называется визуальная часть сайта?
- Что такое раздел на сайте?
- Что входит в структуру сайта?
- Как называют нижнюю часть сайта?
- Как называются страницы в Интернете?
Как называется раздел на сайте?
Заголовок: < header >. Панель навигации: < nav >. Основное содержимое: < main >, с различными подразделами содержимого, представленными элементами < article >, < section > и < div >. Боковая панель: < aside >; часто помещается внутри < main >.
Панель навигации: < nav >. Основное содержимое: < main >, с различными подразделами содержимого, представленными элементами < article >, < section > и < div >. Боковая панель: < aside >; часто помещается внутри < main >.
Как называются элементы на сайте?
Контент; система управления содержимым или CMS; доменное имя; хостинг.
Что такое URL и домен?
Корневая часть URL (веб-адреса) сайта. Например, в URL-адресе www.google.com/ads имя домена — google.com. Домен обычно состоит из двух частей: названия (например, google) и категории (допустим,.com), которые вместе составляют доменное имя, в данном случае — google.com.
Как называется плашка на сайте?
Хедер — это верхняя плашка, шапка сайта. Название «header» также используется в значениях «заголовок» и «колонтитул». Одним словом — элемент, который находится выше остальных. В сайтостроении и веб-дизайне под хедером понимают область страницы выше контентной части.
Как называется панель на сайте?
Админ-панель для сайта позволяет управлять настройками проекта, добавлять новые страницы и удалять старые, изменять внешнее оформление ресурса и редактировать контент. В зависимости от используемой CMS способ доступа к админке сайта различается.
Как называется поле на сайте?
Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта. Галерея — набор из нескольких изображений.
Что такое интерфейс на сайте?
Веб-интерфе́йс — веб-страница или совокупность веб-страниц, предоставляющая пользовательский интерфейс для взаимодействия с сервисом или устройством посредством протокола HTTP и веб-браузера.
Как называются значки на сайте?
Фавикон (favicon) — это иконка, расположенная перед названием страницы во вкладке браузера. Как правило, картинка содержит логотип, первую букву наименования бренда либо изображение, релевантное тематике ресурса. Фавикон — это картинка, значок веб-страницы.
Фавикон — это картинка, значок веб-страницы.
Как называется главная страница на сайте?
Стартовая (домашняя, заглавная) страница (англ. home page) — страница, загружаемая в окно браузера по умолчанию при каждом его запуске или при нажатии кнопки Домой или выделенного сочетания клавиш (Alt+Home в Internet Explorer и Mozilla Firefox, Ctrl+пробел в Opera).
Как называются части адреса сайта?
Порт — указывается довольно редко. Например, при обращении по протоколу http к сайту или любому файлу, размещенному на странице, автоматически присваивается одно из значений — 80 или 8080. URL-путь — путь к файлу или конкретному разделу сайта. Якорь — это уникальная строка, состоящая из букв и/или цифр.
Как строится адрес сайта?
Стандартный способ отображения URL страницы в большинстве случаев имеет такой вид — http://domain.ru/articles.php после адреса сайта отображается адрес исполняемого файла, после. php ставится знак вопроса и потом уже указывается URL, в котором отображаются параметры выводимой страницы, например: /catalog.
Где находится адрес сайта?
URL (Uniform Resource Locator — унифицированный указатель ресурса) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и так далее), загруженных в Интернет.
Что такое хедер на сайте?
Header (хедер, хидер, шапка) — это блок в верхней части страницы сайта, который виден на всех страницах сайта. Как правило, содержит логотип, меню, контакты, переключатель языков или корзину, если в интернет-магазине несколько страниц и нужна общая корзина.
Что такое футер на сайте?
Футер сайта или в среде маркетологов и сайтостроителей — подвал, это визуальный элемент, расположенный в нижней части страниц. В его поле обычно размещают ссылки на другие материалы ресурса, дублируют меню, располагают иконки соцсетей, форму подписки.
Какие есть элементы сайта?
Элементы сайта:
- Шапка сайта Это верхняя часть страницы, иногда ее называют хедер.

- Футер (подвал) Нижняя часть сайта также выполняет навигационные и информационные функции.
- Блоки с контентом Содержательные элементы на сайте могут быть в виде:
- Медиаплеер
- Слайдер
- Кнопки
- Другие кликабельные блоки
- Поля форм
Что такое разделы на сайте?
Раздел сайта — это отдельный сайт, который размещен в субдомене основного сайта. Например, если основным доменом является example.com то раздел сайта может быть размещен по адресу sub.example.com (субдомен). После добавления сайта можно указать его разделы.
Что входит в контентную часть сайта?
Контентная область — область, которая содержит основную текстовую и графическую информацию сайта. Может компоноваться из колонок; Подвал — находится в самой нижней части сайта. Как правило, в подвале размещают копирайты, правовую информацию, информацию о разработчике, иногда располагают краткие контактные данные.
Как называется визуальная часть сайта?
Визуальная часть
Сразу после хедера обычно следует раздел с изображением, серией изображений или видео. Хедер и визуальную часть под ним обычно называют «обложкой» или «первым экраном».
Хедер и визуальную часть под ним обычно называют «обложкой» или «первым экраном».
Что такое раздел на сайте?
Раздел сайта — это отдельный сайт, который размещен в субдомене основного сайта. Например, если основным доменом является example.com то раздел сайта может быть размещен по адресу sub.example.com (субдомен). После добавления сайта можно указать его разделы.
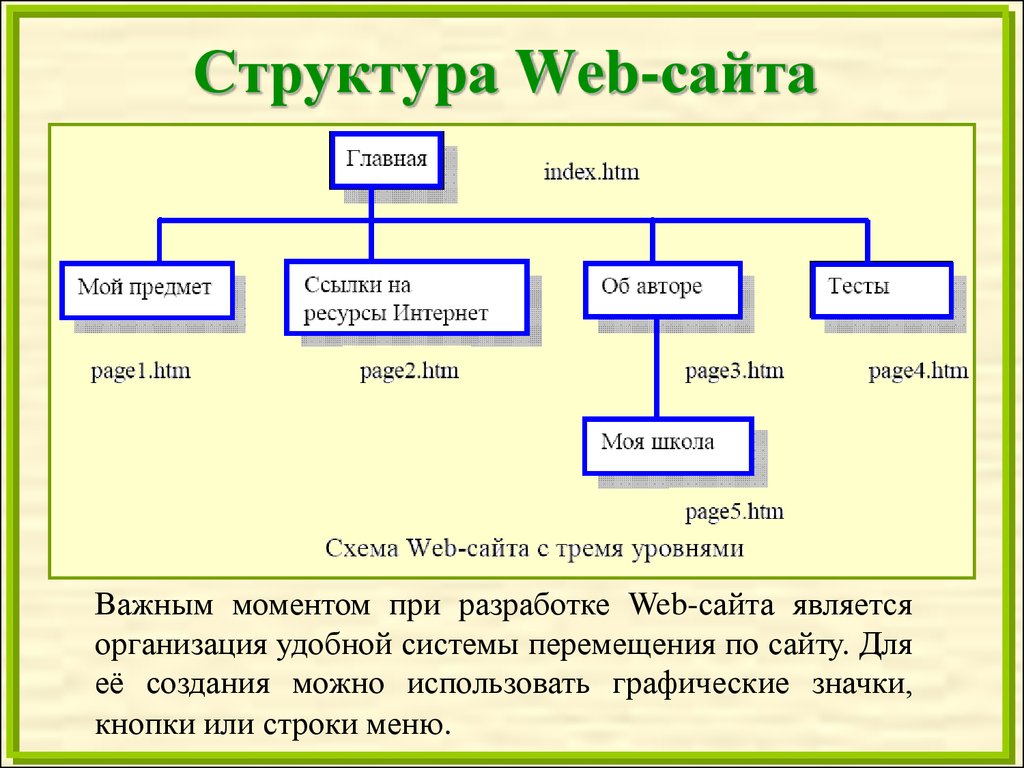
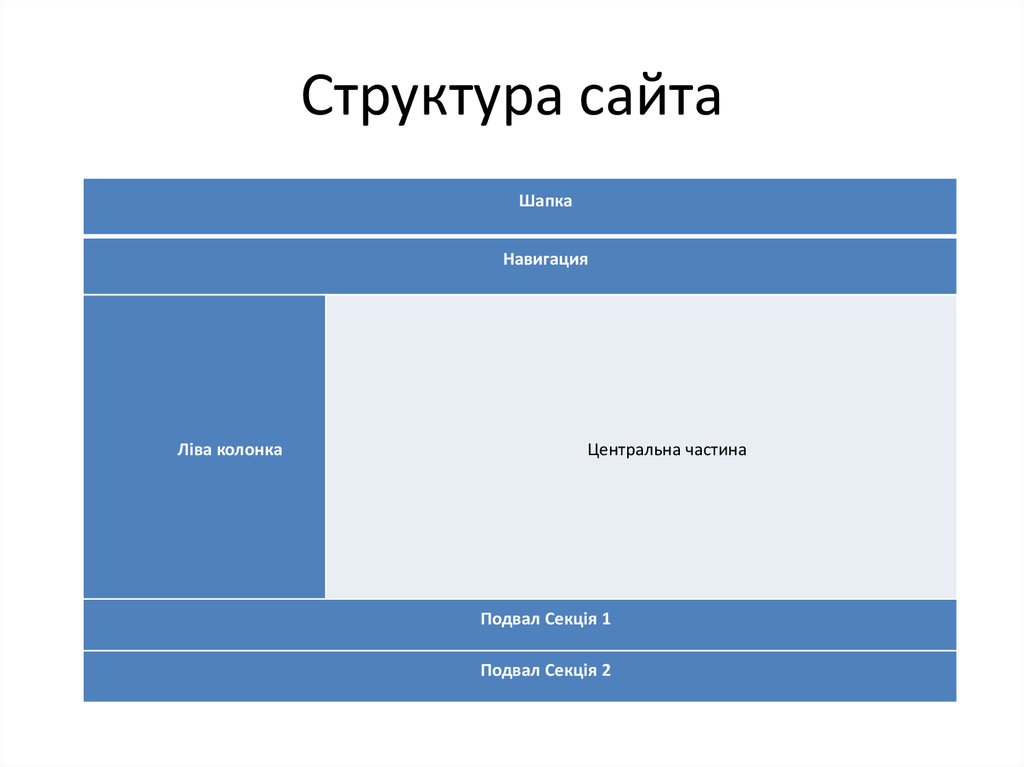
Что входит в структуру сайта?
Структура сайта — это логическое построение всех страниц сайта, категорий и подкатегорий. Это логическая схема, в соответствии с которой все страницы и разделы сайта расположены относительно друг друга и принцип, по которому они друг с другом взаимосвязаны.
Как называют нижнюю часть сайта?
Footer (футер, подвал) — блок в нижней части страницы. Содержит полезную, но не первостепенную информацию. Виден на всех страницах сайта. В футер можно вынести: копирайт, название студии, которая разрабатывала сайт, контакты.
Как называются страницы в Интернете?
Веб-страни́ца (англ. Web page) — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера. Происходит от двух слов: Всемирная сеть — сокращённо: WWW, W3, или Web; Сеть, паутина или веб — всемирная система публичных веб-страниц в сети Интернет и page — страница.
Web page) — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера. Происходит от двух слов: Всемирная сеть — сокращённо: WWW, W3, или Web; Сеть, паутина или веб — всемирная система публичных веб-страниц в сети Интернет и page — страница.
частей веб-сайта: объяснение терминов веб-дизайна
Заголовки, боковые панели, сообщения в блогах, нижние колонтитулы…? Хотя они очень стараются говорить на простом английском языке, мы знаем, что веб-дизайнеры могут использовать много жаргона.
Не волнуйтесь, объяснить или запомнить части веб-сайта несложно, если вы понимаете его базовую структуру.
В этом посте я уделю несколько минут тому, чтобы ознакомить вас с терминами веб-дизайна, которые может использовать ваш веб-дизайнер. Затем вы можете сразу же приступить к работе и выглядеть как профессионал во время своего проекта веб-дизайна.
В этом посте
Домашняя страница Домашняя страница веб-сайта — это начальная страница, обычно расположенная по адресу вашего основного веб-сайта. Его цели обычно следующие:
Его цели обычно следующие:
- Приветствовать посетителей
- Помогите им понять, что они в нужном месте
- Немедленно объясните, что вы делаете
- Направлять посетителей дальше на веб-сайт
Домашние страницы могут быть длинными или короткими, содержать много информации или совсем немного, в зависимости от ваших целей.
Имейте в виду, что домашняя страница не всегда является первой страницей, на которую попадают посетители, когда они заходят на ваш сайт (особенно если у вас есть грамотная маркетинговая и SEO-стратегия, основанная на обучении). Таким образом, каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
СлайдерМногие клиенты ссылаются на «слайд-шоу», «ротатор изображений» или «пролистывание» на главной странице. Я скорее назову это «ползунком».
Слайдер на веб-сайте — это изменяющаяся область содержимого с различными «слайдами» с изображениями или информацией. Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Хотя несколько лет назад слайдеры были очень популярны, я не рекомендую часто использовать слайдеры для современного дизайна веб-сайтов. Прочтите эту статью, чтобы узнать о многих причинах, по которым слайдеры не очень хорошо справляются с работой, побуждающей посетителей к действию.
ЗаголовокЗаголовок веб-сайта — это постоянная область в верхней части сайта, которая включает логотип и меню навигации.
Пример заголовка веб-сайта Naylor Landscape, выделенного красным
Заголовок может включать:
- Логотип
- Меню навигации
- Слоган
- Номер телефона
- Адрес
- Окно поиска
- Кнопки
- Иконки социальных сетей
- Ссылка для входа или входа в учетную запись
- Блок подписки
Хорошей практикой является создание очень простого заголовка, который ведет пользователя к меню навигации.
Обратите внимание, что заголовок называется «прикрепленным» или «фиксированным», если он остается на месте в верхней части окна, когда пользователь прокручивает его вниз.
Навигация является частью шапки и включает ссылки, которые ведут посетителей на другие части вашего веб-сайта.
Мы часто слышим, как клиенты называют эти «вкладки» в верхней части сайта, но меню, которые выглядят как вкладки, на современных веб-сайтах практически отсутствуют. Вместо того, чтобы называть эти «вкладки», вы услышите, как мы называем элементы меню «ссылками» или «страницами» в меню.
Первичная/вторичная навигацияОбратите внимание, что навигация может включать как первичные, так и вторичные меню навигации. Два отдельных навигационных меню используются, когда может потребоваться много навигации, и вы хотите четко указать, какие ссылки являются наиболее важными.
Этот веб-сайт включает в себя основное меню (более крупное) и вторичное меню (меньшее, в черной полосе)
Основное меню содержит основные, наиболее заметные ссылки. Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Второстепенное меню включает другие ссылки, которые могут быть не такими транзакционными или важными. Это могут быть ссылки на «Войти», «Моя учетная запись» или «Работа».
Боковая панельБоковая панель — это область веб-сайта, используемая для отображения информации, которая не является частью основного содержимого страницы.
Боковая панель может включать подписку, призыв к действию, ссылки на другие части веб-сайта, ссылки на популярные или недавние сообщения в блогах, рекламные объявления, ссылки на социальные сети или краткий абзац «О программе» для контекста.
Боковые панели были очень модными местами, где можно было размещать все, что вы не хотели, чтобы посетитель сайта пропустил. Однако сегодня гораздо больше говорят о том, что боковые панели просто добавляют отвлекающий беспорядок на веб-сайт. См. эту замечательную статью: Должны ли ваш сайт иметь боковые панели? Что говорят исследования.
Нам нравится, когда боковые панели на сайтах просты и актуальны, когда они используются. Цель состоит в том, чтобы просто направить пользователя к действию, которое мы от него хотим, а не отвлекать от основного содержания страницы.
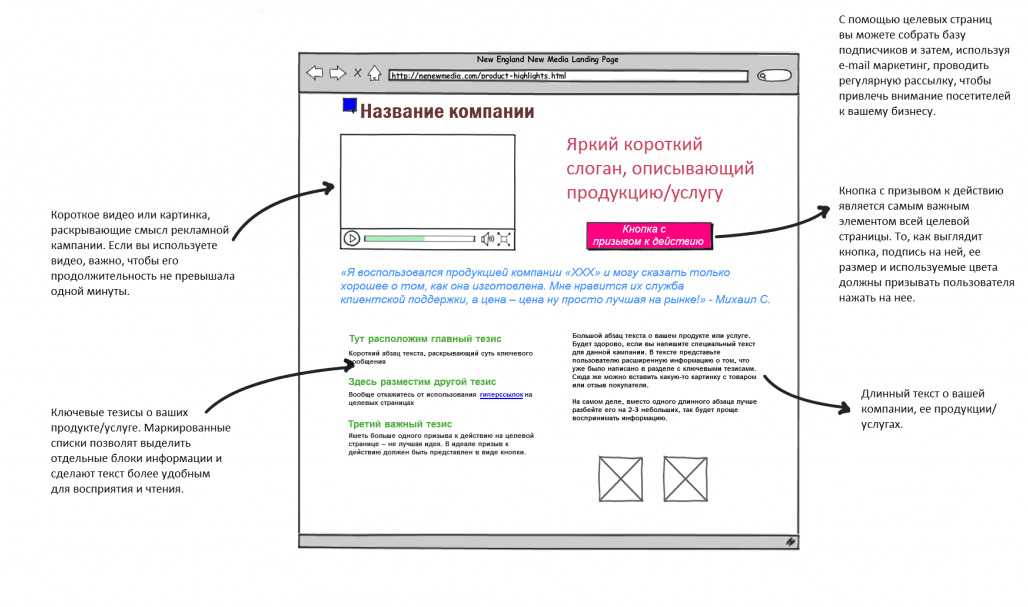
Призыв к действиюПризыв к действию («СТА») — это часть веб-сайта, побуждающая посетителей к действию. Обычно это привлекающий внимание заголовок, предложение или абзац о преимуществах действия, а также кнопка или поле для подписки.
Это одна из самых важных частей веб-сайта, поскольку именно она побуждает посетителя делать то, что вы в конечном итоге от него хотите.
Нижний колонтитулНижний колонтитул веб-сайта – это унифицированная область содержимого в нижней части каждой страницы вашего веб-сайта. Считайте, что это нижняя булочка на сайте чизбургера (если заголовок — верхняя булочка).
Нижний колонтитул может быть чем угодно: от одной строки информации об авторских правах до многосекционной области с контактной информацией, картой, ссылками, подписками, значками социальных сетей, окном поиска и многим другим.
Нижний колонтитул — отличное место, чтобы привлечь внимание посетителя и направить его глубже на ваш сайт, когда он достигает нижней части страницы. Для некоторых отличных идей ознакомьтесь с публикацией Orbit Media «Лучшие практики дизайна нижнего колонтитула веб-сайта».
В нижнем колонтитуле пользователи также ожидают найти контактную информацию, ссылку «Моя учетная запись» (если применимо) и юридические страницы, такие как ваша Политика конфиденциальности.
Вооружившись этой информацией, вы должны быть готовы «говорить о веб-дизайне!»
Ваш веб-сайт сверху вниз
Вы, вероятно, видели много веб-сайтов и, возможно, не знаете, что часто веб-страницы зажаты между «верхней» и «нижней» частями. Верхняя часть (шапка) и нижняя часть (нижний колонтитул) обычно последовательно повторяются на каждой странице вашего сайта. Мы можем не говорить о них много, но эти разделы содержат элементы, которые необходимы для вашего пользовательского опыта.
Заголовок (или «Верхняя часть») вашего веб-сайта
Что находится в заголовке? Заголовок находится в самом верху вашего сайта и содержит ваш логотип и навигацию. Вы можете заметить, что это существует на вашей домашней странице, а также на каждой внутренней странице и дает пользователю возможность перемещаться между страницами. Важно, чтобы заголовок оставался единым на всем сайте. Например, вот как выглядит заголовок на сайте Roundpeg:
Вы можете заметить, что это существует на вашей домашней странице, а также на каждой внутренней странице и дает пользователю возможность перемещаться между страницами. Важно, чтобы заголовок оставался единым на всем сайте. Например, вот как выглядит заголовок на сайте Roundpeg:
Логотип: Ваш веб-сайт обычно имеет логотип где-то в шапке, будь то слева, посередине или справа от вашего сайта. Ваш логотип сразу добавляет узнаваемый элемент, чтобы ваш клиент знал, что он находится в нужном месте. Если они не знакомы с вашим бизнесом, это повышает доверие и является точкой соприкосновения с вашим брендом.
Главное меню или главная навигация: Навигация вашего сайта — это руководство по переходу со страницы на страницу. Это должно быть логично и должно быть упорядочено от более широких страниц к более конкретным. Например, элемент навигации «Команда» содержит раскрывающийся список с более конкретными пунктами меню: «Познакомьтесь со своей командой» и «Карьера». Главное меню должно быть логичным и понятным.
Главное меню должно быть логичным и понятным.
Подменю или раскрывающееся меню: Подменю и раскрывающееся меню могут вызвать путаницу при неправильном использовании. Несмотря на то, что мы предостерегаем наших клиентов от чрезмерного использования раскрывающихся списков, когда они используются экономно, они могут быть полезны для организации более конкретных страниц.
Нижний колонтитул или («Нижняя часть»)
Нижний колонтитул — это раздел в самом конце вашего веб-сайта. Этот раздел должен быть узнаваем и отличаться от основной части вашей страницы. Нижний колонтитул содержит кучу информации для «подведения итогов» и может содержать что угодно, от абзаца SEO, контактной информации, ссылок на социальные сети и контактной информации.
Параграф SEO: Обычно мы включаем в нижний колонтитул абзац, богатый ключевыми словами и разработанный специально для поисковой системы, индексирующей ваш сайт. Хотя этот абзац не предназначен специально для захватывающего чтения для людей, он может значительно увеличить плотность ключевых слов на вашем сайте.