Как называется нижняя часть страницы сайта?
Содержание
- — Как называется нижняя панель на сайте?
- — Как называется нижняя часть футера?
- — Что пишут в самом низу сайта?
- — Что такое тело страницы?
- — Что такое блок на сайте?
- — Что как называется на сайте?
- — Как называется нижняя часть страницы?
- — Как правильно оформить footer?
- — Что такое меню навигации по сайту в подвале?
- — Что можно разместить в подвале сайта?
- — Что входит в футер?
- — Что означает дата внизу сайта?
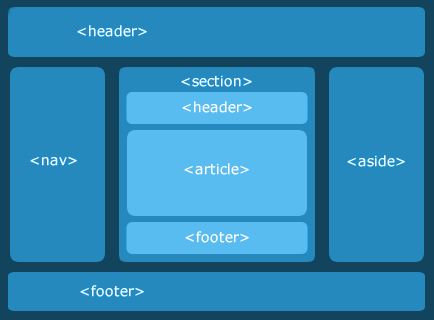
- — Что такое структура страницы сайта?
- — Как называются части главной страницы сайта?
- — Как называются части страницы сайта?
Footer (футер, подвал) — блок в нижней части страницы. Содержит полезную, но не первостепенную информацию. Виден на всех страницах сайта. В футер можно вынести: копирайт, название студии, которая разрабатывала сайт, контакты.
Как называется нижняя панель на сайте?
Мы узнаем футер (footer), подвал сайта, что это такое, примеры использования в различных ролях на веб-ресурсах. Это в некоторой роли противоположность хедера – то есть шапке, полю, расположенному в верхней части. Соответственно, герой нашего обзора, располагается внизу. Именно отсюда такое название, foot – нога.
Как называется нижняя часть футера?
Футер сайта (подвал) – это нижняя часть веб-ресурса со всем его содержимым. … Кроме того, в футер нередко помещают ссылки навигации, дублирующие главное меню, счетчики, теги и т. д. В отличие от шапки сайта, являющейся визитной карточкой и лицом ресурса, футер играет вспомогательную роль.
Что пишут в самом низу сайта?
Что обычно пишут внизу сайта
- Подвал первого уровня
- Подвал второго уровня
- Подвал третьего уровня
- Навигация
- Карта
- Форма обратной связи или форма подписки
- Контакты компании
- Дополнения для мобильных
5 апр. 2019 г.
2019 г.
Что такое тело страницы?
Body (тело)
Тело сайта ― это изменяемая часть страницы. Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Что такое блок на сайте?
Какими бы сложными и разнообразными ни казались бы нам веб-страницы, которые мы можем видеть в Интернет, по сути они состоят из одного элемента и этот элемент называется блок. Он имеет прямоугольную форму. Треугольников, кругов, овалов и. т.
Что как называется на сайте?
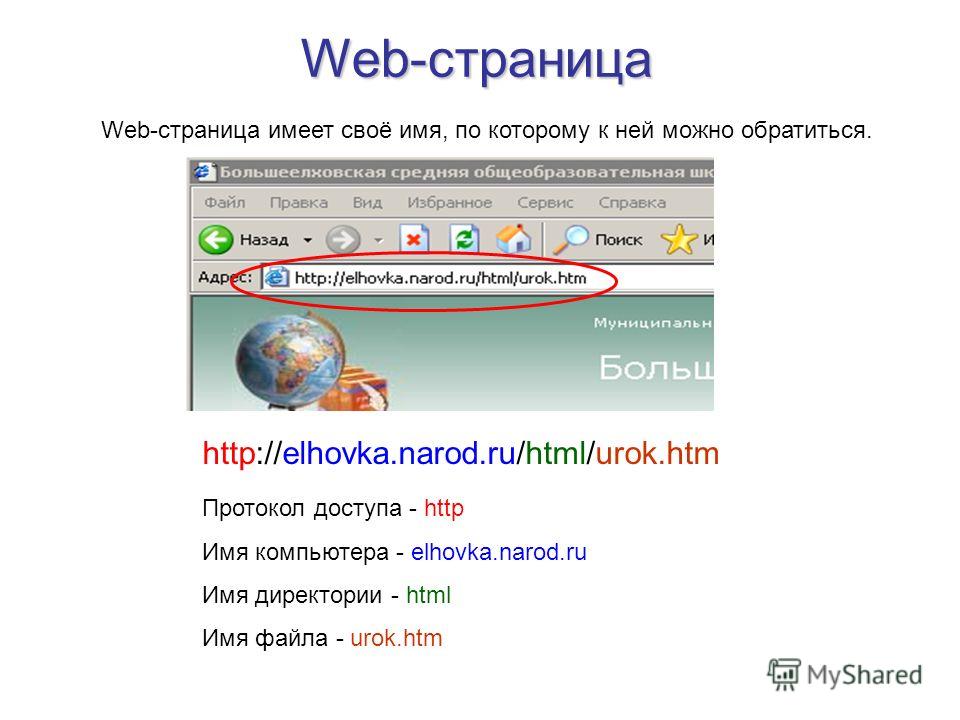
Веб-страница (англ. Web page) — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера.
Как называется нижняя часть страницы?
Footer (футер, подвал) — блок в нижней части страницы. Содержит полезную, но не первостепенную информацию.
Рекомендации по футеру 👈
- Всегда дублируйте контактную информацию в подвале.
- Не перегружайте футер информацией и не делайте его слишком большим.
- Нижний блок должен отделяться от остального контента. …
- Не делайте из подвала карту сайта. …
- Группируйте информацию в подвале по столбцам для упрощения восприятия.
Что такое меню навигации по сайту в подвале?
Footer (или подвал) — это отдельный заключительный блок сайта, который располагается в самом конце. Как правило, для всех веб-страниц делается одинаковый футер. … Также его принято оформлять в другой цветовой гамме, тем самым отделяя от «туловища» сайта.
Что можно разместить в подвале сайта?
Что размещать в подвале?
- Карта сайта – это список разделов и страниц в соответствии со структурой ресурса. …
- Контакты. …
- Обратная связь, лид-форма подписки. …
- Карта с меткой офиса, склада или торговой точки компании. …
- Политика конфиденциальности, согласие на обработку персональных данных. …
- Иконки-ссылки на соцсети.
Что входит в футер?
Большинство сайтов имеют тенденцию включать в футер компактное меню, указывающее на:
- Контактную информацию: адрес компании, номер телефона и ссылка на чат
- информацию по обслуживанию клиентов
- политику конфиденциальности
- условия использования
21 мар. 2019 г.
Что означает дата внизу сайта?
Раздел «копирайта», который обычно расположен в подвале сайта, официально называется «знаком охраны авторского права». … Дата в разделе «копирайта» обозначает НЕ время существования сайта, а время публикации размещенных на нем материалов.
… Дата в разделе «копирайта» обозначает НЕ время существования сайта, а время публикации размещенных на нем материалов.
Что такое структура страницы сайта?
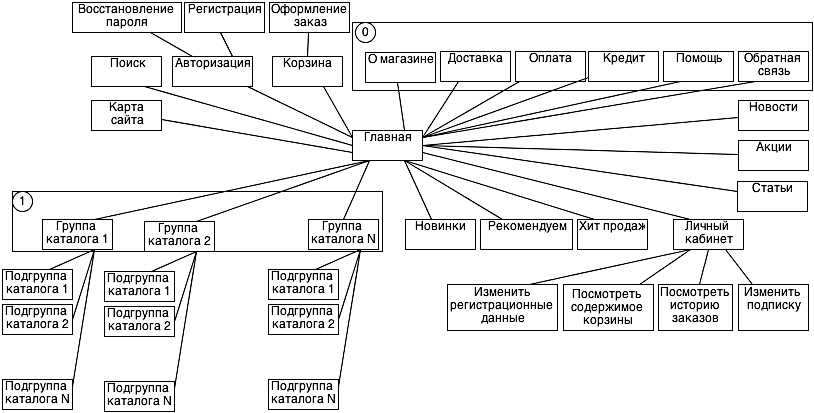
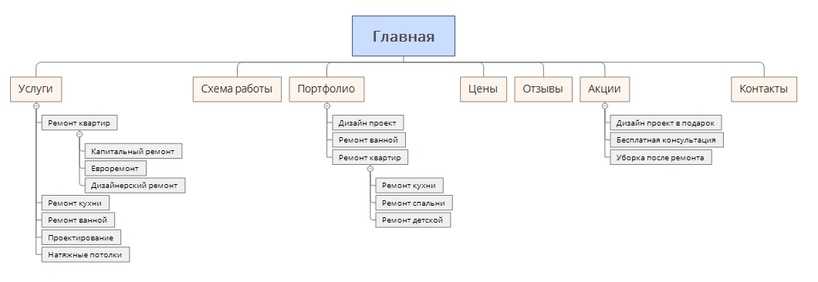
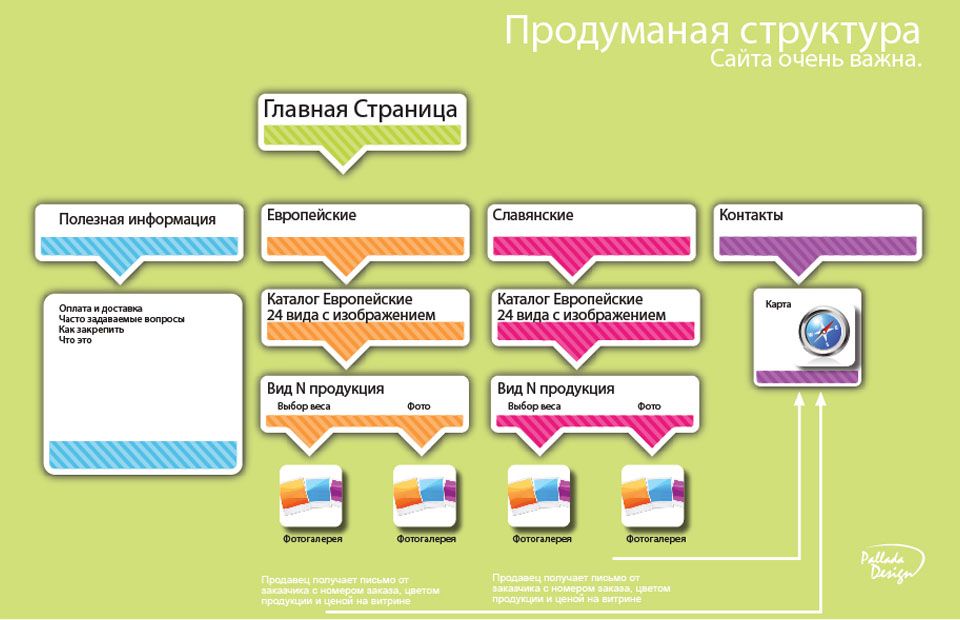
Структура сайта — это логическое построение всех страниц ресурса. Схема, по которой распределяется путь к папкам, категориям, подкатегориям, карточкам товаров (если они предусмотрены). С технической точки зрения, навигация ресурса представляет собой набор URL, логически выстроенных в определенной последовательности.
Как называются части главной страницы сайта?
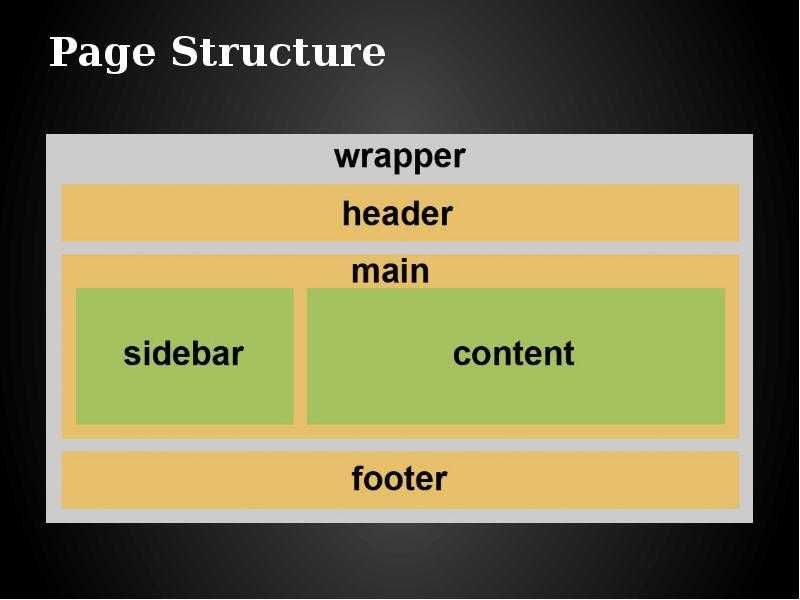
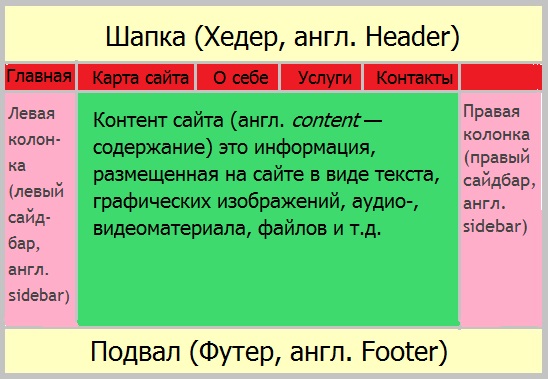
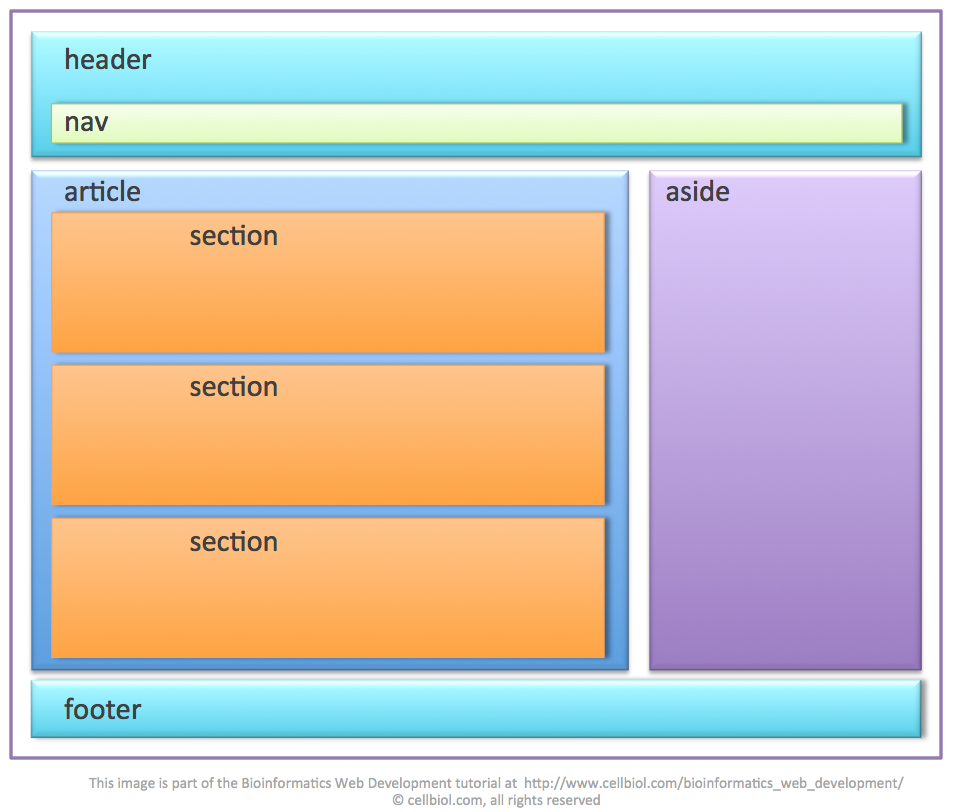
В зависимости от стиля страницы и её задач, этих частей может быть больше или меньше, но обычно они включают в себя следующее: шапка — верхняя часть страницы главная часть — место, где расположена информация по теме страницы подвал — нижняя часть сайта
Как называются части страницы сайта?
В классическом виде любой сайт технически состоит из нескольких элементов:
- дизайн;
- верстка;
- программный код;
- серверная часть;
- клиентская часть;
- контент;
- система управления содержимым или CMS;
- доменное имя;
Интересные материалы:
Зачем хранить картошку в воде?
Зачем хранить стволовые клетки?
Чего боялась Катерина в пьесе гроза?
Чего боятся Ифриты?
Чего боится неодимовый магнит?
Чей код 960 865?
Чей Приватбанк 2020?
Чей Регион автомобиля?
Чей самый дорогой дом в мире?
Как называется нижняя часть сайта с контактами
Главная » Разное » Как называется нижняя часть сайта с контактами
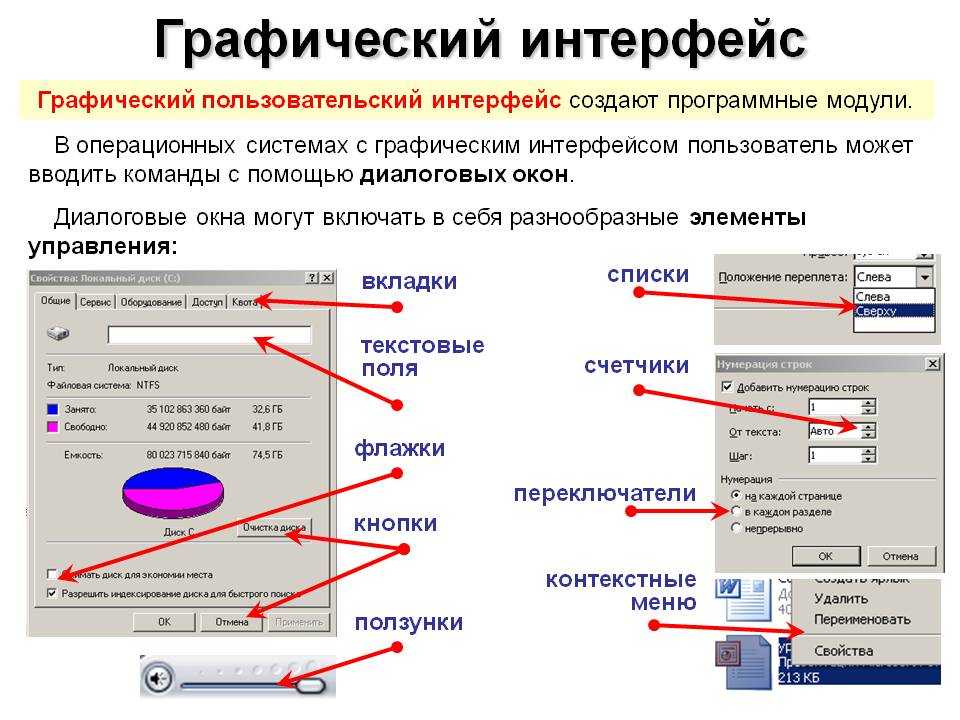
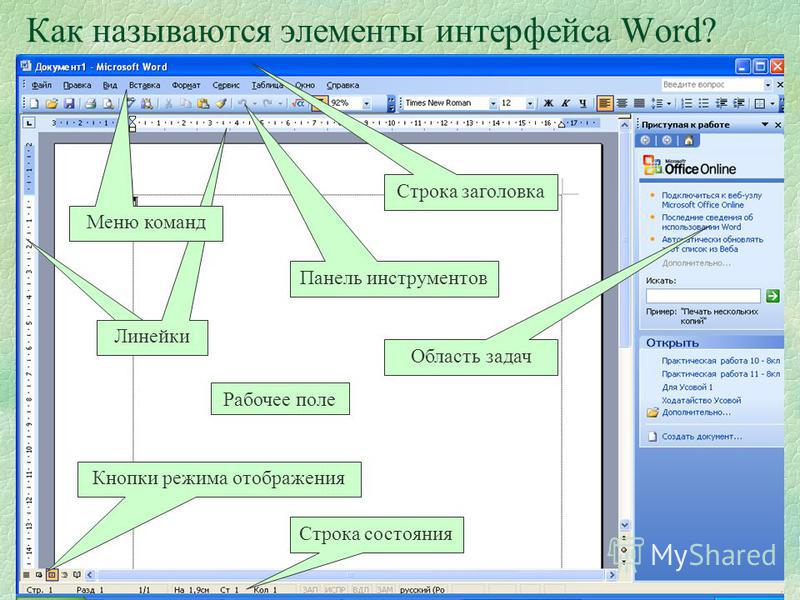
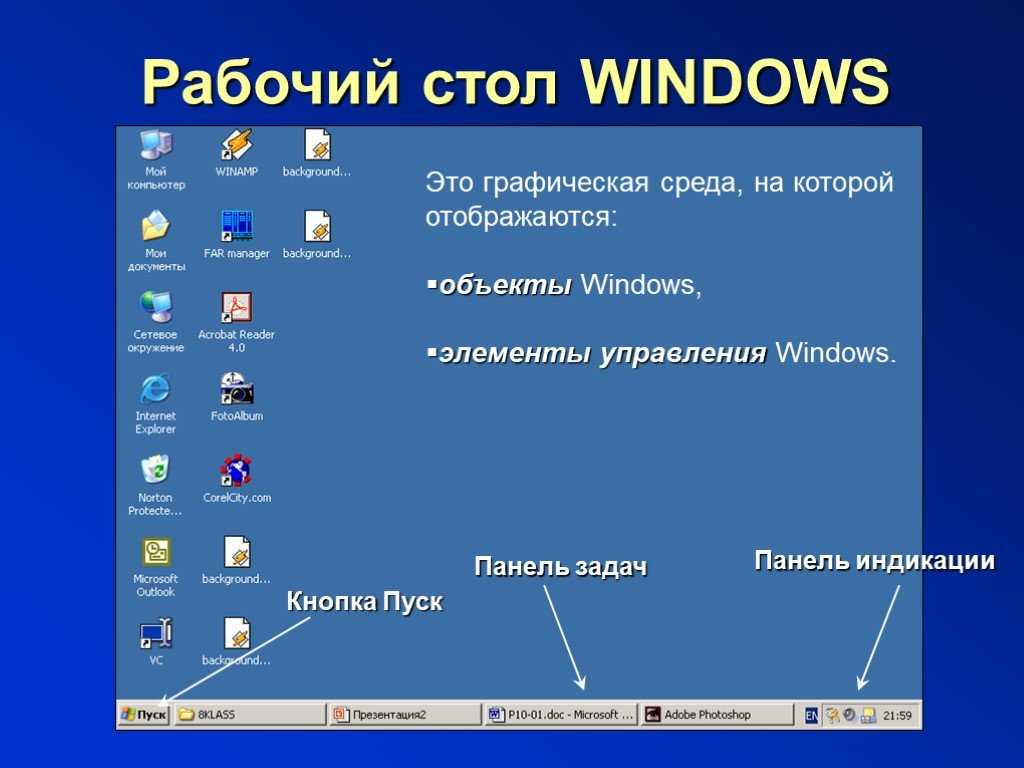
Элементы интерфейса сайта и их названия
- org/BreadcrumbList»>
- Главная /
- Блог /
- Элементы интерфейса сайта
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.
Radiobutton — позволяет пользователю выбрать одну опцию.
Checkbox — позволяет выбрать несколько опций.
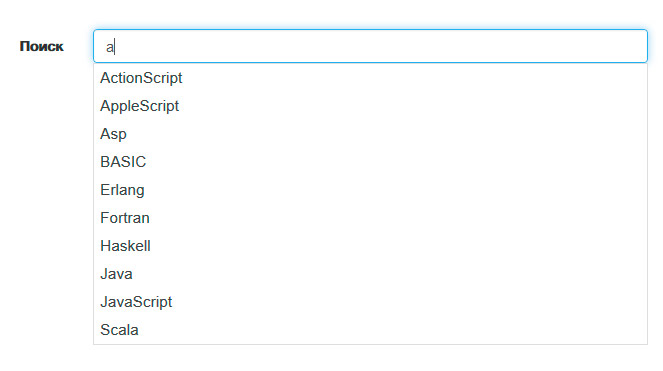
Select — позволяет пользователю выбрать одну опцию из выпадающего списка.
Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.
Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную.
Контент — текст, изображения, видео, то есть наполнение сайта.
Popup — небольшое всплывающее окно в углу экрана.
Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работу с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.
Блок (Экран) — смысловой элемент включающий в себя информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.
Раздел — страница сайта. Тут все просто.
Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е. она перемещается вместе с перемещением пользователя по странице.
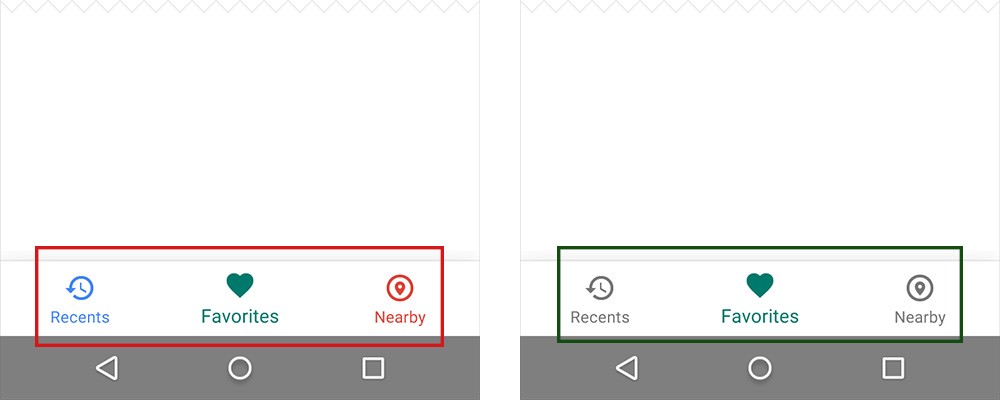
Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта.
Галерея — набор из нескольких изображений.
Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.
При нажатии на превью открывается исходный размер контента, отображаемого в превью.
Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками).
Тултип (tooltip) — подсказка, всплывающая при наведении на элемент.
Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку.
Курсор Текст (Text) — тип курсора, стандартный для редактирования текста.
Навигация — любой вид элементов позволяющий перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.
Пагинация — нумерация страниц, обычно отображенная как навигация в конце страницы.
Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами), маркированные списки (точки, квадратики, кружки, черточки) и списки определений.
Стрелочки — вид навигации.
Поисковая строка — строка для ввода поискового запроса.
Плеер — элемент воспроизводящий аудио и видеофайлы.
Ползунок — предназначен для ввода чисел в указанном диапазоне.
Текстовое поле — поле для ввода текстовых значений.
Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.
Маска — это значения, указывающие формат допустимых значений входных данных в поле.
Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.
Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем.
Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку.
Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции.
Переключатель (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл.
Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером.
Прелоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.
Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку.
Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг
Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.
Почитать о нас можно тут Узнать какие мы предоставляем услуги здесь Тэги: интерфейс сайта | разработка сайтов
html — Какая часть URL-адреса перед именем домена называется?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама
.
Найдите имя человека, который направит ваше сопроводительное письмо на номер
Автор: Джемма Паеч, доктор философии
Я бы часами пытался написать идеальное сопроводительное письмо.
Обязательно выделите мои передаваемые навыки.
Удовлетворение всех критериев и использование точных формулировок, как указано в объявлении о вакансии.
Написал и переписал, чтобы в краткой форме содержала всю необходимую информацию.
И затем я бы адресовал свое сопроводительное письмо «Кому это может касаться» или «Уважаемые сэр или мадам».
Какая пустая трата времени.
Не должно быть большим сюрпризом, что я ничего не получил в ответ.
С таким же успехом я мог отправить спам-письмо менеджеру по найму или рекрутеру.
Менеджеры по найму получают сотни электронных писем и заявок на любую вакансию.
Для менеджера по найму получение заявки, которая не адресована ему, похоже на получение спама.
Я знаю, что всякий раз, когда я получаю электронное письмо или письмо, адресованное не мне, оно обычно отправляется прямо в корзину.
Итак, неудивительно, что менеджер по найму вряд ли прочитает сопроводительное письмо или заявление, адресованное не ему.
Если отправителя не беспокоит, кому адресовать письмо, почему получатель должен его читать или отвечать?
Если компьютерная программа может быть разработана, чтобы определять, кому адресовать электронное письмо, конечно, кто-то с докторской степенью может сделать то же самое?
Моей лени при написании сопроводительного письма не было оправдания.
Теперь я стараюсь никогда не отправлять письма, которые не адресованы конкретному человеку.
Хотя это может быть сложно, это возможно.
Просто нужно немного решить проблему.
С тех пор, как я выбрал этот подход, у меня было больше положительных ответов на мои заявки, и мне даже удалось пройти несколько собеседований.
Если бы я все еще писал свои сопроводительные письма, «Кому это может быть сделано
.
sql — получить имена сотрудников, которые зарабатывают меньше всего в своих отделах
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
.
Что такое URL? — Изучите веб-разработку
В этой статье обсуждаются унифицированные указатели ресурсов (URL-адреса), объясняется, что это такое и как они структурированы.
Сводка
С гипертекстом и HTTP, URL — одно из ключевых понятий Интернета. Это механизм, используемый браузерами для получения любого опубликованного ресурса в Интернете.
Это механизм, используемый браузерами для получения любого опубликованного ресурса в Интернете.
URL-адрес означает Uniform Resource Locator . URL-адрес — это не что иное, как адрес данного уникального ресурса в Интернете.Теоретически каждый действительный URL-адрес указывает на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-документ, изображение и т. Д. На практике есть некоторые исключения, наиболее распространенными из которых является URL-адрес, указывающий на ресурс, который больше не существует или который был перемещен. Поскольку ресурс, представленный URL-адресом, и сам URL-адрес обрабатываются веб-сервером, владелец веб-сервера должен тщательно управлять этим ресурсом и связанным с ним URL-адресом.
Активное обучение
Активного обучения пока нет.Пожалуйста, рассмотрите возможность участия.
Более глубокое погружение
Основы: анатомия URL
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL
Любой из этих URL-адресов можно ввести в адресную строку браузера, чтобы указать ему загрузить связанную страницу (ресурс).
URL-адрес состоит из разных частей, некоторые из которых являются обязательными, а другие — необязательными.Давайте посмотрим на самые важные части, используя следующий URL:
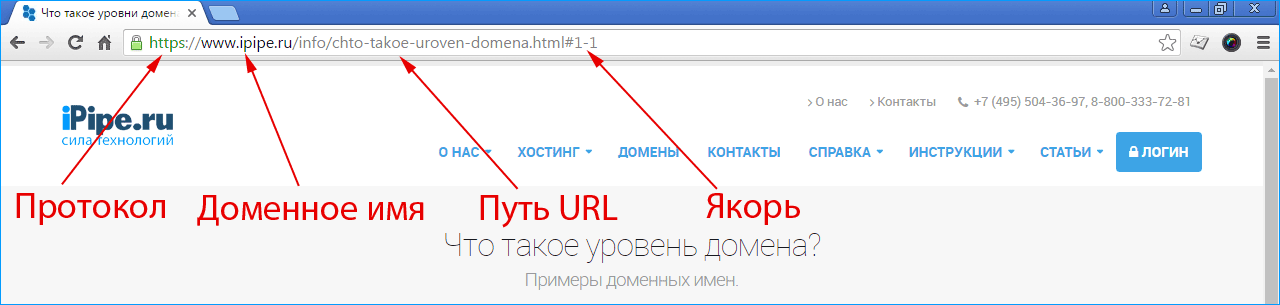
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
-
http— это протокол. Первая часть URL-адреса указывает, какой протокол должен использовать браузер. Протокол — это установленный метод обмена или передачи данных по компьютерной сети. Обычно для веб-сайтов это протокол HTTP или его защищенная версия HTTPS. Для Интернета требуется один из этих двух, но браузеры также знают, как обрабатывать другие протоколы, такие какmailto:(для открытия почтового клиента) илиftp:для обработки передачи файлов, поэтому не удивляйтесь, если вы увидите такие протоколы.
-
www.example.com— это доменное имя. Он указывает, какой веб-сервер запрашивается. В качестве альтернативы можно напрямую использовать IP-адрес, но из-за того, что это менее удобно, он не часто используется в Интернете. -
: 80— порт. Он указывает на технические «ворота», используемые для доступа к ресурсам на веб-сервере. Обычно не указывается, если веб-сервер использует стандартные порты протокола HTTP (80 для HTTP и 443 для HTTPS) для предоставления доступа к своим ресурсам.В противном случае это обязательно. -
/path/to/myfile.html— это путь к ресурсу на веб-сервере. В первые дни Интернета такой путь представлял физическое расположение файла на веб-сервере. В настоящее время это в основном абстракция, обрабатываемая веб-серверами, без какой-либо физической реальности. -
? Key1 = value1 & key2 = value2— это дополнительные параметры, предоставляемые веб-серверу. Эти параметры представляют собой список пар ключ / значение, разделенных символами
Эти параметры представляют собой список пар ключ / значение, разделенных символами и.Веб-сервер может использовать эти параметры для дополнительных действий перед возвратом ресурса. Каждый веб-сервер имеет свои собственные правила в отношении параметров, и единственный надежный способ узнать, обрабатывает ли конкретный веб-сервер параметры, — это спросить владельца веб-сервера. -
#SomewhereInTheDocumentявляется привязкой к другой части самого ресурса. Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания для отображения содержимого, расположенного в этом «отмеченном закладкой» месте.Например, в документе HTML браузер будет прокручиваться до точки, в которой определена привязка; в видео- или аудиодокументе браузер попытается перейти к времени, которое представляет привязка. Стоит отметить, что часть после # , также известная как идентификатор фрагмента , никогда не отправляется на сервер с запросом.
Примечание: Есть некоторые дополнительные части и некоторые дополнительные правила относительно URL-адресов, но они не актуальны для обычных пользователей или веб-разработчиков.Не беспокойтесь об этом, вам не нужно их знать, чтобы создавать и использовать полнофункциональные URL-адреса.
Вы можете представить себе URL как обычный почтовый адрес: протокол представляет почтовую службу, которую вы хотите использовать, доменное имя — город или город, а порт — как почтовый индекс; путь представляет здание, в которое должна быть доставлена ваша почта; параметры представляют дополнительную информацию, такую как номер квартиры в доме; и, наконец, якорь представляет фактического человека, которому вы адресовали свою почту.
Как использовать URL-адреса
Любой URL-адрес можно ввести прямо в адресной строке браузера, чтобы перейти к находящемуся за ним ресурсу. Но это только верхушка айсберга!
Но это только верхушка айсберга!
В языке HTML, который будет обсуждаться позже, широко используются URL-адреса:
- для создания ссылок на другие документы с помощью элемента
- для связывания документа со связанными с ним ресурсами с помощью различных элементов, таких как
- для отображения мультимедиа, например изображений (с элементом
- для отображения других HTML-документов с элементом
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании , , , и т. Д.) , как правило, следует использовать только URL-адреса HTTP и HTTPS, за некоторыми исключениями (одним из наиболее заметных является data: ; см. URL-адреса данных). Например, использование FTP небезопасно и больше не поддерживается современными браузерами.
Например, использование FTP небезопасно и больше не поддерживается современными браузерами.
Другие технологии, такие как CSS или JavaScript, широко используют URL-адреса, и это действительно сердце Интернета.
Абсолютные URL-адреса против относительных URL-адресов
То, что мы видели выше, называется абсолютным URL-адресом , , но есть также нечто, называемое относительным URL-адресом . Давайте подробнее рассмотрим, что означает это различие.
Необходимые части URL-адреса в значительной степени зависят от контекста, в котором используется URL-адрес. В адресной строке вашего браузера URL не имеет контекста, поэтому вы должны указать полный (или абсолютных ) URL, как те, которые мы видели выше.Вам не нужно указывать протокол (браузер по умолчанию использует HTTP) или порт (который требуется только в том случае, если целевой веб-сервер использует какой-то необычный порт), но все остальные части URL-адреса необходимы.
Когда URL-адрес используется в документе, например, на HTML-странице, все обстоит немного иначе. Поскольку в браузере уже есть собственный URL-адрес документа, он может использовать эту информацию для заполнения недостающих частей любого URL-адреса, доступного внутри этого документа. Мы можем различать абсолютный URL и относительный URL , глядя только на часть пути URL.Если часть пути URL-адреса начинается с символа «
Поскольку в браузере уже есть собственный URL-адрес документа, он может использовать эту информацию для заполнения недостающих частей любого URL-адреса, доступного внутри этого документа. Мы можем различать абсолютный URL и относительный URL , глядя только на часть пути URL.Если часть пути URL-адреса начинается с символа «/», браузер будет извлекать этот ресурс из верхнего корня сервера без ссылки на контекст, указанный в текущем документе.
Давайте рассмотрим несколько примеров, чтобы прояснить это.
Примеры абсолютных URL-адресов
- Полный URL (тот же, что мы использовали ранее)
https://developer.mozilla.org/en-US/docs/Learn
- Неявный протокол
// разработчик.mozilla.org/en-US/docs/Learn
В этом случае браузер вызовет этот URL-адрес с тем же протоколом, который использовался для загрузки документа, содержащего этот URL-адрес.
- Неявное доменное имя
/ en-US / docs / Learn
Это наиболее распространенный вариант использования абсолютного URL-адреса в документе HTML.
 Браузер будет использовать тот же протокол и то же доменное имя, что и тот, который использовался для загрузки документа, содержащего этот URL. Примечание: невозможно пропустить имя домена, не пропуская также протокол .
Браузер будет использовать тот же протокол и то же доменное имя, что и тот, который использовался для загрузки документа, содержащего этот URL. Примечание: невозможно пропустить имя домена, не пропуская также протокол .
Примеры относительных URL-адресов
Чтобы лучше понять следующие примеры, предположим, что URL-адреса вызываются из документа, расположенного по следующему URL-адресу: https://developer.mozilla.org/en-US/docs/Learn
- Подресурсы
Навыки / Инфраструктура / Понимание_URL
Поскольку этот URL-адрес не начинается с/, браузер попытается найти документ в подкаталоге того, который содержит текущий ресурс.Итак, в этом примере мы действительно хотим получить этот URL:https://developer.mozilla.org/en-US/docs/Learn/Skills/Infrastructure/Understanding_URLs- Вернуться в дерево каталогов
../CSS/display
В этом случае мы используем соглашение о записи
., унаследованное от мира файловой системы UNIX, чтобы сообщить браузеру, что мы хотим перейти из одного каталога. Здесь мы хотим получить этот URL: ./
./ https://developer.mozilla.org/en-US/docs/Learn/../CSS/display, который можно упростить до:https://developer.mozilla.org/en-US/docs/CSS/display
Семантические URL
Несмотря на свой технический характер, URL-адреса представляют собой удобочитаемую точку входа на веб-сайт. Их можно запомнить, и любой может ввести их в адресную строку браузера. Люди — это ядро Интернета, поэтому рекомендуется создавать так называемые семантические URL-адреса . В семантических URL используются слова с присущим им значением, понятным любому, независимо от его технических знаний.
Лингвистическая семантика, конечно, не имеет отношения к компьютерам. Вероятно, вы часто видели URL-адреса, которые выглядят как коллаж из случайных символов. Но у создания удобочитаемых URL есть много преимуществ:
- Вам легче ими манипулировать.

- Он разъясняет пользователям, где они находятся, что они делают, что они читают или с чем взаимодействуют в сети.
- Некоторые поисковые системы могут использовать эту семантику для улучшения классификации связанных страниц.
См. Также
URL-адреса данных — URL-адреса данных, URL-адреса с префиксом data: схемы, позволяют создателям контента встраивать небольшие файлы в документы.
.
Что такое всплывающие окна (pop-up) на сайте
Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
Пример pop-up с подпиской на рассылку
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигает своей аудитории.
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Зачем нужны попапы
Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершить какое-то действие пользователям. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Конверсионные попапы позволяют:
- Привлечь внимание.
 Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку.
Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку. - Тонко настроить условия показа. Можно настроить время появления окна, длительность его отображения, содержание. К примеру, пользователь просматривает страницу товара. В момент, когда длительность просмотра достигнет заранее заданного времени, всплывёт окно с предложением купить товар по сниженной цене.
- Сегментировать аудиторию, которая видит попап. К примеру, во всплывающем окне пользователю предлагают подписаться на рассылку интернет-магазина. При этом у клиентов есть возможность выбрать рассылку с товарами для мужчин или с товарами для женщин.
Ещё одно важное преимущество попапов — всплывающее окно для сайта несложно сделать самостоятельно с помощью специальных сервисов и плагинов. Об этом мы расскажем чуть ниже.
Об этом мы расскажем чуть ниже.
Типы попапов
Все попапы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку..png)
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать. В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс.Метрики показывает видео поведения пользователей на странице
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
Недостатки. Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, неперегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. Однако всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма.
 Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку». - Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.
- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие. Например, вы можете предложить подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Нет каких-то стандартов по оформлению содержания pop-up. Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
- О чём вы хотите рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела. От ответа зависит содержание основной части.
- Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.

- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какого действия от него ожидают. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».

Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Как создать pop-up
Для создания попапов можно использовать следующие способы:
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.
- Сервисы рассылки со встроенным редактором всплывающих форм (например, Unisender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
- ConvertPlug.
- Ultimate Modal Windows.
- Popups Generator.
- Layered Popups.
- Ninja Popups for WordPress.
В Unisnder все зарегистрированные пользователи могут бесплатно создавать всплывающие окна с формой подписки. Чтобы создать попап, нужно:
Чтобы создать попап, нужно:
- Зарегистрироваться в сервисе.
- В разделе «Инструменты» выбрать «Всплывающие формы».
- Кликнуть «Создать форму», выбрать подходящий шаблон и дать название форме.
- Отредактировать форму.
- Настроить условия показа.
- Выбрать список, в который будут попадать полученные данные.
- Скопировать код формы и установить его на сайт.
В результате на вашем сайте появится всплывающая форма с настройками, которые вы задали в Unisender.
Главные мысли
Что такое веб страница в интернете простыми словами
- Создание сайта
- 17 октября 2021
- 15 мин.
Руководитель Rush Analytics Дмитрий Цытрош
Обновлено 05 августа 2022 Что изменено?
Любой сайт, интернет-магазин или другой онлайн-ресурс состоит из определенных элементов, одним из которых является веб-страница. Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки).
Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки).
навигация по статье
- Что такое web-страница
- Элементы веб-страницы
- Назначение интернет-страниц
- Как создать web-страницу
- Работа с веб-страницами
Любой сайт, интернет-магазин или другой онлайн-ресурс состоит из определенных элементов, одним из которых является веб-страница. Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки). В статье описаны составляющие web-страниц, особенности создания и правильной работы с ними.
Что такое web-страница
Веб-страница (web-страница, интернет-страница) — это одна из составных частей веб-сайта, интернет-магазина, портала или блога во всемирной паутине. Доступ к онлайн-странице осуществляется через один из браузеров, который используется для выхода в сеть через интернет, мобильное устройство.
Доступ к онлайн-странице осуществляется через один из браузеров, который используется для выхода в сеть через интернет, мобильное устройство.
То есть веб-страницей называется такое место в интернете, где размещен:
- текст;
- картинки;
- аудио- или видеоконтент (содержание страницы).
Страницы могут быть представлены в разном формате онлайн-ресурсов (Табл. 1).
| Вид веб-ресурса | Особенности структуры и наполнения страниц |
|---|---|
| Лендинг или одностраничник | Одна страница, на которой размещена вся информация о предлагаемом товаре или услуге, компании, преимуществах сотрудничества, контактах, есть форма заявки или оформления заказа |
| Сайт-визитка | Компактный онлайн-ресурс, который состоит из 5-10 страниц. Подходит для небольших фирм, которые занимаются узким ассортиментом товаров или оказывают услуги |
| Корпоративный (фирменный) сайт | Сайт, состоящий из онлайн-страниц, каждая из которых посвящена отдельному направлению. История (информация о создании компании), достижения, предлагаемые товары или услуги, сервис, способы оплаты и доставки, другие разделы История (информация о создании компании), достижения, предлагаемые товары или услуги, сервис, способы оплаты и доставки, другие разделы |
| Интернет-магазин | Структурированный электронный каталог с подразделами по товарным категориям. Может содержать тысячи карточек с текстовым описанием каждой единицы продукции, фотографиями товаров. Онлайн-магазин также содержит форму обратной связи, ряд других необходимых модулей, которые подбираются с учетом требований к функциональности |
| Информационный портал, электронное издание (газета, журнал) | На таком ресурсе на отдельных страницах публикуются полезные статьи по профилю, новости, другая полезная информация. Онлайн-СМИ разбиты по определенным рубрикам |
| Социальная сеть | Онлайн-площадка, которая состоит из миллионов аккаунтов различных пользователей. То есть состоит из множества персональных страниц — отдельных профилей человека или компании |
 1. Разные виды онлайн-ресурсов, которые состоят из веб-страниц
1. Разные виды онлайн-ресурсов, которые состоят из веб-страницЭлементы веб-страницы
Каждая интернет-страница имеет свой уникальный адрес (URL), который формируется с помощью языка программирования html. Для доступа к веб-странице нужно набрать ее урл в строке браузера.
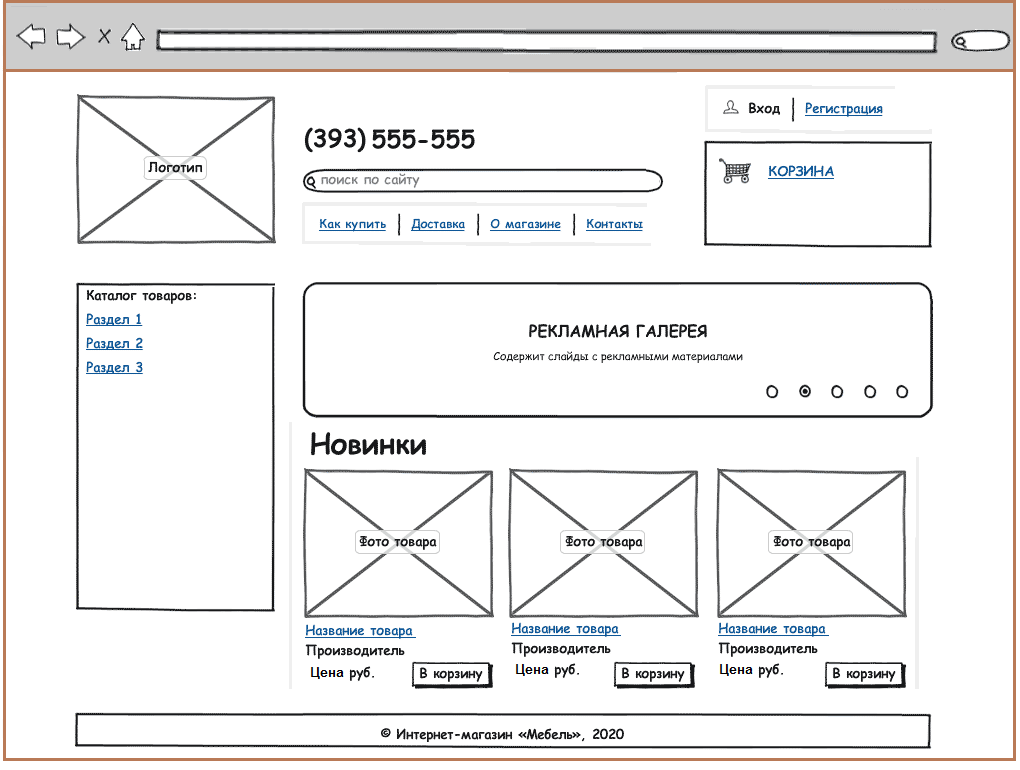
Типовые составляющие онлайн-страницы:
- Шапка. Это верхняя часть страницы, которая лучше всего просматривается. Именно на шапке рекомендуется размещать название компании, логотип, слоган, а также контактную информацию. В верхнюю часть также вынесены названия разделов сайта (слишком большой перечень лучше выносить на боковую панель — сайдбар).
- Тело. Это основная часть документа, где публикуется текстовый контент. Для удобного восприятия визуальных данных они структурируются: используются заголовки и подзаголовки, абзацы, маркированные и нумерованные списки.
- Сайдбар (боковая панель). Не все онлайн-ресурсы создаются с боковой панелью, она делается при необходимости. На боковой части можно дублировать названия категорий, а также размещать ссылки на раздел с полезными тематическими статьями, на блог, на группы в социальных сетях и пр.

- Подвал (футер, нижняя часть). Нижняя полоса, завершающая дизайн веб-страницы. Внизу чаще всего указываются данные разработчика, год создания сайта и др.
Назначение интернет-страниц
Главные задачи веб-страниц:
- Донесение нужной информации до пользователей. Контент создается для разных целей. Это может быть информирование о характеристиках и преимуществах продукции, разъяснение о том, как оформить заказ, выбрать форму оплаты и доставки, акционные предложения и многое другое.
- Мотивация к совершению целевого действия. Сайты и другие онлайн-ресурсы создаются, в большинстве случаев, для продажи товаров или услуг и получения прибыли. На странице размещается информация, которая помогает больше узнать о товаре или сделать выбор в пользу той или иной продукции, а также мотивирует человека оформить заказ или выполнить другое целевое действие (например, оформить подписку или оставить свою электронную почту для рассылки новостей и пр.).
- Повышение узнаваемости бренда или компании.
 На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
Присоединяйтесь к
Rush-Analytics уже сегодня
7-ми дневный бесплатный доступ к полному функционалу. Без привязки карты.
Попробовать бесплатно
Как создать web-страницу
Выбор типа и размещения интернет-страницы зависит от поставленных целей:
- Личная страница для публикации частной информации и общения с другими пользователями заводится в одной из социальных сетей. Для создания веб-страницы в соцсетях не требуются специальные знания и программное обеспечение.
- Коммерческие страницы для продажи товаров или услуг. Для таких задач можно зарегистрироваться в одном из торговых порталов или каталогов.
 Но такой вариант подходит для стартапа, мелкого бизнеса.
Но такой вариант подходит для стартапа, мелкого бизнеса. - Онлайн-бизнес по продаже товаров, работ или услуг. Требует создания полноценного сайта или интернет-магазина. Разработка сайта делается с помощью языка разметки html, других программ и специальных конструкторов. Веб-ресурс имеет свое уникальное доменное имя (адрес сайта), размещается на выбранном хостинге или выделенном сервере (если содержит много графических файлов, объемного видео-контента). Веб-сайт или интернет-магазин можно продвигать в поисковых системах по ключевым словам, с помощью баннерной или контекстной рекламы. После создания и выгрузки веб-сайта во всемирную паутину администратор или владелец ресурса получает доступ к своим страницам — для добавления текстов, картинок, аудио- и видеоматериалов.
Работа с веб-страницами
Для эффективного функционирования сайта нужно следить за корректностью и бесперебойностью работы каждой веб-страницы. В табл. 2 приведены основные технические проблемы и методы их устранения.
| Цель или проблематика | Что нужно сделать |
|---|---|
| Сохранение страницы | Для сохранения часто используемой ссылки нужно запомнить ее адрес. Для этого необходимо выбрать в меню «Сохранить как», в открывшемся диалоговом окне выбрать тип файла и место сохранения. Можно сохранить веб-страницу полностью (с отображением дизайнерского оформления, текстами и изображениями). Сохранить также можно только текст или файлы, встроенные в страничку. HTML-формат не сохраняет изображения и стилистику, но передает структуру и позволяет экономить место |
| Устранение проблемы «страница недоступна» | Такое сообщение видит пользователь, если веб-браузер не может отобразить страницу. Как можно решить проблему: 1. Проверка правильности набранного адреса страницы. Ошибка может возникнуть при ручном вводе адреса в поисковую строку браузера 2.  Проверка подключения к интернету. При перебоях с интернетом будет выдаваться такое сообщение Проверка подключения к интернету. При перебоях с интернетом будет выдаваться такое сообщение3. Удаление куки. Куки — это файлы, которые создаются при введении различной информации и при поиске. Их нужно периодически чистить, иначе они при повреждении выдают ошибку |
| Устранение проблемы «страница устарела» | При появлении такого сообщения нужно просто перегрузить веб-страницу |
| Устранение проблемы «страница замедляет браузер» | Выдача такого сообщения означает, что при загрузке интернет-странички грузится много ненужных скриптов и это очень замедляет работу браузера. Чтобы избежать таких проблем и ускорить загрузку страниц, нужно внести корректировки в настройки веб-обозревателя. Для быстрой загрузки скриптов в меню инструментов браузера добавляем плагин Shockwave Flash, в который добавляем пункт «Спрашивать перед активацией» |
| Что делать, если страница не отвечает | Устранить проблему можно, перепроверив правильность набранного урла или наличия куки-файлов. Или же выбрать другой прокси-сервер Или же выбрать другой прокси-сервер |
| Что значит «страница перемещена» | При появлении такого сообщения браузер предложит новый адрес веб-странички, на который нужно перейти |
Для эффективной и бесперебойной работы онлайн-ресурса и достижения поставленных задач нужно понимать назначение и оптимальную структуру веб-страниц. А также правильно наполнять их и следить за отсутствием технических ошибок, которые могут привести к снижению трафика и конверсии.
Просмотров
5769
Рейтинг
5,0/5
Оценить
Комментариев
1
Комментировать
Другие наши статьи
На страницу статей- Контент
Верстка и оформление статей на сайте
Вы можете написать интересный текст, придумать цепляющий заголовок, но если статью будет сложно читать, то вы рискуете потерять своих посетителей.
- Valeriy London
- 17 октября 2021
- 6 мин.
- Копирайтинг
Работаем с Текстовым Анализатором в Rush Analytics
Сегодня, когда контент играет все большую роль в продвижении сайтов, найти инструмент с помощью которого можно качественно оптимизировать текст под поисковые машины — цель каждого оптимизатора или seo-копирайтера.
- Дмитрий Цытрош
- 17 октября 2021
- 10 мин.

Получите 7 дней бесплатного доступа
Здесь вы можете собрать поисковые подсказки из Яндекс, Google или YouTube
Зарегистрироваться
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed . При этом элемент остается на одном месте, а его положение задается координатами через свойства top , right , bottom , left . В нашем случае достаточно задать нулевые значения у left и bottom . Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
Пример 1. Фиксированный подвал
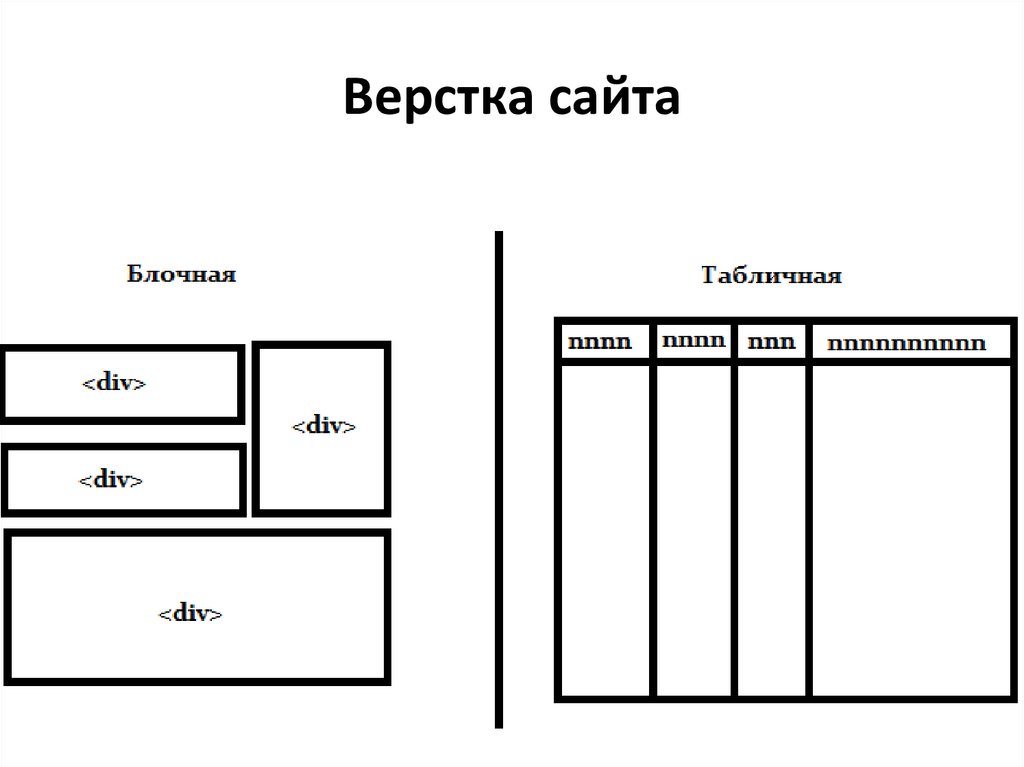
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат примера показан на рис. 1.
Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed , поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами
Пример 2. Код с учетом IE6
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
В данном примере используется значение absolute свойства position . При абсолютном позиционировании элемент можно поместить в любое место окна браузера, но при этом он прокручивается вместе с содержимым. В этом основное различие между значениями fixed и absolute . Чтобы подвал не перемещался, задается высота страницы как 100% и отсекается все, что не помещается в текущие размеры окна. При этом пропадает вертикальная полоса прокрутки, ее следует добавить к content с помощью overflow .
Еще один неприятный момент это наложение фона подвала на полосу прокрутки, так что придется задать отступ справа на ширину скролбара. При этом, если полосы прокрутки нет, в подвале справа будет зиять дыра.
При этом, если полосы прокрутки нет, в подвале справа будет зиять дыра.
Это кошмар какой-то! Почему подвал вашего сайта опять « всплывает » и сдвигает дизайн? Неужели нельзя нормально прижать футер к низу страницы чем-нибудь? Контентом или кирпичами хотя-бы! Кирпич в монитор не пролазит?
Понятно, тогда сидите и ничего не делайте, пока не прочитаете нашу статью до конца.
Делаем правильный футер для своего сайта
Многие владельцы сайтов встречаются с этой проблемой, когда footer страницы просто всплывает « кверху ». И тогда непонятно, что делать. Чаще всего таким недостатком грешат дизайны сайтов, сверстанные на скорую руку, самостоятельно ( кружок «очумелые ручки» ) или начинающими веб-мастерами.
При этом на первых порах жизни сайта ничего ужасающего не происходит. И такая идиллия продолжается до тех пор, пока контент давит « своим весом » на подвал, не давая ему подняться вверх. Но стоит разместить на странице материал меньшего объема, и недавно « спокойный » футер моментально поднимается вверх, приводя весь дизайн сайта в неподобающий вид.
Для устранения этого « дефекта » сверстанного шаблона не обязательно тратиться на услуги веб-мастера. Чаще всего футер сайта можно поставить на место самостоятельно. Рассмотрим все возможные варианты устранения подобной проблемы:
Первый способ
Первый способ « привязать » подвал « к дну » страницы построен на основе CSS . Для начала приведем код примера, а затем более подробно рассмотрим его реализацию:
Для того чтобы приклеить подвал к низу страницы тег мы вынесли за пределы контейнера ( слоя wrapper ). Растягиваем всю страницу и содержимое « тела » до границ экрана. Для этого в коде CSS мы задали высоту тегов и в 100%:
Минимальную высоту слоя-контейнера устанавливаем тоже в 100%. Для случая, если ширина контента будет больше, чем высота контейнера, задаем свойству значение auto . Благодаря этому wrapper будет автоматически подстраиваться под ширину размещенного на странице контента:
Строчка кода « height: 100% » предназначена для старых версий IE , которые не воспринимают свойство min-height .
Чтобы в дизайне страницы отделить место под подвал, мы устанавливаем отступ для тега в 100 пикселей:
На данном этапе мы получили веб-страницу шириной во весь экран и дополнительно 100 пикселей, которые « нейтрализуются » отрицательным значением отступа для футера ( margin: -100px ) при установленном для него относительном позиционировании ( position: relative ). Таким образом, с помощью отрицательного значения отступа мы « сдвигаем » подвал в область контейнера, для которого установлена высота в 100%.
В данном примере разметка веб-документа задана с помощью сравнительно новых тегов HTML 5 , которые могут быть неправильно интерпретированы устаревшими версиями браузеров. Из-за этого весь дизайн страницы может быть отображен некорректно. Чтобы избежать этого, нужно новые теги из арсенала 5 версии языка гипертекста заменить на обычные
Усовершенствованный вариант
Рассмотренный выше способ того, как сделать футер внизу страницы « незыблемым » не всем подходит. Если в будущем вы собираетесь модифицировать и совершенствовать дизайн своего сайта с помощью всплывающих окон, тогда лучше отказаться от использования предыдущей реализации.
Если в будущем вы собираетесь модифицировать и совершенствовать дизайн своего сайта с помощью всплывающих окон, тогда лучше отказаться от использования предыдущей реализации.
Чаще всего в реализации pop-up окон используется свойство CSS z-index . С помощью его значений задается порядок наложения слоев друг на друга.
Чем больше значение z-index элемента, тем выше он будет находиться в общем стеке « наслоения ».
Но из-за того, что в предыдущем примере мы использовали отрицательное значение отступа для футера, нижняя часть всплывающего окна будет перекрываться верхней областью подвала. Даже несмотря на то, что оно будет иметь большее значение z-index . Потому что у родителя всплывающего окна ( wrapper ) значение этого свойства все равно меньше.
Вот более совершенный вариант:
CSS — код примера:
Как видно из кода, подвал мы поместили в состав основного элемента. Контейнеру мы задали относительное позиционирование, а для футера – абсолютное. Подвал мы закрепили в самом низу контейнера, установив его положение слева и сверху в 0.
Подвал мы закрепили в самом низу контейнера, установив его положение слева и сверху в 0.
Вариант для подвала с нефиксированной высотой
Предыдущие способы реализации могут гарантировать, что футер будет всегда внизу страницы. Но только если подвал фиксированной ширины. А что делать, если количество размещаемого в нем контента нельзя спрогнозировать?
Для этого потребуется более совершенный вариант для нефиксированного подвала. В нем футеру задается значение table-row для свойства display . Благодаря этому он будет отображаться как строка таблицы:
Это абзац, расположенный в подвале сайта. Футер нефиксированный, поэтому его размер может подстраиваться под размер содержимого:
Футер сайта надежно прижат к низу страницу. Теперь он уж точно не всплывет, и « не поломает » весь дизайн ресурса. И все потому, что для фиксации подвала мы использовали не кирпичи, а возможности HTML и CSS .
Вступление
Помнится мне, в тот момент, когда я стал переходить с таблиц на верстку дивами, одной из трудностей, с которыми я столкнулся, была следующая — как прижать подвал сайта (footer) в самый низ окна браузера, чтобы страница при этом выглядела вытянутой на всю высоту, вне зависимости от объема текста, а при высоте страницы, большей, чем высота окна браузера (при появлении скролла), футер оставался бы на положенном ему месте.
Если с помощью таблиц сия задача решается лишь за счет указания высоты для таблицы и/или вложенной в нее ячейки, то при использовании CSS в блочной верстке применяется совсем иной подход.
В процессе практики я выделил для себя 5 способов прижимания футера к низу окна браузера с помощью CSS.
HTML-код всех представленных способов имеет следующую структуру (отличие лишь в CSS-коде):
В CSS-код, приведенный ниже, включены только те свойства, которые минимально необходимы для реализации соответствующего способа. По каждому из них вы можете посмотреть живой пример.
Первый способ
Footer прижимается вниз путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и .wrapper ) на 100%. При этом контентному блоку .content нужно указать нижний отступ, который равен или больше высоты подвала, иначе последний закроет часть контента.
Второй способ
Footer прижимается вниз за счет вытягивания блока контента и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ ( margin-top ) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа.
В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа.
Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом .content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Третий способ
Он хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет.
Здесь мы эмулируем поведение таблицы, превратив блок .wrapper в таблицу, а блок .content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку .content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
В результате footer прижат к низу.
Четвертый способ
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту подвала.
Здесь необходимо знать точную высоту подвала.
100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Узнать, какие браузеры поддерживают calc() и vh , вы можете на сайте caniuse.com по следующим ссылкам: поддержка функции calc() , поддержка единицы измерения vh .
Пятый способ (самый актуальный)
Это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет.
Узнать про поддержку браузерами свойства flex можно здесь.
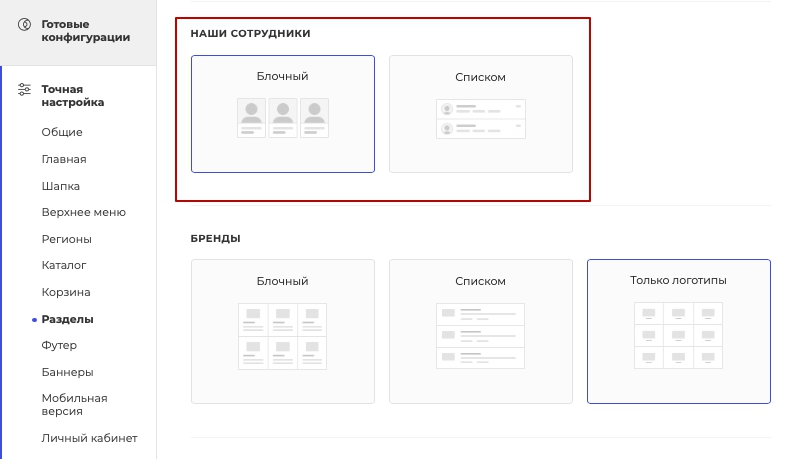
Настройте навигацию для сайта Microsoft SharePoint, чтобы предоставить пользователям быстрый доступ к сайтам, страницам и целевому содержимому.
Ниже приведено несколько действий, которые можно выполнить.
- org/ListItem»>
Измените внешний вид стиля навигации, цветов и логотипа страницы.
-
На сайте группы можно добавлять, изменять или удалять ссылки в меню навигации.
-
Измените горизонтальное меню, меню нижнего колонтитула (только информационный сайт) или панель навигации центрального сайта, которая отображается на всех информационных сайтах, связанных с центральным сайтом.
-
Целевые навигационные ссылки для конкретных аудиторий с современнойSharePoint в Microsoft 365 целевой аудитории.
- org/ListItem»>
Настройка многоязычного имени сайта, навигации и нижнего колонтитула на информационных сайтах.
Примечания:
-
Для внесения изменений в навигацию сайта необходимо быть владельцем сайта.
-
Если ваш сайт был настроен владельцем сайта, вертикальное или горизонтальное меню может быть недоступно для редактирования.
Выберите свою версию SharePoint ниже, чтобы настроить навигацию на SharePoint сайте.
Примечание: Некоторые функции постепенно вводятся в организации, которые настроили целевые варианты выпуска в Microsoft 365. Это означает, что определенные функции могут быть временно недоступны или их поведение может отличаться от описанного в разделах справки.
-
Для вертикального меню навигации выберите » Изменить» в нижней части вертикальной навигации.
В меню горизонтальной навигации выберите «Изменить» справа от горизонтальной навигации.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
- org/ListItem»>
Наведите указатель мыши на существующие ссылки в меню, где нужно добавить ссылку, и выберите +.
-
В диалоговом окне Добавление ссылки выберите один из следующих параметров:
-
Ссылку добавляет ссылку на любой сайт, внутренний или внешний для вашей компании. Просто введите адрес и отображаемое имя для ссылки.
-
Метка добавит текст в меню навигации без гиперссылки.
 Метка полезна, если вы хотите упорядочить или классифицировать ссылки.
Метка полезна, если вы хотите упорядочить или классифицировать ссылки. -
Беседы добавит ссылку на беседы Microsoft 365, связанные с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
-
Календарь добавит ссылку на календарь Microsoft 365 группы, связанный с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
- org/ListItem»>
Записная книжка добавит ссылку на OneNote записную книжку, связанную с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
-
Планировщик добавит ссылку на экземпляр Microsoft Planner, связанный с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
-
Установите флажок «Открыть» в новой вкладке, чтобы открыть ссылку на новой вкладке браузера.
Затем нажмите кнопку «ОК».

-
-
Вы также можете добавить страницу в меню из списка «Страницы сайта», выбрав «Страницы » в меню навигации или выбрав содержимое сайта в разделе«Параметры».
-
На страницах сайта выберите страницу, которую нужно добавить, а затем нажмите кнопку с многоточием (…) на горизонтальной панели навигации.
-
Выберите «Добавить в навигацию».
- org/ListItem»>
При переходе из списка «Страницы сайта» изменения будут отображаться в меню навигации.
Примечание: Последние элементы обрабатываются автоматически с помощью SharePoint. Ссылки на меню «Последние» добавить нельзя.
-
Выберите «Изменить » справа от меню навигации.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
- org/ListItem»>
Наведите указатель мыши на существующие ссылки в меню, где нужно добавить ссылку, и выберите +.
-
В диалоговом окне Добавление ссылки выберите один из следующих параметров:
-
Ссылка добавит ссылку на любой сайт, внутренний или внешний для вашей компании. Просто введите адрес и отображаемое имя для ссылки.
-
Метка добавит текст в меню навигации без гиперссылки; полезно, если вы хотите добавить напоминание в меню навигации или классифицировать ссылки.

-
Установите флажок «Открыть» в новой вкладке, чтобы открыть ссылку на новой вкладке браузера.
-
-
В поле « Адрес» введите URL-адрес ссылки, которую вы хотите добавить при добавлении ссылки.
Чтобы добавить ссылку на страницу, выполните следующие действия.
-
Откройте страницу, ссылку на которую вы хотите добавить.
- org/ListItem»>
Скопируйте URL-адрес в адресной строке.
-
Вставьте URL-адрес в поле «Адрес «.
-
-
В поле «Отображаемое имя » введите отображаемый текст, который будет отображаться в меню навигации.
-
Выберите OK. Ссылка будет добавлена в меню навигации.
-
Завершив настройку навигации, нажмите кнопку «Сохранить» или, чтобы отменить изменения, нажмите кнопку «Отмена».

-
Вы можете изменить макет навигации на каскадное или мегаменю, перейдя в раздел «Параметры» и выбрав пункт «Навигация».
Примечание: Чтобы изменения панели навигации центрального сайта отображались на связанных сайтах, может потребоваться до двух часов.
-
Выберите «Изменить » справа от панели навигации центрального сайта.
Примечание: Если вы не видите правки, возможно, у вас нет разрешений на настройку панели навигации центрального сайта.
 Требуются по меньшей мере разрешения на управление списками. Обратитесь к владельцу центрального сайта либо для получения разрешений на внесение изменений самостоятельно, либо для внесения изменений.
Требуются по меньшей мере разрешения на управление списками. Обратитесь к владельцу центрального сайта либо для получения разрешений на внесение изменений самостоятельно, либо для внесения изменений. -
Наведите указатель мыши на существующие ссылки в меню, где нужно добавить ссылку, и выберите +.
-
В диалоговом окне « Добавление ссылки» выберите один из следующих параметров:
-
Ссылка добавит ссылку на любой сайт, внутренний или внешний для вашей компании.
 Просто введите адрес и отображаемое имя для ссылки.
Просто введите адрес и отображаемое имя для ссылки. -
Связанные концентраторы будут добавлять ссылки на центральные сайты, связанные с тем же родительским концентратором.
-
Связанные дочерние концентраторы будут добавлять ссылки на дочерние центральные сайты, связанные с тем же родительским центральным сайтом, если они доступны.
-
Метка добавит текст в меню навигации без гиперссылки; полезно, если вы хотите добавить напоминание в меню навигации или классифицировать ссылки.

-
Установите флажок «Открыть» в новой вкладке, чтобы открыть ссылку на новой вкладке браузера.
-
-
В поле » Адрес» введите URL-адрес ссылки, которую вы хотите добавить при добавлении ссылки.
Чтобы добавить ссылку на страницу, выполните следующие действия.
-
Откройте страницу, ссылку на которую вы хотите добавить.
- org/ListItem»>
Скопируйте URL-адрес в адресной строке.
-
Вставьте URL-адрес в поле «Адрес «.
-
-
В поле «Отображаемое имя » введите отображаемый текст, который будет отображаться в меню навигации.
-
Выберите OK. Ссылка будет добавлена в меню навигации.
Примечание: Вы можете добавить до 2 уровней вложенных ссылок на панель навигации центрального сайта, щелкнив ссылки рядом с ссылками.

-
Завершив настройку навигации, нажмите кнопку «Сохранить» или, чтобы отменить изменения, нажмите кнопку «Отмена».
-
Вы можете изменить макет навигации на каскадное или мегаменю, выбрав пункт «Изменить внешний вид» и выбрав пункт «Навигация» в любом из вариантов.
Примечание: Макет навигации для центральной навигации использует тот же параметр, что и навигация по сайту.
Важно:
-
Владелец сайта должен включить целевую аудиторию для навигации по сайту.

-
Только владельцы сайтов могут включать и отключать целевые аудитории. После включения любой редактор сайта может нацелить ссылки на меню для определенных аудиторий.
-
Аудитория определяется группами Microsoft 365 безопасности. При необходимости создайте группуMicrosoft 365 для участников аудитории. Кроме того, если вы являетесь администратором, вы можете создать группу безопасности на Центр администрирования Microsoft 365. Azure AD динамические группы в настоящее время не поддерживаются.
- org/ListItem»>
Выберите «Изменить» в меню навигации.
-
Для вертикального меню навигации выберите » Изменить» в нижней части меню.
-
В меню горизонтальной навигации выберите пункт » Изменить» справа от меню.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
2. В нижней части панели навигации «Изменение» выберите переключатель для включения целевой аудитории навигации сайта. Если этот параметр включен, целевые аудитории будут применяться ко всем меню на сайте, включая меню центрального и нижнего колонтитулов.
Если этот параметр включен, целевые аудитории будут применяться ко всем меню на сайте, включая меню центрального и нижнего колонтитулов.
3. Щелкните многоточие (…) рядом со ссылкой, которую нужно изменить, и выберите «Изменить«.
4. В поле «Целевые аудитории» введите до 10Microsoft 365 групп безопасности или групп безопасности.
Примечание: При применении целевой аудитории к родительской ссылке целевые аудитории также применяются к вложенным ссылкам и будут видны только указанным группам.
5. После редактирования ссылки нажмите кнопку «ОК», и значок подтвердит, что ссылки нацелены на них.
Примечание: При редактировании навигации все ссылки и вложенные ссылки становятся видимыми для редактора, включая целевые. После сохранения навигация отобразит целевые узлы.
6. После завершения нажмите кнопку « Сохранить» или » Отмена», чтобы отменить изменения.
-
Выберите «Изменить» в меню навигации.
-
Для вертикального меню навигации выберите » Изменить» в нижней части меню.
-
В меню горизонтальной навигации выберите пункт » Изменить» справа от меню.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками.
 Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
2. Щелкните многоточие (…) рядом со ссылкой, которую нужно изменить.
3. Выберите «Изменить».
4. Внесите изменения и по завершении редактирования ссылки нажмите кнопку «ОК».
5. Завершив настройку навигации, нажмите кнопку «Сохранить» или , чтобы отменить изменения, нажмите кнопку «Отмена».
-
Выберите «Изменить » в меню навигации.
-
Для вертикального меню навигации выберите » Изменить» в нижней части меню.

-
В меню горизонтальной навигации выберите пункт » Изменить» справа от меню.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
2. Вы можете перетаскивать элементы меню, чтобы изменить их порядок. Выберите пункт меню, который вы хотите переместить, перетащите его в новое расположение, а затем отпустите.
3. Завершив настройку навигации, нажмите кнопку «Сохранить» или, чтобы отменить изменения, нажмите кнопку «Отмена».
При выполнении этих действий создается ссылка с отступом под другой ссылкой. Можно добавить до 2 уровней вложенных ссылок в вертикальное меню, горизонтальное меню или на панель навигации центрального сайта. При добавлении вложенной ссылки создайте ссылку там, где она должна отображаться, а затем сделайте ее вложенной ссылкой над ней.
Можно добавить до 2 уровней вложенных ссылок в вертикальное меню, горизонтальное меню или на панель навигации центрального сайта. При добавлении вложенной ссылки создайте ссылку там, где она должна отображаться, а затем сделайте ее вложенной ссылкой над ней.
Вертикальное меню
Горизонтальное меню
-
Выберите «Изменить » в меню навигации.
-
Для вертикального меню навигации выберите » Изменить» в нижней части меню.
-
В меню горизонтальной навигации выберите пункт » Изменить» справа от меню.

Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
2. Щелкните многоточие (…) рядом со ссылкой, которую нужно создать вложенной ссылкой.
3. Выберите «Создать вложенную ссылку».
4. Завершив настройку навигации, нажмите кнопку «Сохранить» или , чтобы отменить изменения, нажмите кнопку «Отмена».
При выполнении этих действий ссылка с отступом перемещается на уровень выше.
-
Выберите «Изменить » в меню навигации.

-
Для вертикального меню навигации выберите » Изменить» в нижней части меню.
-
В меню горизонтальной навигации выберите пункт » Изменить» справа от меню.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
2. Щелкните многоточие (…) рядом с вложенной ссылкой, которую вы хотите повысить до первичной ссылки.
3. Выберите ссылку Promote sub.
Выберите ссылку Promote sub.
4. Завершив настройку навигации, нажмите кнопку «Сохранить» или , чтобы отменить изменения, нажмите кнопку «Отмена».
Примечание: Некоторые ссылки, такие как корзина , являются системными ссылками и не могут быть удалены.
-
Выберите «Изменить» в меню навигации.
-
Для вертикального меню навигации выберите » Изменить» в нижней части меню.
-
В меню горизонтальной навигации выберите пункт » Изменить» справа от меню.

Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
2. Щелкните многоточие (…) рядом со ссылкой, которую нужно удалить.
3. Выберите «Удалить».
Примечание: Ссылка на корзину является системной ссылкой и не может быть удалена.
4. Завершив настройку навигации, нажмите кнопку «Сохранить» или , чтобы отменить изменения, нажмите кнопку «Отмена».
Если у вас есть разрешения владельца или администратора, вы можете отобразить или скрыть меню навигации для сайта группы.
- org/ListItem»>
Выберите «Параметры«, а затем выберите «Изменить внешний вид».
-
В параметрах навигации выберите переключатель, чтобы включить или отключить видимость навигации сайта.
Примечание: При отключении панели быстрого запуска могут по-прежнему отображаться корзина и ссылки «Изменить«.
Если вы включили функцию публикации на классическом сайте интерфейса SharePoint, вертикальное меню отобразит ссылки на списки или библиотеки современного интерфейса, если вы добавили их на классический сайт интерфейса, а также элементы из банка терминов. Дополнительные сведения см. в статьях Включение управляемой навигации на сайте SharePoint и Включение функций публикации.
-
Выберите Изменить в нижней части левого меню.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
-
Наведите указатель мыши на расположение в меню, в которое нужно добавить ссылку, и нажмите кнопку +.
- org/ListItem»>
В диалоговом окне Добавление ссылки выберите один из следующих параметров:
-
URL-адрес, чтобы добавить ссылку на любой элемент (как внутренний, так и внешний). Просто введите адрес и отображаемое имя для ссылки.
-
Беседы для добавления ссылки на Microsoft 365, связанные с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
- org/ListItem»>
Календарь для добавления ссылки на календарь Microsoft 365 группы, связанный с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
-
Записная книжка, чтобы добавить ссылку на записную книжку OneNote, связанный с сайтом группы. Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
-
Планировщик, чтобы добавить ссылку на Microsoft Planner, связанный с сайтом группы.
 Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
Введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
Затем нажмите кнопку ОК.
-
-
Также можно добавить страницу в меню из списка «Страницы сайта». Выберите «Страницы» в меню слева, выберите страницу, которую вы хотите добавить, а затем щелкните … рядом со страницей в списке или на верхней панели навигации.
Нажмите кнопку «Добавить в навигацию».
-
Завершив настройку навигации, нажмите кнопку Сохранить.
 Чтобы отменить изменения, нажмите кнопку Отмена.
Чтобы отменить изменения, нажмите кнопку Отмена.
Примечание: Последние элементы обрабатываются автоматически с помощью SharePoint. Ссылки на меню «Последние» добавить нельзя.
-
Щелкните Изменить справа от верхнего меню.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
- org/ListItem»>
Наведите указатель мыши на расположение в меню, куда нужно добавить ссылку, и нажмите кнопку + .
-
В диалоговом окне «Добавление ссылки» в поле «Адрес» введите URL-адрес ссылки, которую нужно добавить при добавлении ссылки.
Чтобы добавить ссылку на страницу из левого меню, сделайте следующее:
-
Перейдите на страницу, на которую нужно добавить ссылку.
-
Скопируйте URL-адрес в адресной строке.

-
Вставьте URL-адрес в поле Адрес.
-
-
В поле Отображаемое имя введите текст ссылки. Это текст, который будет показываться в меню. Затем нажмите кнопку ОК.
-
Завершив настройку навигации, нажмите кнопку Сохранить. Чтобы отменить изменения, нажмите кнопку Отмена.
Примечание: Чтобы изменения панели навигации центрального сайта отображались на связанных сайтах, может потребоваться до двух часов.
-
Щелкните «Изменить» справа от панели навигации центрального сайта.
Примечание: Если вы не видите правки, возможно, у вас нет разрешений на настройку панели навигации центрального сайта. Требуются по меньшей мере разрешения на управление списками. Обратитесь к владельцу центрального сайта либо для получения разрешений на внесение изменений самостоятельно, либо для внесения изменений.
-
Наведите указатель на место в меню, куда вы хотите добавить ссылку, а затем щелкните + и стрелку вниз.

-
В диалоговом окне Добавление ссылки в поле Адрес введите URL-адрес нужной ссылки.
Чтобы добавить ссылку на страницу, выполните следующие действия.
-
Откройте страницу, ссылку на которую вы хотите добавить.
-
Скопируйте URL-адрес в адресной строке.
- org/ListItem»>
Вставьте URL-адрес в поле Адрес.
-
-
В поле Отображаемое имя введите текст ссылки. Это текст, который будет показываться в меню.
Затем нажмите кнопку ОК.
Примечание: На панель навигации центрального сайта можно добавить до 2 уровней вложенных ссылок.
-
Завершив настройку навигации, нажмите кнопку Сохранить. Чтобы отменить изменения, нажмите кнопку Отмена.
- org/ItemList»>
-
Щелкните «Изменить» в нижней части меню слева на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или панели навигации центрального сайта.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
-
Щелкните многоточие (…) рядом со ссылкой, которую вы хотите изменить.
- org/ListItem»>
Нажмите Изменить.
-
Завершив изменение ссылки, нажмите кнопку ОК.
-
Завершив настройку навигации, нажмите кнопку Сохранить. Чтобы отменить изменения, нажмите кнопку Отмена.
-
Щелкните «Изменить» в нижней части меню слева на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или панели навигации центрального сайта.

Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
-
Щелкните многоточие (…) рядом со ссылкой, которую вы хотите переместить.
-
Выберите Вверх или Вниз.
-
Повторяйте эти действия, пока ссылка не окажется в нужном месте.

-
Завершив настройку навигации, нажмите кнопку Сохранить. Чтобы отменить изменения, нажмите кнопку Отмена.
Примечание: You can’t drag and drop items to reorder them in menus.
При выполнении этих действий создается ссылка с отступом под другой ссылкой. Вы можете добавить до 2 уровней вложенных ссылок в меню слева на сайте группы, в верхнем меню информационного сайта или на панель навигации центрального сайта. При добавлении вложенной ссылки создайте ссылку там, где она должна отображаться, а затем сделайте ее вложенной ссылкой над ней.
Левое меню
Верхнее меню
- org/ItemList»>
-
Щелкните «Изменить» в нижней части меню слева на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или панели навигации центрального сайта.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
-
Щелкните многоточие (…) рядом со ссылкой, которую вы хотите создать вложенной ссылкой.
- org/ListItem»>
Нажмите кнопку Сделать подссылкой.
-
Завершив настройку навигации, нажмите кнопку Сохранить. Чтобы отменить изменения, нажмите кнопку Отмена.
При выполнении этих действий ссылка с отступом перемещается на уровень выше.
-
Щелкните «Изменить» в нижней части меню слева на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или панели навигации центрального сайта.

Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
-
Щелкните многоточие (…) рядом с вложенной ссылкой, которую вы хотите повысить до первичной ссылки.
-
Нажмите Повысить уровень подссылки.
-
Завершив настройку навигации, нажмите кнопку Сохранить.
 Чтобы отменить изменения, нажмите кнопку Отмена.
Чтобы отменить изменения, нажмите кнопку Отмена.
Некоторые ссылки, такие как корзина , являются системными ссылками и не могут быть удалены.
-
Щелкните «Изменить» в нижней части меню слева на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или панели навигации центрального сайта.
Примечание: Если вы не видите команды Изменить, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
- org/ListItem»>
Щелкните многоточие (…) рядом со ссылкой, которую нужно удалить.
-
Нажмите Удалить.
Примечание: Ссылку на корзину удалить невозможно.
-
Завершив настройку навигации, нажмите кнопку Сохранить. Чтобы отменить изменения, нажмите кнопку Отмена.
Если у вас есть разрешения администратора или владельца, вы можете отключить левое меню для сайта группы.
- org/ItemList»>
-
Нажмите кнопку Параметры и выберите элемент Параметры сайта. Если параметры сайта не отображаются, щелкните » Сведения о сайте», а затем выберите » Просмотреть все параметры сайта». На некоторых страницах может потребоваться щелкнуть » Содержимое сайта» и выбрать пункт «Параметры сайта » в верхнем правом меню.
-
На странице Параметры сайта в разделе Внешний вид и функции щелкните элемент Элементы навигации.
-
Установите или снимите флажок «Включить быстрый запуск», чтобы отключить или включить его, а затем нажмите кнопку » ОК».

Примечание: При отключении панели быстрого запуска может по-прежнему отображаться корзина и кнопка «Изменить».
Если вы включили функцию публикации на классическом сайте SharePoint, в левом меню будут выводиться ссылки на современные списки и библиотеки, которые вы добавили на классический сайт, в добавление к элементам из банка терминов. Дополнительные сведения см. в статьях Включение управляемой навигации на сайте SharePoint и Включение функций публикации.
Чтобы приступить к изменению ссылок на сайте, выберите одну из команд Изменить ссылки на странице.
|
|
1. 2. Чтобы изменить ссылки в меню слева (также известном как панель быстрого запуска), щелкните «Изменить ссылки » под меню. |
Примечание: Если вы не видите команды Изменить ссылки, возможно, у вас нет разрешений на настройку навигации по сайту. Требуются по меньшей мере разрешения на управление списками. Попросите владельца сайта предоставить вам разрешения или внести изменения за вас.
-
Щелкните « » и выберите «Содержимое сайта».

-
Выберите команду Изменить ссылки на панели быстрого запуска или верхней панели (в зависимости от того, куда вы хотите добавить ссылку).
-
Щелкните приложение, которое хотите добавить, и перетащите его в нужное место на панели быстрого запуска или верхней панели.
-
Нажмите кнопку Сохранить.
Чтобы добавить ссылку на другой сайт, введите URL-адрес.
-
Выберите команду Изменить ссылки на панели быстрого запуска или верхней панели (в зависимости от того, куда вы хотите добавить ссылку).
-
Щелкните элемент +ссылка.
-
Введите отображаемое имя ссылки и целевое расположение, включая http://.
-
Нажмите кнопку ОК, чтобы добавить ссылку на панель быстрого запуска или верхнюю панель.

-
Нажмите кнопку Сохранить.
Примечание: Переименовывать или удалить корзину невозможно.
-
Выберите команду Изменить ссылки на панели быстрого запуска или верхней панели (в зависимости от того, где хотите изменить ссылку).
-
Переименовать: Щелкните ссылку, которую нужно переименовать, и начните вводить новое имя.
 Щелкните за пределами имени и нажмите кнопку » Сохранить».
Щелкните за пределами имени и нажмите кнопку » Сохранить». -
Удалить: Щелкните значок X , соответствующий ссылке, чтобы удалить ее с панели навигации, а затем нажмите кнопку «Сохранить».
Переименование ссылки не влияет на адрес страницы или URL-адрес, на который ссылается ссылка, только на меню.
-
Выберите команду Изменить ссылки на панели быстрого запуска или верхней панели (в зависимости от того, где находится ссылка, которую вы хотите переместить).
- org/ListItem»>
Выберите ссылку, которую хотите переместить, и перетащите ее в другое место области навигации.
Чтобы сделать ссылку вложенной, перетащите ее вниз и немного вправо от ссылки, которая должна быть основной ссылкой.
-
Повторите эти действия для каждой ссылки, которую нужно переместить.
-
После завершения выберите Сохранить.
Примечание: Можно перетаскивать элементы из списка Последние на главную панель быстрого запуска. Однако перетаскивать элементы в список Последние нельзя.
Для сайтов в семействах, в которых включены функции публикации, поддерживаются другие возможности навигации, включая отображение дочерних сайтов и использование тех же элементов навигации, что и у родительского сайта (наследование родительской навигации). Если вы не видите соответствующие параметры, обратитесь к своему администратору.
Если вы не видите соответствующие параметры, обратитесь к своему администратору.
-
На сайте, на котором вы хотите изменить параметры навигации, щелкните Параметры и выберите Параметры сайта.
-
На странице «Параметры сайта» выберите раздел Внешний вид и функции, а затем щелкните Быстрый запуск или Верхняя панель ссылок.
-
Выберите нужные параметры, например отображение дочерних сайтов или использование тех же элементов навигации, что и у родительского сайта (наследование родительской навигации).

Ссылки, которые отображаются в левой части сайта, называются ссылками быстрого запуска. По умолчанию в них входят ссылки на элементы, с которыми вы недавно работали, а также на важные списки и библиотеки. Ссылки на верхней панели обычно указывают на дочерние сайты.
Панель быстрого запуска
При создании списка или библиотеки новая ссылка автоматически появляется в разделе Последние на панели быстрого запуска. В разделе Последние отображаются только пять последних ссылок.
Примечание: Когда вы создаете новую страницу, она не отображается автоматически на панели быстрого запуска. Вам нужно создать и добавить ссылку на эту страницу вручную.
Верхняя панель ссылок
Вы также можете настроить верхнюю панель ссылок: изменить регистр букв, переупорядочить элементы или добавить ссылки на дочерние сайты, которые пользователи посещают чаще всего.
Верхняя панель ссылок помогает пользователям сайта перейти на другие сайты в семействе веб-сайтов, отображая строку вкладок в верхней части страниц сайта. Верхняя панель ссылок также называется глобальной навигацией, так как она может быть одинаковой для всех сайтов в семействе веб-сайтов. Однако дочерние сайты можно настроить так, чтобы они не отображались на верхней панели ссылок родительского сайта. Параметры, доступные для настройки верхней панели ссылок, зависят от того, включены ли функции публикации для семейство веб-сайтов.
Ниже приведен пример верхней панели ссылок с вымышленного сайта Contoso. Отдел маркетинга, продаж и финансов является дочерним сайтом компании Contoso родительский веб-сайт.
У вас есть необходимые разрешения для настройки навигации?
Для управления навигацией для сайта необходимо иметь по крайней мере разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта. У вас есть необходимое разрешение на настройку навигации для сайта, если параметры сайта — это параметр в меню «Действия сайта» и на странице «Параметры сайтов» в разделе «Внешний вид и удобство навигации» (на сайтах без публикации вы увидите команды «Быстрый запуск» и «Верхняя панель ссылок» в разделе «Внешний вид и функции», а не «Навигация «).
У вас есть необходимое разрешение на настройку навигации для сайта, если параметры сайта — это параметр в меню «Действия сайта» и на странице «Параметры сайтов» в разделе «Внешний вид и удобство навигации» (на сайтах без публикации вы увидите команды «Быстрый запуск» и «Верхняя панель ссылок» в разделе «Внешний вид и функции», а не «Навигация «).
Включена ли публикация для вашего сайта?
Прежде чем приступить к настройке навигации для сайта, необходимо определить, включены ли функции публикации для сайтов в семействе веб-сайтов. Важно знать, является ли ваш сайт сайтом публикации, так как параметры конфигурации навигации для сайта публикации более обширны, чем доступные для сайта, не являющееся сайтом публикации.
В зависимости от типа сайта на странице «Параметры сайта» будут отображаться различные параметры навигации. Вот как можно быстро определить тип сайта, с которым вы работаете:
- org/ItemList»>
-
В меню «Действия сайта » » Параметры сайта».
-
Просмотрите список ссылок на странице «Параметры сайта » в разделе «Внешний вид и функции».
-
Если вы видите ссылку » Навигация«, вы работаете с сайтом публикации и можете настроить сайт с помощью страницы параметров навигации.
-
Если вы видите ссылки с заголовком «Верхняя панель ссылок» и «Быстрый запуск«, вы работаете с сайтом без публикации и у вас есть более ограниченный набор параметров конфигурации навигации.

-
Навигация по строке навигации
Навигацию по строке навигации настроить нельзя. Ниже приведен пример навигации по строке навигации.
Вы можете настроить верхнюю панель ссылок для сайта, чтобы использовать ту же верхнюю панель ссылок, что и родительский сайт. Иными словами, дочерний сайт наследует верхнюю панель ссылок от родительского сайта. Кроме того, можно настроить верхнюю панель ссылок, чтобы сайт был уникальным для этого сайта.
Параметры и процедуры настройки наследования для верхней панели ссылок отличаются между сайтами публикации и сайтами без публикации. Сведения о том, как определить, включены ли функции публикации для сайтов в семействе веб-сайтов, см. в разделе «Включена ли публикация для вашего сайта?» в разделе «Перед началом работы с этой статьей».
Настройка наследования для верхней панели ссылок на сайте, не являемомся публикацией
При создании нового сайта в семействе веб-сайтов, для которого не включены функции публикации, можно выбрать, следует ли включать сайт на верхней панели ссылок родительского сайта и использовать ли верхнюю панель ссылок родительского сайта. Это предоставляет три различных варианта конфигурации для сайта:
-
Наследуется и включается в родительский элемент Сайт включается в качестве вкладки на верхней панели ссылок родительского сайта и использует ту же верхнюю панель ссылок, что и родительский сайт. Верхняя панель ссылок не может быть настроена на этом уровне без предварительного прерывания наследования от родительского сайта.
- org/ListItem»>
Унаследовано, не включено в родительский элемент Сайт использует ту же верхнюю панель ссылок, что и родительский сайт, но не включен в качестве вкладки на верхней панели ссылок родительского сайта. Верхняя панель ссылок не может быть настроена на этом уровне без предварительного прерывания наследования от родительского сайта.
-
Уникальный Сайт не включен в качестве вкладки на верхней панели ссылок родительского сайта и не использует ту же верхнюю панель ссылок, что и родительский сайт. Верхняя панель ссылок настраивается на этом уровне и полностью отделена от родительского сайта.
Если сайт переименован со страницы «Заголовок», «Описание» и «Значок», имя сайта не обновляется на верхней панели ссылок. Чтобы изменить имя, отображаемое на верхней панели ссылок, необходимо изменить верхнюю панель ссылок.
Чтобы изменить имя, отображаемое на верхней панели ссылок, необходимо изменить верхнюю панель ссылок.
При создании дочерний сайт она по умолчанию отображается на верхней панели ссылок родительский веб-сайт имеет уникальную верхнюю панель ссылок. Эти параметры можно изменить в любое время. Чтобы настроить параметры верхней панели ссылок для дочернего сайта:
-
В меню «Действия сайта » » Параметры сайта».
-
В столбце «Внешний вид и функции » щелкните верхнюю панель ссылок.
-
Выполните одно из указанных ниже действий.

-
Чтобы создать настраиваемые ссылки для дочернего сайта, нажмите кнопку «Остановить наследование ссылок». Ссылки с верхней панели ссылок родительского сайта не сохраняются при настройке дочернего сайта для остановки наследования ссылок.
-
Чтобы использовать те же ссылки, что и родительский сайт, щелкните «Использовать ссылки из родительского сайта». Ссылки на верхней панели ссылок дочернего сайта удаляются при настройке дочернего сайта для использования той же верхней панели ссылок, что и родительский сайт.
-
Настройка наследования для верхней панели ссылок на сайте публикации
При создании сайта публикации можно выбрать, следует ли использовать верхнюю панель ссылок родительского сайта. Вы можете изменить этот параметр в любое время на странице параметров навигации. Чтобы настроить параметры верхней панели ссылок для дочернего сайта:
Вы можете изменить этот параметр в любое время на странице параметров навигации. Чтобы настроить параметры верхней панели ссылок для дочернего сайта:
-
В меню «Действия сайта » » Параметры сайта».
-
В столбце «Внешний вид и функции » щелкните » Навигация».
Примечания к команде навигации отображаются в разделе «Внешний вид и функции», только если для сайта включены функции публикации и у вас есть по крайней мере разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта. - org/ListItem»>
В разделе «Глобальная навигация » выполните одно из следующих действий:
-
Чтобы отобразить ту же верхнюю панель ссылок, что и родительский сайт, выберите «Отобразить те же элементы навигации, что и родительский сайт».
-
Чтобы отобразить верхнюю панель ссылок, уникальную для текущего сайта, выберите «Отобразить элементы навигации под текущим сайтом».
Примечание: Эти параметры будут недоступны, если вы работаете на сайте верхнего уровня в семействе веб-сайтов, так как сайт верхнего уровня не имеет родительского сайта.
-
- org/ListItem»>
В разделе «Глобальная навигация «
-
Чтобы отобразить дочерние сайты текущего сайта на верхней панели ссылок, выберите » Показать дочерние сайты».
-
Чтобы отобразить страницы текущего сайта на верхней панели ссылок, выберите » Показать страницы».
-
Чтобы ограничить количество ссылок на сайты и страницы, которые автоматически отображаются на верхней панели ссылок, введите число для максимального числа динамических элементов, отображаемых на этом уровне навигации.

-
-
Нажмите кнопку ОК.
Действия по добавлению, редактированию и удалению ссылок на верхней панели ссылок различаются в зависимости от того, включены ли функции публикации для семейства веб-сайтов. Сведения о том, как определить, включены ли функции публикации для сайтов в семействе веб-сайтов, см. в разделе «Включена ли публикация для вашего сайта?» в разделе «Перед началом работы с этой статьей».
Добавление, изменение и удаление ссылок на верхней панели ссылок не публикуемого сайта
Если сайт использует уникальную верхнюю панель ссылок (т. е. сайт верхнего уровня или не наследует верхнюю панель ссылок от родительского сайта), можно настроить ссылки, которые отображаются на верхней панели ссылок для сайта. Вы также можете включить ссылки на другие сайты за пределами семейства веб-сайтов.
Вы также можете включить ссылки на другие сайты за пределами семейства веб-сайтов.
-
В меню «Действия сайта » » Параметры сайта».
-
В столбце «Внешний вид и функции » щелкните верхнюю панель ссылок.
-
Выполните одно из указанных ниже действий.
-
Чтобы добавить новую ссылку, щелкните » Создать ссылку навигации».
 Введите URL-адрес и описание ссылки. URL-адрес может содержать ссылку на любой допустимый путь, например папку на этом сайте, общую папку в интрасети организации или ссылку на расположение в Интернете.
Введите URL-адрес и описание ссылки. URL-адрес может содержать ссылку на любой допустимый путь, например папку на этом сайте, общую папку в интрасети организации или ссылку на расположение в Интернете. -
Чтобы изменить ссылку, нажмите кнопку «Изменить» рядом со ссылкой, которую вы хотите изменить, внесите необходимые изменения. Вы можете изменить только описание ссылок по умолчанию, например «Главная».
-
Чтобы удалить ссылку, нажмите кнопку «Изменить» рядом с нажмите кнопку «Удалить» и нажмите кнопку «ОК«.
Важно: При удалении заголовка с верхней панели ссылок на сайте, не являющееся публикацией, все ссылки, содержащиеся под заголовком, также удаляются.

-
-
Нажмите кнопку ОК.
Добавление, изменение или удаление ссылок с верхней панели ссылок на сайте публикации
С помощью раздела «Навигация по редактированию и сортировке» на странице «Параметры навигации» можно добавить новый заголовок или ссылку или изменить существующий заголовок или ссылку на верхней панели ссылок.
-
В меню «Действия сайта » » Параметры сайта».
- org/ListItem»>
В разделе «Внешний вид» щелкните » Навигация».
Примечание: Команда навигации отображается в разделе «Внешний вид и функции», только если для сайта включены функции публикации и у вас есть разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта.
-
В разделе «Изменение и сортировка навигации» щелкните « Глобальная навигация», чтобы выбрать верхнюю панель ссылок.
Примечание: Если вы не видите списки ссылок, упорядоченных под заголовками «Глобальная навигация» или «Текущая навигация», сайт может наследовать свою глобальную навигацию от родительского сайта. В этом случае вы будете ограничены добавлением или изменением ссылок на панели быстрого запуска, если вы не хотите прекратить наследование глобальной навигации от родительского сайта.

-
Выполните одно из указанных ниже действий.
-
Если вы хотите изменить заголовок или ссылку, выберите заголовок или ссылку и нажмите кнопку «Изменить «.
-
Если вы хотите добавить новый заголовок, нажмите кнопку «Добавить заголовок».
-
Если вы хотите добавить новую ссылку, нажмите кнопку «Добавить ссылку».

Примечание: Если выбрать заголовок, ссылка будет добавлена под заголовком. При выборе ссылки создаемая ссылка будет добавлена на тот же уровень, что и выбранная ссылка.
-
Если вы хотите удалить заголовок или ссылку, в разделе «Редактирование и сортировка навигации» выберите заголовок или ссылку для удаления, а затем нажмите кнопку «Удалить».
Примечание: При удалении заголовка с верхней панели ссылок на сайте публикации ссылки, содержащиеся под заголовком, не удаляются, и они будут отображаться как заголовки после удаления исходного заголовка.
-
-
В веб-диалоговом окне, которое появляется при добавлении или изменении элемента, настройте следующее:
- org/ListItem»>
Название Введите заголовок заголовка или ссылки так, как нужно. Заголовок является обязательным.
-
URL Введите URL-адрес заголовка или ссылки. URL-адрес является обязательным для ссылок, но необязательным для заголовков.
Если вы хотите, чтобы URL-адрес был открыт в окне веб-браузера, отличном от используемого сайтом, выберите ссылку «Открыть» в новом окне.
-
Описание Введите описание заголовка или ссылки.
 Описание является необязательным параметром.
Описание является необязательным параметром. -
<c0>Аудитория</c0>. Если вы хотите ограничить видимость, введите или перейдите к аудитории для заголовка или ссылки. Только указанные аудитории могут видеть ссылку или заголовок (и все, что находится под заголовком). Если вы не вводите аудитории, ссылка будет отображаться для всех аудиторий. Аудитория — это необязательный параметр.
- org/ListItem»>
-
Нажмите кнопку ОК.
Действия по порядок ссылок на верхней панели ссылок различаются в зависимости от того, включены ли функции публикации для семейства веб-сайтов. Сведения о том, как определить, включены ли функции публикации для сайтов в семействе веб-сайтов, см. в разделе «Включена ли публикация для вашего сайта?» в разделе «Перед началом работы с этой статьей».
Сведения о том, как определить, включены ли функции публикации для сайтов в семействе веб-сайтов, см. в разделе «Включена ли публикация для вашего сайта?» в разделе «Перед началом работы с этой статьей».
Изменение порядка ссылок на верхней панели ссылок не публикуемого сайта
Вы можете изменить порядок отображения вкладок на верхней панели ссылок. Любые изменения, внесенные в порядок элементов на верхней панели ссылок, отражаются на всех сайтах, которые наследуют навигацию верхней панели ссылок от вашего сайта.
-
В меню «Действия сайта » » Параметры сайта».
-
В разделе «Внешний вид и функции » щелкните верхнюю панель ссылок.

-
Щелкните «Изменить порядок«.
-
В столбце «Порядок ссылок» щелкните параметры в списках, чтобы изменить порядок отображения ссылок на верхней панели ссылок.
-
Нажмите кнопку ОК.
Изменение порядка ссылок на верхней панели ссылок сайта публикации вручную
- org/ListItem»>
В меню «Действия сайта » » Параметры сайта».
-
В разделе «Внешний вид и функции » щелкните » Навигация».
Примечание: Команда навигации отображается в разделе «Внешний вид и функции», только если для сайта включены функции публикации и у вас есть разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта.
-
В разделе «Изменение и сортировка навигации» в разделе «Глобальная навигация» выберите элемент, который нужно переместить, а затем выполните одно из следующих действий:
- org/ListItem»>
Чтобы переместить элемент влево на верхней панели ссылок, нажмите кнопку «Вверх»
-
Чтобы переместить элемент вправо на верхней панели ссылок, нажмите кнопку «Переместить вниз».
- org/ListItem»>
-
Повторите шаг 3, чтобы изменить порядок дополнительных элементов.
-
Завершив изменение порядка элементов, нажмите кнопку «ОК».
Автоматическая сортировка элементов на верхней панели ссылок на сайте публикации
Если вы работаете на сайте, для которого включены функции публикации, можно настроить элементы навигации для автоматической сортировки, например по заголовку.
Важно: Параметры сортировки применяются как к верхней панели ссылок, так и к панели быстрого запуска. Любые внесенные изменения применяются к обоим элементам навигации.
-
В меню «Действия сайта » » Параметры сайта».
-
В разделе «Внешний вид и функции » щелкните » Навигация».
Примечание: Команда навигации отображается в разделе «Внешний вид и функции», только если для сайта включены функции публикации и у вас есть разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта.
- org/ListItem»>
В разделе «Сортировка» выберите «Сортировка» автоматически для автоматической сортировки дочерних сайтов, ссылок навигации, списков, библиотек и страниц в алфавитном или убываемом алфавитном или числовом порядке на основе заголовков элементов, созданных дат или дат последнего изменения.
Если вы хотите отсортировать все элементы навигации вручную, кроме страниц, нажмите кнопку «Сортировка» вручную , а затем установите автоматический флажок «Сортировка страниц». Только страницы будут отсортированы в соответствии с параметрами, настроенными в разделе «Автоматическая сортировка «.
-
В разделе «Автоматическая сортировка » в списке « Сортировка по» выполните одно из следующих действий:
- org/ListItem»>
Чтобы отсортировать элементы по заголовку, выберите «Заголовок».
-
Чтобы отсортировать элементы по дате их создания, выберите » Дата создания».
-
Чтобы отсортировать элементы по дате последнего изменения, выберите дату последнего изменения.
- org/ListItem»>
-
Укажите порядок сортировки, выбрав в порядке возрастания (A, B, C или 1,2,3) или в порядке убывания (C, B, A или 3,2,1).

-
Нажмите кнопку ОК.
-
Если вы работаете на сайте, для которого включены функции публикации, на верхней панели ссылок можно отказать или скрыть страницы и дочерние сайты.
-
В меню «Действия сайта » » Параметры сайта».
-
В разделе «Внешний вид и функции » щелкните » Навигация».
Примечание: Команда навигации отображается в разделе «Внешний вид и функции», только если для сайта включены функции публикации и у вас есть разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта.

-
В разделе «Изменение и сортировка навигации» выполните одно из следующих действий:
-
Если вы хотите отобразить скрытый дочерний сайт или страницу, выберите элемент и нажмите кнопку «Показать».
-
Если вы хотите скрыть дочерний сайт или страницу, которая в настоящее время отображается на верхней панели ссылок, выберите элемент и нажмите кнопку «Скрыть».
Примечания:
- org/ListItem»>
Команды Hide и Show доступны только для элементов навигации, которые являются дочерними сайтами или страницами. Невозможно скрыть заголовки или ссылки.
-
При выборе элемента, который в настоящее время отображается на панели быстрого запуска, доступен только параметр « Скрыть». При выборе элемента, который в настоящее время скрыт на панели быстрого запуска, отображается только параметр « Показать».
- org/ListItem»>
-
Если вы работаете на сайте публикации, можно указать, должны ли дочерние сайты и страницы сайта автоматически отображаться на верхней панели ссылок. На верхней панели ссылок дочерние сайты и страницы текущего сайта отображаются как новые вкладки (предполагается, что сайт не наследует навигацию от родительского сайта). Если вы решили отображать дочерние сайты и (или) страницы для всех сайтов в семействе веб-сайтов, дочерние сайты и страницы под дочерними сайтами сайта верхнего уровня отображаются как ссылки в раскрывающихся меню с соответствующих вкладок на верхней панели ссылок.
На верхней панели ссылок дочерние сайты и страницы текущего сайта отображаются как новые вкладки (предполагается, что сайт не наследует навигацию от родительского сайта). Если вы решили отображать дочерние сайты и (или) страницы для всех сайтов в семействе веб-сайтов, дочерние сайты и страницы под дочерними сайтами сайта верхнего уровня отображаются как ссылки в раскрывающихся меню с соответствующих вкладок на верхней панели ссылок.
Примечание: Если вы решили отобразить элементы навигации для дочерних сайтов или страниц, сайт может оказаться загроможденным, если на сайте много дочерних сайтов или страниц. Если структура общего семейства веб-сайтов не будет централизованно планироваться или управляться, может потребоваться настроить сайт таким образом, чтобы дочерние сайты и страницы не отображались автоматически.
- org/ListItem»>
В меню «Действия сайта » » Параметры сайта».
-
В разделе «Внешний вид и функции » щелкните » Навигация».
Примечание: Команда навигации отображается в разделе «Внешний вид и функции», только если для сайта включены функции публикации и у вас есть по крайней мере разрешения, полученные при добавлении в группу SharePoint разработчиков по умолчанию для сайта.
-
В разделе «Глобальная навигация » выполните одно из следующих действий:
- org/ListItem»>
Чтобы отобразить ссылки на дочерние сайты на верхней панели ссылок, установите флажок «Показать дочерние сайты».
-
Чтобы отобразить ссылки на страницы в верхней панели ссылок, установите флажок « Показать страницы».
-
Чтобы скрыть ссылки на дочерние сайты на верхней панели ссылок, снимите флажок «Показать дочерние сайты».
-
Чтобы скрыть ссылки на страницы в верхней панели ссылок, снимите флажок «Показать страницы «.

-
Если вы настроили на сайте отображение дочерних сайтов и страниц, но на нем настроена глобальная навигация (верхняя панель ссылок) для родительского сайта, ссылки на эти дочерние сайты и страницы не будут отображаться в навигации для текущего сайта, если только навигация родительского сайта не настроена для отображения дочерних сайтов и страниц.
-
Если вы настраиваете навигацию для сайта верхнего уровня и хотите, чтобы страницы или дочерние сайты под дочерними сайтами сайта верхнего уровня отображались в раскрывающихся меню на верхней панели ссылок, необходимо настроить сайт верхнего уровня для отображения дочерних сайтов и страниц, а также настроить отдельные дочерние сайты для отображения их дочерних сайтов и страниц.

-
Если вы не хотите, чтобы отображались все дочерние сайты или страницы, можно скрыть страницы и дочерние сайты по отдельности после настройки их отображения.
- org/ListItem»>
См. также
Чтобы добавить ссылки на страницу, а не вертикальное меню или горизонтальное меню, см. статью «Добавление ссылки на страницу».
Чтобы создать новые страницы, см. статью Добавление страницы на сайт.
Сведения об изменении цветов, фона и внешнего вида сайта см. в статье Изменение оформления сайта SharePoint.
Инструкции по изменению других параметров сайта, таких как логотип, название или описание, см. в статье Управление параметрами сайта группы SharePoint.
Чтобы создать сайт в SharePoint в Microsoft 365, см. статью Создание сайта группы в SharePoint Online или Создание информационного сайта в SharePoint Online.
html — Позиционирование нижнего колонтитула внизу страницы веб-сайта
Я пытаюсь создать этот шаблон, который позже собираюсь преобразовать в тему WordPress. Проблема, с которой я сталкиваюсь, аналогична этому сообщению: сделать так, чтобы div оставался внизу содержимого страницы все время, даже когда есть полосы прокрутки. Но когда я пробовал решения из этого сообщения, но они не работали для меня.
Я хочу, чтобы нижний колонтитул находился в самом низу страницы (скрыт от просмотра, если содержимое длиннее окна браузера зрителя) и не фиксировался в нижней части окна.
Весь верхний контент (навигация, панели, логотип и т. д.) расположен там, где мне хотелось бы. Но ссылка над нижним колонтитулом и нижний колонтитул не расположены в самом низу страницы. Вместо этого при первой загрузке он располагается внизу страницы. Чем больше у него контента, тем он остается в той области, где он был загружен впервые. Смотрите скриншот ниже:
Вместо этого при первой загрузке он располагается внизу страницы. Чем больше у него контента, тем он остается в той области, где он был загружен впервые. Смотрите скриншот ниже:
Вот следующий HTML/CSS для страницы:
HTML
<дел>
<дел>


 Чтобы изменить ссылки на верхней панели ссылок, щелкните «ИЗМЕНИТЬ ССЫЛКИ » справа от меню.
Чтобы изменить ссылки на верхней панели ссылок, щелкните «ИЗМЕНИТЬ ССЫЛКИ » справа от меню.
 Country Fair Drive, P.O. Ящик 6537 • Шампейн, Иллинойс 61826–6537
Country Fair Drive, P.O. Ящик 6537 • Шампейн, Иллинойс 61826–6537 5em 0 1em 0;
поле: 0 0 1.5em 0;
}
/*обертка, содержащая блок слайдера/заголовка и блок контента*/
#contentWrapper {
ширина: 684 пикселей;
поле: -179px 0 24px 114px;
}
/*Слог компании (только на главной странице)*/
#companyTagline {
поплавок: справа;
семейство шрифтов: «RobotoMedium», Arial, без засечек;
поле: 5px 0 0 0;
}
/*Вторичная навигация внутри contentWrapper*/
#вторичнаяНавигация {
ширина: 611 пикселей;
высота: 110 пикселей;
поле: 0 авто;
положение: абсолютное;
фон: #666;
z-индекс: 10;
верх: 320 пикселей;
справа: 44 пикселя;
}
/*Настройки публикации*/
.почта {
ширина: 89%;
поле: 0 авто;
}
/*Ссылка на студию*/
#студияСсылка {
положение: абсолютное;
внизу: 27 пикселей;
слева: 3px;
шрифт: 8px 'RobotoLight', Arial, без засечек;
}
/*Основной нижний колонтитул*/
#нижний колонтитул {
положение: абсолютное;
внизу: 0;
ширина: 100%;
фон: #CCC;
высота: 24 пикселя;
}
#нижний колонтитул {
ширина: 684 пикселей;
поле: 0 авто;
}
#нижний колонтитул уль ли {
изображение в стиле списка: нет;
отображение: встроенный блок;
шрифт: 9px/11px 'RobotoLight', Arial, без засечек;
поле: 0 23px 0 0;
}
#footer ul li:last { margin: 0; }
5em 0 1em 0;
поле: 0 0 1.5em 0;
}
/*обертка, содержащая блок слайдера/заголовка и блок контента*/
#contentWrapper {
ширина: 684 пикселей;
поле: -179px 0 24px 114px;
}
/*Слог компании (только на главной странице)*/
#companyTagline {
поплавок: справа;
семейство шрифтов: «RobotoMedium», Arial, без засечек;
поле: 5px 0 0 0;
}
/*Вторичная навигация внутри contentWrapper*/
#вторичнаяНавигация {
ширина: 611 пикселей;
высота: 110 пикселей;
поле: 0 авто;
положение: абсолютное;
фон: #666;
z-индекс: 10;
верх: 320 пикселей;
справа: 44 пикселя;
}
/*Настройки публикации*/
.почта {
ширина: 89%;
поле: 0 авто;
}
/*Ссылка на студию*/
#студияСсылка {
положение: абсолютное;
внизу: 27 пикселей;
слева: 3px;
шрифт: 8px 'RobotoLight', Arial, без засечек;
}
/*Основной нижний колонтитул*/
#нижний колонтитул {
положение: абсолютное;
внизу: 0;
ширина: 100%;
фон: #CCC;
высота: 24 пикселя;
}
#нижний колонтитул {
ширина: 684 пикселей;
поле: 0 авто;
}
#нижний колонтитул уль ли {
изображение в стиле списка: нет;
отображение: встроенный блок;
шрифт: 9px/11px 'RobotoLight', Arial, без засечек;
поле: 0 23px 0 0;
}
#footer ul li:last { margin: 0; }
 д.) имеет позицию
д.) имеет позицию  д.
д.  Если вам нужна юридическая консультация, попробуйте раздел «Бизнес и юридические вопросы»
Если вам нужна юридическая консультация, попробуйте раздел «Бизнес и юридические вопросы» То есть, если ваша страна подписала Бернскую конвенцию, что, скорее всего, так и есть. Существование этого Интернета ничего не меняет. Срок действия авторских прав не имеет отношения к сроку регистрации вашего доменного имени.
То есть, если ваша страна подписала Бернскую конвенцию, что, скорее всего, так и есть. Существование этого Интернета ничего не меняет. Срок действия авторских прав не имеет отношения к сроку регистрации вашего доменного имени. На одни и те же книги уже давно не распространяются авторские права в странах, где срок их действия истекает через 50 лет после смерти автора.
На одни и те же книги уже давно не распространяются авторские права в странах, где срок их действия истекает через 50 лет после смерти автора. Это не имеет ничего общего с регистрацией доменов, это просто заявление о том, что материалы на веб-сайте защищены законом (и, возможно, подкреплены заявлением об авторских правах, политиками или условиями контракта на обслуживание). Владение доменным именем не обеспечивает вам защиту авторских прав (не знаю, почему вы так думаете).
Это не имеет ничего общего с регистрацией доменов, это просто заявление о том, что материалы на веб-сайте защищены законом (и, возможно, подкреплены заявлением об авторских правах, политиками или условиями контракта на обслуживание). Владение доменным именем не обеспечивает вам защиту авторских прав (не знаю, почему вы так думаете).
 В некоторых странах определенные средства массовой информации освещаются только через определенное количество лет после того, как произведение было создано или когда оно было впервые опубликовано, а не после смерти автора. Обычно это относится к фильмам, музыке и фотографиям, тогда как книги относятся к периоду «после смерти».
В некоторых странах определенные средства массовой информации освещаются только через определенное количество лет после того, как произведение было создано или когда оно было впервые опубликовано, а не после смерти автора. Обычно это относится к фильмам, музыке и фотографиям, тогда как книги относятся к периоду «после смерти». В остальном мире действуют другие правила авторского права. К веб-страницам применяются правила авторского права в стране вашего читателя.
В остальном мире действуют другие правила авторского права. К веб-страницам применяются правила авторского права в стране вашего читателя.
 Конечно, все эти материалы по-прежнему подпадают под действие соответствующих законов об авторском праве, но вы не можете поставить «авторское право 2009 г.».XYZ ltd», потому что Джо, Мэри, Гарри и ABC Ltd владеют авторскими правами на часть контента, и если вы укажете «авторское право 2009 XYZ ltd, Joe, Mary, Harry, and ABC Ltd», тогда уведомление будет неправильным, когда Робин контент добавляется.
Конечно, все эти материалы по-прежнему подпадают под действие соответствующих законов об авторском праве, но вы не можете поставить «авторское право 2009 г.».XYZ ltd», потому что Джо, Мэри, Гарри и ABC Ltd владеют авторскими правами на часть контента, и если вы укажете «авторское право 2009 XYZ ltd, Joe, Mary, Harry, and ABC Ltd», тогда уведомление будет неправильным, когда Робин контент добавляется. Под текстом ссылки будет подчеркивание, обычно оно синего цвета. Также можно поместить тег
Под текстом ссылки будет подчеркивание, обычно оно синего цвета. Также можно поместить тег  Это то, что используется для создания гиперссылки. Значение, связанное с атрибутом href, должно быть либо полным, либо относительным адресом другой веб-страницы, почтовой ссылкой или именем привязки (с символом «#» в начале). См. ниже дополнительную информацию о том, как создать эти значения для ваших ссылок.
Это то, что используется для создания гиперссылки. Значение, связанное с атрибутом href, должно быть либо полным, либо относительным адресом другой веб-страницы, почтовой ссылкой или именем привязки (с символом «#» в начале). См. ниже дополнительную информацию о том, как создать эти значения для ваших ссылок.
 Многих это раздражает, поэтому используйте его с осторожностью.
Многих это раздражает, поэтому используйте его с осторожностью. Атрибут target заставляет ссылку открываться в новом окне браузера.
Атрибут target заставляет ссылку открываться в новом окне браузера. К счастью, есть способы обойти это. Если вы заинтересованы, отправьте сообщение в ETS, чтобы узнать больше.
К счастью, есть способы обойти это. Если вы заинтересованы, отправьте сообщение в ETS, чтобы узнать больше. Этот метод необходимо использовать, если ваша ссылка указывает на место, которое находится за пределами веб-сервера, на котором находятся ваши страницы.
Этот метод необходимо использовать, если ваша ссылка указывает на место, которое находится за пределами веб-сервера, на котором находятся ваши страницы. Например:
Например:  Или, другими словами, единственные файлы, видимые в Интернете, находятся в веб-каталоге, созданном для обслуживания веб-страниц, и любых его подкаталогах. И поэтому любая ссылка на место, которое не находится в этом каталоге, не будет работать. Браузер сообщит вам, что ссылка не найдена.
Или, другими словами, единственные файлы, видимые в Интернете, находятся в веб-каталоге, созданном для обслуживания веб-страниц, и любых его подкаталогах. И поэтому любая ссылка на место, которое не находится в этом каталоге, не будет работать. Браузер сообщит вам, что ссылка не найдена. Имя Боттом первоначально произошло от семьи, которая жила в районе с широкой долиной 90 456 или на склоне холма 90 457 . Bootham) — район недалеко от центра города Йорк, Северный Йоркшир. Блидворт-Боттомс — деревушка в Ноттингемшире. Анграм Боттомс — это биологический участок площадью 24 акра недалеко от деревни Анграм в Йоркшир-Дейлс. Сегодня Питт-Таун-Боттомс — исторический город и пригород Сиднея в Новом Южном Уэльсе, Австралия.
Имя Боттом первоначально произошло от семьи, которая жила в районе с широкой долиной 90 456 или на склоне холма 90 457 . Bootham) — район недалеко от центра города Йорк, Северный Йоркшир. Блидворт-Боттомс — деревушка в Ноттингемшире. Анграм Боттомс — это биологический участок площадью 24 акра недалеко от деревни Анграм в Йоркшир-Дейлс. Сегодня Питт-Таун-Боттомс — исторический город и пригород Сиднея в Новом Южном Уэльсе, Австралия. Еще 24 слова (2 строки текста) включены в тему «История раннего дна» во всех наших продуктах расширенной истории в формате PDF и печатных продуктах, где это возможно.
Еще 24 слова (2 строки текста) включены в тему «История раннего дна» во всех наших продуктах расширенной истории в формате PDF и печатных продуктах, где это возможно. [2]
[2]  1783 [4]
1783 [4]  на борту корабля «Эмигрант» [8]
на борту корабля «Эмигрант» [8]  Будьте в курсе и помогите создать сайт своей мечты!
Будьте в курсе и помогите создать сайт своей мечты! Заголовок часто является постоянным элементом веб-сайта, где основной контент может прокручиваться под ним. Заголовок содержит информацию, важную для навигации по сайту.
Заголовок часто является постоянным элементом веб-сайта, где основной контент может прокручиваться под ним. Заголовок содержит информацию, важную для навигации по сайту.  Цели веб-сайта — это действия, взаимодействия и т. д. на вашем веб-сайте, которые выполняют саму цель вашего веб-сайта. Например, бронирование авиабилетов на сайте турагентства или покупка товаров в интернет-магазине.
Цели веб-сайта — это действия, взаимодействия и т. д. на вашем веб-сайте, которые выполняют саму цель вашего веб-сайта. Например, бронирование авиабилетов на сайте турагентства или покупка товаров в интернет-магазине.  Боковые панели часто используются для отображения связанных фрагментов информации, содержат CTA или направляют посетителей к следующему шагу после того, как они прочитали сообщение или добавили продукт в свою корзину (например).
Боковые панели часто используются для отображения связанных фрагментов информации, содержат CTA или направляют посетителей к следующему шагу после того, как они прочитали сообщение или добавили продукт в свою корзину (например). 
 Нижний колонтитул
Нижний колонтитул 
 Они довольно стандартны, но другие люди могут использовать другие термины.
Они довольно стандартны, но другие люди могут использовать другие термины.
 Они хорошо видны и очевидны, и часто выделяются, когда посетитель находится в этом разделе сайта. Первый элемент обычно является ссылкой на домашнюю страницу, хотя, если вы хотите втиснуть больше вкладок навигации, его можно удалить, поскольку стандартная практика заключается в том, что логотип в заголовке страницы также является ссылкой на домашнюю страницу. С более чем 8 основными навигационными ссылками веб-сайт может выглядеть загроможденным.
Они хорошо видны и очевидны, и часто выделяются, когда посетитель находится в этом разделе сайта. Первый элемент обычно является ссылкой на домашнюю страницу, хотя, если вы хотите втиснуть больше вкладок навигации, его можно удалить, поскольку стандартная практика заключается в том, что логотип в заголовке страницы также является ссылкой на домашнюю страницу. С более чем 8 основными навигационными ссылками веб-сайт может выглядеть загроможденным. Вторичная навигация обычно размещается либо непосредственно под основной навигацией, либо в левой части экрана (для больших размеров экрана). При размещении в левой части экрана вторичная навигация позволяет также отображать третичную навигацию. Третичная (третьего уровня) навигация является полезным средством навигации для больших сайтов.
Вторичная навигация обычно размещается либо непосредственно под основной навигацией, либо в левой части экрана (для больших размеров экрана). При размещении в левой части экрана вторичная навигация позволяет также отображать третичную навигацию. Третичная (третьего уровня) навигация является полезным средством навигации для больших сайтов. В заголовке страницы должен использоваться тег HTML h2, поскольку он имеет специальные значимость для поисковых систем, индексирующих вашу страницу.
В заголовке страницы должен использоваться тег HTML h2, поскольку он имеет специальные значимость для поисковых систем, индексирующих вашу страницу. Примером веб-сайта, который мы создали с каруселью изображений, является Gloucestershire Healthy Living and Learning
Примером веб-сайта, который мы создали с каруселью изображений, является Gloucestershire Healthy Living and Learning Вы можете увидеть примеры из нашего собственного портфолио на Media Spaces и UTM Consultants
Вы можете увидеть примеры из нашего собственного портфолио на Media Spaces и UTM Consultants