Гид по дизайну кнопки возврата в начало страницы
Популярность отзывчивого веб-дизайна привела к широкому распространению формата длинных, состоящих из одной колонки веб-страниц. Причем это характерно не только для мобильных, но и для десктопных версий сайтов. В свою очередь, следствием такого дизайна стало появление так называемой кнопки возврата в начало страницы (back-to-top button), которая в один клик позволяла пользователям вернуться в верхнюю часть сайта.
Необходимость вернуться к началу сайта может возникнуть по разным причинам. Чаще всего пользователи возвращаются обратно, чтобы:
- открыть главное меню и выбрать новое направление поиска;
- воспользоваться возможностями системы фильтров и сортировки;
- ввести или изменить запрос в поле поиска.
Операционные системы и некоторые браузеры уже предлагают своим пользователям простые и быстрые способы вернуться к началу страницы: нажатием кнопки Home на клавиатуре, кликом по вкладке в Яндекс.
Однако, хотя технически подкованные пользователи, скорее всего, уже давно осведомлены обо всех этих способах, большинство остается в неведении. Эти методы не столь очевидны для среднего пользователя Сети, который привык прокручивать страницу при помощи пальца или мыши.
Когда страница очень длинная (например, из-за бесконечного скроллинга), ее ручная прокрутка через экраны контента становится делом весьма утомительным. Таким образом, кнопка возврата к началу страницы оказывается очень и очень востребованной.
Ниже — 9 рекомендаций, в каких случаях следует использовать эту кнопку и как сделать ее действительно эффективной.
9 рекомендаций по созданию эффективных «back-to-top»-кнопок
1. Используйте эту кнопку на страницах, длина которых превышает 3-4 экрана. Для относительно коротких страниц такая кнопка будет излишней — люди смогут отмотать страницу и вручную без особых проблем. Не стоит загромождать интерфейс, если полоса прокрутки или простой тап существенно не усложнят опыт пользователя.
Не стоит загромождать интерфейс, если полоса прокрутки или простой тап существенно не усложнят опыт пользователя.
2. Разместите кнопку в правом нижнем углу страницы и сделайте ее постоянной (даже при скроллинге она не должна исчезать из виду). Это именно то место, где пользователи и ожидают ее увидеть — оно хоть и находится где-то в стороне от основного контента, но остается заметным. Размещение кнопки в другом месте обычно делает ее более незаметной.
3. Пометьте кнопку словом «Наверх» или фразой «Вернуться к началу». Если ограничитесь одной иконкой (например, стрелкой, указывающей вверх), можете оказаться непонятыми. Неоднозначное графическое исполнение может привести к ошибочной интерпретации назначения кнопки.
MedlinePlus.gov: предназначение одиноко стоящей стрелки слишком туманно. Текстовая надпись могла бы помочь преодолеть любое непонимание в данном контексте
Overstock.com: надпись «Назад к началу», размещенная рядом с иконкой, помогает объяснить назначение кнопки
Вариант, предложенный Вконтакте
Читайте также: Почему не стоит использовать split-кнопки в меню навигации
4. Заведите одну постоянную кнопку для каждой страницы. Не стоит повторять эти кнопки в каждой секции одной и той же страницы (такое обычно встречается на страницах с анкорными ссылками). Согласно результатам юзабилити-исследований, люди игнорируют эти дублирующие друг друга ссылки, потому что они слишком предсказуемы.
Заведите одну постоянную кнопку для каждой страницы. Не стоит повторять эти кнопки в каждой секции одной и той же страницы (такое обычно встречается на страницах с анкорными ссылками). Согласно результатам юзабилити-исследований, люди игнорируют эти дублирующие друг друга ссылки, потому что они слишком предсказуемы.
USA.gov: повторяющиеся кнопки «Назад к началу» визуально захламляют страницу, что делает их еще более незаметными
5. Кнопки должны быть небольших размеров и не перекрывать важные элементы страницы. Однако, если речь идет о мобильной версии сайта, то кнопка должна быть достаточно большой, чтобы на нее было удобно кликать пальцем.
6. На фоне всей страницы кнопка должна выделяться. Если кнопка будет сливаться с окружающими элементами или фоном, маловероятно, что кто-нибудь заметит ее и использует.
7. Рассмотрите вариант использования отложенного появления кнопки, когда ссылка появляется только после того, как пользователь обнаружит свое желание отмотать страницу обратно (например, начинает перемещать ползунок полосы прокрутки вверх).
Overstock.com: кнопка «К началу» появляется только тогда, когда пользователь начинает прокручивать страницу вверх (она, кстати, расположена в нижнем правом углу)
8. Сделайте кнопку стационарной. Как только кнопка появилась, не позволяйте ей изменять свое положение. Движущиеся элементы сильно раздражают и отвлекают, поскольку глаза человека автоматически реагируют на каждое движение, происходящее на экране.
9. Позвольте людям контролировать прокрутку. Не делайте так, чтобы страница прокручивалась автоматически. Лучше ограничиться уведомлением и предоставить пользователю самостоятельно решить, стоит ли ему прокручивать страницу, чтобы посмотреть новый контент, или нет.
Альтернативы кнопке возврата к началу страницы
Есть множество альтернативных способов, как помочь людям попасть туда, куда они хотят. Кнопка «Вернуться к началу» — одно из средств достижения этой цели. Если вы сможете предвидеть то, в чем будут нуждаться пользователи, и предложить им это, будет даже лучше. Ниже приведены несколько идей.
Кнопка «Вернуться к началу» — одно из средств достижения этой цели. Если вы сможете предвидеть то, в чем будут нуждаться пользователи, и предложить им это, будет даже лучше. Ниже приведены несколько идей.
1. Навигация в футере страницы может удовлетворить тех, кто хочет вернуться к началу, только чтобы открыть меню и выбрать другой раздел. Этот подход работает лучше, когда пользователи склонны прокручивать очень длинные страницы до самого футера.
Etsy.com: Вместо кнопки возврата к началу этот сайт предлагает полноценное меню в футере сайта, так что пользователь может продолжить свое путешествие по сайту прямо отсюда
2. Липкие меню иногда более элегантное решение, чем back-to-top-кнопки. Если основная цель прокрутки — перейти к другим разделам сайта, то липкое меню, которое будет всегда под рукой, просто избавит людей от необходимости возвращаться.
Аналогично, если цель прокрутки вверх — получить доступ к функциям, как правило, размещенным в верхней части сайта (системы фильтров и сортировки, поиск и т. д.), вы можете просто-напросто закрепить эти инструменты, так что они будут оставаться доступными всегда, либо появляться тогда, когда человек начинает прокручивать страницу вверх.
д.), вы можете просто-напросто закрепить эти инструменты, так что они будут оставаться доступными всегда, либо появляться тогда, когда человек начинает прокручивать страницу вверх.
Nordstrom.com: на этом сайте система фильтров закреплена в левом сайд-баре, что избавляет пользователей от необходимости возвращаться к началу страницы для выполнения большинства шоппинг-задач
3. Кнопка «Домой» (Home) на социальных сайтах часто возвращает пользователя к началу его главной страницы, которая по сути является страницей с длинной лентой новостей (фидом). Большинство людей ассоциируют клик по кнопке Home с возвратом к началу этой ленты.
Хотя кнопка «Домой» и работает на социальных сайтах, на других типах веб-ресурсах на нее рассчитывать не стоит. На обычных сайтах, кликая по кнопке «Домой», люди будут ожидать возврата к главной странице сайта, а не к началу текущей страницы.
Twitter.com: ссылка Home дублирует функцию кнопки возврата к началу
Читайте также: Школа юзабилити: как улучшить навигацию сайта?
Заключение
Сегодня существует большое количество методов и техник быстрого возврата пользователей к верхним частям страницы. Прежде чем вы остановите свой выбор именно на back-to-top-кнопке, рассмотрите и другие варианты и постарайтесь понять, какой из них наиболее предпочтителен для вашей аудитории.
Прежде чем вы остановите свой выбор именно на back-to-top-кнопке, рассмотрите и другие варианты и постарайтесь понять, какой из них наиболее предпочтителен для вашей аудитории.
Высоких вам конверсий!
По материалам: nngroup.com Источник картинки: junaidrao
06-09-2017
Использование жестов Multi-Touch на компьютере Mac
С помощью трекпада Multi-Touch или мыши Magic Mouse можно выполнять полезные действия нажатием, смахиванием, сведением или разведением одного или нескольких пальцев.
Жесты трекпада
Для получения дополнительных сведений об этих жестах перейдите в меню Apple > «Системные настройки» и щелкните «Трекпад». Здесь можно отключить какой-либо жест, изменить тип жеста и узнать, какие жесты поддерживаются компьютером Mac.
Для поддержки жестов трекпада требуется Magic Trackpad или встроенный трекпад Multi-Touch. Если ваш трекпад поддерживает Force Touch, также можно использоватьнажатие с усилием и тактильный отклик.
Щелчок нажатием
Нажмите одним пальцем, чтобы щелкнуть.
Вторичный щелчок (щелчок правой кнопкой мыши)
Щелкните или нажмите двумя пальцами.
Смарт-масштабирование
Для увеличения и уменьшения масштаба веб-страницы или документа PDF используйте двойное нажатие двумя пальцами.
Прокрутка
Для прокрутки экрана проведите двумя пальцами вверх или вниз.1.
Поворот
Чтобы повернуть фотографию или другой объект, поверните два пальца в нужном направлении друг относительно друга.
Переход между страницами смахиванием
Для отображения предыдущей или следующей страницы смахните двумя пальцами влево или вправо.
Открытие Центра уведомлений
Чтобы открыть Центр уведомлений, смахните двумя пальцами влево от правого края.
Поиск и детекторы данных
Нажмите тремя пальцами для доступа к поиску слова или действиям с датами, адресами, номерами телефонов и другими данными.
Отображение рабочего стола
Разведите большой и три других пальца, чтобы отобразить рабочий стол.
Launchpad
Чтобы отобразить Launchpad, сведите большой и три других пальца.
Mission Control
Смахните четырьмя пальцами2, чтобы открыть Mission Control.
Exposé
Смахните четырьмя пальцами2, чтобы отобразить все окна используемого приложения.
Смахивание для перехода между полноэкранными приложениями
Смахните четырьмя пальцами влево или вправо2 для перехода между рабочими столами и полноэкранными приложениями.
Жесты мыши
Для получения дополнительных сведений об этих жестах перейдите в меню Apple > «Системные настройки» и щелкните «Мышь». Здесь можно отключить какой-либо жест, сменить тип жеста и узнать, какие жесты поддерживаются компьютером Mac. Для поддержки жестов мыши требуется мышь Magic Mouse.
Для поддержки жестов мыши требуется мышь Magic Mouse.
Вторичный щелчок (щелчок правой кнопкой мыши)
Щелкните правой стороной мыши.
Прокрутка
Проведите одним пальцем вверх или вниз для прокрутки.1.
Смарт-масштабирование
Для увеличения и уменьшения масштаба веб-страницы или документа PDF используйте двойное нажатие одним пальцем.
Mission Control
Для открытия Mission Control используйте двойное нажатие двумя пальцами.
Смахивание для перехода между полноэкранными приложениями
Смахните двумя пальцами влево или вправо для перехода между рабочими столами и полноэкранными приложениями.
Переход между страницами смахиванием
Для отображения предыдущей или следующей страницы смахните одним пальцем влево или вправо.
Дата публикации:
13 частей веб-сайта, о которых вы должны знать
Четверг, 22 октября 2015 г.
Вы заинтересованы в создании веб-сайта, но не знаете, что входит в него? Есть 13 важных частей веб-сайта, о которых нужно знать. Будьте в курсе и помогите создать сайт своей мечты!
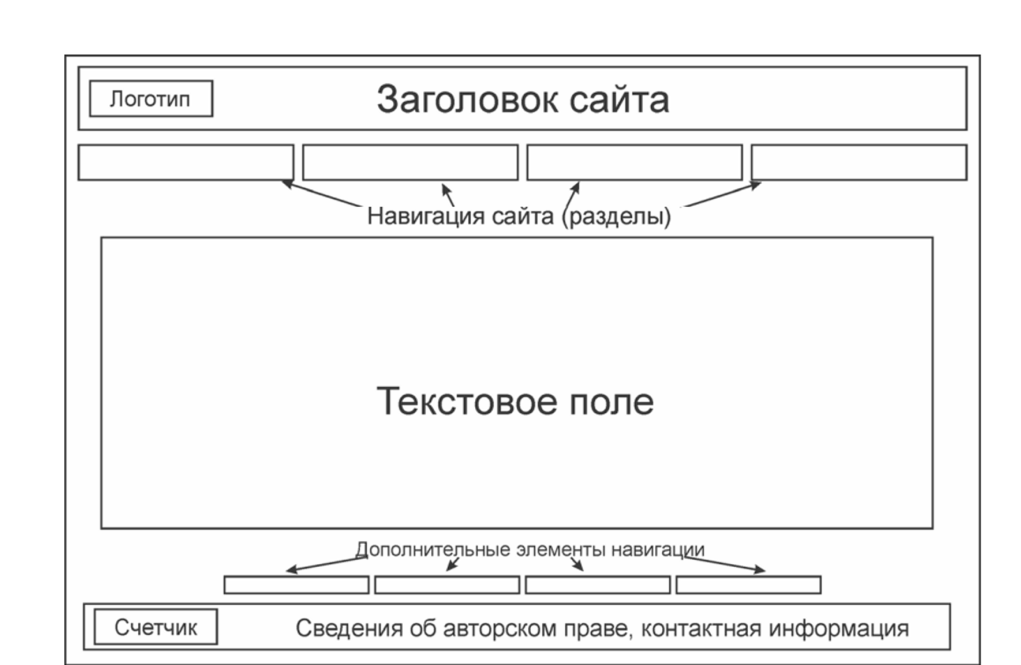
Ниже приведена базовая домашняя страница примера веб-сайта. Хотя на этом изображении представлены многие части веб-сайта, это не единственные составляющие веб-сайта, доступные вам при разработке веб-сайта. Этот пост направлен на то, чтобы дать вам представление о том, как работает веб-сайт, но всегда консультируйтесь со своим веб-дизайнером (потому что он знает, что лучше для вашего веб-сайта).
1. Логотип веб-сайта
Раздел логотипа веб-сайта обычно служит местом для идентификации бренда веб-сайта. В то время как личные блоги и другие веб-сайты, не ориентированные на бренд, могут включать здесь только название веб-сайта, это место является первой точкой призыва для создания бренда на веб-сайте. Это изображение или текст часто связаны с главной страницей веб-сайта, часто называемой «домашней».
Это изображение или текст часто связаны с главной страницей веб-сайта, часто называемой «домашней».
2. Заголовок
Заголовок — это верхняя часть веб-сайта, часто содержащая логотип веб-сайта, а также главное меню. Заголовок часто является постоянным элементом веб-сайта, где основной контент может прокручиваться под ним. Заголовок содержит информацию, важную для навигации по сайту.
3. Меню
Меню, часто размещаемые в легкодоступных местах веб-сайта, позволяют легко перемещаться по веб-сайту. Главное меню часто содержится в заголовке или на сворачиваемой панели (особенно в мобильных представлениях веб-сайтов) и позволяет перемещаться по страницам веб-сайта.
4. Основная часть
Основная часть веб-сайта — это область веб-сайта, которая содержит наибольшее количество контента. Существует несколько видов контента. Конкретные страницы будут содержать определенный контент. Изображенная домашняя страница содержит примеры этих типов содержимого способами, которые будут отображаться на домашней странице.
5. Выделенный контент
Выделенный контент, часто исключительно на главной странице, направляет посетителей к частям вашего веб-сайта, которые преобразуются в цели веб-сайта. Цели веб-сайта — это действия, взаимодействия и т. д. на вашем веб-сайте, которые выполняют саму цель вашего веб-сайта. Например, бронирование авиабилетов на сайте турагентства или покупка товаров в интернет-магазине.
6. Призыв к действию (CTA)
CTA важны для направления посетителей вашего веб-сайта к важной информации, достижения целей веб-сайта и навигации по вашему веб-сайту. CTA могут быть очевидными, такими как кнопки, или более тонкими, такими как ссылки в тексте, но все они служат одной цели: направлять посетителей к важной для них информации.
7. Боковая панель
В то время как многие современные веб-сайты с плоскими элементами дизайна обрамляют основной контент по всей ширине веб-сайта, боковые панели являются очень распространенными элементами веб-сайтов, которые не исчезли полностью. Боковые панели, как и меню, часто помогают с навигацией. Когда необходимо разместить большой объем информации, например, несколько сообщений в блоге или заказать товары, боковая панель может помочь. Боковые панели часто используются для отображения связанных фрагментов информации, содержат CTA или направляют посетителей к следующему шагу после того, как они прочитали сообщение или добавили продукт в свою корзину (например).
Боковые панели, как и меню, часто помогают с навигацией. Когда необходимо разместить большой объем информации, например, несколько сообщений в блоге или заказать товары, боковая панель может помочь. Боковые панели часто используются для отображения связанных фрагментов информации, содержат CTA или направляют посетителей к следующему шагу после того, как они прочитали сообщение или добавили продукт в свою корзину (например).
8. Публикации и «лента» контента
Удобный способ привлечь посетителей вашего сайта к контенту на вашем сайте — предложить «ленту» контента. Это, как и слайд-шоу рекомендуемых продуктов или, в данном случае, последних сообщений в блоге, служит для того, чтобы пробудить интерес посетителя и направить его к достижению целей веб-сайта (в случае фиктивного веб-сайта — к чтению сообщения в блоге).
9. Внутренние ссылки
Внутренние ссылки полезны для создания идеального потока на вашем сайте. В этом примере ссылка ведет пользователей на страницу блога, где они могут просмотреть полный список сообщений в блоге и найти что-то, что их интересует, и эффективно выполнить цель веб-сайта. Содержимое боковой панели и призывы к действию с выделенным контентом — еще один способ добиться того же, но с еще более эффективным эффектом привлечения внимания.
Содержимое боковой панели и призывы к действию с выделенным контентом — еще один способ добиться того же, но с еще более эффективным эффектом привлечения внимания.
10. Формы
Формы — идеальный способ сбора информации от ваших посетителей. Контактные формы очень распространены и работают, по крайней мере, для получения имени и средства связи с посетителями. Формы регистрации, формы приложений, формы информации о доставке и т.п. — это другие примеры того, как формы используются на веб-сайтах. Формы — это простой и интуитивно понятный способ для ваших посетителей, независимо от их технического уровня, предоставить вам правильную информацию.
11. Кнопки
Как CTA, подсказки для завершения взаимодействия, такие как форма или просто как ссылка на другую часть вашего веб-сайта (это часто используется в меню), кнопки являются удобными интерактивными частями вашего веб-сайта, которые побуждают к взаимодействию. Уникальный стиль этих частей веб-сайта может быть полезен для создания бренда, выделения CTA и направления взгляда посетителя на конкретную информацию.
12. Нижний колонтитул
Нижний колонтитул — это краткое изложение веб-сайта. Обычно нижний колонтитул содержит важные ссылки на веб-сайт или, иногда, ссылки на все страницы веб-сайта. Штамп об авторских правах и дата являются обычным явлением, чтобы защитить информацию на вашем веб-сайте и сообщить посетителям, когда ваш веб-сайт последний раз обновлялся. Любая другая соответствующая информация — возможно, мини-контактная форма, призыв к действию, прокручиваемая фотогалерея или любая другая постоянная информация, которую вы хотели бы отображать в конце каждой страницы, — содержится в нижнем колонтитуле.
13. Ссылки на социальные сети
Ссылки на социальные сети являются популярным дополнением к большинству веб-сайтов. В то время как в примере показаны ссылки в нижнем колонтитуле, ссылки на социальные сети могут отображаться в любой части веб-сайта. Если посетителю нравится ваш веб-сайт, он хочет получать обновления с вашего веб-сайта через социальные сети или просто предпочитает общаться через социальные сети, эти ссылки будут способствовать дальнейшему взаимодействию с вашим веб-сайтом.
Присутствие в социальных сетях почти необходимо для создания и поддержания бренда в Интернете и очень помогает в привлечении вашей онлайн-аудитории.
Есть еще вопросы о веб-сайтах? Чувствуете, что мы упустили что-то важное? дайте нам знать в комментариях ниже или заполнив нашу контактную форму.
терминология — Как называется верхняя навигация, если она является общей для сети или набора веб-сайтов?
спросил
Изменено 5 лет, 3 месяца назад
Просмотрено 26 тысяч раз
Как называется верхняя панель навигации, если она является общей для набора или сети сайтов с общим логином, как в StackExchange, 37 Signals (Basecamp, Backpack и т. д.) или Google Apps для вашего домена?
Я говорю о навигации, которая на этом сайте включает раскрывающийся список StackExchange, логин, имя пользователя и инструмент поиска. Как это называет StackExchange? 37 сигналов? Google? Что такое общепринятая фраза для общего элемента?
Как это называет StackExchange? 37 сигналов? Google? Что такое общепринятая фраза для общего элемента?
Я вижу в одной ветке, что Microsoft называет это «навигацией по бровям», но это вряд ли распространенный термин, и он имеет неоднозначное значение, поскольку он также является заменой хлебных крошек.
Примечание. Я не говорю о полосах уведомлений, масляных полосах или «мгновенных» уведомлениях, которые временно появляются в самом верху, чтобы предупредить пользователей о результатах действий или новостях компании.
- навигация
- терминология
1
Общим термином для этой части веб-страницы будет «служебная навигация».
«…Клиент может захотеть посмотреть дату доставки заказа, заглянуть в свой список желаний или оплатить свои покупки. Этот небольшой ряд полезных ссылок часто называют служебной навигацией . Он обеспечивает доступ к вспомогательные инструменты, которые помогают пользователю, но не являются основной целью веб-сайта».
http://www.adaptivepath.com/ideas/e000048
(примечание: это также появляется как ответ на связанный вопрос «навигация по бровям»)
0
Глобальная навигация. Хотя это скорее контекстуальный термин, «глобальная навигация» довольно часто считается высшим уровнем навигации.
1
Первое, что приходит на ум, это «заголовок синдиката». Хотя выдумал.
1
Это напоминает мне о бывших «паутинках» (помните таких? Если нет, то вы, вероятно, так называемый цифровой родной ).
Для них нет официальных названий. Вы вольны называть их как хотите.
Я бы выбрал «многосайтовую навигационную систему «, как:
- меню навигации является атомарной системой
- каждая ссылка указывает на веб-сайты, сгруппированные в соответствии с некоторой бизнес-логикой или семейством взаимодополняющих интересов.

