15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».
 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т. д.
д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
-
грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.

- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
-
форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).

- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице.
 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться. - дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
-
страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.

- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
-
главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.

- подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Как сделать сайт красивым, если вы не дизайнер
(Последнее обновление: 15 марта 2023 г.)
Может показаться, что это не так уж важно, но внешний вид вашего веб-сайта имеет большое значение. В недавнем исследовании Forrester Research они обнаружили, что хорошо спроектированный интерфейс может увеличить коэффициент конверсии на вашем сайте на 200%.
Но создать собственный веб-сайт сложно.
С чего начать? Какой шрифт выбрать? Какой цвет? Куда должны деваться меню? Эти и многие другие вопросы могут заставить вас сдаться еще до того, как вы начнете.
В этом посте мы покажем вам несколько стратегий (и пять советов) по созданию собственного веб-сайта.
Шаг 1. Выберите инструменты, которые вы будете использовать для создания своего веб-сайта
Множество онлайн-инструментов позволяют вам разработать и создать собственный веб-сайт, не нанимая веб-дизайнера.
В настоящее время существует два идеальных типа программного обеспечения, которое вы можете использовать для разработки своего веб-сайта:
- Система управления контентом (CMS) : Система управления контентом, такая как WordPress, — это самый простой инструмент, с помощью которого вы можете создать свой веб-сайт. Это потому, что он поставляется с шаблонами, которые представляют собой готовые дизайны веб-сайтов, которые вы можете просто установить и настроить, пока не получите желаемый вид.
- Конструкторы веб-сайтов : Конструктор веб-сайтов — это инструмент перетаскивания, который позволяет профессионально разрабатывать веб-сайты без каких-либо специальных знаний. Вы контролируете внешний вид каждого элемента (текстовое поле, виджет, кнопка и т.
 д.) и можете изменить его дизайн и расположение, просто используя мышь.
д.) и можете изменить его дизайн и расположение, просто используя мышь.
Если вы хотите быстро разработать свой веб-сайт, вам следует выбрать CMS. Но если вы хотите иметь больший контроль над дизайном своего веб-сайта, вам следует выбрать конструктор веб-сайтов.
Шаг 2: Подготовьте каркас вашего веб-сайта
Примечание. Если вы собираетесь использовать CMS и ее шаблоны для дизайна своего веб-сайта, вы можете пропустить этот шаг. Но если вы начнете с нуля с помощью конструктора веб-сайтов, читайте дальше.
Если вы действительно стремитесь создать уникальный дизайн для своего веб-сайта, вам следует начать с создания каркаса.
Каркас — это структурное представление, показывающее, как будет выглядеть ваш веб-сайт. Думайте об этом как о плане вашего веб-сайта, который, как и план дома, поможет вам создать свой веб-сайт.
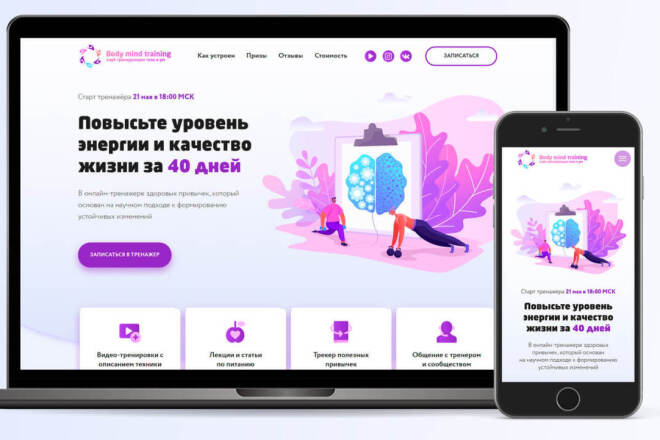
Вот пример каркаса веб-сайта Back To My Body:
Этот простой каркас дает четкое представление о том, как будет выглядеть информационная панель.
Показывает:
- Структура сайта
- Иерархия навигации сайта
- Какие части контента куда пойдут
Вам не нужно использовать сложное программное обеспечение для разработки каркаса вашего веб-сайта. Вы можете просто использовать старый добрый лист бумаги и ручку, чтобы создать каркас, подобный этому:
Изображение предоставлено: блог Graybox
И прежде чем вы начнете создавать каркас своего веб-сайта, вы должны добавить этот букмарклет Wirify в свой браузер. . Он покажет вам каркасы ваших любимых веб-сайтов, когда вы их посещаете. Это отличный способ вдохновиться, прежде чем вы начнете создавать свой первый каркас.
Вот основная идея основных компонентов, которые вы должны разместить на главной странице вашего сайта:
1. Логотип: Разместите свой логотип в самом верху вашего сайта.
2. Главное и дополнительное меню: Затем добавьте строку меню, которую ваши посетители будут использовать для просмотра вашего веб-сайта.
3. Заголовок: О чем ваш сайт? Здесь напишите одно короткое предложение, объясняющее, что посетители могут ожидать от вашего веб-сайта или от вашего предложения.
4. Подзаголовок: Сразу под основным заголовком напишите еще несколько предложений, объясняющих, какую ценность ваш веб-сайт или ваш продукт/услуга может предоставить вашим посетителям.
5. Кнопка призыва к действию: Какое действие номер один вы хотите, чтобы ваши посетители предприняли? Покупать ваши продукты, подписываться на вашу рассылку новостей, подписываться на ваши услуги? Поместите кнопку рядом с подзаголовком, чтобы посетители увидели его первым.
6. Фоновое изображение: Поместите фоновое изображение, представляющее предлагаемые вами товары/услуги. Если вы хотите, вы также можете разместить скользящую карусель с несколькими изображениями.
7. Товары/услуги: В нижней части (часть вашего веб-сайта, которую посетители должны прокрутить, чтобы увидеть), покажите им список предлагаемых вами продуктов или услуг, с возможностью щелкнуть по нему, чтобы они могли получить Дополнительная информация.
8. Содержание: Если ваш контент составляет большую часть вашего веб-сайта, вы можете пропустить раздел продуктов/услуг (который может перейти на другую страницу)
и напрямую перечислить свои последние статьи.
9. Отзывы: Чтобы завоевать доверие, попробуйте собрать несколько положительных отзывов от ваших прошлых клиентов и поместите их в самый конец вашего веб-сайта (вместе с любыми гарантиями, которые вы, возможно, захотите предложить).
Для ясности: эта структура размещения контента не является строгим набором правил, а скорее общим руководством, которому вы должны следовать при создании своего первого каркаса.
Шаг 3. Определите, какие страницы будут на вашем веб-сайте
Прежде чем приступить к созданию каркаса (или редактированию шаблона), вы должны решить, какие страницы будут на вашем веб-сайте. И чтобы сделать это, вам нужно спросить себя, что в первую очередь вы хотите, чтобы ваш сайт делал.
Вы хотите продавать продукты? Демонстрация информации и статей? Расскажите, на что способны ваши услуги или продукты? Представьте свою компанию или бизнес?
Как только вы ответите на этот вопрос, вам станет легче решить, какие страницы вы хотите разместить на своем веб-сайте.
Вот некоторые общие страницы, которые есть на многих веб-сайтах:
- Домашняя страница
- Блог
- О нас
- Контакт
- Цены
Из этих страниц наиболее распространенной страницей на каждом веб-сайте (которая также будет на вашем веб-сайте) является домашняя страница. Традиционно главная страница делится на следующие части:
- Заголовок: Заголовок обычно включает логотип вашей компании/бизнеса, вторичное меню и другие элементы, такие как окно поиска, виджет корзины или что-то еще.
- Основное меню: Основное меню содержит навигационные ссылки на страницы, которые больше всего заинтересуют ваших посетителей, и занимает центральное место на вашем веб-сайте.
 Это могут быть ссылки на ваши продукты, услуги, статьи и многое другое. Основное меню обычно включает ссылки на целые категории или основные разделы.
Это могут быть ссылки на ваши продукты, услуги, статьи и многое другое. Основное меню обычно включает ссылки на целые категории или основные разделы. - Дополнительное меню: Дополнительное меню содержит ссылки на дополнительные страницы, которые не являются центральными на вашем веб-сайте, но все же должны быть там. Некоторые пункты вторичного меню — это «реклама», «политика конфиденциальности», «условия использования» и другие.
- Основное содержание: Это основная область вашего веб-сайта. Он познакомит читателей с вашим веб-сайтом, а также выделит ваши последние продукты, объявления, услуги и контент.
- Боковая панель: Боковая панель может включать в себя такие виджеты, как форма подписки, архив, кнопки социальных сетей и другие CTA, которые вы можете использовать для своих посетителей. Причина этого в том, что элементы боковой панели остаются в поле зрения независимо от того, на какой странице находятся ваши посетители.
- Нижний колонтитул: Нижний колонтитул выступает в качестве последней страховочной сетки для вашего веб-сайта.
 Здесь вы можете разместить навигационные ссылки, карту сайта, формы подписки, виджеты и другие элементы, на которые посетители должны нажимать перед тем, как покинуть ваш сайт. Вы также можете добавить политику конфиденциальности, условия использования и другие важные страницы в нижний колонтитул.
Здесь вы можете разместить навигационные ссылки, карту сайта, формы подписки, виджеты и другие элементы, на которые посетители должны нажимать перед тем, как покинуть ваш сайт. Вы также можете добавить политику конфиденциальности, условия использования и другие важные страницы в нижний колонтитул.
После того, как вы перечислите нужные страницы, вы можете приступить к созданию каркаса своего веб-сайта или начать добавлять страницы в свой шаблон на WordPress.
Пять советов, которые помогут вам создать красивый веб-сайтТеперь, когда вы знаете основы структурирования своего веб-сайта, вот несколько советов, которые вы должны учитывать при его разработке.
1. Начните со структуры навигации вашего веб-сайта
Когда посетители попадают на ваш сайт, они должны легко и быстро найти то, что ищут. Хорошая навигация отвечает за то, чтобы это произошло.
Это можно сделать, разделив содержимое на категории и поместив ссылки этих категорий в основное и дополнительное меню.
Например, если вы планируете создать магазин электронной коммерции для продажи чемоданов, ваша структура навигации может выглядеть примерно так:
1. Домашняя страница (или целевая страница)
2. Страница продуктов
a. Ручная кладь
- i. Конкретный бренд 1 Целевая страница
- ii. Конкретный бренд 2 Целевая страница
- iii. Конкретный бренд 3 Целевая страница
b. Средний размер
- i. Конкретный бренд 1 Целевая страница
- ii. Конкретный бренд 2 Целевая страница
- iii. Конкретный бренд 3 Целевая страница
c. Большой
- i. Конкретный бренд 1 Целевая страница
- ii. Конкретный бренд 2 Целевая страница
- iii.
 Конкретный бренд 3 Целевая страница
Конкретный бренд 3 Целевая страница
3. О нас
а. Кто мы
b. Чем мы занимаемся
4. Оформление заказа
5. Блог
6. Политика магазина
a. Политика конфиденциальности
б. Доставка и возврат
c. Часто задаваемые вопросы
При разработке навигации вашего веб-сайта помните, что на вашем веб-сайте должны отображаться только основные элементы меню. Хорошей практикой является ограничение ссылок в вашем основном и дополнительном меню семью элементами или меньше.
Веб-сайт Microsoft является прекрасным примером этого.
В их основном меню всего четыре ссылки: «Магазин», «Устройства», «Программное обеспечение и приложения». Каждый пункт меню имеет собственное раскрывающееся меню, которое ведет к другому меню , показанному справа.
Этот интеллектуальный способ категоризации элементов меню позволяет пользователям легко находить то, что им нужно, и в то же время предотвращает информационную перегрузку.
Умело используя категории и подкатегории, а также создавая выпадающие меню, вы также можете упростить навигацию по своему веб-сайту и облегчить посетителям просмотр вашего веб-сайта.
Кроме того, создание навигационной структуры поможет вам решить, сколько страниц вам нужно для вашего веб-сайта и где каждая страница должна располагаться. Это будет особенно полезно, если вы создаете каркас для своего веб-сайта.
2. Создайте руководство по стилю для вашего веб-сайта
Потратьте время на создание руководства по стилю для вашего веб-сайта — это один из самых эффективных способов сделать ваш веб-сайт красивым.
Ваше руководство по стилю определяет не только то, как будет выглядеть ваш веб-сайт, но и то, как будут выглядеть ваши страницы в социальных сетях, рекламные баннеры и другие цифровые медиа-ресурсы.
Руководство по стилю состоит из пяти основных компонентов. Давайте кратко обсудим каждый из них:
- История бренда
Первое, что вам нужно сделать, это представиться миру:
Кто вы? Почему вы существуете? Какова ваша миссия? Каково ваше видение?
Эти вопросы важны, потому что история вашего бренда не только поможет вам привлечь нужную аудиторию, но и поможет вам заложить основу для «индивидуальности» дизайна вашего веб-сайта.
Будет ли это шикарно и джазово? Тепло и профессионально? Круто и корпоративно? Весело и энергично?
Единственный способ решить это, если у вас есть история бренда, сопровождаемая видением, заявлением о миссии и набором основных ценностей.
- Логотип
Следующее, что вам нужно решить для своего веб-сайта, это ваш логотип. Существует множество инструментов, которые позволяют вам создать свой логотип бесплатно. Но если вы хотите выбрать что-то более профессиональное, вы можете нанять дизайнера с таких торговых площадок, как Fiverr, Upwork и 9.9Дизайн.
- Палитра цветов
Ваш веб-сайт должен иметь цвет, который вы будете использовать для таких элементов, как логотип, меню навигации, фон, изображения и иллюстрации.
Для начала выберите для своего сайта комбинацию из трех цветов:
- Основной цвет
- Дополнительный цвет
- Третичный цвет
Эта полезная таблица от BrightSide показывает отличный способ выбрать сочетание трех цветов для вашего сайта. Для идеальной комбинации все три ваших цвета должны быть на равном расстоянии друг от друга на круге, который при соединении образует идеальный треугольник.
Для идеальной комбинации все три ваших цвета должны быть на равном расстоянии друг от друга на круге, который при соединении образует идеальный треугольник.
По их словам, сочетание цветов таким образом « создаст эффект высокой контрастности при сохранении «гармонии». Такая композиция выглядит яркой даже при использовании бледных и ненасыщенных цветов. »
Вы можете применить основной цвет с различными оттенками к фону и элементам вашего сайта. Ваш шрифт может иметь дополнительный цвет и должен быть темным. Ваши третичные цвета можно использовать в сочетании с вашими основными и дополнительными цветами, чтобы выделить их, и поэтому они должны быть нейтральными.
Вот краткая шпаргалка, любезно предоставленная 99designs, о различных эмоциях, вызываемых определенным цветом, чтобы вы могли выбрать тот, который подходит вашему веб-сайту:
- Красный — страсть, важность, внимание
- Оранжевый — игривость, дружелюбие, жизнелюбие
- Желтый — счастье, оптимизм, предупреждение
- Зеленый — природа, стабильность, процветание (рост)
- Голубой — спокойствие, доверие, открытость
- Темно-синий — профессионализм, безопасность, формальность
- Фиолетовый — королевская власть, творчество, роскошь
- Розовый — женственность, молодость, невинность
- Коричневый — грубый, землистый, старомодный
- Белый — чистый, добродетельный, здоровый
- Серый — нейтральность, мрачность, приглушенность
- Черный — мощный, утонченный, стильный
- Типография
В веб-дизайне шрифты являются важной частью общего дизайна вашего веб-сайта. Это потому, что они «разговаривают» с вашими посетителями и показывают им, какой характер у вашего сайта.
Это потому, что они «разговаривают» с вашими посетителями и показывают им, какой характер у вашего сайта.
Хотите выглядеть роскошно, стильно, важно или непринужденно? Выбор хорошей типографики — лучший способ передать этот образ.
Изображение предоставлено: MarkoSimić
Как правило, есть три шрифта, которые вы должны выбрать для своего веб-сайта. Еще больше, и ваш сайт станет запутанным для ваших посетителей.
- Первый шрифт является вашим основным шрифтом. Этот шрифт будет использоваться в заголовках повсюду на вашем веб-сайте, поэтому он должен выглядеть крупным, жирным и привлекать внимание всех, кто его просматривает.
- Следующий шрифт является вашим вторичным шрифтом. Это будет использоваться для текста. Этот шрифт должен быть легко читаемым, с большим количеством интервалов и не должен быть курсивным или иметь странный дизайн. Однако его должно быть легко сканировать.
- Наконец, последний шрифт, который вы хотите использовать на своем веб-сайте, — это акцентный шрифт.
 Этот шрифт будет использоваться в кнопках CTA, строках меню и в качестве акцента для ваших основных и дополнительных шрифтов.
Этот шрифт будет использоваться в кнопках CTA, строках меню и в качестве акцента для ваших основных и дополнительных шрифтов.
Следует иметь в виду, что хотя шрифты будут разными, они должны дополнять друг друга. Чтобы понять, как это сделать, вы можете просмотреть такие сайты, как Dribbble и Awwwards, чтобы получить представление о том, как профессиональные дизайнеры комбинируют разные шрифты.
- Изображения и иллюстрации
Вашему веб-сайту потребуются изображения или иллюстрации — или их комбинация. Изображения на вашем веб-сайте будут нести прямую ответственность за то, чтобы вызывать эмоции у ваших посетителей.
Вот почему выбор правильного типа изображений имеет решающее значение для вашего веб-сайта, чтобы задать правильный тон вашей аудитории.
Например, если вы продаете обувь в своем интернет-магазине, вам понадобятся энергичные изображения людей, бегающих, путешествующих пешком, лазающих и выполняющих другие высокоинтенсивные действия. Вы бы не хотели изображение человека, спящего на своей кровати.
Вы бы не хотели изображение человека, спящего на своей кровати.
Важно не только выбрать правильное изображение, но и убедиться, что оно высокого качества и выглядит подлинным.
3. Убедитесь, что дизайн вашего веб-сайта выглядит чистым и использует пробелы
Сегодня люди крайне мало внимания уделяют. Вот почему вам нужно следить за тем, чтобы ваш сайт выглядел чистым в тот момент, когда посетители заходят на него.
Если ваши посетители сочтут ваш веб-сайт запутанным, они больше не вернутся. И из людей, которые покидают ваш сайт из-за неудачного опыта, 88% с меньшей вероятностью когда-либо вернутся снова. Но, с другой стороны, если вы сделаете свой веб-сайт чистым, вы повысите коэффициент конверсии до 400%.
Чтобы ваш веб-сайт выглядел аккуратно, используйте много пробелов в изображениях продуктов, элементах навигации и типографике.
Это позволяет вашим посетителям легко «сканировать» ваш веб-сайт и переваривать информацию, представленную на нем. Это поможет вам сосредоточить внимание на тех частях веб-сайта, которые вы хотите.
Это поможет вам сосредоточить внимание на тех частях веб-сайта, которые вы хотите.
Черный фон, который вы видите здесь на веб-сайте Apple, не бесполезен. Он действует как пробел, который фокусирует внимание на том, что важно, то есть на меню навигации, заголовке и изображении iPhone.
4. Найдите «голос» своего веб-сайта
В реальной жизни тон, которым вы пишете своим маме и папе, вероятно, отличается от того, как вы пишете своему лучшему другу. Точно так же «тон» вашего веб-сайта будет отличаться в зависимости от аудитории, которую он обслуживает.
Если он предназначен для миллениалов и предназначен для повышения производительности, возможно, вам захочется говорить «веселым» голосом. С другой стороны, если вы имеете дело с руководителями компаний из списка Fortune 500, вы можете захотеть, чтобы ваш веб-сайт говорил в более профессиональном тоне.
Опять же, история вашего бренда играет большую роль в решении этого вопроса.
Здесь вы можете увидеть, как Basecamp, сайт, предлагающий программное обеспечение для повышения производительности, обращается к своей аудитории, то есть к техническим специалистам и стартапам.
Чтобы эффективно задать тон вашему веб-сайту, мы рекомендуем вам нанять копирайтера для написания контента вашего сайта. Они могут работать с вами и помочь вам найти лучший тон голоса для вашего сайта.
5. Оптимизируйте взаимодействие с пользователем вашего веб-сайта (UX)
Стив Джобс однажды сказал: «Дизайн — это не то, как это выглядит, а то, как это работает».
То же самое относится и к дизайну вашего сайта.
Неважно, насколько красив ваш сайт, сколько на нем анимации и графики; если он не загружается должным образом, вы потеряете посетителей и, что более важно, ваши продажи.
Чтобы этого не произошло, важно оптимизировать скорость и производительность вашего веб-сайта. Вот три способа сделать это:
- Создайте мобильную версию своего веб-сайта. Сегодня все больше людей выходят в Интернет со своих телефонов. Вот почему важно сделать ваш веб-сайт «отзывчивым», то есть он загружает мобильную версию при доступе с телефонов.

- Используйте сеть CDN для быстрой загрузки вашего веб-сайта. Сеть CDN хранит ваши медиафайлы на серверах по всему миру, поэтому, когда пользователи запрашивают доступ к вашему веб-сайту, они перенаправляются на сервер, который находится ближе к их региону. Это ускоряет загрузку вашего веб-сайта для всех ваших посетителей, независимо от того, где они находятся.
- Сжатие изображений с помощью компрессора изображений. Компрессор изображений просто уменьшает размер изображений и графики на вашем веб-сайте, чтобы он загружался быстрее.
Сосредоточив внимание на дизайне и производительности вашего веб-сайта с помощью этих советов по дизайну, вы сможете сделать свой веб-сайт приятным для посетителей.
И хотя эти советы не превратят вас в профессионального веб-дизайнера за одну ночь, они помогут вам создать красивый веб-сайт для вашего следующего бизнес-проекта в Интернете или побочного проекта.
Вы сами разрабатываете свой веб-сайт? Сталкивались ли вы с какими-либо проблемами? Расскажите нам обо всем этом в комментариях!
Почерпните идеи из этих 26 красивых дизайнов веб-сайтов (2023)
Людям требуется меньше секунды, чтобы сформировать мнение о вашем веб-сайте. Учитывая, что у вас никогда не будет второго шанса произвести первое впечатление, новые посетители должны быть впечатлены почти мгновенно.
Учитывая, что у вас никогда не будет второго шанса произвести первое впечатление, новые посетители должны быть впечатлены почти мгновенно.
Сильный брендинг является ключевым отличием многих веб-сайтов. Скорее всего, вы найдете аналогичные товары, продаваемые конкурентами по сходным ценам. Однако индивидуальный дизайн веб-сайта производит сильное впечатление на людей.
Кроме того, хороший дизайн увеличивает количество людей, которые могут с ним работать. Ваш сайт должен быть доступен для всех, включая людей с когнитивными, слуховыми или зрительными нарушениями. Доступный сайт демонстрирует информацию, которая делает людей более вероятными (и способными) ее потреблять.
Мы прошерстили сеть, чтобы найти 26 красивых веб-сайтов, дизайн которых превосходен. Мы расскажем, почему они хороши, а также о том, что вы можете украсть, чтобы улучшить дизайн своего собственного сайта.
26 Красивые веб-сайты, которые вдохновят вас
- Де Ла Калле! кофе
- Зубная паста Bite
- Самородок
- Дурадри
- Закуски
- Волшебная ложка
- Пара кофе
- Переключатель
- Великий Джонс
- Угмонк
- Жесткий трансплантат
- Эверлейн
- Лейф
- Прописной магазин
- Кому какое дело
- Дом
- FreshCap
- Комплект для конвертации
- Мой разум
- Горгий
- Спокойствие
- Зенефитс
- Жук Жук
- Кайла Холлатц
- Журнал Taddle Creek
- Ель
1.
 Де Ла Калле! кофе
Де Ла Калле! кофеКатегория: Электронная торговля
Почему это хорошо: Кофейный бренд De La Calle Веб-сайт привлекает внимание пользователей своим уникальным шрифтом и яркими фирменными цветами. Высококачественные фотографии товаров также позволяют посетителям, впервые зашедшим на сайт, увидеть товары во всей их красе.
Что можно украсть:
- Использовать собственный шрифт для заголовков на вашем сайте
- Продемонстрируйте ценные предложения в баннере вверху страницы
- Выберите один выделяющийся цвет для заголовков, кнопок и значков
2. Зубная паста для укусов
Категория: Электронная торговля
Почему это хорошо: Зубная паста Bite работает в скучной индустрии стоматологических товаров, но ее веб-сайт заставляет вас думать иначе. На страницах продуктов есть полноразмерные изображения, демонстрирующие кусочки зубной пасты (таблетки зубной пасты). Сайт также использует смайлики и фирменные цвета, чтобы придать индивидуальности.
Сайт также использует смайлики и фирменные цвета, чтобы придать индивидуальности.
Что можно украсть:
- Выберите один главный цвет для всех элементов вашего сайта
- Предоставьте изображениям более 50 % места в верхней части страницы продукта
- Сфотографируйте свои продукты с использованием цвета вашего бренда (например, одежды модели или фона)
3. Самородок
Категория: Электронная торговля
Почему это хорошо: В то время как идеи дизайна веб-сайта, которые мы представили до сих пор, включают один основной цвет, у Nugget есть уникальная цветовая палитра — ярко-оранжевый, шалфейно-зеленый и персиковый — для выделить свой интернет-магазин. Он также использует пользовательские иллюстрации, подобные тем, которые вы видели в детской книге, обращаясь к целевой аудитории: родителям.
Что можно украсть:
- Выберите дополнительную цветовую палитру, содержащую менее трех цветов
- Используйте два разных оттенка одного цвета, чтобы отличать важные кнопки призыва к действию от второстепенных кнопок
- Используйте слегка узорчатый фон (вместо блочного цвета), чтобы добавить текстуру на свой веб-сайт
4.
 Дурадри
ДурадриКатегория: Электронная торговля
Почему это хорошо: Duradry — отличный пример того, как дизайн веб-сайта электронной коммерции может быть чистым и элегантным. Потрясающие фотографии продуктов соответствуют цветам веб-сайта. Посетители также видят изящные GIF-файлы для демонстрации предлагаемых продуктов, которые визуально намного привлекательнее, чем статические изображения.
Что можно украсть:
- Записывайте короткие видеоролики или GIF-файлы (с субтитрами), чтобы показать клиентам, как пользоваться вашим продуктом
- Сфотографируйте одно главное изображение, оставив место для текста и кнопок CTA с одной стороны
- Добавьте социальное доказательство под основным изображением, но в верхней части страницы, например, гарантии возврата денег, бесплатную доставку и отзывы клиентов
5. Закуски
Категория: Электронная торговля
Почему это хорошо: Snacklins — это пример того, как красивый веб-сайт может сохранять индивидуальность. Вы увидите привлекающие внимание сведения о продукте в больших разделах. Иллюзия падающих фишек и нестандартные шрифты отличают интернет-магазин от других брендов потребительских товаров (CPG).
Вы увидите привлекающие внимание сведения о продукте в больших разделах. Иллюзия падающих фишек и нестандартные шрифты отличают интернет-магазин от других брендов потребительских товаров (CPG).
Что можно украсть:
- Экспериментируйте с плавающими элементами, такими как ингредиенты или кнопки
- Заставьте любую причудливую анимацию подчиняться запросу «уменьшенное движение», чтобы сделать сайт более доступным
- Используйте липкую панель навигации, чтобы люди могли ориентироваться на веб-сайте, независимо от того, как далеко они прокрутили веб-страницу
6. Волшебная ложка
Категория: Электронная торговля
Почему это хорошо: При посещении домашней страницы Magic Spoon на ум приходит одно слово: ностальгия, которое не случайно связано с уникальным торговым предложением бренда (УТП). Магазин яркий, комичный и красочный, дизайн сайта сочетается с упаковкой товара. Именно эта последовательность дает Magic Spoon такую мощную узнаваемость бренда.
Именно эта последовательность дает Magic Spoon такую мощную узнаваемость бренда.
Что можно украсть:
- Создайте узнаваемость на основе упаковки, ценностей и голоса бренда
- Поэкспериментируйте с использованием смайликов, чтобы добавить индивидуальности вашему бренду
- Продемонстрируйте все свои самые продаваемые товары на фоне заголовка страницы (вместо выбора одного)
7. Кофейный куплет
Категория: Электронная торговля
Почему это хорошо: Coupet Coffee использует на своем веб-сайте забавный брендинг в стиле комиксов. В сочетании с движущимися элементами для привлечения внимания (например, полосой бесплатной доставки и графикой «О программе») посетители веб-сайта могут усваивать информацию различными способами.
Что можно украсть:
- Покажите свое уникальное ценностное предложение вверху страницы
- Используйте комбинацию визуальных, письменных и слуховых элементов для улучшения доступности
- Поэкспериментируйте с использованием разных шрифтов в одном предложении, чтобы выделить отдельные слова (например, «весело»)
8.
 Switch
Switch Категория: Электронная торговля
Почему это хорошо: Switch использует минимальные светлые, воздушные фирменные цвета, чтобы соответствовать типу продаваемого продукта (журналы). Цвета кнопок призыва к действию также выделяются на фоне остального визуального дизайна, не создавая такого резкого контраста.
Что можно украсть:
- Используйте полужирный текст, чтобы выделить важное содержимое веб-сайта
- Добавьте описательный замещающий текст к изображениям, чтобы улучшить доступность, чтобы максимальное количество посетителей могли использовать ваш веб-сайт
- Соедините цветовую схему вашего веб-сайта с цветовой схемой ваших продуктов
9. Грейт Джонс
Категория: Электронная торговля
Почему это хорошо: Great Jones поддерживает единый дизайн веб-сайта. Кнопки призыва к действию имеют тот же зеленый оттенок, но обведены контуром или блочным цветом в зависимости от их приоритета. Есть также приглушенный фон, который мягче резкого белого. Шрифт, используемый в логотипе, продолжается в заголовках в других местах веб-страницы.
Есть также приглушенный фон, который мягче резкого белого. Шрифт, используемый в логотипе, продолжается в заголовках в других местах веб-страницы.
Что можно украсть:
- Использовать прозрачный фон на фотографиях товаров
- Выберите один ключевой шрифт для заголовков на вашем сайте
- Используйте полосу объявлений сплошного контрастного цвета для сообщения о специальных предложениях
10. Угмонк
Категория: Электронная торговля
Почему это хорошо: Ugmonk — еще один интернет-магазин, который использует фотографии с прозрачным фоном, чтобы страница не выглядела слишком переполненной. Наряду с заштрихованными блоками, привлекающими внимание к моделям подписки, есть также видео, демонстрирующее, как работает продукт, с темным наложением, подчеркивающим кнопку «Посмотрите, как это работает».
Что можно украсть:
- Проведите «соломенный тест», чтобы узнать, не перегружена ли ваша веб-страница
- Отключите функции автовоспроизведения для видео, чтобы улучшить доступность
- Используйте более темные оттенки цветов того же бренда, чтобы привлечь внимание к определенным элементам
11.
 Жесткий трансплантат
Жесткий трансплантатКатегория: Электронная торговля
Почему это хорошо: Интернет-магазин Hardgraft имеет простую цветовую палитру, высококачественные фотографии и макет, который упрощает взаимодействие с этим сайтом. Ритейлер разбивает стены текста на привлекательные столбцы, а навигационная цепочка побуждает посетителей открывать для себя больше продуктов.
Что можно украсть:
- Разбивайте большие куски информации на удобные для просмотра столбцы
- Создайте липкую боковую панель, чтобы информация о продукте всегда была на виду, когда пользователь прокручивает страницу
- Показать навигационную цепочку, чтобы помочь посетителям, переходящим на страницы продуктов, найти похожие товары
12. Эверлейн
Категория: Электронная торговля
Почему это хорошо: Интернет-магазин Everlane имеет минималистичный дизайн, соответствующий стилю одежды и прозрачности бренда. Мини-значки в сочетании со стандартным текстом подчеркивают его уникальное торговое предложение. Заголовок сайта, который включает в себя панель навигации, кликабельный логотип и кнопку корзины, остается на странице, когда покупатель прокручивает страницу.
Мини-значки в сочетании со стандартным текстом подчеркивают его уникальное торговое предложение. Заголовок сайта, который включает в себя панель навигации, кликабельный логотип и кнопку корзины, остается на странице, когда покупатель прокручивает страницу.
Что можно украсть:
- Создайте собственную графику, чтобы выделить социальные доказательства и УТП
- Создайте липкий заголовок веб-сайта, который поможет людям перемещаться по сайту, независимо от того, сколько времени они прокручивают
- Оставьте пустое пространство, чтобы веб-страница не выглядела загроможденной
13. ЛЕЙФ
Категория: Электронная торговля
Почему это хорошо: LEIF продает товары для дома и быта через свой фирменный интернет-магазин. Вы увидите написанные от руки призывы к действию и заголовки, чтобы сделать бренд более домашним и личным. Кроме того, в отличие от большинства интернет-магазинов, навигация находится сбоку (а не под заголовком). Это делает подкатегории легко доступными для покупателей.
Это делает подкатегории легко доступными для покупателей.
Что можно украсть:
- Проверить, улучшают ли горизонтальные или вертикальные панели навигации пользовательский интерфейс
- Выберите изображения с одинаковым тоном и текстурой, чтобы добиться единообразия
- Попросите клиентов описать ваш бренд одним словом и оцените, передает ли дизайн вашего веб-сайта эти мысли/чувства
14.
Прописной магазинКатегория: Электронная торговля
Почему это хорошо: Продукт, предлагаемый на этом веб-сайте, представляет собой журнал. Таким образом, чтобы захватить новых посетителей веб-сайта, Uppercase демонстрирует большое видео на главной странице, которое пролистывает страницы выпуска. Простой, чистый дизайн веб-сайта позволяет сосредоточить внимание на продукте.
Что можно украсть:
- Используйте полосу объявлений жирного цвета для сообщения важной информации
- Выделите больше места для визуальных элементов, демонстрирующих ваш главный продукт
- Создайте пояснительное видео для вашего бестселлера и разместите его в верхней части главной страницы .

15. Кому какое дело
Категория: Электронная торговля
Почему это хорошо: Who Gives a Crap предлагает забавный и дерзкий подход к продаже туалетной бумаги. На веб-сайте бренда используются контрастные цвета для привлечения внимания (полоса бесплатной доставки и варианты подписки). Прикрепленные изображения продуктов также остаются видимыми при прокрутке с раскрывающимися вкладками, которые отвечают на часто задаваемые вопросы на странице.
Что можно украсть:
- Дополнительные и перекрестные продажи сопутствующих товаров с помощью карусели товаров
- Используйте разные тона одного и того же фирменного цвета, чтобы привлечь внимание к специальным предложениям
- Форматирование часто задаваемых вопросов с раскрывающимися вкладками, чтобы посетители не перегружались стеной текста
<
16. Дом
Категория: Электронная торговля
Почему это хорошо: Haus — это мастер-класс по тому, как бренды электронной коммерции могут создавать красивые веб-дизайны. На страницах продукта вы увидите графику, изображающую ингредиенты. Также есть постоянная панель «Добавить в корзину» в нижней части страниц продукта (которая усиливает идею покупки) и графическое изображение, похожее на наклейку, наложенное на изображения для сообщения о специальных предложениях.
На страницах продукта вы увидите графику, изображающую ингредиенты. Также есть постоянная панель «Добавить в корзину» в нижней части страниц продукта (которая усиливает идею покупки) и графическое изображение, похожее на наклейку, наложенное на изображения для сообщения о специальных предложениях.
Что можно украсть:
- Используйте «наклейки» на фотографиях товаров, чтобы делиться скидками или предложениями
- Добавить постоянную кнопку «Добавить в корзину» внизу страницы продукта
- Придайте индивидуальности, разместив цветные блоки (основного цвета вашего бренда) за изображениями продуктов
17. FreshCap
Категория: Электронная торговля
Почему это хорошо: Хороший дизайн веб-сайта помогает информировать клиентов о ваших продуктах. FreshCap — лучший пример того, как это сделать. Он продает органический экстракт грибов и должен информировать потенциальных клиентов о преимуществах приема его добавок перед покупкой.
Что можно украсть:
- Используйте забавную графику, чтобы рассказать о преимуществах своих продуктов
- Создайте GIF-файл, который показывает ингредиенты продукта лучше, чем отдельные статические изображения
- Используйте карусели для демонстрации самых продаваемых товаров на главной странице
18. ConvertKit
Категория: SaaS
Почему это хорошо: ConvertKit имеет ряд функций внутри своего программного обеспечения для электронного маркетинга. Целевые страницы подробно раскрывают одну функцию с четкими пользовательскими иллюстрациями вокруг скриншотов программного обеспечения, чтобы сделать их более интерактивными. ConvertKit также получает больше информации о странице, используя вкладки для работы без прокрутки.
Что можно украсть:
- Используйте вкладки для удобного чтения контента
- Разрешить достаточно свободного места на странице для разделения различных разделов
- Добавьте индивидуальности снимкам экрана с помощью пользовательской графики (например, завитков, форм или иллюстраций)
19.
 Мой разум
Мой разумКатегория: SaaS
Почему это хорошо: На веб-сайте Mymind все, от панели навигации до минимальных CTA, делает информацию понятной и легкой для поиска. Цветовая схема продолжает минималистичный дизайн с цветовыми оттенками, выделяющими информацию на странице. Он также имеет панель объявлений под основной навигацией, чтобы направлять людей к сообщениям в блоге.
Что можно украсть:
- Разместите панель объявлений под навигацией (вместо верхней)
- Используйте узоры и формы, чтобы добавить индивидуальности, вместо блочного цвета и фотографии
- Классифицируйте информацию веб-сайта по назначению и группируйте ее по одному цвету (например, красный для описания продукта, желтый для описания его необходимости и оранжевый для описания его работы)
20. Горгий
Категория: SaaS
Почему это хорошо: В отличие от большинства брендов, Gorgias использует на своем веб-сайте один основной цвет (розовый). Вы увидите тот же цвет, который используется для наиболее важного контента, включая заголовки, обзоры и значки, который выделяется на фоне минимальной цветовой схемы.
Вы увидите тот же цвет, который используется для наиболее важного контента, включая заголовки, обзоры и значки, который выделяется на фоне минимальной цветовой схемы.
Что можно украсть:
- Экономно используйте цвет блока позади важного текста, чтобы привлечь внимание
- Выберите один из основных цветов, чтобы выделить важные элементы веб-сайта
- Улучшите согласованность бренда, добавив цветные фильтры (например, черно-белые) к изображениям на стене с логотипом
21. Спокойствие
Категория: SaaS
Почему это хорошо: Если когда-либо существовал красивый дизайн веб-сайта, идеально соответствующий варианту использования продукта, то это Calm. Его простой дизайн домашней страницы соответствует ценностям бренда (расслабляющий). Его ценностное предложение сформулировано четко, а самый важный элемент на странице — «Чем мы можем помочь сегодня?» form — собирает информацию о посетителях для дальнейшей персонализации.
Что можно украсть:
- Сделать форму центром целевых страниц для сбора данных о посетителях
- Четко укажите, чем вы занимаетесь и кому помогаете, в подзаголовке под основным заголовком
- Используйте фотографию на всю страницу в качестве фона веб-сайта с градиентными наложениями, чтобы текст был читабельным
22. Зенефитс
Категория: SaaS
Почему это хорошо: Веб-сайт Zenefits использует дизайн прокрутки, чтобы посетители могли ознакомиться с его функциями. Этот трехмерный внешний вид делает веб-сайт более привлекательным, чем статический контент. Поскольку программное обеспечение имеет ряд функций, которые подходят разным целевым клиентам, в дизайне используются символы разного цвета для удобства сканирования.
Что можно украсть:
- Используйте дизайн с прокруткой, чтобы дать пользователю эффект погружения
- Разместите четкую регистрационную форму вверху страницы, чтобы мгновенно убедить новых посетителей присоединиться к вашему списку рассылки
- Сгруппируйте функции, используемые разными персонажами клиентов, и используйте пользовательские значки и цвета, чтобы различать каждую из них
23.
 Жук Жук
Жук ЖукКатегория: Сервис
Почему это хорошо: Beetle Веб-сайт Beetle — пример интерактивного фона, который не выходит за рамки. В дизайне используется простая цветовая палитра с пользовательскими звездочками для привлечения внимания и движущимися элементами при прокрутке.
Что можно украсть:
- Создавайте слои на своем веб-сайте, которые скользят при загрузке страницы
- Проверьте, работают ли кнопки с призывом к действию с цветным фоном или текстом разного цвета
- Если возможно, выберите значки, связанные с названием вашего бренда (например, ползучий жук)
24. Кайла Холлатц
Категория: Сервис
Почему это хорошо: Веб-сайт Кайлы Холлатц — это пример создания красивого веб-сайта вокруг личного бренда. Вы увидите нестандартные иллюстрации, необычные для сайтов по копирайтингу фрилансеров. Они используются наряду с последовательным использованием цвета — даже в нижнем колонтитуле с надписью «Миннесота поднята».
Они используются наряду с последовательным использованием цвета — даже в нижнем колонтитуле с надписью «Миннесота поднята».
Что можно украсть:
- Используйте короткую и содержательную копию для демонстрации социальных доказательств
- Добавьте тени для доступности вокруг важных кнопок
- Отображение информации в альтернативных форматах, таких как коллажи или мини-инфографика
25.
Журнал Taddle CreekКатегория: Блог
Почему это хорошо: Журнал Taddle Creek является печатным изданием, и все, что находится в Интернете, предназначено для поддержки печатной версии. Веб-сайт имеет пользовательскую графику как часть своего логотипа и фавикона. Они продолжаются через избранные изображения и нижний колонтитул веб-сайта с кнопкой «Подписаться здесь» (чтобы получить подписку на печатный журнал), выделенной жирным шрифтом. Здесь нет отвлекающих факторов (реклама, боковые панели), поэтому контент является единственным приоритетом.
Что можно украсть:
- Создавайте специальные изображения или графику, чтобы сделать ваш бренд запоминающимся
- Удалите отвлекающие факторы от чтения, включая рекламу и боковые панели
- Если ваша цветовая палитра проста, используйте рамки вокруг наиболее важных CTA, чтобы привлечь внимание
26. Ель
Категория: Блог
Почему это хорошо: Все изображения в блоге The Spruce легкие и воздушные, чтобы соответствовать цветам бренда. Настраиваемая графика подчеркивает социальное доказательство, а страницы категорий со списком последних статей легко найти с помощью простой панели навигации. Видео также не воспроизводится автоматически, что делает блог более доступным для людей с ограниченными возможностями.
Что можно украсть:
- Измените цвет значков социальных сетей, чтобы он соответствовал цветовой схеме вашего сайта
- Выберите рекомендуемые изображения, которые имеют похожие тона и текстуры в соответствии с рекомендациями вашего бренда.

