15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».
 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т. д.
д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
-
грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.

- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
-
форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).

- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице.
 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться. - дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
-
страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.

- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
-
главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.

- подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Главная страница ᐈ Как оформить главную страницу сайта
Главная страница сайта — это как обложка для книги: привлекает внимание и вызывает желание листать дальше. От того, как она оформлена, насколько просто пользователю ориентироваться, есть ли необходимая информация — от этого зависит, останется клиент на сайте или уйдет.
Все ресурсы индивидуальны, но существуют общие принципы того, как должна выглядеть главная страница сайта. В этой статье разберем, почему домашняя страница так важна, как ее оформить, что должно там быть.
Из статьи вы узнаете:
- Зачем нужна домашняя страница
- Какая информация должна быть на главной странице
- Требования к главной странице сайта
- Оформление главной страницы в зависимости от вида сайта
- Дизайн главной страницы сайта
- Примеры оформления главной страницы сайта
- Шпаргалка: как правильно создать главную страницу сайта
Зачем нужна домашняя страница
Цель любого бизнеса — получить прибыль. В этом контексте главная страница — ваш представитель на переговорах. Она должна убедить потенциального клиента купить товар или услугу именно у вас.
В этом контексте главная страница — ваш представитель на переговорах. Она должна убедить потенциального клиента купить товар или услугу именно у вас.
Чтобы представить себя в лучшем свете, с помощью главной страницы сайта:
- информируйте — расскажите, чем занимаетесь, кто ваши партнеры и почему стоит выбрать именно вашу компанию;
- продавайте — дайте клиенту уникальное торговое предложение, расскажите об особенностях и преимуществах продукта, прорекламируйте его;
- направляйте — пусть меню и навигация на странице помогут клиенту найти нужную информацию или продукт, воспользоваться тестовым периодом или посмотреть цены;
- общайтесь — оставьте контактные данные, ссылки на соцсети, используйте онлайн-чат;
- формируйте бренд — дизайн домашней страницы, фирменные цвета и стиль, подача в тексте создают имидж компании, настраивают на дальнейшее сотрудничество.
Домашняя страница, как продавец-консультант, должна ответить на большинство вопросов клиента и провести его к цели. Поэтому перед вами стоит задача оформить главную страницу сайта правильно, даже если это лендинг пейдж. О том, как это сделать, поговорим дальше.
Поэтому перед вами стоит задача оформить главную страницу сайта правильно, даже если это лендинг пейдж. О том, как это сделать, поговорим дальше.
Статья по теме:
Что такое лендинг и как его создать
Читать статью
Независимо от вида сайта, смысловая нагрузка домашней страницы одинаковая — заинтересовать, завоевать доверие и вызвать желание купить. Чтобы справиться с этой задачей, главные страницы сайтов рассказывают:
- о компании
- чем она занимается
- что предлагает
- почему стоит купить именно здесь
- куда двигаться дальше
О компании
Первое, что человек хочет узнать о компании, — ее название. На главной сайта должно быть четко указано имя организации. Лучше всего сделать это с помощью логотипа либо рядом с ним. Его размещают в верхнем левом углу либо по центру вверху страницы.
Сам логотип должен быть простым и запоминающимся. Это может быть иллюстрация, фирменный шрифт или эмблема. Нажав на логотип, можно вернуться на домашнюю страницу.
Чем занимается компания
Здесь не нужно рассказывать историю создания и как много всего вы предлагаете: для этого есть специальные разделы. Одной фразой или предложением опишите основное направление деятельности.
zagariya-design.com.uaОбычно эту информацию размещают рядом с названием компании или на баннере. Поэтому сообщение должно быть кратким и емким, чтобы не загромождать пространство. Если у компании есть слоган, который отражает направление деятельности, используйте его.
Что вы предлагаете
Посетитель с первого взгляда должен понять, какие товары или услуги он может купить. Для этого на главной странице веб-сайта размещают ключевые товарные группы и панель навигации, где представлены основные категории товаров.
Можно использовать картинки для главной страницы сайта, чтобы продемонстрировать популярные позиции либо акционные предложения из разных групп продуктов. Так вы визуализируете свое предложение и привлечете внимание.
Пробуйте качественный хостинг с рейтингом 9,7 из 10 баллов
на основе 1900 отзывов клиентов!
Тестировать 30 дней бесплатно
Почему стоит купить именно здесь
Здесь речь о том, что вы можете предложить клиенту и почему он должен вам доверять. Первая страница сайта рассказывает, чем вы лучше своих конкурентов, что такого особенного получит покупатель помимо самого товара или услуги. Например, можно молча сделать массаж кремом и отправить домой, а можно использовать масла и параллельно с массажем рассказать, как ухаживать за телом, какие косметические средства применять.
Сейчас не так много уникальных товаров и услуг, которые предоставляет единственная фирма в городе или стране. Донесите до покупателя ценность своей услуги или товара, покажите, какую потребность клиента вы закроете.
Сформировать доверие к бренду помогут отзывы других клиентов, список ваших партнеров, рейтинг компании среди конкурентов. Только не пишите «мы в 20-ке лучших»: четко укажите ваше место в конкретном рейтинге. Если оно не выглядит достаточно привлекательным и убедительным, не вызывает у вас чувства гордости, лучше об этом не пишите.
Только не пишите «мы в 20-ке лучших»: четко укажите ваше место в конкретном рейтинге. Если оно не выглядит достаточно привлекательным и убедительным, не вызывает у вас чувства гордости, лучше об этом не пишите.
Важный момент — гарантии, которые вы даете на свои услуги или товары. Возврат средств, если товар не подошел, тестовый или льготный период пользования — все это повышает доверие к компании и дает ощущение заботы о клиенте.
Куда двигаться дальше
Посетитель сайта уже прочитал все, что вы хотели ему рассказать, и домашняя страница ему больше не нужна. Чтобы он двигался дальше, разместите кнопки навигации, кликабельные ссылки и призывы к действию. У человека должно быть направление, в котором он будет двигаться. Важно не перестараться: если вся главная будет в ссылках и переходах, посетитель растеряется и уйдет ни с чем.
hostiq.uaТребования к главной странице сайта
Мы обсудили смысловую часть главной страницы, теперь поговорим о структурных элементах, которые могут быть на главной сайта. Стоит помнить, что это общий перечень, и набор конкретных элементов будет отличаться в зависимости от направления, тематики и целевой аудитории сайта.
Стоит помнить, что это общий перечень, и набор конкретных элементов будет отличаться в зависимости от направления, тематики и целевой аудитории сайта.
Заголовок и торговое предложение
Заголовок скажет посетителю, на какой сайт он попал, и стоит ли ему здесь задержаться. Уникальное торговое предложение поможет удержать человека на главной странице и заинтересовать в вашей услуге.
Текст для главной страницы сайта должен быть простым, понятным, без сложных предложений и терминов. Мысли и идеи нужно структурировать, грамотно изложить и передать саму суть, без воды. Громоздкий текст с общими фразами займет много места, но не принесет пользы.
nutsking.com.uaЕсли описание главной страницы сайта содержит статистику, сравнения или данные отчетности, убедитесь, чтобы они были свежими. Недостаточно написать, что вы крупная компания с оборотом в N миллионов гривен. Нужно ежегодно обновлять эту информацию на странице и подтверждать ее первоисточником, чтобы вам доверяли.
Ключевые слова тоже стоит писать на главной странице сайта. Впишите их в заголовки разного уровня и в текст, чтобы привлечь посетителей на сайт. Ключи должны выглядеть органично и не перегружать послание, чтобы оно легко читалось и не выглядело, словно его составил робот из набора слов.
Призыв к действию
Призыв к действию, или call to action — один из способов провести клиента в глубь сайта. Яркие и заметные кнопки с короткими надписями «сравнить тариф», «получить скидку», «перейти к хостингу» стимулируют посетителя лучше узнать продукт, протестировать его или получить более подробную информацию.
shmed.com.uaЕсли стартовая страница сайта содержит ссылки в тексте, должно быть объяснение, что за ними скрывается: прочитать инструкцию, перейти в панель клиента, связаться с магазином.
Нужен сайт?
Сделать сайт самому для бизнеса или хобби с нашими готовыми решениями легко как раз-два-три. Бесплатный тест 30 дней!
Создать сайт
Подписка
Когда вы покупаете онлайн либо оформляете карту лояльности в магазине, на электронную почту либо телефон начинают присылать уведомления об акциях, обновлениях, подборки полезных статей.
Позвольте посетителям сайта стать вашими подписчиками до того, как они что-то купят. Добавьте форму подписки на главной странице. Так вы увеличите количество лояльной к вам аудитории, охватите больше людей и сможете убедить тех, кто пока сомневается. Важно, чтобы ваша рассылка была действительно полезной, регулярной и не спамила потенциального клиента.
foxtrot.com.uaКонтактные данные
Хотя для контактных данных часто используют отдельную страницу, на стартовой они тоже должны быть. Чем меньше покупателю придется искать, как с вами связаться, тем больше вероятность, что он купит именно у вас. А еще клиент будет больше доверять вам, потому что не возникнет впечатление, что компания «шифруется».
На первую страницу сайта не обязательно выносить все возможные контакты, но в соответствующем разделе должен быть полный список: телефон, график работы и приема звонков, адрес офиса, магазина.
Разместите контакты либо прямую ссылку на них в хедере — в самом верху страницы. Эту же информацию можно добавить в футере — так называемом подвале, где находится меню сайта.
Эту же информацию можно добавить в футере — так называемом подвале, где находится меню сайта.
Форма обратной связи — тоже способ связаться с вами. Через такую форму клиент может заказать звонок, задать вопрос по конкретной теме или оставить отзыв. Этот блок должен быть заметным, но ненавязчивым и не заслонять контент главной страницы.
spellchocolate.comХедер и футер
Оформление главной страницы сайта не обходится без хедера — «шапки» сайта с логотипом, заголовком, ключевыми разделами, языковой панелью и личным кабинетом. Это важная часть страницы, которой уделяют внимание при создании сайта.
privatbank.uaДругая составляющая главной страницы — футер, или «подвал». Он есть не у всех сайтов, хотя клиент ожидает найти внизу страницы карту сайта, контактные данные, ссылки на соцсети, интересные разделы, которые не столь важны, чтобы поместить их в хедер. Здесь же может быть информация о партнерах, платежных системах, которыми пользуется компания.
Навигация
Навигация по сайту включает два основных пункта:
- меню навигации;
- расположение основных элементов на сайте.
На главной странице веб-сайта размещают навигационное меню, которое помогает покупателю сориентироваться в основных группах товаров и найти нужный раздел. Оно позволяет быстро понять, чем занимается компания и какие продукты можно купить.
Заходя на любой сайт, вы интуитивно ведете курсор в определенное место на экране, чтобы найти каталог товаров, окошко для связи с поддержкой, личный кабинет. Нет единого стандарта, где должны располагаться эти элементы, но основная масса сайтов устроена по одному образцу, что облегчает навигацию для пользователя. Сайт должен быть оригинальным и индивидуальным, но не стоит располагать основные элементы в неожиданных для клиента местах. В противном случае посетитель потеряется и может уйти со страницы.
french-shop.com.uaБольше о навигации на сайте можно почитать в Бюро Горбунова.
Изображения
Изображение привлекает внимание и создает эмоцию быстрее, чем текст. Фото пляжа с лазурной водой на сайте туроператора вызовет больше желания посмотреть программу тура, чем сам заголовок. Именно поэтому картинки для главной страницы сайта нужны независимо от его тематики. Это могут быть фото товаров, результатов или процесса работы, иллюстрации, связанные с вашим продуктом. Важно, чтобы изображение передавало суть статьи, раскрывало преимущества продукта. Читайте о том, как подобрать сильную иллюстрацию, в инструкции Модульбанка.
Фотографии должны быть высокого качества, с легко узнаваемым, но не шаблонным сюжетом. Если есть возможность, закажите иллюстрации у дизайнера. Это поможет красиво оформить свой сайт и сделает его уникальным, создаст для посетителя атмосферу и настроение.
svetoteh.comПомните, что больше не всегда хорошо. Картинка на главной странице сайта должна быть уместна, а самих картинок не должно быть слишком много.
Поиск по сайту
Главная страница интернет-магазина не обходится без строки поиска, ведь так быстро и удобно искать желаемую позицию или подборку товаров. Однако не только магазинам нужен поиск по сайту. Найти в блоге статью по ключевому запросу, нужного врача на сайте клиники, описание интересующей услуги — дополнительные удобства, которые показывают заботу о посетителе.
Однако не только магазинам нужен поиск по сайту. Найти в блоге статью по ключевому запросу, нужного врача на сайте клиники, описание интересующей услуги — дополнительные удобства, которые показывают заботу о посетителе.
Статья по теме:
10 плагинов WordPress для поиска по сайту
Читать статью
Оформление главной страницы в зависимости от вида сайта
Как говорили выше, набор элементов на домашней странице будет отличаться в зависимости от того, какой это вид сайта:
- интернет-магазин
- сайт услуг
- инфопортал
Посмотрим, как оформить главную страницу сайта для каждого из типов и что добавится в их структуру.
Интернет-магазин
Такой сайт обычно предлагает большой ассортимент продукции, чтобы максимальное количество покупателей нашли то, за чем пришли. Главная страница интернет-магазина устроена так, чтобы помочь клиенту сориентироваться, привлечь его внимание к отдельным товарам и прорекламировать новинки.
Исходя из этих задач, в структуре главной страницы интернет-магазина есть:
- визуализация основных категорий товаров — помимо стандартного перечисления в хедере используют иконки продуктов;
- баннер со скидками и крупными акциями;
- акции и скидки — баннер на главной странице сайта используют для крупных акций, в то время как в раздел с акционными предложениями выносят конкретные наименования и показывают выгоду для покупателя;
- разделы «Хит продаж», «Топ-предложения», «Товар дня»;
- новости, обзоры, рейтинги — сюда попадают превью статей, видео-обзоры и сравнение товаров.
Статья по теме:
Как создать и открыть свой интернет-магазин
Читать статью
Сайт услуг
Сайты услуг не такие большие, как интернет-магазины, и их задача дать полный перечень услуг, подробно рассказать о каждой и донести до клиента их ценность. Люди охотнее отдают деньги за то, что можно пощупать, или за привычные услуги вроде стрижки и окрашивания волос. Рассказывая о своей услуге и предоставляя ее, вы формируете культуру потребления.
Рассказывая о своей услуге и предоставляя ее, вы формируете культуру потребления.
Чтобы этому помочь, оформление главной страницы сайта включает:
- каталог услуг — как и с товарами, без него никуда;
- портфолио — реальные фото ваших работ будут более убедительны, чем длинный рассказ о них;
- блок доверия — все, что делает вас ближе к клиенту и помогает расположить к себе: отзывы, сертификаты качества, награды с соревнований, фото и краткая информация о сотрудниках.
Информационный портал
Информационные ресурсы предназначены для читателей с разными интересами либо сосредоточены на определенной теме. Они должны иметь интуитивно понятную навигацию, поиск по категориям и меткие иллюстрации, которые будут передавать суть статьи или видео. Также главные страницы сайтов содержат:
- тематический каталог — как и товары, статьи и видео на главной странице сайта нужно сгруппировать;
- популярные темы и статьи — читатели инфопорталов хотят быть «в теме», поэтому такой раздел привлечет внимание и задержит человека на сайте;
- свежие статьи и видео — подсветите, что нового вышло на сайте.
 Это увеличит глубину просмотров и заинтересует постоянных читателей.
Это увеличит глубину просмотров и заинтересует постоянных читателей.
Любите продавать?
Держите хостинг для интернет-магазина с гарантированным аптаймом и +30% экономии при годичной оплате
Продавать с HOSTiQ.ua!
Дизайн главной страницы сайта
Оформление главной страницы сайта должно отвечать его тематике, учитывать целевую аудиторию и объединять все составляющие в единое целое. Задача дизайна — формировать целостное восприятие сайта. Он не должен отвлекать или раздражать посетителя. Посмотрим на некоторые важные аспекты оформления.
Кроссбраузерность и удобство пользования
Когда нужно правильно оформить главную страницу сайта, уделите внимание удобству пользования, адаптивности и кроссбраузерности — возможности открыть сайт на любом устройстве в разных браузерах. Пусть баннеры, кнопки и другие элементы страницы будут лаконичны, понятны, и не перегружают страницу.
Цветовое решение
Правильное оформление сайта начинается с гармонично подобранных цветов и единства стиля. Страницы должны быть в одном стиле, с одним набором цветов. Если для каждой страницы придумывать отдельный дизайн, может сложиться впечатление, что ходишь по разным сайтам. Используйте не более пяти оттенков, иначе страница будет пестрой и может раздражать посетителя.
Страницы должны быть в одном стиле, с одним набором цветов. Если для каждой страницы придумывать отдельный дизайн, может сложиться впечатление, что ходишь по разным сайтам. Используйте не более пяти оттенков, иначе страница будет пестрой и может раздражать посетителя.
Одна мысль на одном экране
Каждый блок информации должен помещаться на один экран. Людям удобнее увидеть цельное сообщение перед глазами, чем скроллить для продолжения. Поделите страницу на блоки и главный посыл для целевой аудитории поместите вверху экрана.
tesla.comЕсли информации много, и на один экран она не влазит, подумайте, можно ли ее сократить. Если необходим весь текст, используйте контент-слайды с боковой прокруткой.
Информационное единство
Размещайте однотипную информацию в одном месте. Не разбивайте, например, контакты, помещая их в разных частях страницы. Если рассказываете о сотрудниках, пусть весь рассказ будет в одном блоке. Соблюдайте тематическое единство и группируйте информацию.
Статья по теме:
Обзор книги «Дизайн для недизайнеров»: базовые принципы дизайна красивого сайта
Читать статью
Примеры оформления главной страницы сайта
В теории все понятно — вопрос как должна выглядеть главная страница сайта возникает, когда начинаешь ее создавать. Найти идеи, вдохновение и сделать все правильно помогут примеры готовых работ.
Сладости Spell
На главной странице компании Spell интуитивно понятный интерфейс, пастельные цвета, баннер с актуальными предложениями, красочные иллюстрации каждой категории и все необходимые атрибуты в хедере и футере, о которых мы говорили ранее.
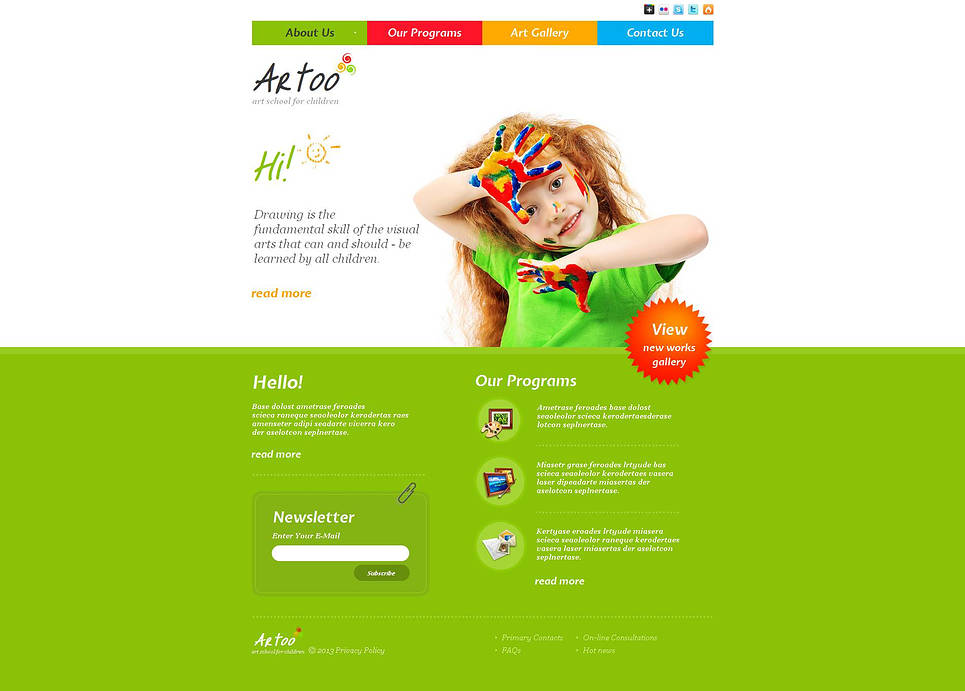
spellchocolate.comШкола искусств St.Art
Домашняя страница школы искусств St.Art сразу говорит, на какой сайт вы зашли. Здесь же есть список курсов с примерами работ, команда школы и отзывы учеников, а также логотипы партнеров и клиентов. Внизу страницы собрана контактная информация с возможностью заказать звонок.
Конный клуб Пассаж
На главной странице конного клуба Пассаж размещен говорящий логотип, меню и призыв записаться на конную прогулку на фоне изменяющегося баннера. Услуги и цены на них выделены в яркие блоки. На главной сайта можно узнать новости клуба и познакомиться с новыми услугами. Контактная информация собрана в одном месте.
passage.kh.uaШпаргалка: как правильно создать главную страницу сайта
Главная страница сайта — ваш представитель в интернете. Позаботьтесь, чтобы она была удобна для пользователя, вызывала приятные эмоции и несла то сообщение, которое вы хотите передать клиенту.
Подведем итог, как выглядит правильная главная страница сайта и что на ней должно быть:
- информация о компании: кто, чем занимается, что предлагает и чем лучше конкурентов
- логотип и название компании
- простой, лаконичный текст, который легко читать
- визуальный контент: фото, иллюстрации, видео
- call to action: кнопки, ссылки для заказа продукции и перехода на другие страницы
- хедер и футер
- контактные данные
- удобная навигация по сайту
- строка поиска
- возможность подписаться на рассылку
- сочетающиеся между собой цвета
- единый стиль оформления блоков и всех страниц сайта
Поделитесь опытом, как вы оформляли главную своего сайта: на что обращали внимание в первую очередь, где искали идеи, что еще добавили бы к нашему списку.
Yana
Выполняет роль Scrum-мастера в технических командах, ведет проекты, настраивает процессы и следит, чтобы они работали. Любит порядок, тайм-менеджмент и общение с людьми.
Как сделать сайт красивым, если вы не дизайнер
(Последнее обновление: 11 мая 2022 г.)
Может показаться, что это не так уж важно, но внешний вид вашего веб-сайта имеет большое значение. В недавнем исследовании Forrester Research они обнаружили, что хорошо спроектированный интерфейс может увеличить коэффициент конверсии на вашем сайте на 200%.
Но создать собственный веб-сайт сложно.
С чего начать? Какой шрифт выбрать? Какой цвет? Куда должны деваться меню? Эти и многие другие вопросы могут заставить вас сдаться еще до того, как вы начнете.
В этом посте мы покажем вам несколько стратегий (и пять советов) по созданию собственного веб-сайта.
Шаг 1. Выберите инструменты, которые вы будете использовать для создания своего веб-сайта
Множество онлайн-инструментов позволяют вам разработать и создать собственный веб-сайт, не нанимая веб-дизайнера.
В настоящее время существует два идеальных типа программного обеспечения, которое вы можете использовать для разработки своего веб-сайта:
- Система управления контентом (CMS) : Система управления контентом, такая как WordPress, — это самый простой инструмент, с помощью которого вы можете создать свой веб-сайт. Это потому, что он поставляется с шаблонами, которые представляют собой готовые дизайны веб-сайтов, которые вы можете просто установить и настроить, пока не получите желаемый вид.
- Конструкторы веб-сайтов : Конструктор веб-сайтов — это инструмент перетаскивания, который позволяет профессионально разрабатывать веб-сайты без каких-либо специальных знаний. Вы контролируете внешний вид каждого элемента (текстовое поле, виджет, кнопка и т. д.) и можете изменить его дизайн и расположение, просто используя мышь.
Если вы хотите быстро разработать свой веб-сайт, вам следует выбрать CMS. Но если вы хотите иметь больший контроль над дизайном своего веб-сайта, вам следует выбрать конструктор веб-сайтов.
Шаг 2: Подготовьте каркас вашего веб-сайта
Примечание. Если вы собираетесь использовать CMS и ее шаблоны для дизайна своего веб-сайта, вы можете пропустить этот шаг. Но если вы начнете с нуля с помощью конструктора веб-сайтов, читайте дальше.
Если вы действительно стремитесь создать уникальный дизайн для своего веб-сайта, вам следует начать с создания каркаса.
Каркас — это структурное представление, показывающее, как будет выглядеть ваш веб-сайт. Думайте об этом как о плане вашего веб-сайта, который, как и план дома, поможет вам создать свой веб-сайт.
Вот пример каркаса веб-сайта Back To My Body:
Этот простой каркас дает четкое представление о том, как будет выглядеть информационная панель.
Показывает:
- Структура сайта
- Иерархия навигации сайта
- Какие части контента куда пойдут
Вам не нужно использовать сложное программное обеспечение для разработки каркаса вашего веб-сайта. Вы можете просто использовать старый добрый лист бумаги и ручку, чтобы создать каркас, подобный этому:
Вы можете просто использовать старый добрый лист бумаги и ручку, чтобы создать каркас, подобный этому:
Изображение предоставлено: блог Graybox
И прежде чем вы начнете создавать каркас своего веб-сайта, вы должны добавить этот букмарклет Wirify в свой браузер. . Он покажет вам каркасы ваших любимых веб-сайтов, когда вы их посещаете. Это отличный способ вдохновиться, прежде чем вы начнете создавать свой первый каркас.
Вот основная идея основных компонентов, которые вы должны разместить на главной странице вашего сайта:
1. Логотип: Разместите свой логотип в самом верху вашего сайта.
2. Главное и дополнительное меню: Затем добавьте строку меню, которую ваши посетители будут использовать для просмотра вашего веб-сайта.
3. Заголовок: О чем ваш сайт? Здесь напишите одно короткое предложение, объясняющее, что посетители могут ожидать от вашего веб-сайта или от вашего предложения.
4. Подзаголовок: Сразу под основным заголовком напишите еще несколько предложений, объясняющих, какую ценность ваш веб-сайт или ваш продукт/услуга может предоставить вашим посетителям.
Подзаголовок: Сразу под основным заголовком напишите еще несколько предложений, объясняющих, какую ценность ваш веб-сайт или ваш продукт/услуга может предоставить вашим посетителям.
5. Кнопка призыва к действию: Какое действие номер один вы хотите, чтобы ваши посетители предприняли? Покупать ваши продукты, подписываться на вашу рассылку новостей, подписываться на ваши услуги? Поместите кнопку рядом с подзаголовком, чтобы посетители увидели его первым.
6. Фоновое изображение: Поместите фоновое изображение, представляющее предлагаемые вами товары/услуги. Если вы хотите, вы также можете разместить скользящую карусель с несколькими изображениями.
7. Товары/услуги: В нижней части (часть вашего веб-сайта, которую посетители должны прокрутить, чтобы увидеть), покажите им список предлагаемых вами продуктов или услуг, с возможностью щелкнуть по нему, чтобы они могли получить Дополнительная информация.
8. Содержание: Если ваш контент составляет большую часть вашего веб-сайта, вы можете пропустить раздел продуктов/услуг (который может перейти на другую страницу)
Содержание: Если ваш контент составляет большую часть вашего веб-сайта, вы можете пропустить раздел продуктов/услуг (который может перейти на другую страницу)
и напрямую перечислить свои последние статьи.
9. Отзывы: Чтобы завоевать доверие, попробуйте собрать несколько положительных отзывов от ваших прошлых клиентов и поместите их в самый конец вашего веб-сайта (вместе с любыми гарантиями, которые вы, возможно, захотите предложить).
Для ясности: эта структура размещения контента не является строгим набором правил, а скорее общим руководством, которому вы должны следовать при создании своего первого каркаса.
Шаг 3. Определите, какие страницы будут на вашем веб-сайте
Прежде чем приступить к созданию каркаса (или редактированию шаблона), вы должны решить, какие страницы будут на вашем веб-сайте. И чтобы сделать это, вам нужно спросить себя, что в первую очередь вы хотите, чтобы ваш сайт делал.
Вы хотите продавать продукты? Демонстрация информации и статей? Расскажите, на что способны ваши услуги или продукты? Представьте свою компанию или бизнес?
Как только вы ответите на этот вопрос, вам станет легче решить, какие страницы вы хотите разместить на своем веб-сайте.
Вот некоторые общие страницы, которые есть на многих веб-сайтах:
- Домашняя страница
- Блог
- О нас
- Контакт
- Цены
Из этих страниц наиболее распространенной страницей на каждом веб-сайте (которая также будет на вашем веб-сайте) является домашняя страница. Традиционно главная страница делится на следующие части:
- Заголовок: Заголовок обычно включает логотип вашей компании/бизнеса, вторичное меню и другие элементы, такие как окно поиска, виджет корзины или что-то еще.
- Основное меню: Основное меню содержит навигационные ссылки на страницы, которые больше всего заинтересуют ваших посетителей, и занимает центральное место на вашем веб-сайте. Это могут быть ссылки на ваши продукты, услуги, статьи и многое другое. Основное меню обычно включает ссылки на целые категории или основные разделы.
- Дополнительное меню: Дополнительное меню содержит ссылки на дополнительные страницы, которые не являются центральными на вашем веб-сайте, но все же должны быть там.
 Некоторые пункты вторичного меню — это «реклама», «политика конфиденциальности», «условия использования» и другие.
Некоторые пункты вторичного меню — это «реклама», «политика конфиденциальности», «условия использования» и другие. - Основное содержание: Это основная область вашего веб-сайта. Он познакомит читателей с вашим веб-сайтом, а также выделит ваши последние продукты, объявления, услуги и контент.
- Боковая панель: Боковая панель может включать в себя такие виджеты, как форма подписки, архив, кнопки социальных сетей и другие CTA, которые вы можете использовать для своих посетителей. Причина этого в том, что элементы боковой панели остаются в поле зрения независимо от того, на какой странице находятся ваши посетители.
- Нижний колонтитул: Нижний колонтитул выступает в качестве последней страховочной сетки для вашего веб-сайта. Здесь вы можете разместить навигационные ссылки, карту сайта, формы подписки, виджеты и другие элементы, на которые посетители должны нажимать перед тем, как покинуть ваш сайт. Вы также можете добавить политику конфиденциальности, условия использования и другие важные страницы в нижний колонтитул.

После того, как вы перечислите нужные страницы, вы можете приступить к созданию каркаса своего веб-сайта или начать добавлять страницы в свой шаблон на WordPress.
Пять советов, которые помогут вам создать красивый веб-сайтТеперь, когда вы знаете основы структурирования своего веб-сайта, вот несколько советов, которые вы должны учитывать при его разработке.
1. Начните со структуры навигации вашего веб-сайта
Когда посетители попадают на ваш сайт, они должны легко и быстро найти то, что ищут. Хорошая навигация отвечает за то, чтобы это произошло.
Это можно сделать, разделив содержимое на категории и поместив ссылки этих категорий в основное и дополнительное меню.
Например, если вы планируете создать магазин электронной коммерции для продажи чемоданов, ваша структура навигации может выглядеть примерно так:
1. Домашняя страница (или целевая страница)
2. Страница продуктов
a. Ручная кладь
Ручная кладь
- i. Конкретный бренд 1 Целевая страница
- ii. Конкретный бренд 2 Целевая страница
- iii. Конкретный бренд 3 Целевая страница
b. Средний размер
- i. Конкретный бренд 1 Целевая страница
- ii. Конкретный бренд 2 Целевая страница
- iii. Конкретный бренд 3 Целевая страница
c. Большой
- i. Конкретный бренд 1 Целевая страница
- ii. Конкретный бренд 2 Целевая страница
- iii. Конкретный бренд 3 Целевая страница
3. О нас
а. Кто мы
b. Чем мы занимаемся
4. Оформление заказа
5. Блог
6. Политика магазина
a. Политика конфиденциальности
б. Доставка и возврат
Доставка и возврат
c. Часто задаваемые вопросы
При разработке навигации вашего веб-сайта помните, что на вашем веб-сайте должны отображаться только основные элементы меню. Хорошей практикой является ограничение ссылок в вашем основном и дополнительном меню семью элементами или меньше.
Веб-сайт Microsoft является прекрасным примером этого.
В их основном меню всего четыре ссылки: «Магазин», «Устройства», «Программное обеспечение и приложения». Каждый пункт меню имеет собственное раскрывающееся меню, которое ведет к другому меню , показанному справа.
Этот интеллектуальный способ категоризации элементов меню позволяет пользователям легко находить то, что им нужно, и в то же время предотвращает информационную перегрузку.
Умело используя категории и подкатегории, а также создавая выпадающие меню, вы также можете упростить навигацию по своему веб-сайту и облегчить посетителям просмотр вашего веб-сайта.
Кроме того, создание навигационной структуры поможет вам решить, сколько страниц вам нужно для вашего веб-сайта и где каждая страница должна располагаться. Это будет особенно полезно, если вы создаете каркас для своего веб-сайта.
Это будет особенно полезно, если вы создаете каркас для своего веб-сайта.
2. Создайте руководство по стилю для вашего веб-сайта
Потратьте время на создание руководства по стилю для вашего веб-сайта — это один из самых эффективных способов сделать ваш веб-сайт красивым.
Ваше руководство по стилю определяет не только то, как будет выглядеть ваш веб-сайт, но и то, как будут выглядеть ваши страницы в социальных сетях, рекламные баннеры и другие цифровые медиа-ресурсы.
Руководство по стилю состоит из пяти основных компонентов. Давайте кратко обсудим каждый из них:
- История бренда
Первое, что вам нужно сделать, это представиться миру:
Кто вы? Почему вы существуете? Какова ваша миссия? Каково ваше видение?
Эти вопросы важны, потому что история вашего бренда не только поможет вам привлечь нужную аудиторию, но и поможет вам заложить основу для «индивидуальности» дизайна вашего веб-сайта.
Будет ли это шикарно и джазово? Тепло и профессионально? Круто и корпоративно? Весело и энергично?
Единственный способ решить это, если у вас есть история бренда, сопровождаемая видением, заявлением о миссии и набором основных ценностей.
- Логотип
Следующее, что вам нужно решить для своего веб-сайта, это ваш логотип. Существует множество инструментов, которые позволяют вам создать свой логотип бесплатно. Но если вы хотите выбрать что-то более профессиональное, вы можете нанять дизайнера с таких торговых площадок, как Fiverr, Upwork и 9.9Дизайн.
- Палитра цветов
Ваш веб-сайт должен иметь цвет, который вы будете использовать для таких элементов, как логотип, меню навигации, фон, изображения и иллюстрации.
Для начала выберите для своего сайта комбинацию из трех цветов:
- Основной цвет
- Дополнительный цвет
- Третичный цвет
Эта полезная таблица от BrightSide показывает отличный способ выбрать сочетание трех цветов для вашего сайта. Для идеальной комбинации все три ваших цвета должны быть на равном расстоянии друг от друга на круге, который при соединении образует идеальный треугольник.
По их словам, сочетание цветов таким образом « создаст эффект высокой контрастности при сохранении «гармонии». Такая композиция выглядит яркой даже при использовании бледных и ненасыщенных цветов. »
Вы можете применить основной цвет с различными оттенками к фону и элементам вашего сайта. Ваш шрифт может иметь дополнительный цвет и должен быть темным. Ваши третичные цвета можно использовать в сочетании с вашими основными и дополнительными цветами, чтобы выделить их, и поэтому они должны быть нейтральными.
Вот краткая шпаргалка, любезно предоставленная 99designs, о различных эмоциях, вызываемых определенным цветом, чтобы вы могли выбрать тот, который подходит вашему веб-сайту:
- Красный — страсть, важность, внимание
- Оранжевый — игривость, дружелюбие, жизнелюбие
- Желтый — счастье, оптимизм, предупреждение
- Зеленый — природа, стабильность, процветание (рост)
- Голубой — спокойствие, доверие, открытость
- Темно-синий — профессионализм, безопасность, формальность
- Фиолетовый — королевская власть, творчество, роскошь
- Розовый — женственность, молодость, невинность
- Коричневый — грубый, землистый, старомодный
- Белый — чистый, добродетельный, здоровый
- Серый — нейтральность, мрачность, приглушенность
- Черный — мощный, утонченный, стильный
- Типография
В веб-дизайне шрифты являются важной частью общего дизайна вашего веб-сайта. Это потому, что они «разговаривают» с вашими посетителями и показывают им, какой характер у вашего сайта.
Это потому, что они «разговаривают» с вашими посетителями и показывают им, какой характер у вашего сайта.
Хотите выглядеть роскошно, стильно, важно или непринужденно? Выбор хорошей типографики — лучший способ передать этот образ.
Изображение предоставлено: MarkoSimić
Как правило, есть три шрифта, которые вы должны выбрать для своего веб-сайта. Еще больше, и ваш сайт станет запутанным для ваших посетителей.
- Первый шрифт является вашим основным шрифтом. Этот шрифт будет использоваться в заголовках повсюду на вашем веб-сайте, поэтому он должен выглядеть крупным, жирным и привлекать внимание всех, кто его просматривает.
- Следующий шрифт является вашим вторичным шрифтом. Это будет использоваться для текста. Этот шрифт должен быть легко читаемым, с большим количеством интервалов и не должен быть курсивным или иметь странный дизайн. Однако его должно быть легко сканировать.
- Наконец, последний шрифт, который вы хотите использовать на своем веб-сайте, — это акцентный шрифт.
 Этот шрифт будет использоваться в кнопках CTA, строках меню и в качестве акцента для ваших основных и дополнительных шрифтов.
Этот шрифт будет использоваться в кнопках CTA, строках меню и в качестве акцента для ваших основных и дополнительных шрифтов.
Следует иметь в виду, что хотя шрифты будут разными, они должны дополнять друг друга. Чтобы понять, как это сделать, вы можете просмотреть такие сайты, как Dribbble и Awwwards, чтобы получить представление о том, как профессиональные дизайнеры комбинируют разные шрифты.
- Изображения и иллюстрации
Вашему веб-сайту потребуются изображения или иллюстрации — или их комбинация. Изображения на вашем веб-сайте будут нести прямую ответственность за то, чтобы вызывать эмоции у ваших посетителей.
Вот почему выбор правильного типа изображений имеет решающее значение для вашего веб-сайта, чтобы задать правильный тон вашей аудитории.
Например, если вы продаете обувь в своем интернет-магазине, вам понадобятся энергичные изображения людей, бегающих, путешествующих пешком, лазающих и выполняющих другие высокоинтенсивные действия. Вы бы не хотели изображение человека, спящего на своей кровати.
Вы бы не хотели изображение человека, спящего на своей кровати.
Важно не только выбрать правильное изображение, но и убедиться, что оно высокого качества и выглядит подлинным.
3. Убедитесь, что дизайн вашего веб-сайта выглядит чистым и использует пробелы
Сегодня люди крайне мало внимания уделяют. Вот почему вам нужно следить за тем, чтобы ваш сайт выглядел чистым в тот момент, когда посетители заходят на него.
Если ваши посетители сочтут ваш веб-сайт запутанным, они больше не вернутся. И из людей, которые покидают ваш сайт из-за неудачного опыта, 88% с меньшей вероятностью когда-либо вернутся снова. Но, с другой стороны, если вы сделаете свой веб-сайт чистым, вы повысите коэффициент конверсии до 400%.
Чтобы ваш веб-сайт выглядел аккуратно, используйте много пробелов в изображениях продуктов, элементах навигации и типографике.
Это позволяет вашим посетителям легко «сканировать» ваш веб-сайт и переваривать информацию, представленную на нем. Это поможет вам сосредоточить внимание на тех частях веб-сайта, которые вы хотите.
Это поможет вам сосредоточить внимание на тех частях веб-сайта, которые вы хотите.
Черный фон, который вы видите здесь на веб-сайте Apple, не бесполезен. Он действует как пробел, который фокусирует внимание на том, что важно, то есть на меню навигации, заголовке и изображении iPhone.
4. Найдите «голос» своего веб-сайта
В реальной жизни тон, которым вы пишете своим маме и папе, вероятно, отличается от того, как вы пишете своему лучшему другу. Точно так же «тон» вашего веб-сайта будет отличаться в зависимости от аудитории, которую он обслуживает.
Если он предназначен для миллениалов и предназначен для повышения производительности, возможно, вам захочется говорить «веселым» голосом. С другой стороны, если вы имеете дело с руководителями компаний из списка Fortune 500, вы можете захотеть, чтобы ваш веб-сайт говорил в более профессиональном тоне.
Опять же, история вашего бренда играет большую роль в решении этого вопроса.
Здесь вы можете увидеть, как Basecamp, сайт, предлагающий программное обеспечение для повышения производительности, обращается к своей аудитории, то есть к техническим специалистам и стартапам.
Чтобы эффективно задать тон вашему веб-сайту, мы рекомендуем вам нанять копирайтера для написания контента вашего сайта. Они могут работать с вами и помочь вам найти лучший тон голоса для вашего сайта.
5. Оптимизируйте взаимодействие с пользователем вашего веб-сайта (UX)
Стив Джобс однажды сказал: «Дизайн — это не то, как это выглядит, а то, как это работает».
То же самое относится и к дизайну вашего сайта.
Неважно, насколько красив ваш сайт, сколько на нем анимации и графики; если он не загружается должным образом, вы потеряете посетителей и, что более важно, ваши продажи.
Чтобы этого не произошло, важно оптимизировать скорость и производительность вашего веб-сайта. Вот три способа сделать это:
- Создайте мобильную версию своего веб-сайта. Сегодня все больше людей выходят в Интернет со своих телефонов. Вот почему важно сделать ваш веб-сайт «отзывчивым», то есть он загружает мобильную версию при доступе с телефонов.

- Используйте сеть CDN для быстрой загрузки вашего веб-сайта. Сеть CDN хранит ваши медиафайлы на серверах по всему миру, поэтому, когда пользователи запрашивают доступ к вашему веб-сайту, они перенаправляются на сервер, который находится ближе к их региону. Это ускоряет загрузку вашего веб-сайта для всех ваших посетителей, независимо от того, где они находятся.
- Сжатие изображений с помощью компрессора изображений. Компрессор изображений просто уменьшает размер изображений и графики на вашем веб-сайте, чтобы он загружался быстрее.
Сосредоточив внимание на дизайне и производительности вашего веб-сайта с помощью этих советов по дизайну, вы сможете сделать свой веб-сайт приятным для посетителей.
И, хотя эти советы не превратят вас в профессионального веб-дизайнера за одну ночь, они помогут вам создать красивый веб-сайт для вашего следующего бизнеса в Интернете или побочного проекта.
Вы сами разрабатываете свой веб-сайт? Сталкивались ли вы с какими-либо проблемами? Расскажите нам обо всем этом в комментариях!
7 красивых дизайнов веб-сайтов, которые вас вдохновят
Albert Shepherd обновлено 2020-10-12 20:12:58
Получите больше дизайнерских идей от 7 красивых дизайнов веб-сайтов
Вы изо всех сил пытаетесь создать красивый дизайн веб-сайта ? Если вы сказали «да», то в этом посте есть все, о чем вам нужно знать, так как здесь мы поговорим о 7 красивых дизайнах веб-сайтов, из которых вы можете черпать вдохновение для своего веб-сайта.
Мы также рассмотрим один из самых эффективных и надежных инструментов для создания красивых веб-сайтов, который поможет вам создать новый и инновационный дизайн для вашего веб-сайта без каких-либо передовых знаний в области разработки.
- Часть 1: 7 красивых дизайнов веб-сайтов, которые вас вдохновят
- Часть 2: хороший инструмент, который поможет вам создать красивый дизайн веб-сайта
7 красивых дизайнов веб-сайтов, которые вас вдохновят
Вот список из семи отобранных нами вариантов, из которых вы можете черпать вдохновение для нескольких факторов, которые необходимо учитывать при разработке веб-сайта.
1. Morgan Stanley
Первый вариант из списка красивых дизайнов веб-сайтов, который вдохновляет вас на создание лучшего веб-дизайна, — это веб-сайт Morgan Stanley, который представляет собой веб-сайт финансового управления и поставщика услуг. С помощью их веб-сайта основной мотив состоит в том, чтобы сообщить людям, насколько хороши их услуги и как они могут на них положиться.
Таким образом, чтобы укрепить доверие между своими клиентами, разработчику этого веб-сайта удалось интегрировать реальную статистику своих предыдущих клиентов на главной странице веб-сайта. После того, как вы посетите сайт, вы сможете заметить высококачественное изображение вверху, на котором показано, что они имеют дело с проблемами и решают их с помощью стратегий и записей, основанных на доказательствах.
Прокручивая веб-сайт вниз, мы могли бы найти различные разделы, такие как «Чем мы занимаемся?» и «Реальные обзоры». Наряду с этим, наконец, вы получите кнопку призыва к действию для подписки на рассылку новостей.
2. Boosted
Здесь у нас есть следующий вариант из списка, который принадлежит компании Boosted, занимающейся разработкой электрических скейтбордов. Если вы пытаетесь найти вдохновение для красивого дизайна веб-сайта, этот веб-сайт для вас. Посетив этот веб-сайт, вы заметите, что они разработали четкий брендинг своих продуктов, используя высококачественное изображение продуктов в верхней части главной страницы.
Не только это, они также выбрали цветовую схему темы, основанную на цветах их продуктов. С помощью которого они связывают весь веб-сайт со своими продуктами и услугами, поэтому этот небольшой шаг очень помогает повысить коэффициент конверсии.
В верхней части вы сможете увидеть все виды продуктов и аксессуаров, предлагаемых компанией Boosted. В этом разделе посетители смогут сделать выбор и купить товары.
3. Возбер
В третьем варианте у нас есть веб-сайт Wozber с привлекательным дизайном. Вы не только сможете заметить отличную графическую интеграцию на сайте, чтобы он выглядел еще лучше?
Это веб-сайт для создания резюме, поэтому кнопка призыва к действию размещена только вверху. Пользователям просто нужно нажать на кнопку для создания своего резюме и заполнения всех деталей. Но как только вы посмотрите на их контент, вы влюбитесь в него, вы сможете заметить, что они очень усердно работали над дизайном своего веб-сайта, но при этом они не оставили позади контент.
Нам понравился дизайн их веб-сайта, потому что они показали несколько названий компаний, таких как Google и другие. Следовательно, люди из этих компаний использовали Wozber, что является прекрасным способом продвижения вашего бизнеса.
4. Opus Grows
Здесь у нас есть фантастический и красивый вариант веб-дизайна для бизнеса по производству и продаже органической почвы, с помощью которого пользователи могут эффективно выращивать растения. Посетив этот веб-сайт, вы заметите, что он выполнен с использованием естественных цветовых схем, поэтому их работа и дизайн веб-сайта могут быть связаны друг с другом.
В верхней части своей домашней страницы они добавили высококачественное изображение растений, с помощью которого они хотят изобразить лучший рост растений на органической почве. Мало того, вы найдете CTA только на картинке, где написано Shop Soils.
С помощью которого пользователи могут ознакомиться со всеми доступными опциями и сделать покупки для себя. Прокрутив немного вниз, вы заметите, что они использовали графические интеграции, такие как видео и все такое, чтобы люди знали о своих продуктах.
Прокрутив немного вниз, вы заметите, что они использовали графические интеграции, такие как видео и все такое, чтобы люди знали о своих продуктах.
5. Zero Financial
Следующий вариант из списка красивых дизайнов веб-сайтов, который вас вдохновит, — Zero Financial, веб-сайт, помогающий финансам, и одна вещь, которую вам нужно узнать об этом веб-сайте, это то, что они имеют кристально четкие термины. и условия для их работы, а также то, что у них есть четкий дизайн сайта, который выглядит потрясающе и связан с их работой.
Прокрутив вниз, вы увидите их услуги; они использовали впечатляющий способ демонстрации различных карт, доступных с графической интеграцией. Они также заявили, как их услуги могут помочь пользователям эффективно экономить больше денег, что является необычным подходом и дополнением к дизайну веб-сайта для завоевания доверия между пользователями.
Они также добавили изображения своего приложения для смартфонов, которые помогут посетителям узнать об их приложении. Следовательно, он продвигал их приложение, не прилагая никаких дополнительных усилий.
Следовательно, он продвигал их приложение, не прилагая никаких дополнительных усилий.
6. CAP HPI
CAP HPI — это веб-сайт, с помощью которого вы можете эффективно просматривать широкий спектр данных об автомобиле. Следовательно, это было причиной, по которой разработчики хотели сделать дизайн веб-сайта и простым в использовании,
Более того, это причина, когда вы посещаете этот веб-сайт; вы сможете получить все продукты и услуги в одном месте. Благодаря этому посетители смогут узнать обо всех услугах, предоставляемых CAP HPI, только с первого взгляда.
Одним из важных моментов является то, что этот сайт наполнен соответствующим количеством анимации и графики, которые улучшают общий вид этого сайта. Мало того, вы также сможете найти их номер и другие контактные данные непосредственно на сайте.
7. Quiver
Теперь мы рассмотрим последний вариант из списка красивых дизайнов веб-сайтов, и это веб-сайт Quiver. Это безопасная и надежная платформа для делового общения. Следовательно, при разработке своего веб-сайта разработчики имели в виду одно: посетители должны чувствовать, что наши услуги в конечном итоге безопасны и надежны.
Следовательно, при разработке своего веб-сайта разработчики имели в виду одно: посетители должны чувствовать, что наши услуги в конечном итоге безопасны и надежны.
Они использовали впечатляющий шаблон со светлой цветовой гаммой, которая улучшает общий вид. Вы также сможете обнаружить, что дизайн, цветовая схема и другие дополнения делают этот веб-сайт более удобным в использовании и надежным.
Хороший инструмент, который поможет вам разработать красивый дизайн веб-сайта
Как мы уже говорили выше, мы собираемся поговорить об одном из наиболее эффективных инструментов, которые могут помочь вам создать красивый дизайн веб-сайта: Wondershare Mockitt. С помощью этого инструмента вы сможете воспользоваться множеством функций и преимуществ, давайте рассмотрим их по порядку:
Попробуйте бесплатно
- Вы сможете разрабатывать высокоэффективные дизайны и шаблоны веб-сайтов. В пакете вы получите несколько встроенных опций, которые вы можете использовать.

- Этот инструмент поставляется с интеграцией облачного хранилища с помощью эффективного хранения каждого отдельного файла данных в вашем облаке. Следовательно, доступ к нему из любого места легко.
- Пользователи смогут получать регулярные обновления с помощью инструмента Mockitt.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
9 простых правил дизайна, которые сделают ваш сайт более красивым
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
«У меня плохой дизайн».
Я слышал это много раз.
Я знаю многих людей, которые управляют веб-сайтами и создают отличный контент, но утверждают, что у них нет дизайнерского вкуса.
Ерунда!
Я думаю, что каждый может отточить свое внимание к дизайну, но если вам нужна небольшая помощь, этот пост для вас.
В этом руководстве вы найдете 9 основных принципов дизайна, которые можно применять ко всему, что вы делаете.
Я написал эти советы, чтобы они были как можно более действенными, чтобы их было легко реализовать на вашем веб-сайте.
Обращайтесь к этому списку всякий раз, когда вам нужно сделать выбор дизайна, и я обещаю, что результат будет немного красивее.
Начнем с…
- 1. Никогда не используйте цветной текст
- Пример №1
- Пример #2
- 2. Используйте цветовую палитру
- 3. Используйте только 1 или 2 шрифта
- 4. Используйте популярный шрифт без засечек
- 5. Используйте отображаемый шрифт для заголовков
- 6.
 Сделайте пункты меню одним словом
Сделайте пункты меню одним словом - 7. Сбалансируйте текст с медиа
- 8. Выравнивание изображений по центру
- 9. Разместите свои медиа в столбцах
- Сделать более красивый сайт
1. Никогда не используйте цветной текст
Если вы не знаете, что делаете, цветной текст может быть некрасивым и трудным для чтения.
Как правило, всегда делает текст черным или белым .
Если на вашем веб-сайте есть цветной текст, вам следует выбрать вместо использовать цвет рядом с .
Вот что я имею в виду.
Пример #1
Эта кнопка имеет синий текст и светло-серый фон. Она выглядит довольно плоской, а текст перекрывает форму кнопки:
Щелкните здесь
Если я переверну цвета, используя синий цвет для фона и светлого текста, это будет выглядеть намного лучше:
Нажмите здесь
И пока мы говорим о кнопках…
Если ваша кнопка имеет цветной фон, почти всегда лучше всего она будет выглядеть с белым текстом.
Черный текст имеет тенденцию выглядеть ужасно поверх цвета, если только этот цвет не является бледным или просто более легким серым:
BAD
Нажмите здесь
BAD
Нажмите здесь
Good
. здесь
Хорошо
Нажмите здесь
Хорошо
Нажмите здесь
Плохо
Нажмите здесь
Если вы часто используете цветной текст в своих сообщениях, вам понравятся идеи из следующего примера.
Пример #2
В качестве другого примера, у вас может быть цветной текст в сообщении, потому что вы хотите, чтобы он выделялся, например:
Этот текст выглядит не очень хорошо, потому что он синий!
Есть более эстетичные способы привлечь внимание с помощью цвета. Не говоря уже о том, что некоторые цвета (например, синий) делают обычный текст похожим на ссылку.
Еще один способ привлечь внимание с помощью цвета — сделать текст белым, а фон синим:
Цвета много, поэтому используйте их экономно!
Или вы можете немного понизить насыщенность, чтобы фон был очень бледным, а затем сделать текст черным для более тонкого вида:
Черный текст хорошо смотрится на бледном фоне.
Или вы можете оставить текст черным и добавить немного цвета в качестве рамки вокруг текста:
Это более простой вид, который по-прежнему привлекает внимание.
Или вы можете комбинировать фон и рамку:
Это еще один привлекательный способ использования цвета.
Обобщим правила для цветного текста:
Вместо изменения цвета текста следует использовать цветной фон или цветную рамку вокруг текста. Кроме того, белый цвет всегда лучше смотрится на цветном фоне, если только он не очень бледный.
Теперь давайте выберем цвета, которые вы будете использовать.
Чтобы вы знали, мне пришлось написать немного CSS, чтобы добавить границы к абзацам выше. У Гутенберга пока нет опции границы. Вы можете добавлять границы уже с Elementor виджеты.
2. Используйте цветовую палитру
Выбор цветов на лету — большая ошибка новичка.
Всякий раз, когда вы применяете цвет к своему веб-сайту, вы всегда должны выбирать цвет из вашей палитры .
Используя палитру, вы можете просто выбрать один из существующих цветов, и вы знаете, что результат будет выглядеть красиво и «фирменно» без каких-либо усилий.
И вот в чем дело…
Я много лет работаю веб-дизайнером и до сих пор не могу создать красивую цветовую палитру.
И поэтому я жульничаю 😉
Я никогда не создаю свои собственные цветовые палитры. Вместо этого я нахожу великолепную цветовую палитру, которая уже была создана, а затем настраиваю ее, чтобы она соответствовала моим дизайнерским потребностям.
Мой секретный ресурс для поиска цветовых палитр — Color Hunt.
На этом замечательном веб-сайте есть сообщество участников, которые создают цветовые палитры и делятся ими.
Если вы просмотрите домашнюю страницу, вы найдете бесконечный список красивых палитр на выбор. Нажав на любую палитру, вы перейдете на ее страницу, где ниже перечислены связанные палитры.
Честно говоря, очень весело просматривать палитры и черпать идеи и вдохновение для своего сайта.
Если вы уже придумали оттенок, вы можете выбрать цвет для начала, используя строку поиска.
Также доступны предопределенные ключевые слова, такие как «теплый» и «холодный», для поиска подходящих палитр.
После того, как вы выберете понравившуюся палитру и примените цвета на своем сайте, вы будете поражены тем, насколько она эффективна.
Первые два совета должны ввести посетителей в заблуждение, заставив их думать, что вы мастер цветового дизайна.
Теперь поговорим о шрифтах!
3. Используйте только 1 или 2 шрифта
Цвета следует выбирать из вашей палитры. Шрифты похожи.
Вы должны выбрать один или два шрифта, а затем повторно использовать их для всего.
Часто, когда пользователи WordPress узнают, как менять шрифты на своем сайте, они вдруг хотят использовать их все!
Например, я видел, как люди меняли шрифт одного абзаца, чтобы выделить его в сообщении. Это плохая идея. Если вам нужно, чтобы текст выделялся в сообщении, вы можете:
- Увеличьте толщину шрифта (жирный)
- Увеличьте размер шрифта
- Добавьте цвет
Когда дело доходит до шрифтов, вы должны выбрать один или два для всего сайта , и если вы считаете, что вам нужно больше, чем что, подумайте об этом…
Google разработал шрифт Roboto (который вы тоже можете использовать — он есть в Google Fonts), и они используют этот шрифт везде .
Они используют его для Google.com, Youtube, Gmail, Google Docs, Chrome — буквально все их продукты используют этот шрифт для всего текста.
Так что, если вы убеждены, что для красивого веб-сайта вам нужно больше одного шрифта, подумайте еще раз!
4. Используйте популярный шрифт без засечек
У меня есть для вас еще одно сокращение.
Вместо того, чтобы просматривать сотни шрифтов, я рекомендую вам выбрать один из самых успешных шрифтов в Интернете.
Такой подход практически гарантирует, что ваш сайт будет хорошо выглядеть.
Для этого посетите Google Fonts, и вы найдете список популярных шрифтов на главной странице.
Чтобы уточнить результаты, щелкните значок Категории и отмените выбор всех опций, кроме Sans Serif .
Если вы выберете любой из перечисленных сейчас шрифтов, ваш сайт будет выглядеть потрясающе.
Имейте в виду, что большая часть текста на вашем веб-сайте отображается в ваших сообщениях, поэтому наиболее важным качеством шрифта является его легкость чтения.
Все самые популярные шрифты без засечек популярны, потому что они удобочитаемы и привлекательны. И если вам интересно…
Я тоже так делаю!
При разработке новых тем я обычно захожу в Google Fonts и ищу самые популярные шрифты для вдохновения.
Когда я хочу добавить немного больше характера в дизайн, я использую следующую тактику.
На этом веб-сайте также используется один популярный шрифт без засечек под названием Proxima Nova, доступный в Adobe Typekit.
5. Используйте экранный шрифт для заголовков
Если вас устраивает один шрифт, вы можете пропустить эту тактику.
Но если вы чувствуете, что ваш творческий потенциал немного ограничен таким простым выбором, вот что вы можете сделать…
Используйте экранный шрифт для заголовков вашего сайта.
Первый выбранный вами шрифт был разработан для чтения на малых размерах, но шрифт для дисплеев специально разработан для больших размеров (например, для больших дисплеев, понимаете?).
Дело в том, что экранные шрифты часто выглядят очень стильно, поэтому чрезмерное их использование может сделать ваш сайт кричащим.
Заголовки — идеальное место для использования экранных шрифтов, потому что:
- Они всегда большие
- Они используются экономно
При желании вы также можете повторно использовать отображаемый шрифт для заголовка вашего сайта (или логотипа).
Чтобы найти отображаемый шрифт для своего сайта, снова посетите Google Fonts, но на этот раз измените категории, чтобы включить только отображаемые шрифты, например: с экранными шрифтами.
На данный момент в Google Fonts около 300 экранных шрифтов, так что приятного просмотра и не забудьте выбрать только один!
Вот еще один совет по текстовому дизайну, который сделает ваш сайт красивее.
Если вы не знаете, как изменить шрифт на своем веб-сайте, следуйте этому руководству.
6. Сделайте элементы меню одним словом
Из всех советов по дизайну, перечисленных в этом посте, этот самый простой в реализации.
Взгляните на меню Compete Themes:
Пункты меню пропорциональны и равномерно расположены, что делает его красивым.
При создании меню необходимо сделать каждый пункт меню одним словом . Причина сводится к интервалу.
Например, посмотрите, как равномерно расположены пункты меню в The New York Times.
Легко просматривать темы и различать их.
Когда вы добавляете больше слов в пункт меню, это нарушает этот интервал. Пункт меню становится намного длиннее остальных, а пробелы между словами создают неравномерность дизайна.
На снимке экрана ниже я добавил поддельные пункты меню в меню NYT с несколькими словами. Посмотрите, каким запутанным становится меню:
Пробелы внутри пунктов меню трудно отличить от пробелов между пунктами меню Хотя пункты меню, состоящие из одного слова, работают лучше всего, время от времени можно использовать второе слово, если это необходимо. Просто убедитесь, что между пунктами меню намного больше места, чем между словами в пунктах меню.
Wistia использует два слова в пунктах меню, и это выглядит хорошо, потому что между пунктами меню так много места:
Сокращение любых длинных пунктов меню займет всего несколько минут и сразу же сделает ваш сайт более привлекательным.
И если вы этого не знали, вы можете сделать метки пунктов меню отличными от заголовков страниц. В этом видео вы узнаете, как создавать собственные меню и изменять метки меню:
Следующие несколько советов помогут вам сделать ваш контент более привлекательным.
7. Сбалансируйте текст и медиафайлы
Если вы хотите, чтобы ваш сайт выглядел потрясающе, сам контент должен быть красивым.
Изучите содержание популярных веб-сайтов, таких как Buzzfeed, Washington Post или Bloomberg Businessweek, и вы обнаружите те же закономерности.
Они постоянно разбивают текст изображениями, картами, видео, цитатами, твитами и другими визуальными элементами.
Этот список Buzzfeed содержит изображения, кнопки «Поделиться», ссылки и заголовки почти после каждогоабзаца, как я это называю, правило четырех абзацев.
При редактировании сообщений не забудьте включить визуальный элемент примерно через каждые 4 абзаца .
Цель состоит в том, чтобы контент оставался визуально интересным, чтобы он не становился монотонным и скучным, когда читатели пролистывают простой абзац за абзацем. Визуальные элементы также делают контент более информативным и интересным для чтения.
С практикой вы научитесь делать это естественным образом во время написания, но вы всегда можете просмотреть свой пост после его написания и найти места для включения новых визуальных эффектов.
To break up a long series of paragraphs, you can add:
- Images
- Blockquotes
- Videos
- Embedded Tweets
- Advertisements
- Tables
- New headings
- Lists 😉
It’s also a good Идея применить жирный шрифт к важным частям вашего текста, чтобы привлечь внимание и создать больший визуальный интерес.
И чтобы было понятно: не обязательно включать визуальный элемент ровно через каждые четыре абзаца. Это просто хорошее приближение, которое можно использовать, пока вы осваиваете эту технику.
Поскольку я только что посоветовал вам включать в свои посты много изображений, вот совет, как сделать это правильно.
8. Изображения с выравниванием по центру
Изображения в WordPress могут иметь любое из следующих выравниваний:
- По правому краю
- По левому краю
- По центру
При добавлении изображений в сообщения вы всегда должны использовать выравнивание по центру .
Технически изображение имеет «нет» в качестве выравнивания до того, как вы его отцентрируете, и это тоже нормально.
Кроме того, убедитесь, что ширина изображения равна ширине содержимого сообщения .
Таким образом я показываю все свои изображения в своих постах, и большинство издателей поступают так же.
Если выбрать выравнивание по левому или правому краю, изображение «плавает» в одну сторону, поэтому текст обтекает его, например:
«Плавающее» — это имя свойства CSS, используемого для обтекания текстом таких изображений.Последняя строка текста, которая почти полностью находится под изображением, всегда выглядит неуклюже, но есть еще одна причина, по которой этот стиль больше не популярен.
На мобильных устройствах это может выглядеть ужасно:
Блогеры использовали плавающие изображения в своих сообщениях, но это было тогда, когда веб-сайты имели одну предопределенную ширину и просматривались только на компьютерах.
Теперь ваш контент должен адаптироваться к размерам экрана от 400 до 2560 пикселей в ширину.
Возможно, вы уже выбрали адаптивную тему, но ваша тема не помешает вам перемещать изображения, потому что это ваш выбор.
Выровняйте все изображения по центру, и они будут отлично смотреться на всех устройствах. Просто как тот.
Если вы хотите немного больше разнообразия, вы можете использовать новый широкий стиль изображения, добавленный в Gutenberg (требуется поддержка темы):
У меня есть последний совет, чтобы ваши изображения и другие медиа выглядели великолепно.
9. Разместите ваши медиафайлы в столбцах
Это то, что я вижу на многих сайтах пользователей моей темы.
При добавлении нескольких элементов мультимедиа (изображений, аудио, видео) они будут располагаться один за другим.
Это прекрасно работает, но это не лучшее использование пространства. Пользователям приходится прокручивать очень далеко, чтобы пройти мимо изображений, они могут просматривать только одно изображение за раз, и они не знают, сколько еще изображений осталось при прокрутке.
Если вы вставляете три или более изображений подряд, используйте галерею .
При использовании вместо этого галереи вы можете просматривать все изображения сразу без прокрутки.
И я знаю, о чем вы сейчас думаете…
«Хорошо, но я хочу, чтобы изображения отображались больше».
Для этого предназначен лайтбокс . Вы можете установить плагин лайтбокса, а затем посетители смогут щелкнуть изображение в галерее, чтобы просмотреть увеличенную полноэкранную версию.
Теперь вместо того, чтобы прокручивать все изображения, посетители могут видеть их все сразу в привлекательной галерее. Кроме того, когда они нажимают на изображение, лайтбокс отображает изображение больше, чем если бы оно было только что вставлено в сообщение.
Другими словами, использование галереи дает вам лучшее из обоих миров.
Блок «Галерея» упрощает включение галерей изображений, а блок «Колонка» можно использовать для перечисления столбцов встроенных аудио- и видеофайлов (и любого другого контента).
Блок столбцов стал еще проще в использовании в WP 5.3, и вы можете следовать этому руководству по добавлению столбцов в сообщения для получения пошаговых инструкций.
Всякий раз, когда вы обнаружите длинный список медиафайлов, встроенных в ваш пост, вы поймете, что сейчас самое время использовать столбцы.
