Как поставить видео с Youtube на фон сайта
Всем привет. Позавчера в ВК списался с одним парнем, который хотел сделать видеофон для сайта. (Привет Стас 🙂 Надеюсь ты не против, что я пишу эту статью подобным образом). Так вот, у него возникла проблема. С его слов я понял, что он делает сайт на конструкторе и загрузить свои видео на хостинг — нет возможности. Единственный способ, как он сказал, это подключить видео со стороннего сервиса.
Способ создать видеофон для сайта, описанный мной в этой статье отпадал. В такой ситуации можно было пойти несколькими путями, но когда я открыл исходник, который скинул Стас, то обнаружил что он пытается подключить видео с Youtube.
Эта идея мне показалась очень интересной, и я решил разобраться, как это можно сделать. Признаться, когда я готовил первую статью о том, как сделать видео фоном сайта, то натыкался на подобный материал и знал, что это возможно, но разбираться не стал, а тут такой случай!
Я скинул Станиславу 2 ссылки, одну с хабра, одну с другого сайта.
Вот я и решил поделиться с вами одним таким способом, думаю, что многим будет интересно.
Скачать исходник
Первым делом нужно скачать исходник, там в папке js будет лежать 2 скрипта. Их нужно скопировать в свой проект. После этого подключаем jquery и прописываем пути к скриптам:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <!-- подключаем jquery --> <script type="text/javascript" charset="utf-8" src="js/jquery.tubular.1.0.js"></script> <!-- подключаем плагин --> <script type="text/javascript" charset="utf-8" src="js/index.js"></script> <!-- добавляем id видеофайла с Youtube -->
Теперь, для того, чтобы вставить свое видео, нужно в скрипт подставит id видео файла из ссылки на Youtube:
Файл index. js:
js:
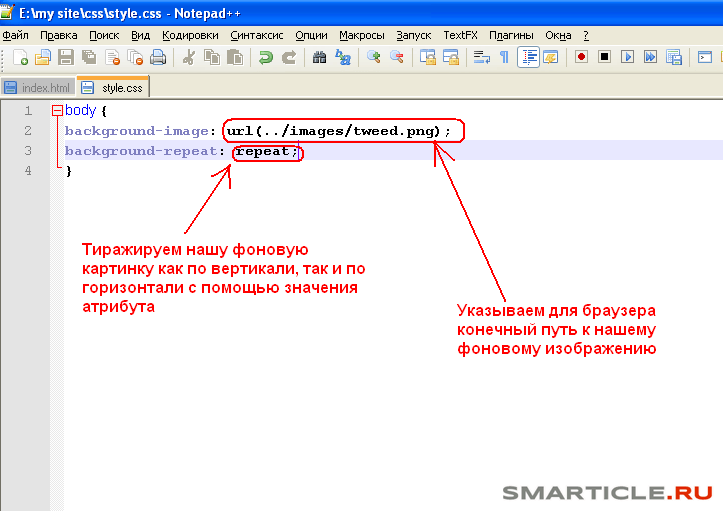
Обратите внимание, я выделил красной стрелочкой id видео ролика, которое использую для примера в исходнике. Взять его можно здесь:
Убедитесь, что в ролике не присутствует реклама или ссылки на другие материалы, как в примере выше. Я специально взял такое видео, чтобы вы наглядно убедились и не допустили подобной ошибки. Start: 3 — означает, что видео начнет воспроизводится с 3 секунды. Другие настройки найдете в файле jquery.tubular.1.0.js, начиная с 19 строки. Звук, ширина и высота, кнопки управления и т.д.
Еще, важным элементом является то, что нужно заполнить видеофоном конкретную область. В скрипте используется контейнер с. Как по мне, то это очень удобно.
<div> <p>smartlanding.biz</p> </div>
А на сегодня — все! Теперь вы знаете как поставить видео с Youtube на фон сайта. Всем пока!
P.s.: Для того, чтобы посмотреть результат, залейте на локальный или реальный сервер.
Красивый фон для сайта | Картинки на background сайта
На чтение 4 мин Просмотров 540 Опубликовано
Да, скорость интернета у рядового пользователя уже давно переваливает 1 mb/s и можно себе позволить поставить картинку весом в 300 kb на фон. А если воспользоваться сервисом Jpeg mini, который более подробно описан у нас в разделе WEB сервисы, то этот вес становится вообще мелочным в сравнении с той красотой, которую вы получаете на вашем красивом фоне.
Вот небольшая подборка красивых фонов для сайта, естественно красивых по нашему субъективному мнению, но если вам понравится – будем рады.
Скачать фон для сайта | Содержание
Гламурный фон для сайтаОчень гламурный и красивый фон для сайта сделанный в виде обоев. |
Скачать фон для сайта | Однотонный фон для сайта с цветкомОчень и очень симпатичный однотонный фон для сайта с цветком, такой фон можно ставить как на фон блогов так и простых сайтов. Нейтральные и приятные цвета очень хорошо гармонируют с цветком в правой части. |
Скачать фон для сайта | Цветной и яркий фон для сайтаЦветной и яркий фон для сайта, который будет очень оригинально и интересно смотреться на вашем сайте. Думаю такой фон будет очень хорош для современных сайтов дизайн студий и подобных проектов. |
Скачать фон для сайта | Современный фон для сайтаСовременный фон для сайта и этим все сказано. Красивый, четкий и в хорошем разрешении фон. пробуйте, возможно вам не хватало именно такого фона? |
Скачать фон для сайта | Зимний фон для сайтаЗимний фон для сайта. |
Скачать фон для сайта | Милый фон для сайтаОчень милый и красивый фон. Такие фоны часто применяют на женских сайтах или на сайтах с презентацией различных женских вещей, косметики и прочего. Нежный, милый, все что нужно для наших любимых дам. |
Скачать фон для сайта | Металлический фон для сайтаМеталлический фон для сайта. Такой фон не для детей =) Думаю для особо тематических сайтов, такой фон будет очень и очень к стати. |
Скачать фон для сайта | Праздничный фон для сайтаПраздничный фон для сайта, а именно под 8 марта, там даже небольшая надпись вверху есть, но думаю это е проблема. Такой фон отлично будет сочетаться с праздничным или предпраздничным настроением ваших пользователей, не заставляйте их грустить – выбирайте этот фон. |
Скачать фон для сайта | Морской фон для сайтаМорской, или я бы даже сказал, водный фон для сайта. Если вы любите воду или у вас сайт тематики аквапарка, то такой Фон может вам вполне пригодиться. Большое разрешение и нейтральность цветов не будут отвлекать ваших пользователей от главного контента, но и будет изюминкой в вашем дизайне. |
Скачать фон для сайта Скачать фон для сайта Скачать фон для сайта Скачать фон для сайта | Подборка фонов для блогаПросто посмотрите на эти фоны – разве они не прекрасны? Эти фоны сделал мой друг из простых фотографий, но они мне так понравились, что я решил целую статью посвятить фонам. Думаю каждый из них – маленький шедевр. конечно, на обычный сайт им найти применение не удастся, но для сайтов блогов – они просто замечательно подойдут. Есть спокойные, но есть и яркие, относительно нейтральный и кричаще-яркие. Выбор за вами, но я уверен, чтобы вы не выбрали, ваш блог или сайт или даже просто, рабочий стол будет прекрасным с такими красивыми фонами. Все они выполнены в прекрасном и высоком разрешении, от 2500х1600, мало ли, кто вас читает и на каком мониторе? =) Но вес удалось оставить вполне разумным, около 300 kb. Может эти фоны слишком женские и утонченные, но девушки ведь тоже бывает ищут фоны. Если вы дошли сюда и не нашли ничего подходящего, то тогда остается старый и проверенный способ, это Google и запрос “фон для сайта”, ну а если вы нашли, то что искали нам, как всегда, очень приятно, что нам удалось вам помочь. |
Блочные изображения и фоновые изображения стихов в HTML и CSS
Привет, в этом видео мы поместим фоновые изображения на карточки. Подобно фону, который мы сделали в Project1. Мы собираемся добавить немного экстравагантности с фоновым положением. Мы поговорим о разнице между изображениями блочного уровня и этими изображениями, установленными в качестве фона CSS. Давайте прыгать и работать это.
Итак, сначала мы хотим вставить эту фоновую графику. Теперь я хочу поднять вопрос, потому что бывают случаи, когда мы просто вставляем изображение в HTML. Итак, мы сделали это до сих пор с этим здесь. Это источник изображения, и мы поместили его в фактическую сторону HTML, и мы сделали это, когда поместили его в качестве фонового изображения. Помните, мы сделали это в прошлом проекте, у нас была эта гигантская фоновая графика. Так зачем вам делать и то, и другое?
Теперь я хочу поднять вопрос, потому что бывают случаи, когда мы просто вставляем изображение в HTML. Итак, мы сделали это до сих пор с этим здесь. Это источник изображения, и мы поместили его в фактическую сторону HTML, и мы сделали это, когда поместили его в качестве фонового изображения. Помните, мы сделали это в прошлом проекте, у нас была эта гигантская фоновая графика. Так зачем вам делать и то, и другое?
Теперь у вас будет смесь того и другого. Итак, причина, по которой он у вас здесь, в HTML, заключается в том, что если он есть в HTML, он называется изображением блочного уровня. Это означает, что его видит браузер или, по крайней мере, поисковая система. Появляется поисковая система, такая как Google или Bing, приходит сюда и говорит: «Эй, смотрите, есть веб-сайт, посвященный ремонту велосипедов», потому что это есть в нашем заголовке. И все это, они говорят: «О, там много текста о ремонте велосипедов, есть даже изображение», «Здесь есть текст Alt, с парнем о том, что он делает с велосипедами», и все это как бы добавляет поисковику. способность понять вас и то, на что похож ваш веб-сайт и по чему вы должны ранжироваться, в то время как здесь, в CSS, он игнорирует это, он говорит: «Меня не волнует, что вы потратили целую вечность, играя с верхним отступом», потому что это не добавляет ценности поиску, верно?
способность понять вас и то, на что похож ваш веб-сайт и по чему вы должны ранжироваться, в то время как здесь, в CSS, он игнорирует это, он говорит: «Меня не волнует, что вы потратили целую вечность, играя с верхним отступом», потому что это не добавляет ценности поиску, верно?
То ли это ваш отступ, то ли ваш межстрочный интервал. Та же проблема, что и с изображениями и фоновыми градиентами. Все они игнорируются, поэтому лучше иметь как можно больше изображений в HTML, потому что вы хотите, чтобы они учитывались на вашем веб-сайте, а не на нем, скажем, на вашем веб-сайте, в то время как причина, по которой вы размещаете изображения в фоновом режиме, например мы собираемся, в этом случае, из-за двух вещей. Во-первых, они поддерживают только графику и не очень полезны. Они не являются ключевыми частями веб-сайта, они просто стиль, а другая причина в том, что мы хотим разместить что-то поверх, и это упрощает работу, когда это фоновая графика CSS. Просто сделайте это, и вы сможете поместить что-то поверх, тогда как, если вы имеете дело с изображением, очень сложно поместить что-то поверх него.
Давайте быстро взглянем, вот мое изображение. Итак, вот мое изображение, я хочу поставить P-тег прямо над ним. Итак, я собираюсь добавить P-тег и текст, но поскольку и то, и другое относится к блочному уровню, то есть к блочному тексту, к блочным изображениям, они попытаются бороться друг с другом. здесь текст оттолкнул этого парня на следующую строку, и не имеет особого значения, находится ли этот текст перед ним или позади него, они действительно не хотят смешиваться. Они как масло и вода. Есть способы добиться этого. Вы должны начать играть с такими вещами, как позиционирование и Z-индекс, и здесь много хлопот, поэтому, чтобы избавиться от этих хлопот, мы просто будем использовать фоновое изображение.
Итак, для этого нам нужно скопировать графику. Итак, давайте найдем наши файлы упражнений, перейдем к Project2. Мне нужны эти три, фоновое изображение 1, 2 и 3. Давайте скопируем его, пойдем на мой рабочий стол, найдем Project2. Поместите его в папку с изображениями и посмотрите, они уже там. Твоего не будет, мои есть, так что вставь сюда свое. Мое уже здесь, потому что я уже несколько раз пробовал это видео, и оно пошло плохо, пытаясь объяснить уровень блока по сравнению с фоном CSS. Мне потребовалось пару попыток, но я чувствую, что на этот раз у меня все получилось. В любом случае, это последний раз, когда я собираюсь это сделать.
Твоего не будет, мои есть, так что вставь сюда свое. Мое уже здесь, потому что я уже несколько раз пробовал это видео, и оно пошло плохо, пытаясь объяснить уровень блока по сравнению с фоном CSS. Мне потребовалось пару попыток, но я чувствую, что на этот раз у меня все получилось. В любом случае, это последний раз, когда я собираюсь это сделать.
Итак, наши изображения есть, давайте добавим их, так что мы перейдем к Card1, и мы можем избавиться от… давайте сделаем пару вещей, давайте избавимся от цвета фона всего этого. Значит, тебе, тебе, тебе они больше не нужны. Итак, Card1, давайте поместим на наш фон, Помните, что это было? Изображение на заднем плане. Хороший легкий. Следующая часть этого довольно странная, это URL. URL, пара скобок, а внутри здесь нужно ввести путь к изображению. В нашем случае это изображения, а затем я могу щелкнуть фоновую карту изображения1. И в конце поставить точку с запятой. Сохрани это, поехали
и проверьте, все ли работает.
Вы можете видеть, как это повторяется здесь, изображение недостаточно высокое, чтобы поместиться. Таким образом, вы никогда не добьетесь идеального соответствия изображения. Вы можете, вы можете заставить это, но поскольку мы используем процент, 30, что мы? 30%, будет очень сложно добиться идеального результата, верно? Таким образом, способ добиться идеального соответствия фону, вы помните, что это было? Это называлось фоном, я помню? Размер фона. помнишь это, Кавер? Это очень удобное CSS-свойство, которое как бы соответствует размеру поля, в котором оно находится. Так что, если поле станет меньше, скажем, до 250, и я должен сделать его — я сделаю его значительно меньше, чтобы вы могли видеть, а ширина… давайте остановимся на этом. Имеет минимальную высоту, почему она еще высокая? Ах, так карты здесь. 9″ Эй, мы сделали тег Div», и мы знаем, что он в нужном месте, потому что мы дали ему высоту и цвет, но всякий раз, когда я работаю, никогда не добавляю высоты. Высота зависит от содержания, поэтому я буду удалять карты, вы делаете то же самое. Надеюсь, теперь он все еще работает? Нет, все эти парни дерутся.
Таким образом, вы никогда не добьетесь идеального соответствия изображения. Вы можете, вы можете заставить это, но поскольку мы используем процент, 30, что мы? 30%, будет очень сложно добиться идеального результата, верно? Таким образом, способ добиться идеального соответствия фону, вы помните, что это было? Это называлось фоном, я помню? Размер фона. помнишь это, Кавер? Это очень удобное CSS-свойство, которое как бы соответствует размеру поля, в котором оно находится. Так что, если поле станет меньше, скажем, до 250, и я должен сделать его — я сделаю его значительно меньше, чтобы вы могли видеть, а ширина… давайте остановимся на этом. Имеет минимальную высоту, почему она еще высокая? Ах, так карты здесь. 9″ Эй, мы сделали тег Div», и мы знаем, что он в нужном месте, потому что мы дали ему высоту и цвет, но всякий раз, когда я работаю, никогда не добавляю высоты. Высота зависит от содержания, поэтому я буду удалять карты, вы делаете то же самое. Надеюсь, теперь он все еще работает? Нет, все эти парни дерутся. Так что эти ребята держат эту коробку красивой и высокой. Это не то, что я хочу. Итак, что я собираюсь сделать, так это избавиться от минимального роста на тебе, ты, и давайте посмотрим. Ну вот.
Так что эти ребята держат эту коробку красивой и высокой. Это не то, что я хочу. Итак, что я собираюсь сделать, так это избавиться от минимального роста на тебе, ты, и давайте посмотрим. Ну вот.
Самое классное в этом то, что если я сделаю сейчас ширину 100 пикселей, а ширину 50, вы видите, изображение попытается растянуться, чтобы заполнить пробел. Если я сделаю это на 10% по ширине, обложка все еще будет пытаться поместиться там. Дэн, это было ужасное объяснение. Что я хочу, чтобы вы сделали, я бы хотел, чтобы у вас был минимальный рост, скажем, 250 на данный момент, для всех трех из них. Я думаю, что он был установлен на 300, давайте изменим его здесь, я хотел бы, чтобы у вас не было высоты на картах. Ни на одном из них нет цвета, давайте посмотрим. Мы должны сохранить его, давайте немного посмотрим.
Мы собираемся это сделать, я хочу показать вам кое-что еще. Теперь наше изображение, ее ноги отрублены, потому что происходит то, что эта обложка по умолчанию будет, она выбрала центрирование всего, нет, это не так, она использует верхний левый угол, потому что, если я сделаю это. .. нет, Я больше не буду заморачиваться с высотой, но если я сделаю… я использую верхний левый угол, и если я укорочу коробку, вы увидите только ее голову, но есть способ заставить ее делать то, что вы хотите. Таким образом, вместо того, чтобы быть в левом верхнем углу, вы можете сделать его нижним, поэтому вы должны использовать что-то, называемое фоновой позицией, и я хочу сказать, внизу, пожалуйста, и теперь, надеюсь, мы должны увидеть ее ноги.
.. нет, Я больше не буду заморачиваться с высотой, но если я сделаю… я использую верхний левый угол, и если я укорочу коробку, вы увидите только ее голову, но есть способ заставить ее делать то, что вы хотите. Таким образом, вместо того, чтобы быть в левом верхнем углу, вы можете сделать его нижним, поэтому вы должны использовать что-то, называемое фоновой позицией, и я хочу сказать, внизу, пожалуйста, и теперь, надеюсь, мы должны увидеть ее ноги.
Я использую нижний, потому что этот материал наверху здесь, я не против того, чтобы его обрезали. Вы можете использовать Center, скажем, вы хотите сократить разницу, потому что ваше изображение просто имеет немного того и другого. Вы можете использовать Center, и это означает, что он как бы обрежет немного верх и немного низ. Давайте немного посмотрим. Я собираюсь вернуться на дно, это будет отменено, и я бы хотел, чтобы это было на всех них. Итак, я возьму это, может быть, то же самое здесь и то же самое для 3, но мне нужно пройти и изменить вас на 2, вас на 3. Посмотрим, насколько хорошо это сработало.
Посмотрим, насколько хорошо это сработало.
Тот сработал, тот не сработал, о, потому что я поставил 12; ты видел это. Этот парень может быть другим, вы можете решить поставить его в центр, или… нет, они все в порядке. Итак, я думаю, что большой вывод из этого заключается в том, что мы наполовину знаем, что такое изображение на уровне блока по сравнению с фоновым изображением CSS, и мы узнали несколько дополнительных трюков, например, игра с позицией фона, теперь это может быть хорошо. Помните наш первый проект, большое фоновое изображение, которое вы могли бы пройти сейчас и изменить положение, скажем, в центре, вместо того, чтобы быть вверху.
Мы оставим это на этот раз. Мы как бы завершим это, специально для фоновых изображений, и в следующем видео мы закончим… или, по крайней мере, начнем, или, по крайней мере, сделаем еще немного карточек, которые мы вставим. текст, получить стиль или сделать что-нибудь забавное с полными интерактивными карточками. Увидимся в следующем.
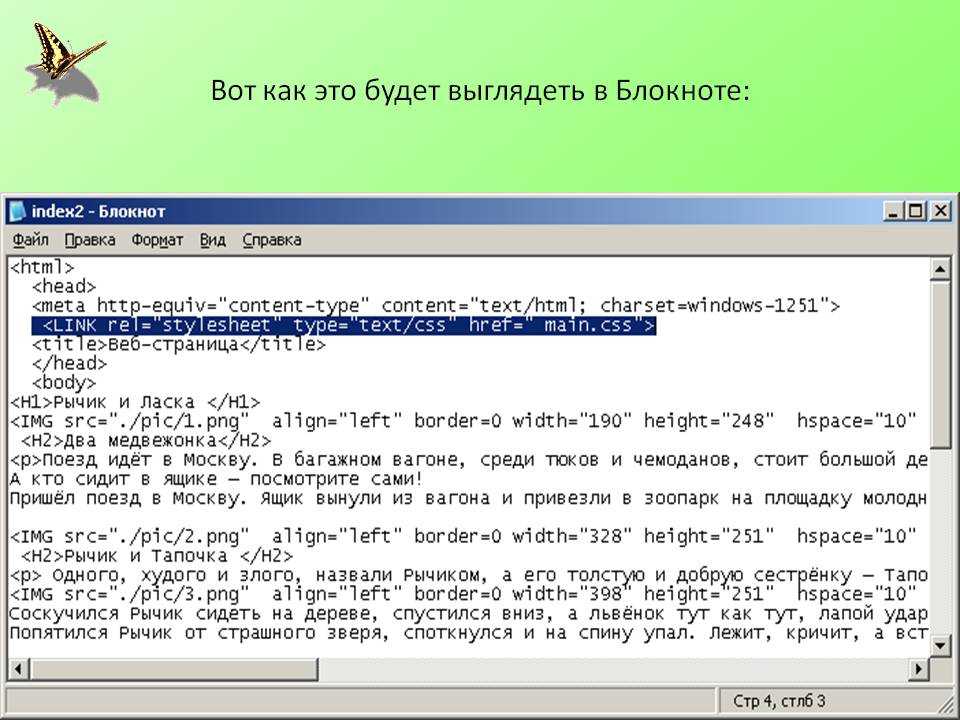
Как сделать фон веб-сайта с помощью Блокнота — что такое Mark Down
Предположим, вы хотите получить представление о том, как сделать фон веб-сайта с помощью Блокнота: Создание фона веб-сайта с помощью Блокнота — довольно простой процесс, который можно выполнить в несколько шагов. Первый шаг — открыть новый документ в Блокноте. После того, как вы откроете новый документ, вам нужно перейти в меню «Формат» и выбрать «Фон». Это откроет новое окно с параметры фона . В новом окне вам нужно будет выбрать вкладку «Заполнить». Здесь вы можете выбрать цвет фона. После того, как вы выбрали цвет, просто нажмите «ОК», и ваш фон будет установлен. Если вы хотите добавить изображение на свой фон, вы можете выбрать вкладку «Изображение» вместо вкладки «Заливка». Здесь вы можете найти изображение на своем компьютере и вставить его в свой фон. Вот и все! Всего за несколько кликов вы можете легко изменить фон своего веб-сайта с помощью Блокнота.
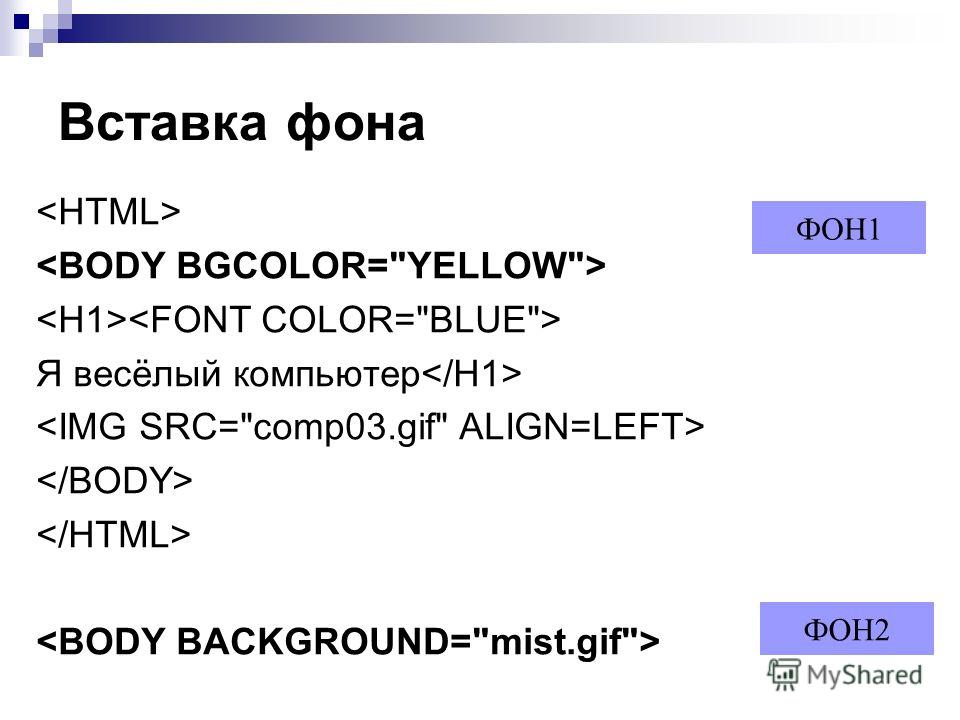
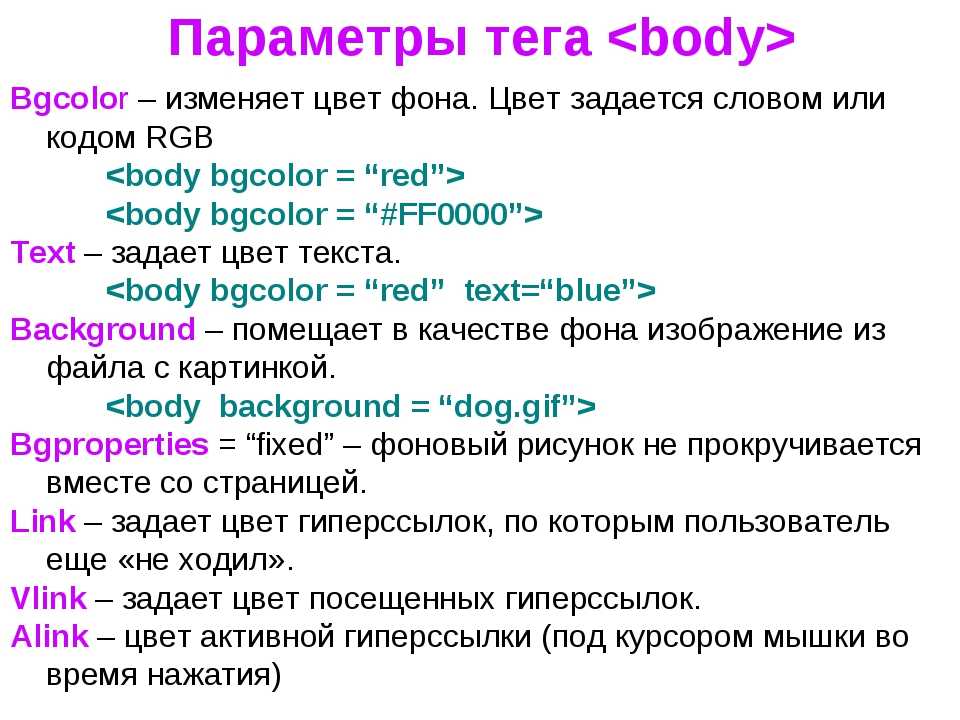
Это наиболее распространенный метод добавления фонового изображения. Браузер HTML5 не поддерживает атрибут фона , который мы указали в теге body>.
Браузер HTML5 не поддерживает атрибут фона , который мы указали в теге body>.
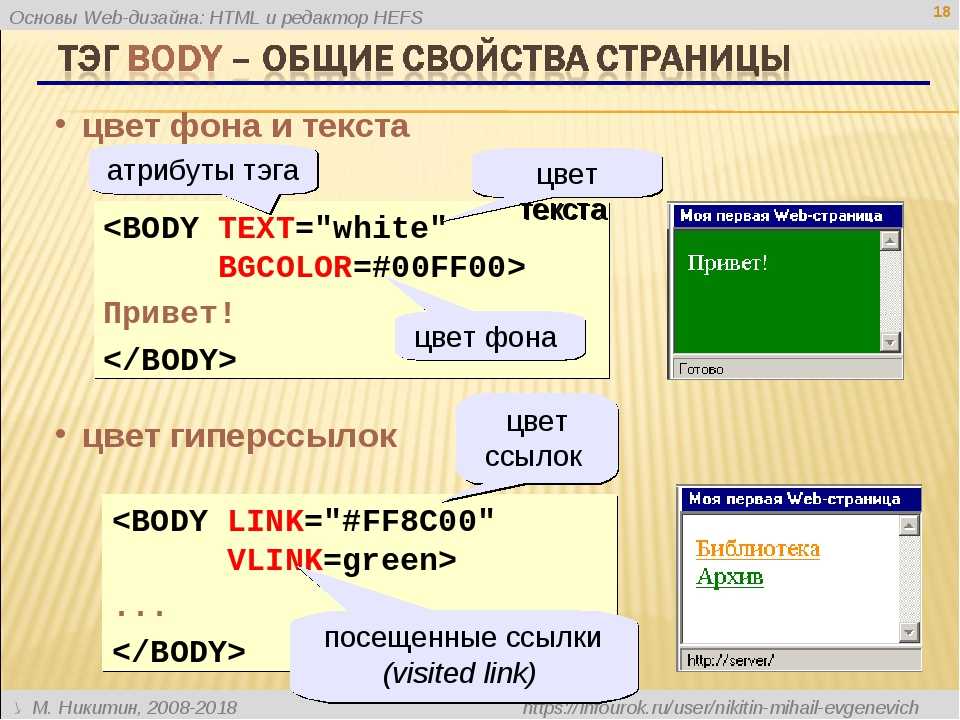
Использование свойства background-color CSS — самый простой способ добавить цвет в HTML. Когда вы устанавливаете цвет, вы должны включить атрибут стиля. Чтобы добавить атрибут стиля к элементу HTML, такому как таблица, заголовок, div или тег span, вы должны сначала вставить его.
Атрибут стиля можно использовать для установки цвета фона в HTML. Атрибут стиля указывает, как элемент стилизован внутри. Чтобы обеспечить правильный цвет фона, в атрибуте используется свойство CSS, называемое background-color. Поскольку HTML5 не поддерживает тег *body_color, мы используем стиль CSS для создания цвета фона.
Как добавить фон на мой сайт?
Предоставлено: YouTube Есть несколько способов добавить фон на свой сайт. Один из способов — использовать изображение в качестве фона. Вы можете загрузить изображение со своего компьютера или использовать изображение, найденное в Интернете. Другой способ — использовать фоновый цвет. Вы можете выбрать любой цвет и использовать шестнадцатеричный код, чтобы добавить его на свой сайт.
Другой способ — использовать фоновый цвет. Вы можете выбрать любой цвет и использовать шестнадцатеричный код, чтобы добавить его на свой сайт.
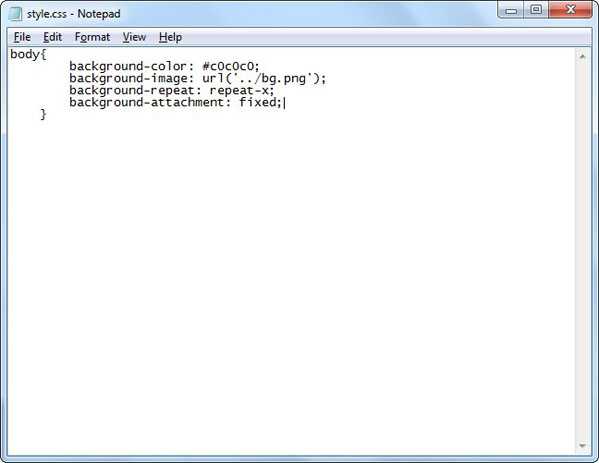
Вот как сделать фон для веб-страницы. Для начала сохраните изображение в виде zip-файла на своем компьютере. Загрузите фон на свой сайт или сервер. В любом случае вы можете использовать код HTML или CSS. Если вы храните изображения в подкаталоге на своем сервере, вы должны включить имя папки в HTML-код, как если бы вы делали это в каталоге. CSS — это аббревиатура для каскадной таблицы стилей. Код в приведенном выше примере, который отображает фон на веб-странице, аналогичен коду в предыдущем примере. Если вы загружаете изображения на свой сервер, используя папку (подкаталог), вам нужно будет включить ее имя в свой код CSS.
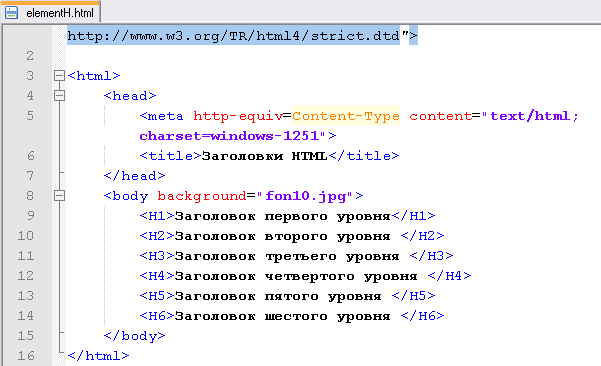
Как установить фоновое изображение в формате HTML
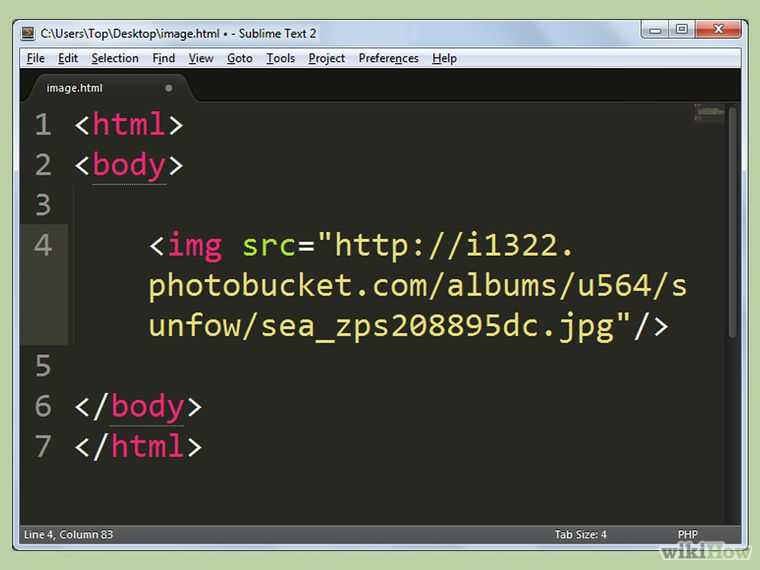
Используя стиль CSS, вы можете установить фоновое изображение веб-страницы. Заполните фоновое изображение свойства тегом CSS style*style*. Используя это свойство, вы можете создавать графические файлы, такие как jpg, png, svg, gif и так далее. Атрибут body> background не поддерживает HTML5, поэтому для изменения фонового изображения используется CSS. Основным элементом веб-сайта является фон, который может быть изображением, цветом или узором, используемым на нем; другие элементы веб-сайта также могут присутствовать на фоне. Фон веб-сайта — это больше, чем просто визуальный элемент, он может помочь вам подчеркнуть определенные аспекты вашего сайта, смягчить его и упростить навигацию для пользователей. Вставьте тег изображения в HTML, который включает атрибут alt и атрибут источника. Вы можете использовать изображения в своем HTML-файле в качестве HTML-элемента, как и любой другой элемент. «пустой элемент» или пустой элемент в случае HTML-изображения , не имеет закрывающего тега.
Атрибут body> background не поддерживает HTML5, поэтому для изменения фонового изображения используется CSS. Основным элементом веб-сайта является фон, который может быть изображением, цветом или узором, используемым на нем; другие элементы веб-сайта также могут присутствовать на фоне. Фон веб-сайта — это больше, чем просто визуальный элемент, он может помочь вам подчеркнуть определенные аспекты вашего сайта, смягчить его и упростить навигацию для пользователей. Вставьте тег изображения в HTML, который включает атрибут alt и атрибут источника. Вы можете использовать изображения в своем HTML-файле в качестве HTML-элемента, как и любой другой элемент. «пустой элемент» или пустой элемент в случае HTML-изображения , не имеет закрывающего тега.
Как вставить фоновое изображение в HTML с помощью Блокнота без CSS
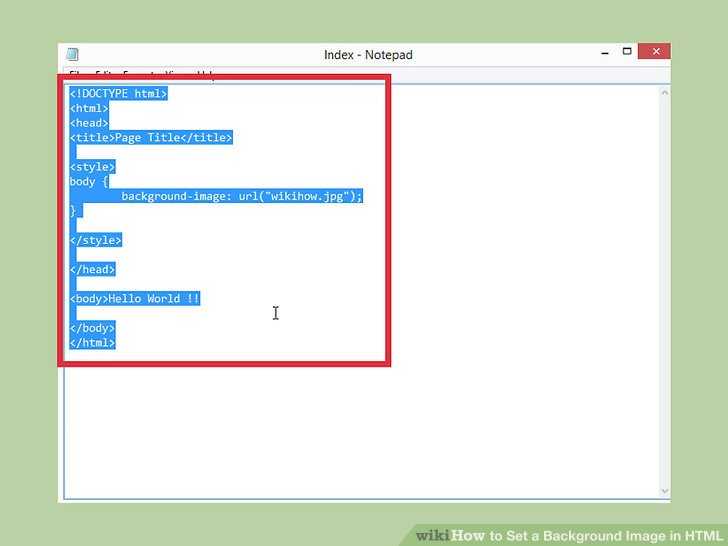
Кредит: blogspot.com Чтобы вставить фоновое изображение в HTML с помощью Блокнота, сначала убедитесь, что изображение сохранено в правильном формате. Затем откройте HTML-файл в Блокноте и вставьте следующий код в раздел
Затем откройте HTML-файл в Блокноте и вставьте следующий код в раздел
: . Обязательно замените «filepath/filename.jpg» на фактический путь и имя файла вашего изображения. Наконец, сохраните файл HTML и откройте его в веб-браузере, чтобы увидеть фоновое изображение.
Поскольку HTML 5 не поддерживает атрибут фона тега >body>, мы должны использовать внутреннюю опцию CSS, чтобы добавить фон на html-страницу . Если вы выполните следующие действия, вы сможете просматривать изображение на веб-странице. Если наше изображение хранится в той же директории, что и HTML-файл, оно будет отображаться в атрибуте Background, если задан путь к изображению. Следуя этим шагам, мы можем легко увидеть изображение на веб-странице. Вы должны сначала ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, прежде чем сможете просмотреть HTML-код. Затем, используя опцию Internal CSS, мы можем использовать фоновое изображение.
Как вставить фоновое изображение в HTML
Чтобы вставить фоновое изображение в HTML, вам потребуется использовать свойство CSS background-image. Это свойство устанавливает фоновое изображение элемента. Изображение будет размещено на странице в соответствии со свойством background-position. Вы также можете установить свойство background-repeat, чтобы управлять повторением изображения.
HTML включает метод создания фонового изображения с использованием свойства CSS background -image. Фоновое изображение можно использовать в качестве фона для веб-сайта или слайдера. Фоновое изображение также можно добавить к абзацу с помощью CSS внутри страницы, встроенного или внешнего. Изображения играют важную роль в том, чтобы сделать веб-страницы более привлекательными и понятными для пользователей. Мы можем изменить фоновое изображение веб-страницы, используя свойство background-image, которое используется почти на всех веб-страницах. Чтобы уменьшить повторение изображения, мы используем background-repeat и устанавливаем для него значение no-repeat. Нет необходимости оставлять остальную часть страницы пустой, потому что можно увидеть исходный размер изображений.
Чтобы уменьшить повторение изображения, мы используем background-repeat и устанавливаем для него значение no-repeat. Нет необходимости оставлять остальную часть страницы пустой, потому что можно увидеть исходный размер изображений.
Это свойство используется HTML для добавления фонового изображения. На веб-странице вы можете выбрать, включать ли фоновое изображение в один элемент HTML или на весь сайт. Вы можете растянуть фоновое изображение, чтобы оно не повторялось. Используя свойства CSS, такие как background-size и background-attachments, вы можете добавлять и вычитать области фона .
Самый простой способ использовать изображение в качестве фона веб-страницы
Если вы хотите использовать изображение в качестве фона веб-страницы, самый простой способ сделать это — использовать атрибут . Значением этого атрибута является значение URL-адреса изображения, указанного в теге *body. Это так просто: я хотел бы включить ссылку на фон тела (ширина: http://www. example.com/images/bg.JPG). Если вы хотите использовать изображение в качестве фона таблицы, используйте свойство background-image. Это свойство отображается в CSS-файл , который определяет стиль таблицы и принимает URL-адрес в качестве значения. Вот пример: Таблица 1. Фоновое изображение: URL-адрес ( http://www.example.com/images/bg.jpg; таблица 2. Если вы хотите использовать изображение в качестве фона веб-страницы, но не хотите включить тег *body», вы можете использовать тег *div». Он не применяется ко всему документу, если атрибут фона присутствует в теге div>; скорее, он применяется к тегу div> в контексте документа в целом. В этом примере показано, как использовать букву *br.div class=”>images/bg.JPG” height=”>div class=>images/bg.JPG” width=>div class=> images/bg.JPG” ширина=>класс div=>
example.com/images/bg.JPG). Если вы хотите использовать изображение в качестве фона таблицы, используйте свойство background-image. Это свойство отображается в CSS-файл , который определяет стиль таблицы и принимает URL-адрес в качестве значения. Вот пример: Таблица 1. Фоновое изображение: URL-адрес ( http://www.example.com/images/bg.jpg; таблица 2. Если вы хотите использовать изображение в качестве фона веб-страницы, но не хотите включить тег *body», вы можете использовать тег *div». Он не применяется ко всему документу, если атрибут фона присутствует в теге div>; скорее, он применяется к тегу div> в контексте документа в целом. В этом примере показано, как использовать букву *br.div class=”>images/bg.JPG” height=”>div class=>images/bg.JPG” width=>div class=> images/bg.JPG” ширина=>класс div=>
Как добавить цвет фона в HTML
Чтобы добавить цвет фона в HTML, вам нужно будет использовать атрибут «стиль». В атрибуте «стиль» вам нужно будет использовать свойство «фоновый цвет». Для свойства background-color можно задать либо шестнадцатеричное значение, либо имя цвета. Например, следующий код добавит красный цвет фона к элементу html: Этот элемент имеет красный цвет фона. Когда вы выбираете цвет фона элемента или веб-страницы, вы можете создать единственный в своем роде макет. Чтобы выделить определенный элемент, можно использовать цвет фона, чтобы сделать его более заметным. Свойство CSS background-color можно использовать для добавления цвета фона в HTML. В этом уроке мы будем использовать таблицу в качестве примера. В этом уроке мы рассмотрим изменение цвета фона div. Div — это элемент-контейнер, который используется для указания различных частей веб-страницы. Изменение фона элемента почти идентично изменению добавления элемента. Это достигается за счет использования нескольких стилей CSS в приведенном ниже примере. Цвет добавляется на HTML-страницы с помощью шестнадцатеричных кодов, которые являются наиболее популярным форматом. Шестнадцатеричное число (с основанием 16), которому предшествует символ решетки, используется для представления шестнадцатеричного кода.
Для свойства background-color можно задать либо шестнадцатеричное значение, либо имя цвета. Например, следующий код добавит красный цвет фона к элементу html: Этот элемент имеет красный цвет фона. Когда вы выбираете цвет фона элемента или веб-страницы, вы можете создать единственный в своем роде макет. Чтобы выделить определенный элемент, можно использовать цвет фона, чтобы сделать его более заметным. Свойство CSS background-color можно использовать для добавления цвета фона в HTML. В этом уроке мы будем использовать таблицу в качестве примера. В этом уроке мы рассмотрим изменение цвета фона div. Div — это элемент-контейнер, который используется для указания различных частей веб-страницы. Изменение фона элемента почти идентично изменению добавления элемента. Это достигается за счет использования нескольких стилей CSS в приведенном ниже примере. Цвет добавляется на HTML-страницы с помощью шестнадцатеричных кодов, которые являются наиболее популярным форматом. Шестнадцатеричное число (с основанием 16), которому предшествует символ решетки, используется для представления шестнадцатеричного кода.


 Сейчас такие фоны очень популярны и если вы делаете персональный сайта, то такой фон будет вполне достойно смотреться даже у самой капризной модели.
Сейчас такие фоны очень популярны и если вы делаете персональный сайта, то такой фон будет вполне достойно смотреться даже у самой капризной модели. Зима подходит к концу, а некоторым захочется ее продлить. Такой фон отлично подойдет тем, кто мечтает о снеге круглый год или для сайтов которые занимаются поездками в горнолыжные курорты и прочее.
Зима подходит к концу, а некоторым захочется ее продлить. Такой фон отлично подойдет тем, кто мечтает о снеге круглый год или для сайтов которые занимаются поездками в горнолыжные курорты и прочее.