Делаем баннер для сайта самостоятельно: без дизайнера, бесплатно
Баннерная реклама в контекстно-медийных сетях Яндекс и Google — эффективный способ продвижения в совершенно разных тематиках: развлечения, торговля, услуги, мероприятия и многие другие. «Продающий» баннер должен иметь привлекательный вид, заинтересовать пользователя и задержать его внимание. Создать такой баннер можно самостоятельно, не обращаясь за помощью к веб-дизайнерам. Основные правила — соблюдение размеров выбранного формата и оригинальность идеи.
Виды баннеров
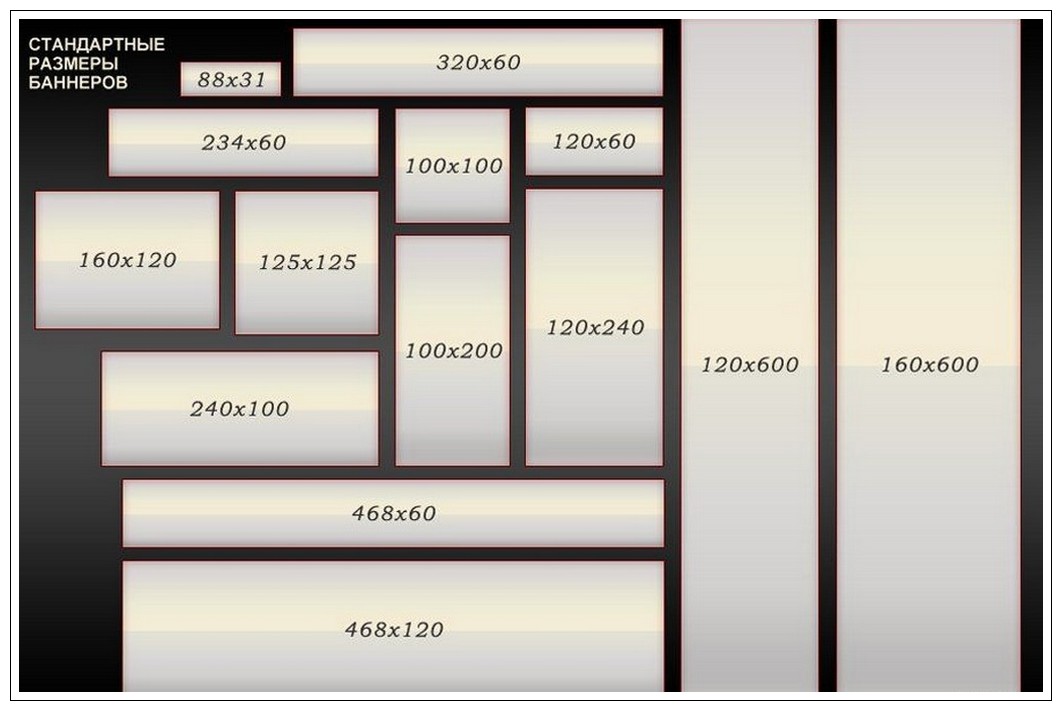
В каждой из тематик «ходовыми» оказываются те или иные форматы баннеров. Давайте выделим четырнадцать основных форматов рекламных баннеров:
- стандартный: 468×60 px;
- широкоформатный: 728×90 px;
- квадратный: 250×250 px;
- квадратный малый: 200×200 px;
- прямоугольный: 336×280 px;
- встраиваемый прямоугольный: 300×250 px;
- баннер-небоскреб: 120×600 px;
- широкий баннер-небоскреб: 160×600 px;
- блочный баннер на полстраницы: 300×600 px;
- вертикальный прямоугольный: 240×400 px;
- большой широкоформатный баннер: 970×90 px;
- баннер-биллборд: 970×250 px;
- баннер для смартфонов большой: 320×100 px;
- баннер для смартфонов широкоформатный: 320×50 px.

Как показывает статистика — для каждой тематики лучше использовать один или несколько из всех представленных форматов. Например, в тематике игр и развлечений больший отклик вызывают баннеры формата «встраиваемый прямоугольный», а в тематике красоты и здоровья — наиболее кликабельные форматы баннер-блока на полстраницы и большого баннера для смартфонов.
Креативность и контекстная реклама
Как известно, контекстная реклама способна значительно повысить продажи. Но можно столкнуться и с обратным эффектом, если реклама слишком назойливая, непродуманная или скучная. Креативный подход позволяет повысить внимание к баннеру, а смена креативных идей не только провоцирует рост обращений, но и вызывает интерес пользователей к следующим рекламным кампаниям.
Для поиска креативных идей и подходов удобно использовать spy-сервисы. Это источник вдохновения для рекламщиков, позволяющий подсмотреть, как решена проблема у аналогичных компаний из той же или другой ниши. Копировать идеи не стоит, но определить для себя процесс генерации креатива вполне возможно.
Рекламные агентства используют подход креативных митингов — команда работает по технологиям brainstorming, mind-map и другим, генерируя различные идеи, а затем анализируя и выбирая из них лучшие.
Дизайн баннера
Реализовать готовую креативную идею в баннере веб-дизайнеру проще, чем сгенерировать ее, остается учесть несколько принципов. Помнить про размер и формат, подобрать приятные для просмотра цвета, избегать острых углов и линий, выбрать читаемые шрифты.
Для создания баннера можно использовать профессиональные графические редакторы. Если опыта работы с ними нет, попробуйте свои силы в онлайн-редакторах, которые предоставляют массу инструментов и возможностей, являются интуитивно понятными для неопытных пользователей и созданы с целью облегчения работы. Одним из сервисов, который позволяет создать баннер для контекстной рекламы самостоятельно, является Canva.
Что умеет CANVA?
- создавать рекламные баннеры без опыта работы с графикой;
- использовать стоковые изображения для оформления и загружать свои;
- использовать готовые графические элементы: стикеры, иконки, значки;
- выбирать из большого количества шрифтов для кириллицы и латиницы, не загружая свои;
- сохранять баннеры в папках проектов, сортируя по заказам, рекламным кампаниям, продукции и любым другим удобным способом;
- возвращаться к работе над уже завершенными и загруженными баннерами.
Процесс создания баннера
Чтобы создать свой рекламный баннер в сервисе, авторизуйтесь и перейдите к выбору шаблона. На базе заготовки оформлять дизайн проще — логика элементов уже продумана, остается подобрать свои изображения, графику, добавить текст.
Для примера создадим баннер для компании, которая продает авиабилеты и туры за границу.
Изображения и графика
Для замены изображения переходим в раздел «Фото» или «Фон» на панели инструментов слева. Если у вас есть заготовленное фото, добавьте его через раздел «Загрузки».
После добавления редактируем инструментами над макетом. Используйте красочные цветовые схемы, но не слишком яркие, чтобы просмотр не доставлял дискомфорта.
В нашем случае изображение подготовлено таким образом, чтобы осталось место для текста. Если вы используете фото без отрицательного пространства, будущий текст баннера лучше поместить на фоне отдельного графического элемента.
Для этого переходим в раздел Элементы и выбираем прямоугольник или квадрат, либо другой объект, который сможет вместить ваш текст. Редактировать элемент можно мышкой или кнопками над рабочим полем.
Редактировать элемент можно мышкой или кнопками над рабочим полем.
Немного о тексте на графических баннерах
Текст должен быть коротким, подавать сжато основную информацию и привлекать внимание пользователя. Чтобы добавить поле для надписи, переходим в раздел «Текст».
Добавляем несколько блоков и редактируем надписи при помощи кнопок над макетом. Текст должен читаться без проблем и быстро, потому использовать каллиграфические шрифты не рекомендуется.
Сохраняем готовый баннер
Готовый баннер можно скачать кнопкой на верхней синей панели справа. Выберите подходящий формат и выберите пусть для сохранения баннера. Вернуться к работе над баннером можно с главной страницы сервиса. Вы можете редактировать баннер как через веб-версию сервиса, так и через мобильное приложение с вашего смартфона.
Используйте все возможности и настройки, чтобы создать свой идеальный баннер. Без переплат веб-дизайнерам и опыта в графическом дизайне, а главное — быстро.
Как сделать рекламные баннеры за 5 минут
01 Июля 2021 года, 13:23
Шрифт:
Оглавление
- Баннер для поста в Instagram
- Баннер для Stories в Instagram
Представляем второй мануал в рамках совместного спецпроекта SEOnews и eLama «Видеошпаргалка по интернет-маркетингу». Сегодня дизайнер eLama Никита Силифонов расскажет, как сделать макет баннера за 5 минут, если у вас нет дизайнера.
Сегодня мы сделаем несколько баннеров в редакторе Figma – это графический редактор, который позволяет делать графические креативы.
Первым делом мы создаем фрейм (рамку) – место для будущего баннера под нужные размеры.
Например, для поста в Instagram нужен фрейм 1800х1800 px или 1080х1080 px.
Ищем подходящую картинку и вставляем ее во фрейм. Для поиска есть бесплатные стоки, в данном случае мы используем Unsplash.
Берем несколько фото гостиной и вставляем их в наш баннер. Чтобы картинка уменьшалась или увеличивалась под размер фрейма пропорционально, зажимаем клавишу Shift.
Далее нужно вставить текст на баннер, для этого нажимаем на значок с буквой «Т» на верхней панели меню:
Затем выбираем шрифт в правой колонке:
Список бесплатных шрифтов можно посмотреть в Google Fronts:
Затем просто ищете понравившийся вам шрифт из Google Fronts в редакторе Figma и выбираете его для баннера.
Также в правой колонке редактора можно менять размер шрифта и его цвет (настройка «Fill»):
Теперь добавляем к основному заголовку еще один текст (дополнительную информацию), он должен быть меньше размером, чтобы не отвлекать внимание с заголовка.
Подбираем для текста цвет – можно не только выбрать предложенные в редакторе цвета, но и с помощью инструмента «пипетка» скопировать цвет с самой картинки. Так текст на баннере будет смотреться более гармонично:
Готово. Получаем баннер примерно за три с половиной минуты.
Теперь сделаем баннер для Stories в Instagram.
Можно, как и в случае с баннером для поста, задать размер самим, а можно воспользоваться готовым решением редактора. В колонке правого меню есть шаблоны для разных рекламных систем, в том числе и для соцсетей (Design – Frame – Social media):
Шаблоны уже сделаны в соответствии с необходимыми размерами площадок. Мы берем шаблон для Instagram Story:
Перетаскиваем скаченную заранее в Unsplash картинку на выбранный шаблон, подбираем масштаб под размер баннера, зажимая клавишу Shift:
Текст можно просто скопировать с первого фрейма (макета баннера):
Теперь осталось подобрать размер шрифта и цвет текста. Так же используем инструмент «пипетка»:
Так же используем инструмент «пипетка»:
На этом все. Вот так за 5 минут можно сделать два рекламных баннера, не прибегая к помощи дизайнера.
Читайте предыдущую шпаргалку о том, как настроить отслеживание события на отправку формы в GA4.
Теги: Видеошпаргалка по интернет-маркетингуДизайнБаннер
(Голосов: 9, Рейтинг: 5) | ||||
Читайте нас в Telegram — digital_bar
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой
Как создать баннер для продвижения на вашем сайте
Опубликовано в: Цифровой маркетинг,Идеи для вашего сайта Последнее обновление: 19/10/22
Вы только что запустили рекламную кампанию и хотите охватить как можно больше пользователей как можно? Иногда мы контролируем, насколько важными могут быть веб-сайты для привлечения трафика и пользователей к нашим конкурсам и розыгрышам.
В конечном счете, сам факт включения привлекательного баннера или непосредственного размещения рекламы на веб-сайте вашего бренда окажет положительное влияние на результаты кампании. В этой статье мы рассмотрим, как создать баннер для вашего следующего конкурса или рекламной акции. А также некоторые его основные характеристики. Продолжайте читать и не пропустите!
Ваш веб-сайт, важный канал для привлечения трафика
В наши дни отсутствие присутствия в Интернете является синонимом неудачи. То есть бренды без сайта и соцсетей могут потерять до 30% своих клиентов . Отсутствие этих каналов может нанести ущерб репутации бренда до такой степени, что он будет считаться старомодным или даже не будет восприниматься всерьез.
Мы полностью погрузились в эпоху цифровых технологий, и большинство людей проводят много времени со своими мобильными устройствами, ноутбуками или планшетами. Следовательно, цель состоит в том, чтобы обратиться к вашей сети, чтобы превратить их в потенциальных клиентов.
Все мы знаем, что хотим продавать и быть узнаваемыми, но не всегда знаем, как этого добиться. Какой смысл иметь веб-сайт, если пользователи не посещают его? Или присутствовать в социальных сетях, если мы не можем создать активное сообщество?
На данном этапе онлайн-реклама является идеальным инструментом для превращения этих посещений в потенциальных клиентов и, таким образом, для повышения узнаваемости бренда на пути к успеху. Включите эти действия на свой веб-сайт, и вы увидите, как улучшатся ваши результаты, одновременно пополняя свою базу данных данными участников.
Что такое баннер и как его создать для вашего веб-сайта
1. Что такое баннер
Когда мы используем термин баннер, мы просто подразумеваем рекламное творчество в Интернете с определенными размерами. Он включает в себя текст, изображения и даже видео или звук и встроен в веб-сайт. Его цель — повысить узнаваемость бренда и сделать сайт более заметным. Как правило, цель состоит в том, чтобы пользователь нажал на нее и был перенаправлен на веб-сайт. В данном случае наш конкурс или акция.
В данном случае наш конкурс или акция.
2. Виды баннеров
2.1. Встроенные баннеры
Встроенные баннеры закрепляются на сайте. Обычно они располагаются по бокам (вертикальный формат) или вверху (прямоугольный формат). Этот баннер хорошо воспринимается пользователями, так как он не мешает.
2.2. Расширяемые баннеры
Расширяемые баннеры также имеют фиксированное положение, но они расширяются на экране, когда пользователь выполняет определенное действие, например, наводит курсор на объявление. Эти баннеры могут быть немного навязчивыми, поэтому они обычно имеют видимую кнопку «закрыть».
2.3. Всплывающие баннеры
В отличие от предыдущих баннеров, всплывающие окна не имеют фиксированного положения на экране. Скорее, они сопровождают пользователей, когда они просматривают сайт. Они также появляются неожиданно и поэтому могут считаться очень навязчивыми. Учитывая это, следует быть предельно осторожным при их использовании.
3.
 Как правильно оформить баннер
Как правильно оформить баннерБаннеры уже давно являются важным ресурсом интернет-рекламы и, несмотря на свой возраст, по-прежнему дают хорошие результаты. Следовательно, вы можете ожидать, что они будут в обозримом будущем. Именно из-за их широкого присутствия в Интернете очень важно убедитесь, что это изображение выделяется среди остальных, чтобы привлечь внимание пользователей .
Само собой разумеется, что почти всем нравятся подарки, поэтому привлечь внимание к баннеру не составит труда, если сообщение ясное. Таким образом, как только цель ясна, выполняются следующие шаги:
- Ясный и прямой язык . Доберитесь до сути. Если вы дарите поездку на двоих, делайте это по-крупному. Это должно быть первое, что увидит пользователь. После этого чуть более мелким шрифтом вы можете дать обзор требований или дат участия. В зависимости от используемого изображения вы можете центрировать текст или выровнять его по левому или правому краю.

- Обратите внимание на дизайн . Выберите изображение, соответствующее общему образу вашего продвижения, а также те же шрифты и цвета. Это позволит пользователям напрямую подключаться к рекламе. Если вы проводите многоэтапную акцию, изображение может меняться каждый раз, когда открывается новый этап.
- Встроить акцию. Добавьте ссылку, если хотите, чтобы пользователи участвовали, не покидая ваш сайт. С Easyprmos вы можете встроить его как виджет. Это сделает вашу кампанию более заметной.
- Включить призыв к действию. Нам важно, чтобы Призыв к действию чтобы пользователи нажимали кнопку участия. При желании вы можете использовать тот же цвет, что и кнопки в акции.
- Оптимизация размера изображения. Если вы используете много весящие изображения, их загрузка может занять слишком много времени, чего всегда следует избегать. По возможности используйте изображения, оптимизированные для Интернета (разрешение 72 ppp).

- Перейдите по ссылке. Перед загрузкой баннера в сеть проверьте правильность работы акции.
4. Онлайн-инструменты для создания баннера
Наконец, если у вас нет доступа к графическому дизайнеру или нет средств для него, есть альтернативы, которые помогут вам выбраться из беды.
Вот три рекомендуемых онлайн-инструмента дизайна, которые вы можете использовать для создания баннеров:
- Canva. Canva — это упрощенный онлайн-инструмент для графического дизайна. Он использует формат перетаскивания и имеет более 60 миллионов изображений и 5 миллионов векторов, шрифтов и графики, доступных для использования и экспорта.
- Adobe Creative Cloud Express. Инструмент из пакета Adobe, который поможет вам создавать замечательные изображения за считанные минуты. Выберите фотографию, добавьте текст, примените фильтр, и ваше изображение будет готово к загрузке. Adobe Spark доступен в версиях для веб-сайтов и мобильных приложений.

- Дизайнер. Как и Canva, Desygner — это инструмент для совместной работы, предлагающий легко редактируемые предварительно настроенные шаблоны. Существуют тысячи бесплатных векторов, наклеек и фонов.
Мы надеемся, что эти примеры и советы пригодятся вам при разработке баннеров и изображений для ваших рекламных акций. Так что попробуйте и начните!
Если у вас есть какие-либо сомнения или вопросы, вы можете связаться с нами через чат. Наша служба поддержки клиентов будет рада помочь вам.
Элизабет Фриголе
Графический дизайнер в Easypromos. Она присоединилась к команде Easypromos в 2016 году. Имеет высшее образование в области графического дизайна, полученное в Escuela de Arte ESDAP Olot. Элизабет отвечает за разработку демонстраций продуктов и творений для веб-сайта и блога Easypromos. Она любит животных и путешествия, а в свободное время увлекается цифровыми иллюстрациями и открывает для себя новые места.
Дата публикации: 12.11. 2021
2021
Banner Maker Online — создание и дизайн рекламы быстро и просто
Bannerboo — онлайн-конструктор баннеров HTML5.
С помощью нашего сервиса создано более 100 000 объявлений.
Присоединяйтесь и творите!
Создать баннер
Создавать баннеры стало так просто!
Превосходный пользовательский интерфейс
За все время мы создали тысячи креативов. Мы знаем, как важно оптимизировать рабочий процесс и сделать это быстро. Поэтому мы улучшили наш интерфейс и сделали процесс создания баннеров максимально интуитивным и простым. Теперь вам нужно всего несколько минут, чтобы сделать статичный или анимированный баннер
Удобная боковая панель инструментов
Все, что вам нужно для создания баннера, вы можете найти на боковой панели инструментов. Вы можете легко переключиться с редактирования текста на добавление фотографий или выбор фигур и анимированных значков. Нажмите на панель инструментов, чтобы расширить ее, нажмите еще раз, чтобы скрыть ее для большего пространства для творчества
Нажмите на панель инструментов, чтобы расширить ее, нажмите еще раз, чтобы скрыть ее для большего пространства для творчества
Все в одном месте
Каждый может создавать профессиональные рекламные баннеры с помощью нашего конструктора баннеров. Это лучшее решение для создания баннерной рекламы: новые шаблоны, картинки, кнопки, формы, текстуры и многое другое — все в одном месте. Вы можете выбрать один из наших шаблонов или начать с нуля
Шаблоны для социальных сетей
Мы экономим ваше время и деньги. Вы можете создавать рекламные баннеры для медийных рекламных кампаний и кампаний в социальных сетях (Facebook, Twitter, Instagram, LinkedIn, YouTube) за считанные минуты, просто выбрав один из наших шаблонов, созданных профессиональными дизайнерами. Все креативы хранятся в облаке, поэтому вы можете редактировать их в любое время
РАЗРАБОТКА ИДЕАЛЬНОГО БАННЕРА В 4 ПРОСТЫХ ШАГА
Сделать красивый веб-баннер еще никогда не было так просто — см. 4 простых шага ниже!
4 простых шага ниже!
01
Войдите в Bannerboo, выберите размер и шаблон баннера или создайте собственное объявление с нуля
02
Выберите из готовых пресетов, добавьте свой логотип, текст и фотографии цвета, добавляйте красивую анимацию и эффекты одним щелчком мыши
04
Предварительный просмотр и сохранение креатива, выбор нужного формата
Тысячи рекламных шаблонов — во всех популярных размерах
Самостоятельно изготовить рекламные баннеры довольно сложно, особенно если у вас нет специальных навыков.
Именно поэтому мы подготовили тысячи статичных и анимированных шаблонов для медийной рекламы и социальных сетей.
Выберите готовые шаблоны и обложки для Facebook, Instagram, YouTube и т. д.
Выберите свой шаблон
Возможности Banner Maker
Красивая типографика
Выберите правильный шрифт и сделайте вашу рекламу красивой и привлекательной. Бесплатные шрифты Google для любых нужд
Потрясающие изображения
Выберите из тысяч фотографий в Интернете или загрузите из своей личной коллекции. Используйте готовые кнопки, иконки и анимированные картинки.
Используйте готовые кнопки, иконки и анимированные картинки.
Профессиональные шаблоны HTML5
Ознакомьтесь с нашими шаблонами статических и анимированных баннеров HTML5, созданными профессиональными дизайнерами. Редактируйте их по своему усмотрению и экспортируйте в HTML, AMP HTML, JPEG, PNG или анимированный GIF
Создайте объявление прямо сейчас!
Bannerboo — онлайн-конструктор баннеров HTML5.
С помощью нашего сервиса создано более 80 000 объявлений.
Присоединяйтесь и творите!
Начните бесплатно
Часто задаваемые вопросы
Что такое BannerBoo?
BannerBoo — это сервис, разработанный командой передовых дизайнеров и маркетологов, которые выступают за простоту и доступность красоты без программирования. Собрав опыт, идеи и наработки лучших креативщиков, мы воплотили их в простой и понятный онлайн конструктор баннеров.
Как это работает?
Вы можете создать анимацию своего баннера, хранить свои баннеры в облаке и вносить изменения в любое время, когда вам это нужно. После этого ваш баннер может быть интегрирован на ваш сайт HTML или WordPress. Вы также можете скачать его в виде архива для дальнейшего использования. (например, для использования с рекламными сетями и платформами)
После этого ваш баннер может быть интегрирован на ваш сайт HTML или WordPress. Вы также можете скачать его в виде архива для дальнейшего использования. (например, для использования с рекламными сетями и платформами)
Кому следует использовать BannerBoo?
Наш сервис идеально подходит для тех, кто хочет создавать анимированные баннеры HTML5. Вы можете быть как опытным создателем баннеров, так и тем, у кого нет навыков в создании рекламы. Весь процесс очень прост и интуитивно понятен. В то же время опытные дизайнеры и маркетологи найдут полезными расширенные функции.
Создатель баннеров бесплатный?
BannerBoo — это услуга по подписке. Тем не менее, мы предоставляем бесплатную подписку. Альфа- и бета-версии будут полностью бесплатными со всеми функциями до финального релиза.
Могу ли я загрузить ваше приложение для создания HTML5?
Вы можете скачать PNG или JPEG вашего баннера. Также вы можете скачать ZIP-архив или сгенерировать GIF-анимацию.


