Создание чата для сайта: пошаговая инструкция
Из этого материала вы узнаете:
- Что представляет собой онлайн-чат
- Зачем нужен чат
- Преимущества для бизнеса
- Как сделать чат эффективным
- Специальные функции онлайн-чата
- Нужна ли интеграция с дизайном
- Готовое решение или отдельная разработка?
- Этапы создания чата для сайта
Продажи начинаются с первого контакта посетителя сайта с менеджером. Вложения в раскрутку по каналам SEO, контекстной рекламы, таргетинга дают лишь рост трафика. Поэтому бизнесу важно, чтобы на сайте работал инструмент, который направляет оплаченных посетителей по продающему пути. Одно из решений – создать чат для сайта.
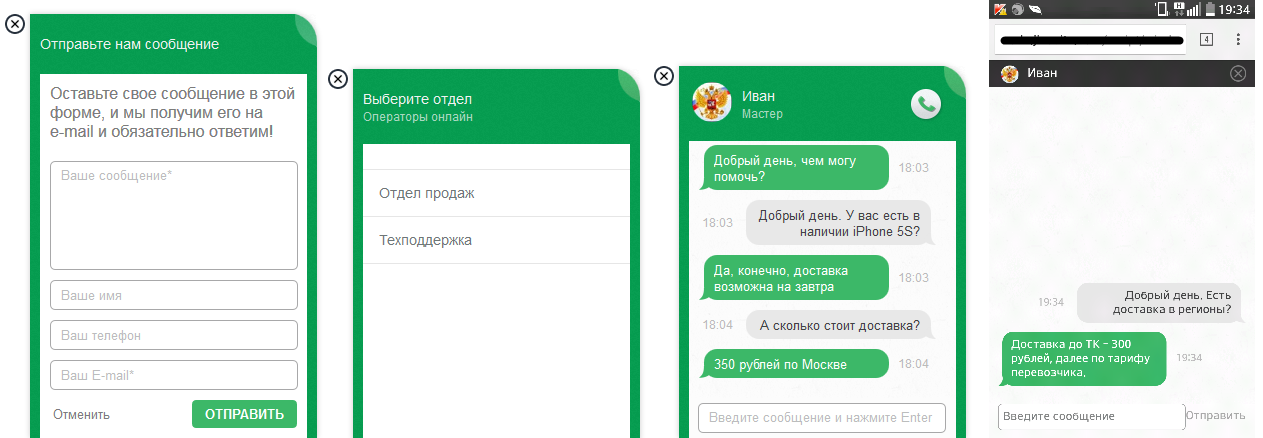
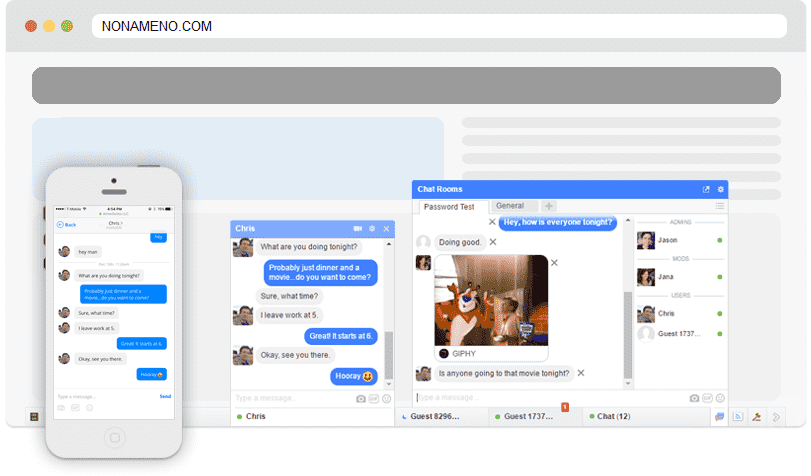
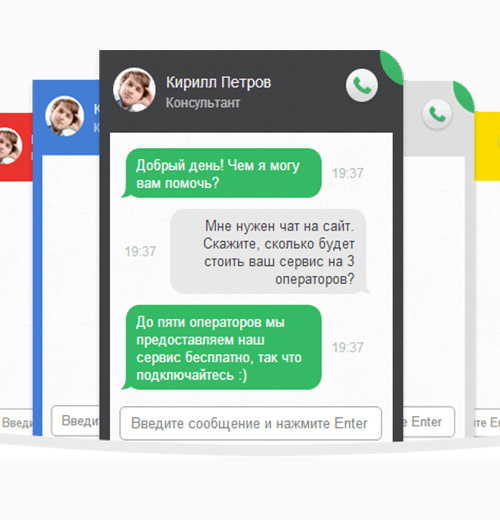
Что представляет собой онлайн-чатФормы обратной связи, кнопки заказа звонка, адреса электронной почты, другие контакты работают все хуже. В них отсутствует интерактивность общения, с ними нельзя получить ответ на простые вопросы здесь и сейчас. Зато таким функционалом обладает онлайн-чат. Технически это виджет, подключенный к шаблону сайта. Всплывающие уведомления приглашают начать диалог, оставить контакты для звонка.
Зато таким функционалом обладает онлайн-чат. Технически это виджет, подключенный к шаблону сайта. Всплывающие уведомления приглашают начать диалог, оставить контакты для звонка.
Возможности чата:
- общение в режиме реального времени;
- оперативная помощь в навигации по сайту;
- быстрые подсказки по наличию товаров;
- решение других срочных вопросов.
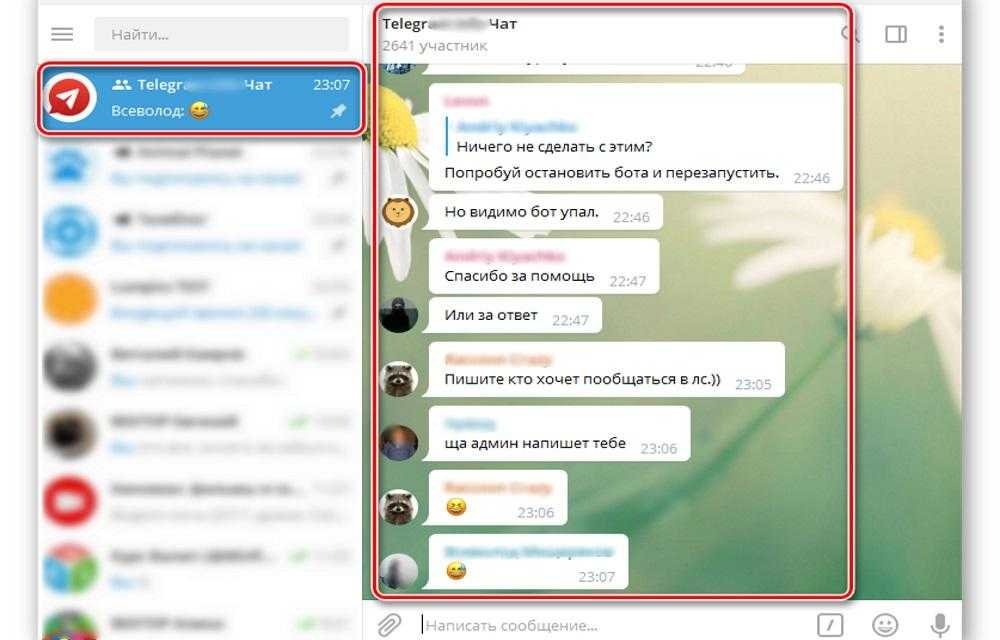
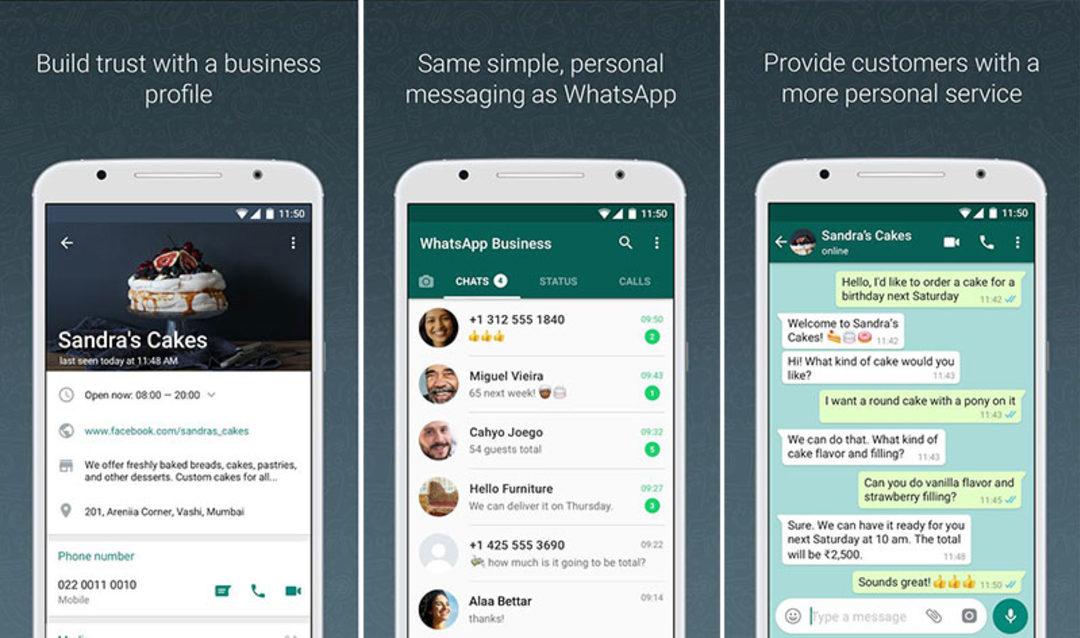
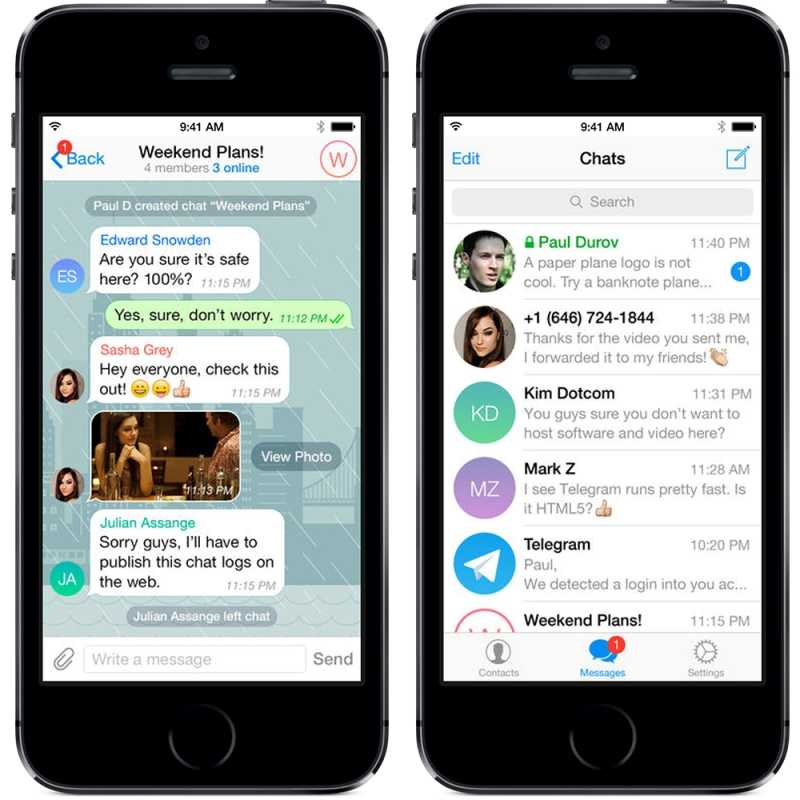
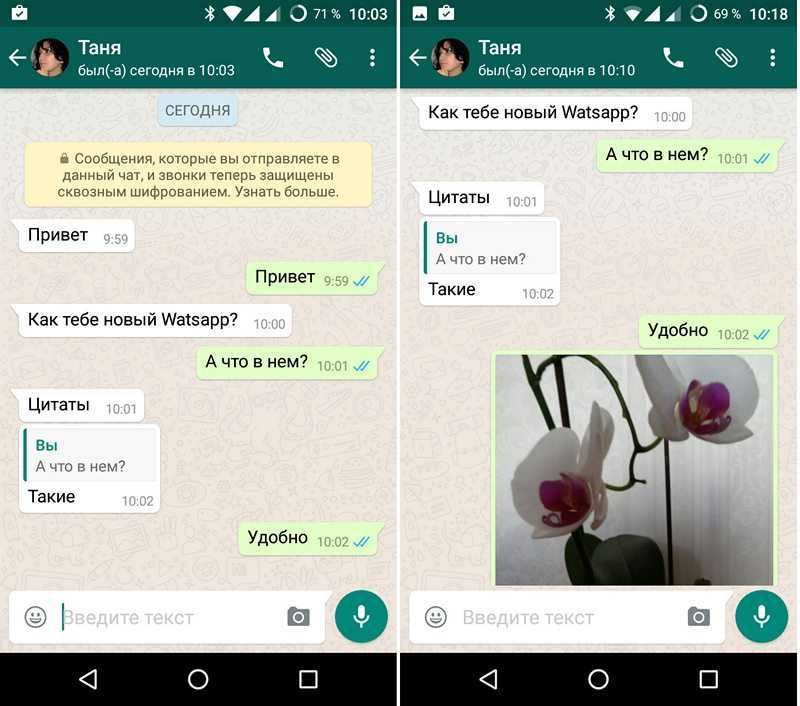
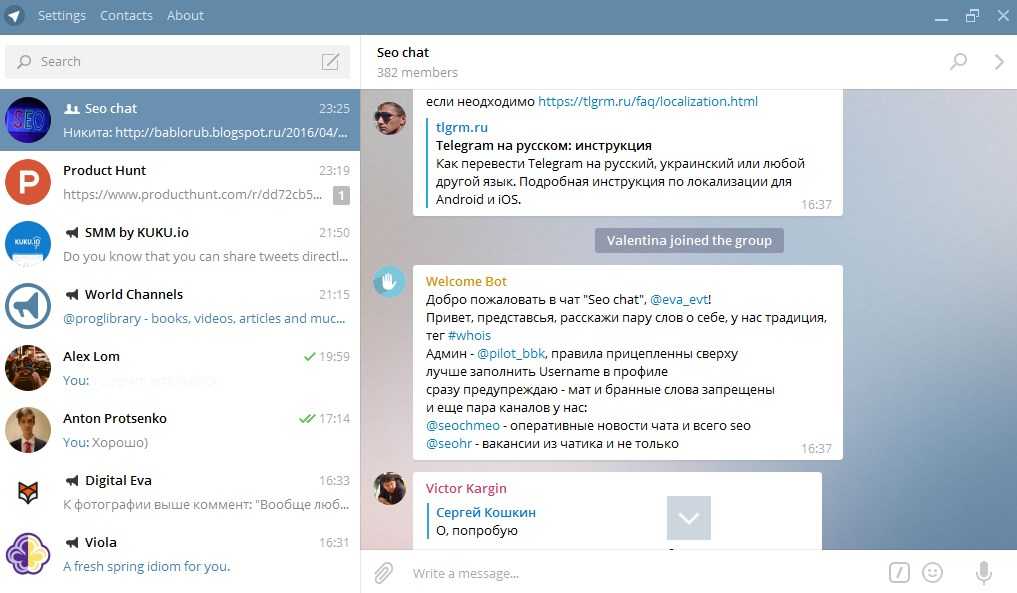
Система привычна по мессенджерам вроде WhatsApp, Telegram. Она позволяет избежать барьера между продавцом и покупателем, которому некомфортно звонить и разговаривать голосом. Плюс не приходится ждать, когда менеджер обработает заявку, поступившую с формы обратной связи. У посетителя создается уверенность, что ему помогут в любое время и по любому вопросу. Благодаря такому подходу повышается лояльность потенциальных клиентов.
Онлайн-чат от Envybox
Эффективное общение с клиентами благодаря живым приглашениям и персонализации в чате даст в 3,2 раза больше обращений с сайта, чем с других онлайн консультантов
Установлено на 009733 сайтах
Подробнее
Зачем нужен чатИ это еще не все преимущества чата на сайте. В нем проще обмениваться цифровой информацией, наименованием моделей, номерами счетов. Виджет также поддерживает отправку файлов в форматах картинки, текста, голосового сообщения. Менеджеры свободно общаются одновременно с двумя и более клиентами. Чат на сайте – инструмент для повышения конверсии этапа воронки после клика по рекламе или ссылке в поиске. Трафик всегда ограничен семантикой, бюджетом на продвижение, что и приводит к внедрению решений по увеличению отдачи от каждого посетителя. Статистика пользователей чатов показывает, что их применение увеличивает средний чек, экономит время на возврат товара, снижает риски жалоб, негативных отзывов из-за длительного ожидания ответа. Клиент обрабатывается на момент «горячей» заинтересованности, а не потом, когда у него появились другие неотложные дела, или его успел забрать себе конкурент.
В нем проще обмениваться цифровой информацией, наименованием моделей, номерами счетов. Виджет также поддерживает отправку файлов в форматах картинки, текста, голосового сообщения. Менеджеры свободно общаются одновременно с двумя и более клиентами. Чат на сайте – инструмент для повышения конверсии этапа воронки после клика по рекламе или ссылке в поиске. Трафик всегда ограничен семантикой, бюджетом на продвижение, что и приводит к внедрению решений по увеличению отдачи от каждого посетителя. Статистика пользователей чатов показывает, что их применение увеличивает средний чек, экономит время на возврат товара, снижает риски жалоб, негативных отзывов из-за длительного ожидания ответа. Клиент обрабатывается на момент «горячей» заинтересованности, а не потом, когда у него появились другие неотложные дела, или его успел забрать себе конкурент.
В чате диалог обычно намного короче, чем по телефону. И клиент, и менеджер успевают тщательно сформулировать вопросы и ответы. Разговор идет конструктивно, без эмоций, иногда свойственных телефонному звонку. Плюс появляется инструмент контроля сотрудников, сбора статистики.
Разговор идет конструктивно, без эмоций, иногда свойственных телефонному звонку. Плюс появляется инструмент контроля сотрудников, сбора статистики.
Руководитель (владелец) бизнеса получает:
- снижение затрат на обработку заказов;
- возможность онлайн-отслеживания разговоров;
- создание базы для рекламных рассылок.
Последнее особо интересно в направлении уменьшения стоимости заявки. Если впервые лид может прийти по относительно дорогой контекстной рекламе, при его конвертации в клиента только после рассылки на e-mail произойдет снижение средних затрат на привлечение. Без бота сбор контактных данных пришлось бы делать вручную.
Как сделать чат эффективнымМетодику применения инструмента в своем бизнесе рекомендуется продумывать до подачи заявки на создание чата для сайта. От тщательности проработки технического задания зависят удобство и эффективность внедрения. Так, нужно заранее изучить пиковые часы посещения сайта, мобильную и настольную версии, чтобы разместить значок виджета в самом удобном месте. Есть несколько советов для повышения эффективности:
Есть несколько советов для повышения эффективности:
- Подготовьте список часто задаваемых вопросов. При использовании чат-бота ответы на них будут отправляться автоматически.
- Подключите чат к CRM, e-Commerce. Интеграция канала в систему сквозной аналитики дает возможность получать оперативные данные по работе отдела продаж, подробные отчеты.
- Используйте программный интерфейс API. Он заметно упростит интеграцию со сторонними сервисами.
При согласовании ТЗ на создание чата для сайта возникают еще вопросы, ответ на которые будет влиять на стоимость, скорость разработки, внедрения. Их лучше обсудить с менеджером, чтобы не забыть важные технические детали. Здесь оптимально ориентироваться на опыт специалистов и их рекомендации.
Специальные функции онлайн-чатаНормой считается включение в виджет дополнительного функционала вроде оценки разговора или обязательного сохранения истории диалогов. Если предусмотреть такие возможности, статистика будет пополняться маркетинговыми данными, а менеджеры получат доступ к прежней переписке сразу после ввода контактов. Разработка мобильного приложения для чата на сайте позволит находиться онлайн в любое время суток, независимо от места нахождения оператора. Также полезна функция переадресации вопросов между сотрудниками. Она позволяет передавать технические вопросы профильному специалисту или разгружать персонал в пиковые периоды. То же относится к возможности прикреплять файлы. При грамотном построении работы они сразу же будут подгружаться в CRM, и не понадобится отдельно списываться для их отправки.
Разработка мобильного приложения для чата на сайте позволит находиться онлайн в любое время суток, независимо от места нахождения оператора. Также полезна функция переадресации вопросов между сотрудниками. Она позволяет передавать технические вопросы профильному специалисту или разгружать персонал в пиковые периоды. То же относится к возможности прикреплять файлы. При грамотном построении работы они сразу же будут подгружаться в CRM, и не понадобится отдельно списываться для их отправки.
Играет роль в эффективности чата на сайте сочетание оформления с дизайном посадочной страницы или всего ресурса целиком. Иначе окно виджета будет выглядеть белым пятном. Со стандартным интерфейсом также оставаться не стоит, у многих посетителей на него выработалась «слепота» как с баннерной рекламой.
Важные моменты:
- чат должен выглядеть органично на настольных компьютерах и любых смартфонах;
- приглашение к общению лучше максимально персонализировать;
- предпочтительно сразу создавать виджет под все задачи.

Изначально чаты разрабатывались для менеджеров по продажам, но их современные аналоги стали инструментом аналитики, принятия управленческих решений, основой проведения маркетинговых мероприятий. Поэтому каждая деталь должна соответствовать, а дизайн виджетов заметно влияет на юзабилити сайта и в итоге – на конверсию.
Готовое решение или отдельная разработка?Быстрее всего внедряется типовое решение с заранее известным функционалом, предусмотренным выбранным тарифным планом. Но такой вариант подходит только для компаний с незначительной автоматизацией. Как только поднимается вопрос о продвижении по нескольким каналам Интернета, оптимально рассмотреть возможность индивидуального заказа. Преимущества собственной разработки:
- открытый код, отсутствуют ограничения по доработкам;
- полноценная интеграция с ИТ-инфраструктурой компании;
- программа в точности соответствует бизнес-процессам.
Продукт, разработанный под конкретного клиента, обладает именно тем функционалом, какой был нужен на момент внедрения. Никаких лишних параметров, новые вводятся по мере востребования, с учетом специфики бизнеса, с обеспечением конфиденциальности коммерческой информации. При создании обычно сразу предусматривается возможность настройки доступов. Чат индивидуальной разработки дает преимущество перед конкурентами, которые либо используют стандартные программы, либо вообще обходятся без него. Ведь чем короче продающий путь на сайте, тем быстрее классифицируются лиды, выше процент перехода посетителей в клиенты. Плюс лучше работает обратная связь с постоянными заказчиками.
Никаких лишних параметров, новые вводятся по мере востребования, с учетом специфики бизнеса, с обеспечением конфиденциальности коммерческой информации. При создании обычно сразу предусматривается возможность настройки доступов. Чат индивидуальной разработки дает преимущество перед конкурентами, которые либо используют стандартные программы, либо вообще обходятся без него. Ведь чем короче продающий путь на сайте, тем быстрее классифицируются лиды, выше процент перехода посетителей в клиенты. Плюс лучше работает обратная связь с постоянными заказчиками.
Перед составлением технического задания на создание чата в обязательном порядке проводится аудит бизнес-процессов. Это позволяет полностью оценить имеющуюся IT-инфраструктуру, чтобы новый продукт соответствовал концепции организации Data Driven. Такой подход дает возможность перевести бизнес на цифровой формат, когда любое решение принимается согласно точным данным.
Шаги по разработке:
- Сбор, анализ требований.

- Составление, согласование ТЗ.
- Написание кода.
- Тестирование ПО.
На последнем этапе возможны доработки, если клиент расширил перечень требований, выяснил, что при согласовании ТЗ упустил важные моменты. Это несколько удорожает внедрение ПО, зато результат будет в точности соответствовать пожеланиям.
Остается внедрить чат, обучить персонал и продолжать сотрудничество в рамках консультационной и технической поддержки. Но запускать проект рекомендуется с предварительного брифа. Звоните, менеджер подскажет, с чего начать, какие данные предоставить для первичного анализа.
Простой чат для сайта на PHP, HTML и JavaScript в один файл
Нужно простой чат вставить на свой сайт, но без баз данных или сложных скриптов.
Преимущества своего простого чата для сайта.
Чат без регистрации, без паролей, без кодов.
Весь чат одним файлом на PHP + HTML + CSS + JS
Чат без базы данных, без MySQL, без каких-либо jQuery и других фреймворков — только чистый JS.
Чат в двух форматах — windows-1251 и UTF-8
История чата хранится в HTML файле, куда записываются уже оформленные в HTML сообщения.
Чат без авторизации.
Чат без использования WebSockets и long polling.
Запоминание выбранного ника в куках.
Чат с возможностью вырезания всякого «ге» из текста и ника при постинге и ограничение их по длине.
Обрезка подгружаемого куска чата
Отправка данных только в случае, если они были изменены (но отправляется весь кусок)
Отключаемый автоскролл
Отключаемый звук отправки/получения сообщения
Возможность задать время опроса, путь до файла с чатом, длину пересылаемого куска, оформление сообщений
Блокирование диалогов при загрузке и постинге, если скорость низкая
Подсказки в случае всяких фейлов
Кросс-браузерная работа — традиционно WebKit-ы (Chrome, Safari и др.), Firefox.
Отлично смотрится на мобильных устройствах.
Огромное пространство для творчества и модификаций.
Все максимально просто, коротко, понятно и со вкусом
Скачать чат для сайта.
Скачать zip-архив чат на html JS UTF-8 и windows-1251
Вопросы и ответы про чат для сайта.
Как убрать вывод IP, чтобы сохранять конфиденциальность?
Есть возможность убрать вывод IP — найдите и удалите в файле такой текст: (‘ . $id . ‘) .
Как очистить чат от ненужных записей?
Возможность быстро очистить чат от ненужных записей — Чат пишется в файл chat.db — это по сути обычный html-файл и там можно подправить все, что надо, открыв его обычным текстовым редактором. Либо вообще удалить этот файл — тогда чат пересоздаст его и будет полностью чист.
Проблемы с отражением на windows-1251
На хостинге нужно правильно настроить кодировку и проверить наличие расширения mbstring у PHP — иначе будут проблемы с работой чата.
Либо используйте чат, написанный под UTF-8.
Как вставить чат на свой сайт?
Скопировать в любой каталог на сайте файл чата (можно даже в корень) и проверить его доступность.
Например, если положили в корень своего сайта, то попробовать открыть URL вида вашсайт/chat.php, или, если в папку — то вашсайт/папка/chat.php.
Если открываться не будет — значит либо надо доступ до него прописать, либо изменить rewrite-правила в зависимости от того, какой веб-сервер используется.
Пример чата на сайте
Посмотреть пример чата можно здесь.
Узнать больше про сайты или задать вопрос
График работы:
круглосуточно, без праздников и выходных.Как создать сайт чата в 2022 году
Что такое сайт чата?
Веб-сайт чата — отличный инструмент для повышения вовлеченности сообщества и аудитории в прямом эфире
В настоящее время продюсеры и организаторы хотят добавить чат на свой веб-сайт или платформу для прямых трансляций, чтобы повысить вовлеченность своего веб-сайта.
💡
Впервые на DeadSimpleChat? Это готовый чат, который вы можете легко добавить на свой веб-сайт или в приложение без сложного кода. Для виртуальных / живых мероприятий, приложений SaaS, социальных платформ, образования, игр, финансов — зарегистрируйтесь бесплатно
Вот как вы можете добавить чат на свой веб-сайт в 2022 году
Содержание
Шаг 1 : Решите, что вам нужен чат для вашего сайта. (увеличение вовлеченности на ваш сайт)
Шаг 2 : Выберите платформу CMS для своего сайта
Шаг 3: Рассмотрение вопроса о добавлении провайдера чата на ваш веб-сайт
- Шаг 4 : Добавление чата на разные платформы CMS
Шаг 5: Заключение
Шаг 1: Решите, что вам нужен чат для вашего сайта.
Вам нужен веб-сайт чата У вас есть сообщество на вашем веб-сайте? или у вас есть прямые трансляции и виртуальные трансляции на вашем веб-сайте.
Если да, то добавление чата на ваш веб-сайт — это хороший способ повысить вовлеченность аудитории.
Вот некоторые преимущества добавления чата на ваш веб-сайт:
- Задавайте вопросы участникам опроса в чате.
- Получите отзывы зрителей во время мероприятия.
- Увеличьте вовлеченность во время события.
- Проведение сеансов вопросов и ответов.
- Расскажите аудитории о мероприятии.
- Дайте мне знать, если у вас есть что им продать (товары или услуги, которые могут их заинтересовать).
Если это звучит захватывающе и вы решили создать чат на своем веб-сайте, читайте дальше.
Chat API Доверяют крупнейшие мировые корпорации | DeadSimpleChat
Chat API и SDk, поддерживающие 10 миллионов одновременных пользователей. Такие функции, как готовое решение для чата под ключ, API-интерфейсы чата, настройка, модерация, вопросы и ответы, языковой перевод.
DeadSimpleChat
Dead Simple ChatШаг 2: Выберите платформу CMS для своего сайта.
 Система управления контентом CMS
Система управления контентом CMSИтак, вы решили создать чат на своем веб-сайте. Сначала вам нужно решить, где вы собираетесь создать сайт.
У вас есть много вариантов, вот некоторые из популярных:
- WordPress
- Wix
- SquareSpace
- Weebly
- Webflow
- HTML CSS
WordPress
WordPress использует 3% сети WordPress. Блоггеры, малый бизнес и компании из списка Fortune 500 используют WordPress CMS для своих сайтов.
WordPress — бесплатная платформа, но вам понадобится хостинг. Вы можете разместиться на WordPress бесплатно, но если вам нужен собственный домен, вам нужно будет приобрести услугу хостинга.
WordPress является самой популярной платформой, поэтому существует множество сторонних плагинов и настроек для удовлетворения ваших потребностей.
Dead Simple Chat также работает с WordPress. Чтобы узнать больше о том, как добавить чат на свой сайт WordPress, читайте дальше.
Wix
WixWix — это премиальный конструктор сайтов или CMS. У вас есть готовые шаблоны, а также множество доступных настроек.
Вы можете настроить веб-сайт с помощью редактора веб-сайтов Wix, вы также можете добавить блог, выполнить SEO-оптимизацию и посмотреть, как ваш веб-сайт выглядит на мобильных устройствах.
Существуют различные шаблоны для различных вариантов использования, таких как блог, бизнес, интернет-магазин, красота, фотография и образование. ваш бизнес, и он создает для вас веб-сайт
Wix дороже по сравнению с WordPress с ценами, начинающимися с 14 долларов в месяц при ежегодной оплате.
Dead Простой чат также работает с Wix. Чтобы узнать больше о том, как добавить чат на свой сайт Wix, читайте дальше.
SquareSpace
SquareSpaceSquareSpace — это CMS веб-сайта, ориентированная на бизнес.
Вам нужен веб-сайт для интернет-магазина, местного бизнеса, портфолио, блога, ресторана, услуг и т. д.
SquareSpace также предлагает услуги оформления заказа и оплаты, электронный маркетинг и услуги видеоплатежей вместе с веб-сайтом CMS
Как Wix и WordPress SquareSpace также имеет шаблоны, которые вы можете выбрать.
Он также имеет сторонние расширения, которые вы можете добавить на свой веб-сайт.
SquareSpace стоит от 14 долларов, а самый дорогой план — 49 долларов, вы можете сэкономить от 25% до 30%, если будете платить ежегодно.
Ежемесячная оплата от $19 до $65 в месяц
Dead Simple Chat также работает с SquareSpace. Чтобы узнать больше о том, как добавить чат на сайт SquareSpace, читайте дальше.
Weebly
Weebly — еще одна платформа CMS. Weebly принадлежит платежной компании Square.
Weebly занимается продажей вещей и предприятий, а также веб-сайтов электронной коммерции
У Weebly также есть шаблоны, как и у других CMS в этом списке. У нас представлены интернет-магазин, бизнес, портфолио, личные, события и блог
Weebly имеет конструктор веб-сайтов, инструменты для электронной коммерции и сторонние интеграции для настройки вашего веб-сайта
Планы начинаются с бесплатного домена Weebly. Если вы хотите свой собственный домен, тогда 7 долларов в год.
Самый дорогой план — 30 долларов США в год.
Dead Simple Chat также работает с Weebly. Чтобы узнать больше о том, как добавить чат на свой сайт Weebly, читайте дальше.
Webflow
WebflowWebflow — это конструктор веб-сайтов для дизайнеров и маркетологов, не требующий кодирования.
С помощью редактора Webflow вы можете настроить внешний вид вашего веб-сайта до мельчайших деталей.
Существует множество элементов управления, ориентированных на детали, которые дизайнеры могут настроить и сделать веб-сайт идеальным.
Webflow также имеет шаблоны, которые вы можете выбрать. Вы также можете нанять эксперта для создания веб-сайта Webflow для вас.
Если вы хотите опубликовать веб-сайт в домене webflow.io, вы можете начать бесплатно.
Если вы хотите, чтобы ваши собственные планы доменных имен начинались с 15 долларов в месяц и 12 долларов в год.
Самый дорогой тарифный план: 45 долларов при ежемесячной оплате и 36 долларов в год.
Dead Simple Chat также работает с Webflow. Чтобы узнать больше о том, как добавить чат на свой сайт Webflow, читайте дальше.
HTML и CSS
HTML и CSSЕсли у вас есть знания HTML CSS или у вас есть специальный разработчик, вы можете игнорировать CMS и создать свой веб-сайт с помощью простых HTML и CSS.
Создание веб-сайтов с помощью HTML и CSS может быть затруднено для тех, кто не является разработчиком.
Но это дает вам максимальную гибкость и контроль, которые может предоставить любая CMS. Это также бесплатно, но вам нужен хостинг-провайдер
Если вы ищете самое дешевое решение и вам нужен собственный домен. Вы можете либо самостоятельно разместить WordPress, либо создать веб-сайт с помощью HTML и CSS.
Dead Simple Chat также работает с веб-сайтами HTML и CSS. Чтобы узнать больше о том, как добавить чат на свой веб-сайт HTML и CSS, читайте дальше.
Шаг 3. Выбор провайдера чата для добавления на ваш веб-сайт
Dead Simple Chat Dead Simple Chat предназначен для онлайн-общения, а также для прямых трансляций и чатов с событиями.
Вот некоторые из функций Dead Simple Simple Chat
- 10 миллионов одновременных пользователей.
- 1-1 Чат
- удаление сообщений
- Фильтр ненормативной лексики
Вы можете узнать больше о Dead Simple Chat, нажав здесь Создайте бесплатную учетную запись на DeadSimpleChat.com и нажмите кнопку «Начать» , чтобы создать бесплатную учетную запись. вы хотите добавить на свой сайт).
Веб-сайт Dead Simple ChatПанель управленияСоздать страницу чатаНажмите на ссылку Встроить информациюВставить информациюРедактор WordPress —
Добавление чата в WordPress
Добавить чат Dead Simple на ваш сайт очень просто.
Создайте бесплатную учетную запись на DeadSimpleChat.com
После создания бесплатной учетной записи
Перейдите в Панель управления -> Чаты -> Встроить код (комнаты чата, которую вы хотите добавить на свой веб-сайт).
(См. процесс создания чата и получения кода для встраивания выше в Получите код для вставки в разделе выше, а затем вернитесь сюда)
Код для вставкиОткройте редактор блоков WordPress и выберите HTML, затем вставьте туда код для вставки, чтобы добавить чат на свой веб-сайт WordPress
Если вы используете классический редактор, нажмите текстовый редактор и вставьте код для встраивания в нужное место, где вы хотите добавить чат
Добавление чата в Wix
Редактор Wix Dead Simple Chat можно легко добавить в CMS Wix и конструктор сайтов.
Создайте бесплатную учетную запись на DeadSimpleChat.com
После создания бесплатной учетной записи
Перейдите в Панель управления -> Чаты -> Код для вставки (комнаты чата, которую вы хотите добавить на свой веб-сайт).
(Процесс создания чата и получения кода для встраивания см. выше в разделе Получить код для встраивания , а затем вернуться сюда) редактора.
Вы добавили веб-сайт чата на свой веб-сайт Wix.
Добавление чата в SquareSpace
Добавить чат Dead Simple на ваш сайт очень просто.
Создать бесплатную учетную запись на DeadSimpleChat.com
После создания бесплатной учетной записи
Перейдите в Панель инструментов -> Чаты -> Код для вставки (комнаты чата, которую вы хотите добавить на свой веб-сайт).
(См. процесс создания чата и получения кода для встраивания выше в разделе Получить код для встраивания , а затем вернуться сюда)
Код для встраиванияЧтобы добавить чат на свой веб-сайт укажите и выберите кодовый блок
вставьте сюда код для встраивания, который вы скопировали из раздела встраивания Dead Simple Chat
убедитесь, что в правом верхнем углу меню выбран html
также не забудьте удалить код по умолчанию, который там есть, прежде чем вставлять туда код встраивания чата.
Теперь вы добавили чат Dead Simple на свой веб-сайт SquareSpace
Добавление чата в Weebly
WeeblyДобавить чат Dead Simple на ваш веб-сайт Weebly очень просто.
Создайте бесплатную учетную запись на DeadSimpleChat.com здесь
Код для вставкиПосле создания бесплатной учетной записи
Перейдите в Панель инструментов -> Чаты -> Код для вставки (комнаты чата, которую вы хотите добавить на свой веб-сайт).
(См. процесс создания чата и получения кода для встраивания выше в разделе Получить код для встраивания , а затем вернуться сюда)
процесс создания чата и получения кода для встраивания выше в разделе Получить код для встраивания , а затем вернуться сюда)
Вы можете использовать элемент кода для встраивания, чтобы добавить чат на свой веб-сайт Weebly
Сначала перетащите элемент кода для встраивания на свою страницу, где вы хотите встроить чат
, затем щелкните внутри элемента для встраивания и выберите «Редактировать пользовательский HTML», а затем вставьте код для встраивания, который вы скопировали из Dead Simple Chat
Вот и все, вы добавили чат на свой сайт Weebly.
Добавление чата в Webflow
WebflowДобавить Dead Simple Chat на ваш веб-сайт Webflow очень просто.
Код для вставкиСоздайте бесплатную учетную запись на DeadSimpleChat.com
После создания бесплатной учетной записи
Перейдите в Панель инструментов -> Чаты -> Код для вставки (чата, который вы хотите добавить на свой веб-сайт).
(См. процесс создания чата и получения кода для встраивания выше в Получите код для встраивания в разделе выше, а затем вернитесь сюда)
Вы можете использовать элемент кода для встраивания, чтобы добавить чат на свой веб-сайт Webflow
Перетащите элемент кода на страницу, где вы хотите добавить чат в свой Webflow сайт
вставьте код для встраивания в элемент кода, и у вас есть чат на вашем сайте.
Добавление чата в HTML и CSS
Добавить Dead Simple Chat на ваш веб-сайт HTML и CSS очень просто.
Создайте бесплатную учетную запись на DeadSimpleChat.com
Код для вставкиПосле создания бесплатной учетной записи
Перейдите в Панель инструментов -> Чаты -> Код для вставки (чата, который вы хотите добавить на свой веб-сайт).
(См. процесс создания чата и получения кода для вставки выше в разделе Получить код для вставки , а затем вернуться сюда) добавить чат на свой сайт.
Вот и все, вы добавили Dead Simple Chat на свой сайт.
Шаг 5: Заключение
В этой статье мы узнали, как создать сайт чата.
Наличие веб-сайта с чатом значительно повышает вовлеченность на вашем веб-сайте или платформе.
Создает сообщество прямо на вашем сайте.
Если вы проводите трансляцию в прямом эфире, вам необходимо иметь чат на вашем веб-сайте.
Взаимодействие с аудиторией и получение от нее обратной связи создает у участников чувство сопричастности.
Для этой цели подходит Dead Simple Chat с функциями, разработанными специально для создания сообщества и привлечения аудитории во время прямой трансляции.
Создайте бесплатный тарифный план с 20 пользователями и без кредитной карты и изучите все функции, которые предлагает Dead Simple Chat
Дайте мне знать, что вы думаете об этом, в разделе комментариев ниже. Любой отзыв будет полезен.
Обязательно поделитесь этой информацией с друзьями и коллегами, если она показалась вам полезной
Как создать веб-сайт для общения
Сегодня предприятия изо всех сил стараются выглядеть как люди. Они создают персонализированные маркетинговые кампании, используют непринужденный тон голоса для своего контента и внедряют мгновенную связь, чтобы оставаться рядом со своей аудиторией. Один из лучших способов для обслуживания клиентов иметь связь в режиме реального времени с существующими и потенциальными клиентами — создать свой собственный веб-сайт чата с чат-ботом или живыми агентами. Таким образом, все пользовательские данные могут быть легко собраны, а служба поддержки клиентов будет получать своевременные обновления.
Таким образом, все пользовательские данные могут быть легко собраны, а служба поддержки клиентов будет получать своевременные обновления.
Конечно, при разработке веб-сайта необходимо учитывать многое. Существует множество возможных решений, которые могут помочь вам создать живой чат, и у каждого из них есть свои плюсы и минусы. Как лучше всего убедиться, что окончательное решение отвечает всем потребностям вашего бизнеса? Давайте рассмотрим лучший сценарий.
Зачем вашему сайту нужен чат?
Если вы все еще ищете причины, по которым ваш сайт должен общаться со своими посетителями, вот они. Живой чат на вашем сайте поможет вам:
В обычных магазинах продавцы-консультанты помогают магазину наладить хорошие отношения с покупателем. В интернет-магазинах такой возможности нет. Люди сомневаются в покупке у кого-то, кого они не знают, и чат может решить эту проблему. Прямой разговор в чате поможет клиенту лучше узнать ваш бизнес и сделать его более уверенным в покупке у вас.
Это самое очевидное преимущество живого чата. Такое решение помогает посетителям вашего сайта мгновенно получать ответы, поэтому они проводят с вами больше времени. По данным Американской ассоциации маркетинга, средний рост коэффициента конверсии на B2B-сайтах, использующих мгновенную связь, составляет 20%.
В дополнение к тому, что клиенты дольше остаются на вашем сайте, онлайн-чат помогает им преодолеть возражения и принять положительное решение о покупке. Согласно отчету eMarketer, люди, которые взаимодействуют через чат, на 35% чаще совершают покупку.
Традиционные колл-центры большие и дорогие. Один живой агент может обрабатывать только один звонок и, если его навыки достаточно развиты, один разговор по электронной почте за раз. Помните сцену из комического фильма, когда человек пытается ответить на два звонка одновременно? Вы можете представить это в реальной жизни? Мы тоже не можем.
Живой чат меняет шансы. Исследование, проведенное Telus International, показало, что один оператор колл-центра может контролировать до шести чатов одновременно, в зависимости от сложности задачи. В результате вам понадобится гораздо меньшая команда, и это снизит возможные затраты на поддержку.
Наполнение вашего сайта чатом не только снижает расходы, но и дарит посетителям больше положительных эмоций. Теперь живой чат имеет самый высокий уровень удовлетворенности среди веб-пользователей. В настоящее время количество людей, использующих его, не так велико, как вы думаете, всего 24%, но 73% из тех, кто его использовал, очень довольны тем, что они испытали.
Обслуживание клиентов и продажи — не единственные области, в которых можно воспользоваться преимуществами живого чата. Маркетинг, особенно когда речь идет о диалогах, также может извлечь выгоду из этого решения.
Многие посетители вашего веб-сайта, которые могут намереваться что-то купить у вас, не могут найти контактную форму или демо-версию того, что вы предлагаете.
Живой чат коренным образом меняет игру. Теперь это не просто пассивный сбор контактов, а проактивный настрой на беседу с адресными сообщениями. Живой чат помогает людям общаться с компаниями напрямую и в режиме реального времени и сразу же получать отзывы, вместо того, чтобы заполнять статические формы отправки и ждать последующих действий, которые, возможно, не поступят. Неважно, разговаривают ли они с живым агентом или общаются с чат-ботом, используя заранее написанные сообщения, потому что это все равно работает.
Живой чат не является полной гарантией положительного решения о покупке. Тем не менее, это гарантирует, что те, кто использует чат в реальном времени, станут лидами после того, как покинут сайт.
Во время сеанса чата вежливо попросите пользователя оставить контактную информацию, такую как имя и адрес электронной почты.
Если человек уже посетил ваш веб-сайт, используйте имеющуюся у вас информацию, чтобы сделать общение еще более персонализированным. Попросите разрешения на отправку рекламных материалов в соответствии с их предпочтениями. Напомните им о том, что они искали во время предыдущего визита. Они могут купить не сразу, но в этом случае время будет работать на вас.
Кроме того, 63% посетителей с большей охотой возвращаются на веб-сайт, на котором есть чат. Таким образом, персонализированное общение делает это решение очень привлекательным. Никто не хочет взаимодействовать с безжизненным полем формы, но любой захочет общаться с кем-то (или чем-то), к чему он может относиться.
Поскольку мы рассматриваем причины создания живого чата для веб-сайта, нам нужно определить, как мы собираемся это сделать.
Готовое решение или разработка веб-чата на заказ
Есть много способов дать сайту возможность «говорить», и самым простым из них будет использование готового или готового решения. Поскольку большинство чатов работают одинаково, мы можем структурировать некоторые из их внутренних процессов и шаблонов, чтобы создать универсальную (в некоторой степени) инфраструктуру для разработки живого чата.
Поскольку большинство чатов работают одинаково, мы можем структурировать некоторые из их внутренних процессов и шаблонов, чтобы создать универсальную (в некоторой степени) инфраструктуру для разработки живого чата.
Вот несколько решений, которые могут предоставить вам обмен сообщениями в режиме реального времени для вашего веб-сайта:
LiveChat
LiveChat — это современное решение для веб-чата, которое поможет вам создать окно интерактивного чата на вашем веб-сайте. Помимо самого чата, вы также получите такие функции, как отчеты, аналитика, архивы, тикеты и управление пользователями. Интерфейс LiveChat понятен и удобен в использовании, поэтому у вас не возникнет проблем с началом работы. С помощью LiveChat вы можете настроить автоматическое приветствие, отправлять целевые сообщения и сохранять историю сообщений.
Цена : Starter — 16 долларов США в месяц на пользователя, Team — 33 доллара США в месяц на пользователя, Business — 50 долларов США в месяц на пользователя, Enterprise — по запросу.
Онлайн-чат HubSpot
Если вы используете CRM HubSpot, вы, скорее всего, решите использовать онлайн-чат HubSpot. Вы также можете выбрать его отдельно, если хотите. Этот инструмент предоставляет вам почтовый ящик, в котором вы и ваша команда можете организовать все разговоры в чате, телефонные звонки и электронные письма. Это решение также имеет простую в использовании систему тикетов, в которой агент по обслуживанию клиентов может создать тикет, в котором будут записаны все взаимодействия между агентом и клиентом. У них обоих есть возможность вернуться к заявке, если у них есть дополнительная информация или дополнительные вопросы по проблеме.
Цена : Бесплатно для пользователей CRM, Starter — 20 долларов в месяц, Team — 41 доллар в месяц, Business — 59 долларов в месяц.
Drift
Drift — это не просто приложение для онлайн-чата поддержки клиентов. Это также сложное маркетинговое решение, которое вы можете использовать для гораздо большего. Благодаря огромному количеству интеграций Drift позволяет вашим клиентам напрямую получать доступ к вашему календарю и бронировать звонки и встречи. Дрифтботы, чат-боты, предоставляемые службой, могут выполнять широкий спектр функций, от ответов на вопросы до квалификации лидов. Кроме того, они могут уведомлять ваших торговых представителей, когда потенциальный лид находится на вашем сайте, даже если они находятся там анонимно.
Благодаря огромному количеству интеграций Drift позволяет вашим клиентам напрямую получать доступ к вашему календарю и бронировать звонки и встречи. Дрифтботы, чат-боты, предоставляемые службой, могут выполнять широкий спектр функций, от ответов на вопросы до квалификации лидов. Кроме того, они могут уведомлять ваших торговых представителей, когда потенциальный лид находится на вашем сайте, даже если они находятся там анонимно.
Цена : От 500 долларов США в месяц за 10 мест.
Crisp
Вы сейчас видите маленькое окно чата в правом нижнем углу страницы? Да, это Крисп. Это приложение для живого чата имеет множество функций, которые можно предложить бизнесу. Чат может отправлять упреждающие автоматические сообщения, загружать файлы и интегрировать приложения социальных сетей, таких как Facebook и Twitter. Что делает это решение еще более привлекательным для бизнеса, так это его персонализация. Вы можете настроить свой чат Crisp, чтобы он соответствовал цветам вашего бренда, чтобы пользовательский опыт был безупречным. Еще одна интересная функция — перевод в реальном времени: вы можете написать ответ на своем родном языке, а сервис переведет его на язык клиента.
Еще одна интересная функция — перевод в реальном времени: вы можете написать ответ на своем родном языке, а сервис переведет его на язык клиента.
Цена : Basic — бесплатно, Pro — 25 евро в месяц за рабочее пространство (4 рабочих места), Unlimited — 95 евро в месяц за рабочее пространство (20 рабочих мест), Enterprise — по запросу.
Другие платформы включают Zendesk, LiveAgent и MobileMonkey.
Подход имеет преимущества:
Сокращение времени и бюджета : Хорошее гибкое решение решит множество проблем и будет иметь лучшую поддержку. В результате вашей команде требуется меньше времени для разработки, тестирования и развертывания решения. Чем меньше время разработки, тем меньше денег вы тратите на весь процесс разработки.
Обеспечение стабильности и масштабируемости : Модули и алгоритмы готовых решений тщательно проверяются, поэтому внезапных сбоев или ошибок нет. Также легко масштабировать необходимые сервисы в зависимости от загрузки чата.

Безопасность: Такие компании, как Twilio и PubNub, очень внимательно относятся к безопасности данных своих чат-решений.
Простая интеграция : Каким бы ни было ядро вашего веб-сайта, в большинстве готовых решений есть способ плавно интегрировать в него живой чат.
Тем не менее, вы должны принять во внимание следующие моменты:
Плохая документация : Не все службы предоставляют хорошую и понятную документацию для разработчиков, и в таких случаях может потребоваться время, чтобы разобраться во всем.
Дополнительные функции : Некоторые сервисы могут предоставлять больше функций, чем требуется вашему живому чату, поэтому стоимость лицензии может быть высокой.
Услуги под ключ применимы практически к любому проекту, но иногда они просто не подходят. Если вам нужно приложение для чата, адаптированное к потребностям конкретного бизнеса, лучше создать индивидуальное решение. Помните, что, несмотря на более настраиваемую и гибкую разработку, это будет стоить намного дороже, чем предыдущий метод.
Помните, что, несмотря на более настраиваемую и гибкую разработку, это будет стоить намного дороже, чем предыдущий метод.
После того, как мы определили путь для конкретной цели, мы можем погрузиться в функциональность вашего живого чата.
Основная функциональность
Если вы хотите, чтобы ваше приложение для онлайн-чата приветствовалось пользователями вашего веб-сайта и генерировало больше конверсий, вот список функций, которые следует учитывать:
Параметры настройки
Виджет чата должен соответствовать дизайн, поэтому вы должны иметь возможность настроить его дизайн: изменить цвет виджета, сообщения, логотип, фотографии агента, вкладку и кнопки.
Проактивные сообщения
Эти сообщения инициируют беседу с посетителями. Это может быть простое «Привет! Как я могу тебе помочь?» Это также может быть что-то, основанное на действиях пользователя или предыдущих посещениях.
Чат-боты
Эти инструменты на основе ИИ полезны, когда ваши живые агенты на самом деле не в сети. Чат-боты помогут вашему живому чату работать бесперебойно, принимать входящие сообщения и собирать данные клиентов. Конечно, было бы выгодно нанять ночную смену для обслуживания клиентов, но вам придется потратиться на это. Вот почему автоматизированная система обмена сообщениями спасает положение: клиенты по-прежнему получают ответы немедленно, а ваша служба поддержки клиентов может полноценно отдохнуть. Вы можете разработать чат-бота с нуля или использовать готовое решение.
Чат-боты помогут вашему живому чату работать бесперебойно, принимать входящие сообщения и собирать данные клиентов. Конечно, было бы выгодно нанять ночную смену для обслуживания клиентов, но вам придется потратиться на это. Вот почему автоматизированная система обмена сообщениями спасает положение: клиенты по-прежнему получают ответы немедленно, а ваша служба поддержки клиентов может полноценно отдохнуть. Вы можете разработать чат-бота с нуля или использовать готовое решение.
Отслеживание и аналитика
Вы должны иметь возможность отслеживать взаимодействие клиентов с вашим сайтом и корректировать свою маркетинговую стратегию. Отслеживание пользовательских данных помогает определить, кто посещает ваш сайт. Он также может показать, откуда приходят ваши пользователи, к каким данным они обращаются при первом посещении и какова их активность на вашем сайте.
Функции электронной почты
В нем возможна ручная и автоматизированная электронная почта для отслеживания, адаптации, маркетинговых кампаний и рекламного контента. Шаблоны ответов также встроены в приложение для обмена сообщениями с клиентами, поэтому группа поддержки продукта может легко понимать запросы и отвечать на них.
Шаблоны ответов также встроены в приложение для обмена сообщениями с клиентами, поэтому группа поддержки продукта может легко понимать запросы и отвечать на них.
Безопасность данных
Защита данных является актуальной проблемой в цифровом мире. Люди хотят, чтобы их сообщения и файлы были защищены от посторонних, а компании хотят, чтобы конфиденциальная информация была защищена от преступников. Одна из основных задач приложения — гарантировать конфиденциальность своим пользователям, и это должно быть указано в политике конфиденциальности вашего сайта.
Такие функции, как система входа в систему, голосовые сообщения, звонки и несколько чатов, можно не использовать, поскольку они в основном подходят для мобильных мессенджеров.
Как создать свой собственный чат-сайт: контрольный список
Как только мы определим, что должно делать ваше чат-приложение, мы можем начать веб-разработку. Этот процесс обычно делится на несколько этапов:
Анализ вашей целевой аудитории.
 Этот этап поможет вам определить содержание сообщения и тон голоса, которые обеспечат максимальное вовлечение клиентов.
Этот этап поможет вам определить содержание сообщения и тон голоса, которые обеспечат максимальное вовлечение клиентов.Посмотрите, что делают ваши конкуренты: возможно, один или несколько ваших конкурентов создали что-то замечательное. Не крадите их, это не принесет вам никакой пользы, но использование их в качестве референсов может быть действительно полезным.
Выберите партнера: Прежде чем продолжить, вы и ваше агентство должны обсудить проект и условия вашего сотрудничества.
Определите стек и интеграции: когда все документы будут готовы, выберите технологии и интеграции, которые вы хотите использовать для своего веб-сайта. Ваш партнер по развитию должен быть в состоянии помочь.
Дизайн и верстка. Пришло время проявить творческий подход. Убедитесь, что дизайн живого чата соответствует всему сайту. Также посмотрите, как виджет живого чата будет выглядеть на активной веб-странице. Он не должен быть слишком большим или закрывать какие-либо важные поля.

Подключите серверную часть: вы знаете, как будет выглядеть ваш онлайн-чат, и теперь вы можете включить его. Подключите чат к CRM и серверной части сайта, чтобы получить контроль над действиями этого мощного инструмента.
Тест: Помимо нагрузочного или ручного тестирования, было бы здорово провести A/B-тестирование и посмотреть, что больше нравится вашей аудитории.
Релиз: на этом этапе не просто нажать кнопку для развертывания решения. Он включает постоянную поддержку живого чата, обновление его содержимого и устранение обнаруженных ошибок.
Требуемый стек технологий
Точные технологии, необходимые для реализации проекта, будут зависеть от функциональности вашего сайта и опыта вашей команды. Тем не менее, мы можем предложить довольно полный список инструментов, которые ваш программист может использовать для реализации живого чата на веб-сайте:
Бэкенд: PHP, Python, Node.js
Фронтенд: HTML-разметка, CSS, Библиотеки JavaScript
База данных: PostgreSQL, MySQL
Интеграция: Twilio Programmable Chat, PubNub, Socket.
 io
io
Советы по дизайну веб-чата UX
Качество разговора, которое ваш клиент будет вести в чате, во многом определит его решение о покупке. У нас есть несколько советов для вас, которые сделают ваш пользовательский опыт положительным:
Как мы уже упоминали, ваша целевая аудитория будет определять, как вам следует с ней разговаривать. Например, молодежь предпочитает более непринужденное общение, а деловые люди стараются придерживаться формальности.
Окно чата должно выглядеть как чат в мобильном мессенджере. Обязательно сделайте значки для пользователя, агента и чат-бота (когда живой агент недоступен). Кроме того, создавайте закругленные чаты, потому что большинство мессенджеров используют эту функцию.
Сделайте его всплывающим
Даже если окно чата относительно маленькое, пользователи могут раздражаться, если оно занимает место на странице. Лучший способ устранить эту проблему — убедиться, что ваш чат можно свернуть.
Стоимость разработки приложения для живого чата
Бюджет времени и денег на разработку живого чата будет зависеть от нескольких факторов:
The Tech Stack
Желаемая функциональность
Почасовая скорость выбранной команды
Количество требуемых специалистов
готовое решение будет стоить от 10 000 до 30 000 долларов. Стоимость индивидуального решения начинается от 30 000 долларов.
Наш опыт в разработке решений для веб-чатов
Тема общения на веб-сайтах знакома нашей команде. Некоторое время назад мы создали Fireaway, самый простой веб-чат в мире. Это одноразовый анонимный чат, который не собирает ваши личные данные и не сохраняет историю сообщений. Вы просто открываете вкладку браузера, вводите свое имя (вы можете ввести любое имя), приглашаете другого человека по ссылке и начинаете общаться.
Fireaway обеспечивает быстрый обмен сообщениями в реальном времени и максимальный уровень безопасности данных. Если вы хотите создать уникальное решение для веб-чата, свяжитесь с нашей командой. Мы предоставим вам подробную смету по вашей идее.
Если вы хотите создать уникальное решение для веб-чата, свяжитесь с нашей командой. Мы предоставим вам подробную смету по вашей идее.
Последняя мысль
Живой чат — это взаимовыгодное решение для владельца бизнеса и клиента. Компании не придется тратить дополнительные деньги на обслуживание клиентов, а коммуникация с аудиторией станет более организованной. Каждый клиент выиграет от более доброжелательного отношения, и общее впечатление от сайта будет более положительным. Если вы последуете совету, который мы предложили сегодня, ваш чат станет успешным бизнес-инструментом, приносящим положительные результаты.
✔ См. также :
Пошаговое руководство по разработке пользовательского приложения для мобильного чата
Как создать приложение для чата, такое как WhatsApp: подробное руководство
Как разработать приложение, такое как Clubhouse: стоимость, технический стек, Подводные камни
Как создать приложение для обмена мгновенными сообщениями: Руководство для начинающих
📌 Зачем мне нужен чат для моего сайта?
Приложение веб-чата может принести пользу вашему веб-сайту во многих отношениях. Это поможет вам завоевать лояльность клиентов, увеличить конверсию и продажи, оптимизировать и улучшить обслуживание клиентов, поддержать маркетинговую деятельность и поддерживать связь со своей аудиторией.
Это поможет вам завоевать лояльность клиентов, увеличить конверсию и продажи, оптимизировать и улучшить обслуживание клиентов, поддержать маркетинговую деятельность и поддерживать связь со своей аудиторией.
📌 Что выбрать: готовое решение или разработку индивидуального чата?
Готовое приложение для чата (например, HubSpot, Live Chat или Crisp) имеет ряд преимуществ. Обычно он дешевле, стабильнее, безопаснее и легко интегрируется с вашим сайтом. Однако такие решения могут иметь плохую документацию и множество ненужных функций. Если вам нужно приложение для чата, адаптированное к потребностям конкретного бизнеса, лучше создать индивидуальное решение.
📌 Какие функции я должен включить в свое решение для чата?
Список функций вашего приложения для живого чата должен включать параметры настройки, упреждающие сообщения, чат-боты, аналитику, отправку электронной почты и безопасность данных. Такие функции, как экран входа в систему или голосовые сообщения, не имеют значения.