Объемная кнопка в фотошопе, интересный урок
Всем доброго времени суток, рад видеть на fotodizart.ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
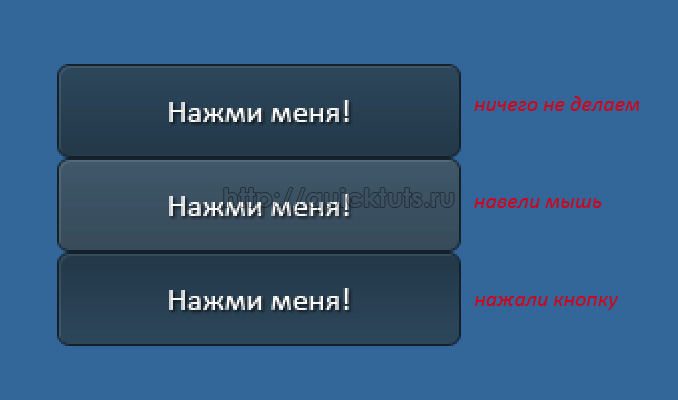
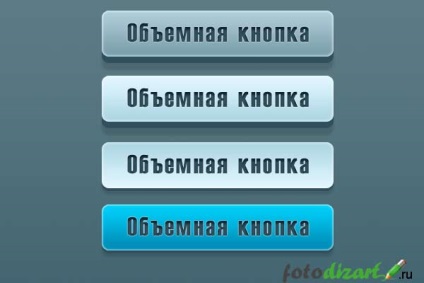
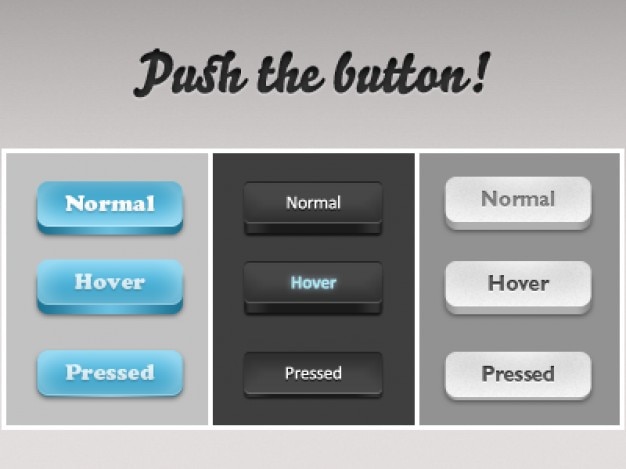
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
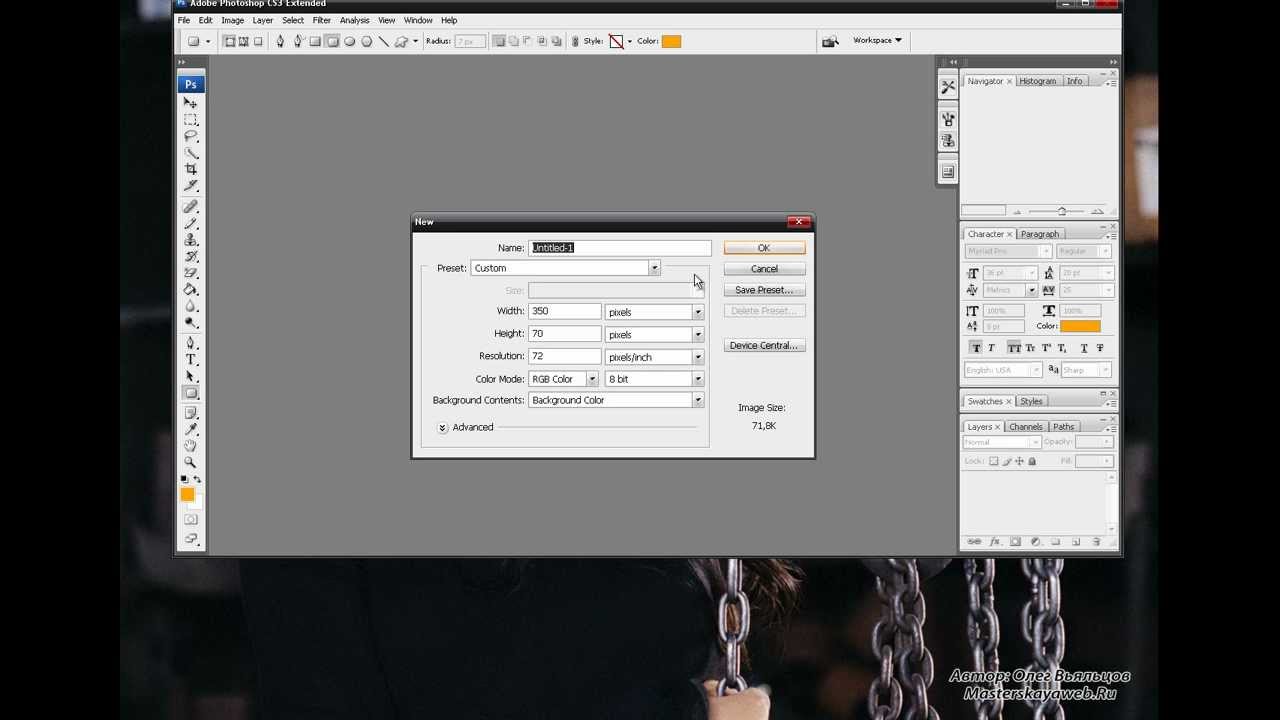
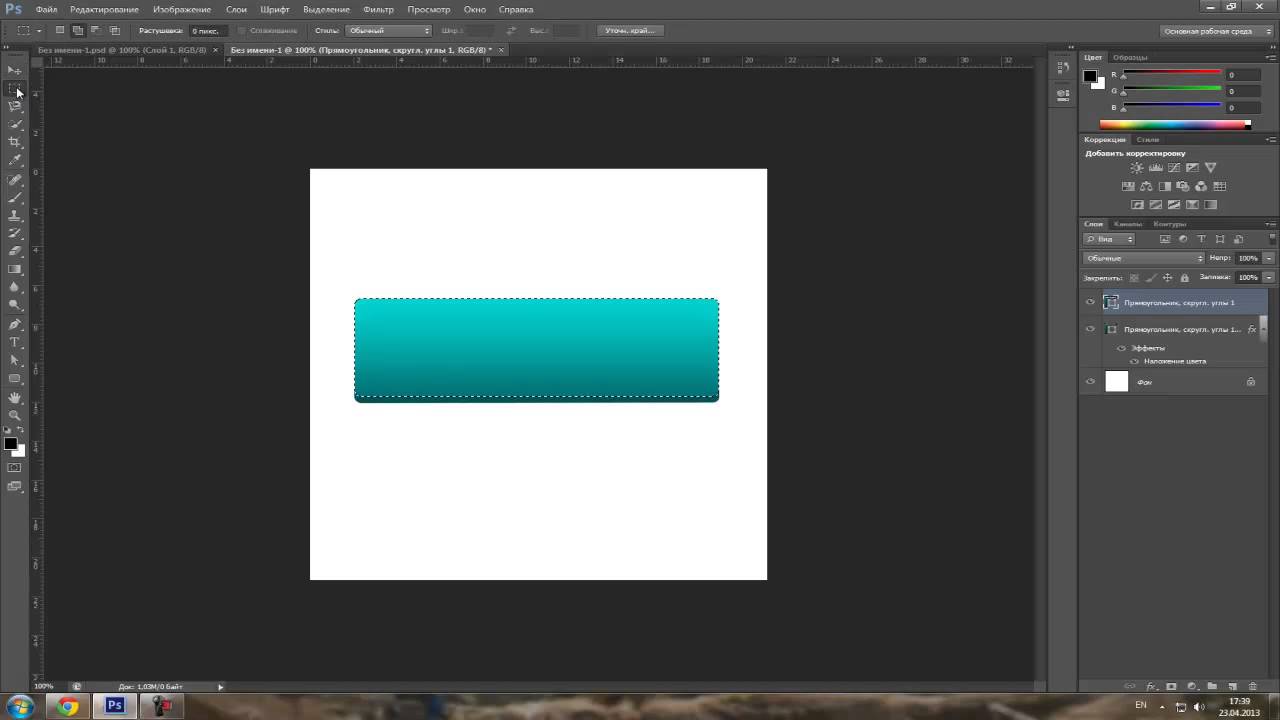
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
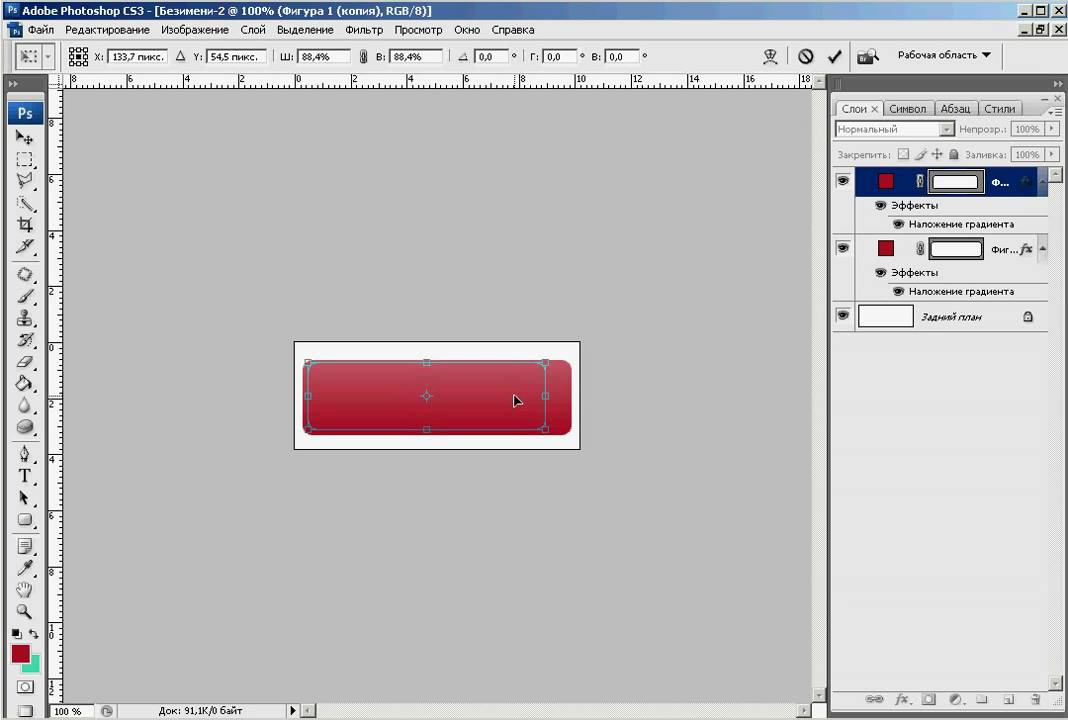
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
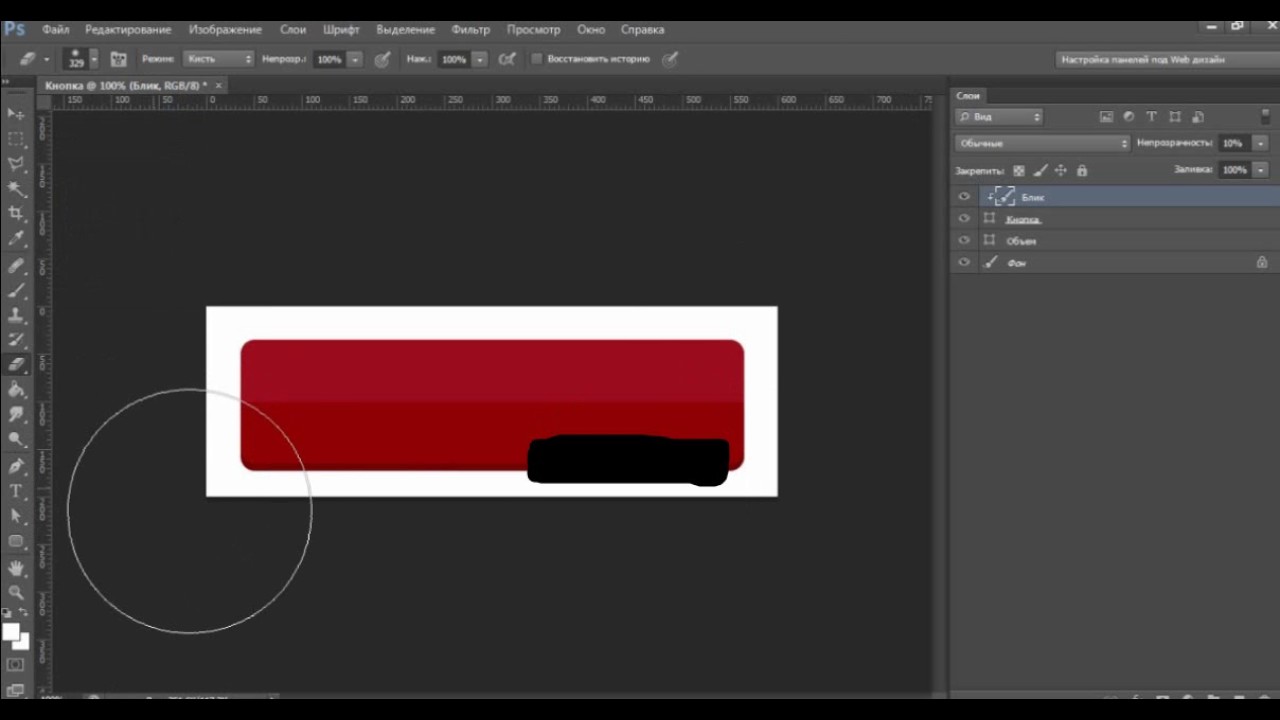
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя. Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента 
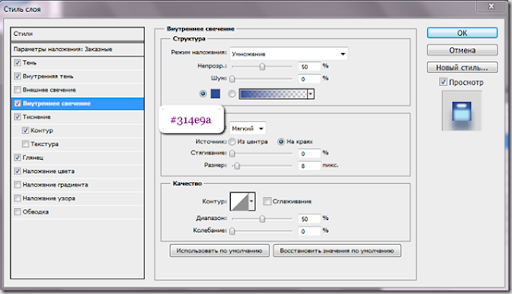
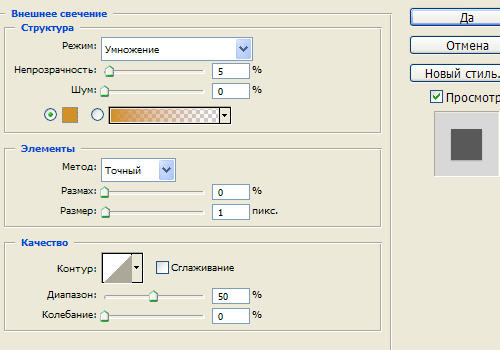
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем
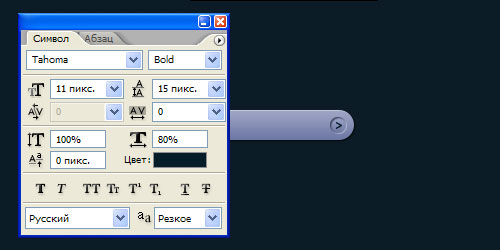
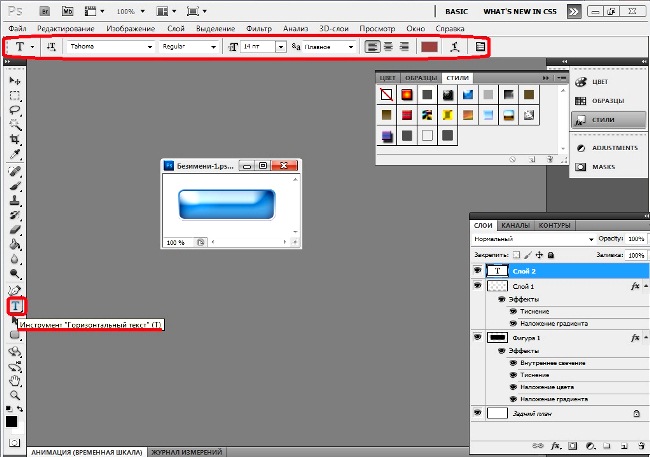
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
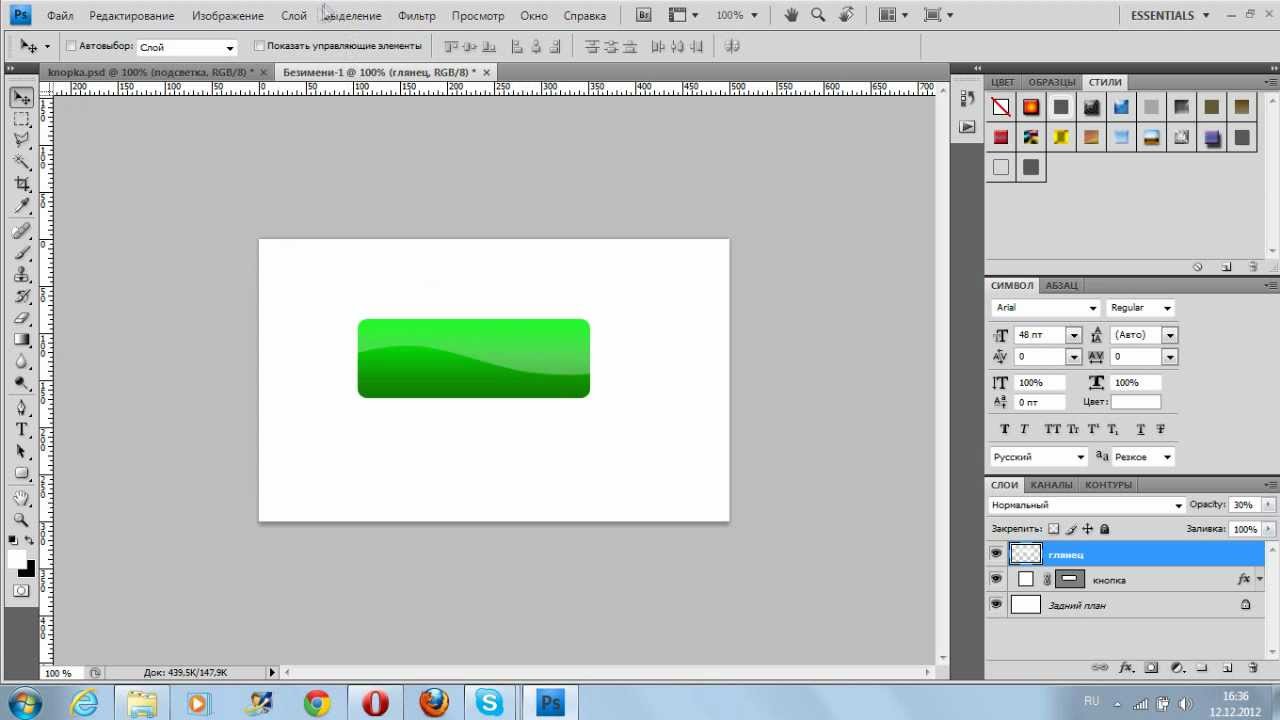
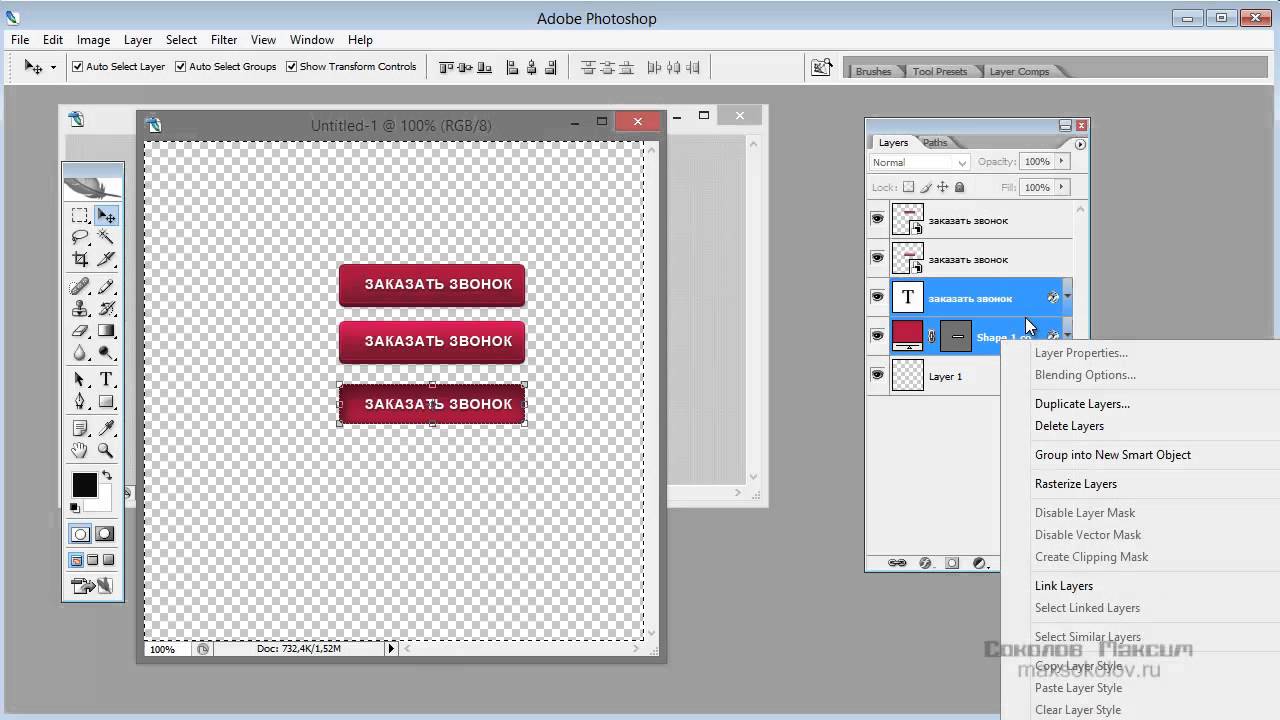
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента
У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Красивая кнопка для сайта | Уроки Фотошопа (Photoshop)
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе
Вот она, та самая глянцевая кнопка, которую мы получим в итоге:
А теперь открывайте фотошоп и готовьтесь к работе!
Красивая кнопка для сайта
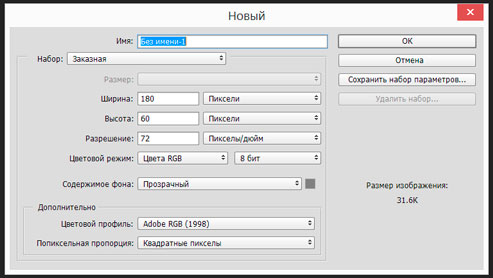
Создайте новый документ размером 800x500px.
Для начала нужно задать форму будущей кнопки. Этим и займёмся. Сразу скажу – в этом уроке я расскажу о достаточно сложном пути создания форм.
Ну а глава 1 для тех, кто хочет научиться чему-то новому.
Глава 1. Создаём форму кнопки с помощью Pen Tool
Забегая вперед оговорим, какие есть плюсы у способа с использованием Pen Tool. Прежде всего, гибкость в создании формы. Вы можете “вылепить” всё что угодно. Естественно, инструменты вроде Rectangle Tool (прямоугольник) сделать этого не позволяют, так что вы будете получать весьма стандартные кнопки.
1. Итак, довольно болтовни. Приступим. Возьмите инструмент Pen Tool (Перо) и создайте примерно такую фигуру:
2. Форма нашей кнопки получилась очень кривой и приблизительной. Сейчас мы затронем очень важную тему – работа с направляющими. Направляющие сильно помогают в работе дизайнера. По ним удобно отмерять расстояние. Сейчас вы сами всё поймёте. Для начала лучше залить фон каким-нибудь цветом, отличающимся от белого.
3. Хорошо, теперь установим направляющие, а затем выровняем по ним форму кнопки. Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:
Как видите, направляющая появилась в положении 200px от левого края холста. Если сейчас вы нажмёте сочетание клавиш Ctrl+H то направляющая исчезнет. Повторное нажатие этого сочетания вернет направляющую назад.
5. Установите ещё одну направляющую в положение Vertical 600px:
6. Понадобятся ещё 4 направляющие в положениях Vertical 160 и 640px, а также Horizontal 150 и 350px. Должно получиться примерно так:
7. Пришло время выровнять форму. Для этого возьмите Direct Selection Tool (Направленное выделение):
А затем опираясь на сетку работайте с формой. Если не хватает направляющих, смело добавляйте. Направляющие можно также добавлять из линейки (вызывается с помощью Ctrl+R). Для этого нажмите на риску линейки и как-бы “вытаскивайте” из неё направляющие. Во время работы для удобства пользуйтесь масштабированием и приближайте холст (Ctrl + колёсико мышки).
Если не хватает направляющих, смело добавляйте. Направляющие можно также добавлять из линейки (вызывается с помощью Ctrl+R). Для этого нажмите на риску линейки и как-бы “вытаскивайте” из неё направляющие. Во время работы для удобства пользуйтесь масштабированием и приближайте холст (Ctrl + колёсико мышки).
Итак, должна получиться такая заготовка для будущей красивой кнопки:
Как видите, мне пришлось добавить ещё несколько направляющих. Форма готова, можно двигаться дальше.
Глава 2. Форма кнопки простыми средствами.
8. Как и обещал, сейчас расскажу как сделать форму кнопки буквально за 20 секунд. Выбираем инструмент Rounded Rectangle Tool (Прямоугольник с фаской):
Устанавливаем радиус фаски 90px:
Всё, форма готова 🙂
Глава 3. Глянцевая кнопка
9. Вот мы и добрались до создания самих эффектов для кнопки. Не важно, каким способом вы сделали основу кнопки (форму) – принцип здесь один и тот же. Давайте для начала нанесем на кнопку текст. Создайте новый слой (Shift+Ctrl+N) и напишите любой текст:
Создайте новый слой (Shift+Ctrl+N) и напишите любой текст:
Текст сделайте цветом темнее самой кнопки. К слову, для формы я использовал цвет # 3e7bab, для кнопки #183e5b.
10. Сделайте копию слоя с формой (Ctrl+J). Поменяйте цвет на белый, нажмите Ctrl+T (Свободная деформация), и уменьшите форму таким образом:
11. Понизьте непрозрачность слоя до 35%:
Как вы вероятно догадались, мы только что сделали блик для нашей красивой кнопочки.
12. Создайте для блика маску слоя:
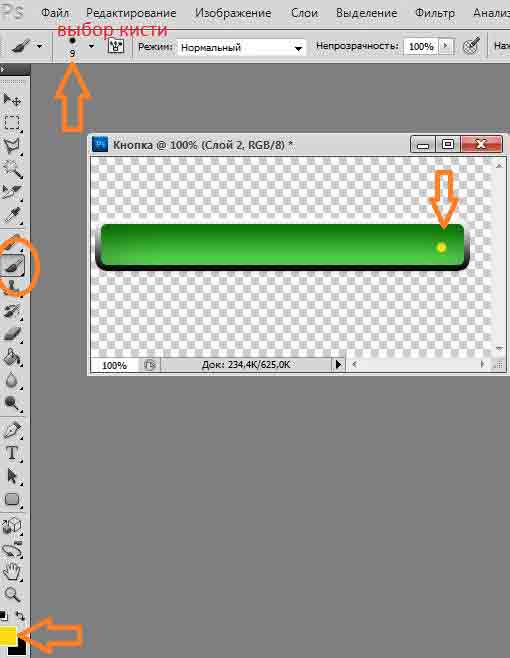
13. Теперь возьмите мягкую чёрную кисть размером 400px:
Пройдитесь этой кистью по нижней части блика. Должно получиться так:
14. Создайте копию блика, и на маске слоя “протрите” чёрной кистью всё пространство внутри блика, оставляя только верхнюю часть. Режим смешивания Soft Light (Мягкий свет), а непрозрачность установите 100%:
15. Создаём новый слой, берем мягкую белую кисть диаметром 8px и рисуем сверху от блика полоску (чтобы полоска получилась идеально прямой удерживайте клавишу Shift):
16. Создаём для этого слоя маску и стираем края полоски:
Создаём для этого слоя маску и стираем края полоски:
17. Дублируем слой с полоской и применяем Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу), радиус 4,6px:
18. Нажимаем Ctrl+щелчок по миниатюре слоя с первым бликом, появится выделение. Находясь на слое с полоской нажимаем Delete, затем переходим на слой с только что примененным блюром и также жмём Delete:
Цель этой операции в избавлении от лишних частей полоски, залезающих на другие элементы (к слову можно просто стереть ненужные части ластиком, но с помощью выделения точнее).
19. Похожее делаем для контура формы. Ctrl+клик по основному контуру кнопки, затем Ctrl+Shift+I для инверсии выделения, и нажимаем Delete на обоих слоях с полоской. Сейчас кнопка должна выглядеть так:
20. Теперь слои с линиями можно объединить (Ctrl+E) и установить непрозрачность 80%, для придания естественности блику.
21. Продолжаем работу с бликами и светом. Создайте новый слой и мягкой белой кистью нарисуйте такое пятно:
22. Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:
Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:
23. Скопируйте слой с текстом, расположите его под основным, задайте цвет чуть светлее кнопки (у меня #79afdb) и переместите этот слой на 1px вниз. Получаем эффект тиснения:
24. С помощью Pen Tool создайте несколько бликов по обоим сторонам кнопки и снизьте их непрозрачность до 10-20%:
25. Эта кнопка показалась мне слишком высокой, поэтому я выделил все слои, кроме текста, нажал Ctrl+T и уменьшил кнопку в высоту:
26. Можно добавить ещё один небольшой блик внизу. Вы уже знаете как это сделать. Сейчас кнопка выглядит так:
27. Мы почти закончили. Осталось добавить немного эффектов. Сделаем отражение. Скопируйте все слои (выделите их и нажмите Ctrl+J). Нажмите на любой из скопированных слоёв правой кнопкой мыши и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект). После этого пройдите в Edit (Редактирование) -> Transform (Трансформация) -> Flip Vertical (Отразить по вертикали). Понизьте непрозрачность до 52%:
После этого пройдите в Edit (Редактирование) -> Transform (Трансформация) -> Flip Vertical (Отразить по вертикали). Понизьте непрозрачность до 52%:
А теперь с помощью маски слоя сотрите нижнюю часть отражения:
28. Хорошо, кнопка теперь действительно красивая 🙂 Осталось только сделать тень. Создайте слой над фоном и под всеми остальными, и твёрдой кистью нарисуйте чёрную линию:
29. Примените размытие по Гауссу с радиусом 8 px, непрозрачность слоя 46px. Дорабатывайте тень, пока она вас не устроит:
30. Собственно на этом всё, профессиональная глянцевая кнопка готова. Теперь можно удалять фон, изменять размер до того, который понадобится на сайте (Image -> Image Size) и использовать на радость себе и пользователям.
Урок получился действительно длинным, однако я надеюсь что вы узнали много нового, и если вы сами прошли все шаги, то теперь без труда сможете создать любую красивую кнопку для своего сайта.
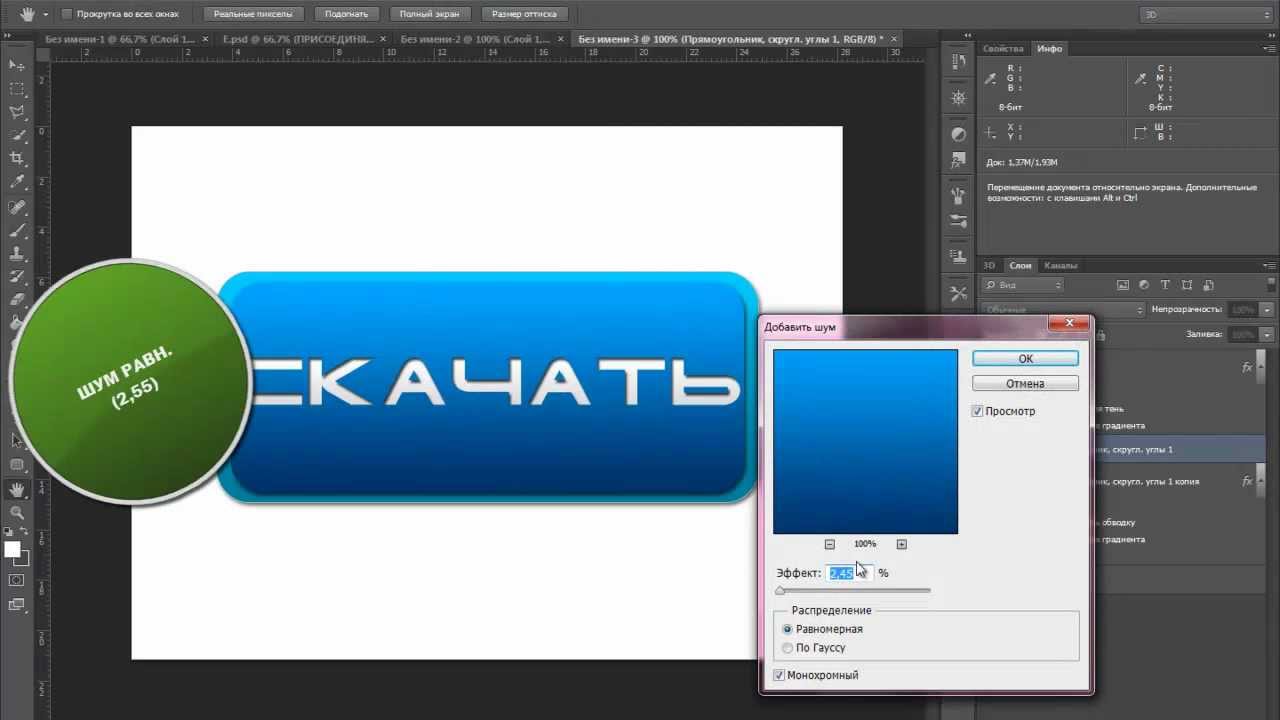
А вот и финальный результат, я ещё добавил немного стильного шума:
Делаем кнопки для автомобильного сайта
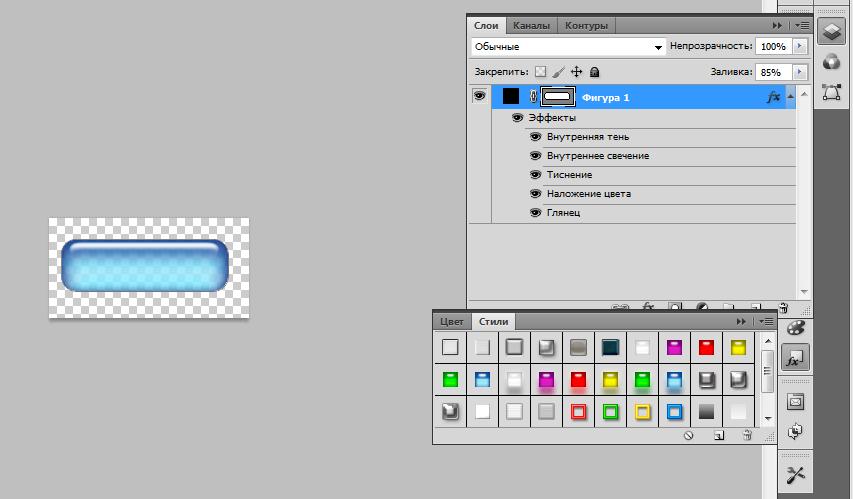
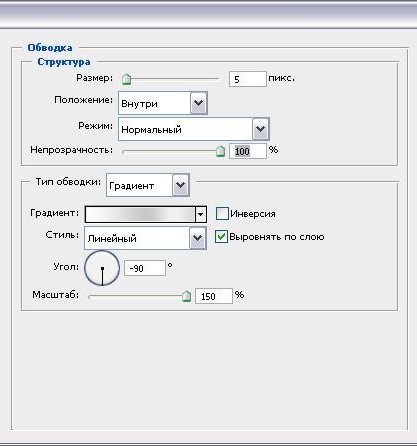
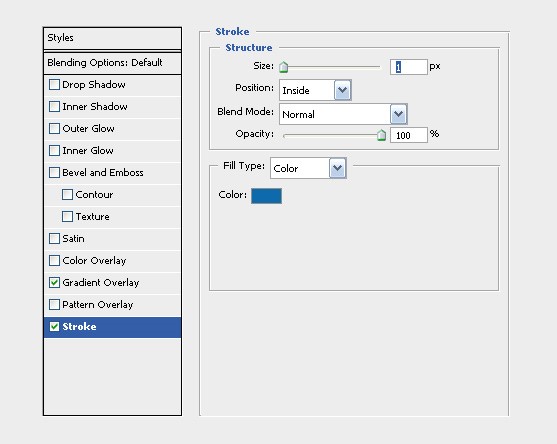
Итак, придадим фигуре стили слоя «Обводка» (Stroke)» и «Наложение градиента»; (Gradient Overlay) со следующими параметрами:
Собственно, кнопка почти готова:
Теперь осталось только добавить нужный текст. Для текста я использовал шрифт Arial Regular размером 14 пт белого цвета:
Для текста я использовал шрифт Arial Regular размером 14 пт белого цвета:
Не забываем удалить фоновый слой!
Создаём кнопки для добавления в социальные сети
Создаём новый документ размером 95 на 17 пикселей с белым фоном, затем заливаем его чёрным. Как и в первом случае, фоновый слой нужен для наглядности, потом мы его удалим.
Снова выбираем инструмент «Прямоугольник с скруглёнными углами» (Rounded Rectangle Tool), в панели параметров указываем тип контура — «Фигура» (Shape) и радиус скругления — 8 пикселей, цвет заливки — любой. Затем создаём фигуру размером с документ, 95 на 17 пикселей, для наглядности можно увеличить масштаб отображения:
Применяем к слою с фигурой такие же стили слоя, как и к первой кнопке, получаем следующий результат:
Теперь надо скачать логотип социальной сети подходящих размеров, в интернете этого добра навалом. Для своего примера я качал логотип Твиттера размером 24 на 24 пикселя, перетащил его на наш документ и немного уменьшил его с помощью инструмента «Свободная трансформация». Я опять увеличил масштаб отображения:
Я опять увеличил масштаб отображения:
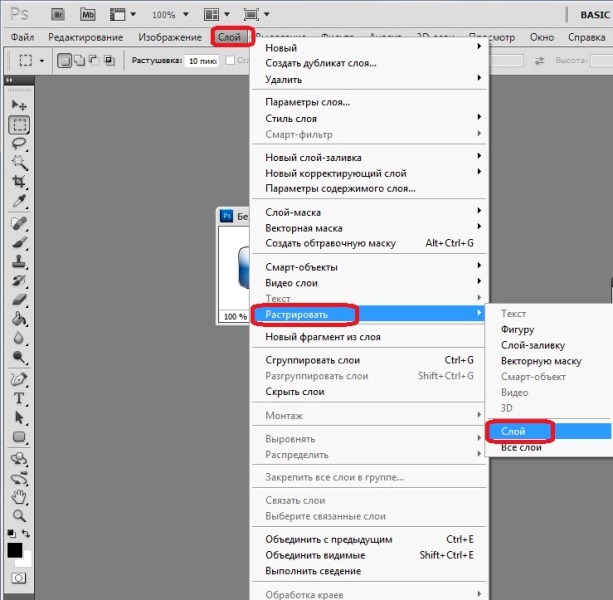
Как Вы видите, прямые углы логотипа выступают за скруглённые углы кнопки, а это не есть хорошо. Чтобы исправить это недостаток, для начала растрируйте стили слоя фигуры. Для этого надо кликнуть правой клавишей мыши по слою с фигурой в палитре слоёв и из открывшегося контекстного меню выбрать пункт «Растрировать стили слоя» (Rasterize Layer Style). Теперь применяем к слою с логотипом обтравочную маску:
Как видим, теперь логотип не выступает за края кнопки:
Осталось только добавить текст размером 12 пт, шрифт Myriad Pro, цвет — белый:
И удалите фоновый слой.
7 крутых советов как нарисовать кликабельную кнопку
Куда не глянь, всюду кнопки – почта, сайты, мобильные приложения. Неважно что ты пытаешься продать или рекламируешь, а, как говорится: «главное, чтобы костюмчик сидел!». Создание кнопок в фотошопе осуществляется по определенным канонам.
С кнопками происходят целые эпопеи и баталии еще на стадии разработки. Веб-дизайнеры ведут активное противостояние заказчикам и у них есть на то важные причины.
Веб-дизайнеры ведут активное противостояние заказчикам и у них есть на то важные причины.
Ряд исследований, путем проб и ошибок, заставил нас составить список 7-ми крутых правил, которым стоит следовать!
Урок для начинающих, в котором ты рассмотришь главные критерии качественного дизайна кнопок.
Как нарисовать кнопку в фотошопе, чтобы она привела к нажатию?
Контрастирующие цветовые палитры
Эффект Фон Рестора – явление зрения и восприятия мозга человека. Простыми словами – сканирую все что вижу, останавливаю взгляд на том, что контрастирует с окружением.
Против природы не попрешь, и потому нужно брать это правило за главное в области веб-дизайна. Действенным способом рисовки кнопки в фотошопе будет создание кнопки, которая контрастно смотрится на фоне общей заливки \ фото \ графических элементов сайта или мобильного приложения.
Советуем тебе как для новичка, окунуться в азы «цветовых контрастов» (сочетание цветов и степень их выразительности). Например, это – красный-зеленый, синий-оранжевый, черный-белый и т.д.
Например, это – красный-зеленый, синий-оранжевый, черный-белый и т.д.
Кстати, Иоганнес Иттен посвятил всю свою научную жизнь изучению цвета. Результатом тому — ряд идеальных формул, которые стоит применять в любой области дизайна. Советуем тебе прочесть его книгу «Искусство цвета». И создать кнопку в фотошопе не составит особого труда.
Да сделай ты уже эту кнопку больше!
Юзеру должно быть удобно и просто осуществлять нажатие. Одинаково удобно курсором мыши или пальцами. Это очень хорошо, что бывают утонченные и тоненькие пальчики, но не забываем и о тех, кто, простите, эстетикой пальцев не вышел. Потому кнопка для сайта в фотошопе рисуется большой!
Изучением этого вопроса активно занимается компания Apple. Потому, советует выпускать кнопки минимум размеров в 44×44 пикселей, поскольку это близко к среднему размеру указательного пальца человека.
Если в твоем приложении, скажем, будет определено, что касание будет осуществляться большим пальцем, то делаем размер минимум 45×72 пикселей или не боимся и рисуем значительно больше.
Текст на кнопке просто обязан отвечать на вопрос
Существует общепринятый алгоритм, называемые «WYLTIWLT». Расшифровывается он так: «Would You Like То? I Would Like То» (досл. пер. — «Хотели бы вы? Я хотел бы»).
Перед тем как писать на кнопке текст, нужно убедиться, будет ли надпись отвечать на вопрос или будет продолжением мысли.
- «Хотели бы вы {ТЕКСТ КНОПКИ}»
Или:
- «Я хотел бы {ТЕКСТ КНОПКИ}».
Иными словами, рисуем кнопку в Photoshop с текстом, который глаголет о желании действия. И оно должно происходить от имени посетителя.
Например:
«Какой классный сайт, хочу ПОДПИСАТЬСЯ»;
«Ух ты какой красивый продукт, хочу КУПИТЬ его»;
«Мне срочно нужно ЗАРЕГИСТРИРОВАТЬСЯ»;
«А где здесь можно перейти к разделу ОФОРМИТЬ ЗАКАЗ» и т.д.
Мы на «Ты» или на «Вы»?
Как известно по итогам тестирований разработчиков мировых корпораций, на кнопки, в которых было использовано местоимение от первого лица («Перейти к моим покупкам»), жмут куда чаще.
То бишь, текст кнопки должен выражать прямое осуществление действия потребителя. Надписи от второго лица («Перейти к вашим покупкам») работают не так эффективно. Урок для чайников, но учимся делать правильно.
Рисуем кнопку в Photoshop используя местоимение. Оно играет важную роль в посещаемости и куда лучше смотрится чем, скажем нейтральные фразы, которые как бы ни к кому толком не обращаются.
Призыв к действию, вместо безликого глагола
По сути, кнопка – это своеобразная метафора призыва к действию. Желательно, чтобы первым здесь шел глагол, который явно объясняет, что будет после нажатия.
Без глагола:
- «Дополнительная информация»
- «Загрузка»
- «Подписка на рассылку»
С глаголом:
- «Узнать больше»
- «Загрузить»
- «Подписаться на рассылку»
Опять же таки – кнопка тут отвечает на вопросы клиента: «Где здесь я могу ЗАГРУЗИТЬ книгу?», «Хочу УЗНАТЬ БОЛЬШЕ об этом продукте» или «Как же мне ПОДПИСАТЬСЯ НА РАССЫЛКУ онлайн-газеты?».
Не агитировать что-либо, словно это последний день жизни
Часто ты видишь громкие текста на кнопках с призывом сделать что-то или купить немедленно. Так вот так делать не нужно! Такие фразочки негативно влияют на психологические реакции мозга. Простыми словами – вызывают тревогу или раздражение.
Ответной реакцией человека, будет как можно быстрее избавиться от этого чувства, а значит – быстро уйти с сайта \ мобильного приложения. Потому слова-призывы не всегда бывают полезны. Конечно, они дают результат, но не такой высокий как хотелось бы.
Потому, не пиши текста кнопок, принуждающие к действию прямо сейчас, упрости до адекватного действия. Например, вместо «Начать шопинг», поставь «Открыть каталог».
Кнопка не должна выражать чувство, будто посетителя хотят развести на деньги в тупую и быстро. Она стремиться дать ему выбор самому принимать решение — тратить деньги и время или нет.
Больше кода – меньше графики
Графические кнопки дольше загружать, они могут не отображаться в email-сообщениях (пока не нажмешь «Показывать изображения»), а также они бывают недоступны для пользователей с ограниченными возможностями.
Потому уделяй внимание созданию кнопок-картинок, сделанных под ссылки. Можно создавать отличные кнопки с помощью НTML и СSS, ведь они отображаются везде и всегда.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Как сделать стильную кнопку для сайта с прозрачным фоном в фотошопе. Подробный урок
Дорогие друзья, если вам нужно быстро создать стильную прозрачную кнопку для сайта в фотошопе, то данный урок вам в этом поможет. В уроке подробно показываю как в фотошопе нарисовать с нуля кнопку для сайта.
И так давайте перейдем к самому уроку.
Подробный урок — Как сделать кнопку для сайта в фотошопе
1. Открываем фотошоп и создаем новый документ Файл>Создать…(File>News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
Открываем фотошоп и создаем новый документ Файл>Создать…(File>News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
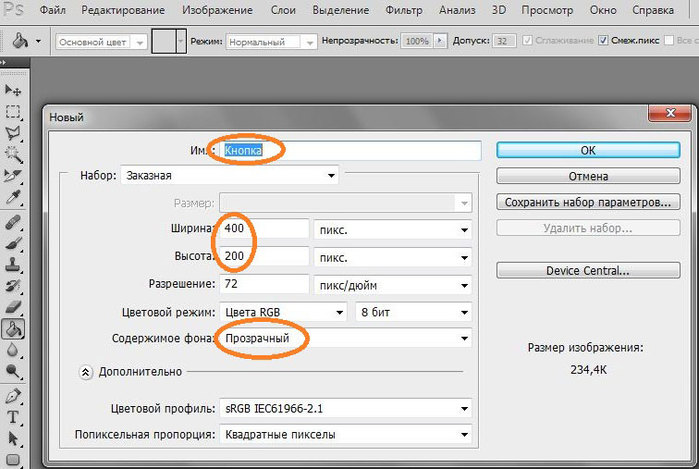
В окошке указал такие параметры:
Название: Кнопка для сайта – Blogohelp.ru;
Ширина: 168 пикселей;
Высота: 60 пикселей;
Разрешение: 72 пикселя;
Содержимое фона: Белый.
И нажал кнопочку ОК.
Создался новый документ.
2. Теперь давайте нарисуем фон кнопке, у нас в уроке кнопка будет со скругленными углами. Для этого воспользуемся инструментом
Прямоугольник со скругленными углами (Rounded RectangleTool, U)Для инструмента я поставил такие настройки:
Выбрал настройку Слой-Фигура (), радиус — 10 пикселей.
После этого мышью нарисовал прямоугольник со скругленными углами.
Как видите фигура у нас получилась белого цвета, давайте добавим ей градиентную заливку. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе.
Кликаем мышкой два раза по слою Фигура 1 и открывается окошко со стилями слоя. Выбираем пункт Градиентная заливка () и кликаем мышкой по полоске с градиентом.
В следующем окошке задаем цвета градиента. Щелкаем левой кнопкой мыши по левому нижнему ползунку и ставим цвет #2f1a31, после щелкаем по правому нижнему ползунку и ставим цвет #5f386b
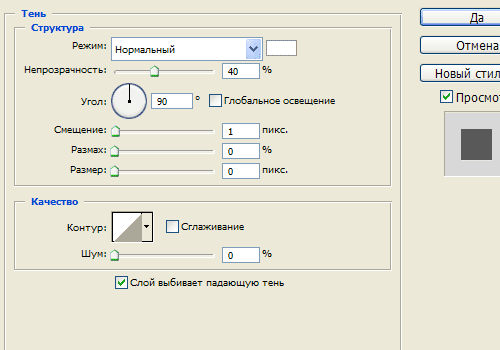
Градиентный фон у нас получился, теперь давайте добавим небольшую тень для кнопки, выбираем в стилях слоя пункт Тень (Shadow) и ставим такие настройки:
В итоге у меня получилось так:
3. Приступи к добавлению текста на кнопку. У нас будет сверху текст “СКАЧАТЬ”, а чуть ниже небольшое пояснение, текст “размер 5Мб, pdf”. Берем инструмент
Берем инструмент
Шрифт выбрал: MyriadPro, жирный с размером 19 пунктов и цвет #FFFFFF.
После просто кликнул левой кнопкой мыши в нужно месте в нашем документе и написал текст “СКАЧАТЬ” и нажал галочку в настройках инструмента Текст, что бы подтвердить действия.
Если текст вставился не в том месте где нужно, не беда, текстовый слой (как и любой другой слой) можно двигать по документу мышкой или нажимаю клавиши “Вверх, вниз, влево и вправо” на клавиатуре (слой обязательно должен быть выделен в палитре слоев).
Ниже напишем второй текст “размер 5Мб, pdf”.
Настройки поставил такие, шрифт тот же, начертание нормальное, размер 12 пунктов и цвет #d0c2d3.
4. Добавим иконку на нашу кнопку. Иконку я взял вот эту иконку (кстати, рекомендую отличный сайт с иконками). Иконка пришлась прям под цветовую гамму моей кнопки, что меня очень обрадовало, так как не нужно ее перекрашивать или обрабатывать.
Качаем иконку на компьютер и открываем в фотошопе Файл-Открыть… (File-Open…, Ctrl+O).
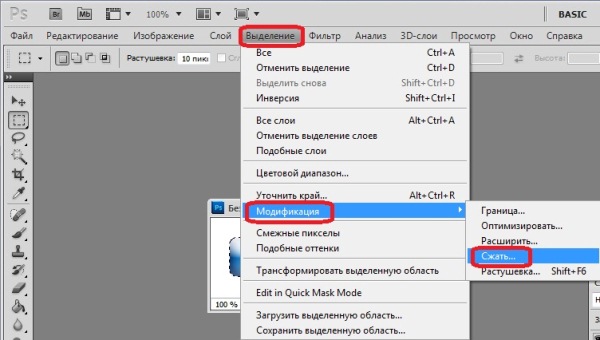
Теперь выделяем все содержимое слоя с иконкой идем в меню Выделение—Все(Select-All, Ctrl+A). Скопируем весь слой в буфер обмена Редактирование-Скопировать (Edit-Copy, Ctrl+C). Слой с иконкой поместился в буфер обмена, теперь выбираем наш документ с кнопкой и в нем идем в меню Редактирование-Вставить (Edit-Paste, Ctrl+V).
Слой с иконкой скопировался в наш документ с кнопкой.
Как видите иконка слишком большая, давайте ее уменьшать, для этого воспользуемся Свободной Трансформацией.
Идеи в меню Редактирование-Свободое трансформирование (Edit-FreeTransform, Ctrl+T).
Появляется рамочка вокруг слоя, вокруг рамочки есть узелки, хватаем за любой узелок, зажимаем клавишу Shiftна клавиатуре (что бы трансформация была пропорциональной) и уменьшаем нашу иконку.
Добившись нужно результата, нажимаем клавишу Enter на клавиатуре.
После инструментом
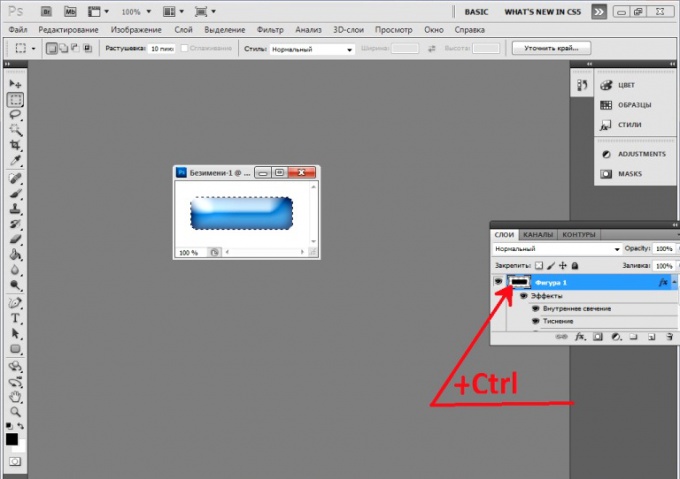
Перемещение (MoveTool, V) или клавишами “Вверх, вниз, влево и вправо” на клавиатуре располагаю иконку справа в том месте, где нужно.Наша кнопка почти готова, остается добавить еще блик на заднем фоне. В палитре слоев выбираем слой с фоном кнопки, зажимаем клавишу Ctrl и кликаем левой кнопкой мыши по иконке слоя с фигурой.
Загружается выделение всего слоя:
Теперь берем инструмент
Овальная область, в настройках выбираем Вычитание из выделенной областиДальше просто рисуем произвольную область поверх выделения:
После отпускаем мышку, должно получится, примерно такое выделение:
Теперь создаем новый слой, нажимаем Ctrl+N, ставим основной цвет белым #FFFFFF
И заливаем наше выделение белым цветом – идем в меню Редактирование-Выполнить заливку (Edit-Fill, Shift+F5).
Выбираем в окне настройку Использовать: Основной цвет и жмем ОК.
Остается снять выделение Выделение-Снять выделение, понизить свойство Непрозрачность у слоя с бликом, я поставил 7%.
Все наша кнопка готова, ура!
Остается только удалить фоновый слой (что бы сделать кнопку с прозрачным фоном). Выбираем фоновый слой и нажимаем клавишу Delete.
И теперь сохраняем нашу кнопку идем в меню Файл-Сохранить для Web и устройств…, выбираем формат Gif или Png, нажимаем Сохранить и радуемся мы научились создавать стильные кнопки для сайта с прозрачным фоном в фотошопе.
На этом все, как вам кнопочка? Если у вас есть вопросы задавайте их в комментариях.
С уважением Артур Иванов.
Как нарисовать красивую кнопку для сайта — уроки фотошоп
Создаем красивую кнопку для сайта в Фотошопе
Каждому сайту нужны нужны кнопки, а чтобы поставить их на сайт, необходимо сначала разработать дизайн в фотошопе. В этом уроке я расскажу как просто сделать в Photoshop объемные и плоские кнопки для веб-сайта, а также дам возможность скачать их шаблоны в psd формате.
В этом уроке я расскажу как просто сделать в Photoshop объемные и плоские кнопки для веб-сайта, а также дам возможность скачать их шаблоны в psd формате.
Начнем с того, что создадим новый документ, на котором будем работать. Я сделал серенький фон (почему-то часто попадается такой фон на сайтах, где нужны кнопки). На панели инструментов выбираем Rounded Rectangle Tool (прямоугольник со скругленными краями). Показал на скриншоте ниже.
Вверху экрана выставляем настройку радиуса на уровень 9px, либо можете поиграться с другими числами (чем больше число, тем больше будут загруглены края).
Делаем форму
Создаем при помощи выбранного инструменты такую фигуру.
На панели слоев выбираем слой с нашей фигурой и добавляем ей стили Gradient и Stroke (для этого внизу панельки Layers нажимаем на кнопку Functions и выбираем один из перечисленных ранее стилей, второй настроем уже в открывшейся панели).
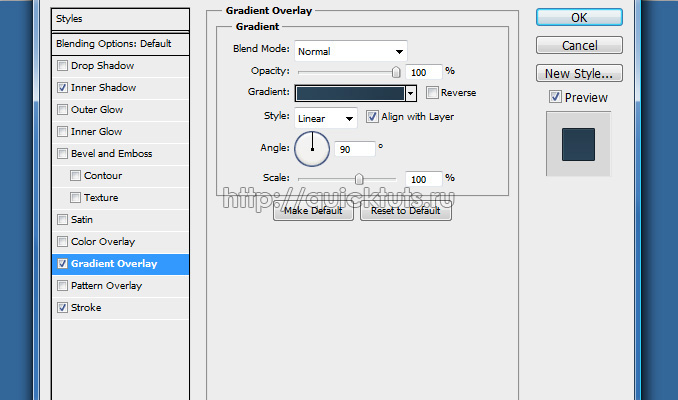
В настройках Gradient выставляем прозрачность 100%, цвет градиента от #0e6aab до #73d8fe, а также стиль Linear и угол 90 градусов. Чтобы было нагляднее, сфоткал этот экран.
Чтобы было нагляднее, сфоткал этот экран.
Настраиваем теперь Stroke – это будет рамка или ободок для нашей кнопки. Делаем максимально тонкой – выставляем всего 1px, “Color” ставим такой же, как внизу градиента – #0e6aab.
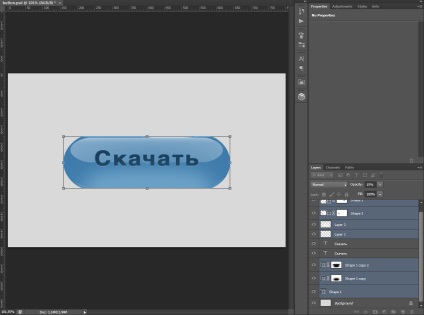
Получаем вот такую основу, с которой нам предстоит совсем чуть-чуть поработать.
Добавляем текстовую надпись
Добавляем на нашу основу текст. Например, при нажатии должно отправляться письмо, поэтому сделаем надпись “Отправить”. Шрифт я выбрал Arial размера 18 и начертанием Bold, цвет белый.
Также, ниже создаем копию надписи, но Coloe #1b75af и сдвигаем на одну точку вправо и вниз. Результат ниже.
Создадим еще белый слой-подложку и сдвинем его по аналогии с текстом. Это поможет немного отделить объект от фона, добавит объем.
Скачать PSD-шаблоны кнопок для сайта (набор из 8 штук)
Для того, чтобы скачать мой результат работы, а также семь других вариантов, перейдите по ссылке (ссылка прямая, без всякой рекламы и прочего шлака) :
Скачать (размер архива 380 кб)
Видео-урок на ту же тему
Если вам лень читать текст и смотреть скрины и вы привыкли к видео-урокам, то можете посмотреть несколько хороших мануалов от сторонних авторов.
Похожие публикации на блоге:
Источник: http://astrapromo.com/articles/uroki-photoshop/sozdaem-krasivuyu-knopku-dlya-sayta-v-fotoshope.html
Создание кнопки в фотошопе
/ Сергей Нуйкин / Уроки по фотошопу
Всем доброго времени суток, рад видеть на fotodizart.ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом.
Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя.
Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем.
И сдвинем слои вниз при помощи инструмента перемещение (V).
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем слой > растрировать. Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу.
Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки.
Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие.
У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается.
Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие.
Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок.
Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Источник: http://FotoDizArt.ru/knopka-v-fotoshope.html
В предыдущей статье я рассказала вам об основных правилах стиля WEB 2.0. А в этой статье применим эти правила на примере создания кнопки для сайта.
Идём в Photoshop и создаём новый документ CTRL+N.
Ширину выставляем 500px, высоту 300px.
На верхней панели нажимаем на пункт меню «окно» и выбираем «слои», или просто нажимаем F7.
У нас появляется вот такое окно:
Слою 1 даём название «фон». Чтобы изменить название, нужно щёлкнуть два раза мышкой по Слою1.
!!! Всегда давайте названия каждому слою! Именно по названию вы всегда сможете найти нужный вам слой.
Кнопку для сайта мы сделаем на голубом фоне.
Берём инструмент «Заливка»
и заливаем фон голубым цветом.
Для точного подбора цвета скачайте программу ColorMania.
Сама кнопка будет шириной 300px, высотой 100px.
Включаем линейку: CTRL+R или на верхней панели нажимаем пункт «просмотр» и выбираем «линейки».
Выставляем направляющие. Вертикальные на 100px и на 400px, горизонтальные на 100px и на 200px.
!!!Направляющие советую выставлять всегда, это приучит вас к правильной работе над web-дизайном.
Берём инструмент «прямоугольник со скруглёнными углами». Он находится на панели слева, ближе к низу, или горячая клавиша U.
Вверху выставляем параметры: заливку выбираем белую, обводку выключаем.
Радиус (там же на верхней панели) делаем 10px.
А теперь аккуратно строго по направляющим рисуем нашу кнопку.
У вас должно получиться вот так:
Направляющие отключаем CTRL+;
Обратите внимание на то, что в окне «слои» появился новый слой, переименовываем этот слой, щёлкнув два раза левой кнопкой мыши, и даём ему название «кнопка».
!!! Всегда давайте слоям названия, так вы в них никогда не запутаетесь.
Основа для нашей кнопки готова, теперь наша задача cделать из неё кнопку с градиентом в стиле WEB 2.0.
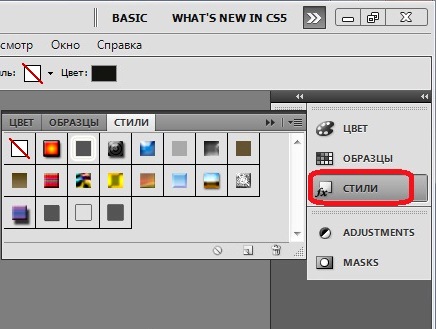
Итак, для этого применяем стили.
Наложение градиента
Выбираем слой «кнопка», щёлкнув по нему один раз мышкой.
Нажимаем на кнопку fx и выбираем пункт «наложение градиента»
У нас появляется вот такое окно:
После того, как мы нажали на окно с градиентом, у нас появляется окно, в котором мы меняем цвета градиента.
Нижний цвет берём тёмно-синий, верхний голубой, нажимаем везде OK и у нас получается вот такая кнопка для сайта с градиентом:
Но выглядит она как-то плосковато, поэтому добавляем тень и обводку.
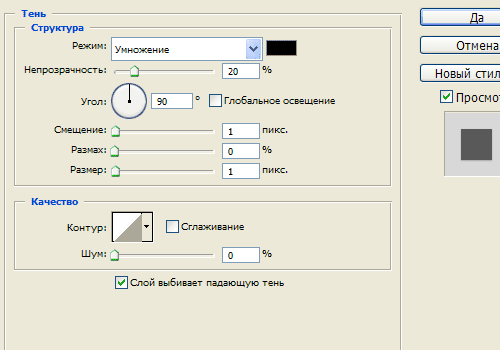
Нажимаем fx и выбираем стиль «тень» и выставляем параметры как на картинке.
И добавляем обводку: fx -> обводка.
Наша кнопка для сайта теперь выглядит вот так:
Ну а теперь можно дать нашей кнопке название.
Берём инструмент «текст» или просто нажимаем латинскую клавишу «T», параметры текста выставляем следующие:
Шрифт – Verdana, bold, 30px.
И пишем текст «КНОПКА».
Применяем к тексту стиль «тень» с параметрами как на картинке.
И, наконец, у нас получилась вот такая замечательная кнопка для сайта:
Сохраняем нашу кнопку в формате Photoshop(*.PSD;*.PDD).
Это самый простой вариант кнопки с градиентом.
Как сверстать такую кнопку с помощью HTML и CSS читайте вот здесь
Источник: http://www.fly-webmaster.ru/knopka-dlya-sajta.html
Рисуем кнопку-переключатель в Adobe Photoshop
Если вы решили самостоятельно нарисовать элементы пользовательского интерфейса для вашего сайта, этот урок поможет вам начать. Сегодня мы будем рисовать несложную кнопку-переключатель.
Однако несмотря на всю простоту урока, полезен он тем, что дает представление о том, как передать углубления и объем кнопок для UI.
Также урок будет интересен тем, кто еще не пробовал рисовать векторные изображения в Adobe Photoshop.
Шаг 1
Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Введите данные, которые видите на картинке ниже.
Введите данные, которые видите на картинке ниже.
Включите сетку (View > Show > Grid) и привязку с сетке (View > Snap To > Grid). Для начала нам понадобится расстояние между линиями сетки в 5px.
Зайдите в Edit > Preferences > Guides, Grid & Slices и обратите внимание на раздел Grid. Укажите 5 в поле Gridline Every и 1 в поле Subdivision. Также смените цвет сетки на #a7a7a7.
После того как вы закончили с настройками нажмите OK. Не пугайтесь вида этой сетки. Она упростит вашу работу.
Откройте палитру Info (Window > Info), чтобы следить за размером и расположением вашей работы.
Шаг 2
Выберите в качестве первого цвета #e8d8a7, возьмите инструмент Rounded Rectangle Tool и обратите внимание на меню настроек вверху экрана. Укажите радиус в 30px, создайте векторную фигуру размером 190 на 60px и убедитесь что она осталась выделенной.
Продолжаем работать с Rounded Rectangle Tool. Снова обращаемся к верхнему меню настроек и выбираем кнопку Add. Добавьте еще одну векторную фигуру размером 20 на 10px и разместите ее как показано на второй картинке. Привязка к сетке вам поможет.
Добавьте еще одну векторную фигуру размером 20 на 10px и разместите ее как показано на второй картинке. Привязка к сетке вам поможет.
Убедитесь что ваша фигура все еще выделена, и все тем же инструментом Rounded Rectangle Tool нарисуйте вторую векторную фигуру (как на третьей картинке).
Шаг 3
Посмотрите на палитру Layers (Window > Layers). Двойным кликом на слое с фигурой, которую мы только что нарисовали откройте окно Layer Style. Поставьте галочку напротив Drop Shadow, Inner Shadow, Outer Glow, Bevel and Emboss и Gradient Overlay, затем введите параметры, указанные на картинках ниже.
Шаг 4
Выберите в качестве первого цвета #a29261 и возьмите инструмент Rounded Rectangle Tool. Нарисуйте фигуру размером 180 на 50px, расположите ее как на картинке ниже и убедитесь что она все еще выделена. Убедитесь, что выбранный инструмент — Rounded Rectangle Tool, и в верхнем меню настроек нажмите на кнопку Subtract.
Нарисуйте фигуру размером 170 на 40px и расположите ее так, как показано на картинке ниже. Откройте окно Layers Style нового векторного слоя и введите параметры, которые вы видите на картинке ниже.
Откройте окно Layers Style нового векторного слоя и введите параметры, которые вы видите на картинке ниже.
Шаг 5
Укажите в качестве первого цвета #d4c493 и выберите инструмент Rounded Rectangle Tool. Создайте фигуру размером 170 на 40px и разместите как показано на картинке ниже. Откройте окно Layers Style для этого слоя и введите указанные ниже параметры.
Вернитесь в палитру Layers и переименуйте этот слой в «interior».
Шаг 6
Для выполнения следующего шага нам понадобится расстояние между линиями сетки в 1px. Зайдите в меню в Edit > Preferences > Guides, Grid & Slices и введите 1 в поле Gridline Every. Выберите в качестве первого цвета #ac9c6b, возьмите инструмент Ellipse Tool, создайте круг размером в 4px и поместите так, как показано на картинке ниже.
Откройте окно Layers Style для этого слоя и введите параметры, что указаны ниже.
Шаг 7
Дублируйте фигуру, которую нарисовали в предыдущем шаге (CTRL + J). Выделите эту копию и перетащите ее вправо, как показано ниже.
Шаг 8
Укажите в качестве первого цвета #a29261 и возьмите Rounded Rectangle Tool. Нарисуйте фигуру размером 100 на 44px и разместите как показано ниже.
В окне Layers Style для этого слоя введите указанные параметры.
Шаг 9
Дублируйте фигуру из предыдущего шага (CTRL + J). В панели Layers кликните правой кнопкой на только что сделанную копию слоя и выберите Clear Layer Style.
Также для этого слоя снизьте параметр Fill до 0%, затем откройте Layer Style и введите указанные ниже параметры.
Шаг 10
Снова дублируйте фигуру из предыдущего шага (CTRL + J). В панели Layers кликните правой кнопкой по этой копии и выберите Сlear Layer Style.
Далее работаем с палитрой Layers. Удерживая CTRL нажмите на слой «interior». Должно появиться выделение по форме этой фигуры. Убедитесь что это случилось, затем выберите слой, который создали в начале этого шага и нажмите кнопку «Add layer mask».
После применения маски ваша работа должна выглядеть как на третьей картинке ниже. Нажмите Control + D чтобы снять выделение.
Шаг 11
Снова задайте выделение фигуре, к которой применили маску, снизьте параметр Fill до 0%, затем откройте окно Layer Style. Поставьте галочку напротив «Layer Mask Hides Effects», после чего активируйте Drop Shadow и введите параметры как на картинке ниже.
Шаг 12
Выберите в качестве первого цвета #85bc46, возьмите Rounded Rectangle Tool, создайте фигуру размером 5 на 14px и убедитесь что она осталась выделена. В верхнем меню настроек нажмите кнопку Add, и нарисуйте еще две фигуры размером 5 на 14px, как показано на картинке ниже.
Шаг 13
Выделите фигуры, которые нарисовали в предыдущем шаге и разместите как показано ниже. Откройте Layer Style для этого слоя и введите параметры, показанные на картинке ниже.
Шаг 14
Возьмите инструмент Type Tool (T) и просто напишите «ON», как показано на первой картинке ниже. Можете использовать жирный шрифт Latha, размером в 15pt и цвета #b6a675. Откройте Layers Style для слоя с текстом и введите значения из рисунков ниже.
Можете использовать жирный шрифт Latha, размером в 15pt и цвета #b6a675. Откройте Layers Style для слоя с текстом и введите значения из рисунков ниже.
Шаг 15
Зайдите в палитру Layers. Выделите слой с текстом, а также все слои с векторными фигурами, которые создавали до сих пор. После чего нажмите правой кнопкой мыши на любом из выделенных слоев и выберите Duplicate Layers. Выделите все сделанные копии и перетяните их немного вниз, как на картинке ниже. Вернитесь к палитре Layers и обратите внимание на сделанные копии слоев.
Выделите четыре слоя фигур, которые составляют округлую кнопку, удерживая Shift переместите их на 74px правее. В итоге работа должна выглядеть как на второй картинке ниже.
Шаг 16
Выделите текст, перепишите «ON» на «OFF» и разместите как на картинке ниже. Выберите слой с фигурой, к которой применяли маску и в меню выберите Edit > Transform > Flip Horizontal. После чего откройте Layer Style и просто инвертируйте угол указанный в закладке Drop Shadow.![]()
Шаг 17
Теперь работаем с зелеными фигурами. Выделите их в палитре Layer, откройте Layer Style и измените параметры на те, что указаны ниже.
Работа сделана!
Вот как выглядит финальный вариант:
Автор урока Andrei Marius
Перевод — Дежурка
Читайте также:
Источник: http://www.dejurka.ru/tutorial/photoshop-tutorial-switch-button/
Как нарисовать кнопки для сайта
Привет всем! Сегодня мы поговорим о том, как можно не только создать симпатичную кнопку, но и добавить ее себе на сайт, используя стили разметки css Начнем.
Для начала необходимо эту кнопку нарисовать. Причем не только ее одну, но и все варианты, которые будут использоваться на сайте.
А именно, вид кнопки в обычном состоянии, вид при наведении мыши и вид при клике по кнопке левой клавишей мыши.
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Шаг 2Залейте фон цветом #СCCBCC и кистью (Brush Tool) (В) большого размера белого цвета кликните один раз в центре фона, чтобы создать световое пятно. Теперь фон похож на радиальный градиент.03
Подробнее: Photoshop-master.ru
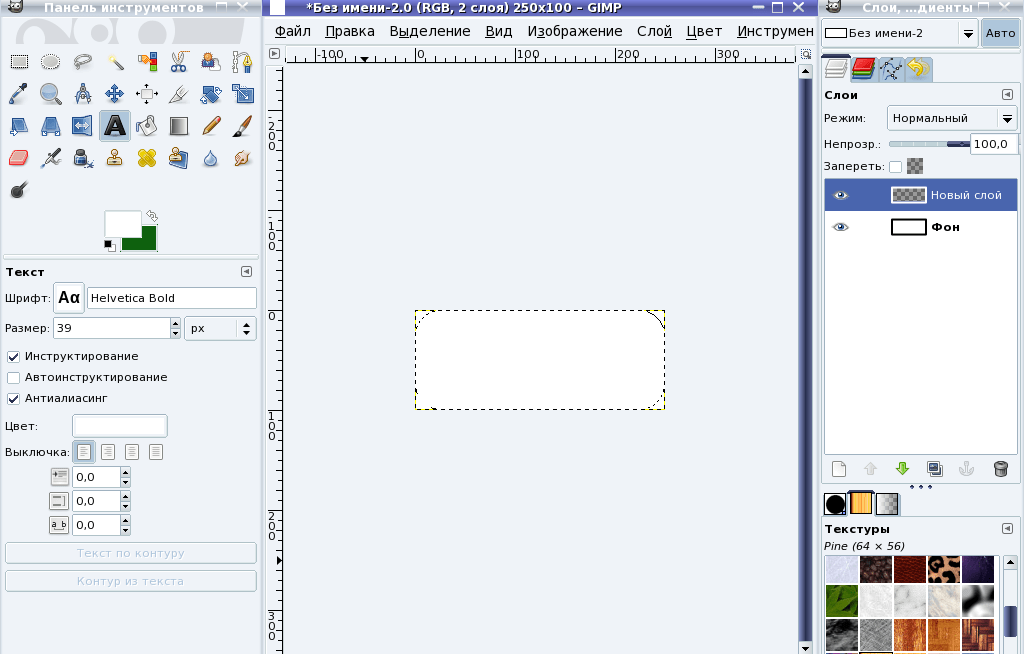
Следующий урок посвящен созданию кнопки для сайта в графическом редакторе gimp. Ниже представленный урок покажет вам, как легко с помощью простых инструментов нарисовать качественную кнопку для своего сайта своими руками. В следующих уроках, мы с вами научимся рисовать более интересные кнопки, а теперь приступим:
Подробнее: www.gimpart.org
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
Очередной урок в программе Adobe Photoshop, который поможет Вам научиться делать красивые элементы своего Веб-сайта. В данном уроке будем рисовать интересную кнопку для сайта. Приступаем к уроку ФотошопаНе знаю почему, но я решил, что это «мечтательная» кнопка. С этим суждением Вы можете и не согласиться, но надеюсь, тот факт, что это очень красивая кнопочка, Вы оспаривать не будете.
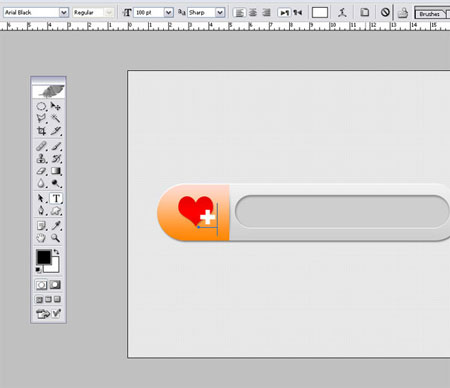
В данном уроке будем рисовать интересную кнопку для сайта. Приступаем к уроку ФотошопаНе знаю почему, но я решил, что это «мечтательная» кнопка. С этим суждением Вы можете и не согласиться, но надеюсь, тот факт, что это очень красивая кнопочка, Вы оспаривать не будете.
Подробнее: photoshoppro.ru
В этом уроке Вы узнаете, как нарисовать веб-кноку для сайта.
Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Шаг 2
Залейте фон цветом #CCBCC и кистью (Brush Tool) (В) большого размера белого цвета кликните один раз в центре фона, чтобы создать световое пятно. Теперь фон похож на радиальный градиент.03
Подробнее: softsettings.com
В самом начале работы с сайтом, столкнулась с тем, что нужно было нарисовать кнопку для второго сайта. В интернете есть ресурсы, которые позволяют это сделать чуть ли не автоматически. Но иногда хочется, что бы кнопка была только твоя, неповторимая. Как всегда на помощь приходит программа фотошоп.
Как всегда на помощь приходит программа фотошоп.
Подробнее: photoshop-i-ya.ru
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах. Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
В этом уроке я покажу вам, как за несколько простых шагов создать кнопку для сайта в Фотошоп. Такая кнопка позволит вам с легкостью приукрасить дизайн вашего сайта. Воспользуйтесь также сеткой, для этого перейдите View > Show > Grid (Просмотр > Показать > Сетка) она поможет нам в позиционировании элементов кнопки.
Привет, друзья! Решила затронуть тему кнопок, поскольку размещаю на своем блоге довольно много статей с обзорами и рекомендациями партнерских продуктов.
Но, до недавнего времени, как-то, не использовала в них эти привлекающие внимание графические элементы.
А добавив кнопку в один из последних обзоров, заметила, что кликают по ней гораздо чаще, по сравнению с теми постами, где ссылка размещалась просто в тексте и выделялась жирным шрифтом.
Подробнее: o-zarabotkeonline.ru
Предлагаю вашему вниманию урок фотошоп по теме «создание дизайна сайта», в котором будем учиться делать симпатичные кнопки для сайта, интернет-магазина, блога и т.д. Делаем заготовку.С помощью инструмента «Прямоугольник со скругленными краями» (Rounded Rectangle) рисуем такую фигуру. У меня радиус закругления 5 пикселей.
Куда не глянь, всюду кнопки – почта, сайты, мобильные приложения. Неважно что ты пытаешься продать или рекламируешь, а, как говорится: «главное, чтобы костюмчик сидел!». Создание кнопок в фотошопе осуществляется по определенным канонам.
С кнопками происходят целые эпопеи и баталии еще на стадии разработки. Веб-дизайнеры ведет активное противостояние заказчикам и у них есть на то важные причины.
Ряд исследований, путем проб и ошибок, заставил нас составить список 7-ми крутых правил, которым стоит следовать!
Подробнее: www.webdesguru.com
Шаг 1. Создайте новый документ 102*50 пикселей. Фон залейте цветом #838383. Выберите инструмент Rounded tool(Прямоугольник со скругленными краями). Установите следующие настройки: Измените фоновый цвет на #111111 . Начертите прямоугольник так, чтобы он вписался в размер холста.
Подробнее: photoshoplesson.ru
Шаг 1. Создайте новый документ, цвет фона задайте показателем: #f7f5f6. Активизируйте инструмент Rounded reqtangle Tool (Прямоугольник со скругленными углами) с радиусом скругления 10 пикселей. В качестве цвета для переднего плана установите цвет с показателем: #2f88bb. На новом слое создайте небольшой скругленный прямоугольник.
Как нарисовать кнопку для сайта в иллюстраторе Полезный видео урок по иллюстратору, где можно понять смысл рисование кнопок для сайта. В данном видео уроке будут применены градиенты разных цветов и простое наложение надписи на кнопку.
Если возникли трудности при создании кнопки в иллюстраторе, вы сможете оставить свои комментарии на сайте видеокласс…
Каждому сайту нужны нужны кнопки, а чтобы поставить их на сайт, необходимо сначала разработать дизайн в фотошопе. В этом уроке я расскажу как просто сделать в Photoshop объемные и плоские кнопки для веб-сайта, а также дам возможность скачать их шаблоны в psd формате.
Подробнее: astrapromo.com
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе.
Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда.
Напомню, что подобные уроки уже были здесь и здесь, а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Первый онлайн сервис позволит в два счета создать нужную вам кнопочку, сохранить ее себе на компьютер и использовать в дальнейшем по необходимости.
А второй способ позволит создавать нужные вам кнопочки прямо на своем сайте с помощью прописывания нужного кода в нужном месте.
Подробнее: KtoNaNovenkogo.ruЕще по теме: Zara последние новости
Источник: http://www.chsvu.ru/kak-narisovat-knopki-dlya-sajta/
Как нарисовать красивую кнопку для сайта
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Главное чтобы кнопка правильно вписывалась в дизайн сайта или дизайн того, где вы будете её использовать.
Создайте новый документ в фотошопе. Кнопку мы нарисуем с помощью инструмента Прямоугольник со скругленными углами.
Теперь необходимо настроить инструмент. Цвет я использовал оранжевый — #ff8b00. А радиус углов установил 4 пикселя.
Цвет я использовал оранжевый — #ff8b00. А радиус углов установил 4 пикселя.
Теперь рисуем саму кнопку. Размеры делайте с учетом того, какой примерно длинны будет надпись на кнопке — чуть больше, чтобы были уши.
Теперь сделаем небольшой объем в стиле flat. Парадокс, но объем будет в плоском стиле. Для этого сделайте копию слоя с прямоугольником (CTRL+J) и тот прямоугольник который ниже по слоям — передвиньте его на 2-3 пикселя вниз в рабочей области. Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Результат должен выглядеть так. В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
Теперь чтобы кнопка была интересней и сочнее — я предлагаю добавить стиль Градиент на верхний прямоугольник. Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента.
Необходимо выполнить настройку — угол наклона 90 градусов.
А также сам градиент, цвета — #ff8c00 и #ffcc3f.
Кнопка преобразилась.
Осталось добавить надпись. Я использовал шрифт Myriad Pro и белый цвет. Размер и цвет шрифта — также нужно выбирать исходя из дизайна где будет находиться ваша кнопка.
Но надпись белого цвета некоторым может показаться плохо читаемой. Для решения проблемы можно сделать аккуратную четкую небольшую тень.
Для этого сделайте копию слоя с надписью и ту которая ниже передвиньте на 1 пиксель вниз и поменяйте цвет — #be6d00. Точно также мы делали с прямоугольниками.
Итог. Надпись на кнопке стала более читаемой.
Однако если это не устраивает, можно надпись сделать просто черным цветом. Здесь уже на ваш выбор.
Кроме того, вы можете сделать любые цвета и градиенты на кнопке. Пример разных цветов:
Пример разных цветов:
Скачать PSD исходник кнопки (78 Кб)
Автор урока — Александр
Создайте элегантную кнопку Photoshop за 15 минут
Пуговицы, кнопки, кнопки! Вы видите этих маленьких парней почти везде, куда вы смотрите в Интернете — в меню, контактных формах и на страницах продуктов (и это лишь некоторые из них). Поскольку кнопки являются неотъемлемой частью пользовательского опыта, я собираюсь показать вам, как создать свою собственную элегантную кнопку в Photoshop. Это довольно простой процесс, занимающий не более 15-20 минут.
Давайте начнем и добавим немного удивительности вашему пользовательскому интерфейсу.
Откройте Photoshop — Ctrl + N, чтобы открыть новое окно холста.Ширина и высота полностью зависят от вас, но убедитесь, что разрешение составляет не менее 72 точек на дюйм , а цветовой режим — RGB 8 бит .
Сейчас быстро подготовим фон — залейте текущий фон серым цветом.
Затем добавьте эффект Noise (Фильтр> Шум> Добавить шум…).
Большинство кнопок имеют закругленные углы, но в данном случае я хочу, чтобы они были квадратной формы. Создайте новый слой (Ctrl + Shift + N), установите цвет переднего плана на оранжевый и используйте инструмент «Прямоугольник» (U), чтобы создать новую форму.Обязательно выберите Слои формы в верхнем меню.
Когда основная форма нарисована, мы собираемся добавить стили слоя. Всякий раз, когда вы хотите добавить стиль к слою, просто дважды щелкните слой (или щелкните правой кнопкой мыши слой> Параметры наложения), и появится окно Layer Style .
Первый стиль, который мы добавляем, — это Drop Shadow .
Не закрывайте палитру стилей слоя! Следующий стиль, который нужно добавить — Inner Shadow , он добавит блеска верхней части кнопки, придав ей трехмерный вид.
Двигаясь дальше, выберите Inner Glow , чтобы добавить объема. Это может показаться незначительным дополнением, но поверьте мне, важны именно мелкие детали.
Это может показаться незначительным дополнением, но поверьте мне, важны именно мелкие детали.
Примените эффект Gradient Overlay и установите режим наложения на Overlay . Возможно, вам потребуется установить флажок Reverse рядом с градиентом, чтобы убедиться, что верхняя часть кнопки светлая, а нижняя — темнее.
Конечный эффект — Ход .
Мы действительно хотим подчеркнуть трехмерный эффект кнопки. Мы собираемся сделать это, создав новую фигуру белого цвета, поместив ее сверху так, чтобы она закрывала половину нашей оранжевой кнопки.
Теперь создайте обтравочную маску на белой фигуре (щелкните правой кнопкой мыши слой> Создать обтравочную маску).
Затем выделите слой с белой формой и добавьте маску слоя — щелкните значок маски слоя в нижней части палитры слоев.
Используйте инструмент Gradient Tool (G) , чтобы покрыть белую форму градиентом от переднего плана к прозрачному .
Измените Режим наложения для белой формы на Overlay. Теперь у нас есть гладкий эффект для кнопки.
Наша кнопка должна что-то говорить, верно? Я выбрал классический шрифт, например Helvetica Neue.
легко центрировать текст на кнопке:
- Сначала выберите текстовый слой. Наведите указатель мыши на оранжевую фигуру, удерживайте Command и щелкните. Вы увидите, что вокруг оранжевой кнопки появятся линии выбора.
- На верхней панели щелкните Выровнять по центру по вертикали и Выровнять по центру по горизонтали .
Придайте тексту эффект Drop Shadow , как показано ниже:
Ура, мы создали кнопку! Надеюсь, этот урок помог добавить еще одну красивую кнопку в ваш веб-дизайн.
Есть вопросы по созданию кнопки для веб-сайта?
Создание современных веб-кнопок в Photoshop
В этом уроке Photoshop я покажу вам, как создавать крутые и современные веб-кнопки. Большая кнопка отлично подходит для отдельных страниц или продуктов, где вы хотите выделить что-то важное.Чтобы преобразовать плоскую кнопку, все, что вам нужно, — это изучить только основы света и тени. Следуйте за мной в этом уроке и продолжайте практиковаться.
Большая кнопка отлично подходит для отдельных страниц или продуктов, где вы хотите выделить что-то важное.Чтобы преобразовать плоскую кнопку, все, что вам нужно, — это изучить только основы света и тени. Следуйте за мной в этом уроке и продолжайте практиковаться.
Шаг 1> Создайте новый документ
Создайте новый документ Photoshop для кнопки. Для этого урока создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном.
Шаг 2> Фон
Вы можете перейти прямо к кнопке, но давайте изменим цвет переднего плана на # f4f4f4 и заполним пустой фон.
Шаг 3> Форма кнопки
Чтобы создать основную форму, сначала измените цвет переднего плана на # 8dc63f и . выберите инструмент Rounded Rectangle Tool ( U ) в вашем наборе инструментов. Щелкните левой кнопкой мыши на холсте и измените ширину на 590 пикселей, высоту на 190 пикселей, радиус на 55 пикселей и нажмите ОК. Чтобы выровнять форму по центру, нажмите ( Ctrl + A ), чтобы выбрать весь холст, и на верхней панели используйте кнопки выравнивания по центру, чтобы центрировать форму.
Чтобы выровнять форму по центру, нажмите ( Ctrl + A ), чтобы выбрать весь холст, и на верхней панели используйте кнопки выравнивания по центру, чтобы центрировать форму.
Измените цвет переднего плана на # 8dc63f и выберите инструмент Rounded Rectangle Tool.
Нажмите ( Ctrl + A ) и отцентрируйте текст, нажав «Выровнять по центру по вертикали / горизонтали».
Шаг 4> Меньшая форма
Чтобы создать кнопку меньшего размера, следуйте той же технике. Нажмите ( D ), чтобы изменить цвета переднего плана и фона на значения по умолчанию. Снова используйте инструмент Rounded Rectangle Tool ( U ) и создайте небольшую фигуру с шириной 115 пикселей, высотой 115 пикселей, радиусом 55 пикселей и нажмите OK.Затем перейдите в Layer> Layer Style> Blending Options и добавьте следующие настройки:
Сначала создайте меньшую форму.
Добавьте Stroke размером 9px, непрозрачностью 100% и цветом # 6fa12c .
Добавьте Color Overlay с непрозрачностью 100%, цвет # fcfcfc и нажмите OK.
Шаг 5> Форма стрелки
Выберите инструмент Custom Shape Tool ( U ) на панели инструментов и щелкните правой кнопкой мыши на холсте.Выберите стандартную «Стрелку 2» и нарисуйте маленькую стрелку цвета # 92c946 . Перейдите в Edit> Transform> Rotate 90 CW, чтобы стрелка смотрела вниз. Затем переименуйте слой с фигурой в «Стрелка» и перейдите в «Фильтр»> «Искажение»> «Сферизация», измените режим на «Только по вертикали», «Сумма» на -100% и нажмите ОК.
Выберите форму стрелки.
Поверните фигуру.
Сферизуйте форму стрелки
Шаг 6> Добавить текст
Вы можете добавить любой текст, но для этого урока напишите «Загрузить», используя шрифт « Arial Rounded MT Bold » или аналогичный. Используйте белый цвет и размер текста 72 пункта. Затем перейдите в Layer> Layer Style> Blending Options и добавьте следующие настройки:
Используйте белый цвет и размер текста 72 пункта. Затем перейдите в Layer> Layer Style> Blending Options и добавьте следующие настройки:
Добавьте Drop Shadow с режимом наложения: Linear Burn и черным цветом. 20% Opacity, 90 Angle, 3px Distance, 0 Spread, 0 Size и нажмите OK.
Шаг 7> Добавить свет
Создайте новый слой и назовите его «Main Highlight». Нажмите ( Ctrl + Left Click ) на значке слоя «Base», чтобы выделить пиксели.Затем выберите инструмент «Кисть» ( B ) белого цвета, жесткости 0 и размера 900 пикселей. Закрасьте выделение, как в примере. Измените режим наложения на Мягкий свет и непрозрачность до 85%.
Шаг 8> Верхнее выделение
При активном выборе «Base» создайте еще один слой и назовите его «Upper Highlight». Используйте Paint Bucket Tool ( G ), чтобы заполнить выделение белым (# ffffff ) цветом. Переключитесь на инструмент Rectangular Marquee Tool ( M ) и дважды (2) нажмите кнопку со стрелкой вниз на клавиатуре.Нажмите «Удалить» на клавиатуре и нажмите ( Ctrl + D ), чтобы отменить выбор. Затем с активным слоем «Верхнее выделение» выберите инструмент «Перемещение» ( V ) и снова дважды (2) нажмите кнопку со стрелкой вниз на клавиатуре, чтобы переместить небольшое выделение вниз. Установите непрозрачность слоя на 45-50%.
Переключитесь на инструмент Rectangular Marquee Tool ( M ) и дважды (2) нажмите кнопку со стрелкой вниз на клавиатуре.Нажмите «Удалить» на клавиатуре и нажмите ( Ctrl + D ), чтобы отменить выбор. Затем с активным слоем «Верхнее выделение» выберите инструмент «Перемещение» ( V ) и снова дважды (2) нажмите кнопку со стрелкой вниз на клавиатуре, чтобы переместить небольшое выделение вниз. Установите непрозрачность слоя на 45-50%.
После заливки выделения белым цветом переместите его вниз с помощью кнопки со стрелкой вниз и нажмите Удалить.
Переместите небольшое выделение и уменьшите непрозрачность до 45%.
Шаг 9> Уменьшите выделение
Создайте еще один слой и назовите его «Lower Highlight». Выберите инструмент Rectangular Marquee Tool ( M ) на панели инструментов и нарисуйте небольшое тонкое выделение и залейте его белым цветом (# ffffff ) с помощью инструмента Paint Bucket Tool ( G ). Нажмите ( Ctrl + D ), чтобы снять выделение, и перейдите в Filter> Blur> Motion Blur. Добавьте 55 Distance к 0 Angle и нажмите OK. Затем измените режим наложения на Мягкий свет и непрозрачность до 80%.
Нажмите ( Ctrl + D ), чтобы снять выделение, и перейдите в Filter> Blur> Motion Blur. Добавьте 55 Distance к 0 Angle и нажмите OK. Затем измените режим наложения на Мягкий свет и непрозрачность до 80%.
Добавьте расстояние 55 пикселей и нажмите ОК.
Шаг 10> Тень
Создайте новый слой и поместите его под слоем «Base» поверх фона. Выберите инструмент Elliptical Marquee Tool ( M ) и нарисуйте небольшую округлую линию под кнопкой. Используйте Paint Bucket Tool ( G ), чтобы заполнить его черным цветом (# 000000 ). Нажмите ( Ctrl + D ), чтобы отменить выбор. Затем перейдите в Filter> Blur> Motion Blur, добавьте 100 пикселей Distance с 0 Angle и нажмите OK.Перейдите в Filter> Blur> Gaussian Blur и добавьте радиус 3,3 пикселя. Установите режим наложения на Linear Burn с непрозрачностью 75%.
Создайте небольшое закругленное выделение с помощью Elliptical Marquee Tool и залейте его черным цветом.
Добавьте Motion Blur с расстоянием 100 пикселей.
Добавьте Gaussian Blur с радиусом 3,3 пикселя и нажмите OK.
Шаг 11> Еще одно выделение
Чтобы добавить еще один блик, создайте новый слой и назовите его «Highlight».Выберите инструмент Elliptical Marquee Tool ( M ) и нарисуйте большое выделение между двумя диагональными углами (изображение a). Перейдите в Select> Inverse, чтобы инвертировать выделение. Выберите Gradient Tool ( G) с белым градиентом от переднего плана к прозрачному, залейте выделение снизу вверх, как в моем примере (изображение c). Затем нажмите ( Ctrl + Left Click) на значке слоя «Базовый» и перейдите к Select> Inverse. Нажмите кнопку «Удалить» на клавиатуре, чтобы уточнить выделение.Перейдите в Select> Deselect ( Ctrl + D ), чтобы снять выделение. Наконец, установите режим наложения на «Мягкий свет» и уменьшите непрозрачность до 60-65%.
Создайте большое выделение с помощью инструмента Elliptical Marquee Tool.
Выберите белый передний план для прозрачного градиента.
Закрасьте выделение снизу вверх.
Заключение
Вы можете изменить цвет кнопки или добавить другие значки и текст.Размер кнопки в этом уроке огромен, но вы можете создать любой размер, какой захотите.
Как сделать простую 3d кнопку в фотошопе — Medialoot
Кнопки со стилями слоев
Создание кнопки в Photoshop кажется легкой задачей — до тех пор, пока, скажем, вам не придется сделать сотню из них в одном стиле, но разных цветов. Еще лучше, если вы передумаете позже и вам придется нажимать на каждую отдельную кнопку, внося изменения, чтобы исправить каждую из них для каждого цвета, который вы использовали.К счастью, вам больше никогда не придется этого делать!
Сегодня я покажу вам, как легко вы можете создать простую 3D-кнопку в Photoshop, которую вы можете использовать с любым типом формы, масштабируемой и с любым цветом, который вы можете себе представить, и легко изменить ее, если передумаете после того, как закончите .
Шаг 1
Откройте Photoshop и создайте новый документ большего размера, чем размер кнопки, которую вы хотите сделать. В этом случае я установлю ширину 850 пикселей и высоту 250 пикселей, чтобы работать было удобнее.
Шаг 2
Нажмите «D» на клавиатуре, чтобы сбросить цвета переднего плана и фона. Переключите цвета переднего плана и фона, нажав «X» на клавиатуре (теперь белый цвет должен быть основным цветом)
Шаг 3
Выберите инструмент «Прямоугольник со скругленными углами» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Шаг 4
Щелкните один раз по холсту и установите ширину 420 пикселей, высоту 50 пикселей, радиус 10 пикселей и нажмите ОК.
Шаг 5
Дважды щелкните миниатюру слоя, чтобы изменить цвет формы, и в окне выбора цвета установите цвет на # 5797d6 и нажмите OK.
Шаг 6
Перейдите в Layer> Layer Style> Inner Shadow и примените следующие настройки:
Шаг 7
По-прежнему в окне стиля слоя отметьте параметр «Наложение градиента» и щелкните миниатюру градиента, чтобы отредактировать его.
Шаг 8
Выберите градиент от переднего плана к прозрачному.
Шаг 9
Щелкните правой кнопкой мыши Color Stop, установите для параметра Location значение 50% и щелкните OK.
Шаг 10
По-прежнему в окне редактирования Gradient Overlay примените следующие настройки:
Шаг 11
Теперь отметьте опцию Drop Shadow и примените следующие настройки:
Шаг 12
Перед тем, как нажать «ОК» в окне «Стиль слоя», нажмите кнопку «Новый стиль», установите для этого стиля имя «Форма кнопки» и нажмите «ОК».
Шаг 13
Нажмите ОК в окне «Стиль слоя».
Шаг 14
Перейдите в Window> Styles, чтобы отобразить панель стилей. Как видите, созданный нами стиль «Button Shape» присутствует.
Шаг 15
Выберите инструмент «Текст» (T) и введите текст кнопки. В этом случае я использую Montserrat Bold с разрешением 16 пикселей и белым цветом.
Шаг 16
Выделив текстовый слой, перейдите в Layer> Layer Style> Drop Shadow и примените следующие настройки:
Шаг 17
Перед тем, как нажать «ОК» в окне «Стиль слоя», нажмите кнопку «Новый стиль», задайте для этого стиля имя «Текст кнопки» и нажмите «ОК».
Шаг 18
Нажмите ОК в окне «Стиль слоя».
Шаг 19
Перейдите в Window> Styles, чтобы отобразить панель стилей. Как видите, стиль «Текст кнопки», который мы только что создали, находится рядом с нашим стилем «Форма кнопки».
Шаг 20
Теперь, когда мы создали стили слоя, давайте посмотрим, как легко мы можем создать новую кнопку, используя эти стили. Скройте 2 слоя, которые мы использовали для создания кнопки, щелкнув значок глаза рядом с названием слоя.
Шаг 21
Выберите инструмент «Прямоугольник» (U) и щелкните один раз по холсту, чтобы отобразить окно «Создать прямоугольник». Установите ширину на 160 пикселей, высоту на 50 пикселей и нажмите ОК.
Шаг 22
Дважды щелкните миниатюру слоя, чтобы изменить цвет формы, и в окне выбора цвета установите любой цвет, который вы хотите использовать (в этом случае я буду использовать # 58bf4d), и нажмите OK.
Шаг 23
Выделив слой-фигуру, перейдите в Window> Styles. На миниатюрах стилей нажмите на стиль «Button Shape», чтобы применить его к нашей форме.
На миниатюрах стилей нажмите на стиль «Button Shape», чтобы применить его к нашей форме.
Шаг 24
Выберите инструмент «Текст» (T) и введите текст кнопки. Теперь я использую Lato Black с разрешением 18 пикселей и цветом # cefac9.
Шаг 25
Выделив текстовый слой, перейдите на панель стилей и щелкните стиль «Текст кнопки», чтобы применить этот стиль к нашему тексту.
Шаг 26
Чтобы продвинуться дальше, мы добавим к нему значок и воспользуемся одним из наших стилей, чтобы он выглядел более интересным.
Выберите инструмент Custom Shape Tool (U). Убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов, а из списка эскизов фигур выберите форму «Бычий глаз».
Шаг 27
Щелкните один раз по холсту. Установите ширину и высоту 30 пикселей и нажмите ОК.
Шаг 28
Дважды щелкните миниатюру слоя, чтобы изменить цвет произвольной формы, и в окне выбора цвета установите любой цвет, который вы хотите использовать (в этом случае я буду использовать # 3da132), и нажмите OK.
Шаг 29
Выделив слой с произвольной формой, щелкните один раз над стилем «Текст кнопки» на панели стилей, чтобы применить этот стиль к нашей произвольной форме.
Некоторые заключительные примечания
Теперь, когда у нас есть стили слоя, вы можете заметить, что создание кнопки в Photoshop займет у вас всего несколько минут, а благодаря стилям, которые мы применили, вы можете легко использовать любой цвет текста, значка или фигуры для своих следующая кнопка.
Design Glossy Web 2.0 Кнопка в Photoshop
Хотите создать глянцевую кнопку Web 2.0? Вот простое руководство по Photoshop, в котором вы шаг за шагом узнаете, как создать красивую красную глянцевую кнопку.
Шаг 1 — Создание базы
Откройте новый холст и настройте следующие параметры (отмечены желтым) в соответствии с изображением ниже. Остальное должно быть по умолчанию. Вы также можете дважды проверить значения по умолчанию.
Создайте новый слой с вызовом «Кнопка»
На слое «Кнопка» выберите инструмент «Прямоугольник со скругленными углами»
.Задайте радиус 7 пикселей
Нарисуйте прямоугольник, подобный изображенному ниже.
Шаг 2 — Красная кнопка
Щелкните правой кнопкой мыши Параметры наложения для слоя «Кнопка»
Измените следующие настройки для
Тень
Внутренняя тень
Фаска и тиснение
Наложение градиента
Ваша кнопка должна выглядеть примерно так
Шаг 3 — Создание глянцевого эффекта
Создайте новый слой с именем «Glass»
Выберите инструмент Retangular Marquee Tool, убедитесь, что вы выбрали слой «Button».Удерживая нажатой клавишу ctrl, щелкните миниатюру слоя «Кнопки». Теперь ваша кнопка должна быть выделена.
Теперь нажмите кнопку «Стекло», удерживайте нажатой клавишу Alt с выбранным инструментом «Прямоугольная область». Нарисуйте (обрежьте) нижнюю половину кнопки, как на изображении ниже.
Нарисуйте (обрежьте) нижнюю половину кнопки, как на изображении ниже.
Залейте выделенную область белым цветом #ffffff с помощью Paint Bucket Tool
Установите непрозрачность на 18%
У вас должна получиться такая глянцевая кнопка.
Шаг 4 — Наложение узора
Давайте немного наложим на кнопку узор.Я буду использовать созданный ранее пользовательский stripe5px. Создайте новый слой с названием «Pattern» между «Button» и «Glass» и перейдите к параметрам наложения.
Выберите Pattern Overlay, выберите Stripe5px (или любой созданный вами узор) и нажмите OK, затем закройте диалоговое окно.
Убедитесь, что вы все еще используете инструмент «Прямоугольная область», удерживайте
Шаг 5 — Вставка текста
Добавьте случайный текст белого цвета #ffffff со следующими настройками
Используйте следующие эффекты наложения на моем текстовом слое.
Тень
Шаг 6 — Окончательный результат
У вас должно получиться вот такое изображение.
Создание красивых кнопок в Photoshop — — The Theme Foundry
Дрю Стройны, 15 октября 2010 г.
Несколько месяцев назад я изменил дизайн всех кнопок на сайте The Theme Foundry. В этом уроке я собираюсь шаг за шагом пройти процесс создания кнопки.
Краткий обзор
- Приложение: Photoshop CS4 (CS5 также должен работать нормально)
- Сложность: Начальный — Средний
- Расчетное время завершения: 15-20 минут
Шаг 1. Введите текст кнопки и настройте размер холста
Создайте новый документ Photoshop (установите для содержимого фона значение Transparent ) и введите текст для новой кнопки.В этом примере используется шрифт Archer Bold. Если вам нужна бесплатная альтернатива, попробуйте Museo Sans 700. Поместите текст в центр холста, перетащив его с помощью инструмента выбора, и отрегулируйте размер холста пропорционально ( Изображение → Размер холста ) в соответствии с размером вашего текста.
Шаг 2. Создайте кнопку
Найдите инструмент «Прямоугольник со скругленными углами» и выберите его. После выбора инструмента «Прямоугольник с закругленными углами» вы увидите некоторые параметры на панели инструментов в верхней части окна Photoshop.Измените радиус на 6 пикселей и установите для закругленного прямоугольника значение фиксированного размера , которое точно соответствует размеру вашего холста. Чтобы создать кнопку, просто щелкните середину холста и переместите скругленный прямоугольник так, чтобы он был по центру (он должен встать на место).
Шаг 3. Добавьте наложение градиента
Теперь у вас должен получиться очень простой прямоугольник с закругленными углами поверх текста. Измените расположение слоев так, чтобы текст находился поверх прямоугольника (см. Изображение).Выберите новую форму на панели слоев и выберите Gradient Overlay из меню эффектов в нижней части панели слоев. Теперь добавьте наложение зеленого градиента, дважды щелкнув по очереди левую и правую цветные остановки (два значка в форме дома под полосой градиента). Установите левый ограничитель цвета на 2f9514 и правый ограничитель цвета на 5bbf40 . Теперь кнопка должна иметь красивый градиентный зеленый слой и начинает принимать форму!
Установите левый ограничитель цвета на 2f9514 и правый ограничитель цвета на 5bbf40 . Теперь кнопка должна иметь красивый градиентный зеленый слой и начинает принимать форму!
Шаг 4: Добавьте внутреннее свечение
Не выходя из панели стилей слоя, установите флажок Inner Glow в левом столбце.В разделе Structure установите режим наложения на Overlay , уменьшите непрозрачность до 21% и измените цвет на черный (000000). Изнутри раздела Elements увеличьте Choke до 100% и уменьшите Size до 1px. Щелкните ОК!
Шаг 5. Дублирование, изменение стиля, изменение размера
Дублируйте слой формы, над которым мы только что работали, щелкнув его правой кнопкой мыши на панели слоев и выбрав Дублировать слой .Выберите новую фигуру на панели слоев (она должна называться копией фигуры 1) и дважды щелкните стиль Inner Glow на панели слоев под новым слоем копии фигуры 1. Установите белый цвет (ffffff) и увеличьте непрозрачность Opacity до 38%.
Установите белый цвет (ffffff) и увеличьте непрозрачность Opacity до 38%.
Щелкните стрелку выбора и установите флажок Показать элементы управления преобразованием внутри панели инструментов в верхней части окна. Теперь удерживайте Command (Control в Windows) + пробел , чтобы отобразить инструмент масштабирования.Используйте инструмент масштабирования, чтобы перетащить небольшую рамку вокруг верхней центральной ручки преобразования. Это даст нам крупный план кнопки. Щелкните и перетащите верхний центральный маркер преобразования вниз, как тень окна, открывая исходное внутреннее свечение (см. Изображение ниже). При увеличении прокрутите холст и повторите это для маркера преобразования в левом центре, маркера преобразования вправо в центре и маркера преобразования в центре внизу. Маркер преобразования может быть трудно найти, потому что он находится на самом краю холста, поэтому обязательно присмотритесь.Когда закончите, щелкните галочку на верхней панели инструментов, чтобы сохранить изменения.
Шаг 6. Очистите текст
Уменьшите масштаб, удерживая Command (Control в Windows) + 1 . Дважды щелкните значок текстового поля (большая буква T) внутри слоя «Просмотр моего портфолио» на панели слоев. Используйте панель инструментов в верхней части окна, чтобы установить белый цвет текста (ffffff), и щелкните галочку, чтобы сохранить изменения.
Добавьте тень, нажав кнопку эффектов в нижней части панели слоев (ту же кнопку, которую вы нажимали ранее при добавлении наложения градиента) и выбрав Drop Shadow из списка.Уменьшите непрозрачность до 15% и уменьшите Distance и Size до 1px.
Шаг 7. Добавьте тень к кнопке
Выберите исходную форму на панели слоев и тени, нажав кнопку эффектов в нижней части панели слоев. Установите непрозрачность на 15% и Distance и Size на 2px. Увеличьте размер холста на 5 пикселей с каждой стороны, чтобы освободить место для новой тени.
Шаг 8: Сохраните и наслаждайтесь!
Сохраните новую кнопку для Интернета, выбрав «Сохранить для Интернета и устройств» в меню «Файл» (я рекомендую сохранить ее как 24-битный прозрачный PNG), и начните использовать ее на своем сайте. Если вам понравился этот урок или вы хотите поделиться своим мнением, напишите в комментариях.
Скачать исходные файлы
Условия использования : Вы можете свободно использовать эти файлы без ограничений. Никакой атрибуции или обратных ссылок не требуется, но вы крутой кот, если оставите ссылку.Вам не разрешается делать эти файлы доступными для распространения где-либо еще без предварительного согласия.
Понравился этот пост? Подробнее об этом читайте в Руководствах.
20 руководств по созданию кнопок в Adobe Photoshop | Top Design Magazine
Автор Богдан / Комментарии к 20 руководствам по созданию кнопок в Adobe Photoshop
отключены Навигация — очень важный аспект в каждом веб-дизайне, и иногда более мелкие элементы дизайна веб-сайта могут вызвать множество проблем с навигацией, удобством использования или даже со всем аспектом веб-сайта. В этой статье я собрал 20 руководств, которые помогут вам создать собственную кнопку пользовательского интерфейса.
В этой статье я собрал 20 руководств, которые помогут вам создать собственную кнопку пользовательского интерфейса.
Из этого урока вы узнаете, как создать очень привлекательную кнопку продажи.
Из этого туториала Вы узнаете, как создать креативную анимацию наведения для кнопок с помощью спрайтов. Особый эффект, проиллюстрированный в этом уроке, основан на кнопках «Загрузить» на Tutorial9.net. В части 1 этого урока объясняется процесс дизайна в Photoshop.В Части 2 мы конвертируем его в XHTML + CSS и в качестве бонуса также будем использовать jQuery для затухающего эффекта наведения.
Кнопки, созданные в этой статье, просты и легко настраиваются, изменение значения эффекта одного слоя может изменить цвет всей кнопки.
Узнайте, как создать красивую глянцевую кнопку в стиле Web 2.0, используя стили слоя, а также как сделать наведение курсора.
Из этого туториала Вы узнаете, как создать кнопку с призывом к действию, и научитесь создавать ее в Adobe Photoshop с помощью некоторых базовых приемов, которые можно применить на практике в будущих проектах.
Кто-то может сказать, что кнопки с фаской — это «начало 90-х». Однако в последнее время они возвращаются. Автор покажет вам, как создать кнопку с микро скосом. Этот технический прием также можно применить к любому другому элементу веб-дизайна.
Из этого урока по фотошопу вы узнаете, как создать значок со стеклянным эффектом.
Из этого урока вы узнаете, как создать несколько простых, но очень привлекательных кнопок.
Это руководство по дизайну веб-интерфейса / пользовательского интерфейса для начинающих проведет вас через создание популярного стиля кнопок, которые можно использовать в различных ситуациях, таких как призыв к действию, общие пользовательские задачи, такие как отправка веб-страниц. форма и покупка товаров в вашем интернет-магазине. Помимо создания графики в Photoshop, мы рассмотрим HTML и CSS, необходимые для того, чтобы сделать дизайн полностью функциональным.
В этой статье вы научитесь создавать потрясающие глянцевые кнопки. Этот урок подходит для начинающих фотошоп.
В этом уроке автор покажет вам метод, который я использую для создания стильной, чистой и сияющей кнопки для вашего веб-сайта в Photoshop. Этот метод чрезвычайно прост, не более пяти шагов, но он очень эффективен, поскольку вы можете использовать кнопку в самых разных случаях.
В этом уроке Photoshop показано, как создать простой и чистый спрайт кнопки в стиле Web 2.0 с состоянием наведения курсора.
В этом уроке автор покажет вам, как создать красивую металлическую кнопку, используя стили слоя в Photoshop.
Из этого туториала Вы узнаете, как создавать кнопки, подобные iPhone.
В этом уроке автор покажет вам, как создать детальную кнопку с помощью Photoshop. Для достижения идеального пиксельного дизайна используются различные полезные методы, и это довольно простой процесс, занимающий не более 15-20 минут.Конечный результат можно увидеть ниже. Нравится? Тогда приступим!
Из этого туториала Вы узнаете, как создавать забавные короткие пуговицы.
В этом руководстве вы узнаете, как использовать параметры наложения и маски слоев для создания кнопок, предназначенных для Интернета.
Из этого урока вы узнаете, как создать деревянную пуговицу. Это простое руководство, даже если вы новичок.
Из этого туториала Вы узнаете, как создать простую, но красивую кнопку.
ButtonDesign — ИТ с г-ном P
Кнопки и значки есть
важные элементы в веб-дизайне. Они используются по-разному в зависимости от
о действиях, которые они намерены совершить посетителями сайта. В
главное в кнопках и значках то, что они
предназначен для улучшения взаимодействия с пользователем на сайте. Вместо того, чтобы просто
поместив слово «скачать» со ссылкой на него, например, кнопки делают
он более привлекателен, поскольку представляет сообщение привлекательно.Не только они
полезны, но являются декоративными элементами сайта. Поэтому
необходимо, чтобы они были красиво оформлены.
Здесь мы делимся с вами уроками Photoshop по созданию кнопок. и значки, чтобы вы могли создавать свои собственные веб-кнопки. Если ты найдешь это статья полезна, пожалуйста, помогите нам распространить ее, нажав на наши социальные сети кнопки. Наслаждаться!
Дизайн глянцевой иконки загрузки
Из этого туториала Вы узнаете, как сделать красивую кнопку загрузки в Photoshop.
Создание кнопки продажи в Photoshop
Этот урок поможет вам создать простую кнопку «Продажа» в Photoshop CS3.
Как создать кнопку призыва к действию
Это руководство покажет вам основы создания призыва к действию. Button и узнайте, как создать его в Adobe Photoshop с помощью некоторых основные приемы, которые вы можете применить на практике в будущих проектах.
Создание глянцевых веб-кнопок в Photoshop
Научитесь делать глянцевые веб-кнопки с помощью этого классного и простого урока.
Как создать значок RSS в Photoshop
В этом уроке вы создадите красочный значок RSS для своего блога.
Как создать кнопку выключения в Photoshop
Следуйте этому руководству, чтобы узнать, как сделать броскую кнопку выключения в Photoshop.
Как создать высокотехнологичную кнопку питания с высокой детализацией
Из этого туториала Вы узнаете, как создать высокотехнологичный кнопка стиля, которую можно использовать на страницах заставки, приложениях или Презентации PowerPoint.Мы будем использовать Illustrator для создания сложных векторы и Photoshop для создания реалистичных эффектов.
Создание кнопок для веб-части 1
Узнайте, как использовать параметры наложения и маски слоев для создания кнопок, предназначенных для Интернета.
Создание кнопок для веб-части 2
Из этого туториала Вы узнаете, как сделать деревянную кнопку и кнопку с градиентом.
Как создать эффект стеклянной кнопки или эмалированного значка в Photoshop
Из этого туториала Вы узнаете, как сделать глянцевую и стильную кнопку или значок в Photoshop.
Создание маленьких разноцветных кнопок в Photoshop
Из этого туториала Вы узнаете, как создать маленькую красочную кнопку в Photoshop, шаг за шагом.
Создайте значок логотипа тревожной кнопки в Photoshop
Здесь вы узнаете, как создать красивый значок паники в Photoshop.
Учебное пособие по крутым синим кнопкам
Следуйте этому руководству, чтобы увидеть, как сделаны крутые кнопки.
Интернет 2.0 стиль кнопки
Из этого руководства вы узнаете, как сделать привлекательные и глянцевые кнопки в стиле Web 2.0.
Создание профессиональной глянцевой кнопки «Загрузить»
Из этого туториала Вы узнаете, как создать простую, профессиональную и глянцевую кнопку «Загрузить».
Урок Photoshop о том, как сделать значок таблетки
Создайте кнопку-таблетку для веб-сайта в Photoshop с помощью этого урока.
Значок логотипа кнопки бизнес-печати Photoshop
Из этого туториала Вы узнаете, как создать кнопку для деловой печати в Photoshop.
Как создать кнопку калькулятора Photoshop
Из этого туториала Вы узнаете, как создать кнопку калькулятора Photoshop.
Nice ‘n’ Simple Значки подписки
В этом уроке Photoshop вы сделаете эти крутые значки в стиле супермаркетов, тогда мы превратим их в подписку кнопки для вашего сайта
Как создать удобные значки Web 2.0 в Photoshop
Это руководство представляет собой полезный обучающий материал по созданию различных важных значков.
Создание кнопок для Photoshop
Создайте эти реалистичные кнопки, следуя этому руководству.
Как создать кнопку RSS в Photoshop
Полезное руководство о том, как сделать красивую кнопку RSS.
Создайте красивую кнопку отправки в Photoshop
В этом уроке вы узнаете, как создать гладкую кнопку в Photoshop.
Как создать кнопку цвета морской волны в Photoshop
Из этого туториала Вы узнаете, как сделать яркие стеклянные кнопки, появившиеся из интерфейса Apple Aqua много лет назад, и с тех пор они стали ласково известны как «кнопки цвета морской волны».”
Значок 100% удовлетворенности Учебное пособие по Photoshop
Узнайте, как сделать значок профессионального качества с гарантией удовлетворения в этом уроке по Photoshop.
Как создать логотип Facebook в Photoshop
Посмотрите, как делаются кнопки и логотипы Facebook.
Как создать кнопку с микро скосом в Photoshop
В этом простом руководстве вы узнаете, как создать кнопку с микро скосом.
Создание простой деревянной кнопки в Photoshop
Из этого туториала Вы узнаете, как сделать простую кнопку в фотошопе с некоторыми базовыми эффектами.
Как создать кнопку навигации в индустриальном стиле
Этот урок Photoshop покажет вам, как сделать кнопка навигации в индустриальном стиле, хорошо подходит для шаблона клана или что-то в этом роде.
Как создать глянцевую круглую кнопку в Photoshop
В этом простом уроке создайте глянцевую круглую кнопку.
Как создать кнопку электронной почты в Photoshop
Из этого туториала Вы узнаете, как создать кнопку почты с помощью Photoshop.
Как сделать стеклянную кнопку в Photoshop
Здесь вы узнаете, как сделать красивую стеклянную кнопку Web 2.0.
Как создать серебряную пуговицу в Photoshop
Из этого туториала Вы шаг за шагом узнаете, как сделать серебряную кнопку в Photoshop.
Металлическая кнопка RSS в Photoshop
Создайте резкую металлическую кнопку RSS для своего блога в этом уроке по Photoshop, который слегка вдохновил кнопкой питания Mac Pro.