Как сделать длинную тень для объекта в Photoshop
Как и обещал, сегодня мы будем учиться рисовать длинную тень в веб-дизайне практически для любых объектов. И конечно же всё это делать мы будем в Photoshop. В данном случае мы будем рисовать тень для логотипа блога http://beloweb.ru.
Этот метод Вы можете использовать для своих иконок, логотипов в общем для чего только придумать сможете. Делается она очень просто как кажется на первый взгляд. В общем поехали.
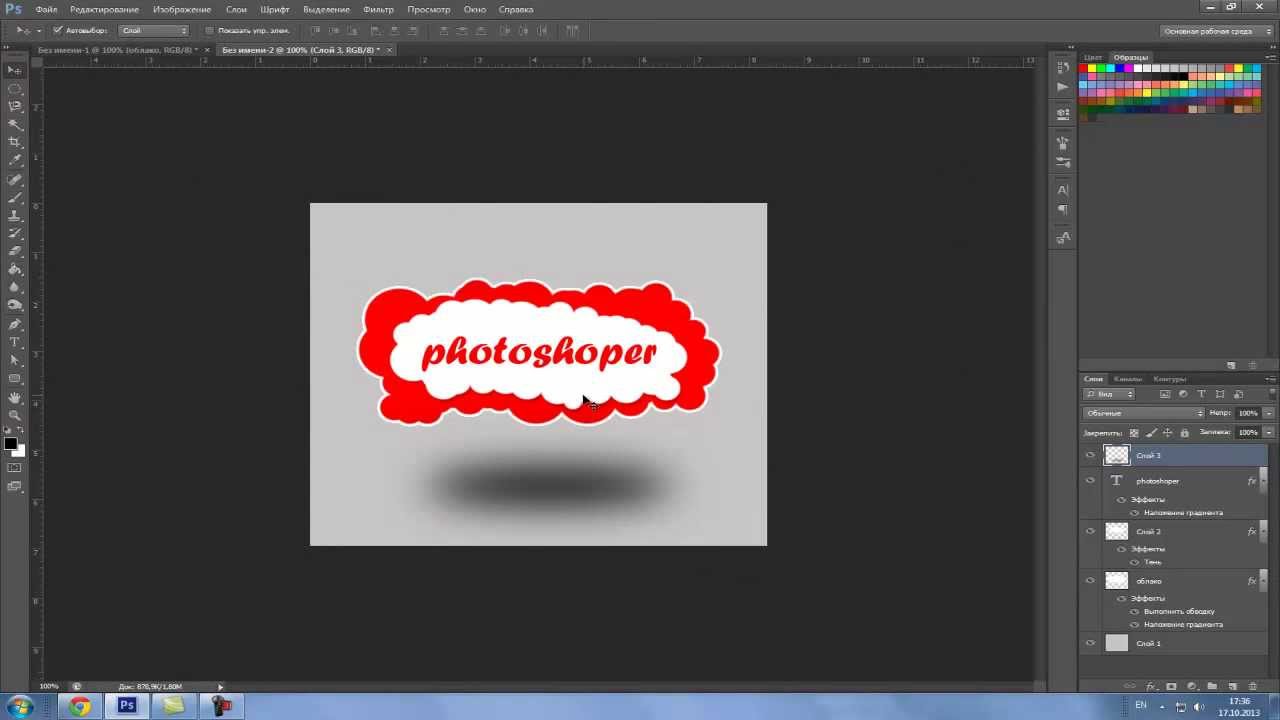
Перед тем как начать вот как будет выглядеть конечный результат:
Для начала я создал документ размером 800 на 455 пикселей. Вы можете ставить свои размеры, всё зависит от того для чего вы будете рисовать тень. В данном случае данных размеров вполне хватит.
После того как я создал документ, я подготовил сам логотип. Как его делать я рассказывать не буду. Вот, что у меня получилось:
Белая буква тут идёт отдельным слоем так как к ней мы далее будем добавлять тень.
Фон
Теперь нужно сделать для логотипа фон.
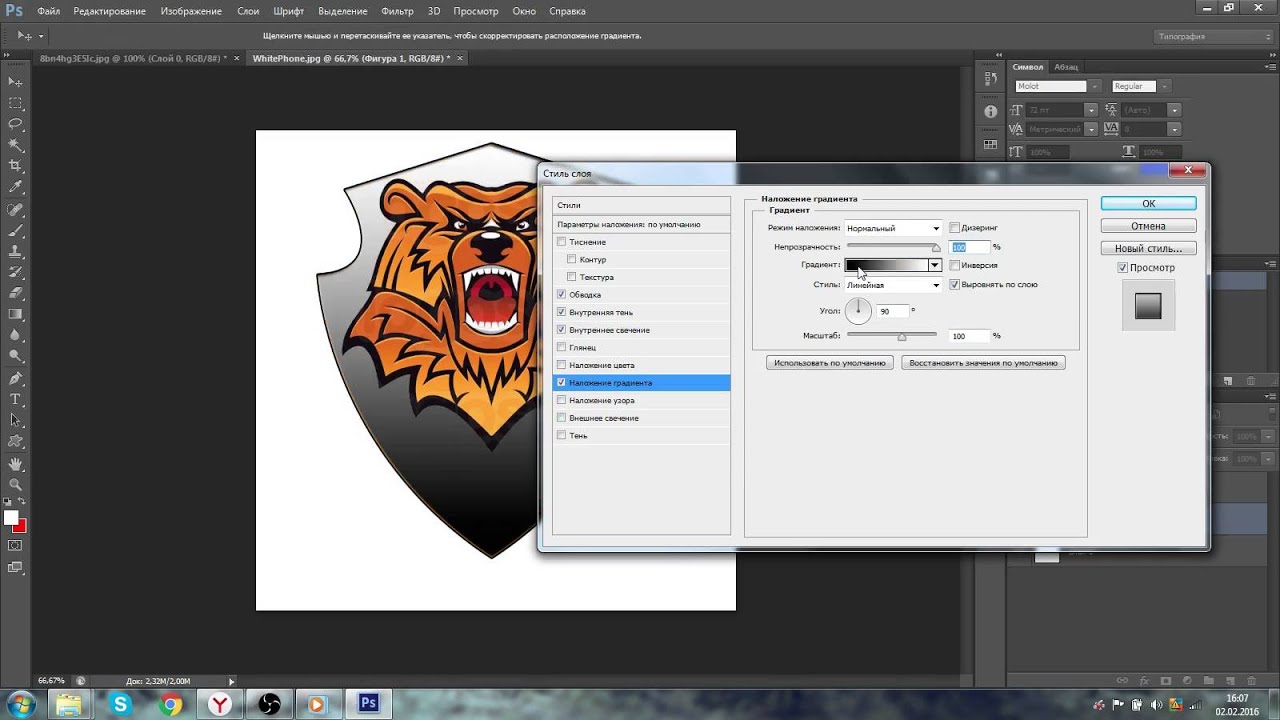
Теперь щёлкаем по слою с фоном два раза. Выбираем «наложение градиента» и выставляем следующие значения:
Не обязательно ставить именно такие значения, можете поставить свои, как вам больше понравится.
После нажимаем на «Ок». Ищем наш слой с фоном и кликаем правой кнопкой мыши на нём выбираем «Растрировать слой». Затем заходим в «Фильтры» в верхней панели. Идём в меню «Шум» и «Добавить шум». И выставляем следующие параметры:
Всё, фон готов, логотип у нас есть. В итоге вот, что у нас получилось:
Ну а сейчас переходим к самому интересному к добавлению длинной тени.
Тень
Создаём группу и называем её «Тень» в этой же группе создаём новый слой. Теперь берём и вытягиваем полосы из линейки, делаем как на рисунке:
Слева ищем инструмент «Прямоугольная область» и делаем вот такое выделение:
Ну а сейчас нам нужно в палитре цветов выбрать чёрный цвет, после этого выбрать инструмент «Градиентная заливка».
Обязательно проверьте чтобы редактирование градиента стояло на прозрачность, вот как на рисунке ниже:
Возвращаемся к нашей выделенной области, нам нужно её залить. Зажимаем Shift и от левого края к правому протягиваем полосу градиента и отпускаем, вот что должно получиться:
Отменяем выделение, заходим во вкладку «Редактирование» — «Трансформирование» и «Поворот». Опять зажимаем Shift поворачиваем наш градиент на 45 градусов и так же подгоняем по краям, чтобы было ровно:
Выбираем инструмент «Ластик» и стираем всё лишнее:
И вот, что получилось:
Тень получилась немного тёмная. Меняем наложение слоя на «Мягкий свет», и просто уменьшаем процент прозрачности и всё:
Ну а сейчас нужно сделать тень для буквы.
Создаём дубликат слоя нашей тени, и перетаскиваем слой таким образов, чтобы он оказался именно под буквой. Иначе слой просто не будет видно:
Заходим в «Редактирование» — «Трансформирование» и «Масштабирование». И масштабируем тень так, чтобы она была равна с краями буквы:
И масштабируем тень так, чтобы она была равна с краями буквы:
Берём в руки инструмент «Ластик» и удаляем всё лишнее:
Так как тень получилась почти не заметная для слоя можно не много уменьшить прозрачность:
Вот, почти всё готово, но мне кажется что (по вкусу) можно добавить немного тени для буквы. Для этого выбираем слой с буквой, кликаем по нему 2 раза, и выбираем «Тень», выставляем такие параметры:
Всё! Теперь можете посмотреть на конечный результат:
Друзья, чтобы вам было понятнее вы можете скачать PSD исходники:
Заключение
Друзья, Вы можете использовать не именно этот способ, существует множество способов, например сделать прямую тень, или же в другую сторону. Я просто показал, Вам, что это просто. и к тому же красиво получается. Надеюсь, что Вам пригодится мой урок. До скорых встреч.
Растеризация логотипов / Хабр
Коротко и по делу о
растеризациилоготипов.
Наверное, каждый дизайнер, занимающийся логотипами, отдаёт предпочтение векторной графике, потому что это делает дальнейшую работу с объектом в разы удобнее и менее требовательнее к ресурсам компьютера.
При создании полиграфии достаточно просто скопировать векторный логотип в макет и он выйдет на печать ровным и чётким. При использовании его же в компьютерной графике (например, на сайтах) для того, чтобы добиться четкости, придётся прибегнуть к ручной растеризации.
Сразу хотелось бы заметить, что Vector Markup Language (VML), Scalable Vector Graphics (SVG) и HTML Canvas нас не спасут, потому что для их отображения всё равно будет использоваться антиалиасинг, размывающий границы формы. Может быть в будущем, когда мониторы, подобные IBM T220/221, будут стоять в каждом доме, эти технологии не только станут необходимы, но и их использование будет обеспечивать чёткий результат.
В ручной растеризации (в глобальном смысле) действует следующая закономерность: «Сложность растеризации возрастает с уменьшением размера изображения и его детальности». Это означает, что для ручной растеризации фотографии вполне может хватить фильтра Unsharp mask (Filter → Sharpen) и инструмента Sharpen Tool в Photoshop. Если же необходимо получить чёткий логотип в маленьком размере, то помимо расширения круга инструментов потребуется проявить умение и находчивость.
Если же необходимо получить чёткий логотип в маленьком размере, то помимо расширения круга инструментов потребуется проявить умение и находчивость.
Практическая часть
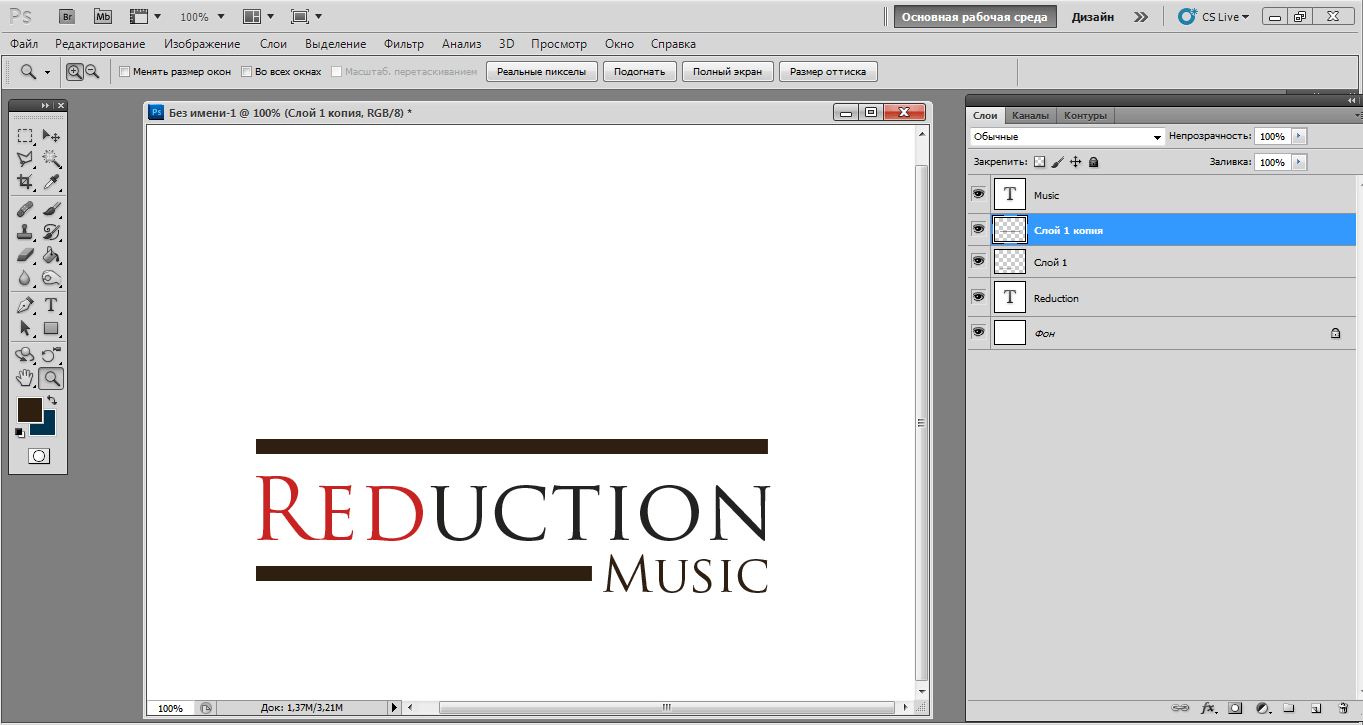
В качестве примера я буду использовать свой старый логотип одного агентства. Этот логотип я выбрал не случайно, так как в нём используется шрифт с достаточно нестандартным наклоном основных штрихов.
Логотип, находящийся слева, «замылен»: границы знака нечётки, Т совсем расплылась, а G и R в слове «GROUP» превратились в кашку, к тому же, логотип «подавлен цмиком». Давайте его спасать.
Что было сделано (Photoshop):
— увеличение чёткости знака и шрифта с помощью инструмента Sharpen Tool;
— «доводка» горизонталей и вертикалей при помощи Pencil Tool;
— ручной антиалиасинг для штрихов шрифта под наклоном больше или меньше 45°;
— увеличена контрастность и яркость.
Наблюдения, которые можно сделать:
— чем сильнее линии рисунка отклонены от угла 45°, тем сложнее растеризация;
— при растеризации маленьких символов нельзя обходиться без видимости антиалиасинга, иначе буквы будут казаться совсем не сглаженными;
— допустимо небольшое изменения графемы букв в пользу чёткости при их растеризации;
— в процессе могут возникнуть цветовые зёрна или перешарп, которые надо убирать.
Важное замечание:
Упоминания о растеризации
10 ошибок в дизайне иконок
Готовим макет для клиента. Часть I. Гладить или нет?
Готовим макет для клиента. Часть II. Если гладить, то как?
Спасибо за внимание. Позже дополню этот пост дополнительными примерами.
Значимость DPI И PPI Для Веб-Дизайна И Photoshop / WAYUP
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Сравните разницу.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPIТермин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
МегапикселиПоскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Это как упрощение исчисления: сантиметры, метры, километры.
У пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один моментЧто будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Хромированный автомобильный логотип в Фотошоп, Уроки
Сегодня в уроке Фотошоп вы узнаете, как создать яркий, сияющий логотип для автомобиля при помощи стилей слоя и инструмента «Текст» (Type Tool). Этот урок подходит для начинающих любителей Фотошоп, поскольку не требует обширных знаний в данной программе.
Этот урок подходит для начинающих любителей Фотошоп, поскольку не требует обширных знаний в данной программе.Давайте начнем!
Превью финального результата:
Шаг 1.
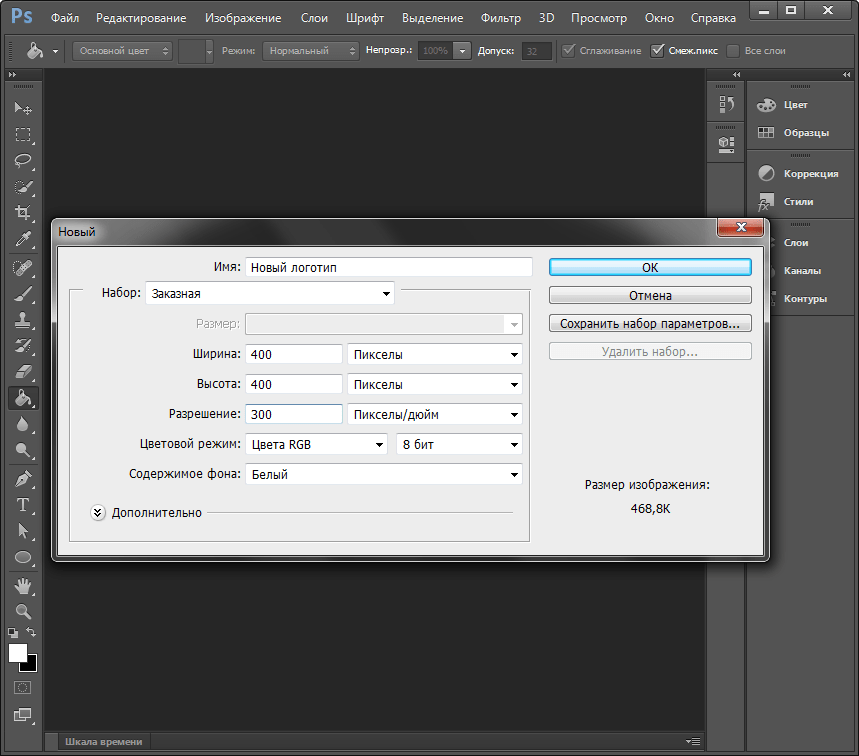
Создаем Новый документ (Ctrl+N) в Фотошоп размером 600х450 рх, с разрешением 72 рх/дюйм в режиме RGB с прозрачным фоном (Transparent). Устанавливаем цвета переднего и заднего плана по умолчанию программы, нажав на клавиатуре «D» (черный и белый). Заполняем созданный слой цветом переднего плана – черным (меню Edit-Fill…или сочетание Alt+Backspace).
Теперь сделаем наш фон металлического цвета, включающего несколько оттенков серого, имитируя дверь автомобиля. Для этого воспользуемся панелью «Стили слоя» (Layer-Layer Style или двойной клик по миниатюре слоя) и выберем эффект «Наложение градиента» (Gradient Overlay) с линейным (Linear) стилем и углом 90°. В диалоговом окне этой опции открываем Редактор градиентов (Gradient editor), нажав на цветовую шкалу, и, устанавливаем цветовые значения для градиента слева-направо: #858585 позиция (location) 0%, #4E4E4E позиция 20%, #676767 позиция 40%, #FFFFFF позиция 80%, #FFFFFF позиция 85%, #DADADA 40%.
По завершении настроек градиента, присваиваем ему имя, затем нажимаем в диалоговом окне клавишу «Новый» (New) и видим наш градиент в наборе программы. Чтобы применять его дальше в нашей работе, сохраните градиент в любое место вашего компьютера, нажав на клавишу «Сохранить» (Save) справа диалогового окна.
Шаг 2.
Не закрывая окна «Стилей слоя» (Layer style), активируем параметр «Наложение цвета» (Color Overlay) и устанавливаем режим смешивания на Умножение (Multiply). Щелкаем по цветовому квадрату и вводим значение цвета для опции #990000 (красный). Непрозрачность (Opacity) установите на 100%.
Шаг 3.
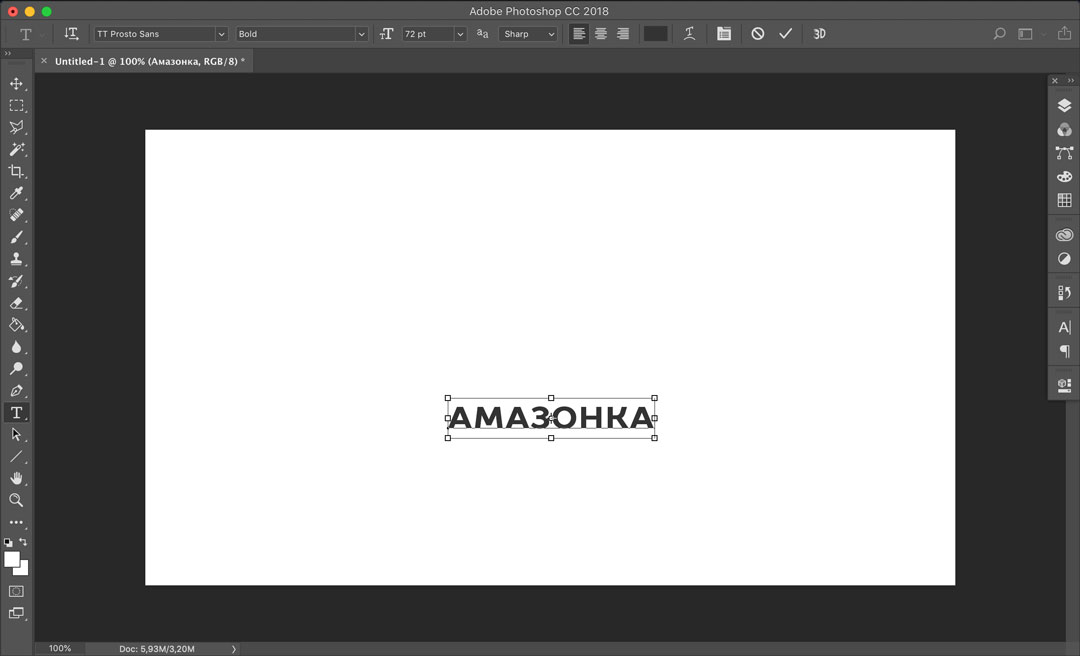
Далее, пишем цифры будущего логотипа «4х4» шрифтом из ресурсов урока «TS Block» или любым другим жирным печатным шрифтом, используя серый цвет #999999. Для этого, активируем инструмент «Текст» (Type Tool). По завершении, нажимаем в верхнем меню значок Commit (галочку). Подводим курсор к первой цифре «4» и выделяем ее (об ее активизации говорит яркий голубой цвет). Открываем панель «Символ» (Окно-Символ (Window-Character)) или нажимаем на самый крайний значок в верхнем меню, открывая окно настроек текста. Выполняем следующие настройки для цифры: кегль (размер букв) 170 рт, кернинг метрический (Metrics), трекинг (межбуквенное расстояние) -160, смещение базовой линии 0 рт, стиль написания — псевдокурсивный (Faux Italic), метод сглаживания – резкий (sharpe).
По завершении, нажимаем в верхнем меню значок Commit (галочку). Подводим курсор к первой цифре «4» и выделяем ее (об ее активизации говорит яркий голубой цвет). Открываем панель «Символ» (Окно-Символ (Window-Character)) или нажимаем на самый крайний значок в верхнем меню, открывая окно настроек текста. Выполняем следующие настройки для цифры: кегль (размер букв) 170 рт, кернинг метрический (Metrics), трекинг (межбуквенное расстояние) -160, смещение базовой линии 0 рт, стиль написания — псевдокурсивный (Faux Italic), метод сглаживания – резкий (sharpe).
Затем, выделяем знак умножения «х» в словосочетании, установив курсор рядом и проводя им по знаку, и редактируем его в панели «Символ» (Character). Здесь обязательно настройте опцию «Смещение базовой линии», чтобы приподнять знак, как на оригинальном промышленном логотипе.
Выполните настройки со скриншота ниже:
Скопируйте первую цифру «4», выделив ее курсором и нажав сочетание Ctrl+C (Копировать). Теперь установите курсор за знаком «х» и вставьте цифру в это место, нажав Ctrl+V (Вставить).
Обратите внимание, что знак умножения должен касаться обеих цифр, это важно.
Шаг 4.
Двойным кликом по миниатюре слоя с логотипом открываем «Стили слоя» или нажимаем на иконку внизу панели слоев с буквами fx. Находим параметр «Обводка» (Stroke) и в диалоговом окне нажимаем на цветовой квадрат. Внизу окна открывшейся палитры активируем флажок «Только Веб-цвета» (Only Web Colors) и указываем цвет обводки # #666666. Выбираем позицию обводки снаружи (Outside) размером 3 рх.
Шаг 5.
Далее, мы из созданной обводки сделаем отдельный слой. На миниатюре текстового слоя нажимаем по значку fx правой кнопкой мыши и выбираем из меню команду – Создать слой (Create Layer). Помещаем его ниже текстового слоя.
Помещаем его ниже текстового слоя.
Шаг 6.
Теперь у нас есть еще один текстовой слой, который назван по имени эффекта, используемого на нем, в данном случае обводки. Для наглядности я переместил его на холсте, чтобы вы увидели небольшую разницу между этими двумя слоями. Мы будем добавлять стили слоя также на него, чтобы добиться реалистичного тиснения логотипа. Но начнем мы с оригинального слоя с эмблемой, а слой-обводку пока отложим.
Шаг 7.
Добавим несколько эффектов при помощи «Стилей слоя» на оригинал логотипа. Он будет выполнять функцию 3d тиснения позади основной эмблемы.
Дважды щелкаем по миниатюре текстового слоя и находим параметр «Наложение градиента» (Gradient Overlay). В окне опции открываем редактор градиентов (Gradient Editor) и загружаем сохраненный градиент «Хром», который применяли на слое с фоном.
Следующим эффектом будет «Обводка» (Stroke). Настройки следующие: размер 2рх, положение внутри. В разделе «Тип обводки» этого диалогового окна выбираем «Градиент» (Gradient) и указываем снова наш сохраненный «Хром», но активируем флажок Инверсии (Reverse) и изменяем стиль на Зеркальный (Reflected). Масштаб (Scale) ставим на 150%.
Настройки следующие: размер 2рх, положение внутри. В разделе «Тип обводки» этого диалогового окна выбираем «Градиент» (Gradient) и указываем снова наш сохраненный «Хром», но активируем флажок Инверсии (Reverse) и изменяем стиль на Зеркальный (Reflected). Масштаб (Scale) ставим на 150%.
Выполняем настройки для опции «Тиснение» (Bevel and Emboss): глубина (Depth) 145%, размер (size) 2рх, угол (angle) 90°, высота (attitude) 30.
И, последний эффект «Внутренняя тень» (Inner Shadow) с такими значениями: непрозрачность (Opacity) 55%, угол (angle) 20° без глобального освещения (Global Light), смещение (distance) 2 рх, размах (choke) 90%, размер 1 рх.
Шаг 8.
Теперь мы возвратимся к слою-обводке и добавим на него некоторые стили слоя. Мы создадим впечатление хромированной тисненой поверхности логотипа при помощи стилей «Тиснение» (Bevel and Emboss) и «Внешнее свечение» (Outer Glow). Вы можете изменить угол тиснения и его оттенок по своему желанию, чтобы ваш логотип выглядел настоящим.
Мы создадим впечатление хромированной тисненой поверхности логотипа при помощи стилей «Тиснение» (Bevel and Emboss) и «Внешнее свечение» (Outer Glow). Вы можете изменить угол тиснения и его оттенок по своему желанию, чтобы ваш логотип выглядел настоящим.
Выполните настройки параметров со скриншота ниже:
Шаг 9.
Далее, создадим черную пластиковую основу, которая находится у таких логотипов сзади, в контакте с поверхностью машины. Дублируем текстовой слой (Ctrl+J или перетяните слой на иконку нового слоя внизу панели) и удалям с дубликата все стили слоя (клик правой кн.мыши на миниатюре слоя и выбираем команду – Очистить стиль слоя (Clear layer styles)). Откройте окно «Стили слоя» (Layer Style) двойным кликом по миниатюре и выберите параметр «Тень» (Drop Shadow), выполните настройки: угол 90°, смещение (distance) 3 рх, размах (spread) 100%, размер (size) 7 рх. Используйте цвет для тени # 202020, нажав на цветовой квадрат рядом с режимом смешивания. Завершив настройки, преобразуйте полученную тень в отдельный слой, как мы это делали в шаге 5 и поместите его над слоем «Фон» (Background).
Используйте цвет для тени # 202020, нажав на цветовой квадрат рядом с режимом смешивания. Завершив настройки, преобразуйте полученную тень в отдельный слой, как мы это делали в шаге 5 и поместите его над слоем «Фон» (Background).
Шаг 10.
Чтобы сделать логотип трехмерного вида, применим к отдельному слою-тени некоторые стили слоя. Также добавим нашей фигуре тень, чтобы эмблема выглядела реалистично прикрепленной к корпусу автомобиля, а не висела в воздухе.
На слое «Тень» открываем «Стили слоя» (Layer Style) и находим параметр «Тиснение» (Bevel and Emboss). Вводим значения: стиль- внутреннее тиснение (inner bevel), глубина 100%, направление вверх (up), размер 3рх, смягчение (soften) 8рх, угол 160°, высота 15°.
Затем, выполняем настройки для эффекта «Тень» (Drop Shadow): режим смешивания Умножение (Multiply), угол 90°, смещение 5рх, размах 0%, размер 5рх.
Шаг 11.
Добавим поверх нашего логотипа тонкую полосу свечения, которая образуется при попадании лучей света на металл. Заполните верхний слой-копию текста белым (ffffff) цветом (Edit-Fill..или Shift+F5), предварительно выделив ее (Ctrl+клик по иконке этого слоя). Затем, выберите инструмент Прямоугольное выделение (Rectangular Marquee Tool) c радиусом растушевки (Feather) 3 рх (укажите в верхнем меню) и создайте тонкую полоску немного выше середины текста. Теперь, нажмите внизу панели слоев на иконку Маски слоя (Layer Mask), она выглядит как круг в квадрате.
Шаг 12.
Далее, откройте окно «Стили слоя» (Layer Style) и выберите параметр «Внешнее свечение» (Outer Glow) и выполните настройки: режим смешивания – Экран (Screen), непрозрачность (opacity) 75%, размах (spread) 15%, размер 15 рх.
Шаг 13.
Для завершения работы мы добавим блик на край логотипа. Скачайте набор бликов в формате PNG из ресурсов урока и загрузите их в фотошоп. Выберите большую вспышку вверху.
Шаг 14.
Скопируйте (Ctrl+C), а затем вставьте (Ctrl+V) блик в наш документ и поместите его выше всех слоев в панели. Измените размер блика при помощи трансформирования (Edit-Free Transform или Ctrl+T) и расположите его на левом краю первой цифры «4» в начале световой полосы.
Вот и все! Наш логотип готов. Вы можете попробовать использовать другой шрифт или эмблему. Не забудьте про соединение букв или фигур на вашем личном логотипе, иначе результат будет нереалистичным.
Желаю удачи!
Используемые материалы:
Шрифт «TS Block»
Блики
Можете ли вы сделать логотип в фотошопе? — Голубое небо
Можно ли сделать логотип в фотошопе?
Дизайнеры логотипов — это графические дизайнеры, которые создают уникальные и индивидуальные изображения бренда для человека или организации, которые их нанимают. Дизайнеры логотипов могут работать фрилансерами, штатными сотрудниками в дизайнерской компании или рекламном агентстве или на контрактной основе. Большинство опытных художников имеют степень бакалавра графического дизайна, а также могут иметь опыт в области коммуникаций и рекламы.
Дизайнеры логотипов могут работать фрилансерами, штатными сотрудниками в дизайнерской компании или рекламном агентстве или на контрактной основе. Большинство опытных художников имеют степень бакалавра графического дизайна, а также могут иметь опыт в области коммуникаций и рекламы.
Какие качества отличают хорошего дизайнера логотипов?
Если вы хотите нанять дизайнера логотипов, имейте в виду, что не все графические дизайнеры обладают одинаковой квалификацией и опытом для создания идеального логотипа. Некоторые художники специализируются на производстве мультимедийной рекламы, другим нравится создавать инфографику, а третьи предпочитают делать печатную рекламу более привлекательной. Успешный дизайнер логотипов должен уметь создавать логотипы и обладать множеством других талантов.
Успешный дизайнер логотипов должен уметь создавать логотипы и обладать множеством других талантов.
Лучшее приложение для создания логотипов
Adobe Illustrator было первым приложением для создания логотипов. Если вас интересуют приложения для векторного рисования, вы можете попробовать Adobe Illustrator, один из лучших редакторов векторной графики. Применяется при разработке векторных изображений и векторных иллюстраций. Его часто используют создатели логотипов, потому что он создает высококачественные логотипы. Логотипы Illustrator могут иметь различные размеры; увеличение и уменьшение размера мало влияет на единообразие логотипа.Вы можете использовать эту платформу для создания высококачественных фотографий, мультфильмов, иконок, дизайна веб-сайтов и мобильных телефонов с небольшим размером файла. Blue Sky Graphics может помочь вам изучить графический дизайн и Adobe Illustrator через онлайн-курс . Попробуйте сегодня!
Приложение помогает в разработке любого дизайна, который вам нужен. Если вы хотите создавать логотипы, вы также можете использовать Adobe Illustrator. Ниже приведены некоторые из наиболее важных функций Adobe Illustrator:
Если вы хотите создавать логотипы, вы также можете использовать Adobe Illustrator. Ниже приведены некоторые из наиболее важных функций Adobe Illustrator:
- Увеличение увеличено в десять раз.
- В широкоформатных проектах используйте эскизы.
- Быстро найдите идеальное изображение или графику.
- Когда вы сделаете смену, она будет везде отображаться.
- Масштабирование, панорамирование и прокрутка в десять раз быстрее.
- Интегрирован с недавно выпущенным Adobe Comp CC
- Графики Creative Cloud (предварительная версия)
Adobe Photoshop
Photoshop , как следует из названия, это программа для редактирования фотографий. Следовательно, это приложения для редактирования изображений.Поскольку это программа для редактирования растровых изображений, мы можем использовать ее для создания логотипов. Чтобы создать логотип в этой программе, нужно знать ее инструменты и команды.
Чтобы быть хорошим, каждый дизайнер логотипов должен обладать следующими способностями.
Отличные аналитические навыки
Дизайнеры должны уметь погрузиться в дела своих клиентов. Это может включать в себя подробный анализ одного товара или вникание в нюансы того, как компания предоставляет свои услуги.Важно изучить существующий рынок клиента и конкурентов, прежде чем создавать брендинг, который выделит компанию среди конкурентов. Анкета по брендингу или информационная конференция — лучшая возможность для профессионального дизайнера логотипов. Анкета по брендингу — это список подробных вопросов, которые предлагаются заказчику, чтобы помочь художнику понять, какую концепцию логотипа он ищет. Вопросы будут варьироваться от «У вашей компании есть особый этаж или название?» на «Каков ваш бюджет?»
Брифинги также могут быть полезны дизайнерам в процессе тестирования проекта дизайна логотипа. Брифинги для клиентов также дают дизайнерам более глубокое понимание того, как работает компания, что их отличает, и их приоритеты с их логотипом и маркетинговым посланием. Лучшие дизайнеры логотипов будут консультироваться со своими клиентами в течение часа или около того лично и уйдут с заметками, чтобы помочь им создать первую итерацию концепции.
Брифинги для клиентов также дают дизайнерам более глубокое понимание того, как работает компания, что их отличает, и их приоритеты с их логотипом и маркетинговым посланием. Лучшие дизайнеры логотипов будут консультироваться со своими клиентами в течение часа или около того лично и уйдут с заметками, чтобы помочь им создать первую итерацию концепции.
Возможность видеть общую картину
Начинающие создатели логотипов часто испытывают желание вникнуть в нюансы логотипа компании.С другой стороны, лучшие модели способны мыслить концептуально. Дизайнер должен собрать и изучить все подробности о выборе цвета и шрифта, логотипах и новых названиях компаний или слоганах с помощью анкеты по брендингу и заметок для художественного брифинга. Желание увидеть картинку в более крупном размере помогает дизайнеру нарисовать оригинальный набросок логотипа. Лучшие художники использовали бы рисовальные круги, карты настроения и библиотеки шрифтов, чтобы попрактиковаться в первом черновике. На данном этапе ни один принцип проектирования не может быть оставлен неисследованным.
На данном этапе ни один принцип проектирования не может быть оставлен неисследованным.
Великие дизайнеры логотипов должны уметь мыслить концептуально. Дизайнеры должны помнить, что их клиенты будут использовать их логотип во всех своих маркетинговых усилиях. Логотипы должны быть адаптированы для страниц социальных сетей, печатной рекламы, блогов и рекламных материалов. Спросив клиента о том, как он планирует рекламировать свой новый логотип, вы получите более четкое представление о том, как должна выглядеть законченная концепция логотипа.
Обеспечение прямого контакта
Это умение, которое отличает достойных дизайнеров логотипов от великих дизайнеров логотипов. Без возможности правильно обсудить с заказчиком его проектные потребности и ожидания, весь проект может привести к сбою и расторжению контракта. Неопытные дизайнеры логотипов часто слишком полагаются на ответы на анкету по брендингу или свои заметки на художественном брифинге. Важно приспосабливаться и быстро реагировать на изменения в последнюю минуту и требования клиентов. Примерно в то же время великие создатели логотипов должны быть достаточно самоуверенными, чтобы рассказывать своим клиентам о сложностях среды брендинга.Они не должны бояться объяснять, почему эти цвета не сочетаются друг с другом или почему размер шрифта недостаточен, когда логотип размещается на рекламном продукте.
Без возможности правильно обсудить с заказчиком его проектные потребности и ожидания, весь проект может привести к сбою и расторжению контракта. Неопытные дизайнеры логотипов часто слишком полагаются на ответы на анкету по брендингу или свои заметки на художественном брифинге. Важно приспосабливаться и быстро реагировать на изменения в последнюю минуту и требования клиентов. Примерно в то же время великие создатели логотипов должны быть достаточно самоуверенными, чтобы рассказывать своим клиентам о сложностях среды брендинга.Они не должны бояться объяснять, почему эти цвета не сочетаются друг с другом или почему размер шрифта недостаточен, когда логотип размещается на рекламном продукте.
Дизайнеры логотипов, которые могут должным образом разъяснить идею дизайна клиенту, принять положительную критику своей работы, предложить творческие альтернативы проблеме и работать на уступки в дизайне, как правило, являются наиболее эффективными в индустрии дизайна логотипов.
Невозможно переоценить важность симметрии
Симметрия и пропорции — два самых эффективных ключа к дизайну логотипа.По-прежнему является плюсом, если логотип имеет симметрию, завершающую общий дизайн. Симметрия особенно важна в логотипах с минималистичным стилем дизайна, так как любой штрих или форма заметны.
Возьмем, к примеру, логотип Apple. Симметрия, которой следует логотип, видна на графике. Линии, окружающие эмблему, обеспечивают круговую пропорцию, которая выравнивает изгибы кусочка и яблока.
Расскажите историю
На протяжении веков логотипы имели тенденцию быть более мощными, когда внутри них был спрятан символ — зрителям нравится расшифровывать значки и относиться к ним, когда они привлекают слушателя и вызывают у них интерес. В большинстве случаев секретное сообщение очевидно; в других случаях это расплывчато, но относительно.
В большинстве случаев секретное сообщение очевидно; в других случаях это расплывчато, но относительно.
Фирменное наименование
Общеизвестно, что логотипы, содержащие название бренда, лучше запоминаются. Убедитесь, что у вас есть инициалы вашего бренда, имя, фамилия, псевдоним или другие люди, которые могут быть легко связаны с вами при создании вашего логотипа. Вы также можете упростить задачу, создав логотип прямо из названия, например Pepsi, Facebook или Instagram.
Создание простого баннера сайта с логотипом в Photoshop
Баннер или заголовок — это изображение, которое находится в верхней части веб-сайта и обычно отображает название компании и логотип.Часто это первое, что видит человек, открывая веб-сайт. Смешение цветов должно быть привлекательным, информативным, комфортным для глаз и помогать убедить зрителя остаться на вашем сайте.Начнем с нашего баннера. Здесь у нас есть общий баннер, а используемые цвета успокаивают глаза. Его можно использовать для баннера о моде и красоте, а также для личного или праздничного баннера.
Выполните следующие шаги, чтобы создать указанный выше баннер веб-сайта:
Шаг 1. Создание баннера размером
Откройте новый файл, нажав Файл> Открыть .Сделайте размер файла 780 пикселей в ширину и 120 пикселей в высоту. Вы можете увеличить высоту до 140 пикселей. Вы можете сделать баннер гибким по вашему дизайну.
Вы можете увеличить высоту до 140 пикселей. Вы можете сделать баннер гибким по вашему дизайну.
Шаг 2. Задание цвета фона
Создайте новый слой. Назовите его bgcolor. Задайте цвет фона, выполнив следующие действия:
- Измените цвет переднего плана на # E4D1B8.
- Нажмите на инструмент Paint Bucket Tool , который можно увидеть на панели инструментов справа.
- Щелкните холст мышью. Цвет вашего фона теперь изменен на новый цвет.
Шаг 3. Задание цвета внутреннего фона
Создайте новый слой. Назовите его insidecolor. Выберите инструмент Rectangular Marquee Tool на панели инструментов справа. Сделайте ширину прямоугольника 760 пикселей и высоту 100 пикселей внутри фона. Залейте его цветом # C64866, используя инструмент «Ведро с краской».
Шаг 4. Создание фона логотипа
Создайте новый слой. Назовите его logobkg. Выберите инструмент Rectangular Marquee Tool. Сделайте ширину прямоугольника 120 пикселей и высоту 100 пикселей. Поместите прямоугольник в левую часть баннера. Залейте его черным цветом # 000000.
Назовите его logobkg. Выберите инструмент Rectangular Marquee Tool. Сделайте ширину прямоугольника 120 пикселей и высоту 100 пикселей. Поместите прямоугольник в левую часть баннера. Залейте его черным цветом # 000000.
Шаг 5. Создание логотипа с помощью инструмента произвольной формы
Создайте новый слой. Назовите это логотипом. Выберите инструмент нестандартной формы , который можно увидеть на панели инструментов справа. Щелкните раскрывающееся меню Форма , которое отображается на верхней панели инструментов. Нажмите на стрелку и выберите Орнаментов. Ищите орнамент на баннере.
Перетащите его в пространство логотипа и расположите так, чтобы он оказался в центре фона логотипа. Теперь у вас есть временный орнамент в виде логотипа, который при необходимости можно заменить на логотип вашей компании.
Шаг 6. Создание вертикальных линий на баннере
Создание вертикальных линий на баннере
Создайте новый слой. Назовите это группой. Выберите инструмент Rectangular Marquee Tool. Установите размер прямоугольника 7 пикселей в высоту и 120 пикселей в высоту.Поместите прямоугольник в середину баннера. Залейте его цветом # E8B0BD.
Сделайте четыре копии полосы слоя.
Чтобы сделать копию, щелкните слой правой кнопкой мыши и выберите дубликат. Появится экран с названием Duplicate Layer.
Введите имя слоя как копии бэнда. Щелкните на ОК. Сделайте то же самое с полосой copy2, band copy3, band copy4. Правильно разместите полосы на баннере.
Шаг 8: Создание границы логотипа
Создайте новый слой.Назовите это границей. Выберите инструмент Rectangular Marquee Tool. Установите размер прямоугольника 20 пикселей в высоту и 100 пикселей в высоту. Залейте его цветом # A63D56. Поместите прямоугольник справа от фона логотипа. Сделайте копию и поместите новый прямоугольник слева от фона логотипа.
Шаг 9: Создание пунктирных линий
Теперь выберите инструмент Horizontal Type Tool (инструмент для текста). Введите «_________», используя клавишу дефиса. Поместите его в верхнюю часть баннера. Сделайте копию, щелкните слой правой кнопкой мыши и выберите дубликат.Поместите его внизу баннера.
Шаг 10. Добавление названия компании
С помощью текстового инструмента введите название вашей компании или веб-сайта цветом # FCF3E5.
Поздравляем! Баннер вашего сайта с логотипом готов!
Пример макета, который вы можете создать с этим заголовком, показан ниже. Щелкните здесь, чтобы просмотреть веб-сайт. Загрузите файлы сайта здесь.
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Как сделать логотип в фотошопе за 4 минуты
Вы просили, и я даю. Наконец, вот мой урок о том, как создать логотип в Photoshop менее чем за 4 минуты. Все, что вам нужно, — это Photoshop и этот урок, чтобы создать свой первый логотип.
Создать логотип никогда не было так просто. Сегодня существует множество инструментов, которые делают это автоматически, но я по-прежнему предпочитаю создавать свои собственные с помощью Photoshop.Это просто добавляет индивидуальности.
Я сделал это руководство, запомнив вас. Я знаю, что вы новичок в Photoshop и мало что знаете. Я подробно объясню каждый маленький шаг, чтобы вы могли следить за ним.
В этом уроке я покажу вам, как создать логотип ниже.
Самое приятное то, что даже новичок может создать этот логотип менее чем за 4 минуты.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Начнем. Вот логотип, который мы собираемся создать. Посмотри, как чисто он выглядит.
Шаг 1. Создайте новый документ
Первое, что вам нужно сделать, это создать новый документ. Перейдите в Файл> Новый документ или нажмите Cmd + N / Ctrl + N .
Установите ширину 2000 пикселей и высоту 1000 пикселей. Установите разрешение 72 пикселя на дюйм.Нажмите «Создать». Если вы используете более ранние версии Photoshop, чем Photoshop CC 2015, вы увидите другой интерфейс.
Будет создан новый документ.
Шаг 2. Создайте логотип в Photoshop.
Залейте этот белый цвет темно-серым.
Щелкните цвет переднего плана.
Напишите # 333333 в поле. Photoshop автоматически выберет серый цвет.
Нажмите Opt + Delete / Alt + Backspace , чтобы залить белый цвет серым цветом.
Возьмите инструмент «Горизонтальный текст» на панели инструментов или нажимайте Shift + T снова и снова, пока он не появится.
Выберите красивый шрифт на панели параметров. Я собираюсь выбрать шрифт League Spartan. Измените цвет шрифта на Белый.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Щелкните в любом месте и введите текст. После записи, удерживая нажатой клавишу Cmd / Ctrl , перетащите текст в желаемое место. См. Нижеприведенный GIF.
Шаг 3. Отформатируйте текст
Мы собираемся окрасить «мое» зеленым цветом.
При активном инструменте «Горизонтальный текст» выберите «my».
Щелкните цветной значок на панели параметров.
Измените цвет на # 33cc33.Photoshop выберет красивый зеленый цвет. Нажмите ОК.
Вот логотип.
Шаг 4: Добавьте значок
На Flaticons есть несколько классных и классных шрифтов (это руководство не спонсируется Flaticons). Скачайте тот, который вам понравился. Их можно использовать бесплатно.
Я собираюсь использовать иконки, сделанные Freepik с сайта www.flaticon.com под лицензией CC 3.0 BY.
На экране загрузки выберите версию PNG 512 пикселей.
Откройте этот значок в Photoshop после его загрузки.Просто скопируйте ( Cmd / Ctrl + C ) и вставьте ( Cmd / Ctrl + V ) значок.
Вот как будет выглядеть изображение. Собираемся выровнять логотип.
Откройте панель Layer, нажав F7 или перейдя в Window> Layer .
Убедитесь, что слой значка активирован на панели слоев. Нажмите Cmd / Ctrl + T.
Вот вам GIF.
И это все.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Создайте логотип в Photoshop, который сделает заявление менее чем за 20 долларов
TL; DR: Полный мастер-класс по дизайну логотипа в курсе Photoshop может помочь любому бренд-менеджеру создать потрясающий оригинальный дизайн логотипа, не платя за дорогостоящую графику дизайнер.
«У вас никогда не будет второго шанса произвести первое впечатление». — Уилл Роджерс
Предприниматели вкладывают в новый бизнес так много, что выходит далеко за рамки финансовых затрат.Время, усилия и мысли, необходимые для успешного создания нового предприятия, огромны. И после всей этой силы воли покупатель часто принимает в уме мгновенное суждение, которое может принять окончательное решение о том, будут ли они вести дела с этой компанией.
Звучит глупо, но ваш логотип имеет значение. Много.
Это дальний нет. Идентификатор бренда, которым обладает компания — и покупатели мгновенно формируют первое мнение, просто взглянув на логотип компании.Принимая во внимание выбор логотипа, который вы делаете, Мастер-класс по полному дизайну логотипа в программе Photoshop (19,99 доллара США, скидка 90%, от TNW Deals) может, по крайней мере, поставить ваш бренд на первое место в этом важном первом впечатлении.
Идентификатор бренда, которым обладает компания — и покупатели мгновенно формируют первое мнение, просто взглянув на логотип компании.Принимая во внимание выбор логотипа, который вы делаете, Мастер-класс по полному дизайну логотипа в программе Photoshop (19,99 доллара США, скидка 90%, от TNW Deals) может, по крайней мере, поставить ваш бренд на первое место в этом важном первом впечатлении.
Хотя вы можете не думать о Photoshop для графического дизайна инстинктивно, этот двухчасовой курс объясняет, как создать логотип профессионального уровня из самого популярного в мире приложения для редактирования изображений, даже если вы новичок в Photoshop.
На 34 лекциях студенты изучают все основы, от того, что вы можете делать с текстом логотипа и значков до того, как объединить текст и цвет, чтобы создать свой собственный уникальный дизайн логотипа Strike.
На этом тренинге слушателям будет предложено выполнить 12 различных проектов по созданию логотипов в Photoshop, каждый из которых привносит свой набор дизайнерских навыков. Также мы подробно рассмотрим, как создать свой собственный штамп или логотип-эмблему — универсальный стандарт при разработке логотипов, который можно модифицировать для любых ситуаций.
Также мы подробно рассмотрим, как создать свой собственный штамп или логотип-эмблему — универсальный стандарт при разработке логотипов, который можно модифицировать для любых ситуаций.
После создания логотипа с двойной экспозицией и использования инструмента клонирования и основных режимов наложения окончательный проект включает создание трех логотипов в винтажном стиле.Каждый из них основан на одной и той же идее, но окончательные, совершенно разные взгляды каждого должны открывать учащимся возможности для создания своих собственных работ.
Все это углубленное обучение на мастер-классе по полному дизайну логотипа в Photoshop обычно стоит 200 долларов, но с этим предложением оно продается сейчас всего за 19,99 доллара.
Цены могут быть изменены.
Как сделать логотип прозрачным в Photoshop: пошаговое руководство
Прежде чем вы начнете делать логотип прозрачным в Photoshop, вам нужно выбрать логотип, который вы в дальнейшем будете изменять. Многие пользователи пользуются услугами профессиональных создателей логотипов, когда им нужен уникальный логотип для фотографии. Когда вы создаете логотип в Photoshop, вы получаете файл, который может служить сообщением бренда для вашего сайта, целевой страницы, учетной записи в социальных сетях и т. Д.
Многие пользователи пользуются услугами профессиональных создателей логотипов, когда им нужен уникальный логотип для фотографии. Когда вы создаете логотип в Photoshop, вы получаете файл, который может служить сообщением бренда для вашего сайта, целевой страницы, учетной записи в социальных сетях и т. Д.
Как сделать логотип прозрачным в Photoshop за 5 шагов
Люди учатся делать прозрачный логотип в Photoshop по нескольким причинам. Наиболее распространенная проблема заключается в том, что цвет логотипа и цвет веб-сайта противоречат друг другу, что снижает визуальную привлекательность контента.
Другая распространенная проблема заключается в том, что логотип отвлекает внимание зрителей от изображений на вашем веб-сайте. Чтобы помочь вам разобраться в процессе и сделать всю работу максимально удобной, ниже я подробно опишу все этапы.
1. Откройте логотип
. Откройте свой логотип в Photoshop, щелкнув « Файл »> « Открыть » в верхнем меню. Выберите файл с логотипом. Вы увидите выбранный логотип в рабочей области, чтобы можно было перейти к настройкам.Выберите на панели инструмент Magic Want.
Выберите файл с логотипом. Вы увидите выбранный логотип в рабочей области, чтобы можно было перейти к настройкам.Выберите на панели инструмент Magic Want.
2. Разблокировал логотип
Часто бывает, что логотип заблокирован на панели « Layers ». Конечно, вам нужно разблокировать его, чтобы продолжить редактирование. Ознакомьтесь с советами о том, как разблокировать слой в Photoshop, если у вас возникнут проблемы.
3. Удалите фон
После того, как вы выбрали часть логотипа, которая должна быть прозрачной, вам нужно удалить фон.Выберите белый фон и нажмите Del (Удалить).
Добавьте новый слой и выберите инструмент Magic Want . Выберите часть логотипа, которую хотите сделать прозрачной. Откройте настройки Magic Want и выберите соответствующий вариант.
Теперь прозрачная часть станет более заметной.
4. Очистка
Возможно, вам придется повторить шаги выбора и удаления для других областей фотографии.Во многом это зависит от элементов, из которых состоит ваш логотип. Используйте инструмент Magic Want и кнопку Del (Удалить), чтобы удалить остатки белого фона.
5. Сохранить как изображение PNG
Теперь вы знаете, как сделать логотип прозрачным в Photoshop. Сохраните полученный файл как изображение PNG. Щелкните « File »> « Export »> « Quick Export as PNG ».
Если вам нужно отменить выбор в Photoshop, нажмите « Command + D » для Mac или « Control + D » для Windows.
Как вариант, вы можете щелкнуть «Файл» в верхнем меню, выбрать « Сохранить как »> и выбрать «PNG (* .PNG) из списка параметров. Нажмите « Сохранить », чтобы завершить процесс.
Сохранение логотипа как изображения PNG является выгодным вариантом, поскольку такие файлы сохраняют прозрачность и отлично подходят для сжатия. Напротив, изображения в формате JPEG не сохраняют прозрачность.
Если вы столкнулись с трудностями при обучении сделать прозрачный логотип в Photoshop или хотите получить быстрый результат, обращайтесь к профессионалам.Специалисты не только сделают фон логотипа прозрачным, но и украсят его творческими или даже сюрреалистическими элементами.
Как применить логотип в Photoshop
Использование прозрачного логотипа также является отличной идеей, если вы хотите защитить свои фотографии водяными знаками или, по крайней мере, минимизировать вероятность того, что третьи лица будут использовать ваши работы без вашего разрешения. Это более трудоемкое, но полезное занятие.
1.Откройте изображение
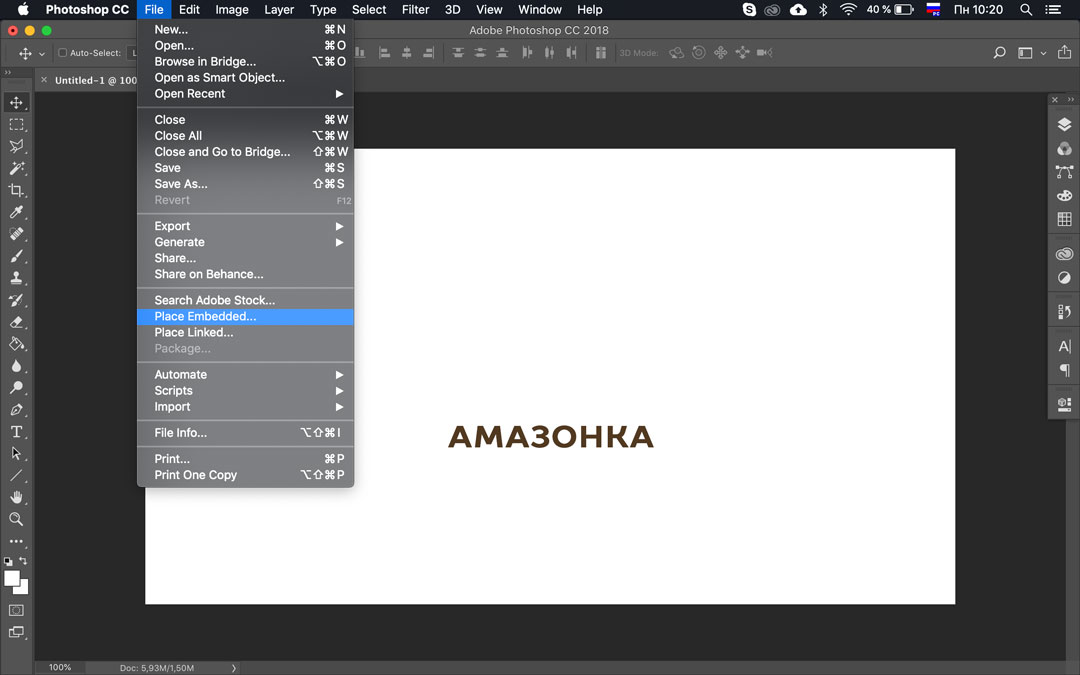
Перейдите к « Файл »> « Поместить встроенный », чтобы открыть файл.
2. Добавьте логотип к вашему изображению
Добавьте логотип к выбранной фотографии. Используйте метод перетаскивания, чтобы переместить или изменить его размер. Я решил оставить логотип в левом нижнем углу, чтобы не отвлекать внимание от основных объектов.
Если у вас есть логотип с белым фоном, выберите слой с логотипом на панели «Слои» и выберите « Darken » в поле « Blending mode ».Таким образом, вы удалите белый фон.
3. При необходимости измените свой логотип
Перейдите на панель «Слои», выберите логотип и настройте прозрачность в соответствии с вашими потребностями.
Вы можете добавить к изображению шрифт, цветовые элементы и географическую информацию, а также отредактировать и выделить текст для более запоминающегося вида. Если результат вас устраивает, нажмите Enter.
Создание правильного логотипа для веб-сайта, визиток и т. Д. — непростая задача, поскольку вам нужно что-то, связанное с вашим брендом, но аккуратно оформленное и привлекающее внимание.Иногда проще всего добиться желаемого результата, изменив цвет логотипа или сделав фон прозрачным.
Д. — непростая задача, поскольку вам нужно что-то, связанное с вашим брендом, но аккуратно оформленное и привлекающее внимание.Иногда проще всего добиться желаемого результата, изменив цвет логотипа или сделав фон прозрачным.
После завершения всех настроек сохраните файл для использования в будущем.
Бесплатные инструменты
Если вам не хватает навыков для создания логотипа с нуля, просто загрузите эти шаблоны дизайна логотипа и используйте их в качестве основы для своих экспериментов. Все шаблоны разделены на фотожанры, такие как портретная фотография, фотография продукта, пейзажная фотография и другие.Все логотипы доступны в виде файлов .psd, что позволяет изменять фон.
Как создать логотип: 50 руководств и советов от профессионалов
Одно из самых больших заблуждений в дизайне заключается в том, что сделать логотип несложно. Начнем с того, что логотип — это гораздо больше, чем просто сочетание цветов, причудливых шрифтов и графики. Логотип — неотъемлемая часть визуальной идентичности бренда.
Создание логотипа требует критического мышления, творческого подхода и методического планирования.Проще говоря: вы не просто сядете и создадите логотип, наблюдая за своим любимым шоу Netflix. Итак, как сделать логотип, который стоит запомнить? Мы собрали 50 исходных данных — сочетание правил, советов и приемов — о том, как создать потрясающий логотип. Читайте, усваивайте рекомендации и применяйте их.
Обязательно ознакомьтесь с нашими шаблонами логотипов, чтобы ускорить развитие вашего дизайна.
Логотип — неотъемлемая часть визуальной идентичности бренда.
Создание логотипа требует критического мышления, творческого подхода и методического планирования.Проще говоря: вы не просто сядете и создадите логотип, наблюдая за своим любимым шоу Netflix. Итак, как сделать логотип, который стоит запомнить? Мы собрали 50 исходных данных — сочетание правил, советов и приемов — о том, как создать потрясающий логотип. Читайте, усваивайте рекомендации и применяйте их.
Обязательно ознакомьтесь с нашими шаблонами логотипов, чтобы ускорить развитие вашего дизайна.Основы
1. Вдохновляйтесь.
Вдохновение, которое запускает поток творческих соков, может прийти откуда угодно.При создании логотипа очевидными источниками вдохновения являются веб-сайты, ориентированные на дизайн, такие как Logo Gala. Расширьте свое исследование на другие творческие сайты, такие как Dribbble или Deviant Art. В автономном режиме наблюдайте за своим окружением. Все, что заставляет вас воодушевляться или радовать, является потенциальным источником отличной идеи.
2. Узнайте все, что можно, о логотипах.
Эффективный логотип уникален, понятен, привлекателен и передает предполагаемое сообщение. В своей основной форме хорошо продуманный логотип — это форма фирменного стиля.Каким бы сложным или трудоемким ни был процесс проектирования, конечный продукт всегда должен быть простым для понимания, запоминающимся, долговечным, универсальным и подходящим.3. Развивайте собственный творческий процесс.
У каждого дизайнера свой подход, и он почти никогда не бывает линейным. Однако большинство из них следуют общему процессу брендинга. Он состоит из следующего:- Бриф по дизайну — собеседование с клиентом и получение всей необходимой информации.
- Исследование — узнайте больше об отрасли / нише, а также об истории клиента и конкуренции.
- Ссылка — проверка вдохновения в дизайне, связанного с потребностями клиента, а также изучение текущих тенденций в дизайне.

- Концептуализация — набросок и разработка логотипа на основе заданного задания и проведенного вами исследования.
- Reflection — позволить идее созреть после быстрого дизайнерского перерыва.
- Презентация — выбор пары вариантов дизайна для демонстрации клиенту, а также получение обратной связи и внесение некоторых правок, пока дизайн не будет завершен.
4. Настройте свою систему цен соответствующим образом.
«Сколько стоит эта конструкция?» Вопрос , возможно, является одним из наиболее часто задаваемых вопросов, особенно во время брифинга. Это также вопрос, на который сложно ответить, поскольку у каждого клиента разные потребности и требования. Вам необходимо приобрести деловые навыки, особенно если вы фрилансер, чтобы соответствующим образом оценивать свою работу.Изучите различные факторы, влияющие на разработку логотипа. Сюда входит количество концепций, которые необходимо представить, количество изменений, которые необходимо внести, степень необходимого исследования и так далее. Лучший способ справиться с этим бизнес-аспектом — составить индивидуальное предложение для каждого клиента. Поступая так, вы узнаете, как оценить свой дизайн с финансовой точки зрения (это совсем другая тема).
Лучший способ справиться с этим бизнес-аспектом — составить индивидуальное предложение для каждого клиента. Поступая так, вы узнаете, как оценить свой дизайн с финансовой точки зрения (это совсем другая тема).5. Учитесь у других.
Понимая, как другие бренды достигли вершины, вы получите потрясающее представление о создании логотипов в целом.В какой-то момент это осознание поможет вам стать лучше в том, что вы делаете.Советы и хитрости
6. Изучите свою аудиторию.
Разработка логотипа — это не только создание привлекательного визуального элемента. Ваша основная цель — создать бренд. Также необходимо создать коммуникационную позицию между компанией и ее целевой аудиторией. Вот почему так важно исследование рынка. На этом этапе настоятельно рекомендуется привлечь клиента, поскольку ваше отношение к бренду может отличаться от их.Очень важно, чтобы вы на 100% поняли смысл сообщения, прежде чем начинать творческий процесс.7. Погрузитесь в бренд.
Прежде чем делать наброски логотипа, потратьте некоторое время на сбор информации о клиенте: кто они, чем занимаются, как работают и каков их целевой рынок. Изучите предыдущие версии их логотипа (если они есть) и подумайте об обновлениях, необходимых для полного представления бренда. Затем составьте список того, что нужно и что не нужно делать клиенту, прежде чем приступить к делу.
Изучите предыдущие версии их логотипа (если они есть) и подумайте об обновлениях, необходимых для полного представления бренда. Затем составьте список того, что нужно и что не нужно делать клиенту, прежде чем приступить к делу.8. Сохраните все свои наброски.
Обычно дизайнеры придумывают несколько эскизов для одного проекта. Даже если вы можете заранее определить, какой набросок следует разработать, не отбрасывайте другие, поскольку они могут оказаться ценными ресурсами в будущем. Тот факт, что другие скетчи не подошли одному клиенту, не означает, что они не подойдут для другого. Возвращайтесь к ним всякий раз, когда появляется новый проект, чтобы найти зерно вдохновения.9. Поиск в Интернете.
Если вы испытываете трудности с идеями или концепциями, поищите в Интернете ключевые слова, связанные с брендом.Вы также можете искать изображения в Google для визуального вдохновения.10. Создавайте интеллект-карты или доски настроения.
Такие инструменты помогают фильтровать идеи в вашей голове и смешивать различные образы и концепции. Работайте с ключевыми словами и альтернативами слов, чтобы черпать вдохновение из разных источников. Поместите их на одну гигантскую доску настроения, чтобы увидеть, как они работают вместе.
Работайте с ключевыми словами и альтернативами слов, чтобы черпать вдохновение из разных источников. Поместите их на одну гигантскую доску настроения, чтобы увидеть, как они работают вместе.11. Постройте доску и разорвите ее.
Это связано с советом выше. Сделайте мудборд из логотипов, связанных с вашим проектом.Оцените, что сделало их эффективными. После этого разорвите доску на части и используйте свою оценку в качестве руководства, чтобы создать свое собственное уникальное творение.12. Прекратите использовать клише.
Примерно каждые пару лет в игру вступает новое увлечение дизайном. Изучите стили — вы даже можете использовать некоторые из них, — но не бросайтесь на подножку, если «новая» идея в основном представляет собой переработку старой.13. Сделайте дизайн универсальным.
Создание универсального логотипа имеет большое значение для обеспечения его долговечности.Если логотип отлично смотрится на плакатах, но плохо смотрится на новинках, он может ограничить его популярность. Универсальность играет огромную роль в том, как вы выбираете элементы своего дизайна — цвета, шрифты, макеты и тому подобное.
Универсальность играет огромную роль в том, как вы выбираете элементы своего дизайна — цвета, шрифты, макеты и тому подобное.14. Используйте сетку для создания вневременного дизайна.
Когда дело доходит до дизайна — особенно с использованием традиционных методов — все сводится к сетке. Показательный пример: культовый логотип Shell Oil, который практически не изменился с момента его запуска в 1971 году. Если все сделано правильно, сетка делает дизайн целостным, целостным и неподвластным времени.15. Используйте ручку и бумагу.
Даже с доступными в Интернете программами для создания технических набросков, рисование пером и бумагой по-прежнему остается лучшим способом воплощения идей в жизнь. Наброски идей позволяют вам свободно экспериментировать. Это не дает вам отвлечься от мелких деталей. На самом деле не имеет значения, если у вас плохие навыки рисования. Если они правильно реализуют ваши идеи, вы на правильном пути.16. Постройте векторы.
Сразу после наброска своей идеи переходите к более техническому аспекту дизайна. Лучший способ сэкономить время и сэкономить нервы при редактировании дизайна — это создавать векторы. В этом процессе Illustrator — ваш лучший друг, поскольку он может масштабировать ваш дизайн, не жертвуя его качеством.
Лучший способ сэкономить время и сэкономить нервы при редактировании дизайна — это создавать векторы. В этом процессе Illustrator — ваш лучший друг, поскольку он может масштабировать ваш дизайн, не жертвуя его качеством.17. Тщательно выбирайте шрифты.
Типографика, безусловно, является ключевым элементом эффективного логотипа. Для этого есть два основных варианта: создать собственный шрифт или использовать предустановленный. Если вы создаете свой собственный шрифт, не делайте его слишком модным. Вместо этого сделайте его простым, удобочитаемым и стильным.18. Держитесь подальше от бесполезных шрифтов.
Это связано с советом выше. Избегайте соблазна сделать свой логотип сияющим с помощью хитроумных шрифтов. Большинство бесполезных шрифтов явно наворочены и слишком слабы. Если вы стремитесь к профессиональному, но уникальному виду, избегайте этих шрифтов любой ценой.19. Используйте максимум два шрифта.
Естественно, из этого правила будут исключения. Но, как правило, использование всего двух шрифтов является разумным, если вы хотите, чтобы ваш дизайн был четким, четким и чистым.
20. Расскажите историю.
У каждого дизайна есть своя история, и логотипы не исключение. Если вы видите логотип как произведение искусства или структуру из линий и текстов, вы не сможете передать смысл, стоящий за ним. В идеале мощный логотип должен состоять из двух историй: очевидной и скрытой.21. Обратите внимание на пространство вокруг логотипа.
Большинству брендов требуется зона исключения, то есть область вокруг логотипа, не предназначенная для заполнения другими элементами.Это пространство служит защитой целостности логотипа. При проектировании продумайте, как использовать зону отчуждения.22. Создайте активный логотип.
Если вы используете устройство в логотипе, чтобы облегчить его, подумайте о том, чтобы добавить ему движения. Это «движение» связано не с добавлением анимации, а скорее с размером, размещением и поворотом частей в дизайне. Например, рыба будет двигаться, если ее «поймали» в середине прыжка. Кроме того, вы должны учитывать направление предполагаемого движения.
23. Думайте о тонах вместе с цветами.
Эффектный логотип работает как в черно-белом, так и в цветном исполнении. Если в вашем логотипе используется цвет для выражения сообщения, подумайте, как лучше всего показать его значение, когда цвет не используется. Иногда это требует изменения контраста между различными элементами дизайна, чтобы они по-прежнему выражали одно и то же сообщение при монотонном моделировании.24. Идите в ногу с трендами.
Принятие к сведению текущих тенденций в области логотипов не означает бездумного следования им.Но если вам необходимо нарушить некоторые правила, чтобы расширить возможности дизайна, оптимизировать тенденцию или даже начать новую, вы также должны знать, с чем сталкиваетесь.25. Постоянно практикуйтесь.
Если из этой статьи вы помните только одно, сделайте это правилом.Ошибки, которых следует избегать
26. Недооценивайте важность правильной цветовой схемы.
Цвета составляют основу любого изобразительного искусства. Довольно часто дизайнеры пренебрегают ценностью проницательного использования цветов. Вероятно, это вызвано неправильным пониманием того, что «чистый» дизайн подразумевает только белый цвет.
Довольно часто дизайнеры пренебрегают ценностью проницательного использования цветов. Вероятно, это вызвано неправильным пониманием того, что «чистый» дизайн подразумевает только белый цвет.Бесплатное руководство по брендингу для новичков
Создаете собственный бренд?
Веселое, дружелюбное, БЕСПЛАТНОЕ руководство по созданию звездного бренда.
Загрузить сейчас!27. Попадите в ловушку крутого и яркого творчества.
Инновации — прекрасная вещь. Вот как вы можете найти способы обойти то, что у вас есть, попробовать что-то и придумать потрясающие идеи для своего дизайна. Но все имеет свои правила и ограничения. Ваши инновационные возможности бесчисленны, но их практическое применение — нет.Чрезмерное экспериментирование может привести к созданию логотипа, на который приятно смотреть, но который не идентифицируется с самим брендом.28. Недооценивать нестандартную типографику.
Что касается дизайна логотипа, ваши шрифты должны быть отличительными. Персонализированный, нарисованный от руки шрифт более эффективен, чем большинство великолепных шрифтов, доступных в Интернете. По крайней мере, это может отпугнуть дизайнерских плагиаторов. Кроме того, пользовательские надписи в логотипе более различимы, чем шрифт, загруженный из Интернета.
По крайней мере, это может отпугнуть дизайнерских плагиаторов. Кроме того, пользовательские надписи в логотипе более различимы, чем шрифт, загруженный из Интернета.29. Будьте легко предсказуемы.
Ваш дизайн не будет выделяться из толпы, если он будет выглядеть так же, как то, что уже есть. Стремитесь создать логотип, который будет несколько незнакомым, но все же узнаваемым. Он должен что-то предлагать: историю, чувство или действие.30. Считайте свой дизайн беспрецедентным.
Хотя уверенность в своих силах — это хорошо, отнесение себя к категории «лучших» может помешать вашему росту. Ваш блеск так же хорош, как и ваш последний дизайн. Если вы будете помнить об этом, вам будет труднее расти как дизайнер.Учебные пособия по премиум-логотипу
31. Дизайн логотипа: создание винтажного логотипа-талисмана с нуля
Из этого туториала Вы узнаете, как создать логотип-талисман от начала до конца. Он показывает, как правильно структурировать цифровой логотип, который будет использоваться для трафаретной печати или вышивки. Он также объединяет винтажную атмосферу в современном дизайне.
Он также объединяет винтажную атмосферу в современном дизайне.32. Основы дизайна логотипов: простые и надежные товарные знаки
Инструктор подчеркивает, что нельзя недооценивать простоту дизайна логотипа.С помощью основных форм и цветов в руководстве показано, как создать простой, но сильный логотип. Он также рассказывает, как оптимизировать общение с помощью минимальных и сжатых фрагментов информации.33. Дизайн логотипа Draplin Way: создание с помощью формы, шрифта и цвета
В этом уроке, который длится более часа, показано, как сделать семейный герб. Он занимается искусством разработки этого личного логотипа — от исследования фона и формирования формы до выбора шрифта и цвета.34. Пошаговое руководство для проекта «Дизайн логотипа»
Это руководство, как следует из названия, представляет собой пошаговую документацию по созданию логотипа.Он дает советы, приемы и рекомендации от концепции дизайна до завершения.35. Видеоурок по созданию логотипов
Инструктор воссоздает логотип видеоигры, используя цифровые методы, которым должен научиться каждый дизайнер. В видео показано, как построить сетчатый фон на существующем логотипе.
В видео показано, как построить сетчатый фон на существующем логотипе.36. Создание экологически чистой обработки зеленого типа
В этом классе используются иллюстрации, чтобы научить создавать логотипы с использованием зеленого шрифта. Он также дает советы и рекомендации по экологически чистой обработке других элементов дизайна.37. Процесс разработки логотипа и пошаговое руководство для Vivid Ways
Крис Спунер учит нас приемам и приемам завершения дизайна логотипа с помощью Adobe Illustrator. Он особенно выделяет раздел шрифтов и цветов, чтобы сделать простой, но изысканный конечный продукт.38. Эффект текста из бумаги
Это руководство поможет вам легко создать индивидуальный логотип, используя потрясающие текстовые эффекты. Это также позволяет пользователям тестировать свои логотипы, используя разные цвета и шрифты.39. Деревянный текстовый эффект в Photoshop
Этот класс, который часто рекомендуется ведущими дизайнерами, более подробно описывает, как эффекты и текстуры могут быть использованы для создания логотипов. В нем перечислены техники и приемы, которые очень ясны и просты в использовании.
В нем перечислены техники и приемы, которые очень ясны и просты в использовании.40. Учебник по Photoshop с логотипом Windows Vista
Этот урок, как следует из названия, посвящен созданию логотипа Windows Vista с помощью Photoshop. В нем есть пошаговая инструкция, как правильно создать зеркальный и глянцевый эффекты логотипа.41. Как создать логотип винтажного значка с помощью Illustrator и Photoshop
Дизайнер предлагает советы, приемы и методы создания потрясающих логотипов в винтажном или ретро-стиле.В учебнике используются Adobe Photoshop и Illustrator для создания логотипа в стиле 70-х годов.42. Как создать логотип Volkswagen
В этом уроке показано, как воссоздать культовый символ Volkswagen. Он выделяет несколько техник, таких как стилизация слоев, радиальные градиенты и выбор лассо, чтобы воссоздать логотип известного бренда.43. Крутой музыкальный логотип на гранж-фоне
Инструктор учит, как создать логотип для веб-сайтов с фоном в стиле гранж. В этом руководстве рассматриваются приемы и методы, позволяющие сделать логотип такого типа популярным.
В этом руководстве рассматриваются приемы и методы, позволяющие сделать логотип такого типа популярным.44. Создание радужных логотипов с искривленными сетками
В руководстве рассказывается, как использовать деформированные сетки, чтобы сделать логотип более динамичным и гибким. В нем представлена пошаговая инструкция по созданию радужных логотипов с использованием простой, но универсальной техники деформированных сеток.45. Сияющий и мерцающий интенсивный свет 3D-логотип
Инструктор учит, как разработать и создать светящийся или мерцающий трехмерный логотип интенсивного света. В руководстве показаны различные техники и советы, позволяющие добиться желаемого эффекта.46. Учебное пособие по презентации логотипа
Из этого туториала Вы узнаете, как правильно представить логотип. Он подчеркивает использование имитации макросъемки, когда логотип печатается на бумаге.47. Создание безумно крутого логотипа
В этом пошаговом руководстве показано, как создавать необычные нестандартные дизайны логотипов. Он также дает практику, как не переусердствовать.
Он также дает практику, как не переусердствовать.48. Dache: процесс разработки логотипа
Это не учебник как таковой, а скорее практический пример создания логотипа.Он фокусируется на творческом процессе разработки логотипа с нуля.49. Пошаговый логотип
Это комплексный подход к созданию логотипа от начала до конца. В нем рассказывается, как найти, разработать и реализовать изображение, пока оно не станет логотипом.50. Виртуальный диджей
Это подробное руководство о том, как создать виртуальный дизайн ди-джея. Он занимается не только созданием логотипа, но и все методы и инструменты могут быть полезны в создании настоящего логотипа. Мы уверены, что с этими правилами, советами и приемами ваш следующий логотип будет выделяться из общей массы!Товаров показано в этом сообщении:
Бесплатное руководство по брендингу для новичков
Создаете свой собственный бренд?
Веселое, дружелюбное, БЕСПЛАТНОЕ руководство по созданию звездного бренда.
Мы создаем шрифты, графику и делаем красивые фотографии.
Посмотреть больше постовСколько времени у вас уходит на разработку и создание логотипа, баннера или макета фотошопа на сайте? : web_design
Я был программистом в течение долгого времени, в основном веб-приложения, но у меня был дизайнер, который делал художественные работы и макет для меня примерно в 80% случаев, а другой кусок мне либо сказали, что туда поместить , или использовали упрощенные макеты с небольшим количеством графики.
Сейчас я занимаюсь созданием собственных сайтов и работаю с собственным сайтом электронной коммерции. Я хочу делать свой собственный дизайн, но работаю полный рабочий день. Причина, по которой я все это утверждаю, заключается в том, что мне потребовалось примерно 4 часа, чтобы сделать один баннер от начала (идеи) до завершения (создания).
Мне это кажется очень долгим, особенно с учетом того, что я могу за это же время набрать огромное количество кода, возможно, решить целую крупную рейтинговую ошибку или провести обслуживание на другом сайте. Как долго это займет у вас, ребята? Становится быстрее? Это примерно в среднем?
Как долго это займет у вас, ребята? Становится быстрее? Это примерно в среднем?
Кроме того, можно ли, потратив минимальную сумму денег, получить инструменты, которые помогут мне ускорить работу?
Я не собираюсь создавать ничего необычного, это был просто баннер с исходным изображением сзади, логотип компании, который я заключил в рамку, еще одно изображение, которое я вырезал и сгладил по краям, и «лента» в углу с надписью «скидка».Размер изображения 450×170. 4 часа, никаких собственных рисунков и набросков, кроме линий для ленты.
TL; DR
4 часа
Хорошо? Плохой? Средний?
Ускорится? Есть ли инструменты для его ускорения? Должен ли я просто сэкономить свое время и заплатить кому-то другому?
Edit
Я не собирался показывать это, потому что я думал, что это отстой, но черт возьми, вот он, и да, я знаю, что текст слишком мал с левой стороны, к счастью, у меня есть это сохраненное как отдельный слой и можно исправить.
