Делаем грамотный макет сайта / Habr
Вместо вступления
Любой макет создается с учетом определенных технических требований. Для макетов печатных материалов и макетов для сайтов они совершено разные. Многие начинающие дизайнеры не учитывают это и начинают творить, что душе угодно.
В этой статье я напишу как сделать все грамотно (и укажу частые ошибки), что повысит производительность у дизайнера и снимет головные боли frontend программиста.
Тезисы
Сначала я изложу основные тезисы. Многие из них претендуют на труды небезызвестного персонажа по кличке K. O., но тем не менее, не все об этом знают.
- Верстают в программах для верстки
- Правильно создайте документ
- Используйте сетку
- Используйте функционал шаблонизирования
- Учитывайте не статичность сайтов
- Вы работаете с рыбой, реальные тексты будут другие
- Подготовите материалы для верстки
Верстают в программах для верстки

Мне сложно понять откуда взялась эта тенденция. Во всех профильных вузах (ну на сколько я знаю) раскладывают все верно:
- Для дизайна есть InDesign (ну или QuarkXPress).
- Для рисования есть Illustrator (ну или CorelDRAW).
- Для редактирования фотографий есть Photoshop. (ну Gimp и еще миллион программ). Ну и только в веб-дизайне он еще используется для сохранения картинок.
Одна из моих теорий на этот счет, это незнание заказчика. Думаю, что все рисуется в photoshop’e заказчик говорит «Мне нужен макет в psd, завтра в 6:34 и что бы от него пахло настоящим дизайном».
Правильно создайте документ
При создании документа многие не читают диалог и сразу жмут «ОК». Но тут есть что настроить. Пример верной настройки:
Назначение: Web — Это переведет все размеры в пиксели. В вебе мы работает с ними и только с ними, никаких «подвинь на 1 сантиметр».
Размер страницы: 960 это стандартный размер. Если не уверены и в первый раз делаете веб-дизайн берите, не думайте. Но конечно он может быть любым. Главное правильно не забывать о том, что полоса прокрутки съест ширину, так что не берите ширину абсолютно равную какому нибудь разрешению экрана, берите немного меньше.
Ах и да, ширина должна быть кратной двум. Один раз я встретил сайт шириной 1227 пикселя.
Про сетку я расскажу в следующем разделе, ее всегда можно поменять в Layout->Margins and columns.
Хинт: многие даже опытные дизайнеры не знают, что высоту (впрочем как и ширину) можно выставлять индивидуально для каждой страницы внизу закладки pages самый первый значек. Когда презентуешь макет в PDF длиннющие белые хвосты внизу страницах незачем.
Используйте сетку
Что бы макет выглядел хорошо, все элементы должны быть систематизированы. Тут речь не только о сайтах, но и о любых макетах в принципе.
Сетка это основа любого макета. От нее и пляшут. Поэтому ее выбор очень важен. Но я не буду тут расписывать ее «графические» свойства. Для нас важны технические требования.
Поэтому ее выбор очень важен. Но я не буду тут расписывать ее «графические» свойства. Для нас важны технические требования.
1 — margin, 2 — ширина колонки, 3 — gutter, 4 — стандартный отступ
Все размеры сетки должны быть целочисленными и желательно кратными двум.
Вот список параметров:
- Ширина макета
- Ширина внешних отступов (margin)
- Число колонок
- Отступы между колонками (Gutter)
Когда определились со всеми этими параметрами подставляем их в формулу
Ширина макета = margin*2 + x*Число колонок + gutter*(Число колонок-1)Например для документа созданного выше в примере это будет
960 = 10*2 + х*6 + 14*5х = 145 х (ширина колонки) получилась целочисленной, значит все в порядке, если нет, поменяйте отступы.
И еще один момент, бывают макеты, где margin нулевые. И вам говорят «а зачем они, все отлично смотрится без них». Да это утверждение верно для компьютеров, где еще всяко будет пустое место на экране, но на мобильных устройствах сайт будет шириной ровно в экран и прилипший к краю шрифт будет смотреться ужасно.
Да это утверждение верно для компьютеров, где еще всяко будет пустое место на экране, но на мобильных устройствах сайт будет шириной ровно в экран и прилипший к краю шрифт будет смотреться ужасно.
Так же на забудьте указать, как я называю его «стандартный отступ». Не нужен будет ломать голову какой отступ делать. Разумеется отступ может быть и двойным. А так же вертикальный отступ может отличаться от горизонтального.
И не забывайте собственно использовать сетку, все элементы крепите по ней.
Дизайнеру в общем то без разницы где стоит элемент, но программист крепит элементы именно к сетке, так что для него крайне важно, что бы элементы никуда из нее не выползали.
Используйте функционал шаблонизирования
На сайтах различные элементы интерфейса и самое главное общий шаблон остается одинаковым на всех страницах.
Поэтому его надо хранить в master pages. Вопросов «а какая из этих страниц верный макет» больше не будет.
Тоже самое касается и цветов.
Учитывайте не статичность сайтов
В отличии от печатной продукции, сайт это динамический объект. Не забывайте в макетах создавать элементы в разных стадиях (например просто ссылка, ссылка на которую навели, активная ссылка).
Вы работаете с рыбой, реальные тексты будут другие
У многих дизайнеров которые раньше работали с печатной продукцией остались привычки обращать внимание на мелочи форматирования текста.
Я имею в виду такие вещи, как отсутствие коротких слов в конце строки или использование переноса только в одном определенном длинном слове.
У вас статический контент, вы можете контролировать каждую букву и каждый пробел в отдельности.
Конечно это правильно и явный признак профессионализма, когда речь идет например о журнале, но в сайте вы не сможете контролировать пользовательский контент.
Так что не забывайте указывать максимально возможную длину для заголовков и тому подобные вещи.
Подготовите материалы для верстки
Прежде всего спросите frontend программиста, какие элементы ему понадобиться в картинках.
Многие опытные дизайнеры уже знают, что это окошко программист нарисует border-radius’ом с box-shadow (я не говорю, что нужно знать названия свойств, просто со временем откладывается, что многие даже достаточно сложные фигуры и эффекты рисуются на css)
Но если вы новичок в этом дело спросите конкретно «что надо?».
Немного о сохранении картинок.
Все надо сохранять не просто через save в photoshope, а через save for web.
Небольшие элементы, элементы требующие прозрачность или содержащие шрифты сохраняем в png-24.
Графику, картинки и фоны jpeg. Следите за размером файла делайте максимально маленькими, пока визуально не сильно видно отличие.
Предоставьте список используемых цветов в HEX формате.
На забудьте дать все шрифты используемые в макете.
И наконец обсудите с программистом все устно, это полезно всем.
Как создать профессиональный макет сайта в Photoshop в фотошопе
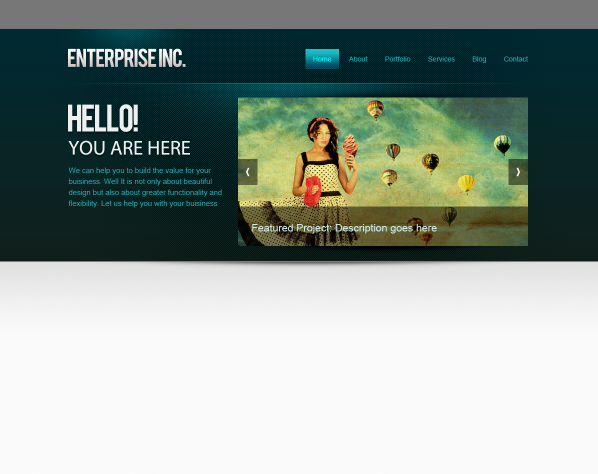
сделать закладку в соцсетях Как создать профессиональный макет сайта в PhotoshopДля начала давайте рассмотрим,что должно получиться в идеале:
Авторские права:
Урока с сайта http://photoshoptutorials.ws
Автор: NiranthM
Перевод на русский язык: Екатерина Москвина
Что нам потребуется:
1.Шрифт Bebas
2.Иконки социальных сетей -ВКонтакте,Facebook,GMail и т.д
3.Функциональные кнопочки
Скачать все нужные файлы
Пожалуй можно начать.
Шаг 1: Макет
Прежде чем приступить к дизайну мы должны спланировать технические требования, внешний вид и функциональность, а затем воплотить идеи в макете. Макеты и каркасы позволят нам создать гибкий дизайн, так как это передовые практики в вебстроительстве.
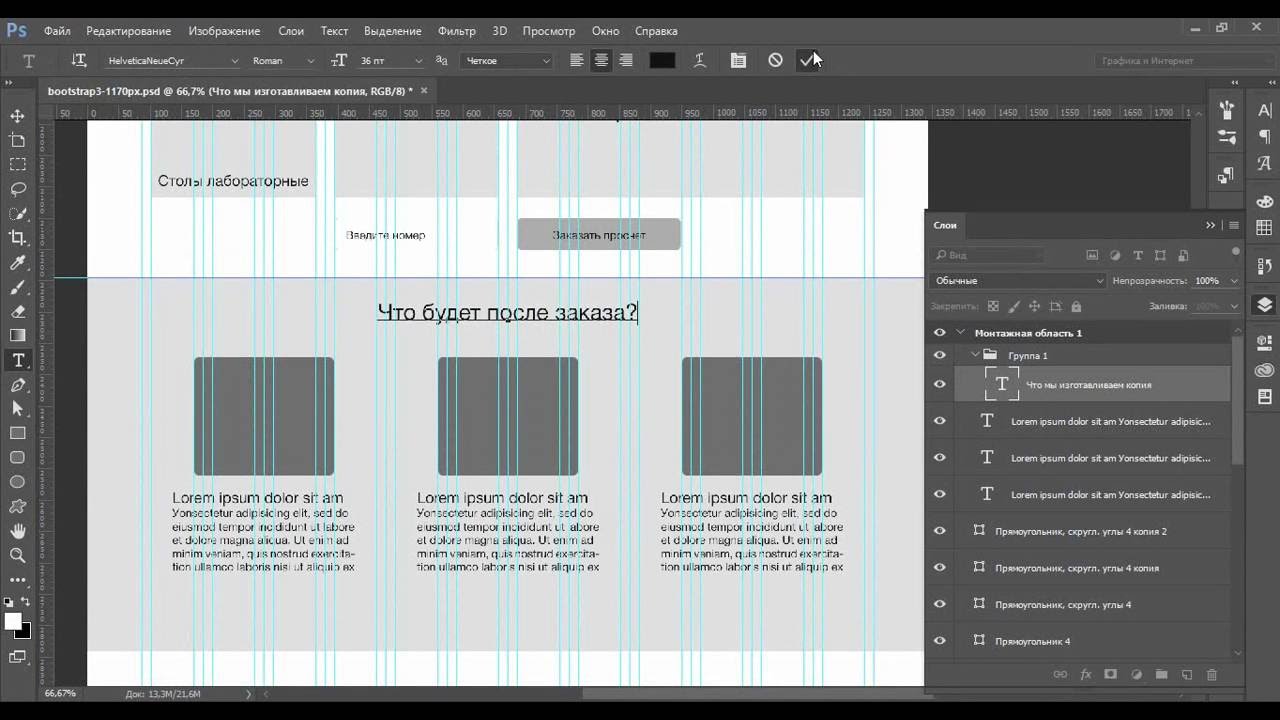
Ниже я набросал макет, используя только серые тона. Так мы исключили цвет из общей картины, чтобы не отвлекаться на него и сконцентрироваться на расположении блоков и элементов.
 Макет может быть детализирован на столько, на сколько вы хотите, просто кратко определите расположение элементов.
Макет может быть детализирован на столько, на сколько вы хотите, просто кратко определите расположение элементов. Шаг 2: Настройка холста
Итак, у нас есть чертеж нашего макета. Давайте вместе создадим дизайн! Мы собираемся создать макет шириной 960px. Создайте новый документ 1200 x 1500.
Ширина макета 960px, поэтому нам необходимо определить рабочую область. Нажмите Ctrl+A, чтобы выделить весь документ.
Перейдите Select>Transform Selection. Сократите выделенную область до 960px. Это рабочая область макета.
Добавьте направляющие линии к выделению.
Вам нужно создать отступы между границей и контентом, который мы добавим позже. Выбираем снова Transform Selection, выделение должно быть активно. Изменяем ширину выделенной области до 940px. Это означает, что отступы будут по 20px с каждой стороны, итого 40px.
Добавьте направляющие линии к выделению.
Шаг 3: Создание шапки
Давайте создадим шапку макета! Создайте выделение 465px в высоту.

Залейте выделение серым цветом и в дальнейшем используете стили слоя, чтобы добавить цвета и градиенты. Следуйте этому методу в дизайне для поддержания визуальной иерархии.
Добавьте градиент в шапку. Двойной щелчок мыши по слою. Выделите Gradient Overlay. Создайте двухцветный градиент. Используйте настройки.
Должно выглядеть так.
Далее нужно создать блик. Создайте новый слой, нажав Ctrl+Alt+Shift+N. Выберите мягкую кисть с диаметром 600px. Цвет кисти #19535a. Просто кликните один раз в центре шапки.
Создайте вверху выделение высотой 110px.
Нажмите кнопку Delete и удалите выбранную область. Это выглядит, как показано ниже.
Сократите её по вертикали, нажав Ctrl+T.
Мы должны убедиться, что блик находиться строго по центру. Выделите слой шапки и блика и нажмите «V», чтобы переключиться на инструмент MoveTool. На панели настроек нажмите кнопку Align Horizontal Centers.
Создайте новый слой, нарисуйте линию шириной 1px, используя PencilTool с цветом #01bfd2.
 (Е.М.: Чтобы линия была ровной, зажмите Shift в момент рисования).
(Е.М.: Чтобы линия была ровной, зажмите Shift в момент рисования). Плавно скроем края, используя маску градиента. Выберите GradientTool, создайте градиент, как показано ниже.
Примените градиент.
Шаг 4: Создание шаблона текстуры
Сейчас создадим простой шаблон и применим его к шапке. Выберите PencilTool, установите размер кисти 2px и создайте две точки, которые касаются друг друга углами. Отключите фон и выделите точки. Выберите Edit > Define Pattern.
Создайте новый слой и поместите его под слой с бликом. Выделите область, на которую мы хотим применить шаблон. Нажмите Shift+F5, чтобы загрузить диалоговое окно Fill. Выберите шаблон, который мы создали.
Выделенная область заполнена по шаблону. Посмотрите поближе.
Текстура должна плавно переходить в градиент. Создайте маску слоя на слое с текстурой. Выберите мягкую кисть и рисуйте кистью большого диаметра. Цвет кисти: #ffffff. (Е.
 М.: Предварительно очистите маску слоя, если у неё есть заливка). Уменьшите Opacity кисти до 60% и рисуйте. Если получилось слишком сильно, настройте прозрачность слоя индивидуально.
М.: Предварительно очистите маску слоя, если у неё есть заливка). Уменьшите Opacity кисти до 60% и рисуйте. Если получилось слишком сильно, настройте прозрачность слоя индивидуально. Красиво сочетается.
Шаг 5: Добавление логотипа
Фон завершен. Теперь добавим логотип. Перед добавление логотипа вставим блик позади него. Выберите мягкую кисть с цветом #19535a. Добавьте блик.
Добавьте логотип. Шрифт я использовал «Bebas». Скачал его бесплатно.
Добавим легкие эффекты на логотип.
Шаг 6: Навигация
Добавим ссылки меню.(Е.М.: Цвет текста: #1eafb5)
Создадим кнопку меню. Используем Rectangular Marquee Tool. Зальем любым цветом. Затем установим Fill Opacity 0%.
Двойной щелчок по слою, выберем Gradient Overlay. Используйте указанные настройки. (Е.М.: Цвет текста выделенного пункта меню: #00ffff)
Шаг 7: Слайдер
Создайтe выделение 580 x 295 px.

Залейте выделение серым цветом.
Вставьте изображение, которое вы хотите использовать. Обрежьте его до нужного размера.
Теперь добавьте эффект тени слайдеру. Создайте новый слой. Выберите BrushTool, диаметр 400px. Откройте Brushespalette, снизьте значение параметра Roundness. Используйте следующие настройки.
Установите цвет кисти #000000 и добавьте пятно.
Примените GaussianBlur, чтобы смягчить края.
Выделите нижнюю половину тени и удалите её.
Переместите тень чуть выше слайдера.
Я сократил её вертикально. Далее выровняйте её по центру слайдера. Выберите оба слоя и на панели настроек нажмите кнопку Align Horizontal Centers.
Копируйте тень и поверните её вертикально. Поставьте её в нижний край слайдера.
Создайте кнопки управления слайдером, используя Rectangular Marqee Tool. Залейте цветом #000000.
Понизьте прозрачность (Opacity) кнопок до 50%.

Откройте автофигуры на панели опций и выберите стрелку. Добавьте её на кнопки.
Добавьте полоску. (Е.М.: Высота полоски – 80px.) Залейте цветом #000000.
Понизьте прозрачность (Opacity) до 50%.
Здесь вы можете вставить описание проекта. (Е.М.: Текст: Arial 21px #e0e9cc)
Шаг 8: Добавление приветствия
Здесь будет приветствие и описание веб-сайта.
(Е.М.: Заголовок: Bebas 60px #eef0f0 Shadow; подзаголовок: MyriadPro 40px #eef0f0 Shadow; текст: Arial 15px #1eafb5)
Шаг 9: Завершение шапки
Мы почти закончили шапку. Давайте добавим эффект тени, чтобы завершить шапку. Создайте тень также, как мы создавали раньше, используя кисть.
Оставьте 1px разрыва между шапкой и тенью.
Шаг 10: Добавление градиента фону
Создайте градиент от светло-серого к белому.
Создайте новый слой ниже заголовка и примените градиент.
Шаг 11: Добавление элементов управления слайдеру
Создайте элементы управления.
 (Е.М.: Диаметр круга: 13px, цвет: #ababab)
(Е.М.: Диаметр круга: 13px, цвет: #ababab) Примените Inner Shadow на один элемент управления, чтобы указать активный пункт в слайдере.
Шаг 12: Создание разделителя для контента
Выберите Pencil Tool и нарисуйте линию1px светло-серого цвета (#aaaaaa).
Плавно скройте края, используя маску градиента.
Шаг 13: Добавление основного контента
Пора добавить контент. В макете 3 колонки. Мы должны создать 3 одинаковых колонки с отступами между ними. Я сделал простой расчет и разделил пространство на 3 равных блока с отступами 25px между ними.
Добавьте направляющие линии к блокам. Удалите блоки. Получилось 3 колонки.
Добавьте несколько сервисов. Возьмите иконки из набора функциональных иконок. Поддерживайте расстояние между объектами. (Е.М.: Текст заголовка:MyriadPro 26px #666666, основной текст: #9a9a9a).
Давайте создадим простую кнопку «ReadMore». Выберите Rounded Rectangle Tool, чтобы нарисовать фигуру.
 Убедитесь, что создался слой с фигурой.
Убедитесь, что создался слой с фигурой. Добавьте градиент (GradientOverlay) и границу (Stroke) кнопке. (Е.М.: Цвет границы: #cdcdcd, текст:Arial 12px #666666)
Дублируйте кнопку.
Мы добавим несколько записей о последних работах. Я нарисовал 3 блока для изображений и сделал им границу 3 px. (Е.М.: Цвет границы: #cdcdcd)
Вставьте изображения в блоки.
Я создал тень, как мы делали раньше, и поместил её под блоками.
Вставим несколько описаний проектов.
Давайте создадим ленту Твиттера. Вставим иконку птички Твиттера.
Добавим сообщение из Твиттера. (Е.М.: Текст твита: Arial 18px #9a9a9a, цвет ссылки: #666666)
Создадим кнопку ”MoreTweets”.
Применим стили.
Вставим текст. (Е.М.: Текст: Arial 18px #565656).
Шаг 14: Создание футера и завершение макета
Создайте выделение для футера и залейте его серым.

Примените Color Overlay. (Е.М.: Цвет заливки: #162623)
Наконец добавим меню и копирайты. Взгляните на получившееся изображение.
Результат[/font]
Источник
Кому пригодилась данная статья,поставьте Палец Вверх
Урок 26 Как сделать форму входа в фотошопе
Автор Владислав На чтение 2 мин Просмотров 7.7к.
И вот я постепенно приближаюсь к выполнению еще одной цели, а именно “Сделать мини-курс по созданию макета (см. выше)”. Поэтому сегодня я покажу Вам как делать форму входа в фотошопе. Форма входа будет простая и в серых тонах, но очень элегантно выглядит.
3 часа ночи, завтра на пары, а я сижу и пишу статью
Вдохновение, ты не вовремя!
Давайте же сразу приступим к уроку, пока я не уснул за ноутбуком 🙂
Шаг 1. Создаем фон для нашей формы входа. Для этого используем инструмент “Прямоугольник с округленными краями”.
Для этого используем инструмент “Прямоугольник с округленными краями”.
Шаг 2. Теперь нужно поработать с нашим фоном, не оставлять же его просто белым? Хотя, в некоторых ситуациях так можно будет сделать.
Заходим в настройки слоя (Два клика левой кнопкой мышки по слою). И выставляем “Наложение градиента”. Ставим очень светлые тона серого!
Шаг 3. Добавляем такие же прямоугольники, только уже на нашем фоне. Это будут поля для ввода данных. И немного поработаем с ними:
Шаг 4. А теперь же нам нужно создать кнопку. Как же пользователи входить будут?
Сделал кнопку выделяющейся на фоне “серой массы”, но тоже тускловатые тона, чтобы не слишком уж.
А теперь добавляем надписи, и вуаля! Форма входа для сайта в фотошопе готова!
Это идет подготовка Вас к тому, что бы Вы могли нарисовать полноценный макет для сайта! Было бы время, запустил бы свой мини-курс по рисованию макета хоть сейчас.
Скорее всего, будет так:
- Текстовые уроки будут поделены на 2-3 части, и будут опубликованы в блоге.
- Видеоуроки для тех кому тяжело разобраться будут БЕСПЛАТНЫ, но доступны только подписчикам и будут высылаться на почту!
Подписывайтесь, чтобы не пропустить!
Успехов Вам в учебе! И доброй ночи
С ув. Владислав
чем отличаются и какой выбрать
Анна Гореванова
дизайнер группы разработки карты рассрочки «Совесть» (QIWI)
Существует много инструментов для создания макета сайта, и у каждого свои особенности. В них можно легко потеряться, выбрать не тот, который подходит конкретно под твою задачу, и в итоге пилить прототип приложения в фотошопе, тратя на работу в разы больше времени и сил. Ниже предлагаю собственный список понятных и универсальных инструментов с небольшим описанием. Для базового определения, какой из них выбрать, этого должно быть достаточно.
Photoshop/Illustrator
Удобны для создания растровой/векторной графики. Если вы хотите сделать красивый баннер для сайта, обработать фото под цветовую палитру сайта или нарисовать иллюстрацию, то эти инструменты самые подходящие. Но именно для отрисовки макетов сайта с его прототипированием и тестированием появились гораздо более удобные инструменты.
Если вы хотите сделать красивый баннер для сайта, обработать фото под цветовую палитру сайта или нарисовать иллюстрацию, то эти инструменты самые подходящие. Но именно для отрисовки макетов сайта с его прототипированием и тестированием появились гораздо более удобные инструменты.
Photoshop | Illustrator
Canva/Crello
«Упрощённый фотошоп». С их помощью вы сможете составить несложные баннеры и визуалы для сайта, если не хочется разбираться с довольно объёмными продуктами Adobe.
Canva | Crello
Figma/Sketch/Adobe XD
Те самые «гораздо более удобные инструменты» для создания макетов (именно макетов) сайта. Они больше заточены под нужды проектирования и дальнейшей разработки, с возможностью быстро собрать и протестировать макет на пользователях, а также подготовить макет для вёрстки, правильно экспортировать графические элементы и т. д. Более того, в отличие от Photoshop, в Figma можно работать даже в браузере и поделиться ссылкой с заказчиком без пересылки тяжелых архивов.
Figma | Sketch | Adobe XD
Readymag/Tilda и прочие CMS
Подходят тогда, когда создатель сайта не хочет/не может писать код. Это удобные сервисы, которые позволяют создать относительно несложные шаблонные сайты, которые подходят для большинства целей бизнеса. Однако могут быть ограничения в кастомизации элементов и блоков сайта — всё-таки это уже подготовленные блоки, особо не разгуляешься. Тем не менее, эти инструменты развиваются, и их функциональность становится более удобной и разнообразной.
Readymag | Tilda
9Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
Создание макета сайта в Москве — YouDo
Создание макета сайта является одним из самых ответственных моментов для тех, кто решил заняться бизнесом в интернете или просто создать сайт. При разработке макета сайта должен учитываться тот факт, что он будет визитной карточкой его обладателя.
Где можно купить макет сайта или услуги квалифицированного фрилансера
Некоторые пытаются создать его с нуля самостоятельно, но это слишком сложная задача для простого пользователя или начинающего веб-мастера. Купить psd макет сайта возможно только у профессионального фрилансера. Он может предложить клиенту следующие варианты сделки:
- Создание макета сайта, соответственно требованиям заказчика, учитывая предназначение и стилистику.
- Разработка psd макета сайта, согласно существующим образцам и эскизам.
Необходимо помнить о том, что он должен быть уникальным и не иметь аналогов во всемирной сети интернет. Только в этом случае услуга стоит своих денег. Разработчик предлагает образцы для того, чтобы клиент имел приблизительное представление о будущем макете. Цветовая гамма, расположение текста и рисунка все изменяемо и корректируемо. Заказать макет сайта можно в веб-студиях, которые сотрудничают с лучшими и высококлассными специалистами, но в этом случае увеличивается цена и сроки исполнения работы. Более доступный вариант – выбор подходящего кандидата на бирже Юду.
Зачастую создание psd макета сайта требуют корпоративные сайты и интернет — магазины. Макет должен быть функциональным, удобным в пользовании и доступным к восприятию всеми посетителями. Для непрофессионального пользователя все должно быть ясным, в противном случае человек просто не сможет воспользоваться услугами сайта. Неудачно созданный макет не позволит реализовать все запланированные функции, которые должен выполнять сайт. Можно самостоятельно попробовать создать его в Фотошопе, но без глубоких знаний вряд ли получится это сделать. Лучше обратиться к квалифицированным профессионалам и за короткий срок получить уникальный, эксклюзивный веб-продукт.
Что важно учитывать при проектировании макета сайта?
Ему характерна простая и лаконичная структура, только в этом случае пользователь быстро и без проблем найдет необходимую ему информацию. Может состоять из трех (или меньше) главных разделов, которые в дальнейшем перенаправляют человека на следующие подразделы. Коротко и ясно в них должна структурироваться информация о деятельности и предлагаемых услугах (товарах), что максимально презентует сайт в лучшем виде. Не следует забывать об обратной связи.
Сколько стоит макет сайта?
В интернете можно встретить самую разнообразную стоимость, она будет зависеть от сложности работы. Чаще всего начинается от 4000 р., действует взаимосвязь: неординарное наполнение – высокая цена. В любом случае она должна устраивать заказчика, это оговаривается во время оформления заказа. Стоимость при создании psd макета сайта обычно не превышает 15000 р., так как самая лучшая работа не может быть выше указанной суммы. При заказе на сервисе Юду можно найти исполнителя, готового выполнить заказ в соответствии с заданным бюджетом. Теперь любой пользователь сможет заказать макет сайта, который будет лучше и интересней других.
Раскройка PSD макета для сайта | Введение в HTML
У нас есть макет сайта, в формате PSD, мы хотим разрезать (раскроить) его на фрагменты для дальнейшей HTML верстки сайта.
Для этого мы будем использовать программу Photoshop
Шаг 1. Открытие PSD макета в Photoshop для раскройки
Скачать файлы с Yandex Диск
PSD — макет сайта для PS +готовые изображения, если у вас нет PS, либо вам лень это делать самим.
Разархивируйте файлы с архива в рабочую папку, если вы этого еще не сделали. Откройте файл с названием home-o.psd. Вид интерфейса самой программы Photoshop у вас будет отличаться от моего, так как у нас могут быть разные версии программы, и скорее всего сами окна программы у вас расположены, так как вам удобней.
На скриншоте показано расположение моего интерфейса окна Photoshop
Шаг 2. Инструмент раскройка
Найдите и выберите в панели инструментов (ToolBox) нужный нам инструмент «Раскройка» или он может называться «Нож», в зависимости от вашей версии программы. Находится рядом с инструментом «Рамка» или «Crop» в английской версии Photoshop.
Инструмент "Раскройка"
Шаг 3. Разрезаем PSD макет на фрагменты
Пользоваться инструментом «Раскройка» очень просто, всё что вам необходимо, это выделить все необходимые вам фрагменты шаблона для последующей верстки. Но помните золотое правило: «7 раз отмерь, один раз отрежь».
Выделение фрагмента
Если вы не можете отрезать ровно необходимый фрагмент, увеличьте изображение до нужного вам масштаба, тогда перемещение инструмента будет с более мелким шагом, что позволит вам выполнить раскройку шаблона более качественно.
Выделение мелких элементов шаблона
Шаг 4. Сохраняем выделенные фрагменты шаблона
Перед тем, как перейти к сохранению фрагментов шаблона в виде кусочков изображений, проверьте ещё раз, все ли нужные вам элементы были выделены. Если да, перейдите в раздел Файл – Сохранить для Web и устройств, или воспользуйтесь комбинацией клавиш Alt+Shift+Ctrl+S (Если хватит рук)
Сохранение выделенных фрагментов
Шаг 5. Настройка сохраняемых фрагментов
У вас должен открыться следующий интерфейс, в нем вы можете просмотреть ещё раз размеченные области. Так же вы можете изменить масштаб изображения и его качество как в целом, для всего шаблона, так и конкретно для каждого выделенного фрагмента.
Параметры сохранения выделенных фрагментов
Вы можете выделить фрагмент, просто кликнув по нему, но убедитесь что в качестве текущего инструмента у вас выбран «Выделитель». Когда нужный элемент выбран, он подсвечивается и становится более заметным на фоне остальных фрагментов.
Выделение фрагментов при раскройке в photoshop
Для каждого выделенного фрагмента, вы можете выбрать в каком формате его сохранять, в каком качестве, устанавливать уровень размытия и метод оптимизации.
Обратите внимание – что эти значения указываются для каждого выбранного элемента по отдельности, т.е. вы можете различные фрагменты одного шаблона сохранять в разных форматах и с разной степенью качества.
Выбор качества, уровня размытия, и метода сжатия изображения
Шаг 6. Сохранение изображений в папку
Когда вы выбрали все необходимые параметры, можно нажать «Сохранить», эта кнопка находится справа снизу. Именно «Сохранить», а не «Готово»! Дело в том, что этот инструмент позволяет нам сделать сразу множество вариантов раскроенного шаблона, на случай, если выбранные параметры качества нас не удовлетворяют, мы можем вернуться, произвести изменения и сохранить файлы заново.
Но не спешите продолжать. Здесь есть еще пара настроек, которые необходимо установит, если они не выбраны по умолчанию.
После того, как мы указали путь к папке в которую мы хотим сохранить наши нарезанные фрагменты, обратите внимание на поле «Формат» Photoshop позволяет создавать налету не только простые фрагменты, но и сразу верстку, но поверьте мне на слово, то что у вас получится в результате автоматической верстки, вам не понравиться. По этому проследите, что в качестве выбранного форматы было установлено значение «Только изображения»
Параметры сохранения результатов раскройки шаблона
А в поле «Фрагменты» должно стоять «Все фрагменты»
Настройки фрагментов
И только после этого всего можно нажимать «Сохранить».
Вам еще может выдать вот такое предупреждение.
Предупреждение Photoshop
Игнорируйте его!
Шаг 7. Удаляем лишнее, оставляем нужные фрагменты макета
В результате свой работы Photoshop создаст большое количество лишних изображений. Смело выделяем их и отправляем в корзину.
Результат
После этих операций у вас останется нужный вам набор фрагментов, используйте его в своем проекте.
Настоятельно рекомендую переименовывать названия фрагментов в соответствии с местом их применения, чтобы вам удобно было находить изображения по их названию.
Готовые файлы шаблона
Задействованные изображения были позаимствованы с сайтов:
http://quto.ru/Maserati/
http://www.maserati.com
Практические работы 7-8. Создание макета главной страницы сайта в Photoshope
Практическая работа 7-8
Создание макета сайта в программе Photoshop
Цель:
План:
Теоретические сведения
Adobe Photoshop – многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты.
Программа Adobe Photoshop используется для создания дизайна сайта. Затем этот дизайн нужно будет разрезать на элементы, сверстать из него HTML страницу и превратить в итоге в готовый шаблон для сайта.
Adobe Photoshop – это многофункциональная программа, и в ней можно не только Изготовить план эвакуации из здания при пожаре, но создавать простые и сложные графические элементы для сайта.
Программу Adobe Photoshop можно использовать для того, чтобы нарисовать оригинальный логотип и любые эксклюзивные детали сайта, поэтому нарисованный в программе шаблон сайта будет уникальным и не иметь аналогов. Именно они задают настроение вашему сайту и привлекают к нему внимание посетителей. Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера.
Рисунок 1 – Интерфейс Adobe Photoshop
Ход занятия
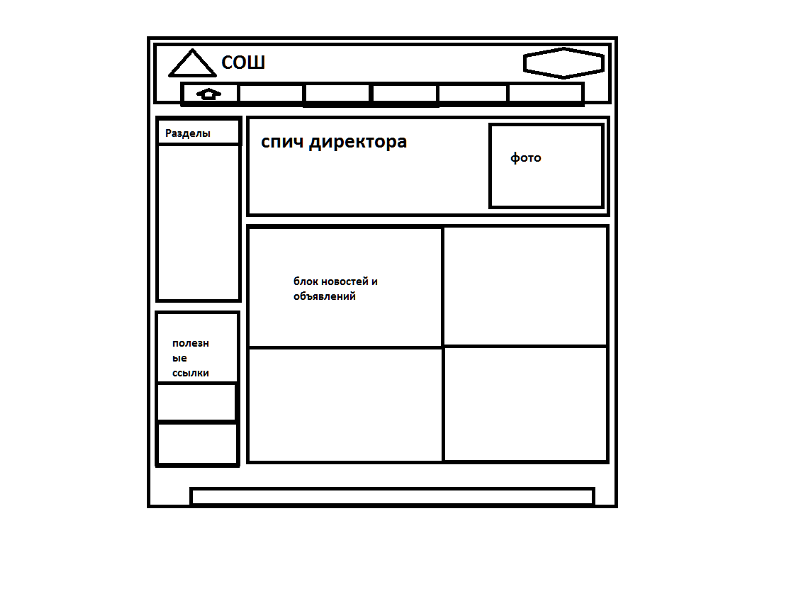
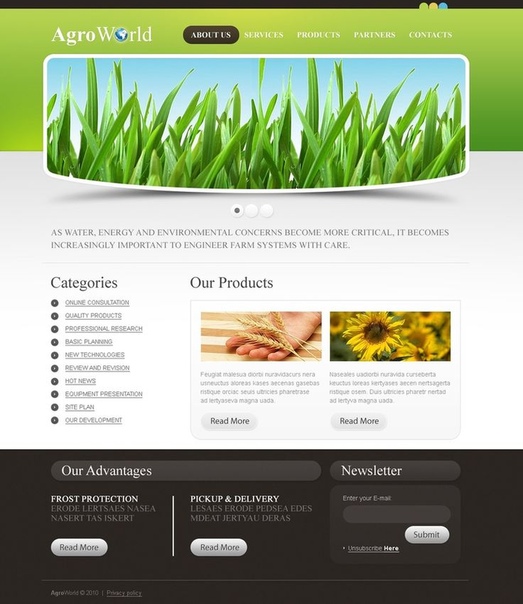
Задание. Создадим дизайн сайта на рисунке ниже.
Рисунок 2
1. Открываем Photoshop и создаём в нём новый документ (Файл -> Создать или Ctrl+N).
2. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой (планшет – 768 x 1024 пикселей, смартфон – 320 x 480 пикселей). Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.
Рисунок 3
3. Включаем линейки. Во время работы они понадобятся, ведь линейки позволяют очень точно отмерять расстояния. Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Если линеек нет — включите их (Просмотр -> Линейки или Ctrl+R).
Рисунок 4
Линейки должны показывать величину в пикселях. Чтобы переключиться на них с другой меры длины, щёлкните на линейке правой кнопкой мыши и в открывшемся меню установите соответствующий флажок.
Очень удобно использовать сетку Bootstrap, в которой заранее заданные размеры колонок, которые можно сразу же использовать, например ширина колонки 140 px (посмотреть видеоурок «Как в фотошопе сделать сетку бутстрап (bootstrap grid)» или Открыть Photoshop-Перейти на вкладку операции-Открыть папку и перенести файл 960_GRIDS на вкладку Операции-после этого выбрать соответствующую сетку (12,16,24)).
Рисунок 1
4. Проверяем, чтобы размер шрифта был указан в пикселях, а не в пунктах. Если настроено не так, идём в Редактирование -> Настройки -> Основные, в отобразившемся окне переходим на вкладку Единицы измерения и линейки, в выпадающем списке Текст выбираем Пиксели и нажимаем OK.
5. Сразу делаем подложку сайта. У нас это градиентная заливка оранжевого, переходящего в жёлтый цвет. На панели слева выбираем инструмент Градиент.
Рисунок 6
На появившейся вверху панели жмём кнопку Зеркальный градиент, выбираем цвет на палитре левее.
Рисунок 7
Используя инструменты открывшегося окна Редактор градиентов, выбираем нужные цвета. Чтобы задать точный цвет контрольной точки, щёлкните на ней, нажмите кнопку Цвет и в окне палитры цветов укажите его в формате RGB, HSB, CSS или любом другом из доступных.
Рисунок 8
В результате манипуляций градиент получился следующим.
Рисунок 9
Чтобы применить градиент к текущему слою, проводим над ним указателем, удерживая при этом нажатой левую кнопку мыши.
Рисунок 10
6. Сохраняем подложку в файл. То, что мы сделали, должно отображаться под основной страницей и занимать всё окно браузера целиком — своего рода подложка. Например, ширина сайта — 800 пикселей, а разрешение экрана у пользователя гораздо больше. Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
Так как разрешение экрана нельзя предугадать, из созданного фона можно вырезать полоску толщиной в один пиксель и сохранить как картинку. Браузер будет заполнять задний фон ею по всей ширине.
Сохранить такую узкую полоску несложно.
6.1. Выбираем инструмент Прямоугольная область.
6.2. Выделяем полоску произвольной ширины, но по всей длине слоя.
6.3. Копируем выделенную область (Ctrl+C).
6.4. Создаём новый документ (Ctrl+N), устанавливаем для него ширину 10 пикселей и вставляем скопированное (Ctrl+V).
Рисунок 11
6.5. Сохраняем файл в JPG-формате.
7. Создаём фон страницы. Фоном будет простой белый цвет. Выбираем инструмент Прямоугольник и в окне свойств задаём нужные параметры. У нас получился прямоугольник 800×1100 пикселей, левый верхний угол которого лежит в точке 100,0.
Рисунок 12
8. Делаем фон шапки. Градиентная заливка, похожая на подложку, размерами 780x80px.
Рисунок 13
Сохраняем его отдельным графическим файлом шириной в 1 пиксель, как делали это с подложкой.
9. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню — Главная. Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать.
Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае 120 пикселей.
Рисунок 14
10. Аналогично вставляем остальные пункты меню.
Рисунок 15
11. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет. Для этого нажимаем Файл -> Открыть, затем щёлкаем на изображении и, удерживая нажатой кнопку мыши, перемещаем его на заголовок документа-шаблона, когда он откроется, перетаскиваем картинку в нужное место макета и отпускаем кнопку мыши.
Рисунок 16
12. Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текст дополняем уже почти созданный логотип надписями.
Рисунок 17
13. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.
Рисунок 18
14. Добавляем на только что созданный градиент текст-заголовок информационного блока.
Рисунок 19
15. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет. Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт.
Рисунок 20
16. Ниже добавляем заголовок блока с градиентной заливкой, как в п. 12-13.
17. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной 100px с жёлтым контуром 0,2 пт.
Рисунок 21
18. Добавляем на него текст.
Рисунок 22
19. С помощью дублирования слоёв и линеек создаём ещё пять пунктов меню левой панели.
Рисунок 23
20. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст.
Рисунок 24
21. Добавляем фото в основную часть страницы, как мы делали это с логотипом. Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Если вдруг картинка не подходит по размеру, используйте инструмент Трансформация (Ctrl+T).
Рисунок 25
22. Рисуем фон нижней части сайта — оранжевый градиент длиной 64 пикселя.
Рисунок 26
23. Сохраняем полоску нижнего фона шириной 1 пиксель в отдельный графический файл.
24. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой (у нас он так и называется — Фон) и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.
Рисунок 27
25. Сохраняем шаблон в файл формата .PSD (Файл -> Сохранить).
Рисунок 28
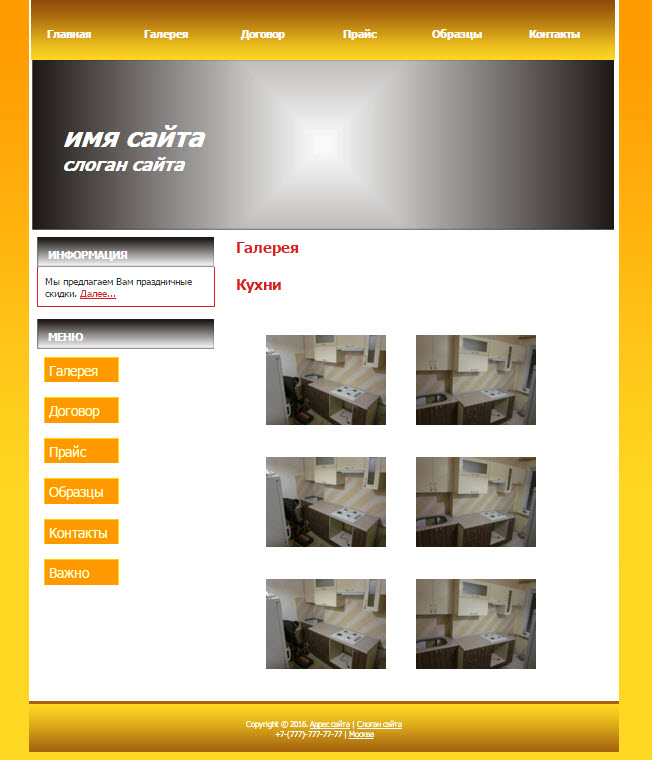
26. Результатом сего действа и стал ещё простой, но уже нормально выглядящий шаблон сайта.
Рисунок 29
Теперь из PSD-макета остаётся средствами HTML/CSS сверстать шаблон сайта.
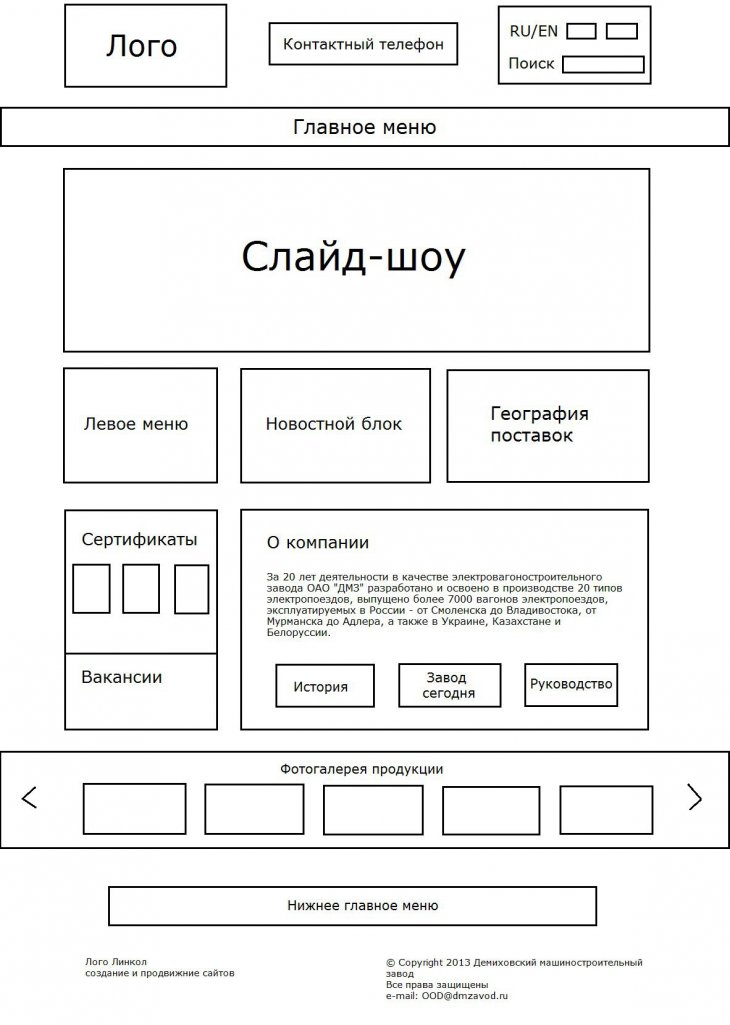
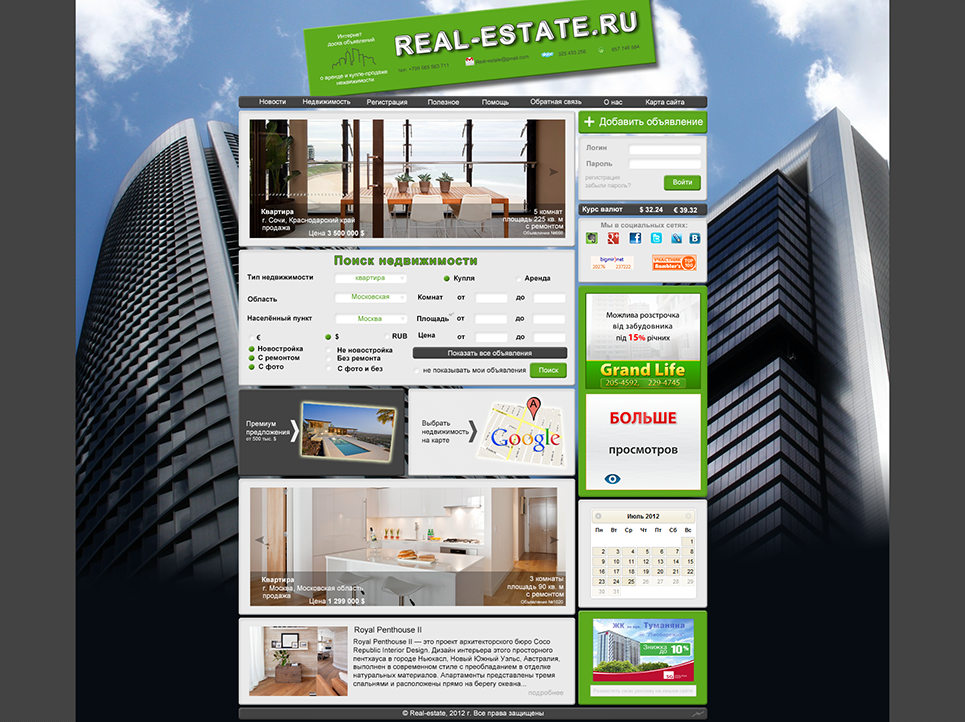
Домашнее задание. Разработать макет собственного блога, опираясь на макет приведенный ниже:
Рисунок 30 – Пример блога
Контрольные вопросы
1 Что такое дизайн-макет сайта?
2 На каком из этапов создания сайта происходит разработка дизайн-макета?
3 Где создается дизайн-макет сайта?
4 Перечислите основные структурные элементы макета?
5 Почему так важно использовать сетку при создании макета сайта?
Основы графического дизайна в Photoshop
В этой серии видеороликов представлены основные приемы дизайна в Photoshop. Вы узнаете, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и эффекты. Вы будете использовать эти навыки, чтобы объединить ресурсы дизайна в простую уникальную композицию для печати или использования в Интернете. Получайте удовольствие, следя за своими собственными изображениями или примерами файлов, представленными на этой странице.
Typekit теперь называется Adobe Fonts.
Слои — это строительные блоки любого дизайна Photoshop. Начните создавать этот многослойный дизайн, создав новый слой для оригинального произведения искусства и добавив одно изображение к другому. Попутно вы познакомитесь с панелью «Слои» и узнаете основы работы со слоями.
Маски слоя — самый гибкий способ комбинировать изображения.Маска слоя скрывает часть слоя, чтобы отобразить то, что находится на нижних слоях. Используйте маски слоев в этом дизайне, чтобы заменить тусклое небо на одном изображении драматическими облаками другого и постепенно смешивать иллюстрацию с остальной частью дизайна.
Добавьте текст в свой дизайн. Затем украсьте текст творческими эффектами слоев, чтобы получить уникальный вид. Узнайте, как работать с текстовыми слоями, и используйте Typekit, чтобы получить доступ к сокровищнице интересных шрифтов.
Photoshop не только для фотографий.Развивайте свой дизайн, создавая собственные формы в Photoshop и размещая логотип, сделанный в Adobe Illustrator. Подобную векторную графику можно масштабировать и редактировать сколько угодно.
Сохраните свой дизайн в формате PSD, чтобы сохранить его слои и эффекты для будущего редактирования. Затем сохраните или экспортируйте копии для различных целей. Сохраните копию в формате PDF для совместного использования и используйте функции экспорта Photoshop для экспорта всего или части дизайна в удобные для Интернета форматы.
Как создать веб-страницу в Photoshop для Dreamweaver | Small Business
Хотя Photoshop — это в первую очередь программа для создания эффектов и редактирования изображений, это также отличный инструмент для создания внешнего вида веб-страниц. С помощью встроенных инструментов Photoshop можно легко использовать для создания макетов профессионального вида, которые затем можно передать в Dreamweaver для фактической работы с кодом. Как только фактическая работа по дизайну будет выполнена в Photoshop, вы обнаружите, что превратить веб-страницу в реальность с помощью Dreamweaver не так уж и сложно.
Создайте страницу с помощью Photoshop
Откройте Photoshop, щелкните меню «Файл» и выберите «Создать». Выберите «пиксели» в качестве единицы измерения, а затем введите желаемую ширину и высоту своей веб-страницы. Для максимальной совместимости с конечным пользователем следует выбрать ширину менее 1100 пикселей. Оставьте фон белым, установите разрешение «72» и убедитесь, что для цветового режима установлено значение «RGB Color». Нажмите «ОК».
Щелкните на инструменте «Фигуры» на панели инструментов и выберите желаемый тип формы для вашего макета.После выбора щелкните документ и перетащите его, чтобы создать форму. При необходимости повторите это с разными формами, чтобы создать макет веб-страницы. Чтобы изменить цвет или стиль фигуры после ее создания, дважды щелкните фигуру в палитре «Слои» и внесите необходимые изменения.
Добавьте желаемый текст в макет веб-страницы с помощью инструмента «Текст» на панели инструментов. Если вы не делаете логотип, вы всегда должны использовать стандартный шрифт, который очень легко увидеть, например Verdana, Georgia или Times New Roman (и это лишь некоторые из них).Когда у вас есть все слои, которые вы хотите для своей веб-страницы, дважды щелкните слои по одному, чтобы переименовать их. Это поможет вам запомнить, для чего предназначен каждый слой.
Перенос дизайна в Dreamweaver
Дважды щелкните каждую фигуру и текстовый слой, для которых включен определенный цвет, и щелкните образец цвета, чтобы просмотреть HEX-код цвета. Эти коды понадобятся вам при переносе дизайна в Dreamweaver. Когда закончите, сохраните страницу в формате Photoshop по умолчанию (PSD), а затем сохраните копию в формате JPEG.JPEG будет использоваться в качестве эталонного изображения, и вы можете использовать PSD, если хотите внести изменения.
Откройте Dreamweaver и создайте новый документ HTML. Перейдите на вкладку «Вставка», вставьте новую таблицу или DIV и установите атрибуты элемента, соответствующие тем, которые используются в макете Photoshop (например, ширина / высота и цвет фона). Ссылаясь на изображение JPEG макета веб-страницы Photoshop, введите необходимый текст в нужные места и выровняйте различные элементы, чтобы они соответствовали дизайну Photoshop.
Вернитесь к изображению в формате JPEG вашего дизайна и используйте инструмент кадрирования в Photoshop, чтобы обрезать часть изображения с логотипом. Сохраните его в папке, в которой вы сохранили HTML-файл. Вернувшись в Dreamweaver, откройте представление дизайна и щелкните в том месте, куда вы хотите вставить логотип. Откройте вкладку «Вставка» и нажмите «Изображение», чтобы вставить свой логотип на веб-страницу. Ваша страница, созданная в Photoshop / Dreamweaver, теперь готова к использованию.
Ссылки
Ресурсы
Биография писателя
Дэниел Хаттер начал профессионально писать в 2008 году.Его письма сосредоточены на компьютерах, веб-дизайне, разработке программного обеспечения и технологиях. Он получил степень бакалавра искусств в области медиа, разработки игр и информационных технологий в Университете Висконсин-Уайтуотер.
Photoshop и система сеток 960
В этом руководстве я расскажу вам, как создать веб-сайт-портфолио для демонстрации ваших дизайнерских услуг.
Мы будем использовать Photoshop и 960 Grid System.
С помощью тонких текстур и стилей слоев вы увидите, как мельчайшие детали могут работать, чтобы придать вашему веб-сайту портфолио безупречный вид.
Вот предварительный просмотр того, что мы будем создавать:
Учебные ресурсы
960 Сетка
Текстура бумаги
BuddyIcons
Значок Twitter, созданный mfayaz
960 Grid System Введение
В этом руководстве мы будем использовать систему сеток 960 для организации и расположения элементов нашего веб-макета. Прежде чем мы начнем, загрузите сетку на свой компьютер.
Разархивируйте загруженный вами архивный файл, перейдите в папку «Шаблоны», а затем перейдите в папку «Фотошоп».Вы найдете три файла .PSD. Каждый из этих файлов содержит сетку с 12, 16 и 24 столбцами.
Для файлов .PSD уже настроено несколько руководств, которые будут очень полезны. Чтобы активировать направляющие, выберите «Просмотр»> «Показать»> «Направляющие» или используйте сочетание клавиш Ctrl / Cmd +;.
Во время этого урока вам нужно будет создать фигуры с определенными размерами. Чтобы увидеть точный размер формы или выделения при их создании, откройте панель «Информация», выбрав «Окно»> «Информация». На этой панели будут отображаться ширина и высота ваших фигур и выделений.
Шаг 1. Настройте документ
Откройте файл «960_grid_12_col.psd» в Photoshop. Затем перейдите в Edit> Canvas Size и установите ширину 1200 пикселей и высоту около 1600 пикселей. Позже вы можете отрегулировать высоту, чтобы ваш веб-макет поместился в документе.
Шаг 2: Создание фона
Чтобы добавить ощущение глубины, мы собираемся придать макету слегка текстурированный фон. Вместо того, чтобы копировать и вставлять текстуру с полным разрешением в основной документ, мы сократим размер файла, создав шаблон, который можно внедрить в макет как по горизонтали, так и по вертикали.Итак, приступим к созданию нового документа размером 500 × 500 пикселей в Photoshop. Обязательно установите разрешение 72 пикселя / дюйм, поскольку это идеальное разрешение для изображений, предназначенных для публикации в Интернете.
Залейте фон более светлым синим цветом из цветовой палитры (# d5e2e7)
Я выбрал эту текстуру состаренной бумаги от stock.xchng для урока. Вставьте текстуру в документ bg_texture и выполните следующие действия:
- Уменьшите текстуру и примените фильтр повышения резкости, чтобы выделить детали.
- Обесцветить текстуру (shift + ctrl + U)
- Переключите режим наложения слоя на «Умножение» и уменьшите непрозрачность примерно до 20%. Результат должен быть примерно таким:
Результат тонкий, но достаточно, чтобы придать дизайну дополнительный характер. Теперь вы можете перейти в Edit> Define Pattern и дать ему соответствующий заголовок.
В нашем основном документе мы применим этот шаблон. Выделите фоновый слой, перейдите в Edit> Fill и выберите фоновый узор.
Шаг 3. Создайте заголовок
Создайте новую группу и назовите ее «Заголовок». Выберите инструмент «Прямоугольник» (U) и создайте прямоугольник размером 1200 на 150 пикселей и цветом # 404448. Назовите этот слой «header bg». Щелкните этот слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Затем перейдите в Фильтр> Шум> Добавить шум и используйте настройки со следующего изображения.
Добавьте название своей дизайн-студии с помощью инструмента «Текст» (T) в левой части заголовка.Я использовал шрифт Steinem Bold Italic размером 90 пунктов. Активируйте направляющие (Ctrl / Cmd + 😉, чтобы помочь вам расположить этот слой, как показано на изображении ниже.
После размещения логотипа мы можем добавить меню в правом верхнем углу. Я использовал Myriad Pro и размер шрифта 15pt. Я также дал каждой ссылке небольшую тень, чтобы выделить ее на фоне.
Я рисую прямоугольник, чтобы выделить «Домой». Чтобы выделить выбранную страницу, я применяю стиль кнопки к текущему выделению.Примените стиль ниже, дважды щелкнув форму кнопки на панели слоев, чтобы открыть диалоговое окно стиля слоя. Примените эти стили к внутренней тени, а также обводку в 1 пиксель (# 42454a) снаружи прямоугольника.
Чтобы добавить тонкости, я добавил рамку размером 1px #fffff под заголовком с помощью инструмента «Линия».
Шаг 4. Создайте слоган
А теперь пришло время для слогана. Поскольку слоган — это первое, что увидит посетитель, в ваших интересах включать важную информацию о вашем сайте и услугах.
Я использовал как Chunk Five (верхний текст), так и Gibson (нижний текст) для слогана. Сделать сетку видимой поможет с размещением.
Шаг 5. Добавьте разделитель
Чтобы отделить слоган от раздела портфолио, мы создадим разделитель. Создайте новую группу и назовите ее «разделители». Выберите инструмент Line Tool (U) и нарисуйте вертикальную линию от верха скругленного прямоугольника до низа. Установите цвет на #ffffff и назовите этот слой «Линия 1px».
Дублируйте этот слой (щелкните его правой кнопкой мыши и выберите «Дублировать»).Измените цвет новой строки на # abb0b3. Выберите инструмент «Перемещение» (V) и переместите этот слой на один пиксель вниз.
Добавьте маску к группе «разделители» (Слой> Маска слоя> Показать все). Затем выберите инструмент «Градиент» (G), удерживайте нажатой клавишу Shift и перетащите градиент от черного к прозрачному слева от разделителя, чтобы он исчез. Повторите с правой стороны. У вас должно получиться что-то вроде этого:
Поздравляю! Вы на полпути!
Щелкните здесь, чтобы перейти ко второй части этого руководства
Создайте свой первый веб-макет в Photoshop
Вторник, 23 декабря 2014 г., Льюис Свифт
Это руководство поможет вам создать чистый и современный веб-макет.Вы создадите привлекательную домашнюю страницу, которая подойдет для любого делового или личного веб-сайта.
Мы будем использовать Photoshop, который, возможно, изначально не предназначался для веб-дизайна, но который стал очень надежным и многофункциональным инструментом для создания веб-макетов.
Если вы используете последнюю версию Photoshop через платформу подписки Creative Cloud, у вас будет доступ к нескольким полезным новым функциям, которые помогут в процессе проектирования.
К ним относятся улучшенное извлечение ресурсов (для экспорта определенных частей вашего дизайна для использования при создании окончательного веб-сайта) и улучшенные руководства (для создания сетки, чтобы вы могли построить сбалансированный макет).
Содержание товара
- Планирование — начните здесь, чтобы охватить все предварительное планирование в Photoshop, которое должно быть выполнено в первую очередь
- Параметры документа и создание сетки — практические шаги в этом руководстве начинаются здесь
- Ваша цветовая палитра — Цвета могут создать или разрушить дизайн, поэтому выбирайте внимательно!
- Экспериментируя с макетами — Выберите баланс и иерархию или рискуете «сломать сетку»?
- Использование изображений — поэкспериментируйте с размерами и размещением для максимального воздействия
- Важные детали — Незаметная глубина помогает визуально осмыслить ваш дизайн
- Экспорт элементов — наконец, экспортируйте определенные графические элементы в правильном формате
Шаг 1. Планирование
Прежде всего, стоит сделать шаг назад и взглянуть на этот проект с высоты птичьего полета.Если вы разрабатываете веб-макет в Photoshop, это означает, что кто-то будет создавать этот веб-сайт, используя HTML и CSS.
Если это вы, отлично! Во время проектирования вы одновременно будете думать о будущем: «Как макет будет транслироваться в код на мобильных устройствах по сравнению с экранами большего размера? Что произойдет, если нажать на эту кнопку?» и так далее.
Однако есть определенные преимущества в том, что один человек проектирует, а другой пишет код.Каждый человек может на 100% сосредоточиться на своей части проекта. Обе части сложны и отнимают много времени, поэтому, имея вдвое большую рабочую силу, их легче решать. И любой проект выигрывает от вовлечения двух мозгов, если вы хорошо работаете вместе.
Лучшее из обоих миров может быть командой из двух человек, где каждый член команды сосредоточен на своей роли, но также имеет некоторое понимание и опыт работы других. Это значительно упрощает общение и эффективную командную работу.
Итак, если вы дизайнер, подумайте о том, чтобы потратить некоторое время на изучение элементарных основ HTML и CSS. Существуют отличные образовательные ресурсы в Интернете, такие как Codecademy.com и FreeCodeCamp.com, и вы увидите, что начать работу с HTML и CSS можно всего за несколько часов.
Было бы упущением, если бы мы не порекомендовали и очный курс или семинар, чтобы вы могли воспользоваться присутствием опытного учителя, который проведет вас через множество практических упражнений.Это намного быстрее, чем бесконечно искать ответы в Google — хотя небольшая часть этого неизбежна, когда вы работаете с технологиями!
- Адаптивный дизайн и удобство использования
Еще одна вещь, которую следует учитывать перед тем, как приступить к работе над дизайном, — это то, как ваш веб-сайт будет выглядеть и работать на различных устройствах, от крошечных мобильных экранов до больших настольных компьютеров.
Будут ли отличаться приоритеты пользователей при просмотре вашего сайта на мобильном телефоне, возможно, в дороге, и при просмотре веб-страниц дома? Будет ли им легко выполнить намеченную задачу на вашем сайте на небольших устройствах?
Прежде чем приступить к проектированию, необходимо учесть все аспекты адаптивного дизайна и взаимодействия с пользователем.Слишком много всего, что нужно включить в это руководство, поэтому взгляните на это красивое вводное руководство, чтобы получить быстрый, но подробный обзор темы.
В идеальном мире никакая работа по визуальному дизайну не могла бы начаться, если не была завершена продуманная стратегия создания контента. Эта стратегия будет охватывать все, от текста главного героя (того первого большого сообщения, которое видят посетители вашего сайта) до всех ярлыков и текста кнопок в ваших формах.
Текст на веб-сайте невероятно важен, когда речь идет о том, насколько хорошо этот веб-сайт помогает своему владельцу в достижении их целей.Независимо от того, хотите ли вы развивать сообщество или продавать продукт, каждое слово на вашем веб-сайте будет иметь значение и должно быть тщательно подобрано.
Однако часто бывает, что часть проекта веб-сайта должна быть начата до того, как работа над содержанием будет завершена (или, возможно, даже начата). В этом случае вы будете проектировать с фиктивным текстом и изображениями и должны быть готовы к, возможно, другим изменениям дизайна позже.
Чтобы узнать больше о контент-стратегии, начните с просмотра таких ресурсов, как блог Copyblogger и CopyHackers.com.
Веб-копирайтинг — это огромная область, поэтому, надеюсь, вы можете оставить текст веб-сайта опытному копирайтеру, чтобы вы могли сосредоточиться на принятии хороших визуальных решений.
Создание чернового эскиза намного быстрее, чем создание прототипа с помощью любого программного обеспечения для дизайна, поэтому это важный этап любого процесса веб-дизайна. Это позволяет быстро изучить целый ряд идей.
Лучшие наброски не идеальны, поэтому не пытайтесь быть слишком аккуратными или аккуратными. Просто сосредоточьтесь на быстром выделении нескольких десятков идей макета, чтобы вы могли подумать, может ли каждая из них соответствовать критериям вашего проекта в отношении удобства использования и контента.
Чтобы сделать этап наброска еще более эффективным, вам может пригодиться блокнот, который уже содержит контуры браузера. Вот ссылка для скачивания бесплатного набора печатных листов с эскизами веб-дизайна.
- Типографика и другие важные элементы
Определенные части веб-дизайна настолько важны, что их часто полезно рассматривать отдельно. Таким образом, можно полностью сосредоточиться на том, насколько хорошо они служат своей истинной цели.
Например, цель типографики вашего веб-сайта — не соответствовать вашему макету. Настоящая цель состоит в том, чтобы сделать ваш текст интересным, привлекательным и читаемым для посетителей вашего сайта. Макет вашего сайта должен соответствовать вашему тексту, а не наоборот.
Точно так же элементы формы, такие как поля ввода и кнопки, имеют большое значение для упрощения использования и повышения эффективности вашего веб-сайта. Если вы хотите поощрять регистрацию или загрузку, вы должны убедиться, что элементы вашей формы расположены разумно, имеют правильный размер и позволяют разместить полезные сообщения, чтобы пользователи не покинули форму в замешательстве.
Чтобы помочь вам создать отличную типографику, не отвлекая вас, вы можете попробовать такой инструмент, как Typecast. А чтобы вы могли сконцентрироваться на элементах формы, если ваш веб-сайт их содержит, сначала подумайте о том, чтобы разработать их отдельно. На веб-сайте Codrops есть множество блестящих примеров, которые могут вас вдохновить (мне особенно нравится этот!).
Когда у вас будет достаточно времени для набросков и размышлений, вы будете готовы открыть Photoshop и начать!
Шаг 2. Настройки документа и создание сетки
После того, как вы открыли Photoshop, первое, что вам нужно сделать, это создать новый документ.Перейдите в File> New, и вам будет представлено диалоговое окно с вопросом, какой новый документ вы хотите.
Существуют различные предустановки на выбор. Мы выберем предварительную настройку «Интернет», а затем предварительную настройку размера «Интернет (1440×900)». Здесь мы также можем дать нашему проекту имя. Но, прежде чем мы нажмем «ОК», мы обновим размеры, как показано на втором снимке экрана ниже.
Убедитесь, что все параметры вашего документа соответствуют указанным выше, и нажмите «ОК». Вам будет показан новый пустой документ.
Пришло время использовать направляющие для настройки нашей сетки. Сетка дает вам разумную основу для всех ваших дизайнерских решений. Мы также добавим базовую сетку (с горизонтальными направляющими), а также сетку столбцов (с вертикальными направляющими), чтобы придать нашему дизайну приятный вертикальный ритм.
Я рекомендую взять бесплатное расширение GuideGuide Photoshop для создания сетки. Их веб-сайт содержит пошаговые инструкции по его установке. Этот плагин сэкономит вам массу времени, если вы регулярно разрабатываете веб-макеты в Photoshop.
Надеюсь, на этапе планирования вы (или человек, который будет кодировать этот веб-сайт, если это не вы) выбрали систему сеток HTML и CSS, с которой вы собираетесь работать. Система сеток Bootstrap является одним из примеров: сетка из 12 столбцов, охватывающая общую ширину 1170 пикселей, когда сайт просматривается на большом экране. Эта информация будет влиять на наши решения при использовании расширения GuideGuide.
После того, как вы установили расширение GuideGuide, вы можете использовать его, перейдя в Window> Extensions> GuideGuide.Это откроет диалог опций GuideGuide. Заполните его параметрами, показанными на скриншоте ниже.
После того, как вы ввели правильные размеры в пикселях для вашей сетки, нажмите «Создать сетку». Поверх документа появится множество линий сетки. Чтобы случайно не переместить их, когда вы пытаетесь переставить другие элементы в документе, выберите «Окно»> «Заблокировать направляющие».
Помните, что вы можете быстро скрыть или показать эти направляющие, нажав Ctrl +; в Windows или «Cmd +»; на Mac.
Шаг 3. Ваша цветовая палитра
Идеальная цветовая палитра, как и все аспекты хорошего дизайна: незаметная, но влиятельная. Как и типографика, цветовая палитра часто выигрывает от того, что изначально разрабатывалась вне Photoshop, чтобы вы могли оценить ее эффективность, не отвлекаясь.
Есть много ресурсов для открытия или разработки цветовых палитр. Попробуйте инструмент Adobe Kuler, Colourco.de или ColourLovers.com.
После того, как вы выбрали несколько цветов, сохраните их в области «Образцы» Photoshop для быстрого доступа в процессе проектирования.
Сначала щелкните квадрат цвета переднего плана, чтобы открыть поле выбора цвета. Затем введите шестнадцатеричный код первого цвета из выбранной палитры и нажмите «ОК».
Затем перейдите на вкладку «Образцы» и щелкните значок «Добавить новый образец», чтобы сохранить этот цвет в образце.
Шаг 4. Экспериментирование с макетами
Теперь мы готовы начать экспериментировать с некоторыми макетами. Благодаря нашей системе сеток и направляющим будет легко узнать, какого точного размера должны быть разные элементы и области, чтобы мы могли сосредоточиться на общей картине.
Давайте начнем с блокировки некоторых общих областей содержимого. Выберите инструмент «Прямоугольник» и нарисуйте в документе несколько разных прямоугольников для представления различных областей содержимого.
На скриншоте выше вы можете видеть, что есть область заголовка, большая область героя, область основного содержимого и боковая панель. Это может подойти вашему проекту, или вы можете захотеть изменить размеры, добавить или удалить определенные области содержимого. На этом этапе легко поиграть, позволив вашему творчеству развиваться, пока вы экспериментируете и тщательно оцениваете различные варианты макета.
Здесь следует помнить о нескольких вещах:
Информационная иерархия — какой контент здесь наиболее важен (проверьте свою стратегию в отношении контента, если она завершена), и как вы четко укажете, что на него следует обратить внимание в первую очередь?
Разборчивость текста — если вы работали над своей типографикой отдельно с помощью такого инструмента, как Typecast, вы выбрали лучшую ширину линии для максимальной читабельности для выбранных шрифтов (подробнее о типографике с золотым сечением здесь и поэкспериментируйте с удобным калькулятором здесь)
Некоторые из наиболее интересных макетов «разбивают сетку» (щелкните здесь, чтобы получить дополнительную информацию и несколько отличных примеров) — но этот вид техники требует большого опыта проектирования для эффективного использования, и вы должны помнить, что ваш дизайн должен работать хорошо как на маленьких экранах, так и на больших
Шаг 5: Добавление изображений
Независимо от того, есть ли у вас уже окончательный набор изображений для веб-сайта или вы работаете с заполнителями, вы можете легко добавить их в свой проект, открыв их в Photoshop и нажав Ctrl + A, а затем Ctrl + C. в Windows (или «Cmd + A», а затем «Cmd + C» на Mac), чтобы выбрать и скопировать их.
Затем вы можете вернуться к документу проекта и нажать «Ctrl + V» (или «Cmd + V»), чтобы вставить в него фотографию. Вы увидите, что фотография появится в вашем документе, и вы заметите, что у нее есть собственный слой.
Перетащите слой с фотографией поверх слоя, содержащего серый прямоугольник области героя, а затем щелкните правой кнопкой мыши слой с фотографией. Выберите «Создать обтравочную маску», и вы увидите, что серый прямоугольник под фотографией теперь действует как обратная маска. Будут показаны только области фотографии, закрывающие серый прямоугольник.
Остальная часть фотографии не была стерта, поэтому вы можете щелкнуть по ее слою и затем нажать «V», чтобы выбрать инструмент перемещения. Затем вы можете щелкнуть фотографию в своем документе и перетащить ее, чтобы изменить, какая часть фотографии будет видна над серым прямоугольником.
Измените размер серого прямоугольника, чтобы легко изменить видимый размер фотографии. Щелкните его слой, а затем нажмите Ctrl + T или Cmd + T, чтобы вы могли перетащить углы прямоугольника, чтобы настроить его размер.Не забудьте зажать клавишу Shift, если хотите сохранить пропорции фигуры.
Повторяйте этот трюк всякий раз, когда вы хотите добавить фотографии в свой веб-макет. Сгруппируйте фотографию со слоем маски под ней на панели «Слои», чтобы их было еще проще перемещать.
Шаг 6. Важные детали
Плоский дизайн сейчас повсюду, но тенденции в этой отрасли постоянно меняются, поэтому хорошо иметь под рукой арсенал техник Photoshop. Таким образом, вы никогда не останетесь позади.
Независимо от того, насколько плоский дизайн может быть в целом, потребуются некоторые тонкие эффекты, чтобы добавить глубины и сделать ваш дизайн более понятным для людей.
Например, если вы создаете кнопку, вы можете начать с прямоугольной формы с закругленными углами (не забудьте показать направляющие с помощью «Ctrl +;» или «Cmd +;», чтобы размер кнопки соответствовал вашей вертикальной иерархии).
Вы можете мгновенно добавить глубину, продублировав эту форму и сделав нижний прямоугольник немного темнее.Переместите нижний прямоугольник на несколько пикселей вниз, щелкнув его слой, а затем несколько раз нажав клавишу со стрелкой вниз на клавиатуре.
Вы можете дополнить этот эффект тонкой тенью. Дважды щелкните нижний слой с более темным прямоугольником кнопки (не переименовывать его; щелкните справа от имени слоя), чтобы открыть диалоговое окно «Стиль слоя». Здесь поэкспериментируйте с настройками, чтобы увидеть, что выглядит лучше всего. На скриншоте ниже показан пример, но ваш окончательный выбор будет зависеть от вашего дизайна.
Google создал несколько интересных руководств для того, что они называют «Материальным дизайном», которые стоит прочитать, если вы заинтересованы в создании чистых, интуитивно понятных дизайнов.
Шаг 7: Экспорт элементов
Если ваш окончательный веб-макет содержит графические элементы, такие как логотип или некоторые значки, которые вы хотите использовать на этапе кодирования этого проекта, вы можете извлечь их из документа Photoshop и экспортировать в различных форматах.
веб-изображений могут быть в формате JPG (обычно лучше всего для изображений с большим количеством цветов, например фотографий), PNG (лучше всего для небольших изображений с меньшим количеством цветов, например логотипов) или SVG (лучше всего для небольших изображений, которые должны выглядеть четкими, например, значков).
Чтобы экспортировать один из элементов из документа, щелкните его слой правой кнопкой мыши и выберите «Извлечь активы …», чтобы открыть новое диалоговое окно.
Просмотрите настройки здесь (используя снимок экрана ниже в качестве примера экспорта значка в формате SVG), а затем нажмите «Извлечь …».
После этого вы сможете выбрать место для извлечения файлов, и они будут аккуратно помещены в папку. Вы можете использовать их на стадии разработки этого проекта или передать их разработчику, который будет писать код, если это не вы.
Сводка
В Photoshop есть еще много чего поэкспериментировать, но здесь мы заложили основу для надежной системы дизайна веб-макетов. Использование умных приемов, таких как добавление расширения GuideGuide для создания колонок и базовой сетки, раздельное рассмотрение цвета и типографики и блокирование областей содержимого для экспериментов, упростит создание креативных дизайнов.
Для ваших следующих шагов вы можете проверить наш список удобных плагинов для веб-дизайна Photoshop или эти высококачественные учебные пособия по Photoshop, чтобы вывести свои навыки на новый уровень.
Если хотите, вы можете загрузить незавершенный документ Photoshop, который мы создали при разработке этого руководства. Вам понадобится шрифт Raleway, который можно бесплатно найти в репозитории Google Webfont.
Наслаждайтесь проектом и держите нас в курсе вашего прогресса, оставляя комментарии ниже!
33 новых руководства по макету веб-дизайна
Научиться создавать собственный макет веб-дизайна было бы проще, если бы у вас было много вариантов обучения.Вот почему я собрал новейшие руководства по фотошопу по созданию веб-тем и макетов, чтобы улучшить ваши знания и навыки в веб-дизайне. Этот список руководств больше предназначен для начинающих и среднего уровня, поэтому я думаю, вам не будет слишком сложно понять пошаговую процедуру, когда вы будете следовать инструкциям.
И вот она, витрина из 33 новых учебных пособия по веб-дизайну , которые вы можете изучить.
В руководстве по веб-дизайну вы узнаете, как создать красивый, зеленый и гладкий макет в Photoshop.Также вы научитесь популярным техникам дизайна, таким как создание трехмерной ленты и профессиональные эффекты цветового градиента.
Из этого урока вы узнаете, как создать чистый корпоративный макет в Photoshop.
В этом руководстве по веб-дизайну вы найдете способ создать трехмерное пространство / футуристический макет галереи с помощью Photoshop. В этом руководстве рассматриваются несколько методов, таких как рисование с помощью инструмента Rectangular Marquee Tool и с помощью инструмента Perspective Transform Tool.
Этот дизайн основан на различных текстурах и сочетании синего и серого цветов для создания стильного и утонченного веб-сайта.
В этом уроке вы научитесь создавать современный, чистый и стильный макет блога в Adobe Photoshop, используя некоторые базовые методы.
Учебник по фотошопу, в котором вы узнаете, как создать профессиональный веб-дизайн с иллюстрированным «векторным» заголовком в Photoshop. Здесь вы увидите множество техник, в том числе рисование с помощью инструмента «Перо» и отличную обработку шрифтов с использованием стилей слоев.
В этом пошаговом руководстве по веб-дизайну вы узнаете, как создать красивый и захватывающий веб-макет в стиле гранж с помощью Photoshop. Это руководство предназначено для начинающих и пользователей Photoshop среднего уровня.
Оформить креативный необычный макет
Этот урок Photoshop покажет вам, как манипулировать некоторыми простыми формами, чтобы получить прекрасный макет.
Создайте новую тему для блога в сетке 960
Из этого туториала Вы узнаете, как смоделировать свежую тему блога в Photoshop, предназначенную для использования в рамках 960.Этот урок был разработан больше для теории веб-дизайна, чем для техники Photoshop.
Создайте модный макет для бизнеса и финансов
В этом руководстве вы узнаете, как создать еще один учебник по бизнес-макету.
В этом уроке по веб-дизайну Photoshop вы собираетесь создать красивый, темный и элегантный макет веб-сайта с элегантным меню навигации, которое легко поддается использованию фоновых спрайтов CSS.
Мокап дизайна корзины для покупок
В этом уроке по фотошопу вы создадите макет корзины покупателя, который называется «умный магазин».
В этом руководстве по веб-дизайну Photoshop вы шаг за шагом узнаете, как создать потрясающий и чистый веб-макет. Вы будете использовать некоторые методы базового и среднего уровня, чтобы создать свой собственный элегантный веб-дизайн в стиле «Web 2.0» с использованием системы 960 Grid System.
Из этого туториала Вы узнаете, как создать чистый и эффективный дизайн продукта в Photoshop. Этот шаблон также можно легко преобразовать в макет портфолио при желании.
Из этого туториала Вы узнаете, как создать макет для веб-сайта дизайн-студии.
Из этого урока вы узнаете, как создать текстурированную тему веб-дизайна «потертая бумага», используя некоторые базовые приемы Photoshop. Дизайн включает в себя несколько бесплатных стоковых изображений, чтобы вы могли мгновенно создать красивый макет.
Узнайте, как создать одностраничный макет веб-дизайна, добавив к нему ретро-стиль.
В этом руководстве по веб-дизайну Photoshop вы узнаете, как создать полный макет веб-страницы, сочетающий в себе гладкий и текстурированный внешний вид, используя комбинацию от начального до среднего уровня техники Adobe Photoshop.
Учебник по макету Photoshop Web 2.0
Это руководство проведет вас через процесс и идеи, лежащие в основе создания профессионального веб-сайта Web 2.0.
Из этого туториала Вы узнаете, как безболезненно создать стильный макет портфолио в Photoshop.
Создать макет фотографа в стиле гранж
Из этого туториала Вы узнаете, как создать макет в стиле гранж для фотографа с использованием векторов и манипулировать ими, чтобы создать красивый макет.
В этом уроке вы узнаете, как создать тему WordPress с двумя столбцами в Photoshop.
В этом руководстве вы узнаете, как создать макет веб-сайта, манипулируя некоторыми стандартными изображениями и текстурами.
Из этого урока вы узнаете, как создать красивый макет веб-сайта с нуля с помощью Photoshop.
Темный макет №2
В этом уроке вы создадите темный макет с красивым уникальным стилем.Вы также будете создавать наши собственные шаблоны для макета.
Из этого туториала Вы узнаете, как создать творческую тему wordpress в Photoshop. Макет можно сделать менее чем за час, если у вас под рукой есть нужные инструменты.
В этом руководстве вы узнаете, как создать макет блога «Премиум» в Adobe Photoshop
.Создайте PSD-макет путешествия с помощью Adobe Photoshop
Из этого туториала Вы узнаете, как создать шаблон путешествия.Если вы являетесь партнером по маркетингу, сейчас лучшее время для создания такого веб-сайта, потому что вы увидите много предложений для вас. Этот макет можно очень легко превратить в блог о путешествиях.
В этом руководстве вы узнаете, как создать красивый макет игры или макет клана. Если вы любите играть в игры и хотите создать веб-сайт клана вместе со своими друзьями, следуйте этому руководству, и вы увидите, как вы может создать такой сайт.
Из этого туториала по фотошопу вы научитесь создавать современную сеть 2.0 стилизованный веб-макет с нуля.
Создайте чистый макет PSD с 3D-эффектом
В этом уроке вы узнаете, как создать чистый макет с трехмерным эффектом.
Создайте премиальный блог на wordpress с помощью Photoshop
Из этого туториала Вы узнаете, как создать еще один макет WordPress премиум-класса со специальной областью, где вы можете разместить свою электронную книгу или свои цифровые загрузки.
Об авторе: Графический дизайнер и основатель Naldz Graphics.Он запустил Naldz Graphics, чтобы помочь сообществу дизайнеров предоставлять качественные ресурсы по дизайну и учебные пособия.
РУКОВОДСТВО ПО ФОТОШОПУ для начинающих
Добро пожаловать на Pegaweb — сайт с учебными пособиями по Adobe Photoshop, в которых конкретно показано, как использовать Adobe Photoshop для создания макета для вашего веб-сайта.
Многие учебники Photoshop показывают, как редактировать одно конкретное изображение, и не применимы к редактированию любого другого изображения. Уроки на этом сайте, с другой стороны, создают новые изображения с нуля, не начиная с изображения.
Внизу страницы находится популярное руководство по Adobe Photoshop для начинающих.
См. «Руководство по настройке веб-сайта», если вы хотите узнать, как запустить веб-сайт.
Уроки Photoshop
Открытая книга со страницами
Из этого туториала Вы узнаете, как сделать макет веб-сайта похожим на книгу. Используйте Photoshop для создания гибких страниц, цветных закладок и стильной обложки.
Часть 2 — Часть 3Столешница
Создайте веб-сайт, похожий на письменный стол.В комплекте витражное дерево, бумага для заметок и несколько карандашей, разбросанных вокруг.
Часть 2Приглашение на свадьбу
Из этого туториала Вы узнаете, как создать текстуру выжженного пергамента для веб-сайта или приглашения на свадьбу. Включены следующие темы: Использование фильтров «Волна», «Шум», «Облака» и «Вихрь», а также изменение режимов слоя.
Листва
В этом уроке Photoshop рассмотрены этапы создания некоторых основных природных элементов в качестве основы для макета веб-страницы.
Часть 2Атлантис
Используя фильтр Ocean Ripple и параметр Bevel, в этом руководстве создается веб-сайт, кнопки которого представляют собой острова, тонущие под волнами.
Лиственная вилла
Создайте дизайн веб-сайта в деревенском стиле, поросший листвой. Включает в себя широкое использование контуров и создание собственных кистей Photoshop.
Часть 2 — Часть 3Перевернуть Бетховен
В этом руководстве показано, как использовать Nudge и Inner Shadow, чтобы придать кнопке вид нажатой, когда курсор мыши находится над ней.
Учебное пособие для веб-сайта «Splat»
Используя несколько градиентов и применив фильтр Wave, можно сделать этот простой дизайн веб-сайта.
Завитки с блестками
Используя кисти Photoshop, радужный градиент и большое количество искажений, в этом уроке мы рассмотрим шаги по созданию блестящего и крутого дизайна веб-сайта.
Часть 2Учебное пособие по веб-дизайну Sunlight
Используя облака, шум, несколько корректирующих слоев и несколько орнаментов, этот урок демонстрирует, как создать веб-сайт с очень красивым сверкающим эффектом сепии.
Часть 2Учебное пособие для веб-сайта фабрики слизи
Следуйте инструкциям, которые я предпринял для создания веб-сайта «Фабрики слизи».На этом сайте металлические текстуры смешиваются с гелеобразными веществами. (Для этого урока требуется Photoshop CS5, CS4, CS3, 8.0, 7.0 или 6.0.)
Часть 2Учебное пособие по меню веб-страницы Duotone
В этом руководстве описаны шаги по созданию простого двухцветного меню для веб-сайта в Photoshop и показано, как превратить его в веб-страницу в веб-редакторе.
Учебник по веб-дизайну Tigerskin
В этом уроке демонстрируются все этапы создания веб-сайта с реалистичной текстурой шкуры тигра в Photoshop.Обсуждаемые темы включают в себя создание черных полос, текстурированный мех и текст заголовка.
Простой веб-дизайн
Многие веб-сайты выглядят непрофессионально, потому что дизайнер слишком старался, чтобы графика выглядела хорошо, не зная, что они делают. Если бы они просто не старались изо всех сил, сайт выглядел бы намного лучше.
Как сделать металлические кнопки и меню
Из этого туториала Вы узнаете, как использовать Gradient Overlays и Gloss Contour для изменения кнопок и меню с пластилина на реалистичное серебро и золото.
Веб-дизайн в современном стиле
Добро пожаловать в мир шрифтов без засечек, одноцветных областей, объектов, не отбрасывающих тени, неконтрастных цветов и текста, сохраненного в виде файлов изображений. Этот стиль веб-дизайна стал стандартом в наши дни. Он представляет веб-страницы не в виде реалистичных изображений, а в виде аккуратных диаграмм.
Создайте собственный логотип компании
Поручить профессионалу сделать дизайн логотипа вашей компании — дорогостоящий процесс. Надеюсь, этот урок подскажет вам, как самостоятельно создать логотип вашей компании.
Создание мозаичного фона веб-страницы
На многих фонах веб-страниц мозаика очень заметна. В этом уроке показано, как использовать инструмент Photoshop, известный как «Сдвиг», для создания бесшовного фона веб-страницы.
Как сделать веб-кнопки
Большинство веб-кнопок плоские и безжизненные. В этом руководстве показано, как создать красивую округлую веб-кнопку, и рассмотрены различные уровни веб-кнопки.
Часть 2Создание реалистичной текстуры дерева
Когда-нибудь использовали текстуру дерева в Adobe Photoshop? Вот как использовать инструмент градиента, чтобы создать текстуру дерева, которая выглядит намного лучше, чем текстура древесины лесопилки в Photoshop.(Для текстуры дерева требуется Adobe Photoshop 7 или более поздней версии для функции «Градиент шума».)
Учебное пособие для веб-сайта «Пятачок Фабрика»
Это руководство по Adobe Photoshop описывает шаги по созданию профессионального веб-сайта. В этом туториале показаны шаги, которые я предпринял, чтобы создать дизайн сайта для вымышленного (надеюсь) 🙂 Piglet Factory.
Различная туманность
Создайте реалистичное изображение красно-синей туманности в Photoshop, используя фильтр «Облака» и слой «Разница».Из этих туманностей получаются отличные фоны рабочего стола, поэтому я сделал один доступным для загрузки (на случай, если вы набьете лишнее, у вас нет Adobe Photoshop или вы просто здесь, чтобы посмотреть красивые картинки) 🙂
Рабочий объем
В этом учебном пособии по Adobe Photoshop показано, как использовать карту смещения для деформации изображения и пролить свет на изображение в нужных местах. Этот процесс можно использовать для создания лент, занавесок, баннеров или чего-либо еще, что изгибается или волнисто.
Пятиминутное руководство по веб-сайту
Это первый из моих уроков по Photoshop для начинающих.Он демонстрирует, как создать простой веб-сайт, ориентированный на левую сторону. Включает информацию о применении водяных знаков, текстур Photoshop, градиентов, фонов и цветовых схем для вашего веб-сайта.
Уроки Photoshop для начинающих
Создание веб-сайта в Photoshop
страница КРАТКАЯ ИНФОРМАЦИЯ
Как создать визуализацию веб-сайта в Adobe Photoshop от начала до конца.
Создавайте фоновые панели, верхний и нижний колонтитулы, ссылки на хлебные крошки, первичную и вторичную навигацию, информационные панели и, наконец, оформляйте текст соответствующим шрифтом, подходящим для веб.
Начать с документа RGB Photoshop не шире 990 пикселей
Когда я начинаю графический дизайн веб-сайта, я обычно создаю новый документ Photoshop шириной 990 пикселей. Это связано с тем, что 990 пикселей — это почти наибольшая ширина, которую вы можете использовать на веб-странице без неприятной горизонтальной полосы прокрутки, появляющейся в браузере Microsoft Windows, в рамках ограничений дисплея 1024 x 768 пикселей (наиболее популярное разрешение экрана на момент написания).
Любой, кто использует Apple Mac, знает, что ширина окна браузера гораздо более гибкая, но поскольку пользователи Mac составляют меньшинство, дизайнер веб-сайта должен работать с (в первую очередь) с пользователями ПК — если только аудитория не известна. На базе Mac.
Итак, мой документ обычно начинается с размера 990 x 900 пикселей (рисунок 1) .
Рисунок 1 — создание файла Photoshop 990 x 900 пикселей
Еще одна важная вещь, о которой следует помнить, заключается в том, что, хотя у нас есть 990 пикселей ширины для работы, нам не так повезло с высотой.
Как видно из снимков экрана (, рисунок 2, ), даже если мы увеличим разрешение экрана до 1280 x 800 пикселей, даже если мы получим намного большую ширину, доступная высота останется практически неизменной.И чем больше панелей инструментов и функций добавлено в верхней части окна браузера, тем меньше вертикального пространства мы получим.
Рисунок 2a — Windows XP с Internet Explorer 8 с разрешением 1024 x 768
Рисунок 2b — Windows XP с Internet Explorer 8 с разрешением 1280 x 800
Решите, что будет видно по прибытии, а что будет скрыто под складкой
Это означает, что есть опасность того, что ключевые сообщения будут непреднамеренно скрыты «в нижней части страницы» (что означает, что вам придется прокручивать страницу вниз, чтобы увидеть их).Но даже в этом случае мы не хотим создавать веб-сайт высотой всего 560 пикселей … мы должны найти золотую середину.
По крайней мере, вы должны стремиться к тому, чтобы ключевое сообщение веб-сайта было видно в верхней части страницы — это может означать просто заголовок и абзац, в которых говорится, что именно сайт собирается делать для посетителя. Слишком многие сайты делают ошибку, указывая на главной странице двусмысленность, заставляя посетителя догадываться, о чем этот сайт и как он может быть полезен. Чаще всего пользователь уходит, прежде чем копать глубже.
Включите только релевантное
При работе над новым дизайном сайта вы можете сходить с ума — вы сможете интегрировать в дизайн практически все (в пределах разумного), но просто убедитесь, что вы помните, что вы будете измельчать его и использовать таблицы стилей, чтобы снова собрать все это воедино. Не усложняйте эту часть работы, если вы еще учитесь.
Что касается этого сайта, я хотел, чтобы он был простым, чистым и незамысловатым, чтобы пользователь (вы) могли сосредоточиться на содержании (этом).
Я не хотел, чтобы на странице отображалось что-либо, для чего не было уважительной причины. В наши дни слишком много обучающих сайтов, похоже, существуют в основном для того, чтобы предлагать коктейль из рекламы Google и баннерной рекламы, на которые практически никогда не смотрят, не говоря уже о том, чтобы на них нажимали. По моему опыту, наиболее эффективными ссылками являются контекстуально релевантные гиперссылки, подобные той, которая ведет к этому исследованию слежения за глазами, проведенному Якобом Нилсеном, которое предоставляет доказательства того, как люди читают веб-страницу.
Итак, приступим к основам
Следующие шаги действительно нацелены на новичков в Adobe Photoshop, так что все вы, эксперты Photoshop, просим вас проявить терпение или перейти к следующему шагу.
Вместо того, чтобы писать руководство, объясняющее, как создавать все возможные типы дизайна, я собираюсь сосредоточиться на одном дизайне — дизайне, созданном для using-dreamweaver.com. Освоив основы, вы можете варьировать, экспериментировать и улучшать, сколько душе угодно.
Создать документ с направляющими
Итак, для начала — создайте новый документ Photoshop, используя настройки, показанные на рис. 1 . Добавьте к документу четыре направляющих на расстоянии 10 пикселей от каждого края.Самый быстрый способ сделать это — выбрать:
ПРОСМОТР / НОВОЕ РУКОВОДСТВО…
… а затем выберите:
По горизонтали, положение 10 пикселей
Повторить по горизонтали, положение 890 пикселей
Повторить по вертикали, позиция 10 пикселей
Повтор по вертикали, положение 980 пикселей
Задайте цвет фона
Цвет фона (или узор) веб-сайта — это область, которая будет заполнять все уголки окна браузера, неиспользуемые самим сайтом, поэтому важно не делать ее слишком отвлекающей или яркой.Я выбрал темно-серый цвет, чтобы улучшить сам сайт. Для этого щелкните квадрат палитры цветов переднего плана в нижней части палитры инструментов и либо выберите свой собственный цвет из палитры цветов, либо введите следующее значение в поле в центре нижней части диалогового окна с помощью символа #: 666666 . Щелкните ОК.
В верхнем меню выберите:
РЕДАКТИРОВАТЬ / ЗАПОЛНИТЬ…
… и под Содержание выберите Цвет переднего плана . У вас должен получиться холст, который выглядит как рисунок 3 .Об этом позаботились.
Рисунок 3
Создание веб-сайта
Я любитель закругленных углов. Я думаю, они придают веб-сайту приятный органичный вид в среде, где все резко или ужасно скошено. Но это только я. На этот раз я выбрал красивый большой скругленный угол в 20 пикселей. Для этого выполните следующие действия:
Выберите инструмент Rounded Rectangle Tool на палитре инструментов.На палитре параметров убедитесь, что выбрана кнопка « Shape Layers », а не « Paths » или « пикселей ». Это гарантирует, что будет создан красивый, редактируемый путь с заливкой, а не пустой путь или пиксельная форма. После этого в палитре «Параметры» в поле «, радиус » введите 20 пикселей. Если вы не видите поле «Радиус», вероятно, инструмент «Прямоугольник со скругленными углами» не выбран на палитре «Инструменты». Перед созданием формы выберите новый цвет переднего плана в палитре инструментов.Я использовал # 99cc33 .
Убедившись, что « Snap to Guides » выбран в меню VIEW щелкните в верхнем левом углу холста, где направляющие пересекают друг друга, и перетащите вниз до нижнего правого пересечения направляющих — а затем отпустите. Это создаст большой прямоугольник с закругленными углами (, рисунок 4, ). Это будет фон для сайта.
Рисунок 4
Frame 2:
Следующая панель будет светло-зеленой с падающей тенью Дизайн
TIP
всегда рекомендуется давать имена всем слоям и групповым папкам в документе Photoshop, чтобы вы не тратили часы, щелкая их все, чтобы найти тот, который вам нужен.Чтобы присвоить им имя, просто дважды щелкните имя существующего слоя или слоя по умолчанию и введите новое, более подходящее.
Теперь мы собираемся создать следующую рамку с закругленными углами, которая будет содержать основную часть сайта (контент и навигацию). Заголовок будет располагаться на фрейме фона над этим. Создайте четыре новых направляющих:
ПРОСМОТР / НОВОЕ РУКОВОДСТВО…
… а затем выберите:
По горизонтали, положение 100 пикселей
По горизонтали, положение 850 пикселей
По вертикали, положение 30 пикселей
По вертикали, положение 960 пикселей
Выберите инструмент Rounded Rectangle Tool , как и раньше, измените цвет переднего плана на # ccff99 и создайте новый прямоугольник с закругленными углами таким же образом, как и раньше, используя вновь созданные направляющие в качестве границы.
релевантная ССЫЛКА
Если вы хотите сделать что-то более сложное с помощью Photoshop, это довольно просто — если вы знаете, какие кнопки нажимать.
Посетите этот урок Glass Photoshop, чтобы получить один из многих подробных уроков.
Создайте тень
В палитре слоев (с выделенным светло-зеленым прямоугольником с закругленными углами) нажмите внизу кнопку « Добавить стиль слоя » (с надписью fx ).Выберите Drop Shadow и введите следующие значения:
- Непрозрачность = 75%
- Distance = 0px
- Спред = 0%
- Размер = 10 пикселей
- Шум = 0%
Поскольку значение Distance равно нулю, не имеет значения, под каким углом установлена настройка освещения — это как если бы свет падал прямо над головой. Это гарантирует, что тень будет ровной, а не тяжелее с одной стороны, чем с другой.
Рама 3:
Последняя панель будет белой
Один последний прямоугольник с закругленными углами, который нужно создать — белый — с использованием трех новых направляющих в качестве границы:
По горизонтали, положение 140 пикселей
По вертикали, положение 40 пикселей
По вертикали, положение 950 пикселей
В результате получится документ, который выглядит как рисунок 5 . Теперь перейдем к деталям, таким как содержание заголовка и навигация. Не забывайте регулярно сохранять свой документ!
Рисунок 5 — наслоение фоновой панели завершено
Создать верхний и нижний колонтитулы
Для шапки этого сайта я хотел, чтобы дизайн был простым и информативным.Поскольку основное внимание на веб-сайте уделяется тому, как создать веб-сайт с помощью Dreamweaver (помимо этих предварительных руководств), казалось логичным четко указать это в заголовке сайта.
Можно слишком много внимания уделять «дизайну ради дизайна». Соблазн заполнить пустое пространство абстрактными произведениями искусства очень силен, но ему необходимо противостоять, чтобы очистить сообщение. Таким образом, заголовок этого веб-сайта имеет заголовок и «цепочку ссылок», которые делают очевидным, в каком разделе находится читатель, и позволяют быстро вернуться к основной категории или домашней странице (, рис. 6, ).
Рисунок 6. Верхний колонтитул, нижний колонтитул и панировочные сухари на месте
Добавление текста в Photoshop
Чтобы добавить текст в Photoshop, просто выберите инструмент «Текст» ( Horizontal Type Tool ) на палитре «Инструменты», щелкните где-нибудь на холсте и начните печатать. Новый слой будет создан автоматически для каждого блока текста, который вы создаете. Вы можете щелкнуть один раз и ввести текст, чтобы создать неограниченный блок текста, или вы можете щелкнуть и перетащить, чтобы создать текстовое поле, которое ограничит текст в пределах определенной вами области.
Панировочные сухари
На визуальной стадии «хлебные крошки» (ссылки вверху справа) являются всего лишь ориентиром — когда придет время разделить визуализацию на пригодные для использования изображения для веб-сайта, они будут проигнорированы и позже воссозданы в Dreamweaver.
Нижний колонтитул
Старайтесь, чтобы нижний колонтитул был чистым и незагроможденным, чтобы он содержал столько информации, сколько требуется, и не более того. В зависимости от характера веб-сайта нижний колонтитул обычно содержит некоторые из следующих частей информации.
Мой нижний колонтитул чрезвычайно минималистичен, но именно так я хотел для этого сайта. Как правило, в нижнем колонтитуле посетитель ожидает найти важные сведения о компании и контактную информацию, положения и условия, адрес компании и т. Д.
Основная навигация
Существует так много различных типов меню навигации, что при попытке решить, какую систему использовать, может быть немного сложно. На самом деле, принять решение несложно — я просто выбираю систему меню, с которой пользователь почти наверняка уже знаком.
релевантная ССЫЛКА
Мега-меню
Есть много других возможностей навигации, одна из которых — часто практичное Мега-меню.
Если на сайте мало страниц, чтобы включить их все в ссылки вверху страницы (или вверху слева под заголовком), то это хорошо. Пользователи Интернета обычно обращаются к верхней части сайта, чтобы найти основную навигацию, а иногда и влево для локальной навигации по тому разделу, в который они только что пришли.Опять же, это зависит от размера и характера веб-сайта, но не стоит заставлять людей слишком много думать о том, как передвигаться.
Для этого сайта я использовал кнопки в форме вкладок для ссылок на основные категории и контекстно релевантную навигацию по боковым подкатегориям для всех страниц в категории.
Создание кнопок вкладок
Кнопки вкладок на рис. 7 представляют собой просто более закругленные прямоугольники с закругленным углом 10 пикселей.
Рисунок 7 — Закругленные вкладки навигации
Они расположены за панелью с белым фоном и поэтому имеют вид «вкладок».Создайте их так же, как другие закругленные прямоугольники, и привяжите их к направляющим, начиная с:
.По горизонтали, положение 110 пикселей
Вертикально, положение 230 пикселей
Я сохраню вкладки того же темно-зеленого цвета, что и фоновая панель, за исключением активной вкладки. Если пользователь окажется на любой странице в категории «Проектирование», вкладка останется белой. Любая дополнительная локальная навигация или пояснительные примечания появятся на панели слева.
На данном этапе я не буду утруждать себя созданием всех вкладок в верхней части визуального элемента, потому что я буду воссоздавать их в HTML и CSS, и мне нужно будет сделать это только один раз, а затем скопировать. Однако, если вы представляете визуализацию клиенту, вы, вероятно, захотите, чтобы она была как можно более законченной по внешнему виду, поэтому вставьте все вкладки, которые вам нужны.
Вторичная навигация
Панель, содержащая вторичную навигацию (вверху слева), представляет собой еще один закругленный прямоугольник белого цвета с углом 10 пикселей, расположенный по адресу:
По горизонтали, положение 160 пикселей
По вертикали, положение 60 пикселей
Я добавил к этой панели эффект слоя, чтобы придать ей зеленую обводку в 1 пиксель.Для этого выберите слой, содержащий панель. Нажмите кнопку « Добавить стиль слоя » внизу (с надписью fx ). Выберите ход и введите следующие значения:
- Размер: 1px
- Положение: внутри
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Тип заливки: Цвет
- Цвет: # ccff99 (щелкните цветной прямоугольник и введите ccff99 в поле #)
Тип веб-сайта Лица
Шрифт, который я выбрал для текста на сайте, — Georgia.Я выбрал это по трем основным причинам:
- Мне нравится. Хотя мне нравится чистый вид шрифта без засечек (такого как тот, который используется в заголовке), я чувствую, что простота структуры сайта действительно выделяет красивый, интересный шрифт с засечками, такой как Georgia.
- Это шрифт, разработанный для Интернета компанией Microsoft, поэтому он хорошо работает как с большими, так и с маленькими размерами.
- На большинстве компьютеров установлена Джорджия. Это решающий фактор, который резко ограничивает количество шрифтов, обычно используемых в дизайне веб-сайтов.Существует множество обходных путей, таких как Flash-текст, изображения в виде текста и методы замены текста PHP, но для простоты эти альтернативы, как правило, находятся в меньшинстве в Интернете. Короче говоря, если на компьютере не установлен шрифт, используемый веб-сайтом, браузер отобразит альтернативный вариант — иногда с нежелательными результатами.
Так и есть Грузия. Я добавил имена для вкладок, выбрав инструмент «Текст», щелкнув одну из вкладок или около нее и введя имя категории.Затем используйте инструмент «Перемещение», чтобы расположить его. Опять же, я планирую воссоздать этот текст в CSS — это хорошо для поисковых систем и более эффективно для времени загрузки страницы.
Выберите стиль текста
Часто упускаемый из виду этап визуального дизайна — это стилизация текста. Так многого можно добиться с помощью одной лишь типографики — это прекрасное средство — но на многих сайтах больше внимания уделяется забавным (и в значительной степени нерелевантным) изображениям, чем тексту — предполагаемому фокусу веб-сайта.
Хотя стиль текста на этом начальном этапе разработки может быть изменен (как и все остальное!), Он помогает получить общее представление о том, как выглядят разные шрифты, размеры и цвета. Для этого достаточно просто создать текстовое поле в документе Photoshop с помощью перетаскивания (с помощью инструмента Horizontal Type Tool ) и заполнить его текстом-заполнителем. Обычно я экспериментирую со стилями для двух заголовков ( h2 и h3 ), текста абзаца (P), маркеров и ссылок ( рисунок 8 ).
ДизайнTIP
Текст-заполнитель
При ожидании содержимого для публикации, будь то веб-сайт или печатная брошюра, часто необходимо использовать текст-заполнитель, чтобы не задерживать процесс разработки.
Наиболее широко используемый текст-заполнитель, известный как Lorum Ipsum, впервые использовался в 1500-х годах, когда печатник взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
Примеры абзацев Lorum Ipsum можно создать на удобном веб-сайте Lipsum .
В дизайне (и это могло измениться в процессе сборки) я решил нарушить соглашение о цвете ссылок в ссылках внизу слева. Хотя после посещения они становятся светло-фиолетовыми, на самом деле ссылки, по которым не нажимали, становятся серыми, а не синими. Это потому, что они находятся внутри вспомогательной панели, и я не хочу, чтобы они отвлекали читателя.
Создание иллюстраций для информационных панелей
Также на рисунке 8 вы увидите несколько новых панелей справа.Это вспомогательные элементы, которые в конечном итоге будут содержать дополнительную информацию, относящуюся к тексту, рядом с которым они расположены. Их очень легко создать — процесс очень похож на тот, который использовался при создании панели мегаменю.
Рисунок 8 — Стилизация текста и панелей
Для каждой информационной панели создайте прямоугольник с закругленными углами и раскрасьте его соответствующим образом. Также добавьте обводку внутри *. Дублируйте слой с фигурой в палитре слоев и раскрасьте его в белый цвет, сохранив тот же цвет внутренней обводки.
Теперь выберите переднюю белую панель, щелкнув ее миниатюру Vector mask — если все сделано правильно, вы должны увидеть, как ее путь отображается черным цветом. Выберите инструмент Direct Selection Tool (белая стрелка). Мы собираемся перетащить верхнюю часть белой панели, но снова нам нужно начать перетаскивание, щелкнув темно-серый фон, а не одну из других существующих векторных фигур.
Щелкните серый фон и перетащите рамку вокруг верхней части панели, убедившись, что все точки привязки, составляющие верхнюю часть слоя-фигуры, выбраны.Затем нажмите SHIFT + <СТРЕЛКА ВНИЗ> . Это сдвинет всю верхнюю часть панели вниз на 10 пикселей. Используйте стрелки ВВЕРХ, и ВНИЗ, стрелки без клавишу SHIFT , чтобы подтолкнуть точки привязки до тех пор, пока вы не будете довольны.
Наконец, используйте инструмент Text Tool , чтобы щелкнуть вверху информационной панели, чтобы добавить заголовок. Вы можете решить либо сохранить это как изображение, либо стилизовать его в CSS позже — я использовал текст, а не изображение. Для этих заголовков я добавил интереса, используя комбинацию курсива в нижнем регистре и латинского шрифта в верхнем регистре, а также убрал пробелы между словами (см. Панель сноска справа) — действительно простой способ сделать заголовок немного более забавным.
Готово к работе
Методы и стили, которые я использовал для создания этого дизайна, ни в коем случае не высечены в камне — смело экспериментируйте! После того, как вы поиграете с дизайном, что вам нравится, вы можете начать думать о том, чтобы разделить дизайн на фоновые изображения и плитки, готовые для использования в Dreamweaver — и это тема следующей статьи.
