Создание макета для печати в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 10 MIN
Разместите свою композицию в макете книги и примените реалистичную форму и освещение с помощью инструментов трансформирования и стилей слоев.
Вам потребуется
Скачайте материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте материалы к уроку и откройте файл Book mockup.psd в Photoshop.
Совет. Важно, чтобы используемые ресурсы подходили друг к другу. Предоставленный макет страницы приблизительно соответствует размерам макета книги из Adobe Stock.
Вставьте композицию в макет книги
2. Выберите слой Page design и используйте Control + T (Windows) или Command + T (macOS), чтобы открыть инструмент Трансформирование. Перетащите макет страницы на левую страницу открытой книги и поверните макет страницы примерно на 12 градусов, чтобы он приблизительно соответствовал углу поворота страницы книги.
Перетащите макет страницы на левую страницу открытой книги и поверните макет страницы примерно на 12 градусов, чтобы он приблизительно соответствовал углу поворота страницы книги.
Совет. Если переместить указатель мыши немного за пределы макета страницы, курсор превратится в концентрическую двустороннюю стрелку, с помощью которой можно вращать объект с помощью движения мыши.
3. Затем трансформируйте макет страницы. Выбрав слой макета, правой кнопкой мыши нажмите на макет страницы и выберите Искажение.
4. Перетащите каждый угол макета страницы, чтобы совместить их с углами левой страницы.
5. Теперь настройте кривые. Правой кнопкой мыши нажмите на макет страницы и выберите Деформация. Появятся 12 точек-маркеров. Настройте каждый маркер, чтобы выровнять края по отношению к краям страницы. По завершении нажмите Enter или Return.
Создайте освещение
6. Чтобы макет выглядел максимально реалистично, необходимо создать освещение. Для этого дважды нажмите на слой макета страницы, чтобы открыть диалоговое окно Стиль слоя. Нажмите на Наложение градиента слева, затем нажмите на Поле градиента и выберите градиент от черного к белому из категории Основные. Также выберите следующие настройки:
a. Режим наложения: Умножение.
b. Непрозрачность: 90%.
c. Угол: −170.
d. Масштаб: 15%.
7. Не закрывая диалоговое окно Стиль слоя, используйте инструмент Выделение, чтобы перетащить градиент и разместить его вдоль стыка страницы. Тень на стыке страницы выглядит довольно реалистично.
8. Затем нажмите на значок + рядом с пунктом Наложение градиента, чтобы добавить второй градиент.
9. Установите непрозрачность 40% и масштаб 30%. Остальное оставьте так, как было установлено ранее. Снова используйте инструмент Выделение, чтобы слегка перетащить градиент влево от стыка страницы.
Остальное оставьте так, как было установлено ранее. Снова используйте инструмент Выделение, чтобы слегка перетащить градиент влево от стыка страницы.
10. Снова нажмите на значок + рядом с пунктом Наложение градиента, чтобы добавить третье Наложение градиента.
11. Установите для режима наложения параметр Экран. Перетащите градиент на изображение так, чтобы световой блик находился в левой части страницы. Нажмите OK.
Наложите макет на волокно бумаги
12. Наконец наложите макет на волокно бумаги. Для этого выберите Фильтр > Шум > Добавить шум. Откроется окно Добавить шум. Задайте значение в 12% и установите флажок Монохромный.
Вот и всё! Теперь ваша очередь. Создайте макет для печати в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачайте материалы к уроку.
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live Настоящие профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
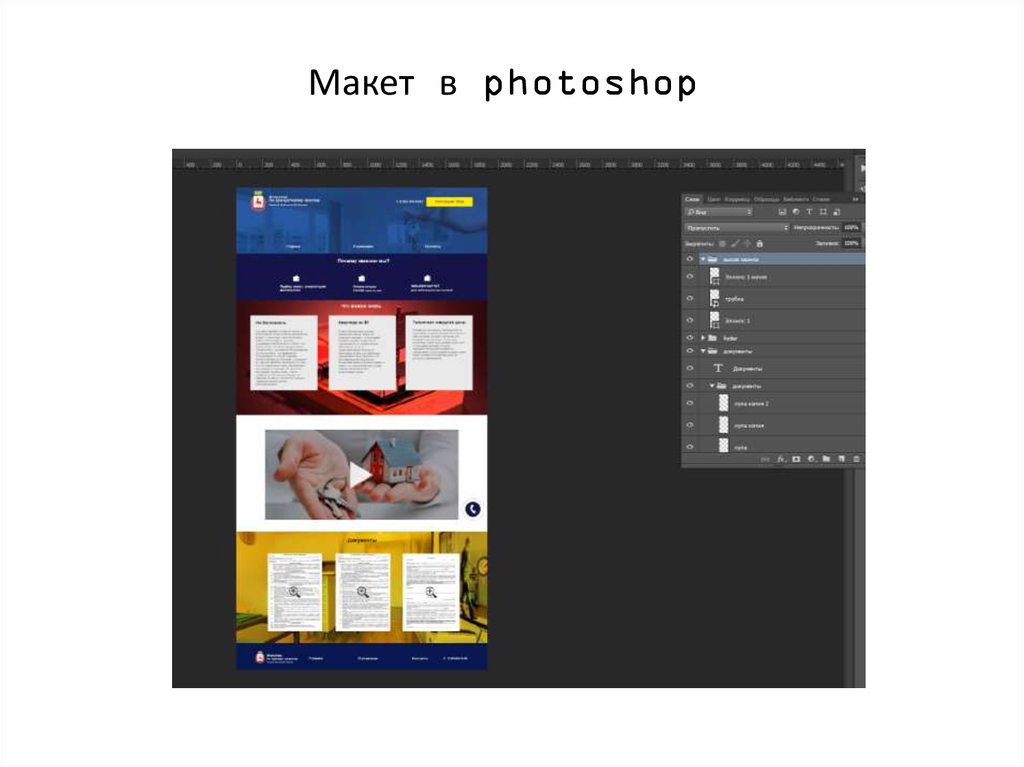
Создаем макет сайта-галереи в Photoshop
Шаг 1: Настройка документа Photoshop
Создайте новый слой в Photoshop (Ctrl / Cmd + N) с размерами 1200 × 910px.
Шаг 2: Включаем 960 Grid System
При работе над макетам нам понадобится сетка. Мы будем использывать 16-ти колонную сетку 960 Grid System . Для этого из их веб-сайта скачиваем бесплатный PSD шаблон.
После того как вы закончили загрузку PSD шаблона, откроваем PSD в фотошопе и перетаскиваем его на наш холст. Сетка должна быть размещена на верхнем слое, так как по нее будем выравнивать остальные элементы.
Шаг 3: Фон макета
Временно скрываем слой с сеткой и создаем новый слой под ним. В панели инструментов устанавливаем цвет переднего плана на коричнево-оранжевый цвет (# bc7821) и цвет фона темно-коричневый (# 362a21).
Выбераем Gradient Tool (G) ( Градиент) и установите опцию Radial Gradient (Радиальный градиент). В центре холста создаем градиент.
Градиент выглядит немного простым, поэтому давайте добавим текстуру к нему. Перейти к Filter > Convert for Smart Filter (Фильтр> Преобразовать для смарт-фильтров).
Теперь давайте добавим немного шума, выбрав Filter> Noise> Add Nois (Фильтр>Шум>Добавить шум).
Добавляем больше свечения в верхней части нашего фона. Берем Brush Tool (B) (Кисть) и устанавливаем опцию Master Diameter (Главный диаметр) около 700px; также меняем цвет переднего плана на белый.
Берем Brush Tool (B) (Кисть) и устанавливаем опцию Master Diameter (Главный диаметр) около 700px; также меняем цвет переднего плана на белый.
Создаем новый слой поверх нашего градиента и нажимаем на холсте один раз, чтобы применить кисти.
Измените режим смешивания этого слоя на Overlay (Перекрытие) и установите его непрозрачность до 34%.
Скачиваем текстуру ржавчины и открываем ее. Перетаскиваем изображение на наш холст и делаем его немного меньше, чем холст Transform (Ctrl / Cmd + T) (Редактировать > Трансформация).
Активируем инструмент Eraser Tool (E) (Ластик).
Используем обычную круглую мягкую кисть и немного стираем бока нижней области с помощью Eraser Tool (E). Кроме того, вы можете использовать маски слоя, если не хотите, чтобы изменения были постоянными.
Измените режим наложения текстуры ржавчины на Overlay (Перекрытие) и непрозрачность до 16%.
Далее открываем металлическую текстуру, также перетаскиваем эту текстуру на холст и немного стираем с боков и снизу. Устанавливаем режим смешивания этого слоя на Multiply (Умножение) и непрозрачность 15%.
Шаг 4: Добавление название сайта
Отобразите слой с сеткой. Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст) и установить шрифт ITC Avant Garde CE (либо другой необходимый шрифт). Также установите цвет текста, цвет коричневый (# 523117). Затем введите название сайта, например, «JohnDoe фотография» в центре макета.
Дублируйте текстовый слой и измените цвет текста, который был продублирован, на белый (# FFFFFF), измените режим смешивания на Overlay (Перекрытие) и установите его непрозрачность 32%. Переместить его 1px вниз с помощью Move Tool (V) (Перемещение) + клавиша стрелки вниз, это будет создать дополнительный эффект.
Шаг 5: Создание меню навигации
Создайте новый слой. Используйте инструмент Horizontal Type Tool (T) (Горизонтальный текст) и введите текст с параметрами, которые представлены ниже на картинках.
Используйте инструмент Horizontal Type Tool (T) (Горизонтальный текст) и введите текст с параметрами, которые представлены ниже на картинках.
Теперь переходим к дизайну кнопок, при наведении на них. Выберите Rounded Rectangle Tool (U) (Прямоугольник с закругленными краями). Установите в настройках инструмента опцию Shape Layers (Слой фигуры) и Radius (Радиус) 30px.
Под слоем с текстом «Home» нарисуйте прямоугольник.
К прямоугольнику с закругленными краями применяем Color Overlay (Наложение цвета) и Inner Shadow (Внутренняя тень) в диалоговом окне Layer Style (Стиль слоя).
Для Color Overlay установите желтый цвет (# f9a81f).
Inner Shadow (Внутренняя тень). Установите черный цвет внутренней тени (# 000000).
Изменяем прозрачность слоя с прямоугольником с закругленными углами до 30%.
В панели Layers ( Слои) выбираем слой с прямоугольником и нажимаем на нем, при этом зажав кнопку Ctrl / Cmd. Этим создаем область выделения вокруг прямоугольника.
На новом слое, перейдите в меню Edit> Stroke (Редактирование t> Обводка).
Изменяем режим наложения слоя на Overlay и установливаем его непрозрачность до 18%.
Шаг 6: Добавляем раздел для фотографий
Включите слой с сеткой. Используя Rectangular Marquee Tool (M) (Прямоугольная область), нарисуйте прямоугольное выделение ниже пунктов навигации, а затем заполните (Shift + F5) выделение черным цветом (# 000000). Убедитесь, что ширина прямоугольника занимает 14 колонок сетки макета.
Измените режим смешивания слоя этого прямоугольника на Soft Light (Мягкий свет).
Пришло время размещать наши фотографии. Открываем фото Sunset и перетаскиваем его в наш макет. С помощью Free Transform ( Свободное трансформирование) делаем его нужных размеров.
С помощью Free Transform ( Свободное трансформирование) делаем его нужных размеров.
Временно скрываем слой с фото. Создаем прямоугольное выделение, с помощью инструмента Rectangular Marquee Tool (M) (Прямоугольная область).
На скрытом слое с фотографией нажимаем Add vector mask (Добавить векторную маску), создавая маску выбранной области. Теперь слой с фотографией делаем видимым. Можно заметить, что, если все сделано правильно, все части изображения, что лежат за пределами маскированной области, будут скрыты.
Шаг 7: Создаем кнопки управления фотографиями
Под группой слоями фотографии для организации создаем группу и называем ее «Стрелка». Внутри группы создаем новый слой.
Выберите Ellipse Tool (U) (Эллипс) и нарисуйте круг на левой стороне слайд-шоу.
Затем добавьте Outer Glow (Внешнее свечение) и Gradient Overlay (Наложение градиента). Устанавливаем цвет Outer Glow черный (# 000000).
Устанавливаем цвет Outer Glow черный (# 000000).
Для Gradient Overlay выбираем два цвета: темно-коричневый (# 271303) и менее темный (# 3a2102).
Так должен выглядеть наш макет на данном этапе.
Нам нужно будет удалить ненужные тени круга. Чтобы сделать это сначало выбираем Layer> Rasterize> Shape (Слой> Растрировать> Фигуру). После его выбираем Rectangular Marquee Tool (M), выделяем область с тенью и нажимаем «Удалить».
Теперь создайте стрелки для нашей кнопки. На новом слое выберите Rounded Rectangle Tool (U) (Прямоугольник с закругленными краями), а затем установить в его параметры опцию Shape Layers и радиус 30px. Чем больше радиус, тем более круглые края у нас получаться.
Рисуем левую часть стрелки. Измените цвет этой фигуры в темно приглушенный оранжевый (# b56d1b), придав стиль слоя Color Overlay.
Для создания нижней части стрелки, дублируем эту форму, нажав Edit> Transform Path> Flip Horizontal (Редактирование > Трансформирование контура > Отразить по горизонтали).
Выберите два слоя стрелок на панели слоев и перейдите к Edit> Transform> Rotate, поверните стрелку -90 O.
Обьеденяем два слоя в один и дублируем его.
В стилях дублированного слоя в Color Overlay выбираем черный (# 000000) и перемещаем его его на 1px влево с помощью Move Tool (V).
Теперь создадим стрелку вправо. Выбираем группу «Стрелка» и дублируем ее. Выбираем Edit> Transform> Flip Horizontal (Перевернуть по горизонтали) и перемещаем на правую сторону.
Должно получиться следующее:
Шаг 8: Создание маленьких фотографий
Делаем слой сетки видимым. Используя Rectangular Marquee Tool (M), нарисуйте выделение шириной приблизительно 4 с половиной колонок ниже основной фотографии.
Залейте его черным цветом (# 000000). Измените режим смешивания на Soft Light (Мягкий свет).
Открываем фото подсолнечника. Поместите его на холст, а затем изменяем его размер до 80% от первоначального размера.
Временно скрываем слой с фото. Создаем прямоугольное выделение, с помощью инструмента Rectangular Marquee Tool (M) (Прямоугольная область). На скрытом слое с фотографией нажимаем Add vector mask (Добавить векторную маску), создавая маску выбранной области. Теперь слой с фотографией делаем видимым. Это сделает видимой только выделенную часть подсолнечника.
Теперь создайте надпись для нашей маленькой фотографии. Используя Rectangular Marquee Tool (M), создайте выделение в нижней части фото и заполнить его темно-коричневым цветом (# 261103). Измените непрозрачность этого слоя до 85%.
Используя инструмент Horizontal Type Tool (T), добавить надпись к нему (например, «природа»). Я использовал шрифт Helvetica с желтым цветом текста (# ffbf47).
Добавьте текст ниже изображения. Он будет служить описанием к фото.
Повторите те же шаги, чтобы добавить еще 2 миниатюры фотографий (можно использовать Baby и Bokeh изображения либо некоторые из ваших собственных фотографий).
Шаг 9: Делаем нижний колонтитул
Создайте новый слой. Выберите Pencil Tool (B) и установите темно-коричневый цвет (# 2c1303). Нарисуйте линию длиной в 14 колонок. Она будет служить разделителем между основным содержанием и нижним колонтитулом.
Дублируем слой линии, которую только-что создали, и изменяем цвет на белый (# FFFFFF) с помощью стиля Color Overlay. Переместите дубликат 1px вниз. Измените режим смешивания на Overlay и уменьшите непрозрачность до 18% .
Используйте инструмент Horizontal Type Tool (T), чтобы добавить свой текст нижнего колонтитула.
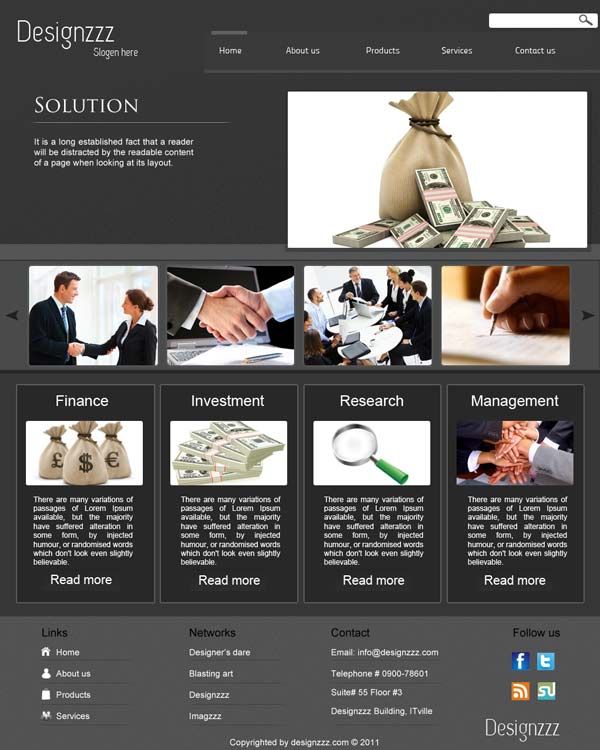
Мы успешно создали элегантный макет сайта с фотографиями! Мы использовали различные приемы и методы, что распространены в развивающихся макетах сайтов, включая использование инструментов выделения, применяя наложение текстур и фильтров, настроек режимов смешивания слоев, и так далее.
Надеемся, что вы этот урок будет полезным для вас.
По материалам: Create an Elegant Photography Web Layout in Photoshop.
Как сделать веб-сайт в Adobe Photoshop — DesignrFix
Луиджи
Один или два раза в неделю я люблю придумывать статьи, которые действительно знакомят моих зрителей с различными типами учебных пособий, которые им нужны, чтобы сдвинуть с мертвой точки свои последние дизайнерские проекты. Я собрал потрясающую коллекцию высококачественных руководств по созданию веб-сайтов в Adobe Photoshop. В этом посте вы найдете все, от создания элегантного веб-дизайна портфолио в Photoshop до создания пользовательского фона для YouTube. Если вы ищете отличный источник вдохновения, этот сборник руководств по веб-дизайну обязателен к просмотру. Так чего же вы ждете… почему бы не попробовать?
Создание элегантного веб-дизайна портфолио в Photoshop
Создание элегантного веб-дизайна портфолио в PhotoshopСоздание творческого портфолио в Photoshop
Создание творческого портфолио в PhotoshopСоздание стильного сайта-портфолио Дизайн в Photoshop
Создание стильного дизайна сайта-портфолио в PhotoshopСоздание современного и элегантного дизайна блога в Photoshop
Создание современного и элегантного дизайна блога в PhotoshopWeb 2.
 0 Professional Blog Layout Tutorial Web 2.0 Professional Blog Layout Tutorial
0 Professional Blog Layout Tutorial Web 2.0 Professional Blog Layout TutorialBurnstudio: Создайте потрясающий персональный веб-сайт с нуля с помощью Photoshop
Burnstudio: Создайте потрясающий персональный веб-сайт с нуля с помощью PhotoshopСоздайте фантастическую целевую страницу для вашего следующего продукта с помощью Photoshop
Создайте фантастическую целевую страницу для Ваш следующий продукт с использованием PhotoshopКак создать собственный фон для YouTube
Как создать собственный фон для YouTube1-й учебник Photoshop Web Design Professional Layout
1st Photoshop Web Design Professional Layout TutorialСоздание макета веб-сайта в стиле Apple в Photoshop
Создание макета веб-сайта в стиле Apple в PhotoshopТематический макет блога Caffe-Break, учебник Photoshop
Тематический макет блога Caffe-Break, учебник PhotoshopСоздание темы WordPress для журнала с нуля в Photoshop
Создание темы WordPress для журнала с нуля в PhotoshopМакет веб-дизайна #11
Макет веб-дизайна #11Как сделать креативный макет блога
Как сделать креативный макет блогаСоздайте макет, вдохновленный природой, в фотошопе
Создайте макет, вдохновленный природой, в фотошопеСоздайте красочную тему для wordpress
Создайте красочную тему для wordpressДизайн классного интерфейса для Magazine Portal
Дизайн классного интерфейса для Magazine PortalВеб-сайт The Abduzeetles Rockband в Fireworks
Веб-сайт Abduzeetles Rockband в FireworksСоздание шероховатого полупрозрачного веб-портфолио
Создание гранжевого полупрозрачного веб-дизайна портфолиоСоздание простого макета для архитектуры или недвижимости
Создание простого макета для архитектуры или недвижимостиDezign Folio: создание подробного дизайна домашней страницы портфолио в Photoshop
Dezign Folio: создание подробного дизайна домашней страницы портфолио в PhotoshopСоздание профессионального магазина приложений Web Layout
Создайте профессиональный App Store Web LayoutСоздайте потрясающее 3D-портфолио Dark Layout в Photoshop
Создайте потрясающее 3D-портфолио Dark Layout в PhotoshopУзнайте, как создать подробный макет портфолио в Photoshop
Узнайте, как создать подробный макет портфолио в Photoshop.
Гладкий макет портфолио.
Гладкий макет портфолио. В Photoshop Rounded: создание подробного сплошного темного макета в PhotoshopСоздание светлой темы WordPress в Photoshop
Создание светлой темы WordPress в PhotoshopМакет автомобиля #6
Макет автомобиля #6Макет хостинга #3
Макет хостинга #3Создание веб-макета компании/бизнеса с помощью Photoshop
Создание веб-макета компании/бизнеса с помощью Photoshop48 Подробное руководство по дизайну веб-сайтов Photoshop
Существует множество учебных пособий по Photoshop по дизайну макетов веб-сайтов , но очень немногие из них содержат подробные сведения. Сегодня мы собрали 48 очень подробных руководств по дизайну веб-сайтов , которые проведут вас через каждый шаг к созданию профессионального веб-сайта 9.0074 верстка сайта в фотошопе.
Каждое из этих руководств документирует каждый этап, включая параметры смешивания, настройки шрифта и т. д., чтобы вы могли четко следить за всем рабочим процессом. Более того, получившиеся макеты действительно потрясающие и обязательно добавят профессиональный штрих вашему веб-сайту!
д., чтобы вы могли четко следить за всем рабочим процессом. Более того, получившиеся макеты действительно потрясающие и обязательно добавят профессиональный штрих вашему веб-сайту!
Как создать стильную концепцию веб-дизайна портфолио
Дизайн свежего бизнес-макета (часть 1)
Дизайн области макета членства в Photoshop
Создание профессионального веб-макета App Store
Создание красивого и понятного шаблона транспортной компании (бесплатный .psd)
Создание макета блога о еде в Photoshop
0 Уникальный дизайн веб-сайта a
Создание современного макета блога в Photoshop
Как создать собственный макет сайта приложения
Как создать эффективную страницу Скоро появится
Создание профессионального веб -макета 2.0
Создайте яркий современный дизайн блога в Adobe Photoshop
Portfolio Prayout, созданный из джинсов Texture
Создайте профессиональный дизайн портфолио в 17 Easy Steps
2 Создайте профессиональный портфель. Создайте акварельный веб-сайт с помощью Photoshop
Создайте акварельный веб-сайт с помощью Photoshop
Создайте красивый красно-золотой рождественский тематический веб-сайт
Photoshop Бумажная текстура с нуля, а затем создайте с ее помощью шероховатый веб-дизайн
Photoshop A Sleek Web Design
Дизайн Clean Corporate Mayout веб -сайта
Создайте темный макет блога в Photoshop
, создайте гритти -молеес Макет сайта в Photoshop
Создать быстрый и чистый веб-сайт портфолио
Создать красочный бизнес-веб-макет
Создание элегантного узорчатого веб-дизайна в Photoshop
Как создать элегантную тему WordPress в формате .psd
Полное руководство по макетированию веб-хостинга
Дизайн текстурированного веб-сайта на открытом воздухе в Photoshop
a Law to LawВеб-сайт правосудия в Photoshop
Создание портфолио с гладкой текстурой синего цвета
Макет блога в журнальном стиле
Создание стильного дизайна сайта-портфолио в Photoshop
Дизайн творческий портфель в Photoshop
Создайте удобный прозрачный дизайн веб -портфеля
Создайте профессиональный макет блога с использованием Photoshop
Создайте веб -сайт веб -сайта в Photoshop
.