Создайте плоский макет сайта в Photoshop
В этом году появилось несколько новых тенденций в сообществе дизайнеров, а также популяризация техник, которые существуют уже несколько лет. Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника появилась как в мобильном, так и в веб-дизайне. Если вы не знакомы с трендом или с различными возможностями, которые он может принести, вам стоит ознакомиться с моей презентацией из 20 «Прекрасных плоских веб-дизайнов и мобильных дизайнов»
Интеграция плоского дизайна в вашу работу – отличная идея, особенно если вы хотите сделать что-то другое. Простой стиль может помочь вашему дизайну не только выглядеть обновленным, но и чистым, что всегда является важным аспектом дизайна. Если вы всегда хотели заняться плоским дизайном, то сегодняшний урок для вас. Приведенное ниже руководство поможет вам создать собственный макет веб-сайта с использованием плоского дизайна, так что давайте начнем.
Ресурсы, которые вам понадобятся:
Плоский набор иконок
Шаг 1 Новый Холст
Откройте программу Photoshop и создайте новый файл. Для этого перейдите в меню «Файл»> «Новый» или просто нажмите Ctrl + N. Когда откроется диалоговое меню, вы захотите задать вашему новому холсту размеры 1360px x 1979px. Нажмите Ок.
Шаг 2 Цвет фона
Создать новый слой; это будет место, где вы хотите разместить свой основной цвет фона. В этом случае я буду использовать цвет # d5bfc4. Используйте Paint Bucket Tool, чтобы заполнить ваш слой.
Шаг 3 Рекомендации
Теперь, когда у вас есть цвета фона, вам нужно будет добавить рекомендации. Рекомендации помогут вам разделить ваш холст, чтобы у каждого раздела вашей страницы была своя собственная выделенная область. Чтобы добавить рекомендации, вам нужно перейти в меню «Просмотр»> «Новое руководство». Появится окно, в котором вы сможете ввести свои измерения. Ниже приведено изображение, показывающее, как ввести первые размеры 751px.
Следуйте этому методу и добавьте последние два измерения 1163px и 1579px. Ваше окончательное изображение должно понравиться.
Шаг 4 Раздел Цвета
В вашем первом разделе размером 751 пикселов вы хотите заполнить это пространство цветом # e62452 следующим образом.
Оставьте пространство размером 1163 пикселя в одиночку, но заполните раздел под ним #ffffff.
Шаг 5 Текст раздела
Теперь мы собираемся начать добавлять контент в наш первый цветовой раздел. С шрифтом Arial и размером шрифта 60pt введите желаемый текст в #ffffff и сместите его слева от вашего раздела.
Затем введите 30pt под этим тегом или любой другой информацией, которую вы предпочитаете.
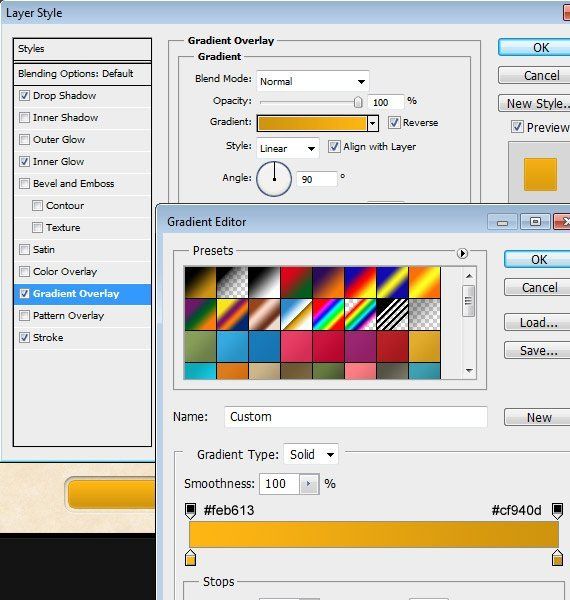
Кнопка шага 6
Кнопка должна быть добавлена под текст, который мы только что создали, но мы хотим сохранить плоский вид. Для этого используйте инструмент Rectangle Tool, чтобы создать небольшой прямоугольник под второстепенным текстом, убедившись, что цвет переднего плана установлен на # fc2f60.
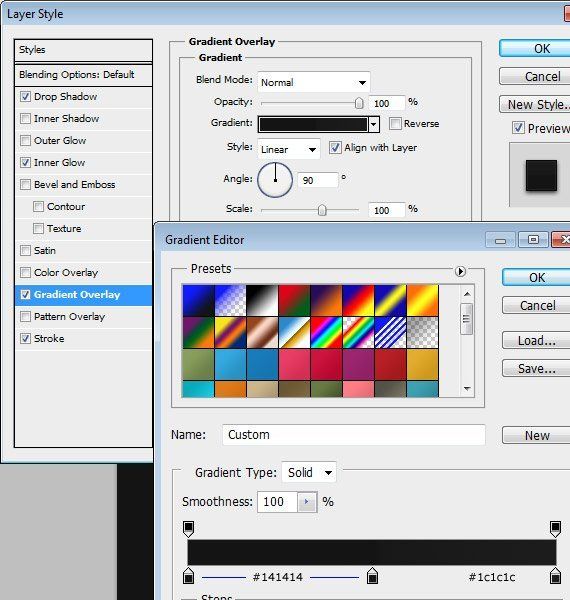
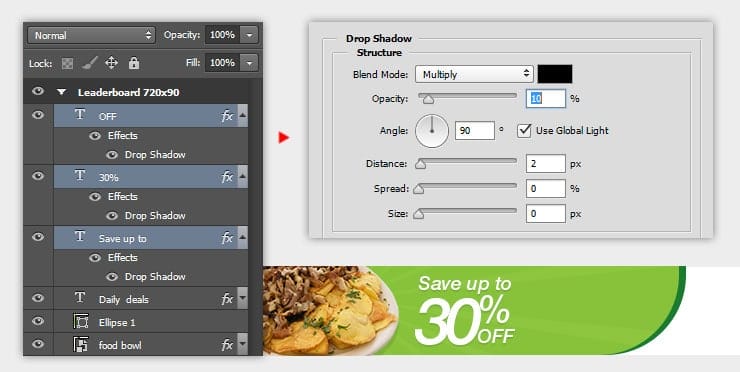
Дважды щелкните по слою с кнопками и откройте диалоговое меню Blending Options. Установите флажок обводки и установите размер обводки на 3 пикселя, а цвет – на #ffffff. Нажмите ОК, когда закончите.
Измените режим слоя на Darken, чтобы у вас был только контур вашей кнопки.
В завершение добавьте текст «ЗАПУСК» к кнопке в 46pt.
Шаг 7 Планшет
Откройте Flat Icon Set и выберите изображение планшета. Скопируйте и вставьте его на холст, а затем измените его размер так, чтобы он был немного больше, чем высота текста и кнопки. Сместите планшет справа от вашего цветового раздела.
Заполните внутреннюю часть планшета # d99f9b, чтобы отобразить экран.
Теперь с различными цветами на ваш выбор создайте случайные геометрические фигуры внутри вашего планшета, пока у вас не получится нечто похожее на изображение ниже.
Шаг 8 Логотип
Теперь, когда наш основной раздел почти завершен, мы можем перейти и добавить наш логотип, чтобы закончить раздел. Сначала убедитесь, что ваш цвет переднего плана установлен на #ffffff. Теперь вверху экрана укажите, что вы хотите, чтобы у вашей фигуры было 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Сначала убедитесь, что ваш цвет переднего плана установлен на #ffffff. Теперь вверху экрана укажите, что вы хотите, чтобы у вашей фигуры было 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Теперь создайте свою форму чуть выше текста. Форма должна выглядеть следующим образом.
Затем растеризуйте свой слой, щелкнув по нему правой кнопкой мыши и выбрав «Растеризовать слой». Когда вы это сделаете, вы можете использовать инструмент Circular Marquee Tool, чтобы вынуть кусок из середины формы вашего логотипа.
Используйте инструмент Custom Shape Tool еще раз, чтобы добавить оригинальную форму еще раз в середину вашей большей фигуры. Ваш логотип должен выглядеть так, как показано ниже.
Шаг 9 Сервисная коробка
Теперь мы пойдем и начнем излагать наш «сервис». Сначала добавьте заголовок «СЕРВИС» вверху шрифтом 46pt и цветом #ffffff.
С тем же цветом, который вы использовали для создания своего основного цветового сечения, вы захотите использовать его снова, чтобы создать четыре равномерно распределенных круга. Это где ваши иконки будут идти.
Это где ваши иконки будут идти.
Теперь создайте 3 тонких прямоугольных стержня и расположите их так, чтобы каждый круг был связан с другим.
Откройте свой плоский набор значков еще раз и выберите снаряжение, защитный экран, речевой пузырь и облако загрузки. Измените размер каждого значка и поместите один в каждом круге.
Завершите обслуживание поле, добавив в ваш текст.
Шаг 10 Коробка с отзывами
Начните с добавления желаемого текста заголовка в поле для отзыва.
Далее шрифтом меньшего размера, чем ваш заголовок, вы захотите добавить в цитату отзыва, а также человека, который его написал.
Теперь с цветом # d5bfc4 вы захотите создать восемь маленьких кружков и разместить их равномерно друг от друга и под вашей рекомендацией.
Перейдите в третий круг и откройте меню «Параметры смешивания». Установите флажок «Обводка» и измените размер обводки на 3 пикселя, а цвет обводки – на # e62452. Нажмите ОК, а затем измените режим слоя на Светлый.
Шаг 11 Информационный бюллетень
Создайте новое текстовое поле, чтобы добавить его в заголовок своего окна.
Теперь более мелким шрифтом 30pt введите дополнительный текст под заголовком.
Используйте цвет #efefef, чтобы создать длинный тощий прямоугольник и квадрат рядом с ним. Это будет ваша форма.
Точно так же, как вы это делали, добавьте контур #ffffff на 3 пикселя вокруг ваших блоков, затем измените режим слоя на Darken.
Добавьте значок конверта в квадратное пространство, а затем введите «ваш адрес электронной почты» в большем пространстве.
Вот как будет выглядеть ваше окончательное изображение.
Скачать PSD файл
20 правил создания качественного макета сайта
- Дизайн
- 6 мин на чтение
- 4575
Перевод статьи дизайнера Claudio Guglieri с описанием процесса проектирования макета сайта от начала до конца.
При разработке макета сайта я вспоминал о распространенных ошибках, которые встречал у многих, особенно у стажеров и новых дизайнеров.
Этот короткий список советов, проверенных на моем опыте, поможет вам в работе над следующим макетом для сайта.
1. Перенесите свои мысли на бумагу
Это очевидно, но много дизайнеров совершают ошибку, пользуясь сразу Photoshop, прежде чем задумываться о проблеме, которую они пытаются решить. Попробуйте, для начала, поработать на бумаге. Поверьте, так легче и думается лучше. А потом уже все остальное. Подумайте о содержании, функциональности проекта и т.д.
2. Создавайте зарисовки высшего уровня
Это первое, чем надо заниматься. А еще нужно сразу создавать рамки пользовательского интерфейса, которые окружают текст, помогают выполнять различные действия, перемещаться по интерфейсу. Они включают в себя навигацию и компоненты, такие как нижние решетки, боковые панели и др. Если вы начнете с этого, то будете иметь общее представление о своем проекте.
3. Добавьте сетку вашему PSD-файлу
Это просто. Перед началом проектирования нужна сетка. Если вы этого не сделаете, то, поверьте, в конце проект будет не очень хорошо выглядеть. Сетка поможет вам структурировать расположение различных участков, поможет вам быть последовательным с точки зрения расстояния, а также многих других вопросов.
4. Выберите типографику
Исследование различных шрифтов и цветов является важной частью проекта. Я не рекомендовал бы использовать более двух шрифтов на веб-сайте. Но исключением может быть зависимость от характера сайта. Тогда вы, все взвесив, можете выбрать более двух шрифтов, или же вообще задать только один. Но текст должен хорошо читаться с вашим шрифтом, в каких-то местах призывать к действию. И главное, будьте последовательными.
5. Выберите цветовую гамму
На протяжении всего рабочего процесса выбора шрифтов, вы должны работать над цветовой гаммой всего пользовательского интерфейса (цвет фона, текста и пр. ). Цвета нужно выбирать в зависимости от функциональности элемента. Обратите внимание на такие сайты как Facebook, Twitter, Quora, или Vimeo.
). Цвета нужно выбирать в зависимости от функциональности элемента. Обратите внимание на такие сайты как Facebook, Twitter, Quora, или Vimeo.
6. Разделите макет
Необходимо, чтобы каждый раздел на сайте рассказывал какую-то историю. Она нуждается в причине и конечном результате. В тексте должны быть выделения, осветления и пр. для наиболее важных частей текста. И на самом деле на странице должно быть не слишком много «выходов» на другие ресурсы, источники. Пользователь должен задаваться вопросом «Что я могу сделать здесь?» Задайтесь целью сделать наиболее простой макет. И вы удивитесь, как трудно этого добиться.
7. Реорганизация установлена
Как дизайнеры, мы формируем образ веб-страниц для пользователя в Интернете. Нужно решать, сколько шагов нужно будет сделать пользователю для совершения какого-то действия, на сколько эффективным в результате окажется сайт и т.д. Дизайн-шаблоны проектирования существуют потому, что никто не уделил достаточно времени для их оценивания. Важно переосмысливать, проверять, реорганизовывать установленные интерактивные модели на любом компоненте и видеть, как мы можем усовершенствовать их.
Важно переосмысливать, проверять, реорганизовывать установленные интерактивные модели на любом компоненте и видеть, как мы можем усовершенствовать их.
8. Бросьте себе вызов
Я призываю к этому каждого дизайнера во всех его проектах. Примерами различных задач для этого могут стать: использование новой системы сетки при создании новых компонентов; такие незначительные задачи как избежать режима наложения или использовать специфический цвет
9. Обращайте внимание на детали
Этим заявлением злоупотребляли в последнее время. Деталью может быть какое-то маленькое взаимодействие между элементами, неожиданная анимация, или эстетическое украшение и т.п. А всякая мелочь, в конце концов, является существенной. Еще лучше, если она вам нравится.
10. Отнеситесь к каждому компоненту так, будто вы представляете его на конкурсе
Должен признать, этот совет не мой. Я слышал это на Fantasy Interactive и был потрясен тем, на сколько четко и правдиво он прозвучал. Каждая деталь должна быть спроектирована как самая лучшая.
Каждая деталь должна быть спроектирована как самая лучшая.
11. Оттачивайте свою работу
При эстетическом восприятии любой работы в глаза могут бросаться некоторые вещи. И вы должны избегать их. Например, градиентные полосы, размытые края, шрифт настроек рендеринга, мазки, которые плохо сливаются с фоном. Это лишь несколько примеров. Но на самом деле, список бесконечен. Всегда обращайте внимание на ваш дизайн в целом, чтобы увидеть, все ли работает хорошо. Затем можно более тщательно анализировать каждый компонент в отдельности.
12. Убирайте свои PSD
Это (наряду с использованием сетки) один из важных советов в работе с Photoshop. Несмотря на количество работающих над проектом, и задач, вы должны поддерживать порядок в своих файлах. Это позволит сделать проект легче и экспортировать различные разделы для ускорения проектирования и общей работы с файлами между всеми включенными людьми в проект.
13. Работайте, надеясь на лучшее, но будьте готовы к худшему
Наша работа, как дизайнеров, заключается в решении проблем с помощью различных ограничений. Мы должны создавать сайт, который будет работать не только при самых идеальных условиях, но и в форс-мажорных ситуациях. Например, пользователь использует самый маленький экран для просмотра веб-страниц, на котором они тоже должны выглядеть удобно. В этом есть наша задача. Сайт должен идеально работать на всех экранах.
Мы должны создавать сайт, который будет работать не только при самых идеальных условиях, но и в форс-мажорных ситуациях. Например, пользователь использует самый маленький экран для просмотра веб-страниц, на котором они тоже должны выглядеть удобно. В этом есть наша задача. Сайт должен идеально работать на всех экранах.
14. Будьте зацикленными на дизайне, пока не возненавидите его.
Если вы увлечены своей работой, это прекрасно. Всякий раз, когда я что-то заканчиваю, то усердно проверяю, наслаждаюсь результатом, и даже могу распечатать как скриншот и повесить на стену. В процессе работы я дохожу до последнего момента работы, когда в конечном итоге ненавижу проект, в том смысле, что если вам не нравится ваша предыдущая работа, это признак роста и зрелости. Вы можете потом его как-то переделать или же просто в будущем учится на ошибках.
15. Не тратьте много времени на концепции до того, как поделитесь ими с клиентами
Предлагая интерактивные концепции внешнего вида проекта клиентам, убедитесь, что вы с ними на одной стороне. Тогда не нужно будет делать тысячу вариантов дизайна, и вы сможете спокойно и уверенно работать дальше. Но если клиент не влюбится в ваше первоначальное представление проекта, то вам понадобится много усилий, чтобы собрать все, что будет ему по душе. Как не крути, а клиенты разные. Не всегда все будет как по маслу.
Тогда не нужно будет делать тысячу вариантов дизайна, и вы сможете спокойно и уверенно работать дальше. Но если клиент не влюбится в ваше первоначальное представление проекта, то вам понадобится много усилий, чтобы собрать все, что будет ему по душе. Как не крути, а клиенты разные. Не всегда все будет как по маслу.
16. Дизайнер! Будь лучшим другом разработчика!
Разработчики творческие личности и они любят свою работу так же, как и вы. Но не все они с самого начала включаются в проект, и зачастую только вмешиваются в самом процессе, когда в их усилиях уже не нуждаются. Это не правильно. Много прекрасных идей исходят именно от команды разработчиков, с которыми вы объединились для общего дела. Поэтому и здесь стоит убедиться, что вы с ними на одной волне. Совместная работа поможет качественно завершить проект, используя все идеи.
17. Растолкуйте все, как будто я четырехлетний ребенок
Важно не только завершить дизайн, но и еще достойно его представить. А главное – понятно для всех. Ваша лучшая работа может быть проигнорирована, если в ней не могут разобраться другие. Всегда имейте ввиду, что понятные вам положения могут быть как высшая математика для обычного человека, то есть темным лесом. Представляйте свою работу доступно.
Ваша лучшая работа может быть проигнорирована, если в ней не могут разобраться другие. Всегда имейте ввиду, что понятные вам положения могут быть как высшая математика для обычного человека, то есть темным лесом. Представляйте свою работу доступно.
18. Любите каждую из своих идей, но не слишком привязывайтесь к ним
Существует тонкая грань между тем, когда отстаивать свои позиции и считаться с остальными в команде. Как дизайнер, я твердо верю в то, что делаю, но я должен быть еще и открытым, идя на компромиссы. Не забывайте, что есть более чем одно уникальное решение. И не обязательно ваше.
19. Следите за дизайном в ходе процесса
Если вы работаете в агенстве, то наверняка уже поняли, что такое пытаться справляться с новым проектом, когда предыдущий только что закончили. Вопреки распространенному мнению, ваша работа не заканчивается после сдачи PSD и styles-листов. Если вы действительно заботитесь о клиентах и своем результате, пообщайтесь со своими разработчиками на счет проекта. Может понадобиться помощь с пикселями и пр. Убедитесь, что все идеально.
Может понадобиться помощь с пикселями и пр. Убедитесь, что все идеально.
20. Следите за своим прогрессом
В кругах дизайнеров все мы любим созерцать не только результат, но и сам процесс. Может такое быть, что лучшая часть проекта по каким-то причинам теряется в архивах. После завершения проекта и одобрения его заказчиком / разработчиком, попробуйте создать тематический небольшой обзор именно по этапам вашей работы. Это очень полезно, так как вы получите одобрительную оценку, опыт и обратную связь, повышая, таким образом, уровень доверия клиента.
Автор: Claudio Guglieri
Источник: lopart
Фото на обложке: ShutterStock
- #дизайн
- #статья
- 0
Использование файлов изображений для создания макета веб-сайта
Многие люди предпочитают разрабатывать макет своих веб-страниц с помощью графического приложения, такого как Photoshop. Это может быть очень полезным подходом , если вы знаете , что делаете . Под этим мы подразумеваем, что вы должны понимать следующее:
Это может быть очень полезным подходом , если вы знаете , что делаете . Под этим мы подразумеваем, что вы должны понимать следующее:
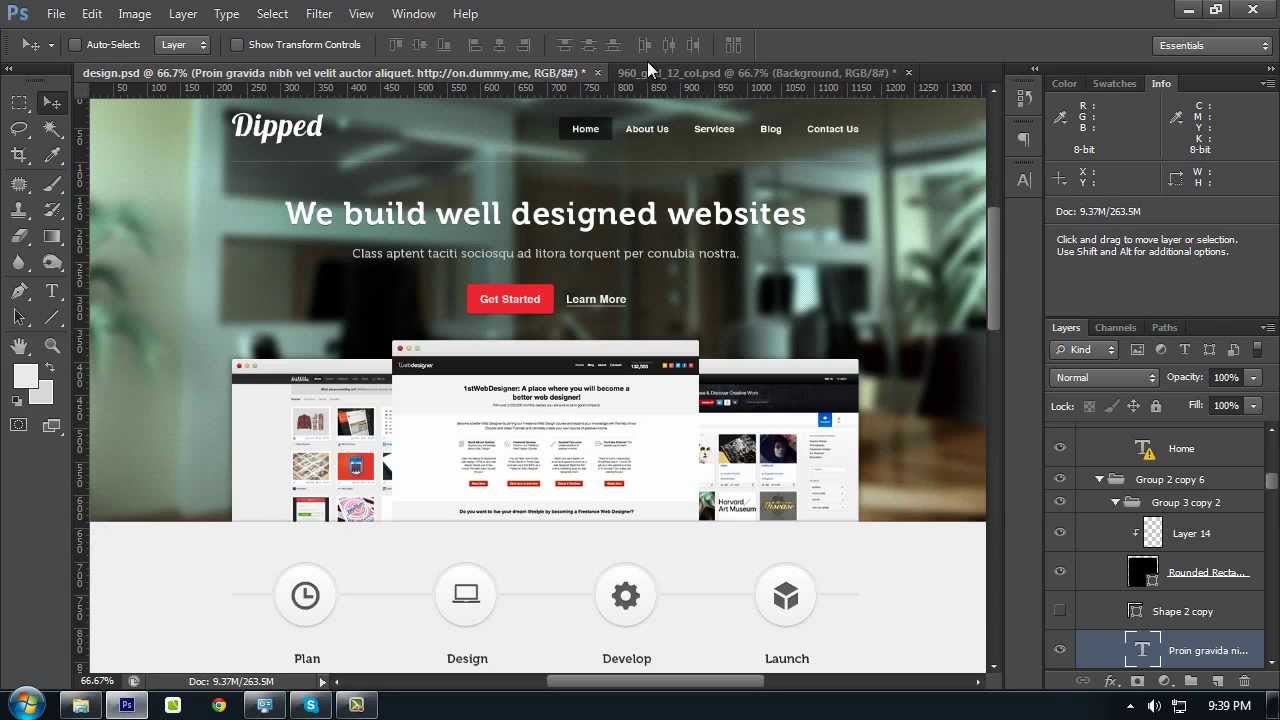
Веб-страницы основаны на HTML, а не на графике. За исключением очень редких случаев, вы должны , а не использовать файлы изображений для создания веб-страницы. Вместо этого вы создаете веб-страницу с помощью HTML и CSS и добавляете файлы изображений по мере необходимости. Если вы используете графическое приложение для дизайна, идея состоит в том, чтобы создать макет в графическом приложении, затем преобразуйте макет в HTML/CSS. Файлы изображений почти никогда не должны быть единственным содержимым страницы.
Если вы один из тех, кто хочет сделать красивый храм в фотошопе, а затем нажать «Сохранить как…», чтобы создать веб-страницу, подумайте еще раз. Вам нужно вернуться на шаг назад и сначала узнать, как создаются веб-страницы. Вам следует приступить к работе с шаблоном на основе изображений только после того, как вы узнаете, как превратить его в красивую HTML-страницу, соответствующую стандартам.
Почему бы не использовать файлы изображений для веб-страниц?
Просто чтобы уточнить, мы говорим об использовании только файлов изображений в качестве содержимого вашей веб-страницы. Конечно, с самими изображениями все в порядке, но это проблема только тогда, когда у вас нет приличного HTML, CSS, текстовой копии и т. д.
Вот несколько причин, по которым использование только изображений — плохая идея: размер файлов гораздо больше, чем у текста, что замедляет их загрузку и требует большей пропускной способности.

Создание шаблонов на основе изображений
Лучший совет, который мы можем дать, — проверить некоторые из этих шаблонов веб-страниц, созданных в Photoshop. Вы увидите, как были созданы шаблоны, а также результирующие файлы HTML, CSS и изображения. Следуйте по тому же пути, и у вас все будет хорошо.
Вот еще несколько советов:
- Решите, будет ли страница иметь фиксированную ширину или динамическую (переменную). Очевидно, что фиксированную ширину будет легче проектировать в графическом приложении.
- Вы почти наверняка захотите использовать слои для разных элементов страницы; например, заголовок, тело, нижний колонтитул, меню навигации и т. д.
- Вероятно, вы будете использовать комбинацию слоев текста и изображения. Текстовые слои, особенно те, которые используются для основного текста на странице, должны использовать общий шрифт, подходящий для веб-текста.
 Не используйте необычные шрифты, если они будут преобразованы в текст на HTML-странице.
Не используйте необычные шрифты, если они будут преобразованы в текст на HTML-странице.
Дополнительная справка
Веб-дизайн — сложная вещь, поэтому не ждите, что зайдете на форум и спросите: «Как мне сделать отличный веб-сайт с помощью Photoshop?» Вам нужно будет искать, читать учебники и смотреть, как это делают другие веб-дизайнеры. Со временем вы освоите большинство основ, после чего сможете задавать конкретные вопросы в таких местах, как наш форум по веб-дизайну.
Как сделать сайт
❮ Предыдущая Далее ❯
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
Демонстрация
Попробуйте сами
«Черновик макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Заголовок
Панель навигации
Боковое содержимое
Текст, текст. .
.
Основное содержимое
Текст, текст..
Текст, текст.. 0078 Нижний колонтитул
Первый шаг — основная HTML-страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать базовую веб-страницу.
Примечание: Если вы не знаете HTML и CSS, мы рекомендуем вам начните с чтения нашего учебника по HTML.
Пример
<мета charset="UTF-8">
<стиль>
тело {
семейство шрифтов: Arial, Helvetica, без засечек;
}
Мой сайт
Сайт, созданный мной.
Попробуйте сами »
Объяснение примера
-
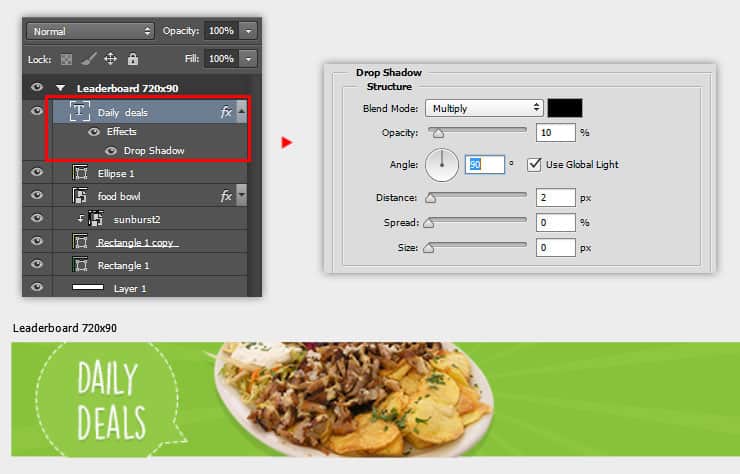
- Элемент
- Элемент
- Элемент
</code> указывает заголовок документа</li><li> Элемент <code><meta> </code> должен определять набор символов как UTF-8</li><li> Элемент <code><meta> </code> с name=»viewport» позволяет веб-сайту хорошо выглядеть на всех устройствах и разрешениях экрана</li><li> Элемент <code><style></code>содержит стили для веб-сайта (макет/дизайн) </li><li>Элемент <code><body></code>содержит видимое содержимое страницы </li><li>Элемент <code><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-5948177564140711" data-ad-slot="2646898692"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><h2></h2></code>определяет большой заголовок </li><li>Элемент <code><p></code>определяет абзац </li></ul><hr/><h3><span class="ez-toc-section" id="i-15">Создание содержимого страницы </span></h3><p>Внутри элемента <code><body></code>нашего веб-сайта мы будем использовать наш «Макет Черновик" и создайте: </p> <ul> <li> Заголовок </li> <li> Панель навигации </li> <li> Основное содержание </li> <li> Дополнительный контент </li> <li> Нижний колонтитул </li> </ul> <hr/> <h3><span class="ez-toc-section" id="i-16"> Заголовок </span></h3> <p> Заголовок обычно располагается в верхней части веб-сайта (или прямо под верхней меню навигации).<img loading="lazy" src="/800/600/https/abrakadabra.fun/uploads/posts/2022-03/1647647284_5-abrakadabra-fun-p-shabloni-saitov-teatra-5.jpg"><noscript><img loading='lazy' src='/800/600/https/abrakadabra.fun/uploads/posts/2022-03/1647647284_5-abrakadabra-fun-p-shabloni-saitov-teatra-5.jpg' /></noscript> Часто содержит логотип или название сайта: </p><center><ins class="adsbygoogle" style="display:block;height:250px" data-ad-client="ca-pub-5948177564140711" data-ad-slot="7192702265" data-ad-format="link" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> <p> <div> <br/> <h2><span class="ez-toc-section" id="i-17">Мой сайт</span></h2> <br/> <p>Веб-сайт создано мной.</p> <br/> </div> </p> <p> Затем мы используем CSS для оформления заголовка: </p> <p data-readability-styled="true"> .header { <br/> заполнение: 80 пикселей; /* немного отступов */ <br/> text-align: center; /* текст по центру */ <br/> background: #1abc9c; /* зеленый фон */ <br/> белый цвет; /* белый цвет текста */ <br/> } </p> <p> /* Увеличить размер шрифта элемента <h2><span class="ez-toc-section" id="i-18"> */ </span></h2> <br/> .header h2 { <br/> font-size: 40px; <br/> } </p> <p> Попробуйте сами » </p> <hr/> <hr/> <h3><span class="ez-toc-section" id="i-19"> Панель навигации </span></h3> <p> Панель навигации содержит список ссылок, помогающих посетителям перемещаться по ваш сайт: </p><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px" data-ad-client="ca-pub-5948177564140711" data-ad-slot="9708551946"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div> <p> <div> <br/> <a href="#">Ссылка</a> <br/> <a href="#">Ссылка</a> <br/> <a href="#">Ссылка</a> <br/> <a href="#">Ссылка</a> <br/> </div> </p> <p> Используйте CSS для оформления панели навигации: </p> <p data-readability-styled="true"> /* Стиль верхней панели навигации */ <br/> .<img loading="lazy" src="/800/600/https/i0.wp.com/www.photoshoptutorials.ws/wp-content/uploads/2015/11/step-31.jpg?resize=740%2C624"><noscript><img loading='lazy' src='/800/600/https/i0.wp.com/www.photoshoptutorials.ws/wp-content/uploads/2015/11/step-31.jpg?resize=740%2C624' /></noscript> navbar { <br/> overflow: hidden; /* Скрыть переполнение */ <br/> background-color: #333; /* Темный цвет фона */ <br/> } </p> <p> /* Стиль ссылок панели навигации */ <br/> .navbar а { <br/> с плавающей запятой: слева; /* Убедитесь, что ссылки остаются рядом */ <br/> display: block; /* Изменяем отображение на заблокировать по соображениям безопасности (см. ниже) */ <br/><center><ins class="adsbygoogle" style="display:inline-block;width:580px;height:400px" data-ad-client="ca-pub-5948177564140711" data-ad-slot="9081085738"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> цвет: белый; /* Белый цвет текста */ <br/> text-align: center; /* Текст по центру */ <br/> отступ: 14px 20px; /* Добавьте отступы */ <br/> text-decoration: none; /* Удалить подчеркивание */ <br/> } </p> <p> /* Ссылка с выравниванием по правому краю */ <br/> .navbar a.right { <br/> float: right; /* Поместить ссылку вправо */ <br/> } </p> <p> /* Изменение цвета при наведении/наведении мыши */ <br/> .navbar a:hover { <br/> цвет фона: #ddd; /* Серый цвет фона */ <br/> color: black; /* Черный цвет текста */ <br/> } <br/> </p> <p> Попробуйте сами » </p> <hr/> <h3><span class="ez-toc-section" id="i-20"> Контент </span></h3> <p> Создайте двухколоночный макет, разделенный на «дополнительный контент» и «основной контент».<img loading="lazy" src="/800/600/https/www.seostop.ru/sites/default/files/pictures/H21-28.jpg"><noscript><img loading='lazy' src='/800/600/https/www.seostop.ru/sites/default/files/pictures/H21-28.jpg' /></noscript><div class="advv"> <ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-5948177564140711" data-ad-slot="7683656859"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script> </div> </p> <p> <div> <br/> <div>...</div> <br/> <div >...</div> <br/> </div> </p> <p> Мы используем CSS Flexbox для обработки макета: </p> <p data-readability-styled="true"> /* Обеспечьте правильный размер */ <br/> * { <br/> box-sizing: border-box; <br/> } </p> <p> /* Контейнер столбцов */ <br/> .row { <br/> display: flex; <br/> flex-wrap: упаковка; <br/> } </p> <p> /* Создать два неравных столбца, расположенных рядом друг с другом */ <br/> /* Боковая панель/левый столбец */ <br/> .side { <br/> flex: 30%; /* Устанавливаем ширину боковой панели */ <br/> цвет фона: #f1f1f1; /* Серый цвет фона */ <br/><center><ins class="adsbygoogle" style="display:block;text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-5948177564140711" data-ad-slot="2646898692"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> отступ: 20 пикселей; /* Немного заполнения */ <br/> } </p> <p> /* Основной столбец */ <br/> .main { <br/> гибкий: 70 %; /* Устанавливаем ширину основного содержимого */ <br/> background-color: white; /* Белый цвет фона */ <br/> padding: 20px; /* Немного заполнения */ <br/> } <br/> </p> <p> Попробуйте сами » </p> <p> Затем добавьте медиа-запросы, чтобы сделать макет адаптивным.<img loading="lazy" src="/800/600/https/www.seostop.ru/sites/default/files/pictures/H21-26.jpg"><noscript><img loading='lazy' src='/800/600/https/www.seostop.ru/sites/default/files/pictures/H21-26.jpg' /></noscript> Это позволит убедиться что ваш сайт хорошо выглядит на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефоны). Измените размер окна браузера, чтобы увидеть результат. </p> <p data-readability-styled="true"> /* Отзывчивый макет — когда ширина экрана меньше 700 пикселей, сделайте два столбцы располагаются друг над другом, а не рядом */ <br/> @медиа экран и (максимальная ширина: 700 пикселей) { <br/> .row { <br/> flex-направление: столбец; <br/> } <br/> } </p> <p> /* Отзывчивый макет — когда ширина экрана меньше 400 пикселей, сделайте навигационные ссылки располагаются друг над другом, а не рядом */ <br/> @media screen and (max-width: 400px) { <br/> .navbar a { <br/> поплавок: нет; <br/> ширина: 100 %; <br/> } <br/> } <br/> </p> <p> Попробуйте сами » </p> <p> <strong> Совет: </strong> Чтобы создать макет другого типа, просто измените ширину гибкости (но убедитесь, что в сумме она составляет 100%). </p> <p> <strong> Совет: </strong> Вам интересно, как работает правило @media? Подробнее о это в нашей главе CSS Media Queries.<img loading="lazy" src="/800/600/https/i0.wp.com/seostop.ru/sites/default/files/pictures/H21-31.jpg"><noscript><img loading='lazy' src='/800/600/https/i0.wp.com/seostop.ru/sites/default/files/pictures/H21-31.jpg' /></noscript> </p> <p> <strong> Подсказка: </strong> Чтобы узнать больше о модуле Flexible Box Layout, прочтите нашу Глава CSS Flexbox. </p> <p> <strong> Что такое размер коробки? </strong> </p> <p> Вы можете легко создать три плавающих ящика рядом. Однако, когда вы добавляете что-то, что увеличивает ширину каждого блока (например, отступы или границы), блок ломается. Свойство <code> box-sizing </code> позволяет нам включать отступы и границы в общую ширину (и высоту) блока, следя за тем, чтобы отступ оставался внутри блока и не ломался. </p> <p> Подробнее о свойстве box-sizing можно прочитать в нашем учебнике CSS Box Sizing. </p> <hr/> <h3><span class="ez-toc-section" id="i-21"> Нижний колонтитул </span></h3> <p> Наконец, мы добавим нижний колонтитул. </p> <p> <div> <br/> <h3><span class="ez-toc-section" id="Footer">Footer</span></h3> <br/> </div> </p> <p> И стиль: </p> <p> .footer { <br/> padding: 20px; /* Немного отступов */ <br/> text-align: center; /* Текст по центру*/ <br/> background: #ddd; /* Серый фон */ <br/> } </p> <p> Попробуйте сами » </p> <p> Поздравляем! Вы создали адаптивный сайт с нуля.<img loading="lazy" src="/800/600/https/fuzeservers.ru/wp-content/uploads/3/8/8/3883c88e71c14a10d71f26215fa455d4.png"><noscript><img loading='lazy' src='/800/600/https/fuzeservers.ru/wp-content/uploads/3/8/8/3883c88e71c14a10d71f26215fa455d4.png' /></noscript> </p> <hr/> <h3><span class="ez-toc-section" id="W3Schools_Spaces"> W3Schools Spaces </span></h3> <p> Если вы хотите создать свой собственный веб-сайт и разместить файлы .html, попробуйте наш <strong> конструктор веб-сайтов </strong> , называется <strong> W3schools Spaces </strong> : </p> <p> </p> <p data-readability-styled="true"> Получите свой собственный веб-сайт </p> <p> ❮ Предыдущая Следующий ❯ </p> <br/> <h5><span class="ez-toc-section" id="i-22"> ВЫБОР ЦВЕТА </span></h5> <hr/> <hr/> <hr/> <p> <h5><span class="ez-toc-section" id="i-23"> Лучшие учебники </span></h5> Учебник HTML <br/> Учебник CSS <br/> Учебник JavaScript <br/> Учебник How To <br/> Учебник SQL <br/> Учебник Python <br/> Учебник W3.CSS <br/> Учебник по Bootstrap <br/> Учебник по PHP <br/> Учебник по Java <br/> Учебник по C++ <br/> Учебник по jQuery <br/> </p> <p> <h5><span class="ez-toc-section" id="i-24"> Лучшие ссылки </span></h5> HTML Reference <br/> CSS Reference <br/> JavaScript Reference <br/> SQL Reference <br/> Python Reference <br/> W3.CSS Reference <br/> Bootstrap Reference <br/> PHP Reference <br/> HTML Colors <br/> Java Reference <br/> Angular Reference <br/> jQuery Reference <br/> </p> <p> 900 78 лучших примеров </h5> Примеры HTML <br/> Примеры CSS <br/> Примеры JavaScript <br/> How To Примеры <br/> Примеры SQL <br/> Примеры Python <br/> Примеры W3.<img loading="lazy" src="/800/600/https/www.seostop.ru/sites/default/files/pictures/H21-15.jpg"><noscript><img loading='lazy' src='/800/600/https/www.seostop.ru/sites/default/files/pictures/H21-15.jpg' /></noscript><div class='yarpp-related yarpp-related-none'> <p>No related posts.</p> </div> </div><!-- .entry-content --> </article><!-- #post-## --> <div class="sparkle-author-box"> <div class="sparkle-author-image"> <img loading="lazy" src="https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g"><noscript><img alt='' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g' class='avatar avatar-260 photo' height='260' width='260' /></noscript> </div> <div class="sparkle-author-details"> <span class="author-name"> <a href="https://art-nto.ru/author/alexxlab" title="Записи alexxlab" rel="author">alexxlab</a> </span> <span class="author-designation"> Автор записи </span> <div class="author-desc"> </div> </div><!-- .author-details --> </div> <nav class="navigation post-navigation"> <div class="nav-links"> <div class="nav-previous"><a href="https://art-nto.ru/sajt/frilanser-sajt-udalennoj-raboty-avtorizacziya.html" rel="prev">Фрилансер сайт удаленной работы: Авторизация</a></div><div class="nav-next"><a href="https://art-nto.ru/sajt/sozdanie-ikonki-dlya-sajta-sozdanie-besplatnye-ikonki-obrazovanie.html" rel="next">Создание иконки для сайта: Создание – Бесплатные иконки: образование</a></div> </div> </nav> <div id="comments" class="comments-area"> <div id="respond" class="comment-respond"> <h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/sajt/kak-sdelat-maket-sajta-v-fotoshope-poshagovaya-instruktsiya-kak-sozdat-maket-sajta-samostoyatelno-onlajn-ili-v-photoshop.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://art-nto.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label> <textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p> <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p> <p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p> <p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='82730' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /> </p></form> </div><!-- #respond --> </div><!-- #comments --> </main><!-- #main --> </div><!-- #primary --> <section id="secondaryright" class="home-right-sidebar widget-area" role="complementary"> <aside id="search-2" class="widget clearfix widget_search"><form role="search" method="get" class="search-form" action="https://art-nto.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /> </form></aside><aside id="categories-3" class="widget clearfix widget_categories"><h2 class="widget-title"><span>Рубрики</span></h2> <ul> <li class="cat-item cat-item-9"><a href="https://art-nto.ru/category/vektor">Вектор</a> </li> <li class="cat-item cat-item-5"><a href="https://art-nto.ru/category/dizajn">Дизайн</a> </li> <li class="cat-item cat-item-10"><a href="https://art-nto.ru/category/maket">Макет</a> </li> <li class="cat-item cat-item-7"><a href="https://art-nto.ru/category/programm">Программ</a> </li> <li class="cat-item cat-item-3"><a href="https://art-nto.ru/category/raznoe">Разное</a> </li> <li class="cat-item cat-item-6"><a href="https://art-nto.ru/category/sajt">Сайт</a> </li> <li class="cat-item cat-item-1"><a href="https://art-nto.ru/category/sovety">Советы</a> </li> <li class="cat-item cat-item-8"><a href="https://art-nto.ru/category/urok">Урок</a> </li> <li class="cat-item cat-item-4"><a href="https://art-nto.ru/category/shrift">Шрифт</a> </li> </ul> </aside> </section><!-- #secondary --> <!-- SIDEBAR --> </div> </div> </div><!-- #content --> <footer id="colophon" class="site-footer" itemscope="itemscope" itemtype="http://schema.org/WPFooter"> <div class="footer-social"> <div class="sparkle-wrapper"> </div> </div> <!-- Main Footer Area --> <div class="copyright-footer"> <div class="sparkle-wrapper"> <div class="footer_text"> <div id="c_copyright"> <p>© 2019. <a href="http://art-nto.ru/" title="Независимое театральное объединение "Зрительские симпатии"">Независимое театральное объединение "Зрительские симпатии"</a></p> <p class="text">Все права защищены и охраняются законом Российской Федерации об Авторском праве. Копирование материала разрешено только с использованием ссылки на Art-Nto.ru</p> <p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p> </div> </div> </div> </div> <div class="scroll-to-top"> <i class="icofont fa fa-angle-up"></i> </div> </footer> </div><!-- #page --> <style type="text/css">.pgntn-page-pagination{text-align:left !important}.pgntn-page-pagination-block{width:60% !important;padding:0}.pgntn-page-pagination a{color:#1e14ca !important;background-color:#fff !important;text-decoration:none !important;border:1px solid #ccc !important}.pgntn-page-pagination a:hover{color:#000 !important}.pgntn-page-pagination-intro,.pgntn-page-pagination .current{background-color:#efefef !important;color:#000 !important;border:1px solid #ccc !important}.archive #nav-above,.archive #nav-below,.search #nav-above,.search #nav-below,.blog #nav-below,.blog #nav-above,.navigation.paging-navigation,.navigation.pagination,.pagination.paging-pagination,.pagination.pagination,.pagination.loop-pagination,.bicubic-nav-link,#page-nav,.camp-paging,#reposter_nav-pages,.unity-post-pagination,.wordpost_content .nav_post_link,.page-link,.page-links,#comments .navigation,#comment-nav-above,#comment-nav-below,#nav-single,.navigation.comment-navigation,comment-pagination{display:none !important}.single-gallery .pagination.gllrpr_pagination{display:block !important}</style><noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://art-nto.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>
