CSS меню. Простое меню для сайта. Горизонтальное CSS меню.
Мы рассмотрели то, как можно сделать горизонтальное выпадающее CSS меню и вертикальное выпадающее CSS меню. Сегодня мы поговорим о том, как создать горизонтальное CSS меню для сайта. Но в этот раз меню не будет выпадающим, то есть мы планируем, что не потребуются подразделы.
Как и в прошлой публикации, меню сайта будет создано при помощи маркированного HTML списка (при помощи тегов <li> и <ul>). Оформлять горизонтальное меню для сайта мы будем при помощи таблицы стилей (CSS), мы не будем использовать JavaScript для создания горизонтального CSS меню. Как и в прошлый раз, мы не будем использовать изображений для создания горизонтального CSS меню.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 1 -создание HTML макета меню.
Содержание статьи:
И так, начнем мы с создания HTML макета меню сайта. Для этого мы воспользуемся HTML списком, ненумерованным списком:
</p>
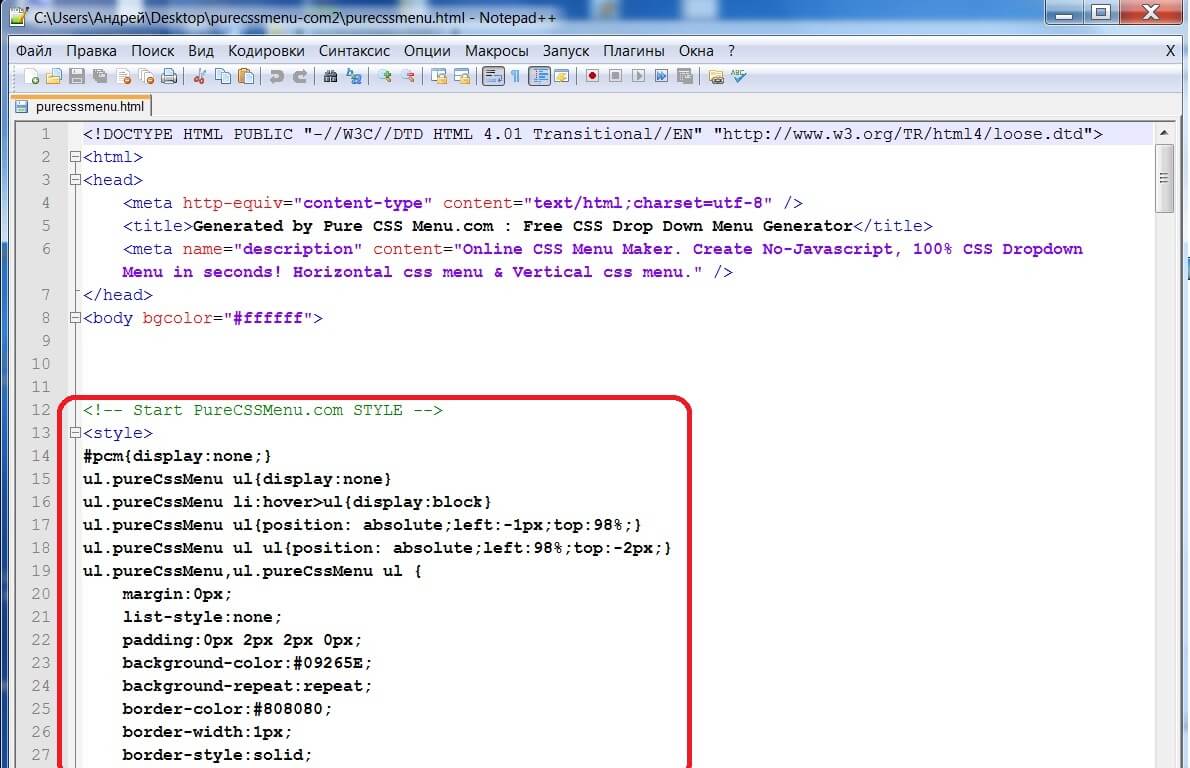
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
</p> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> <link rel=»stylesheet» href=»style.css» type=»text/css» > </head> <body> <div> <ul> <li><a href=»#»>Home</a></li> <li><a href=»#»>Ссылка1</a></li> <li><a href=»#»>Ссылка2</a></li> <li><a href=»#»>Ссылка3</a></li> <li><a href=»#»>Ссылка4</a></li> </ul> <span><span><br></span></span> </div> </body> </html> <p> |
Сразу подключаем файл таблиц стилей, который называется style.css. При помощи тегов <ul> и <li> создаем HTML макет меню для сайта. Поскольку, пункты нашего горизонтального CSS меню должны куда-нибудь вести, делаем их ссылками при помощи тега <a>, в качестве значения атрибута href устанавливаем #(хэш), ссылки с таким атрибутом никуда не ведут. HTML список меню помещаем в контейнер <div> с идентификатором hmenu, поскольку внутри элемента <body> могут находиться только блочные HTML элементы и элементы <ins> и <del>. После созданного списка стоит тег <br> — перевод строки, он нужен для того, чтобы растянуть меню сайта по горизонтали на всю ширину окна браузера.
Поскольку, пункты нашего горизонтального CSS меню должны куда-нибудь вести, делаем их ссылками при помощи тега <a>, в качестве значения атрибута href устанавливаем #(хэш), ссылки с таким атрибутом никуда не ведут. HTML список меню помещаем в контейнер <div> с идентификатором hmenu, поскольку внутри элемента <body> могут находиться только блочные HTML элементы и элементы <ins> и <del>. После созданного списка стоит тег <br> — перевод строки, он нужен для того, чтобы растянуть меню сайта по горизонтали на всю ширину окна браузера.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 2 — Задаем стили для меню сайта.
Первое, что нужно сделать — это задать цвет фона и ширину контейнера <div> в CSS, хотя вы знаете, что блочные HTML элементы занимают всю доступную ширину, в отличие от строчных HTML элементов:
#menu{ width: 100%; background-color: #333; }
#menu{ width: 100%; background-color: #333; } |
Затем нам нужно задать общий стиль для горизонтального CSS меню:
#menu ul{ margin: 0; padding: 0; float: left;}
#menu ul{
margin: 0;
padding: 0;
float: left;} |
Здесь мы убираем внутренние и внешние отступы, а также «прижимаем» меню сайта к левой границе окна браузера.
Теперь можно задать стиль отображения для всех пунктов меню сайта:
#menu ul li{ display: inline;}
#menu ul li{ display: inline;} |
Мы знаем, что элемент <li> относится к блочным, то есть занимает всю область, в которой он стоит, из-за этого наше меню было вертикальным, добавив CSS свойство display: inline, мы сделали элементы <li> строчными, а наше меню стало горизонтальным.
Теперь мы можем задать CSS стили для содержимого контейнеров <li>, то есть стили для навигации горизонтального меню(для тега <a>):
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10.5px 11px; background-color: #333; }
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10. background-color: #333; } |
CSS свойство float:left выравнивает горизонтальное меню и контейнер <div> по верхней границе. Все ссылки по умолчанию подчеркиваются браузером, чтобы избавиться от этого недоразумения мы используем свойство text-decoration:none. Далее мы задаем цвет ссылок, то есть цвет текста меню сайта. Внутренними отступами мы расширяем наше горизонтальное меню.
Задаем стили для посещенных пунктов меню и то, как будут отображаться пункты меню, при наведение на них курсора мыши:
</p> #menu ul li a:visited{ color: white;} #menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p>
</p> #menu ul li a:visited{ color: white;}
#menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p> |
Ну тут все понятно: мы задаем цвет текста и цвет фона для горизонтального CSS меню.
Осталось задать стиль для тега <br>, чтобы выровнять по высоте горизонтальное меню и элемент <div>:
</p> <p>br{clear:left;}</p> <p>
</p> <p>br{clear:left;}</p> <p> |
Это горизонтальное CSS меню будет растягиваться на всю ширину окна браузера и при это данное меню корректно отображается во всех браузерах.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
Как сделать фиксированное меню
Узнайте, как создать «фиксированное» меню с помощью CSS.
Как создать фиксированное верхнее меню
Шаг 1) добавить HTML:
Пример
Home
News
Contact
<div>
<p>Some text some text some text some text..</p>
</div>
Шаг 2) добавить CSS:
position:fixed и top:0. Обратите внимание, что фиксированное меню будет накладывать другое содержимое. Чтобы исправить это, добавьте margin-top (к содержимому), которое равно или больше, чем высота вашего меню.Пример
/* The navigation bar */.navbar {
overflow: hidden;
background-color: #333;
position: fixed; /* Set the navbar to fixed position */
top: 0; /* Position the navbar at the top of the page */
width: 100%; /* Full width */
}
/* Links inside the navbar */
.navbar a {
float: left;
display:
block;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Change background on mouse-over */
. navbar
a:hover {
navbar
a:hover {
background: #ddd;
color:
black;
}
/* Main
content */
.main {
margin-top: 30px; /* Add a top
margin to avoid content overlay */
}
Как создать фиксированное нижнее меню
Чтобы создать фиксированное нижнее меню, используйте position:fixed и bottom:0:
Пример
/* The navigation bar */.navbar {
position: fixed; /* Set the navbar to fixed position */
bottom: 0; /* Position the navbar at the bottom of the page */
width: 100%; /* Full width */
}
/* Main
content */
.main
{
margin-bottom: 30px; /* Add a bottom margin to avoid content overlay */
}
Совет: Чтобы узнать больше о навигационных панелях, перейдите в наш Учебник CSS Navigation.
Конструктор меню — База знаний uCoz
Конструктор меню
Меню сайта — один из основных функциональных элементов, состоящий из набора ссылок на ключевые страницы. По умолчанию в него входят ссылки на активные модули и стандартные страницы («Информация о сайте», «Обратная связь»). Конструктор меню позволяет изменить набор ссылок без редактирования HTML-кода шаблонов сразу для всех страниц сайта.
По умолчанию в него входят ссылки на активные модули и стандартные страницы («Информация о сайте», «Обратная связь»). Конструктор меню позволяет изменить набор ссылок без редактирования HTML-кода шаблонов сразу для всех страниц сайта.
Когда вы добавляете страницы на сайт, они могут автоматически добавляться и в меню. Кроме того, при активации модуля ссылка на него также попадает в меню сайта. Однако при удалении страницы или модуля ссылка не будет удалена из меню.
Вы можете создавать до 10 различных меню в рамках одного сайта.
Данная инструкция состоит из следующих шагов:
- Как узнать, используется ли конструктор меню на моем сайте?
- Редактирование меню
- Создание и размещение нового меню на сайте
- Адреса модулей системы
Как узнать, используется ли конструктор меню на моем сайте?
За отображение меню отвечают переменные вида $NMENU_n$. Подобные переменные встроены во все стандартные шаблоны.
В других случаях в панели управления нужно перейти в «Дизайн» / «Редактор» / «Глобальные блоки» и найти переменную в коде шаблона «Верхняя часть сайта»:
Не всегда меню размещается в указанном шаблоне, поэтому проверьте и другие: «Нижняя часть сайта», «Первый контейнер» и т. д.
д.
Если вы разрабатываете свой шаблон, то включайте переменные меню в HTML-код. Когда покупаете шаблон в магазине или заказываете его разработку у фрилансеров, уточняйте, будет ли в шаблон встроен конструктор меню.
Редактирование меню
Чтобы отредактировать меню, перейдите в панель управления, откройте раздел «Дизайн» / «Конструктор меню»:
Выберите меню, которое хотите отредактировать:
Слева от названия меню нажмите на «Изменить параметры меню»:
Появится окно редактирования меню:
- Название меню. Отображается только в панели управления и помогает администратору отличить одно меню от другого.
- Ориентация меню. В зависимости от выбранного значения к меню будут применены разные стили оформления — горизонтальный или вертикальный.
- Удалить. Полностью удаляет меню.
Когда закончите редактирование, нажмите на ссылку «Готово».
Изменить порядок пунктов в меню можно, перетащив его за точки с левой стороны от формы:
Чтобы изменить пункт, наведите на него курсор мыши и нажмите «Изменить»:
Появится окно редактирования пункта меню:
- Название пункта.
 Отображается в списке пунктов меню, например, «Главная страница».
Отображается в списке пунктов меню, например, «Главная страница». - URL-адрес. Будет открываться при нажатии на пункт меню.
- «Открывать в новом окне» добавляет атрибут target=”_blank” к ссылке.
- CSS-класс предназначен для индивидуального оформления. Используйте его, когда нужно выделить один или несколько пунктов меню.
- Удалить пункт меню.
Когда закончите редактирование пункта меню, нажмите на ссылку «Готово».
Для добавления пункта меню нажмите на изображение «+»:
и повторите действия по редактированию меню, которые мы рассмотрели ранее.
Важно! Перед добавлением пункта меню убедитесь, что страница, на которую он ссылается, существует и доступна для пользователей.
Чтобы внесенные изменения вступили в силу и отобразились на сайте, нажмите на кнопку «Сохранить»:
Создание и размещение нового меню на сайте
Чтобы создать новое меню, в панели управления откройте раздел «Дизайн» / «Конструктор меню» и нажмите на кнопку «Добавить»:
Появится новое меню:
Настройте меню, используя второй шаг данной инструкции.
Скопируйте переменную, которая отвечает за отображение меню в шаблоне (в нашем примере это $NMENU_2$).
В панели управления откройте раздел «Дизайн» / «Редактор» и найдите в меню слева «Глобальные блоки»:
Затем выполните следующие действия:
- Выберите подходящий глобальный блок для размещения меню
- Добавьте код в шаблон глобального блока
- Нажмите на кнопку «Сохранить»
Меню появится на сайте.
Другой способ разместить меню на сайте, включив конструктор из панели инструментов сайта, — отредактировать HTML-код глобального блока:
Адреса модулей системы
В этом разделе приведена информация об адресах модулей системы, которая поможет указать корректные ссылки на них:
| Модуль | Относительная ссылка | Пример абсолютной ссылки |
| Новости | /news/ | //example.com/news/ |
| Блог | /blog/ | //example. com/blog/ com/blog/ |
| Каталог сайтов | /dir/ | //example.com/dir/ |
| Каталог статей | /publ/ | //example.com/publ/ |
| Каталог файлов | /load/ | //example.com/load/ |
| Доска объявлений | /board/ | //example.com/board/ |
| FAQ | /faq/ | //example.com/faq/ |
| Интернет-магазин | /shop/ | //example.com/shop/ |
| Тесты | /tests/ | //example.com/tests/ |
| Видео | /video/ | //example.com/video/ |
| Форум | /forum/ | //example.com/forum/ |
| Фотоальбомы | /photo/ | //example.com/photo/ |
| Онлайн-игры | /stuff/ | //example.com/stuff/ |
| Гостевая книга | /gb/ | //example.com/gb/ |
Конструктор меню
Создание сайта с меню без использования фреймов
Q1 1-Как лучше всего создать персональную веб-страницу html с такими строками меню, не используя фреймы ?
Это в значительной степени вопрос личных предпочтений, поскольку как разработчик я уже некоторое время не использовал Dreamweaver, поскольку, хотя он дал обзор дизайна, его возможности как инструмента программирования отсутствуют по сравнению с другими IDE.
Вместо того, чтобы использовать фреймы для построения ваших страниц, возможно, посмотрите на создание столбцов с вашей структурой HTML и CSS.
<div>
<div>
<div>
</div>
<div>
</div>
<br />
</div>
</div>
И CSS:
.canvas { height: 100%; width: 100%; overflow: hidden }
.row { width: 960px; margin: 0 auto; }
.column1 { width:70%; height: 1024px; float:left; } // Could use PX instead of %
.column2 { width:30%; height: 1024px; float:left; } // As above
.clearFix { clear: both; }
Может быть, заглянуть в IDE, например в Aptana студию для PHP, HTML, CSS, Javascript. Это поможет вам понять код, который вы пишете, и ваш вид ‘design’ станет браузером, который гораздо точнее отображает HTML и CSS, чем Dreamweaver.
Q2 2-Если html недостаточно, какие другие скриптовые языки вы бы порекомендовали изучить кому-то с Java фоном и базовыми знаниями html и css.
Javascript
Javascript поможет вам добавить некоторый динамический контент на ваш сайт, объединенный с расширениями JS, такими как JQuery и JQuery-UI, это очень мощный инструмент для выбора и манипулирования элементами DOM.
Взгляните на Академию кода . Я наткнулся на этот gem около 8 месяцев назад и рекомендовал его многим людям, чтобы узнать Javascript. (У них тоже есть Python, Ruby, HTML 5, CSS 2 / 3 доступные курсы)
PHP
PHP-это серверный язык, который помогает вам обрабатывать любые внутренние функции вашего сайта, такие как Отправка форм, управление базами данных и т. д.
Начиная с PHP 5 OOP функциональность также была значительно расширена. Исходя из фона Java, вы не будете чувствовать себя таким потерянным, как я предполагаю, изучая PHP ООП. Этот язык поможет вам, если вы планируете писать более глубокий и привлекательный код.
Q3 3-Какие инструменты веб-дизайна вы бы порекомендовали для создания персонального сайта ?
Если вы хотите создать сайт и у вас уже есть возможности, придерживайтесь того , что вы знаете на данный момент, но попробуйте различные инструменты и найдите язык для изучения (опять же я приведу CodeAcademy, это действительно так хорошо).
Элемент секции навигации — HTML
HTML-элемент <nav> определяет отдельную секцию документа, назначение которой обозначение ссылок навигации (как внутри текущего документа, так и ведущих на другую страницу). В качестве примера такой секции можно привести меню, якорные ссылки.
| Категории контента | Потоковый контент, секционный контент, явный контент. |
|---|---|
| Разрешённый контент | Потоковый контент. |
| Опускание тегов | Нет. Как начальный, так и конечный тег являются обязательными. Нет, открывающий и закрывающий теги обязательны. |
| Разрешённый родительский элемент | Любой элемент, содержащий потоковый контент. |
| Разрешённые ARIA-атрибуты | Нет |
| DOM интерфейс | HTMLElement |
- Не обязательно все ссылки должны быть обёрнуты в
<nav>.
<nav>следует использовать лишь для главных навигационных блоков. Например,<footer>часто содержит список ссылок, которые не стоит оборачивать в<nav>. - Документ может содержать несколько
<nav>элементов. Например, один для навигации по сайту, второй для навигации по странице. - Пользовательские агенты, такие как устройства чтения с экрана, предназначенные для людей с плохим зрением, могут использовать этот элемент, чтобы определить следует ли пускать рендеринг содержимого навигации.
В данном примере, блок <nav> содержит ненумерованный список (<ul>) ссылок. С помощью CSS данный блок можно использовать как сайдбар, навигационную колонку или выпадающее меню.
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
BCD tables only load in the browser
- Другие секционные элементы:
<body>,<article>,<section>,<aside>, <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US),<hgroup>,<header>,<footer>,<address>; - Использование разделов и создание структуры HTML документа.

Создание меню на CSS | Как создать сайт
Создание меню на CSS
Здравствуйте! В этом уроке рассмотрим как создать меню на CSS. Меню или панель навигации играет важную роль на сайте, так как обеспечиват переходы между страницами сайта или на внешние ресурсы. Фактически панель навигации — это набор ссылок, часто в виде ненумерованного списка. Панели навигации бывают самыми различными: вертикальными и горизонтальными, одноуровневыми и многоуровневыми, но в любом случае в центре каждой навигации находится элемент <a>. Поэтому при создании панели навигации мы можем столкнуться с рядом трудностей, которые вытекают из ограничений элемента ссылки. А именно, элемент <a> является строчным, а это значит, что мы не можем указать для него ширину, высоту, отступы. По ширине ссылка автоматически занимает то место, которое ей необходимо.
Вертикальное менюРаспространенное решение данной проблемы для создания вертикального меню состоит в том, чтобы сделать ссылку блочным элементом.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
ul.nav a {
display: block;
width: 7em;
padding:10px;
background-color: #f4f4f4;
border-top: 1px dashed #333;
border-right: 1px dashed #333;
border-left: 5px solid #333;
text-decoration: none;
color: #333;
}
ul.nav li:last-child a {
border-bottom: 1px dashed #333;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
Просмотреть пример
После установки свойства display: block мы можем определить у блока ссылки ширину, отступы и т. д.
д.
Для создания горизонтального меню есть два метода. Первый заключается в применении свойства float и создании из ссылок плавающих элементов, которые обтекают друг друга с слева. И второй способ состоит в создании строки ссылок с помощью установки свойства display: inline-block.
Использование float
Алгоритм создания панели навигации с помощью float разделяется на два этапа. На первом этапе у элемента li, в который заключена ссылка, устанавливается float: left;. Это позволяет расположить все элементы списка в ряд при достаточной ширине, когда правый элемент списка обтекает левый элемент списка.
Второй этап заключается в установке у элемента ссылки display: block, что дает нам возможность устанавливать ширину, отступы, вообщем все те признаки, которые характерны для блочных элементов.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Панель навигации в HTML5</title> <style> ul.nav{ margin-left: 0px; padding-left: 0px; list-style: none; } .nav li { float: left; } ul.nav a { display: block; width: 5em; padding:10px; margin: 0 5px; background-color: #f4f4f4; border: 1px dashed #333; text-decoration: none; color: #333; text-align: center; } ul.nav a:hover{ background-color: #333; color: #f4f4f4; } </style> </head> <body> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Блог</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О сайте</a></li> </ul> </body> </html>
Просмотреть пример
Меню с помощью inline и inline-blockДля создания горизонтальной панели навигации нам надо сделать каждый элемент li строчным, то есть установить для него display: inline. После этого для элемента ссылки, которая располагается в элементе li, мы можем установить display: inline-block:
После этого для элемента ссылки, которая располагается в элементе li, мы можем установить display: inline-block:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
display: inline;
}
ul.nav a {
display: inline-block;
width: 5em;
padding:10px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
Просмотреть пример
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
» УРОК 2. СОЗДАЕМ ШАБЛОН САЙТА
ОСНОВНЫЕ БЛОКИ
Современные сайты конструируются по принципу блочной верстки.
В HTML5 появились новые элементы, помогающие определять разные части документа и упорядочить его структуру. В HTML5 документ (в отличии от предыдущих версий) делится на несколько основных разделов, и структура сайта практически не зависит от тегов <div> и <table>.
Ключевые слова, используемые в тегах, выбранные для каждого элемента, дают подсказку относительно его назначения.
Большинство современных сайтов построены по следующему шаблону:
Верхняя область сайта (Заголовке), как правило, содержит логотип, название организации, контактную информацию и т. п.
п.
Под заголовком находится меню навигации
В Боковой панели могут содержатся ссылки, виджеты, вертикальное меню и прочее.
В нижней части шаблона (футере) обычно дублируются ссылки на разделы сайта, пишутся копирайты и контактная информация.
С учетом новых элементов HTML5 шаблон будет такой
<header> — ШАПКА
Один из новых элементов HTML5. В отличии от тега <head>, который предназначен для хранения информации обо всем документе, <header> используется только для тела документа или для его разделов. В блоке находится логотип организации, её наименование, контакты и ряд других элементов. См. пример шапки магазина «Эльдорадо»
Зададим заголовок сайта
h2 – заголовок первого уровня
<nav> — НАВИГАЦИЯ
Тег меню сайта <nav> находит после тега <header>. Элемент <nav> предназначен для определения навигационных элементов (главное меню или другие элементы навигации). Используйте его только для этих целей.
Элемент <nav> предназначен для определения навигационных элементов (главное меню или другие элементы навигации). Используйте его только для этих целей.
Сформируем код меню
Внутри <nav> используются 2 тега:
<ul> — тег списка
<li> — тег элементов списка
<section> — ОСНОВНАЯ ИНФОРМАЦИЯВ этом блоке находится основной контент страницы (текст, фото, видео)
<aside> — БОКОВАЯ ПАНЕЛЬ
Блок <aside> может располагаться справа и слева, содержать дополнительное меню, баннеры или виджеты. См. пример боковой панели
В нашем случае он будет находиться под блоком <section>.
<footer> — ПОДВАЛ
Подвал (или «футер») — это часть сайта, где обычно дублируются ссылки на разделы сайта, пишутся копирайты и контактная информация, ставится метрика.
Тэг подвала <footer>
Основные блоки шаблона мы прописали
Создание нескольких страниц с меню навигации
Введение
В этой статье учебной программы по веб-стандартам мы поговорим о навигации и меню веб-сайта. Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также затронем тему удобства использования и доступности меню. Мы пока не будем вдаваться в стилистику меню, но эта статья заложит основы. Есть примеры кода, которые можно загрузить вместе с этой статьей — мы будем ссылаться на них на протяжении всего руководства.
HTML5 определяет меню Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, все они тесно связаны с элементами Если вы не читали ссылки и не перечисляли статьи ранее в курсе, вам следует сделать это, как они являются необходимыми предпосылками для понимания этого. Якоря / ссылки не просто становятся меню сами по себе — вам необходимо структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — это меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если порядок, в котором посетители просматривают все документы, важен, вам необходимо использовать упорядоченный список. Если, например, у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх последнего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. Использование Вы вкладываете списки, встраивая вложенный список внутри элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть индикатором качества вашего кода.Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примером выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть Маловероятно, что меню сайта останется одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вам следует создавать меню с возможностью добавления и удаления пунктов меню по мере развития сайта. , а также для перевода меню на разные языки (длина ссылок изменится).Кроме того, вы вполне можете обнаружить, что работаете на сайтах, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения серверным скриптом. Существует несколько типов меню, которые вам придется создавать в HTML, когда вы работаете на разных веб-сайтах.Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса вынуждают вас использовать что-то другое (подробнее об этом позже). Вы, вероятно, создадите следующие меню на основе списков: Мы уже рассмотрели это в определенной степени в руководстве по ссылкам, но вот более подробное описание того, что означает внутренняя навигация и что вам нужно, чтобы она работала. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, указывающих на якоря, расположенные дальше по странице. Каждая ссылка меню выглядит так: Атрибут В каждом разделе страницы также есть ссылка «вернуться в меню», которая работает аналогичным образом, но вместо этого указывает на меню. Технически это все, что вам нужно для работы такого рода навигации, однако в Internet Explorer есть досадная ошибка, которая заставляет вас делать немного больше. Вы можете сами попробовать эту ошибку: Способ обойти это ужасно запутанный и имеет дело со специальным свойством Internet Explorer под названием Необходимость делать это раздражает, но это также помогает вам, если вы хотите стилизовать разделы по-другому — вы не можете добавить стиль ко всему разделу, если не заключите его в соответствующий элемент уровня блока. Обратите внимание, что навигация по ссылкам с клавиатуры в Opera немного отличается — попробуйте взглянуть на приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы).Это называется пространственной навигацией. Навигация по сайту — это, пожалуй, самый распространенный тип меню, который вам нужно создать. Это меню всего сайта (или его части), показывающее как варианты, которые посетители могут выбрать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите из этого примера навигации по сайту. Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что произойдет.Позже в курсе мы поговорим о стилизации таких меню с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте, и что он перемещается (хотя на самом деле это не так, если, конечно, это не так. использование мобильного устройства для просмотра веб-страниц!). В этом случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, поскольку вам не нужно ссылаться на тот же документ, в котором вы находитесь, и это дает понять, где вы находитесь в меню.Мы подробнее рассмотрим «вы здесь» в следующем разделе. Одно золотое правило веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться на сам себя, а должен явно отличаться от других пунктов меню. Это важно, поскольку это дает посетителям за что держаться и сообщает им, где они находятся на своем пути по вашему сайту. Существуют крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, является избыточным и сбивает посетителя с толку. В HTML-ссылках — позволяет создать сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить больше информации, которая им нужна, но вы должны быть осторожны — вы потеряете доверие и доверие. если эта ссылка не дает пользователям того, чего они хотят, и / или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, указывающую на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — зачем нажимать на эту ссылку? Это приводит к путанице пользователей. Это причина, по которой на текущую страницу нельзя ссылаться из меню. Вы можете удалить его полностью или даже лучше выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — сколько вариантов вы хотите предоставить посетителям.Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь на помощь приходят сценарии и хитрости CSS — вы можете сделать меню более управляемым, скрывая определенные части, пока пользователи не выберут определенные области (всплывающие меню, как их иногда называют). Это разумно с технической точки зрения, но при таком подходе есть несколько проблем: В общем, это зависит от вас, сколько элементов вы поместите в меню — для разных дизайнов потребуется другой выбор — но если вы сомневаетесь, вы должны попробовать сократить свое меню до ссылок только на основные разделы сайт. При необходимости вы всегда можете предоставить дополнительные подменю. Контекстные меню — это ссылки, которые основываются на содержимом текущего документа и предлагают дополнительную информацию, относящуюся к текущей странице, на которой вы находитесь. Классическим примером являются ссылки «похожие статьи», которые вы обычно получаете в конце новостных статей, как показано на рисунке 1. Рисунок 1: Пример контекстного меню — новостная статья, предлагающая соответствующие новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают разные параметры в зависимости от того, где к ним обращаются (например, меню щелчка правой кнопкой мыши или Ctrl + щелчок, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы указатель мыши находится в то время). Контекстные меню на веб-сайтах — отличный способ продвигать контент в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в нужное место, даже если нужная им страница находится глубоко внутри иерархии ваших страниц. Как карты сайта, так и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или предложить быстрый доступ тем, кто спешит. С точки зрения HTML, они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархий, специфичных для разделов, или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы.Вы найдете разбиение на страницы в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Разбивка на страницы отличается от других типов навигации, поскольку обычно ведет обратную ссылку на один и тот же документ, но приводит к отображению большего количества параметров или дополнительной информации. Некоторые примеры разбивки на страницы показаны на рисунке 2: Рисунок 2: Меню разбиения на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом своего местоположения. В HTML нет ничего новаторского — вы снова предлагаете список ссылок с выделением текущей ссылки (с указанием, какой фрагмент данных отображается и насколько далеко вы находитесь на странице) (например, с помощью Основное отличие навигации по сайту состоит в том, что при разбиении на страницы выполняется много логики программирования. В зависимости от того, где вы находитесь во всем наборе данных, вам необходимо показать или скрыть предыдущую, следующую, первую и последнюю ссылки.Если у вас действительно большой объем информации для навигации, вы также захотите предложить ссылки на такие ориентиры, как результаты 0–100, результаты 101–200 и т. Д. Вот почему вы вряд ли будете жестко кодировать такие меню в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий блок не должен ссылаться на сам себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, особенно потому, что логический порядок и вложение также позволяют очень хорошо стилизовать с помощью CSS.Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Один из методов — карты изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связывать с различными документами. Пример карты изображений, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте это сделать, перейдя по ссылке выше и щелкнув разные части треугольника на изображении, показанном на рисунке 3. Рисунок 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что вам необходимо поставить перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не очень интересно определять и вводить как HTML, поэтому инструменты для работы с изображениями, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML за вас). Другой метод, который вы можете использовать, — это использование элемента управления формы для навигации — например, вы можете использовать элемент Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество опций, не занимая много места на экране, поскольку браузеры отображают меню в виде одной строки — см. Рисунок 4. Рисунок 4: Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные опции меню с помощью элемента Появится меню с недоступными для выбора опциями (это названия групп), как показано на рисунке 5: Рисунок 5: Меню выбора могут содержать группы опций, которые позволяют сообщать посетителям, какие опции принадлежат друг другу. Преимущество этого метода заключается в том, что он практически не занимает места, но он также означает, что вам нужен серверный скрипт для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Еще одно, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном документе. Это означает, что вы не перегружаете пользователей вспомогательными технологиями (которые часто представлены ссылками в одном большом списке).Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылки и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок на ваших страницах; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные целевые страницы и меню элементов И последнее, что следует упомянуть о меню HTML, это то, что размещение меню играет большую роль. Учитывайте посетителей, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с клавиатуры, чтобы ориентироваться по вашему сайту. Первое, с чем они столкнутся при загрузке документа, — это его расположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят он перейти по этой ссылке или нет.Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку. Если меню находится вверху документа, это будет первое, что встретит пользователь. Необходимость пропускать 15 или 20 ссылок, прежде чем перейти к любому контенту, может сильно раздражать. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (вы все равно можете разместить его вверху экрана с помощью CSS, если хотите). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню, которые указывают на начало контента, позволяя посетителю пропустить меню и сразу перейти к контенту, если он пожелает.Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы упростить возврат к началу. Посмотрите пример skiplinks, чтобы получить больше информации. Ссылки пропуска полезны не только для людей с ограниченными возможностями, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом руководстве мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML. Примечание. Этот материал был первоначально опубликован как часть учебной программы Opera Web Standards Curriculum, доступной как 23: Создание нескольких страниц с меню навигации, написанной Кристианом Хейльманном.Как и оригинал, он опубликован под лицензией Creative Commons Attribution, Non Commercial — Share Alike 2.5. Далее: Проверка вашего HTML. В этой статье учебной программы по веб-стандартам мы поговорим о навигации и меню веб-сайта. Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также затронем тему удобства использования и доступности меню.Мы пока не будем вдаваться в стилистику меню, но эта статья заложит основы. Есть примеры кода, которые можно загрузить вместе с этой статьей — мы будем ссылаться на них на протяжении всего руководства. HTML5 определяет меню Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, все они тесно связаны с элементами Если вы не читали ссылки и не перечисляли статьи ранее в курсе, вам следует сделать это, как они являются необходимыми предпосылками для понимания этого. Якоря / ссылки не просто становятся меню сами по себе — вам необходимо структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — это меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если порядок, в котором посетители просматривают все документы, важен, вам необходимо использовать упорядоченный список. Если, например, у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх последнего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. Использование Вы вкладываете списки, встраивая вложенный список внутри элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть индикатором качества вашего кода.Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примером выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть Маловероятно, что меню сайта останется одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вам следует создавать меню с возможностью добавления и удаления пунктов меню по мере развития сайта. , а также для перевода меню на разные языки (длина ссылок изменится).Кроме того, вы вполне можете обнаружить, что работаете на сайтах, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения серверным скриптом. Существует несколько типов меню, которые вам придется создавать в HTML, когда вы работаете на разных веб-сайтах.Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса вынуждают вас использовать что-то другое (подробнее об этом позже). Вы, вероятно, создадите следующие меню на основе списков: Мы уже рассмотрели это в определенной степени в руководстве по ссылкам, но вот более подробное описание того, что означает внутренняя навигация и что вам нужно, чтобы она работала. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, указывающих на якоря, расположенные дальше по странице. Каждая ссылка меню выглядит так: Атрибут В каждом разделе страницы также есть ссылка «вернуться в меню», которая работает аналогичным образом, но вместо этого указывает на меню. Технически это все, что вам нужно для работы такого рода навигации, однако в Internet Explorer есть досадная ошибка, которая заставляет вас делать немного больше. Вы можете сами попробовать эту ошибку: Способ обойти это ужасно запутанный и имеет дело со специальным свойством Internet Explorer под названием Необходимость делать это раздражает, но это также помогает вам, если вы хотите стилизовать разделы по-другому — вы не можете добавить стиль ко всему разделу, если не заключите его в соответствующий элемент уровня блока. Обратите внимание, что навигация по ссылкам с клавиатуры в Opera немного отличается — попробуйте взглянуть на приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы).Это называется пространственной навигацией. Навигация по сайту — это, пожалуй, самый распространенный тип меню, который вам нужно создать. Это меню всего сайта (или его части), показывающее как варианты, которые посетители могут выбрать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите из этого примера навигации по сайту. Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что произойдет.Позже в курсе мы поговорим о стилизации таких меню с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте, и что он перемещается (хотя на самом деле это не так, если, конечно, это не так. использование мобильного устройства для просмотра веб-страниц!). В этом случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, поскольку вам не нужно ссылаться на тот же документ, в котором вы находитесь, и это дает понять, где вы находитесь в меню.Мы подробнее рассмотрим «вы здесь» в следующем разделе. Одно золотое правило веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться на сам себя, а должен явно отличаться от других пунктов меню. Это важно, поскольку это дает посетителям за что держаться и сообщает им, где они находятся на своем пути по вашему сайту. Существуют крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, является избыточным и сбивает посетителя с толку. В HTML-ссылках — позволяет создать сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить больше информации, которая им нужна, но вы должны быть осторожны — вы потеряете доверие и доверие. если эта ссылка не дает пользователям того, чего они хотят, и / или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, указывающую на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — зачем нажимать на эту ссылку? Это приводит к путанице пользователей. Это причина, по которой на текущую страницу нельзя ссылаться из меню. Вы можете удалить его полностью или даже лучше выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — сколько вариантов вы хотите предоставить посетителям.Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь на помощь приходят сценарии и хитрости CSS — вы можете сделать меню более управляемым, скрывая определенные части, пока пользователи не выберут определенные области (всплывающие меню, как их иногда называют). Это разумно с технической точки зрения, но при таком подходе есть несколько проблем: В общем, это зависит от вас, сколько элементов вы поместите в меню — для разных дизайнов потребуется другой выбор — но если вы сомневаетесь, вы должны попробовать сократить свое меню до ссылок только на основные разделы сайт. При необходимости вы всегда можете предоставить дополнительные подменю. Контекстные меню — это ссылки, которые основываются на содержимом текущего документа и предлагают дополнительную информацию, относящуюся к текущей странице, на которой вы находитесь. Классическим примером являются ссылки «похожие статьи», которые вы обычно получаете в конце новостных статей, как показано на рисунке 1. Рисунок 1: Пример контекстного меню — новостная статья, предлагающая соответствующие новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают разные параметры в зависимости от того, где к ним обращаются (например, меню щелчка правой кнопкой мыши или Ctrl + щелчок, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы указатель мыши находится в то время). Контекстные меню на веб-сайтах — отличный способ продвигать контент в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в нужное место, даже если нужная им страница находится глубоко внутри иерархии ваших страниц. Как карты сайта, так и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или предложить быстрый доступ тем, кто спешит. С точки зрения HTML, они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархий, специфичных для разделов, или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы.Вы найдете разбиение на страницы в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Разбивка на страницы отличается от других типов навигации, поскольку обычно ведет обратную ссылку на один и тот же документ, но приводит к отображению большего количества параметров или дополнительной информации. Некоторые примеры разбивки на страницы показаны на рисунке 2: Рисунок 2: Меню разбиения на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом своего местоположения. В HTML нет ничего новаторского — вы снова предлагаете список ссылок с выделением текущей ссылки (с указанием, какой фрагмент данных отображается и насколько далеко вы находитесь на странице) (например, с помощью Основное отличие навигации по сайту состоит в том, что при разбиении на страницы выполняется много логики программирования. В зависимости от того, где вы находитесь во всем наборе данных, вам необходимо показать или скрыть предыдущую, следующую, первую и последнюю ссылки.Если у вас действительно большой объем информации для навигации, вы также захотите предложить ссылки на такие ориентиры, как результаты 0–100, результаты 101–200 и т. Д. Вот почему вы вряд ли будете жестко кодировать такие меню в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий блок не должен ссылаться на сам себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, особенно потому, что логический порядок и вложение также позволяют очень хорошо стилизовать с помощью CSS.Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Один из методов — карты изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связывать с различными документами. Пример карты изображений, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте это сделать, перейдя по ссылке выше и щелкнув разные части треугольника на изображении, показанном на рисунке 3. Рисунок 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что вам необходимо поставить перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не очень интересно определять и вводить как HTML, поэтому инструменты для работы с изображениями, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML за вас). Другой метод, который вы можете использовать, — это использование элемента управления формы для навигации — например, вы можете использовать элемент Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество опций, не занимая много места на экране, поскольку браузеры отображают меню в виде одной строки — см. Рисунок 4. Рисунок 4: Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные опции меню с помощью элемента Появится меню с недоступными для выбора опциями (это названия групп), как показано на рисунке 5: Рисунок 5: Меню выбора могут содержать группы опций, которые позволяют сообщать посетителям, какие опции принадлежат друг другу. Преимущество этого метода заключается в том, что он практически не занимает места, но он также означает, что вам нужен серверный скрипт для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Еще одно, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном документе. Это означает, что вы не перегружаете пользователей вспомогательными технологиями (которые часто представлены ссылками в одном большом списке).Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылки и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок на ваших страницах; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные целевые страницы и меню элементов И последнее, что следует упомянуть о меню HTML, это то, что размещение меню играет большую роль. Учитывайте посетителей, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с клавиатуры, чтобы ориентироваться по вашему сайту. Первое, с чем они столкнутся при загрузке документа, — это его расположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят он перейти по этой ссылке или нет.Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку. Если меню находится вверху документа, это будет первое, что встретит пользователь. Необходимость пропускать 15 или 20 ссылок, прежде чем перейти к любому контенту, может сильно раздражать. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (вы все равно можете разместить его вверху экрана с помощью CSS, если хотите). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню, которые указывают на начало контента, позволяя посетителю пропустить меню и сразу перейти к контенту, если он пожелает.Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы упростить возврат к началу. Посмотрите пример skiplinks, чтобы получить больше информации. Ссылки пропуска полезны не только для людей с ограниченными возможностями, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом руководстве мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML. Примечание. Этот материал был первоначально опубликован как часть учебной программы Opera Web Standards Curriculum, доступной как 23: Создание нескольких страниц с меню навигации, написанной Кристианом Хейльманном.Как и оригинал, он опубликован под лицензией Creative Commons Attribution, Non Commercial — Share Alike 2.5. Далее: Проверка вашего HTML. В этой статье учебной программы по веб-стандартам мы поговорим о навигации и меню веб-сайта. Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также затронем тему удобства использования и доступности меню.Мы пока не будем вдаваться в стилистику меню, но эта статья заложит основы. Есть примеры кода, которые можно загрузить вместе с этой статьей — мы будем ссылаться на них на протяжении всего руководства. HTML5 определяет меню Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, все они тесно связаны с элементами Если вы не читали ссылки и не перечисляли статьи ранее в курсе, вам следует сделать это, как они являются необходимыми предпосылками для понимания этого. Якоря / ссылки не просто становятся меню сами по себе — вам необходимо структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — это меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если порядок, в котором посетители просматривают все документы, важен, вам необходимо использовать упорядоченный список. Если, например, у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх последнего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. Использование Вы вкладываете списки, встраивая вложенный список внутри элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть индикатором качества вашего кода.Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примером выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть Маловероятно, что меню сайта останется одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вам следует создавать меню с возможностью добавления и удаления пунктов меню по мере развития сайта. , а также для перевода меню на разные языки (длина ссылок изменится).Кроме того, вы вполне можете обнаружить, что работаете на сайтах, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения серверным скриптом. Существует несколько типов меню, которые вам придется создавать в HTML, когда вы работаете на разных веб-сайтах.Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса вынуждают вас использовать что-то другое (подробнее об этом позже). Вы, вероятно, создадите следующие меню на основе списков: Мы уже рассмотрели это в определенной степени в руководстве по ссылкам, но вот более подробное описание того, что означает внутренняя навигация и что вам нужно, чтобы она работала. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, указывающих на якоря, расположенные дальше по странице. Каждая ссылка меню выглядит так: Атрибут В каждом разделе страницы также есть ссылка «вернуться в меню», которая работает аналогичным образом, но вместо этого указывает на меню. Технически это все, что вам нужно для работы такого рода навигации, однако в Internet Explorer есть досадная ошибка, которая заставляет вас делать немного больше. Вы можете сами попробовать эту ошибку: Способ обойти это ужасно запутанный и имеет дело со специальным свойством Internet Explorer под названием Необходимость делать это раздражает, но это также помогает вам, если вы хотите стилизовать разделы по-другому — вы не можете добавить стиль ко всему разделу, если не заключите его в соответствующий элемент уровня блока. Обратите внимание, что навигация по ссылкам с клавиатуры в Opera немного отличается — попробуйте взглянуть на приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы).Это называется пространственной навигацией. Навигация по сайту — это, пожалуй, самый распространенный тип меню, который вам нужно создать. Это меню всего сайта (или его части), показывающее как варианты, которые посетители могут выбрать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите из этого примера навигации по сайту. Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что произойдет.Позже в курсе мы поговорим о стилизации таких меню с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте, и что он перемещается (хотя на самом деле это не так, если, конечно, это не так. использование мобильного устройства для просмотра веб-страниц!). В этом случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, поскольку вам не нужно ссылаться на тот же документ, в котором вы находитесь, и это дает понять, где вы находитесь в меню.Мы подробнее рассмотрим «вы здесь» в следующем разделе. Одно золотое правило веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться на сам себя, а должен явно отличаться от других пунктов меню. Это важно, поскольку это дает посетителям за что держаться и сообщает им, где они находятся на своем пути по вашему сайту. Существуют крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, является избыточным и сбивает посетителя с толку. В HTML-ссылках — позволяет создать сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить больше информации, которая им нужна, но вы должны быть осторожны — вы потеряете доверие и доверие. если эта ссылка не дает пользователям того, чего они хотят, и / или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, указывающую на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — зачем нажимать на эту ссылку? Это приводит к путанице пользователей. Это причина, по которой на текущую страницу нельзя ссылаться из меню. Вы можете удалить его полностью или даже лучше выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — сколько вариантов вы хотите предоставить посетителям.Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь на помощь приходят сценарии и хитрости CSS — вы можете сделать меню более управляемым, скрывая определенные части, пока пользователи не выберут определенные области (всплывающие меню, как их иногда называют). Это разумно с технической точки зрения, но при таком подходе есть несколько проблем: В общем, это зависит от вас, сколько элементов вы поместите в меню — для разных дизайнов потребуется другой выбор — но если вы сомневаетесь, вы должны попробовать сократить свое меню до ссылок только на основные разделы сайт. При необходимости вы всегда можете предоставить дополнительные подменю. Контекстные меню — это ссылки, которые основываются на содержимом текущего документа и предлагают дополнительную информацию, относящуюся к текущей странице, на которой вы находитесь. Классическим примером являются ссылки «похожие статьи», которые вы обычно получаете в конце новостных статей, как показано на рисунке 1. Рисунок 1: Пример контекстного меню — новостная статья, предлагающая соответствующие новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают разные параметры в зависимости от того, где к ним обращаются (например, меню щелчка правой кнопкой мыши или Ctrl + щелчок, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы указатель мыши находится в то время). Контекстные меню на веб-сайтах — отличный способ продвигать контент в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в нужное место, даже если нужная им страница находится глубоко внутри иерархии ваших страниц. Как карты сайта, так и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или предложить быстрый доступ тем, кто спешит. С точки зрения HTML, они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархий, специфичных для разделов, или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы.Вы найдете разбиение на страницы в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Разбивка на страницы отличается от других типов навигации, поскольку обычно ведет обратную ссылку на один и тот же документ, но приводит к отображению большего количества параметров или дополнительной информации. Некоторые примеры разбивки на страницы показаны на рисунке 2: Рисунок 2: Меню разбиения на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом своего местоположения. В HTML нет ничего новаторского — вы снова предлагаете список ссылок с выделением текущей ссылки (с указанием, какой фрагмент данных отображается и насколько далеко вы находитесь на странице) (например, с помощью Основное отличие навигации по сайту состоит в том, что при разбиении на страницы выполняется много логики программирования. В зависимости от того, где вы находитесь во всем наборе данных, вам необходимо показать или скрыть предыдущую, следующую, первую и последнюю ссылки.Если у вас действительно большой объем информации для навигации, вы также захотите предложить ссылки на такие ориентиры, как результаты 0–100, результаты 101–200 и т. Д. Вот почему вы вряд ли будете жестко кодировать такие меню в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий блок не должен ссылаться на сам себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, особенно потому, что логический порядок и вложение также позволяют очень хорошо стилизовать с помощью CSS.Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Один из методов — карты изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связывать с различными документами. Пример карты изображений, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте это сделать, перейдя по ссылке выше и щелкнув разные части треугольника на изображении, показанном на рисунке 3. Рисунок 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что вам необходимо поставить перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не очень интересно определять и вводить как HTML, поэтому инструменты для работы с изображениями, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML за вас). Другой метод, который вы можете использовать, — это использование элемента управления формы для навигации — например, вы можете использовать элемент Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество опций, не занимая много места на экране, поскольку браузеры отображают меню в виде одной строки — см. Рисунок 4. Рисунок 4: Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные опции меню с помощью элемента Появится меню с недоступными для выбора опциями (это названия групп), как показано на рисунке 5: Рисунок 5: Меню выбора могут содержать группы опций, которые позволяют сообщать посетителям, какие опции принадлежат друг другу. Преимущество этого метода заключается в том, что он практически не занимает места, но он также означает, что вам нужен серверный скрипт для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Еще одно, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном документе. Это означает, что вы не перегружаете пользователей вспомогательными технологиями (которые часто представлены ссылками в одном большом списке).Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылки и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок на ваших страницах; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные целевые страницы и меню элементов И последнее, что следует упомянуть о меню HTML, это то, что размещение меню играет большую роль. Учитывайте посетителей, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с клавиатуры, чтобы ориентироваться по вашему сайту. Первое, с чем они столкнутся при загрузке документа, — это его расположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят он перейти по этой ссылке или нет.Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку. Если меню находится вверху документа, это будет первое, что встретит пользователь. Необходимость пропускать 15 или 20 ссылок, прежде чем перейти к любому контенту, может сильно раздражать. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (вы все равно можете разместить его вверху экрана с помощью CSS, если хотите). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню, которые указывают на начало контента, позволяя посетителю пропустить меню и сразу перейти к контенту, если он пожелает.Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы упростить возврат к началу. Посмотрите пример skiplinks, чтобы получить больше информации. Ссылки пропуска полезны не только для людей с ограниченными возможностями, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом руководстве мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML. Примечание. Этот материал был первоначально опубликован как часть учебной программы Opera Web Standards Curriculum, доступной как 23: Создание нескольких страниц с меню навигации, написанной Кристианом Хейльманном.Как и оригинал, он опубликован под лицензией Creative Commons Attribution, Non Commercial — Share Alike 2.5. Далее: Проверка вашего HTML. В этой статье учебной программы по веб-стандартам мы поговорим о навигации и меню веб-сайта. Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также затронем тему удобства использования и доступности меню.Мы пока не будем вдаваться в стилистику меню, но эта статья заложит основы. Есть примеры кода, которые можно загрузить вместе с этой статьей — мы будем ссылаться на них на протяжении всего руководства. HTML5 определяет меню Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, все они тесно связаны с элементами Если вы не читали ссылки и не перечисляли статьи ранее в курсе, вам следует сделать это, как они являются необходимыми предпосылками для понимания этого. Якоря / ссылки не просто становятся меню сами по себе — вам необходимо структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — это меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если порядок, в котором посетители просматривают все документы, важен, вам необходимо использовать упорядоченный список. Если, например, у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх последнего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. Использование Вы вкладываете списки, встраивая вложенный список внутри элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть индикатором качества вашего кода.Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примером выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть Маловероятно, что меню сайта останется одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вам следует создавать меню с возможностью добавления и удаления пунктов меню по мере развития сайта. , а также для перевода меню на разные языки (длина ссылок изменится).Кроме того, вы вполне можете обнаружить, что работаете на сайтах, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения серверным скриптом. Существует несколько типов меню, которые вам придется создавать в HTML, когда вы работаете на разных веб-сайтах.Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса вынуждают вас использовать что-то другое (подробнее об этом позже). Вы, вероятно, создадите следующие меню на основе списков: Мы уже рассмотрели это в определенной степени в руководстве по ссылкам, но вот более подробное описание того, что означает внутренняя навигация и что вам нужно, чтобы она работала. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, указывающих на якоря, расположенные дальше по странице. Каждая ссылка меню выглядит так: Атрибут В каждом разделе страницы также есть ссылка «вернуться в меню», которая работает аналогичным образом, но вместо этого указывает на меню. Технически это все, что вам нужно для работы такого рода навигации, однако в Internet Explorer есть досадная ошибка, которая заставляет вас делать немного больше. Вы можете сами попробовать эту ошибку: Способ обойти это ужасно запутанный и имеет дело со специальным свойством Internet Explorer под названием Необходимость делать это раздражает, но это также помогает вам, если вы хотите стилизовать разделы по-другому — вы не можете добавить стиль ко всему разделу, если не заключите его в соответствующий элемент уровня блока. Обратите внимание, что навигация по ссылкам с клавиатуры в Opera немного отличается — попробуйте взглянуть на приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы).Это называется пространственной навигацией. Навигация по сайту — это, пожалуй, самый распространенный тип меню, который вам нужно создать. Это меню всего сайта (или его части), показывающее как варианты, которые посетители могут выбрать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите из этого примера навигации по сайту. Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что произойдет.Позже в курсе мы поговорим о стилизации таких меню с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте, и что он перемещается (хотя на самом деле это не так, если, конечно, это не так. использование мобильного устройства для просмотра веб-страниц!). В этом случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, поскольку вам не нужно ссылаться на тот же документ, в котором вы находитесь, и это дает понять, где вы находитесь в меню.Мы подробнее рассмотрим «вы здесь» в следующем разделе. Одно золотое правило веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться на сам себя, а должен явно отличаться от других пунктов меню. Это важно, поскольку это дает посетителям за что держаться и сообщает им, где они находятся на своем пути по вашему сайту. Существуют крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, является избыточным и сбивает посетителя с толку. В HTML-ссылках — позволяет создать сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить больше информации, которая им нужна, но вы должны быть осторожны — вы потеряете доверие и доверие. если эта ссылка не дает пользователям того, чего они хотят, и / или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, указывающую на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — зачем нажимать на эту ссылку? Это приводит к путанице пользователей. Это причина, по которой на текущую страницу нельзя ссылаться из меню. Вы можете удалить его полностью или даже лучше выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — сколько вариантов вы хотите предоставить посетителям.Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь на помощь приходят сценарии и хитрости CSS — вы можете сделать меню более управляемым, скрывая определенные части, пока пользователи не выберут определенные области (всплывающие меню, как их иногда называют). Это разумно с технической точки зрения, но при таком подходе есть несколько проблем: В общем, это зависит от вас, сколько элементов вы поместите в меню — для разных дизайнов потребуется другой выбор — но если вы сомневаетесь, вы должны попробовать сократить свое меню до ссылок только на основные разделы сайт. При необходимости вы всегда можете предоставить дополнительные подменю. Контекстные меню — это ссылки, которые основываются на содержимом текущего документа и предлагают дополнительную информацию, относящуюся к текущей странице, на которой вы находитесь. Классическим примером являются ссылки «похожие статьи», которые вы обычно получаете в конце новостных статей, как показано на рисунке 1. Рисунок 1: Пример контекстного меню — новостная статья, предлагающая соответствующие новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают разные параметры в зависимости от того, где к ним обращаются (например, меню щелчка правой кнопкой мыши или Ctrl + щелчок, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы указатель мыши находится в то время). Контекстные меню на веб-сайтах — отличный способ продвигать контент в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в нужное место, даже если нужная им страница находится глубоко внутри иерархии ваших страниц. Как карты сайта, так и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или предложить быстрый доступ тем, кто спешит. С точки зрения HTML, они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархий, специфичных для разделов, или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы.Вы найдете разбиение на страницы в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Разбивка на страницы отличается от других типов навигации, поскольку обычно ведет обратную ссылку на один и тот же документ, но приводит к отображению большего количества параметров или дополнительной информации. Некоторые примеры разбивки на страницы показаны на рисунке 2: Рисунок 2: Меню разбиения на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом своего местоположения. В HTML нет ничего новаторского — вы снова предлагаете список ссылок с выделением текущей ссылки (с указанием, какой фрагмент данных отображается и насколько далеко вы находитесь на странице) (например, с помощью Основное отличие навигации по сайту состоит в том, что при разбиении на страницы выполняется много логики программирования. В зависимости от того, где вы находитесь во всем наборе данных, вам необходимо показать или скрыть предыдущую, следующую, первую и последнюю ссылки.Если у вас действительно большой объем информации для навигации, вы также захотите предложить ссылки на такие ориентиры, как результаты 0–100, результаты 101–200 и т. Д. Вот почему вы вряд ли будете жестко кодировать такие меню в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий блок не должен ссылаться на сам себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, особенно потому, что логический порядок и вложение также позволяют очень хорошо стилизовать с помощью CSS.Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Один из методов — карты изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связывать с различными документами. Пример карты изображений, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте это сделать, перейдя по ссылке выше и щелкнув разные части треугольника на изображении, показанном на рисунке 3. Рисунок 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что вам необходимо поставить перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не очень интересно определять и вводить как HTML, поэтому инструменты для работы с изображениями, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML за вас). Другой метод, который вы можете использовать, — это использование элемента управления формы для навигации — например, вы можете использовать элемент Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество опций, не занимая много места на экране, поскольку браузеры отображают меню в виде одной строки — см. Рисунок 4. Рисунок 4: Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные опции меню с помощью элемента Появится меню с недоступными для выбора опциями (это названия групп), как показано на рисунке 5: Рисунок 5: Меню выбора могут содержать группы опций, которые позволяют сообщать посетителям, какие опции принадлежат друг другу. Преимущество этого метода заключается в том, что он практически не занимает места, но он также означает, что вам нужен серверный скрипт для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Еще одно, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном документе. Это означает, что вы не перегружаете пользователей вспомогательными технологиями (которые часто представлены ссылками в одном большом списке).Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылки и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок на ваших страницах; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные целевые страницы и меню элементов И последнее, что следует упомянуть о меню HTML, это то, что размещение меню играет большую роль. Учитывайте посетителей, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с клавиатуры, чтобы ориентироваться по вашему сайту. Первое, с чем они столкнутся при загрузке документа, — это его расположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят он перейти по этой ссылке или нет.Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку. Если меню находится вверху документа, это будет первое, что встретит пользователь. Необходимость пропускать 15 или 20 ссылок, прежде чем перейти к любому контенту, может сильно раздражать. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (вы все равно можете разместить его вверху экрана с помощью CSS, если хотите). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню, которые указывают на начало контента, позволяя посетителю пропустить меню и сразу перейти к контенту, если он пожелает.Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы упростить возврат к началу. Посмотрите пример skiplinks, чтобы получить больше информации. Ссылки пропуска полезны не только для людей с ограниченными возможностями, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом руководстве мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML. Примечание. Этот материал был первоначально опубликован как часть учебной программы Opera Web Standards Curriculum, доступной как 23: Создание нескольких страниц с меню навигации, написанной Кристианом Хейльманном.Как и оригинал, он опубликован под лицензией Creative Commons Attribution, Non Commercial — Share Alike 2.5. Далее: Проверка вашего HTML. Из этого туториала Вы узнаете, как создать меню в HTML. Обычно для создания меню мы используем упорядоченный список. Конечно, вы можете использовать div, span, p или другие теги, но неупорядоченный список дает вам больше гибкости в будущем меню. Прежде всего откройте HTML-страницу в редакторе. Заказанный список создается с помощью тегов Затем вам нужно добавить элементы списка в список. Каждая кнопка меню будет отдельным элементом списка. Давайте создадим меню из 5 пунктов: Последнее, что нам нужно, это добавить ссылки на кнопки меню.Ссылки в HTML создаются с помощью тега . Как видите, каждый тег имеет параметр href. Параметр Href определяет URL-адрес или файл, с которым связан пункт меню.Замените символ # именем файла или URL-адресом, чтобы активировать ссылки. Zemez Адаптивная навигационная панель JavaScript Демо | Скачать При разработке сайта следует учитывать концепцию «чем меньше кликов, тем лучше». Вы должны помочь своим посетителям как можно быстрее найти нужную им информацию. Сайт должен мгновенно отвечать на запрос пользователя. Как убедиться, что навигация по вашему сайту соответствует всем этим требованиям? Найдите минутку, чтобы проверить настраиваемый JavaScript-код навигационной панели, разработанный Zemez. Продукт предлагает полностью адаптивный и кроссбраузерный дизайн. Zemez предлагает 8 потрясающих макетов, чтобы вы могли выбрать наиболее подходящий вариант для вашего проекта. Выбирайте фиксированные и полноразмерные макеты в темной или светлой цветовой гамме. Легко интегрируемый сценарий Navbar не требует каких-либо специальных технических знаний. Дополнительные возможности: В этом руководстве мы расскажем, как создавать различные типы базового меню навигации с использованием списков HTML и ссылок. В этой статье вы узнаете о различных типах меню навигации и о том, как создавать их в HTML. Мы также затронем тему удобства использования и доступности меню. Мы пока не будем вдаваться в стилистику меню, но эта статья заложит основы. HTML5 определяет элемент Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, все они тесно связаны с элементами Если вы еще не читали статьи HTML-ссылки и HTML-списки, вам следует. Они содержат много базовой информации, которая поможет вам понять это руководство. Якоря / ссылки не просто становятся меню сами по себе; вы должны структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — это меню навигации, а не просто набор случайных ссылок. Списки HTML очень удобны для этой цели. Если порядок страниц не важен, вы можете использовать неупорядоченный список. Однако, если порядок, в котором посетители просматривают все документы, важен, вам следует использовать упорядоченный список. Использование Вы вкладываете списки, встраивая вложенный список внутри элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть индикатором качества вашего кода. Недопустимую конструкцию HTML будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть: и никогда: Маловероятно, что меню сайта останется одним и тем же очень долго — сайты имеют тенденцию расти и изменяться по мере добавления функциональности и роста пользовательской базы, поэтому вам следует создавать меню с возможностью добавления и удаления пунктов меню по мере того, как сайт прогрессирует, и меню будет переведено на разные языки (поэтому ссылки будут меняться по длине).Кроме того, вы можете работать на сайтах, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения серверным скриптом. Существует несколько типов меню, которые вам придется создавать в HTML при работе на разных веб-сайтах.Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса вынуждают вас использовать что-то другое (подробнее об этом позже). Вы, вероятно, создадите следующие меню на основе списков: Мы уже рассмотрели это в определенной степени в руководстве по ссылкам, но вот более подробное описание того, что означает внутренняя навигация и что вам нужно, чтобы она работала. Каждая ссылка меню выглядит так: Атрибут В каждом разделе страницы также есть ссылка «Назад в меню», которая работает таким же образом, но вместо этого указывает на меню. Технически это все, что вам нужно, чтобы такая навигация работала; однако в Internet Explorer есть досадная ошибка, которая заставляет вас выполнять немного больше работы. Вы можете попробовать эту ошибку на себе: Способ обойти это ужасно запутанный и связан со специальным свойством Internet Explorer под названием Необходимость делать это раздражает, но это также помогает вам, если вы хотите стилизовать разделы по-другому — вы не можете добавить стиль ко всему разделу, если не заключите его в соответствующий элемент уровня блока. Обратите внимание, что навигация по ссылкам с клавиатуры в Opera работает несколько иначе — попробуйте взглянуть на приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы). Это называется пространственной навигацией. Навигация по сайту — это, пожалуй, самый распространенный тип меню, который вам нужно создать. Это меню сайта или его части, показывающее как варианты, которые посетители могут выбрать, так и иерархию сайта.Списки идеально подходят для этой цели. Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML.В следующих статьях мы поговорим о стилизации таких меню с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — как выделить текущий документ в меню, чтобы дать пользователю ощущение, что он находится в определенном месте, и что он меняет местоположение (даже если на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В этом случае мы просто удаляем ссылку на текущую страницу — это имеет смысл, поскольку вам не нужно ссылаться на тот же документ, в котором вы находитесь, и это дает понять, где вы находитесь в меню.Мы посмотрим на это дальше. Одно золотое правило веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться на сам себя, а его ссылка должна заметно отличаться от других записей в меню. Это важно, поскольку это дает посетителям за что держаться и сообщает им, где они находятся на своем пути по вашему сайту. Существуют крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные веб-сайты», но в большинстве случаев ссылка на документ, который вы уже просматриваете, является избыточным и сбивает посетителя с толку. В HTML-ссылках мы увидели, что ссылка — это соглашение и обязательство: вы предлагаете посетителям возможность получить дополнительную информацию, но вы должны быть осторожны — вы потеряете доверие и доверие, если эта ссылка не дает пользователям того, что они хотят, или если это приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, указывающую на текущий документ, при ее активации документ будет перезагружен. Это то, чего пользователи не ожидают, что приводит к замешательству и разочарованию. Вот почему на текущую страницу нельзя ссылаться из меню.Вы можете удалить его полностью или, что еще лучше, выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — сколько вариантов дать посетителям одновременно. Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню.Здесь на помощь приходят сценарии и хитрости CSS — вы можете сделать меню более управляемым, скрывая определенные части, пока пользователи не выберут определенные области (всплывающие меню, как их иногда называют). Это разумно с технической точки зрения, но при таком подходе есть несколько проблем: Это зависит от вас, сколько элементов вы поместите в меню — разный дизайн требует разного выбора — но если вы сомневаетесь, вы должны попробовать сократить меню до ссылок только на основные разделы сайта. При необходимости вы всегда можете предоставить дополнительные подменю. Контекстные меню — это ссылки, которые основываются на содержимом текущего документа и предлагают дополнительную информацию, относящуюся к текущей странице, на которой вы находитесь. Классическим примером являются ссылки «Похожие статьи», которые вы часто видите внизу новостных статей, как показано на рисунке 1. Рисунок 1: Пример контекстного меню в новостной статье, предлагающего связанные новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают разные параметры в зависимости от того, где к ним осуществляется доступ (например, меню, вызываемое щелчком правой кнопкой мыши или Ctrl + щелчок, которое вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где находится мышь. указатель есть). Контекстные меню на веб-сайтах — отличный способ продвигать контент в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Sitemap — это то, что вы могли ожидать: карты всех различных страниц вашего сайта (или основных разделов очень больших сайтов). Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти куда угодно, даже если нужная им страница находится глубоко внутри иерархии ваших страниц. Как карты сайта, так и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или предложить быстрый доступ тем, кто спешит.С точки зрения HTML, они могут быть либо одним массивным вложенным списком, полным ссылок, либо, в случае очень больших сайтов, заголовками разделов с вложенными ссылками иерархий, специфичных для разделов, или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы. Вы найдете разбиение на страницы в больших архивах изображений или на страницах результатов поиска, например в поиске Google или Yahoo. Разбивка на страницы отличается от других типов навигации, поскольку обычно ведет обратную ссылку на тот же документ, но приводит к отображению большего количества параметров или дополнительной информации.Некоторые примеры разбивки на страницы показаны на рисунке 2: Рис. 2. Меню разбиения на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом своего местоположения. В HTML нет ничего революционного. Опять же, вы предлагаете список ссылок, в которых текущая ссылка (указывающая, какой фрагмент данных отображается и насколько глубоко вы находитесь в разбивке на страницы) выделена (например, с помощью элемента Основное отличие от навигации по сайту состоит в том, что при разбиении на страницы выполняется много логики программирования.В зависимости от того, где вы находитесь во всем наборе данных, вам может потребоваться показать или скрыть предыдущую, следующую, первую и последнюю ссылки. Если у вас есть большой объем информации для навигации, вы также захотите предложить ссылки на такие ориентиры, как результаты 0–100, результаты 101–200 и т. Д. Вот почему вы вряд ли будете жестко кодировать такие меню в HTML. , но вместо этого создайте их на стороне сервера. Однако это не меняет правил; текущий блок по-прежнему не должен ссылаться на сам себя, и вы не должны предлагать ссылки, которые никуда не ведут. В большинстве случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, особенно потому, что логический порядок и вложение также позволяют очень хорошо стилизовать с помощью CSS. Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Один из способов — использовать карту изображений на стороне клиента . Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связывать с различными документами.Например, используя карту изображений, пользователь может перемещаться, щелкая различные части треугольника, как показано на рисунке 3. Рисунок 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные ссылки. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что вам необходимо поставить перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не очень интересно определять и вводить как HTML, поэтому инструменты для работы с изображениями, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML за вас). Другой метод, который вы можете использовать, — использовать элемент управления формы для навигации. Например, вы можете использовать элемент Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество опций, не занимая много места на экране, поскольку браузеры отображают меню в виде одной строки, как показано на рисунке 4. Рисунок 4: Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные пункты меню с помощью элемента Рисунок 5: Меню выбора могут использовать группы опций, которые позволяют сообщать посетителям, какие опции принадлежат друг другу. Преимущество этого метода заключается в том, что он практически не занимает места, но он также означает, что вам нужен серверный скрипт для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но нельзя полагаться на то, что JavaScript будет доступен всем пользователям во всех браузерах; вы должны убедиться, что ваши пользователи по-прежнему могут использовать меню с отключенным JavaScript. Еще одно, менее очевидное преимущество состоит в том, что вы не предлагаете слишком много ссылок в одном документе. Это означает, что вы не перегружаете пользователей вспомогательными технологиями (которые часто представлены ссылками в одном большом списке). Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение количества ссылок и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок на ваших страницах; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них.Поэтому рекомендуется предлагать якорные ссылки на основные целевые страницы и меню элементов И последнее, что следует упомянуть о меню HTML, это то, что размещение меню играет большую роль. Рассмотрим посетителей, у которых нет механизма прокрутки или которые могут полагаться на навигацию с клавиатуры, чтобы ориентироваться по вашему сайту.Первое, с чем они столкнутся при загрузке документа, — это его расположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по ссылке. Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку. Если меню находится в верхней части документа, это будет первое, с чем столкнется пользователь, и необходимость пропустить 15 или 20 ссылок, прежде чем перейти к какому-либо фактическому содержанию, может раздражать.Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа в источнике HTML (вы все равно можете разместить его вверху экрана с помощью CSS, если хотите). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню, которые указывают на начало контента, позволяя посетителю пропустить меню и сразу перейти к контенту. Вы можете добавить еще одну ссылку «Перейти в меню» в конце документа, чтобы упростить возврат к началу.Ссылки пропуска полезны не только для пользователей с ограниченными возможностями, но и облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. Существует множество способов создания меню навигации, но нет реальных стандартов — ни официальных, ни де-факто — для этого. Лучший способ узнать, что работает, а что нет, — посетить как можно больше сайтов и с точки зрения пользователя отметить, как они обеспечивают функциональность навигации. Затем либо подражайте меню, которое вам нравится, либо создайте свое собственное.Ваш дизайн меню может стать следующим большим событием! Руби Тибурчо В этом уроке мы создадим статический веб-сайт для ресторана со страницей основного меню и страницей с информацией о ресторане.Все блоки кода можно использовать повторно. На панели инструментов Sitecast создайте новый сайт На панели инструментов редактора Sitecast перейдите на вкладку На изображении ниже описаны различные блоки страницы по умолчанию. Структура экранов и блоков — это концепция в Sitecast, призванная упростить интерфейсный код и избежать избыточности в коде. Создавая экраны и блоки, вы сможете повторно использовать код в разных частях приложения. Для страницы по умолчанию в среде разработки мы начали с одного экрана под названием Блок Чтобы ускорить разработку и укрепить ваши проекты, мы используем и предварительно компилируем Bootstrap и другие пакеты внутри приложения по умолчанию.Они настроены в пределах Чтобы изменить тело блока Скопируйте и вставьте следующий код.Каждый пункт меню жестко закодирован в блоке обложки. Сохраните изменения и просмотрите изменения в URL-адресе среды разработки. Устрицы и жемчуг Сабайон из жемчужной тапиоки с островными греческими устрицами Икра белого осетра Морковный тофу из шантенэ Гавайское сердце из персика, гороха и лайма Филе тихоокеанского желтохвоста при медленном приготовлении Компресс из огурцов, мусса из авокадо и садового сельдерея Шоколадное суфле Клубнично-ванильный сорбет Белый: Райслинг Шардоне Красный: Мэри Риверс, Пино Нуар, Побережье Сономы Для разработки веб-сайта добавьте все стили в Теперь давайте создадим новый экран для страницы о ресторане. Создайте новый экран: Это также создаст URL с именем Создайте блок Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum. Для справки существует руководство по кодированию изображений с помощью Unsplash. Присоедините блок Сохраните изменения, вернитесь на страницу Ссылка на страницу Sitecast Editor имеет интегрированную систему управления контентом.Используя эту функцию, вы можете сделать элементы в списке динамическими и позволить вам повторно использовать шаблон, давайте создадим На панели инструментов перейдите в концентратор содержимого и добавьте Используя синтаксис Liquid, мы будем динамически генерировать элементы меню и создавать поля для каждого элемента вместо жесткого кодирования значений.Из концентратора содержимого медленно перенесите жестко запрограммированное значение для каждого типа элемента. Например, закуска будет преобразована в следующие строки кода: {{appetizer.title}} На панели инструментов перейдите в центр содержания вашей разработки.Вам будет предложено создать отдельную учетную запись, поскольку она будет служить уникальной областью администрирования контента вашего веб-проекта. Мы рекомендуем каждому пользователю использовать менеджер паролей для повышения безопасности ваших проектов. Внутри хаба вы сможете добавить все элементы, которые вы ранее создали, с помощью Для прописных букв мы поддерживаем фильтр жидких шаблонов Вот и все, поздравляю! Теперь у вас есть динамическое меню, которое каждый может обновлять из хаба. Теперь, когда у вас есть базовое меню, есть несколько идей, чтобы вывести веб-сайт на новый уровень:, которое должно использоваться для содержания основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как поле поиска. Это хорошая идея, так как до этого мы бы содержали блок навигации внутри чего-то вроде  Да, вы можете довольно хорошо идентифицировать это для целей стилизации, но это
Да, вы можете довольно хорошо идентифицировать это для целей стилизации, но это дает нам последовательный способ однозначного определения с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для пользователей с ослабленным зрением, использующих программу чтения с экрана, которые смогут найти навигацию намного проще. если он четко обозначен (это зависит от используемого ими средства чтения с экрана, поддерживающего элемент , так что это может быть еще немного).Итак, блок навигации будет выглядеть примерно так:
следует использовать только для основной навигации пользователя по веб-странице, а не для рекламных ссылок внизу страницы или для вторичной навигации, относящейся к небольшой части страницы.
Инструменты главного меню HTML — ссылки, привязки и списки
и (привязка). В двух словах: Элементы описывают отношения между несколькими документами. Например, вы можете сообщить пользовательскому агенту, что текущий документ является частью большего набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами. ) позволяют ссылаться либо на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. Пользовательский агент не отслеживает их автоматически; вместо этого они будут активированы вашими посетителями любым доступным им способом (мышь, клавиатура, распознавание голоса и т. д.). и списков для создания меню удобно по нескольким причинам:. Это не только упростит поиск пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на них с помощью CSS и JavaScript. Необходимость гибкости
Навигация по странице (содержание)
href указывает на соответствующую привязку дальше вниз по странице через значение атрибута id привязки, которому предшествует символ решетки (#). Итак, якорь выглядит так:
Введение
. Вы можете активировать это несколькими способами, все из которых объясняются в прекрасной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элементе, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS.Это то, что нужно IE — привязка внутри элемента с . Навигация по сайту
Создание у посетителей ощущения «Вы здесь»
) — это дает пользователям визуальную подсказку, а также сообщает слепым посетителям, что это очень важно — этот пример выделения текущей страницы иллюстрирует это. Сколько опций вы должны дать пользователям одновременно?
Карты сайта
элемент) и не связан. Когда списков мало — изображения карт и форм
Установка точек доступа с картами изображений
name и соединяете изображение и карту с помощью атрибута usemap в элементе . Код в нашем примере выглядит так:
usemap хеш. href определяет URL-адрес, на который должна ссылаться область (которая также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение не отображается по какой-либо причине. shape определяет форму области. Это может быть rect для прямоугольников, circle для окружностей или poly для неправильных форм, определенных с помощью многоугольников. coords определяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут быть измерены в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый угол; для кругов нужно определить центр круга и радиус; для многоугольников необходимо предоставить список всех угловых точек, разделенных запятыми. Экономия места на экране и предотвращение перегрузки ссылок с помощью форм
для навигации, с различными страницами в качестве параметров внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на разные страницы. Здесь вы можете найти пример меню формы: обратите внимание, что на самом деле он не будет работать, поскольку он не привязан к какому-либо сценарию, чтобы заставить его работать., как показано в этом примере optgroup. , чтобы предлагать больше возможностей. Посетители смогут ими пользоваться, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Где разместить меню и предлагать варианты пропуска
Сводка
Вопросы к упражнению
для меню и в чем заключаются проблемы? и что такое атрибут nohref элемента area (здесь его нет, вам нужно провести онлайн-исследование) Создание нескольких страниц с меню навигации
Введение
, которое должно использоваться для содержания основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как поле поиска. Это хорошая идея, так как до этого мы бы содержали блок навигации внутри чего-то вроде дает нам последовательный способ однозначного определения с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для пользователей с ослабленным зрением, использующих программу чтения с экрана, которые смогут найти навигацию намного проще. если он четко обозначен (это зависит от используемого ими средства чтения с экрана, поддерживающего элемент , так что это может быть еще немного).Итак, блок навигации будет выглядеть примерно так:
следует использовать только для основной навигации пользователя по веб-странице, а не для рекламных ссылок внизу страницы или для вторичной навигации, относящейся к небольшой части страницы. Инструменты главного меню HTML — ссылки, привязки и списки
и (привязка). В двух словах: Элементы описывают отношения между несколькими документами. Например, вы можете сообщить пользовательскому агенту, что текущий документ является частью большего набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами. ) позволяют ссылаться либо на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. Пользовательский агент не отслеживает их автоматически; вместо этого они будут активированы вашими посетителями любым доступным им способом (мышь, клавиатура, распознавание голоса и т. д.). и списков для создания меню удобно по нескольким причинам:. Это не только упростит поиск пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на них с помощью CSS и JavaScript. Необходимость гибкости
Навигация по странице (содержание)
href указывает на соответствующую привязку дальше вниз по странице через значение атрибута id привязки, которому предшествует символ решетки (#). Итак, якорь выглядит так:
Введение
. Вы можете активировать это несколькими способами, все из которых объясняются в прекрасной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элементе, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS.Это то, что нужно IE — привязка внутри элемента с . Навигация по сайту
Создание у посетителей ощущения «Вы здесь»
) — это дает пользователям визуальную подсказку, а также сообщает слепым посетителям, что это очень важно — этот пример выделения текущей страницы иллюстрирует это. Сколько опций вы должны дать пользователям одновременно?
Карты сайта
элемент) и не связан. Когда списков мало — изображения карт и форм
Установка точек доступа с картами изображений
name и соединяете изображение и карту с помощью атрибута usemap в элементе . Код в нашем примере выглядит так:
usemap хеш. href определяет URL-адрес, на который должна ссылаться область (которая также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение не отображается по какой-либо причине. shape определяет форму области. Это может быть rect для прямоугольников, circle для окружностей или poly для неправильных форм, определенных с помощью многоугольников. coords определяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут быть измерены в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый угол; для кругов нужно определить центр круга и радиус; для многоугольников необходимо предоставить список всех угловых точек, разделенных запятыми. Экономия места на экране и предотвращение перегрузки ссылок с помощью форм
для навигации, с различными страницами в качестве параметров внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на разные страницы. Здесь вы можете найти пример меню формы: обратите внимание, что на самом деле он не будет работать, поскольку он не привязан к какому-либо сценарию, чтобы заставить его работать., как показано в этом примере optgroup. , чтобы предлагать больше возможностей. Посетители смогут ими пользоваться, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Где разместить меню и предлагать варианты пропуска
Сводка
Вопросы к упражнению
для меню и в чем заключаются проблемы? и что такое атрибут nohref элемента area (здесь его нет, вам нужно провести онлайн-исследование) Создание нескольких страниц с меню навигации
Введение
, которое должно использоваться для содержания основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как поле поиска. Это хорошая идея, так как до этого мы бы содержали блок навигации внутри чего-то вроде дает нам последовательный способ однозначного определения с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для пользователей с ослабленным зрением, использующих программу чтения с экрана, которые смогут найти навигацию намного проще. если он четко обозначен (это зависит от используемого ими средства чтения с экрана, поддерживающего элемент , так что это может быть еще немного).Итак, блок навигации будет выглядеть примерно так:
следует использовать только для основной навигации пользователя по веб-странице, а не для рекламных ссылок внизу страницы или для вторичной навигации, относящейся к небольшой части страницы. Инструменты главного меню HTML — ссылки, привязки и списки
и (привязка). В двух словах: Элементы описывают отношения между несколькими документами. Например, вы можете сообщить пользовательскому агенту, что текущий документ является частью большего набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами. ) позволяют ссылаться либо на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. Пользовательский агент не отслеживает их автоматически; вместо этого они будут активированы вашими посетителями любым доступным им способом (мышь, клавиатура, распознавание голоса и т. д.). и списков для создания меню удобно по нескольким причинам:. Это не только упростит поиск пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на них с помощью CSS и JavaScript. Необходимость гибкости
Навигация по странице (содержание)
href указывает на соответствующую привязку дальше вниз по странице через значение атрибута id привязки, которому предшествует символ решетки (#). Итак, якорь выглядит так:
Введение
. Вы можете активировать это несколькими способами, все из которых объясняются в прекрасной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элементе, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS.Это то, что нужно IE — привязка внутри элемента с . Навигация по сайту
Создание у посетителей ощущения «Вы здесь»
) — это дает пользователям визуальную подсказку, а также сообщает слепым посетителям, что это очень важно — этот пример выделения текущей страницы иллюстрирует это. Сколько опций вы должны дать пользователям одновременно?
Карты сайта
элемент) и не связан. Когда списков мало — изображения карт и форм
Установка точек доступа с картами изображений
name и соединяете изображение и карту с помощью атрибута usemap в элементе . Код в нашем примере выглядит так:
usemap хеш. href определяет URL-адрес, на который должна ссылаться область (которая также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение не отображается по какой-либо причине. shape определяет форму области. Это может быть rect для прямоугольников, circle для окружностей или poly для неправильных форм, определенных с помощью многоугольников. coords определяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут быть измерены в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый угол; для кругов нужно определить центр круга и радиус; для многоугольников необходимо предоставить список всех угловых точек, разделенных запятыми. Экономия места на экране и предотвращение перегрузки ссылок с помощью форм
для навигации, с различными страницами в качестве параметров внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на разные страницы. Здесь вы можете найти пример меню формы: обратите внимание, что на самом деле он не будет работать, поскольку он не привязан к какому-либо сценарию, чтобы заставить его работать., как показано в этом примере optgroup. , чтобы предлагать больше возможностей. Посетители смогут ими пользоваться, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Где разместить меню и предлагать варианты пропуска
Сводка
Вопросы к упражнению
для меню и в чем заключаются проблемы? и что такое атрибут nohref элемента area (здесь его нет, вам нужно провести онлайн-исследование) Создание нескольких страниц с меню навигации
Введение
, которое должно использоваться для содержания основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как поле поиска. Это хорошая идея, так как до этого мы бы содержали блок навигации внутри чего-то вроде дает нам последовательный способ однозначного определения с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для пользователей с ослабленным зрением, использующих программу чтения с экрана, которые смогут найти навигацию намного проще. если он четко обозначен (это зависит от используемого ими средства чтения с экрана, поддерживающего элемент , так что это может быть еще немного).Итак, блок навигации будет выглядеть примерно так:
следует использовать только для основной навигации пользователя по веб-странице, а не для рекламных ссылок внизу страницы или для вторичной навигации, относящейся к небольшой части страницы. Инструменты главного меню HTML — ссылки, привязки и списки
и (привязка). В двух словах: Элементы описывают отношения между несколькими документами. Например, вы можете сообщить пользовательскому агенту, что текущий документ является частью большего набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами. ) позволяют ссылаться либо на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. Пользовательский агент не отслеживает их автоматически; вместо этого они будут активированы вашими посетителями любым доступным им способом (мышь, клавиатура, распознавание голоса и т. д.). и списков для создания меню удобно по нескольким причинам:. Это не только упростит поиск пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на них с помощью CSS и JavaScript. Необходимость гибкости
Навигация по странице (содержание)
href указывает на соответствующую привязку дальше вниз по странице через значение атрибута id привязки, которому предшествует символ решетки (#). Итак, якорь выглядит так:
Введение
. Вы можете активировать это несколькими способами, все из которых объясняются в прекрасной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элементе, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS.Это то, что нужно IE — привязка внутри элемента с . Навигация по сайту
Создание у посетителей ощущения «Вы здесь»
) — это дает пользователям визуальную подсказку, а также сообщает слепым посетителям, что это очень важно — этот пример выделения текущей страницы иллюстрирует это. Сколько опций вы должны дать пользователям одновременно?
Карты сайта
элемент) и не связан. Когда списков мало — изображения карт и форм
Установка точек доступа с картами изображений
name и соединяете изображение и карту с помощью атрибута usemap в элементе . Код в нашем примере выглядит так:
usemap хеш. href определяет URL-адрес, на который должна ссылаться область (которая также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение не отображается по какой-либо причине. shape определяет форму области. Это может быть rect для прямоугольников, circle для окружностей или poly для неправильных форм, определенных с помощью многоугольников. coords определяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут быть измерены в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый угол; для кругов нужно определить центр круга и радиус; для многоугольников необходимо предоставить список всех угловых точек, разделенных запятыми. Экономия места на экране и предотвращение перегрузки ссылок с помощью форм
для навигации, с различными страницами в качестве параметров внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на разные страницы. Здесь вы можете найти пример меню формы: обратите внимание, что на самом деле он не будет работать, поскольку он не привязан к какому-либо сценарию, чтобы заставить его работать., как показано в этом примере optgroup. , чтобы предлагать больше возможностей. Посетители смогут ими пользоваться, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Где разместить меню и предлагать варианты пропуска
Сводка
Вопросы к упражнению
для меню и в чем заключаются проблемы? и что такое атрибут nohref элемента area (здесь его нет, вам нужно провести онлайн-исследование) HTML. Как создать меню
. Откройте тег ul и закройте его:
Создание базовых меню навигации · Документы WebPlatform
Сводка
Введение
элемент HTML5
, который может использоваться для содержания основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как поле поиска.Это хорошая идея. Раньше мы бы содержали блок навигации внутри чего-то вроде обеспечивает единообразный способ однозначного определения основных областей навигации. Это хорошо как для поисковой оптимизации, так и для пользователей с ослабленным зрением. Пользователю программы чтения с экрана будет проще найти область навигации, если она четко обозначена указателями (это зависит от того, поддерживает ли программа чтения с экрана элемент , так что это может быть еще далеко).Блок навигации будет выглядеть примерно так:
следует использовать только для основных элементов навигации, а не для рекламных ссылок внизу страницы или для дополнительной навигации, относящейся к небольшой части страницы. Инструменты главного меню HTML: ссылки, привязки и списки
и (привязка). Вкратце: Элементы описывают отношения между несколькими документами. Вы можете, например, сообщить пользовательскому агенту, что текущий документ является частью большего набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами. Элементы позволяют ссылаться либо на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. Пользовательский агент не выполняет их автоматически; вместо этого они будут активироваться вашими посетителями любыми доступными им средствами (мышью, клавиатурой, распознаванием голоса и т. д.). и списков для создания меню хорошо работает по нескольким причинам:.Это не только упростит навигацию для программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на меню с помощью CSS и JavaScript.
Необходимость гибкости
Типы меню
Навигация по странице (содержание)
href указывает на соответствующую привязку (цель ) дальше вниз по странице через значение атрибута id привязки, которому предшествует символ решетки (#).Этот якорь выглядит так:
Введение
.Вы можете активировать это несколькими способами, все из которых описаны в статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элементе, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS. Это то, что нужно IE — якорь должен находиться внутри элемента с . Навигация по сайту
Создание у посетителей ощущения «Вы здесь»
). Это дает пользователям визуальную подсказку, а также сообщает посетителям с ослабленным зрением, что это что-то другое. Сколько опций вы должны дать пользователям одновременно?
Контекстные меню
Карты сайта
Пагинация
) и не связана. Когда списков мало — изображения карт и форм
Создание горячих точек с помощью карт изображений
name и соединяете изображение и карту с помощью атрибута usemap в элементе .Код в нашем примере выглядит так:
usemap хеш. href определяет URL-адрес, на который должна ссылаться область (которая также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение не отображается по какой-либо причине. shape определяет форму области. Это может быть rect для прямоугольников, circle для кругов или poly для неправильных форм, определенных с помощью многоугольников. coords определяет координаты на изображении, которые должны стать горячими точками. Эти значения отсчитываются от верхнего левого угла изображения и могут быть измерены в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый угол; для кругов нужно определить центр круга и радиус; для многоугольников необходимо предоставить список всех угловых точек, разделенных запятыми. Экономия места на экране и предотвращение перегрузки ссылок с помощью форм
с разными страницами как s.Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на разные страницы..Появится меню с невыбираемыми опциями (названиями групп), как показано на Рисунке 5: , чтобы предлагать больше возможностей. Посетители смогут ими пользоваться, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Где разместить меню и предлагать варианты пропуска
Заключение
См. Также
Вопросы для упражнений
для меню и в чем заключаются проблемы? и для чего нужен атрибут nohref элемента area (здесь его нет, вам нужно провести онлайн-исследование) Как кодировать меню ресторана и веб-сайт
Sitecast Cafe . Выберите Blank App , прочтите предварительные требования и нажмите Install & Start Coding , чтобы начать работу. Облачная среда разработки Sitecast
Сведения о приложении , выберите и щелкните Development Site . Это запустит домашнюю страницу по умолчанию, созданную для вашей среды разработки.Этот URL-адрес автоматически предоставляется и действует в облаке Sitecast. start .Экран start имеет один блок, покрывает блок . navbar и footer были добавлены в родительский файл HTML, который находится в application.html . Это означает, что панель навигации и блоки нижнего колонтитула добавляются на любой экран в приложении. Если вы хотите, чтобы эти блоки существовали только на определенных страницах, вам нужно будет переместить их в файл screen и соответственно добавить блоки. sitecast.config.yml . Переименование блоков
cover , перейдите к файлу блока cover в каталоге файлов вашего приложения. Нажмите кнопку настроек и переименуйте блок в меню . Вам нужно будет обновить экран start , чтобы добавить меню вместо cover . Изменение содержимого блока
Меню
Закуска
Первые блюда
Основное блюдо
Десерт
Вино
Создание сайтов
stylesheets / main.scss .
Sitecast автоматически компилирует любой SCSS в сжатый CSS при развертывании. В демонстрационных целях давайте быстро изменим цвет текста.
кузов {
цвет: # 555860;
}
Добавление новой страницы
около . Сначала оставим это поле пустым. your-domain.com/about Создание нового блока
bio .
О владельце

Сьюзан Доу
Добавление блока на экран
bio к экрану about .
{{blocks.bio.body}}
/ около в новой вкладке в браузере. Связывание страниц
около на панели навигации . Также переименуйте заголовок Home в Menu . Обязательно используйте относительную ссылку, то есть не включайте доменное имя.
Sitecast Hub: интегрированная система управления контентом (CMS)
типов элементов для «Закуска», «Первое блюдо», «Основное блюдо», «Десерт», «Вино». . При создании эти типы элементов будут иметь множественное число. Кроме того, по умолчанию каждый из этих типов элементов будет иметь в форме поле title и description ., новый тип элемента .
ЗАКУСКА
{% assign appetizers = item_types.appetizer.published_items%}
{% закуска в закусках%}
Добавьте элементы меню
типов элементов . Использование Bootstrap Framework
upcase , но мы рекомендуем использовать Bootstrap css class text-uppercase . Следующие шаги

 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> 5px 11px;
5px 11px;