Устранение смещения якорей из-за фиксированного блока, HTML+CSS
CSS, HTML / 22 комментария
Впервые я столкнулся с этим, когда делал на своем сайте выплывающую панель «Поделиться в соц сетях» при скролле поста вниз (попробуйте).
При использовании ссылок-якорей на сайте, после перехода по ссылке, панель соц сетей закрывала верхнюю часть контента (как правило заголовок) и в итоге пользователю просто было непонятно, куда он в итоге попал. Вы можете опробовать это сами, кликнув по ссылке «A» ниже.
А так как сейчас очень популярно делать фиксированные шапки и меню position:fixed, прилепленные к верхней части экрана, то думаю что этот пост будет интересен многим. В нём я рассмотрю несколько вариантов якорей с отступами от верхней границы экрана при переходе по ним.
- A: Стандартный якорь
- Б: Отступ в виде псевдоэлемента
- В: Положительный padding и отрицательный margin
- Г: Border и отрицательный margin
- Д: Метод Г с возможностью добавления border-top
Для более ясного понимания на все 
Пример того, как работает стандартная ссылка-якорь. Если вы попали сюда, кликнув по ссылке, а не просто проскроллили страницу, то скорее всего заголовок у вас оказался полностью скрыт под панелью соц сетей.
Возможно было бы правильнее назвать пост не «5 методов…», а «4 метода…». Потому что это и не метод вовсе, а показательный пример того, как быть не должно, ну да ладно.
Используем псевдоэлемент для добавления отступа перед элементом — :before или :after.
Поддержка браузерами: Chrome конечно же, IE8+, Firefox 3+, Opera 9.25+, Safari 3+.
Замечания:
- Требуется поддержка браузером CSS псеводоэлементов.
- Метод не работает корректно, если у элемента есть фон или заливка (наезжает на контент).
- Не работает корректно, если у элемента есть свойства
padding-topилиborder-top.
#link-B:before {
display: block;
content: "";
height: 55px;
margin: -55px 0 0;
}Используем padding для создания отступа и отрицательный margin, чтобы этот же отступ убрать, а точнее — сделать его незаметным для пользователей.
Обратите внимание, что внутренные отступы padding тоже попадают под заливку, то есть, если у вашего элемента будет фон, то он скорее всего наедет на контент перед ним. Для того, чтобы игнорировать background-clip:content-box.
Поддержка браузерами: Chrome конечно же, Firefox 4.0+, Opera 10.6+, Safari 3+.
Замечания:
- Необходима поддержка браузером
background-clip:content-box, но это только в том случае, если вы хотите добавить фон элементу. - Некоторые ограничения при использовании
margin(в том числе при margin-collapse — это когда из нижнего отступа первого элемента и верхнего отступа второго определяется наибольший, который и становится величиной отступа между этими элементами). - Невозможность использования
padding-top.
#link-C {
padding-top: 55px;
margin-top: -55px;
-webkit-background-clip: content-box;
background-clip: content-box;
}По сути то же самое, что и предыдущий метод, но вместо padding используем border. Что это нам даёт?
Что это нам даёт?
- Теперь вы спокойно можете использовать внутренние отступы
padding. - Постараюсь выразиться правильно — по идее
border— это тот жеpadding, но не наborder(ведь он то у нас прозрачный), здесь поможетbackground-clip:padding-box. - Ограничение в использовании
border-top, которое однако легко решаемо — смотрите ниже.
Поддержка браузерами: Chrome конечно же, Firefox 1.0+, Opera 10.5+, Safari 3+.
#link-D {
border-top: 55px solid transparent;
margin-top: -55px;
padding: 15px; /* паддинги - без проблем */
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}Дополнение к предыдущему методу, которое позволит добавить на элемент верхний border. Поддержка браузерами псевдоэлементов и
Поддержка браузерами псевдоэлементов и background-clip (только при наличии фона или заливки) обязательна.
Поддержка браузерами: Chrome конечно же, Firefox 3.5+, Opera 10.5+, Safari 3+.
#link-E {
position: relative; /* важно - для того, чтобы псевдоэлемент позиционировался относительно этого элемента */
border-top: 55px solid transparent;
margin-top: -55px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
#link-E:before {
content: "";
position: absolute;
top: -2px; /* равен по модулю толщине border */
left: 0;
right: 0;
border-top: 2px solid #ccc; /* собственно то, ради чего всё затевалось */
}Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Как разместить раздел food на образовательном сайте
Инструкция по размещению ежедневного меню горячего питания на сайте общеобразовательной организации в виде электронной таблицы
для автоматического мониторинга.
Что требуется сделать общеобразовательной организации
1. На сайте общеобразовательной организации создать страницу с названием food, для размещения ежедневных меню.
Важно! Обязательное имя страницы: «food». Это лишь требование, о том как создать страницу / файл index.html читайте в инструкции немного ниже.
2. Создать папку с названием food в файловом менеджере в корне сайта.
3. Размещать ежедневное фактическое меню в данном разделе каждый день отдельным файлом (в виде электронной таблицы).
Важно! Обязательный формат имени файла ГГГГ-ММ-ДД-sm.xlsx.
Примечание! Корень сайта это корневая папка (корневая директория/корневой каталог/корень документа) — это основная папка, в которой хранятся все каталоги и файлы сайта.
Пример адресов и имен файлов
- Если сайт образовательной организации – http://sitename.ru
- Тогда раздел сайта с меню – http://sitename.

- Ссылка на файл меню младших классов за 28 апреля 2021 года:
- http://sitename.ru.ru/food/2021-04-28-sm.xlsx — меню младших классов за 28 апреля 2021 г
- http://sitename.ru/food/2021-05-12-sm.xlsx — меню младших классов за 12 мая 2021 г
Первый способ решения вопроса создания страницы с адресом food
Как описывалось уже выше, в файловом менеджере нужно в корне сайта создать папку food в папке создать / загрузить файл index.html c стандартной разметкой:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Меню горячего питания</title> </head> <body> <h2>Меню горячего питания</h2> <p>На основании письма № ГД-1158/01 от 17.05.2021 г. Министерства просвещения Российской Федерации, в целях организации автоматического мониторинга и анализа ежедневного меню горячего питания обучающихся по образовательным программам начального общего образования в государственных и муниципальных образовательных организациях, необходимо начиная с 19 мая 2021 г.ежедневно размещать в соответствующем разделе на сайте общеобразовательной организации меню в виде электронной таблицы в формате XLSX. </p> <p>Раздел "Меню горячего питания" создан в целях совершенствования системы питания школьников и повышения уровня осведомленности родителей относительно организации школьного питания. Данный раздел позволяет упорядочить и автоматизировать работу с содержанием меню, проводить мониторинг фактического меню касательно его сбалансированности и соответствия установленным нормам здорового питания. </p> <ol> <li><a href="/food/2021-05-19-sm.xlsx">2021-05-19-sm.xlsx</a></li> <li><a href="/food/2021-05-20-sm.xlsx">2021-05-20-sm.xlsx</a></li> <li><a href="/food/2021-05-21-sm.xlsx">2021-05-21-sm.xlsx</a></li> </ol> </body> </html>
Загрузить файл index.html
Примечание! Примеры ссылок в коде выше, это лишь примеры, вам их нужно заменить на свои ссылки на файлы xlsx, которые вы загружаете в папку food.
В результате данного решения наш файл index.html с папки food будет доступен по адресу: http://sitename.ru/food (вместо sitename.ru прописать свой домен).
Загружая новые файлы в эту папку, вам придется каждый раз редактировать вручную файл index.html и вручную размещать ссылку на новый файл xlsx.
Второй способ создания страницы FOOD
Для реализации второго способа вам нужно
1. С помощью модуля Редактор страниц создать страницу, которая будет наполняться файлами с меню горячего питания.
2. На созданной странице под всем контентом в режиме редактирования кода добавить стили:
<style>header,footer,#sidebar,sidebar,aside,#uAdminBar,#uhvb {display:none!important;}</style>это нужно чтобы на данной странице скрыть все лишнее, чтобы отображалась лишь эта страница с необходимыми файлами.
3. В корне файлового менеджера создать папку food и загрузить в нее файл index. html с следующим содержанием (файл можно скачать по кнопке выше и после удалить с него все что там будет и вставить пример кода, что ниже и не забыть в нем изменить ссылку нашего примера страницы на ваш):
html с следующим содержанием (файл можно скачать по кнопке выше и после удалить с него все что там будет и вставить пример кода, что ниже и не забыть в нем изменить ссылку нашего примера страницы на ваш):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Меню горячего питания</title>
</head>
<body>
<div>
<iframe src="/index/food/0-5#content" frameborder="0" scrolling="auto" hspace="0" vspace="0" allowtransparency="true"></iframe>
</div>
<style>
#outerdiv
{
width:100%;
height:100%;
/*overflow:hidden;
position:relative;*/
}
#innerIframe
{
position:absolute;
left:0px;
height:100%;
}
</style>
</body>
</html>вместо адрес /index/food/0-5 вам нужно будет прописать адрес вашей страницы, это наш пример.
4. После вы можете проверять вашу страницу по адресу: ваш-сайт.ру/food
5. Редактировать страницу и дополнять новыми файлами нужно будет по адресу: ваш-сайт. ру/index/food/0-5 (соответственно это наш пример, у вас своя страница, которую вы создавали для этих целей).
ру/index/food/0-5 (соответственно это наш пример, у вас своя страница, которую вы создавали для этих целей).
Важно! Изменять адрес для нашего примера на food не нужно, если вы все выполните правильно, ваша страница будет автоматически доступна по адресу ваш-сайт.ру/food
Примечания:
1. Размещаемый на сайте файл меню в виде электронной таблицы не препятствует оформлению его в виде pdf-файла с цифровым контентом или сканированного с печатью и подписью, что может выполняться параллельно по решению образовательной организации.
Для исключения расхождения информации и дублирования документов публикуемая электронная таблица может использоваться и для целей информирования родителей.
2. Суффикс «-sm» в имени файла электронной таблицы указывает на меню начальных классов общеобразовательных организаций.
Как создать фиксированную панель навигации
Фиксированная панель навигации, также называемая «липкой» панелью навигации, представляет собой панель инструментов, которая остается на месте, пока пользователь прокручивает веб-страницу. Это широко используемый шаблон дизайна навигации по сайту для отображения главного меню навигации сайта, а также других важных компонентов интерфейса, таких как окно поиска, кнопки социальных сетей и уведомления. Шаблон проектирования гарантирует, что важные компоненты интерфейса легко просматриваются и доступны независимо от того, где пользователь в данный момент находится на веб-странице.
Это широко используемый шаблон дизайна навигации по сайту для отображения главного меню навигации сайта, а также других важных компонентов интерфейса, таких как окно поиска, кнопки социальных сетей и уведомления. Шаблон проектирования гарантирует, что важные компоненты интерфейса легко просматриваются и доступны независимо от того, где пользователь в данный момент находится на веб-странице.
В этом уроке я покажу вам простую технику CSS для реализации фиксированной верхней горизонтальной панели навигации.
Примеры
Перед тем, как мы начнем с учебника, вероятно, будет лучше, если мы посмотрим на некоторые сайты с фиксированными навигационными панелями, просто чтобы убедиться, что мы находимся на одной странице, и показать вам практическое применение шаблона проектирования. . Ниже приведены примеры реальных сайтов.
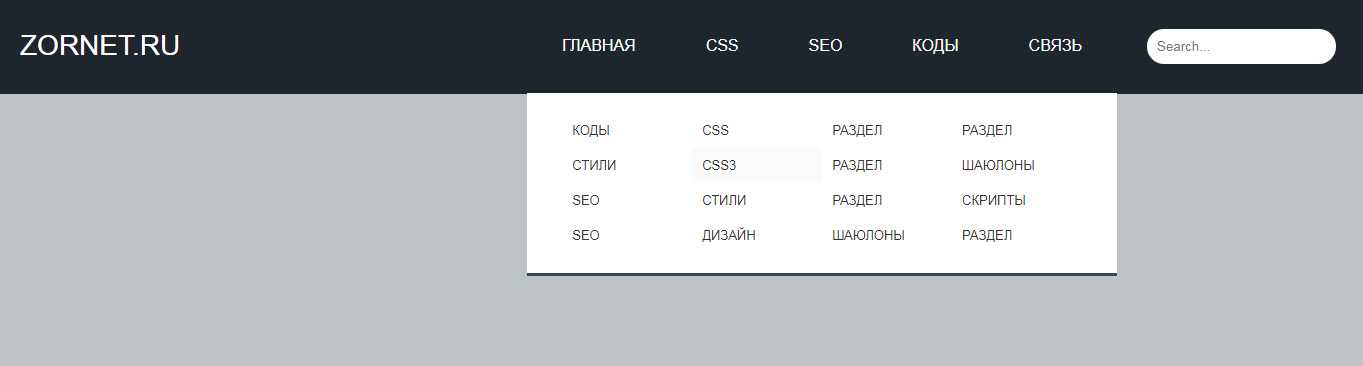
Niice имеет фиксированную панель навигации, которая содержит окно поиска и меню навигации сайта. Пока вы просматриваете дизайны для вдохновения, вы можете быстро отфильтровать их с минимальным перерывом в работе, просто используя окно поиска в верхней части экрана. 9Интернет-издание 9U имеет фиксированную панель навигации, на которой находится меню навигации сайта.
9Интернет-издание 9U имеет фиксированную панель навигации, на которой находится меню навигации сайта.
Это дает пользователям удобный доступ к меню сайта в любой момент чтения. На сайте Forbes.com используется фиксированная панель навигации, благодаря которой его меню, функция поиска и виджет входа в систему доступны в любом месте при чтении. Фиксированная панель навигации помогает людям быстро перейти к другой статье после того, как они закончили чтение текущей статьи.
Фиксированная навигационная панель может потенциально снизить показатель отказов, поскольку пользователям постоянно предоставляется меню с другими статьями для чтения. Как показано в приведенных выше примерах, шаблон проектирования навигации хорошо работает на веб-страницах с большим количеством информации. Фиксированная панель навигации — хороший способ минимизировать задержки и перерывы, вызванные переключением на новую задачу (поиск по сайту, вход в систему или переход в другие разделы сайта).
Шаблон проектирования, по сути, повышает удобство использования за счет применения закона Фиттса.
Создание фиксированной панели навигации
Теперь, когда мы рассмотрели несколько реальных приложений для шаблона проектирования фиксированной панели навигации, а также кратко обсудили, как он может повысить удобство использования, теперь я покажу вам краткий и простой метод реализации, который требует только HTML и CSS. Вот демонстрационная страница, которую вы можете изучить и просмотреть в первую очередь.
Посмотреть демо Загрузить исходный код с GitHub Посмотреть репозиторий GitHub
HTML
Требуется очень минимальная разметка, всего лишь элемент блочного уровня, который будет содержать содержимое фиксированной панели навигации.
Для семантики и расширенного потенциала взаимодействия со сторонними веб-службами, такими как роботы поисковых систем, заинтересованные в поиске и понимании IA вашего веб-сайта , здесь хорошим вариантом будет элемент nav .
нав 9Элемент 0034 также по умолчанию является элементом блочного уровня, что избавляет нас от строки CSS (вишенка на торте).
Однако, если вы не хотите использовать элемент nav , подойдет любой элемент блочного уровня, будь то естественный элемент блочного уровня, такой как div , или встроенный элемент, такой как span , которому назначено дисплей : заблокируйте свойство/значение CSS .
CSS
Вот правило стиля, благодаря которому фиксированная панель навигации остается на месте.
.fixed-nav-bar { position: fixed; сверху: 0; слева: 0; z-индекс: 9999; ширина: 100%; высота: 50 пикселей; цвет фона: #00a087; } Ранее мы присвоили нашему HTML-элементу атрибут class fixed-nav-bar , чтобы мы могли применить к нему указанное выше правило стиля.
Последние три свойства ( ширина , высота и цвет фона ) являются переменными; изменить их значения в соответствии с вашими потребностями. Давайте поговорим о четырех ключевых свойствах CSS, отвечающих за магию, более подробно.
Давайте поговорим о четырех ключевых свойствах CSS, отвечающих за магию, более подробно.
положение: фиксированное;
Присвоение свойству position значения fixed позиционирует полосу относительно окна просмотра.
Это объявление свойства позволяет полосе оставаться на месте, даже когда пользователь прокручивает документ.
верх: 0; слева: 0; справа: 0;
Установка для свойств top , left и right значения 0 позволяет избежать непреднамеренных полей/отступов вверху и по бокам фиксированной панели навигации. Совет: Если вы предпочитаете фиксированную полосу, которая постоянно находится внизу окна просмотра, что является еще одним распространенным шаблоном проектирования, просто измените top: 0 на bottom: 0 .
z-индекс: 9999;
Необычно высокое значение z-index используется для значительного снижения вероятности отображения HTML-элемента поверх фиксированной панели навигации, если нет других значений z-index , превышающих 9999 . Вот и все.
Вот и все.
Note
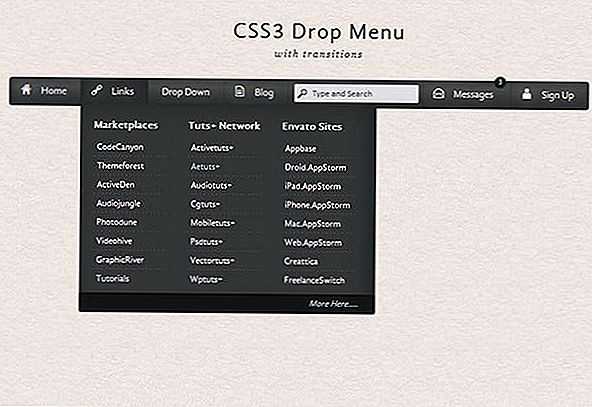
В демоверсии также есть очень примитивное отзывчивое меню навигации, основанное только на CSS.
Это меню является лишь проверкой концепции и не готово к производству . Поскольку основное внимание в этом руководстве уделяется созданию фиксированной панели навигации, которая может содержать различные типы меню и другие компоненты интерфейса, я не буду обсуждать эту часть демонстрации. Я просто позволю вам изучить исходный код, если вы хотите увидеть, как работает эта часть демонстрации (если у вас возникли проблемы или у вас есть вопросы по этому поводу, просто отправьте мне твит, и я буду счастлив чтобы помочь).
Подведение итогов
Фиксированная панель навигации проста в реализации. Для этого требуется минимальная HTML-разметка и всего несколько свойств CSS, с которыми вы уже знакомы. Метод, обсуждаемый в этом руководстве, отлично совместим с браузерами, поскольку использует только проверенный временем CSS и, таким образом, может корректно отображаться даже в некоторых из самых старых веб-браузеров.
Однако, если для ваших проектов важна обратная совместимость, вы можете заменить nav (который является элементом HTML5) в div . В правильном контексте фиксированная панель навигации может улучшить удобство использования и UX, поскольку сокращает задержку между переключением на новую задачу. Таким образом, это увеличивает доступность компонентов пользовательского интерфейса внутри него по сравнению с традиционной верхней горизонтальной панелью навигации, которая требует прокрутки вверх до верхней части веб-страницы.
Связанный контент
- Информационная архитектура 101: методы и лучшие практики
- 5 библиотек CSS-эффектов, которые сделают ваш дизайн еще ярче
- Уроки, которые мы извлекли из наших самых больших ошибок UX и дизайна
- 8 способов добавить адаптивное меню навигации на свой сайт
Как добавить меню навигации в WordPress (Руководство для начинающих)
Хотите добавить меню навигации на свой сайт WordPress?
WordPress поставляется с интерфейсом меню перетаскивания, который вы можете использовать для создания меню заголовков, меню с раскрывающимися параметрами и т. д.
д.
В этом пошаговом руководстве мы покажем вам, как легко добавить меню навигации в WordPress.
Что такое меню навигации?
Меню навигации — это список ссылок, указывающих на важные разделы веб-сайта. Обычно они представлены в виде горизонтальной полосы ссылок в верхней части каждой страницы на веб-сайте WordPress.
Меню навигации определяют структуру вашего сайта и помогают посетителям найти то, что они ищут. Вот как выглядит меню навигации на WPBeginner:
WordPress позволяет очень легко добавлять меню и подменю. Вы можете добавлять ссылки на свои самые важные страницы, категории или темы, сообщения в блогах WordPress и даже пользовательские ссылки, такие как ваш профиль в социальных сетях.
Точное расположение вашего меню будет зависеть от вашей темы WordPress. Большинство тем будут иметь несколько опций, поэтому вы можете создавать разные меню, которые будут отображаться в разных местах.
Например, большинство тем WordPress имеют главное меню, которое отображается вверху. Некоторые темы могут включать вторичное меню, меню нижнего колонтитула или мобильное меню навигации.
Некоторые темы могут включать вторичное меню, меню нижнего колонтитула или мобильное меню навигации.
Тем не менее, давайте посмотрим, как вы можете создать пользовательское меню навигации в WordPress.
Видеоруководство
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать
Создание вашего первого пользовательского меню навигации
Страница Menus в панели администратора WordPress.
Примечание : Если вы не видите опцию «Внешний вид» Меню» на своем сайте и видите только «Внешний вид» Редактор (бета-версия)», это означает, что в вашей теме включено полное редактирование сайта (FSE). Вы можете нажать здесь, чтобы перейти к разделу FSE ниже.
Сначала вам нужно указать имя для вашего меню, например «Верхнее меню навигации», а затем нажать кнопку «Создать меню».
Это расширит область меню и будет выглядеть так:
Далее вы можете выбрать страницы, которые хотите добавить в меню. Вы можете либо автоматически добавить все новые страницы верхнего уровня, либо выбрать определенные страницы из левого столбца.
Сначала нажмите на вкладку «Просмотреть все», чтобы увидеть все страницы вашего сайта. После этого установите флажок рядом с каждой из страниц, которые вы хотите добавить в свое меню, а затем нажмите кнопку «Добавить в меню».
После добавления страниц их можно перемещать, перетаскивая.
Таким образом, вы можете изменить их порядок и переставить их.
Примечание: Элементы всех меню перечислены в вертикальном (сверху вниз) списке в редакторе меню. Когда вы размещаете меню на своем сайте, оно будет отображаться либо вертикально, либо горизонтально (слева направо), в зависимости от выбранного вами местоположения.
Большинство тем имеют несколько разных мест, куда можно поместить меню. В этом примере мы используем тему Astra, которая имеет 5 разных мест.
После добавления страниц в меню выберите место, где вы хотите отобразить меню, и нажмите кнопку «Сохранить меню».
Совет: Если вы не уверены, где находится каждое место, попробуйте сохранить меню в разных местах, а затем посетите свой сайт, чтобы посмотреть, как оно выглядит. Вероятно, вы не захотите использовать все местоположения, но вы можете использовать более одного.
Вот наше готовое меню на сайте:
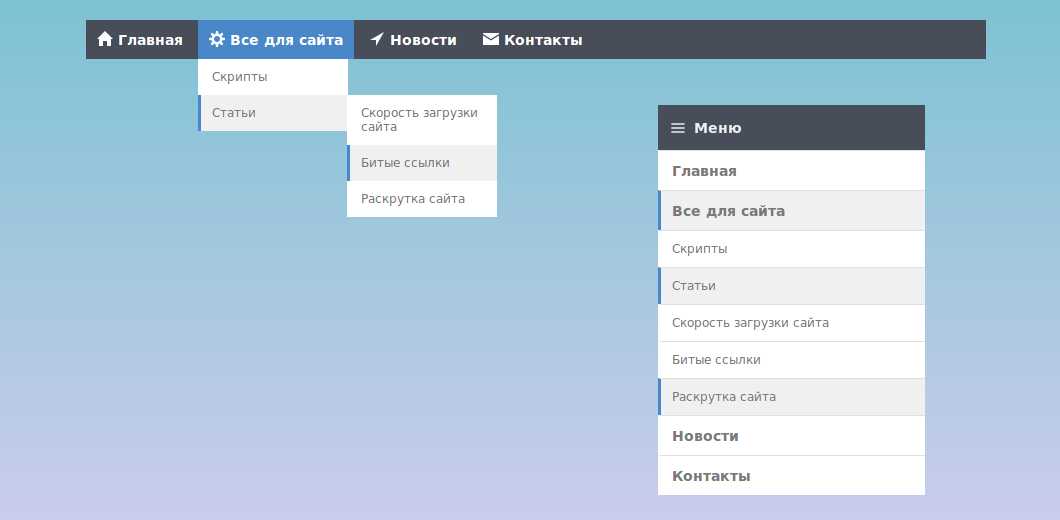
Создание выпадающих меню в WordPress
Выпадающие меню, иногда называемые вложенными меню, представляют собой навигационные меню с родительскими и дочерними пунктами меню. Когда вы наводите курсор на родительский элемент, все дочерние элементы появляются под ним в подменю.
Когда вы наводите курсор на родительский элемент, все дочерние элементы появляются под ним в подменю.
Чтобы создать подменю, перетащите элемент под родительский элемент, а затем слегка перетащите его вправо. Мы сделали это с тремя подпунктами в разделе «Услуги» в нашем меню:
Вы даже можете добавить несколько слоев раскрывающихся списков, чтобы ваше подменю могло иметь подменю. Это может выглядеть немного загроможденным, и многие темы не поддерживают многоуровневые раскрывающиеся меню.
Вот подменю на нашем демонстрационном сайте:
Добавление категорий в меню WordPress
Если вы используете WordPress для ведения блога, вы можете добавить категории блога в виде раскрывающегося списка в своем WordPress меню.
Мы делаем это на WPBeginner и имеем несколько категорий, таких как новости, темы, учебные пособия и многое другое.
Вы можете легко добавить категории в свое меню, щелкнув вкладку «Категории» в левой части экрана меню. Вам также может понадобиться щелкнуть вкладку «Просмотреть все», чтобы увидеть все свои категории.
Просто выберите категории, которые вы хотите добавить в меню, а затем нажмите кнопку «Добавить в меню».
Категории будут отображаться как обычные пункты меню внизу вашего меню.
Затем вы можете перетащить их на место. Например, мы поместим все эти категории в пункт меню «Блог».
Вы хотите, чтобы на вашем сайте была страница блога, отдельная от главной страницы? Если это так, ознакомьтесь с нашим руководством о том, как создать отдельную страницу для сообщений блога в WordPress.
Вот как различные категории отображаются в навигационном меню на нашем демонстрационном сайте:
Помимо категорий и страниц, WordPress также упрощает добавление пользовательских ссылок в ваше меню. Вы можете использовать его для ссылки на свои профили в социальных сетях, интернет-магазин и другие веб-сайты, которыми вы владеете.
Вам нужно будет использовать вкладку «Пользовательские ссылки» на экране меню. Просто добавьте ссылку вместе с текстом, который вы хотите использовать в своем меню, и нажмите кнопку «Добавить в меню».
Вы даже можете проявить творческий подход и добавить значки социальных сетей в свое меню или кнопки призыва к действию, чтобы получить больше конверсий.
Редактирование или удаление элемента меню в меню навигации WordPress
Когда вы добавляете страницы или категории в свое пользовательское меню навигации, WordPress использует заголовок страницы или название категории в качестве текста ссылки. Вы можете изменить это, если хотите.
Любой пункт меню можно редактировать, нажав на стрелку вниз рядом с ним.
Здесь вы можете изменить название пункта меню. Здесь вы также можете нажать «Удалить», чтобы полностью удалить ссылку из меню.
Если вам не нравится интерфейс перетаскивания, вы также можете перемещать пункт меню, щелкнув соответствующую ссылку «Переместить».
Новый полноценный редактор сайта позволяет настраивать темы WordPress с помощью редактора блоков. Он был выпущен в WordPress 5.9.и позволяет добавлять в шаблоны различные блоки для создания уникального дизайна.
Тем не менее, полный редактор сайта все еще находится в стадии бета-тестирования и ограничен определенными темами, которые его поддерживают. В этом уроке мы будем использовать тему Twenty Twenty-Two по умолчанию. Для получения более подробной информации вы можете прочитать нашу статью о лучших темах для полнофункционального редактирования сайта WordPress.
Чтобы добавить навигационное меню с помощью полнофункционального редактора сайта, вам сначала нужно перейти в Внешний вид » Редактор на панели инструментов WordPress. Вы также можете нажать кнопку «Настроить» в теме Twenty Twenty-Two, чтобы открыть полноценный редактор сайта.
Как только вы окажетесь в редакторе, нажмите на навигационное меню, которое появляется в верхней части заголовка веб-сайта.
Далее вы увидите различные варианты настройки блока навигационного меню на панели справа.
Например, вы можете изменить макет, отредактировать параметры отображения, показать подменю по щелчку, изменить цвет текста, фона и подменю, а также настроить размер шрифта.
Для получения дополнительных параметров, таких как изменение меню или создание нового, вы можете щелкнуть параметр «Выбрать меню», чтобы открыть раскрывающееся меню.
Например, вы можете выбрать любое ранее созданное меню в разделе «Классические меню».
Выбрав меню, вы можете добавить дополнительные страницы, сообщения в блогах, логотипы сайтов, значки социальных сетей или добавить в меню параметр поиска.
Просто нажмите знак «+», чтобы добавить блок в меню навигации, а затем выберите параметр, который появится в раскрывающемся меню.
Самое приятное в использовании полнофункционального редактора сайта — это то, что вы можете добавить блок навигационного меню в любом месте вашего сайта.
Когда вы закончите, вы можете просмотреть изменения, чтобы увидеть, как меню выглядит в режиме реального времени. Затем не забудьте нажать кнопку «Сохранить» вверху.
Добавление меню WordPress в боковые панели и нижние колонтитулы
Вам не нужно просто придерживаться мест отображения для вашей темы. Вы можете добавить меню навигации в любую область, где используются виджеты, например на боковую панель или нижний колонтитул.
Вы можете добавить меню навигации в любую область, где используются виджеты, например на боковую панель или нижний колонтитул.
Просто перейдите в раздел Внешний вид » Виджеты , затем щелкните знак «+» вверху и добавьте блок виджета «Меню навигации» на боковую панель.
Затем добавьте название для виджета и выберите нужное меню из выпадающего списка «Выбор меню».
Когда вы закончите, просто нажмите кнопку «Обновить».
Вот пример пользовательского нижнего колонтитула WordPress, созданного на веб-сайте Сайеда Балхи.
Идем дальше с навигационными меню
Если вы хотите создать действительно эпическое меню с множеством ссылок, у нас есть руководство о том, как создать мегаменю в WordPress.
Позволяет создать раскрывающийся список с большим количеством элементов, включая изображения.
Мегаменю — отличный вариант, если у вас большой сайт, например интернет-магазин или новостной сайт. Этот тип меню используется такими сайтами, как Reuters, Buzzfeed, Starbucks и т. д.
д.
1. Как добавить ссылку на домашнюю страницу в меню WordPress?
Чтобы добавить свою домашнюю страницу в меню навигации, вам нужно щелкнуть вкладку «Просмотреть все» в разделе «Страницы». Оттуда вы должны увидеть свою домашнюю страницу.
Установите флажок рядом с «Домой» и нажмите «Добавить в меню». Не забудьте сохранить изменения.
2. Как добавить несколько навигационных меню в WordPress?
В WordPress вы можете создавать сколько угодно меню. Чтобы разместить меню на своем веб-сайте, вам нужно добавить его в одно из мест меню вашей темы или в область виджетов, как мы показали выше.
Чтобы добавить несколько меню навигации на свой сайт WordPress, сначала создайте меню, следуя нашему руководству выше.
Чтобы разместить их на своем сайте, нажмите на вкладку «Управление местоположениями».
Отсюда вы можете выбрать, какое меню вы хотите отображать в местах меню, доступных в вашей теме.
Если вы хотите добавить новое меню на свой сайт, ознакомьтесь с нашим руководством о том, как добавить настраиваемые меню навигации в темы WordPress.