Навигация по сайту — примеры как сделать навигацию удобной
Практические советы по созданию понятного сайта
Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.
Содержание
Сделать меню навигации для сайта лаконичным
Поставить ссылку на главную страницу на логотип
Сделать меню на одностраничном сайте
Зафиксировать меню
Выделить активный пункт меню для постраничной навигации
Добавить индикаторы (точки) для определения местоположения
Показать процесс загрузки и прокрутки страницы
Выделить кнопку с более важным действием
Скрыть часть контента
Добавить кнопку навигации «Наверх»
Проследить, чтобы в конце страницы не было «тупика»
Задать понятный URL адрес страницы
Сделать «хлебные крошки»
Подведение итогов
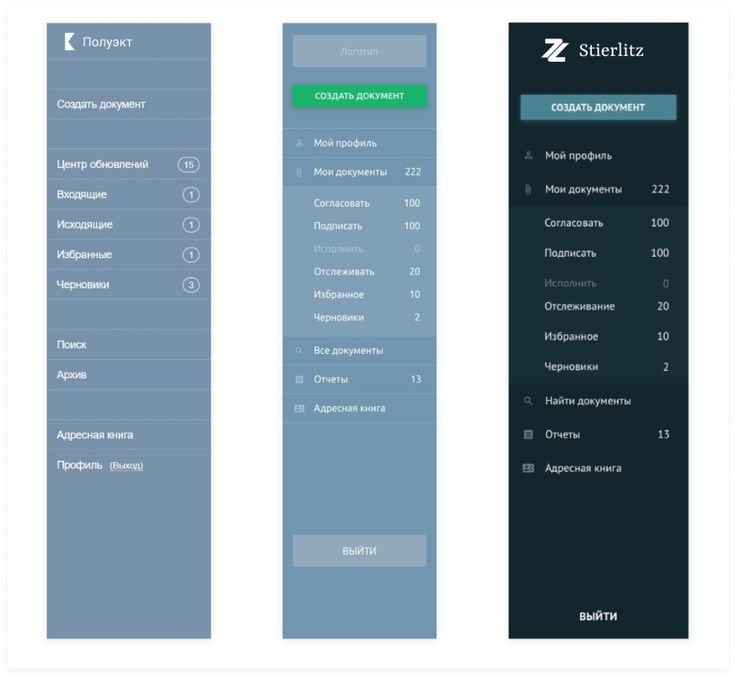
Сделать меню навигации для сайта лаконичным
Меню — один из главных инструментов навигации на сайте. Его удобство будет критическим.
Его удобство будет критическим.
При создании меню старайтесь использовать не более 4−5 пунктов и в целом не перегружать его большим количеством элементов. Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».
Советы и инструкции по дизайну удобного меню сайта
sistersbakery.ru
www.linelo.ru
fyrclothes.tilda.ws/story01
Поставить ссылку на главную страницу на логотип
Пункт «Главная» в меню — это пережитки навигации сайта 90-х. Вместо этого сделайте кликабельный логотип.
Сейчас уже сложилась устойчивая модель: при клике на логотип происходит переход в начало главной страницы. Поэтому смело удаляйте «Главная» из меню и не забывайте добавить ссылку для логотипа.
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.
Слеш ( / ) в поле «ссылка» будет вести на первый экран главной страницы сайта.
Сделать меню на одностраничном сайте
Меню также может быть навигатором внутри одной страницы, когда вы делаете лендинг или лонгрид.
Если информации много, добавьте меню с ссылками на разделы страницы — это упростит навигацию.
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.
Якоря и ссылки внутри страницы
Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.
Для того, чтобы сделать фиксированное меню в настройках блока в разделе «Основные настройки» выберите вариант позиционирования меню «Фиксация при скролле».
Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.
В настройках Тильды можно установить дополнительные параметры отображения активного пункта меню. Есть несколько вариантов выделения активного пункта меню: можно изменить его насыщенность, непрозрачность и цвет. Кроме того, активный пункт меню можно подчеркнуть или зачеркнуть.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.
Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.
На Тильде у таких навигаторов есть также всплывающая подсказка с названиями разделов для удобной навигации по сайту . Блок находится в категории «Меню» под номером ME604.
Блок находится в категории «Меню» под номером ME604.
Показать процесс загрузки и прокрутки страницы
Анимация загрузки страницы подскажет пользователю, что процесс идет, и контент загружается.
На Тильде блок индикатора находится в категории «Другое» под номером Т228. Чтобы индикатор работал, разместите блок в самом верху страницы.
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.
Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3−4 экрана.
Чтобы добавить индикатор прокрутки на Тильде, используйте блок T333 из категории «Другое». В настройках блока можно задать цвет и толщину индикатора.
Выделить кнопку с более важным действием
Из двух соседних кнопок более важная должна визуально выделяться.
Обычно первая кнопка целевого действия страницы, например — «Записаться на мероприятие», «Купить курс», «Посетить первый урок бесплатно». Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».
archskills.ru
Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.
Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.
Скрыть часть контента
Много однотипных элементов просматривать утомительно. Используйте кнопку, которая скроет часть элементов и покажет их только по клику.
Хороший прием — написать на кнопке какое именно количество элементов, она скрывает.
Скрыть часть контента можно несколькими способами:
Кнопка «Показать еще». Она находится в разделе «Форма и кнопка» под номером BF703.
Текст в раскрывающихся блоках. Отличный вариант для длинных списков с услугами или ответами на вопросы. Его можно найти в разделе «Текстовый блок» под номером TX16.
Вкладки с раскрывающимся контентом. Находятся в разделе «Меню» под номерами ME602 и ME603. Эти блоки позволяют создавать на странице несколько вкладок и показывать разный контент по клику на соотвествующую вкладку в рамках одной страницы.
Кнопка «Показать еще»
Текст в раскрывающихся блоках
Вкладки с раскрывающимся контентом
Добавить кнопку навигации «Наверх»
Кнопка «Наверх» помогает пользователю из любого места страницы быстро попасть в ее начало.
Она особенно полезна для удобной навигации на страницах со статьями и большим количеством контента. С ее помощью можно избежать долгой и нудной прокрутки вверх вручную или при помощи скроллбара.
В Тильде блок с кнопкой «Наверх» находится в разделе «Форма и кнопка» под номером BF702.
Проследить, чтобы в конце страницы не было «тупика»
Не бросайте пользователя, который добрался до конца страницы. Как минимум, дайте возможность быстро вернуться к началу, либо перейти на главную или на следующую страницу.
Если вы сделали лендинг — самое время повторить призыв к действию. Если на странице находится статья, в конце можно поставить ссылки на другие статьи похожей тематики. В Тильде для этой цели можно использовать блоки из разделов «Плитка и ссылка» либо «Список страниц».
piece-of-cake.ru/absorption
britishsummer.tilda.ws/page2203.html
togdazine.ru/project/airzero
ayuev.com/estetica
fyrclothes. tilda.ws/2016
tilda.ws/2016
ohmy.moscow/books2
Задать понятный URL адрес страницы
URL (Uniform Resource Locator) — это единообразный адрес, указывающий путь к интернет ресурсу. Иными словами, это ссылка, которая отображается в адресной строке браузера.
Названия разделов помогают пользователю ориентироваться на сайте по адресу и, к тому же, положительно влияют на релевантность страницы.
Для понятных упорядоченных URL адресов существует термин ЧПУ (человекопонятный URL). ЧПУ состоит из понятных пользователю слов, а не из системного адреса (в Тильде системный адрес страницы будет выглядеть, например, так: /page4652188. html).
html).
Пример, как устроена структура адреса:
https://www. mysite.com/shop/men/shirts
Первая часть (https://) показывает метод, который используется для получения доступа к интернет ресурсу. Протокол HTTP используется чаще всего.
Вторая часть адреса — это имя вашего домена, адрес, по которому сайт можно найти в сети. Если сайт многостраничный, www.mysite.com будет адресом главной страницы, все остальные разделы и подразделы по порядку прибавляются к адресу через косую черту.
Если это одностраничный лендинг с разделами, лучше использовать якорные ссылки с понятными названиями, например #about или #contacts, так как они тоже отображаются в адресной строке.
Адрес страницы в Тильде можно поменять в разделе «Настройки страницы». Если вы хотите использовать несколько слов в адресе страницы, прописывайте их через дефис «-» либо через символ подчеркивания «_». Например, /about-us или /our_works.
Сделать «хлебные крошки»
«Хлебные крошки» (навигационная цепочка) — это навигационный элемент, который помогает пользователю отслеживать свой путь перемещения по сайту.
Обычно они располагаются в начале страницы и показывают путь от главной страницы к разделам сайта. Все пункты навигационной цепочки являются ссылками из предыдущего раздела.
С помощью хлебных крошек, попав в конец цепочки, можно в один клик вернуться к разделам, ближним к главной странице. Если посетитель зашел на сайт не через главную страницу, увидев хлебные крошки, он может быстро разобраться в структуре сайта.
Хлебные крошки выглядят таким образом:
Главная страница > Раздел сайта > Подраздел сайта > Страница
Хлебные крошки чаще всего используются в сайтах со сложной структурой, большим количеством страниц и контента. Например, их часто используют в онлайн-магазинах, где много категорий товаров.
www.adidas. ru/muzhchiny-botinki
ru/muzhchiny-botinki
www.lamoda.ru
www.tehnosila.ru
Для того, чтобы сделать путь из хлебных крошек на Тильде, достаточно добавить на страницу блок ME605 «Хлебные крошки» из раздела «Меню». Разместить его можно, например, под обложкой. В контенте блока пропишите названия пунктов и проставьте ссылки на соответствующие страницы. Блок можно копировать из одной страницы и вставлять в другую, добавляя по одному новому пункту навигационной цепочки.
Подведем итоги
Уделите внимание структуре и дизайну меню сайта. Не загромождайте его большим количеством элементов и выделяйте активные пункты меню.
Акцентируйте внимание пользователя на значимых кнопках. Сделайте их ярче и задайте дополнительные настройки для анимации кнопки при наведении мышью.
Используйте индикатор загрузки страницы, который подскажет пользователю что контент в процессе загрузки и вот-вот появится.
Используйте индикатор прокрутки на длинных страницах или блок с точками, чтоб помочь пользователю понять, в каком месте страницы он находится.
Кнопка «Наверх» поможет пользователю быстро вернуться в начало страницы. Используйте ее на страницах с большим количеством контента для удобной навигации на сайте.
Избегайте «тупика» в конце страницы. Предложите пользователю просмотреть похожие материалы по теме страницы либо установите ссылки, которые ведут на главную, следующую или предыдущую страницы.
Пропишите понятные адреса страниц сайта, на лендинге проставьте якорные ссылки с названиями, соответствующими разделу. Это еще один способ создания навигации на сайте.
Используйте хлебные крошки,если у вашего сайта сложная структура и большое количество разделов с подразделами, чтоб помочь пользователю ориентироваться.
Текст: Ира Смирнова и Юлия Засс
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Белое пространство: способы вёрстки контента на сайте
Виджеты для сайта бесплатно — Прокачай Тильду!
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как создать презентацию: правила создания эффективных презентаций
Где скачать иконки для сайта бесплатно?
Где найти фото — руководство по поиску картинок для сайта или статьи
Анализ и подготовка контента при создании сайта
Как написать текст для лендинга — создание текста для landing page
Шрифт для сайта — как выбрать или поменять шрифты
Размеры изображений для 9 социальных сетей — справочник
Как создать сайт. Пошаговое руководство
| Показать больше |
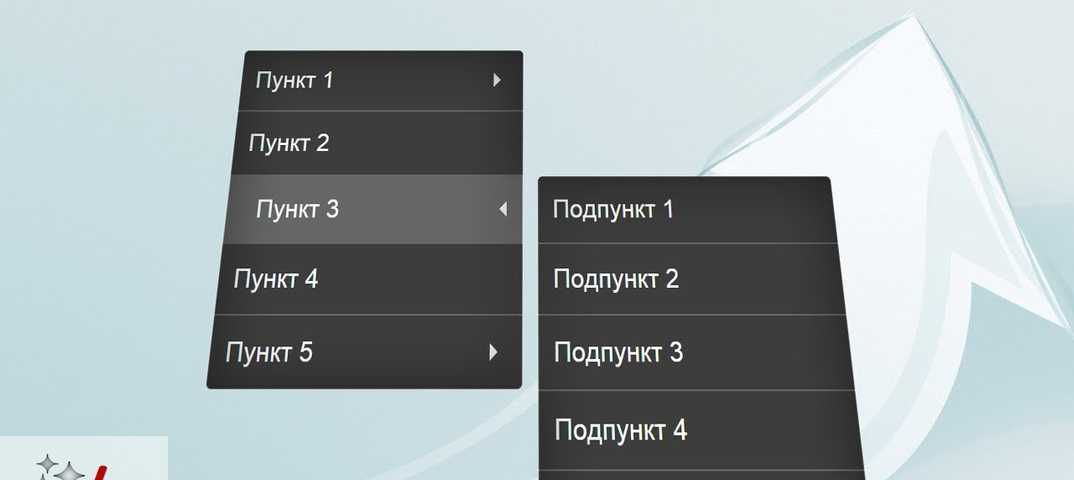
Как сделать красивое выпадающее меню
Если Вы занимаетесь веб-дизайном либо у Вас есть собственный сайт (блог), то Вы знакомы с тем, как создается меню и пункты в нем. Если мы рассматриваем какую-либо систему управления сайтом (CMS), то там вручную создавать пункты меню не надо – всё делается на автомате. Это с одной стороны хорошо, а с другой стороны плохо…
Если мы рассматриваем какую-либо систему управления сайтом (CMS), то там вручную создавать пункты меню не надо – всё делается на автомате. Это с одной стороны хорошо, а с другой стороны плохо…
Автоматическое создание меню хорошо тогда, когда пользователь вообще не имеет представления о том, что такое HTML, PHP, CSS, JavaScript. В CMS достаточно ввести названия страниц, рубрик и т.п. и меню будет сформировано. А вот плох такой режим его создания тем, что если Вам необходимо внести какие-то правки в структуру меню, то тут без специалиста уже не обойтись. Более того, даже специалисты зачастую вынуждены коренным образом переписывать код вывода меню CMS, чтобы удовлетворить желания заказчика (кстати исполнителей рекомендую искать здесь).
Скажу больше: если мы возьмем самую популярную на сегодняшний день CMS – WordPress, то названия рубрик в сайдбаре сортируются автоматически по алфавиту. Изменить порядок их вывода без специального плагина силами самой CMS нельзя…
Если Вы хорошо знаете HTML, JavaScript, то создать меню любого вида для Вас не представляет никакой сложности. А вот если эти языки программирования Вы знаете лишь поверхностно или вовсе о них слышите впервые, то задача окажется для Вас скорее всего неподъемной, особенно если дело касается выпадающего меню.
А вот если эти языки программирования Вы знаете лишь поверхностно или вовсе о них слышите впервые, то задача окажется для Вас скорее всего неподъемной, особенно если дело касается выпадающего меню.
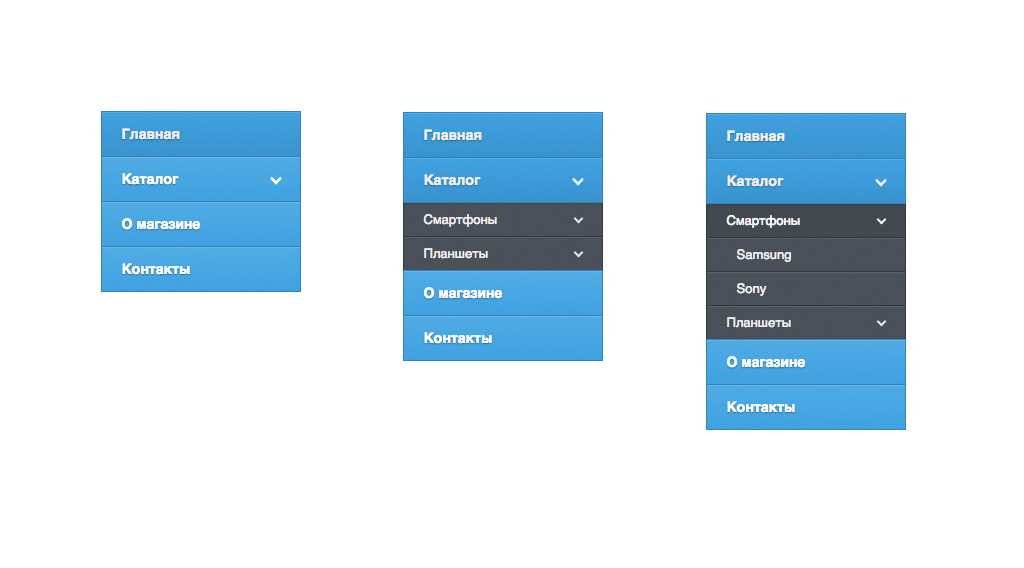
Pure CSS Menu – онлайн генератор меню для сайта. С его помощью Вы сможете сделать
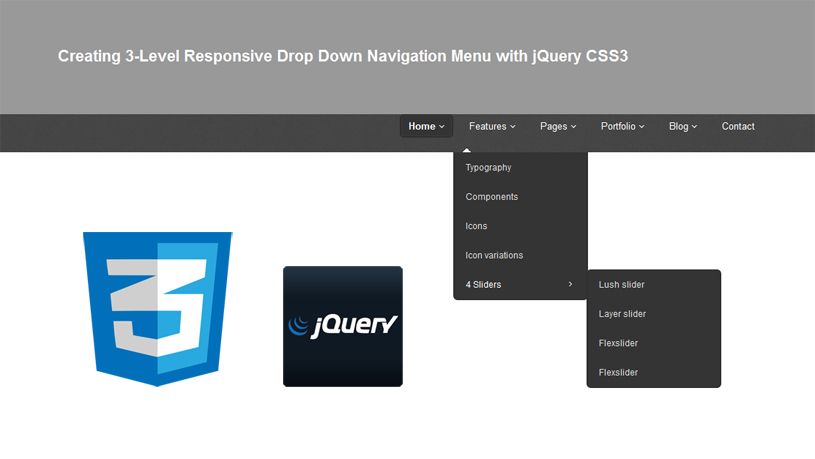
Пример горизонтального выпадающего меню
Выпадающее меню в данном редакторе создается на чистом HTML и CSS без использования JavaScript. Это несомненный плюс, т.к. зачастую в браузерах отключен JavaScript, и тогда Ваше меню у посетителей не будет работать так как следует.
Кому может быть полезен сервис
- веб-мастерам, хорошо знающим языки программирования, т.к. позволит им значительно сократить время на рутинной операции написания кода меню;
- владельцам собственных сайтов или блогов, которые хотят создать меню, но не знают, как это делается.
Как создать меню
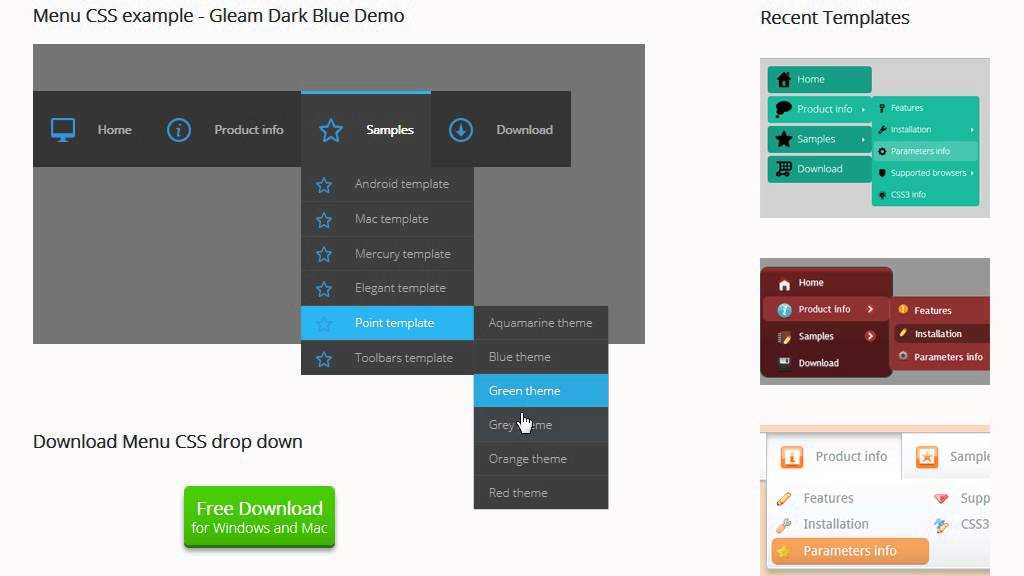
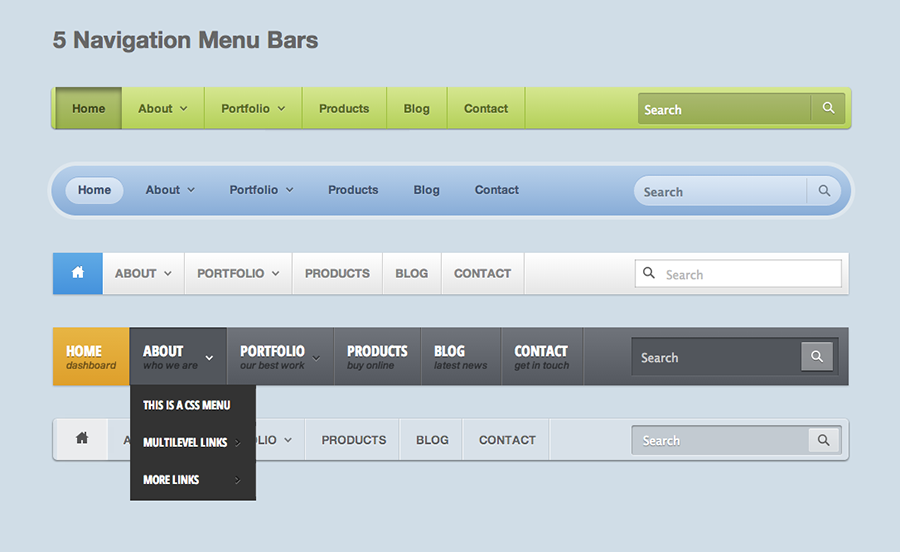
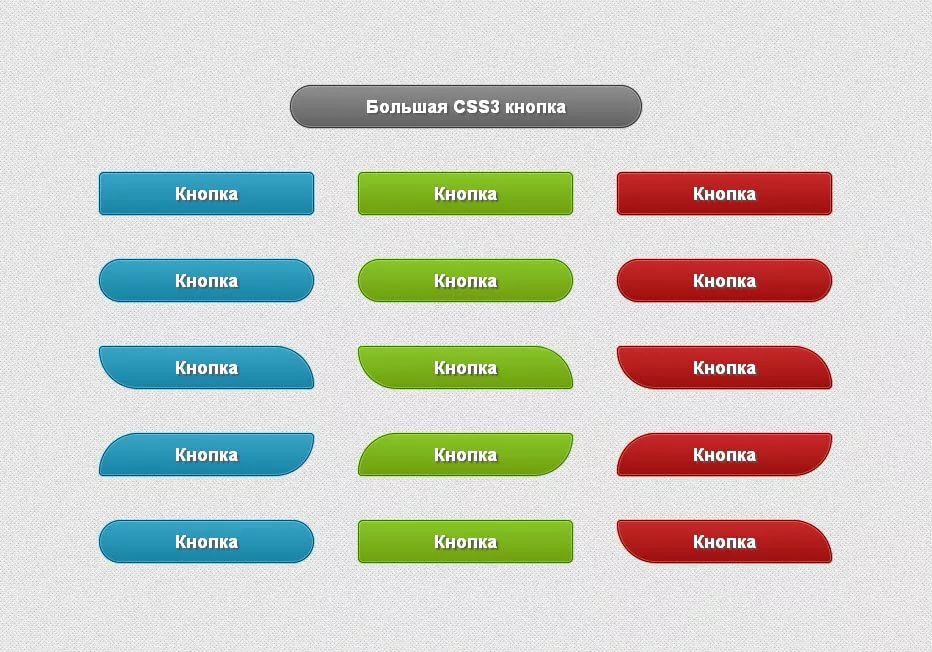
Создание меню при помощи сервиса Pure CSS Menu происходит в визуальном редакторе. Для начала на вкладке «Templates» выберите необходимый шаблон меню из восьми доступных. Не обращайте пока внимания на количество пунктов и подпунктов меню, размер шрифта, цвет и пр. – всё это можно настроить, перейдя в закладку «Parameters».
Для начала на вкладке «Templates» выберите необходимый шаблон меню из восьми доступных. Не обращайте пока внимания на количество пунктов и подпунктов меню, размер шрифта, цвет и пр. – всё это можно настроить, перейдя в закладку «Parameters».
Выбор шаблона меню
Настройка параметров меню
Пункты и подпункты меню, их названия, порядок следования, ссылки и пр. определяются в настройках редактора, которые можно найти, перейдя по закладке «Items». Т.к. многие не знают английского, объясню значение кнопок этого окна.
Настройка пунктов меню
1 – добавить пункт меню в конец всего списка
2 — добавить пункт меню сразу за активным (выделеным) в редакторе пунктом
3 – добавить подпункт в активный (выделеный) пункт меню
4 – удалить пункт (подпункт) меню
5 – удалить все пункты меню с подпунктам
Не забудьте указать ссылки для каждого пункта меню, подсказки при наведении и способ открытия ссылок в соответствующих полях под областью предпросмотра меню!
Свойства пунктов меню
После того, как Вы окончательно настроите внешний вид и функциональность Вашего выпадающего меню, нажимайте кнопку «Download» и сохраняйте на своем компьютере архив со всем необходимыми файлами (для этого необходимо зарегистрироваться).
Внутри архива Вы найдете папку «images» с графическими файлами, которые используются в меню, а также файл «purecssmenu.html» со сгенерированным кодом. Загружайте папку с картинками в директорию Вашего сайта, вставляйте код меню в нужное место и наслаждайтесь отличным выпадающим меню, написанном на простом HTML + CSS.
Видеоурок по созданию выпадающего меню:
Друзья, понравился ли Вам данный сервис? Знаете ли Вы более качественные аналоги? Делитесь своими впечатлениями в комментариях.
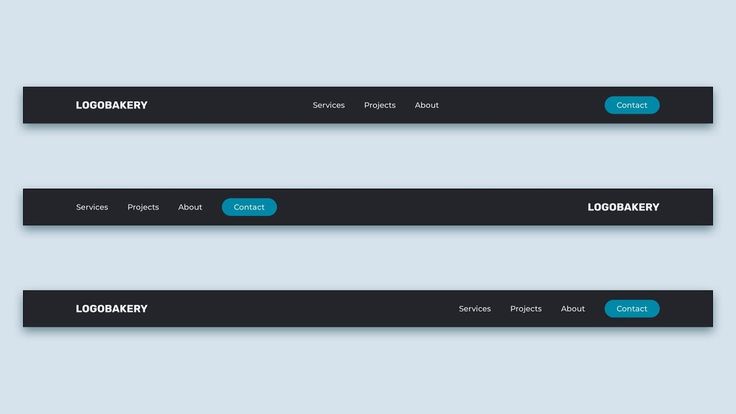
Как создать панель навигации в HTML
Изучение того, как создать панель навигации в HTML, поможет вам встать на ноги в создании и разработке веб-сайтов. Интернет становится основой как личных, так и профессиональных новостей с 4,66 миллиардами активных интернет-пользователей по всему миру, поэтому понимание HTML и его функций очень важно для молодого предпринимателя.
HTML является одним из ведущих языков кодирования в мире по состоянию на 2021 год, и 56% программистов говорят, что они используют HTML. Следуя этим простым и кратким шагам по созданию панели навигации в HTML, вы сможете создать простую панель навигации, цветовую схему и фон.
Найдите подходящий учебный лагерь
- Career Karma подберет для вас лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите интересующий вас вопрос
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхUX-дизайнКибербезопасностьИмя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Что такое панель навигации в HTML?
Панель навигации или панель навигации в HTML — это раздел пользовательского интерфейса, обычно расположенный в верхней части веб-сайта, который позволяет пользователям просматривать информацию и получать к ней доступ. Панель навигации представлена в виде раскрывающегося меню или свернутой панели навигации с именами классов. Приложение с функциями навигации может также использовать HTML и CSS в качестве языка программирования для кодирования элементов приложения.
Использование панели навигации в HTML
- Организация. Наличие навигационного меню на вашем веб-сайте гарантирует, что элементы списка для выпадающего меню скоординированы и логически сформулированы. Организованные навигационные ссылки визуально привлекательны для посетителей сайта.
- Простота использования. Навигация по неупорядоченному списку ссылок неудобна и может отвлечь трафик от вашего веб-сайта. Хорошо организованные навигационные панели, которые просты в использовании, обеспечивают удобство для людей, которые посещают ваш веб-сайт.

- Доступность. Красивые панели навигации упрощают доступ к информации, что упрощает взаимодействие с пользователем.
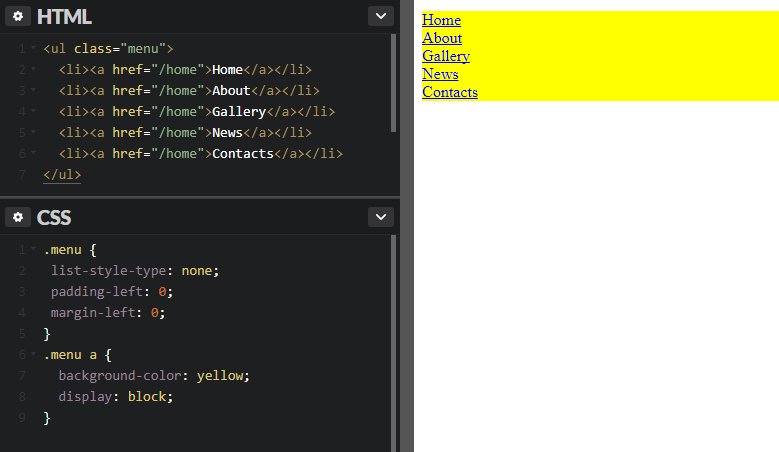
Создание панели навигации: шаг за шагом
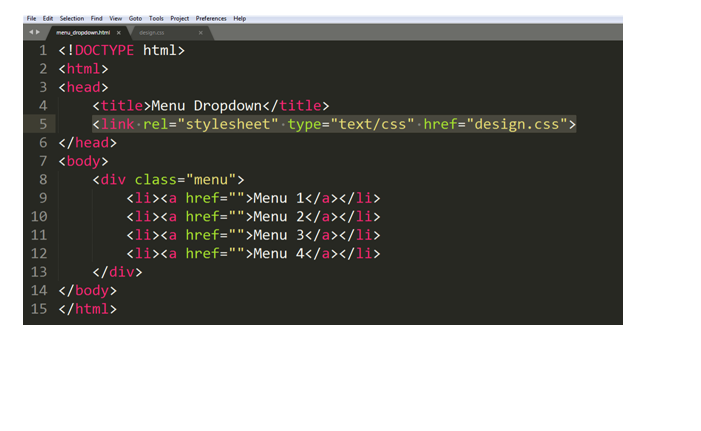
- Открытие текстового редактора
- Создание тега
- Определение тега
- Определение тега 906
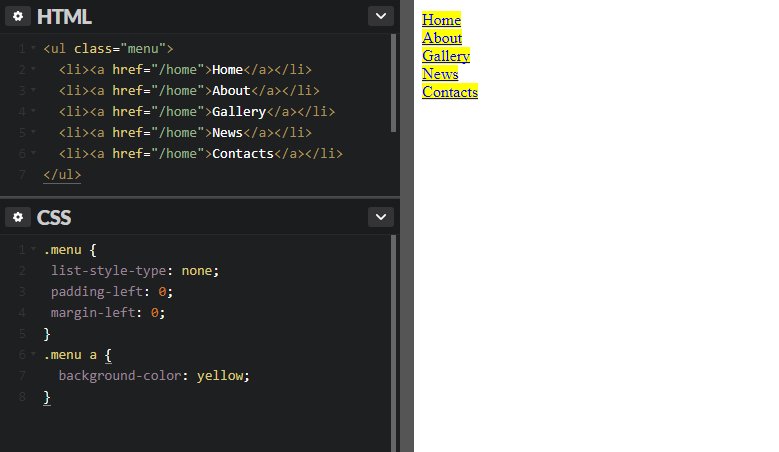
- 0
В этой части вы будете вносить изменения в отображение привязки цветовых кодов и свойство background-color. Вы можете изменить выравнивание внутри навигационных панелей и расположить их там, где вы хотите. Цветовой интервал также является дополнительным тегом класса, который вы можете редактировать.
6.
 Закройте теги
Закройте тегиНиже приведен пример кода того, как может выглядеть панель навигации. Простая панель навигации будет проста в навигации и проста для понимания.
- <голова>
- <заголовок>
- Сделать навигационную полосу
- <стиль тип = текст/CSS> 9009
- <стиль = текст/CSS>
- . {
- высота: 125вх;
- верхнее поле: 80 пикселей;
- отступ: 30px;
- background-size: обложка;
- семейство шрифтов: без засечек;
- }
- заголовок {
- background-color: blue;
- положение: фиксированное;
- слева: 0;
- справа: 0;
- верх: 5 пикселей;
- высота: 30 пикселей;
- дисплей: гибкий;
- элементы выравнивания: по центру;
- box-shadow: 0 0 25px 0 черный;
- }
- заголовок * {
- display: inline;
- }
- заголовок li {
- margin: 20px;
- }
- заголовок li a {
- цвет: белый;
- украшение текста: нет;
- }
- Главная
- 00 li>
- Блог
- О нас
- Контакт
