html — Как создать мобильную версию сайта
Мне нужно создать мобильную версию сайта, которая кардинально отличается от компьютерной по верстке и css. Это не просто адаптивный шаблон. Вопрос в том, как это сделать?
- html
- css
- вёрстка
1
Если вам требуется поменять на мобильном именно верстку, то есть HTML-разметку, то вы можете поместить ее в отдельный блок, например для хедера (аналогично — для прочих крупных блоков, которые будут отличатьтся от десктопной версии). Этот блок будет скрываться на больших разрешениях через свойство display: none, и показываться на мобильных через display: block. Соответственно, блок с десктопной версией также придется обернуть в обертку, скрывать его на мобильных и показывать на десктопе.
@media screen and (min-width: 525px) {
.header-pc {
display: block
}
.header-mobile {
display: none
}
}
@media screen and (max-width: 525px) {
.
header-pc {
display: none
}
.header-mobile {
display: block
}
}<div>Header On PC</div> <div>Header on Mobile</div>
Однако это достаточно «костыльное» и некрасивое решение. Правильнее было бы изначально построить разметку страницы так, чтобы в зависимости от разрешения часть блоков можно было скрыть, а часть — расположить на странице иначе. В этом смысл адаптива и его отличие от респонсива: адаптивная страница перестраивает свою структуру средствами CSS в зависимости от разрешения экрана, то есть это именно, как вы говорите, кардинально различающиеся страницы визуально, хотя их разметка остается неизменной на всех разрешениях.
CSS для мобильных назначаетcя через медиазапросы либо с использованием css-фреймворков вроде Bootstrap.
Наверняка встречали поддомены сайтов, к примеру vk.com, а есть m.vk.com. При переходе на сайт с поддоменом m. у вас открывается «мобильная версия» сайта. Что вам нужно чтобы реализовать данный функционал: vk.com
vk.com
- Правильная маршрутизация на веб-сервере, который вы используете.
- Лучше всего создать отдельный проект, если вы хотите сделать полностью отличную стилизацию от «родительского сайта».
- Продумать дизайн мобильной версии
- Собрать проект.
- Настроить все редиректы, если веб-сервер обнаруживает что это мобильное устройство, к примеру, вы заходите с телефона на сайт
vk.com, установленный и правильно настроенный веб-сервер перенаправляет вас на мобильную версию(ваш поддомен)m.vk.com, на desktop такого происходить не должно.
Я согласен с Лебедевым в этом вопросе
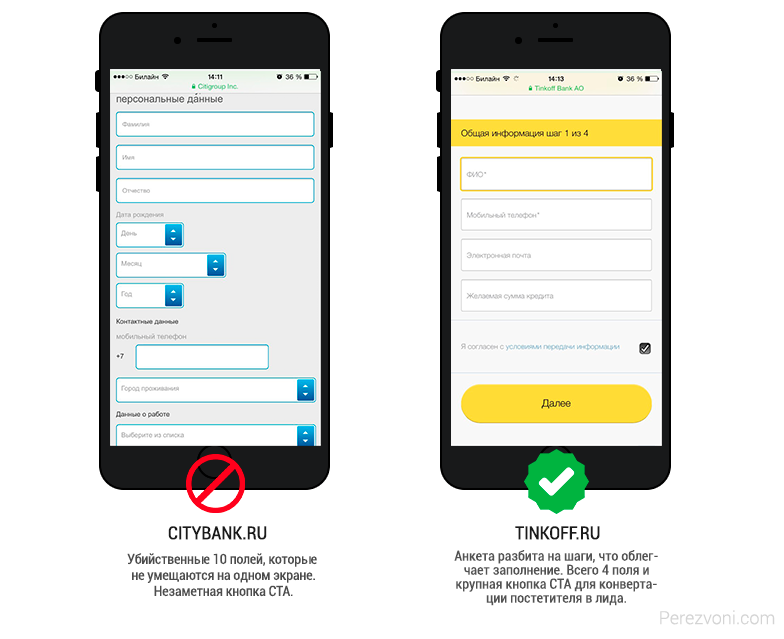
Самая большая глупость на свете — создание отдельных мобильных версий сайтов.
Возможно, на сорок пятом этаже в переговорной крупного банка красивый рассказ о преимуществах мобильной версии звучит убедительно.
— Смотрите! Мы берем обычный айфон. Заходим на ваш сайт. И что видим? Обычный сайт? Это же ужасно. Смотрите, как это работает у банка N. У них открывается специально разработанная мобильная версия! Из трех кнопок!
— Мари-Изабель, подпишите контракт с молодыми людьми.
Еще раз повторим для невнимательно прочитавших первое предложение: самая большая глупость на свете — создание отдельных мобильных версий сайтов.
Делать мобильные версии сайтов есть смысл только за деньги тех, кому некуда деньги девать.
Чем хорош современный смартфон? Тем, что это практически полноценный компьютер. Он умеет все. В том числе — нормально показывать сайты. Спрашивается, если телефон нормально показывает сайт, зачем что-то еще изобретать? Через телефон все отлично видно.
В качестве доказательства того, что мобильные версии сайтов никому не нужны, можно привести в пример компанию «Эппл». Они все это придумали, сделали айфоны и айпады.
И их собственный сайт открывается на всех их устройствах так же, как на любом обычном компьютере. Безо всяких мобильных версий.
Ну а если уж нужно как-то отдельно работать через смартфоны, то нужно писать под них приложения, работающие с API ресурса
4
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как сделать мобильную версию сайта – примеры кода
Адаптация сайта сейчас – маст-хэв для любого более-менее крупного проекта, потому что пользователей с мобильных устройств становится все больше и больше. Но создание адаптивных дизайнов – задача сложная и запутанная, потому что в момент создания HTML и CSS никто про адаптивную верстку как про технологию даже не думал, поэтому, несмотря на попытки исправить ситуацию в HTML5, создание адаптивных шаблонов все еще остается пляской с бубном. Ниже мы расскажем, что такое мобильная версия сайта, как проблему решают в мобильных приложениях, как дизайн полностью переделывают в мобильных версиях и как вам самостоятельно создать разные способы отображения контента.
Но создание адаптивных дизайнов – задача сложная и запутанная, потому что в момент создания HTML и CSS никто про адаптивную верстку как про технологию даже не думал, поэтому, несмотря на попытки исправить ситуацию в HTML5, создание адаптивных шаблонов все еще остается пляской с бубном. Ниже мы расскажем, что такое мобильная версия сайта, как проблему решают в мобильных приложениях, как дизайн полностью переделывают в мобильных версиях и как вам самостоятельно создать разные способы отображения контента.
Что такое мобильная версия и зачем она нужна
Какой должна быть мобильная версия
Отличия мобильной версии от адаптивной
Плюсы и минусы адаптивной версии
Плюсы и минусы мобильной версии
Как создать мобильную версию сайта
Что нужно учесть и предусмотреть перед созданием мобильной версии сайта
Тестирование мобильной версии
Полезные советы и чек-листы
Что почитать по теме
Подведем итоги
Что такое мобильная версия и зачем она нужна
Мобильная версия – это та, которая адекватно отображается на небольших экранах. Обычно речь идет о разных версиях сайта – свои для смартфонов на Android, свои для смартфонов на iOS, свои для планшетов. Браузеры Google (и других вендоров) самостоятельно адаптируют сайты, если у тех нет своей мобильной верстки, но полагаться на это обычно не стоит.
Обычно речь идет о разных версиях сайта – свои для смартфонов на Android, свои для смартфонов на iOS, свои для планшетов. Браузеры Google (и других вендоров) самостоятельно адаптируют сайты, если у тех нет своей мобильной верстки, но полагаться на это обычно не стоит.
Более того, этого стоит избегать, поскольку сервису Google обычно не нравится отсутствие мобильной/адаптивной верстки, и владельцы сайтов без нее обнаруживают, что их страницы находятся ниже в поисковой выдаче.
Вообще, есть несколько способов перекладывания десктопных версий сайтов на мобильные устройства:
- Адаптивный дизайн. В этом случае берутся разрешения экранов мобильных гаджетов, проводится анализ всех блоков на сайте, после чего верстальщик создает новый CSS, в котором эти блоки ведут себя иначе – имеют другую ширину, иначе располагаются относительно друг друга и так далее. Переключение между версиями верстки чаще всего ложится на плечи JS. Это – самый простой вариант, но у него есть 2 существенных минуса.
 Первый – полный перенос «обычной» версии плохо влияет на загрузку страницы, потому что толком нет никакой оптимизации – а страницы на мобильных устройствах в среднем грузятся медленнее, потому что их открывают через мобильный интернет, который работает хуже, чем стандартный от провайдера. Второй минус – часто можно забыть про удобную навигацию, если на кнопку меню в «обычной» версии можно было просто кликнуть, то на мобильных устройствах на нее нужно тапнуть пальцем, и если кнопка – маленькая, то это будет крайне неудобно.
Первый – полный перенос «обычной» версии плохо влияет на загрузку страницы, потому что толком нет никакой оптимизации – а страницы на мобильных устройствах в среднем грузятся медленнее, потому что их открывают через мобильный интернет, который работает хуже, чем стандартный от провайдера. Второй минус – часто можно забыть про удобную навигацию, если на кнопку меню в «обычной» версии можно было просто кликнуть, то на мобильных устройствах на нее нужно тапнуть пальцем, и если кнопка – маленькая, то это будет крайне неудобно. - WEB-приложение. С помощью бесплатных сервисов можно создать приложение, которое в качестве своей графической основы будет использовать разметку. Это позволяет пользоваться им и как приложением, и как сайтом. Этот подход – довольно новый, бесплатные версии сервисов по созданию такого приложения есть, но – с большим количеством ограничений. Поскольку это не является полноценной мобильной версией, мы web-приложения рассматривать не будем.
- Мобильная версия.
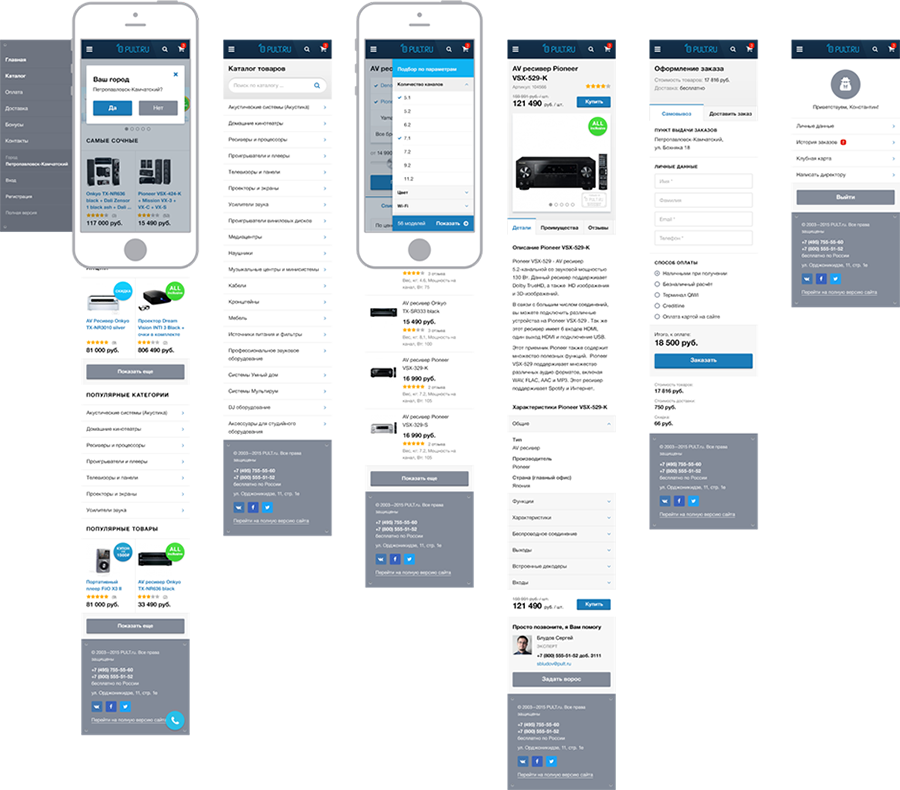
 То, о чем мы здесь говорим. Наиболее Google Mobile Friendly-версия, хороша для поисковой оптимизации, ведет к максимальному удобству пользователей. Суть проста – для экранов смартфонов создается полноценная отдельная версия сайта, которая хранится где-то на поддомене. Проверку мобильного входа и необходимость перенаправления пользователя на мобильную версию проводит непосредственно сервер в момент поступления запроса. Некоторые элементы адаптивной верстки здесь тоже есть, потому что экраны мобильных устройств могут быть разными по ширине, но в целом есть жесткое разделение – пользователями ПК используется одна версия, мобильными пользователями – другая. Под мобильную версию сайта разрабатывается отдельная версия отображения страницы, то есть отдельный шаблон дизайна (что и оптимизирует сайт для мобильных устройств, обеспечивая быструю загрузку). Технически мобильные версии сайтов можно создать с помощью специальных сервисов, но чаще на практике приходится делать все руками, из чего и проистекают основные минусы мобильной версии – дорого и долго.
То, о чем мы здесь говорим. Наиболее Google Mobile Friendly-версия, хороша для поисковой оптимизации, ведет к максимальному удобству пользователей. Суть проста – для экранов смартфонов создается полноценная отдельная версия сайта, которая хранится где-то на поддомене. Проверку мобильного входа и необходимость перенаправления пользователя на мобильную версию проводит непосредственно сервер в момент поступления запроса. Некоторые элементы адаптивной верстки здесь тоже есть, потому что экраны мобильных устройств могут быть разными по ширине, но в целом есть жесткое разделение – пользователями ПК используется одна версия, мобильными пользователями – другая. Под мобильную версию сайта разрабатывается отдельная версия отображения страницы, то есть отдельный шаблон дизайна (что и оптимизирует сайт для мобильных устройств, обеспечивая быструю загрузку). Технически мобильные версии сайтов можно создать с помощью специальных сервисов, но чаще на практике приходится делать все руками, из чего и проистекают основные минусы мобильной версии – дорого и долго.
Ниже мы будем говорить как о создании полноценной мобильной версии, так и «бюджетной» мобильной версии какими-либо сервисами.
Какой должна быть мобильная версия
Основные признаки мобильной версии:
- Она разработана конкретно под мобильные устройства.
- Она располагается на отдельном поддомене.
- Она адаптирована не только под разрешения экрана, но и под особенности навигации через мобильные устройства.
Естественно, мобильная версия должна быть разработана с сохранением стиля сайта, чтобы пользователь не пытался понять, туда ли он попал. Бюджетная версия – нарезание основного шаблона на знакомые элементы (лого, кнопки, цветовая гамма). Наиболее эффективное решение – заказ нового шаблона, конкретно под мобильную версию. С поддоменом все просто – когда пользователь обращается через www.имя-вашего-сайта, сервер при получении запроса смотрит мета-информацию HTTP-запроса, в котором указано устройство, и уже на этом основании перенаправляет пользователя на мобильный поддомен при необходимости. Третий признак – адаптация под навигацию через мобильные устройства – означает, что даже «нарезанный из исходников» дизайн был переосмыслен таким образом, что пользователю комфортно пользоваться мобильной версией.
Третий признак – адаптация под навигацию через мобильные устройства – означает, что даже «нарезанный из исходников» дизайн был переосмыслен таким образом, что пользователю комфортно пользоваться мобильной версией.
Отличия мобильной версии от адаптивной
Основные отличия мы уже перечислили выше. Краткая сводка: адаптивный дизайн – это когда есть несколько файлов стилей с разными поведениями блоков, которые зависят от ширины экрана пользователя; мобильная версия – это когда для маленьких (по сравнению с компьютерами) экранов есть своя собственная версия сайта, созданная и размеченная специально для них.
Плюсы и минусы адаптивной версии
Плюсы:
- Проще сделать.
- Не нужно заказывать новый дизайн.
- Немного меньше нагрузка на сервер, поскольку отрисовка перекладывается на устройство пользователя.
Минусы:
- Менее user-friendly интерфейс.
- Нет поисковой оптимизации.
Плюсы и минусы мобильной версии
Плюсы:
- Дизайн более удобен пользователю.

- Поисковые роботы ранжируют страницы с полноценной мобильной версией выше.
- Поскольку мобильная и десктопная версии – это, по сути, разные страницы, открываются некоторые дополнительные опции для продвижения сайта.
Минусы:
- Нужно заказывать отдельный дизайн.
- В целом процесс создания полноценной мобильной верстки – более дорогой и сложный.
Как создать мобильную версию сайта
Самостоятельная разработка
Если у вас есть время и/или деньги – можете заняться самостоятельной разработкой мобильной версии сайта. Для начала вам нужно выделить на хостинге какой-то каталог, который будет поддоменом – обычно его называют m, адрес мобильной версии в этом случае – m.адрес_вашего_сайта. Кроме того, вам придется немного переписать код обработки запросов сервером, чтобы сервер распознавал, куда нужно оправлять запрос пользователя (гуглите скрипты под ваш веб-сервер или плагины под вашу CMS). После того, как вы перенесете дизайн, вам нужно будет дописать код так, чтобы обе версии правильно между собой синхронизировались – здесь сложно дать какой-то конкретный совет, как минимум смотрите, чтобы не поломались зависимости.
Самая большая проблема здесь – дизайн для мобильной версии, который вам нужно где-то взять. Выше мы уже говорили, что есть 2 основных варианта: либо вы заказываете новый дизайн (предпочтительно, но требует денег), либо вы самостоятельно нарезаете новый дизайн из уже существующего шаблона десктопной версии сайта.
Есть несколько вещей, которые вам нужно учитывать при разработке отдельной мобильной версии сайта. Вот они:
- Оптимизируйте дизайн мобильной версии так, чтобы он хорошо работал с медленным интернетом. Скорость и стабильность мобильного интернета – хуже, чем у обычного интернета от провайдера. Поэтому вам нужно использовать меньше кода на JS, пережимать картинки и безжалостно вырезать лишнее. По-хорошему нужно делать картинки разного масштаба для десктопной и мобильной версии – вы можете делать это как вручную, так и с помощью специальных плагинов для CMS. Эти плагины будут получать исходную картинку и автоматически ее пережимать для мобильной версии.

- Пересмотрите расположение ключевых блоков. Переписывать контент под мобильную версию – это перебор, но всю контактную информацию, форму обратной связи и другие вещи, обеспечивающие вам конверсию, лучше разместить так, чтобы пользователь мог добраться до них максимально быстро.
- Не злоупотребляйте скриптами. Телефоны нынче довольно мощные, но перегружать страницу скриптами все равно не стоит – обычно у пользователя на фоне висит куча открытых приложений, и прожорливый Chrome может тупить при загрузке страницы с большим количеством скриптов – вы можете потерять читателя/клиента из-за этого.
- Адаптируйте дизайн под мобильные устройства. Про этом мы уже говорили выше – если мышь позволяет делать точные позиционированные клики, то палец имеет свойство часто промахиваться по маленьким объектам. Делайте кнопки большими.
CMS
Если вы используете CMS, у вас есть 3 основные опции:
- Создание мобильной версии сайта с нуля.
 Очень похоже на то, что мы описывали выше, но вы создаете мобильную версию с нуля на базе CMS и уже готовой десктопной версии, а не полностью с нуля. В этом есть ряд своих преимуществ, потому что CMS (не без помощи плагинов) упрощает создание дизайна и связывание между собой мобильной версии, десктопной версии и бэкенда. Но не думайте, что все станет просто и прозрачно – хоть CMS и помогает решить ряд проблем, вопросы адаптации дизайна/перегруженности страницы все еще полностью лежат на вас, так что придется изрядно поработать.
Очень похоже на то, что мы описывали выше, но вы создаете мобильную версию с нуля на базе CMS и уже готовой десктопной версии, а не полностью с нуля. В этом есть ряд своих преимуществ, потому что CMS (не без помощи плагинов) упрощает создание дизайна и связывание между собой мобильной версии, десктопной версии и бэкенда. Но не думайте, что все станет просто и прозрачно – хоть CMS и помогает решить ряд проблем, вопросы адаптации дизайна/перегруженности страницы все еще полностью лежат на вас, так что придется изрядно поработать. - Поиск нового шаблона с мобильной версией. Если у вас – простой сайт (блок, одностраничник и так далее), и вы не накручивали поверх шаблона дополнительный функционал, вы можете без лишних проблем поменять обычный шаблон на адаптивный или поддерживающий мобильную версию. Скорее всего, после перехода на новый шаблон вам придется руками исправлять небольшие ошибки вроде слетевших на мобильной версии второстепенных плагинов, но это все еще куда более простой вариант, чем создание своей собственной мобильной версии с нуля.

- Подключение плагинов, создающих мобильную или адаптивную верстку. Основные – WPtouch, WPmobile, Mobile Smart (все – для WordPress). WPmobile умеет даже создавать web-приложение на основе страницы. Несмотря на то, что плагины выглядят очень заманчиво, мы советуем относиться к этой идее с осторожностью, потому что такие плагины далеко не идеальны, и вам все равно придется решать проблемы переноса и совместимости руками. Если у вас – большой сайт с кучей дополнительного функционала, решение проблем, вызванных плагинами переноса, может занять намного больше времени, чем разработка своего дизайна. Как вариант – можете подключить такой плагин, посмотреть на «сырой» результат его работы и откатить все обратно, если посчитаете, что исправлять проблемы будет дольше по времени, чем создать свой дизайн.
Конструкторы сайтов
А вот здесь все очень просто. С нуля создать десктопный сайт с полноценной мобильной версией вы вряд ли сможете, но вот с адаптивным дизайном проблем вообще нет – он изначально будет вшит в ваш с нуля созданный сайт. Конструкторами сайтов можно воспользоваться и еще одним способом – если у вас уже есть полноценный десктопный сайт, вы можете создать отдельный мобильный сайт, выгрузить его из конструктора (если последний это позволяет) и разместить у себя на хостинге.
Конструкторами сайтов можно воспользоваться и еще одним способом – если у вас уже есть полноценный десктопный сайт, вы можете создать отдельный мобильный сайт, выгрузить его из конструктора (если последний это позволяет) и разместить у себя на хостинге.
Проблема здесь – в том, что вам придется с нуля связывать бэкенд (серверную часть) с новым мобильным сайтом.
Что нужно учесть и предусмотреть перед созданием мобильной версии сайта
Основные пункты:
- Продумайте кнопки и меню. Они должны быть достаточно большими, пользователь должен понимать, что ему удалось нажать на них (чаще всего меняется цвет или размер).
- Используйте одну колонку. 2 колонки на экране мобильного просто не поместятся.
- Грамотно подбирайте шрифт. Он не должен быть слишком маленьким (его будет невозможно прочитать) и не должен быть слишком большим (чтобы пользователю не нужно было скроллить текст каждые 3 секунды).

- Упростите формы ввода. Набирать текст с телефона – не самое удобное занятие, поэтому сделайте формы как можно более сухими.
- Старайтесь не использовать сложные скрипты и анимацию. Страница будет грузиться медленно и пользователь уйдет с сайта.
Тестирование мобильной версии
Основные инструменты тестирования:
- Google Mobile Friendly.
- Responsinator.
- Adaptivator.
Полезные советы и чек-листы
- Выбираете подход: самостоятельное создание, CMS, плагины, конструкторы сайтов.
- Выбираете инструменты: заказ дизайна, самостоятельная нарезка, конкретные плагины, конкретный конструктор.
- Продумываете особенности мобильной адаптации: функционал страницы, шрифты, кнопки и так далее.
- Реализовываете: все верстаете/устанавливаете/прикручиваете, затем отлаживаете.
- Тестируете: открываете страницу на разных устройствах, прогоняете через сервисы, проверяете работоспособность формочек/кнопочек.

Что почитать по теме
- Как тестировать мобильную версию в десктопном браузере.
- Гайд по мобильным версиям от Mozilla Firefox.
FAQ
Что лучше – мобильная версия или адаптивная верстка?
Зависит от ваших потребностей и возможностей. Мобильную версию лучше использовать для крупных сайтов, а для всего остального использовать адаптивный дизайн.
Стоит ли рассматривать вариант с полноценным приложением?
Чаще всего – нет. У приложения свои каналы распространения, то есть вам нужно будет тратить деньги на другой маркетинг (рекламу в сторах). Если вы не знаете, зачем вам нужно приложение – оно вам не нужно, лучше создайте мобильную версию или сделайте адаптивную верстку.
Подведем итоги
Тезисно:
- Адаптировать страницу сайта для мобильных устройств можно тремя способами: адаптивная верстка, web-приложение, мобильная версия.
- Мобильная версия – это когда вы создаете полноценный сайт для мобильный устройств и кладете его на свой поддомен.

- Полноценная мобильная версия – сложный проект, зачастую требующий своего собственного дизайна (и денег на макет).
- Основные способы создания: с нуля; на базе CMS; с помощью плагинов; через конструкторы сайтов.
- Если вы не уверены в том, нужна ли вам мобильная версия – лучше просто сделайте адаптивный дизайн, он требует меньше ресурсов и времени.
Как сделать свой веб-сайт мобильным
Летом 2015 года впервые в истории с мобильных устройств было выполнено больше поисковых запросов Google, чем с настольных компьютеров, и вам лучше поверить, что с тех пор их количество только увеличилось!
Если вы читаете эту статью, скорее всего, вы уже знаете о важности наличия веб-сайта, удобного для мобильных устройств, и хотите убедиться, что ваш сайт предлагает пользователям мобильных устройств отличный опыт. Мы можем научить вас, как это сделать!
Чтобы ваш веб-сайт был оптимизирован для мобильных устройств, вам необходимо:
- Выберите тему или шаблон, адаптированный для мобильных устройств
- Сократите содержимое
- Сделайте изображения и CSS как можно более легкими
- Избегайте Flash
- Измените размер и расположение кнопок читаемый шрифт
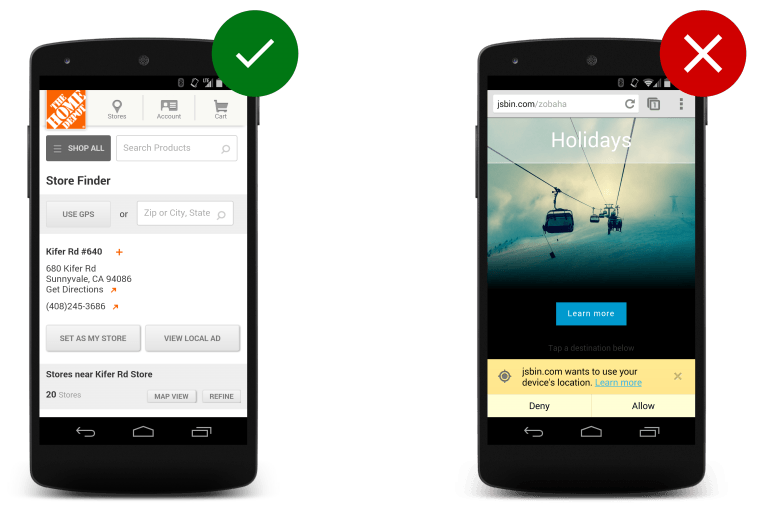
- Устранение всплывающих окон
- Регулярное тестирование
Но сначала, что на самом деле означает «удобство для мобильных устройств»?
Когда мы говорим о «удобном для мобильных устройств» веб-сайте, мы имеем в виду отображение другой «версии» вашего веб-сайта для посетителей, просматривающих ваш сайт с мобильных устройств, чтобы сделать их более удобными.
Этого можно добиться несколькими способами:
- Адаптивный дизайн — дизайн вашего веб-сайта адаптируется к размеру экрана, независимо от того, изменяете ли вы размер вкладки на рабочем столе или просматриваете сайт с мобильного устройства или планшета. .
- Динамическое обслуживание — посетителям показывается другая, специально созданная версия сайта, в зависимости от устройства, с которого они просматривают.
- Мобильное приложение — в некоторых случаях имеет смысл иметь совершенно отдельное приложение для вашей мобильной аудитории (хотя в этом случае вы также должны убедиться, что ваш веб-сайт готов для тех, кто не хочу скачать).
Адаптивный дизайн — это минимум, к которому вы должны стремиться, и это то, что рекомендует Google, не говоря уже о том, что это один из основных способов сделать ваш сайт более доступным. Тем не менее, мы считаем, что в любом случае стоит продолжить редактирование вашего автоматически сгенерированного мобильного сайта — в конце концов, вы хотите стремиться к фантастическому мобильному пользовательскому опыту, а не к «приемлемому».
Если вы считаете, что мобильное приложение подойдет для вашего сайта, мы рекомендуем связаться с разработчиком, который может помочь вам в этом.
Вот некоторые другие статьи, которые могут вам понравиться:
Как создать веб-сайт . Если вы начинаете разрабатывать (или редизайн!) свой веб-сайт, ознакомьтесь с пошаговым руководством в этой статье. , и основные моменты, которые следует учитывать.
Как создать сайт – Вы еще не начали работу над своим сайтом? Не беспокойтесь, это руководство проведет вас через весь процесс!
5 лучших конструкторов веб-сайтов для SEO . Любой конструктор веб-сайтов с сильным SEO поставляется с мобильным интерфейсом, встроенным прямо в его шаблоны. Вот пятерка лучших.
Советы по интернет-маркетингу – Хотите узнать больше об онлайн-маркетинге? Ознакомьтесь с нашими главными советами сегодня…
Итак, это первый шаг, и он большой: выберите тему или шаблон, адаптированный для мобильных устройств!
Поскольку иметь дизайн, адаптированный для мобильных устройств, очень важно, это то, что почти каждый ведущий конструктор веб-сайтов включил в каждый из своих шаблонов. Например:
Например:
Squarespace — идеально адаптируется к мобильным устройствам и будет нашим лучшим выбором, если вы создаете сайт с нуля и считаете мобильное взаимодействие своим главным приоритетом.
Wix — все шаблоны адаптируются к мобильным устройствам, но всегда обязательно проверяйте мобильное представление по мере использования. Поскольку сайты Wix настолько настраиваемые, иногда большие изменения не переносятся так гладко, и вам придется внести некоторые изменения.
Если вы создаете сайт с помощью системы CMS, такой как WordPress, убедитесь, что выбранная вами тема адаптирована для мобильных устройств, или, если вы уже создали сайт, переключитесь на такую!
Просто найдите «отзывчивую тему» в собственной библиотеке тем WordPress или на стороннем сайте, таком как Themeforest. Обязательно читайте отзывы и, если возможно, загляните на любые сайты, использующие эту тему со своего мобильного телефона, чтобы оценить опыт для себя.
Помогите! Что делать, если у меня неотзывчивая тема, и я не могу ее переключить?
Если ваш веб-сайт был создан с использованием старой неотзывчивой темы или шаблона, и вы не можете его переключить, попробуйте добавить эту строку кода в тег
каждой страницы:0″>
Это означает, что ваши страницы должны автоматически переформатироваться, чтобы соответствовать ширине устройства, переключаясь с альбомного стиля на портретный.
Вы выбрали прекрасную адаптивную тему или шаблон, так что теперь все готово, верно? Неправильный!
Переход на правильный шаблон или тему — это большой шаг, но это лишь один из нескольких шагов, которые вы должны сделать, чтобы улучшить мобильное взаимодействие.
Теперь пришло время взглянуть на автоматизированное мобильное представление вашего веб-сайта и убрать его обратно:
Уточнить ваше предложение
Определите основную цель страницы, на которой вы находитесь, и не стесняйтесь делать это намного заметнее в вашей мобильной версии.
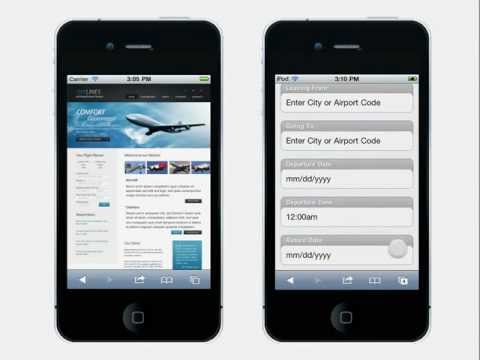
Взгляните на этот пример из Trainline:
Домашняя страница предназначена для поощрения пользователей к поиску билетов на поезд, и эта форма занимает центральное место в мобильной версии. В настольной версии это может показаться слишком навязчивым, но в мобильной версии это работает.
Избегайте больших фрагментов текста
Копия на вашем веб-сайте должна быть короткой и приятной в лучшем случае (за исключением сообщений в блогах, таких как этот!), но на мобильных устройствах это становится еще более важным. Ознакомьтесь с нашими советами по написанию текстов для Интернета и используйте свои виртуальные ножницы для любых длинных фрагментов текста.
Сокращение форм
Заполнение длинных форм и в лучшие времена было рутиной, но на мобильном телефоне? В движении? Забудь это! Длинные формы потеряют читателей быстрее, чем вы успеете сказать «это обязательное поле». Убедитесь, что каждая форма, которую вы отображаете на мобильном телефоне, запрашивает только абсолютно необходимую информацию.
Лучший совет! Надоедливая автозамена — верный способ превратить заполнение форм в большую трату времени. Спасите своих читателей от стресса, отключив его. Если у вас есть доступ к коду формы, убедитесь, что в поле автозамены установлено значение автокоррекция=выкл. .
.
Сделать ваш веб-сайт как можно более легким — это всегда хорошая идея, но что именно это означает? Что ж, каждый элемент на вашем веб-сайте имеет виртуальный «вес» — будь то видео или изображение, имеющее размер файла, или код, который необходимо загружать каждый раз, когда на веб-сайт нажимают.
Google очень ясно дал понять, что скорость веб-сайта является решающим фактором ранжирования, а это означает, что медленные (также известные как «тяжелые») веб-сайты проигрывают в конкуренции на страницах результатов поисковой системы (SERP).
Когда речь идет о мобильных устройствах, это тем более важно. Если вы когда-нибудь пытались загрузить веб-страницу где-нибудь в отдалении, только чтобы наблюдать, как каждый элемент мучительно медленно встает на свои места, вы поймете, почему.
Что с этим делать?
Сжатие изображений
Когда вы загружаете любое изображение на свой сайт — мобильную или настольную версию — очень важно, чтобы вы сжимали свои изображения с помощью бесплатного онлайн-инструмента, такого как kraken. io. Это значительно уменьшает размер файла ваших изображений без ущерба для качества изображения.
io. Это значительно уменьшает размер файла ваших изображений без ущерба для качества изображения.
Разместите свои видео у третьей стороны
Загружая свои видео третьей стороне, а затем встраивая их на свой сайт, это означает, что виртуальный «вес» этих видео в основном сохраняется на выбранном сайте, а не на вашем.
Wistia — популярная платформа для этого, но YouTube также работает — вам просто нужно убедиться, что вы отключили автовоспроизведение, чтобы несвязанное видео не воспроизводилось после вашего. Для этого просто:
- Перейдите на свою страницу WordPress или опубликуйте
- Найдите встроенный код и нажмите на вкладку «текст»
- Найдите часть с надписью src=»youtubeurlhere»
- Добавьте ?autoplay=0&rel=0 после youtubeurlhere
- Теперь код должен выглядеть как src= ”youtubeurlhere?autoplay=0&rel=0″
- Нажмите «Обновить», и все готово
Лучший совет! Если вы не думаете, что ваш контент будет слишком хорошо размещаться на YouTube (некоторые видео не имеют большого смысла без контекста полной страницы), убедитесь, что вы установили видимость «не в списке». Таким образом, никто не наткнется на него нигде, кроме вашего сайта.
Таким образом, никто не наткнется на него нигде, кроме вашего сайта.
Flash часто используется для создания анимации, но обычно он не поддерживается мобильными устройствами, поэтому его лучше вообще избегать.
Практически каждый веб-сайт использует кнопки для перехода к другим разделам или формам. Но «хорошая» кнопка может быстро стать «плохой» на мобильном устройстве, если она находится в неправильном месте или имеет неправильный размер.
Подумайте о том, как вы держите и используете свой телефон. Скорее всего, вы используете большие пальцы практически для всего, а это означает, что все, чего вы не можете достать большим пальцем, становится полной болью.
Вот где вы должны стремиться разместить CTA на мобильном сайте:
Итак, теперь у вас есть кнопки в нужном месте, пришло время сделать их нужного размера. Как правило, это означает, что вам нужно немного увеличить их — в конце концов, гораздо сложнее точно щелкнуть большим пальцем, чем мышью.
Говоря о том, как трудно точно щелкнуть большим пальцем, а не мышью, это подводит нас к следующему пункту: посмотрите на свои ссылки!
В частности, вы должны проверить, чтобы все гиперссылки на вашем мобильном сайте:
- не располагались слишком близко друг к другу , чтобы люди случайно не нажали не ту ссылку.
- Ссылки на страницы, которые также оптимизированы для мобильных устройств для беспрепятственного перехода пользователей.
Рекомендуется использовать размер шрифта не менее 14 пикселей на рабочем столе, но обязательно проверьте, как он выглядит в мобильной версии — скорее всего, он покажется вам немного маленьким, и вы захотите поднимите его немного.
Еще раз проверьте читабельность вашего шрифта. Одно дело попробовать более экспериментальный шрифт на десктопе, но вряд ли этот шаг окупится на мобильных устройствах. Тем не менее, вы захотите, чтобы шрифты были как можно более «фирменными» на всех платформах.
При работе над мобильным представлением вашего сайта у вас есть гораздо меньшая область для игры. На рабочем столе вы можете отделять текст разрывами строк и изображениями. На мобильных устройствах попробуйте вместо этого выделять жирным шрифтом или заглавными буквами разные строки текста, чтобы они не сливались друг с другом.
При осторожном использовании всплывающие окна могут очень хорошо работать на настольной версии сайта. Вы могли заметить, что мы используем их на многих страницах здесь, на WBE.
Но когда дело доходит до мобильных устройств, лучше избегать всплывающих окон. Мало того, что у вас есть меньший экран, но вы не можете настроить всплывающее окно так, чтобы оно срабатывало в ключевые моменты, например, когда пользователь уходит с вашего экрана.
Лучший способ узнать, насколько ваш мобильный сайт удобен для мобильных устройств, — протестировать его! Вы можете сделать это тремя разными способами:
Запустите URL-адреса с помощью инструмента Google для мобильных устройств
У Google есть бесплатный инструмент для тестирования мобильных устройств, который любой может использовать для проверки того, насколько удобен для мобильных устройств тот или иной URL-адрес, будь то домашняя страница (как показано ниже) или страница в вашем сайт.
Попробуйте разные размеры устройств на своем рабочем столе
Отличный способ проверить, насколько отзывчив ваш сайт, — просто поиграть с формой открытой вкладки вашего сайта. Когда вы уменьшите ширину своей вкладки, вы должны заметить, что ваш сайт начинает «сжиматься» и превращается в более удобную для мобильных устройств версию.
Чтобы быстро проверить внешний вид чего-либо на мобильном устройстве, вы также можете щелкнуть правой кнопкой мыши на своей веб-странице, выбрать «Проверить», а затем щелкнуть значок двух экранов, который появляется на панели инструментов вверху:
нам, поскольку мы объяснили, как сделать ваш веб-сайт удобным для мобильных устройств. Вот еще раз эти шаги:
Как сделать ваш веб-сайт удобным для мобильных устройств:
- Выберите тему или шаблон для мобильных устройств
- Удалите свой контент
- Сделайте изображения и CSS как можно более легкими
- Избегайте Flash
- Измените размер и расположение кнопок
- Расставьте ссылки
- Используйте крупный и читаемый шрифт для большинства сайтов заключается в том, что основная часть тяжелой работы, скорее всего, будет сделана за вас вашей темой или шаблоном.
 Тем не менее, мы считаем, что стоит внести описанные выше дополнительные настройки, чтобы гарантировать, что ваши мобильные пользователи получат блестящий опыт, а не приемлемый. В конце концов, статистика говорит, что они, скорее всего, составят большинство ваших пользователей!
Тем не менее, мы считаем, что стоит внести описанные выше дополнительные настройки, чтобы гарантировать, что ваши мобильные пользователи получат блестящий опыт, а не приемлемый. В конце концов, статистика говорит, что они, скорее всего, составят большинство ваших пользователей!Дополнительная информация
- Хотите получить дополнительную информацию о разработке веб-сайтов, оптимизированных для мобильных устройств ? Ознакомьтесь с нашим пошаговым руководством
- Хотите больше советов по дизайну? Узнайте о динамическом содержимом и о том, как его использовать
Как сделать веб-сайт удобным для мобильных устройств
Смартфоны быстро превратились из дорогих и захватывающих новых технологий в обычную часть повседневной жизни. Сегодня нам кажется странным, когда кто-то выходит из дома без телефона. От залов ожидания в больницах до вестибюлей театров (во всяком случае, когда они были открыты) люди, уставившиеся в свои телефоны, — это нормальное зрелище.

Для владельцев веб-сайтов это означает, что настало время сделать ваш веб-сайт удобным для мобильных устройств.
В 2016 году впервые использование мобильного интернета превысило использование компьютера. И с тех пор эта тенденция только усилилась. Более половины всего трафика веб-сайтов во всем мире сейчас происходит со смартфонов.
Хотя распределение трафика для отдельных веб-сайтов может различаться, примерно половина всех посетителей, вероятно, просматривает ваш веб-сайт на маленьком экране телефона. Наличие мобильного сайта больше не является обязательным. Если у ваших мобильных посетителей не будет хорошего опыта на вашем сайте, вы оттолкнете огромную часть своего трафика (и повредите своему рейтингу в поисковых системах).
Вы уже слышали это раньше, но мы повторим еще раз: ваш веб-сайт должен быть оптимизирован для мобильных устройств.
Мой сайт уже оптимизирован для мобильных устройств?
Если ваш веб-сайт был создан или обновлен в течение последних нескольких лет, дизайнер или конструктор веб-сайтов, которые вы использовали, возможно, уделяли первостепенное внимание мобильным возможностям.
 Прежде чем вкладывать много ресурсов в заботу о том, как сделать ваш веб-сайт удобным для мобильных устройств, проверьте, как ваш веб-сайт работает сейчас.
Прежде чем вкладывать много ресурсов в заботу о том, как сделать ваш веб-сайт удобным для мобильных устройств, проверьте, как ваш веб-сайт работает сейчас.Google предоставляет удобный инструмент тестирования для мобильных устройств. Вставьте URL-адрес в поле поиска. Вы не только получите быстрый ответ о том, подходит ли ваш веб-сайт для мобильных устройств, но и скриншот того, как страница выглядит на экране смартфона, и список рекомендаций по улучшению мобильной работы.
Если инструмент показывает, что ваш веб-сайт нуждается в большой доработке, то сделать ваш веб-сайт удобным для мобильных устройств следует в первую очередь. Это улучшит видимость вашего веб-сайта в поисковых системах, обеспечит больше посетителей и поможет вам увеличить конверсию на вашем веб-сайте.
Если инструмент Google дает вам положительную оценку, обновление веб-сайта для мобильных устройств не обязательно должно иметь такой же уровень приоритета. Но вы все равно можете извлечь пользу из рассмотрения способов сделать мобильные возможности более удобными для ваших пользователей.
 Каждая мелочь помогает.
Каждая мелочь помогает.12 шагов, чтобы сделать ваш сайт удобным для мобильных устройств
Чему вы научитесь…
- Мой сайт уже оптимизирован для мобильных устройств?
- 12 шагов, чтобы сделать ваш сайт удобным для мобильных устройств
- 1. Сделайте свой сайт адаптивным.
- 2. Упростите поиск информации, которую люди ищут.
- 3. Откажитесь от блокирующих текст объявлений и всплывающих окон.
- 4. Сделайте скорость веб-сайта приоритетом.
- 5. Сделайте свой веб-дизайн простым.
- 6. Сделайте размеры кнопок достаточно большими для работы на мобильных устройствах.
- 7. Используйте крупный размер шрифта.
- 8. Не используйте Flash.
- 9. Включите метатег Viewport.
- 10. Отключить автозамену для форм.
- 11. Разрешить способ переключения в режим рабочего стола.
- 12. Регулярно проводите тестирование мобильных устройств.
- Сделайте свой веб-сайт удобным для мобильных устройств
Вот несколько шагов, которые вы можете предпринять сейчас, чтобы убедиться, что ваш веб-сайт работает так же хорошо для посетителей с мобильных устройств, как и для пользователей настольных компьютеров.

1. Сделайте свой сайт адаптивным.
Большинство экспертов по веб-дизайну согласны с тем, что создание адаптивного веб-сайта — лучший способ создать сайт, который будет хорошо работать как на настольных, так и на мобильных платформах. Это связано с тем, что адаптивный веб-сайт включает в себя один и тот же контент и информацию на любом устройстве, на котором вы к нему обращаетесь, но сайт реагирует на устройство, на котором он отображается, и соответствующим образом оптимизирует его внешний вид.
Другими словами, способ отображения и расположения страниц меняется в зависимости от размера экрана устройства. Изображение, которое отображается рядом с блоком текста на рабочем столе, может отображаться поверх него, например, при загрузке на смартфоне.
Благодаря гибкому дизайну вы можете сделать свой веб-сайт удобным для мобильных устройств, не ограничивая доступ к информации для мобильных посетителей — они по-прежнему получают тот же контент, что и остальные ваши посетители.
 И адаптивный дизайн также хорош для SEO. Гугл прямо рекомендует.
И адаптивный дизайн также хорош для SEO. Гугл прямо рекомендует.Вы можете подумать, что не сможете создать адаптивный веб-сайт самостоятельно. Но поскольку адаптивный дизайн стал нормой, многие инструменты упрощают его. Ознакомьтесь с этими 20 лучшими инструментами веб-дизайна для адаптивного веб-дизайна.
Или выберите самый простой вариант из всех и используйте конструктор веб-сайтов, который предлагает адаптивные шаблоны. Все шаблоны дизайна в конструкторе веб-сайтов HostGator с функцией перетаскивания уже оптимизированы для мобильных устройств. Вам не нужно делать ничего особенного, чтобы убедиться, что ваш сайт будет работать на мобильном устройстве. Просто выберите свой шаблон, и все готово.
2. Упростите поиск информации, которую люди ищут.
Люди часто достают свои смартфоны в поисках чего-то определенного — ответа на вопрос, адреса ближайшего ресторана или номера телефона службы поддержки. В этих случаях они хотят найти нужную им информацию как можно быстрее и проще.

Подумайте, какую информацию чаще всего ищут ваши мобильные посетители, когда они переходят на ваш веб-сайт, и поместите ее в очевидное и легкодоступное место на главной мобильной странице. Также рассмотрите часто задаваемые вопросы, которые люди чаще всего ищут, когда посещают ваш сайт. Возможно, не имеет смысла помещать все ответы в центр главной мобильной страницы, но убедитесь, что их легко найти и перейти к ним на мобильном устройстве.
Если вы не уверены, что ищут ваши мобильные посетители, когда они заходят на ваш сайт, воспользуйтесь аналитикой. В Google Analytics вы можете добавить мобильный трафик в качестве сегмента в разделе «Поведение», что позволит вам увидеть, как мобильные посетители взаимодействуют с вашим сайтом.
Если у вас есть веб-сайт ресторана и мобильные посетители регулярно выполняют поиск по вашему меню, измените дизайн своего сайта, чтобы его было легче найти. Если ваши посетители часто посещают страницу с вашей контактной информацией, добавьте ее внизу главной страницы.
 Сокращение шагов, которые они должны предпринять, чтобы найти информацию, которую они ищут, улучшит их общее впечатление от вашего веб-сайта.
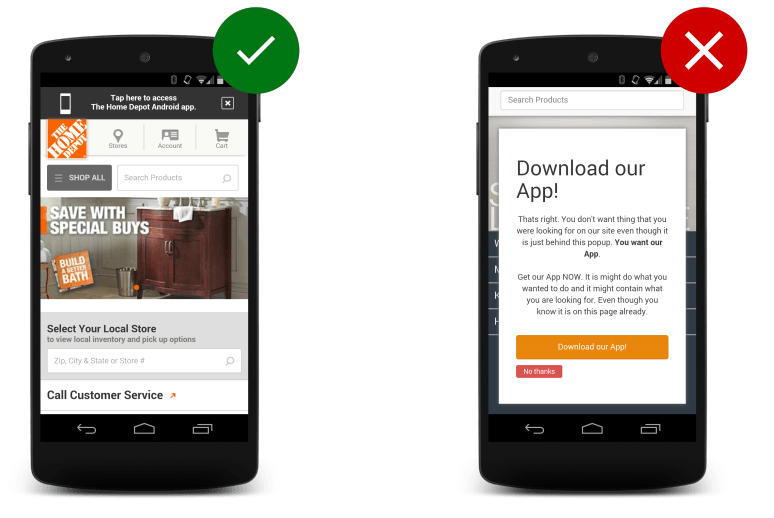
Сокращение шагов, которые они должны предпринять, чтобы найти информацию, которую они ищут, улучшит их общее впечатление от вашего веб-сайта.3. Откажитесь от рекламы и всплывающих окон, блокирующих текст.
Никому они не нравятся ни в каком контексте, но когда вы пытаетесь прочитать текст на маленьком экране, а большая реклама или всплывающее окно блокирует просмотр страницы, это очень раздражает.
Большинство ваших посетителей не будут тратить время на то, чтобы попытаться найти маленький X, чтобы свернуть всплывающее окно, они просто щелкнут и пойдут искать другой веб-сайт. Если вы хотите создать положительный пользовательский опыт, вообще избегайте рекламы или всплывающих окон, которые блокируют содержимое страницы.
Если вы считаете, что они слишком важны, чтобы полностью отказаться от них, то, по крайней мере, либо отключите их для мобильных пользователей, либо настройте его так, чтобы всплывающее окно появлялось только тогда, когда они прокручивают страницу до конца, а не когда они только что приземлился на него.
 И убедитесь, что X, чтобы отменить рекламу или всплывающее окно, достаточно велик, чтобы они могли легко найти и выбрать его.
И убедитесь, что X, чтобы отменить рекламу или всплывающее окно, достаточно велик, чтобы они могли легко найти и выбрать его.4. Сделайте скорость веб-сайта приоритетом.
Возможно, вы помните времена коммутируемого доступа и необходимости нетерпеливо ждать медленной загрузки веб-сайтов. Но теперь, когда все воспринимают более высокую скорость интернета как должное, если ваш веб-сайт загружается со скоростью не очень добрых старых дней, ваша аудитория не будет ждать.
Исследование скорости загрузки мобильных устройств, проведенное Google, показало, что для полной загрузки большинства веб-сайтов требуется более пяти секунд, но немногие посетители будут ждать так долго, прежде чем щелкнуть мышью.
Владельцы веб-сайтов могут использовать ряд тактик для повышения скорости сайта. Вот некоторые основные шаги, которые вы можете предпринять для повышения скорости на мобильных устройствах:
- Используйте AMP (ускоренные мобильные страницы) – AMP — это платформа, которую Google рекомендует для ускорения загрузки ваших веб-страниц на мобильных устройствах.
 Если у вас есть веб-сайт WordPress, вы можете начать работу с плагином AMP.
Если у вас есть веб-сайт WordPress, вы можете начать работу с плагином AMP. - Сжатие изображений и CSS — Медленнее всего загружаются те части веб-страницы, которые имеют большой размер и занимают много места, например изображения с высоким разрешением и CSS. Вы можете ускорить загрузку веб-сайта, сжав размеры файлов изображений, чтобы они загружались быстрее, не оказывая отрицательного влияния на качество того, что люди видят на сайте.
- Проверьте свой план веб-хостинга – Если ваш веб-сайт перерос план веб-хостинга, с которым вы начали, или если вы выбрали менее авторитетного хостинг-провайдера для начала, одним из негативных последствий может быть более медленное время загрузки. Вы можете ускорить процесс, перейдя на план веб-хостинга, который соответствует вашим текущим потребностям.
5. Сделайте свой веб-дизайн простым.
Сложные веб-сайты с большим количеством беспорядка сбивают с толку на любом экране, но особенно затрудняют навигацию по сайту для посетителей на маленьком экране.

Избегайте беспорядка. Придерживайтесь чистого минималистского дизайна, который позволяет людям легко находить то, что они ищут. А за счет меньшего количества файлов на каждой странице, которую необходимо загрузить, простой дизайн также будет способствовать более быстрой загрузке.
Примените этот подход и к своему меню. Если на вашем веб-сайте много страниц и категорий, может иметь смысл предложить большое меню на экранах компьютеров. Но на мобильных устройствах вы хотите сократить его до самых важных параметров. Некоторые веб-сайты переключаются на размещение своего меню за кнопкой гамбургера на мобильных устройствах. Таким образом, он не занимает много места на экране мобильного устройства, но посетители могут щелкнуть, чтобы открыть его, если им это нужно.
6. Сделайте размер кнопок достаточно большим для работы на мобильных устройствах.
Щелкнуть мышью по кнопке любого размера достаточно просто, но когда вы пытаетесь «щелкнуть» пальцами на маленьком экране смартфона, с маленькими кнопками сложно разобраться.
 И это особенно верно, если есть несколько маленьких кнопок рядом друг с другом — нажатие одной при попытке выбрать другую вызовет настоящее раздражение у ваших посетителей.
И это особенно верно, если есть несколько маленьких кнопок рядом друг с другом — нажатие одной при попытке выбрать другую вызовет настоящее раздражение у ваших посетителей.Лучший способ избавить посетителей от разочарования — использовать кнопки большего размера. И будьте внимательны к тому, где на экране вы их размещаете. UX-эксперт Джош Кларк пишет, 9 лет0172 «В то время как большой палец может провести большую часть экрана на всех телефонах, кроме самых больших, только треть экрана является действительно легкой территорией: внизу, на стороне, противоположной большому пальцу».
Каждый раз, когда вы добавляете кнопку на свой сайт (и для всех тех, которые уже есть), найдите время, чтобы проверить их самостоятельно на любом количестве мобильных устройств, которое вы можете найти среди своих сотрудников и членов семьи. Убедитесь, что выбор каждой кнопки достаточно прост на всех устройствах, и, если это не так, обновите ее, чтобы она была.
7. Используйте крупный размер шрифта.

Читать на маленьком экране намного сложнее, если шрифт мелкий. Лучше всего использовать размер шрифта не менее 14 пикселей на ваших веб-страницах, но продолжайте и проверьте, как это выглядит, чтобы увидеть, может ли здесь быть больше.
Также лучше придерживаться стандартных шрифтов. Любой шрифт, который может потребоваться браузеру вашего посетителя, замедлит загрузку вашего веб-сайта, что является плохой новостью для мобильных устройств.
8. Не используйте Flash.
Использование флэш-памяти на вашем веб-сайте является ошибкой SEO. Это может замедлить загрузку страницы, и во многих браузерах и устройствах оно просто не работает. Устройства Android и iOS не поддерживают flash, поэтому, если вы создаете веб-сайт, который каким-либо образом зависит от опыта flash-анимации, ваши мобильные пользователи останутся за бортом.
Большинство дизайнеров к настоящему времени знают, что нельзя использовать флэш-память на веб-сайте, но если ваш веб-сайт был создан несколько лет назад, у вас все еще могут быть некоторые устаревшие функции, использующие устаревшую технологию.
 Полностью откажитесь от этой технологии на своем веб-сайте и найдите сильный веб-дизайн, который работает без нее.
Полностью откажитесь от этой технологии на своем веб-сайте и найдите сильный веб-дизайн, который работает без нее.9. Включите метатег Viewport.
Метатег области просмотра — это простой способ контролировать, как ваш веб-сайт отображается на мобильных устройствах. Если ваша страница открывается на маленьком экране вашего телефона такой же ширины, как и на рабочем столе, вам придется неловко прокручивать страницу из стороны в сторону, чтобы прочитать каждую строку текста и увидеть разные стороны страницы. Метатег viewport сообщает браузерам, что ширина страницы должна соответствовать размеру экрана устройства, с которого пришел посетитель.
Добавить это в ваш html довольно просто. Просто вставьте это в html для каждой страницы:
10. Отключить автозамену для форм.
Все мы постоянно сталкиваемся с небольшими неудобствами автозамены, но даже в этом случае владельцы веб-сайтов часто не задумываются о том, как автозамена может сделать взаимодействие пользователя с вашим сайтом неудобным.

Если на вашем веб-сайте есть формы, которые запрашивают информацию об имени или адресе, один небольшой способ упростить предоставление этой информации вашим мобильным посетителям — отключить автозамену для каждого поля формы, иначе их телефон попытается изменить свое имя или улицу. имя на более распространенные слова и замедлить процесс заполнения формы.
В поле ввода убедитесь, что вы включили autocorrect=off в html.
Если вы еще этого не сделали, убедитесь, что ваши формы короткие. Не требуйте от посетителей предоставлять больше информации, чем необходимо. Независимо от того, на каком устройстве они находятся, если форма занимает слишком много времени для заполнения или требует подробностей, которыми посетитель не хочет делиться, они не будут беспокоиться.
11. Разрешить способ переключения в режим рабочего стола.
Некоторые посетители с мобильных устройств могут на самом деле предпочесть настольную версию вашего веб-сайта, а не мобильную (особенно если вы используете мобильную версию своего веб-сайта, а не адаптивный сайт).

Дайте им возможность сделать это, если они этого хотят. Вы хотите, чтобы ваши посетители могли взаимодействовать с вашим сайтом наиболее удобным для них способом.
12. Регулярно проводите тестирование мобильных устройств.
Лучшее, что вы можете сделать, чтобы убедиться, что ваш веб-сайт удобен для мобильных устройств, — это регулярно тестировать его на своем мобильном устройстве. Время от времени открывайте свой веб-сайт на своем телефоне и планшете и потратьте некоторое время на просмотр, чтобы увидеть, не трудно ли что-то увидеть или сделать. Попросите своих сотрудников сделать то же самое и рассмотрите возможность найма пользователей для тестирования (поскольку они увидят все свежим взглядом).
Регулярное тестирование — лучший способ выявить небольшие проблемы, которые ухудшают работу ваших посетителей. Чем быстрее вы их заметите, тем раньше вы сможете обновить свой веб-сайт, чтобы сделать его по-настоящему удобным для мобильных устройств.
Сделайте свой веб-сайт удобным для мобильных устройств
Даже если вы сделаете все правильно сегодня, внешний вид и работа мобильных устройств будут постоянно меняться, и сегодняшний веб-сайт, адаптированный для мобильных устройств, завтра может уже не работать.