ТОП 4 способа сделать крутой баннер
В этой статье я подробно расскажу о том, как сделать баннер на сайт. Баннерная реклама – один из наиболее распространенных методов продвижения товаров, услуг и даже самих сайтов. Баннеры привлекают внимание. Если они правильно сделаны, яркие, с интересным текстом – еще и мотивируют кликнуть по ним. В статье приведено несколько проверенных методов. Какой именно выбрать? Решать только вам – в зависимости от собственных умений и финансовых возможностей.
Содержание статьи:
- 1 Как сделать баннер на сайт: что это такое, и каким он бывает
- 2 Как сделать баннер на сайт: 4 проверенные способа
Как сделать баннер на сайт: что это такое, и каким он бывает
В переводе с английского баннер значит транспарант. Но в разрезе интернета – это отдельный рекламный блок. Он представляет собой изображение с текстом. Может быть даже анимированным.
Обратите внимание! В самом баннере присутствует ссылка.
Поэтому, когда пользователь кликает на картинку, он переходит на сайт рекламодателя.
Баннеры имеют различные классификации. В зависимости от размера, типа и положения на сайте.
Смотрите видео всего 16 минут и вы узнаете как правильно оптимизировать изображения
и еще интересная информация по поводу использования картинок из интернета
Смотрите видео всего 9 минут
1. Форма и размер
1. Квадратный — 250 на 250 пикселей или 125 на 125 пикселей.
2. Прямоугольный – 728 на 90/300 на 600 пикселей;
3. Близкие к квадрату – 336 на 280/300 на 250 пикселей.
2. Тип
1. Анимированный – используется анимированный рисунок.
2. Статичный – обычная картинка.
3. Текстовый – помимо картинки присутствует текст.
3. Положение на сайте
1. Pop-up – открывается, как отдельное всплывающее окно, но перекрывает страницу сайта.
2. Top Line – демонстрируется в верхней части сайта.
3. Pop-under – открывается в новом окне.
Как сделать баннер на сайт: 4 проверенные способа
Теперь перехожу к рассказу, как сделать баннер на сайт. Я отобрал для вас четыре проверенных метода.
1. Заказать у профессионального дизайнера
Читайте также: Как создать логотип компании: 4 простых действия
Наиболее простой метод. Для его реализации необходимо:
- иметь свободные финансы;
- найти подрядчика;
- составить ТЗ;
- получить готовый баннер.
Обратите внимание! У этого способа есть один существенный недостаток — он наиболее затратный из всех представленных в этой статье.

Сложность метода – найти квалифицированного специалиста, способного сделать качественный продукт в оговоренные сроки. Например, можно обратиться за помощью к фрилансерами. Их искать нужно на профильных биржах. В таком случае вложения в баннер будут не слишком большие. Но есть риск, что исполнитель либо сорвет сроки, либо сделает продукт, который вас не устроит. А, получив предоплату, переделывать его не захочет.
Второй вариант – обратиться в студию веб-дизайна. Они сделают для вас продукт, который будет точно соответствовать пожеланиям и трендам. Однако его стоимость будет довольно высокой. Особенно, если нужно сделать несколько разных баннеров.
2. Сделать баннер онлайн в графическом редакторе
Теперь расскажу о том, как сделать баннер в Фотошопе. Пугаться не стоит. Если вы умеете работать на компьютере, то разобраться с этой задачей не будет для вас проблемой.
Лайфхак! На YouTube есть масса уроков.
Смотрите их и повторяйте, используя свои картинки.
Я же просто вкратце расскажу последовательность действий. Для того, чтобы сделать баннер на сайт, необходимо выполнить лишь несколько простых шагов.
1. Откройте программу Photoshop.
2. Кликните по кнопке «Файл» и выберите «Создать».
3. Откроется новое окно. В нем укажите размеры вашего баннера. Проследите, что были установлены пиксели, а не сантиметры или другая система измерений.
4. Выберите цвет заливки или перетащите подготовленную для баннера картинку.
5. Уменьшите картинку до нужных вам размеров. Для этого нажмите сочетание клавиш Ctrl + Т. Когда уменьшите картинку, нажмите Enter.
6. Напишите нужный вам текст.
7. Сохраните картинку.
Обратите внимание! Картинки ищите на бесплатных фотостоках. Или сделайте фотографию самостоятельно.
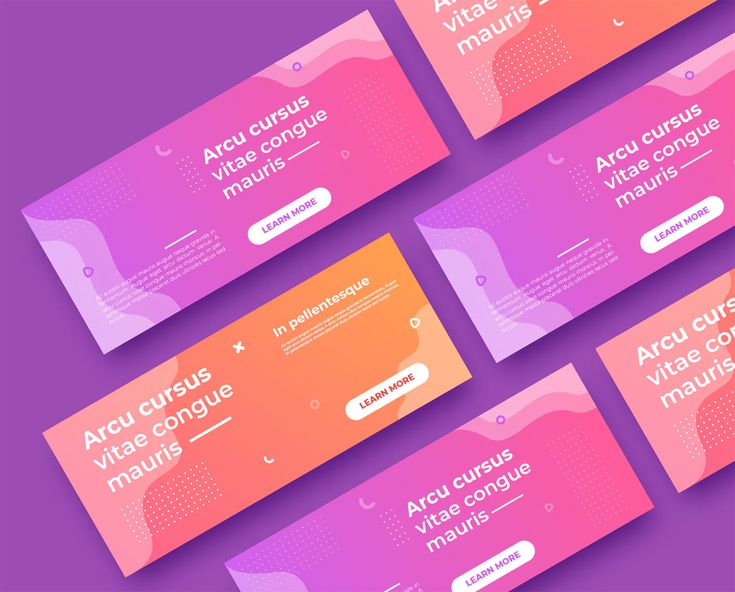
Теперь вы знаете, как сделать баннер в фотошопе. Как видите, ничего особо сложного нет. Нужно лишь немного потренироваться. Чтобы выработать вкус, посмотрите примеры баннеров в Pinterest.
Как видите, ничего особо сложного нет. Нужно лишь немного потренироваться. Чтобы выработать вкус, посмотрите примеры баннеров в Pinterest.
3. Как сделать баннер на сайт: специализированные программы
Читайте также: Как оптимизировать изображения для сайта и зачем это нужно
Следующий метод, как сделать баннер на сайт предполагает использование специализированного ПО. Такие программы даже превосходят графические редакторы, потому что они «заточены» непосредственно под разработку баннеров.
Среди основных преимуществ:
- простота – в программах легко разобраться и работать;
- русскоязычный интерфейс;
- широкие функциональные возможности.
Чтобы работать с подобными программами, не нужны какие-то особые глубокие знания, навыки, опыт. Расскажу о нескольких «инструментах» данного типа.
1. Sothink SWF Easy
Достоинство программы состоит в том, что в ней удастся создать не только статичный, но и анимированный красочный и привлекательный баннер. Разобраться с программой сможет каждый. В ней есть специальные подсказки. Интерфейс в целом простой и понятный. Предусмотрено несколько шаблонов.
Разобраться с программой сможет каждый. В ней есть специальные подсказки. Интерфейс в целом простой и понятный. Предусмотрено несколько шаблонов.
2. EasyBanner
Еще один классный инструмент. Хороший функционал. Можно сделать статический или анимированный баннер с текстом. Много шаблонов, что существенно упрощает процесс.
3. Как сделать баннер на сайт: Atani
Хорошая программа с широкими функциональными возможностями. Также дает возможность делать, как статичные, так и анимированные баннеры.
Принцип работы упомянутого программного обеспечения в целом схож. Интерфейс простой и понятный у всех инструментов.
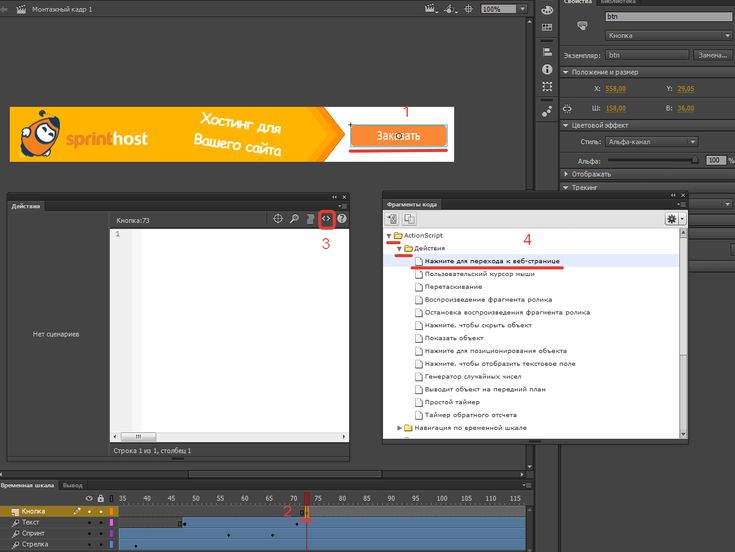
Опишу особенности создания рекламного баннера на примере программы Sothink SWF Easy:
- выберите создаваемый объект – «Баннер»;
- покопайтесь в представленных шаблонах и выберите тот, что подходит лучше других;
- укажите размер и подберите фон;
- напишите текст;
- поставьте ссылку на страницу, на которую будет вести баннер.

На создание рекламного визуального объявления у вас уйдет немного времени. Даже с учетом скачивания и установки программы.
4. Онлайн-сервисы
И последний вариант – сделать баннер онлайн. Пожалуй, это наиболее простой, быстрый, эффективный метод.
Кстати! Если вам необходим качественный, запоминающийся и отображающий суть вашего сайта логотип, воспользуйтесь моим сервисом. На разработку логотипа уйдет всего несколько минут!
В отличие от специализированных программ, такие сервисы не нужно скачивать и устанавливать на свой компьютер. Функциональные возможности онлайн-инструментов не меньшие, чем у программного обеспечения или графических редакторов. Да и разобраться в них просто. Я отобрал и протестировал три ресурса, о которых расскажу подробнее.
1. Как сделать баннер на сайт: Canva
Популярный онлайн-инструмент. Пожалуй, один из моих любимейших. Он бесплатный. Хотя не полностью. Чтобы воспользоваться всеми возможностями, нужно вносить плату.
Чтобы воспользоваться всеми возможностями, нужно вносить плату.
Среди преимуществ сервиса:
- широкий функционал;
- множество макетов;
- выбор шаблонов;
- изменяемый фон;
- возможность написать текст;
- добавление разных дополнительных элементов.
Кстати! Своими готовыми работами можно делиться с друзьями в социальных сетях. Хотя вряд ли стоит считать эту функцию такой уж важной.
Для начала работы необходимо зарегистрироваться в сервисе. После этого будет доступен большой выбор инструментов.
2. Banner Fans
Еще один сервис, позволяющий сделать баннер онлайн. Он простой в понимании, поддерживает несколько языков.
Обратите внимание! По умолчанию на сайте выставлен английский язык. Сменить его можно в правом верхнем углу.
Сервис сразу же предлагает макет готового баннера. Но в него легко внести все требуемые изменения:
Но в него легко внести все требуемые изменения:
- отдельные элементы;
- фон;
- шаблон;
- и другое.
После окончания работы сразу же выдается код, который и нужно встраивать на страницы сайта для отображения рекламы.
Среди недостатков отмечу, что сервис не совсем корректно переводит текст на русский язык. Поэтому объявление может оказаться корявым.
Еще один недостаток – некоторые символы из русской раскладки клавиатуры вообще не воспринимает. Поэтому данный онлайн инструмент следует использоваться только для англоязычных баннеров.
3. Как сделать баннер на сайт: Bannerovich
И последний сервис, позволяющий сделать баннер онлайн. У него предусмотрено два инструмента.
Первый – если вам нужен простой рекламный блок, выберите раздел «Создать баннер», и сделайте его, применив фоны, изображения, анимационные вставки.
Второй – для создания профессионального, крутого рекламного блока перейдите в редактор сервиса. В нем много инструментов, позволяющих полноценно работать с изображениями, текстом.
Среди недостатков отмечу то, что сервис не имеет готовых шаблонов. Зато разработчики предоставляют широкий выбор фонов, картинок. Да и сам сайт русскоязычный. И платить за его использование не нужно.
Как создать баннер на сайте? — Вопрос от Свиридова Ольга
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16367)
- Платные услуги (2091)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (432)
- Видео (255)
- Тесты (60)
Продвижение сайта
- Монетизация сайта (218)
- Раскрутка сайта (2446)
Управление сайтом
- Работа с аккаунтом (5292)
- Поиск по сайту (425)
- Меню сайта (1756)
- Домен для сайта (1529)
- Дизайн сайта (13443)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Пользователи (431)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
…
Как сделать баннер на сайт
Главная » Разное » Как сделать баннер на сайт
Как создать баннер для сайта
На определенном этапе развития интернет-проекта ему может понадобиться свой собственный баннер. Например, для продажи своих или партнерских информационных продуктов (об этом виде заработка я писал в статье «Как заработать на партнерских программах»), раскрутки бренда, привлечения трафика и так далее.
На первый взгляд может показаться, что для создания полноценного баннера профессионального уровня необходимо иметь дизайнерские навыки или, по меньшей мере, уметь хорошо рисовать. Ничего этого в условиях современного развития компьютерных технологий не требуется. Даже если владелец сайта в школе получал по рисованию одни двойки, создать отличный, персонализированный, уникальный и привлекательный веб-баннер можно буквально за несколько минут. А если затратить на это немного больше времени, собственноручно состряпанный медиа-плакат не будет уступать профессионально выполненным дизайнерским работам.
Ничего этого в условиях современного развития компьютерных технологий не требуется. Даже если владелец сайта в школе получал по рисованию одни двойки, создать отличный, персонализированный, уникальный и привлекательный веб-баннер можно буквально за несколько минут. А если затратить на это немного больше времени, собственноручно состряпанный медиа-плакат не будет уступать профессионально выполненным дизайнерским работам.
Что включает в себя веб-баннер:
- Графическое изображение;
- Рекламный текст;
- Гиперссылку на рекламируемую страницу.
Главное, баннер должен создаваться с таким расчетом, чтобы пользователь был привлечен его красивым изображением, прочитал сопроводительный рекламный текст и был воодушевлен кликнуть по его поверхности, чтобы узнать подробности. От привлекательности изображения мини-плаката и от содержащейся интриги в сопроводительном тексте, зависит число переходов по баннеру и, соответственно, процент продаж рекламируемого продукта.
Распространенные типы баннеров
1. Статический плакат
Чтобы создать простой статический баннер для сайта, достаточно любого графического редактора с опцией добавления текста. Затем остается только разместить картинку на веб-странице и добавить к ней гиперссылку.
2. Слайдер
Представляет собой последовательность автоматически переключающихся картинок. Посетитель может самостоятельно перелистывать картинки, нажимая на кнопки вперед и назад. Пример такого слайдера в сайдбаре WordPress-book.ru.
Для создания слайдера любого размера на сайте WordPress рекомендую использовать плагин Content Slide.
3. GIF-анимация
Графическое анимированное изображение формата gif. Похоже на упрощенную мультипликацию. От полноценного мультфильма отличается небольшим количеством склеенных в кольцо изображений. Один из самых популярных форматов создания веб-баннеров.
4. Flash-анимация
Следующий этап приближения к мультипликации. Анимация на основе Flash-технологии, разработанной компанией Adobe.
Flash-ролик весит совсем немного и не замедляет загрузку страниц сайта. Поэтому и пользуется большой популярностью. Выглядит очень эффектно и привлекательно. Но есть серьезная проблема – многие ведущие компании-разработчики не включают поддержку Flash в свои продукты и потому не все операционные системы способны отображать файлы такого формата. Это означает, что изрядная часть мобильных пользователей не увидят Flash-баннеры на своих смартфонах и планшетах. А ведь владельцы мобильных девайсов являются самыми конверсионными пользователями.
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS
Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина
Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр«.
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
Ulead Gif Animator
Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:
Easy GIF Animator Pro
Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:
Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Как сделать баннер ссылкой
Довольно простая задача, но у многих начинающих веб-мастеров возникает затруднение при ее решении.
Баннер делается ссылкой как любое другое графическое изображение. Для этого загрузите его на любую страницу своего сайта.
После загрузки в настройках отображения файла в поле «Ссылка» выберите «Произвольный URL» и в поле ниже вставьте свою ссылку.
После вставки баннера в запись, в режиме «текст» вы получите его HTML код, который можно разместить в любой части своего или сайта-донора.
Обратите внимание, чтобы рекламируемая страница открывалась в новом окне, к ее ссылке добавьте атрибут target=»_blank», как на картинке.
Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением. Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает :-).
Конструктор интернет-баннеров, Дизайн и создание баннеров
Получите больше кликов, создавая плавную анимацию
Адаптивные и анимированные баннеры HTML5 всего в нескольких кликах
Создавайте полностью адаптивные баннеры, которые будут идеально смотреться на экранах любого размера и любого устройства. Создавать собственные интерактивные медийные объявления никогда не было так просто: вы можете создавать анимацию HTML5, добавлять видео, ссылки или встраивать собственный код.Выучить больше…
Создавать собственные интерактивные медийные объявления никогда не было так просто: вы можете создавать анимацию HTML5, добавлять видео, ссылки или встраивать собственный код.Выучить больше…
HTML5 Адаптивная шкала
HTML5 анимации
Баннерная аналитика
.
15 советов по дизайну баннерной рекламы для увеличения числа кликов
Если вы надеетесь увеличить свой интернет-трафик с помощью баннерной рекламы, вы можете спросить себя: как я могу создать дизайн веб-баннера, на который люди захотят нажать? Дизайн веб-баннеров фокусируется на систематическом создании эффективных рекламных баннеров путем тщательного соблюдения основных принципов дизайна. В этой статье мы собрали всю информацию, необходимую для создания успешного дизайна веб-баннеров.
Что такое дизайн веб-баннеров?
–
Прекрасный дизайн баннерной рекламы от Марии Дзядюли
Дизайн веб-баннеров — одна из самых распространенных форм маркетинга, используемых в современном онлайн-мире, и бывает самых разных форм и размеров. Дизайн веб-баннеров — это создание максимально интерактивных рекламных баннеров.
Дизайн веб-баннеров — это создание максимально интерактивных рекламных баннеров.
Баннерные объявления — это рекламные изображения, встроенные в веб-страницы, которые демонстрируют продукт или бренд и ссылаются на веб-сайт рекламодателя. Большинство компаний используют их в той или иной форме, потому что они являются доступным, измеримым и эффективным средством повышения узнаваемости бренда.
Мы только что отправили вам ваш первый урок.
Как создать отличную баннерную рекламу?
–
Итак, как вы можете разработать и создать рекламные веб-баннеры, которые будут вызывать эти клики? Ниже приведен список советов и общих рекомендаций по созданию баннерной рекламы.
1. Используйте наиболее эффективные стандартные размеры баннеров
Согласно Google AdSense, наиболее успешными стандартными размерами баннеров являются:
- 728 × 90 пикселей — полноразмерный баннер
- 300 × 600 пикселей — половина страницы
- 300 × 250 пикселей — средний прямоугольник
- 336 × 280 пикселей — большой прямоугольник
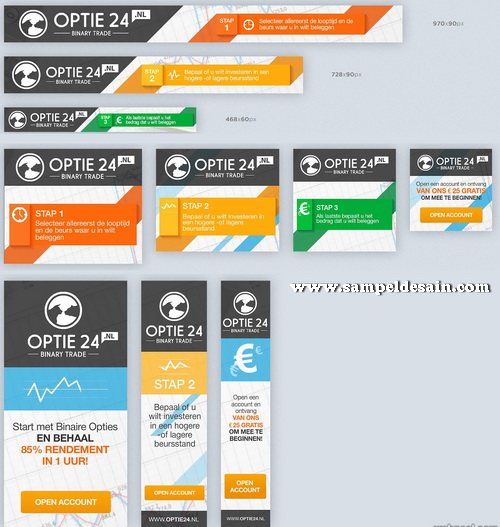
Наиболее распространенные размеры баннерной рекламы
2.
 Правильно разместите рекламные баннеры
Правильно разместите рекламные баннерыПриобретите место на веб-сайте, где ваш дизайн будет отображаться в верхней части страницы и рядом с основным содержанием страницы.
3. Поддерживать иерархию
Дизайн баннерной рекламы зависит от правильного баланса внутри каждого объявления, поэтому следите за своей иерархией. Эффективные рекламные баннеры предназначены для повышения узнаваемости бренда и привлечения посетителей на ваш сайт. У них есть три основных компонента:
Дизайн shanngeozelle
Логотип вашей компании
Логотип вашей компании должен быть включен для повышения узнаваемости бренда. Убедитесь, что оно визуально доминирует, но не настолько, как ценностное предложение или призыв к действию.
Ценностное предложение
Ценностное предложение демонстрирует предоставляемую вами услугу / продукт и привлекает к себе внимание привлекательными предложениями и ценами. Подумайте о таких вещах, как «высокое качество», «скидка 50%» или «ограниченное по времени предложение». Он должен занимать максимум места в вашем объявлении и быть первым, что увидят глаза зрителя.
Он должен занимать максимум места в вашем объявлении и быть первым, что увидят глаза зрителя.
Призыв к действию
Призыв к действию (или CTA) — это текст или кнопка, которая предлагает пользователям щелкнуть. Такие фразы, как «Узнать больше», «Начать» или «Посмотреть сейчас», являются отличными примерами.Это должно быть четким фокусом объявления.
Дизайн strxyzll
4. Сохраняйте простоту
Сохраняйте простоту содержания и визуальных элементов. Зрители, вероятно, взглянут на ваш рекламный баннер всего на секунду.
5. Используйте кнопки соответствующим образом
В зависимости от типа баннера кнопки часто увеличивают рейтинг кликов (CTR) вашего объявления. Если вы собираетесь их использовать, разместите их после копии в правом нижнем углу (со вкусом) контрастных цветов.Всегда поддерживайте их единообразие во всем наборе объявлений.
6. Иметь четко очерченную раму
Глаза людей естественно притягиваются к объекту в кадре. Эффективные рекламные баннеры имеют четко очерченную рамку с графикой, расширенной до краев рамки. Если ваше объявление белое, обычно вокруг него ставится серая рамка в 1 пиксель.
Эффективные рекламные баннеры имеют четко очерченную рамку с графикой, расширенной до краев рамки. Если ваше объявление белое, обычно вокруг него ставится серая рамка в 1 пиксель.
7. Сделайте ваш текст легко читаемым
До
Сделайте заголовок и основной текст разного размера. Вся копия должна быть не более четырех строк.
Хороший пример… Плохой пример…
Не надо
Используйте курсивные / скриптовые шрифты, очень тонкий шрифт, все прописные буквы или размер шрифта меньше 10 пунктов (если это не заявление об отказе от ответственности или уведомление об авторских правах).
8. Используйте анимацию
Анимированные веб-баннеры обычно превосходят по эффективности статические баннеры и могут быть очень эффективны в дизайне баннеров веб-сайтов, но вы должны убедиться, что они не отвлекают от смысла вашей рекламы.
Via Shoemit Via Sprout Via Neiman Marcus
Используйте простые анимации, которые длятся не более 15 секунд, и убедитесь, что они не повторяются более 3 раз. Сделайте последний кадр анимации четким призывом к действию.
Сделайте последний кадр анимации четким призывом к действию.
9. Дополнять, но выделяться
Если ваше объявление визуально сливается с тематикой сайтов, на которых оно размещено, у вас больше шансов заслужить доверие зрителей. Однако не делайте это слишком смешанным. Баннерная реклама всегда должна быть видимой и интерактивной.
Дизайн ae Graphic Designer
10. Соответствуйте своему бренду
Ваш рекламный баннер будет ссылаться на целевую страницу, содержащую ваше предложение.Убедитесь, что объявление соответствует вашему бренду и целевой странице, чтобы потенциальные клиенты не запутались.
11. Привить чувство срочности
Придайте тексту визуальную срочность, используя контрастные жирные цвета. Баннеры не всегда должны быть изящными.
12. Хорошо используйте изображения (и только тогда, когда они вам нужны)
Выберите подходящую графику и фотографии, которые подчеркнут ваше сообщение и напрямую связаны с вашим продуктом. Здесь нет абстрактных понятий.
Здесь нет абстрактных понятий.
Не можете позволить себе профессиональную фотографию или супермоделей? Купите доступную лицензию на стоковую фотографию. Там миллионы высококачественных. Еще лучше выбрать оригинальные иллюстрации или графику, созданную дизайнером.
Помните, что не всегда необходимо использовать изображения в рекламных баннерах. Убийственный текст и красивая типографика могут дать одинаково эффективные результаты.
13. Выберите подходящие цвета.
У каждого цвета разные ассоциации, и важно учитывать, какие эмоции вы хотите вызвать у аудитории.Цвет будет первым, что заметит пользователь в вашем баннере.
Дизайн Milica2505 для Wine + Art Piano Bar
Цвета тоже субъективны и имеют разные ассоциации в разных культурах. При выборе цвета обязательно изучите свою целевую аудиторию. Ниже приведен список цветов и эмоций, которые они обычно вызывают у западной аудитории.
- Красный : страсть, гнев, волнение и любовь.
 Этот мощный цвет привлекателен для большинства зрителей, но используйте его в умеренных количествах.Если вы стремитесь к классическому, зрелому или серьезному образу, избегайте красного.
Этот мощный цвет привлекателен для большинства зрителей, но используйте его в умеренных количествах.Если вы стремитесь к классическому, зрелому или серьезному образу, избегайте красного. - Апельсин : игривость и бодрящие чувства. Не такой подавляющий, как красный, оранжевый по-прежнему выделяется из толпы и источает энергию; это отличный цвет для кнопки призыва к действию.
- Желтый : бодрость, солнечный свет и дружелюбие. Желтый привлекает внимание и излучает энергию молодости и доступность.
- Зеленый : здоровье, свежесть, богатство, окружающая среда, рост, забота и новые начинания.Это также легко для глаз.
- Синий : безопасность, доверие, ясность, зрелость, безмятежность, интеллект, формальность, свежесть, холодность и мужественность. Синий присутствует более чем в половине всех логотипов.
Дизайн Kuz: Дизайн для Dell Boomi
- Purple : Роскошь, королевская власть, экстравагантность, мудрость, магия, женственность и креативность.
 Он оказывает успокаивающее и успокаивающее действие на зрителя.
Он оказывает успокаивающее и успокаивающее действие на зрителя. - Розовый : Любовь, сладость, женственность, молодость и младенчество.Розовый обычно ассоциируется со всем женским, но его реальный диапазон зависит от яркости и тона.
- Черный : эксклюзивность, таинственность, современность, мощь, престиж, роскошь и формальность. Это традиционный текст, и черный текст на белом фоне — наиболее читаемое сочетание цветов.
- Белый : чистота, чистота, современность, стерильность, простота, честность и невинность. Белый создает чувство экономического смысла и молодости.
- Коричневый : природа, дерево, кожа, серьезность, мужественность, стойкость и скромность.Коричневый цвет уравновешивает более насыщенные цвета и подходит для фоновых цветов и текстур.
- Серый : нейтральность и практичность. При использовании в качестве фона серый цвет усиливает другие цвета.
14.
 Сохраняйте небольшой размер файлов
Сохраняйте небольшой размер файловЧто касается размера файла, то чем меньше, тем лучше — менее 150 КБ, согласно Google Adwords. Ваше объявление должно быстро загружаться на странице, прежде чем зрители прокрутят вниз и пропустят его.
15. Используйте правильные форматы файлов
файлов в формате JPG, PNG, GIF или HTML5 будут вашими рабочими результатами.Ваш дизайнер обычно работает в Adobe Illustrator или Photoshop для доставки файлов JPG, PNG или GIF или в Google Web Designer или Adobe Animate для файлов HTML5. Помните, что на данный момент Flash-объявления в значительной степени устарели, поэтому выберите другие форматы файлов изображений.
Вы готовы создавать лучшие веб-баннеры!
–
Вот и все! Это всего лишь некоторые рекомендации по дизайну баннерной рекламы, но для создания действительно потрясающей и высокоэффективной рекламы требуется гораздо больше. Если вы не являетесь профессиональным дизайнером (или слишком заняты своим бизнесом), подумайте о том, чтобы нанять талантливого творца, который разработает для вас идеальные интерактивные объявления.
Готовы улучшить рентабельность инвестиций?
Наши дизайнеры создают уникальные, увлекательные рекламные баннеры.
—
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Текущая версия была дополнена новой информацией и примерами. .
Полное руководство по добавлению баннера cookie на ваш веб-сайт
В любом случае, каким типам веб-сайтов нужен баннер cookie?
Если на ваш веб-сайт приходят посетители из Европейского Союза, вам, вероятно, понадобится баннер с согласием на использование файлов cookie, если вы хотите придерживаться правил Европейского Союза.
Первоначально принятые в 2011 году и расширенные с помощью GDPR в 2018 году, правила Европейского Союза в отношении файлов cookie по существу требуют, чтобы вы получали «четкое, осознанное согласие» посетителей на использование файлов cookie, которые отслеживают данные пользователей.
Это технически не для каждого отдельного веб-сайта, но с учетом популярности таких инструментов, как Google Analytics, Facebook Pixel, кнопки публикации в социальных сетях и других, есть довольно высокая вероятность, что ваш веб-сайт использует хотя бы некоторые файлы cookie для отслеживания.
Итак, на практике , большинству сайтов, которые принимают посетителей из Европейского Союза, требуется баннер согласия на использование файлов cookie. И в этом глобальном мире это большинство сайтов — точка.
Короче говоря… Вам, вероятно, понадобится баннер согласия на использование файлов cookie , если вы хотите соблюдать правила Европейского Союза!
Вот что вам нужно включить в уведомление о согласии на использование файлов cookie.
Цель баннера файлов cookie — получить информированное согласие на использование файлов cookie до того, как посетители начнут использовать ваш сайт.
Итак, вам необходимо:
- Показывать баннер согласия на использование файлов cookie сразу после первого посещения пользователя.
- Получить информированное согласие посетителей на использование файлов cookie. Обычно это делается путем ссылки на вашу политику конфиденциальности / файлов cookie, а также с помощью кнопки, указывающей на согласие.

Три отличных примера баннеров cookie в действии (вы узнаете, как их все воссоздать!)
Хорошо, вам нужен баннер cookie. А теперь — куда вы его положите?
Вы можете разместить свой баннер cookie где угодно, если он достаточно заметен, чтобы привлечь внимание читателей и получить осознанное согласие.
Давайте начнем с нескольких примеров, а затем мы покажем вам, как вы можете продублировать любой из этих примеров на своем собственном сайте без необходимости написания ни одной строчки кода.
1. Баннер согласия на использование файлов cookie на нижней панели
Beyond The Barre использует привлекающую внимание нижнюю панель для подтверждения согласия на использование файлов cookie:
2. Баннер согласия на использование файлов cookie на верхней панели
Decksender меняет положение, перемещая файл cookie Баннер вверху страницы:
3.Выдвижной баннер согласия на использование файлов cookie
INUSUAL позволяет отображать баннер согласия на использование файлов cookie в виде вставки в нижнем левом углу (вы можете легко переключить его вправо):
Добавьте эти баннеры файлов cookie в за пару кликов
Если вам понравился какой-либо из этих примеров, вы можете добавить их прямо на свой веб-сайт в течение нескольких минут. Просмотрите галерею баннеров согласия на использование файлов cookie ниже и нажмите кнопку «Просмотреть в реальном времени», чтобы увидеть их в действии. Затем выберите тот, который хотите разместить на своем веб-сайте, и в режиме предварительного просмотра следуйте кратким пошаговым инструкциям.
Просмотрите галерею баннеров согласия на использование файлов cookie ниже и нажмите кнопку «Просмотреть в реальном времени», чтобы увидеть их в действии. Затем выберите тот, который хотите разместить на своем веб-сайте, и в режиме предварительного просмотра следуйте кратким пошаговым инструкциям.
Плавающая панель
Хотите создать баннер с нуля? Вы тоже можете это сделать. Следуйте пошаговой инструкции по созданию баннера для файлов cookie ниже.
Как создать свой собственный баннер для файлов cookie, не написав ни единой строчки кода
Теперь самое интересное — как вы можете создать баннер согласия на использование файлов cookie, как в этих примерах , для вашего собственного веб-сайта .
Во всех трех примерах используется Getsitecontrol — инструмент, позволяющий добавлять несколько виджетов на ваш сайт.Виджеты могут быть плавающими кнопками контактов, всплывающими окнами электронной почты, онлайн-формами обратной связи или… как вы уже догадались — баннерами согласия на использование файлов cookie .
Используя простой интерфейс, вы сможете настроить свой баннер cookie:
- Размещение
Включая все приведенные выше примеры, а также другие - Текст
Включая возможность ссылки на вашу политику конфиденциальности - Кнопка
Оба текст и цвет вашей кнопки - Цвета
В соответствии с дизайном вашего сайта
И он также включает в себя специальный адаптивный режим, который гарантирует, что ваше уведомление о согласии на использование файлов cookie отлично работает и для мобильных посетителей.Вот как использовать Getsitecontrol для создания уведомления о согласии на использование файлов cookie…
Шаг 1. Добавьте Getsitecontrol на свой веб-сайт
Хотя вы будете выполнять большую часть работы в веб-интерфейсе Getsitecontrol, вам сначала нужно добавить Getsitecontrol на свой веб-сайт чтобы вы могли отображать баннер согласия на использование файлов cookie после его публикации.
Для этого вам необходимо создать учетную запись Getsitecontrol. Затем вам нужно добавить на свой сайт фрагмент кода Getsitecontrol. Если вы используете WordPress, самый простой способ добавить фрагмент — через официальный плагин Getsitecontrol.Он выполнит интеграцию за вас. Для других сайтов вам необходимо вручную добавить код перед закрывающим тегом
Затем вам нужно добавить на свой сайт фрагмент кода Getsitecontrol. Если вы используете WordPress, самый простой способ добавить фрагмент — через официальный плагин Getsitecontrol.Он выполнит интеграцию за вас. Для других сайтов вам необходимо вручную добавить код перед закрывающим тегом
Как разместить баннер на сайте за 2 минуты
У многих начинающих вебмастеров часто возникает такой вопрос: «А как разместить баннер на сайте?» Например, я уже разместил не один banner на своих сайтах, поэтому с удовольствием расскажу вам, как это сделать.
Кроме этого вы узнаете, на каких проектах можно размещать баннеры, а на каких нет, и как правильно это делать, чтобы не навредить своему ресурсу.
Перед тем как размещать баннер, его конечно нужно создать. Либо если вы решили разместить баннер на сайт рекламодателей, то он должен сам его предоставить, и делать вам ничего не нужно.
Итак, прежде чем перейти к размещению баннера, нужно сказать следующее:
1) Не размещайте баннеры на сайте, если ему не исполнилось еще и полгода или на нем нет 300 посетителей в сутки. Многие новички после создания сайта сразу же обвешивают его баннерами со всех сторон. Это очень неверный шаг, не делайте так никогда.
Многие новички после создания сайта сразу же обвешивают его баннерами со всех сторон. Это очень неверный шаг, не делайте так никогда.
Дело в том, что поисковые системы не доверяют молодим ресурсам и часто накладывают на них различные санкции иногда и не по делу. А если вы обвешаете зеленый сайт рекламой, то это будет значить, что вы создали свой проект только для заработка.
Поисковикам не нужны такие ресурсы. Им нужны сайты, которые созданы для того, чтобы дать посетителю полезный контент. Поэтому если вы хотите продвинуть сайт до большой посещаемости, то не размещайте баннеры хотя бы полгода, чтобы поисковики понимали, что ваш блог предназначен не для заработка.
Теперь что касается посещаемости. Я не понимаю тех людей, которые вешают рекламу на блоге с посещаемостью 10 уникальных посетителей в сутки. Вот у меня сейчас примерная посещаемость 250 уников в сутки, но я рекламу еще не размещаю. Зачем это делать? Много денег я и так не заработаю, а вот навредить эти баннеры могут прилично.
2) Не размещайте баннеры с яркими цветами, которые режут глаза. Вам нравиться смотреть на яркие мигающие баннеры?
Мне, например, нет, и думаю, вашим посетителям также не понравится. Так вот, чем больше у вас будет таких навязчивых баннеров, тем хуже. Сейчас очень большую роль в продвижении сайта играют поведенческие факторы. Это то, как ведет себя посетитель на сайте (сколько времени находиться, сколько страниц просматривает за одно посещения, и т. д.) И если вы обвешаете свой ресурс такими баннерами, то думаю, долго оставаться на вашем ресурсе люди не будут.
Когда вы разместите banner на своем блоге, начните читать свою статью, и ответьте себе на такие вопросы: «Мне удобно читать?» «Меня ничего не раздражает?» Если не раздражает, то все замечательно, так и должно быть.
Многие почему-то думают, что чем они ярче сделают баннер, тем больше на него будут кликать. Но на самом деле это далеко не так. Посетитель смотрит на этот banner и тут же отворачивает глаза в сторону. Я уже давно понял, что лучше всего работает реклама на сайте тогда, когда она аккуратно вписывается в дизайн.
Я уже давно понял, что лучше всего работает реклама на сайте тогда, когда она аккуратно вписывается в дизайн.
3) Размещайте только тематические баннеры. Я часто захожу на развлекательные блоги и вижу там баннеры о продвижении сайтов с партнерской ссылкой :smile:. Ну, кто будет на него кликать? Кому он нужен? Да, возможно у школьника также есть свой ресурс, но все равно, нетематические баннеры размещать на сайте бесполезно и толку от них никакого не будет.
Конечно, если вам заплатили за этот banner деньги, и рекламодатель сам решил разместить рекламу на нетематическом сайте, то тогда, пожалуйста, если баннер не режет глаза, можете размещать.
Итак, с этим думаю понятно. Теперь вернемся к вопросу, как разместить баннер на своем сайте. Для того чтобы разместить рекламный баннер на сайте нужно иметь сам баннер и ссылку, куда он должен вести.
Припустим, вы создали примерно такой banner:
Как видите, это обычная картинка, ее нужно загрузить на хостинг, я загрузил по такому адресу:
site.ru/wp-content/themes/BusinessBlog/images/banner.png
Мне нужно еще сделать так, чтобы этот баннер вел на такую страницу:
site.ru/
Теперь я делаю код баннера, выглядит он у меня следующим образом:
Сейчас давайте разберем этот код подробно, чтобы было понятно, что здесь за что отвечает.
- rel=»nofollow» — этот атрибут нужен для того, чтобы закрыть ссылку на внешний сайт от индексации. Обязательно вставляйте этот атрибут и закрывайте ненужные ссылки от индексации, они могут только навредить в продвижении, особенно если это сквозные линки где-нибудь в сайдбаре;
- target=»_blank» — атрибут предназначен для того, чтобы ссылка на баннер открывалась в новом окне. Лучше его оставить, чтобы не терять посетителей со своего сайта и тем самим улучшать поведенческие факторы;
- site.ru — ну, здесь все понятно, это ссылка на сайт. Эту ссылку даст вам рекламодатель, если вы размещаете рекламный banner.
 Или это будет ваша партнерская ссылка;
Или это будет ваша партнерская ссылка; - Alt — тег alt нужно указывать возле картинки всегда, чтобы не было ошибок валидации;
- site.ru/wp-content/themes/BusinessBlog/images/banner.png — адрес на хостинге, куда я загрузил баннер. Вы указываете свой адрес. Более того, если ввести этот адрес в браузере, то вы должны увидеть там banner. Если будет выдаваться 404 ошибка, значит, вы указали путь к баннеру неверно;
- width=»240″ и — ширина и высота баннера, лучше также указывать, это ускорит загрузку баннера с хостинга.
Вы можете просто скопировать этот код и заменить в нем некоторые вещи:
- Ссылку на сайт, куда должен вести banner. Вместо site.ru указываете свою;
- Адрес на хостинге, откуда нужно загружать баннер. Вместо site.ru/wp-content/themes/BusinessBlog/images/banner.png указываете свой;
- Тег Alt пропишите свой и укажите ширина и высота своего баннера.

Следующая задача — это разместить рекламный баннер на сайте. Здесь сложно дать конкретные рекомендации, так как мне неизвестно какой у вас движок. Но сейчас для примера я покажу, как разместить баннер на сайте wordpress в сайтбаре.
Для этого захожу в «панель управление» — «дизайн» — «виджеты» и просто вставляю свой код баннера в виджет.
На блоге banner у меня выглядит следующим образом:
Кроме этого, если у вас сайт сделан на движке wordpress, то вы можете еще открыть файл header.php, sidebar.php или single.php и вставить код баннера в любой из этих файлов в то место, где вы хотите, чтобы он выводились.
Если нужно выровнять banner по центру, то для этого подойдет тег «center». Код баннера будет выглядеть так:
Если banner прилипает внизу к какому-то элементу, то можно сделать отступ снизу на несколько пикселей. Для примера сделаю отступ на 10 px. Код баннера будет таким:
Если баннер сверху прилипает, то можно также сделать отступ сверху на несколько пикселей. Пусть будет также на 10:
Пусть будет также на 10:
Как видите, ничего сложного нет. Делаем код, вставляем его на своем блоге и радуемся. У меня обычно эта процедура занимает несколько минут.
На этом здесь все. Теперь думаю понятно, как разместить баннер на сайте бесплатно. Всем пока!
Как создать баннер для сайта
На определенном этапе развития интернет-проекта ему может понадобиться свой собственный баннер. Например, для продажи своих или партнерских информационных продуктов (об этом виде заработка я писал в статье «Как заработать на партнерских программах«), раскрутки бренда, привлечения трафика и так далее.
На первый взгляд может показаться, что для создания полноценного баннера профессионального уровня необходимо иметь дизайнерские навыки или, по меньшей мере, уметь хорошо рисовать. Ничего этого в условиях современного развития компьютерных технологий не требуется. Даже если владелец сайта в школе получал по рисованию одни двойки, создать отличный, персонализированный, уникальный и привлекательный веб-баннер можно буквально за несколько минут. А если затратить на это немного больше времени, собственноручно состряпанный медиа-плакат не будет уступать профессионально выполненным дизайнерским работам.
А если затратить на это немного больше времени, собственноручно состряпанный медиа-плакат не будет уступать профессионально выполненным дизайнерским работам.
Что включает в себя веб-баннер:
- Графическое изображение;
- Рекламный текст;
- Гиперссылку на рекламируемую страницу.
Главное, баннер должен создаваться с таким расчетом, чтобы пользователь был привлечен его красивым изображением, прочитал сопроводительный рекламный текст и был воодушевлен кликнуть по его поверхности, чтобы узнать подробности. От привлекательности изображения мини-плаката и от содержащейся интриги в сопроводительном тексте, зависит число переходов по баннеру и, соответственно, процент продаж рекламируемого продукта.
Распространенные типы баннеров
1. Статический плакат
Чтобы создать простой статический баннер для сайта, достаточно любого графического редактора с опцией добавления текста. Затем остается только разместить картинку на веб-странице и добавить к ней гиперссылку.
2. Слайдер
Представляет собой последовательность автоматически переключающихся картинок. Посетитель может самостоятельно перелистывать картинки, нажимая на кнопки вперед и назад. Пример такого слайдера в сайдбаре WordPress-book.ru.
Для создания слайдера любого размера на сайте WordPress рекомендую использовать плагин Content Slide.
3. GIF-анимация
Графическое анимированное изображение формата gif. Похоже на упрощенную мультипликацию. От полноценного мультфильма отличается небольшим количеством склеенных в кольцо изображений. Один из самых популярных форматов создания веб-баннеров.
4. Flash-анимация
Следующий этап приближения к мультипликации. Анимация на основе Flash-технологии, разработанной компанией Adobe.
Flash-ролик весит совсем немного и не замедляет загрузку страниц сайта. Поэтому и пользуется большой популярностью. Выглядит очень эффектно и привлекательно. Но есть серьезная проблема – многие ведущие компании-разработчики не включают поддержку Flash в свои продукты и потому не все операционные системы способны отображать файлы такого формата. Это означает, что изрядная часть мобильных пользователей не увидят Flash-баннеры на своих смартфонах и планшетах. А ведь владельцы мобильных девайсов являются самыми конверсионными пользователями.
Это означает, что изрядная часть мобильных пользователей не увидят Flash-баннеры на своих смартфонах и планшетах. А ведь владельцы мобильных девайсов являются самыми конверсионными пользователями.
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS
Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина
Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр«.
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
Ulead Gif Animator
Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:
Easy GIF Animator Pro
Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:
Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Как сделать баннер ссылкой
Довольно простая задача, но у многих начинающих веб-мастеров возникает затруднение при ее решении.
Баннер делается ссылкой как любое другое графическое изображение. Для этого загрузите его на любую страницу своего сайта.
После загрузки в настройках отображения файла в поле «Ссылка» выберите «Произвольный URL» и в поле ниже вставьте свою ссылку.
После вставки баннера в запись, в режиме «текст» вы получите его HTML код, который можно разместить в любой части своего или сайта-донора.
Обратите внимание, чтобы рекламируемая страница открывалась в новом окне, к ее ссылке добавьте атрибут target=»_blank», как на картинке.
Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением. Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает :-).
Хороший человек всегда нажмет на кнопку!
Комментарий > Моя благодарность > Ссылка на секретную страницу блога
Документация к системе
Документация к системе- Рекламодатели
- Кампании Рекламодателя
- Формулы
- HTML код и Цели
- Статистика
- Мониторинг
- Отчеты
- Планирование кампании
- Настройки кампании
- Медиаплан
- Оптимизация
- Аудитория
- Баннеры
- Параметры по умолчанию
- Динамические макросы
- Добавление баннеров
- HTML
- HTML-generic
- JPEG/GIF/PNG
- Native Ads
- Пакетная загрузка
- Создание ТГБ (Тексто-графические баннеры)
- Загрузка баннеров по коду DCM
- Загрузка баннеров по коду Sizmek
- Добавление видео VAST
- Добавление видео VAST wrapper
- Добавление видео VPAID
- Управление баннерами
- Информация о результатах модерации
- Снятие скриншотов
- DMP
- Список доменов
- Управление доступами
- Direct Deals
- Видео
- Требования к баннерам
- Юридические требования
- Требования к оформлению
- Технические требования
- Установка кодов на сайт
- Верификация
Возможности раздела:
- Параметры по умолчанию
- Динамические макросы
- Добавление баннеров
- HTML
- HTML-generic
- JPEG/GIF/PNG
- Native Ads
- Пакетная загрузка
- Создание ТГБ (Тексто-графические баннеры)
- Загрузка баннеров по коду DCM
- Загрузка баннеров по коду Sizmek
- Добавление видео VAST
- Добавление видео VAST wrapper
- Добавление видео VPAID
- Управление баннерами
- Информация о результатах модерации
- Снятие скриншотов
Для добавления параметров по умолчанию кликните по кнопке .
Вы можете задать дефолтные URL перехода для всех и сторонние счетчики для каждого типа баннера.
После того, как Вы ввели и сохранили параметры по умолчанию:
- при создании баннеров они будут подставляться в соответствующие поля. При необходимости Вы можете поменять URL баннера полностью или какую-либо его часть, или использовать в дефолтном виде;
- Вы можете обновить все баннеры текущей кампании, поменяв в них URL баннера и сторонние счетчики на дефолтные. Для этого кликните по кнопке .
ПРИМЕЧАНИЕ:
При обновлении всех баннеров кампании будет происходить полная замена URLов перехода и сторонних счетчиков на дефолтные. Если в Вашем баннере есть сторонний счетчик, а в параметрах по умолчанию он не указан — из баннера он будет удален.
Если домен url баннера содержит кириллические символы, то перед добавлением перекодируйте его в Punycode с помощью онлайн-конвертера.
В URLе баннера Вы можете использовать динамические макросы. При клике на баннер система подставит в ссылку реальные значения вместо макроса.
Описание доступных макросов:
| Значение для вставки в ссылку | Описание | Формат передачи |
|---|---|---|
| {domain} | домен, где произошло размещение | домен площадки (example.ru) |
| {channel_name} | название канала размещения (SSP или иной) | совпадает с названием в DSP |
| {traffic_id} | id канала размещения (сценария) | совпадает с id в DSP |
| {direct_deal_id} | Direct Deal id, по которому произошло размещение | совпадает с id в DSP |
| {format} | формат баннера | высота х ширина |
| {creative_id} | id креатива | совпадает с id в DSP |
| {creative_name} | название креатива* | транслитерированное название (латиница), до 60 символов |
| {placement_id} | id кампании | совпадает с id в DSP |
| {placement_name} | название кампании* | транслитерированное название (латиница), до 60 символов |
| {device_type} | тип устройство пользователя | id: 0 — tv; 1 — tablets; 2 — smartphones; 3 — desktop; 4 — others |
| {os} | операционная система пользователя | id см. справочник справочник |
| {browser} | браузер (без версии) пользователя | id см. справочник |
| {geo_zone_id} | регион по IP пользователя | id см. справочник |
| {video_placement} | место размещения видео (in/out stream) | id: 1 — in Stream, 2 — out Stream |
| {video_start_delay} | зона размещения видео (pre/mid/post roll) | id: 1 — Pre-Roll, 2 — Mid-Roll, 3 — Post-Roll |
Например
https://www. example.ru/?utm_source=dsp&utm_term={domain}&utm_content={device_type}
example.ru/?utm_source=dsp&utm_term={domain}&utm_content={device_type}
ПРИМЕЧАНИЕ:
При использовании макросов {creative_name} и {placement_name} в случае переименования соответственно кампании или креатива баннеры попадут на повторную модерацию в Yandex и Google SSP.
Если домен url баннера содержит кириллические символы, то перед добавлением перекодируйте его в Punycode с помощью онлайн-конвертера.
Выберите каналы в которые будет загружен баннер. Список каналов зависит от выбранного формата баннера.
После создания баннера всегда есть возможность отредактировать список каналов, в которых он будет показываться. Для этого нажмите в столбце «Действия» напротив нужного баннера.
Пакетная загрузка HTML – это массовая загрузка HTML-баннеров, с автоматическим добавлением обработки клика.
1. Загрузка баннеров
Загрузка баннеров
Укажите следующие атрибуты баннеров: URL, домен и, если необходимо, сторонние счетчики. При клике на +, появится дополнительное поле для ввода второго стороннего счетчика.
Загрузите архив/архивы с баннерами. Для загрузки в систему походят ZIP-архивы с папками внутри, либо ZIP-архивы с баннерами внутри. Нельзя загружать архивы с архивами внутри.
Можно:
Архив → Папки → Баннеры
Архив → Баннер
Нельзя:
Архив → Архивы → Баннеры
Общий вес загружаемых архивов должен быть не более 5 Мб.
ПРИМЕЧАНИЕ:
Если домен url баннера содержит кириллические символы, то перед добавлением перекодируйте его в Punycode с помощью онлайн-конвертера.
2. Предпросмотр загруженных файлов
На странице предпросмотра выводится список загруженных архивов и баннеров, превью баннеров со всеми компонентами и список возникших ошибок.
Форматы баннеров определяются автоматически, если в коде баннеров добавлен метатег размера ad.size. Если метатег не указан, то Вы можете выбрать формат для каждого баннера вручную.
Для имени файлов баннеров допустимо использовать только латиницу, цифры, символ подчеркивания, «-«. Можно удалить или загрузить заново файлы, в которых есть ошибки.
На этапе предпросмотра есть возможность изменить введенные раннее URL баннера, Домен и Сторонние счетчики.
Баннеры с ошибками, помеченные знаком !, не будут загружены и добавлены в каналы.
3. Выбор каналов
Для выбора того, в какие каналы будут загружены баннеры, проставьте галочки в таблице каналов/форматов.
ПРИМЕЧАНИЕ:
Пакетная форма загрузки подходит для баннеров, в коде которых отсутствует обработка кликовых событий и сторонние счетчики.
Баннер должен соответствовать техническим требованиям HTML.
Для загрузки интерактивных баннеров используйте тип HTML-generic.
ТГБ – тексто-графический баннер, состоящий из следующих компонент:
- Заголовок
- Основной текст
- Домен
- Логотип
- Основное изображение
1. Выбор шаблона
На выбор доступны несколько разных шаблонов. В зависимости от выбранного шаблона доступны разные форматы ТГБ.
2. Создание баннера
Для создания баннера заполните поля в левой части страницы. В основных настройках укажите Название, URL баннера и рекламируемый Домен. При необходимости добавьте сторонний счетчик.
При заполнении полей в настройках шаблонов все внесенные изменения сразу отобразятся на создаваемых баннерах.
Внизу слева расположены поля для загрузки Логотипа и Основного изображения баннера.
3. Выбор каналов
Для выбора того, в какие каналы будут загружены баннеры, проставьте галочки в таблице каналов/форматов.
ПРИМЕЧАНИЕ:
Баннер должен соответствовать техническим требованиям ТГБ.
Если домен url баннера содержит кириллические символы, то перед добавлением перекодируйте его в Punycode с помощью онлайн-конвертера.
У рекламодателей, пользующихся DoubleClick Campaign Manager (DCM), есть возможность скачать код от баннера загруженного в DCM. В Google этот код обычно называется «тег».
Обратите внимание, что данный способ загрузки подходит только для тэга ins, подробнее о тэге ins в документации Google. О том, как сформировать тег для баннера, можно прочитать в справочном центре Google, который доступен только пользователям DCM.
О том, как сформировать тег для баннера, можно прочитать в справочном центре Google, который доступен только пользователям DCM.
Для загрузки баннера по коду DCM, необходимо:
- Ввести название баннера
- Указать домен рекламируемого сайта
- Вставить код баннера из DCM
- При необходимости указать сторонние счетчики
При нажатии на кнопку «Проверить» справа отобразится превью баннера.
На следующем этапе выберите каналы, в которые будет загружен баннер. Список каналов зависит от выбранного формата баннера. Для данного типа баннера доступны все каналы, кроме Яндекса.
ПРИМЕЧАНИЕ:
Обратите внимание, что данный способ загрузки подходит только для тэга ins, подробнее о тэге ins в документации Google.
Если домен url баннера содержит кириллические символы, то перед добавлением перекодируйте его в Punycode с помощью онлайн-конвертера.
Для загрузки баннера по коду Sizmek, необходимо:
- Ввести название баннера
- Указать на чьей стороне будет обработка клика
- Если в предыдущем пункте выбран AdRiver – ввести URL баннер, если Sizmek – то URL баннера уже введен в системе Sizmek
- Указать домен рекламируемого сайта
- Вставить код баннера из Sizmek
- При необходимости указать сторонние счетчики
При нажатии на кнопку «Проверить» справа отобразится превью баннера.
На следующем этапе выберите каналы, в которые будет загружен баннер. Список каналов зависит от выбранного формата баннера. Для данного типа баннера доступны все каналы, кроме Яндекса.
Для данного типа баннера доступны все каналы, кроме Яндекса.
ПРИМЕЧАНИЕ:
Если домен url баннера содержит кириллические символы, то перед добавлением перекодируйте его в Punycode с помощью онлайн-конвертера.
Важно!
Коды Sizmek не поддерживаются на Linux. Рекомендуем ограничить показ рекламы на Linux при таком размещении.
Видеобаннеры доступны для кампаний с типом Видео.
Для добавления нового видеобаннера кликните по кнопке в правом верхнем углу. Выберите тип баннера VAST. В открывшейся форме заполните следующие поля:
- Название
Обязательное поле.
- URL баннера
Обязательное поле.
- Домен
Обязательное поле.
- Сторонний счетчик, если это необходимо.
 При клике на +, появится дополнительное поле для ввода стороннего счетчика. Можно добавить до десяти счетчиков на каждое событие в баннере.
При клике на +, появится дополнительное поле для ввода стороннего счетчика. Можно добавить до десяти счетчиков на каждое событие в баннере. - Длина — продолжительность ролика в секундах. Поле заполняется автоматически после загрузки ролика. Можно изменить значение вручную.
Обязательное поле.
- До пропуска — длина ролика до момента появления кнопки «Пропустить», задается в секундах. Если оставить незаполненной, то ролик загрузится без возможности пропуска.
- Загрузка файлов. Можно загрузить до 10 роликов, каждый не более 10Мб. Рекомендуемый формат видео – MP4 и WEBM. При закачке только MP4 система автоматически сконвертирует видеофайл в webm.
После создания баннера выберите каналы, в которые будет загружен баннер.
При добавлении пользователем баннера VAST — система автоматически создаст такой же VPAID баннер и будет размещать его на трафике с поддержкой формата. В отличии от VAST, при размещении VPAID баннером фиксируются события для измерения видимости. В DSP доступна статистика по viewability в соответствии со стандартами верификации IAB/MRC.
VPAID баннер создается с более высоким приоритетом, чем VAST и VAST WRAPPER.
В отличии от VAST, при размещении VPAID баннером фиксируются события для измерения видимости. В DSP доступна статистика по viewability в соответствии со стандартами верификации IAB/MRC.
VPAID баннер создается с более высоким приоритетом, чем VAST и VAST WRAPPER.
ПРИМЕЧАНИЕ:
Баннер должен соответствовать техническим требованиям Видео.
Если домен url баннера содержит кириллические символы, то перед добавлением перекодируйте его в Punycode с помощью онлайн-конвертера.
Для Google Adx время до пропуска не должно превышать 5 секунд. Если Ваше значение превышает — система автоматически преобразует его в допустимое. Для остальных каналов время до пропуска сохранится без изменений.
Видеобаннеры доступны для кампаний с типом Видео.
Для добавления нового видеобаннера кликните по кнопке в правом верхнем углу. Выберите тип баннера VAST wrapper. В открывшейся форме заполните следующие поля:
В открывшейся форме заполните следующие поля:
- Название
Обязательное поле.
- URL баннера в ст. системе. По введенному URL должен отдаваться xml-файл. Система проверяет его наличие, в ином случае не даст создать баннер. Дополнительно система автоматически определяет по содержимому версию vast 2.0/3.0 и наличие js медиафайлов.
Обязательное поле.
- Домен
Обязательное поле.
- Сторонний счетчик, если это необходимо. При клике на +, появится дополнительное поле для ввода стороннего счетчика. Можно добавить до десяти счетчиков на каждое событие в баннере.
- Длина — продолжительность ролика в секундах. Значение задается вручную.
Обязательное поле.
После создания баннера выберите каналы, в которые будет загружен баннер.
ПРИМЕЧАНИЕ:
Баннер должен соответствовать техническим требованиям Видео.
Видеобаннеры доступны для кампаний с типом Видео.
Для добавления нового видеобаннера кликните по кнопке в правом верхнем углу. Выберите тип баннера VPAID. В открывшейся форме заполните следующие поля:
- Название
Обязательное поле.
- URL баннера
Обязательное поле.
- Домен
Обязательное поле.
- Сторонний счетчик, если это необходимо. При клике на +, появится дополнительное поле для ввода стороннего счетчика. Можно добавить до десяти счетчиков на каждое событие в баннере.
- Длина — продолжительность ролика в секундах.
 Поле заполняется автоматически после загрузки ролика. Можно изменить значение вручную.
Поле заполняется автоматически после загрузки ролика. Можно изменить значение вручную.Обязательное поле.
- До пропуска — длина ролика до момента появления кнопки «Пропустить» задается в секундах. Если оставить незаполненной, то ролик загрузится без возможности пропуска.
- Загрузка видеоролика — допускается загрузка одного видеоролика.
- Кнопки — вы можете настроить кнопки двух типов: Стандартные и Индивидуальные.
- Стандартные кнопки — на выбор доступны: Закрыть, Включить звук, Выключить звук.
- Индивидуальные кнопки — на выбор доступны: Купить, Подробнее. Для них вы можете задать альтернативный URL для перехода при помощи поля URL.
Для использования какой-либо кнопки в баннере нажмите на чекбокс около ее имени .
 Для каждой из кнопок предложена дефолтная картинка, однако имеется возможность загрузки пользовательской, для этого нажмите на переключатель .
По умолчанию все кнопки находятся в определенной области баннера, их положение можно увидеть на вспомогательной картинке . Вы можете задать индивидуальные координаты кнопок при помощи полей X Y. Размер сдвига задается в пикселях или в процентах.
Для каждой из кнопок предложена дефолтная картинка, однако имеется возможность загрузки пользовательской, для этого нажмите на переключатель .
По умолчанию все кнопки находятся в определенной области баннера, их положение можно увидеть на вспомогательной картинке . Вы можете задать индивидуальные координаты кнопок при помощи полей X Y. Размер сдвига задается в пикселях или в процентах.
При нажатии на кнопку справа отобразится превью баннера с актуальными настройками.
Перед окончательным сохранением баннера нажмите на кнопку . Если кнопка не активна — ваши настройки применены.
После создания баннера выберите каналы, в которые будет загружен баннер.
VPAID баннер создается с более высоким приоритетом, чем VAST и VAST WRAPPER.
ПРИМЕЧАНИЕ:
Баннер должен соответствовать техническим требованиям Видео.
Если домен url баннера содержит кириллические символы, то перед добавлением перекодируйте его в Punycode с помощью онлайн-конвертера.
Для Google Adx время до пропуска не должно превышать 5 секунд. Если Ваше значение превышает — система автоматически преобразует его в допустимое. Для остальных каналов время до пропуска сохранится без изменений.
Баннеры попадают на модерацию сразу после добавления их в интерфейс или редактирования.
Все баннеры проходят модерацию в соответствии с правилами ФЗ «О рекламе» и проверяются на соответствие техническим требованиям.
Модерация баннеров проходит в два этапа:
- Внутренняя модерация (все каналы).
Статус внутренней модерации выводится напротив названия баннера. - Внешняя модерация (только каналы Google AdX и Yandex RTB).
Статус внешней модерации выводится напротив названия канала.
Если баннер прошел модерацию, в его строке вы увидите иконку с зеленым пальцем вверх. Если баннер не прошел модерацию (был отклонен), в конце строки появится иконка с красным пальцем вниз:
При наведении на иконку выводится причина отклонения:
Если баннер был отклонен, можно кликнуть на иконку с красным пальцем и скопировать причину отклонения.
Если баннер все еще ожидает прохождения модерации**, в конце строки вы увидите песочные часы.
К показу будут допущены только те баннеры, которые успешно прошли модерацию.
ПРИМЕЧАНИЕ:
** Модерация баннеров, добавленных в канал Google AdX, может занимать до 2-3 суток. Для того чтобы баннеры успели пройти модерацию в срок, рекомендуется добавлять их в кампанию за несколько дней до старта. Баннеры должны быть обязательно включены.
Баннеры, загруженные в остальные каналы, проходят модерацию в течение суток.![]()
Скриншотилка – инструмент, с помощью которого можно поймать баннер на сайте для снятия скриншота.
При клике на иконку Скриншотилки открывается окно со списком доступных каналов и доменов. Нажав кнопку «Активировать», пользователь в течении 10 минут сможет увидеть баннер на рекомендованных сайтах из списка. В списке рекомендованных сайтов выводятся те домены, на которых были показы в данной кампании. Также можно скачать полный список сайтов и сделать скриншот на любом из них.
Максимальное количество показов — 50, кликов — 1. Показы, клики и затраты, сделанные таким образом, не попадут в статистику кампании.
Иконка может быть в 3 статусах:
Зеленая — скриншотилка для этого креатива этим пользователем сейчас активирована.
Красная — скриншотилка для этого креатива не доступна.
Серая — скриншотилка для этого креатива сейчас не активирована.
Для активации Скриншотилки необходимо, чтобы баннер прошел модерацию (для Google и Yandex баннер должен пройти внешнюю модерацию).
ПРИМЕЧАНИЕ:
После того, как пользователь сделает скриншот, желательно остановить Скриншотилку в том же окне, где и активировали. Один пользователь не может использовать несколько Скриншотилок одновременно. Если пользователь активирует Скриншотилку для нового баннера, для предыдущего баннера она отключится.
7 шагов к созданию качественного дизайна баннера веб-сайта
Упомянутые продукты
GoDaddy Pro
Простой дизайн Поскольку многие люди по-прежнему не выходя из дома, онлайн-бизнес является идеальным решением для мира, в котором мы сейчас живем. бизнес необходимо продвигать, и баннерная реклама — очень эффективный способ сделать это в Интернете. Итак, в этом посте мы рассмотрим основы дизайна баннеров для веб-сайтов, чтобы вы могли создать свой собственный баннер.
Баннерная реклама — это реклама, которая представляет компанию людям, которые в противном случае не узнали бы о ней.
Нажав на ваш баннер, они перейдут на целевую страницу вашего веб-сайта, где вы представите им предложение.
Примечание редактора: Веб-дизайнеры с большим количеством клиентов находят в GoDaddy Pro необходимые им инструменты. Уменьшите рабочую нагрузку и увеличьте доход — 100 % бесплатно.
Что такое баннерная реклама?
Как правило, баннер делает предложение, чтобы люди щелкнули для получения дополнительной информации. Подумайте о четких, больших и жирных сообщениях, напечатанных на них:
- «Фестивальная распродажа!»
- «Скорее!»
- «Подпишитесь сейчас!»
- «Ограниченное по времени предложение!»
На каждом баннере есть кнопка призыва к действию (CTA), такая как большая синяя кнопка «ПОЛУЧИТЬ КОДЫ» ниже.
Когда полезен рекламный баннер?
Возьмем, к примеру, череду индийских фестивалей. Традиция дарить подарки во время милых праздников 9 0015 Rakish Bandhan и Diwali можно выделить на баннере с теплыми изображениями связывания Rakhi или зажжения ламп с грудой красочно упакованных подарков. Обмен традиционными сладостями, сияющие улыбки — другие мощные образы для онлайн-галереи подарков, соблазняющие зрителя приобрести подарки для своих близких в магазине.
Нынешняя пандемия — еще один пример. Обратите внимание на баннеры « City Covid Number » с кнопкой действия, направленные на веб-сайт с соответствующей информацией, плавающие на различных веб-сайтах.
Рекламные ролики фильмов также размещены на баннерах, чтобы увеличить количество просмотров и заметность.
Стандартные размеры баннеров
У каждого крупного веб-сайта, такого как Google, Amazon, Facebook и LinkedIn, есть свои размеры баннеров. Но вам придется выбирать из следующих стилей:
Но вам придется выбирать из следующих стилей:
- Таблица лидеров: Отображается вверху или внизу веб-страницы.
- Небоскреб: Высокие пространства, размещаемые с правой или левой стороны веб-страницы.
- Широкий небоскреб: Высокий и прямоугольный. И небоскреб, и широкие небоскребы очень сложно не заметить.
- Половина страницы: Большое пространство с достаточным пространством для размещения дополнительной графики и визуальных материалов, если это необходимо
- Прямоугольник среднего размера: Прямоугольник среднего размера.
- Большой прямоугольник: Больше, чем прямоугольник среднего размера.
- Мобильный рейтинг: Подходит для мобильных интерфейсов.
Ниже приведены стандартные размеры на 2020 год.
Источник: Marketing NerdПо данным Google Adsense, наиболее успешными типами баннерной рекламы являются:
- Таблица лидеров
- Половина страницы
- Средний прямоугольник
- Большой прямоугольник
Стандарты размеров баннеров обновляются каждый год, и лучше всего проектировать в соответствии со стандартами. Выбор другого размера из этих стандартов может означать напрасные усилия и увеличение затрат.
Выбор другого размера из этих стандартов может означать напрасные усилия и увеличение затрат.
Готовы попробовать свои силы в дизайне веб-баннеров?
Хороший дизайн веб-баннера привлекает внимание в течение первых нескольких секунд. Вот семь шагов, которые необходимо выполнить при создании рекламного баннера:
1. Используйте визуально насыщенное изображение
Научные и калиброванные исследования доказали, что наша способность обрабатывать изображения примерно в 60 000 раз быстрее, чем текст. Однако обычное изображение вряд ли вызовет интерес. Создайте или выберите изображения, которые побудят потенциального клиента остановиться и прочитать текст.
Помните, что изображение на баннере — это первое впечатление, которое вы производите на зрителя. Чем она интереснее, креативнее и эмоционально насыщеннее, тем больше кликов получит ваша реклама.
2. Статичные или анимированные?
Статический (неподвижный) дизайн баннера веб-сайта содержит неподвижное изображение, а также текст в формате JPEG, PNG или GIF. Они не интерактивны и привлекают меньше внимания.
Они не интерактивны и привлекают меньше внимания.
Поскольку анимированные баннеры интерактивны, они вызывают большее любопытство.
Обычно они имеют формат GIF, HTML5 или Flash. HTML5 наиболее удобен, поскольку не требует дополнительных программных плагинов для просмотра рекламы. HTML5 также поддерживается всеми браузерами. Однако анимированные GIF-файлы могут страдать от недостатка качества, а для файлов Flash требуются плагины, чтобы люди могли их видеть.
3. Тщательно выбирайте цвета
Цвет — один из самых мощных инструментов невербальной коммуникации. Это вызывает сильные эмоции и напрямую влияет на симпатию. По этой причине цвет является критическим выбором в дизайне баннера вашего веб-сайта.
Выберите цвета, которые соответствуют вашей деловой индивидуальности.Причина того, купили ваш продукт или нет, вполне может крыться в чем-то столь скромном, как цвет. Мощное подсознание влияет на конверсии!
Мужчины и женщины по-разному выбирают цветовые палитры, поэтому перед созданием баннера рекомендуется изучить последние сведения о цветовых предпочтениях, если ваш продукт ориентирован на пол.
Если ваш продукт унисекс, выберите цвета, которые лучше всего представляют ваш бизнес для дизайна баннера вашего веб-сайта, помня о том, что каждый цвет вызывает определенные эмоции. Например:
СинийЭтот цвет используется Facebook, LinkedIn, Dell, Ford, GE, Lufthansa и MakeMyTrip.com и призван подчеркнуть доверие, стабильность и комфорт.
ЧерныйЧерный цвет часто используется люксовыми магазинами, такими как Chanel и Gucci, для своих веб-сайтов. Он вызывает в памяти чувство элегантности, гламура и изысканности. ShoppersStop использует черный цвет в качестве акцента по этим причинам.
ЖелтыйЭто солнечный цвет, излучающий радость и дружелюбие. Книжный магазин Crossword использует этот цвет, от ярко-желтых интерьеров их физических магазинов до их интернет-магазина!
Фиолетовый Фиолетовый символизирует роскошь, царственность, экстравагантность, мудрость, женственность и креативность. Он может успокоить и расслабить чувства. PurpleDip.com – интернет-магазин с очаровательными экспонатами, которые перенесут вас в прошлое. Искусство, наследие и королевская власть источают каждый выставленный предмет декора.
Он может успокоить и расслабить чувства. PurpleDip.com – интернет-магазин с очаровательными экспонатами, которые перенесут вас в прошлое. Искусство, наследие и королевская власть источают каждый выставленный предмет декора.
Цветной совет Pro: Убедитесь, что ваш баннер имеет один доминирующий цвет с одним или двумя дополнительными цветами. Если вы используете больше цветов, чем это, вы можете просто оттолкнуть потенциального клиента. Хотя в некоторых случаях, если хорошо сбалансировать, это тоже может сработать! Внимательно рассмотрите варианты и согласуйте цвета баннера с цветами вашего веб-сайта и логотипа.
4. Сделайте призыв к действию коротким
Баннер, привлекший к себе внимание, должен направить пользователя на ваш сайт. Это достигается с помощью CTA на баннере.
Скажите им, что делать дальше — «Поиск других цветов», «Получите бесплатный образец» и т. д. Если вы хотите увеличить количество потенциальных клиентов, включите четко видимый CTA с простым текстом, ориентированным на действие, который предложит читателю щелкнуть и перейти на ваш сайт.
5. Сосредоточьте внимание
Баннер должен быть точным, кратким и сфокусированным. Избегайте беспорядка и создайте одно убедительное сообщение, которое должно побудить посетителя посетить ваш сайт.
Расплывчатые сообщения приведут только к бездействию, а цель баннера будет полностью потеряна.
Стандартный баннер имеет:
- Логотип
- Изображение
- Строка текста
- Кнопка призыва к действию
Чем проще вы говорите, тем меньше отвлекаетесь.
6. Текст
Убедитесь, что заголовок и другой текст различимы и набраны шрифтом разного размера. Текст должен быть коротким и не превышать трех-четырех строк. Не используйте более двух типов шрифтов. Избегайте шрифтов в рукописном письме.
7. Используйте срочность в своих интересах
Целью рекламного баннера является визуальное и текстовое выражение чувства срочности. Способ добиться этого визуально — применить контрастные и смелые цвета.
Укажите крайний срок для вашего предложения — это заставляет людей кликать, опасаясь проиграть.
Текст должен быть тщательно продуманным, метким и должным образом воздействовать на пользователей.
Приступим к разработке баннера сайта!
Баннерная реклама может помочь вашему бизнесу расти в геометрической прогрессии. Напомним, вот основы хорошего дизайна веб-баннера:
- Включите четкое, чистое и убедительное сообщение и мощные и вызывающие воспоминания изображения.
- Включить чувство волнения и безотлагательности.
- Станьте заметно иначе, чтобы вас заметили.
Хорошо продуманный дизайн баннера для сайта – путь к успеху в онлайн-мире!
Как создать баннер: 4 умных метода. Советы по дизайну и генераторы пользовательских баннеров
Анна Кузнецова
Обновлено
Загрузка…
В комплекте:
1. Что такое баннер?
2. Как создать баннер?
3. Советы по дизайну баннеров
Баннерная реклама стала органичной частью интернет-маркетинга. Однако если одни баннеры работают нормально, то другие не вызывают ничего, кроме недоумения или даже раздражения. Почему это так? В этом посте мы поговорим о секретах создания успешного баннера для сайта вашей компании. Кроме того, мы рассмотрим умные методы создания баннера как онлайн, так и офлайн. Нельзя терять время. Давайте начнем!
Что такое баннер?
По сути, онлайн-баннер выполняет те же функции, что и его наружные аналоги: его задача — рекламировать товар или услугу. Тем не менее, Интернет значительно упрощает задачу для клиента. Просто нажав на баннер, вы попадаете на сайт, продающий рекламируемый товар. Кроме того, онлайн-баннеры лучше привлекают внимание клиентов за счет анимации и других визуальных эффектов. Стандартный размер баннера 9.0024 468 пикселей х 60 пикселей.
Стандартный размер баннера 9.0024 468 пикселей х 60 пикселей.
Баннер обычно состоит из трех элементов:
- Фоновое изображение. Например, если вы продвигаете свой кулинарный блог, рекомендуется использовать изображение аппетитного блюда на фоне вашего баннера.
- Логотип. Корпоративный логотип связывает ваш баннер с фирменным стилем, заставляя клиента воспринимать их как единое целое.
- Текст или слоган. Размещая слоган на своем баннере, вы можете рассказать клиенту, какие услуги вы предоставляете, какова ваша миссия, какими принципами вы руководствуетесь и т. д. Вместо слогана вы можете добавить кнопку призыва к действию в один ваших корпоративных цветов.
Вместо того, чтобы создавать свой баннер в десятках размеров для любой ситуации, придерживайтесь наиболее часто используемых размеров (в пикселях): 336 x 280, 300 x 250, 728 x 90, 160 x 600 и 300 x 600. .
Остановимся подробнее на каждом из этих размеров:
- 300 × 250 px и 336 × 280 px баннеры прекрасно работают внутри или в конце статьи (поста).

- 728 × 90 px баннер — это классический прямоугольник, который лучше всего смотрится в верхней части страницы.
- 300 × 600 пикселей баннер идеально подходит для рекламы, которая фокусируется на визуальных эффектах, а не на тексте. Баннер
- 320 × 100 пикселей — идеальный выбор для мобильной версии вашего сайта.
Что касается анимированных баннеров, вы можете выбирать между форматами Flash и HTML5. Однако мы рекомендуем использовать последнее как более популярное и универсальное решение.
Как создать баннер?
К счастью для бизнесменов, эффективный баннер можно создать несколькими способами. Ниже мы сосредоточились на основных методах создания баннеров:
1 – Наймите дизайнера
Если у вас есть деньги, чтобы нанять квалифицированного дизайнера, вам повезло больше, чем большинству предпринимателей! Главная сложность здесь — найти профессионала, который воплотит ваши идеи в жизнь. Начните изучать основные платформы для фриланса, такие как Odesk, Elance, Fiverr и им подобные. На Fiverr есть люди, которые сделают баннер всего за 15$. Однако нужно сказать, что цены сильно различаются от дизайнера к дизайнеру.
Начните изучать основные платформы для фриланса, такие как Odesk, Elance, Fiverr и им подобные. На Fiverr есть люди, которые сделают баннер всего за 15$. Однако нужно сказать, что цены сильно различаются от дизайнера к дизайнеру.
Прежде чем сделать окончательный выбор, обязательно ознакомьтесь с портфолио выбранного вами дизайнера. Таким образом, вы получите представление о его или ее опыте, стиле и творчестве.
2 – Используйте программное обеспечение для графического дизайна
Если время от времени у вас появляется желание открыть графический редактор и сделать несколько набросков, то этот вариант может быть для вас подходящим. Почему бы не создать баннер самостоятельно? Хотя этот метод, безусловно, занимает некоторое время, он может сэкономить вам много денег.
Помимо вдохновения вам понадобится программа для графического дизайна. Это может быть любое программное обеспечение, в котором вы привыкли работать (Photoshop, Gimp и т. д.).
Если вы никогда не открывали графический редактор, научиться никогда не поздно! Необходимость создать баннер может стать отличным поводом для приобретения нового навыка. На сегодняшний день YouTube предлагает сотни туториалов по работе в графических редакторах разного уровня сложности. Например, вот несколько видеоуроков по рисованию баннера в Photoshop:
На сегодняшний день YouTube предлагает сотни туториалов по работе в графических редакторах разного уровня сложности. Например, вот несколько видеоуроков по рисованию баннера в Photoshop:
3 – Power Point
Если вы думаете, что Microsoft PowerPoint хорош только для презентаций, подумайте еще раз. Это универсальное программное обеспечение также имеет инструменты для создания как статических, так и анимированных баннеров!
Создать баннер в PowerPoint до смешного просто. Потерпите нас.
1. Откройте PowerPoint
2. В верхнем меню нажмите: Шаблон -> Новый слайд -> Изменить шаблон.
3. Выберите: Дизайн -> Размер слайда -> Изменить размер слайда… -> Баннер.
4. Настройте свой баннер, добавив текст, изображения и т. д. Для лучшего распознавания мы рекомендуем придерживаться корпоративных цветов и шрифтов. Альтернативой является выбор дизайна по умолчанию, предлагаемого программой. .
5. Добавьте логотип вашей компании, нажав: Вставить -> Изображения. Выберите файл логотипа и загрузите его со своего компьютера.
Выберите файл логотипа и загрузите его со своего компьютера.
6. Нажмите кнопку F5 на клавиатуре, чтобы просмотреть баннер.
8. Сохраните только что созданный дизайн на свой компьютер.
4. Воспользуйтесь онлайн-генератором баннеров
Что делать, если нет ни бюджета, ни навыков рисования? Вы ищете в Интернете онлайн-сервисы, которые могут помочь вам создать баннеры бесплатно! Во-первых, вам нужно выбрать формат и форму вашей будущей конструкции. Затем вы можете добавить свой логотип (или любое другое изображение), текст, призыв к действию и т. д. Все элементы дизайна (шрифт, цвета и т. д.) настраиваются. Взгляните на некоторые из популярных генераторов баннеров:
- Canva — это простой и удобный инструмент для создания баннеров. Благодаря огромному выбору шаблонов и пользовательских форм Canva превращает сложную задачу создания баннера в увлекательное времяпрепровождение.
- Средство создания баннеров Fotor — еще одна мощная веб-платформа с интуитивно понятным интерфейсом.
 Наряду с обычными баннерами у Fotor есть большой выбор смелых решений для любого бизнеса. Кроме того, его инструменты настройки действительно потрясающие!
Наряду с обычными баннерами у Fotor есть большой выбор смелых решений для любого бизнеса. Кроме того, его инструменты настройки действительно потрясающие! - Pixlr похож на Photoshop, но с улучшенным интерфейсом. Вы будете удивлены, обнаружив большой выбор фильтров и инструментов редактирования.
- Picmonkey также заслуживает места в нашем списке. Однако вот в чем хитрость. Чтобы получить доступ к фильтрам, рамкам, шрифтам и другим пользовательским элементам дизайна, вам необходимо приобрести премиум-план.
- Пользователи любят Crello за красивые шаблоны и шрифты. Вы обязательно найдете креативное решение, отражающее ваш фирменный стиль!
Советы по дизайну баннеров
Когда дело доходит до создания онлайн-баннера, цена ошибки может быть слишком высока. Вы должны уделить должное внимание каждой детали вашего дизайна. В противном случае он может не привлечь новых клиентов на ваш сайт. Давайте рассмотрим каждый элемент вашего рекламного баннера.
Убедитесь, что ваш баннер не слишком тяжелый. В противном случае это замедлит работу вашего сайта или блога. (А если посетителям что-то не нравится, то именно это!) Рекомендуемый размер файла 50 Кб. В любом случае, он не должен превышать 150 Кб. Для статических баннеров используйте формат JPG или PNG. Анимированные баннеры сохраняются в формате GIF.
Дизайн Так как баннер небольшой по размеру, в него не втиснуть много текста. Вместо текста сосредоточьтесь на графических элементах (цветах, шрифтах, логотипе и т. д.).
Чтобы создать целостный образ бренда, обязательно используйте фирменные цвета и шрифты. Возможно, вы даже захотите добавить свой логотип! Кроме того, убедитесь, что ваш баннер гармонирует с вашей веб-страницей (и вашим веб-сайтом в целом) с точки зрения дизайна.
Не будет преувеличением сказать, что призыв к действию — это сердце и душа вашего баннера. Это сообщение, которое побуждает пользователя щелкнуть баннер и изучить ваш сайт. Привлекайте потенциальных клиентов скидками, ограниченными предложениями, подарками и другими полезными вещами. Будьте щедры!
Это сообщение, которое побуждает пользователя щелкнуть баннер и изучить ваш сайт. Привлекайте потенциальных клиентов скидками, ограниченными предложениями, подарками и другими полезными вещами. Будьте щедры!
Потратьте время, чтобы проанализировать свою нишу и выяснить, что нужно вашей целевой аудитории. Эта подготовительная работа будет большим подспорьем в создании эффективного баннера, который действительно обращается к вашей публике. Помните, что обычные баннеры, как правило, генерируют меньше кликов, чем баннеры, предназначенные для определенной группы клиентов.
Вперед Так же, как бизнес-план или логотип, рекламный баннер должен идти в ногу со временем. Боритесь с искушением придерживаться старого дизайна месяцами или годами. Как только вы увидите, что ваш баннер больше не актуален для вашей аудитории или не соответствует вашей стратегии, не стесняйтесь вносить в него изменения! Меняйте визуальные элементы, добавляйте новые предложения, экспериментируйте со смелыми эффектами! Спорим, ваши клиенты оценят ваши творческие усилия, начав чаще нажимать на ваше новое объявление!
Создать баннер не так сложно, как вы думали, верно? Секрет в том, чтобы рассматривать его как живой организм, который растет и меняется вместе с вашим брендом. Желаем вам вдохновения и успехов!
Желаем вам вдохновения и успехов!
Топ-5 бесплатных онлайн-инструментов для создания баннеров для веб-сайтов в 2022 году
Последнее обновление: 28 декабря 2021 г.
Веб-баннер, также называемый рекламным баннером, представляет собой форму онлайн-рекламы, которая предполагает встраивание рекламы в веб-страницу. Он предназначен для привлечения трафика на сайт путем ссылки на сайт рекламодателя. Баннер, в большинстве случаев, доставляется центральным сервером.
Баннеры являются важными элементами веб-сайта, которые содержат логотип, слоган или другие ключевые сообщения, которые компания хочет донести до своей целевой аудитории. Поскольку они работают как важнейший маркетинговый инструмент, их следует создавать с особой тщательностью.
Создавая дизайн баннера для своего веб-сайта, убедитесь, что он достаточно привлекателен и может привлечь внимание аудитории с первого взгляда. В эпоху цифровых технологий веб-сайт является обязательным для любого бизнеса, независимо от того, насколько он велик или мал.
Современные покупатели предпочитают посещать веб-сайт компании; они подписываются или покупают услуги/продукты. Они хотят знать все больше и больше о компании и продуктах/услугах, которые они собираются купить.
Каждый владелец бизнеса должен создать привлекательный и удобный веб-сайт для достижения успеха в бизнесе и завоевания доверия аудитории. И как только вы успешно завоюете их доверие, они могут стать вашими постоянными клиентами.
Теперь перейдите к инструментам для создания веб-баннеров, с помощью которых вы можете попробовать создать баннер для своего веб-сайта. Что ж, есть много интеллектуальных инструментов, которые вы можете попробовать. Например, Designhill Studio позволяет создавать баннеры самостоятельно и не требует опыта графического дизайна.
Вот список из 5 лучших инструментов для создания баннеров, которые вы можете попробовать для всех видов дизайна баннеров. Это бесплатный инструмент, который позволяет создавать профессиональные и высококачественные баннеры для ваших веб-сайтов, сообщений в блогах, каналов социальных сетей и многого другого.

С помощью конструктора баннеров Designhill вы можете создать собственную обложку за три простых шага. Вам просто нужно установить пользовательскую ширину и высоту, чтобы сделать индивидуальный баннер. Вы также можете выбрать макет баннера, который соответствует вашим потребностям.
В библиотеке доступно множество элементов дизайна, таких как значки, рамки, изображения и т. д., которые сделают ваш баннер более привлекательным и подходящим для нужд бизнеса. Вы также можете добавлять изображения на свой баннер с рабочего стола. Вот и все! Ваш окончательный баннер готов к загрузке всего одним щелчком мыши.
02. Canva
Canva — еще одна отличная платформа для бесплатного создания баннеров для веб-сайтов. Он имеет тысячи редактируемых шаблонов баннеров веб-сайтов и дизайнов на выбор. Любой, даже не имеющий опыта графического дизайна, может использовать этот инструмент для создания потрясающих баннеров. Процесс плавный, а пользовательский интерфейс привлекательный.
Позволяет полностью настроить выбранные шаблоны баннеров, добавив новые детали, изменив цвета, шрифты, формы и изображения. Самое приятное в этом инструменте то, что вы можете быстро создавать уникальный дизайн или даже тему баннера.
Ищете дизайн баннера?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннера и многое другое.
Получите свой дизайн баннераСоздайте свой собственный баннер онлайн
03. Bannersnack
Этот инструмент очень прост в использовании. Вы можете создавать свои собственные баннеры с нуля. Кроме того, выберите шаблон из множества шаблонов баннеров и настройте его в соответствии с потребностями вашего бизнеса.
Если вы хотите, чтобы ваш баннер был уникальным, вы можете добавить анимацию, текст, изображения или даже некоторые фигуры. Вы также можете использовать этот сайт для создания баннеров для социальных сетей.
Существует множество форматов, таких как PNG, JPG, MP4, HTML5 или даже GIF для сохранения баннеров. Баннеры, созданные с использованием этой платформы, очень отзывчивы и отлично смотрятся на той платформе, на которой вы их используете. Вы можете проверить 9Руководство по веб-баннеру 0024 размера здесь.
04. FotoJet
FotoJet — идеальная платформа для создания баннеров для Facebook, Twitter, YouTube, LinkedIn и многих других социальных сетей. Вы можете найти определенный баннер для каждой категории. Доступно множество простых в использовании функций редактирования, которые обеспечивают полную свободу при создании проектов.
Он имеет сотни индивидуальных дизайнов шаблонов. Во-первых, вам нужно выбрать шаблон по своему выбору. Настройте шаблон, заменив или добавив детали. Теперь ваш дизайн готов к сохранению и публикации в Интернете.
05. My Banner Maker
My Banner Maker — это также известный инструмент для создания баннеров для социальных сетей, рекламных баннеров, баннеров для игр и многого другого. Это полезно для всех, даже для тех, кто мало или вообще не имеет представления о баннерах.
Это полезно для всех, даже для тех, кто мало или вообще не имеет представления о баннерах.
Вы можете приступить к дизайну с готовыми шаблонами и фотографиями. Вам не нужно беспокоиться о размере баннера, потому что доступны хорошие параметры редактирования, которые обеспечивают правильный размер для каждой выбранной вами платформы.
Вывод
Вышеупомянутые онлайн-инструменты помогают легко и быстро создавать баннеры для веб-сайтов и социальных каналов, таких как Facebook, YouTube, Twitter, Linkedin и т. д. Эти инструменты имеют отличные инструменты редактирования и предварительно разработанные высококачественные шаблоны, макеты, такие как GIMP или Photoshop, которые делают дизайн веб-баннеров увлекательным. Вы можете попробовать эти инструменты, даже не имея опыта графического дизайна.
Создайте свой собственный баннер онлайн
Как создать веб-баннер в Canva БЕСПЛАТНО
18 мая 2022 г.
Лайзне Алвес В брендинге, дизайне, цифровом маркетинге, практических рекомендациях, маркетинге, тенденциях маркетинга, Momentum Mondays, малом бизнесе, веб-дизайне with Нет комментариев
Запланировать звонок или демонстрацию!
Веб-баннеры, также известные как рекламные баннеры или медийные объявления, представляют собой интерактивные цифровые объявления, встроенные в веб-сайты для привлечения трафика на веб-сайт рекламодателя. Создать бесплатный веб-баннер в Canva довольно просто и быстро.
Создать бесплатный веб-баннер в Canva довольно просто и быстро.
Для повседневных предприятий и авторов веб-баннер также может относиться к персонализированному онлайн-баннеру, который появляется в верхней части вашего профиля в социальных сетях, на веб-сайте и т. д.
Баннеры также называются фотографиями обложки или фотографиями заголовка. Именно такой веб-баннер в Canva мы научим вас создавать. Это визуальное представление вашего бизнеса, истории, видения, услуг или продуктов.
В отличие от веб-баннеров, связанных с рекламой, они больше предназначены для маркетинга или представления раздела веб-сайта, а не для того, чтобы пользователи нажимали на цифровую рекламу. – Adobe
Почему важны веб-баннеры? Баннеры создают первое впечатление о вашем сайте. Баннеры, размещаемые в верхней части страниц, являются первой точкой контакта между сайтом и его посетителями. Это оказывает большое влияние на то, как посетитель будет взаимодействовать, и на его пользовательский интерфейс.
Веб-баннер также может помочь увеличить время, которое посетитель проводит на вашей странице. Создание бесплатного профессионального веб-баннера в Canva также может повысить коэффициент конверсии вашего сайта.
Создание подходящего баннера становится все более важным, чтобы не только представлять сайт как бренд, но и удерживать и побуждать посетителя оставаться на сайте.
Вам также следует регулярно менять веб-баннеры, чтобы оставаться в курсе сезонов и трендов.
Зачем создавать бесплатный веб-баннер в Canva?
Вот шесть быстрых причин создать бесплатный веб-баннер в Canva:
1. Создайте положительное первое впечатление.
2. Вы можете направить их к вашему наиболее привлекательному предложению.
3. Ваш контент должен решать болевые точки клиента.
4. Изменение графики в зависимости от сезона или по графику поддерживает актуальность сайта.
5. Покажите не только то, как выглядит продукт, но и то, как он работает в реальной жизни.
6. Бесплатные функции, такие как шаблоны, шрифты, элементы, графика, видео, стоковые фотографии, анимация и многое другое!
–Источник
Думая о контенте, вы сразу же думаете о фотошопе или каком-то другом дорогом дизайнерском инструменте.
Canva — это инструмент для графического дизайна, который упрощает создание пользовательской графики. Он легко доступен с телефона или планшета и удобен для пользователя.
Вы можете использовать его не только для того, чтобы оживить свой контент в социальных сетях, но и для создания таких вещей, как презентации, приглашения, плакаты, брошюры, визитные карточки и т. д.
Вы можете заплатить графическому дизайнеру за их создание предметы для вас. Тем не менее, открытие или ведение малого бизнеса может быть дорогостоящим и привести к возможности нанять дизайнера.
Вы можете попробовать сделать это самостоятельно с помощью Adobe Photoshop, который, вероятно, является самым популярным инструментом графического дизайна на рынке. Однако с Adobe Photoshop связана не только стоимость, но и крутая кривая обучения.
Однако с Adobe Photoshop связана не только стоимость, но и крутая кривая обучения.
Тем не менее, на рынке есть экономичное и простое в использовании решение, которым, я считаю, должен воспользоваться каждый предприниматель.
Вот еще несколько причин использовать Canva для веб-баннера и других дизайнерских нужд.
ПРОСТОТА В ИСПОЛЬЗОВАНИИ
Вам не нужны художественные способности или опыт работы в области графического дизайна, чтобы использовать Canva. Все, что вам нужно сделать, это поменять местами изображения, изменить текст, шрифт и размер, если хотите, и вуаля! У вас есть дизайн.
Если вы решите создать свой собственный шаблон или дизайн, а не использовать предварительно настроенную версию, вам все равно будет легко пользоваться. В Canva есть ВСЕ инструменты, необходимые для создания нового дизайна или изменения существующего.
Используя инструмент перетаскивания, вы можете выбрать бесплатные стоковые изображения из Canva или загрузить свои собственные. Вы также можете использовать сетки Canva, чтобы разделить изображение на более мелкие части.
Вы также можете использовать сетки Canva, чтобы разделить изображение на более мелкие части.
ЭТО ЗА БИЗНЕС
Являетесь ли вы внештатным графическим дизайнером, начинающим предпринимателем или владельцем малого бизнеса, Canva поможет вам в бизнесе.
Это бесплатный онлайн-инструмент, который очень полезен для предпринимателей и малого бизнеса. Это позволяет легко создавать и редактировать инструменты без необходимости нанимать дизайнеров.
Большинство компаний и графических дизайнеров-фрилансеров теперь работают в Интернете и постоянно нуждаются в графике и контенте.
- Он позволяет создавать красивые дизайны с помощью Brand Kit (премиум-членство) и сотен бесплатных шаблонов.
- Фирменная графика для ежедневной работы.
- Совместный проект, который члены команды просматривают и редактируют.
- Позволяет вносить изменения вместо отправки проектов туда и обратно для исправления.
- Вы можете создавать шаблоны дизайна, которыми может пользоваться каждый в организации, не имея опыта художника или дизайнера.

- Произведите впечатление на своих клиентов и, конечно же, увеличьте свою клиентскую базу за счет рефералов.
- Выглядит профессионально.
ЭТО ГИБКО
Canva не ограничивается только специализированным графическим дизайном или для профессиональных целей. Вы всегда можете настроить дизайн и элементы по своему усмотрению.
Учебное пособие. Как создать бесплатный веб-баннер в Canva.
Шаг 1. Создайте учетную запись
Шаг 2. Выберите бесплатный шаблон для веб-баннера в Canva
Шаг 3. Отредактируйте цвета
https://vimeo.com/710843284Видео не может быть загружено, потому что JavaScript отключен: шесть простых шагов о том, как создать бесплатный учебник по веб-баннеру — отредактируйте цвета шаблона (https ://vimeo.com/710843284)
Шаг 4. Добавьте свой логотип/изображения
https://vimeo.com/710848266Видео не может быть загружено, так как отключен JavaScript: руководство: шесть простых шагов о том, как Создайте бесплатный веб-баннер в canva — добавьте и отредактируйте логотип и изображения (https://vimeo. com/710848266)
com/710848266)
Шаг 5. Другие инструменты редактирования в Canva
Шаг 6. Сохраните и поделитесь своим дизайном
Не всегда легко создавать графику и придавать веб-сайту наилучший вид.
Вам может понадобиться помощь, чтобы понять, как улучшить дизайн вашего веб-сайта или как создать новый логотип, баннер, профиль в социальной сети, контент или видео.
Позвоните нам, и мы поможем вашему бизнесу РАЗВИВАТЬСЯ.
Запланируйте бесплатную демонстрацию или маркетинговый звонок
Contact Momentum Digital
(215) 876-2954
linkedin.com/macfrederick
Теги:бизнес, канва, дизайн, цифровой маркетинг, графический дизайн, маркетинг, маркетинговое агентство, UX, веб-баннер, веб-дизайн
Насколько легко или сложно создать баннер для веб-сайта?
Что первое бросается в глаза, когда клиент посещает ваш сайт? Ваш баннер сайта . Дизайн баннера веб-сайта – это основное изображение, которое занимает главное место на главной странице.
Обычно этот тип баннера используется для продвижения бизнеса на веб-сайтах и в профилях социальных сетей. Эти шаблоны баннеров обычно рассматриваются как каналы социальных сетей, фотографии или веб-баннеры, а также могут появляться в онлайн-рекламе кампании.
В Интернете доступно множество инструментов для создания баннеров. Очень легко разработать базовый графический дизайн, загрузить размеры, а затем изменить его.
Идеальный баннер содержит несколько ключевых элементов. : Заголовок и подтекст. Эффектное изображение или цветовая схема. Ваш личный или корпоративный логотип. Призыв к действию. Неизгладимое впечатление.
С появлением технологий мир переместился в Интернет. Шаблон баннера дает вам больше кликов, чем последний. Снижение печатной рекламы доказывает, почему вы не должны игнорировать дизайн баннеров.
Эталонное изображение :
Баннер веб-страницы находится на уровне глаз. Если это неаккуратно, зрители могут прийти в норму — веб-баннер действует как заголовок. Отсутствие изображения баннера равносильно отсутствию заголовка в вашей истории. Хороший баннер содержит суть вашего блога. Когда посетитель увидит вас, он сможет вас идентифицировать.
Если это неаккуратно, зрители могут прийти в норму — веб-баннер действует как заголовок. Отсутствие изображения баннера равносильно отсутствию заголовка в вашей истории. Хороший баннер содержит суть вашего блога. Когда посетитель увидит вас, он сможет вас идентифицировать.
Разработка эффективного веб-баннера много значит, потому что он находится прямо наверху. Они часть повседневной жизни. Оставляете ли вы их незамеченными или регулярно обновляете, это влияет на маркетинг.
Что такое пример баннера веб-сайта?Баннерная реклама предполагает размещение рекламы другого веб-сайта. Как видно из названия, реклама имеет форму баннера – широкий прямоугольник, горизонтальный или вертикальный. Баннеры обычно появляются на веб-сайтах сверху или снизу, а также горизонтально по бокам.
Если вы дизайнер-любитель, идея создания баннера YouTube с нуля может показаться немного сложной. Давайте начнем с основных советов, которые вам нужно учитывать при разработке дизайна вашего канала YouTube здесь.
Баннеры видят все, и они являются отличным дополнением в маркетинге. Шаблон баннера и дизайн баннера состоят из двух основных компонентов: предложения и призыва к действию. Вы можете использовать логотипы по своему усмотрению и изображения для улучшения сообщений.
Призыв к действию — это электронное письмо/кнопка, которая приглашает посетителя на ваш сайт из ваших профилей в социальных сетях или с платформ социальных сетей.
Короткие фразы, такие как «Купить сейчас», очень полезны. Это предложение должно быть ясным, точным. Вашему читателю понадобится информация о вашей акции.
Сколько стоит дизайн веб-баннера? Стоимость дизайна: Существует два способа создания баннеров: создать сайт самостоятельно (бесплатно с помощью Canvas) или нанять опытного дизайнера (от 5 долларов на Fiverr). Стоимость рекламы для веб-сайтов составляет около 1,99 доллара США за клик во всех основных медийных сетях.
Используйте оптимальный размер баннера. Разместите свою рекламу на правильной платформе. Следите за иерархией. Просто сделайте это легко. У вас есть соответствующая кнопка. Используйте их соответствующим образом. Имейте четкие границы для достижения этой цели.
Придать тексту реалистичность. Создайте элегантный и профессиональный вид для ваших баннеров!
Профессионально разработанные шаблоны, которые могут резко увеличить ваши продажи Некоторые бренды также отображают предложения в дизайне своих баннеров. Эти предложения побуждают пользователя сделать следующий шаг – воспользоваться им. Держите свое предложение по делу и побудите их к действию. Привлеките клиентов с помощью нажимаемых кнопок, таких как «Купить сейчас» или «Подписаться». Вы можете создать профессионально выглядящее оформление канала YouTube за считанные минуты, ознакомившись с идеями дизайна баннеров YouTube.
Элементы баннера задают визуальный стиль. Дизайн баннеров и шаблоны баннеров имеют несколько основных элементов: предложение и призыв к действию. Разместите логотип, чтобы вызвать доверие. Использование изображений может еще больше улучшить ваш баннер.
Некоторые бренды также отображают предложения в дизайне своих баннеров. Эти предложения побуждают пользователя сделать следующий шаг – воспользоваться им. Держите свое предложение по делу и побудите их к действию. Привлекайте покупателей интерактивными кнопками, такими как «Купить сейчас» или «Подписаться».
На что следует обратить внимание при разработке баннера веб-сайта Баннер гарантирует, что вы установите правильное соединение. Он включает в себя название бренда и изображения высокого разрешения на менее загроможденном фоне. Привлекательный дизайн баннера — это праздник для глаз зрителей.
- Видимость: Думайте выше сгиба. В веб-дизайне часть веб-страницы появляется первой при загрузке страницы. Правильное изображение баннера должно резюмировать вашу веб-страницу и бренд.
- Слоган: Слоган или слоган дает более глубокое представление о потенциальных клиентах. Используя его в своем баннере, вы раскрываете индивидуальность своего бренда. Броский слоган привлекает вашу целевую аудиторию.
- Уникальное торговое преимущество: USP — это отличительные черты. Это отличает ваш бренд от конкурентов. Было бы лучше, если бы вы держали их на тыльной стороне ладони, чтобы сделать баннер, который выделяется.
Хорошо сформулированное УТП может быть полезным инструментом для достижения ваших маркетинговых целей. Используйте всю мощь своих специальностей при разработке веб-баннера.
- Свяжитесь с нами: Контакты играют важную роль в маркетинге. Цель дизайна не только в том, чтобы быть привлекательным.
 Вам нужно, чтобы люди обращались к вам.
Вам нужно, чтобы люди обращались к вам.
Включите такую информацию, как адрес электронной почты, телефон, номер факса, почтовый адрес или даже товары и услуги. Баннер сайта занимает 5-10 см вашей веб-страницы. Не поддавайтесь искушению выйти за рамки стандартного размера.
Эталонное изображение:
Кроме того, не перегружайте свой баннер слишком большим количеством вещей.
Кроме того, не перегружайте свой баннер слишком большим количеством вещей.
Привлекательный логотип YouTube — это то, что может помочь вашим видео выделиться в поиске YouTube и произвести впечатление на ваших подписчиков и подписчиков вашего канала.
Ищете вдохновение для создания логотипа YouTube?
Получите идеи и начните создавать свой идеальный логотип YouTube уже сегодня!
Несколько ошибок, которых следует избегать:- Конфликтующие изображения: Используйте изображения, которые ваши клиенты могут сопоставить.
 Отвлекающие изображения могут затуманить сознание покупателя.
Отвлекающие изображения могут затуманить сознание покупателя. - Цвет, который поражает самое больное место: Цвет пикантных эмоций. Но чрезмерное использование или плохой цвет могут сигнализировать о неправильном сообщении. Неуместные цвета могут ввести в заблуждение.
- Опечатки и грамматические ошибки: Никто не любит настораживать. Но один недостаток может ослабить репутацию вашего бренда. Чтобы быть в большей безопасности, проверьте свой контент, прежде чем размещать его.
Хотите знать, как исправить распространенные ошибки веб-баннеров? Вот как вы можете стать лучше:
- Будьте внимательны при размещении вашего баннера
- Следуйте порядку
- Будьте уверены в размере
- Простота прекрасна на свете
- Сделайте его разборчивым
- Не забудьте CTA
- Animate with Interact
- 6 с инфографикой
Баннеры — это вечный маркетинговый инструмент. Вот почему вы должны рассмотреть возможность размещения баннера на своем веб-сайте:
Вот почему вы должны рассмотреть возможность размещения баннера на своем веб-сайте:
- Заставит мир остановиться и посмотреть
- Увеличьте трафик вашей веб-страницы
- Увеличьте продажи вашего продукта
- Сделайте вещи известными публично
Справочное изображение:
ЗаключениеЭто поможет вам так важно. Сделайте первое, что стоит запомнить на вашей веб-странице. All Time Design предоставляет неограниченный графический дизайн за фиксированную плату с 14-дневной бесплатной пробной версией.
Achetez Kamagra Oral Jelly en ligne на https://proprepharmacie.com/kamagra-oral-jelly-100mg-en-ligne/ – лучшая аптека на линии. Soyez assuré d’obtenir le meilleur prix aux Etats-Unis, par votre porte, быстрая экспедиция и удовлетворение клиента. Комендант Командез!
Как привлечь внимание с помощью баннера вашего веб-сайта
Худшее, что вы можете сделать на баннере вашего сайта, это сказать: «Привет! Я Бетани. Вашему клиенту или клиенту еще не нужно знать вас, им нужно знать, как вы можете помочь им или их растущему бизнесу. Ниже я расскажу о некоторых советах по баннерам для веб-сайтов, которые помогут вам создать краткий текст, соответствующий вашему бренду.
Вашему клиенту или клиенту еще не нужно знать вас, им нужно знать, как вы можете помочь им или их растущему бизнесу. Ниже я расскажу о некоторых советах по баннерам для веб-сайтов, которые помогут вам создать краткий текст, соответствующий вашему бренду.
6 идей для того, что вы можете написать на баннере своего веб-сайта
Вы невероятно усердно работали над своим бизнесом и достигли точки, когда вы готовы привлечь идеального клиента на свой веб-сайт. Одна вещь, которая сильно влияет на вашу способность привлекать и конвертировать клиентов и клиентов, — это то, что вы размещаете в верхней части страницы (или внутри баннера вашего веб-сайта). «Вверху» просто означает раздел вашего веб-сайта, который виден другим без необходимости перемещать полосу прокрутки… также известный как раздел «баннер героя».
Примечание. Изображения ниже взяты с веб-сайтов, которые я разработал и помог с копированием.
1. Используйте вопрос «да»
Стратегия быстрого копирования заключается в использовании вопроса «да» в баннере веб-сайта. Это сразу требует вовлечения клиентов. Даже если вопрос неожиданный, посетители быстро зададутся вопросом, почему они раньше не сказали «да» вашему продукту или услуге (а это именно то, что вам нужно!).
Это сразу требует вовлечения клиентов. Даже если вопрос неожиданный, посетители быстро зададутся вопросом, почему они раньше не сказали «да» вашему продукту или услуге (а это именно то, что вам нужно!).
2. Опишите конкретные услуги, которые вы предлагаете
Вы можете кратко изложить свои услуги в верхней части баннера. Говорите прямо и по делу, чтобы привлечь потенциальных клиентов.
Поддерживаемые шаги для упражнений после мертворождения3. Укажите, как вы помогаете решить проблему
Люди часами рыщут в Интернете в поисках ответов на свои самые распространенные проблемы. Используйте баннер веб-страницы, чтобы предоставить решение. Не нужно слишком усложнять вопрос, просто изложите свое решение проблемы. Вы всегда можете углубиться в детали на других страницах вашего сайта.
Помощь в развитии благосостояния для финансовой свободы и гибкости4. Использование утверждений «Если вы работаете со мной… тогда»
Добавление конца утверждения «Если вы работаете со мной… тогда» на баннере веб-сайта отвечает на вопрос, почему клиент должен работать с вами.
Если вы будете работать со мной, то «укрепите свою уверенность». Если вы будете работать со мной, то сможете создать свой собственный веб-сайт. Не забудьте включить только последнюю часть оператора «Если-то». В приведенном ниже примере мозговой штурм выглядел следующим образом:
• Если вы будете работать со мной, то «изменения абсолютно возможны».
5. Ответьте, какой будет жизнь или бизнес
После Работа с вамиЭта стратегия копирования дает клиентам наглядное представление для работы. Это взгляд в будущее и то, как вы можете помочь им полностью раскрыть свой потенциал.
Здесь рождаются достойные похвалы предприятия.6. Объясните, чем вы отличаетесь от других
Еще одна стратегия копирования — подчеркнуть свои уникальные таланты. Это можно сделать разными способами, но формулирование того, почему клиент всегда вернется к вам, было очень эффективным ИЛИ, как приведенный ниже пример, противоречит ограничивающему убеждению, которое характерно для ваших идеальных клиентов.
Не забудьте указать конкретику. Поиск своей ниши и выделение вашего бренда среди других гарантирует, что вы выделитесь среди конкурентов.
Советы по дизайну баннеров веб-сайтов
По мере того, как вы продолжаете совершенствовать копию баннера веб-сайта, важно сделать его визуально привлекательным и не перегружать читателя избыточным количеством шрифтов, графики и изображений.
Организация баннера таким образом, чтобы читатели продолжали привлекать внимание читателей к вашему баннеру и всему сайту, скорее всего, удержат их на вашей странице в течение более длительного периода времени.
Ниже приведены мои лучшие советы по дизайну баннеров для веб-сайтов.
Будьте кратки
Когда люди впервые заходят на ваш сайт, последнее, что они хотят сделать, это прочитать роман. Держите баннер коротким и переходите к сути.
Ваша кнопка должна быть целеустремленной
После того, как вы определите текст, который вы хотите использовать в верхней части вашего баннера, вы захотите рассмотреть свой первый призыв к действию (или кнопку). Разместив кнопку на баннере вашего сайта, вы дадите людям возможность действовать быстро. Общие параметры включают:
Разместив кнопку на баннере вашего сайта, вы дадите людям возможность действовать быстро. Общие параметры включают:
- Ссылка на вашу платформу планирования
- Ссылка на подписку по электронной почте
- Ссылка на форму подписки (например, на мою викторину!) Отвлекать
Изображения всегда должны использоваться с намерением. Найдите изображение, которое выделит ваш продукт или услугу и покажет индивидуальность вашего бренда. В то же время этот образ не должен обгонять копию. Копия — это то, что преобразует, а изображение поддерживает.
Почему баннер вашего веб-сайта необходим для правильной работы
Баннер вашего веб-сайта находится «вверху» и является одним из наиболее важных компонентов веб-сайта, который преобразует трафик в покупателей и клиентов. Это ваше первое впечатление, а значит, оно должно быть хорошим.
Если вы потратите время на то, чтобы придумать баннер для веб-сайта, который будет отражать ваш бренд и предлагаемые вами услуги, это окупится.
