Создание выпадающих меню — Поддержка
Выпадающее меню (или подменю) отображает дополнительные элементы, когда вы наводите курсор на элемент меню или нажимаете его. Подменю позволяет сделать меню более удобным и структурированным. В этом руководстве показано, как создавать выпадающее меню.
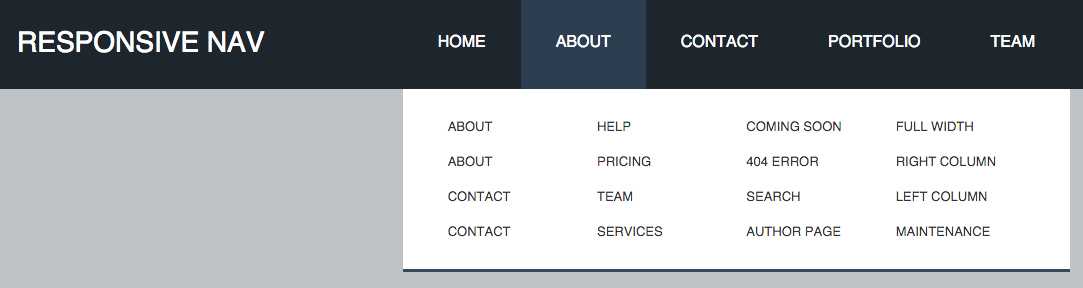
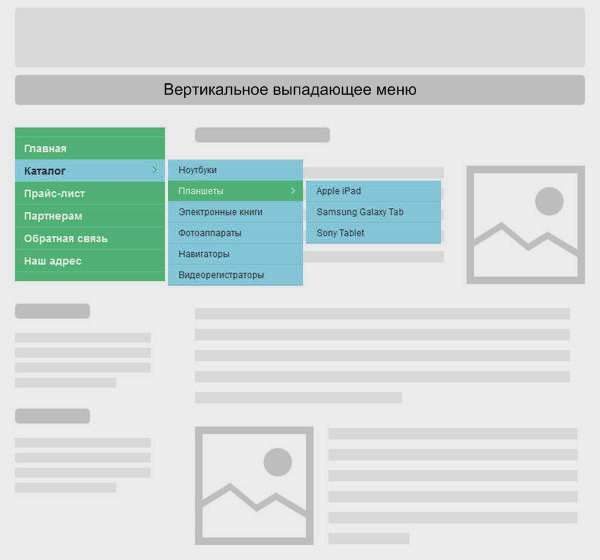
Пример выпадающего меню в теме RivingtonСодержание
Обучающее видео
Создание выпадающего меню
Чтобы создать выпадающее меню, выполните следующие действия.
- Добавьте все элементы меню, которые нужны в меню на сайте.
- Нажмите кнопку Изменить порядок под элементами меню.

- Нажмите стрелку вправо >, чтобы поместить страницу под страницей выше, создав элемент выпадающего меню.
- После завершения работы с выпадающим меню нажмите Готово.
- Нажмите Сохранить изменения, чтобы опубликовать изменения на сайте.
Добавление элемента меню без ссылки
Вы можете создать неинтерактивный элемент меню, что полезно при создании выпадающих меню. Сам элемент может по-прежнему быть интерактивным, но он не будет выполнять переход на новую страницу. Выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Выберите меню.
- Нажмите Добавить элементы.
- Выберите опцию Пользовательские ссылки.
- В поле URL-адрес введите символ #, как показано на изображении справа.
- В поле Текст ссылки введите текст, который должен отображаться в меню, как показано на изображении справа.

- Нажмите Добавить в меню.
- Нажмите Сохранить изменения.
Создание выпадающих меню на консоли WP-Admin
Для создания выпадающих меню на консоли WP Admin выберите Внешний вид → Меню. Перетащите элемент в меню, чтобы изменить порядок элементов в нем. Для создания выпадающих меню перетащите отдельные элементы на правую сторону и разместите их под элементом непосредственно над ним. Вы можете отменить это действие, перетащив элементы меню влево. Когда всё будет готово, нажмите Сохранить меню.
Далее. Изменение порядка элементов меню
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Как создать выпадающее меню WordPress
Хотите добавить выпадающее меню на сайт WordPress, чтобы пользователи могли ориентироваться и легко находить информацию? Мы покажем, как это сделать.
Зачем нужны выпадающие меню?
В ВордПресс встроена система управления меню. Она позволяет даже новичкам добавлять удобную навигацию на сайт.
Если ресурс имеет несколько страниц, вы можете просто добавить их рядом в меню. Однако, если запускаете интернет-магазин, вам не обойтись без вложенных элементов навигации.
Выпадающие меню решает проблему ограниченного пространства и отображает ссылки меню только при наведении на родительский элемент. Также позволяют организовать структуру меню по темам или иерархии.
Посмотрим, что для этого нужно, и как это сделать на своем ВП-сайте.
Тема с поддержкой выпадающего меню
Отображение выпадающих элементов в ВордПресс полностью зависит от темы. Большинство поддерживает эту функцию. Но все равно вы должны в этом убедиться.
Как проверить?
Перейдите на оф. сайт шаблона и найдите ссылку на демонстрационную версию. Если эта возможность есть, то будет показана. В другом случае стоит пересмотреть свой выбор.
Вот парочка отличных тем со встроенной поддержкой вертикального выпадающего меню.
Astra– бесплатный многоцелевой WordPress-шаблон с несколькими готовыми демо-сайтами.Reboot– современная и быстрая премиальная блоговая/новостная тема со встроенным конструктором главной.Journal X– платная красивая журнальная WP-тема с бесконечной подгрузкой контента.
При этом разберем, как сделать выпадающее меню WordPress.
Шаг 1. Создаем меню
Если это уже сделано, то смело переходите ко второму шагу.
Сделаем простое меню.
В админке перейдите Внешний вид > Меню и нажмите создайте новое меню.
Дайте имя новому меню и кликните Создать меню.
В блоке слева отметьте нужные пункты и нажмите Добавить в меню, а затем Сохранить меню.
Шаг 2. Добавляем подпункты
Подпункты – это элементы, которые появятся внутри выпадающего меню. От того, как вы захотите организовать навигацию, можете добавить их в любой из существующих пунктов.
От того, как вы захотите организовать навигацию, можете добавить их в любой из существующих пунктов.
Для примера создадим выпадающее меню из категорий постов.
Добавим их.
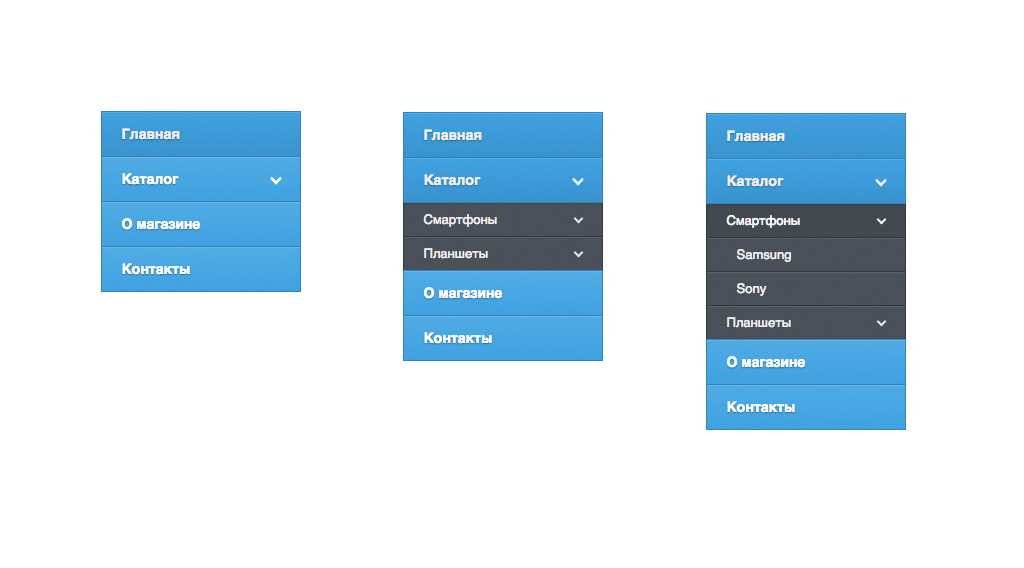
Если перейти на сайт, то навигация будет выглядеть:
Видно, что все пункты стали в один ряд, а выпадающего списка нет. Для этого дочерние элементы простым перетаскиванием поместите под родительскими.
После того, как сохраните изменения, на сайте появится выпадающий список:
Выпадающее меню через плагин
Если ваша ВордПресс-тема не поддерживает отображение дочерних элементом или вам нужна сложная навигация, то самый простой способ использовать ВП-дополнение.
В каталоге есть несколько решений. Один из популярных – плагин Max Mega Menu. С ним вы создадите структуру меню любой сложности, сможете добавить эффекты при наведении и нажатии и другие полезности.
Заключение
Выпадающее меню WordPress делает удобной для пользователя навигацию по сайту, что позволит ему быстрее найти нужную информацию. Его просто создать, если выбранная WP-тема поддерживает отображение дочерних элементов. В другом случае придется установить плагин.
Его просто создать, если выбранная WP-тема поддерживает отображение дочерних элементов. В другом случае придется установить плагин.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как создать раскрывающееся меню в Конструкторе веб-сайтов — Хостинг
Как создать раскрывающееся меню в Конструкторе веб-сайтов
Параметр Меню позволяет создать интерактивную строку меню, содержащую несколько элементов для облегчения навигации Ваш сайт. Однако этим дело не ограничивается. Вы также можете добавить текстовые элементы в меню или даже ссылки на другие веб-сайты и ресурсы.
Ниже вы можете найти инструкции по созданию пункта меню и выпадающего списка:
- Обзор элементов меню
- Как создать новый элемент
- Как создать раскрывающееся меню
Обзор элементов меню
В Конструкторе веб-сайтов есть два типа меню:
.
1. Главное меню — содержит все страницы, созданные на вашем сайте, и создается с самого начала в большинстве шаблонов. Это поможет вам перемещаться по страницам вашего сайта.
Главное меню — содержит все страницы, созданные на вашем сайте, и создается с самого начала в большинстве шаблонов. Это поможет вам перемещаться по страницам вашего сайта.
2. Дополнительное меню — можно создать вручную и отредактировать в соответствии с вашими предпочтениями:
Чтобы настроить меню, щелкните вкладку Редактировать на предпочтительной странице. В нашем случае это Домашняя страница :
Или вы можете щелкнуть значок Карандаш в верхнем правом углу элемента меню и выбрать меню Редактировать или
Меню редактирования Окно позволяет редактировать, добавлять и переименовывать пункты меню, а также группировать их в раскрывающееся меню:
Окно Свойства позволяет управлять ориентацией меню, изменять цвет фона, добавлять изображение, изменять шрифт и/или размер элемента и т. д.:
Как создать новый элемент
1. Чтобы создать элемент меню, щелкните значок Карандаш >> + Новый элемент :
Чтобы создать элемент меню, щелкните значок Карандаш >> + Новый элемент :
Или выберите Редактировать меню >> + Новый элемент в качестве опции:
2. В меню
Параметр Страница позволяет создать новую страницу, скопировав стиль и содержание любой существующей страницы на вашем веб-сайте:
ОБРАТИТЕ ВНИМАНИЕ : Этот параметр не следует использовать для создания ссылок на существующие страницы.
3. Опция Ссылка позволяет создавать ссылки на другие страницы вашего сайта:
- Внутренняя ссылка — Ссылки на уже существующую страницу вашего сайта.
- Внешняя ссылка — Ссылки на другие сайты.
- Привязка к — Ссылки на определенное место на вашем сайте.
Пусто указывает на простую текстовую запись или не ссылается ни на что конкретное. Например, это полезно, когда вы хотите создать заголовки выпадающих меню:
Например, это полезно, когда вы хотите создать заголовки выпадающих меню:
4. Чтобы сохранить изменения, нажмите кнопку Применить . После этого будет создан новый пункт меню:
Как создать выпадающее меню
Чтобы создать раскрывающееся меню, выполните следующие действия:
1. Вам потребуется создать родительский элемент (заголовок раскрывающегося меню) с типом ссылки
2. Теперь создайте его содержимое (дочерние элементы) с типом ссылки Empty (тот, который показан в раскрывающемся списке):
3. Теперь вам нужно будет нажать и удерживать первый (дочерний) элемент Item 1 и перетащите его поверх (родительского) элемента Test :
4. Когда вы увидите значок с двумя стрелками слева от элемента Test , вы можете отпустить левую кнопку мыши, чтобы поместить на него элемент Item 1 . Теперь он будет назначен следующим образом:
Теперь он будет назначен следующим образом:
6. Когда вы закончите, нажмите Применить и опубликуйте изменения на своем сайте. Теперь вы можете проверить только что созданное выпадающее меню:
Поздравляю! Теперь вы создали раскрывающееся меню в Конструкторе веб-сайтов.
Нужна помощь? Обратитесь в нашу службу поддержки
Статьи по теме
Импорт веб-сайтов с помощью конструктора веб-сайтов
Что такое конструктор веб-сайтов и как его использовать
Как создать простое раскрывающееся меню на Showit
Узнайте, как создать простое раскрывающееся меню (и подменю) в дизайне Showit с помощью пошагового руководства сегодня!
Сегодня я хотел поделиться с вами простым руководством по выпадающему меню для Showit. Если вы не знакомы с Showit, это платформа с перетаскиванием, для настройки которой не требуется абсолютно никакого кода.
Вы можете узнать все о здесь , я рассказываю, почему я перешел с WordPress + Elementor на Showit!
Я знаю, что изучение новой платформы может быть ошеломляющим, НО не с Showit! Вы поймете больше, когда закончите это простое руководство.
Как создать простое выпадающее меню в Showit Tutorial (Desktop)
1 — Вам понадобится простая навигация/заголовок.Во-первых, вам нужно создать простую навигацию или заголовок с текстом, т. е. ГЛАВНАЯ, О КОМПАНИИ, УСЛУГИ, БЛОГ и т. д.
Для этого урока я использовал простой шаблон на Showit.
Создать навигацию или заголовок на Showit 2 — Создать вид холста один.Создав заголовок, «добавьте вид холста» и переместите в него весь текст навигации.
Добавить вид холста 3 – Дублировать один холст, переименовать второй во второй вид холста. После того, как вы продублировали вид холста и переименовали его, вам нужно определить, какой текст будет выпадающим меню ( или больше, если вам это нужно! ).
4 – Создать раскрывающийся список и добавить текст.
Теперь вам нужно создать раскрывающийся список с помощью инструмента «Прямоугольник» и значка (в использовалась стрелка ).
Используйте прямоугольник и значок для создания раскрывающегося спискаПосле того, как вы создали выпадающее меню, добавьте в него текст ( Я сделал прямоугольник немного больше ):
Выпадающее меню 5 – Связать выпадающий текст на первом виде холста со вторым видом холста.Для этого урока я сделал свой текст «галереи» раскрывающимся меню. Нажмите «Галерея» и перейдите вправо в разделе «Действия по щелчку».
Вам нужно установить действие щелчка на «холст»:
Для просмотра один: установите действия щелчка на «холст», «этот холст» и «просмотр два» ( для имитации открытия выпадающего меню ).
Установить действия щелчка на первом представлении холста 6 — Связать выпадающий текст на втором представлении холста, чтобы просмотреть один.
Для вида два: установите действия щелчка на «холст», «этот холст» и «вид один» (для имитации закрытия раскрывающегося меню).
Задать действия щелчка на холсте два вида 7 – Задать горизонтальную блокировку (необязательно).Это необязательный шаг . Мой заголовок имеет горизонтальную блокировку, что означает, что текст, значки и форма в самом заголовке заблокированы справа от веб-сайта.
Если вы не включите этот дизайн, выпадающее меню не будет соответствовать правильному тексту «галерея».
Вместо этого он будет выровнен по тексту «о нас», а я этого не хочу.
Горизонтальная блокировка на ShowitТеперь у вас есть выпадающее меню! Хотите попробовать добавить подменю в раскрывающееся меню? Продолжай читать.
Как добавить подменю в существующее выпадающее меню
Выполните шаги с I по V, теперь вам нужно создать третий вид холста.
8 — Дублируйте вид холста два и переименуйте его в вид три.
Этот откроет меньшее подменю с большим количеством ссылок.
9 – Сделайте раскрывающийся список длиннее, чтобы вместить подменю.Я удлинил прямоугольник, чтобы разместить новые ссылки в категории «семьи».
Добавьте свой текст.
10 — Установить «семейные» действия щелчка для второго вида холста.Поскольку «семейства» имеют подкатегории, мы собираемся сделать так, чтобы действия щелчка в представлении два открывались до «представления три».
11 — Установите «семейные действия щелчка для просмотра холста три».Чтобы закрыть подменю, сделайте действия щелчка для «семейств» в представлении три переходом к «представлению два».
БАМ! У вас есть выпадающее меню и подменю, скажите что? Легко, я прав?
Подпишитесь и следите за новостями, чтобы не пропустить новые уроки Showit.
Посмотрите учебное пособие для настольных и мобильных устройств на моем канале YouTube: Я рассказываю, как создавать выпадающие меню для настольных и мобильных устройств на Showit.