Увеличение на экране iPad — Служба поддержки Apple (RU)
Во многих приложениях можно увеличивать и уменьшать масштаб отдельных объектов. Например, двойным касанием или разведением пальцев можно увеличить изображение в «Фото» или расширить столбцы веб-страницы в Safari. Вы также можете использовать функцию «Увеличение», которая увеличивает масштаб всего экрана любого используемого приложения. Вы можете изменить масштаб всего экрана (режим «Весь экран»), увеличить часть экрана в окне выбранного размера (режим «Увеличить окно») или увеличить часть экрана, закрепленную в одном месте («Закрепленный режим увеличения»). Функцию «Увеличение» можно использовать вместе с функцией VoiceOver.
Настройка увеличения
Откройте «Настройки» > «Универсальный доступ» > «Увеличение» и включите параметр «Увеличение».
Настройте один из указанных ниже параметров.
Следование за фокусом. Отслеживайте выбранные объекты, точки ввода текста и набора текста.

Смарт-набор. Переключайтесь в режим «Окно» при появлении клавиатуры.
Сочетания клавиш. Управляйте функцией «Увеличение» с помощью сочетаний клавиш, поддерживаемых внешней клавиатурой.
Контроллер увеличения. Включите контроллер, задайте действия контроллера и настройте цвет и прозрачность.
Область увеличения. Выберите «Закрепленный режим увеличения», «Весь экран» или «Окно».
Фильтр. Выберите параметр «Без фильтра», «Инвертировано», «Оттенки серого», «Оттенки сер. (инв.)» или «Слабый свет».
Предельный уровень увеличения. Перетяните бегунок, чтобы настроить уровень увеличения.
При использовании iPad вместе с ассистивным указательным устройством можно изменить следующие настройки в разделе «Управление указателем».
Изменение масштаба. Выберите «Непрерывно», «По центру» или «По краям», чтобы задать, как изображение на экране будет следовать за указателем.

Настроить, используя Увеличение. Используя функцию «Увеличение», можно изменять масштаб указателем.
Чтобы добавить функцию «Увеличение» к командам универсального доступа, откройте «Настройки» > «Универсальный доступ» > «Быстрые команды» и коснитесь «Увеличение».
Использование функции Увеличения
Дважды коснитесь экрана тремя пальцами или воспользуйтесь быстрой командой универсального доступа, чтобы включить функцию «Увеличение».
Чтобы увеличить область просмотра экрана, выполните одно из указанных ниже действий.
Настройка процента увеличения. Дважды коснитесь экрана тремя пальцами (не поднимайте пальцы после второго касания) и проведите пальцами по экрану вверх или вниз. Также можно трижды коснуться экрана тремя пальцами, а затем перетянуть бегунок «Степень увеличения».
Перемещение линзы увеличения. (Окно) Потяните метку в нижней части линзы увеличения.

Прокрутка к другой части экрана. (Весь экран) Проведите тремя пальцами по экрану.
Чтобы выбрать настройки в меню «Увеличение», трижды коснитесь экрана тремя пальцами и настройте любой из описанных ниже параметров.
Выбор режима. Выберите «Закрепленный режим увеличения», «Весь экран» или «Окно».
Изменение размера линзы. (Окно) Коснитесь «Изменить размер линзы» и перетяните любую из появившихся круглых меток.
Выбор фильтра. Выберите параметр «Инвертировано», «Оттенки серого», «Оттенки сер. (инв.)» или «Слабый свет».
Отображение контроллера. Отобразите на экране контроллер увеличения.
Чтобы использовать контроллер увеличения, выполните любое из описанных ниже действий.
Отображение меню «Увеличение». Коснитесь контроллера.
Увеличение и уменьшение масштаба. Дважды коснитесь контроллера.

Панорамирование. В режиме увеличения перетяните контроллер.
При управлении функцией «Увеличение» с внешней клавиатуры Apple область, к которой применяется функция «Увеличение», перемещается вслед за точкой вставки, оставаясь по центру экрана. См. раздел Клавиатура iPad.
Чтобы выключить функцию увеличения, дважды коснитесь экрана тремя пальцами или воспользуйтесь быстрой командой универсального доступа.
Горячие клавиши на веб-странице
Аудиоверсия страницы «Горячие клавиши»
Уважаемые пользователи! Вы сможете выполнять различные действия при посещении веб-страницы не только с помощью компьютерной мыши, но и управляя клавиатурой. Для большего удобства существуют «горячие клавиши» в браузерах. Это нажатия и сочетания нажатий клавиш для вызова тех или иных функций. Ниже представлены основные из них.
Горячие клавиши на веб-странице
Навигация
Backspace — Переход на предыдущую страницу
ALT + стрелка влево — Переход на предыдущую страницу
ALT + стрелка вправо — Переход на следующую страницу в истории просмотров
Shift+Backspace — Переход на следующую страницу в истории просмотров
ALT + Home — домашняя страница
F5 или CTRL + R — обновление страницы
ALT + D — перевести фокус в строку адреса
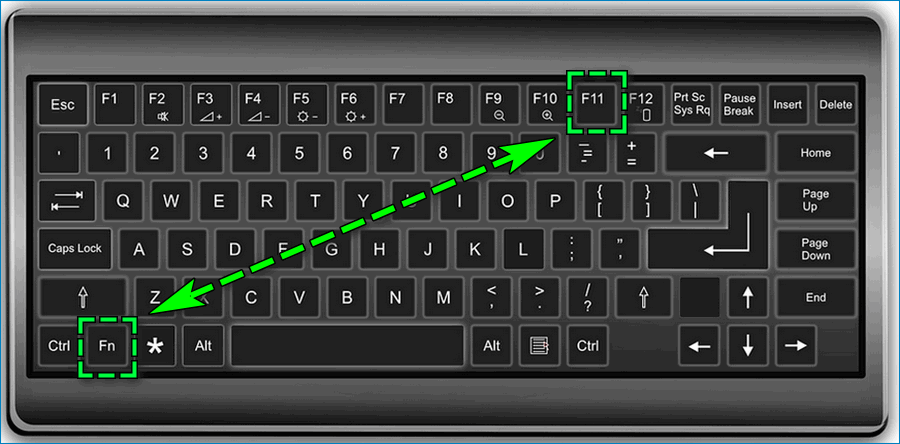
F11 — полноэкранный режим
Вкладки и окна
CTRL + T — открыть новую вкладку
CTRL + N — открыть новое окно
CTRL + W — закрыть текущую вкладку
CTRL + Shift + W — закрыть окно (кроме Internet Explorer)
CTRL + Page Up\Page Down — перейти на предыдущую\следующую вкладку (только Chrome и Firefox)
Shift + TAB — листание вкладок с визуальным превью страницы (только Opera)
Страницы
CLTR + F — поиск на странице
CTRL + + — увеличить масштаб страницы
CTRL — — — уменьшить масштаб страницы
CTRL + колесико мыши – увеличить/уменьшить масштаб страницы
CTRL + 0 (ноль) — вернуть 100% масштаб страницы (кроме Internet Explorer)
HOME/END — быстро перейти в начало\конец страницы
CTRL + P — печать страницы
CTRL + S — сохранить страницу
CTRL + Shift + T — открыть последнюю закрытую вкладку (кроме Internet Explorer)
Пробел — Прокрутка веб-страницы вниз
CTRL + H — просмотр истории
CTRL + J — просмотр загрузок
CTRL + B — просмотр закладок
Правка
CTRL + A — выделить все
CTRL + X — вырезать
CTRL + C — копировать
CTRL + V — вставить
Сочетания клавиш для работы с программой «Экранная лупа»
Win + + — Запуск программы «Экранная лупа». Увеличить масштаб.
Увеличить масштаб.
Win + — — Уменьшить масштаб
Win + Esс — Закрытие программы «Экранная лупа»
Ctrl + Alt + D — Переключение в режим «Закреплено» (увеличенная область показывается в отдельном закрепленном окне).
Ctrl + Alt + F — Переключение в режим «Во весь экран» (увеличивается весь экран).
Ctrl + Alt + L — Переключение в режим «Увеличение» (увеличивается область вокруг указателя мыши).
Ctrl + Alt + R — Изменение размера окна, отображающего увеличенную область экрана.
Ctrl + Alt + Пробел
Ctrl + Alt + I — Инверсия цветов
Ctrl + Alt + ↑ — Прикрепление окна с увеличенной областью к верхнему краю экрана. («Закреплено»)
Передвижение окна с увеличенной областью вверх. («Увеличение»)
(«Увеличение»)
Передвижение по увеличенной области вверх. («Во весь экран»)
Ctrl + Alt + ↓ — Прикрепление окна с увеличенной областью к нижнему краю экрана. («Закреплено»)
Передвижение окна с увеличенной областью вниз. («Увеличение»)
Ctrl + Alt + ← — Прикрепление окна с увеличенной областью к левому краю экрана. («Закреплено»)
Передвижение окна с увеличенной областью влево. («Увеличение»)
Передвижение по увеличенной области влево. («Во весь экран»)
Ctrl + Alt + → — Прикрепление окна с увеличенной областью к правому краю экрана. («Закреплено»)
Передвижение окна с увеличенной областью вправо. («Увеличение»)
Передвижение по увеличенной области вправо. («Во весь экран»)
Как сделать полноэкранный адаптивный сайт | Райан Каллум
Чтение: 4 мин.·
6 января 2019 г.
Если вы только начинаете работать с CSS или даже являетесь опытным ветеринаром, вы, вероятно, поняли, что позиционирование элементов для их размещения в нужном месте не имеет смысла. всегда было легко. Возможно, у вас возникли проблемы с размером контента на веб-сайте. Как бы то ни было, создание полноэкранного веб-сайта состоит из использования соответствующих модулей и технологии под названием 9.0009 CSS Flexbox
В этом уроке мы сосредоточимся на Flexbox и vh unit для создания красивого минималистского веб-сайта. Пример нашего готового продукта ниже.
[codepen_embed height=”436” theme_id=”0” slug_hash=”wRPoXQ” default_tab=”html,result” user=”racullum”] См. полностраничные HTML-разделы Pen от Racullum (@racullum) на CodePen.[/ codepen_embed]
Итак, давайте разобьем наш сайт на три частей:
Шаг №1: Создайте скелет HTML.
Шаг №2: Скелет HTML стиля.
Шаг №3: Увеличьте разделы HTML на весь экран.
Во-первых, нам нужно придумать, как будет выглядеть структура. Я решил, что каждый цвет должен быть в своем разделе. На самом деле вы можете поместить свою страницу «О нас» в один раздел, а страницу «Миссия» — в другой. Например, мы просто будем придерживаться наших 7 цветов радуги.
Для каждого цвета мы начнем с раздела, который включает в себя div и два класса заголовков, один для имени цвета, а другой для атрибутов цвета.
Вот так…
Красный
Возбуждение. Энергия. Страсть.
Создайте еще шесть секций для следующих шести цветов радуги. У вас должно получиться что-то похожее на это …
Теперь, когда у нас есть общая структура нашего HTML-документа, нам нужно придать ему немного стиля.
Сначала я дам вам таблицу стилей, а затем объясню, что я сделал.
Давайте рассмотрим этот элемент за элементом …
body {
margin: 0;
заполнение: 0;
} Установка полей и отступов на 0 гарантирует, что цвет фона для каждого раздела может занимать как можно больше места! h2 {
размер шрифта: 10vw;
цвет: #ffffff;
набивка слева: 7vw;
нижняя граница: 0;
} Просто добавьте немного отступа в левой части названия цвета и уберите поля внизу, чтобы у нас был четкий подзаголовок под названием цвета. Размер шрифта является произведением ширины окна просмотра. Отличный способ сделать элементы заголовка отзывчивыми. h4 {
верхняя граница: 0;
набивка слева: 7vw;
цвет: #ffffff;
} То же, что и наш элемент h2, только немного переместите его и убедитесь, что текст рядом с названием цвета выглядит красиво и уютно. Итак, теперь мы подошли к сути нашего урока. В настоящее время у нас есть только элементы раздела, занимающие столько места, сколько необходимо для его содержимого, и все. Что нам нужно сделать, так это использовать CSS Flexbox. Flexbox позволит нам раскладывать разделы по порядку, как стопку книг. Используя параметр «display: flex» в нашей таблице стилей, мы можем заставить элементы внутри раздела следовать философии CSS Flexbox. Следуйте этому руководству, чтобы получить более полное представление о Flexbox. Добавление ‘дисплей: гибкий’ вот так …
В настоящее время у нас есть только элементы раздела, занимающие столько места, сколько необходимо для его содержимого, и все. Что нам нужно сделать, так это использовать CSS Flexbox. Flexbox позволит нам раскладывать разделы по порядку, как стопку книг. Используя параметр «display: flex» в нашей таблице стилей, мы можем заставить элементы внутри раздела следовать философии CSS Flexbox. Следуйте этому руководству, чтобы получить более полное представление о Flexbox. Добавление ‘дисплей: гибкий’ вот так …
раздел {
дисплей: гибкий;
} теперь удалит все пробелы в документе. Мы еще не закончили! Нам нужно добавить еще один атрибут в таблицу стилей, чтобы наши цветные разделы занимали весь экран. Для этого мы будем использовать относительную единицу длины ‘vh’ . ‘vh’ обозначает высоту области просмотра и относится к 1% высоты области просмотра. Итак, если мы добавим ‘height: 101vh’ к элементу section в нашей таблице стилей, мы должны увидеть, что наши цветные секции занимают весь экран…
Полноэкранные веб-страницы — это круто и все такое, но давайте сделаем еще один шаг вперед и сделаем наш веб-сайт адаптивным!
Адаптивный дизайн всегда должен быть у вас на уме, особенно сейчас, когда мы живем в мире мобильных устройств. Наш веб-сайт может хорошо выглядеть на компьютере, но хорошо ли он выглядит на мобильном телефоне?
Наш веб-сайт может хорошо выглядеть на компьютере, но хорошо ли он выглядит на мобильном телефоне?
С помощью медиа-запросов мы можем гарантировать продуманный дизайн для всех типов устройств. Думайте о медиа-запросе как о точке останова, почти как о тесте на высоту для честных поездок. Если вы выше определенного роста, вы получаете один опыт, в то время как более низкие дети получают другой. Давайте добавим медиа-запрос, который говорит, имеет ли устройство ширину 9от 0009 до , скажем, 600 пикселей, переупорядочить элементы в более удобочитаемый вид…
@media only screen and (max-width: 600px)
{
section {
align-items: center !important;
}
h2 {
padding-top: 0 !важно;
}
}
Как только вы добавите это в таблицу стилей, у вас будет готовый продукт…
Хорошо! Надеемся, что теперь у вас есть знания для реализации полноэкранных страниц на вашем собственном веб-сайте. Я надеюсь, что это руководство было полезным для вас, и вы получили что-то от него. Оставляйте любые комментарии или предложения для этого урока, которые у вас есть!
Оставляйте любые комментарии или предложения для этого урока, которые у вас есть!
Окно браузера — Справка Opera
Основы
Браузер Opera состоит из пяти групп элементов на экране:
- Строка меню
- Панель вкладок
- Кнопки навигации (назад, вперед, обновление/стоп, стартовая страница)
- Комбинированный адрес и строка поиска
- Веб-представление
(1) Для Mac в строке меню доступны следующие параметры:
| Меню | Доступные действия |
|---|---|
| Опера | Просмотр информации о вашей версии Opera, доступ к настройкам, вход в свою учетную запись Opera, очистка данных просмотра, импорт данных просмотра, получение тем и расширений или выход из браузера. |
| Файл | Управление вкладками или окнами, открытие файлов и местоположений, локальное сохранение страниц или печать. |
| Редактировать | Управление текстом (копирование, вставка или выделение), поиск текста на страницах или проверка орфографии. |
| Вид | Масштабирование, отображение или скрытие панели закладок или боковой панели расширений, переключение панели инструментов в полноэкранный режим, просмотр в полноэкранном режиме, доступ к элементам начальной страницы (ускоренный набор или новости), просмотр загрузок, управление расширениями или темами, открытие диспетчера паролей . |
| История | Переход назад или вперед, повторное открытие закрытых вкладок или окон, переход к недавно просмотренным страницам или просмотр полной истории просмотров. |
| Закладки | Откройте диспетчер закладок, добавьте текущую страницу в закладки или перейдите к страницам в папках закладок. |
| Окно | Свернуть текущее окно, увеличить масштаб или выбрать открытые окна и вкладки. |
| Справка | Доступ к страницам справки Opera, просмотр сочетаний клавиш или сообщение о проблемах. |
(1) Для Windows и Linux главное меню предлагает способы взаимодействия с браузером. Вы можете открывать новые вкладки или окна браузера, масштабировать страницы или просматривать страницы Opera, такие как Speed Dial, новости, закладки, загрузки, историю или настройки.
(2) Панель вкладок перемещается между страницами при одновременном просмотре нескольких страниц. Щелкните вкладку страницы, чтобы просмотреть ее содержимое. Чтобы открыть новую вкладку, нажмите кнопку + на панели вкладок.
(3) Кнопки навигации сообщают браузеру, куда идти для просмотра страниц:
| Кнопка | Действие |
|---|---|
| Вернуться на одну страницу назад. | |
| Перейти на одну страницу вперед. | |
| Перезагрузить текущую страницу. | |
Просмотр стартовой страницы. |
(4) Комбинированный адрес и панель поиска направляет браузер на веб-сайты и выполняет поиск в Интернете. Вы можете ввести адреса веб-сайтов, например https://www.opera.com/, или выполнить поиск в Интернете по ключевым словам, например «Браузер Opera». Узнайте больше о комбинированном адресе и строке поиска.
(5) В веб-представлении отображается содержимое страницы. Здесь вы можете взаимодействовать с веб-страницами, читая текст, просматривая изображения, щелкая ссылки и т. д.
Боковая панель Opera — это быстрый доступ к рабочим областям, мессенджерам, быстрым наборам, потокам, закладкам, личным новостям, вкладкам, истории, расширениям, загрузкам и настройкам.
Чтобы закрепить боковую панель в Opera, нажмите кнопку Easy setup справа от комбинированной панели адреса и поиска. Под Внешний вид нажмите Показать боковую панель
 Открепление боковой панели сделает ее доступной только со стартовой страницы.
Открепление боковой панели сделает ее доступной только со стартовой страницы.Управление боковой панелью Opera
Вы можете настроить, какие рабочие пространства, мессенджеры и другие функции будут отображаться на боковой панели.
Чтобы настроить боковую панель, нажмите трехточечный значок в нижней части боковой панели. Откроется панель настройки боковой панели, позволяющая редактировать или удалять элементы на боковой панели, такие как рабочие пространства, мессенджеры, история, расширения, а также другие функции и инструменты.
Вы также можете получить доступ к настройкам боковой панели с Настройки > Боковая панель . Там вы можете выбрать закрепление боковой панели, включить узкую боковую панель или включить значки уведомлений в мессенджерах.
Вкладки
Opera может упорядочивать несколько страниц в одном окне просмотра с помощью вкладок, которые напоминают вкладки бумажных файлов. Вкладки позволяют вам взаимодействовать со многими страницами одновременно, не закрывая страницу, пока вы не будете готовы.
Вкладки позволяют вам взаимодействовать со многими страницами одновременно, не закрывая страницу, пока вы не будете готовы.
Чтобы открыть новую вкладку, нажмите кнопку + на панели вкладок.
Щелкните правой кнопкой мыши (Ctrl + щелчок на Mac) вкладку, чтобы открыть ее контекстное меню. Для вкладки из этого меню доступно несколько действий:
- Новая вкладка
- Перезагрузить
- Перезагрузить все вкладки
- Копировать адрес страницы
- Дублировать вкладку
- Вкладка штифта
- Переместить вкладку в рабочую область >
- Вкладка отключения звука
- Отключить другие вкладки
- Закрыть вкладку
- Закрыть другие вкладки
- Закрыть вкладки справа
- Закрыть повторяющиеся вкладки
- Сохранить
- Все вкладки в виде папки быстрого набора
- Вкладка для доски
- Повторно открыть последнюю закрытую вкладку
Визуальный таб-циклер
Визуальный циклировщик вкладок — это всплывающее окно предварительного просмотра вкладок, которое позволяет циклически просматривать эскизы открытых вкладок. Нажмите и удерживайте Ctrl , а затем нажмите Tab , чтобы открыть циклировщик вкладок. Нажмите на Вкладка , чтобы переключаться между вкладками. Выпуск Ctrl для переключения на выделенную в данный момент вкладку.
Нажмите и удерживайте Ctrl , а затем нажмите Tab , чтобы открыть циклировщик вкладок. Нажмите на Вкладка , чтобы переключаться между вкладками. Выпуск Ctrl для переключения на выделенную в данный момент вкладку.
Предварительный просмотр содержимого вкладки
При необходимости вы можете навести указатель мыши на вкладку, чтобы просмотреть ее содержимое, не переключая фокус с текущей страницы. Предварительный просмотр вкладок полезен, если у вас одновременно открыто несколько вкладок.
Чтобы включить предварительный просмотр вкладок:
- Перейти к Настройки .
- Нажмите Дополнительно на левой боковой панели и нажмите Браузер .
- В разделе Пользовательский интерфейс включите Показать превью вкладок .
Поиск во вкладках
Инструмент «Поиск во вкладках» помогает найти конкретную открытую вкладку с помощью поиска по ключевым словам, что весьма полезно, когда у вас открыто много вкладок. Используйте Ctrl+Пробел , чтобы открыть инструмент поиска во вкладках. Введите ключевое слово, чтобы сузить список открытых вкладок и найти нужную.
Используйте Ctrl+Пробел , чтобы открыть инструмент поиска во вкладках. Введите ключевое слово, чтобы сузить список открытых вкладок и найти нужную.
Вы также можете получить доступ к поиску во вкладках, нажав на значок увеличительного стекла справа от ваших вкладок, которое заменило предыдущее меню вкладок.
Закрыть вкладки
Чтобы закрыть вкладку, наведите указатель мыши на вкладку и нажмите кнопку x . Чтобы закрыть все вкладки, кроме текущей, щелкните правой кнопкой мыши (Ctrl+щелчок на Mac) текущую вкладку и выберите Закрыть другие вкладки . Вы также можете закрыть все вкладки справа от текущей с помощью Закрыть вкладки справа , а если у вас есть несколько вкладок с одним и тем же сайтом, вы можете использовать Закрыть повторяющиеся вкладки .
Если вы случайно закрыли вкладку или хотите повторно активировать последнюю закрытую вкладку, щелкните правой кнопкой мыши (Ctrl + щелчок на Mac) вкладку и выберите Открыть последнюю закрытую вкладку .
Штифтовые выступы
Вы можете предотвратить случайное закрытие вкладок Opera или установить приоритет важных страниц, закрепив вкладки. Закрепленная вкладка не закрывается и останется закрепленной при перезапуске браузера.
Чтобы закрепить или открепить вкладку на панели вкладок, щелкните ее правой кнопкой мыши (Ctrl + щелчок на Mac) и выберите Закрепить язычок / Открепить язычок . При закреплении вкладка переместится в левую часть панели вкладок.
Переместить вкладки в другую рабочую область
Рабочие области доступны в верхней части боковой панели и позволяют организовывать вкладки в разные группы. Например, у вас могут быть разные рабочие пространства для покупок, работы или исследований.
Чтобы переместить вкладку в другую рабочую область, щелкните правой кнопкой мыши эту вкладку (Ctrl+щелчок на Mac), наведите указатель мыши на Переместить вкладку в рабочую область и выберите нужную рабочую область во всплывающем окне.
Управление вкладками
Если вы хотите, чтобы открытая вкладка была помещена в отдельное окно, просто перетащите ее за пределы панели вкладок. Вкладки также можно перетаскивать между открытыми окнами.
Чтобы открыть копию страницы в новой вкладке, щелкните правой кнопкой мыши (Ctrl+щелчок на Mac) вкладку и выберите Дублировать вкладку .
Сохранить вкладки в новой папке быстрого набора
Вы можете сохранить все открытые вкладки в окне как папку с записями быстрого набора. Щелкните правой кнопкой мыши (удерживая нажатой клавишу Ctrl на Mac) панель вкладок или любую вкладку и выберите Сохранить все вкладки как папку быстрого набора .
Новая папка без названия будет помещена в нижнюю часть вашего быстрого набора.
Если вы хотите сохранить только выбранные вкладки в папке быстрого набора:
- ⌘ -щелкните (Mac) или Ctrl -щелкните (Win/Lin) вкладки, которые вы хотите сохранить.

- Щелкните правой кнопкой мыши (Ctrl + щелчок на Mac) одну из выбранных вкладок, чтобы открыть контекстное меню.
- Щелкните Сохранить вкладки как папку быстрого набора в контекстном меню.
История вкладок
Каждая вкладка будет сохранять свою историю просмотров, пока не будет закрыта. Чтобы просмотреть историю вкладки, нажмите и удерживайте кнопку «Назад» или «Вперед» в левой части комбинированной панели адреса и поиска.
Продолжайте удерживать кнопку мыши, чтобы выбрать предыдущую страницу из списка, и отпустите ее, чтобы открыть страницу.
Контекстные меню появляются, когда вы щелкаете правой кнопкой мыши (Ctrl + щелчок на Mac) части веб-страницы. В зависимости от типа элемента появится другое меню: страница, ссылка или изображение.
Контекстное меню page появляется при щелчке правой кнопкой мыши (Ctrl+щелчок на Mac) части веб-страницы, на которой нет ссылок, изображений или текста. В этом меню представлены параметры навигации (назад, вперед или перезагрузка страницы), параметры сохранения страницы в качестве записи или закладки для быстрого набора, просмотра исходного кода страницы, сохранения страницы в виде файла PDF и т. д.
В этом меню представлены параметры навигации (назад, вперед или перезагрузка страницы), параметры сохранения страницы в качестве записи или закладки для быстрого набора, просмотра исходного кода страницы, сохранения страницы в виде файла PDF и т. д.
Контекстное меню ссылка появляется, когда вы щелкаете ссылку правой кнопкой мыши (Ctrl + щелчок на Mac) и позволяет вам решить, как открыть или сохранить связанную страницу или адрес.
Контекстное меню image появляется, когда вы щелкаете изображение правой кнопкой мыши (Ctrl+щелчок на Mac) и содержит несколько параметров для открытия, копирования и сохранения изображения.
Зум
Функция масштабирования в Opera упрощает чтение мелкого шрифта. Чтобы увеличить масштаб при использовании Mac, выберите View > Zoom In / Zoom Out . Для пользователей Windows или Linux перейдите в O Menu > Zoom .
Вы также можете использовать сочетания клавиш для увеличения и уменьшения масштаба с помощью Ctrl или ⌘ + + / - .
Вы можете установить масштаб по умолчанию, если хотите, чтобы все веб-страницы, которые вы посещаете, увеличивались или уменьшались. Чтобы установить масштаб по умолчанию:
- Перейти к Настройки .
- В разделе Внешний вид щелкните раскрывающееся меню Масштаб страницы .
- Выберите уровень масштабирования для всех веб-страниц.
После того, как вы установите масштаб страницы, при открытии страницы будут увеличиваться до установленного размера по умолчанию. Если у вас уже открыты вкладки, перезагрузите их, чтобы просмотреть страницу в новом размере по умолчанию.
Для пользователей Mac: если вы хотите вернуть отдельной странице исходный формат, нажмите Просмотр > Фактический размер . Пользователи Windows и Linux могут перейти в O Menu > Zoom и выбрать Reset zoom справа от + .
Пользователи Windows и Linux могут перейти в O Menu > Zoom и выбрать Reset zoom справа от + .
Полноэкранный режим
Opera позволяет просматривать в полноэкранном режиме.
Чтобы включить или выключить полноэкранный режим на Mac, перейдите к View > Войти/Выйти из полноэкранного режима . Пользователи Windows и Linux могут перейти в меню O > Страница и выбрать Полный экран .
Полноэкранный режим скрывает строку меню, но вы можете получить к ней доступ, наведя указатель мыши на верхнюю часть экрана. В полноэкранном режиме панель инструментов можно скрыть или отобразить из меню View .
На всех платформах из полноэкранного режима можно выйти, нажав Esc.
Найти текст на странице
Opera может выполнять поиск по тексту на странице и находить текст за вас. Чтобы найти текст на странице, нажмите Ctrl + F или ⌘ + F на клавиатуре. Введите текст в поле поиска.
Чтобы найти текст на странице, нажмите Ctrl + F или ⌘ + F на клавиатуре. Введите текст в поле поиска.
При поиске найденные слова выделяются зеленым цветом. Если на странице существует более одного экземпляра слова, они будут выделены желтым цветом, а в поле поиска появится количество. Чтобы перемещаться между экземплярами, нажимайте стрелки влево и вправо.
Загрузка файлов и управление ими
Когда вы загружаете файл с веб-сайта, под правой стороной объединенной строки адреса и строки поиска появляется сообщение о загрузке. Это сообщение показывает индикатор выполнения загрузки и исчезает, когда загрузка завершена.
Новый значок также появляется справа от объединенной строки адреса и поиска. Щелкните здесь, чтобы просмотреть список последних загруженных файлов или удалить их из истории загрузок.
Чтобы просмотреть подробный список загруженных файлов, запустить файлы из браузера или перезапустить загрузку, если подключение было прервано, выберите Просмотр > Загрузки на Mac.

