Как сделать одностраничный сайт — пошаговая инструкция
На сегодняшний день разнообразный сайты, включая лендинг пейдж, многостраничные сайты или интернет-магазины, очень популярны в интернете. Практически каждая фирма, индивидуальный предприниматель или просто публичная личность считает обязательным наличие сайта. И это действительно оправдано, ведь интернет играет огромную роль в жизни большинства людей.
Преимущества и недостатки различных видов сайта (лендинг пейдж, интернет-магазин), их различия
Для начала нужно понять, чем отличаются данные сайты и для каких конкретных целей создается каждый из них.
Лендинг пейдж, или просто лендинг – это небольшой, как правило, одностраничный сайт. С английского языка landing page переводится как «целевая страница», что коротко, но достаточно точно отражает её суть. Их часто называют также «посадочная страница». Такие сайты создаются с основной целью привлечения внимания посетителя, и как итог – совершения определенного действия, например, отправки заявки на заказ какой-либо услуги, или звонка в справочную службу, с целью уточнения информации об услуге или товаре.
В большинстве случаев лендинги создаются с целью презентации какого-либо конкретного товара или услуги. Именно для этих целей идеально подходит такой тип сайта – страница выглядит достаточно лаконично, на ней практически отсутствуют отвлекающие факторы, что позволяет посетителю более детально сфокусироваться на информации. Более того, если на таком сайте предлагается какой-либо товар, то это позволяет более подробно описать его. Давайте коротко перечислим ключевые преимущества лендинг пейдж:
- При правильном продвижении страницы, её конверсия, как правило, выше интернет-магазина;
- Страница гораздо быстрее загружается даже на мобильных устройствах;
- На такой странице происходит мощное побуждение к действию, например, к тому, чтобы оставить заявку или заказать презентуемый товар, оставить свои контактные данные и тд.;
- Более дешевая стоимость разработки и гибкость в изменении контента на странице.
Если говорить об интернет-магазине, то такой тип сайта служит для других задач. С помощью него вы не привлечете клиента так эффективно, как с помощью лендинга. На сайт интернет-магазина, как правило, заходят люди уже примерно знающие свою цель – что они хотят купить. Такие сайты дольше грузятся, у них бывает меньше конверсия, так как у них большой функционал и объем страниц. Но они незаменимы при условии, что нужно продавать большое количество товара.
С помощью него вы не привлечете клиента так эффективно, как с помощью лендинга. На сайт интернет-магазина, как правило, заходят люди уже примерно знающие свою цель – что они хотят купить. Такие сайты дольше грузятся, у них бывает меньше конверсия, так как у них большой функционал и объем страниц. Но они незаменимы при условии, что нужно продавать большое количество товара.
Варианты создания Лендинг Пейдж
На сегодняшний день существует большое количество возможностей для создания одностраничного сайта. Они бывают платные и бесплатные.
Самостоятельное создание с помощью кода
Можно самому освоить разметку гипертекста (Html), таблицы стилей (CSS) и основы языка программирования JavaScript, после чего самостоятельно с помощью кода создать свой сайт по готовому дизайн-макету, сделанному с помощью дизайнера, или опять же, самостоятельно. Вряд ли такой вариант является оптимальным или вообще подходящим, особенно для новичков, поэтому следуем далее.
Создание лендинга при помощи профессиональных разработчиков
Можно заказать лендинг у профессионалов, которые специализируются на разработке сайтов. Тут есть два основных варианта:
Тут есть два основных варианта:
- обратиться в профессиональную веб-студию, где сразу в большинстве случаев можно будет заказать и дизайн-макет сайта (то, как внешне будет выглядеть страница) и саму верстку с программированием. То есть лендинг «под ключ»;
- второй вариант – заказать разработку лендинга знакомому веб-разработчику или обратиться на фриланс-биржи. Это специализированные сайты, где собраны множество профессионалов по разным направлениям, предлагающие свои услуги, в том числе по созданию дизайна сайта, вёрстке.
Уже полностью готовый интернет магазин, не трать время, за тебя уже все сделали! Получить полностью готовый интернет магазин
Создать сайт самостоятельно с помощью конструкторов
Существует огромное количество так называемых «конструкторов» сайтов. Они бывают платные, бесплатные и условно-бесплатные. Это специальные платформы, с помощью которых можно делать простые сайты без знания кода достаточно быстро. Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Также сюда относятся такие сервисы как WordPress и Joomla. Изначально они задумывались как CMS (системы управлением содержимым сайта), но сегодня развились до того, что с помощью встроенных плагинов в них тоже можно достаточно удобно создавать лендинги и даже многостраничные сайты.
Основные платформы для создания Landing Page
На сегодняшний день самым востребованными и адекватными площадками для создания сайта, в первую очередь – лендинга, являются такие сервисы как:
- CMS WordPress;
- Wix;
- Webflow;
- Tilda;
- uKit
Рассмотрим более подробно каждый из них.
CMS WordPress
Изначально платформа WordPress была создана как CMS — система управлением содержимым сайта, то есть просто, чтобы с помощью неё менять и перетаскивать готовый контент на странице. Но затем проект невероятно расширил свой функционал, и на сегодняшний день является очень популярным сервисом для разработки сайтов. В его составе есть как бесплатные, так и платные шаблоны- готовые каркасы лендинга. Внутри них блоки, кнопки и картинки можно менять и передвигать по своему желанию без знания кода, а лишь с помощью внутреннего интерфейса сервиса. Созданы сотни плагинов для упрощения процесса создания сайта, с помощью них можно подключить модальные окна, счетчики, системы оплаты и многое другое.
Но затем проект невероятно расширил свой функционал, и на сегодняшний день является очень популярным сервисом для разработки сайтов. В его составе есть как бесплатные, так и платные шаблоны- готовые каркасы лендинга. Внутри них блоки, кнопки и картинки можно менять и передвигать по своему желанию без знания кода, а лишь с помощью внутреннего интерфейса сервиса. Созданы сотни плагинов для упрощения процесса создания сайта, с помощью них можно подключить модальные окна, счетчики, системы оплаты и многое другое.
Wix
Один из самых популярных конструкторов. Он является условно бесплатным, то есть теоретически можно пользоваться сервисом не заплатив ни копейки, но в таком случае будут наложены некоторые ограничения на возможности, которые доступны в платной версии. Сервис обладает интуитивно понятным интерфейсом.
Webflow
Очень качественный и бесплатный сервис по созданию сайтов. Имеет огромное количество функционала в составе. При использовании его желательно знать хотя-бы начальные основы Html и CSS.
Tilda
Также является условно-бесплатным конструктором, но основной функционал доступен только в платной версии. Очень популярный сервис на сегодняшний день во всем мире. Позволяет создавать современные функциональные лендинги. Есть обучающие уроки прямо на сайте, но этот конструктор действительно легок в освоении.
uKit
Сервис ориентирован в первую очередь на малый бизнес. В его арсенале имеется несколько сотен готовых шаблонов. Сервис позволяет лишь минимально редактировать эти заготовки.
Варианты создания одностраничного сайта бесплатно
Чтобы создать лендинг бесплатно, можно, как уже отмечалось выше изучить разметку, таблицы стилей и основы языка программирования JavaScript, но этот способ довольно рутинный и долгий. Проще в данном случае воспользоваться опять же конструкторами или CMS.
Например, прекрасно подойдет для этих целей WordPress. Можно выбрать из множества бесплатных тем (каркасов с готовым дизайном) наиболее подходящую. Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Можно воспользоваться бесплатным сервисом Webflow. Очень удобный сервис, позволяющий самому создавать веб-интерфейс лендинга от начала до конца. Он предоставляет действительно широчайшие возможности для творчества. Элементы подставляются в страницу, изменяются и перетаскиваются с помощью удобного интерфейса.
Также стоит посмотреть в сторону конструктора uKit, если не требуется создание слишком оригинального лендинга по дизайну. Процесс работы в этом конструкторе очень прост и интуитивно понятен. Нужно выбрать один из нескольких сотен предоставляемых шаблонов и на его основе создать страницу с нужным контентом.
Конструктор Wix также позволяет сделать достойный лендинг даже при базовом бесплатном наборе функционала. Предлагается огромный выбор шаблонов, сгруппированных по темам.
Что должен содержать одностраничный сайт, какую структуру иметь, чтобы конверсия была максимальной
Каждый лендинг-пейдж имеет свою структуру, как правило она не сильно отличается от сайт к сайту. Основной принцип – страница должна быть разделена на логические блоки. В структуру лендинга входят в большинстве случаев следующие блоки:
Первый экран, содержащий так называемый «футер»
Внутри него размещаются логотип или название фирмы, а также контактные данные с кнопкой заявки или заказа обратной связи. Сразу под ней часто следует основной блок, в коротко и ясно отображен смысл все страницы. То есть описывается и вставляется фото товара, презентуется услуга, которому посвящен весь лендинг.
Блок с формой обратной связи
Далее в большинстве типовых лендингов следует блок с формой обратной связи. Он включает форму для ввода электронного адреса или телефона, имени пользователя и кнопки отправки этих данных на почту владельца сайта или сервер, где они будут получены и обработаны.
Блок с описанием преимуществ, функция которого заинтересовать посетителя
В этом блоке должны быть расписаны отличительные качества вашего продукта или услуги. В идеале, после ознакомления с этим блоком у пользователя должно возникнуть желание оставить заявку или связаться по контактным данным для уточнения каких-либо деталей.
Блок с отзывами
Отзывы – очень важная часть лендинг пейдж. Она очень тонко воздействует на посетителя. В его голове срабатывает определенный тумблер при виде отзывов реальных людей, складывается определенное доверие к предлагаемому товару или услуге. Очень сильно повышают конверсию видео отзывы. Обязательно добавляйте их на свой сайты.
Футер
Футер, или как его еще называют на сленге «подвал» сайта. Это отдельный тематический блок, расположенный в самом низу. В нем также указываются различные контактные данные, адреса. Часто указываются регистрационные данные.
Часто указываются регистрационные данные.
Пошаговая инструкция по созданию одностраничного сайта
Детально рассмотрим процесс создания лендинга на примере конструктора Wix. Процесс будет состоять из следующих основных шагов:
- регистрации на сервисе;
- выбор шаблона для будущего лендинга;
- изменения оформления темы с помощью редактора;
- наполнение сайта;
- работа над мобильной версией сайта.
Регистрации на сервисе
Чтобы начать процесс творчества над собственным лендингом, для начала нужно пройти несложный процесс регистрации в системе. Вводим email и придумываем пароль, затем подтверждаем регистрацию в письме, отправленном на электронный ящик – все как всегда!
Важно! При работе на бесплатном тарифе предоставляется бесплатный домен – то есть адрес, где будет хранится ваш сайт в виртуальном пространстве. По умолчанию он выглядит как «логин.wix.com». Имейте это ввиду при выборе своего логина.
Выбор шаблона для будущего лендинга
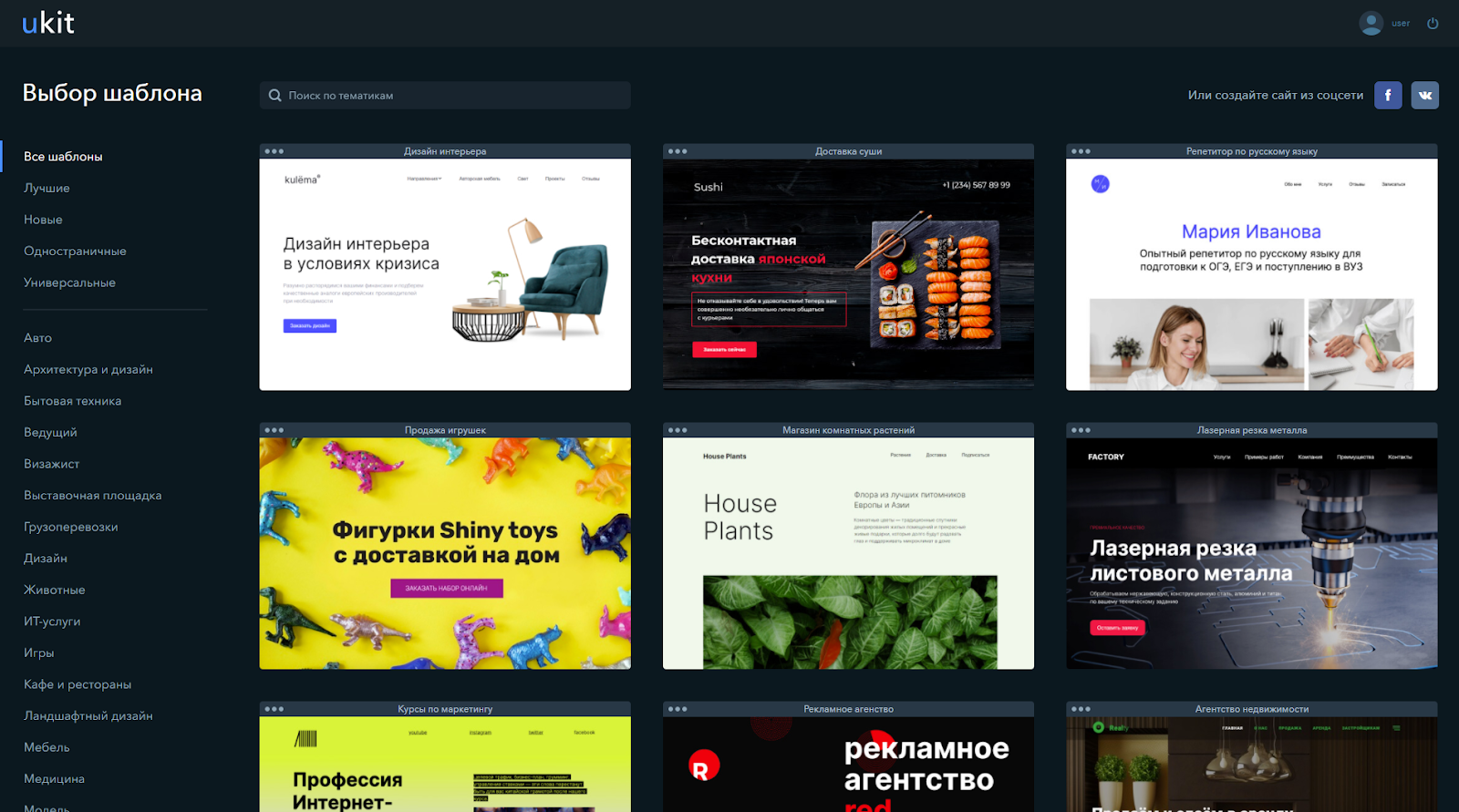
В конструкторе предусмотрено множество различных шаблонов.Встроенный поиск позволяет легко найти нужный и подходящий шалон. Выберем для примера категорию «заработок в интернете».
Вносим изменения оформления темы с помощью редактора
Нужно четко определить структуру сайта в самом начале. Добавляются блоки с помощью специального редактора, расположенного в левом углу. С помощью неё набрасываем примерный каркас из тематических блоков.
Далее приступаем к настройке дизайна сайта. В левой части находится опция «инструменты», щелкая на неё откроется окно с выбором настроек и параметрами. Если дизайн был изготовлен заранее, то его настройка займет совсем немного времени. Не более двадцати минут.
Наполнение сайта
Наводим курсор на то место, где нужно разместить текст, и кликаем на опцию «Добавить пост». После написания теста кликаем по нему, появятся возможности настройки текста, включающие размер, тип шрифта, жирность и так далее. После этого сохраняем изменения соответствующей кнопкой.
После этого сохраняем изменения соответствующей кнопкой.
Чтобы добавить изображение, нужно нажать на кнопку «Редактировать посты», на верхней панели появится возможность добавить фото и видео. После добавления изображения нажимаем кнопки «Готово», «Применить», «Обновить текст».
Работа над мобильной версией сайта
Мобильная версия делается на платформе Wix чрезвычайно просто. Нужно нажать кнопку «Сайт» в верхнем углу экрана и выбрать раздел «Мобильная версия сайта», конструктор все сделает сам. В завершении публикуем сайт, нажимая соответствующую кнопку. Вот и все. Сайт готов!
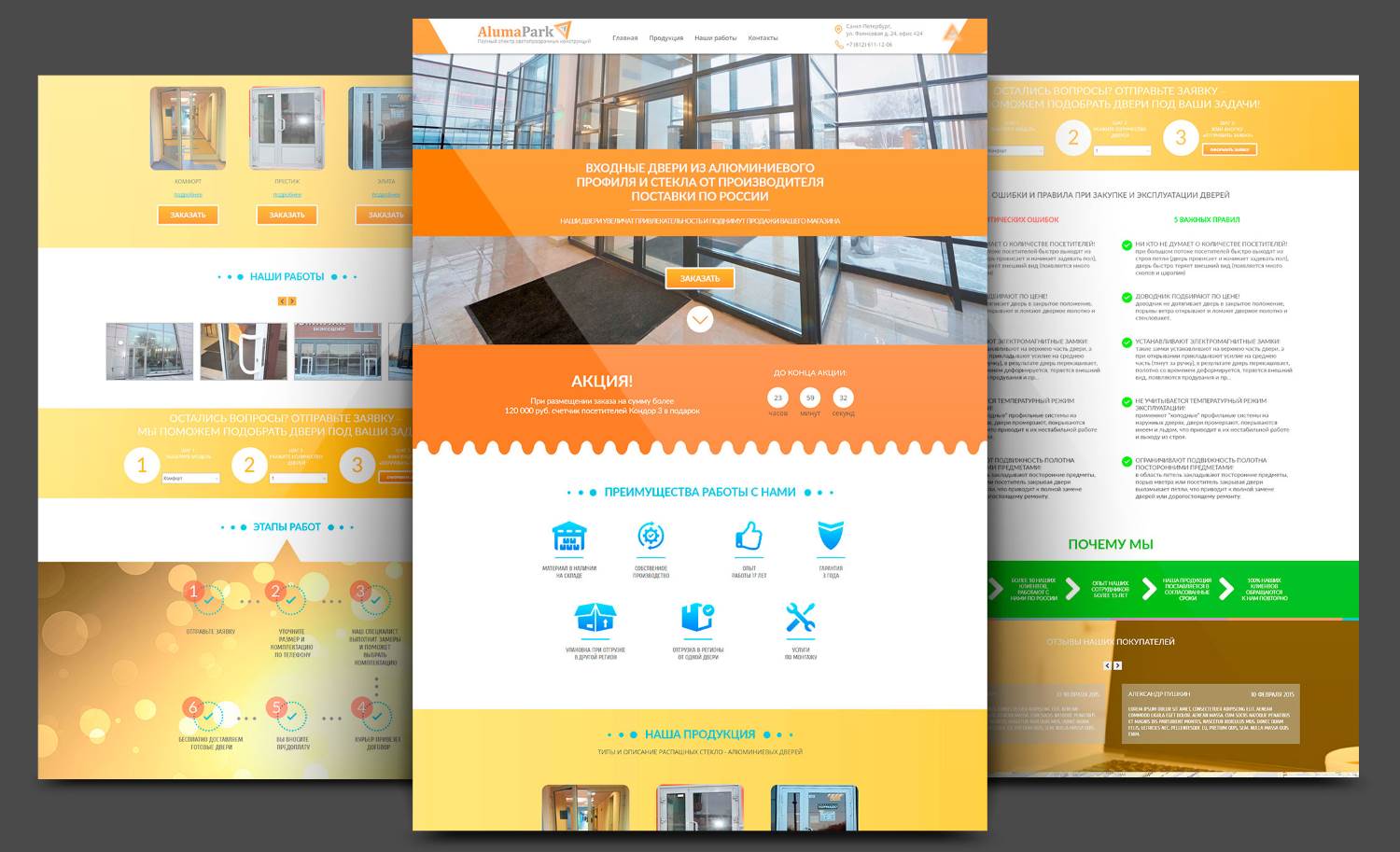
Примеры хороших одностраничников
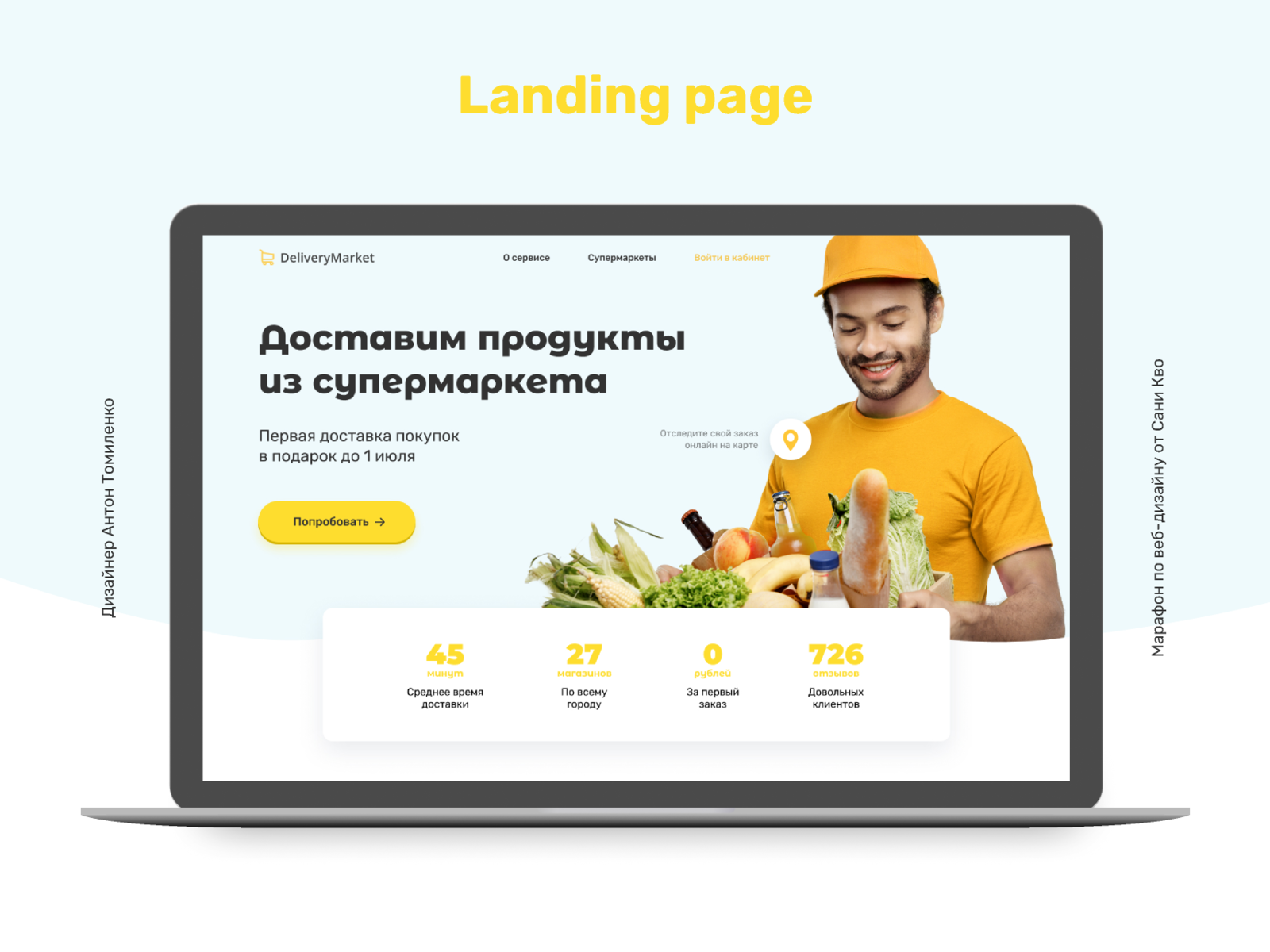
В завершении давайте взглянем на примеры хорошо и профессионально созданных лендингов. Такие сайты очень удобны для пользователя, что вызывает доверие и повышенное внимание с его стороны.
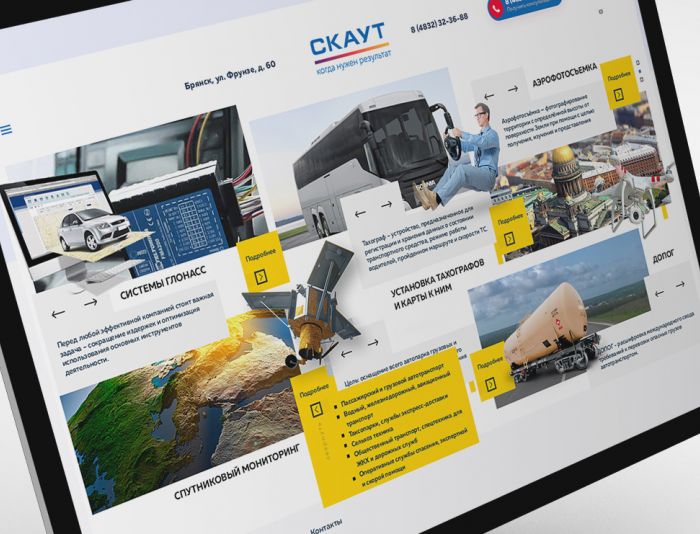
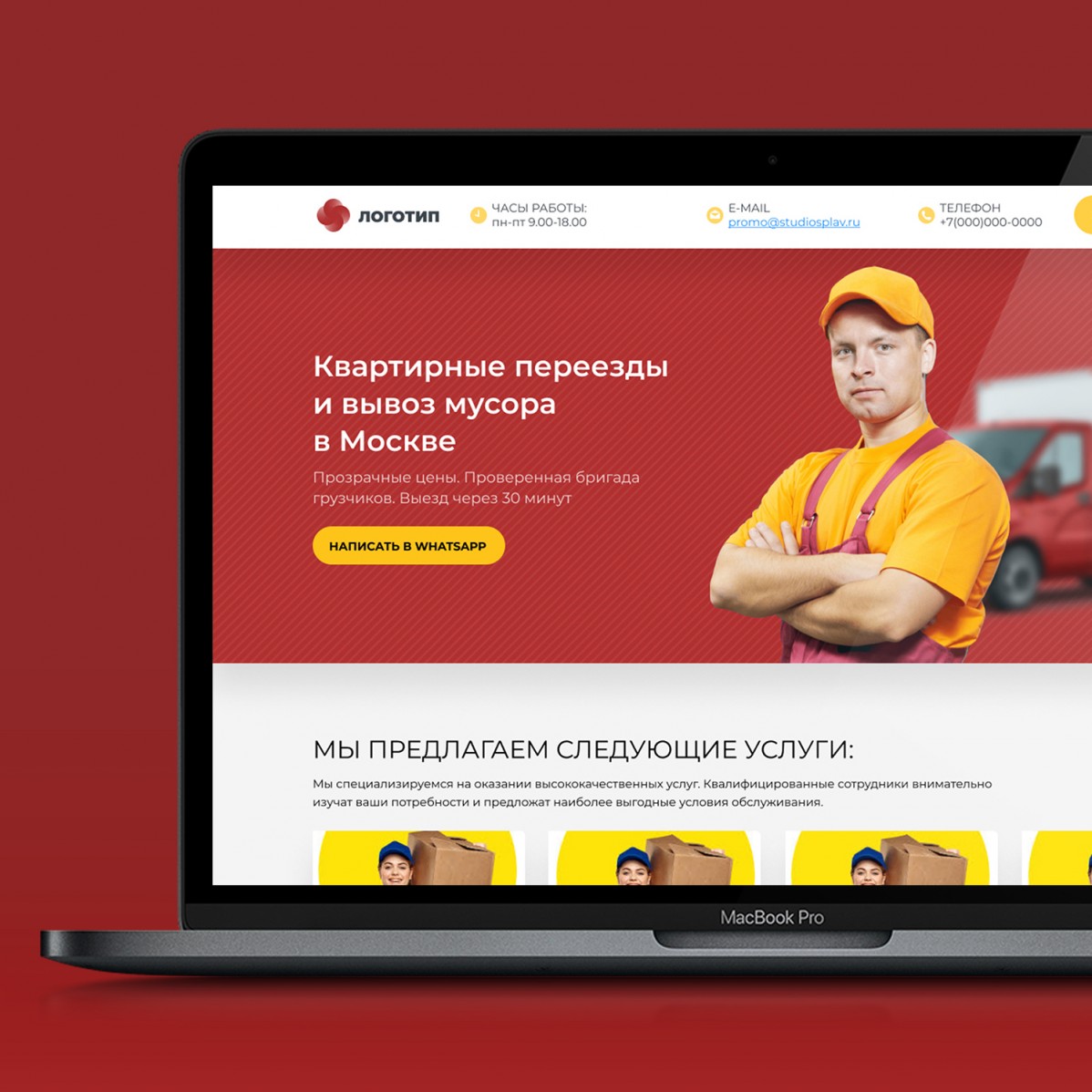
Сайт магазина контрактных автозапчастей.
Сайт по продаже бензовозов.
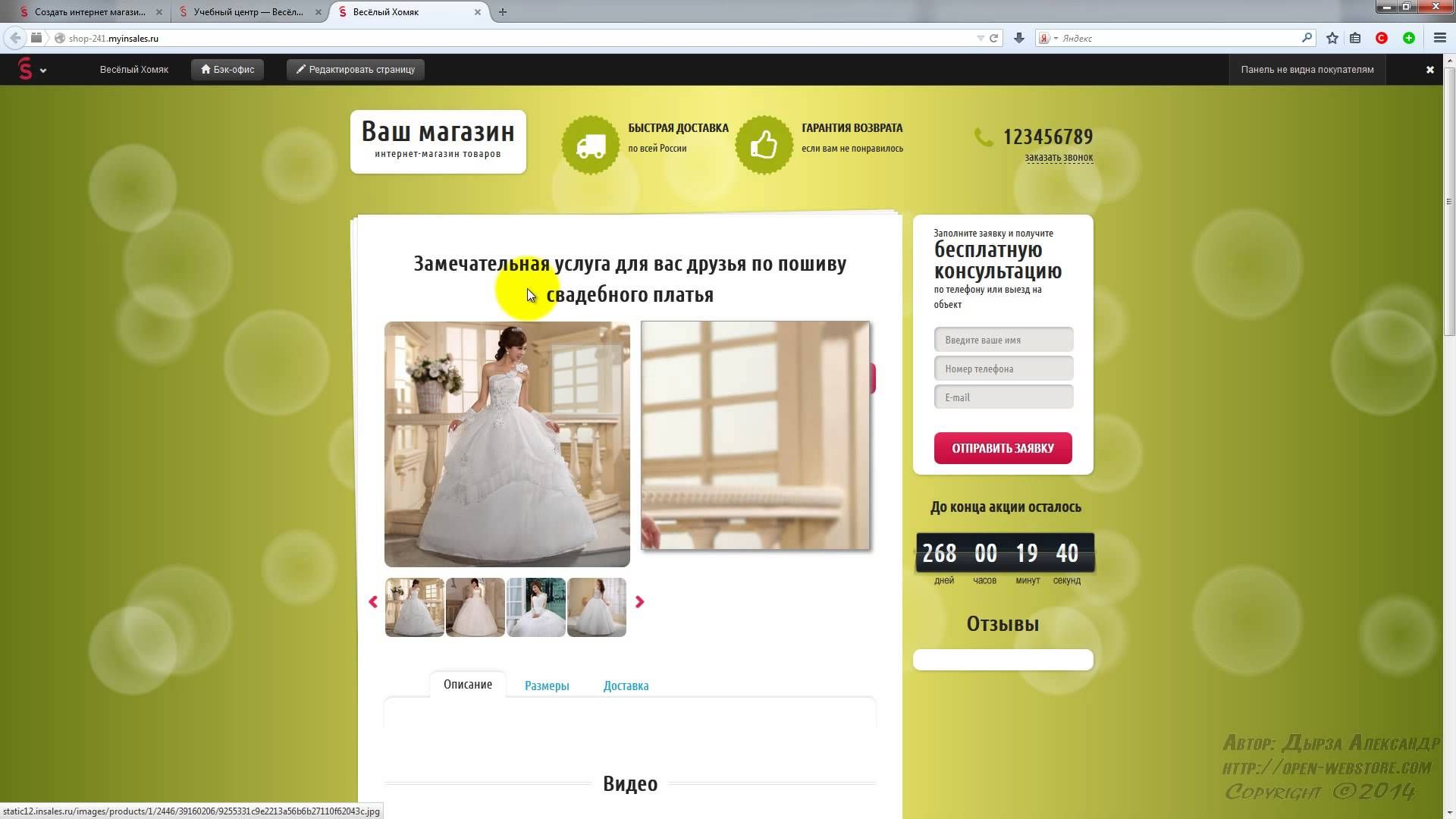
Услуги выездных свадеб.
Видеоинструкция по созданию сайта на примере WordPress.
Надеемся, что наша инструкция помогла Вам и теперь Вы знаете, как сделать одностраничный сайт. Лендинг Пейдж — это отличный и недорогой способ протестировать нишу и понять, сможете ли Вы получить прибыль с нового направления бизнеса или нет.
Большим плюсом является то, что одностраничные сайты сегодня можно делать самостоятельно без больших расходов и привлечения разных специалистов.
Если у Вас остались вопросы, задавайте их в комментариях.
Полезные статьи:
Создать одностраничный сайт бесплатно — конструктор сайтов A5.ru
Настоящая Политика конфиденциальности персональной информации (далее — Политика) действует в отношении всей информации, которую ООО «Сайтмаркет» (далее – Поставщик) может получить о пользователе во время использования им любого из сайтов Поставщика (далее — Сайты). Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
1. В рамках настоящей Политики под «персональной информацией пользователя» понимается персональная информация, которую пользователь предоставляет о себе самостоятельно при регистрации (создании учётной записи) или в процессе использования Сайта, включая персональные данные пользователя.
2. Поставщик собирает и хранит только те персональные данные, которые необходимы для оказания услуг (исполнения соглашений и договоров с пользователем).
3. Персональную информацию пользователя Поставщик может использовать в целях: идентификации стороны в рамках соглашений и договоров, предоставления пользователю персонализированных услуг, а также связи с пользователем, в том числе направление электронных писем, SMS и других уведомлений, запросов и информации, касающейся оказания услуг.
4. В отношении персональной информации пользователя сохраняется ее конфиденциальность. Поставщик вправе передать персональную информацию пользователя третьим лицам только для улучшения оказания услуг пользователю.
5. При обработке персональных данных пользователей Поставщик руководствуется Федеральным законом РФ «О персональных данных».
6. Пользователь может в любой момент удалить предоставленную им в рамках определенной учетной записи персональную информацию. При этом удаление аккаунта может повлечь невозможность использования некоторых возможностей Сайтов.
7. Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
8. Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
9. Поставщик имеет право вносить изменения в настоящую Политику. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу https://www.a5.ru/lp/1 в разделе «Политика конфиденциальности».
Создание одностраничного сайта в Москве — YouDo
Если вас интересует цена сайта-одностраничника, воспользуйтесь сервисом Юду. Программисты и веб-дизайнеры, зарегистрированные на Юду, создают шаблоны сайтов и разрабатывают дизайн лендингов качественно и недорого.
Специалисты Юду имеют большой опыт и осуществляют не только создание одностраничного сайта, цена которого невысокая, но и дальнейшее его сопровождение. Они делают правильную структуру, чтобы на сайте можно было разместить как можно больше информации и акцентировать внимание на главных аспектах.
Они делают правильную структуру, чтобы на сайте можно было разместить как можно больше информации и акцентировать внимание на главных аспектах.
Обратившись за помощью к специалистам Юду, вы получите не только полный сервис, но и сэкономите время и финансы. Вы всегда будете знать, к кому обратится, если вам в дальнейшем понадобится оптимизации и продвижение сайта.
Особенности продвижения лендингов
Качественно разработанный сайт поможет с продвижением товара или услуги в интернете, привлечет целевую аудиторию. Заказать лендинг стоит для того, чтобы эффективно развивать свой бизнес – компанию, фирму, службу и пр.
У исполнителей Юду есть много готовых шаблонов, среди которых вы можете выбрать подходящий. Кроме того, программисты могут разработать индивидуальный дизайн по заказу и обеспечить высокую посещаемость сайта. Это очень быстро окупится и начнет приносить прибыль.
Создание одностраничного сайта нужно доверять профессионалам, так как некачественно оформленный лендинг не позволит достичь ожидаемых результатов и будет иметь плохую конверсию.
На YouDo зарегистрировано много профильных специалистов – программистов, веб-дизайнеров, копирайтеров, маркетологов и пр. Вам окажут такие услуги:
- разработку сайтов
- изготовление шаблонов
- заполнение сайтов информацией
- сопровождение страниц
У специалистов вы можете заказать лендинг высокого качества недорого.
Стоимость услуг специалистов
Чтобы купить профессиональный сайт по доступной цене, закажите услуги специалистов Юду.
Стоимость создания одностраничного сайта зависит от таких факторов:
- объем работ
- количество информации, которую нужно разместить на сайте
- сложность разработки
- специфика верстки
- срочность заказа
Закажите у специалистов Юду сайт-одностраничник – цена на его создание будет доступна. Узнайте, сколько стоит изготовление страницы и дальнейшее ее продвижение в прайс-листе на Юду.
Преимущества исполнителей Юду
Специалисты Юду имеют большой опыт работы и помогут сделать сайт качественно и дешево. Веб-страница будет привлекать внимание к компании, товару или услуге.
Веб-страница будет привлекать внимание к компании, товару или услуге.
Сотрудничать с исполнителями Юду выгодно, так как они имеют большой опыт работы. Вы получите такие преимущества:
- высококачественные услуги (изготовление страниц, сайтов, лендингов и пр.)
- возможность купить готовый шаблон
- невысокую стоимость услуг
- наполнение сайта
- сопровождение страницы
Если вы хотите, чтобы ваш сайт выглядел дорого, а стоил дешево, следует заказать разработку нового лендинга или купить готовый шаблон у специалистов Юду. Цена готового макета будет меньшей, чем стоимость индивидуальной разработки сайта.
Времена, когда создавать сайт было дорого, прошли. Сейчас можно сделать привлекательный ресурс, который окупится в кратчайшие сроки, по выгодной цене.
Специалисты Юду уже разработали большое количество сайтов, успешно продвигающих разные отрасли бизнеса и приносящие хороший доход своим владельцам. Большой опыт исполнителей Юду в сочетании с использованием новых технологий позволяет выполнять работу быстро и качественно.
Чтобы сделать заказ услуг на Юду, оставьте заявку на сайте или в мобильном приложении, в которой укажите желаемые условия сотрудничества и необходимость каких-либо дополнительных услуг.
Заказав услуги программистов, зарегистрированных на Юду, вы получите не только эффективный инструмент для бизнеса (в виде сайта), но и увеличите свои доходы во много раз.
Цена сайта-одностраничника у специалистов Юду доступна, ознакомьтесь с ней в профиле выбранного исполнителя.
ᐈ Создание одностраничного сайта: инструкция
Чаще всего, сайты классифицируют по их предназначению. Среди самых популярных можно выделить корпоративные, интернет-магазины, порталы, лендинги, одностраничники и так далее. В этой статье мы подробно рассмотрим одностраничники, а именно:
- Что такое одностраничный сайт?
- Отличие от других сайтов
- Преимущества и недостатки
- Кому подходит создание одностраничного сайта
- Создание одностраничного сайта самостоятельно
- Особенности создания одностраничного сайта с нуля
Что такое одностраничный сайт?
Одностраничный сайт – это небольшая, но полноценная информативная веб-страница, которая дает общее представление о компании, личности или продукте. Это самый простой сайт с технической стороны, так как имеет лишь одну страницу.
Это самый простой сайт с технической стороны, так как имеет лишь одну страницу.
Цель одностраничника
Основная цель одностраничника – увеличить узнаваемость компании или личного бренда, проинформировать покупателя о товарах, предприятии и особенностях работы.
Обычно на подобных веб-страницах не размещают офферы и настойчивые предложения приобрести товар, однако предоставляют всю необходимую информацию о продукте и форму для заявок.
Отличия от других сайтов
Часто одностраничник путают с лендингами или сайтами-визитками и не понимают, чем же одностраничник отличается от обычного корпоративного сайта. Основные отличия заключаются в наполнении и функционале. Но давайте разберемся детальнее!
1. Лендинг vs одностраничник
Лендинг – посадочная страница, на которой кратко, но емко предоставлена информация о товаре или услуге. Важно: информация предоставлена в продающей формулировке, чтобы посетитель точно захотел купить предоставленный продукт или сервис.
То есть, главная задача лендинга – простимулировать посетителя выполнить целевое действие: купить, оставить заявку/контактные данные, скачать файл и так далее.
Чаще всего, на лендинг посетители попадают через объявления контекстной и таргетированной рекламы, через рассылки, статьи и прочее. Обычно его создают для одного оффера (временное специальное предложение).
Посетить
А одностраничник – постоянный сайт, который создают не под офферы или акции. Он не настойчиво продает, а просто информирует о продукте или компании. При этом, на нем все равно есть форма для заявки, если посетитель захочет приобрести товар или услугу.
2. Сайт-визитка vs одностраничник
Вот между ними действительно много сходств! Но весомые отличия все же есть.
Сайт-визитка – это небольшой сайт с информацией о деятельности компании или личности. Часто содержит несколько страниц, что и является главным отличием:
- общие сведения о компании
- перечень услуг или товаров
- прайс-листы, портфолио, условия оплаты и доставки
- контактные сведения
- прочие разделы в соответствии со спецификой компании
Посетить
Корпоративный сайт vs одностраничник
Корпоративный сайт – полноценная презентация компании в интернете. На нем содержится полная информация о компании, все контакты, перечень услуг и цены, блог, информация о партнерах и многое другое, в зависимости от ниши бизнеса.
На нем содержится полная информация о компании, все контакты, перечень услуг и цены, блог, информация о партнерах и многое другое, в зависимости от ниши бизнеса.
Целями может быть:
- Информирование целевой аудитории
- Продажа товаров и услуг
- Привлечение партнеров
- Привлечение новых сотрудников
Посетить
Одностраничник отличается своей лаконичностью и не предусматривает большое количество страниц или статей. При этом, все тексты имеют значительно меньший объем.
Преимущества и недостатки одностраничников
Преимущества:
- Низкая стоимость разработки
- Быстрое создание
- Нет необходимости в обслуживании и постоянном обновлении контента
- Легко создать контент для
- Возможно развить и создать одностраничный продающий сайт
Недостатки:
- Посещение сайта будет ниже других, так как нет товаров или блога
- Конкуренция с многостраничными сайтами в популярных нишах
- Подходит не для всех бизнесов
Кому нужно создание одностраничного сайта
Одностраничник – это удобно, но подходит он далеко не всем. К примеру, интернет-магазину или большому бизнесу он категорически не подойдет! Так для кого же одностраничный сайт является подходящим вариантом?
К примеру, интернет-магазину или большому бизнесу он категорически не подойдет! Так для кого же одностраничный сайт является подходящим вариантом?
- Компании, которым необходимо присутствие клиента в реальной жизни: рестораны, пошив штор или одежды, стоматологии, СТО и другие
- Бизнес, который предоставляет услуги
- Предприятия, которым нужно присутствие в интернете как один из многих каналов привлечения клиентов
- Малый бизнес с ограниченным бюджетом
Создание одностраничного сайта самостоятельно
Одностраничники отлично справляются со своими задачами! Поэтому давайте рассмотрим, как создать одностраничный сайт.
- Можно заказать у фрилансера или студии. Это не требует ваших усилий, но придется финансово потратиться.
- Также, можно создать сайт на популярных CMS-системах. Но, к сожалению, это смогут не все, так как для этого необходимо обладать техническими знаниями.
- Новичкам рекомендуем остановится на создании одностраничника с помощью конструктора веб-сайтов.
 Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
Шаг 1. Зарегистрируйтесь и выберите подходящий шаблон для одностраничника.
Сначала зарегистрируйтесь на платформе. Введите свои данные или привяжите свой Google или Facebook аккаунт.
Затем нажмите кнопку «Создать новый сайт» и откроется библиотека шаблонов. Советуем обратить внимание на шаблоны в категории «Страница».
Шаг 2. Отредактируйте выбранный шаблон
Вы можете редактировать любое наполнение: изображения, текст, его цвет и размер, кнопки и все, что пожелаете. Кстати, добавлять и редактировать блоки тоже возможно.
Шаг 3. Заполните SEO-настройки
Это позволит потенциальным клиентам находить вас в поисковых системах.
Напомним, что все шаблоны на Weblium по умолчанию оптимизированы для поисковых роботов: они автоматически убирают всё лишнее со страницы, быстро загружаются и т. д.
Шаг 4. Подключите метрики аналитики
Они нужны для того, чтобы вы смогли отследить активность вашей страницы: кто ваши посетители, на какие ссылки чаще переходят и что привлекает наибольшее количество внимания.
Шаг 5. Опубликуйте одностраничник
После тщательной проверки текстов, изображений и кнопок, нажмите на кнопку «Опубликовать» и не забудьте поделиться ссылкой на сайт!
А теперь давайте посмотрим на примеры, которые точно вдохновят вас на создание одностраничного сайта!
Примеры одностраничных сайтов
1. The art of texture – прекрасный пример одностраничника
2. We shoot Bottle – креативный одностраничный сайт.
3. KitKat 4.4 – пример одностраничного сайта с оригинальным описанием продукта
4. Шаблон Single Product Landing на Weblium, который легко можно адаптировать под любой бизнес или продукт.
5. Яркий шаблон одностраничника Flower Show на Weblium, который легко можно адаптировать для любого бизнеса.
Особенности создания одностраничного сайта с нуля
Хотели бы поделиться несколькими рекомендациями для создания своего одностраничника. Конечно, все зависит от специфики вашего бизнеса, но мы указали универсальные советы.
Как создать одностраничный сайт?
Неважно, как вы создаете сайт – со специалистом или на конструкторе, — важно уделить внимание наполнению. А именно текстам и изображениям.
- Фотографии должны быть высокого качества, отображать продукт и особенность вашей компании.
- Тексты должны лаконично и понятно доносить информацию о компании и продукте. Не допускайте грамматических, орфографических и пунктуационных ошибок. Упоминайте о преимуществах продукта и расскажите, какую проблему он поможет решить вашему потенциальному клиенту. Но не будьте слишком настойчивы – с помощью сайта вы информируете посетителя, и лишь вызываете желание купить ваш продукт.

- Не забудьте оставить форму для заявок и свои контактные данные, чтобы посетители смогли связаться с вами.
Какой дизайн выбрать?
На Weblium огромный выбор шаблонов, среди которых вы точно найдете подходящий. Советуем выбирать тот, что подходит к вашему фирменному стилю. Если вы такой не нашли, выбирайте тот, который больше всего понравился. Его с легкостью можно адаптировать под стиль компании, заменяя фото, цвета акцентов и шрифты. А умный дизайн-помощник проследит, чтобы все отлично сочеталось.
Попробуйте создать свой сайт бесплатно прямо сейчас!
Ярослава
Контент-менеджер и SEO-специалист
Другие статьи автора4.2 5 голоса
Рейтинг статьи
Как создать лендинг на Bootstrap без знания кода
Создание сайтов под ключ – отдельная профессия. Специалисты должны разбираться в верстке и уметь оптимизировать визуальные элементы. Конечно, в трех фразах невозможно уместить все тонкости сайтостроения, однако любой пользователь способен на базовом уровне разобраться в создании сайтов. Как? С помощью бесплатных библиотек Bootstrap. Это универсальный инструмент для разработки любого сайта.
Как? С помощью бесплатных библиотек Bootstrap. Это универсальный инструмент для разработки любого сайта.
В этой статье мы подробно рассмотрим создание одностраничника, однако не будем изучать сами библиотеки. Для новичков подойдет условно-бесплатная программа Mobirise, работающая на основе Bootstrap и позволяющая без знания кода создать красивый и быстрый одностраничный сайт.
Откуда скачать и как установить Mobirise
На данный момент доступна версия Mobirise 5, которую можно скачать с официального сайта. Установка ничем не отличается от стандартной инсталляции любой другой программы.
После запуска программа поприветствует окном регистрации; можно авторизоваться через аккаунты Google или Facebook. Это обязательный пункт, без которого бесплатные библиотеки не будут доступны.
После выполнения всех условий можно приступать к освоению интерфейса и запуску шаблона. Все не так страшно: инструменты просты и понятны, поэтому сложностей не возникнет даже у незнакомого с сайтостроением человека.
Добавление сайта в Mobirise
Сперва необходимо добавить сайт: это делается в верхнем меню (три полоски), затем «Сайты» и «Создать новый сайт». В поле «Имя сайта» указываете любое название, а среди тем выбираете «Mobirise 5». К слову, программа предлагает множество платных шаблонов, однако уникальный сайт возможно создать и без них.
После добавления нужно установить редактор кода. Если искать в «Расширениях», то кроме платных дополнений мы ничего не увидим. Поэтому переходим по ссылке и загружаем приложение («Download»). После скачивания переносим файл в любую удобную директорию и возвращаемся в Mobirise. Нажав на заголовок «Расширения», нужно кликнуть на «Импорт»; далее высветится окно поиска по компьютеру, в котором указываем папку со скачанным файлом.
Настройки блока
Добавив редактор кода, снова открываем наш сайт. По умолчанию стоит один приветственный блок, в котором можно изменять данные. Чтобы это сделать, кликните на «шестеренку» в правом верхнем углу блока; высветится меню с настройками дизайна, текста и дополнительных элементов.
Параметры могут отличаться в зависимости от блока, но в данном случае доступны практически все разделы. На момент написания статьи заголовки идут на английском, однако «расшифровать» текст несложно:
- Full Screen – блок на всю страницу.
- Full Width – полная ширина.
- Width – ширина текста.
- Align – расположение текста.
- Show/Hide – отвечает за элементы, которые будут отображаться или нет: заголовок, подзаголовок, текст и кнопки.
- Background – фоновое изображение, цвет или видео; чтобы его изменить, нужно выбрать любую из трех позиций и кликнуть на изменившуюся часть сразу под разделом, указав свои данные. Например, чтобы поставить собственное изображение, нужно нажать на миниатюру текущей картинки и «Добавить с компьютера».
- Parallax – эффект параллакса. Выглядит красиво, но не увлекайтесь: иногда он совершенно не в тему.

- Overlay – доступен только при выборе изображения или видео; отвечает за прозрачную маску, которая накладывается для затемнения яркой картинки или коррекции цвета.
Поздравляем! Первый блок успешно отредактирован. Но в Mobirise не один редактируемый элемент; их много, и для удобства они распределены по темам. Чтобы их открыть, нажмите на красный кружок с плюсом в нижнем правом углу.
Тематические блоки
В окне появятся все доступны блоки, которые можно добавлять и редактировать прямо сейчас. Справа написаны темы, опять же на английском языке.
Перечислять все не стану, но отмечу наиболее непонятные:
- Article – текстовая информация, распределенная в красивые абзацы; отлично подойдет для кратких описаний;
- People – работники, клиенты, партнеры;
- News – используются для отображения актуальной информации, но легко адаптируется под небольшие портфолио и визуальные описания;
- Numbers – красивые графики прогресса, причин работать с вами и так далее.

Структуру сайта можно собирать прямо по заголовкам: начинаете с меню и заканчиваете подвалом («Footers»). Добавляются блоки максимально просто: зажав левую кнопку мыши, нужно перетащить элемент в нужную часть сайта. Найдя наиболее красивые блоки, буквально за 10-15 минут можно собрать красивый макет будущего одностраничника.
Советы по выбору блоков и настройкам Mobirise
Хочу дать несколько советов:
- Не злоупотребляйте Headers. Может показаться, что огромные и красочные картинки привлекут внимание, однако чаще всего они раздражают своими размерами и отсутствием информации.
- Между большими блоками вставляйте маленькие. Если после шапки вы сразу добавите портфолио, то комбинация будет смотреться скомкано и безвкусно. Лучше между ними установить небольшой блок с описанием (чаще всего на белом фоне).
- Добавляйте оптимизированные изображения. Файлы легко заменить и после публикации, но зачем тратить время? Лучше еще на этапе разработки урезать разрешение изображений.
Для наилучшего соотношения размер/разрешение/качество придется поэкспериментировать.
- Используйте гиф-анимации и блоки с бэкграунд-видео. Видеоролики добавят сайту индивидуальности.
- Не делайте «портянку». Клиенты не любят долго скролить, особенно на мобильных устройствах. Чем больше интересной и полезной информации, разбитой на несколько красивых блоков, тем больше шансов привлечь внимание к проекту.
- Не забывайте о меню. Его можно не заметить: оно идет в списке блоков самым первым. Естественно, меню добавляется в верхнюю часть сайта.
- Держите плюс-минус одну цветовую палитру. Глазу приятно видеть знакомые цвета на протяжении всего «путешествия» по сайту.
Допустим, вы отыскали наилучшую комбинацию блоков. Что делать дальше? Теперь нужно заняться версткой. Не бойтесь, работать с кодом почти не придется, все делается прямо в настройках.
Постпродакшен
В первую очередь пройдитесь по кнопкам. Чтобы их отредактировать, кликните по ним; высветится небольшое меню с настройками.
Чтобы их отредактировать, кликните по ним; высветится небольшое меню с настройками.
Первая иконка – ссылка. Нажав на нее, откроется окно с выбором адресации: сайт, страницы на сайте (об этом чуть позже), электронная почта, телефон или файл. В случае URL будет доступен параметр «Открыть в новом окне» (лучше выбирать его в редких случаях, например для рубрики «FAQ»).
Далее указывается стиль текста. По умолчанию стоит «Меню», но если нажать на кисточку, то откроется окно редактирования стилей. К сожалению, в программе доступно всего пять вариантов, поэтому сильно разнообразить шрифты и размеры не получится. По желанию устанавливаем другие значения в двух полях рядом с каждым вариантом. Над ними выбирается цвет, а под всеми настройками расположены дополнительные элементы: скругленные кнопки, невидимая обводка вокруг кнопок, подчеркнутые ссылки, анимация во время скроллинга и прокручивание до верхней кнопки.
Разобравшись с кнопками, начинайте работу с текстом. Желательно иметь представление о проекте, то есть «сценарий» привлечения клиента. Если какой-то блок кажется неуместным, его можно легко сдвинуть вверх или вниз; чтобы это сделать, зажмите двойную стрелочку в меню, где расположена «шестеренка», и перенесите блок в другое место.
Желательно иметь представление о проекте, то есть «сценарий» привлечения клиента. Если какой-то блок кажется неуместным, его можно легко сдвинуть вверх или вниз; чтобы это сделать, зажмите двойную стрелочку в меню, где расположена «шестеренка», и перенесите блок в другое место.
Особенности платформы
Есть один нюанс с формами подписок. Сторонний сервис добавить не получится, так как Mobirise работает с бесплатным Formoid. Если вам нужно просто получать уведомления, то, нажав на любую часть формы и заполнив необходимые поля, информация будет приходить на указанную почту. В ином случае необходимо отредактировать код.
Чтобы это сделать, в меню настроек блока нажмите на «Edit code»; появится код сайта вместе с CSS, расположенным в отдельном окне справа. Скопируйте свою форму и вставьте ее вместо позиций, указанных на скриншоте.
С картами все намного проще. В настройках блока достаточно прописать адрес в правильной последовательности (Mobirise работает с Google Maps).
После создания сайта обязательно импортируйте его и проверьте скорость работы. Если изображения не оптимизированы, то страницы и элементы будут медленно прогружаться. К слову, в течение всего процесса можно отслеживать корректность дизайна: над рабочей областью находится кнопка переключения между предпросмотром на смартфонах и компьютерах, а также полноценный предпросмотр в браузере.
Дополнительные инструменты
Теперь о некоторых инструментах, которые обязательно пригодятся. Открыв левое меню, вы увидите заголовок «Страницы»; в нем находятся все страницы вашего сайта. Главная (та, с который мы работали), по умолчанию называется «Home»; наименование страницы отображается в поисковой выдаче и в названии вкладки браузера. Соответственно, можно добавлять другие страницы, которые будут привязаны к нашему сайту. Нажав «Создать новую страницу», выберите «Add Blank Page».
Допустим, наша страница – информация о компании. Как с главной страницы перейти на другую? К примеру, в меню добавлен заголовок «О нас»; нажав на него и затем на самую первую иконку, мы попадем в настройки ссылок. В разделе «Страница» есть форма «Страница сайта», в которой указаны все добавленные ранее страницы.
В разделе «Страница» есть форма «Страница сайта», в которой указаны все добавленные ранее страницы.
Общие настройки сайта
Когда сайт будет готов, приступаем к настройке парметров. Чтобы их открыть, перейдите в раздел «Сайты» в левом меню и отыщите свой, затем кликните на «шестеренку».
Пока что интерфейс на английском языке, поэтому опишем настройки в виде списка:
- Common – базовые настройки, такие как наименование, логотип и FTP.
- Optimization – автоматические сжатие изображений. Хотя мы работали с ними отдельно, рекомендуется оставить функцию включенной.
- SEO & Analytics – дескрипшен сайта, добавление robots.txt и sitemap.xml.
- Cookies Alert – после активации новые пользователи будут получать уведомление о том, что ваш сайт работает с куки-файлами.
- GDPR – регламент по защите данных, в нашем случае лучше оставить выключенным.

Mobirise – коммерческий продукт, хоть и обладающий неплохими бесплатными инструментами. Главное, что созданный сайт легко редактируется профессиональными верстальщиками, так как код автоматически структурируется, а файлы распределяются по папкам.
Подводя итог, можно с уверенностью сказать, что разработать одностраничник может каждый. Если вам необходимо протестировать проект или создать обыкновенный сайт-визитку, инструментов Mobirise будет вполне достаточно.
Как самостоятельно создать одностраничный сайт: пошаговая инструкция и рекомендации
Создание простого одностраничного сайта помогает эффективно продавать товар и продвигать услуги. Расскажем, как это сделать.
Одностраничник (landing page) — это одиночная, длинная или короткая страница для продажи товаров, услуг, привлечению потенциальных клиентов. Такой сайт удобен большим и маленьким компаниям, а также фрилансерам.
Правильно создать одностраничный лендинг легче, чем многостраничный ресурс. Создается только одна эффектная страница, которая должна впечатлить клиента, побудить на покупку услуги. Разберемся, как можно делать одностраничные сайты.
Создается только одна эффектная страница, которая должна впечатлить клиента, побудить на покупку услуги. Разберемся, как можно делать одностраничные сайты.
Разработка лендинга на интернет-сервисах
Конструктор сайтов — доступный инструмент для самостоятельной разработки одностраничного лендинга в целях продвижения бизнеса, быстрого его запуска. Можно это сделать бесплатно, а можно покупать тарифы, расширяюшие функционал.
Преимущества конструктора
— Быстрота создания. Для одностраничного проекта потребуется от 30 минут до нескольких часов.
— Отсутствие программирования. Не придётся изучать языки программирования, языки разметки. Нужно только следовать подсказкам системы и пошаговым подробным инструкциям.
— Уже готовые шаблоны. При разработке лендинга не придётся задумываться о том, что, куда поместить. В онлайн сервисе для создания одностраничника предоставляется уже готовая структура, остаётся только заполнить или изменить структуру и дизайн.
— Экономность. Услуги программиста не понадобятся, работа веб-мастера намного упрощена, значит бюджет на создание, ведение сайта снижается в несколько раз.
Услуги программиста не понадобятся, работа веб-мастера намного упрощена, значит бюджет на создание, ведение сайта снижается в несколько раз.
Подробнее о том, что такое лендинг пейдж.
Лучший сервис для создания сайта
Сервис Hipolink позволяет быстро разработать одностраничный проект с нуля, затратит это мало времени, не больше 30 минут. Конструктор полностью настраиваемый, предназначен для работы своими руками, пользоваться им просто. На нём вы сможете создать неограниченное количество одностраничных сайтов.
Разберемся на примере сервиса Хиполинк, насколько легко создается одностраничник с нуля.
1. Зарегистрируйтесь на сервисе, выберите тариф, который будет наиболее актуален, удобен для создания лендинга.
2. Выберите шаблон в конструкторе сайтов или создайте свой.
3. Заполните всю контактную информацию.
Примеры других инструментов:
— Wix
— uKit
— Weebly
— Mozello
— Readymag
У всех перечисленных сервисов есть плюсы, но есть и минусы
Заказать сайт «под ключ»
Заказ разработки одностраничного сайта «под ключ» экономит время и усилия, но раздувает бюджет. Можно заказать готовый landing page в веб-студии или у фрилансера.
Можно заказать готовый landing page в веб-студии или у фрилансера.
Прочитайте отзывы о прошлых заказах, посмотрите примеры работ. Убедитесь в профессионализме мастеров. Определитесь с пожеланиями.
Заполните техническое задание, обсудите всё с персональным исполнителем, отправьте несколько ресурсов, дизайн и структура которых Вам нравится.
Оформление и структура
Какие блоки использовать?
Основная цель одностраничника — подтолкнуть посетителя сайта к покупке. Нужно вызвать интерес у потенциального заказчика и побудить к действию, без раскачки и предисловий.
Блок перехода по ссылке
Структура:
— Логотип компании.
— Название компании, контактные данные.
— Предложение. Нужно чётко, лаконично рассказать про оффер.
— Слайдер. Примените этот пункт для демонстрации нескольких товаров.
Используйте изображения высокого качества, на которые приятно смотреть.
Тело веб-страницы
Предоставьте клиенту возможность выбрать именно Вас. Докажите, почему стоит приобретать данные услуги. Добавьте:
Докажите, почему стоит приобретать данные услуги. Добавьте:
— Информацию о компании или фрилансере.
— Преимущества.
— Отзывы.
— Цены
— Тарифы.
— Форму заявки.
— Сертификаты, лицензию.
— Форму обратной связи.
Страница должна быть хорошо оформлена, с красивым и современным дизайном, используйте единый стиль.
Рекомендации по контенту
1. Не нагромождать страницу текстовой информацией. Она может оказаться лишней и заставить скучать посетителя.
2. Писать привлекающие внимание заголовки. Заказчик не должен долго искать, куда-то лезть. Проскролив несколько секунд страницу, он должен понять, какая информация на ней предоставлена, нужна ли она ему.
3. Использовать инфостиль. Предоставляйте факты, высказывайтесь чётко, лаконично, по делу, докажите уровень реальными примерами.
4. Вызывать доверие. Расскажите о предоставленных услугах, их результатах.
Универсальная пошаговая инструкция и советы
Шаг 1. Выберите сервис для создания/шаблон.
Выберите сервис для создания/шаблон.
Посмотрите шаблоны в разных конструкторах, выберите наиболее удобный. Используйте максимально приближенный к тематике сайта шаблон. Так можно использовать готовый дизайн с подходящей структурой блоков, быстро их наполнить своей информацией.
Для сбора одностраничника с нуля, с индивидуальным дизайном и структурой, необходимо предварительно всё рассчитать. Рекомендуем использовать как примеры другие одностраничные веб-ресурсы по той же тематике.
Шаг 2. Продумайте структуру.
Ничего сложного в этом нет. Обратите внимание на проверенные приёмы, учитесь на ошибках других. Ориентируясь на чужой опыт, подсматривая одностраничники конкурентов, можно понять, что работает и даёт прирост клиентов.
Подходит для большинства ресурсов: шапка, описание оффера (предложения), специальные предложения, раскрытие преимуществ предложения, отзывы, карта.
Шаг 3. Зарегистрируйте домен или субдомен.
В онлайн конструкторах можно использовать бесплатные домены, но чаще всего они содержат в начале название конструктора. Если хочется индивидуальный домен, то можно доплатить. Это недорого, а созданный одностраничник будет приводить потенциальный заказчиков.
Если хочется индивидуальный домен, то можно доплатить. Это недорого, а созданный одностраничник будет приводить потенциальный заказчиков.
Шаг 4. Проведите рекламную кампанию.
Контекстная реклама — главный инструмент по продвижению лендинга . За неё нужно платить, но окупится она быстро при грамотной настройке. Доверьте этот вопрос специалисту, если плохо разбираетесь в этой сфере.
Шаг 5. Оптимизация под поведение трафика.
Конверсия интернет ресурса низкая или нулевая — оптимизируйте одностраничник. Проработать дизайн: изменить цвет, выбрать другие шрифты, поменять расположение блоков. Не забывайте про заголовки, они должны привлекать внимание.
Продвижение
Рассмотрим способы улучшения результатов раскрутки. Для продвижения одностраничника на лидирующие позиции в поисковиках нужно:
— Прописать мета-тэги в тексте, заголовках, описаниях или названиях изображения.
— Составить семантическое ядро.
— Не использовать текст в виде картинок.
— Улучшить поведенческие факторы.
— Улучшить технические факторы.
— Создать мобильную версию одностраничного сайта.
Важно! Для тех, кто знаком с языком разметки несложно сделать целевую страницу на HTML. Создание займёт пару часов, в результате получится быстрый одностраничный сайт.
— Разбить страницу на логические разделы.
— Разместить кнопки социальных сетей.
— Добавить страницу в службы мастеров.
— Не нагружать страницу информацией, лишним контентом.
— Настроить контекстную рекламу.
— Обновлять контент.
— Разместить кнопку «Поделиться», убедить посетителя нажать на неё.
— Создать блог.
Как создать одностраничный сайт на wordpress бесплатно
Привет друзья! Последнее обновление плагина Page Builder от Site Origin сделало веб-разработку еще проще и доступней. Независимо от того знаете вы код или нет,прочитав эту статью до конца вы поймете как создать одностраничный сайт на WordPress бесплатно и самостоятельно.
Итак, чтобы сделать одностраничник на wordpress понадобится всего четыре инструмента:
- СMS WordPress
- Тема North
- Плагин Page Builder
- Плагин Site Origin сборник виджетов
Быстрая установка wordpress
Я надеюсь, что вы знаете, как установить вордпресс и подробно рассматривать этот вопрос не буду. Но если вам сложно сориентироваться в этом вопросе то знайте что ваш хостинг скорее всего имеет предустановленный автоустановщик всех популярных CMS. Называется это приложение Softaculous. С его помощью можно активировать установку wordpress и других скриптов прямо в cPanel хостинга. Установка интуитивно понятна:
- Выбираете версию вордпресс
- протокол http:// или если есть предустановленный ssl сертификат, то https://
- Дирректорию установки (папку куда будет загружена cms)
- Дайте сайту название (например, «Simple OnePage»)
- Сделайте описание сайта (например, «Одностраничник на wordpres»)
- Имя админа
- Пароль
- E-mail админа
- Название базы данных и префиксы таблиц можете оставить по умолчанию
- Жмете на кнопку «Установка» и все.

Базовая настройка одностраничного сайта
После того как вы попадете в консоль управления сайтом, войдите на вкладку Страницы и переименуйте страницу «Пример страницы» на «Simple OnePage». Ну, или дайте свое название. Затем идем во вкладку Настройки > Чтение и сделайте страницу «Simple OnePage» главной.
Выбор и установка темы
Чтобы установить тему сайта идем во вкладку Внешний вид > Темы и жмем на кнопку «Добавить новую». Я рекомендую установить тему North. Эта тема хоть и бесплатная, но имеет много настроек и удобна для создания одностраничника на wordpress. Вам не нужно лезть в файлы шаблона и многие базовые настройки можно сделать, не выходя из админ панели непосредственно в настройках страницы или в кастомайзере. Например, установить шрифты Google, подобрать цвет шрифта для заголовков и меню, сделать меню фиксированным, настроить разметку страницы с сайдбаром или на всю ширину. Настройки темы позволяют активировать плавный скролл, скрыть заголовок страницы, настроить область футера, установить брейкпоинты для мобильных устройств и еще много других настроек. Если вы хотите создать одностраничник на wordpress бесплатно, то тема North это отличный выбор для этого. Попробуйте и оставьте свои впечатления в комментариях. Ищем ее через поисковую строку, устанавливаем и затем активируем.
Если вы хотите создать одностраничник на wordpress бесплатно, то тема North это отличный выбор для этого. Попробуйте и оставьте свои впечатления в комментариях. Ищем ее через поисковую строку, устанавливаем и затем активируем.
После активации темы откройте снова главную страницу сайта и на вкладке «Атрибуты страницы» настройте разметку страницы Page Layout, активируйте контейнер как Full Width, то есть он будет на всю ширину. Также уберите метку флажка с чекбокса в поле Page Title, чтобы отключить показ заголовка страницы. Здесь же нужно убрать отступ под верхнем меню в поле Must Head bottom Margin убрав флажок с соответствующего чекбокса. После всех настроек страница готова чтобы импортировать в нее шаблон одностраничного сайта.
Установка плагинов и импорт шаблонов страниц
Идем во вкладку Плагины > Добавить новый и выбираем «Page Builder от Site Origin». Жмем на кнопку «установить» и активируем его. Также устанавливаем и активируем плагин со сборником виджетов «Site Origin виджеты». Эти два плагина работают в паре. С помощью первого создается разметка страницы любой сложности. Второй добавляет содержимое внутрь разметки.
Эти два плагина работают в паре. С помощью первого создается разметка страницы любой сложности. Второй добавляет содержимое внутрь разметки.
После активации плагинов возвращаемся на страницу, очищаем ее от ненужного текста и переключаемся в режим пейдж билдера. Здесь нам нужна кнопка «Layouts», которая открывает путь к готовым шаблонам страниц. Активируем опцию «Каталог макетов» и получаем доступ к 26-ти макетам страниц wordpress.
Через кнопку «Preview» можно расмотреть каждый шаблон в отдельности. Некоторые из них подходят для страницы «Контакты», так как имеют карты google, контактные формы и разметку с адресом, телефонами и почтой. Другие подойдут для landing page поскольку имеют красивый первый экран с фоновым изображением, поверх которого написан текст с призывом к действию и настраиваемой кнопкой «заказать», «купить», «отправить» и т.д.
Данные шаблоны легко импортируются на страницу сайта, их содержимое можно использовать полностью или выбрать только некоторые фрагменты, а ненужные удалять.
Я сделаю импорт с нескольких шаблонов, один называется Fitness Gym, второй Sport и третий Simple Business Contact с контактной формой. Ненужные ряды я удалю, а нужные оставлю.
Чтобы импортировать шаблон нужно выбрать его предварительно выделив, затем нажать на кнопку «Вставить». После нажатия на кнопку откроется окно с выбором позиции для размещения контента. Можно заменить имеющийся контент на вашей web-странице нажав на replace или вставить его до или после. Поскольку у нас страница пустая то все равно, на какую кнопку мы нажмем. Но когда будем выбирать следующий шаблон нужно смотреть внимательно и вставлять его либо before или after размещенного контента чтобы не затереть нужные элементы.
Когда мы вставим содержимое шаблона на свой одностраничник на wordpress увидим такую разметку.
Поскольку страница набрана с помощью строителя страниц то контент в ней размещен в рядах. В bootstrap они называются row. В каждый такой ряд вставлены виджеты в колонках. Есть виджет с контактной формой, таблицей цен, с красивой фоновой фотографией, кнопками для социальных сетей, виджет для создания заголовков и многие другие.
В bootstrap они называются row. В каждый такой ряд вставлены виджеты в колонках. Есть виджет с контактной формой, таблицей цен, с красивой фоновой фотографией, кнопками для социальных сетей, виджет для создания заголовков и многие другие.
Концепция одностраничника
Чтобы создать одностраничник на wordpress нужно выбрать ряды из шаблона, которые вписываются в ваше видение сайта. У каждого ряда будет свой id для того чтобы по ним сделать постраничную навигацию. Я сделаю пять основных блоков и кнопки меню для каждого из них, и также будут еще три вспомогательных с дополнительной информацией.
Классический одностраничник состоит из нескольких экранов или блоков. На первом обычно находится красивое фоновое изображение и краткое, но емкое описание о том кто вы и чем занимаетесь. Попав на сайт, пользователь должен сразу увидеть, что вы предлагаете ему то, что он ищет. Для этого предназначен первый экран сайта. Так же здесь размещена кнопка с призывом к действию, который может повториться еще раз где-нибудь в шаблоне ниже. Первый экран сайта делается с помощью виджета Hiro (большое изображение с несколькими настройками).
Первый экран сайта делается с помощью виджета Hiro (большое изображение с несколькими настройками).
Второй экран – это список ваших особенностей или преимуществ. Делается он с помощью виджета для создания заголовков и Особенности (Features). Здесь оба виджета вставляются в один ряд, один под другим.
В третий экран я вставлю раздел «О нас» с кнопкой «Задать вопрос». Кнопку можно сделать с всплывающим модальным окном и контактной формой для вставки номера телефона клиента. Решается это с помощью плагинов Contact Form7 и Easy Modal.
Четвертый экран сделан с таблицей цен на услуги и кнопками заказа услуги.
Пятый с контактной формой и информацией. После вставки виджета с контактной формой, не забудьте изменить адрес почтового ящика в настройках формы. Ей я пользовался многократно, настраивается она легко и работает бесперебойно.
Делаем меню с якорными ссылками
Поскольку мы делаем одностраничный сайт на вордпресс, навигация на нем будет реализована по блокам.
Я сделал пять якорных ссылок в меню на пять разделов – Intro, About, Membership, Price, Contact. Они начинаются со знака # хештега или октоторп (по латински восемь концов) и ведут на id блока. После знака # пишется имя якоря. Например, чтобы сделать ссылку на блок About, ему нужно прописать id About в поле предназначенное для идентефикаторов блоков. Чтобы сделать скрол на этот блок в меню делаем «Произвольную ссылку» #About. Все, теперь на этот ряд произойдет плавный скролл. У меня получилось вот такое меню. Фоновый цвет и цвет ссылок меняется в кастомайзере.
Заключение
Понятно что, все тексты на странице, фото, шрифты и цвета нужно заменить и настроить под свои нужды. Но это уже будет сделать несложно, поскольку функционал данной темы и плагины позволяют сделать это даже неосведомленному человеку, нужно только быть внимательным и не бояться экспериментировать. Красивые фотографии можно взять на бесплатном фотостоке unsplash.com, ну а тексты лучше приготовить заранее и ни в коем случае не копипастить их на других интернет ресурсах, поскольку поисковые системы это легко вычисляют. Статьи нужно писать самостоятельно или заказать на бирже контента, например text.ru.
Но это уже будет сделать несложно, поскольку функционал данной темы и плагины позволяют сделать это даже неосведомленному человеку, нужно только быть внимательным и не бояться экспериментировать. Красивые фотографии можно взять на бесплатном фотостоке unsplash.com, ну а тексты лучше приготовить заранее и ни в коем случае не копипастить их на других интернет ресурсах, поскольку поисковые системы это легко вычисляют. Статьи нужно писать самостоятельно или заказать на бирже контента, например text.ru.
Надеюсь что, прочитав это руководство вы поймете, как создать одностраничник на wordpress бесплатно самому. Что у меня получилось, вы можете посмотреть перейдя по этой ссылке. Поделитесь этой статьей в социальных сетях, закрепите на своей странице, оставьте в закладке браузера и оставьте свой комментарий. Пока!
Как создать одностраничный веб-сайт на WordPress в 2021 году
Многие успешные веб-сайты — это большие, сложные объекты с большим количеством страниц и контента. Однако иногда вернее в мире веб-дизайна. И поэтому вместо традиционного подхода, возможно, стоит создать одностраничный веб-сайт на WordPress.
Однако иногда вернее в мире веб-дизайна. И поэтому вместо традиционного подхода, возможно, стоит создать одностраничный веб-сайт на WordPress.
В этой статье мы более подробно расскажем о преимуществах и применении этого типа сайтов. Затем мы покажем вам, как создать одностраничный веб-сайт на WordPress всего за три шага.Давай начнем!
📚 Содержание:
Почему вы можете захотеть создать одностраничный веб-сайт
Большинство веб-сайтов имеют несколько страниц. Как минимум, обычно есть домашняя страница, страница контактов, страница с информацией и страницы для любого контента или услуг, которые вы предлагаете.
Одностраничный веб-сайт, с другой стороны, объединяет всю важную информацию в единую домашнюю страницу, часто за счет включения ряда специальных разделов. Одностраничный дизайн веб-сайта предлагает ряд преимуществ, таких как:
- Простота, благодаря которой посетителям легче перемещаться по вашему сайту и находить то, что им нужно.
- Простота обслуживания, так как требуется очень мало контента.
Конечно, одностраничный дизайн не подходит для каждого веб-сайта. У больших и сложных сайтов есть свое место. Однако если у вас есть сайт для малого бизнеса, портфолио или простая витрина, вы можете рассмотреть этот формат.
Основные элементы одностраничного веб-сайта
Когда ваш веб-сайт занимает только одну страницу, вам нужно очень тщательно выбирать, что вы включаете.Важно предоставить всю информацию, которая понадобится вашей аудитории, не загромождая страницу и не перегружая ее. Все, что вы добавляете на свою страницу, должно быть там по какой-то причине.
Вот некоторые из основных элементов, если вы хотите создать одностраничный веб-сайт:
- Яркий призыв к действию (CTA), например кнопка регистрации, контакта или покупки.
- Раздел «О себе», в котором объясняется, кто вы, ваша компания или ваша организация.
- Элементы брендинга, такие как ваш логотип и слоган.
- Список товаров или услуг, если применимо.
- Ссылки на другие ваши места и контент в Интернете, включая профили в социальных сетях.
- Контактная информация, включая, если возможно, различные каналы.
Также важно обратить внимание на порядок этих элементов. Как правило, наиболее важную информацию и призывы к действию рекомендуется размещать на ранней стадии, а контактные данные и ссылки — ближе к нижней части страницы.Подумайте о том, что ваша аудитория должна будет увидеть и в каком порядке, и это поможет вам определить, какие элементы включить и как их расположить.
Наконец, то, что вы используете одностраничный дизайн веб-сайта, не обязательно означает, что у вас не может быть блога. Если вы все еще хотите добавить блог, WordPress по-прежнему позволит вам ссылаться на ваш блог с вашей одностраничной домашней страницы.
Как создать одностраничный сайт (ТОЧНЫЕ ШАГИ)
А теперь давайте поговорим о том, как на самом деле заняться дизайном вашего сайта.Первое, что вам нужно сделать, это проверить некоторые существующие примеры одностраничных веб-сайтов для вдохновения. Затем переходите к первому шагу.
Шаг 1. Определите направленность своего сайта
(Ваш одностраничный веб-сайт должен состоять из одного или двух основных CTA.)Как мы уже говорили, выбор создания одностраничного веб-сайта означает, что вы должны очень тщательно продумывать его дизайн. Это включает ясное представление о его целях. Если вы ограничены одной страницей, вам нужно будет выбрать один или два ключевых момента, на которых нужно сосредоточиться.
Для этого рассмотрите основной призыв к действию, на основе которого будет разработан ваш сайт. Чего вы хотите, чтобы посетители делали — подписывались на членство, покупали продукт, посещали мероприятие или нанимали вас на работу? Все на вашей странице должно побуждать людей к такому действию. Это означает предоставление необходимой информации, объяснение преимуществ и четкое определение следующих шагов.
Шаг 2. Выберите качественную одностраничную тему
Если вы решили создать одностраничный веб-сайт в WordPress, вы можете использовать любую тему, какую захотите.Однако часто бывает разумной стратегией выбрать одностраничную тему, созданную специально для того, чтобы помочь вам в разработке сайта такого типа. Эти темы позволяют легко включить всю необходимую информацию, сохраняя при этом привлекательный дизайн.
При выборе одностраничной темы вам нужно искать:
- Конструктор страниц с заранее созданными элементами, которые вам понадобятся, например разделом контактов.
- Способ разбиения страницы на несколько разделов, которые можно различить визуально.
- Навигация, позволяющая посетителям переходить к различным разделам вашей страницы.
- Простой способ добавить кнопки CTA и персонализировать их.
Доступно множество одностраничных тем. Например, Neve — это многоцелевая тема, которая идеально подходит для кратких, но всеобъемлющих одностраничных сайтов. Он совместим со многими популярными конструкторами страниц, включает динамический настройщик и помогает быстро настроить одностраничный сайт. Он также включает предварительно созданные разделы для контактной информации, вашей биографии, витрины и многого другого.
Шаг 3. Создайте свой сайт
Когда вы знаете, что вы хотите включить на свой сайт, четко понимаете его направленность и выбрали сильную тему, вы можете приступить к собственному проектированию страницы. Вам нужно, чтобы он соответствовал вашей аудитории, отражал ваш стиль и был оптимизирован для достижения ваших целей — а это значит, что вам не следует просто следовать формуле.
Тем не менее, вот несколько советов, которые следует учитывать при создании своего сайта:
- Сделайте свою страницу простой и не включайте ничего, что не служит определенной цели.
- Четкое различие между различными разделами с различными заголовками, фоном и т. Д.
- Создайте навигацию, которая будет быстро переходить посетителей к нужным им разделам.
- Сделайте ваши основные призывы к действию заметными и убедительными.
Следуя этому совету, вы сможете создать отличный одностраничный сайт в кратчайшие сроки.
Теперь поговорим об инструментах. Итак, как создать отличный одностраничный веб-сайт наиболее эффективным и быстрым способом?
Создайте одностраничный веб-сайт с Elementor
Elementor — это простой в использовании, многофункциональный конструктор страниц, который позволяет легко создавать любое количество страниц на веб-сайте WordPress.Это делает его идеальным инструментом для создания отличного одностраничного веб-сайта.
В следующих разделах мы покажем вам, как это сделать. В качестве примера мы используем сайт магазина фруктов и овощей. На сайте будет:
- одна страница с множеством разделов, содержащая контент
- меню, которое посетители могут щелкнуть, чтобы перейти непосредственно к соответствующим разделам
- заголовок, содержащий логотип и меню
- нижний колонтитул
Вот предварительный просмотр того, как сайт будет выглядеть в конце:
Мы подробно рассмотрим каждый шаг, но вот основной процесс:
- Установите бесплатную тему Neve.
- Установите плагин Elementor, если вы еще этого не сделали.
- Настройте «холст» своего веб-сайта — заголовок, нижний колонтитул и меню.
- Добавьте свой контент с помощью Elementor.
- Свяжите меню с различными разделами вашего дизайна, чтобы создать эффект одностраничной навигации.
- Сделайте свой дизайн главной страницей вашего сайта.
1. Установите бесплатную тему Neve
- Перейдите в «Внешний вид » → «Темы» → «Добавить новый » на панели инструментов WordPress.
- Найдите «Neve»
- Нажмите кнопку Установить
- После того, как WordPress установит тему, нажмите Активировать , чтобы она заработала
2. Установите бесплатный плагин Elementor
- Перейдите к Плагины → Добавить новый
- Найдите «Elementor»
- Установите и активируйте бесплатный плагин Elementor Page Builder.
Теперь, с чистой установкой WordPress, активной темой Neve и конструктором страниц Elementor, вы готовы к созданию одностраничного веб-сайта.
3. Настройте верхний и нижний колонтитулы и меню.
Вы будете использовать тему Neve для настройки заголовка, нижнего колонтитула и меню одностраничного веб-сайта.
Заголовок
Перейдите в панель управления WordPress и нажмите Внешний вид → Темы → Настроить , чтобы настроить тему Neve:
Сначала выберите цвета и фон для веб-сайта
Затем на панели настройки нажмите Заголовок → Изменить логотип и добавьте логотип своего сайта.Отрегулируйте ширину логотипа, добавьте заголовок сайта, значок сайта и слоган. Выберите, отображать или скрывать название сайта и слоган в заголовке.
На вкладке Макет выберите макет для заголовка, а также цвет и установите отступы и поля. В качестве альтернативы выберите одну из предустановок заголовка.
Меню
Затем вам нужно создать меню навигации, которое будет отображаться в вашем заголовке. Для этого нажмите «Меню » → «Создать новое меню ».Дайте ему имя и установите его Расположение меню равным Основное меню .
Нажмите Далее и Добавьте элементы . Добавьте сюда названия создаваемых разделов. Например, Main , About Us , Products , and Contact . Для этого нажмите кнопку «Пользовательские ссылки».
В поле URL введите хэштег, за которым следует имя этого раздела. Позже, когда вы настроите Elementor, вы настроите его так, чтобы эти ссылки переходили в определенные разделы вашего дизайна.Например:
-
# о нас -
# продукция -
# контакт
Нижний колонтитул
Перейдите к нижнему колонтитулу и добавьте текст и цвет фона. Вы можете добавить любой понравившийся контент сюда:
Нажмите Опубликуйте , чтобы сохранить все изменения
На этом этапе у вашего сайта есть верхний колонтитул, нижний колонтитул и меню. Это должно выглядеть примерно так, как показано ниже. Теперь вы готовы использовать Elementor для добавления содержимого между вашим верхним и нижним колонтитулами:
4.Создайте новую страницу и добавьте контент с Elementor
Чтобы начать, перейдите на Страницы → Добавить новый , чтобы создать новую страницу. Дайте странице имя. Если в теме есть боковые панели, они тоже появятся. Но вы можете вырезать боковые панели, настроив Атрибуты страницы на полную ширину.
На новой открывшейся странице нажмите Редактировать с помощью Elementor . Он открывает панель слева. Справа находится область редактирования, где вы увидите, как сайт принимает форму.
Краткое знакомство с интерфейсом Elementor
Прежде чем мы продолжим, давайте взглянем на панель Elementor. Он имеет множество креативных элементов или виджетов, таких как заголовки, абзацы, изображения или видео. Вы можете добавить их к своему контенту, перетащив их.
В верхнем левом углу панели находится меню гамбургеров, которое открывает множество опций. Здесь вы сможете настроить цвета, шрифты и стиль темы на глобальном уровне. Излишне говорить, что это экономит много времени при добавлении новых страниц.
Из этой вкладки вы также можете в любой момент выйти на панель управления WordPress.
В нижней части панели находятся параметры для настройки параметров страницы, присвоения имени странице, просмотра истории редактирования и переключения между адаптивными режимами. Также есть навигатор, который показывает организованный вид страницы.
Щелкнув значок глаза, вы можете Предварительный просмотр страницы, а когда будете готовы к запуску, нажмите кнопку Опубликовать .
А теперь пора начать добавлять контент.
Два способа создания одностраничного веб-сайта с Elementor
На этом этапе вы можете выбрать создание одностраничного веб-сайта с помощью Elementor двумя способами:
1. Вставьте один из готовых шаблонов Elementor и затем настройте его по своему усмотрению. Для этого щелкните значок папки в режиме предварительного просмотра вашего дизайна, и откроется ряд шаблонов, некоторые из которых бесплатные, а многие — профессиональные. На вкладке Pages вы найдете полностью готовые дизайны для целых страниц.На вкладке Blocks вы найдете готовые шаблоны для определенных разделов более крупной страницы ( это наиболее полезно для одностраничного веб-сайта ).
Вы можете вставить любой шаблон, щелкнув по нему. После этого вы сможете полностью настроить каждый элемент.
2. Кроме того, вы можете начать с нуля, нажав кнопку «плюс», чтобы добавить раздел и построить свой дизайн с пустого холста.
Для целей этого руководства мы воспользуемся комбинацией обоих методов — мы создадим первый раздел нашего веб-сайта с нуля, а затем выберем из блоков шаблона, чтобы заполнить оставшиеся разделы.
Как создавать разделы одностраничного сайта с Elementor
Elementor использует разделы, столбцы и виджеты для создания макета любой страницы. Разделы — это самые большие строительные блоки, и вы можете добавлять в них столбцы. Внутри этих разделов или столбцов вы сможете добавлять нужные виджеты.
Щелкните значок «+» , чтобы добавить раздел и выбрать структуру столбцов.
При наведении курсора на раздел появляется синяя рамка с ручкой вверху.Этот дескриптор позволяет вам добавить новый пустой раздел над существующим или отредактировать / удалить раздел. Щелчок по точкам в середине открывает доступ к элементам управления разделом — макету, стилю и дополнительным параметрам. Кроме того, вы можете перемещать разделы вверх или вниз, перетаскивая точки и щелкая правой кнопкой мыши, чтобы открыть дополнительные параметры, такие как дублирование или удаление.
Точно так же вы можете щелкнуть ручку значка столбца в верхнем углу, чтобы выбрать макеты столбцов в разделе. Вы также можете настроить ширину столбцов и расстояние между ними.Щелкните поля правой кнопкой мыши, чтобы добавить дополнительные столбцы, дублировать существующие, удалить их и т. Д.
С панели Elementor вы можете перетащить любой элемент (называемый виджетом) в столбец. После добавления элемента в столбец или раздел в правом верхнем углу появляется значок карандаша. Щелкните этот значок, чтобы отобразить содержимое, стили и расширенные параметры редактирования на панели Elementor.
Как создать первую секцию
Мы воспользуемся первым разделом, чтобы сообщить посетителям о характере бизнеса и кое-что о нем.С этой целью вы можете использовать всю ширину раздела, чтобы нести фоновое изображение. При редактировании макета раздела вы можете настроить ширину содержимого и растянуть раздел на всю ширину страницы, просто нажав кнопку.
Чтобы добавить фоновое изображение, выберите вариант редактирования раздела, щелкнув точки на ручке. Посетите вкладку Style , которая появляется на панели, и загрузите изображение из библиотеки мультимедиа. Отрегулируйте размер изображения, а также наложение.
Мы добавим один столбец в раздел и отцентрируем его внутри раздела. Внутри столбца мы будем использовать три виджета: Заголовок , который сообщает посетителям, что вы продаете свежие фрукты и овощи, текстовый редактор, , который привлекает внимание к вариантам доставки на дом, и кнопку , откуда посетители могут разместить Заказ.
Добавление виджета заголовка:
Перетаскивание текстового виджета:
Добавление виджета «Кнопка»:
Теперь вы можете настроить каждый виджет, используя параметры редактирования.
При желании вы также можете добавить виджеты в три отдельных столбца, добавив столбцы, щелкнув значок столбца. Здесь важно отметить, что каждый виджет можно настроить в соответствии с макетом, стилем и т. Д.
Создайте остальные разделы
Теперь, когда первый раздел готов, вы можете перейти к оставшимся трем — О нас , Продукты и Связаться с .
Как упоминалось ранее, мы будем использовать готовые блоки шаблонов из библиотеки Elementor для создания этих трех разделов.В каждой из этих категорий Elementor есть множество бесплатных блоков шаблонов, и в библиотеке можно выполнять поиск.
Для раздела About Us мы выберем простой блок шаблона с заголовком, текстовым редактором и виджетом видео. Вы можете заменить все это своим контентом.
Блок шаблона с подставляемым содержимым:
Точно так же вы можете использовать блоки шаблонов для раздела Продукты и Контакты .Шаблон, используемый для раздела «Контакты», содержит значки социальных сетей. Щелкните вкладку Style для управления цветом, размером, заполнением значков и другими параметрами.
Поскольку Elementor допускает множество настроек, вы можете сделать эти разделы отличными от импортированных шаблонов.
Когда вы закончите вносить необходимые изменения, нажмите зеленую кнопку Опубликовать , и изменения будут опубликованы на сайте.
5. Свяжите меню с одностраничными разделами
Чтобы иметь интерактивное меню навигации, вам необходимо соединить различные разделы в вашем дизайне Elementor с меню навигации, которое вы создали на шаге № 3.Для этого откройте идентификатор раздела и перейдите на вкладку Advanced . В поле CSS ID панели Elementor в соответствующем разделе введите правильное имя раздела без хэштега.
Например, если в вашем меню есть ссылка на # about-us , вы должны добавить идентификатор CSS как about-us . Затем повторите процесс для всех разделов, на которые вы хотите создать ссылку:
6. Сделайте свой дизайн домашней страницей
В качестве последнего шага вы можете настроить только что созданную страницу в качестве домашней страницы одностраничного веб-сайта, созданного с помощью Elementor.Для этого перейдите в Настройки → Чтение . Нажмите . Выберите статическую страницу под . На вашей домашней странице отображается , и выберите созданный вами дизайн. Наконец, нажмите Сохранить изменения .
Если вас смущает какой-либо шаг, у нас есть полное руководство по настройке статической домашней страницы WordPress.
Наконец, ваш одностраничный веб-сайт готов. Вот пример того, как это может выглядеть:
Заключение
Иногда ваш веб-сайт нужен только для выполнения одной или двух важных задач.В таких обстоятельствах одностраничный сайт — идеальное решение. Вы можете включить только ту информацию, которая нужна вашим посетителям для совершения действий, которые вы хотите поощрять. и максимально упростят работу по обслуживанию вашего сайта.
Вот три простых шага, которые позволят вам создать одностраничный веб-сайт уже сегодня:
- Определите направленность своего сайта.
- Выберите качественную одностраничную тему, например Neve.
- При необходимости создайте свой сайт с помощью Elementor.
У вас есть вопросы о том, как самостоятельно создать одностраничный веб-сайт с помощью WordPress? Дайте нам знать в комментариях ниже!
Бесплатное руководство
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Написано Джоном Хьюзом и Прией.
Как создать эффективный одностраничный веб-сайт за 5 простых шагов
Одностраничный веб-сайт предоставляет всю стандартную информацию веб-сайта на одной веб-странице.Они лучше всего подходят для тех, кто хочет быстро и кратко продемонстрировать бизнес-информацию в удобном для навигации формате. Научиться создавать одностраничный веб-сайт легко. Сначала зарегистрируйтесь на веб-хостинге и выберите доменное имя. Затем установите WordPress. Затем выберите и настройте одностраничную тему и, наконец, опубликуйте свой сайт. Прежде чем начать, ознакомьтесь с лучшими примерами одностраничных веб-сайтов для вдохновения.
Вот как легко создать одностраничный веб-сайт с помощью WordPress за пять шагов:
1.Получить веб-хостинг
Поиск веб-хостинга — важный первый шаг к запуску одностраничного веб-сайта; хостинг-провайдеры хранят файлы веб-сайтов компании на сторонних серверах, к которым можно получить доступ через домен, например www.yourbusiness.com. Есть много провайдеров веб-хостинга на выбор, поэтому, чтобы упростить задачу, мы рекомендуем Bluehost. Доменные имена бесплатны с планами Bluehost, поэтому найдите и выберите доступное доменное имя, выберите свой план хостинга и завершите процесс регистрации.
Выберите свое доменное имя
Доменное имя — это адрес компании в Интернете, например www.yourbusiness.com. Доменные имена можно приобрести у регистратора доменных имен примерно за 12–14 долларов в год. Однако вы можете получить бесплатное доменное имя как часть пакета веб-хостинга через такого поставщика, как Bluehost. Чтобы выбрать один, введите желаемое доменное имя в виджете ниже. Если он доступен, нажмите «Далее». Если нет, ищите альтернативы. Советы вы найдете в нашей статье о выборе доменного имени.
Зарегистрироваться на хостинг
После того, как вы найдете подходящее доменное имя, Bluehost предложит вам ввести данные вашей учетной записи, включая имя, адрес, номер телефона и адрес электронной почты.Обязательно введите всю необходимую информацию, по желанию опуская дополнительную информацию (например, «название компании»).
Страница регистрации Bluehost
В разделе «Информация о пакете» под «информацией об учетной записи» используйте раскрывающееся меню «План учетной записи», чтобы выбрать свой план веб-хостинга. Существуют разные планы на выбор в зависимости от ваших потребностей в хостинге. Сравните планы и включения ниже, чтобы выбрать план, который подходит именно вам.
Планы веб-хостинга Bluehost
Под разделом «Информация о пакете» вам будут предложены дополнительные надстройки на выбор.К ним относятся защита конфиденциальности домена, SiteLock Security, Codeguard Basic, Bluehost SEO Tools и пробная версия Microsoft 365. Это необязательно, но рекомендуется выбрать защиту конфиденциальности домена, чтобы сохранить конфиденциальность вашей регистрационной информации. Выберите любые надстройки, которые вы хотите, затем введите свою платежную информацию. Нажмите «Отправить», чтобы завершить заказ.
Дополнения к пакету Bluehost
2. Установите WordPress
.После покупки веб-хостинга через Bluehost вы попадете на панель управления вашей учетной записи Bluehost.Пришло время приступить к созданию одностраничного веб-сайта. Хотя есть много способов создать одностраничный веб-сайт, включая конструкторы с перетаскиванием, такие как Weebly и Squarespace, мы рекомендуем WordPress за его универсальность и возможности настройки. Чтобы начать, нажмите кнопку «Войти в WordPress» на панели инструментов Bluehost.
Установка WordPress в один клик на Bluehost
Далее вам будет предложено выбрать пароль, после чего вы попадете на панель управления WordPress.Ваша учетная запись WordPress была создана, и ваше доменное имя было автоматически связано с вашей учетной записью WordPress.
Панель управления учетной записи WordPress
3. Выберите и установите тему одностраничного веб-сайта
ТемыWordPress — это предварительно разработанные шаблоны, которые позволяют нетехническим создателям сайтов легко добавлять и настраивать контент для создания профессионально выглядящего веб-сайта. Чтобы найти и установить одностраничную тему, перейдите в «Внешний вид» в левом меню на панели инструментов WordPress и нажмите «Темы».Затем нажмите «Добавить» вверху страницы и выполните поиск «одна страница» в строке поиска в левой части экрана.
Результаты поиска тем WordPress для одностраничных тем
Прокрутите темы и найдите те, которые наиболее точно соответствуют дизайну вашего сайта. Когда вы найдете тему, которую хотите использовать, наведите на нее курсор и нажмите «Установить».
Установить тему WordPress
После того, как ваша тема будет установлена, кнопка «Установить» изменится на «Активировать.»Нажмите« активировать », чтобы включить тему. Теперь ваш сайт будет выглядеть в соответствии с выбранной вами темой и готов к настройке в соответствии с вашим бизнесом.
4. Настройте тему одностраничного веб-сайта
Чтобы настроить тему, начните с обрисовки содержимого веб-страницы. Как только вы точно знаете, что хотите разместить на своем одностраничном веб-сайте, добавьте логотип, разделы, изображения и текст своей компании. Наконец, добавьте убедительный призыв к действию, чтобы повысить вовлеченность.
Обозначьте содержание вашей страницы
Одностраничный веб-сайт включает несколько разделов, демонстрирующих различные аспекты вашего бизнеса; посетители читают эти разделы сверху вниз, прокручивая вашу домашнюю страницу вниз.Прежде чем создавать одностраничный веб-сайт, составьте план того, что вы хотите добавить, обязательно включив как информационные, так и маркетинговые элементы, такие как продукты, услуги, отзывы, изображения и контактную информацию.
Вот девять наиболее распространенных элементов одностраничного веб-сайта:
- Изображение главного героя: Это основное изображение, которое отображается над сгибом на одностраничном веб-сайте. Для наибольшего воздействия используйте изображения во всю ширину с наложением текста, которые демонстрируют ваш бренд или рекомендуемый продукт или услугу.
- Логотип: Ваш логотип является ключом к последовательному брендингу на вашем веб-сайте. Обычно он включается в заголовок, но может также отображаться в нижнем колонтитуле. Убедитесь, что изображение логотипа, которое вы используете, имеет высокое разрешение, чтобы он был понятен всем посетителям сайта.
- О себе: Кратко опишите свой бизнес, чтобы посетители лучше понимали, «кто» ваш бизнес и о чем он. Люди с большей вероятностью будут вести дела с компаниями, которые, как им кажется, они знают, поэтому полезно включить информацию из истории вашего бренда в биографии сотрудников.
- Продукты, услуги или меню: Продемонстрируйте свои продукты, список услуг или меню, чтобы дать посетителям больше информации о вашей компании и о том, чего они могут от нее ожидать.
- Галерея изображений: Включите дополнительные фотографии ваших продуктов, пунктов меню, местоположения или членов команды, чтобы посетители лучше понимали ваш бизнес, а также ваши продукты и услуги. Если у вас много изображений, попробуйте использовать слайдер изображений, чтобы уменьшить пространство, которое ваша галерея использует на вашей веб-странице.
- Отзывы: Люди с большей вероятностью станут покупателями, когда услышат положительные отзывы от других клиентов. Если у вас есть отзывы, подумайте о добавлении отзывов на свой сайт, чтобы добавить социальное доказательство и доверие.
- CTA: Ваш призыв к действию (CTA) — это действие, которое вы хотите, чтобы посетители совершили; это может быть что угодно: от звонка или бронирования до записи на бесплатный семинар. Включите призыв к действию (CTA), чтобы посетители вашего сайта могли взаимодействовать с вами.
- Контактная информация: Предоставьте вашим посетителям возможность связаться с вами. Включите раздел, в котором отображается контактная информация, например ваш адрес электронной почты, номер телефона и почтовый адрес. Эта информация обычно помещается в нижний колонтитул сайта.
- Ссылки на социальные сети: Дайте вашим посетителям возможность найти вас в социальных сетях, включив значки социальных сетей с прямыми ссылками на страницы вашего профиля. Обычно они размещаются в верхнем или нижнем колонтитуле сайта.
Как только у вас будет план, вы будете знать все материалы, необходимые для завершения вашего сайта. Соберите эти материалы — включая логотип, текст, изображения, биографии сотрудников, видео, отзывы, информацию о продуктах и любые другие необходимые элементы — и подготовьте их, чтобы вы могли быстро создать свой одностраничный веб-сайт.
Добавьте свой логотип
Начните настройку своей веб-страницы, добавив логотип своей компании. Это будет частью заголовка вашего сайта. На панели управления WordPress перейдите к «Внешний вид» в левом меню и выберите «Заголовок.»В появившемся раскрывающемся меню выберите« Заголовок »из вариантов. Затем нажмите «Logo» из опций, которые появятся в следующем меню.
Добавить логотип в заголовок WordPress
Затем нажмите кнопку «Выбрать логотип», чтобы загрузить свой собственный логотип. Найдите и выберите свой логотип в компьютерных файлах. Чтобы сохранить изменения, нажмите «Опубликовать» в правом верхнем углу экрана.
Выберите логотип для добавления в заголовок WordPress
Убедитесь, что ваш логотип профессиональный и качественный.Если у вас еще нет качественного логотипа, посетите Fiverr, чтобы найти профессионального дизайнера логотипов. Их специалисты по графическому дизайну могут разработать для вас логотип всего за 5 долларов.
Добавление блоков содержимого, мультимедиа и копирования
Веб-сайт вашего малого бизнеса состоит из разделов или блоков, состоящих из текста и мультимедиа. Чтобы добавить разделы и контент сайта, которые вы обрисовали в общих чертах, перейдите в «Страницы» на панели управления WordPress. У вас должна быть только одна страница в списке — ваша домашняя страница. Наведите курсор на свою домашнюю страницу и выберите «Изменить.”
Редактировать домашнюю страницу WordPress
После нажатия кнопки «Редактировать» вы попадете на новый экран, где сможете настроить свою веб-страницу. Наведите указатель мыши на область под заголовком страницы (например, «Главная»), чтобы просмотреть элементы, которые вы можете добавить в блок содержимого, например текст, мультимедиа или галерею изображений. Вы также можете щелкнуть символ «+» слева, чтобы открыть и добавить дополнительные блоки содержимого.
Добавить блоки содержимого на страницу WordPress
Добавляйте и настраивайте блоки содержимого, чтобы ваша страница включала все элементы и функции из вашего плана.Самый простой способ настроить вашу тему WordPress — использовать плагин для создания сайтов, который позволяет редактировать ваш сайт в интерфейсе перетаскивания. Вы можете нажать «Предварительный просмотр» в верхнем правом углу экрана, чтобы увидеть, как будут выглядеть ваши изменения.
Настройте свой призыв к действию
Последний шаг в разработке эффективного одностраничного веб-сайта — это добавить ваш призыв к действию (CTA). Это удерживает посетителей, давая им возможность подписаться на бесплатную пробную версию, новостную рассылку или иным образом взаимодействовать с вашей компанией.
Чтобы создать CTA, добавьте изображение кнопки на свою домашнюю страницу с помощью редактора перетаскивания. Свяжите это с желаемым действием — например, с регистрацией в интернет-магазине — выделив кнопку и щелкнув по кнопке ссылки во всплывающем меню. Добавьте адрес целевого веб-сайта и нажмите «Enter». По завершении нажмите кнопку «Опубликовать» в правом верхнем углу экрана, чтобы сохранить изменения.
Пример CTA на одностраничном сайте
5. Запустите одностраничный веб-сайт
Теперь вы готовы запустить свой сайт.Для этого вернитесь в свою панель управления WordPress и нажмите «Bluehost» в левом меню. Затем нажмите кнопку «Запустить ваш сайт». Теперь ваш сайт будет работать. Чтобы убедиться, что он выглядит правильно, перейдите в свой домен и изучите каждый созданный раздел. Если что-то не так, вы можете легко нажать кнопку «Редактировать страницу» в верхней части окна браузера, чтобы вернуться к экрану редактирования WordPress.
Запустите свой сайт WordPress, размещенный на Bluehost
.Часто задаваемые вопросы (FAQ)
Как проще всего создать одностраничный веб-сайт?
WordPress обеспечивает большую универсальность и идеально подходит для растущего бизнеса; однако это не самый простой способ создать одностраничный веб-сайт.Вместо этого рассмотрите возможность создания веб-сайтов с перетаскиванием, например Weebly или Squarespace. Оба имеют множество шаблонов на выбор и не требуют программирования или технических знаний.
Является ли одностраничный веб-сайт целевой страницей?
Целевая страница — это разновидность одностраничного веб-сайта. Разница в том, что целевые страницы обычно используются вместе с цифровой рекламой, такой как Google Ads или Facebook Ads, и предназначены для продвижения одного продукта или услуги.
Сколько стоит создание одностраничного веб-сайта?
Стоимость создания одностраничного веб-сайта будет зависеть от платформы, на которой вы решите создать свой сайт.Например, создать сайт на WordPress — бесплатно. Однако сайты WordPress связаны с дополнительными расходами, такими как веб-хостинг (2,95 доллара в месяц с Bluehost), премиальные темы и плагины. Сайт, созданный на Weebly, включает в себя доступ к редактору с перетаскиванием, бесплатное подключение к вашему собственному доменному имени, веб-хостинг и многое другое за 5 долларов в месяц.
Итог: как создать одностраничный веб-сайт
Одностраничные веб-сайты предоставляют всю бизнес-информацию — включая историю, миссию, о нас и сведения о продуктах — на одной странице.Это позволяет пользователям быстро находить информацию и гарантирует, что владельцам сайтов не придется тратить много времени на веб-разработку. Чтобы настроить собственный одностраничный веб-сайт, безопасный хостинг, создать учетную запись WordPress, найти и выбрать подходящую тему, настроить свою тему и опубликовать свой сайт.
Вам также может понравиться…
8 потрясающих примеров одной страницы, которые вы должны проверить
Одностраничные шаблоны веб-сайтов широко используются в современном веб-дизайне. Он в основном используется в компаниях, которые хотят четко продвигать один продукт, услугу или портфолио.Большинство веб-сайтов имеют несколько страниц, обычно это домашняя страница, страница контактов, страница о компании и страница с предложениями. Однако в большинстве случаев лучше создать одностраничный сайт. Посетители увидят больше информации о вашем продукте , если им не нужно искать информацию на других страницах. Если у вас одностраничный дизайн, , они найдут все в одном месте .
Давайте взглянем на несколько вдохновляющих одностраничных примеров для вашего следующего проекта. Если он вам нравится, вы можете импортировать эти шаблоны с помощью Pro-версии Smart Slider 3 из библиотеки шаблонов.
1. Пример свадебной страницы
Предварительный просмотр в реальном времениСвадебная страница — отличный пример одной страницы, которую вы можете создать с помощью Smart Slider 3. Заголовок представляет собой полноразмерный слайдер с эффектом ожога Кена, который придает изображениям небольшое движение . Также есть навигация, с помощью которой вы можете переходить к важным разделам. На странице больше информационных блоков, а также есть галерея лайтбоксов, с помощью которой вы можете показывать картинки в современном стиле.
👍 Почему это работает :
В этом одностраничном слайдере используется больше типов слайдеров, таких как витрина, слайдер во всю ширину и блоки, которые делают веб-сайт более мощным.Внутренняя навигация очень полезна для пользователей, они могут плавно переходить к каждому разделу. Smart Slider 3 полностью адаптивен, поэтому пример одной страницы также хорошо выглядит на мобильных устройствах .
2. Дизайн одной страницы здравоохранения
Предварительный просмотр в реальном времениОдностраничный дизайн «Здравоохранение» — хороший выбор, если вы хотите использовать простой, чистый, но современный вид на своей веб-странице . Цветовая гамма немного, синий цвет символизирует верность и доверие.Посетителей это не беспокоит, а тексты читаются на любом устройстве.
👍 Почему это работает : В этом примере представлены потрясающие блоки и ползунки. Анимация раскрытия наверху привлекает взгляд , а анимация слоев делает ваш сайт особенным. В заголовке нет изображений, что может быть необычным. Однако из-за этого пользователь может сосредоточиться на содержании и важных частях вашей страницы .
3. Пример одной страницы Исландии
Предварительный просмотр в реальном времениЭта страница — потрясающий пример различных разделов.Навигация вверху и нижний колонтитул внизу создают хороший фрейм для одностраничного дизайна. Заголовок героя имеет нижний разделитель формы, который заставляет посетителя прокручивать страницу. Ползунок отзывов с видео-фоном привлекает внимание пользователя , и они будут читать контент.
👍 Почему это работает : Вы можете изменить каждый элемент в шаблоне, и с этим макетом вы можете создать свой уникальный дизайн одной страницы. Существуют различные изображения, тексты, кнопки и отдельные слои, которые могут даже соответствовать вашему видению дизайна.
4. Группа страниц Орион
Предварительный просмотр в реальном времени Группа страницОрион предназначена для бизнес-сайтов, на которых важно предоставить информацию посетителям. Эффект параллакса создает иллюзию глубины при перемещении страницы. Также используется функция разделителя формы, которая дает отличный визуальный эффект.
👍 Почему это работает : анимация слоев помогает посетителю сосредоточиться на содержании, а с помощью кнопок CTA они могут переходить к другим разделам на вашей странице.Этот макет идеально подходит для представления вашего продукта или услуги и их функций.
5. Пример одной страницы Coffee
Предварительный просмотр в реальном времениОдностраничный дизайн кофейни можно использовать для магазинов или некоторых бизнес-сайтов. В заголовке есть меню навигации, ниже есть красивые изображения с заголовками, которые могут отображать дополнительную информацию о наведении курсора, и есть больше каруселей, где вы можете показать свои продукты .
👍 Почему это работает : Карусели могут работать с динамическими генераторами, поэтому, если вы хотите создать интернет-магазин, вы можете использовать генератор WooCommerce и показывать свои продукты на карусели.
6. Стейк-бистро Landing Page
Предварительный просмотр в реальном времениЦелевая страница стейк-бистро может вдохновить посетителей гастроблогов или ресторанов. Вы можете перемещаться с небольшими изображениями в другие разделы. Есть карусель для рецептов, которую вы даже можете сделать динамической с помощью пост-слайдера.
👍 Почему это работает : если вы прокрутите страницу, вы встретите больше типов ползунков, и вы увидите различные анимации и эффекты, что дает посетителю первоклассный опыт.
7. Пример одной страницы агентства
Предварительный просмотр в реальном времениОдна страница агентства представляет собой чистый макет, который вы можете использовать на своем бизнес-сайте. Страница начинается с полностраничного слайдера с анимированным разделителем формы, который соединяет заголовок со следующим разделом ниже. Он побуждает посетителя оставаться на вашем сайте , что снижает показатель отказов.
👍 Почему это работает : Есть 2 навигации, одна вверху страницы, а другая внизу в нижнем колонтитуле.С помощью этих ссылок вы можете переходить к важным разделам или другим страницам. CTA призывают пользователя к действию и показывают посетителям дополнительную информацию.
8. Дизайн одной страницы портфолио
Предварительный просмотр в реальном времениЕсли у вас есть портфолио, этот одностраничный дизайн может быть хорошим выбором. Вы можете найти слайдер с отзывами с видео-фоном, где вы можете рассказать о впечатлениях своих клиентов.
👍 Почему это работает : Эффект параллакса является основным эффектом этого одностраничного веб-сайта, вы также можете столкнуться с параллаксом фона и параллаксом слоев.Он привлекает внимание посетителей и придает странице современный вид .
Как создать одностраничный сайт в WordPress?
Есть больше возможностей для создания одностраничного макета с помощью WordPress. Вы можете выбрать из 2 популярных способа : использовать конструктор страниц или другой плагин. К счастью, существует множество бесплатных и дополнительных опций, которые могут помочь вам разработать свой веб-сайт и создать одностраничный шаблон. Вы можете выбрать конструктор страниц, например Elementor или Divi, но вы также можете создать свой одностраничный макет с помощью Smart Slider 3.
Smart Slider 3 — это один из лучших визуальных конструкторов , с помощью которого вы можете создать одностраничный веб-сайт. Вы можете поставить ползунки друг под другом или сгруппировать их. Он прост в использовании и полностью реагирует на запросы . Вы можете легко перетаскивать слои, создавать структуру, и ваш слайдер готов.
После установки Smart Slider 3 Pro можно создать одностраничный макет за 4 шага :
- Создать группу
- Создать ползунки в группе
- Добавьте свой контент в каждый слайдер
- Опубликовать группу
Чтобы узнать, как создать одностраничный веб-сайт с помощью Smart Slider 3, просмотрите видео под и ознакомьтесь с советами и приемами!
Полезные функции для одностраничных сайтов в Smart Slider 3
Группы ползунков
Функция группировки ползунка может быть полезна для одностраничных дизайнов.Вы можете добавить больше ползунков в одну группу, и если вы опубликуете ее, она отобразит все ползунки внутри группы.
Действия ссылки
Доступно семь действий, с помощью которых вы можете перейти к следующему ползунку или к определенному ползунку. Вы можете использовать действия на каждом уровне, просто используйте опцию ссылки и создайте хорошо работающий CTA.
Псевдоним
Псевдоним слайдера может использоваться для шорткода или кода PHP для публикации слайдера. Вы также можете использовать его как якорную ссылку #alias, с помощью которой вы можете напрямую перейти к ползунку.Также есть возможность перейти к определенному слайдеру внутри слайдера.
Чем хорош одностраничный веб-сайт?
- Информационная . Одностраничный дизайн покажет всю информацию, которая нужна посетителю. Контента не бывает много и мало, посетители найдут все, что им нужно.
- Нет дублированного контента . Дублирование вредно для SEO и может беспокоить посетителей.
- Подходит для мобильных устройств . Одностраничный веб-сайт удобнее читать на мобильных устройствах, потому что все в одном месте.
- Создать просто. Вам не нужно создавать больше меню и сложных структур, в дизайне одной страницы все находится в одном месте.
- Можно использовать несколькими способами . Если у вас есть агентство, страница продукта или портфолио, вы можете создать одностраничный веб-сайт, чтобы представить свой бизнес.
Садись на борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные материалы, руководства, советы и предложения, которые будут доставлены на ваш почтовый ящик.
Нет спама. Бесплатно. Только тщательно отобранные электронные письма.
Последние мысли
Если вы просматриваете Интернет, вероятно, вы встретите много одностраничных веб-сайтов. Вы можете использовать его в своем малом бизнесе, и его несложно создать. Если вы используете WordPress, вы можете выбирать из множества плагинов или конструкторов страниц, которые помогут вам создать то, что вы себе представляли. Smart Slider 3 — это простое и гибкое решение , с помощью которого вы можете создать свой одностраничный дизайн.
Учитывая все обстоятельства, вашему бизнесу нужен собственный сайт , и он должен иметь привлекательный дизайн.После того, как ваш красивый одностраничный веб-сайт будет готов, вы можете начать заниматься цифровым маркетингом, например делиться URL-адресом в социальной сети.
Теги: Примеры
Об авторе
Меня зовут Бернадетт Тот и я член службы поддержки Nextend. У меня две собаки, в свободное время их обучаю. Кроме того, я часто катаюсь на велосипеде, смотрю фильмы или читаю.
Как создать одностраничный веб-сайт: Учебное пособие для начинающих
Если вы ищете, как создать одностраничный веб-сайт, вы попали в нужное место.Иногда людям сложно начать работу с веб-сайтом, будь то обычный веб-сайт или одностраничный веб-сайт. Вот почему в этом руководстве я проведу вас через процесс создания одностраничного веб-сайта без каких-либо навыков программирования. Итак, приступим к созданию!
Одностраничные сайты в наши дни становятся невероятно популярными. Безусловно, это самая простая альтернатива обычному многостраничному сайту. Если вы делаете это впервые, то есть впервые собираетесь создать веб-сайт, этот процесс может показаться вам немного сложным, но в то же время захватывающим.Наличие на рынке различных конструкторов веб-сайтов упрощает создание одностраничного веб-сайта. Однако это также может усугубить ваше замешательство при выборе лучшего варианта для вашего веб-сайта.
Конструкторымогут быть чрезвычайно полезны как при создании обычного многостраничного, так и одностраничного веб-сайта. Однако весь процесс включает в себя несколько схожих и несколько разных этапов. И с помощью нескольких кликов вы будете готовы к своему сайту. При создании одностраничного веб-сайта вы должны учитывать несколько факторов, которые помогут вам добиться вашего собственного присутствия в Интернете.Убедитесь, что ваш сайт легкий в использовании и легкий.
Иногда преимущества одностраничного веб-сайта могут зависеть от потребностей вашего бизнеса. В основном компании, у которых есть один продукт для продажи, используют одностраничные веб-сайты. И если вы тоже один из них и ищете способ создания одностраничного веб-сайта, чтение этого руководства может быть для вас большим подспорьем. Итак, поехали!
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт также известен как одностраничный веб-сайт.Независимо от того, называете ли вы его одностраничным веб-сайтом или одностраничным веб-сайтом, контент, представленный на вашем веб-сайте, будет отображаться только на одной странице. Однако, как следует из названия, весь веб-сайт будет состоять только из одной страницы. Да! Всего на одной странице весь веб-сайт будет четко отображаться на одной странице. Нет дополнительных страниц, таких как страница «О нас», страница «Контакты» или другие подобные страницы.
Вся информация о вашем продукте, а также ваши контактные данные или все, что вы хотите показать на своем веб-сайте, будет отображаться на одной странице.Пользователи могут просто прокручивать страницу вниз, чтобы увидеть, какую информацию вы им предоставляете. Одностраничный веб-сайт позволяет вам представить информацию в более упрощенной форме.
Зачем создавать одностраничный веб-сайт?
Как правило, вы увидите многостраничные веб-сайты повсюду. А одностраничные сайты все еще не так популярны, как многостраничные. Но все же есть несколько причин, которые могут побудить вас создать одностраничный веб-сайт. Однако важно знать это, когда вам нужен многостраничный веб-сайт и когда вам нужен одностраничный веб-сайт.Иногда вы можете легко проинформировать своих пользователей через одностраничный веб-сайт. Таким образом, нет необходимости иметь тяжелый многостраничный сайт. Итак, давайте быстро рассмотрим причины, по которым стоит иметь одностраничный веб-сайт.
Возможные причины
- Одностраничные сайты можно быстро создавать с помощью ограниченных ресурсов.
- Простая совместимость с широким спектром устройств. Легко реагирующий веб-дизайн обеспечивает гибкость для запуска вашего веб-сайта на любом типе устройства, которое используют ваши пользователи.
- Скорость загрузки будет меньше из-за одной страницы. Кроме того, не возникнет никаких проблем, таких как обновление страницы. Однако при необходимости также используется динамическая выборка данных.
- Каждый элемент веб-страницы из CSS. HTML или JavaScript загружаются сразу.
- Вы можете разместить весь свой контент на одной линейной странице.
- Внимание посетителей остается на одной странице.
- Одностраничные веб-сайты — отличный вариант для любого бизнеса, будь то маленький или большой.
- Навигация на одностраничном веб-сайте осуществляется простой прокруткой. Поскольку нет нескольких страниц. Следовательно, навигация ограничивается самой прокруткой.
- Вашим пользователям не придется переходить на другую страницу для получения дополнительной информации. Они могут легко получить всю информацию на одной странице.
- Одностраничные веб-сайты экономичны и требуют меньше времени.
- Одностраничный веб-сайт может быть лучшим вариантом для веб-сайтов-портфолио, юристов, центров сертификации и т. Д.
Итак, прежде чем создавать одностраничный веб-сайт, если вы думаете, что вам все же следует перейти на многостраничный традиционный веб-сайт.Тогда вы тоже можете пойти на это. Однако одностраничный веб-сайт может быть отличным выбором при определенных условиях, описанных выше.
Как создать свой собственный одностраничный веб-сайт с TemplateToaster
TemplateToaster — ведущий разработчик веб-сайтов в отрасли. Это очень мощный и многофункциональный инструмент, который включает в себя все необходимые функции. Это такое невероятное решение для создания одностраничного веб-сайта, что вам даже не нужно писать ни единой строчки кода. Это означает, что любой любитель может легко использовать этот конструктор сайтов для создания веб-сайтов.С другой стороны, опытные профессионалы также могут использовать это программное обеспечение для создания веб-сайтов и создавать одностраничный веб-сайт, используя множество дополнительных функций.
Шаг 1. Преобразование уже созданного веб-сайта в одностраничный веб-сайт
В TemplateToaster вы можете найти опцию «Преобразовать в одностраничный веб-сайт» в правой части панели инструментов на вкладке «Общие». Когда вы уверены во всех своих изменениях и дополнениях и ваш сайт кажется готовым, вам просто нужно нажать кнопку «Преобразовать в одностраничный веб-сайт».
Появится запрос, спрашивающий, уверены ли вы, что конвертировать его, и если да, то нажмите «Да». Все, что присутствует в форме содержания вашего веб-сайта, будет отображаться только на одной странице. Однако это будет основная HTML-страница. Теперь вы сможете просматривать весь свой контент в линейном порядке сверху вниз.
Шаг 2. Добавление новых строк и столбцов
Вы можете добавить на свой сайт новые строки или столбцы. Чтобы добавить строку или столбец к основному содержимому, все, что вам нужно сделать, это выбрать вкладку «Содержимое» среди параметров, отображаемых в строке меню.Он доступен на нижней дополнительной панели. Там вы найдете 3 подраздела, а именно «Основная», «Строка» и «Ячейка». Среди них «Строка» и «Ячейка» будут иметь кнопку «плюс» и «минус».
После нажатия на плюс / минус будет добавлено / удалено количество строк / столбцов соответственно. Строку также можно добавить как пункт меню, установив флажок «добавить в меню». Заголовок и привязка могут быть указаны в полях под флажком, названных заголовком и привязкой соответственно.
Шаг 3. Редактирование строк и столбцов
Под редактированием мы подразумеваем внесение изменений в уже добавленную строку / столбец.Щелчок по строке редактирования на вкладках строк приведет к запросу. Он предоставит вам несколько вариантов, которые будут использоваться аналогично тому, как описано в предыдущем пункте.
Заголовок пункта меню может быть добавлен / удален или отредактирован с помощью той же подсказки. Возможно, вам понадобится внести изменения в количество столбцов. В этом случае вы можете использовать знак плюс / минус в подразделе «Ячейка». Это очень хорошо видно на скриншотах.
Шаг 4. Подтвердите свой выбор
Самое лучшее в использовании этого программного обеспечения — это то, что вам не нужно специально создавать одностраничный веб-сайт.Обычно вы можете создать веб-сайт с любыми параметрами, которые захотите. И как только вы закончите создание своего веб-сайта. Все, что вам нужно сделать, это нажать на опцию, чтобы преобразовать его в одностраничный веб-сайт. После того, как вы нажмете на эту опцию, появится всплывающее окно с предупреждением, содержащее сообщение «Это действие необратимо. Вы уверены, что внесете изменения? » вы можете нажать кнопку «Да» или «Нет» в зависимости от ваших потребностей.
Итак, вот как вы можете создать одностраничный веб-сайт с TemplateToaster. Безусловно, вся процедура несложная и удивительно простая.Таким образом, вы можете легко создать свой собственный веб-сайт.
Когда создавать одностраничный веб-сайт вместо обычного веб-сайта?
Создание веб-сайта дает множество преимуществ, а когда вы создаете одностраничный веб-сайт, преимуществ много. Особенно, если мы сравним и посчитаем, когда вам следует создать одностраничный веб-сайт по сравнению с обычными веб-сайтами. Причин может быть много. Но я внимательно рассмотрел некоторые из основных и наиболее возможных из них.
Возможные причины
- Мобильная аудитория — Да, самая первая причина — это ваши мобильные пользователи.Сегодня большинство пользователей используют Интернет на своих мобильных устройствах. Когда веб-сайт очень отзывчивый, контент на вашем веб-сайте можно легко структурировать соответствующим образом. Когда кто-то посещает ваш сайт через мобильное устройство, прокрутка — единственная возможность, которая у них есть. Действительно, когда у вас есть одностраничный веб-сайт, простая навигация может быть для вас очень полезной.
- Меньше данных — эти типы веб-сайтов полезны, когда у вас небольшой объем данных. Однако нет смысла создавать традиционный веб-сайт для небольшого объема данных.
- Простота управления — позволяет легко управлять меньшим объемом данных.
- Обработка запроса — как только запрос отправляется на сервер, одностраничный веб-сайт загружает все ресурсы сразу за одну обработку. В то время как в случае многостраничных веб-сайтов разные запросы отправляются и обрабатываются для разных страниц. Конечно, обработка нескольких запросов сложна и требует много времени. Принимая во внимание, что обработка одностраничных запросов намного проще, чем многостраничных веб-сайтов.
- Время загрузки — веб-сайт с одной страницей не должен загружать несколько страниц.Таким образом, вы сэкономите много времени. Конечно, он обеспечивает довольно хороший пользовательский интерфейс и значительно улучшает производительность.
Все вышеперечисленные преимущества составляют лучшую скорость разговора. С точки зрения одностраничного веб-сайта частота разговоров означает большее взаимодействие с пользователем и лучшее отображение информации. Итак, очень важно создать сильный одностраничный веб-сайт.
О чем следует помнить при создании одностраничного веб-сайта
Я уверен, что теперь вы полностью знаете, зачем, когда и как создавать одностраничный веб-сайт.Но те, кто все еще не удовлетворен и ищут еще несколько причин, чтобы полностью убедиться. Вот несколько более достоверных и простых причин, которые могут быть полезны и могут помочь вам начать работу с одностраничным веб-сайтом.
Сохраняйте простоту
Простота — это высшая изощренность. Ваш одностраничный веб-сайт также должен быть простым и содержать всю необходимую информацию. Отображение большего количества информации с использованием меньшего пространства, контента и других связанных данных. Неоправданное использование данных приведет только к путанице.Таким образом, вы всегда должны стараться, чтобы ваш веб-сайт (будь то одностраничный или многостраничный) был простым. Простой с точки зрения структуры, навигации, отображения данных, доступа и почти всего. Конечно, когда вы собираетесь создать сайт, вы знаете, что именно вы хотите предложить своим пользователям.
Ни один посетитель не должен ничем запутаться или ввести себя в заблуждение. Какая бы важная информация ни была, она должна отображаться в хорошо организованном формате. Однако лучше всего расставить приоритеты в своей информации и исключить любую лишнюю и недостоверную информацию.
Логическая структура
Структура вашего сайта должна быть логичной. Каждому нужна мгновенная информация, которую можно использовать для достижения желаемых результатов. Легкое чтение, планирование и концептуализация веб-сайта — вот основные аспекты, которые следует учитывать. В то же время эти факторы могут быть решающими факторами того, как именно вы должны структурировать свой сайт. Основной принцип, который помогает вам правильно отформатировать свой веб-сайт, — это заранее знать свою аудиторию.Или четко сформулируйте, что вы хотите им предложить.
Простая навигация
Независимо от того, насколько полезной информации, услуг или продуктов вы предлагаете, если ваш веб-сайт сложен для навигации, вы, вероятно, потеряете своих клиентов. Полезность услуг и продуктов, которые вы создаете, умножается, если на вашем веб-сайте легко ориентироваться. Потому что иногда люди путаются или теряются в вариантах, которые вы им предоставляете. Если информация, которую они ищут, легко доступна или в ней легко ориентироваться, вы не потеряете ни одного клиента.Иногда силу якорных ссылок недооценивают. Когда вы разрешаете пользователям переходить по ссылкам для доступа к определенной информации, они могут легко добраться до нужного места.
Укрепите свой веб-сайт с помощью мультимедиа
Как говорится, изображение стоит тысячи слов. Итак, вы также должны использовать эту силу для своего веб-сайта. Мультимедиа включает изображения, видео, слайд-шоу и добавляет невообразимой силы вашему сайту. На самом деле не имеет значения, насколько сильный и эффективный ваш текст.Если на ваш веб-сайт не добавлены какие-либо мультимедийные материалы, он будет выглядеть таким же простым и понятным, как и есть. Однако добавление красивых привлекательных изображений может помочь вам привлечь пользователей на ваш сайт. Когда вы показываете потрясающие изображения на своем веб-сайте, они отражают ваш бренд и бизнес, что еще больше помогает людям оставаться на вашем веб-сайте дольше.
Настойчивый призыв к действию
Призыв к действию — ключевой ингредиент любого успешного веб-сайта. Не имеет значения, собираетесь ли вы продвигаться вперед с традиционным веб-сайтом или думаете о создании одностраничного веб-сайта.Сильный призыв к действию может помочь вашим посетителям узнать, что именно вы им предлагаете. Вы также должны были пройти много регистраций во время посещения веб-сайта. Как происходит эта регистрация? Что ж, успешная регистрация — это результат убедительного и убедительного призыва к действию.
Использование мощного конструктора веб-сайтов
Конструкторы веб-сайтов — самая важная часть создания веб-сайтов. Особенно, если вы не профессиональный разработчик сайтов. Разработка веб-сайтов — сложная задача для новичков.Вот почему разработчики веб-сайтов как офлайн, так и онлайн могут создавать одностраничные веб-сайты. Как вы уже видели, TemplateToaster — это автономный конструктор веб-сайтов, который помогает вам создать полностью рабочий одностраничный веб-сайт без написания даже одной строчки кода.
Весь процесс создания одностраничного веб-сайта с TemplateToaster довольно прост. Благодаря простому интерфейсу перетаскивания вы можете быстро приступить к работе.
Счастливого создания веб-сайта в одну страницу!
Как создать одностраничный веб-сайт — заключение
Итак, это подводит нас к концу этого подробного руководства.Если вы собираетесь создать одностраничный веб-сайт, у вас определенно есть причины поддержать свой выбор. Однако основная причина создания одностраничного веб-сайта — это цель вашего веб-сайта. Какую бы цель вы ни хотели достичь, выбор создания веб-сайта меняется вместе с этим. Также убедитесь, что вы знаете, зачем именно вам нужен сайт. Потому что причина может быть любой, но важно знать, что сначала вам нужен веб-сайт. В первую очередь нужно ответить на все «почему». Только после этого можно переходить к «как».
Когда вы знаете, что вам нужен веб-сайт, вам может быть проще определить, какой тип веб-сайта вам нужен. Может быть достаточно иметь одностраничный веб-сайт. С другой стороны, вам может потребоваться полноценный многостраничный веб-сайт для продажи ваших продуктов или услуг. Кроме того, вы должны помнить, что просто иметь веб-сайт недостаточно. Вам нужно будет поддерживать и оптимизировать свой веб-сайт, внедряя правильное SEO на странице и следуя другим простым стратегиям для его продвижения.Приняв все меры безопасности, вы легко сможете повысить эффективность своего сайта. Если у вас все еще есть какие-либо вопросы или путаница относительно одностраничного веб-сайта или чего-либо, связанного с этим. Пожалуйста, не стесняйтесь оставлять мне сообщение в комментариях ниже.
Как создать одностраничный веб-сайт на WordPress (10 мин)
Одностраничный веб-сайт — это сайт с одной страницей, которую пользователь может просматривать. На многих одностраничных сайтах все еще есть главное меню. Люди могут нажимать на элементы меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице.Мы уже показали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress!
Преимущества
Одностраничный веб-сайт может быть хорошим решением, если вы ищете что-то быстрое. Одностраничные программы имеют много преимуществ, например, сайт не нужно перезагружать, чтобы перейти в другой раздел. Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди будут видеть ваш контент.Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены или, может быть, наоборот.
Превосходное решение для небольших сайтов
Одностраничный пейджер идеально подходит для сайтов, которые просто должны предоставить небольшую информацию по каждой теме. Допустим, у вас есть шесть основных вопросов, о которых вы хотите поговорить, каждый с одним или двумя абзацами. Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт не работает.
Если вы разместите все эти элементы на одной странице в логическом порядке в отдельных разделах, это не только повысит удобство работы пользователей, но и создаст впечатление хорошего информативного сайта.
На основе изображений
На большинстве одностраничных веб-сайтов используется много релевантных изображений. Разделение этих изображений на разные страницы по одному изображению на каждой может снова создать впечатление, что ваш сайт немного неработает. Как вы можете себе представить, одностраничный веб-сайт с разными изображениями, относящимися к каждой теме, которые пользователь прокручивает, дает больше ощущений.
Лучшее мобильное взаимодействие
Одностраничные веб-сайты часто очень удобны для мобильных телефонов, поскольку сайт не нужно перезагружать после каждого перехода на страницу.Люди могут быстро найти то, что им нужно, на любом устройстве, и это даже не проблема, если они отключатся, пока находятся на вашем веб-сайте. Поскольку страница уже загружена, они по-прежнему смогут переходить в разные разделы. Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный веб-сайт. На самом деле, в App Store есть приложения, которые используют этот метод.
Когда не использовать одностраничный веб-сайт
Если вы обслуживаете большое количество контента, это может сделать вашу одностраничную страницу очень длинной и сложной для прокрутки.
Если у вас большой сайт, мы не советуем вам использовать одностраничный просмотрщик, чтобы его не приходилось перезагружать каждый раз, когда вы переходите на другую страницу.
Создание одностраничного веб-сайта с помощью WordPress
Если вы думаете, что одностраничный веб-сайт для вас, то читайте дальше. После этого вы сможете создать свой собственный одностраничный веб-сайт.
Раскрытие информации : FirstSiteGuide поддерживается нашими читателями. Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать комиссию. Мы тестируем и пробуем все продукты, которые рекомендуем.
Настройка WordPress
Даже если вы не знакомы с WordPress и настройкой серверов, не пугайтесь. Получение собственного тарифного плана с предустановленным WordPress займет всего несколько минут вашего времени. Но даже до этого вы можете настроить локальный сервер с XAMPP и попробовать создать одностраничный сайт, не тратя ни копейки.
Да, создание локального сервера имеет свои преимущества, но если вы впервые слышите о XAMPP, приготовьтесь к более длительному процессу подготовки его для WordPress.Тем не менее, если вы выполните шаги, которые мы подготовили для вас, у вас не должно возникнуть никаких проблем, и вы сможете начать работу над своей частной установкой WordPress менее чем за пятнадцать минут.
Как настроить XAMPP для Windows и установить WordPress
Прежде чем запачкать руки, вы должны знать, что такое XAMMP в первую очередь. XAMPP означает кроссплатформенность (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатное распространение программного обеспечения, которое помогает вам запускать собственные частные серверы.Он содержит серверное приложение, базу данных и язык сценариев, необходимые для успешной установки WordPress. Обычно серверы, запущенные XAMPP, используются для целей тестирования, чтобы вы могли свободно практиковать свои навыки веб-дизайна, не платя за хостинг или позволяя всем видеть игровую площадку вашего сайта.
Как установить XAMPP для Windows
Теперь давайте остановимся на теории и позвольте мне показать вам, как все это настроить. Хотя кроссплатформенная часть названия означает, что программное обеспечение также работает на компьютерах Linux и Mac, сегодня мы сосредоточимся на Windows:
- Перейти на веб-сайт Apache Friends
- Загрузите последнюю версию, нажав кнопку и сохраните его на свой компьютер
- Запустите программу установки при загрузке
- На приветственном экране нажмите Далее
На следующем экране программа установки попросит вас выбрать компоненты, которые вы хотите установить.Вы можете оставить все как есть и установить все компоненты. Но если вам просто нужна базовая установка WordPress, достаточно оставить выбранными опции MySQL и phpMyAdmin . Если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. В рамках данного руководства вы можете снять все флажки со всех остальных параметров, поскольку они вам не понадобятся для создания одностраничного веб-сайта.
- Выберите папку, в которую вы хотите установить XAMPP.Это может быть любая папка, которую вы хотите, и вы также можете оставить папку по умолчанию. Просто запомните его местоположение.
- На следующем экране снимите флажок « Узнать больше о Bitnami для XAMPP », потому что вы установите WordPress вручную
- Нажмите Далее
Теперь дайте установщику несколько минут, чтобы передать все файлы и настройте среду, которую вы будете использовать для своего сайта WordPress. Через несколько секунд установщик все распакует и завершит установку.
- Оставьте флажок « Запустить панель управления » отмеченным
- Нажмите Далее
Надеюсь, все прошло без проблем. Если это так, вы должны увидеть, что панель управления открыта без красного текста, показывающего ошибки. Вы также должны увидеть, что Apache и MySQL отмечены зеленым, что означает, что они запущены и работают. Чтобы проверить, нормально ли работает ваш сервер, зайдите в браузер и перейдите по этому URL-адресу: http: // localhost.
Если все в порядке, вы должны увидеть простую веб-страницу, приветствующую вас XAMPP для Windows.Если страница загрузилась, вы можете перестать задерживать дыхание, потому что это означает, что XAMPP настроен правильно и вы можете перейти к установке WordPress.
К сожалению, другие приложения, которые могут быть запущены на вашем персональном компьютере, могут мешать работе XAMPP. Например, известно, что Skype имеет проблемы с XAMPP, поэтому, если у вас возникли проблемы, попробуйте выключить его, а затем попробуйте открыть панель управления XAMPP. Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другой домен, и мы не можем охватить все в этом руководстве.
Как установить WordPress с помощью XAMPP
Хорошо. Придется предположить, что у вас есть готовая среда. Пришло время установить WordPress на локальный компьютер, чтобы вы могли войти в систему и приступить к созданию одностраничного приложения. Для начала вам необходимо создать базу данных, которую WordPress использует для хранения всей информации:
- Откройте панель управления XAMPP
- Нажмите кнопку Admin в разделе MySQL. Это откроет новое окно с phpMyAdmin
- Выберите Базы данных вкладку в верхнем левом меню
- Введите имя для своей базы данных, например, WordPress
- Нажмите Создать кнопку
Эта часть не была это требовательно, правда? Теперь вы можете закрыть окно браузера и подготовиться к следующему шагу.
- Загрузите последнюю версию WordPress
- Перейдите в папку XAMPP (папка, в которую вы установили XAMPP из предыдущих шагов)
- Откройте папку и перейдите в папку htdocs
- Распакуйте архив WordPress туда
Вы в результате должна появиться новая папка WordPress в папке htdocs. Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress , который откроет ваш сайт с http: // localhost / wordpress. Неважно, какое имя вы используете, поэтому можете изменить его по своему усмотрению.
- Откройте эту папку и найдите файл wp-config-sample.php
- Переименуйте его в wp-config.php
- Откройте файл и найдите часть с информацией о настройках MySQL (посмотрите на снимок экрана)
- Замените «database_name_here» на имя вашей базы данных, которое в моем случае — «WordPress».
- Замените «username_here» на «root» и оставьте «password_here» пустым
- Сохраните файл и закройте его
Наконец, вы готовы завершить процесс установки.Откройте браузер и перейдите по адресу http: // localhost / wordpress (или измените имя, если вы использовали другое имя для папки WordPress при извлечении). WordPress теперь попросит вас указать язык, который вам нужно выбрать. После этого нажмите кнопку Продолжить . Затем введите данные имени пользователя и пароля и нажмите Установить WordPress.
Вот оно! Теперь вы можете, наконец, войти на свой тестовый сайт и начать работу над своим первым одностраничным сайтом.Первым шагом будет выбор темы.
Выбор темы
Вы можете использовать любую тему для одностраничного веб-сайта. В этом примере мы будем использовать бесплатную тему SiteOrigin North, которую можно найти в репозитории тем WordPress. Перейдите в Внешний вид -> Темы -> Добавить новый в вашу панель управления WordPress и введите «SiteOrigin North». Теперь он должен быть вверху списка.
Это простая, но хорошо продуманная, адаптивная тема, которая также очень хорошо работает с BigCommerce и WooCommerce.Его сделали разработчики плагина компоновщика страниц, который мы собираемся использовать для сайта в этом примере. Опять же, не стесняйтесь использовать другую тему; эффекты перехода при щелчке по пункту меню будут работать в любом случае. Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не приходилось снова прокручивать страницу вверх, чтобы нажимать на пункт меню, который переводит их в другой раздел.
Плагины
Наиболее важными для создания одностраничных веб-сайтов являются плагины, которые вы используете.Мы собираемся установить конструктор страниц под названием SiteOrigin и расширение виджетов для этого плагина. Оба они полностью бесплатны и размещены в репозитории плагинов WordPress. Перейдите в Плагины -> Добавить новый на панели инструментов вашего сайта WordPress и введите конструктор страниц по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить плагин пакета виджетов на тот же экран, введите siteorigin widgets bundle в поисковике плагинов.Убедитесь, что оба плагина активированы.
Начиная с версии 2.3 этого конструктора страниц, они добавили функцию прокрутки одностраничного веб-сайта. Это то, что нам нужно, чтобы веб-сайт прокручивался всякий раз, когда кто-то нажимает на пункт меню с идентификатором строки в виде атрибута href (ссылка). Позже мы объясним, как это работает.
Начать строительство!
Теперь у вас активированы плагины, и мы готовы создать нашу страницу. Сначала добавьте новую страницу или отредактируйте страницу. Перейдите на вкладки в верхней части редактора страниц и щелкните только что добавленную вкладку «Конструктор страниц».
SiteOrigin Page Builder имеет множество предустановок, поэтому нам не нужно создавать весь дизайн с нуля. Вы увидите несколько кнопок над редактором страниц, одна из них — кнопка «Макеты», нажмите ее.
Теперь вы увидите экран со всеми видами макетов; это предустановки, которые вы можете использовать. Вы также можете импортировать и экспортировать макеты, но мы не предполагаем, что они у вас есть. Для этого примера мы выберем дизайн «Фитнес-зал». Конечно, вы можете выбрать любой дизайн, который хотите, или начать с нуля.Щелкните выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить. Для нас это не имеет значения, поскольку у нас пустая страница.
Сохраните страницу и посетите ее. Если все пойдет хорошо, мы сможем добавить свои идентификаторы. Переключитесь в режим «Живой редактор», щелкнув ссылку на панели администратора WordPress в верхней части только что созданной страницы.
Когда вы наводите курсор на элементы на своем сайте, вы можете точно увидеть, какой виджет представляет какой элемент.Перейдите в первую строку после героя SiteOrigin вверху, щелкните значок инструмента и отредактируйте строку. На этом экране перейдите в «Атрибуты» и добавьте свой идентификатор строки. Мы дадим нашему идентификатору «деятельность».
Присвойте каждой строке свой уникальный идентификатор. Когда вы закончите, сохраните страницу.
Настройка меню
Мы еще не закончили. Теперь нам нужно создать наши пункты меню, чтобы, когда пользователь нажимает на один из пунктов, страница переходит в этот конкретный раздел вашего сайта. Идите вперед и создайте новое меню в Внешний вид -> Меню на панели инструментов WordPress.Мы собираемся создавать только собственные ссылки в этом меню. На изображении ниже я создаю строку для строки, в которую только что добавил идентификатор «действия».
Вы видите, что URL-адрес настраиваемой ссылки теперь совпадает с идентификатором элемента строки. Конструктор страниц SiteOrigin запрограммирован так, чтобы распознавать это и знать, что он должен перейти к указанному разделу.
Очень важно, чтобы вы не забыли указать хэш в URL-адресе пункта меню, это формат атрибута HTML ID.Однако не добавляйте хэш в раздел Attributes -> Row ID в настройщике, конструктор страниц SiteOrigin уже знает, что это идентификатор.
Мой результат
Поздравляю! Мы уже закончили, теперь вы можете легко и быстро создать свой собственный персонализированный одностраничный веб-сайт с помощью всего двух плагинов и любой темы. Это сделает ваш сайт быстрым и удобным для пользователей. На создание этого сайта у нас ушло меньше часа. Это самый простой и быстрый способ создать красивый одностраничный веб-сайт.Лучше всего то, что это бесплатно.
На самом деле настройка вашей собственной тестовой среды с XAMPP может занять время и сжечь несколько клеток мозга, если вы делаете это впервые, но вы быстро научитесь ценить локальный сервер, на котором может работать WordPress. Затем, просто имея два плагина и тему по вашему выбору, даже начинающие смогут создать свой собственный одностраничный веб-сайт.
Если вы выполнили все шаги из этого руководства, у вас не должно возникнуть никаких проблем, и ваш одностраничный пейджер должен нормально работать.После успешного создания страницы вы можете приступить к ее обновлению и настройке по своему вкусу. Не забудьте ознакомиться с другими нашими статьями и руководствами по WordPress, которые помогут вам сформировать ваш сайт любым возможным способом.
Как создать одностраничный сайт в WordPress (шаг за шагом)
Хотите создать одностраничный сайт на WordPress?
Как следует из названия, одностраничные веб-сайты используют только одну веб-страницу с простым современным дизайном. Это позволяет пользователям видеть всю необходимую информацию на одной странице, не щелкая мышью.
В этой статье мы покажем вам, как создать одностраничный веб-сайт на WordPress за 7 простых шагов.
Зачем создавать одностраничный веб-сайт?
Если вы посмотрите на большинство веб-сайтов, у них, как правило, есть одна общая черта — все они включают меню навигации по страницам, отправляющие вас на другие страницы своего сайта, например:
- Домашняя страница
- О странице
- Контактная страница
Это отличное решение для крупных предприятий или компаний с большим объемом информации.Тем не менее, более мелким брендам может не понадобиться все это пространство для объяснения своих продуктов или услуг.
Кроме того, одностраничный веб-дизайн объединяет информацию со стандартного многостраничного веб-сайта на одну страницу. Обычно это включает добавление отдельных разделов, которые появляются при прокрутке страницы.
Создание веб-сайтов этого типа дает несколько преимуществ, в том числе:
- Пользователи могут легче перемещаться по вашему сайту
- Ваш призыв к действию воспринимается быстрее
- Отдельные веб-страницы проще оптимизировать для мобильных устройств
- Одностраничные веб-сайты легче поддерживать
И что еще более важно, поскольку все вашего трафика идет на одну страницу, ваш одностраничный сайт должен иметь гораздо более высокие коэффициенты конверсии.
Естественно, крупным и сложным компаниям будет сложно уместить всю свою информацию в одностраничный дизайн WordPress. Но если у вас есть сайт для малого бизнеса, портфолио или простая витрина, этот тип веб-сайта — отличный выбор.
Что включить в одностраничный сайт WordPress
Поскольку ваш сайт WordPress состоит только из одной страницы, вам нужно подумать о том, что вы хотите добавить. Ваша задача — предоставить аудитории все необходимое, чтобы узнать о вашем бизнесе, не загромождая дизайн и не перегружая посетителей.
Проще говоря, все, что вы размещаете на своем одностраничном веб-сайте, должно быть там по какой-то причине.
Вот общее представление о том, что вы должны включить на свой одностраничный сайт WordPress:
- Элементы брендинга, такие как ваш логотип и слоган, чтобы сделать ваш сайт узнаваемым.
- Раздел о вас, в котором объясняется, кто вы и чем занимаетесь.
- Список предлагаемых вами продуктов или услуг.
- Обзоры или характеристики, чтобы продемонстрировать социальное доказательство и укрепить доверие.
- Яркий призыв к действию, побуждающий пользователей узнать больше, зарегистрироваться или совершить покупку.
- Ссылки на ваши профили в социальных сетях.
- Контактная информация, чтобы пользователи могли связаться.
Не менее важен порядок отображения этих сведений на странице.
Лучше всего разместить призыв к действию выше на странице, потому что это самый важный элемент. Ваши контактные данные и ссылки на социальные сети должны быть внизу вашего сайта.
Так что подумайте о том, что вы хотите, чтобы ваша аудитория увидела в первую очередь, и соответствующим образом расположите свою страницу.
Как создать одностраничный веб-сайт в WordPress
Теперь, когда вы знаете о преимуществах создания одностраничного веб-сайта в WordPress, давайте посмотрим, как его создать.
1. Настройте свой сайт WordPress
Перед созданием одностраничного веб-сайта вам сначала необходимо приобрести доменное имя и веб-хостинг. Доменное имя — это адрес вашего сайта в Интернете, а хостинг — это дом, в котором хранятся файлы вашего сайта.
Многие хостинговые компании включают бесплатное доменное имя в свои планы хостинга.Например, хостинг WordPress Bluehost предлагает бесплатное доменное имя в течение года по каждому тарифному плану.
Кроме того, их план малого бизнеса включает:
- Неограниченное количество веб-сайтов
- Неограниченное хранилище
- Бесплатный CDN
- Бесплатный сертификат SSL
И все это примерно за 5 долларов в месяц.
Если учесть, что Bluehost также является официальным хостинг-партнером, рекомендованным WordPress, они станут отличным первым выбором для вашего бизнес-сайта.Тем не менее, вы можете делать покупки вокруг, проверяя этих лучших хостинг-провайдеров WordPress.
Наряду с доменом и хостингом вам также необходимо выбрать тему WordPress, чтобы начать работу.
Большинство компаний ищут современные одностраничные темы для создания своих сайтов. Но в этом руководстве мы будем использовать конструктор страниц, поэтому вам не понадобится специальная одностраничная тема WordPress.
Вместо этого мы рекомендуем использовать быструю и оптимизированную тему для размещения вашего сайта. Например, вы можете использовать одну из официальных тем WordPress по умолчанию или выбрать одну из этих популярных тем WordPress.
Просто помните, что дизайн или параметры темы не важны. Вам нужен чистый код и высокая скорость для оптимизации вашего сайта.
Если вам нужна помощь в настройке сайта, ознакомьтесь с этим полным руководством о том, как создать сайт.
После настройки давайте перейдем к обучению вас созданию одностраничного веб-сайта в WordPress.
2. Установите конструктор посадочных страниц SeedProd
Как упоминалось выше, мы будем использовать конструктор страниц для создания вашего одностраничного сайта WordPress.И плагин целевой страницы, который мы будем использовать, — это SeedProd.
SeedProd — лучший конструктор страниц WordPress на рынке. Он включает в себя мощный конструктор перетаскивания, позволяющий создавать, настраивать и запускать любую целевую страницу, не нанимая разработчика.
Затем установите и активируйте плагин на своем сайте WordPress. Вы можете следовать этому руководству по установке плагина WordPress, если вам нужна помощь.
Примечание. доступна бесплатная версия SeedProd, но мы будем использовать версию Pro, поскольку в ней есть необходимые дополнительные параметры настройки.
После активации SeedProd перейдите к SeedProd »Настройки на панели инструментов WordPress и введите свой лицензионный ключ. Вы можете найти эту информацию на странице своей учетной записи на веб-сайте SeedProd.
Затем перейдите к SeedProd »Страницы , чтобы увидеть панель управления целевой страницей.
Вверху этой страницы вы увидите 4 различных режима страницы, которые позволяют мгновенно активировать:
Самое лучшее в режимах страниц SeedProd — это то, что они расширяют функциональность вашего сайта без необходимости установки нескольких плагинов WordPress.
Тем не менее, нужный нам раздел находится прямо под ним. Итак, продолжайте и нажмите кнопку Добавить новую посадочную страницу , чтобы начать.
3. Выберите шаблон целевой страницы
На следующем экране вы увидите библиотеку адаптивных шаблонов целевых страниц SeedProd. Вы можете отфильтровать шаблоны, щелкнув любую из вкладок вверху.
И хорошая новость в том, что вы можете использовать любой дизайн, который вам нравится, и настраивать его под свои нужды в визуальном редакторе.
В этом руководстве мы будем использовать пустой шаблон, чтобы показать вам, как легко создать одностраничный сайт с помощью SeedProd.
Чтобы импортировать шаблон, наведите указатель мыши на эскиз и щелкните значок оранжевой галочки.
В следующем всплывающем окне введите имя своего веб-сайта и нажмите кнопку Сохранить и начать редактирование страницы .
Ваш шаблон откроется во внешнем визуальном редакторе SeedProd.
4. Создайте одностраничный веб-сайт
После запуска шаблона вы увидите экран, аналогичный показанному ниже.
Слева находятся блоки и разделы, которые вы можете использовать для создания одностраничного веб-сайта, а справа — предварительный просмотр того, как все выглядит.
Давайте начнем с добавления на вашу страницу области героя, которая будет включать привлекательный заголовок и кнопку с призывом к действию.
Раздел «Создание героя»
Чтобы добавить область героя, щелкните вкладку Sections на левой панели и выберите заголовок Hero .
Здесь вы увидите множество готовых дизайнов, которые можно добавить на свой сайт одним щелчком мыши.Щелкните увеличительное стекло, чтобы просмотреть дизайн, или щелкните значок плюса, чтобы добавить его на свою страницу.
Оттуда вы можете настроить раздел своего героя с настройками на левой панели.
Например, чтобы удалить блок изображения, просто наведите указатель мыши на изображение и щелкните значок корзины, чтобы удалить его.
И чтобы добавить собственное фоновое изображение, щелкните раздел, пока он не станет фиолетовым, и выберите параметр Использовать собственное изображение на левой панели. Это позволяет загружать фото со своего компьютера или медиатеки WordPress.
Кроме того, вы можете выбрать из тысяч бесплатных стоковых изображений.
Настроить текст так же просто. Просто щелкните в любом месте блока заголовка, удалите текущий заголовок и введите свой собственный.
То же самое и с кнопкой с призывом к действию. При щелчке по блоку отображаются настройки для редактирования текста кнопки, цвета, выравнивания и т. Д.
А теперь перейдем к добавлению информации о ваших продуктах или услугах.
Добавьте свои продукты или услуги
Щелкните значок Добавить столбцы , чтобы добавить новую область на страницу.Мы будем использовать это, чтобы добавить некоторую информацию о нашем бизнесе и примеры наших продуктов.
Для начала перетащите блок Заголовок в новый столбец и добавьте желаемый текст.
Затем вы можете перетащить текстовый блок, чтобы добавить некоторые сведения о своей компании.
А теперь давайте добавим изображения товаров или услуг. Вы можете добавить отдельные блоки изображений или использовать встроенные блоки WooCommerce Best Selling Products. В этом руководстве мы выберем первый вариант.
Сначала добавьте новый столбец так же, как и раньше, и выберите макет из 3 столбцов.
Затем перетащите блок изображения в каждый столбец. Нажав на блок изображения, вы можете загрузить фотографию на левой панели.
Вы также можете настроить выравнивание каждого столбца с помощью кнопок простого выравнивания в настройках каждого столбца.
Чтобы добавить еще одну строку изображений, просто продублируйте существующую строку, наведя на нее курсор и щелкнув значок Дублировать строку .
Покажите свои отзывы
Отзывы— отличный способ показать потенциальным клиентам, что у вас отличный бизнес. В конце концов, большинство людей доверяют отзывам своих коллег больше, чем верят на слово бренду.
Имея это в виду, рекомендуется добавлять отзывы на одностраничный веб-сайт. Чтобы сделать это с помощью SeedProd, перейдите на вкладку Sections , щелкните заголовок Features и выберите дизайн отзыва.
Оттуда вы можете настроить его так же, как и любой другой блок SeedProd.Например, щелкнув блок отзывов, вы можете добавить несколько отзывов в скользящей карусели.
Создайте убедительный призыв к действию
Ни один веб-сайт не обходится без призыва к действию, побуждающего пользователей узнать больше или купить ваши продукты. Но знаете ли вы, что добавление более одного призыва к действию может значительно повысить коэффициент конверсии?
Причина в том, что люди принимают решения о покупке на разных этапах вашей страницы. Таким образом, добавление кнопки с призывом к действию вверху и внизу страницы привлекает людей на стадии, наиболее готовых к покупке.
Чтобы добавить CTA на свой одностраничный веб-сайт, выберите заголовок Call To Action на вкладке Sections и выберите любой дизайн.
Затем вы можете настроить его, связав кнопку со страницей оформления заказа и изменив цвет фона.
И последнее, но не менее важное — это добавление места для вашей контактной информации и социальных ссылок. В SeedProd есть готовый раздел для нижнего колонтитула, который является идеальным местом для добавления этих деталей.
На вкладке Разделы перейдите к заголовку Нижний колонтитул и выберите дизайн, который вам больше всего нравится.
Вы можете добавить логотип своего веб-сайта и использовать текстовый блок для добавления своей контактной информации.
Не забудьте удалить элементы меню навигации. Поскольку это одностраничный веб-сайт, они вам не понадобятся.
Вы также можете использовать блок Social Media Icons для добавления ссылок на ваши профили в социальных сетях. Таким образом, пользователи смогут подписаться на вас на этих платформах.
Если вас устраивает внешний вид вашего одностраничного веб-сайта, нажмите кнопку Сохранить в правом верхнем углу экрана.
5. Настройте параметры
Следующим шагом в создании одностраничного веб-сайта является настройка параметров страницы.
Во-первых, давайте подключимся к вашей службе электронного маркетинга. Это хорошая идея, если вы планируете собирать адреса электронной почты со своего сайта для создания своего списка рассылки.
Щелкните вкладку Connect в верхней части конструктора страниц и выберите один из множества доступных популярных сервисов электронного маркетинга.
Для подключения к списку адресов электронной почты просто выберите предпочитаемую службу электронной почты, щелкните Connect и следуйте инструкциям.Конкретные инструкции по интеграции каждой службы электронного маркетинга см. В нашей документации по интеграции электронной почты.
После подключения списка рассылки щелкните вкладку Параметры страницы вверху экрана.
На этой странице вы можете изменить настройки Общие , присвоив странице новое имя, URL-адрес или настроив ее на черновик или публикацию.
В разделе Analytics вы можете просмотреть настройки производительности вашей страницы в своем любимом плагине Google Analytics.Вы можете сделать то же самое в разделе SEO и установить метаданные SEO своей страницы с помощью плагинов WordPress SEO.
Область Сценарии позволяет добавлять пользовательские сценарии и фрагменты кода, такие как файлы cookie и пиксели отслеживания.
И, наконец, раздел Custom Domain позволяет вам подключить страницу вашего одностраничного веб-сайта к любому доменному имени, которое вам нравится.
Это замечательно, если вы управляете несколькими веб-сайтами, но не хотите устанавливать WordPress в каждом домене.Вместо этого вы можете легко указать своей целевой страницей другой домен.
6. Опубликуйте одностраничный веб-сайт
Перед публикацией одностраничного веб-сайта рекомендуется проверить, правильно ли он отображается на мобильных устройствах. В противном случае вы можете потерять потенциальных клиентов и упустить потенциальных клиентов.
К счастью, вы можете предварительно просмотреть свой сайт на мобильном устройстве с помощью SeedProd. Просто щелкните вкладку Design и выберите значок мобильного телефона внизу экрана.
Показывает предварительный просмотр вашей страницы на мобильном устройстве.Если что-то не так, щелкните в любом месте, чтобы изменить дизайн.
А теперь давайте опубликуем ваш дизайн. Для этого щелкните стрелку раскрывающегося списка рядом с кнопкой сохранения и выберите Опубликовать .
Затем вы можете нажать кнопку See Live Page , чтобы увидеть, как это выглядит.
Отличная работа; Теперь вы создали одностраничный веб-сайт в WordPress с помощью удобного конструктора страниц SeedProd.
7. Назначьте страницу домашней страницей
Последний шаг в этом одностраничном руководстве по веб-сайту — убедиться, что любой, кто посещает ваше доменное имя, видит дизайн вашего одностраничного веб-сайта.Чтобы это работало, вам нужно назначить новый дизайн в качестве домашней страницы в WordPress.
На панели управления WordPress перейдите к Настройки »Чтение. Затем рядом с заголовком «отображается ваша домашняя страница» щелкните параметр «Статическая страница» и выберите только что созданную страницу из раскрывающегося меню.
Не забудьте нажать кнопку Сохранить изменения .
Теперь, когда кто-либо вводит ваш домен в адресную строку, он видит ваш новый одностраничный веб-сайт WordPress.
Вот и все!
Теперь вы знаете, как создать одностраничный веб-сайт в WordPress. Если вы еще не готовы сделать свой сайт общедоступным, ознакомьтесь с этим руководством по созданию новой страницы в WordPress.
И если вам понравилась эта статья, подпишитесь на нас на YouTube, Twitter и Facebook, чтобы получить больше полезного контента для развития вашего бизнеса.
Как создать одностраничный веб-сайт с результатами
Вы упорно работаете над расширением аудитории.
Вы готовы стать еще более сфокусированными и запустить веб-сайт для своего бизнеса… Но вы ошеломлены и не знаете, с чего начать.
Это неудивительно. Полноценная сборка и запуск веб-сайта может занять 8 недель или дольше, и это может быть дорогостоящий проект, начиная как минимум с 2000 долларов.
Хотите лучший способ запустить успешный веб-сайт? Вы попали в нужное место. В этом руководстве я подробно расскажу о том, что одностраничный веб-сайт может сделать для вас и вашего бизнеса, включая примеры, преимущества и советы, которые помогут вам начать работу.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт, также известный как одностраничный веб-сайт, — это веб-сайт, состоящий только из одной страницы. На веб-сайтах этого типа нет внутренних ссылок, по которым может перейти посетитель, но обычно на них есть релевантные внешние ссылки.
Это означает, что, в отличие от стандартного веб-сайта, на одностраничном веб-сайте обычно не будет:
- A контактная страница
- An о странице
- Страница специализированного магазина
- Панель навигации вверху или внизу веб-сайта
Подумайте об этом так: отдельные страницы на типичном веб-сайте становятся разделами на одностраничном веб-сайте.Посетитель может быстро добраться до них, прокрутив страницу вниз.
На некоторых одностраничных веб-сайтах есть панель навигации, но ссылки на ней не ведут на другие страницы, потому что их нет. Вместо этого нажатие на каждую ссылку навигации автоматически прокручивает страницу вниз и переводит посетителя в соответствующий раздел на той же странице.
Чем одностраничный веб-сайт отличается от целевой страницы?
Целевые страницы также являются отдельными страницами без внутренних ссылок.Являются ли одностраничные веб-сайты синонимом целевых страниц?
Не совсем — вот почему.
Целевые страницыимеют единственную цель: они нацелены на то, чтобы посетитель действовал по четкому и очевидному призыву к действию. Этот призыв к действию соотносится с заголовком целевой страницы и всем содержанием. От этого призыва к действию нечего отвлекать — даже ссылки.
Одно действие означает, что если посетитель находит отклик в сообщении на целевой странице, ему действительно легко это действие.
Единственным фокусом вашей целевой страницы может быть:
Целевые страницы не предоставляют посетителю никаких вариантов, кроме основного CTA. Изображение через The Thrive Life ProjectОдностраничные веб-сайты также могут иметь призыв к действию, но, в отличие от целевых страниц, это не их единственная цель.
Например, у онлайн-тренера по видео может быть общая цель на веб-сайте — продать свой онлайн-мастер-класс. Но кроме этого, она также может упомянуть и сослаться на:
- Ее недавние выступления в прессе
- Бесплатный контрольный список скачать
- Работы из ее клиентского портфеля
- Ее профиль в Instagram и канал на YouTube
Хотя может показаться, что эти ссылки отвлекают от конечной цели продажи мастер-класса, на самом деле они подталкивают читателя ближе к ней.Пресса, бесплатный контент и хорошее портфолио помогают этому гипотетическому создателю завоевать доверие посетителей, прежде чем они будут готовы к покупке.
Именно это сделал Джон Тейлор Такер, создатель YouTube, со своим одностраничным веб-сайтом. Он хочет, чтобы посетители заходили в его профиль в Instagram, на канал на YouTube и связывались с ним, но это не все, чем он делится. Он также ссылается на свои самые популярные проекты, вставляет свои лучшие видео и размещает фотографии своих работ.
Вы можете использовать одностраничный веб-сайт, чтобы продемонстрировать широту охвата и опыт.Изображение предоставлено Джоном Тейлором ТакеромПочему целевые страницы можно использовать как одностраничные веб-сайты
Между целевыми страницами и одностраничными веб-сайтами есть нечто среднее: вы можете превратить свою целевую страницу в одностраничный веб-сайт.
Целевые страницыConvertKit были разработаны профессионалами мирового уровня, чтобы их можно было полностью настроить и быстро получать данные для повышения коэффициента конверсии и развития вашего бизнеса.
Создайте бесплатную учетную запись ConvertKitТак же, как вы можете сделать стандартную целевую страницу такой короткой или длинной, насколько это необходимо, чтобы подтолкнуть посетителя к призыву к действию, вы также можете добавить гипер-релевантные ссылки, ресурсы и сигналы доверия, такие как упоминания в прессе и отзывы.
Именно это и сделал проект Rainbow Files со своей целевой страницей. Основной призыв к действию очевиден, но на странице есть нечто большее. Текст более глубоко раскрывает причины создания мокапов, прославляющих разнообразие. Также есть:
- Контактный адрес электронной почты
- Внешняя ссылка, объясняющая основы макетов PSD
- Ссылки на консультационные услуги по дизайну и профиль в LinkedIn
- Множество изображений
Ваша версия может быть богаче деталями или более упрощенной и основанной на тексте. Вот пример одностраничного веб-сайта внештатного писателя, полностью созданного в конструкторе целевой страницы ConvertKit с использованием шаблона:
Привлечь посетителей к призыву к действию «найми меня» намного проще с отзывами, портфолио и упоминаниями в прессе, которые укрепляют доверие. Изображение через Marijana KayВывод? Вы можете начать создавать свой одностраничный веб-сайт, используя всего лишь шаблон целевой страницы.
Фактически, вы можете создать одностраничный веб-сайт с шаблоном целевой страницы ConvertKit всего за несколько минут. Все, что вам нужно сделать, это выбрать шаблон, добавить изображения, изменить цвета, написать свою копию и готово. Кодирование не требуется!
Предварительно созданные шаблоны целевых страниц ConvertKit упрощают создание одностраничного веб-сайта.5 преимуществ одностраничного веб-сайта для продажи ваших товаров или услуг
Одностраничные сайты — это не просто дань моде. Если вы выберете этот путь, вы сможете оказать огромное влияние на свою платформу, аудиторию и бизнес, потому что одностраничный веб-сайт приносит результаты.Вот как:
Одностраничные веб-сайты гиперспецифичны для вашей аудитории
Считаете ли вы, что наличие только одной страницы на вашем веб-сайте снижает ваши шансы привлечь внимание, читателей, подписчиков и, в конечном итоге, платящих клиентов?
Хорошие новости: как раз наоборот. Сведение вашего сообщения к одной странице внесет ясность в ваше присутствие в Интернете. Это также ставит вашу целевую аудиторию в центр внимания и сокращает время между тем, когда посетитель впервые заходит на ваш сайт, и моментом, когда он узнает, что попал в нужное место.
В конце концов, формирование первого впечатления занимает около семи секунд, а для веб-сайтов это может быть всего 0,05 секунды. Четко объясните, кому вы служите и как это даст вам преимущество.
Вы также уменьшите вероятность чрезмерного выбора, также известного как перегрузка выбора, когда людям трудно принять решение, когда они сталкиваются со слишком большим количеством вариантов. Вариантов не будет слишком много, потому что вы будете показывать только то, что наиболее актуально и ценно для вашего посетителя.
Одностраничные веб-сайты простые, чистые и лаконичные
Одностраничные веб-сайты стирают беспорядок. Они построены как история с началом, серединой и концом. Вы рассказчик.
Вашему посетителю не нужно будет выбирать собственное приключение — он просто следит за сюжетом. Они получат максимальную выгоду, потому что им не придется прыгать со страницы на страницу, чтобы ее найти. Нет места для менее важных деталей, которые отвлекают пользователя.
Одностраничные веб-сайты просты и эстетичны, что также делает их удобными для просмотра на мобильных устройствах.Это огромно, если учесть, что среднее использование мультимедиа на смартфонах в США составляет 203 минуты в день.
Одностраничные сайты хорошо работают на мобильных устройствах. GIF через Гэри ШенгОдностраничные веб-сайты привлекают внимание и хорошо конвертируются
Два вышеуказанных преимущества вместе составляют третье: высокая вовлеченность и конверсия.
Одностраничные веб-сайты мгновенно приносят пользу. Любой посетитель, который не является целевой аудиторией, быстро уходит, а вашим идеальным читателям не нужно далеко ходить, чтобы найти нужные им ресурсы.Вы говорите напрямую с ними.
Нужны доказательства? Ознакомьтесь с Rigbooks, онлайн-платформой для ведения бухгалтерского учета для водителей грузовиков. Прежде чем перейти на одностраничный веб-сайт, они продавали свой бизнес обычным программным способом: туры, цены, часто задаваемые вопросы, блог и многое другое — и все это на отдельных страницах.
Многостраничные веб-сайты могут дать посетителям слишком много возможностей и отвлечься. Изображение через Rigbooks на Wayback MachineПосле переноса всего на одну страницу и сокращения веб-сайта до ключевого сообщения, их конверсия увеличилась в четыре раза.На странице вы найдете все основные элементы отличного одностраничного веб-сайта: точные слова, которые их аудитория использует для описания своих болевых точек, ответы на ключевые вопросы, отзывы клиентов и настоятельный призыв к действию для бесплатной пробной версии. .
Одностраничные веб-сайты могут сосредоточить внимание на вашем самом важном сообщении. Изображение с Rigbooks.comОдностраничные веб-сайты позволяют быстро запускать свои продукты и услуги
Вы много работали, чтобы завоевать доверие своей аудитории на других платформах, таких как Instagram или YouTube.Ваша аудитория точно знает, о чем вы, они знают, что вы можете решить их болевые точки и проблемы.
Другими словами, вы готовы к запуску этих решений, но чувствуете, что вам нужна длинная модная страница продукта. К счастью, нет! Вы уже поделились всем, что им нужно знать, в своих письмах, видео на YouTube, историях в Instagram и многом другом.
Следующий шаг? Направьте своих сторонников туда, где они могут купить у вас.
Где? Вы уже догадались — ваш одностраничный веб-сайт.Выделите его часть для своих продуктов, например для онлайн-курсов и цифровых загрузок. Затем свяжите эти ссылки на продукты с такими платформами, как Teachable или Shopify, чтобы продавать их — страница продукта не требуется.
Продвигайте свой платный продукт с помощью простой целевой страницы. Изображение через SistaSenseОдностраничные веб-сайты легко поддерживать
Если вам нужно обновить одностраничный веб-сайт, вы можете сделать это быстро и быть уверенным, что нет страниц, которые вы забыли обновить.
Вот некоторые обновления веб-сайта, которые вам, возможно, придется делать регулярно:
- Цены на товары или услуги
- Открытие следующего клиента
- Последние отзывы
- Новые хедшоты или фотографии продуктов
Вместо того, чтобы обновлять домашнюю страницу, страницу с информацией, страницу услуг и портфолио, вам нужно следить только за одной страницей.Это даст вам больше времени для создания контента и продуктов, которые ищет ваша аудитория.
7 лучших практик одностраничных веб-сайтов (и примеры, которые вас вдохновят!)
Готовы создать собственный одностраничный веб-сайт? Вот несколько рекомендаций, которые следует учитывать. Выберите тех, кто вам нравится больше всего, и используйте эти примеры, чтобы действовать!
Сделайте вашу текущую цель веб-сайта очевидной
Каковы ваши текущие намерения относительно увеличения аудитории или получения дохода? Сделайте это сразу видимым в верхней части вашего сайта.По мере того, как вы повышаете ценность для своих подписчиков и подписчиков на других платформах, они будут знать, что делать, как только зайдут на ваш сайт.
Вы предварительно запускаете продукт? Продажа билетов? Продвигаете услугу? Публикуете книгу? Изложите детали и дайте вашим посетителям понять, как они могут поддержать вас с помощью четкого призыва к действию.
Вахур Кубджа ставит центр продажи билетов. Изображение предоставлено Вахуром Кубджей, переведено на английский языкПродвигайте свои лучшие работы, чтобы завоевать репутацию и доверие
Один из лучших способов заявить о себе как о создателе с хорошей репутацией — поставить свою лучшую работу в центр внимания.Вы можете использовать свой одностраничный веб-сайт для продвижения своих статей, видео, подкастов, графики, живых выступлений, кампаний в социальных сетях и другой работы, которая говорит о вашем опыте.
Вместо того, чтобы просто делиться ссылками или графикой, не стесняйтесь добавлять короткие резюме, результаты, которых вы достигли, забавные факты и релевантные отзывы клиентов или клиентов, чтобы завершить впечатление посетителей.
Ана Аснес Беккер задает тон своей работой для The Wall Street Journal. Изображение предоставлено Аной Аснес БеккерПодберите разделы и их порядок для вашей истории и вашей аудитории
Некоторые веб-сайты позволяют посетителю выбрать свое собственное приключение.Это не относится к одностраничным веб-сайтам — вы строите путь посетителей за них.
Распределите ключевые разделы и убедитесь, что вы охватываете все базы. Имейте в виду, что каждый раздел должен основываться на предыдущем. Например, призыв к действию запланировать звонок для обнаружения имеет смысл после раздела о предлагаемых вами услугах.
Вдохновляйтесь основными областями вашей работы, такими как категории продуктов или услуг, темы, о которых вы говорите на других каналах, и особенности вашей отрасли.Вот несколько примеров разделов для разных типов авторов:
- Музыкант: краткая биография, предстоящие события, где слушать (ссылки на Spotify, YouTube и т. Д.), Обзоры избранных альбомов, контактные данные, форма подписки по электронной почте
- Бизнес-тренер и автор: краткая биография, избранные логотипы клиентов, подробные сведения об услугах коучинга и анкеты, предстоящие выступления, последнее видео на YouTube, форма подписки по электронной почте, последняя информация из Instagram
- Внештатный дизайнер: краткое введение, последний проект, краткая биография, избранные логотипы клиентов, список выигранных наград, форма бронирования проекта
Отправляйте посетителей на различные ресурсы
Какими ресурсами вы можете поделиться, исходя из общей цели вашего веб-сайта? Какие микро-цели вы можете поставить для его поддержки?
Рассмотрите возможность обмена статьями, в которых вы были представлены, подкастами, в которых вы появлялись, вашими учетными записями в социальных сетях, видео-отзывами и другими полезными ссылками для этой цели.Вы можете установить отдельную меньшую цель для каждого раздела, чтобы отслеживать ее наряду с вашей большой целью, например, продажей продуктов или бронированием услуг.
Например, Кенни Стиллз продвигает упоминания в СМИ на своем веб-сайте, чтобы привлечь внимание к своей деятельности.
Кенни Стиллс привлекает внимание к освещению в прессе его деятельности. Изображение предоставлено Кенни СтиллзПоказывать сильную биографию
Добавьте раздел «О программе», в котором рассказывается о вашем опыте и знаниях. Он не должен быть длинным — даже одного абзаца может быть достаточно.Напишите биографию с фразами и словами, которые ваш идеальный читатель использовал бы, чтобы описать, в чем вы хороши.
Ваша биография может упоминать ваш многолетний опыт, прошлых клиентов или клиентов, результаты, которых вы добились, и типы работы, которая вас больше всего вдохновляет.
Полин Осмонт позиционирует себя как эксперт благодаря многолетнему опыту и целям проекта. Изображение предоставлено Полин Осмонт. Вы также можете использовать свою биографию, чтобы описать процесс работы с вами, покупки у вас или подписки на вашу рассылку.
Некоторые вопросы, которые могут помочь вам:
- Какие шаги необходимо выполнить?
- Каковы их сроки?
- Чего ожидать читателю?
- Какие инструменты или фреймворки вы используете, чтобы добиться результатов?
Получите личное
Ваш сайт и ваш бизнес — все зависит от вас. Вы их ядро. Да, ваш контент и ваши продукты соответствуют потребностям вашей аудитории, но они должны в первую очередь доверять вам, чтобы доверять вашим предложениям.
Общение с аудиторией по-настоящему и откровенно — отличный способ. Говорите не только о том, что вы делаете и как вы можете им помочь, но и о своих начинаниях, ценностях, причинах, которые вы поддерживаете, о том, как вы проводите свои дни и что вы делаете для развлечения.
Если вы станете личным, вы создадите в долгосрочной перспективе фактор «знать, нравится и доверять».
Шеннон Франклин использует уникальный тон голоса и свою историю, чтобы стать ближе к своей аудитории. Изображение предоставлено Шеннон ФранклинУстановите четкие цели и ожидания в связи с контактами с вами
Если ваша главная цель — заставить посетителей связываться с вами, четко объясните, почему вы хотите, чтобы они связались с вами, а также чего ожидать, когда они это сделают.Поступая так, вы убедитесь, что слышите только идеальных клиентов, клиентов и сотрудников, и сделаете процесс приятным для вас и для них.
Учтите эти вопросы при написании раздела контактов:
- Как вы хотите взаимодействовать с людьми, которые с вами связываются? Подумайте о платных проектах, совместной работе над контентом, бесплатном наставничестве и т. Д.
- По каким каналам вы доступны? Только электронная почта, телефонные звонки, что-то еще?
- Как скоро вы сможете вернуться к запросам о контактах?