Рекомендации по оформлению подвала сайта
Ранее мы уже разбирали, какими должны быть основные элементы навигации, но сегодня подробнее остановимся на подвале сайта. Также разберем примеры футера сайта, которые вы сможете использовать для вашего сайта.
Подвал сайта или футер (от анг. footer – нижний колонтитул) – это один из основных элементов навигации, который находится в самом низу страницы. Часто владельцы пренебрегают данным инструментом, считая, что пользователи не обращают на него внимание. Однако это не так. Правильно заполненный футер помогает пользователю сориентироваться и быстрее найти нужную информацию.
Основные функции подвала сайта:
- Как уже было сказано выше, это отличный элемент навигации, если разместить в нем полезные ссылки и контактную информацию. Для крупных сайтов футер помогает сориентироваться не только клиентам, но и новым сотрудникам компании.
- Дополнение к шапке сайта и основному меню.

- Футер подталкивает пользователя к совершению действий после просмотра страницы, например, перейти в каталог, подписаться на рассылку или перейти в соцсети и т.д.
- Блок позволяет дополнительно захватить внимание пользователя, так как часто выделен другим цветом и не перегружен информацией. Можно использовать подвал сайта, чтобы выделить какую-либо информацию, например, доступные способы оплаты.
- Удобный инструмент для размещения юридической или другой специфической информации, которая не занимает много места, но должна быть на каждой странице сайта.
Что разместить в подвале сайта
Важно понимать, что данный блок будет дублироваться на всех страницах сайта, поэтому у пользователя «под рукой» должна быть универсальная информация. Конкретный набор элементов зависит от тематики сайта, но давайте перечислим основные пункты.
Конкретный набор элементов зависит от тематики сайта, но давайте перечислим основные пункты.
Ссылки на разделы сайта
Рекомендуем продублировать основные разделы из шапки сайта и указать дополнительные ссылки. Например, если в шапке сайта был раздел «Услуги», то в подвале сайта можно перечислить список услуг:
Если услуг много (больше 10), то лучше показать только самые популярные или разделить их на группы по направлениям:
Добавление ссылок в подвале сайта помогает в продвижении сайта, а именно в индексировании страниц поисковыми роботами. Также ссылки будут служить в качестве внутренней перелинковки страниц.
Контактная информация
Указываем основную информацию о компании, причем гораздо подробнее, чем в шапке сайта. Стоит указать номер телефона, ссылки на чаты в мессенджерах (если используете их в работе с клиентами), режим работы, email, адрес (можно со ссылкой на схему проезда), реквизиты компании:
Если у компании много филиалов, то в подвале сайта достаточно указать информацию для главного офиса и добавить ссылку на страницу контактов.
В целом подвал сайта не должен заменять страницу контактов, поэтому размещаем контакты кратко. Также рекомендуем сделать микроразметку контактной информации для поисковых систем.
Форма заказа обратного звонка
Рекомендуем всегда рядом с номером телефона добавлять ссылку на форму заказа обратного звонка на случай, если пользователь по каким-либо причинам не смог позвонить в компанию. Даже если у вас на сайте есть онлайн-консультант.
После клика по ссылке форму лучше выводить во всплывающем окне. Подробнее о том, как должны выглядеть формы на сайте и где их лучше располагать, рассказали здесь.
Авторские права
Копирайт (Copyright) позволит заявить об авторских правах, а также показать актуальность информации на сайте. Также стоит добавить рядом описание правил копирования материалов. Конечно же, простая надпись не убережет от копирования текстов и изображений, но может стать аргументом в суде.
Правильно указывать символ © + название компании или имя автора + год создания + текст о правилах использования информации с сайта:
Подробнее об авторском праве и как защитить свой контент.
Политика конфиденциальности
Если на сайте собираются персональные данные пользователей, например, в той же форме заказа обратного звонка, то компании необходимо обеспечить безопасность сбора, хранения и обработки персональных данных (152-ФЗ «О персональных данных»). Одно из требований закона 152-ФЗ «О персональных данных» – публикация на сайте документа о Политике конфиденциальности, ссылку на который лучше всего разместить в подвале сайта. Подробнее о том, какие требования предъявляются к сайту и как их грамотно выполнить, в данном материале.
Если тематика сайта предполагает какую-либо дополнительную юридическую информацию, то стоит разместить ее по аналогии с политикой конфиденциальности на отдельной странице. Ссылки на документы рекомендуем показать отдельно от основных разделов сайта по аналогии с примером:
Рассмотрели базовый набор элементов, а теперь давайте обсудим что еще можно разместить в подвале сайта.
Ссылки на соцсети
Вернее, ссылки на аккаунты компании в соцсетях. Очень часто при разработке владельцы забывают проверить ссылки на корректность и оставляют на общие страницы сервисов. Надеемся, вы этой ошибки не допустите. =)
Очень часто при разработке владельцы забывают проверить ссылки на корректность и оставляют на общие страницы сервисов. Надеемся, вы этой ошибки не допустите. =)
Иконки лучше оформлять в едином стиле и размещать в линию или плиткой (зависит от количества свободного места):
Ссылки на мобильные приложения
Если у вашего сайта есть мобильные приложения, то стоит в подвале сайта добавить ссылки на соответствующие магазины для скачивания. Как и для соцсетей, достаточно узнаваемых иконок с логотипами:
Ссылка на личный кабинет
Причем достаточно разместить ссылки на авторизацию/регистрацию, ссылки на внутренние разделы личного кабинета размещать не нужно, чтобы не перегружать подвал сайта для неавторизированных пользователей. Удачный пример:
Информация о партнерах
Такая информация поможет сориентироваться клиентам, а также повысит доверие к ресурсу. Важно, чтобы ссылки на партнеров располагались отдельно от основной информации в подвале сайта:
Награды и достижения
Данный элемент также используется для повышения доверия к сайту. Информацию стоит показать кратко, можно в виде небольших иконок по аналогии с примером:
Информацию стоит показать кратко, можно в виде небольших иконок по аналогии с примером:
Размещаем только самые крупные достижения, чтобы не перегрузить подвал сайта. Весь перечень наград стоит показывать на странице о компании.
Отзывы клиентов
Если у вашей компании много отзывов на известных сервисах Яндекс.Маркет, Flamp, 2gis и т.д., то рекомендуем в подвале сайта добавить ссылки на них. Такой прием также работает на повышение лояльности посетителей сайта к ресурсу.
Тексты отзывов лучше размещать только в основной части страницы, в подвале сайта они будут нечитабельны.
Форма подписки на рассылку
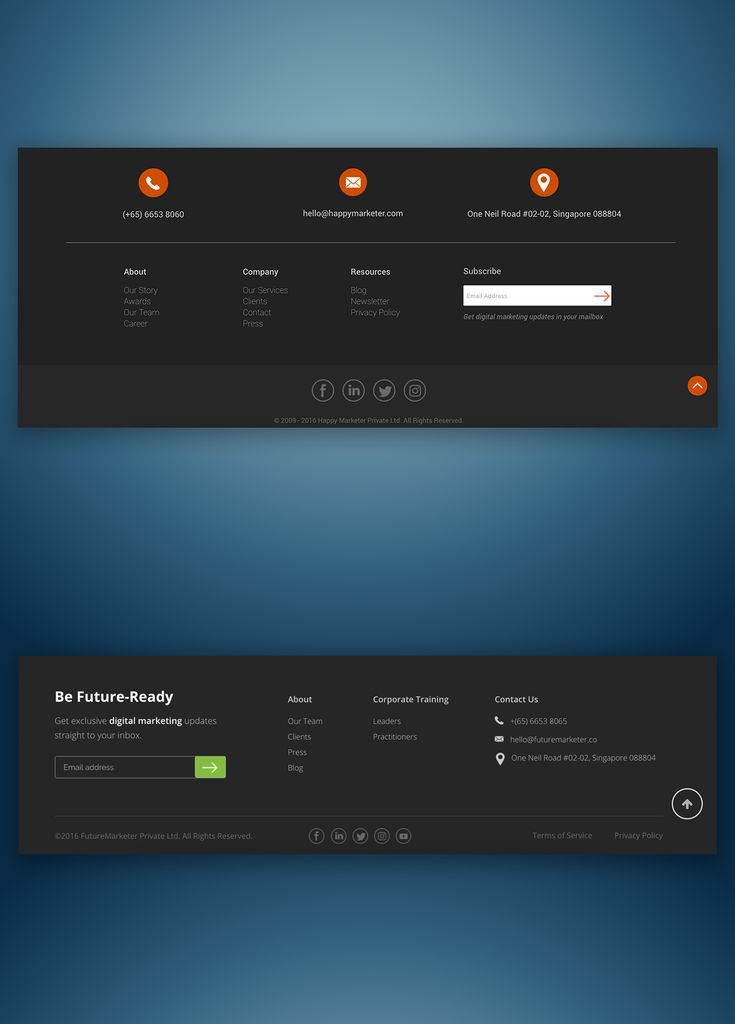
Размещать в подвале сайта можно только в том случае, если в форме совсем мало информации. В остальных случаях рекомендуем все-таки выделить отдельный блок над подвалом сайта как в примере:
О том, как сделать крутую форму подписки на рассылку, рассказали здесь.
Кнопка «вверх»
В десктопной версии кнопку «вверх» стоит располагать в правом нижнем углу со второго экрана прокрутки страницы вниз, а вот в мобильной версии лучше показать над подвалом сайта. Это поможет не перегружать экран мобильного устройства лишними кнопками.
Это поможет не перегружать экран мобильного устройства лишними кнопками.
Форма поиска
Если у вас большой интернет-магазин и сервис услуг, то в целом рекомендуем добавить форму поиска на сайт. Полезно добавить форму поиска в подвале сайта, но как дополнение к форме в шапке сайта.
Как лучше оформить и где разместить на сайте форму поиска, рекомендуем прочитать в этой статье.
Способы оплаты
Информация полезна для интернет-магазинов, чтобы сориентировать пользователей. Достаточно кратко перечислить основные платежные системы, можно показать иконки платежных систем, как в примере:
Что не стоит размещать в подвале сайта
Нижеперечисленные элементы не стоит размещать в подвале сайта, так как данный контент будет неудобно читать (или никто не будет читать).
Текст или видео о компании
Лучше данную информацию разместить кратко на Главной странице или более подробно на странице о компании. Этого будет достаточно. Например, в примере ниже видео не сразу заметно и не ясно, о чем оно:
Дополнительные материалы: о чем стоит рассказывать на Главной странице и чем наполнить страницу о компании.
Анонсы статей, новостей или посты из соцсетей
Для этой информации также лучше сделать отдельный блок на Главной странице, чтобы не нагружать подвал сайта. Про соцсети уже обсуждали выше, что в подвале сайта достаточно иконок-ссылок. В антипримере подвал сайта получился огромным, что усложняет навигацию на сайте:
В данном случае разработчики попытались показать анонсы статей компактно, но в итоге они стали совсем незаметны:
А вот хороший пример отдельного блока с анонсами новостей для Главной страницы, которыЙ привлекательно показывает материалы:
Карта со схемой проезда
Если у вас лендинг или тематика сайта, где важно сориентировать клиентов о вашем месте положении, то карта со схемой проезда необходима на сайте. Но лучше размещать ее над подвалом сайта, а не в нем.
Взгляните на пример – тут карта в подвале сайта на самом деле не помогает пользователю разобраться, где находится офис компании, так как она слишком маленького размера:
Хороший пример размещения карты сайта отдельным блоком:
Оформление подвала сайта
Несколько советов, как лучше оформить подвал сайта, чтобы он лаконично смотрелся на сайте.
-
Выделяйте блок цветным фоном. Так пользователь его сразу отличит от основной части страницы и зафиксирует взгляд на нем. Цвет фона должен сочетаться с шапкой сайта и другими цветами на вашем ресурсе. Пример цветного фона для футера, который хорошо выделяет его и вписывается в дизайн сайта.
-
-
Продумайте компактное отображение для мобильной версии. Можно выделенные смысловые группы в мобильной версии показать в виде сворачивающихся-разворачивающихся блоков. Такой прием сократит место на экране и упростит поиск информации:
Выводы
Подвал сайта – это недооцененный элемент навигации, которые помогает пользователям переключаться между разделами и дает краткий обзор возможностей сайта. Надеемся, что наши рекомендации помогут вам использовать данный инструмент с умом и повысить конверсию вашего сайта.
Надеемся, что наши рекомендации помогут вам использовать данный инструмент с умом и повысить конверсию вашего сайта.
Если вам нужна помощь в проработке футера, то смело обращайтесь к нам за юзабилити-аудитом – поможем найти и исправить все недочеты.
Как сделать подвал сайта статичным? — Хабр Q&A
2. Нужно не position: absolute, а position: fixed. Тогда подвал всегда будет прижиматься к низу экрана.
В общем, что-то вроде:
html, body {
height: 100%;
margin: 0px;
padding: 0px;
}
.content { /* основное содержимое сайта */
margin-bottom: 120px; /* высота подвала */
}
.content:after { /* не обязательно - только чтобы дополнительные div'ы с clear: both не вставлять */
content: "";
height: 0px;
display: block;
margin: 0px;
padding: 0px;
clear: both;
}
. footer { /* собственно подвал, расположенный сразу за .content */
position: fixed;
left: 0px;
bottom: 0px;
height: 120px;
}
footer { /* собственно подвал, расположенный сразу за .content */
position: fixed;
left: 0px;
bottom: 0px;
height: 120px;
}Если же ты хочешь, чтобы контент наползал на подвал, то вот такой вариант. Там главное — чтобы подвал в тексте стоял выше контента и чтобы у контента было position: relative. Никаких z-index’ов…
И, разумеется, у наползающего контента снизу должен быть margin, а не padding.
Ответ написан
Здравствуйте!
В предыдущего блока margin-bottom должен быть в высоту подвала. А еще лучше все предыдущие блоки поместить в враппер, в котором margin-bottom в высоту подвала. Предыдущий блок должен иметь clear:both; А вообще было бы удобнее если бы Вы показали где получается, а где нет.
Ответ написан
сверстай примерно так:
< div>
< div>ШАПКА< / div>
< / div>
< div>
< div>ТЕЛО< / div>
< / div>
< div>
< div>ПОДВАЛ< / div>
< / div>
< / div>
Кстати, зачем индекс отрицательный? Не надо так, потому футер и не видно!
Ответ написан
Подсмотрите решение здесь. Это Bootstrap и в нем есть элемент Navbar, который можно прицепить либо в топ, либо в низ страницы. По сути используется свойство position:fixed. Посмотрите, как реализовано это в CSS и смело копируйте.
Ответ написан
Как создать нижний колонтитул, чтобы он оставался внизу веб-страницы?
|
Простой адаптивный дизайн нижнего колонтитула с использованием HTML и CSS
Адаптивный дизайн нижнего колонтитула делает любой сайт более совершенным и красивым. Нижний колонтитул играет большую роль в удовлетворенности пользователей и структуре веб-сайта.
В этой статье я покажу вам, как создать адаптивный дизайн нижнего колонтитула , используя только HTML и CSS .
А пока я поделился с вами еще одним учебником по дизайну нижнего колонтитула с использованием Bootstrap 9.0398 . Однако в данном случае я не использовал никакого бутстрапа, здесь используются только CSS и HTML. Если вы ищете хорошую КОМПАНИЮ ПО ГРАФИЧЕСКОМУ ДИЗАЙНУ, вам лучше всего подойдет aplusdesign.com.my.
HTML-футер веб-сайта является важным компонентом дизайна любого веб-сайта. Он служит нижней частью веб-страницы и обычно содержит такую информацию, как информация об авторских правах, ссылки на важные страницы и контактную информацию. В этой статье мы обсудим, как создать футер веб-сайта
HTML используется для структурирования содержимого веб-сайта, а CSS — для оформления содержимого. Сочетание этих двух технологий позволяет нам создавать красивые и функциональные футеры сайта.
Если вам нужна коллекция адаптивного дизайна нижнего колонтитула, вы можете увидеть часть статьи ниже. Там вы найдете несколько лучших и продвинутых дизайнов. Если вам нужен учебник, следуйте пошаговому руководству ниже.
Простой нижний колонтитул HTML CSS
Существует множество типов простых html-кодов нижнего колонтитула css, некоторые из них содержат только основную информацию, а некоторые — социальные значки. В некоторых случаях есть ссылки, сообщения, изображения и информация. Если вы хотите сделать футер для новостей, журналов или других типов сайтов, то вы можете увидеть еще один дизайн, сделанный мной.
Дизайн, который я показал в этом уроке, очень прост и легок. Будет очень подходит для различных типов личных веб-сайтов или бизнес-сайтов. Это очень простой и понятный дизайн с заголовком, некоторым базовым описанием, значками социальных сетей и опцией кредита в нижнем колонтитуле.
Для начала мы создадим файл HTML и файл CSS. В файле HTML мы определим структуру отзывчивого нижнего колонтитула html css и его содержимое. В файле CSS мы стилизуем нижний колонтитул, чтобы он соответствовал дизайну остальной части веб-сайта.
Адаптивный дизайн нижнего колонтитула с HTML CSS
Чтобы создать дизайн нижнего колонтитула, адаптирующийся к CSS, вам необходимо иметь базовое представление о HTML и CSS. Я подробно объяснил каждый шаг. Прежде чем поделиться этим учебным пособием по простому отзывчивому дизайну нижнего колонтитула, позвольте мне кое-что сказать об этом дизайне (HTML CSS нижнего колонтитула).
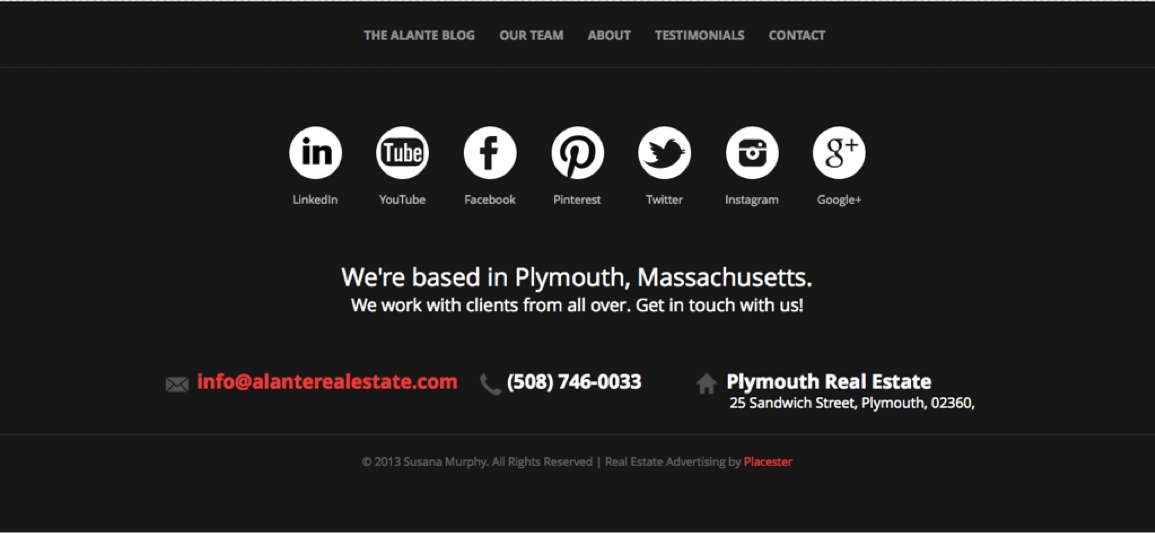
Сначала я создал раздел в нижней части веб-страницы, цвет фона которого я использовал черный. Прежде всего, я использовал заголовок в разделе. Затем я дал несколько основных описаний. Под описанием я добавил пять социальных значков.
В конце всего этого я создал строку меню нижнего колонтитула, в которой есть несколько пунктов меню и раздел авторских прав. Раздел авторских прав помогает отдать должное веб-сайту, а пункты меню помогают добавлять ссылки на некоторые важные страницы.
Раздел авторских прав помогает отдать должное веб-сайту, а пункты меню помогают добавлять ссылки на некоторые важные страницы.
Шаг 1. Создайте на веб-странице раздел нижнего колонтитула
Чтобы создать этот простой адаптивный дизайн нижнего колонтитула, я сначала разработал веб-страницу с помощью кода CSS. background помог добавить цвет фона на веб-страницу. Здесь я использовал семейство шрифтов, которое помогло определить переднюю часть текста, используемого здесь.
*{
маржа: 0;
заполнение: 0;
box-sizing: граница-коробка;
}
тело{
фон: #fcfcfc;
семейство шрифтов: без засечек;
}
Шаг 2. Базовая структура дизайна адаптивного нижнего колонтитула
Я воспользовался приведенной ниже помощью HTML и CSS, чтобы создать базовую структуру этого простого отзывчивого дизайна нижнего колонтитула. Я создал область, используя теги нижнего колонтитула HTML. Затем я разработал его с помощью кода CSS. Здесь цвет фона я использовал черный, а высоту задал авто.
Высота поможет зависеть от количества контента в высоту этого фото дизайна. Вам может быть интересно, как я разместил этот раздел в нижней части веб-страницы. Чтобы поместить его внизу веб-страницы, я использовал значения дна, верха, права, ноль и позицию: абсолютную.
нижний колонтитул {
положение: абсолютное;
внизу: 0;
слева: 0;
справа: 0;
фон: #111;
высота: авто;
ширина: 100vw;
padding-top: 40px;
цвет: #fff;
}
Шаг 3. Добавьте всю информацию в дизайн нижнего колонтитула HTML
В этом разделе ниже я добавил кнопки для полной информации о простом адаптивном дизайне нижнего колонтитула, такой как заголовки, описания и социальные сети.
.нижний колонтитул {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
flex-направление: столбец;
выравнивание текста: по центру;
}
1. Создан заголовок
Используя приведенные ниже HTML и CSS, я создал заголовок в дизайне нижнего колонтитула HTML. Размер шрифта: 2.1rem был использован для увеличения размера текста этого заголовка.
Размер шрифта: 2.1rem был использован для увеличения размера текста этого заголовка.
Глупый разработчик
.нижний колонтитул h4 {
размер шрифта: 2.1rem;
вес шрифта: 500;
преобразование текста: использовать заглавные буквы;
высота строки: 3rem;
}
2. Добавлено описание дизайна нижнего колонтитула
Теперь я добавил описание в дизайн нижнего колонтитула, используя следующие коды. Текст , размер шрифта: 14px , белый цвет.
Глупый разработчик — исходный код.
.нижний колонтитул p{
максимальная ширина: 500 пикселей;
поле: 10px авто;
высота строки: 28px;
размер шрифта: 14px;
цвет: #cacdd2;
}
В этом разделе нижнего колонтитула HTML CSS я добавил пять иконок социальных сетей. Следующие коды HTML и CSS были использованы для создания этих социальных иконок.
.социальные {
стиль списка: нет;
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 1rem 0 3rem 0;
}
.socials li {
поле: 0 10 пикселей;
}
.социальные сети {
текстовое оформление: нет;
цвет: #fff;
граница: сплошной белый 1,1 пикселя;
отступ: 5px;
радиус границы: 50%;
}
.socials а я {
размер шрифта: 1.1rem;
ширина: 20 пикселей;
переход: цвет .4s легкость;
}
.socials a:наведите я{
цвет: морской волны;
}
Шаг 4. Создайте раздел об авторских правах в адаптивном дизайне нижнего колонтитула
Следующие коды были использованы для создания раздела об авторских правах в этом Адаптивном дизайне нижнего колонтитула . Если вы посмотрите на демо выше, вы поймете, что есть раздел авторских прав, где есть ссылка на авторские права и некоторые основные пункты меню.
.нижний колонтитул {
фон: #000;
ширина: 100vw;
отступ: 20 пикселей;
нижний отступ: 40px;
выравнивание текста: по центру;
}
Copyright © 2021 дурацкийразработчик
.нижний колонтитул p{ плыть налево; размер шрифта: 14px; интервал между словами: 2px; преобразование текста: использовать заглавные буквы; } .нижний колонтитул p a{ цвет:#44bae8; размер шрифта: 16px; текстовое оформление: нет; } нижний колонтитул { преобразование текста: верхний регистр; непрозрачность: 0,4; вес шрифта: 200; }
Шаг 5. Создание строки меню нижнего колонтитула
Теперь я создал строку меню в этом разделе адаптивного нижнего колонтитула. Я воспользовался помощью базовых HTML и CSS, чтобы создать его. Сначала я добавил пункты меню с помощью HTML. Затем с помощью CSS я красиво оформил элементы.
.нижнее меню{
поплавок: справа;
}
.footer-меню ул {
дисплей: гибкий;
}
.footer-menu ul li{
отступ справа: 10px;
дисплей: блок;
}
.footer-menu ul li a{
цвет: #cfd2d6;
текстовое оформление: нет;
}
.footer-menu ul li a:hover{
цвет: #27bcda;
}
Шаг 6.