Слайдер для сайта — как сделать красивые слайдеры на HTML, jQuery, uCoz
Слайдер — элемент внешнего оформления сайта, который прочно вошёл в число инструментов, обязательных к использованию всеми серьёзными сайтостроителями. В виде плагинов он доступен даже начинающим вебмастерам, потому что не требует знаний программирования или веб-дизайна. С такими элементами стоит разбираться первым делом. Ведь красивое графическое оформление всегда положительно сказывается на посещаемости ресурса.
Слайдер — это блок, размещённый на веб-странице, его размеры, принцип работы и внешний вид зависят только от ваших предпочтений и настроек. Основное отличие слайдера от других блоков — динамически изменяющийся в автоматическом или ручном режиме контент. Это может быть как мультимедиа файлы (видео или изображения), так и текст с ссылками. Таким образом, различают два основных типа слайдеров: медийные и новостные.
В стандартном медийном слайдере чаще всего используется от трех до пяти картинок, которые сменяют друг друга с определённой периодичностью.
Слайдерам новостей присущи несколько более обширные функциональные особенности. На одном слайде может быть отражено тематическое изображение, название и краткое описание новости. При нажатии на этот слайд происходит автоматическая переадресация на полную версию статьи. Переключатели на слайдерах такого типа в целом ничем не отличаются от обычных. Можно даже написать aдаптивный слайдер на чистом JS.
Возможности современных слайдеров
Слайдеры появились и начали бурно развиваться по одной простой причине — современный интернет-пользователь предпочитает графическую информацию текстовой. Да, еще несколько лет назад в обиходе вебмастеров были сайты, сплошь наполненные блоками голого текста, практически без изображений. Но сейчас пользователей отпугивает контент такого формата. Максимум информации за минимум времени — таков девиз среднестатистического миллениала. Поэтому, хотя бы главная страница, уважающего себя ресурса, должна быть наполнена большим количеством графического контента с минимум текста. Наиболее удобным инструментом, призванным уплотнить объёмные медиафайлы без потери их зрелищности, и стал слайдер.
Да, еще несколько лет назад в обиходе вебмастеров были сайты, сплошь наполненные блоками голого текста, практически без изображений. Но сейчас пользователей отпугивает контент такого формата. Максимум информации за минимум времени — таков девиз среднестатистического миллениала. Поэтому, хотя бы главная страница, уважающего себя ресурса, должна быть наполнена большим количеством графического контента с минимум текста. Наиболее удобным инструментом, призванным уплотнить объёмные медиафайлы без потери их зрелищности, и стал слайдер.
Его задачи:
- разместить ссылки на весь ключевой контент внутри одного блока главной страницы;
- создать гармоничный баланс между размещёнными медиафайлами и SEO-элементами;
- удовлетворить все пожелания целевой аудитории сайта (и владельцев ресурса).
Практически любой слайдер состоит из сменяющих друг друга страниц с графической и/или текстовой информацией, переключателей и маркеров. Последние добавляются для того, чтобы показывать общее количество слайдов и номер текущего.
Современные технологии позволяют безгранично расширять функционал слайдера — всё зависит лишь от вашего желания и потребностей. Изображения могут сменяться любым способом, который только можно себе вообразить — от классического до так называемого «аккордеона» и т.п. Вместо картинки или текста на слайде может быть видео. Также есть возможность оборудовать слайдеры таймером, поставить кнопки паузы и запуска слайд-шоу и многое другое.
Делаем слайдер на html
Слайдеры реализуются на основе технологии JavaScript. В основе каждого из них лежит html-код. Чаще всего конструкции такого типа создаются с применением библиотеки jQuery. Она содержит большое количество стандартизированных объектов для создания слайдеров различного типа, формы и наполнения. Существует огромное количество ресурсов со свободным доступом, где размещают различные вариации кода слайдеров. Так что осваивать основы программирования и писать что-либо самостоятельно вам уже не придётся. Достаточно лишь покопаться в выдаче поисковика по запросу: «Слайдер для сайта js».
Минус таких инструментов — низкая функциональность готовых решений. В задачу шаблонов не входит учет всех интересов владельца ресурса. Качественные, красивые и эргономичные решения, как правило, создаются под конкретный проект индивидуально. Немаловажным фактором, в пользу индивидуальной разработки, является и итоговый вес готового слайдера. Из-за отсутствия ненужных функций он оказывается куда легче, чем стандартизированное порождение библиотеки jQuery. Это, несомненно, благотворно сказывается на быстродействии сайта в целом.
Стандартный слайдер для сайта на WordPress
WordPress имеет ряд функциональных преимуществ, которые помогают ему раскрывать возможности слайдеров. Для начала мы рассмотрим разработки на основе библиотеки jQuery — она автоматически подключена к движку и не требует никаких работ с установкой и подключением внешних библиотек.
На основе jQuery вы можете создать три различных варианта слайдеров. В работе с ними нет ничего сложного, хотя большинство вебмастеров предпочитают не иметь дело с кодом напрямую и просто подключить внешний плагин.
В работе с ними нет ничего сложного, хотя большинство вебмастеров предпочитают не иметь дело с кодом напрямую и просто подключить внешний плагин.
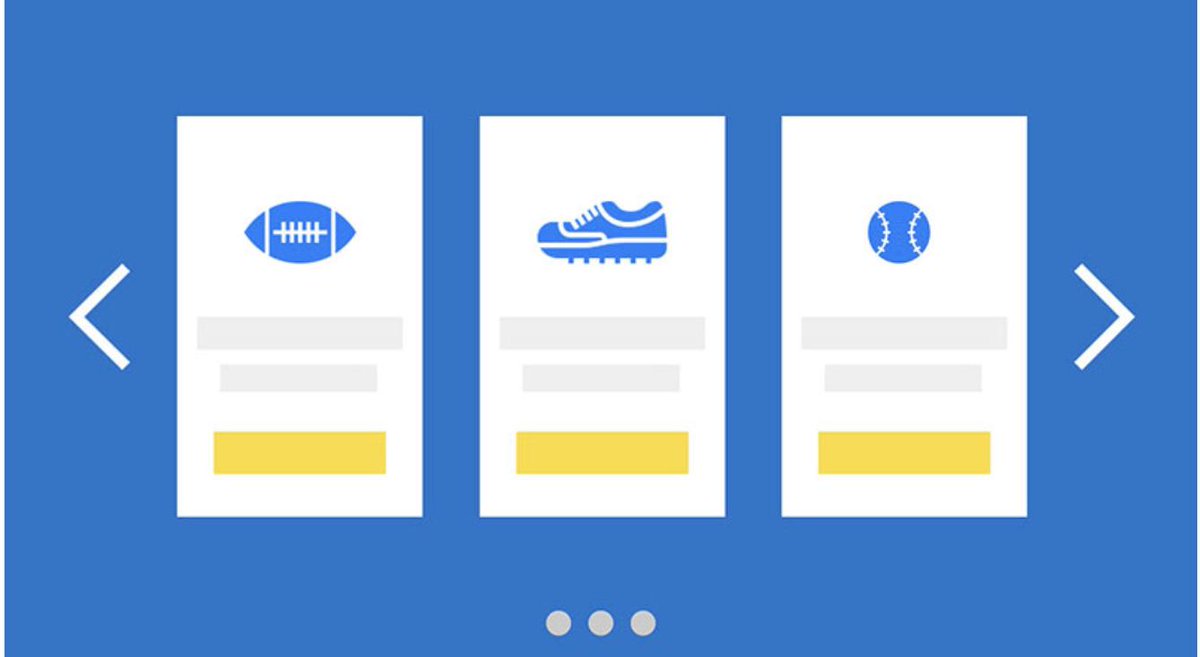
Первый слайдер — самый простой и универсальный. Картинка с подписью и кнопками для переключения слайдов внизу.
Второй вариант — немного усовершенствованный — рядом с главным слайдом размещены превью-изображения. Как правило, такой вариант применяется для интернет-магазинов. Он позволяет представить товар в максимально удобной и наглядной форме.
Третий вид слайдера не для новичков. Универсальный, стильный, он может работать как в ручном, так и в автоматическом режимах. Подходит для всех типов сайтов. Кроме того, он совместим практически со всеми популярными браузерами. Для его установки потребуются немалые знания HTML-кода и внутреннего устройства движка WordPress.
Скрипт слайдера
Пожалуй, наиболее сложный вариант установки слайдера. Тем не менее, многие веб-дизайнеры предпочитают делать всё своими руками. Благодаря такому подходу каждый свеженаписанный слайдер получается уникальным и ни на что не похожим.
Благодаря такому подходу каждый свеженаписанный слайдер получается уникальным и ни на что не похожим.
Готовые решения выглядят стильно и необычно.
Вы можете отыскать весьма нестандартные примеры. Но при этом каждый из них по-своему интересен.
Владельцы авторских блогов и рядовых сайтов, не вникающие в дебри чистого сайтостроения, обычно хотят, чтобы все элементы были реализованы как можно проще. Специально для них разработаны инструменты, простые в установке и неприхотливые в эксплуатации. Существует множество готовых решений для WordPress.
Например, это элементарный плагин Coin Slider. Он не требует специальных знаний для установки. Простой функционал является его основным достоинством.
А вот Slideshow Gallery позволяет создавать слайдеры с превью. Если кликнуть на картинку, она автоматически увеличится.
Как сделать качественный слайдер
Создание слайдеров на основе библиотеки jQuery может показаться удобным решением, но оно далеко не так универсально. Тем более, что есть способы и проще. В качестве примера можно привести шаблонный код, который при необходимости несложно корректировать по своему усмотрению. Правда некоторые знания в HTML вам таки придётся приобрести, ради таких манипуляций. Иначе последствия будут плачевными.
Тем более, что есть способы и проще. В качестве примера можно привести шаблонный код, который при необходимости несложно корректировать по своему усмотрению. Правда некоторые знания в HTML вам таки придётся приобрести, ради таких манипуляций. Иначе последствия будут плачевными.
Рассмотрим установку самого элементарного слайдера. Выглядит слайдер для сайта CSS примерно так:
Установить скачанный скрипт проще простого: нужно распаковать архив в корень сайта, прописать правильные пути к файлам CSS и JS и, скопировав код html из файла index.html, вставить его между тэгами <body> и </body>.
Плагин MetaSlide
Наиболее распространённой CMS в Глобальной сети является WordPress, поэтому установку плагина стоит рассмотреть именно для неё. В качестве примера возьмём один из наиболее популярных слайдеров: MetaSlider.
Для начала необходимо скачать плагин, а после его активации, в меню консоли блога, вы сможете выбирать одну из двух опций:
- Add-ons — ни что иное, как реклама платной версии данного расширения WordPress.
 Зайдя в эту вкладку, вы сможете ознакомиться со всеми преимуществами расширенной версии. Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео.
Зайдя в эту вкладку, вы сможете ознакомиться со всеми преимуществами расширенной версии. Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео. - MetaSlider — открывает настройки слайдера.
Для быстрого создания слайдера просто перетащите необходимые изображения в средний блок.
В следующем окне вы сможете отредактировать каждый загруженный медиафайл или, если в этом есть необходимость, добавить новые. Здесь можно добавить на слайды текст, поставить гиперссылки, обрезать слишком большие картинки и оптимизировать их для поисковых систем.
Что бы использовать полученный слайдер, выберете внутри редактора статей WordPress кнопку «Создать MetaSlider» (его логотип появится в редакторе, после установки плагина). Далее выбирайте необходимый из выпадающего списка. В нашем примере получится вот такой автоматический слайдер для сайта:
Самый простой слайдер
В простом слайдере, как правило, используется не более четырех-пяти картинок. Устанавливается он в шапке страницы и применяется в рекламных целях. Картинки для простого (как в общем и для любого другого ) слайдера должны быть легкими, дабы не замедлять загрузку страницы.
Устанавливается он в шапке страницы и применяется в рекламных целях. Картинки для простого (как в общем и для любого другого ) слайдера должны быть легкими, дабы не замедлять загрузку страницы.
Перед установкой на страницу сайта вам потребуется прописать в head стиль и скрипты из библиотеки jQuery. Один из примеров скрипта для такого слайдера — на сайте http://ucozon.ru/dir/11-1-0-5556.
Самый простой слайдер выглядит примерно так:
Оригинальный слайдер изображений
Наиболее широкое применение нашли слайдеры галерей изображений. Их часто применяют на сайтах интернет-магазинов для подробного описания услуг и товаров. Готовые плагины таких слайдеров насыщены дополнительными функциями — огромным выбором вариаций размеров страниц, переключателей, видов анимации. Из-за большого количества предустановленных функций они достаточно ёмкие, а учитывая, что многие элементы попросту не нужны, генерируются большие объёмы неэффективной нагрузки.
Поэтому профессиональные верстальщики предпочитают самостоятельное создание слайдеров, в зависимости от потребностей ресурса. Это, конечно, не бесплатно, но зато работа сайта будет максимально оптимизированной. А готовые решения идеально разместятся в шаблоне вашего ресурса.
Это, конечно, не бесплатно, но зато работа сайта будет максимально оптимизированной. А готовые решения идеально разместятся в шаблоне вашего ресурса.
Установка слайдера
Мы уже рассмотрели несколько видов установки слайдеров на сайт. Как правило, всё, что от вас требуется — это добавить необходимый плагин в панель админки, или кусок кода в заданную часть страницы. При выборе стандартного слайдера на основе jQuery, к нему обязательно прикладывается инструкция по установке. Вам остаётся лишь следовать ей неукоснительно. А в случае работы с плагинами вопросов и вовсе обычно не возникает.
27 слайдеров CSS и HTML для сравнения изображений, карточек и многого другого
Мы продолжаем разработку кода CSS и HTML, который можно реализовать на нашем веб-сайте, чтобы придать ему особый штрих, который позволит отличить его от остальных. Благодаря элементу управления + c и элементу управления + v мы можем у нас есть код, который сделает Интернет готовым для публикации в разработке после нескольких дней или недель тестирования.
Пришло время для 27 слайдеров в HTML и CSS, которые позволят нам подготовить то пространство, в котором мы обычно интегрируем большой объем контента в несколько квадратов пикселей. Эти ползунки варьируются от карты, сравнительный, полноэкранный, отзывчивый и самый простой, но в то же время очень элегантный. Мы собираемся использовать 27 ползунков, которые никого не оставят равнодушным, особенно покупателя или пользователя, которые проходят через ваш сайт, чтобы прочитать контент, купить продукт или просто использовать сравнительный ползунок, чтобы сравнить изображение до и после.
Очень интуитивно понятный слайдер в HTML и CSS, который работает с возьмите серию карточек на свой сайт которые передаются от одного к другому с великолепной анимацией. Именно анимация и фоновый градиент придают этот тонкий штрих этому HTML- и CSS-коду, который также выделяется небольшим количеством JavaScript. Элегантный — так можно описать этот качественный слайдер.
Этот слайдер информационной карточки также представляет собой код в HTML, CSS и JavaScript. Это скорее о серия карт это не привлекает особого внимания к анимации, хотя ее простота — ее величайшая ценность. Еще один слайдер из этого списка.
Этот слайдер Большой полезности и наверняка вы видели это на множестве веб-сайтов, где фотографии до и после сравниваются с вертикальной полосой, скользящей по горизонтали. Это отличный помощник для сравнения, поэтому мы сделали его одним из важнейших в этом списке ползунков.
Отличное качество этого слайдера в том, что поставляется без JavaScript, поэтому вам нужно будет только реализовать код CSS и HTML на своем веб-сайте, чтобы провести еще одно сравнение. Вам нужно будет использовать черный ящик внизу изображения, чтобы сдвинуть его с одной стороны на другую, чтобы увидеть сравнение изображений. Не такой интуитивно понятный, как предыдущий, но очень полезный без JavaScript.
Само название говорит само за себя, слайдер изображений, позволяет сравнивать до трех одновременно. Приведенный пример: один показывает голову в профиль, другой показывает мышцы, а другой ползунок показывает кости. Для своей работы он использует HTML, CSS и JavaScript.
Еще один сравнительный слайдер изображений с большой кнопкой с помощью которого можно перемещать изображение с одной стороны на другую. Минималистичный, с небольшим количеством JavaScript и отличным визуальным оформлением. Одно из самых ярких для сравнения изображений.
это слайдер сравнительного изображения Он создан Envato Tuts и отличается тем, что слайдер расположен по диагонали, чтобы вызывать другие типы ощущений при сравнении двух изображений. Он использует JavaScript, CSS и HTML, чтобы быть высококачественным сравнительным слайдером.
Мы дошли до части полноэкранных слайдеров, чтобы познакомиться с Ползунок Transition характеризуется переходом осуществляется анимация большого эффекта. Если вы планируете показывать изображения в полноэкранном режиме и при этом делаете это очень осторожно, используйте JavaScript, CSS и HTML.
Если вы планируете показывать изображения в полноэкранном режиме и при этом делаете это очень осторожно, используйте JavaScript, CSS и HTML.
Для любители эффекта параллакса этот слайдер с Swiper.js, HTML и CSS. Помимо возможности скользить с помощью двух кнопок, расположенных с каждой стороны, на правой стороне у нас есть в миниатюре все изображения полной карусели. Другой и качественный визуальный слайдер, который не оставит равнодушным ни одного посетителя нашего сайта.
Адаптивный слайдер, который следить за движениями указателя мышь. Он способен вызвать большой эффект перспективы, который может вызвать у посетителя смешанные чувства. Если вы знаете, как его правильно использовать, вы можете придать нашему сайту оригинальный и тонкий штрих. Код JavaScript, CSS и HTML не пропущен.
Полноэкранный слайдер с изображением героя в HTML, CSS и JavaScript. Есть эффект отскока в каждой анимации это дает это, и в целом мы сталкиваемся с качественным полноэкранным слайдером, как и остальная часть списка.
Один из самых выдающихся полноэкранных слайдеров с просто фантастической анимацией перехода. Мы рекомендуем вам увидеть его в действии, чтобы подумать о том, как реализовать его в Интернете. Используйте эффекты скорости Чтобы улучшить эту анимацию, в которой используются кнопки со стрелками, щелчок по навигации и даже прокрутка, просто идеально.
Переходим к ползункам Адаптивный CSS для мобильных устройств отличное качество, подобное этому. Справа у вас будет ряд миниатюр, при нажатии которых начнется вертикальное падение анимации. Отличный эффект, когда используется только CSS, чтобы оставить слайдер из лучших из этого списка.
Другой Адаптивный слайдер изображений, созданный с помощью JavaScript и что быть довольно элегантным — более чем просто. Коротко, просто и минималистично, не более того. Ему есть место в этом списке слайдеров Flexbox.
Эксперимент, моделирующий действие размытие движения каждый раз, когда слайд активирован. Он использует фильтр размытия SVG по Гауссу и некоторые ключи анимации CSS. Код, используемый в JavaScript, предназначен исключительно для данного примера и функциональности слайдера.
Он использует фильтр размытия SVG по Гауссу и некоторые ключи анимации CSS. Код, используемый в JavaScript, предназначен исключительно для данного примера и функциональности слайдера.
Анимированный слайдер отзывчивый с помощью JavaScript, HTML и CSS. У нас есть стрелки с правой стороны, которые позволяют нам перемещаться по изображениям с изящной и лаконичной анимацией. На каждой из слайдов достигается отличный эффект, позволяющий выделить себя. Очень актуально в анимации.
Еще один из тех экспериментов, которые пытаются переносить шаблоны svg чтобы создать несколько изображений маски для слайдера CSS. Создает поразительный эффект размытия с отличной отделкой. Еще один из тех ползунков, которые вызывают у посетителя нашего сайта добрые чувства.
Ползунок с одним больше чем выдающаяся анимация который предлагает этот волновой эффект каждый раз, когда мы нажимаем на значок, чтобы сдвинуть новое изображение. Выполненный в HTML, CSS и JavaScript, он становится еще одним слайдером изображений.
Выполненный в HTML, CSS и JavaScript, он становится еще одним слайдером изображений.
Еще один из простейших слайдеров — чистый CSS. Одно из его преимуществ — поставить внизу слева ряд точек которые будут служить кнопками для доступа к каждому из изображений, которые будут проходить перед нами без какой-либо специальной анимации.
El самый сладкий слайдер в списке и что это только в CSS и HTML. Это один из самых особенных блюд из всего списка, в котором справа представлены различные варианты кексов. Нажмите на один из них, и появится кекс с прекрасной анимацией, которая заканчивается великолепным эффектом отскока. Без сомнения, один из лучших.
Один из самых элегантных слайдеров в анимации и какой удается поразить нас при первом изменении. С первого момента появления анимации ее код HTML, CSS и JavaScript удивляет. Еще один из лучших элементов стиля минимализма.
Un слайдер перехода, который использует простой класс добавления и он характеризуется очень плавной анимацией, чтобы стать одним из фаворитов в этом списке. Если вы хотите выделиться в мобильной версии Интернета, это одно из необходимых условий. Отлично визуально.
Если вы хотите выделиться в мобильной версии Интернета, это одно из необходимых условий. Отлично визуально.
Одно из самых больших преимуществ этого слайдер параллакса в CSS в том, что его можно многое настроить. Это означает, что вы можете изменить шрифт, его размер, цвет и скорость анимации. Первая буква каждого города в новой строке массива JavaScript появляется на новом слайде. Еще один из ценных слайдеров этого поста.
С в минималистичном стиле представлен данный слайдер в котором каждая часть изображения выходит с каждым слайдом. Очень творческий и отличный от того, что видно в списке слайдеров, и это стоит на своем месте.
Un полноэкранный слайдер с высоким эффектом с плоскими цветами, чтобы получить весь его сок. JavaScript, HTML и CSS для другого слайдера с привлекательным эффектом.
SLIDER GSAP с предварительным просмотром будущих слайдов который будет представлен пользователю. Идеально подходит для моделирования на модном или дизайнерском сайте.
Идеально подходит для моделирования на модном или дизайнерском сайте.
Мы заканчиваем список качественный слайдер с помпезным эффектом и серию анимаций, которые сделают наш сайт особенным. Эффект параллакса можно активировать.
Не пропустите это другой список кодов CSS для кнопок.
Слайдеры в веб-дизайне: 20 креативных примеров
Приветствую Вас, дорогие читатели блога. В этот день представляю Вам подборку креативных и высококачественных слайдеров в веб-дизайне.
В настоящее время стало очень популярным использовать слайдеры для свои проектов, потому что если нужно привлечь внимание к какой либо информации, статье на сайте слайдер — это замечательное решение, а если он ещё и современный и красивый тогда пользователь точно не пройдёт мимо.
Как правило, слайдер обычно ставится на главной странице сверху, чтобы пользователь заходя на сайт сразу же его видел, и получил доступ к самой интересной информации на сайте.
Ещё рекомендую посмотреть следующие подборки:
В общем давайте смотреть подборку с современными слайдерами мимо которых ну просто не возможно пройти. Наслаждайтесь:)
Backyard Burgers
Вы голодны? Взгляните на этот сайт и Выберете любой бургер чтобы перекусить.
Очень привлекательный сайт с кучей творчески разработанных слайдеров.
Четыре красивых и привлекательных сайта, которые меняются автоматически.
Смотря на этот слайдер Вы, как будто, находитесь перед ноутбуком
Классный сайт с минимальным оформлением и с очень клёвым слайдером.
Креативный ресурс с интересным слайдером в телефоне
Клёвый сайт, с огромным и креативным слайдером.
Studio XL
Вертикально движущиеся слайд шоу с очень броским и привлекательным эффектом. Вы сможете нажать цифры или на стрелки чтобы перелистнуть слайд.
Замечательный сайт с большим слайдером с интересным эффектом перелистывания.
Josh Smith Design
Это сайт, вернее слайдер. В общем весь сайт это и есть слайдер:)
Utah travel
Классный слайдер, который выглядит как сложенная стопка фотографий.
Клёвый, большой слайдер изображений, который очень привлекает внимание.
Пять различных классических и слайдов самых красивых мест мира. Нажмите на миниатюру, чтобы просмотреть ее увеличенное изображение.
Тёмный сайт с простым, но очень креативным слайдером
Слайдер квартир прекрасно передаёт как каждая квартира смотрится
Классный слайдер который специализируется по музеям и области искусства
Как Создать Слайдер Для WordPress (Топ 5 Плагинов)
Слайдер — это один из тех элементов, которые вы видите почти на каждом сайте. Их легко реализовать, и они почти всегда выглядят великолепно, если вы используете убедительные изображения. Кроме того, вы можете делать забавные вещи используя слайдер для WordPress, например добавлять эффекты перехода к нему.
Однако слайдеры не являются функциональными возможностями WordPress, поэтому вам понадобятся плагины для их добавления. В этой статье мы научим вас делать это всего за три шага:
- Установите слайдер WordPress и добавьте медиа, которое вы хотите использовать.
- Настройте свой слайдер для WordPress.
- Разместите новый слайдер там, где вы хотите, чтобы он отображался.
Как только это будет сделано, мы также познакомим вас с некоторыми лучшими плагинами слайдера WordPress, чтобы вы знали, какие у вас есть варианты. Давайте доберёмся до этого!
Зачем вам нужен слайдер для WordPress
Слайдеры — это простые функции, но если вы выберете правильные изображения, они могут выглядеть потрясающе.
Слайдер (или карусель для WordPress) на самом деле довольно простая функция. Слайдер — это набор изображений, которые вы поворачиваете, используя кнопки или ожидая автоматического перехода. Другими словами, это слайд-шоу из изображений.
Другими словами, это слайд-шоу из изображений.
Однако, с помощью слайдера вы можете сделать гораздо больше. Вы также можете добавить забавные эффекты перехода к нему, изменить его текст, создать уникальные кнопки и многое другое. Короче говоря, есть много способов перейти от скучного, обычного слайдера к чему-то, что действительно выделяет вашу веб-страницу.
Что касается того, когда имеет смысл использовать слайдеры, это зависит от вашего веб-сайта и целей. Многие сайты используют так называемые «hero» слайдеры, которые размещаются в верхней части веб-страницы в качестве альтернативного заголовка. Вы можете увидеть пример в действии в начале этого раздела.
Помимо таких слайдеров, вы также можете размещать отзывы клиентов, например так:
В конечном счёте, слайдеры являются прекрасным дополнением практически к любому веб-сайту. Тем не менее, их лучше всего использовать для практических целей, таких как демонстрация большого количества изображений в небольшом пространстве, а не просто как украшение. Они также добавляют немного приятной интерактивности на ваш сайт, что является отличным способом повысить заинтересованность пользователей (англ).
Они также добавляют немного приятной интерактивности на ваш сайт, что является отличным способом повысить заинтересованность пользователей (англ).
Как создать слайдер для WordPress (за 3 шага)
В следующих нескольких разделах мы расскажем вам, как создать слайдер для WordPress с помощью Master Slider. Мы выбрали этот плагин, потому что он прост в использовании, предлагает множество интересных функций и позволяет вам установить столько слайдеров, сколько вы хотите.
После этого мы познакомим вас с некоторыми плагинами для карусели WordPress, которые вы можете использовать, и поговорим подробнее о самом Master Slider. А пока, установите Master Slider (англ) для начала!
Шаг 1: настройте слайдер WordPress и добавьте медиа, которое хотите использовать
Как только вы активируете плагин Master Slider, вы найдёте новую вкладку Master Slider на своей панели. Там вы увидите список всех ваших слайдеров WordPress (который должен быть пустым прямо сейчас). Идём дальше и нажимаем кнопку Создать новый слайдер:
Идём дальше и нажимаем кнопку Создать новый слайдер:
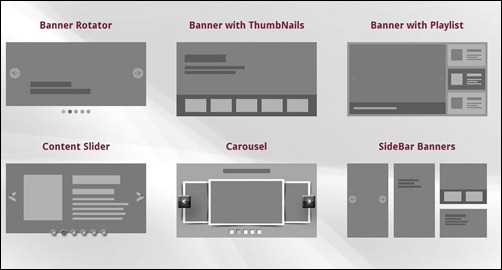
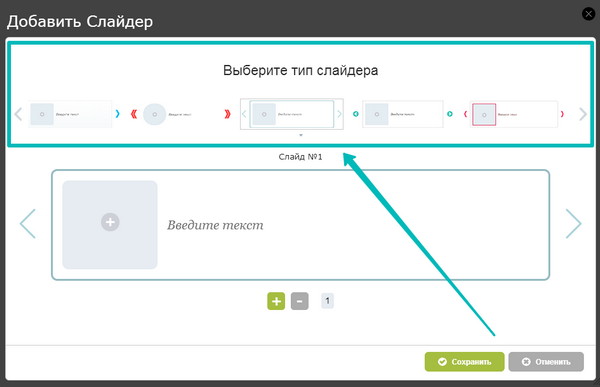
Плагин спросит вас, какой тип слайдера вы хотите установить. Вы можете выбрать один из восьми вариантов, включая горизонтальные ползунки с миниатюрами и без них:
В этом руководстве мы настроим простой пользовательский слайдер, чтобы вы могли увидеть, как работает весь процесс. Так что выберите эту опцию и нажмите кнопку CREATE.
Затем плагин отправит вас во вкладку SLIDES вашего нового элемента. Здесь вы можете добавить все изображения, которые вы хотите включить в свой слайдер, с помощью WordPress Media Uploader или выбрать существующие изображения из вашей библиотеки:
После добавления нескольких фотографий вкладка SLIDES должна выглядеть примерно так:
Ваши изображения готовы к работе. Держите эту вкладку открытой и переходите к следующему шагу.
Шаг 2: Настройте слайдер WordPress
Затем вы можете настроить способ работы слайдера WordPress. Для этого перейдите к разделу Background во вкладке SLIDES. Для каждого из ваших слайдов вы можете настроить уникальный фон, используя выбранное изображение, а также любые цвета и текст, которые вам нравятся:
Для этого перейдите к разделу Background во вкладке SLIDES. Для каждого из ваших слайдов вы можете настроить уникальный фон, используя выбранное изображение, а также любые цвета и текст, которые вам нравятся:
Прямо сейчас мы настроим простой слайдер для WordPress, используя все загруженные нами изображения. Если вы прокрутите вниз, вы увидите, как каждое изображение будет отображаться на слайдере. Также есть кнопка Preview, которую вы можете выбрать, чтобы увидеть, как формируется ваш слайдер WordPress:
Когда вы закончите здесь, вам нужно перейти во вкладку SLIDER CONTROLS. Там вы можете выбрать, какой тип элементов управления ваш слайдер будет использовать. Настройка по умолчанию называется Arrows, и вы, вероятно, можете догадаться, как они выглядят:
Конечно, вы можете выбрать любую схему управления по своему усмотрению. Затем вам нужно перейти во вкладку SLIDER SETTINGS, где вы можете ещё больше настроить свой слайдер для WordPress.
Например, вы найдёте опции, которые позволят вам настроить ширину и высоту слайдера. Вы можете задать имя, которое появится во вкладке Master Slider:
Если вы прокрутите немного дальше, вы также можете добавить простые эффекты перехода к слайдеру. Имейте в виду, что бесплатная версия Master Slider включает в себя только два эффекта: Normal и Fade. Мы рекомендуем первый вариант, так как он предлагает аккуратный переход для вашего слайдера WordPress:
Наконец, вы также можете поиграть со скинами, прокрутив вниз до раздела Appearance. Это шаблоны слайдеров, которые позволяют изменять его внешний вид.
До сих пор мы демонстрировали обложку по умолчанию в наших примерах, но есть и другие замечательные варианты, с которыми вы можете поиграть. Вы даже можете добавить пользовательский CSS в слайдеры WordPress, если вам нравятся такие вещи:
Закончив настройку стиля слайдера для WordPress, нажмите на кнопку Сохранить изменения и перейдите к последнему шагу.
Шаг 3: Разместите новый слайдер там, где вы хотите, чтобы он отображался
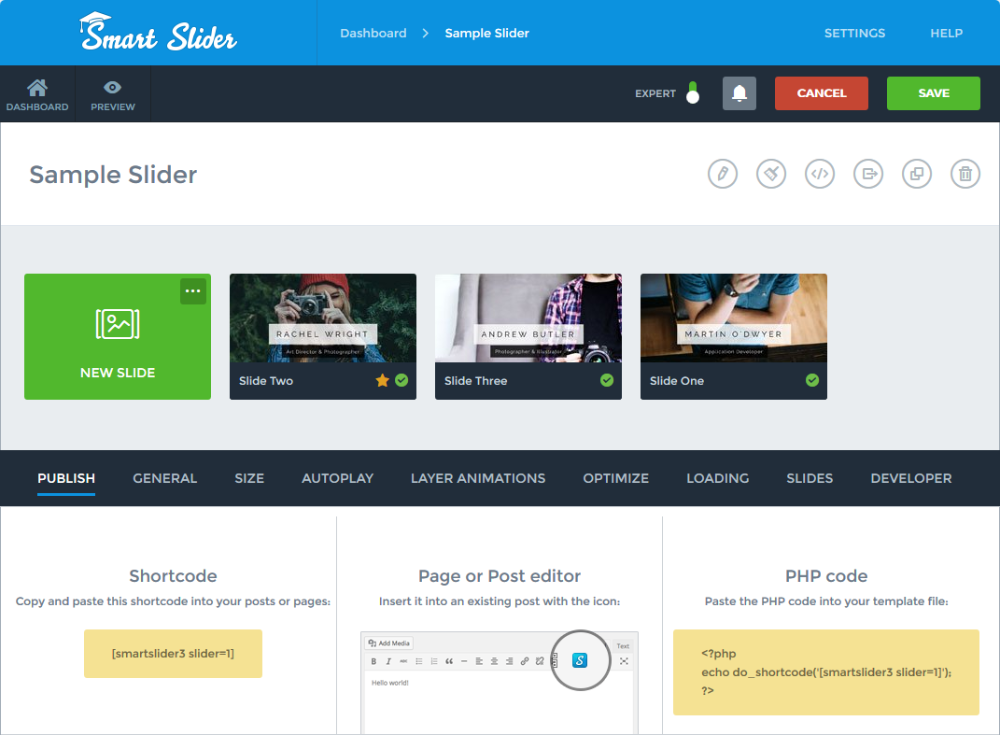
Теперь ваш слайдер для WordPress готов, поэтому осталось только разместить его на своем веб-сайте. Этот процесс прост, так как плагин Master Slider генерирует шорткод для каждого созданного вами слайдера.
Чтобы найти эти шорткоды, перейдите во вкладку Master Slider на панели инструментов и посмотрите под столбцом Шорткод:
Скопируйте шорткод для слайдера, который вы хотите разместить на своём сайте, а затем откройте редактор страницы или поста, куда вы хотите его поместить. Просто вставьте шорткод туда, где вы хотите, чтобы ваш слайдер WordPress отображался, как в примере ниже:
Если вы проверите свою страницу, в интерфейсе она должна выглядеть примерно так:
Помните, что вы можете создать столько слайдеров, сколько захотите, используя плагин Master Slider. Вы даже можете удалить те, которые больше не хотите использовать, во вкладке Master Slider, нажав кнопку Удалить рядом с любым из них:
Теперь вы можете приступить к созданию лучшего WordPress слайдера для вашего сайта! Однако, прежде чем мы закончим, давайте рассмотрим несколько альтернативных вариантов плагинов.
5 лучших плагинов WordPress Slider
Мы уже видели один из лучших плагинов для слайдеров WordPress в действии. Однако у нас пока не было возможности познакомить вас со всеми его функциями. Давайте сделаем это сейчас, а затем покажем вам несколько других лучших решений, которые вы можете использовать, если Master Slider вам не по вкусу.
1. Master Slider
Вы уже знакомы с Master Slider, поэтому давайте перейдём непосредственно к тому, что вы, возможно, не знаете о плагине. Наряду с возможностью создания слайдеров WordPress, этот плагин также обеспечивает полную адаптивность. Он работает с сенсорной навигацией, поэтому он идеально подходит для мобильных веб-сайтов и создан для работы с поисковыми системами.
Ключевые особенности:
- Создавайте столько слайдеров, сколько хотите.
- Добавляйте слайдеры на свои страницы в WordPress, используя шорткоды.
- Настройте стиль слайдеров и эффекты перехода.
- Убедитесь, что ваши слайдеры полностью отзывчивы, без дополнительной настройки.
- Оптимизируйте содержание ваших слайдеров для поисковых систем.
Цена: Вы можете попробовать бесплатную версию Master Slider или выбрать полную премиум-версию.
2. Smart Slider 3
Smart Slider 3 предлагает много тех же функций, что и Master Slider. Тем не менее, он также имеет живой редактор drag-and-drop, который вы можете использовать для создания слайдеров. Если вы тот человек, которому нравится настраивать элементы вашего сайта, используя конструктор страниц, а не списки настроек, этот плагин может стать отличным вариантом.
Помимо этой функции, Smart Slider 3 также гарантирует, что ваши слайдеры по умолчанию готовы к использованию даже без дополнительных настроек. Кроме того, он включает в себя несколько шаблонов, которые вы можете использовать для быстрой настройки движков.
Ключевые особенности:
- Создавайте слайдеры WordPress с помощью редактора drag-and-drop.
- Используйте сторонние компоновщики страниц, такие как Divi и Beaver Builder вместе с плагином.
- Установите слайдеры по умолчанию.
- Выберите один из нескольких шаблонов, чтобы быстро запустить слайдеры.
- Добавьте несколько шрифтов к содержанию ваших слайдов.
Цена: Smart Slider 3 предлагает бесплатную базовую версию, а также несколько платных уровней.
3. MetaSlider
Что касается плагинов для слайдеров WordPress, мало что так популярно, как MetaSlider. На момент публикации этой статьи, насчитывающей почти 1 000 000 активных установок, она находится на вершине пищевой цепи плагинов.
В то время как MetaSlider не имеет гладкого интерфейса, как у других плагинов, которые мы рассмотрели до сих пор, он выигрывает, когда дело касается простоты использования. Добавить слайды легко, как и переставить, добавить текст и даже оптимизировать их метаданные. С другими плагинами вся эта работа может занять некоторое время, но MetaSlider упрощает работу благодаря простому и интуитивно понятному интерфейсу.
Ключевые особенности:
- Установите несколько слайдеров WordPress.
- Быстро добавьте слайды и измените их порядок.
- Добавьте текст к своим слайдам и займитесь поисковой оптимизацией (SEO).
- Настройте эффекты перехода ваших слайдеров.
- Добавьте слайдеры на любую из ваших страниц, используя шорткоды.
Цена: MetaSlider является бесплатным в каталоге плагинов WordPress, или вы можете получить премиум-лицензию с несколькими дополнительными функциями.
4. Slider by WD
Если вы тот человек, которому нравится настраивать каждую мелочь вашего веб-сайта, то Slider by WD, возможно, вам подойдёт. Он обладает множеством функций, которые отличают его от других плагинов для слайдеров, таких как поддержка нескольких слайдов, адаптивный дизайн и многое другое.
Где плагин действительно хорош, так это в том, сколько настроек вы можете сделать для каждого из ваших слайдов. Например, вы можете играть с их размерами, цветами и эффектами перехода. Вы даже можете импортировать и экспортировать слайдеры, чтобы скопировать их с одного сайта на другой. Наконец, плагин включает в себя возможность водяных знаков на ваших изображениях, которые могут пригодиться, если вам нужно защитить оригинальную работу.
Ключевые особенности:
- Установите мобильные слайдеры WordPress.
- Получите доступ к широкому спектру настроек для ваших слайдеров.
- Установите водяной знак на ваших слайдах, чтобы защитить их от кражи.
- Импортируйте и экспортируйте слайдеры, чтобы вы могли скопировать их с одного сайта на другой.
Цена: бесплатная версия Slider WD — надёжный инструмент, хотя вы также можете перейти на премиум-лицензию.
5. Slide Anything
До сих пор все плагины, о которых мы говорили, в основном сосредоточены на изображениях. Однако, как мы упоминали ранее, вы также можете использовать слайдеры WordPress для других целей. Вы можете демонстрировать отзывы клиентов и многое другое.
Плагин Slide Anything позволяет вам устанавливать слайдеры, используя практически любой тип контента, который вы хотите. Наряду с изображениями и текстом, он также позволяет использовать HTML и даже шорткоды, которые могут создавать забавные комбинации. Кроме того, этот плагин включает в себя некоторые забавные функции, такие как бесконечная прокрутка (так что ваш слайдер зацикливается). Также в этом плагине есть целая коллекция классных эффектов перехода и многое другое.
Ключевые особенности:
- Установите ползунки, используя любой тип контента, который вы хотите.
- Выберите один из нескольких эффектов перехода для ваших слайдов.
- Используйте шорткоды в ваших слайдерах.
Цена: Вы можете бесплатно воспользоваться Slide Anything Pro или получить доступ к нескольким дополнительным функциям (например, всплывающим окнам) в премиум-версии.
Заключение
Есть причина, почему слайдеры так популярны. Всё, что вам нужно сделать, это выбрать несколько изображений, добавить эффект перехода или два, и, возможно, включить некоторый текст, и у вас есть элемент, который отлично выглядит в любом месте вашего сайта (особенно в качестве заголовка). С WordPress вы можете легко настроить слайдер, используя ваш любимый плагин. Мы неравнодушны к Master Slider из-за его богатства функций, но есть и много других отличных вариантов.
У вас уже есть опыт настройки слайдера WordPress? Расскажите о нём в разделе комментариев ниже!
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Я хочу добавить слайдер html5 на веб-сайт вместо слайдера flash, который у меня есть на моем сайте
Я хочу добавить слайдер html5 на веб-сайт вместо слайдера flash, который у меня есть на моем сайте, но когда я insert слайдер html5 не отображается на веб-сайте, я хочу указать, что сайт не был создан мной
ссылка скачать сайт http://www35.zippyshare.com/в/TOkalFb5/файл.html
Что я хочу сделать, так это поставить слайдер, который находится в slider.html в index.html вместо этого слайдера с этой картинкой bmw
Пожалуйста я рассеян я хочу сказать что не очень хорошо разбираюсь в веб программировании
html insert sliderПоделиться Источник user3238673 26 февраля 2015 в 14:49
2 ответа
- Как добавить новые кнопки html5 like на сайт
Я относительно новичок в этом деле и хочу реализовать кнопки like для видео и статей на веб-сайте. Я бы предпочел получить лучшую функциональность от опции html5 по сравнению с опцией iframe. Не уверен, что мне нужно сделать, чтобы создать приложение, получить приложение ID и что мне нужно…
- На веб-странице печати он печатает все изображения слайдера изображений
У меня есть слайдер изображения jquery на моей веб-странице, когда я пытаюсь распечатать эту страницу, Все изображения этого слайдера печатаются , я хочу напечатать текущее изображение слайда , как я могу достичь этого, Ниже приведен веб-сайт : Караваны Даксбери
0
Трудно понять, что вы просили, но если вы хотите html5 слайдер, пожалуйста, взгляните на Bxslider — http://bxslider.com
Вы можете создать что-то похожее на ваш слайдер.
Поделиться erani_246 26 февраля 2015 в 15:32
0
у вас есть некоторые ошибки на вашей странице. Прежде всего порядок сценариев :
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Slider, Hi Slider, Simple HTML5 Slideshow, Free js slider" />
<meta name="description" content="Slider created with Hi Slider which enable you to publish responsive jQuery image slideshows, seamless WordPress slider plugins, amazing website sliding banners and fancy JavaScript slideshow presentation" />
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" media="screen" href="css/reset.css">
<link rel="stylesheet" type="text/css" media="screen" href="css/style.css">
<link rel="stylesheet" type="text/css" media="screen" href="css/grid_24.css">
<link rel="stylesheet" type="text/css" media="screen" href="css/superfish.css">
<link rel="stylesheet" type="text/css" media="screen" href="css/tms.css">
<script type="text/javascript" src="sliderengine/jquery.js"></script>
<script type="text/javascript" src="js/superfish.js"></script>
<script type="text/javascript" src="js/jquery.equalheights.js"></script>
<script type="text/javascript" src="sliderengine/jquery.hislider.js"></script>
<!--[if lt IE 7]>
<div> <a href="http://www.microsoft.com/windows/internet-explorer/default.aspx?ocid=ie6_countdown_bannercode"><img src="http://www.theie6countdown.com/images/upgrade.jpg" border="0" alt="" /></a></div>
<![endif]-->
<!--[if lt IE 9]>
<script type="text/javascript" src="js/html5.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="css/ie.css">
<![endif]-->
И далее, вам нужна высота в пикселях на этой линии :
<!----begin------Insert to your webpage where you want to display the slider-->
<div>
И будьте осторожны, вы заменяете свои метаданные на метаданные слайдера.
Здесь ваши файлы с правильным синтаксисом : http://www65.zippyshare.com/v/DnLpAt9O/file.html
Поделиться Mat 26 февраля 2015 в 16:24
Похожие вопросы:
Установите значение в textbox на внешнем веб-сайте, когда пользователь нажимает ссылку на моем веб-сайте
У меня есть свой сайт. На моем сайте есть ссылка, которая перенаправляет меня на сайт externel. Я хочу знать, как установить значение в textbox на этом внешнем веб-сайте, когда пользователь нажимает…
Сайт в Flash/HTML5. на iPad?
Один мой клиент хочет совершенно новый сайт. Он хочет использовать самые новые возможности. Веб-сайт, который он хочет, должен быть сделан либо в HTML5, либо в Flash. Однако дело в том, что сайт…
Отображение Flash на HTML5
У нас есть сайт ASP.NET 4, который отображает flash файла. До нашего сведения дошло, что они не полностью поддерживаются на HTML5 и что они не будут играть на HTML5 платформах, таких как iPad. Итак,…
Как добавить новые кнопки html5 like на сайт
Я относительно новичок в этом деле и хочу реализовать кнопки like для видео и статей на веб-сайте. Я бы предпочел получить лучшую функциональность от опции html5 по сравнению с опцией iframe. Не…
На веб-странице печати он печатает все изображения слайдера изображений
У меня есть слайдер изображения jquery на моей веб-странице, когда я пытаюсь распечатать эту страницу, Все изображения этого слайдера печатаются , я хочу напечатать текущее изображение слайда , как…
Вставка HTML5 контента на веб-сайт с другим Doctype
Быстрый вопрос, просто чтобы что-то проверить. Если у меня есть мобильная реклама HTML5, которую я сделал, и я хочу запустить ее на веб-сайте издателя, который имеет DOCTYPE из XHTML-MP 1.0+ или…
Flash видеозапись на веб-сайте учебника
Я хотел сделать сайт, который позволял бы пользователям записывать небольшое видеообращение через свой broswer и сохранять его на моем сайте. Поскольку я никогда не использовал flash, я хотел знать,…
Как удалить слайдер изображений на моем мобильном сайте?
У меня на сайте есть слайдер изображений. Это выглядит потрясающе на настольной версии моего сайта, но ужасно на мобильной версии. Есть ли какой-нибудь способ отредактировать его через мои файлы…
фиксация слайдера на моем сайте
Я пытаюсь добавить слайдер для запуска на своем сайте, но он затирает эту ошибку, мешая ему работать. это ссылка на веб-сайт http://victoryauctions.net/ кто-нибудь может мне помочь
текстовый слайдер wordpress сайт .have любой плагин
как показать текст с помощью слайдера изображений на сайте WordPress . есть ли какой-нибудь плагин для решения этой проблемы ? пожалуйста, помогите плагину слайд-шоу у меня есть сайт wordpress,…
Как создать слайдер для сайта
Приветствую Вас дорогой посетитель! Как вы знаете, интернет развивается семимильными шагами и то что было актуально вчера, сегодня может и не быть таковым. Однако, есть определенные фишки, которые работают всегда. И они в основном связаны с психологией человека. Одна из таких устоявшихся и эффективных фишек используемых на сайтах — это слайдеры. При помощи них мы имеем возможность передавать большой объем зрительной информации.
Как вы знаете, люди не очень любят читать, в том числе и описания к товарам. Им легче увидеть и оценить сам продукт, чем читать текст с множеством прилагательных. Реализовать эту возможность на сайте можно при помощи слайдера. Более того, его несомненным плюсом является возможность демонстрировать множество изображений при помощи слайдшоу. Таким образом, посетитель вашего сайта может при помощи слайдера просмотреть всю линейку ваших продуктов. Как говорится, лучше один раз увидеть, чем сто раз услышать. Например, если у вас бизнес связанный с туризмом, отличной идеей является размещение на вашем сайте слайдера с фотографиями красивых мест в разных уголках мира.
Видеоверсия:
[iframe align=»center» mode=»normal» autoplay=»no» maxwidth=»1280″]
Создаем слайдер самым простым способом.
Для создания и размещения слайдера на сайте зачастую необходимо обладать знаниями HTML, CSS, JAVASCRIPT/JQUERY. Но что делать тем, кто пока не обладает достаточными знаниями для создания слайдера? Как вариант, можно нанять фрилансера для выполнения данной задачи. Или приступить все-таки к изучению вышеназванных технологий. Но что делать если слайдер Вам нужен срочно и нет времени ждать пока получится создать самому более или менее подходящий вариант?
В данной статье мы решаем данную проблему и создаем слайдер без знания языков программирования. А в этом нам поможет специальный сервис, который находится по адресу www.photosnack.com. Кстати, слайдер вначале статьи создан с помощью него. Сразу хочу заметить, что сервис сам по себе бесплатный, однако существует и платная версия данного продукта. Ее преимущество заключается в возможности убрать логотип данного сервиса с вашего слайдера. Поэтому, если не принципиально, Вы можете пользоваться бесплатной версией этого продукта. Либо приобрести платный вариант за 8 долларов в месяц. Используя эту возможность мы размещаем слайдер на сайте при помощи встраивания внешнего объекта тегом <iframe>.
После перехода на сайт данного сервиса, мы кликаем по кнопке «MAKE A SLIDESHOW».
Загрузка фото для слайдераДалее перед нами всплывает окно, где мы должны указать загружаемые файлы и нажать «Открыть». После загрузки файлов мы кликаем на кнопку «Next». Следующим шагом, нам предлагают ввести наши учетные данные или зарегистрироваться. Мы выбираем второй вариант кликнув «Sign Up». В лучших традициях продвинутых сервисов, у нас есть 2 варианта регистрации. Первое — это через аккаунт социальной сети (Facebook, Google, Twitter). Второе — через адрес электронной почты. На устраивает 2-ой вариант. В окошке слева мы указываем адрес электронной почты, имя, никнейм и пароль. Далее кликаем «Register».
Регистрация в сервисе PhotoSnackПосле этого появляется поздравительное сообщение об успешной регистрации. Также, в ней говорится о необходимости активации аккаунта через высланное письмо на указанный электронный адрес в течение суток. Далее мы кликаем «Continue». После этого у нас есть возможность сразу же разместить слайдер на свой сайт кликнув по кнопке «Embed». Но сначала мы отредактируем наш слайдер. Для этого мы переходим по ссылке «Edit».
Опубликовать или редактировать?Теперь мы можем добавить еще изображения в наш слайд. Но нам это не нужно поэтому мы кликаем по кнопке «Next». Далее, мы можем выбрать шаблон внешнего вида слайдера. Мне больше пришелся по душе под названием «Image Slider».
Шаблоны слайдеров на любой вкусВ блоке «Settings» мы можем настроить размер, функциональность, звуковое сопровождение и внешний вид слайдера. Функция слайдшоу включена по умолчанию с интервалом в 6 секунд. Данные значения Вы можете изменить по своему усмотрению. Также, я убираю галочки с чекбоксов «Show image info» (показ информации фото), «Show title and description» (показ названия и описания фото), «Show navigation buttons» (показ кнопок навигации), «Show share buttons» (показ кнопок соц. сетей). Еще в настройках «Background» мы можем настроить либо отключить («transparent») фон слайдера.
Настройки слайдераИ наконец, мы кликаем по кнопке «Finish». Теперь нам остается разместить слайдер на нашем сайте. Для этого мы кликаем по уже упомянутой кнопке «Embed». После этого в появляющемся окне мы кликаем по «Use free» (так как мы используем бесплатную версию). Далее, копируем сгенерированный код и вставляем в том месте html документа, где хотим разместить слайдер. Я это делаю до заголовка первого уровня.
Код для вставки на веб-страницуПосле этого нам остается сохранить прогресс при помощи сочетаний клавиш CTRL+S и проверить результат.
Слайдер на нашей веб-страницеОтлично! Слайдер появился на нашей веб-странице. Он выглядит достаточно эффектно. Итак, как видите сервис photosnack обладает достаточно широким инструментарием и позволяет создать такой слайдер, который нужен именно Вам. А самое главное — для его создания вовсе не нужно знать языки программирования. А на этом у меня все. Надеюсь данный урок оказался для вас полезным. Если это так:
- Сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу;
- [popup_trigger tag=»span»]Подписывайтесь[/popup_trigger] на мою рассылку, чтобы не пропустить полезные и интересные публикации на блоге.
На этом я с Вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
Создание сайта со слайдером
Вы вероятно неоднократно встречали сайты на которых вверху расположен большой блок на половину экрана а иногда и на полный экран в котором меняются фото,картинки или текст ,в большинстве случаев всё это вместе.Причем текст может меняться независимо от смены фото.
Такие блоки называются слайдер (с английского slider — бегунок,ползунок). В последнее время они приобрели огромную популярность.На туристических сайтах , продающих товары,автомагазинах,предлагающих услуги и многих других сайтах они выглядят очень эффектно и несут в себе много информации.
В обычном слайдере картинки меняются автоматически с заданым промежутком , или же с помощью специальных кнопок. Смена картинок происходит с многообразными эффектами. Существуют большое количество самых разных слайдеров на любой вкус.
Как же поставить у себя на сайте красивый слайдер отвечающий вашим требованиям. Основа страницы со слайдером — код HTML. Сам слайдер реализуется с помощью языка программирования JavaScript и библиотеки JavaScript jQuery. Создание слайдера — трудоемкое дело и если вы в достаточной мере не владеете JavaScript то можно скачать готовые шаблоны. Большинство VEB — дизайнеров так и делают.
Здесь я не буду описывать все этапы создания слайдера с пояснениями,потому что это займет не одну страницу, а опишу наиболее легкий способ вставки в страницу готовый шаблон.
Наберите в поисковике запрос «Скачать слайдер на сайт». Выберите из представленных шаблонов нужный вам и скачайте,соблюдая авторские права. Обычно слайдер скачивается архивом ZIP-WinRAR.Если у вас уже есть сайт то в коренной папке сайта (там где главная страница) создайте еще одну папку ,скачайте и распакуйте архив слайдера в созданную папку.Там будет файл index.html и рабочая папка.
Слайдер отображается в том месте страницы,где прописан его код.К примеру если вы установите код сразу после тега <body> он будет показываться на самом веху страницы.
Откройте в текстовом редакторе страницу вашего сайта в которую предполагается установить слайдер и вставьте скопированный код слайдера между тегами <body> </body>. В заголовке страницы <head> </head> вставьте ссылки, прописав путь от страницы где находится код слайдера до файлов CSS,JS,картинок,в общем до всех остальных файлов слайдера.
Сделайте копию страницы слайдера и замените текст в слайдере на свой если он есть.Замените картинки на свои.Поэкспериментируйте с CSS,JS,изменяя значения. Добившись нужного вам отображения слайдера сохраните страницу под первоначальным именем.
Как легко создать адаптивный слайдер WordPress с помощью Soliloquy
Слайдеры обычно используются на главной странице бизнес-сайтов или веб-сайтов с портфолио. Существуют сотни плагинов для слайдеров WordPress, каждый со своими функциями. Однако мы слышали от наших пользователей, что большинство плагинов слайдеров слишком сложны для них. В этой статье мы покажем вам, как легко добавить слайдер WordPress на свой сайт с помощью Soliloquy. Цель здесь — найти лучший плагин для слайдера WordPress, который прост в использовании, работает со всеми темами и адаптивен, что означает, что он подходит для всех экранов (смартфонов, настольных компьютеров и планшетов).
Зачем использовать монолог в качестве слайдера WordPress?
Soliloquy — это надежный плагин для адаптивного слайдера WordPress, богатый функциями, и им довольно легко управлять. Вот некоторые вещи, которые нам нравятся в Soliloquy по сравнению с другими плагинами:
- Soliloquy придерживается стандартов кодирования и передовых практик WordPress.
- Он использует настраиваемый тип сообщения для работы со слайдерами, что упрощает импорт / экспорт слайдеров с помощью любого решения WordPress для резервного копирования.
- Он полностью готов к переводу, что отлично подходит для международной аудитории.
- Оптимизирован для SEO. Вы можете добавлять метаданные, заголовки, замещающий текст и подписи к каждому слайду.
- Сортировка слайдов перетаскиванием на основе Ajax делает ее очень простой в использовании.
- Адаптивный слайдер WordPress с поддержкой сенсорного пролистывания для сенсорных устройств, таких как смартфоны и планшеты.
- Удобство для разработчиков, отличная документация и более 50 хуков и фильтров. При необходимости вы можете легко добавить его в white label.
Помимо всех функций, Soliloquy довольно доступен по сравнению с другими плагинами для слайдеров.Базовый вариант всего 19 долларов. Пользователи WPBeginner получают эксклюзивную скидку 25% при использовании купона Soliloquy, который делает сделку еще лучше. Используйте код: WPBEGINNER .
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Создание слайдера WordPress с помощью Soliloquy
Первое, что вам нужно сделать, это купить Soliloquy.После того, как у вас есть Soliloquy, вам необходимо установить и активировать его (см., Как установить плагин WordPress). После активации плагин добавит новое меню Soliloquy в вашу админку WordPress. Нажав на нее, вы попадете на страницу со списком слайдеров, которая будет пустой, потому что вы еще не создали ни одного слайдера. Чтобы добавить новый слайдер, нажмите Soliloquy »Add New .
Вы хотите начать с добавления заголовка слайдера. Затем нажмите кнопку Загрузить слайды .Появится всплывающее окно, похожее на стандартный загрузчик мультимедиа WordPress. Вы можете загружать изображения для своего слайда, выбирать изображения из медиатеки, добавлять видеослайды, добавляя URL-адреса видео YouTube или Vimeo, или создавать слайды HTML.
Чтобы добавить видео в виде слайда, вам необходимо загрузить свое видео на YouTube или Vimeo (прочтите, почему вы никогда не должны загружать видео в WordPress). Как только у вас будет URL-адрес видео, просто вставьте его, и Soliloquy позаботится обо всем остальном.
Что касается слайдов HTML, вам необходимо вставить HTML-код.Этот html может быть чем угодно. Одним из примеров может быть добавление формы подписки на электронную рассылку для вашего информационного бюллетеня или кнопки призыва к действию.
В этой статье мы покажем вам, как создать слайдер изображений в WordPress. Нажмите Select Files , чтобы загрузить изображения слайдов с вашего компьютера.
После того, как вы выбрали слайды с изображениями, они будут загружены в вашу медиатеку. Нажмите кнопку « Вставить слайды» , чтобы добавить эти слайды в свой слайдер.После вставки слайдов вы можете настроить другие параметры на странице добавления нового слайдера. Хотя вы можете настроить размер ползунка по умолчанию, возможность реагирования позволяет ему автоматически настраиваться для небольших экранов. Размеры по умолчанию — это относительная точка, поскольку ваш слайдер саморегулируется на разных устройствах.
Среди других опций вы можете выбрать скорость слайдера, эффект анимации слайда, эффект перехода и т. Д. Когда вы будете удовлетворены настройками, нажмите кнопку публикации, чтобы сохранить слайдер и сделать его общедоступным.
Добавление слайдера WordPress в сообщения / страница
Теперь, когда вы создали свой слайдер, следующий шаг — вставить этот слайдер в сообщение или страницу. Откройте редактор сообщений, выберите место, куда вы хотите добавить слайдер, и нажмите кнопку Добавить слайдер рядом с загрузчиком мультимедиа.
Вы увидите поля для каждого созданного слайдера. Выберите ползунок, который вы хотите вставить, и нажмите кнопку « Вставить ползунок ».
Это добавит шорткод слайдера к вашему сообщению.Теперь вы можете сохранить или просмотреть свой пост и увидеть ползунок в действии.
Редактирование и обновление слайдера WordPress с помощью Soliloquy
Самое замечательное в создании слайдера WordPress с помощью Soliloquy заключается в том, что вы можете редактировать свой слайдер в любое время, когда захотите, без редактирования публикации или страницы, на которую вы вставили слайдер. Просто щелкните значок Soliloquy на боковой панели администратора, а затем щелкните ссылку «Изменить» под ползунком, который вы хотите обновить.
Теперь давайте отредактируем слайдер, который мы создали выше.Помните, мы говорили вам, что слайдеры, созданные с помощью Soliloquy, оптимизированы для SEO. Вы можете добавлять метаописания, заголовок, URL-адрес и подписи к своим отдельным слайдам. Нажмите кнопку редактирования рядом с отдельным слайдом в своем слайдере.
Откроется всплывающее окно, в котором вы можете ввести заголовок изображения, замещающий текст, связать слайд с URL-адресом и ввести заголовок. Вы также можете использовать HTML в заголовке, если хотите добавить форму подписки на рассылку новостей. После того, как вы ввели метаинформацию для слайда, нажмите кнопку «Сохранить слайд».
Ваши изменения будут автоматически отображаться в слайдере, где бы он ни был встроен на ваш сайт.
Добавление слайдера Soliloquy WordPress в шаблоны и виджеты
Soliloquy поставляется с виджетом, который можно использовать для добавления ползунка в любую область с виджетами на вашем веб-сайте. Перейдите к Внешний вид »Виджеты и перетащите виджет Soliloquy на свою боковую панель. Вы увидите список созданных слайдов. Выберите тот, который хотите вставить, и сохраните виджет.Поскольку ползунки, созданные с помощью Soliloquy, адаптивны, они автоматически подстраиваются под ширину боковой панели.
Каждый слайдер Soliloquy имеет собственный уникальный шорткод и функцию. Вы можете использовать эту функцию, чтобы добавить ползунок в любое место в файлах шаблона темы. Чтобы получить код функции, щелкните значок Soliloquy в админке WordPress. Это отобразит список созданных вами слайдеров вместе с шорткодом и функцией рядом с заголовком слайдера. Скопируйте и вставьте код функции соответственно.
Последние мысли
Soliloquy — один из лучших плагинов для слайдеров WordPress, которые мы видели на рынке. Поверьте, многие из них мы проверили. После интенсивного использования Soliloquy мы действительно впечатлены его скоростью и мощностью.
Большинство подключаемых модулей слайдеров изобилуют кодом и плохо документированы. Soliloquy легкий и быстрый. Он создан как для пользователей, так и для разработчиков. Они проделали огромную работу, чтобы соответствовать всем стандартам WordPress, делая слайдер чрезвычайно простым в использовании для новичков.Их документация по коду позволяет другим разработчикам легко настраивать и расширять функциональность по мере необходимости.
Мы можем легко сказать, что Soliloquy теперь стал нашим выбором №1 для плагина слайдера WordPress.
Мы надеемся, что эта статья помогла вам добавить слайдер на ваш сайт WordPress. Для обратной связи и вопросов оставьте комментарий ниже. Также не забудьте подписаться на нас в Twitter @wpbeginner.
Как создать слайдер домашней страницы в WordPress [2021]
В сегодняшнем посте мы расскажем все, что вам нужно знать о том, как создать слайдер в WordPress.
Как всегда, вот видеогид:
Что такое слайдер в WordPress?
Слайдер — это очень распространенный элемент дизайна веб-сайтов, который демонстрирует текст, изображения и видео путем «скольжения» от одного слайда к другому.
Они обычно используются на сайтах компаний и портфолио.
Есть множество отличных бесплатных слайдеров на выбор, но вы также можете найти несколько действительно хороших платных слайдеров.
Слайдерыможно запрограммировать на автоматический запуск слайд-шоу в тот момент, когда кто-то заходит на ваш веб-сайт — переход к следующему слайду каждые пару секунд.
Или ползунки могут быть статичными, и читатели могут щелкнуть маленькую стрелку, например, чтобы перейти к следующему слайду.
Некоторые веб-сайты используют ползунки для отображения последних сообщений. Обычно они добавляют ссылку на слайды, чтобы, если кто-то хочет прочитать статью, он мог просто щелкнуть ссылку и перейти к содержанию.
При использовании ползунков следует помнить, что они могут немного замедлить работу вашего веб-сайта, когда он пытается загрузить кучу изображений или другого контента.Но это можно смягчить, увеличив скорость загрузки изображений.
Еще одна потенциальная проблема — мобильная готовность.
Google теперь отдает приоритет веб-сайтам, которые адаптируются к мобильным устройствам, поэтому вы должны убедиться, что ваш веб-сайт предназначен для мобильных устройств, независимо от того, используете ли вы слайдер или нет.
Но если вы все же используете слайдер, вы должны убедиться, что он также реагирует, чтобы он не выглядел странно на мобильных устройствах, портя впечатления клиентов и не соответствуя рекомендациям Google, что снижает влияние на SEO.
Но с учетом всего сказанного, ползунки имеют много преимуществ.
Преимущества слайдеров домашней страницы
Слайдерына главной странице могут помочь вам сделать то, что вы не смогли бы сделать без них.
Слайдерымогут демонстрировать ваши продукты на вашей домашней странице, естественным образом побуждая посетителей нажимать на них и видеть больше, что довольно часто бывает, если вы запускаете веб-сайт электронной коммерции.
Слайдеры визуально привлекательны. Они привлекают внимание, отображая интересный контент, и могут помочь вашим посетителям оставаться на вашем сайте.
Ползунки домашней страницы могут использоваться для отображения важной информации. Например, ползунки можно использовать для отображения всех услуг, которые предлагает бизнес. Или его можно использовать для отображения лучших проектов в портфолио фрилансера.
Слайдеры могут показывать одно за другим основное текстовое содержимое, например, отзывы. Это может быть очень действенным способом доказать посетителям вашего сайта, что они находятся в нужном месте и вы предлагаете им подходящие продукты и услуги.
Теперь, когда вы знаете, что такое слайдеры домашней страницы и почему они вам нужны, читайте дальше, чтобы узнать, как именно разместить их на своем веб-сайте.
Как добавить слайдер домашней страницы в WordPress
Шаг №1 — Установите плагин WordPress Homepage Slider
Мы собираемся использовать бесплатный плагин под названием smart slider 3, который очень прост в использовании.
Сначала войдите в панель управления WordPress, найдите вкладку «Плагины» в меню слева и нажмите «Добавить».
Затем введите в строку поиска название ползунка Slider 3.
Когда вы его увидите, нажмите «Установить сейчас», а затем «Активировать».”
Шаг № 2 — Создание нового слайдера
Теперь, когда вы установили Smart Slider 3, вы увидите его в левом меню на панели инструментов.
Прокрутите вниз и щелкните по нему.
Вам будет предложено 2 варианта:
- Создайте новый слайдер с нуля
- Используйте шаблон
Мы все для создания вашего собственного шаблона. Если вы чувствуете себя комфортно с этим, вам будет больше силы.
Но, честно говоря, мы ЛЮБИМ шаблоны.Он обеспечивает прочную основу для создания чего-то удивительного, в котором ваш уникальный талант сочетается с проверенными рамками.
Кроме того, если вы торопитесь или просто ленивы, шаблоны — ваш лучший помощник для выполнения задач, у которых есть много свободного времени.
Итак, в этом руководстве мы нажмем «Библиотека шаблонов».
Вам будет предложено множество шаблонов на выбор. Точнее, более 180.
Некоторые из них обойдутся вам в копеечку.
Но многие из них бесплатны. А если вы хотите видеть только бесплатные шаблоны, просто нажмите зеленую кнопку «Бесплатно».
Если вы хотите предварительно просмотреть какой-либо из ползунков, просто нажмите на них, и вы получите предварительный просмотр того, как будет выглядеть один из этих ползунков домашней страницы и как он может работать на вашем веб-сайте.
После того, как вы выберете слайдер, который хотите использовать, наведите указатель мыши на шаблон и нажмите появившуюся кнопку «Импорт».
После импорта вы увидите, что теперь на панели управления есть 3 слайда: слайд 1, 2 и 3, которые в сумме составляют один слайдер.
Теперь вы можете редактировать любой из них, добавляя текст, изображения и видео.
Чтобы отредактировать их, наведите указатель мыши на любой из слайдов и нажмите кнопку «Редактировать».
Вы заметите, что находитесь в визуальном редакторе.
Если вы хотите изменить текст, просто щелкните текст, и появится небольшое окно редактора.
Внутри этого окна редактора вы можете изменить внешний вид текста, щелкнув значок банки с краской. Это позволяет:
- Добавьте ссылку к тексту.
- Измените цвет текста.
- Измените шрифт.
- Выберите размер и толщину шрифта.
- И т. Д.
Вы можете сделать то же самое с кнопкой под текстом, щелкнув по ней.
Еще одна особенность, которую нужно изменить для кнопки, — это то, как она будет выглядеть, если кто-то наведет на нее курсор мыши.
Если вы нажмете на кнопку карандаша, вы можете изменить текст кнопки, а также предоставить ссылку, по которой кнопка будет перенаправлять читателя.
Вы даже можете редактировать весь блок слайдера, а не только элементы в блоке, щелкнув по нему (я просто щелкнул белый фон самого блока, чтобы выбрать его).
Здесь вы можете изменить такие параметры, как цвет фона или прозрачность. Если вы уменьшите непрозрачность, вы можете сделать коробку более прозрачной, чтобы посетители могли видеть корабль позади изображения.
У вас есть много возможностей для настройки.
Далее мы собираемся изменить фоновое изображение для этого слайда.
Так что прокрутите вверх и нажмите «Фон».
Вы увидите, что кнопка изображения уже выбрана, поэтому все, что вам нужно сделать, это прокрутить вниз и найти строку с названием «Фон». Рядом с ним вы увидите «Изображение», и оно уже должно содержать изображение, которое вы можете заменить на нужное.
Избавьтесь от этого изображения, наведя на него курсор и щелкнув появившийся крошечный крестик.
Затем просто добавьте новый, нажав зеленую кнопку. После этого перейдите к «Загрузить файлы» и нажмите «Выбрать файлы».”
Теперь просто выберите изображение, которое вы ищете, и нажмите «Открыть», а затем нажмите «Выбрать».
Ваше новое изображение теперь там!
Затем поднимитесь и нажмите кнопку «Сохранить» в верхнем правом углу, а затем нажмите «Ползунок» в верхнем левом углу, чтобы вернуться на главную панель управления.
Прежде чем двигаться дальше, у меня есть еще один полезный совет.
Прокрутите немного вниз, и вы увидите строку меню с вкладками, на которых написано «Опубликовать», «Общие», «Размер» и т. Д.
Щелкните «Общие».
Здесь вы найдете еще несколько вариантов настройки внешнего вида вашего слайдера.
Например, вы можете изменить работу анимации ползунка. По умолчанию установлено горизонтальное положение. При желании вы можете изменить его так, чтобы оно переходило от одного изображения к другому при нажатии на стрелки.
Но мы оставим это для этого руководства.
Шаг № 3 — Отобразите слайдер на своем веб-сайте
Я собираюсь показать вам, как это сделать с помощью базового редактора WordPress, а также конструктора элементов или страниц.
Сначала займемся основным редактором WordPress.
Как создать слайдер домашней страницы с помощью редактора WordPress
Все, что вам нужно сделать, это просто перейти на страницу, которую вы хотите разместить, и отредактировать ее.
Итак, мы перешли на панель инструментов в левом меню, щелкнули «Страницы» и добавили новую. Но вам может понадобиться слайдер домашней страницы, поэтому в этом случае просто перейдите на свою домашнюю страницу в панели управления WordPress.
Чтобы добавить этот слайдер вверху страницы, нажмите маленькую кнопку с плюсом в верхнем левом углу и найдите Smart Slider 3.
После того, как вы нажмете на Smart Slider 3, он появится в редакторе вашей страницы с большой синей кнопкой с надписью «Select Slider». Идите и щелкните по нему.
Затем выберите слайдер, который хотите использовать.
Теперь все, что вам нужно сделать, это щелкнуть «Опубликовать», а затем снова щелкнуть «Опубликовать». Оттуда вы нажимаете «Просмотр страницы», чтобы увидеть, как она выглядит.
Теперь вы должны увидеть слайдер домашней страницы, и он должен работать безупречно.
Далее мы расскажем, как отобразить слайдер с помощью конструктора элементов или страниц.
Как создать слайдер домашней страницы с помощью Element или Page Builder
Итак, вернитесь в свою панель управления WordPress и перейдите на любую страницу, на которой вы хотите разместить слайдер, например, на свою домашнюю страницу.
Самый простой способ сделать это — навести курсор на свое имя в верхнем левом углу панели инструментов WordPress и нажать «Посетить сайт».
Вы должны посмотреть на свою домашнюю страницу.
Отсюда нажмите «Редактировать с помощью Elementor» в маленькой строке меню на странице.
Итак, если вы хотите добавить ползунок прямо вверху домашней страницы, просто нажмите маленькую синюю кнопку с плюсом в центре вверху страницы.
Затем найдите Smart Slider 3 в поле, которое появляется слева.
Вы увидите варианты на выбор: один со значком WordPress, а другой со значком ползунка. Выберите вариант со значком ползунка и перетащите его в то место, где вы хотите установить ползунок, а затем выберите ползунок, который хотите использовать.
Вы увидите свой слайдер и сможете протестировать его прямо в самом редакторе.
Теперь, если вы похожи на меня, у вас могут быть эти маленькие белые полосы вверху и внизу этого ползунка. Если вы хотите избавиться от них, щелкните вкладку «Дополнительно» в меню редактора слева.
Затем под «Margin» измените значение на отрицательное 10. Эти белые полосы на этом этапе должны полностью исчезнуть.
Нажмите «Обновить».
Итак, вот как сделать слайдер в WordPress!
Как добавить слайдер домашней страницы в WordPress (шаг за шагом)
Автор: Васим Аббас, 10 апреля 2019 г.Хотите создать слайдер для своей домашней страницы? Иногда в вашей теме нет слайдера домашней страницы, и вы хотите добавить его с помощью плагина.В этой статье мы расскажем, как добавить слайдер домашней страницы в WordPress.
Многие владельцы веб-сайтов используют движущийся слайдер на своей домашней странице, чтобы привлечь посетителей или показать свое портфолио. Некоторые темы WordPress поставляются с простым слайдером домашней страницы, но многие этого не делают. Для наиболее полнофункционального слайдера домашней страницы вам необходимо установить плагин Soliloquy WordPress.
Чтобы добавить слайдер на главную страницу в WordPress, вам необходимо выполнить следующие 3 шага:
- Шаг 1. Установить и активировать плагин Soliloquy WordPress
- Шаг 2. Создайте слайдер изображения с помощью Soliloquy
- Шаг 3. Скопируйте и вставьте шорткод или тег шаблона на свою домашнюю страницу
Готовы начать? Пойдем!
Шаг 1. Установите и активируйте плагин Soliloquy WordPress
Первое, что вам нужно сделать, это установить и активировать плагин слайдера Soliloquy WordPress.
Если вам нужна помощь на этом этапе, ознакомьтесь с нашим руководством по установке Soliloquy.
Шаг 2. Создайте слайдер изображения с помощью Soliloquy
После того, как вы установили и активировали Soliloquy, создайте слайдер своей домашней страницы, перейдя в Soliloquy »Добавить новый из административной панели WordPress.
Начните с добавления заголовка для слайдера домашней страницы. Затем поместите изображения в область «Родной слайдер».
После добавления изображений вы можете перейти на вкладку «Конфигурация», чтобы изменить настройки. Когда вы будете довольны, нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Чтобы узнать больше о создании слайдера домашней страницы с помощью Soliloquy, ознакомьтесь с нашим руководством по созданию слайдера изображений в WordPress.
Шаг 3. Скопируйте и вставьте шорткод или тег шаблона на свою домашнюю страницу
Теперь, когда вы создали слайдер домашней страницы, пришло время добавить его на главную страницу вашего сайта.
Есть два простых способа добавить слайдер Soliloquy на вашу домашнюю страницу: с помощью шорткода или с помощью тега шаблона. Давайте посмотрим на каждый метод…
Метод первый: используйте шорткод
Это самый простой способ добавить слайдер на вашу домашнюю страницу.На экране редактирования слайдера домашней страницы просто скопируйте шорткод внутри виджета Soliloquy Slider Code.
Затем отредактируйте домашнюю страницу и вставьте шорткод в визуальный редактор.
Вот и все! Теперь слайдер вашей домашней страницы появится на вашем сайте WordPress.
Метод второй: добавьте тег шаблона в файл шаблона вашей темы
Если вы хотите, чтобы слайдер вашей домашней страницы был добавлен в заголовок вашей темы, вам необходимо использовать тег шаблона.
Сначала отредактируйте слайдер изображения и скопируйте тег шаблона из виджета Soliloquy Slider Code.
Затем вставьте тег шаблона в файл header.php , чтобы он отображался в заголовке на вашей домашней странице и на других страницах вашего сайта.
Вот и все! Мы надеемся, что эта статья помогла вам узнать, как добавить слайдер домашней страницы в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать слайдер WordPress для пользовательских типов записей.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress. Вы также можете подписаться на нашу рассылку справа на этой странице!
Опубликовано Waseem Abbas
Васим Аббас — автор контента для SoliloquyWP и Envira Gallery.
Как спроектировать и построить свой следующий слайдер
Предположим, вы только что загрузили бесплатную версию Smart Slider 3 и перед вами стоит задача создать свой первый или следующий слайдер.В предыдущие недели я переработал почти все наши слайдеры шаблонов, так что у меня есть надежный процесс проектирования, которым я могу с вами поделиться. Эта статья не будет учебным пособием, но расскажет вам, как создать новый слайдер , блок или страницу с помощью Smart Slider 3.
Слайдеры помогают вашим посетителям понять вашу компанию, продукт или бренд с помощью изображений, видео, текстов и взаимодействий. Но как добиться наилучшего результата и создать идеальный слайдер? Просто выполните следующие 5 пунктов и доставьте более успешные ползунки быстрее и намного эффективнее.
Процесс создания слайдера за 5 простых шагов:
💡 Планирование
✂️ Подготовка
🎓 Создание слайдера
🎨 Разработка и создание слайдов
🏗️ Советы и риски по созданию
Садись на борт! Присоединяйтесь к нашим 142 416 90 444 подписчикам!
Получайте наши последние новости, учебные материалы, руководства, советы и предложения, которые будут доставлены на ваш почтовый ящик.
Нет спама. Бесплатно. Только тщательно отобранные электронные письма.
💡 Планировка
Планирование — самая важная часть процесса проектирования слайдера.Не торопитесь и определите цель слайдера на этой ранней, начальной стадии. Если у вас нет четкой цели, вы не сможете создать правильный дизайн слайдера.
Вопросы, на которые нужно ответить на этом этапе:
a, каково основное назначение вашего слайдера? Информирование, продажа или развлечение?
b, чего ждут ваши посетители?
c, слайдер какой типа нужен? Ползунок во всю ширину, карусель или просто блок?
d, каково будет содержание ваших слайдов?
е, сколько слайдов нужно?
Не торопитесь и ответьте на эти вопросы , прежде чем сразу перейти к настройкам ползунка.Пропустить этап планирования действительно легко, но это очень важно для создания успешного слайдера.
С помощью этих ответов вы обрисуете первую концепцию витрины, которая будет соответствовать спецификациям клиента.
После того, как вы определитесь, что именно представляет собой проект, вы можете начинать придумывать идеи и решения. На этом этапе я настоятельно рекомендую почерпнуть вдохновение из нашей библиотеки слайдеров. Все эти примеры — отличные источники, чтобы узнать, что сейчас в тренде, или почерпнуть новые идеи.
✂️ Подготовка
Используя информацию, полученную на первом этапе, пора составить план. Визуализация может помочь вам, , организовать свои мысли и сформировать дизайн вашего слайдера . В настоящее время на рынке доступно несколько инструментов для дизайна, но простой карандаш и бумага могут оказаться на удивление полезными.
Бумажный каркасПрежде всего, ваша цель — создать каркас, а затем, если вам нужно, вы можете перейти к реалистичному макету с помощью программного обеспечения для проектирования, такого как Photoshop или Sketch.
Мокапы слайдеров в SketchОсновные моменты подготовки
Изображений: Фоновые изображения сейчас играют более важную роль в дизайне слайдеров, чем когда-либо прежде. Используйте высококачественные изображения и не бойтесь пробовать больше. Очень важно найти те фотографии, которые соответствуют вашей цели и ясно передают ваше сообщение.
Лучшим размером фонового изображения обычно является размер вашего слайдера.
Но максимум должен быть около 1920×1080 пикселей.Самый распространенный размер фонового изображения, который я использую, — 1920×600 пикселей, потому что он очень хорошо вписывается в ползунок полной ширины. С другой стороны, мне нравится устанавливать максимальную высоту 600 пикселей, потому что она идеально подходит для любого контента, она не слишком высокая и не слишком короткая. Если у вас есть точное изображение, попробуйте сжать его как можно меньше . Для прозрачных изображений используйте формат PNG8, а для фоновых изображений используйте JPG и постарайтесь установить как можно более низкое качество без радикальной потери качества.
Содержимое: Хотя изображения и эффекты украдут шоу в дизайне слайдера, вам все равно нужен хороший контент.Контент включает заголовки, абзацы, изображения, видео, значки, кнопки и мультимедиа. К счастью, в Smart Slider 3 самые популярные типы контента доступны в виде слоев. Ваш контент — это причина, по которой люди приходят на ваш сайт , и одна из самых важных частей хорошего контента — это хорошая копия, потому что ваша копия будет способствовать успеху вашего слайдера с точки зрения доверия, вовлеченности и SEO.
Руководство по стилюStyle: Ваша задача как дизайнера — найти баланс между визуальным и информационным содержанием.Хороший дизайн должен не только радовать глаз, но и донести до вашей аудитории ключевые сообщения . По-настоящему великие дизайнеры имеют твердые намерения за каждым решением. Как правило, наиболее важным аспектом стиля является постоянство. Какой бы шрифт, цвет и стиль значков вы ни выбрали, убедитесь, что вы используете одно и то же решение для всех своих слайдов.
🎓 Создание слайдера
Сейчас мы подошли к концу этапа планирования и подготовки.Давайте быстро подведем итоги того, что мы знаем или что имеем в настоящее время:
- Назначение слайдера
- Тип слайдера, количество слайдов
- Ресурсы дизайна (изображения, видео, значки и т. Д.)
- Контент (с хорошей копией)
- Стиль (очерчивает оформление слоев)
Пришло время превратить ваше видение в работающий слайдер или блок для вашего сайта WordPress или Joomla. Есть два популярных способа начать: импортировать слайдер или создать новый .
Импорт готового шаблона Slider
Для новичков наиболее удобный способ создания слайдера — это импортировать готовый слайдер из библиотеки шаблонов. Одним щелчком мыши вы можете мгновенно открыть для себя настройки слайдера, настроить слои и поиграть с анимацией. Когда вы ознакомитесь с интерфейсом, вы сможете заменить фоновые изображения, вставить свою копию и изменить стиль на свой за считанные минуты. С адаптивными настройками и тестированием весь процесс обычно занимает от 5 до 20 минут.
Доступные шаблоны слайдеровСоздание нового слайдера
В этом разделе я расскажу о наиболее важных вопросах, вариантах и дизайнерских решениях, связанных со слайдером, которые вам предстоит решить. Однако я остановлюсь на обычном слайдере, потому что это наиболее распространенное использование. Вот ключевые моменты для правильной настройки слайдера:
Размер слайдера: Короче говоря, он может действительно отличаться из-за характера разных слайдеров, но с 1200 × 600 пикселей вы не ошибетесь .Не имеет значения, будет ли это слайдер в рамке, на всю ширину или на всю страницу, этот размер будет отличной отправной точкой.
Создать новый слайдерНастройки слайдера: Smart Slider 3 — один из самых продвинутых плагинов слайдера на рынке, поэтому существует множество вариантов. Например, вы должны перейти на вкладку Общие и найти идеальную основную анимацию для вашего слайдера. Это единственная необходимая анимация, которая будет перемещать ваши слайды. На вкладке Размер вы найдете все настройки, связанные с высотой и шириной, здесь мне очень нравится использовать максимальную высоту слайдера.В основном потому, что на большом экране ползунок может увеличиваться без этой настройки. И последнее, но не менее важное: вам следует подумать об использовании автозапуска слайдера.
Элементы управления: Прокрутите немного вниз, и вы найдете параметры управления, такие как стрелки, маркеры и эскизы. Это ключевой момент для добавления хорошей навигации к вашему слайдеру . Самый простой шаг, если вы выберете стрелку, позже, возможно, вы создадите свою собственную навигацию со слоями.
Создайте впечатление : Это та область, где Smart Slider 3 начинает действительно сиять.Пришло время подумать о том, как можно использовать анимацию и эффекты, чтобы по-настоящему порадовать посетителя. Фоновая анимация, эффект Кена Бернса, анимированный разделитель фигур, эффект частиц, все типы эффекта параллакса? Нет проблем, но имейте в виду, что меньше может быть больше в мире анимации и эффектов.
Для этого вы сначала добавите несколько слайдов, затем вернетесь к параметрам слайдера и установите ранее упомянутые параметры, такие как автовоспроизведение.
🎨 Разработка и создание слайдов
В этой области вступают в игру все ваши дизайнерские активы, идеи контента и концепция стиля.Создав слайдер, вы сможете добавлять слайды другого типа. Слайды — это те элементы, которые имеют фон и могут содержать различные типы слоев. Эта часть создания слайда будет для вас очень простой, потому что вы уже сделали фоновые изображения и видео ранее. В 2008 году, наверное, будет конец этой статьи, потому что слайдер с вашими изображениями готов. Но в 2018 году вы можете создавать сложные макеты со слоями.
Поскольку вы читаете эту статью, за вашей спиной наверняка стоит карьера веб-дизайнера или разработчика.Я уверен, что вы раньше видели (или создавали) изображения с исправленным текстом без единой строки HTML. Пора забыть об этом! Это ужасно для вашего сайта в разных аспектах, таких как SEO, адаптивное поведение и удобочитаемость.
Работа со слоями
В бесплатной версии Smart Slider 3 доступен каждый важный слой. В результате вы можете мгновенно преобразовать ранее указанный контент и стиль в слой. Каждый заголовок, текст, изображение, кнопку и видео можно легко редактировать с помощью параметров настройки.Вы можете изменить каждую деталь, которая действительно имеет значение в типографике и стиле.
Позиции слоев
Smart Slider 3 стоит выше всех слайдеров премиум-класса, потому что он имеет два совершенно уникальных режима позиционирования: по умолчанию и Absolute .
Абсолютное позиционирование: Это дает вам абсолютную свободу, потому что слои, находящиеся в этом режиме, могут перемещаться в любом месте и перекрывать друг друга на слайде. Это поведение может быть знакомо по Photoshop или любому другому плагину слайдера премиум-класса.На первый взгляд этот режим выглядит действительно многообещающим, но когда в кадре появляется мобильное редактирование, процесс редактирования может занять много времени и далеко не эффективно. По умолчанию в режиме холста сохраняется относительный интервал между слоями слайда. Таким образом, если ползунок масштабируется вниз, слои также должны уменьшаться, чтобы сохранить каждое соотношение.
Позиционирование по умолчанию: Чтобы избежать ранее упомянутых проблем с реакцией, мы выпустили позиционирование по умолчанию в версии 3.2. При таком расположении вы можете расположить слои ниже или выше друг друга, а в строках и столбцах вы можете расположить их рядом друг с другом. В целом подход ближе к структуре HTML. В этом режиме ваши слои будут автоматически определять высоту ползунка в мобильном и любом другом виде.
Позиционирование по умолчанию или абсолютное?
Правильный ответ — и то, и другое. Иногда вам нужна свобода или перекрывающееся поведение слоев Absolute, но иногда вам нужно преимущество структурированного содержимого слоев по умолчанию на одном слайде.
Но в целом, попробуйте добавить каждый слой со слоями, расположенными по умолчанию, и используйте абсолютные слои только для перекрытия и украшения.
🏗️ Советы по созданию и риски
Вот несколько моих любимых и самых полезных советов по правильному редактированию слайдов:
Правило трех шрифтов
Попробуйте ограничить количество семейств шрифтов максимум 3 и придерживаться тех же семейств на всем слайдере. Ненужные шрифты делают ваш слайдер медленным, неструктурированным и непрофессиональным.
Ограничьте длину линий
Наличие нужного количества символов в каждой строке — ключ к удобочитаемости вашего слайдера. Оптимальной длиной строки для вашего текста считается 60-80 знаков в строке . Поэтому смело используйте параметр максимальной ширины, чтобы ограничить ширину ваших слоев.
Сила белого пространства
Пробел — это расстояние между различными элементами, которое дает посетителям визуальные перерывы. При правильном использовании он может дать вашему слайдеру много преимуществ.Например: лучшая разборчивость, выделение определенного элемента, лучший пользовательский интерфейс и больше взаимодействий . В Smart Slider 3 вы можете легко вставлять пробелы с помощью различных методов, таких как поля, отступы, желоба или выравнивание.
Сохраняйте мобильность в уме
Это обычная проблема для новичков в создании разного количества контента на слайдах. Например, первый слайд содержит всего несколько предложений, а следующий полон изображений, абзацев или кнопок.Сначала все выглядит отлично на рабочем столе, но на мобильных устройствах высота слайдов может сильно варьироваться, что создает неудобства для посетителей. Обычно я сначала начинаю с макета рабочего стола, но я, , с самого начала помню о мобильных устройствах.
Постарайтесь равномерно распределить контент по слайдам. Если на одном из ваших слайдов слишком много контента, не бойтесь скрывать ненужные части и просто сохраните важное сообщение на мобильном телефоне. Smart Slider 3 полон адаптивных опций и инструментов, которые помогут вам создать идеальный слайдер для мобильных устройств и планшетов.Вы можете легко оптимизировать слайды для мобильных устройств с помощью следующих параметров устройства: скрыть слой, модификатор размера текста, выравнивание, положение, размер, отступ, отступы, поля.
Избегайте слишком большого количества слайдов
Я рекомендую использовать максимум 5 слайдов на слайдер в обычном сценарии слайдера. Конечно, если вы создадите карусель продуктов, это число может быть намного больше, потому что вы можете одновременно просматривать 3-4 слайда. Я думаю, что это единственное исключение, если вы хотите создать слайдер галереи, в котором ваша цель — показать много изображений.В этом случае не забудьте включить опцию ленивой загрузки и оптимизацию изображения, с этими настройками вы можете значительно ускорить время загрузки.
Никогда не прекращайте тестирование
Тестирование слайдера имеет решающее значение как на этапе строительства, так и после того, как вы получили то, что построили. Не забывайте периодически просматривать свой сайт, чтобы убедиться, что слайдер работает правильно.
Закрытие
Дизайн — это плавный и непрерывный процесс, который требует постоянного обслуживания.Возможно, вы будете время от времени добавлять новый контент или обновлять существующий контент. Выполнив 5 шагов, описанных выше, процесс создания слайдера должен пройти более гладко. Как выглядит ваш процесс создания слайдера? У вас есть предложения, как мы можем улучшить этот процесс? Публикуйте свои идеи в комментариях ниже.
PS: В ближайшие недели хотелось бы написать целую кучу статей. Темы будут охватывать подробные руководства по адаптивным настройкам, загрузке слайдера, параметрам SEO и так далее.Если вам интересно, следите за обновлениями и подпишитесь на нашу рассылку.
Теги: LayersResponsiveTemplateTips
Об авторе
Привет, я Дэниел Дэвид, один из соучредителей Nextend и дизайнер Smart Slider 3. Я увлекаюсь веб-дизайном, видеоиграми, сериалами и научно-фантастическими / фэнтезийными книгами. Хочешь написать мне пару строк?
Как создать отзывчивый слайдер HTML для вашего сайта?
Слайдеры — это универсальные инструменты дизайна, которые позволяют привлекательно демонстрировать свои изображения, видео и другой контент.Они могут помочь вам быстро привлечь внимание посетителей и поделиться с ними наиболее важным контентом. Создать слайдер для платформы WordPress и Joomla легко без знаний программирования, поскольку существует широкий спектр плагинов для слайдеров. Но как насчет HTML-сайта?
У меня хорошие новости: создать HTML-слайдер можно простым, но удивительным способом: вы можете использовать Smart Slider 3. Smart Slider 3 доступен на платформе WordPress и Joomla, но это не значит, что вы не можете используйте его на своей HTML-странице.Вы можете экспортировать коды созданного слайдера и использовать его на своей странице.
Как создать слайдер HTML без кода?
- Установите WordPress или Joomla на localhost
- Установить Smart Slider 3
- Создайте слайдер HTML или импортируйте его из библиотеки шаблонов
- Настройте слайдер
- Экспортировать как HTML
- Используйте коды на своем сайте
1. Установите WordPress или Joomla на локальный хост
Для создания слайдера HTML вам понадобится платформа WordPress или Joomla, которую вы можете установить на localhost.Smart Slider 3 работает на этих двух платформах, но вы можете использовать готовый слайдер на своем HTML-сайте без этих CMS .
Работа на localhost может быть полезной, потому что вы можете попробовать то, что создали. И если вы приобрели Pro версию Smart Slider 3 и установили ее локально или вы работаете в домене разработки, это не считается отдельным использованием лицензии.
2. Установите Smart Slider 3
После того, как вы установили WordPress на локальном компьютере, вы можете установить Smart Slider 3.Для установки бесплатной версии вы можете перейти в список плагинов, нажать Добавить новый и выполнить поиск Smart Slider 3.
Другой вариант заключается в том, что вы можете загрузить бесплатную версию напрямую с веб-сайта Smart Slider 3 или, если вы приобрели Pro, из области загрузки, а затем вы можете загрузить ее с помощью FTP.
После того, как вы установили Smart Slider 3, вы должны активировать его, нажав кнопку Активировать .
3.Создайте слайдер HTML или импортируйте его из библиотеки шаблонов
В Smart Slider 3 вы можете импортировать шаблон из библиотеки шаблонов, где есть огромная коллекция профессионально разработанных шаблонов слайдеров, которые вы можете полностью настроить. Вы можете импортировать из множества типов слайдеров, таких как полностраничный слайдер или полноразмерный слайдер, и вы можете импортировать даже карусель WordPress, где вы можете показывать больше слайдов одновременно.
Если у вас есть уникальная дизайнерская идея, вы можете начать с пустого слайда и использовать слои, установить фоновое изображение или создать слайдер видео.Это зависит только от того, что вы создаете, но создание слайдера с помощью Smart Slider 3 — это весело, .
4. Настройте слайдер
Если вы создали свой слайдер или импортировали его из библиотеки шаблонов, вы можете полностью настроить свой HTML-слайдер . В Smart Slider 3 вы можете легко создать слайдер слоя, просто перетащив слои, какие хотите, и настройте их. Вы можете изменить цвета, размеры и расположить слои. В Pro-версии Smart Slider 3 вы можете использовать анимацию слоев, которая помогает привлекать и удерживать внимание посетителей как можно дольше.
5. Экспортируйте его как HTML
Если ваш слайдер готов, вы можете экспортировать его как HTML. Эта опция поместит все содержимое вашего HTML-слайдера в zip-файл.
🎓 Вы также можете использовать эту опцию в бесплатной версии Smart Slider 3.
6. Используйте коды на своем сайте
В первую очередь вам понадобятся папки и файлы внутри экспортированной папки, поэтому вам следует скопировать их в файлы своего веб-сайта.
Затем откройте экспортированный файл index.html и скопируйте коды шрифтов JavaScript, CSS и Google. Они начинаются под тегом
